Из этого материала вы узнаете:
- Что такое виджеты и как они работают
- Виды виджетов для сайта
- Как добавить виджет на сайт
- Как добавить виджет на сайт WordPress
- 4 способа добавить виджет на сайт Joomla
- Как добавить виджет на сайт Битрикс 24
- Как добавить виджет на сайт Ucoz
- Как добавить виджет на сайт Wix
- Как добавить виджет Facebook на сайт
- Как создать и добавить виджет группы ВК на сайт
- Как добавить виджет Инстаграм на сайт
Как добавить виджет на сайт – вопрос, который задают многие интернет-предприниматели, стремящиеся сделать свой бизнес более эффективным. Среди многочисленных способов увеличения конверсии сайта виджеты демонстрируют самые лучшие результаты.
Эти элементы интерфейса используются для реализации определенных задач на страницах интернет-площадок. Большинство из них написаны на языке программирования Java Script и могут быть легко внедрены в страницу ресурса. Для установки виджета нужно только вписать определенные параметры в HTML странице сайта.
Что такое виджеты, и как они работают
Виджет – это контент-модуль, предназначенный для непосредственного взаимодействия с посетителями сайта. Такой элемент может получать нужные данные от пользователя, нагляднее демонстрировать определенную информацию на странице или упрощать взаимодействие клиентов с интернет-ресурсом.
Почему стоит добавить виджет на сайт? К примеру, посетитель портала юридической компании хочет уточнить стоимость услуг, но сотрудник фирмы занят и не может принять звонок. Спасти ситуацию поможет виджет чат-бота. Этот модуль может ответить на наиболее часто задаваемые вопросы клиентов.
При возможности давать ответы в онлайн-чате может и сотрудник фирмы, а посетитель сайта получит возможность заказать услуги, не вступая в непосредственное общение.
Какие задачи решают виджеты:
- Способствуют привлечению внимания посетителей сайта, что можно отнести к наиболее важным функциям таких модулей. Коммерческие интернет-ресурсы создаются, чтобы обеспечивать продажи услуг и товаров. А чтобы собрать данные потенциальных покупателей и мотивировать их на покупку, необходимо привлечь внимание посетителей к специальным формам.
- Обеспечивают сбор данных о посетителях сайта. В формах виджетов клиенты могут оформить заявку на обратный звонок, подписку на рассылку и др.
- Делают интернет-ресурсы интерактивными. Дизайнеры сайтов могут добавить виджеты с визуальным контентом, который направлен на взаимодействие с посетителями. К таким элементам относят графики, таблицы, диаграммы и т. д. Виджеты обеспечивают наглядность представления данных, поэтому контент лучше воспринимается пользователями.
- Адаптируют контент под потребности посетителя. Виджеты можно представить в виде специальных модулей, подстраивающих информацию на странице сайта под интересы пользователя. Такую функцию выполняют рекомендательные формы, блоки после текста «Подробнее» и др.
Читайте другие статьи по теме виджеты для сайта
Виды виджетов для сайта
Одной из важнейших целей сайта является привлечение внимания посетителя, а затем превращение его в будущего клиента. Уже в самом начале, создавая интернет-ресурс, маркетологи и дизайнеры стремятся оформить его таким образом, чтобы он выглядел привлекательно, а главное, увеличивал поток заказов.
Например, сайт разместил новое предложение для клиентов, но покупатели не спешат воспользоваться им. Маркетологи и администраторы сайта отслеживают и анализируют поведение пользователей, чтобы выяснить причину такой ситуации. Бывает, что гости не видят акции и предложения, поскольку они размещены в самом низу в футере, в то время как пользователь лишь посмотрел шапку сайта и не опустился вниз. Тогда логично будет переставить акции повыше или использовать виджеты.
1. Поп-апы
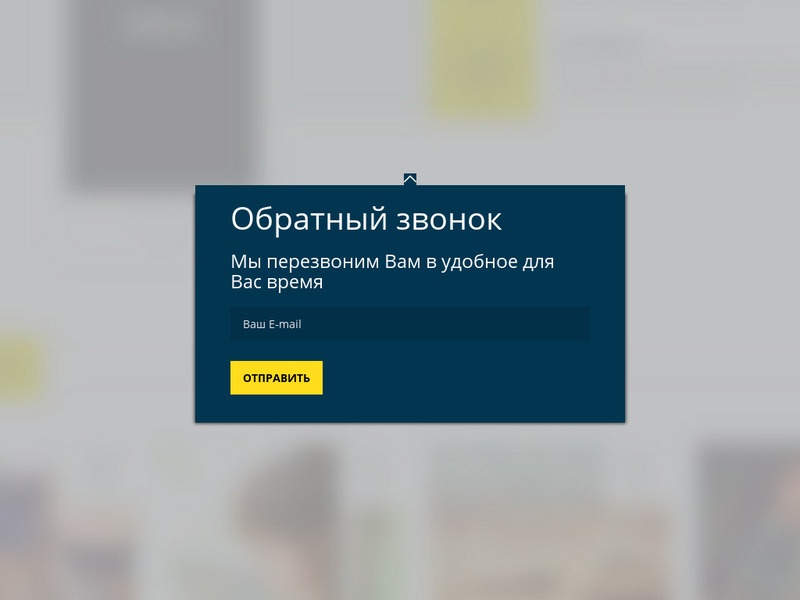
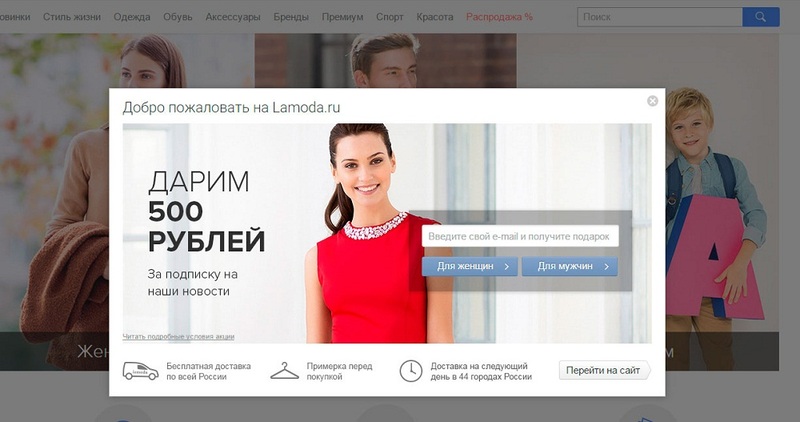
Pop-up (поп-ап) представляет собой всплывающее окошко с информацией, содержащей горячее предложение. Данный виджет обычно отображается в первые секунды появления на сайте или через некоторое время. Пример поп-апа представлен на картинке.
Такой виджет помогает обратить внимание посетителя на имеющиеся акции и предложения. Возможно, гость оставит свои данные, если взамен вы предложите скидку и т. п. С помощью поп-апа вы пополните базу данных: скидка на первый заказ поможет получить лояльность клиента и сделать его постоянным.
К сожалению, как показывает практика, посетители сайтов не всегда любят такие виджеты. Раньше всплывающие формы использовались чересчур часто и скорее раздражали посетителей, потому что они рекламировали ненужные сайты и мешали. Теперь виджеты используют более грамотно, однако юзеры все равно помнят это и относятся к ним настороженно.
При создании поп-апа важно продумать каждую деталь. Информация внутри окна должна заинтересовать, броситься в глаза, а дизайн быть нескучным.
Вот несколько способов, как привлечь внимание посетителей:
- яркие и насыщенные цвета;
- приятные лица людей;
- шрифты крупные и понятные;
- изображения высокого качества;
- интерактивные формы.
Рекомендация: добавьте кнопку быстрого закрытия поп-апа, чтобы посетители не раздражались и имели право выбора.
Иногда виджет появляется в тот момент, когда пользователь сайта уже собрался уйти с ресурса. Курсор его мышки направляется к закрытию вкладки, но тут появляется поп-ап, задача которого – привлечь внимание клиента.
Если виджет установлен грамотно и продуманно, он повысит конверсию на сайте. Следует учесть время, когда наблюдается наибольший приток посетителей на сайт, сделать привлекательным само предложение, проработать его дизайн.
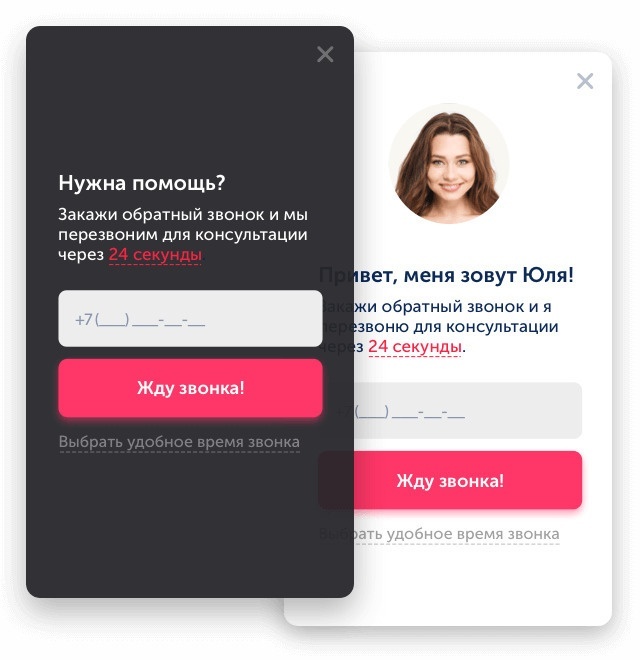
2. Чат-боты
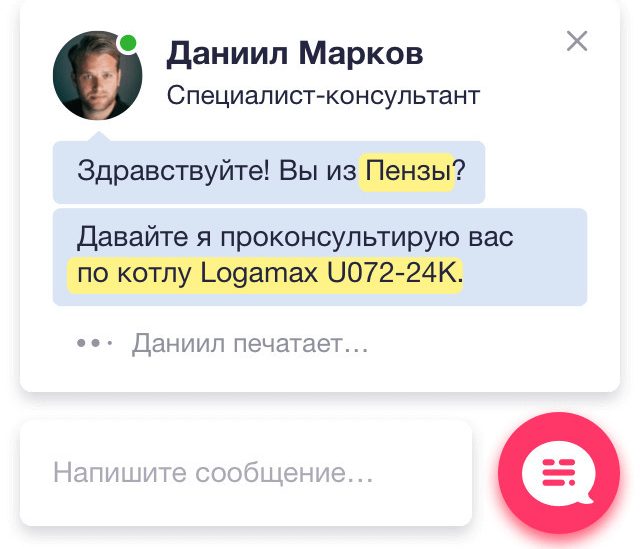
Другим эффективным виджетом, позволяющим заинтересовать посетителей, являются онлайн-чаты с консультантом. Обычно чат-бот располагают в углу экрана. Онлайн-консультанты имеют множество преимуществ: пополнение базы данных, общение с потенциальными клиентами в режиме реального времени, подталкивание посетителя к совершению действия (позвонить, сделать заказ). Виджет может сопровождаться звуком.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Ниже представлены рекомендации по дизайнерскому оформлению чат-ботов:
- Рекомендуется представлять переписку, как будто общение идет от живого человека, который помогает с консультацией. Чтобы добиться подобного эффекта, используют значки и иконки, различные формы для переписки.
- Чтобы добиться большего эффекта «живого» консультанта, бота изображают с реальной фотографией и именем. Нежелательно использовать типичные фотографии, на которых улыбаются люди. Загрузите аватар, который будет максимально похож на реального сотрудника вашей компании.
- Чат-бот должен быть частью сайта, то есть цветовая гамма и дизайн максимально приближены к общему оформлению ресурса. Неплохо воспользоваться анимационными эффектами вместо яркого оформления, которое будет портить общую концепцию сайта.
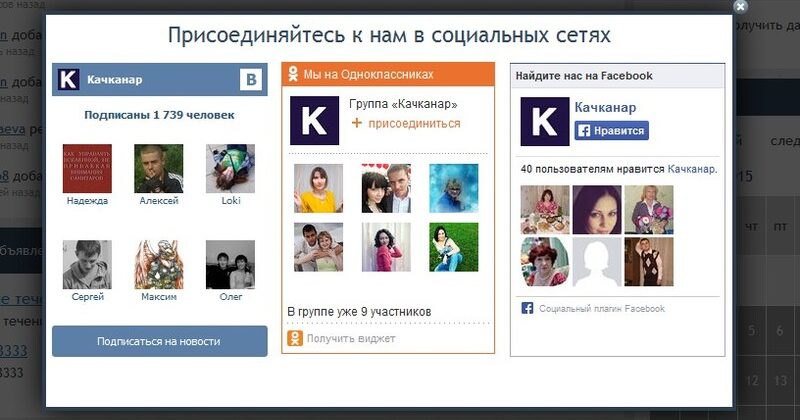
3. Социальные сети
На сегодняшний день один из самых признаваемых модулей среди пользователей, который показывает реальное доверие клиентов. Предлагаемый сервис/товар/продукт имеет живых подписчиков в интернете, доказывает его популярность и качество.
Виджеты в данном случае могут выглядеть по-разному. Чаще всего это просто кликабельные логотипы социальных сетей.
Использование такого виджета, как социальные сети, не только вызывает доверие у пользователей, но и дает возможность компаниям рассказывать о последних акциях и выгодных предложениях, повышая тем самым продажи.
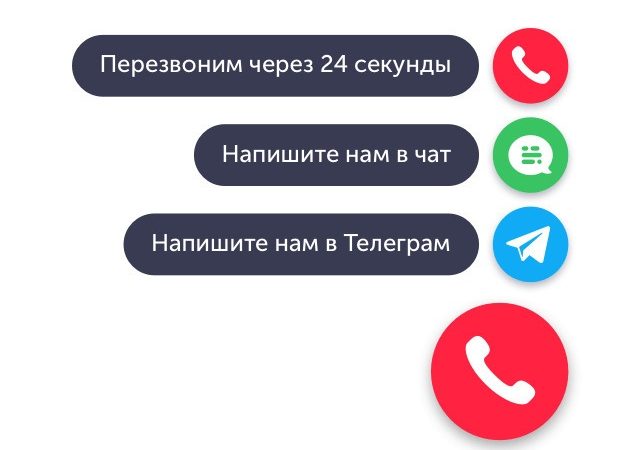
4. Многофункциональная кнопка (мультикнопка)
Виджет соединяет в себе несколько видов коммуникаций с предполагаемым клиентом. У посетителя сайта есть вариант позвонить по телефону, написать сообщение в мессенджеры или социальные сети, отправить письмо на почту. Такое разнообразие дает гостю сайта выбор действий. Мультикнопка занимает больше места на сайте, чем прочие виджеты.
Размещать кнопку нужно так же, как и прочие виджеты – в нижнем углу экрана. Смотрите, чтобы она не перекрывала другие блоки на сайте и могла быть закрыта. В противном случае гость вашего ресурса будет раздражен.
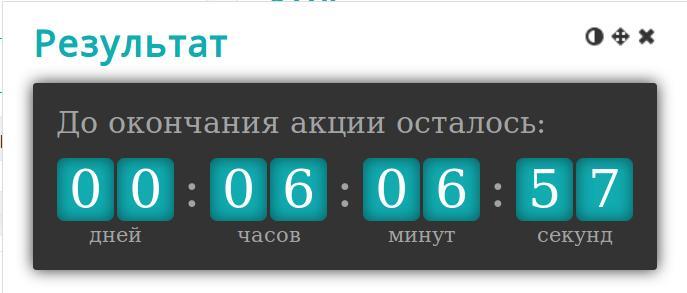
5. Таймер обратного отсчета
Виджет представляет собой интерактивный счетчик времени. Обычно он отсчитывает срок окончания акций или каких-то предложений. Работает таймер в обратном порядке (могут устанавливаться дни, часы, минуты и даже секунды). Виджет влияет на психологию человека, показывая, что решение о покупке товара нужно принять незамедлительно, иначе спецпредложение закончится. Несколько советов при использовании счетчика:
- Не обманывайте своих покупателей! Будьте честными. Если вы установили таймер, значит, акция реально существует. Не нужно использовать виджет лишь для привлечения пользователей и разового увеличения продаж. Человек поймет, что был обманут. А получить доверие покупателей обратно – дело не самое легкое. Если юзер зайдет на сайт на следующий день и увидит, что таймер снова отсчитывает то же самое время, вы надолго подорвете свою репутацию и потеряете лояльность клиентов.
- Кнопка закрытия таймера. Как вы заметили, возможность убрать или скрыть виджет – одно из условий работы с ним. Не раздражайте посетителей таймером на полэкрана, который нельзя скрыть или убрать. Скорее всего пользователь совсем уйдет с сайта и не захочет возвращаться, даже если у вас действительно выгодное предложение.
- Другая ситуация: клиент зашел на сайт, увидел таймер на акцию, но не заинтересовался этим. При этом человек остался на сайте, изучая другую информацию. Через некоторое время таймер снова появляется. Посетитель снова его скрывает. Но таймер появляется снова. Дайте возможность гостю сайта скрыть таймер на постоянной основе.
6. Интерактивные элементы
Не все виджеты имеют цель собрать контакты с посетителей. Существуют такие элементы, которые просто помогают гостям, улучшают и украшают сайт, помогают задержать посетителя подольше. Ниже представлены несколько часто используемых интерактивных виджетов.
- Онлайн-калькуляторы
Если вы предлагаете товар или услугу с различными пакетами и широким перечнем функций, данный виджет поможет потенциальному покупателю самостоятельно и легко рассчитать стоимость товара или услуги.
- До/после
Наглядный элемент, позволяющий гостю сайта увидеть результаты работы компании.
Например, стоматологическая клиника. Благодаря интерактивным виджетам можно увидеть результаты реальных клиентов до и после процедур. При большой конкуренции такое показательное изображение повысит доверие клиентов. Данный прием также увеличит интерес посетителей сайта к вашей компании.
- Звонок
Форма для быстрого получения звонка находится в поле зрения посетителя в течение всего нахождения на сайте. При этом виджет не должен закрывать остальную информацию, давить внешним видом или мешать. Удобство в том, что пользователь сможет в любой момент заполнить форму и получить звонок.
Как добавить виджет на сайт
- Как добавить виджет на сайт? Вначале нужно найти подходящий модуль и скачать его. Сделать это можно на специальных интернет-ресурсах для веб-мастеров. Можно использовать внешнюю программу, код которой интегрируется на страницу сайта, или особый файл с расширением .js. Файл JS необходимо сохранить на компьютерном устройстве в одном каталоге или в отдельной папке относительно HTML-файла определенной страницы вашего сайта.
- На следующем этапе нужно с помощью текстового редактора открыть страничку, на которую планируется установка виджета. Для этого может использоваться утилита «Блокнот», представленная по умолчанию в Windows. На странице нужно нажать правой клавишей мыши и выбрать опцию «Открыть с помощью», после чего в выпадающем перечне выбрать «Блокнот».
- Затем необходимо перейти в тот фрагмент кода, куда вы хотите добавить виджет. В этом месте устанавливается код типа:
<script type = “text/javascript” src = “http://адрес_сайта/путь до виджета.js”></script>
- В поле type следует указать тип подключаемого модуля (Java Script), а в разделе src прописать адрес выбранного расширения в интернете. При использовании скачанного или созданного файла JS в поле src можно прописать абсолютный или относительный путь до файла с расширением .js. К примеру, если документ widget.js находится в папке widget, расположенной в одной директории с редактируемым файлом HTML, следует добавить:
<script type = “text/javascript” src = “widget/widget.js”></script>
- Изменения в отредактированном файле следует сохранить. Для этого используется опция «Файл» – «Сохранить». В завершении необходимо проверить, как работает виджет на странице сайта. Если все нормально, можно считать установку модуля завершенной.
Как добавить виджет на сайт WordPress
При работе с сайтом на WordPress вам может понадобиться установка виджетов на определенную страницу или группу страниц, то есть модули появляются только на тех страницах, которые вы выбрали. Чаще всего такими являются главная страница, конкретная статья или блог. Данная функция возможна с помощью плагина Display Widgets.
Сначала может показаться, что установка плагина очень трудна и займет много времени. Спешим вас разубедить. Использовать данную функцию легко: просто устанавливаем и активируем. Заходим в настройки внешнего вида («Внешний вид» — «Виджеты») и отдельно устанавливаем необходимые настройки в каждом из виджетов. Виджет может отображаться, а может быть скрыт на любой из страниц на ваш выбор.
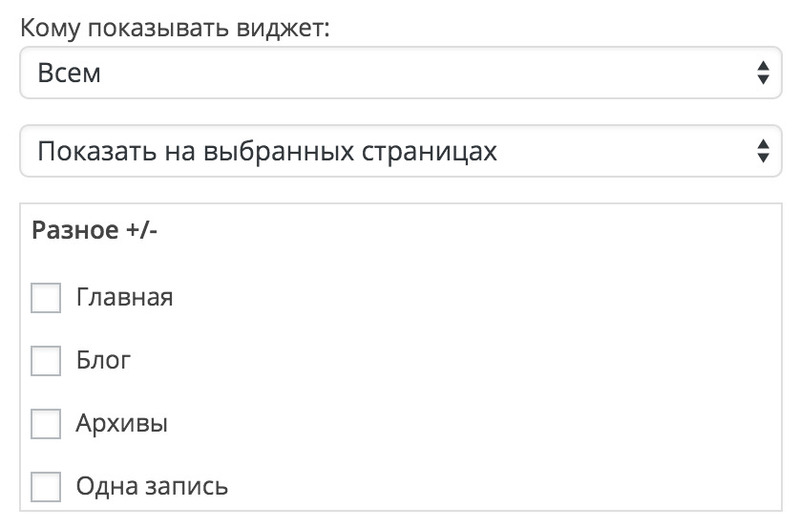
Рисунок ниже отображает настройки для модулей:
Вы имеете право ограничить доступ к виджету разным категориям посетителей благодаря функции «Кому показывать виджет». Пользователи разделяются на группы: авторизированные (прошедшие регистрацию), неавторизированные. Остальные функции помогут контролировать появление виджетов на конкретных страницах.
4 способа добавить виджет на сайт Joomla
- Примените модуля JivoSite
Удобство модуля в том, что он может быть использован для любых версий Joomla. Модуль необходим для последующей установки в нем кода.
Сама установка несложная: в разделе Расширения/Extensions выбираем Установка модуля/Install. Архив и JivoSite загружаем в CMS.
После проведения вышеописанных процедур переходим в Менеджер модулей/Модули, где находим появившийся модуль JivoSite. Возможно, он не появится в разделе, но его всегда можно будет добавить.
В коде чата находим уникальный ID чата. Он понадобится нам в новом модуле. Данный ID находится в разделе “Управление” — Настройки сайта — Установка. После “widget_id =”: в коде чата вы увидите уникальную буквенную и цифровую комбинацию, которая и является необходимым нам ID виджета.
Если на сайте подключена функция Регионы, вы также можете включить код в модуле, чтобы продолжать использовать данную функцию.
Заметьте, что название модуля должно быть указано в настройках самого модуля. Также отключается функция отображения заголовка. Для этого нужно выбрать позицию для модуля согласно рабочему шаблону сайта.
Когда все настройки внесены, на сайте отобразиться форма чата.
- Применение менеджера шаблонов
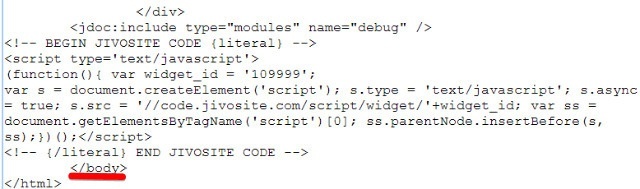
Виджеты могут быть добавлены для версии Joomla 2.5+. В панели управления сайта выбираем “Расширения” — “Менеджер шаблонов”. Перед вами появится таблица, далее в “Шаблоны” выбираем используемый нами шаблон. Его можно определить по звездочке, которая стоит у строки “По умолчанию” и в строке “Область системы” стоит “Сайт”. Далее переходим к “Основные файлы шаблона” — “Изменить шаблон главной страницы”. В шаблон перед тегом </body> вставляем код нужного нам виджета. Сохраняем. Все просто!
Совет: если в процессе регистрации вы забыли сохранить код виджета, не переживайте. Его всегда можно найти в JivoSite: раздел “Управление”, далее переходим в настройки сайта — Установка.
- Установка виджета путем создание нового модуля
Используем CMS Joomla 2.5+. В панели управления сайта находим профиль “Сайт”, далее переходим в “Мой профиль”.
С правой стороны в строках меню переходим к основным настройкам. Во вкладке редактор выбираем “без редактора”. Не забудьте сохранить.
Находим вкладку “Расширения”, затем переходим к “Менеджеру модулей”. Создаем новый модуль типа HTML-Код.
Код нашего виджета вставляем в чистое поле текста. Настраиваем нужные функции, сохраняем. Все получилось! Состояние редактора можно восстановить во вкладке “Мой профиль”.
- Использование FTP
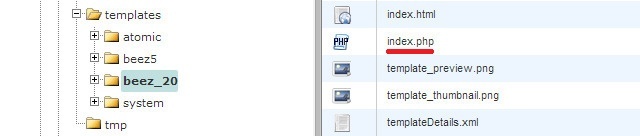
Заходим на хостинг сайта. Или можно использовать FTP-клиент и найти исходные файлы сайта. В файл Index.php вносятся нужные изменения (файл можно найти по алгоритму /templates/название выбранного шаблона/index.php).
Используем код нужного виджета перед тегом </body> и сохраняем. Все получилось!
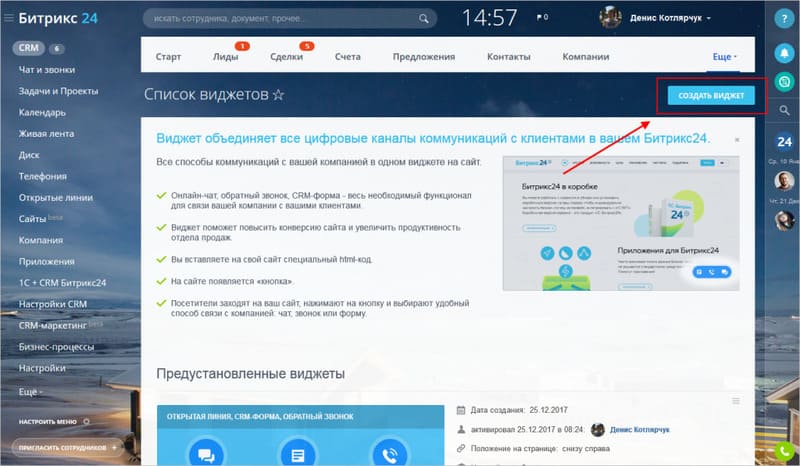
Как добавить виджет на сайт Битрикс 24
Добавить виджеты можно на странице CRM «Виджет на сайт». Здесь представлен список таких модулей с их описаниями (какие функции входят в виджет, кто и когда его разработал и как он размещается на странице).
Для установки виджета нужно кликнуть кнопку «Код на сайт», скопировать текст и добавить его в код своего сайта перед закрывающим тегом body.
По умолчанию веб-мастеру доступен стандартный модуль, но его можно доработать, наполнив определенными инструментами.
Можно не использовать все три канала связи. Например, включать лишь простую форму для сбора контактных данных.
Чтобы создать новый модуль виджета, следует кликнуть на кнопку «Создать виджет».
В форме создания модулей необходимо выбрать каналы связи, место размещения и внешний вид виджета.
По каждому из выбранных каналов есть возможность настройки времени отображения.
Вы можете сделать онлайн-чат активным в промежутке времени, когда работает отдел продаж, а заказ звонка сделать неактивным в праздники и на выходных.
Кроме того, можно настроить виджет таким образом, чтобы инструменты были доступны только на определенных страницах сайта. По умолчанию они активны на всех страницах.
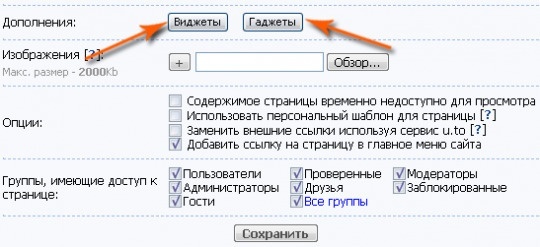
Как добавить виджет на сайт Ucoz
Если на редактируемой странице нажать кнопку «Виджеты», то появляется окно с набором таких модулей.
В системе uCoz представлен широкий выбор виджетов, которые можно добавить на сайт. В раскрывающемся списке, который находится в верхнем левом углу окна, представлены разные типы модулей — игры и развлечения, бизнес и финансы и др.
Вебмастер может добавить на Ucoz сайт любой необходимый виджет, воспользовавшись следующей инструкцией:
- В раскрывающемся окне выберите требуемую категорию модулей. К примеру, «Игры и развлечения». В этом случае вы увидите окно с символами доступных игр.
- Выберите определенную игру (к примеру, «Снежок»), и вам будет доступны настройки игры.
- В поля под значком игры нужно добавить размеры окна, в котором будет отображаться виджет на странице сайта (к примеру, 320 х 240).
- При нажатии на кнопку «Получить код» открывается окно с кодом модуля.
- Код виджета необходимо копировать в буфер обмена, а затем закройте окно с кодом.
- Скопированный код следует добавить в поле редактора страниц в нужное вам место.
- После нажатия кнопки «Сохранить» вы увидите окно с сообщением об успешном сохранении. Теперь перейдите по ссылке «Перейти на страницу». Выша страница с установленным виджетом «Снежок» появится в окне браузера.
После добавления модуля посетителя сайта смогут поиграть в игру «Снежок» на страницах вашего ресурса. Такой модуль значительно повысит привлекательность развлекательного портала.
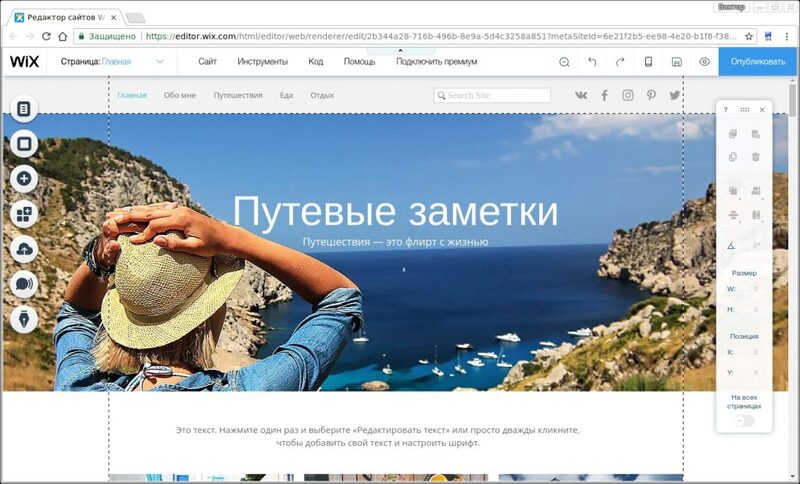
Как добавить виджет на сайт Wix
- В редакторе вашего ресурса следует выбрать (+ Добавить) → Apps (Приложения) → HTML
- Разместите модуль удобнее для вас и откройте его настройки.
- Выберите режим «Код HTML».
- В окошко для кода вначале нужно добавить такой код:
<!DOCTYPE html>
<html>
<head></head>
<body>
</body>
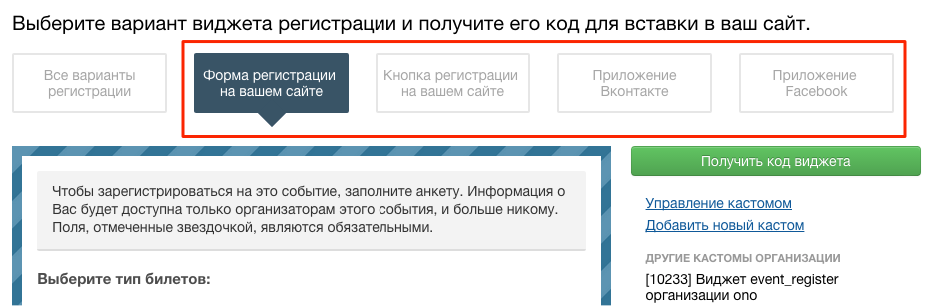
</html> - После этого добавьте код виджета между<body>и </body>. Найти код для добавления можно на странице управления модулем путем нажатия кнопки «Получить код» в блоке «Регистрация на вашем сайте»:
Пример такого кода:
<!DOCTYPE html>
<html>
<head></head>
<body>
<script defer="defer" data-timepad-widget-v2="event_register" data-twf2s-event--id="АЙДИ_ВАШЕГО_СОБЫТИЯ" data-timepad-customized="АЙДИ_ВАШЕЙ_КАСТОМИЗАЦИИ" src="//timepad.ru/js/tpwf/loader/min/loader.js">
. . .
</script>
</body>
</html> - Обновите настройки в редакторе виджета, и он будет добавлен на сайт.
Как добавить виджет Facebook на сайт
Соцсети занимают важное место в жизни многих современников. В нашей стране самыми популярными ресурсами из этой категории выступают «ВК» и «Одноклассники». Но тем не менее лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов является Facebook.
Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
Известно, что настоящие профи в разных сферах пользуются именно Фейсбуком, поэтому, в этой соцсети можно развить аккаунт с лояльными, думающими подписчиками.
Команде разработчиков этой соцсети хорошо известна заинтересованность со стороны собственников информационных ресурсов в развитии своих страничек на Facebook, поэтому они постоянно работают над тем, чтобы было совсем несложно разработать и добавить виджеты.
Далее действуем по следующей инструкции:
- Заходим от имени владельца аккаунта на Фейсбук (нужно авторизоваться с использованием имеющегося логина и пароля) и нажимаем «Редактировать профиль». Такую кнопку можно найти на главной странице профиля.
- В конце странички открываем раздел «Разработчикам».
- В открывшемся поле находим кнопку Sharing, рядом с которой есть значок Like, и нажимаем ее.
- Выбираем пункт «Социальные плагины».
- Находим раздел Like Box.
- В открывшемся поле настроек виджета устанавливаем размеры модуля, его цветовую схему, контент и визуальные эффекты.
- Когда настройки сделаны, остается нажать кнопку Get Code для получения кода (нужно выбрать язык разметки, который совместим с движком вашего сайта.
Как создать и добавить виджет группы ВК на сайт
Перед тем как добавить виджет ВКонтакте на сайт, нужно зайти на свою страничку в этой соцсети. Затем следует переместиться в левый нижний угол экрана. Здесь под таргетированными объявлениями расположена кнопка «Разработчикам». Нередко у неопытных админов сайтов возникают сложности с поиском этой кнопки.
Если у вас не получилось найти данный пункт, вернитесь в самый верх вашей странички ВК и нажмите на треугольный символ рядом с вашим именем. Здесь необходимо найти пункт «Помощь».
После нажатия на эту кнопку будет открыта страничка, снизу которой есть пункт «Разработчикам».
После перехода на страницу разработки приложений нажмите на пункт «Подключение сайтов и виджеты».
В этом разделе следует найти «Виджеты для сайтов» и нажать на кнопку «Сообщества».
Теперь вы попадете в раздел «Виджет для сообществ», где можно сделать все нужные настройки, чтобы добавить виджет ВКонтакте. Все необходимые поля будут заполнены автоматически.
Вам будут доступны пять полей:
- В разделе «Ссылка на страницу» добавьте адрес своей группы.
- В разделе «Вид» нужно выбрать одну из следующих опций:
• Участники (на таком виджете будут отображены аватарки членов вашего сообщества).
• Новости (здесь можно найти последние новости сообщества).
• Только название (виджет будет содержать только название вашей группы.
- Раздел с настройками ширины и высоты виджета.
- В четвертом поле можно добавить цвет фона, текста и кнопок.
- Последнее поле, которое представлено в красном квадрате, содержит код виджета для установки на сайт.
Поэкспериментируйте с настройками вашего виджета. Привлекательно, что можно самостоятельно наблюдать изменения.
Как добавить виджет Инстаграм на сайт
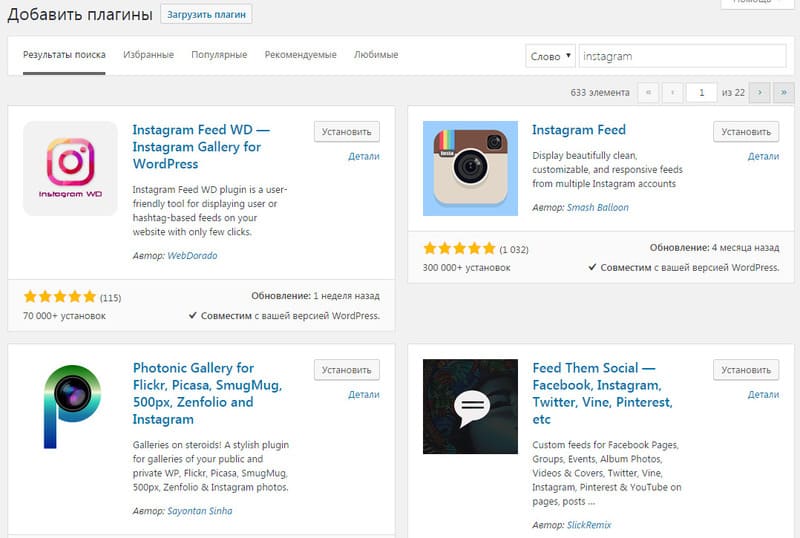
В Инстаграм, к сожалению, пока нет своего виджета, а сторонние модули не всегда работают правильно. Тем не менее, установить даже такой плагин будет полезно. Проще всего добавить виджет «Instagram» для «WordPress». Сделать это можно следующим образом:
- Проходим процедуру регистрации в Инстаграм.
- Заходим в свою учетную запись в браузере.
- Проходим авторизацию в панели WordPress своего сайта, как администратор.
- В списке виджетов WordPress находим плагин Инстаграм (он идет первым). Модуль называется – Instagram Feed WD — Instagram Gallery for WordPress.
- Добавляем и активируем выбранный виджет.
- После этого в админке справа внизу появится пункт WD Instagram feed.
- Переходим к пункту фиды.
- Нажмите на кнопку «Sign in With Instagram»и действуйте по инструкции. После завершения нужно сохранить изменения.
- Теперь вернитесь к меню фиды и подберите внешний вид виджета.
- Вам откроются поля, в которых нужно выбрать понравившиеся опции.
- Когда настойки сделаны, копируем шорткод, который следует добавить в нужное место на сайте или в сайдбар.
Если этот модуль вам не понравился, можно установить другой (настройки везде будут одинаковыми).
Следует отметить, что все представленные в этом материале виджеты имеют тестовый период, на протяжении которого можно сделать оценку эффективности выбранного модуля для своего бизнеса. Не спешите с выводами по тестированию виджетов. Если на вашем сайте раньше не было таких плагинов, что скорее всего любой из них будет способствовать увеличению конверсии и поднимет уровень продаж. Надеемся наши подробные инструкции помогут без проблем установить виджеты на свой интернет-ресурс.
WordPress widgets are incredibly useful. They let you add all kinds of extra content to your website outside the body of the post or page itself, encouraging users to get information, follow links, or take action.
In this post, I’m going to show you everything you need to know about WordPress widgets. How to add them to your site, how to create widget areas to put them in, how to install plugins that give you more of them, how to code your own widgets, and lots more.
First, let’s start by identifying what WordPress widgets are.
What are WordPress widgets?
In WordPress, widgets are snippets of content that live outside the flow of the page or post content.
Widgets contain information, navigation or media that is separate from an individual post or page. In most cases, each widget will be displayed on every page in the site, but you can also register widget areas for specific pages such as the home page.
To add a widget to your site, you need to add it to a widget area. Widget areas are created by your theme because they relate to the design and layout of your site and not to functionality.
Most WordPress themes have widget areas in the sidebar and footer, although some will have multiple widget areas in lots of places, such as below or above the content or in the header.
The screenshot below, of one of my own sites, shows widgets in the sidebar and footer.
WordPress comes with a bunch of widgets preloaded so you can use them without having to install any plugins or write any code. But you can also add lots more widgets by installing plugins or coding your own.
These can cover a vast range of content types, such as media, social media feeds, navigation, search, maps and lots more. There’s very little you might want on your site that you can’t find a widget for. In fact, the biggest challenge is often choosing between all the options and not going overboard.
When to Use WordPress Widgets
You should use a widget whenever you want to add extra content to one or more pages in your site (and when I say page, I include posts, archives etc.), but that isn’t part of the content of that page. They’re particularly useful for content you want to show on every page of the site, such as a list of your latest posts, a shopping cart, or a call to action button.
Think about how many users will need access to each widget and how important it is when you decide where to place it. Widgets in the sidebar will be more prominent than those in the footer, which some users may not even see.
So a latest posts widget or a call to action widget might be better off in the sidebar where people have more chance of interacting with them, while a social media feed could go in the footer.
If your theme also has special widget areas for the home page, you might want to use these for navigation around your site’s departments, lists of relevant content, or media such as a video welcoming people to the site.
11 Examples of Widgets in WordPress
The best way to understand the possibilities offered by WordPress widgets is by looking at some examples of them. Let’s take a look at eleven types of widget you’ll frequently see on WordPress sites.
1. Recent Posts Widget
The Recent Posts widget is possibly the most commonly used widget in blogs.
It lets you display a list of your most recent posts in the sidebar or footer of every page on your site, increasing the possibility that people will browse the site and read a number of posts.
The Recent Posts widget comes pre-installed with WordPress. It lets you set how many posts you want to show and what heading you want to give the widget.
If you want to add extra functionality, you can install a plugin for an alternative widget like WordPress Popular Posts, which displays the most popular content. Alternatively, the Advanced Random Posts widget refreshes every time the user visits a new screen.
2. Recent Comments Widget
Want to show visitors how vibrant your site is and how much your audience is engaging with your content?
The Recent Comments widget displays the latest comments on your site, giving visitors the opportunity to navigate straight to those comments and join in the discussion.
The Recent Comments widget comes with WordPress. Again, if you want to add extra functionality you can install a third-party comments plugin such as the WP Social Comments widget which lets people comment using their Facebook account: good for social media engagement.
3. Call to Action Widgets
A great use of a widget is to encourage people to take action, and you can do this with a call to action widget.
Your widget could be a simple button, or you could create something more bespoke using a text widget or HTML widget, or even an image widget, all of which come pre-installed with WordPress.
On one of my own sites, I’ve created a call to action widget encouraging people to sign up to my mailing list. This uses the built-in HTML widget in which I’ve included an image, some text and a button that I’ve coded in HTML.
4. Navigation Widgets
You can also use widgets to encourage people to navigate around your site.
There are a few options for this: the Categories or Tag Cloud widgets and the Navigation Menu widget.
The Navigation Menu widget lets you create an custom navigation menu as well as the main navigation menu in your site, and then add that to a widget area.
You could even add your main navigation menu to a widget area, although this will only work if you have a small navigation menu.
Adding a navigation menu to the footer of your site will encourage people reaching the end of a post to navigate around your site. It’s particularly helpful for mobile users who may have to do a lot of scrolling to get back up to the main navigation menu after reaching the end of a post.
Alternatively, you can use the built-in Categories widget to display a list of the categories in your site, or the Tag Cloud widget to make it easy for people to access tag archives.
5. Media Widgets
Adding media to your sidebar or footer will bring your site to life and give users something to look at or interact with.
You can use the built-in Image widget to display any image in your sidebar or footer, and it lets you turn that image into a link too.
Alternatively, the Video widget lets you stream video from YouTube or Vimeo right into the widget area of your site. This is particularly useful if your site has special widget areas for the home page, but can also be good in the footer as a way of catching people’s attention when they reach the end of a post.
6. Social Media Widgets
If you want to engage with people who visit your website by social media, adding your social media feed to the sidebar or footer of your site will show people that you’re active on social media and encourage them to like or follow you.
One way to get access to social media widgets for the biggest platforms (Facebook, Twitter, Instagram) is to install the Jetpack plugin, which includes all of these and lots more.
Alternatively, all the social media platforms have their own plugins, available free via the plugin directory. Or you can find third party plugins that will let you customize the way you display your social media feed.
7. Shopping Cart Widget
If you’re running an ecommerce store on your site using a plugin like WooCommerce, it’s a good idea to include a cart widget so users can easily navigate to their cart wherever they are in the store.
You could put this in the sidebar where people will easily be able to see it, or in the header for added visibility if your theme includes a widget area there.
Ecommerce plugins like WooCommerce include shopping cart widgets and other e-commerce widgets as part of the plugin, so once you’ve added e-commerce to your site, you’ll find them added to your Widgets screen.
8. Form Widget
If you want people to contact you, ask questions or sign up to a mailing list, you could add a form to your sidebar.
There isn’t a form widget included with WordPress but you can add plugins to provide them, such as the free Contact Form 7 or the premium but very powerful Gravity Forms.
9. Map Widget
If your business is based in a physical location and you want people to be able to find you easily, adding a map widget to your site will help.
There are a number of free Google map widget plugins or other WordPress map plugins you can use, such as the WP Google Maps plugin.
Alternatively, if you don’t want to install a plugin, you can grab the embed code from Google Maps and add that to an HTML widget.
10. Login Widget
If you’re running a membership site, a login widget will make it easy for people to log into your site without having to go to a separate login page.
The Meta widget which comes with WordPress includes a login link but it also includes other things you might not want, so I’d recommend using a separate plugin for this from the plugin directory.
The Login with Ajax widget gives you a login form in your widget meaning people can log into your site from any page.
11. Search Widget
A really simple but incredibly useful widget is the Search widget, which comes preloaded with WordPress.
Add this to your sidebar or header and you make it easier for people to find things on your site.
If you want to boost the power of your search widget, you can install the free WP Google Search widget, which uses Google search.
How to Add Widgets to your WordPress Site
Once you’ve decided what kind of widgets you need for your WordPress site, it’s time to install them.
Don’t be tempted to add too many. The more there are, the less likely users are to notice them. Instead, focus on two or three key widgets for the sidebar. You can add more to the footer, where they’re less important anyway.
And if you have any extra widget areas in your theme, decide which widgets to put in those. Make sure they fit with the layout and design of your site.
There are three ways to add widgets:
- Use the widgets that already come with WordPress.
- Add a third-party widget from the plugins directory.
- Buy a premium plugin that includes a widget.
Finding Widgets for Your WordPress Site
There is a vast array of available widgets, so it can bed difficult to choose which one to install. Let’s take a look at the options and then examine how you might choose the best one for you.
Widgets that come with WordPress
If one of the pre-installed widgets does what you need it to, then use that. It will save you time and mean less code running on your site.
The pre-installed widgets are:
- Archives: link to archives by month, designed for blogs but rather outdated now.
- Calendar: a calendar of your posts, again suitable for blogs especially if yours is time-sensitive (but not so common these days).
- Custom HTML: the ultimate in flexibility, add whatever content you want by typing or pasting in the HTML (like Google forms). Avoid if you aren’t comfortable with coding.
- Image: display an image from your media library.
- Navigation Menu: show the main navigation menu or a separate one you create.
- Recent Comments: a list of recent comments with links to them.
- Tag Cloud: a list of tags in a cloud format, with links to the relevant archives.
- Video: embed a video from YouTube or any other streaming service.
- Audio: embed a podcast, a player, song or other audio clips (suggested: How to Start a Podcast Using WordPress).
- Categories: a list of the categories in your blog, with links to the archive pages.
- Gallery: more advanced than the image widget, display a gallery of images.
- Meta: metadata such as login links and RSS feeds. A hangover from WordPress’s early days and not very useful now.
- Pages: show a list of your site’s pages with links.
- Recent Posts: display a list of your most recent posts to encourage people to read them.
- Search: a simple search box.
- Text: any text you want to add, such as information about the site.
Adding Widgets with a Plugin
The WordPress plugin directory has thousands of free widget plugins that will give you more widgets to choose from.
As well as that, lots of other plugins also include widgets, such as an ecommerce plugin giving you a cart widget and more.
If the plugin directory doesn’t have the plugin you need, you might decide to add a premium plugin. Sometimes these will offer more functions or a more intuitive interface. But sometimes you’ll find the same features in a free plugin, so make a good search of the plugin directory before paying for plugins.
How to Find the Right Widget for Your Site
To find the right WordPress widget for you, follow these tips:
- Identify exactly what you need from the widget. What functionality does it need to have and how do you want it to look? Does it need to link to any third-party APIs?
- Check the built-in widgets to see if there’s one that meets your needs. Test any relevant ones, if you find a suitable one, that’s great. If not…
- Check the plugin directory, which you can access via Plugins > Add New. Try searching for more than one term to find the right plugin for you, and search with and without the word ‘widget’. Sometimes a plugin that isn’t focused on widgets will include a widget as part of a wider set of features.
- If you can’t find anything suitable among the free plugins, look for a premium plugin. Ask other WordPress users for recommendations and look at reviews before choosing one.
Whichever widget you choose, you’ll need to test it to check it works as you want it to. If you’re buying premium plugins, I’d recommend buying one with a money-back guarantee or a free trial period in case it isn’t right for you.
How to Add Widgets to the Sidebar and Footer in WordPress
Now you’ve chosen your widget, it’s time to add it to your site.
You can add widgets to any active widget areas provided by your theme. If your theme doesn’t have a widget area in the place you want one, try looking for an alternative theme.
Later in this post I’ll show you how to code your own widget area.
There are two ways to add widgets to your site:
- By using the Customizer. Go to Appearance > Customizer > Widgets in the admin menu, or Customize > Widgets from the admin bar at the top of the screen.
- Via the Widgets admin screen. Go to Appearance > Widgets in the admin menu, or from the admin bar, click Customize > Widgets.
I’ll show you how to use both of these methods shortly but first let’s have a look at widget areas and why you get the ones you do with your theme.
Widgets Aren’t Just for the Sidebar
Depending on your WordPress theme, you might find you have widget areas in multiple places.
Most themes have widget areas in the sidebar and footer. But some also have them in other places, like below or above the content or in the header.
If you go to the widgets settings screen in the WordPress admin, you’ll be able to see all of the widget areas in your theme.
I use a theme with multiple widget areas in lots of places. You can see in the screenshot below that there are widget areas above and below the content, in the header, below the main footer.
If you want to add widgets to other places in your site it makes sense to find a theme that has multiple widget areas. The best way to do this is to use a framework theme.
A good example of a widget in a place in your theme that isn’t the sidebar or the footer is to add a search bar in the header like I have on one of my websites.
Widget Areas and Themes
Widget areas are coded into the theme template files, as well as the theme functions file.
Here you can see the code I’ve used in my theme functions file to add a widget area that will go in the header.
register_sidebar( array(
'name' => __( 'In Header Widget Area', 'rmccollin' ),
'id' => 'in-header-widget-area',
'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );And here is the code in my header.php file that adds that widget area into the right place in the theme.
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }If you want to add extra widget areas in your theme, you need to add the same kind of code. I’ll show you how to do this later in this post.
Don’t forget that if your theme doesn’t have as many widget areas as you would like, you can always do one of two things:
- Find a theme that does have widget areas where you want them.
- Code the new widget area into your theme or a child of your theme.
Once you’ve got widget areas in all the places in your theme that you want them, you can start adding widgets to them.
How to Use the Widgets Screen to add Widgets
There are two ways to add widgets to your WordPress site. The first one is to use the Widgets screen in the WordPress admin.
Click on Appearance > Widgets. This brings up the widgets screen.
To add a widget you can do one of two things:
- Drag it over from the list of widgets on the left-hand side into the relevant widget area.
- Click on the widget you want to add, and you’ll see a list of where you could add it. Select the widget area you want, and click the Add Widget button.
You might then need to edit where the widget is positioned within the widget area.
You can add as many widgets as you want to each widget area, but don’t go overboard. You can drag them around inside the widget area to get them in the right order. You can also drag them from one widget area to another if you decide you don’t like the way they look.
You can also use your keyboard to add widgets using the Widgets screen, so if you don’t have access to a mouse you can still add widgets.
Adding and Editing Widgets in Accessibility Mode
If you can’t use a mouse, you can use the Widgets screen with a keyboard.
First, put the screen into accessibility mode by clicking on (or tabbing to and selecting) the Enable accessibility mode link at the top right of the screen.
The screen will then change to reflect the fact that you’re in accessibility mode.
You can then navigate between elements of the screen using the Tab key on your keyboard, and hit Enter to select an item and act on it. You can either tab to a widget, hit Return on the Add link and then pick where you want to add it, or tab to the widget area and hit Return on the Edit link.
How to Use the WordPress Customizer to Add Widgets
Using the Customizer to add widgets instead of the widgets screen means you can see your widgets as you’re adding them. This makes it easier to see how your widgets will look and to move them around between widget areas if you want to.
In the admin menu, click Appearance > Customize. Alternatively, from the admin bar at the top of the screen in the live site (assuming you’re logged in), just click on Customize. This will open the Customizer.
Now click the Widgets option and you will see a list of all the widget areas in your theme. Click the widget area where you want to add a widget and click the Add a widget button.
This gives you a list of all the widgets available for your site. That’ll include all the built-in widgets that came with WordPress plus any widget you’ve added via plugins.
Pick the widget you want to add to that widget area and you’ll see it in the preview screen on the right-hand side.
You can reorder widgets by dragging them up and down on the left-hand side or by clicking the Reorder link below the list of widgets and then clicking the arrows to move them up and down.
Once you finished adding widgets via the Customizer don’t forget to click the Publish button at the top left so that your changes are saved. If you leave the Customizer without doing this, none of your changes will be reflected on the live site.
Once you added your widgets, please take a look at them and check how they fit in the design of your page. If you’ve added too many widget areas, things might look a bit messy. You’ll either need to remove some of them or you can move them from one widget area to another.
It’s really easy to do this in the Widgets screen, where you can drag widgets between widget areas.
How to Add a Widget to a Specific Page
Some themes include widget areas that are just for specific pages, like the homepage. But what if you want to add a widget to just one page on your site?
You can do this in the Gutenberg post and page editor.
Add a new block in the usual way and then select the Widgets block type.
You can then choose from many of the widgets you have enabled for your site, and add it to the content of your post or page. It’s really useful if you want to add a form widget, a call to action widget, or a list of your latest posts.
How to Edit Widgets
Once you’ve added widgets to your site, you can make changes to them. Individual widgets will have settings you can access via either the Widgets screen or the Customizer (it doesn’t matter which of these you used to add the widget.)
Some widgets don’t include any settings, but others have settings for the widget title for example or the number of posts displayed. Some are more complicated and require you to set up the widget in a separate settings page. Check the documentation from your plugin’s developer.
Options you have for editing widget plugins include:
- Editing the settings for the plugin.
- Moving the widget from one widget area to another.
- Removing the widget. You have two options for this, which will look at shortly.
To edit the settings for the widget, find that widget in the widgets screen or the customizer, and simply edit any options provided.
To move the widget from one area to another, open the widgets screen and drag it from one widget area to another. In accessibility mode, navigate to the arrow to the right of the widget and select from the options.
Deleting Widgets
To delete a widget in the Widgets screen, find that widget and click the delete link to the bottom left of the widget settings box.
To delete a widget in the Customizer, find the widget in its widget area. Click on the arrow to the right of the widget’s name, and then click the Remove link to the bottom left of the widget settings.
You can also remove a widget from a widget area but still make it available to use later on through the Widgets screen.
Scroll down to the Inactive Widgets area towards the bottom of the screen. Drag widgets to this area to remove them from the widget area but keep them as drafts with their current settings. You can then always drag them back into a widget area if you want to in the future.
If you switch themes and your new theme has different widget areas, any widgets that don’t fit in the widget areas in the new theme will automatically be moved to the Inactive Widgets list by WordPress.
How to Add a New Widget Area to your Theme
If your theme doesn’t have widget areas where you want them, you can always add your own. You do this by adding two pieces of code.
Let’s add a widget area below the content.
Creating the Widget Area in Your Theme Functions File
The first step is to set up the widget area using the register_widget() function.
If you’re using a third-party WordPress theme (here’s a selection of the best ones), you need to create a child theme to do this. The reason for that is that if you update the theme in the future, all your changes will be lost.
If you’re working with your own theme, you can simply edit the theme.
Start by opening your theme’s functions.php file. At the bottom of the file, add this code.
function kinsta_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'kinsta' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'kinsta' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'kinsta_register_widgets' );Now save your functions.php file. If you go to your Widgets screen or the Customizer, you’ll find the new widget area available for you to add widgets.
But if you do this, they won’t actually show up on the page. This is because you need to add some code to your theme template file.
Adding The Widget to a Theme Template File
The first thing is to find out which theme template file you need to use.
- If you’re adding an extra sidebar, then you’ll need to add this code to your sidebar.php file.
- If you’re adding your widget area before or after the content, you’ll need to add it to whichever theme template files are outputting the content.
- If you’re adding a widget area to your header, you’ll need to add the code to your header.php file.
- If your new widget area is just for one page in your site or for one type of content, you’ll need to use the WordPress template hierarchy to work out exactly which template file you need to either use/create and then edit it. So, for example, you’d like to add widget areas to your homepage, you’ll need to create a front-page.php file and add your widget area there.
Once you’ve identified which template file you need to edit and exactly where you need to have the code for the widget area, add the following code. In the case of a widget area after the content, we add it to the post.php and page.php file in our theme:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }Now save your template file(s).
Note that your code will be different from mine depending on what you’ve called your widget area and what elements you want to place it inside. I generally use an aside element because to my mind they are designed for sidebars and widget areas.
Ninja tip: If you move the ending of your container element for the content to the beginning of the sidebar and/or footer file, then you can add this there and you only need to add it once.
Now if you take a look at your site, you’ll find that any widgets you added to your widget areas will show up in the right place. If they’re not in quite the right place, go back and edit your template files, making sure the code is in the spot where you want it. You also might need to edit your CSS to get looking the way you want it to.
How to Code Widgets Using the Widgets API
So now you know how to pick widgets for your site, how to add them to your site, and how to register new sidebars or widget areas. The next step is to learn how to create a WordPress widget.
Sometimes, you might find there isn’t a plugin available to create the exact widget that you want on your site. That means you’ll have to code it yourself.
In this example, I’m going to show you how to code a really simple call-to-action widget.
Overview of the Widgets API
The Widgets API in WordPress includes all of the code that you need to register, create, and code widgets. The Widgets API includes:
- Classes to build new widgets.
- Functions to register widgets and deploy them on your site.
- Functions to unregister widgets, for example from a parent theme.
Here we’ll be using a class to build a widget. The first step is to create a plugin to hold the widget.
Create a Plugin for Your WordPress Widget
To create your own widget, you’ll need to code a plugin. Don’t add the code for a new widget to your theme, because widgets are about functionality and not about display. If you change your theme in the future, you want to still be able to access that widget.
Start by creating an empty plugin. Create a plugin folder in your wp-content/plugins directory and add an empty file to that. Give it an appropriate name. Open that file and add this code.
<?php
/**
* Plugin Name: Kinsta Call to Action Widget
* Plugin URI: https://rachelmccollin.com
* Description: A simple call to action widget.
* Version: 1.0
* Author: Rachel McCollin
* Author URI: https://rachelmccollin.co.uk
*/You’ll need to edit the author URI and plugin URI to your own. That will create a plugin for you that you can activate via the Plugins screen.
But if you activate it, nothing will happen. You’re going to have to add some code to your plugin.
Create a Class for the Widget
The code for the widget is going inside a class. So add that next.
class kinsta_Cta_Widget extends WP_Widget {
}Create the Constructor Function
The first thing to go inside the class is the constructor function to create the widget. Add this inside the braces of the class.
//widget constructor function
function __construct() {
$widget_options = array (
'classname' => 'kinsta_cta_widget',
'description' => 'Add a call to action box with your own text and link.'
);
parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options );
}This starts to build the widget.
Create the Form to Output the Widget
Next, we need a form that will be used by the Widgets screen and the Customizer to create the widget. Add this, still inside the braces.
//function to output the widget form
function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';
$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" /></p>
<?php }This gives users a form they can use to add text and a link to the call to action box.
Create the Function to Save the Widget
Now you need to save anything that’s input to that form. Add this.
//function to define the data saved by the widget
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
$instance['link'] = strip_tags( $new_instance['link'] );
return $instance;
}This will save the data input by users to the widget settings.
Create the Function to Output the Widget
Now you need to add the code which will display the widget on the site. Again, add this inside the braces:
//function to display the widget in the site
function widget( $args, $instance ) {
//define variables
$title = apply_filters( 'widget_title', $instance['title'] );
$text = $instance['text'];
$link = $instance['link'];
//output code
echo $args['before_widget'];
?>
<div class="cta">
<?php if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
};
echo '<a href="' . $link . '">' . $text . '</a>';
?>
</div>
<?php
echo $args['after_widget'];
}Register the Widget
Now you have your class written, it’s time to register the WordPress widget so it works. Add this code outside the class.
//function to register the widget
function kinsta_register_cta_widget() {
register_widget( 'kinsta_Cta_Widget' );
}
add_action( 'widgets_init', 'kinsta_register_cta_widget' );Now save your plugin file. Go to the Widgets screen and you’ll see the widget for use.
If you add it to a widget area and add text and a link to it, it will be output in the live site.
It might not look all that good right now. You need to add some CSS to style it.
Adding CSS to the Widget
To add CSS to your plugin, you need to create a stylesheet and enqueue it in your plugin. Add this to your plugin file before the class.
function kinsta_widget_enqueue_styles() {
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
}
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' );Now you need to add a style.css file inside the plugin’s folder and add any styling to that. I’ll leave that to you!
You now have a simple call to action button that you can add to any widget area on your site. If you add it to your sidebar, for example, people will be able to use it to get to your sign up page from anywhere on the site.
You can create more complex widgets with extra settings and options, but this gives you an idea of how to get started creating your own widget.
If you want to see my code for this plugin, including the styling, you can find it on Github. If you’re starting with code, here’s an in-depth guide on git vs GitHub and how to get started with both.
Widgets are one of the best WordPress features! They can literally change your site from ‘meh’ to ‘yes!’ 🤔😻 Learn what they are, how to use them, and how to code your own widgets with this in-depth guide!Click to Tweet
Summary
Widgets are one of my favorite features of WordPress. They can bring your website to life, and help you get more signups or convert more visitors to customers. You can add WordPress widgets to any existing widget area in your theme, or you can add extra widget areas so that you can add more widgets in more places.
There are also plenty of places to find widgets. WordPress comes with a number of them pre-installed, and you can also install more of them via plugins. But that’s not all, if you feel comfortable, you can also code your own widgets using the Widgets API.
Now it’s your turn: how do you use WordPress widgets on your site? How many are you using?
Темы
- Установка виджетов
- Отображение виджетов
- Существующие виджеты в существующих областях виджетов
- Области виджетов
- Использование текстовых виджетов
- Добавление кода в текстовый виджет
- Использование виджетов RSS
- Дополнительные источники
Виджеты WordPress добавляют содержимое и функции в области для виджетов. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для рубрик, облака меток, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Изначально виджеты были разработаны, чтобы обеспечить простой и лёгкий в использовании способ предоставления пользователю управления оформлением и структурой темы WordPress, который теперь доступен в правильно «виджетизированных» темах WordPress, включая верхнию часть, подвал и другие элементы дизайна и структуры WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переставлять в настройках тем или в виджетах внешнего вида на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включают или исключают данные и информацию, дополнительные изображения и другие функции настройки.
Экран Внешний вид>Настройка>Виджеты объясняет, как использовать различные виджеты, поставляемые с WordPress.
Плагины, которые поставляются в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
Установка виджетов
WordPress поставляется с набором виджетов. Если этого недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге плагинов WordPress, который доступен из окна добавления новых плагинов WordPress.
Наверх ↑
Отображение виджетов
Наверх ↑
Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая вами тема поддерживает виджеты (в частности, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и отыскав подменю под названием «Виджеты».
Если ваша тема поддерживает интерфейс настройки темы, вы можете использовать следующие шаги:
В настройках темы доступен предварительный просмотр изменений в реальном времени.
- Перейдите в Внешний вид > Настройка на экране администрирования WordPress.
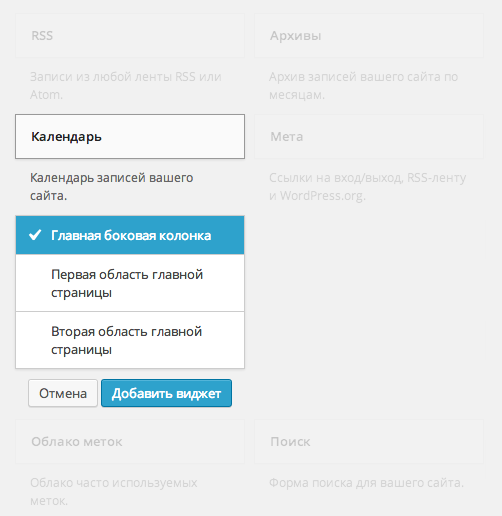
- Выберите меню виджетов в интерфейсе настройки темы, чтобы получить доступ к экрану настройки виджета.
- Нажмите на стрелку вправо в области виджетов, чтобы вывести список уже используемых виджетов.
- Нажмите кнопку «Добавить виджет» в нижней части боковой панели. Он показывает список доступных виджетов.
- Выберите виджет, который хотите добавить. Виджет добавиться на боковую панель.
- Просмотрите свой сайт, и вы должны увидеть содержимое своего нового виджета.
- Чтобы упорядочить виджеты на боковой панели, перетащите виджеты в нужном вам порядке или нажмите ссылку «Изменить порядок» и нажимайте на стрелку вверх и вниз, чтобы разместить каждый виджет, и нажмите Готово после операции упорядочивания.
- Чтобы настроить функции виджета, нажмите стрелку вниз справа, чтобы развернуть интерфейс виджета.
- Чтобы удалить виджет, нажмите «Удалить» на предыдущем шаге.
Если ваша тема не поддерживает интерфейс настройки тем, вы можете использовать следующие шаги:
- Перейдите во Внешний вид > Виджеты на экране администрирования WordPress.
- Выберите виджет и либо перетащите его на боковую панель, где вы хотите, чтобы он отображался, либо нажмите на виджет (выберите боковую панель назначения, если в вашей теме их несколько) и нажмите кнопку «Добавить виджет». Вариантов боковой панели может быть несколько, поэтому начните с первого. После этого WordPress автоматически обновляет тему.
- Просмотрите сайт. Вы должны обнаружить, что элементы боковой панели «по умолчанию» исчезли, и отображается только новое дополнение.
- Вернитесь на экран виджетов, чтобы продолжить добавление виджетов.
- Чтобы поменять порядок виджетов на боковой панели или в области виджетов, кликните и перетащите их на нужное место.
- Чтобы настроить функции виджета, кликните стрелку вниз в правом верхнем углу, чтобы развернуть интерфейс виджета.
- Чтобы сохранить настройки виджета, нажмите «Сохранить».
- Чтобы удалить виджет, нажмите «Удалить».
Если вы хотите удалить виджет, но сохранить его настройку для возможного использования в будущем, просто перетащите его в область «Неактивные виджеты». Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством или разными областями виджетов.
При смене тем часто есть некоторые различия в количестве и настройке областей/боковых панелей виджетов, и иногда эти конфликты делают переход менее плавным. Если вы изменили тему и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима доступности с помощью параметров экрана позволяет использовать кнопки «Добавить» и «Изменить» вместо перетаскивания.
Наверх ↑
Области виджетов
Хотя области виджетов обычно размещаются на боковых панелях веб-страницы, тема может размещать области виджетов в любом месте страницы. Например, помимо обычных расположений боковой панели, тема Twenty Seventeen имеет область виджетов в подвале каждой страницы.
Если вы хотите разместить виджет где-нибудь в своей теме, который не имеет предварительно определенной области виджетов, вам потребуются некоторые знания программирования и следует следовать инструкциям в разделе API виджетов, который можно найти здесь.
Наверх ↑
Использование текстовых виджетов
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress. Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Чтобы использовать текстовый виджет WordPress:
- Перейдите в Внешний вид > Настройка на экране администрирования WordPress и выберите меню виджетов в настройке темы. Или перейдите во Внешний вид > Виджеты на экранах администрирования WordPress.
- Откройте боковую панель, на которую вы хотите добавить текстовый виджет.
- Найдите текстовый виджет в списке виджетов.
- Нажмите и перетащите виджет в то место, где вы хотите, чтобы он появился.
Чтобы открыть и отредактировать текстовый виджет:
- Нажмите стрелку вниз справа от заголовка текстового виджета.
- Задайте заголовок текстового виджета (необязательно).
- Добавьте текст или HTML-код в поле или отредактируйте то, что там есть.
- Выберите параметр «Автоматически добавлять абзацы», чтобы обернуть каждый блок текста тегом абзаца HTML (рекомендуется для текста).
- Нажмите «Сохранить», чтобы сохранить текстовый виджет.
- Нажмите «Закрыть», чтобы закрыть текстовый виджет.
- Просмотрите результаты и при необходимости внесите изменения.
Текстовый виджет может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Наверх ↑
Добавление кода в текстовый виджет
Базовый HTML, встраивание и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов для встраивания мультимедиа с сайтов социальных сетей будут работать в текстовом виджете WordPress. Однако активный код и языки программирования, такие как PHP, не будут работать, поскольку виджет удалит код, который не может отобразить.
Наверх ↑
Виджет RSS позволяет вам интегрировать внешний источник ленты для контента в область виджетов вашего сайта, такую как ваша учетная запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает свежее опубликованное содержимое из любого источника с доступной RSS-лентой. Это идеальный способ интеграции внешнего содержимого на ваш сайт.
По умолчанию виджет WordPress RSS отображает заголовок сообщения или первые 100 (или около того) символов твита или длинного сообщения без названия. Они представлены либо в виде ссылки, либо со ссылкой на исходный источник в зависимости от дизайна и структуры ленты.
- Введите URL-адрес RSS-канала в первое поле, скопированный с исходной страницы для контента, который вы хотите включить в свою боковую панель или другое пространство с виджетами.
- Дайте ленте название (это необязательно, но дает вам возможность продемонстрировать источник содержимого).
- Сколько элементов вы хотите отобразить? По умолчанию отображается 10, но вы можете выбрать от 1 до 20 сообщений.
- «Отображать содержимое элемента?»: Это позволяет отображать отрывок из содержимого, а не только заголовок.
- «Отображать автора элемента, если он доступен?»: Если вы хотите указать автора материала, установите этот флажок, чтобы отобразить автора.
- «Отобразить дату элемента?»: Если доступно, будет показана дата исходного содержимого.
Вы можете добавить несколько виджетов RSS для входящих каналов на боковую панель WordPress и в другие области вашего сайта с виджетами.
Наверх ↑
Дополнительные источники
- Виджетизирующие темы
- API виджетов
- Советы WordPress по изучению текстового виджета WordPress
- Историческая справка об появлении виджетов WordPress
Найти код виджета регистрации
По нашей статистике, установка виджета регистрации на той странице, где вы рассказываете о своем событии, увеличивает конверсию в покупку билета более чем в два раза.
Как установить виджет:
1. Зайдите на страницу управления событием, для которого вы хотите взять виджет регистрации. В боковой колонке вы найдете код регистрации. Нажмите кнопку «Получить код».
Страница управления событием
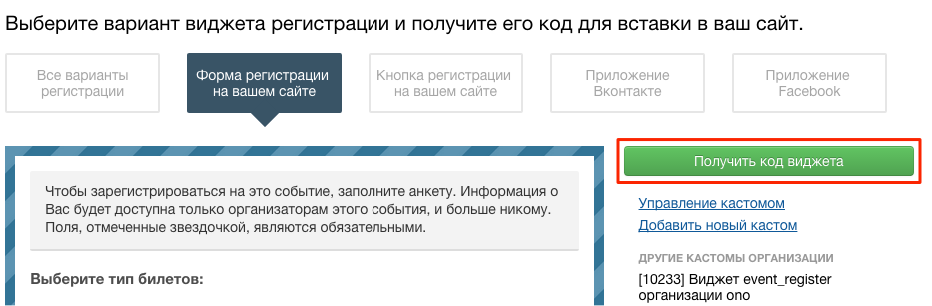
2. По умолчанию здесь выбран пункт «Форма регистрации на вашем сайте»:
Выбор типа кода вставки
Еще можно выбрать код вставки для кнопки, открывающей форму регистрации поверх вашего сайта, а также код для приложений ВКонтакте и Фейсбука.
3. Убедившись, что выбрали нужный вариант кода вставки, нажмите на кнопку «Получить код виджета»:
Кнопка получения кода
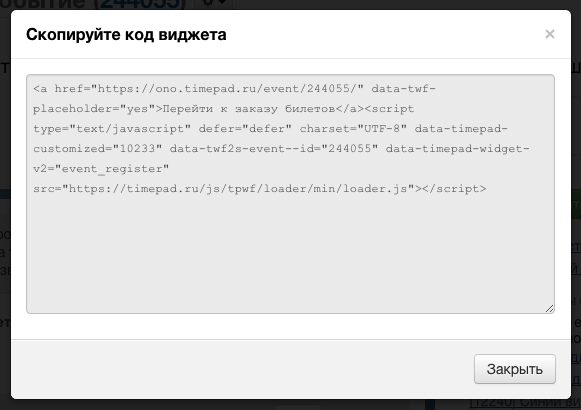
4. Скопируйте код вставки из открывшегося диалога:
А вот и сам код вставки. Наконец-то!
5. Вставьте код, сохраните и проверьте, что все отображается, как задумано. Протестируйте ваш виджет: зарегистрируйтесь на событие, убедитесь, что письма проходят, а ваша регистрация отображается в вашем личном кабинете в списке участников.
Если что-то отображается или работает не так, возможно, вы неправильно вставили код или ваш сайт не поддерживает технологии, на которых работает наш виджет. Напишите нам об этом на support@timepad.ru.
Более подробные инструкции о том, как вставить виджет в наиболее популярные системы управления сайтами — ниже в этом руководстве.
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
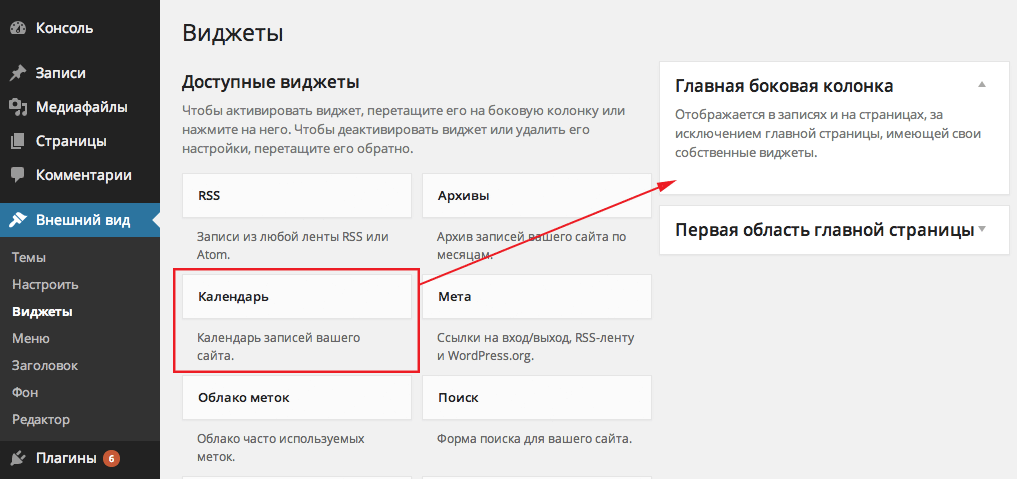
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:
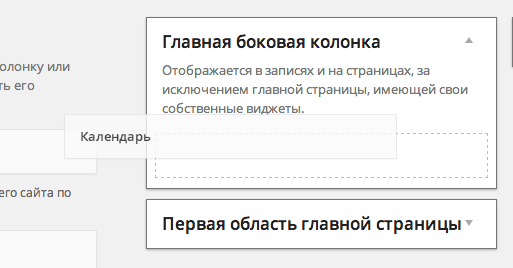
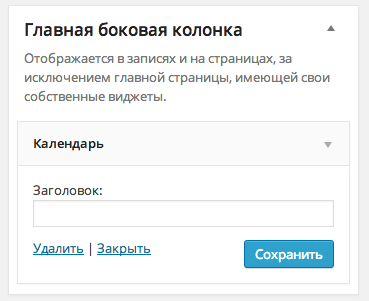
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:
Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
function true_remove_default_widget() { unregister_widget('WP_Widget_Archives'); // Архивы unregister_widget('WP_Widget_Calendar'); // Календарь unregister_widget('WP_Widget_Categories'); // Рубрики unregister_widget('WP_Widget_Meta'); // Мета unregister_widget('WP_Widget_Pages'); // Страницы unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи unregister_widget('WP_Widget_RSS'); // RSS unregister_widget('WP_Widget_Search'); // Поиск unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток unregister_widget('WP_Widget_Text'); // Текст unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню } add_action( 'widgets_init', 'true_remove_default_widget', 20 );
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
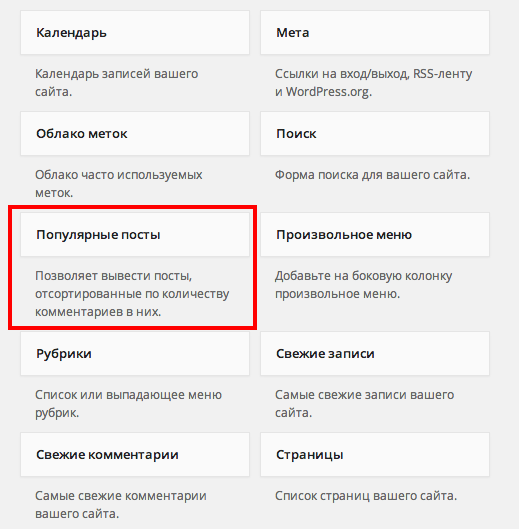
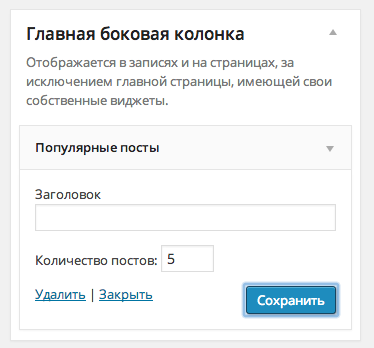
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.php:
<?php class trueTopPostsWidget extends WP_Widget { /* * создание виджета */ function __construct() { parent::__construct( 'true_top_widget', 'Популярные посты', // заголовок виджета array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание ); } /* * фронтэнд виджета */ public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно) $posts_per_page = $instance['posts_per_page']; echo $args['before_widget']; if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; $q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count"); if( $q->have_posts() ): ?><ul><?php while( $q->have_posts() ): $q->the_post(); ?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php endwhile; ?></ul><?php endif; wp_reset_postdata(); echo $args['after_widget']; } /* * бэкэнд виджета */ public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } if ( isset( $instance[ 'posts_per_page' ] ) ) { $posts_per_page = $instance[ 'posts_per_page' ]; } ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label> <input id="<?php echo $this->get_field_id( 'posts_per_page' ); ?>" name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" /> </p> <?php } /* * сохранение настроек виджета */ public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; $instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов return $instance; } } /* * регистрация виджета */ function true_top_posts_widget_load() { register_widget( 'trueTopPostsWidget' ); } add_action( 'widgets_init', 'true_top_posts_widget_load' );
Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:
Давайте перетащим его в какой-нибудь сайдбар справа:
Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.