Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
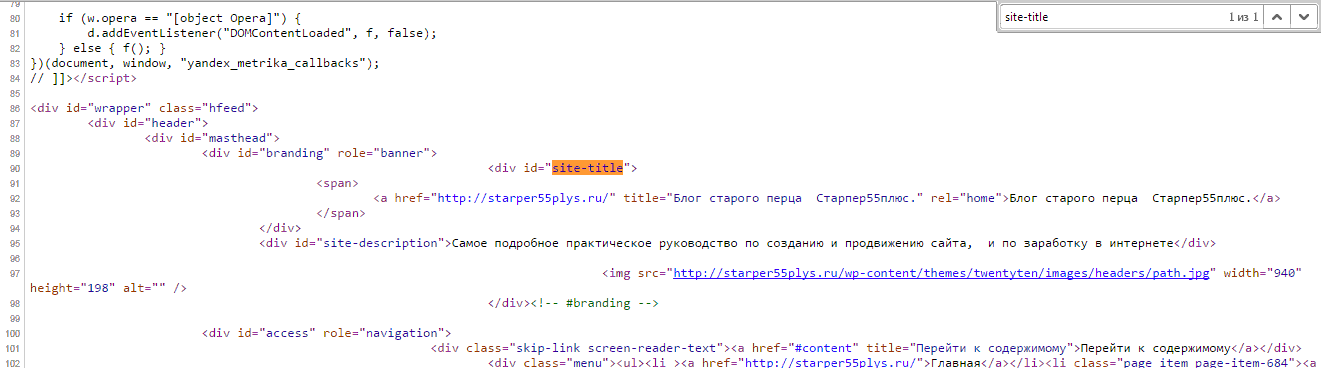
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
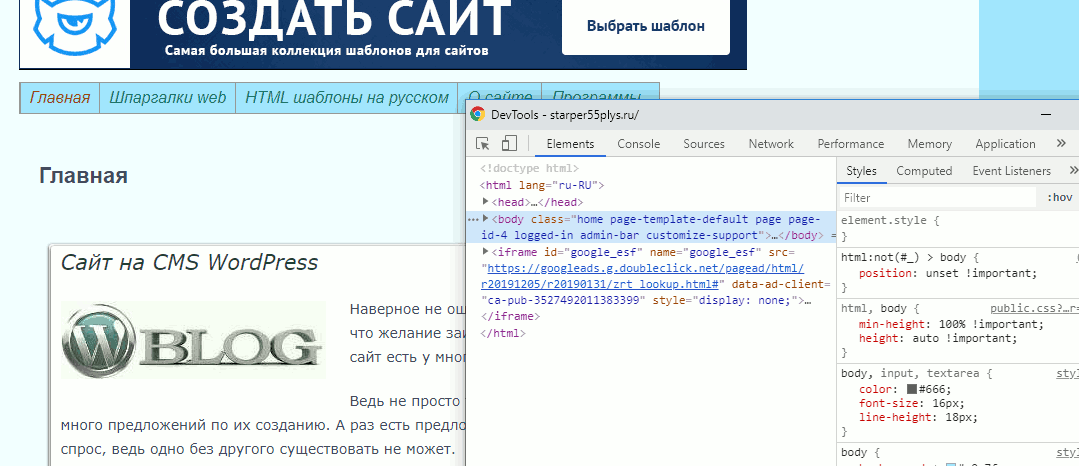
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
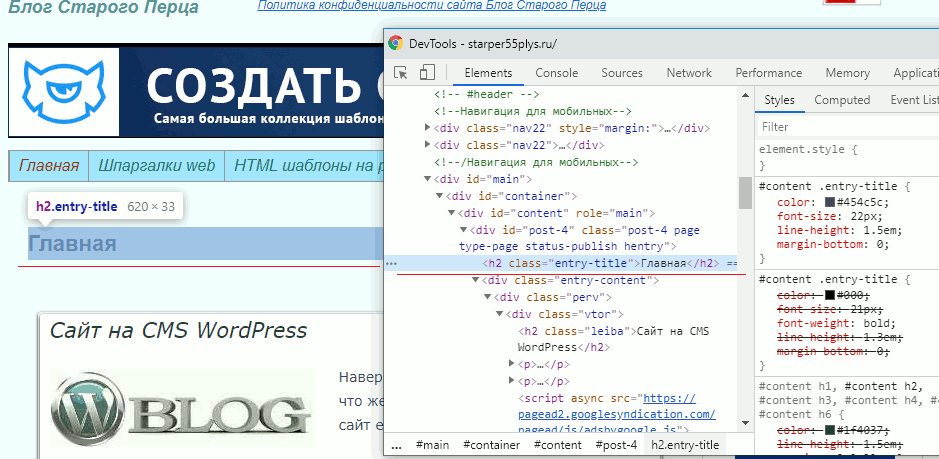
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Тема работы со строками является одной из значимых при изучении любого языка программирования. В приведенном материале будут рассмотрены как базовые концепции работы со строками, так и расширенные возможности, предоставляемые C#.
- Знакомство со строками в C#
- Создание и инициализация объекта класса String
- Базовый API для работы со строками
- Объединение строк. Оператор +, методы Concat и Join
- Поиск и извлечение элементов из строки. Оператор [], методы IndexOf, IndexOfAny, LastIndexOf, LastIndexOfAny, Substring
- Сравнение срок
- Модификация срок
- Методы и свойства общего назначения
- Форматирование строк
- Представление чисел
- Представление даты и времени
- $ — интерполяция строк
- Управляющие символы (литералы)
- @ – буквальный идентификатор
- Класс StringBuilder
Исходный код примеров из этой статьи можете скачать из нашего github-репозитория.
За представление строк в C# отвечает класс System.String. В коде, для объявления переменной соответствующего типа, предпочтительно использовать следующий вариант написания: string – с маленькой буквы. Это ключевое слово языка, используя которое можно объявлять строковые переменные, также как int является псевдонимом для System.Int32, а bool – для System.Boolean.
string s1 = "Hello, World!"; Console.WriteLine(s1);
Допустимо объявление строковых переменных через ключевое слово var:
var s2 = "Create by var"; Console.WriteLine(s2);
Для объединения строк используется оператор +:
string s3 = "Hello, "; string s4 = s3 + "John!"; Console.WriteLine(s4);
При работе со String следует помнить, что при переопределении значения переменной создается новый экземпляр строковой переменной в памяти. Поэтому, если вам нужно собрать строку из большого количества составляющих, то использование оператора + не самый лучший вариант. В этом случае будет происходить перерасход памяти: при выполнении операции объединения с присваиванием для очень большого количества подстрок, приложение может аварийно завершиться из-за того, что сборщик мусора не будет успевать удалять неиспользуемые объекты, а новые будут продолжать появляться с большой скоростью. Для решения этой задачи используйте StringBuilder, о нем будет рассказано в конце этого урока.
Создание и инициализация объекта класса String
Существует несколько способов создать объект класса String и проинициализировать его. Рассмотрим варианты, которые доступны в C#. Наиболее распространенный способ сделать эту операцию – это присвоить строковое значение переменной без явного вызова конструктора, так, как мы это делали в предыдущем разделе:
string s5 = "test1"; var s6 = "test2";
Для дословного представления строки, для того чтобы проигнорировать управляющие последовательности, используйте префикс @ перед значением. Сравните вывод следующей конструкции:
Console.WriteLine("first linenSecond line");
С вариантом:
Console.WriteLine(@"first linenSecond line");
Если требуется подготовить строковое значение с использованием набора переменных, то можно воспользоваться статическим методом Format класса String, либо префиксом $:
int age = 27;
Console.WriteLine(String.Format("Age: {0}", age));
Console.WriteLine("");
Console.WriteLine($"Age: {age}");
Console.WriteLine("");
Можно явно вызвать конструктор типа c передачей в него параметров. Самый простой вариант – это передать строку:
string s7 = new string("test3");
В качестве параметра может выступать массив Char элементов:
char[] charArray = {'H', 'e', 'l', 'l', 'o'};
string s8 = new string(charArray);
Ещё вариант – это указать элемент типа char и количество раз, которое его нужно повторить:
string s9 = new string('O', 10); // "OOOOOOOOOO"
Для создания строки также можно использовать указатели на Char* и SByte*, но в данном уроке эта тема рассматриваться не будет.
Базовый API для работы со строками
В рамках данного раздела рассмотрим наиболее интересные и полезные методы и свойства класса String.
Объединение строк. Оператор +, методы Concat и Join
Сцеплять строки между собой можно с помощью оператора +, при этом, в результате объединения, будет создан новый объект:
string s10 = "Area";
string s11 = " 51";
Console.WriteLine("Concat by +: " + s10 + s11);
В составе API, который предоставляет System.String, есть метод Concat, который может выполнять ту же работу:
Console.WriteLine("Concat by Concat(): " + string.Concat(s10, s11));
Метод Concat позволяет объединить до четырех строк через прямое перечисление. Если нужно таким образом объединить больше строковых переменных и значений, то используйте оператор +. Полезным свойством Concat является то, что он может принять на вход массив элементов типа String и объединить их:
string[] sArr1 = {"First ", "Second ", "Third "};
Console.WriteLine(string.Concat(sArr1));
Для объединения элементов с указанием разделителя используется метод Join. В предыдущем примере, элементы в массиве sArr1 уже содержали пробел, это не всегда удобно, решим задачу объединения элементов, которые не содержат разделителей, с помощью Join:
string[] sArr2 = {"First", "Second", "Third"};
Console.WriteLine("Join elements in array by Join() with space: " + string.Join(" ", sArr2));
В качестве разделителя можно использовать любую строку:
Console.WriteLine("Join elements in array by Join() with <->: " + string.Join("<->", sArr2));
Поиск и извлечение элементов из строки. Оператор [], методы IndexOf, IndexOfAny, LastIndexOf, LastIndexOfAny, Substring
Для получения символа из строки с конкретной позиции можно использовать синтаксис подобный тому, что применяется при работе с массивами – через квадратные скобки []:
string s12 = "Hello";
Console.WriteLine("Get element by index s12[3]: " + s12[3]);
Для решения обратной задачи: поиск индекса первого (последнего) вхождения элемента или сроки в данной строке используются методы IndexOf, IndexOfAny и LastIndexOf, LastIndexOfAny.
В таблице ниже перечислены некоторые из предоставляемых System.String вариантов этих методов.
|
Метод |
Описание |
|
IndexOf(Char) |
Возвращает индекс первого вхождения символа. |
|
IndexOf(Char, Int32) |
Возвращает индекс первого вхождения символа начиная с заданной позиции. |
|
IndexOf(Char, Int32, Int32) |
Возвращает индекс первого вхождения символа начиная с заданной позиции, проверяется указанное количество элементов. |
|
IndexOf(String) |
Назначение методов совпадает с перечисленными выше, но поиск выполняется для строки. |
|
IndexOfAny(Char[]) |
Назначение методов совпадает с перечисленными выше, но выполняется поиск индекса первого вхождения любого из переданных в массиве элементов. |
|
LastIndexOf([Char | String]) |
Возвращает индекс последнего вхождения символа или строки. Можно задавать индекс, с которого начинать поиск и количество проверяемых позиций. [Char | String] – означает Char или String |
|
LastIndexOfAny(Char[]) |
Возвращает индекс последнего вхождения любого из переданных в массиве элементов.Можно задавать индекс с которого начинать поиск и количество проверяемых позиций |
// s1 = "Hello, World!"
// Поиск первого вхождения символа 'r'
Console.WriteLine("Index of 'r': " + s1.IndexOf('r'));
// Поиск первого вхождения символа 'l' начиная с позиции 4
Console.WriteLine("Index of 'l', start at 4: " + s1.IndexOf('l', 4));
// Поиск первого вхождения строки "World"
Console.WriteLine("Index of "World": " + s1.IndexOf("World"));
// Поиск первого вхождения символа из набора ['o', 'd', ',']
Console.WriteLine("Index of pos of any symbol in array: " + s1.IndexOfAny(new char[] {'o', 'd', ','}));
// Поиск последнего вхождения символа 'l'
Console.WriteLine("Last index of 'l': " + s1.LastIndexOf('l'));
// Поиск последнего вхождения строки "or"
Console.WriteLine("Last index of "or": " + s1.LastIndexOf("or"));
// Поиск последнего вхождения символа из набора ['o', 'd', ',']
Console.WriteLine("Last index of pos of any symbol in array: " + s1.LastIndexOfAny(new char[] {'o', 'd', ','}));
Для определения того, содержит ли данная строка указанную подстроку, а также для проверки равенства начала или конца строки заданному значению используйте методы: Contains, StartsWith и EndsWith.
|
Метод |
Описание |
|
Contains(Char) |
Возвращает True если строка содержит указанный символ или подстроки. |
|
StartsWith(Char) |
Возвращает True если строка начинается с заданного символа или подстроки. |
|
EndsWith(Char) |
Возвращает True если строка заканчивается на заданный символ или подстроку. |
Console.WriteLine("Contains "World"? " + s1.Contains("World")); // True
Console.WriteLine("Starts with "He"? " + s1.StartsWith("He")); // True
Console.WriteLine("Ends with "ld"? " + s1.EndsWith("ld")); // False
Задачу извлечения подстроки из данной строки решает метод SubString:
|
Метод |
Описание |
|
Substring(Int32) |
Возвращает подстроку начиная с указанной позиции и до конца исходной строки. |
|
Substring(Int32, Int32) |
Возвращает подстроку начиная с указанной позиции с заданной длины. |
Console.WriteLine("Substring start at pos 7: " + s1.Substring(7)); // World!
Console.WriteLine("Substring start at pos 7 (4 chars): " + s1.Substring(7, 4)); // Worl
Сравнение срок
Для сравнения строк можно использовать оператор сравнения ==, при этом будут сравниваться значения строковых переменных, а не их ссылки, как это делается для других ссылочных типов.
string t1 = "John";
string t2 = "John";
string t3 = "Mary";
Console.WriteLine("t1 == t2: " + (t1 == t2)); // True
Console.WriteLine("t1 != t2: " + (t1 != t2)); // False
Console.WriteLine("t1 == t3: " + (t1 == t3)); // False
Для сравнения также можно использовать метод Equals, но это менее удобный вариант:
Console.WriteLine("Equals method: t1.Equals(t2)" + t1.Equals(t2)); // True
Console.WriteLine("Equals method: t1.Equals(t3)" + t1.Equals(t3)); // False
Модификация срок
Класс String предоставляет довольно большое количество инструментов для изменения строк.
Вставка строки в исходную в заданную позицию осуществляется с помощью метода Insert:
Console.WriteLine("Insert: " + "26".Insert(1, "[4]")); // 2[4]6
Для приведения строки к заданной длине с выравниванием по левому (правому) краю с заполнением недостающих символов пробелами используются методы PadLeft и PadRight:
Console.WriteLine("PadLeft: ");
Console.WriteLine("some string".PadLeft(15)); // " some string"
Console.WriteLine("some string".PadLeft(15, '*')); // "****some string"
Console.WriteLine("PadRight: ");
Console.WriteLine("some string".PadRight(15)); // "some string "
Console.WriteLine("some string".PadRight(15, '*')); // "some string****"
Метод Remove удаляет подстроку из исходной строки. Возможны два варианта использования:
|
Метод |
Описание |
|
Remove(Int32) |
Удаляет все символы начиная с заданного и до конца строки. |
|
Remove(Int32, Int32) |
Удаляет с указанной позиции заданное число символов. |
Console.WriteLine("Remove demo1: " + "Hello".Remove(2));
Console.WriteLine("Remove demo2: " + "Hello".Remove(2, 2));
Замена элементов строки производится с помощью метода Replace. Наиболее часто используемые варианты – это замена символа на символ и строки на подстроку:
Console.WriteLine("Hello, World!".Replace('!', '.')); // Hello, World.
Console.WriteLine("Hello, World!".Replace("World", "John")); // Hello, John!
Для преобразования строки к верхнему регистру используйте метод ToUpper(), к нижнему – ToLower():
Console.WriteLine("Hello, World!".ToUpper()); // HELLO, WORLD!
Console.WriteLine("Hello, World!".ToLower()); // hello, world!
За удаление начальных и конечных символов отвечают методы, начинающиеся на Trim (см. таблицу ниже).
|
Метод |
Описание |
|
Trim() |
Удаляет символы пробелы из начала и конца строки. |
|
Trim(Char) |
Удаляет экземпляры символа из начала и конца строки. |
|
Trim(Char[]) |
Удаляет экземпляры символов из начала и конца строки. |
|
TrimStart() |
Удаляет экземпляры символов из начала строки. |
|
TrimEnd() |
Удаляет экземпляры символов из конца строки. |
Console.WriteLine(" hello ".Trim()); // "hello"
Console.WriteLine("***hello---".Trim('*')); // "hello---"
Console.WriteLine("***hello---".Trim(new char[] {'*', '-'})); // "hello"
Console.WriteLine(" hello ".TrimStart()); // "hello "
Console.WriteLine(" hello ".TrimEnd()); // " hello"
Методы и свойства общего назначения
Рассмотрим некоторые из полезных методов и свойств, которые не вошли в приведенные выше группы.
System.Length – возвращает длину строки:
Console.WriteLine("Hello".Length); // 5
System.Split() – разделяет заданную строку на подстроки, в качестве разделителя используется указанный через параметр символ (или группа символов):
foreach(var s in "1 2 3".Split(' '))
Console.WriteLine(s);
foreach(var s in "1 2 3-4-5-6".Split(new char[]{' ', '-'}))
Console.WriteLine(s);
System.Empty – возвращает пустую строку.
Форматирование строк
Под форматированием строк, в рамках данного раздела, понимается встраивание в строку различных элементом (число, дата и т.п.), представленных в заданном формате. Форматирование можно осуществлять с помощью метода ToString с передачей в него нужных описателей, метода Format, который, в качестве аргументов, получает строку со специальными вставками, определяющими представление элементов и непосредственно сами элементы.
Для начала рассмотрим на нескольких примерах работу с этими методоми:
// ToString
Console.WriteLine(12345.ToString("X"));
// String.Format
Console.WriteLine(string.Format("value: {0}", 1.23456));
Console.WriteLine(string.Format("value: {0:F}", 1.23456));
Console.WriteLine(string.Format("value: {0:d}", 1.23456));
// WriteLine без использования String.Format
Console.WriteLine("value: {0}", 1.23456); // 1,23456
Console.WriteLine("value: {0:F}", 1.23456); // 1.235
Console.WriteLine("date: {0:d}", DateTime.Now); // 07.09.2020
Эта функциональность также доступна для методов StringBuilder.AppendFormat, TextWriter.WriteLine, Debug.WriteLine, методов из Trace, которые выводят текстовые сообщения, например: Trace.TraceError и метод TraceSource.TraceInformation.
Каждый элемент форматирования представляется следующим образом:
{index[,alignment][:formatString]}
где index – это индекс элемента, которым будет замещена данная конструкция;
alignment – выравнивание;
formatString – формат.
Ниже приведены примеры использования элементов форматирования:
Console.WriteLine("Only index: {0}", 123); // Only index: 123
Console.WriteLine("Index with alignment: {0,-5}{1,5}", 123, 456); // Index with alignment: 123 456
Console.WriteLine("Index with format: 0x{0:X}", 123); // Index with format: 0x7B
Представление чисел
Для представления чисел используются следующие описатели формата (список не полный, более детальную информацию можете найти в официальной документации):
|
Описатель формата |
Описание |
|
“C” или “c” |
Представление валюты. |
|
“D” или “d” |
Представление целого числа. |
|
“E” или “e” |
Представление числа в экспоненциальном виде. |
|
“F” или “f” |
Представление числа в формате с плавающей точкой. |
|
“P” или “p” |
Представление процентов, выводит число умноженное на 100 со знаком процента. |
|
“X” или “x” |
Шестнадцатеричное представление. |
|
“0” |
Заместитель нуля. |
|
“#” |
Заместитель цифры. |
|
“.” |
Разделитель целой и дробной части. |
Примеры использования описателей формата для чисел:
Console.WriteLine("C symbol: {0:C}", 123); // 123,00 ₽
Console.WriteLine("D symbol: {0:D5}", 123); // 00123
Console.WriteLine("E symbol: {0:E}", 123456789);// 1,234568E+008
Console.WriteLine("F symbol: {0:F2}", 123.4567);// 123,46
Console.WriteLine("P symbol: {0:P}", 0.123); // 123,46
Console.WriteLine("X symbol: 0x{0:X}", 567); // 0x237
Console.WriteLine("0 symbol: {0:000.00}", 12.6789);// 012,68
Console.WriteLine("# symbol: {0:##}", 14.6789); // 15
Представление даты и времени
Для представления даты и времени используются следующие описатели формата (список не полный, более детальную информацию можете найти в официальной документации):
|
Описатель формата |
Описание |
|
“d” |
Сокращенный формат даты |
|
“D” |
Полный формат даты |
|
“f”, “F” |
Полный формат даты и времени с коротким (полным) форматом времени |
|
“g”, “G” |
Общий формат даты и времени с коротким (полным) форматом времени |
|
“t” |
Короткий формат времени |
|
“T” |
Полный формат времени |
|
“M”, “m” |
Шаблон дней месяца. |
|
“Y”, “y” |
Шаблон месяца года. |
Примеры использования описателей формата для даты и времени:
Console.WriteLine("d symbol: {0:d}", DateTime.Now);
Console.WriteLine("D symbol: {0:D}", DateTime.Now);
Console.WriteLine("f symbol: {0:f}", DateTime.Now);
Console.WriteLine("F symbol: {0:F}", DateTime.Now);
Console.WriteLine("g symbol: {0:g}", DateTime.Now);
Console.WriteLine("G symbol: {0:G}", DateTime.Now);
Console.WriteLine("t symbol: {0:t}", DateTime.Now);
Console.WriteLine("T symbol: {0:T}", DateTime.Now);
Console.WriteLine("{0:yyyy-MM-dd}", DateTime.Now);
Console.WriteLine("{0:dd/MM/yy}", DateTime.Now);
Console.WriteLine("{0:dd/MM/yy HH:mm:ss}", DateTime.Now);
$ — интерполяция строк
Начиная с C# 6 появилась возможность строить интерполированную строку, формат которой позволяет более просто, по сравнению с составным форматированием, рассмотренным нами выше, создавать строки. Интерполированная строка содержит специальные выражения интерполяции, они похожи на элементы форматирования. Выражения интерполяции имеют следующий вид:
{<interpolationExpression>[,<alignment>][:<formatString>]}
где interpolationExpression – элемент, значение, которого будет интегрироваться в строку;
alignment – выравнивание;
formatString – формат (см. форматирование строк).
Примеры работы с интерполированной строкой:
int n1 = 45678;
double d1 = 123.34567;
bool b1 = true;
string sv = "test";
Console.WriteLine($"int val: {n1}, double val: {d1:#.###}");
Console.WriteLine($"bool val: {b1}, string val: {sv}");
Управляющие символы (литералы)
Управляющие символы позволяют вводить в текст команды управления кареткой и символы, которые имеют специальное назначение (одинарные и двойные кавычки). Ниже представлена таблица с управляющими символами.
|
Управляющий символ |
Описание |
|
a |
Звуковой сигнал |
|
b |
Возврат на одну позицию |
|
f |
Перевод страницы |
|
n |
Новая строка |
|
r |
Возврат каретки |
|
t |
Горизонтальная табуляция |
|
v |
Вертикальная табуляция |
|
|
Пустой символ |
|
’ |
Одинарная кавычка |
|
” |
Двойная кавычка |
|
\ |
Обратная косая черта |
Пример использования управляющих символов:
Console.WriteLine("aName:t"John"nAge:t"27"");
@ – буквальный идентификатор
Еще один элемент, который можно использовать при создании срок – это буквальный идентификатор @. Если его поставить перед строкой, то она будет интерпретироваться буквально, в ней, escape-последовательности представляются без преобразования.
Пример работы с буквальным идентификатором:
Console.WriteLine(@"escape is not work: atnx1234");
Класс StringBuilder
Класс StringBuilder следует использовать, если вам нужно собрать строку из большого набора элементов через конкатенацию, которая, например, может осуществляется в цикле. В этом случае использование String может оказаться не эффективным решением.
Если для построения итоговой строки использовать оператор +, как это сделано в примере ниже, то при выполнении операции += каждый раз будет создавать новый объект класса String в памяти. Если количество таких присваиваний будет достаточно большим, то программа может аварийно завершиться из-за нехватки памяти, либо занять ее в очень большом объеме. Это происходит из-за того, что сборщик мусора не будет успевать уничтожать неиспользуемые объекты, которые создаются с большой скоростью. Пример реализации с использованием оператора +:
string outString = "";
for(int i = 0; i < 10; i++)
{
outString += i.ToString() + " - ";
}
Console.WriteLine(outString);
Более эффективным решением будет использование StringBuilder:
StringBuilder sb = new StringBuilder();
for(int i = 0; i < 10; i++)
{
sb.Append(i.ToString());
sb.Append(" - ");
}
outString = sb.ToString();
Console.WriteLine(outString);
Исходный код примеров из этой статьи можете скачать из нашего github-репозитория.

Оригинал статьи
Перевод: Ольга Алифанова
Недавно я прошла этот отличный курс по поиску веб-элементов от Эндрю Найта в Test Automation University. Вдобавок к полезному синтаксису доступа к элементам, я также выучила еще один способ с пользой применить инструменты разработчика!
Один из самых раздражающих моментов UI-автоматизации заключается в попытке выяснить, как найти на странице элемент без идентификатора автоматизации. Возможно, вы знаете, что если открыть инструменты разработчика в Chrome, то можно кликнуть правой клавишей на элемент страницы, выбрать Inspect, и этот элемент подсветится в DOM. Это полезно, но тут скрыто нечто еще более полезное: там есть строка поиска, позволяющая вам увидеть, правильно ли сработает локатор, который вы планируете использовать в тесте. Разберем на конкретном примере, как использовать этот ценный инструмент.
Откройте эту страницу – часть проекта Дейва Хэффнера «Welcome to the Internet», где можно попрактиковаться в поиске веб-элементов. На странице Challenging DOM есть таблица с элементами, которые трудно найти. Мы попробуем найти элемент таблицы с текстом “Iuvaret4”.
Для начала откроем инструменты разработчика. Самый простой способ это сделать – кликнуть правой кнопкой по одному из элементов на странице и выбрать «Inspect». Инструменты разработчика откроются справа или внизу страницы, и секция Elements будет отображать DOM.
Теперь откроем панель поиска. Кликните в любом месте секции Elements, и нажмите Ctrl+F. Внизу секции откроется панель поиска с текстом “Find by string, selector, or XPath”.
Мы воспользуемся этим инструментом для поиска элемента «Iuvaret4» через CSS. Кликните правой кнопкой по этому элементу в таблице и выберите Inspect. Элемент подсветится в DOM. Изучая DOM, можно увидеть, что это элемент <td> (данные таблицы), часть элемента <tr> (строка таблицы). Давайте посмотрим, что будет, если ввести tr в строку поиска и нажать Enter. Вернется 13 элементов. Сбоку от поисковой панели можно нажимать на кнопки «вверх» и «вниз», чтобы подсвечивать каждый найденный элемент. Первый tr в результатах – всего лишь часть слова «demonstrates». Следующий – часть заголовка таблицы. Все прочие tr – части тела таблицы, и там же находится и нужный нам элемент. Введем в поиск запрос tbody tr и нажмем Enter. Выдача сократилась до 10 результатов – рядов тела таблицы.
Мы знаем, что нам нужен пятый ряд в теле таблицы, поэтому поищем tbody tr:nth-child(5). Выдача сократилась до нужного ряда. Теперь найдем нужный <td>-элемент. Это первый элемент в ряду, поэтому если искать tbody tr:nth-child(5) td:nth-child(1), поиск выдаст только нужный нам элемент.
Это хороший CSS-селектор, но можно ли его сократить? Попробуйте убрать «tbody» из поиска. Оказывается, элемент отлично находится и по запросу tr:nth-child(5) td:nth-child(1).
Теперь мы знаем хороший способ найти нужный элемент через CSS, но что будет, если в таблицу добавят новую строку, или строки находятся в случайном порядке? Как только строки изменятся, мы уткнемся в неправильный элемент. Куда лучше искать точный текст. CSS этого не позволяет, поэтому попробуем найти элемент через XPath.
Удалите содержимое поисковой строки. Начнем с поиска тела таблицы. Введите в поиск //tbody и нажмите Enter. Наведясь на подсвеченную секцию DOM, вы увидите, что на странице подсветилась вся таблица целиком.
Внутри тела таблицы находится строка с нужным элементом, поэтому теперь поищем //tbody/tr. Мы получим десять результатов – десять рядов таблицы.
Мы знаем, что нам нужно выбрать специфический <td>-элемент тела: элемент, содержащий “Iuvaret4”. Поэтому введем в поиск запрос //tbody/tr/td[contains(text(), “Iuavaret4”)]. Мы получим нужный нам результат, а также XPath-выражение, которым можем пользоваться.
Но его, как и наш CSS-селектор, можно сократить. Попробуйте убрать оттуда “tbody” и “tr”. Оказывается, что все, что нам нужно для XPath – это //td[contains(text(), “Iuvaret4”)].
Без этого полезного поиска мы бы перепробовали кучу разных комбинаций CSS и XPath в тест-коде, вновь и вновь прогоняя тесты, чтобы увидеть, что сработает. Эта функция инструментов разработчика позволяет экспериментировать с разными стратегиями локаторов, получая немедленные результаты!
Обсудить в форуме
В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
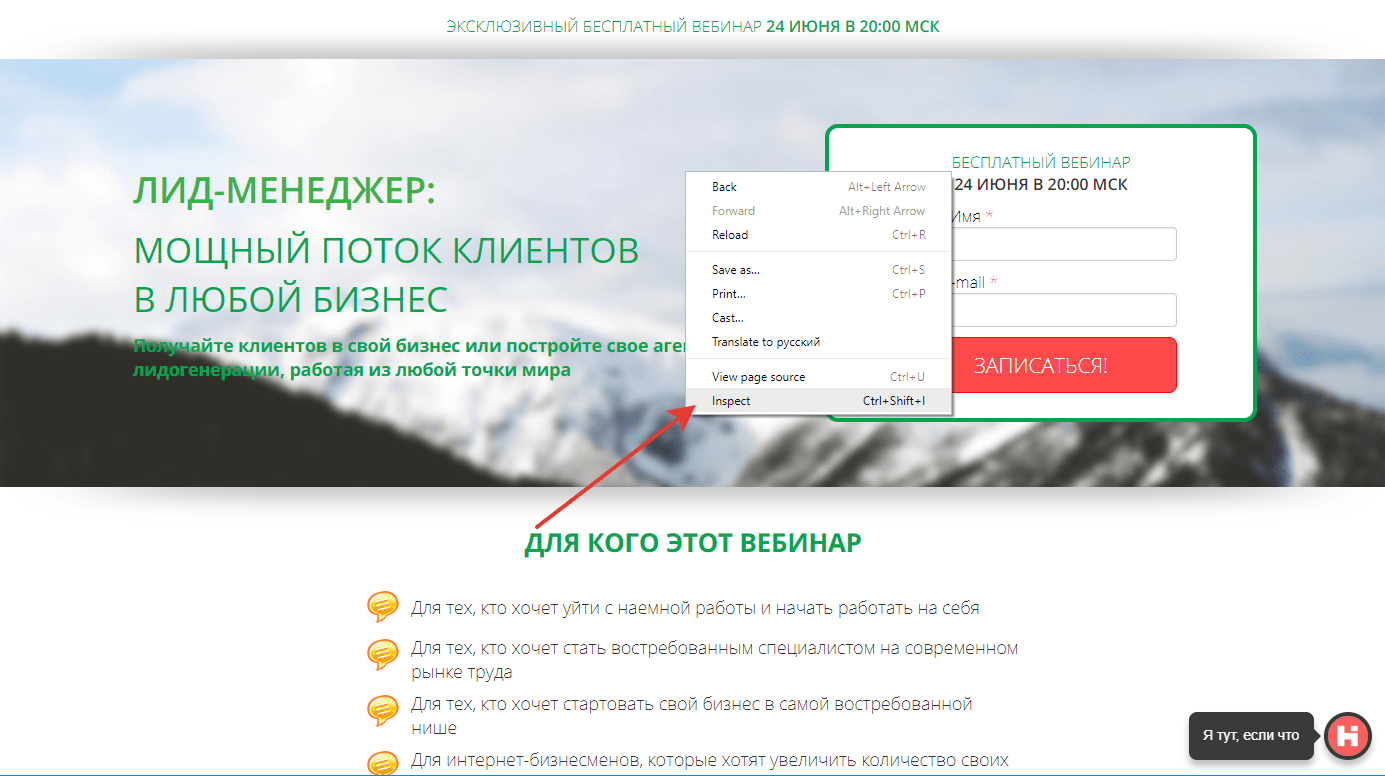
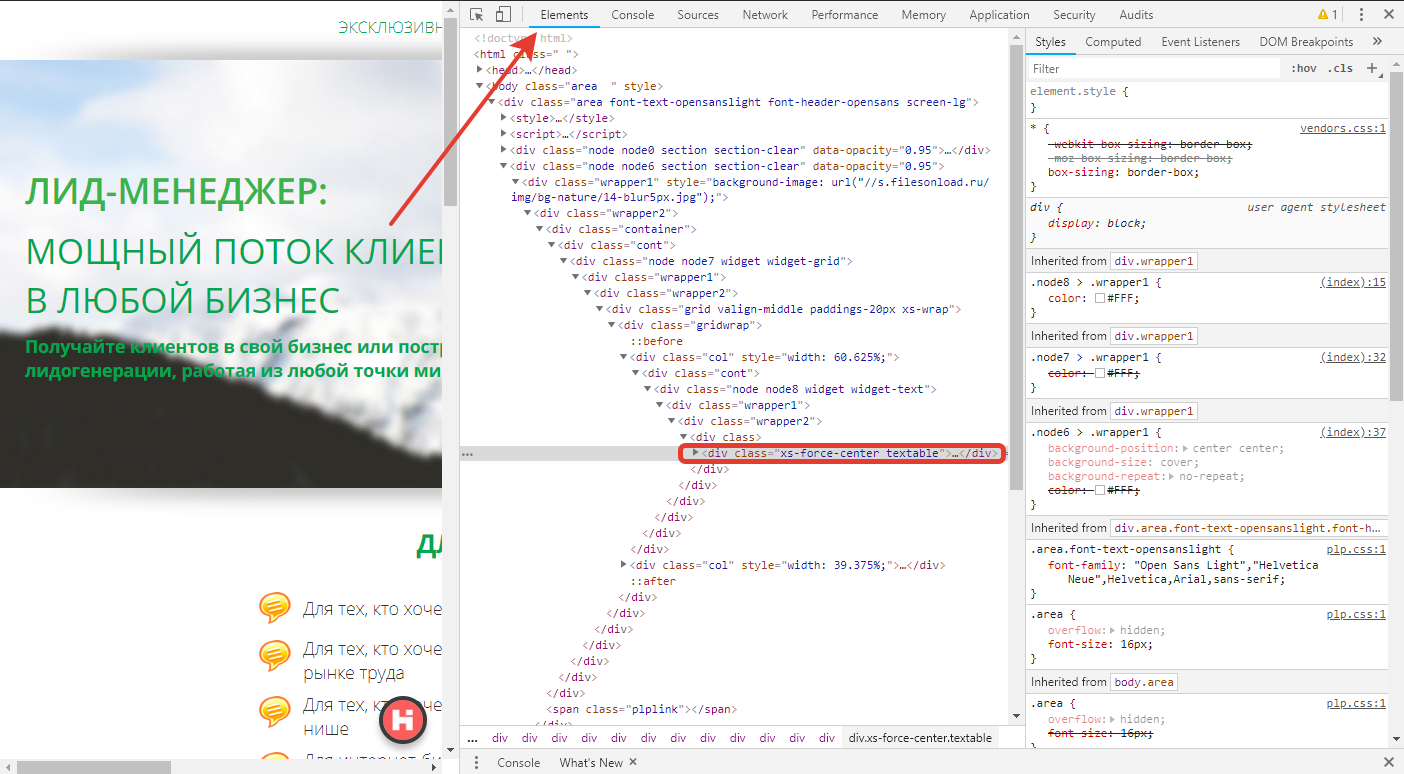
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
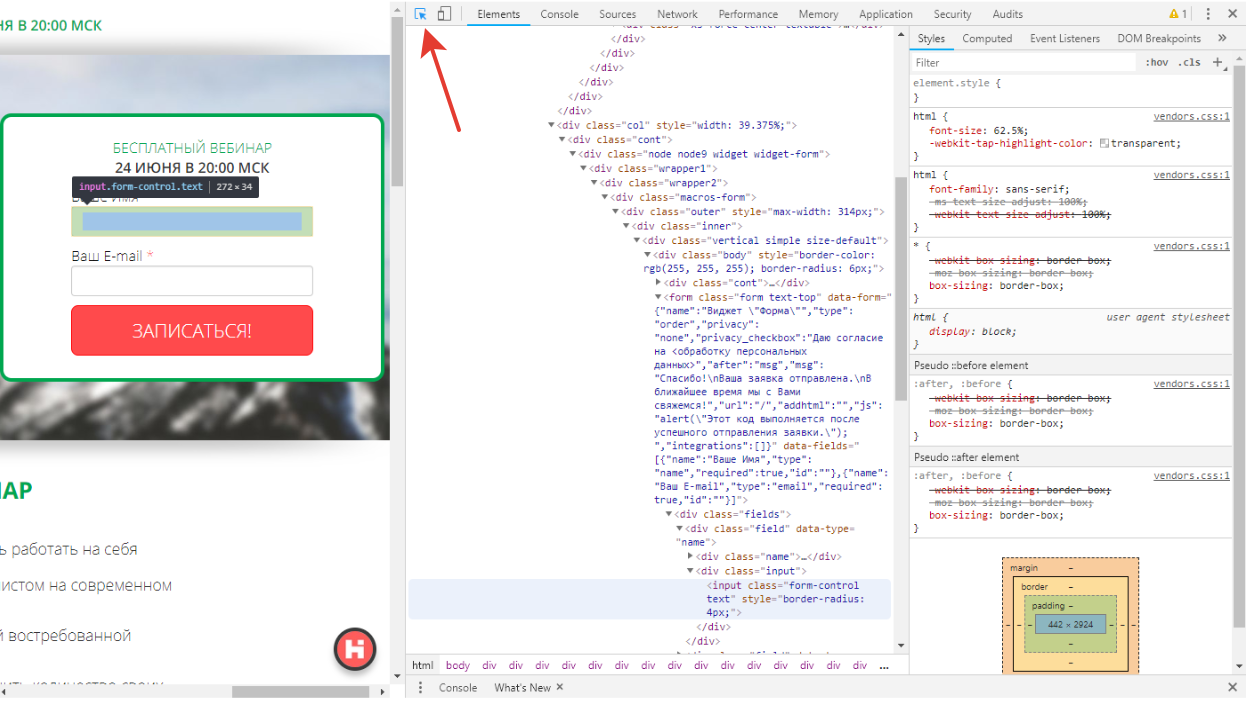
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
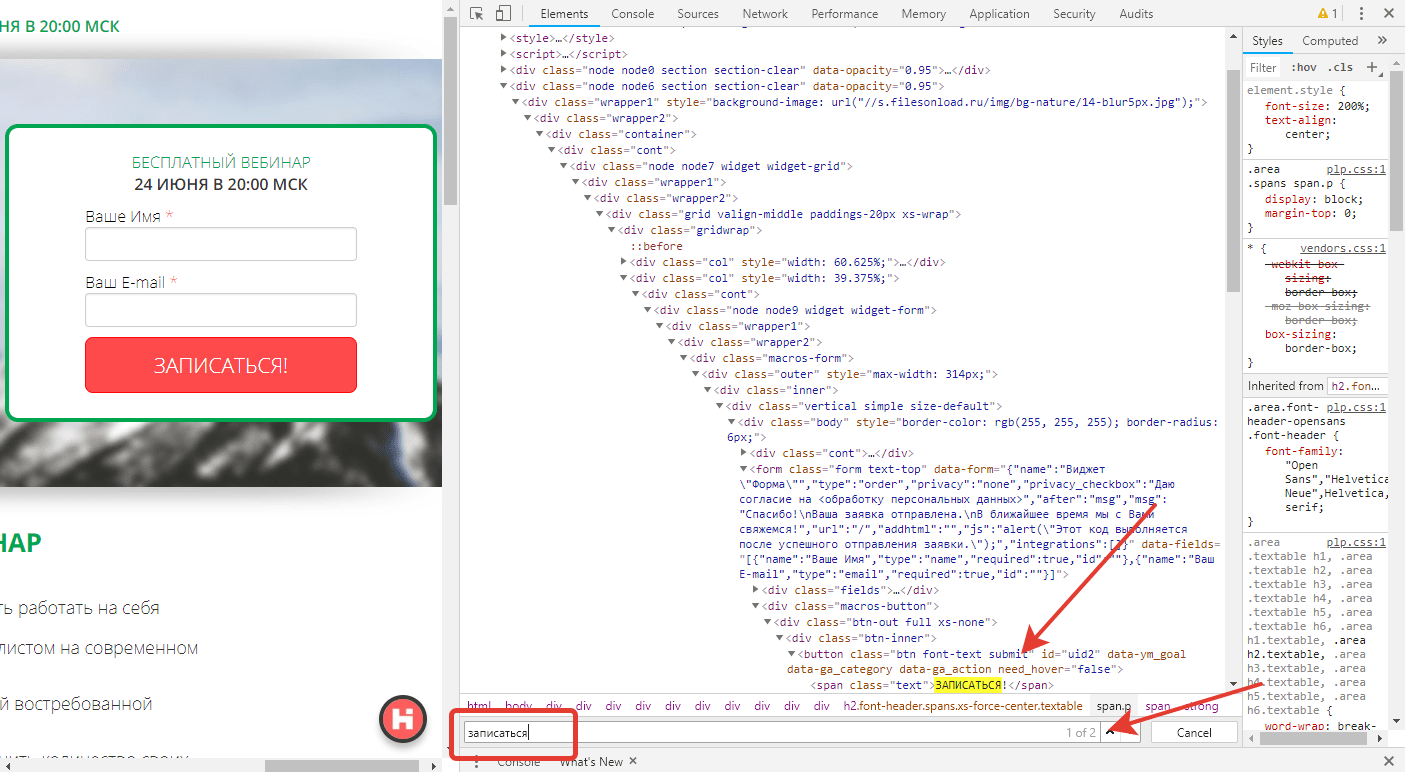
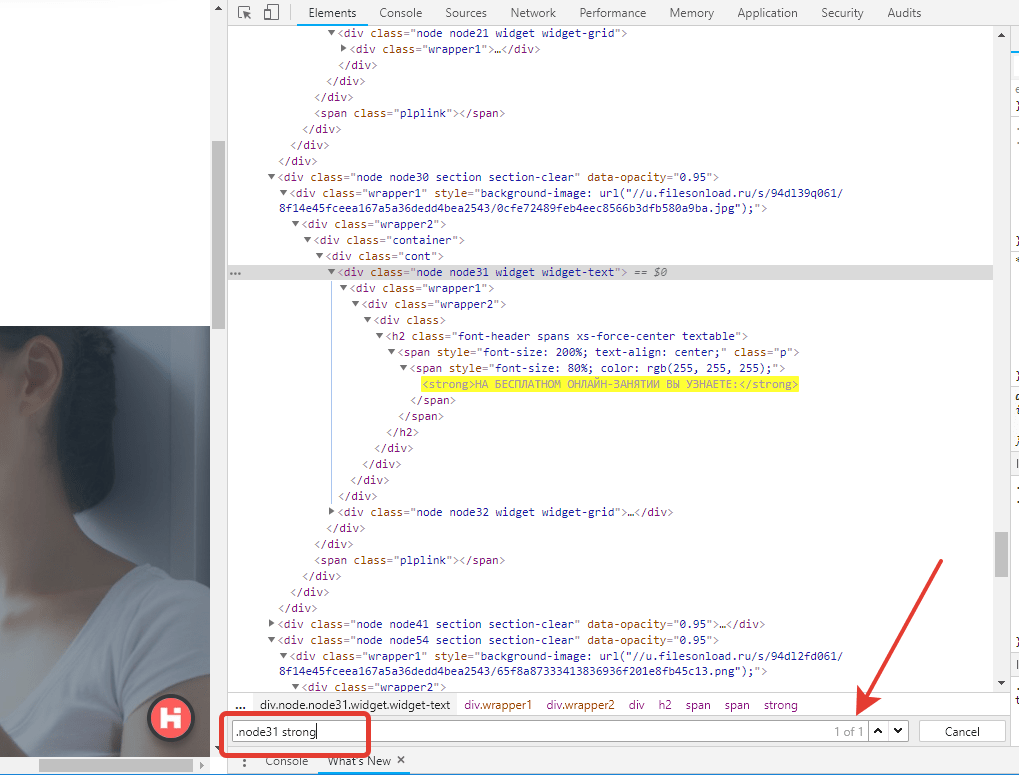
- через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
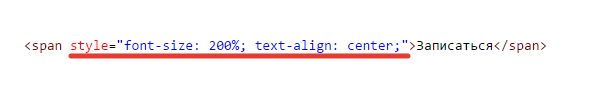
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
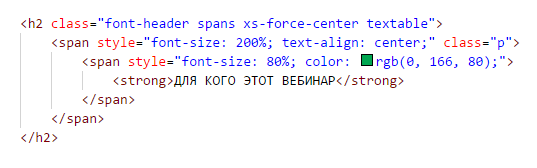
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
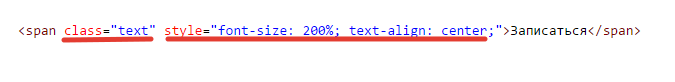
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
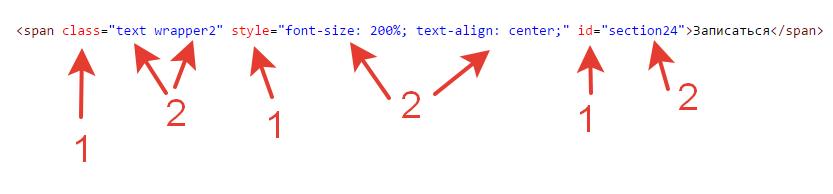
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
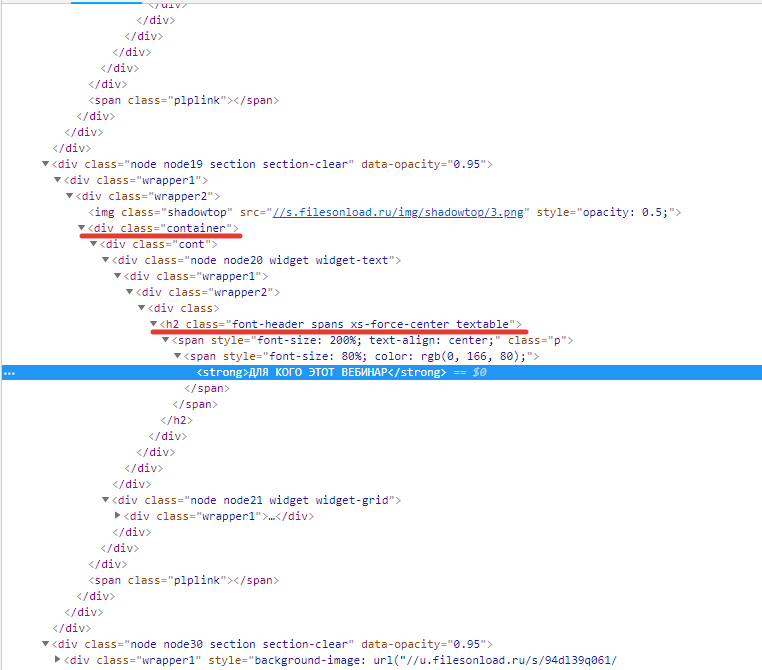
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h2></h2>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
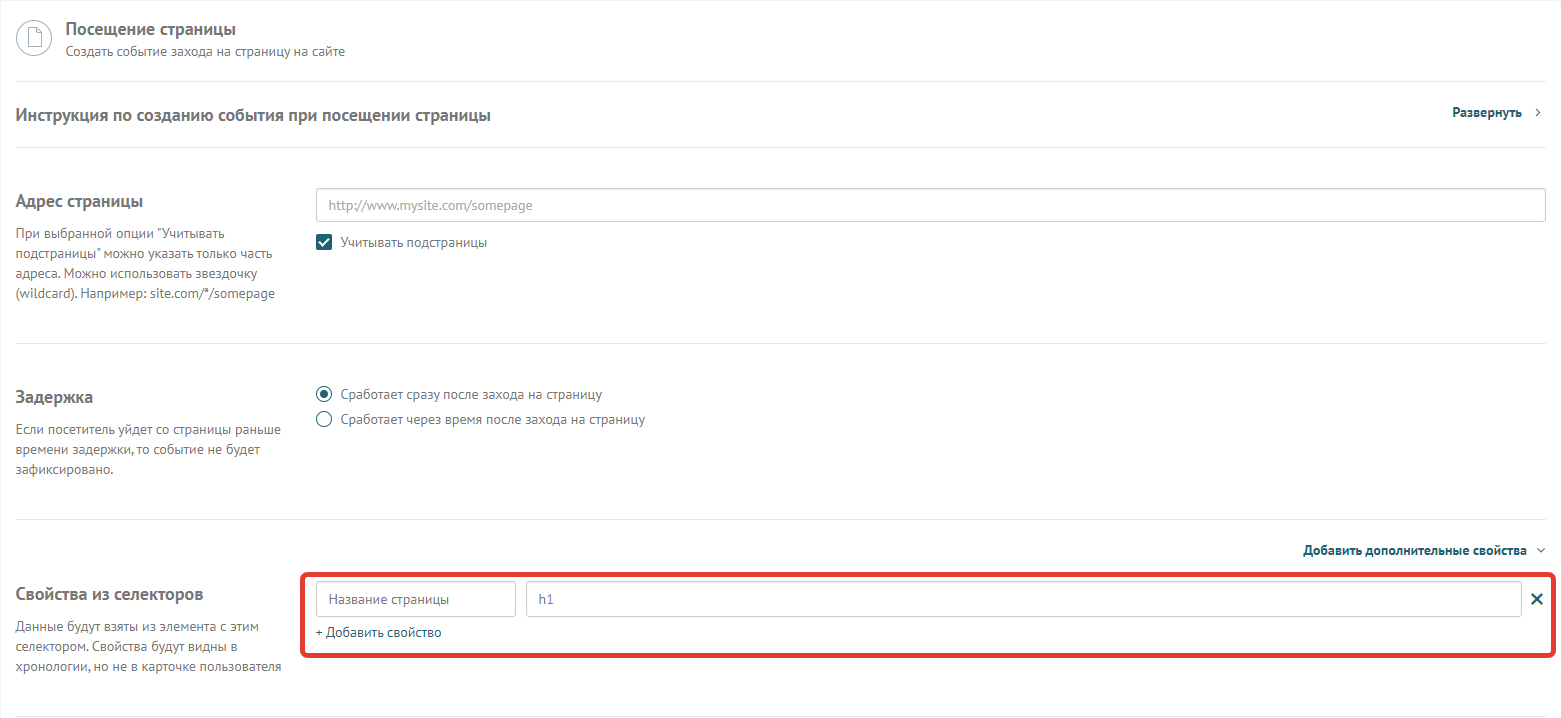
Название тега — достаточно просто указать span, div, img, h2 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h1, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обозначаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правилу: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s.filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h2>: h2 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h2.font-header span span strong.
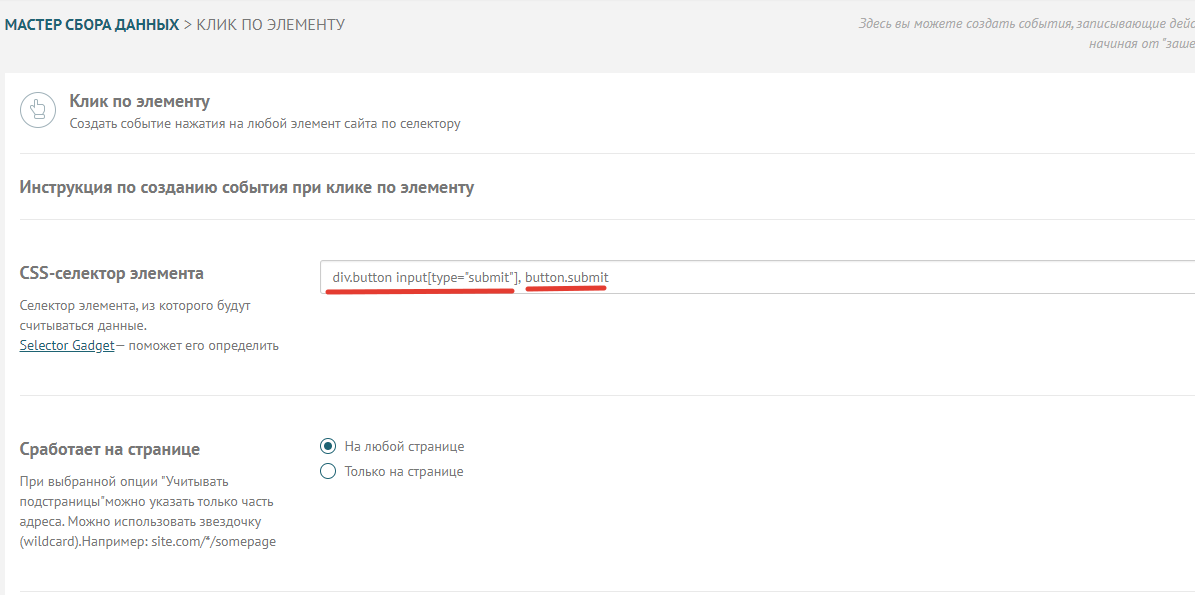
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут class=»button». В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом class=»submit».
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
Вы не сообщили, в объекте какого типа у вас хранится строка.
Ниже показана демонстрационная программа, которая осуществляет поиск символа в символьном массиве s1 и в объекте с именем s2 класса std::string.
#include <iostream>
#include <string>
#include <cstring>
int main()
{
char s1[] = "2 * 2 = 4";
std::string s2( s1 );
char c = '=';
char *p = std::strchr( s1, c );
if ( p != nullptr )
{
std::cout << "Character " << c << " found at position " << p - s1 << std::endl;
std::cout << "The rest of the string is "" << p << """ << std::endl;
}
std::string::size_type n = s2.find( c );
if ( n != std::string::npos )
{
std::cout << "Character " << c << " found at position " << n << std::endl;
std::cout << "The rest of the string is "" << s2.substr( n ) << """ << std::endl;
}
}
Вывод программы на консоль выглядит следующим образом:
Character '=' found at position 6
The rest of the string is "= 4"
Character '=' found at position 6
The rest of the string is "= 4"