Поиск SVG изображений бесплатно на любом сайте
При поддержке aspose.com и aspose.cloud
URL-адрес веб-узла/идентификатор контекста поиска
Как выполнить обратный поиск изображений на веб-сайте
- Щелкните внутри области перетаскивания файла, чтобы выбрать и загрузить файл изображения поиска, или перетащите файл туда.
- Введите веб-сайт поиска изображений для первого поиска или введите идентификатор контекста поиска для следующего поиска на том же сайте.
- Нажмите кнопку «Пуск», чтобы начать обратный поиск.
- Сохраните идентификатор контекста поиска, чтобы получить доступ к результатам поиска изображения позже.
- После запуска поиска на странице появляется индикатор, показывающий его ход выполнения. Вы можете либо дождаться завершения поиска, либо ввести свой адрес электронной почты, чтобы получить уведомление о завершении позже, и закрыть страницу.
- Обратите внимание, что результаты поиска изображений будут удалены с наших серверов через 24 часа, и страница результатов будет недоступна по истечении этого периода времени.
Часто задаваемые вопросы
-
❓ Как я могу искать изображения на веб-сайте?
Во-первых, вам нужно добавить файл для поиска: перетащить изображение или щелкнуть внутри белой области, чтобы выбрать файл. После этого нужно указать сайт, нажать кнопку Пуск и дождаться результата.
-
⏱️ Сколько времени требуется, чтобы найти изображения на веб-сайте?
От нескольких секунд до нескольких часов — это зависит от количества страниц и изображений на сайте.
-
❓ Какие форматы изображений вы поддерживаете?
Мы поддерживаем изображения JPG (JPEG), J2K (JPEG-2000), BMP, TIF (TIFF), TGA, WEBP, CDR, CMX, DICOM, DJVU, DNG, EMF, GIF, ODG, OTG, PNG, SVG и WMF.
-
❓ Поддерживаете ли вы многостраничные изображения?
Да.
-
💻 Можно ли выполнять поиск изображений на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging Reverse Image Search на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
-
🛡️ Безопасно ли искать изображения с помощью бесплатного приложения Aspose.Imaging Reverse Imaging?
Да, мы удаляем загруженные файлы сразу после завершения операции поиска изображений. Никто не имеет доступа к вашим файлам. Обратный поиск изображений абсолютно безопасен.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
Возможно, вам когда-нибудь нужно было скачать изображение с сайта. И в большинстве вариантов сделать это проще простого. Нужно лишь нажать в браузере правой кнопкой по изображению и нажать «Сохранить картинку как».

Но что делать если svg-изображение встроено непосредственно в код сайта(svg inline) и просто скачать его не получается?
Вот как это выглядит:

Казалось бы скачать svg-изображение уже не представляется возможным, но есть один способ. Для этого нужно найти код изображения, которое вы хотите скачать. В браузере (у меня Chrome) нажимаем правой кнопкой и выбираем «Просмотреть код». Находим код нашей svg-картинки и копируем.

Далее нужно создать в обычном блокноте текстовый документ (txt) и вставить код svg-изображения в документ. Дальше нажимаем на «Сохранить как» и в расширении файла вместо .txt пишем .svg, после чего сохраняем. То есть, нужно чтобы вместо названиефайла.txt получилось названиефайла.svg.

Сохраняйте. Готово! Теперь полученное изображение можно использовать как обычный svg-файл.
Изучаю инструменты, разбираюсь с настройками и делюсь полученной информацией.
Время на прочтение
1 мин
Количество просмотров 1.9K
В прошлом году Google объявил, что начал индексировать SVG-файлы, но результаты были доступны только в поиске по вебу.
Теперь же появилась возможность искать SVG-файлы в поиске картинок.
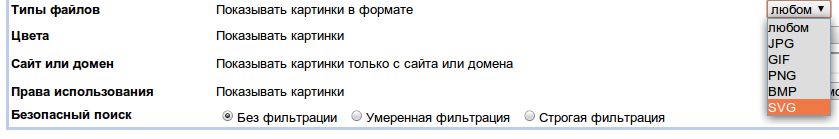
Для этого нужно ограничить результаты по типу файла в расширенном поиске или с помощью оператора. Например: [molecule filetype:svg].
Только в Википедии Google находит около 60 тысяч SVG-файлов.
Вы можете искать изображения SVG, выполнив тип файла: search. Если вам нужен простой способ сделать это, вы можете нажать «Изображения» на левой панели, затем нажать «Расширенный поиск» и выбрать тип файла SVG.
Как загрузить файлы SVG из Google?
Когда вы окажетесь на веб-странице, щелкните значок расширения рядом с строкой URL, и откроется новая вкладка, показывающая все файлы SVG, найденные на странице. Вы можете скопировать SVG-файл в буфер обмена, загрузить только те, которые вам нужны, или нажать кнопку «Загрузить все SVG», чтобы добавить их все в заархивированный файл и загрузить.
Индексирует ли Google SVG?
Теперь вы можете использовать поиск Google для поиска документов SVG. SVG — это открытый формат векторной графики на основе XML с поддержкой интерактивных элементов. Мы большие поклонники открытых стандартов, и наша миссия состоит в организации мировой информации, поэтому индексация SVG является естественным шагом.
Как найти векторные изображения в Google?
Для поиска векторных изображений в целом в расширенных настройках поиска Google Image search есть возможность поиска по типу файла. При выборе «SVG» будут найдены векторные изображения (пример).
Как сохранить изображение в формате SVG?
ЩЕЛКНИТЕ ПРАВОЙ кнопкой мыши по ССЫЛКЕ на изображение SVG, как показано ниже. В этом примере вы должны щелкнуть правой кнопкой мыши текст «Формат SVG». Затем вы должны выбрать опцию «Сохранить ссылку как» (точная формулировка варьируется от одного браузера к другому), чтобы сохранить изображение.
Как открыть файл SVG?
Самый простой и быстрый способ открыть файл SVG для его просмотра (а не для его редактирования) — использовать современный веб-браузер, такой как Chrome, Firefox, Edge или Internet Explorer — почти все они должны обеспечивать поддержку рендеринга для SVG. формат. Это означает, что вы можете открывать онлайн-файлы SVG без их предварительной загрузки.
Как открыть файл SVG в Chrome?
Все современные веб-браузеры поддерживают просмотр файлов SVG. Сюда входят Chrome, Edge, Firefox и Safari. Поэтому, если у вас есть SVG и вы не можете открыть его ничем другим, откройте свой любимый браузер, выберите «Файл» > «Открыть», затем выберите файл SVG, который вы хотите просмотреть. Он появится в окне вашего браузера.
Как скопировать файл SVG?
Щелкните правой кнопкой мыши тег SVG и выберите «Копировать», затем выберите «Копировать внешний HTML». Это поместит всю разметку для SVG в буфер обмена, оттуда вы сможете вставить ее в свой любимый текстовый редактор и сохранить с расширением файла SVG.
Как отобразить SVG в HTML?
Чтобы встроить SVG через элемент, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут высоты или ширины (или оба, если ваш SVG не имеет внутреннего соотношения сторон). Если вы еще этого не сделали, прочтите Изображения в HTML.
SVG лучше для SEO?
Изображения SVG могут улучшить поисковую оптимизацию вашего сайта не только для пользователей. Еще одно дополнительное преимущество SVG как текстового формата заключается в том, что поисковые системы могут читать, сканировать и индексировать ваши изображения.
Читает ли Google текст в SVG?
SVG — это бесплатный графический формат, который обычно используется в Интернете для использования причудливых шрифтов. Google сказал: мы индексируем SVG-контент, независимо от того, находится ли он в отдельном файле или встроен непосредственно в HTML.
Можно ли искать текст SVG?
Текст SVG — завернутый в элементы в — доступен для поиска, выбора и доступен по умолчанию.
Если вам когда-либо понадобится официальный логотип для компании или веб-службы, лучше всего его найти на официальном веб-сайте указанной компании. Возможно, вы сможете найти хорошее изображение логотипа в формате PNG с высоким разрешением, однако файл SVG — лучший вариант, если он доступен. Svg-grabber — это расширение Chrome, которое может загружать все SVG-файлы с любой веб-страницы. Это лучше, чем копаться и искать их вручную. Расширение может найти их все, добавить в zip-файл и сохранить на локальном диске.
Установить Svg-граббер из Интернет-магазина Chrome. Посетите веб-страницу, с которой хотите загрузить все файлы SVG. Для нашего теста мы посетили веб-сайт Apple. На домашней странице нет файлов SVG для загрузки. Запуск расширения сообщает вам об этом, т.е. когда вы запускаете его на веб-странице, на которой нет файлов SVG, оно сообщит вам, что их нет для загрузки. Однако на странице iPhone X на веб-сайте Apple есть SVG.
Находясь на веб-странице, щелкните значок расширения рядом с адресной строкой, и откроется новая вкладка, на которой будут показаны все файлы SVG, найденные на странице. Вы можете скопировать файл SVG в буфер обмена, загрузить только те, которые вам нужны, или нажать кнопку «Загрузить все SVG», чтобы добавить их все в заархивированный файл и загрузить.
Стоит отметить, что расширение немного глючит. Когда он архивирует и загружает SVG, они не всегда все там. Простой способ решить эту проблему — просто заархивировать и загрузить их снова. После того, как вы загрузите все SVG с веб-страницы, убедитесь, что вы распаковали архив и проверьте, все ли файлы там.
Вы можете просматривать файлы SVG в Edge, Internet Explorer и Chrome. Приложение «Фото» по умолчанию не может их открыть.
Несколько слов о добросовестном использовании и плагиате
Этот инструмент позволяет сохранять SVG с любой веб-страницы. В случаях, когда вы сохраняете, например, логотип Apple и собираетесь использовать его, чтобы указать, что имеет отношение к Apple, это справедливое использование. Однако, если вы используете логотип или другие файлы в своих дизайнерских проектах, это может быть сочтено плагиатом. Не многие компании придут за вами, если вы скопировали кнопку закрытия с их веб-сайта, но вам не стоит этого делать. Если у вас нет другого выбора, было бы неплохо спросить разрешения у владельцев веб-сайтов, прежде чем использовать их файлы.
Что вы думаете об этой статье?