Если вы начинаете создавать свой сайт или редактируете одну из страничек своего будущего сайта, то вам будет полезно знать, что размещение картинок возможно не только через обычную ссылку, которая будет иметь формат http:// ваш сайт /upload/картинка.jpg, но и посредством html-ссылки на картинку. Если вам интересно узнать, как будет выглядеть можно попробовать сделать ссылку самостоятельно или подглядеть ее на другом сайте и сделать похожую.

Вам понадобится
- Программное обеспечение Adobe Dreamweaver.
Инструкция
Самый простой способ узнать код картинки — это просмотреть ее код. Для просмотра кода картинки достаточно воспользоваться любым интернет-браузером. Откройте любой сайт, выберите картинку. При нажатии правой кнопкой мыши на этой картинке, можно узнать ее код – выберите пункт контекстного меню «Просмотреть код элемента». В зависимости от браузера, этот пункт меню может звучать по-разному. Откроется небольшое окно, которое подсветит строчку с html-ссылкой изображения. К примеру, . Можно увидеть, что стандартная ссылка от html-ссылки значительно отличается, но путь до картинки остается прежним.
Чтобы поставить на страницу сайта html-ссылку на картинку, необходимо скопировать ссылку, которая была расписана выше, заменить все значения и опубликовать на своей страничке. В html-ссылке вам останется поменять только значение, которое находится между кавычек. Для быстрого создания ссылок без использования копирования-вставки, можно задействовать любую программу html-верстки, например, Adobe Dreamweaver.
После запуска программы, создайте новый проект. В визуальном редакторе введите ссылку на вашу картинку. Нажмите вкладку HTML. Перед вами появится содержимое прошлого окна, только в другом виде, ваша ссылка преобразовалась в html-код.
Тот же результат можно сделать в любом html-редакторе. В социальной сети «Мой мир» у каждого пользователя есть свой блог. Перейдите в этот блог, нажмите добавить запись, добавьте ссылку в визуальный редактор, затем перейдите в редактор html. Вы получите ссылку на языке html.
Источники:
- как получить html-код для картинки
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Если знаете адрес картинки в сети (URL) вида http://…jpg вам просто надо вставить его в код:
Чтоб узнать URL картинки, нужно кликнуть на нее правой кнопкой мыши.
В Хроме:
В Internet Explorer — правой кнопкой мыши — Свойства — копируем Адрес (URL)
В Mozilla Firefox — правый клик — Копировать ссылку на изображение
В Opera — правый клик — Копировать адрес изображения
Теперь подробнее:
Код любой картинки в сети в самом простом варианте, без рюшечек:
<img src=http://site/…jpg>
Уникальный адрес (URL) типа http://…jpg выдает картинке фотохостинг (специальный сайт для картинок), куда ее необходимо закачать с вашего компьютера. По сути, любая картинка, которую вы видите в сети — вебстраничка, имеющая свой уникальный адрес, начинающийся с http://… (посмотреть его можно в свойствах картинки)
Среди «чайников» кочует миф, что можно показывать в блоге картинки прямо со своего компьютера. Это не так. Для этого ваш компьютер должен работать в режиме вебсервера.
Запомните: Если вы удаляете картинку с хостинга (например, «фотоальбома жж»), то она исчезнет и из записи в вашем блоге!
Как сделать, чтобы текст «обтекал» картинку?
Легко — картинка слева, текст справа:
добавьте в код картинки:
Код картинки примет вид:
Помни:
align=left – картинка слева, текст справа
align=right — картинка справа, текст слева
hspace=20 — расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 — расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> — три пустые строки.
Вставить две и более картинки горизонтально:
— все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: — введите в код картинки title=»гав-гав»
Чтоб быстро вставить картинку с другого сайта войдите в «Свойства» картинки на этом сайте, скопируйте ее URL и вставьте её в код
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Оптимальный способ уменьшить размер фото на компьютере: Читать
Формируем код для массовой загрузки картинок с помощью вспомогательных сервисов.
С рамками, нумерацией фото и возможностью жж-ката:
ЗДЕСЬ
Для массовой загрузки с Flickr и fotki.yandex.ru:
ЗДЕСЬ
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Фотохостинги
не все, более-менее знакомые:
На чтение 3 мин Опубликовано 16.05.2018
Привет! Сегодня я покажу вам как можно получить html код изображения на сайте WordPress. Например, вы хотите добавить любое фото не в запись и не на страницу, а в заголовок сайта или подвал. Можно добавить изображение в любой php файл вашей темы, header.php, footer.php и т.д. Вы можете указать любой размер фото, выставить его по центру, справа или слева. Всё очень просто! Смотрите далее!
HTML код изображения WordPress
Зайдите в админ-панель WordPress. Откройте для редактирования любую запись, либо создайте новую. В визуальном редакторе, нажмите на кнопку Добавить медиафайл.
Выберите любое изображение. Можно загрузить фото с компьютера. Внизу справа, нажмите на кнопку Вставить в запись.
Обратите внимание! В настройках отображения файла, вы можете:
- Выровнять изображение;
- В поле Ссылка, можно выбрать: Медиафайл — при нажатии на фото, будет открываться страница расположения файла., Нет — фото не будет кликабельным., Страница вложения — откроется страница фото на сайте., Произвольный URL — можно добавить свою ссылку;
- Можно выбрать размер фото по умолчанию;
- Плагин для открытия изображений в Лайтбокс окне.
В визуальном редакторе WordPress, вы тоже можете добавить ссылку в фото, выровнять его и т.д. Далее, вверху справа, перейдите на вкладку Текст.
На вкладке Текст, будет отображаться html код изображения. Вы можете скопировать его. В коде можно тоже изменить размер, добавить свою ссылку и т.д.
Всё готово! Вот так просто и быстро вы можете получить код любого изображения на WordPress.
Добавить фото в футер сайта footer.php
Для примера, я покажу вам, как вставить изображение в подвал сайта. Перейдите на страницу: Внешний вид — Редактор. Справа, найдите файл Подвал (footer.php) и откройте его для редактирования.
В файле, внизу, найдите закрывающий тег /body и перед (над) ним вставьте код изображения. Обновите файл. Можно вставлять код в любое место. Только между конструкциями кода, чтобы не нарушить их! Сначала подбирайте место с помощью цифр 123, так удобней.
Переходим на сайт и видим в футере наше изображение! Как сделать фото адаптивным, на всю ширину экрана
Всё готово! Всё очень просто!
Супер плагины WordPress, более 500, с настройками, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|||||
|
1 |
|||||
|
30.01.2013, 16:18. Показов 13071. Ответов 33
Использую Google Chrome. вот эта картинка как мне узнать её css код??? del
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
30.01.2013, 16:18 |
|
Ответы с готовыми решениями: Определить код для вывода картинки в HTML по css Из картинки в CSS Не могу подобрать примерный градиент, как на… Картинки в CSS 3 картинки в ряд css 33 |
|
97 / 97 / 17 Регистрация: 18.10.2009 Сообщений: 453 |
|
|
30.01.2013, 16:34 |
2 |
|
Нажимаю F12, выходит html код и справа css, но в css нету кода картинки ..ну наверное значит у неё нет стилей)
вот эта картинка как мне узнать её css код??? Может вы имеете ввиду путь к изображению?
1 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|||||
|
30.01.2013, 16:36 [ТС] |
3 |
||||
|
..ну наверное значит у неё нет стилей) Может вы имеете ввиду путь к изображению? Мне нужен css код что бы заменить его на это del
0 |
|
97 / 97 / 17 Регистрация: 18.10.2009 Сообщений: 453 |
|
|
30.01.2013, 16:55 |
4 |
|
Мне нужен css код что бы заменить его на это А с чего вы взяли, что путь к изображению в css, может изображения в html тегом прописано?
1 |
|
boomeralo 2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
||||
|
30.01.2013, 17:01 [ТС] |
5 |
|||
|
А с чего вы взяли, что путь к изображению в css, может изображения в html тегом прописано? Ладно тогда как мне код HTML в код CSS перевести?
0 |
|
97 / 97 / 17 Регистрация: 18.10.2009 Сообщений: 453 |
|
|
30.01.2013, 17:12 |
6 |
|
как мне код HTML в код CSS перевести? Как это понять?? Вы как-то яснее объясняйте, ибо я до сиг пор не могу понять какого результата вы хотите добиться… Не полинилься, сделал скрин… Миниатюры
1 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|
|
30.01.2013, 17:15 [ТС] |
7 |
|
Как это понять?? Вы как-то яснее объясняйте, ибо я до сиг пор не могу понять какого результата вы хотите добиться… Не полинилься, сделал скрин… Да вот так хочю
0 |
|
97 / 97 / 17 Регистрация: 18.10.2009 Сообщений: 453 |
|
|
30.01.2013, 17:46 |
8 |
|
Да вот так хочю Хух, как-то сложно общения складывается)) Миниатюры
1 |
|
_†__ManiacParty 0 / 0 / 1 Регистрация: 30.01.2013 Сообщений: 11 |
||||
|
30.01.2013, 17:52 |
9 |
|||
0 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|
|
30.01.2013, 18:00 [ТС] |
10 |
|
Хух, как-то сложно общения складывается)) Нет мне нужно CSS код, потом что сайт куда нужно вставить принимает только CSS.
0 |
|
Администратор 11999 / 5330 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
30.01.2013, 18:08 |
11 |
|
Вам нужно закодировать картинку в base64 и вписать прямо в файл css? http://image2base64.wemakesites.net/
1 |
|
97 / 97 / 17 Регистрация: 18.10.2009 Сообщений: 453 |
|
|
30.01.2013, 18:12 |
12 |
|
Выделаете код в блоке с CSS, правый клик -> копировать.
1 |
|
boomeralo 2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
||||
|
30.01.2013, 18:12 [ТС] |
13 |
|||
|
Вам нужно закодировать картинку в base64 и вписать прямо в файл css? http://image2base64.wemakesites.net/ Нет мне нужен код CSS. Вот пример Лого YouTube
0 |
|
boomeralo 2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
||||
|
31.01.2013, 14:01 [ТС] |
14 |
|||
|
Нет мне нужен код CSS. Вот пример Лого YouTube
Или нельзя HTML перекодировать в CSS?
0 |
|
Администратор 11999 / 5330 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
31.01.2013, 15:45 |
15 |
|
boomeralo, HTML и CSS — это разные вещи. Вы, по-моему, значения их не понимаете. HTML — это гипертекстовая разметка страницы — ЧТО будет выводиться. Грубо, но примерно… Что — платье, как — красное с вырезом. Конвертации не подлежит. Попробуйте нормально сформулировать вопрос.
1 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|
|
31.01.2013, 18:37 [ТС] |
16 |
|
boomeralo, HTML и CSS — это разные вещи. Вы, по-моему, значения их не понимаете. HTML — это гипертекстовая разметка страницы — ЧТО будет выводиться. Грубо, но примерно… Что — платье, как — красное с вырезом. Конвертации не подлежит. Попробуйте нормально сформулировать вопрос. Что непонятно, пример привел даже!
0 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|
|
31.01.2013, 23:04 [ТС] |
17 |
|
Если не понятно тогда на вашем языке — нужен стиль для html кода!!!
0 |
|
4 / 4 / 3 Регистрация: 19.06.2012 Сообщений: 99 |
|
|
31.01.2013, 23:12 |
18 |
|
вы хотите вставить картинку на сайт? через ксс, поставить её как фон для какого элемента?
1 |
|
2 / 2 / 0 Регистрация: 16.01.2013 Сообщений: 69 |
|
|
31.01.2013, 23:15 [ТС] |
19 |
|
вы хотите вставить картинку на сайт? через ксс, поставить её как фон для какого элемента? Для Логотипа
0 |
|
Администратор 11999 / 5330 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
31.01.2013, 23:35 |
20 |
|
boomeralo, чтобы такой стиль Вам дать, нужно знать как это лого расположено по отношению к другим элементам страницы. Дайте код страницы полностью.
1 |
- Как узнать адрес картинки и скопировать его
- Как сохранить изображение
- Как добавить картинку на веб-страницу
- HTML код картинки (тег <img>)
- Надпись под изображением в HTML
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера (подробнее о том, что такое адресная строка браузера и где она находится).
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате .gif:
http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gifА вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
HTML: тег <img>
|
|
|---|---|
| <img src=»http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif» alt=»смайлик» height=»30″ width=»30″> | |
CSS: свойства background-image и border-image
|
|
| <style> #raz { display: inline-block; height: 32px; width: 32px; background-image: url(http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </style> <span id=»raz»></span> |
|
CSS: псевдоэлементы :before и :after
|
|
| <style> #raz1:before { content: url(http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </style> <span id=»raz1″></span> |
|
HTML: тег векторной графики <svg> (без URL)
|
|
| <svg viewBox=»0 0 32 32″ height=»32px» width=»32px»><path fill=»#888″ d=»M0 4v26h32v-26h-32zM30 28h-28v-22h28v22zM22 11c0-1.657 1.343-3 3-3s3 1.343 3 3c0 1.657-1.343 3-3 3-1.657 0-3-1.343-3-3zM28 26h-24l6-16 8 10 4-3z»></path></svg> | |
| CSS: без URL | |
| <style> #raz2 { width: 15px; height: 15px; border: 5px solid #ccffcc; border-top-color: rgb(0,255,0); border-radius: 100%; animation: loading2 linear .7s infinite; } @keyframes loading2 { 100% {transform: rotate(360deg);} } </style> <div id=»raz2″></div> |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
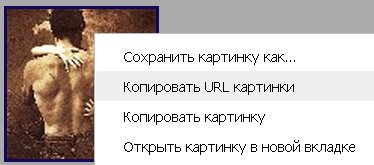
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
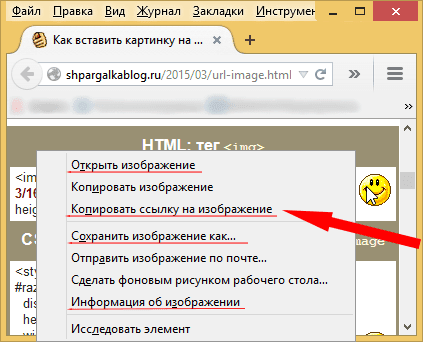
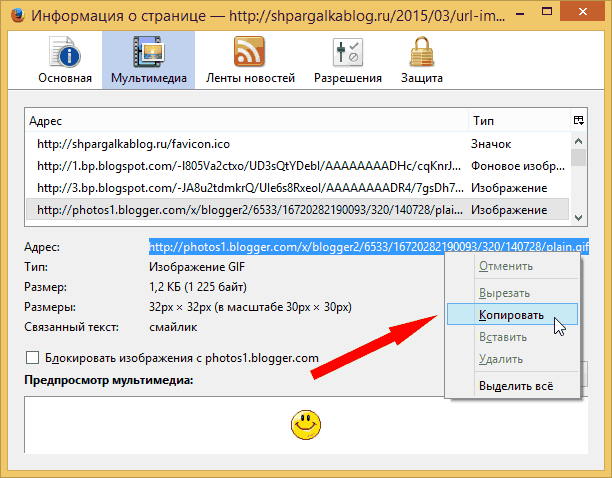
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
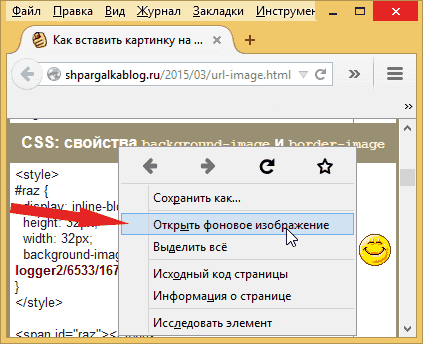
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
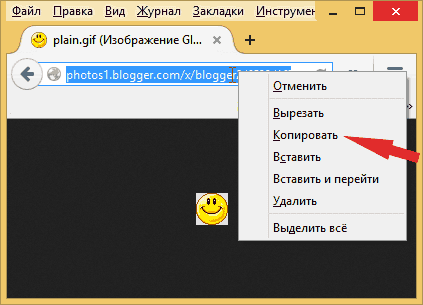
heightиwidthили с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.3 Так выглядит страница смайлика.
Её URL:http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
heightиwidthили с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать». - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
- Из исходного кода страницы сайта.
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.

Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Возможно будет интересно: «Как сохранить изображение экрана монитора (сделать скриншот)»
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск, чтобы у рисунка появился свой адрес в интернете.
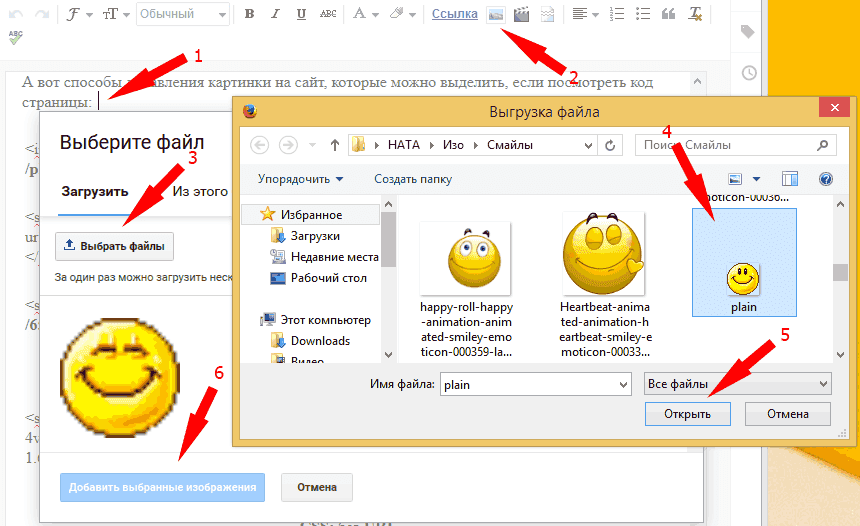
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.

Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга [wikipedia.org]).
- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку
image, - создать в папке
imageфайл.htaccess, содержимым которого будетOptions -Indexes <Files .htaccess> order allow,deny deny from all </Files>
- загрузить в папку
imageизображение, которое именуется, допустим,plain.gif(в дальнейшим все картинки также загружать в эту папку), - на HTML-странице использовать URL вида
http://сайт.ru/image/plain.gif, например,<!DOCTYPE html> <meta charset="utf-8"> <img src="http://сайт.ru/image/plain.gif" alt="смайлик" height="30" width="30">