Как извлечь картинку с сайта?
Хочу извлечь эту картинку для того что бы попробовать поискать её на других стоках. Как это можно сделать?
-
Вопрос заданболее трёх лет назад
-
35865 просмотров
1. Ctrl+shift+i (консоль разработчика) или правой кнопкой мыши по странице -> Исследовать (Inspect)
2. Вкладка network
3. В шапке выбрать img(изображения)
4. Обновить страницу
В ответ вы получите все изображения со страницы. и Вот ваша картинка
Пригласить эксперта
-
Показать ещё
Загружается…
26 мая 2023, в 19:48
1000 руб./в час
26 мая 2023, в 19:27
500 руб./за проект
26 мая 2023, в 18:34
1000 руб./за проект
Минуточку внимания
- Как узнать адрес картинки и скопировать его
- Как сохранить изображение
- Как добавить картинку на веб-страницу
- HTML код картинки (тег <img>)
- Надпись под изображением в HTML
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера (подробнее о том, что такое адресная строка браузера и где она находится).
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате .gif:
http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gifА вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
HTML: тег <img>
|
|
|---|---|
| <img src=»http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif» alt=»смайлик» height=»30″ width=»30″> | |
CSS: свойства background-image и border-image
|
|
| <style> #raz { display: inline-block; height: 32px; width: 32px; background-image: url(http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </style> <span id=»raz»></span> |
|
CSS: псевдоэлементы :before и :after
|
|
| <style> #raz1:before { content: url(http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </style> <span id=»raz1″></span> |
|
HTML: тег векторной графики <svg> (без URL)
|
|
| <svg viewBox=»0 0 32 32″ height=»32px» width=»32px»><path fill=»#888″ d=»M0 4v26h32v-26h-32zM30 28h-28v-22h28v22zM22 11c0-1.657 1.343-3 3-3s3 1.343 3 3c0 1.657-1.343 3-3 3-1.657 0-3-1.343-3-3zM28 26h-24l6-16 8 10 4-3z»></path></svg> | |
| CSS: без URL | |
| <style> #raz2 { width: 15px; height: 15px; border: 5px solid #ccffcc; border-top-color: rgb(0,255,0); border-radius: 100%; animation: loading2 linear .7s infinite; } @keyframes loading2 { 100% {transform: rotate(360deg);} } </style> <div id=»raz2″></div> |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
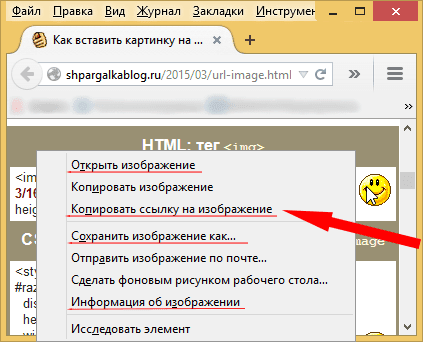
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
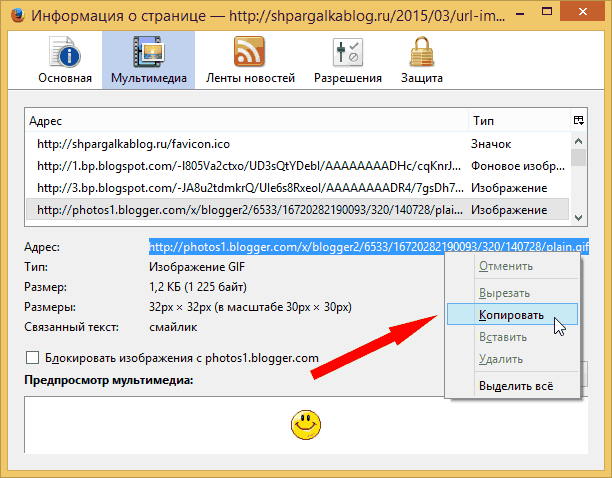
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
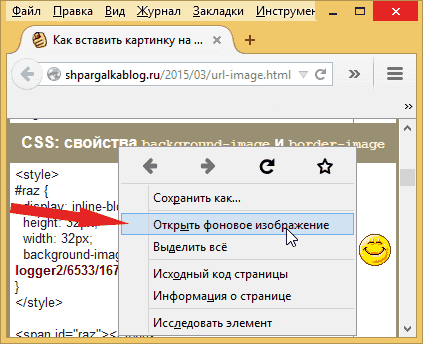
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
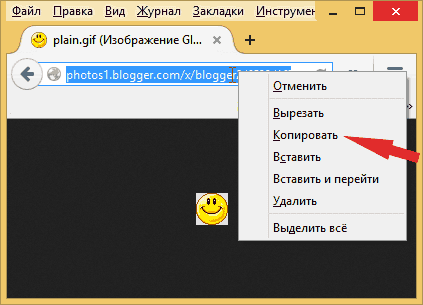
heightиwidthили с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.3 Так выглядит страница смайлика.
Её URL:http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
heightиwidthили с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать». - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
- Из исходного кода страницы сайта.
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.

Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Возможно будет интересно: «Как сохранить изображение экрана монитора (сделать скриншот)»
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск, чтобы у рисунка появился свой адрес в интернете.
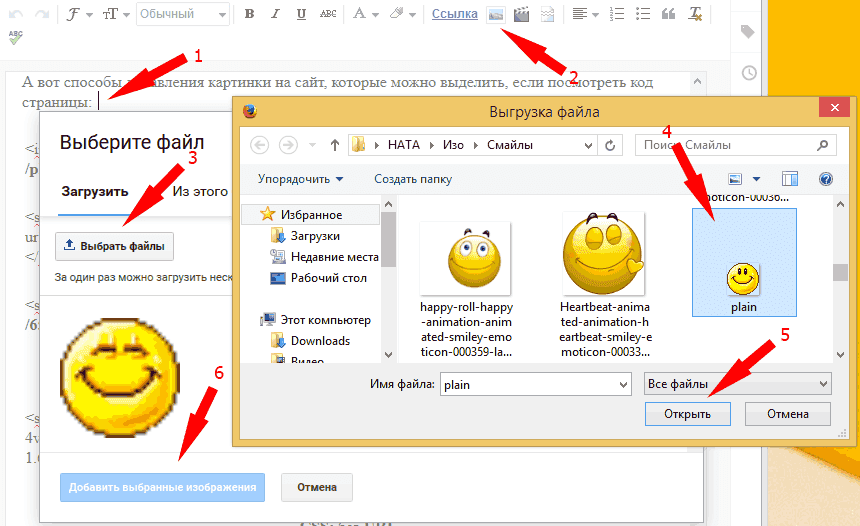
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.

Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга [wikipedia.org]).
- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку
image, - создать в папке
imageфайл.htaccess, содержимым которого будетOptions -Indexes <Files .htaccess> order allow,deny deny from all </Files>
- загрузить в папку
imageизображение, которое именуется, допустим,plain.gif(в дальнейшим все картинки также загружать в эту папку), - на HTML-странице использовать URL вида
http://сайт.ru/image/plain.gif, например,<!DOCTYPE html> <meta charset="utf-8"> <img src="http://сайт.ru/image/plain.gif" alt="смайлик" height="30" width="30">
Потребовалось сохранить фото или картинку с сайта, но сделать это обычным способом не получается? Действительно, некоторые интернет-ресурсы защищают свои страницы от копирования контента. Однако рано отказываться от задуманного. Есть несколько вариантов обойти запрет. В статье мы расскажем, как вытащить картинку с сайта быстро и просто.
Как вытащить изображения с помощью программы
Наиболее простой и понятный способ получить желаемые изображения, которые не скачиваются – воспользоваться специальной программой PDF Commander. Вам нужно будет выполнить всего четыре несложных действия:
Шаг 1. Сначала сохраните веб-страницу с изображением как PDF-файл. Если работаете в браузере Google Chrome, вам нужно перейти к настройкам и управлению (три вертикальные точки в правом верхнем углу). В выпадающем списке кликните «Печать». Когда появится новое окно, найдите строку выбора принтера. Из доступных вариантов нужно указать сохранение в PDF.
Сохраните страницу как PDF
В других браузерах данный шаг также выполняется через опции печати страницы.
Шаг 2. Полученный файл нужно открыть в программе PDF Commander. Если она у вас ещё не установлена, то скачайте дистрибутив и инсталлируйте её на компьютер.
Скачать бесплатно
Шаг 3. В стартовом меню программы нажмите кнопку «Открыть PDF». Из папки компьютера выберите файл со скачанной веб-страницей.
Откройте сохраненный файл в программе
Шаг 4. Когда документ появится в рабочем поле редактора, кликните «Файл» –> «Инструменты»
–> «Извлечь изображения». Программа предложит выбрать путь сохранения. Желательно создать новую папку, чтобы потом вы могли легко найти нужную иллюстрацию.
Извлеките картинки из файла
Вот и всё! Данный метод особенно удобен тем, что вы можете разом скачать все картинки с сайта, то есть не придётся извлекать каждую отдельно.
Как извлечь изображения с помощью кода страницы
Данный способ не требует установки дополнительного софта, но является несколько более запутанным и больше подойдёт в том случае, если нужна только одна картинка.
Шаг 1. Кликните правой кнопкой мыши и выберите пункт «Просмотр кода страницы».
Кликните правой кнопкой мыши по странице
Шаг 2. Появится лист со строками кода. Поиском найдите там ссылки формата JPG или PNG.
Так выглядит код страницы
Шаг 3. Теперь найденные ссылки нужно скопировать и поочередно вставить в строку браузера, чтобы найти нужную вам картинку. Когда вы обнаружите искомое изображение, сохраните его на компьютере. В Яндекс.Браузере это делается с помощью кнопки под картинкой, а в Google Chrome – через «Настройки и управление».
Выбранную ссылку вставьте и откройте в браузере
Данный способ занимает достаточно много времени, особенно, если на странице много иллюстраций, а нужна только одна. К тому же не все сайты позволяют просматривать код.
Как сохранить изображения с помощью консоли разработчика
Этот метод несколько похож на предыдущий:
Шаг 1. Чтобы перейти в консоль разработчика, на странице с картинкой кликните Ctrl+Shift+i. Справа откроется специальная панель. Также получить туда доступ можно другим способом: нажмите правую кнопку мыши и выберите «Посмотреть код».
Нажмите «Посмотреть код»
Шаг 2. В верхней части панели вы увидите значок », на который нужно кликнуть. Появится список, в котором следует выбрать вкладку «Network».
Перейдите к вкладке Network
Шаг 3. В шапке появится список элементов страницы, вам нужен IMG (изображения). Выбрав этот пункт, обновите текущую страницу и получите полный список всех картинок. Теперь можно открывать их двойным кликом и сохранять нужные.
Выберите нужную из списка картинок
Сохранение картинки через консоль разработчика – это вполне эффективный, но при этом достаточно сложный способ. Скорее всего подойдёт он далеко не всем.
Заключение
Итак, вы можете выбрать любой из трёх предложенных способов. Два последних позволяют обойтись без стороннего софта, но сложны в исполнении и занимают много времени. Программа для скачивания картинок с сайта PDF Commander, в свою очередь, дает возможность получить изображения легко и быстро. Все картинки со страницы окажутся в одной папке. Более того, данное ПО также предлагает практичные инструменты для создания, чтения, редактирования и защиты PDF файлов. Скачайте программу и попробуйте сами!
Понравилась статья? Поделиться
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом, к которым относятся всего лишь четыре элемента языка гипертекстовой разметки, одни из которых мы уже упомянули, а три остальных — Iframe (современный вариант использования фреймов), Object и Embed (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src.
<img src="путь_до_файла_изображения">
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height.
<img src="путь до файла изображения" width="ширина картинки в пикселах" height="высота изображения в пикселах">
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в результате? Посетитель такого сайта наблюдает удручающе медленную подгрузку изображения в сравнительно малую область, заданную в упомянутых атрибутах (несколько мегабайт веса вписываются в размер 300 на 400 пикселов).
Поэтому сразу же делайте картинки для выкладывания в Веб того самого размера, который вы будете показывать на сайте и прописывать в Width и Height тега Img. Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Кстати, кроме заблаговременного уменьшения размера изображений для вставки на страницы сайта, следует со всей тщательностью подойти еще и к оптимизации веса. Порой можно без потери качества добиться кратного уменьшения веса графических файлов, что приведет к гораздо более быстрой их загрузке и снижению нагрузки на сервер хостинга. Можете для этой цели воспользоваться очень удобным и эффективным онлайн сервисом по оптимизации изображений.
Теперь давайте посмотрим, каким образом можно указать путь до файла с изображением в Src тега Img. Собственно, можно использовать и относительные, и абсолютные ссылки, о которых я уже довольно подробно писал в приведенной статье. Все зависит от нюансов и удобства.
Т.е. Src может содержать, например, следующие записи:
<img src="название_файла">
<img src="папка/название_файла">
<img src="https://ktonanovenkogo.ru/папка/название_файла">
В первом случае, графический файл должен лежать в той же папке, что и файл вашей веб страницы (в случае использования вами CMS, первые два варианта вам вряд ли подойдут, хотя для задания фонового изображения в CSS это очень удобно). Во-втором случае, графика лежит во вложенной папке относительно файла вашей страницы, ну, а в третьем случае, в Src указан абсолютный путь до файла с картинкой.
И тут следует обратить внимание, что картинка, которую вы вставляете в Html код, может лежать абсолютно на любом сервере. Т.е. вы можете, допустим, скопировать путь до нее на моем блоге и вставить этот путь в атрибут Src тэга Img на своем сайте. Все будет прекрасно работать, правда, если я не запрещу подобные действия в .htaccess на своем сервере, но это уже отдельная песня (погуглите на тему «Защита от хотлинков»).
Вообще, по правилам языка Html, на вашем сервере обязан находиться только сам документ (web страница), а все остальные документы и файлы (графика, видео, скрипты, стили), которые будут подгружаться вместе с ним, могут находиться на разных серверах.
В этом, кстати говоря, заключается один из способов повышения скорости загрузки. Да и те же самые счетчики посещений, которые вы наверняка будет использовать на своем ресурсе для наблюдения за статистикой посещаемости, тоже будут подгружать свои информеры и скрипты с отличных от вашего хостов.
Как вставить картинку с ссылкой, назначение Alt и Title в Img?
Если Img по своей сути является строчным элементом, то его можно просто считать большой буквой, а значит нам ничто не мешает сделать изображение ссылкой, заключив этот тег внутрь гиперссылки. Вообще, про это я уже достаточно подробно писал в недавней статье про создание гиперссылки в Html коде, но немного повториться будет не грех.
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
В браузере IE вокруг картинки, которую вы сделали ссылкой, появится рамочка шириной в три пиксела. Чтобы ее убрать, вам нужно будет добавить в тэг Img атрибут Border со значением ноль:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
Для всех тех случаев, когда графический файл по каким-либо причинам не может подгрузиться вместе с Html документом (путь до него прописан не верно или же еще что-то), предусмотрен специальный атрибут Alt.
Alt выполняет роль альтернативного представления изображения. Что происходит в том случае, когда графика не грузится? Браузер все равно, обнаружив в коде элемент Img, формирует под него область, которая в зависимости от используемого пользователем браузера может либо оставаться заданного размера, либо схлопываться.
Но чтобы пользователь имел представление, что на этом месте страницы должна быть картинка, вы и прописываете Alt в Img, где и вводите текст с описанием того, что здесь должно быть изображено. Содержимое Alt будут выводиться в области неподгрузившейся фотографии.
<img src="путь до файла изображения" width="545" height="50" >
Ну, и кроме этого, для картинок в Html коде, а так же и для других элементов языка гипертекстовой разметки (например, все для тех же гиперссылок) имеется возможность при наведении пользователем на них курсором мыши показывать ему какой-либо сопровождающий текст.
Делается это с помощью специального атрибута Title, который в нашем случае вставляется в Img. Он по сути является всплывающей подсказкой и его можно использовать практически для всех видимых на странице элементах Html кода, когда вам нужно что-то дополнительно пояснить.
Раньше, кстати, к всплывающей подсказке приводило и добавление текста Alt, но сейчас от такого поведения отказываются и этот атрибут теперь в основном выполняет только роль альтернативного текста, а Title используется исключительно для всплывающих подсказок.
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.pngя" height="71" width="90" alt="" title="">
На самом деле содержимое Alt и Title тега Img не только служит для удобства посетителей вашего сайта, но и может оказывать очень существенную роль на успешность продвижения вашего проекта.
Для этого нужно не забывать употреблять в них ключевые слова, как я об этом неоднократно писал, например, в статье про продвижение сайта своими силами или же в публикации про то, как раскрутить сайт самому.
Ключевые слова в Alt и Title (особенно в Alt) могут заметно улучшить ранжирование вашего сайта, а так в сервисах поиска по изображениям (картинкам) Яндекса или Google. Однако с этим нужно быть осторожным, ибо довольно легко можно попасть под фильтр за спам от Яндекса или Гугла.
Обтекание картинки текстом в Html — атрибут Align тега Img
Теперь давайте поговорим про выравнивание вставленных изображений в Html коде. У всех четырех строчных элементов с замещаемым контентом (Img, Iframe, Object и Embed) есть возможность выравнивания с помощью атрибута Align. Но он вообще-то применяется только для блочных элементов, а упомянутые теги — строчные.
Поэтому некоторые значения Align для Img (например, задание обтекания картинки текстом) будут означать совсем иное, нежели при использовании этого же атрибута в блочных элементах (параграфах P, заголовках H1-H6 и т.п.).
Вообще, выравнивание картинок с помощью Align при использовании в Img можно разделить на две группы.
Итак, что же происходит, когда мы вставляем графический файл в текст документа? Фактически он встает как одна большая буква:
По умолчанию используется выравнивание по нижнему краю, т.е. добавление в элемент Img атрибута align=»bottom» ничего не изменит. Но зато можно попробовать задать выравнивание картинки по верхнему краю, добавив в элемент align=»top»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="top">
В этом случае произошло выравнивание текста в строке, где расположена фотография, по верхнему ее краю.
Возможно еще одно значение этого атрибута align=»middle»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="middle">
В этом случае текст в строке с картинкой будет выравниваться по середине этого самого рисунка.
Но кроме выравнивания по вертикали в Html предусмотрено и обтекание картинок текстом, для чего используются значения — Left и Right. Эта группа значений атрибута Align сильно отличается от предыдущей.
При использовании значений Left и Right внутри элемента Img мы добиваемся, так называемого, обтекания картинки текстом, которое задается в Html коде. В этом случае рисунок становится плавающим элементом (аналог Float в CSS) и текст начинает ее обтекать.
Например, при align=»left» мы получим такой результат:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left">
Значение Left в Img означает, что фото плавает в левую сторону, а текст ее обтекает справа. В случае align=»right» картинка будет плавать в правую сторону, а текст ее будет обтекать слева:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="right">
При задании обтекания изображения текстом есть один нюанс — текст слишком близко располагается от него, что создает неприятный глазу эффект прилипания. Данную проблему совсем легко решить с помощью CSS свойств padding или margin, но и в чистом Html существует свое решение.
Для этого можно использовать атрибуты элемента Img — Hspace и Vspace. С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left" hspace="30" vspace="30">
Background — как сделать фон для сайта в чистом Html
Графические файлы можно использовать не только как элементы кода страницы, но и как заливку в качестве ее фона. Вообще, фон для сайта в языке Html можно задать либо цветом, либо с помощью фоновых изображений. Ну, а в современной верстке с использованием свойств CSS , фоновые картинки (background image) являются одним из основных элементов, ибо никаких оформительских элементов, вставленных с помощью Img на страницах современных сайтов, нет.
Поэтому фоновые изображения играют очень важную роль в современной верстке с использованием CSS (поговорим об этом в приведенной статье). Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Например, добавив в Body атрибут Background следующего вида:
<body background="https://ktonanovenkogo.ru/image/bgkletka.gif">
Мы получим фон для нашего сайта, состоящий из размноженной фотки, которой будет заполнена вся видимая область на манер плитки:
Фоновое изображение, начиная с левого верхнего угла, повторяется сразу по двум осям (абсцисс и ординат). Последующее состыковывается с предыдущим и т.д. Кстати, если вы захотите залить фон страницы или таблицы одним цветом, то для этого вам нужно использовать уже не Background, а атрибут bgcolor, в качестве значения которого вы может вставить код цвета, например, так:
<body bgcolor="#f0f8ff">
То получим следующий цвет фона заданный через bgcolor:
Точно так же, как и в случае с атрибутом background, bgcolor можно еще использовать и для задания фона всей таблицы или же отдельных ее элементов.
Внимание! Атрибуты bgcolor и background сейчас не рекомендуются к использованию. Как и другие описанные выше атрибуты, задающие обтекание и отступы. Вместо них нужно использовать соответствующие CSS свойства.
Как скачать картинку с сайта?
Каждый из нас сохранял картинки из интернета на компьютере или смартфоне. В одних ситуациях для этого достаточно вызвать контекстное меню графического файла и сохранить его, в других – контекстное меню на сайте отключено, в попытке защитить контент от копирования. И третий случай – требуется скачать десятки или даже сотни фотографий с различных веб-страниц, причем минимизировав количество кликов. В этой статье мы рассмотрим различные способы скачивания картинок с веб-сайтов.
Причины загружать картинки из всемирной паутины на свой компьютер у каждого пользователя свои:
- Загрузка картинок на свой собственный сайт, личную страницу или группу в социальных сетях;
- Размещение картинок в интернет-магазине либо на сайте объявлений;
- Использование картинок в личных целях, например, для дальнейшей обработки в графических редакторах;
- Отправка картинки в виде файла.
- Как скачать фото с помощью контекстного меню
- Как скачать фото из интернета если отсутствует контекстное меню: делаем скриншот
- Как скопировать картинку если отсутствует контекстное меню: ищем ссылку в исходном коде страницы
- Как сохранить фото с веб-страницы и сделать это быстро
- Как скопировать фото с помощью инструментов веб-разработчика
- Как быстро скачать фото из Instagram
Простейший способ скачать картинку с интернета на свой компьютер или смартфон.
- Кликните по картинке правой кнопкой мыши и выберите пункт «Сохранить изображение как…».
В зависимости от используемого браузера, название этого пункта может различаться.
- Выберите необходимое место и введите нужное название файла, нажмите кнопку «Сохранить».
Самый простой способ извлечь защищенную от копирования картинку из веб-страницы – сделать ее скриншот. Такой способ подойдет, если не требуется высокое качество изображения. Скорее всего, его и обрезать придется вручную, однако некоторые специализированные приложения способны делать достаточно качественные указанных объектов. Например, в браузере Firefox есть встроенная функция для создания скриншотов.
- Кликните правой кнопкой мыши по веб-странице и в появившемся контекстном меню выберите пункт «Сделать скриншот».
-
- Выделите необходимую область и кликните в ней левой кнопкой мыши.
-
- Фото можно скопировать в буфер обмена или сохранить в файл.
-
В браузере Google Chrome подобная функция подобная функция может быть реализована с помощью установки специализированных дополнений (их можно найти в магазине расширений для используемого браузера).
Владельцы сайтов защищают свой контент весьма разнообразными способами. Одни – наложением водяных знаков, другие – отключением контекстного меню на сайте или отображением уменьшенной версии изображения (когда отображается миниатюра размером, например, 800×600 px, при оригинале 1920×1018 px). Во втором и третьем случаях графические файлы защищены от копирования только для начинающих пользователей.
- Откройте необходимую веб-страницу и нажмите Ctrl + U или кликните правой кнопкой мыши, а затем выберите пункт «Исходный код страницы».
-
- Найдите в исходном коде текст, предшествующий графическому файлу: скопируйте несколько слов непосредственно перед ней, на новой вкладке воспользуйтесь клавиатурной комбинацией Ctrl + F и вставьте содержимое буфера обмена.
После этого откроется новая вкладка с исходным кодом страницы. Пугаться этого не следует. Нужная ссылка идет после найденного фрагмента текста. Она имеет вид <a href=”сама_ссылка”a>
- Скопируйте найденную таким образом ссылку в буфер обмена и вставьте ее в адресную строку браузера. Сохраните картинку через контекстное меню или с помощью клавиатурной комбинации Ctrl + S.
-
Рассматриваемый ниже метод подходит для тех случаев, когда качество миниатюр – уменьшенных копий картинок – является вполне удовлетворительным. Например, вместо исходного формата Full HD фото отображаются в разрешении 480p.
- Воспользуйтесь клавиатурной комбинацией Ctrl + S или вызовите команду сохранения веб-страницы через главное меню.
-
- В строке «Тип файла» выберите пункт «Веб-страница, полностью» и нажмите кнопку «Сохранить».
-
- Перейдите в каталог с названием файла.
-
В нем находятся все фотографии с веб-страницы, но в небольшом разрешении.
Если не удалось извлечь изображение рассмотренными выше способами, попробуйте еще один – инструменты веб-разработчика, интегрированные в любой современный веб-браузер.
- На веб-странице с картинкой нажмите F12 или воспользуйтесь клавиатурной комбинацией Ctrl +Shift + I.
-
Или же вызовите инструменты разработчика через основное меню браузера.
- Воспользуйтесь клавиатурной комбинацией Ctrl + Shift + С для выбора элемента веб-страницы, с которым вы хотите поработать.
-
- Кликните по картинке.
-
Дальше придется немного разобраться в исходном коде. Единой инструкции для этого этапа нет, так как сайты не делаются по одному шаблону.
- В общем случае необходимо развернуть контейнер (блок), в котором находится изображение, и навести курсор мыши на ссылку, ведущую на фото. Необходимый URL-адрес располагается в теге src=”ссылка-на-фотографию.jpg”. После наведения на него в окне инспектора появится миниатюра картинки.
-
- Скопируйте ссылку и вставьте ее в адресную строку браузера. Она может быть очень длинной, состоять из набора символов и не всегда заканчивается расширением файла.
-
- Сохраните файл изображения на жесткий диск.
В Instagram сохранять фотографии средствами, встроенными в сервис, нельзя – в контекстном меню снимка отсутствует соответствующая команда, и описанный выше способ не подойдет. Фотоснимки, размещенные на страницах этой социальной сети динамические, но и это не преграда. Сохранить их на ПК и просматривать офлайн все-таки можно.
- Перейдите на страницу с фотографией и скопируйте ее адрес.
-
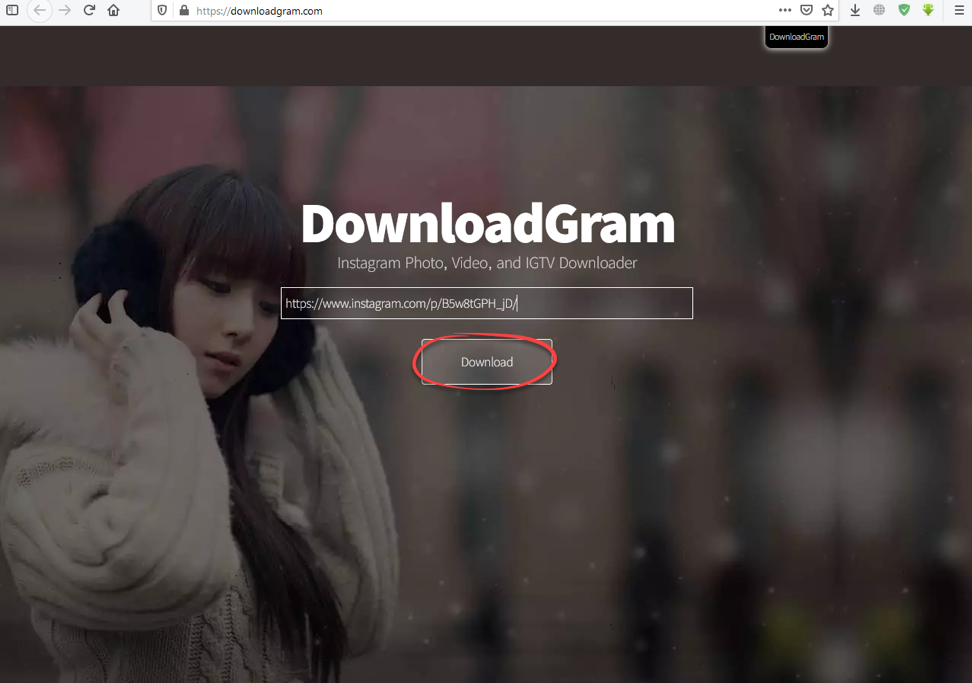
- Откройте на отдельной вкладке браузера https://downloadgram.com/, вставьте ранее скопированный адрес в текстовую форму и нажмите кнопку «Download».
-
- После генерирования ссылки кликните по кнопке «Download image».
-
Еще один способ – дополнение Savefromnet, которое доступно для любого современного браузера.
- Посетите веб-страницу ru.savefrom.net и нажмите кнопку «Установить».
-
После этого вы попадете в магазин расширений для своего браузера.
- Установите дополнение.
-
- Перейдите на веб-страницу с нужной фотографией и кликните по иконке со стрелочкой вверху, которая появится в правом верхнем углу.
-
Существует еще несколько приемов для скачивания картинок с отдельных веб-страниц, целых сайтов, а также сообществ, действующих в социальных сетях. Каждый из них – отдельная тема, так как имеет целый ряд тонкостей и применяется только в отдельных (достаточно редких) ситуациях.