Как найти код на картинке
Код изображения, помещенного на определенный сайт, легко узнать при помощи функций обычного браузера. В некоторых случаях код картинки может быть скрыт от других пользователей.

Инструкция
Для того чтобы найти код картинки, откройте содержащую ее страницу в вашем веб-браузере и щелкните по ней правой кнопкой мыши. После этого найдите в контекстном меню «Копировать адрес изображения». В браузере Internet Explorer вам необходимо для этого сначала выбрать свойства элемента, после чего в появившемся небольшом окне просмотреть или скопировать его адрес. Обратите внимание, что страница не должна на этот момент находиться в автономном режиме использования.
Для того чтобы вставить изображение на какой-либо сайт, скопируйте его код и вставьте между тегов, поддерживаемых ресурсом. Обратите внимание, если вы используете данный метод для добавления картинки в подпись на сайте или форуме, вам необходимо ознакомиться с правилами пользования ресурсом. Также многие из них автоматически не отображают изображения размера больше указанного в правилах.
Если вы не можете просмотреть адрес изображения, расположенного на каком-либо сайте в интернете из-за того, в каком виде выполнено меню его просмотра, попробуйте открыть картинку в новой вкладке или окне, дважды щелкнув по ней мышью или нажав на нее колесиком мыши в режиме предпросмотра.
Если вы хотите разместить где-нибудь ссылку на данное изображение, код которого не можете просмотреть, загрузите его самостоятельно на один из ресурсов интернета. Для этого сохраните изображение из меню сайта, если это возможно. Если такая функция отсутствует, просто сохраните веб-страницу и в ее папке найдите данное изображение.
Поместите его на один из специальных ресурсов, существующих для работы с загруженными изображениями, например, http://www.radikal.ru/ и скопируйте ссылку на изображение на странице, которая появится после того, как картинка сохранится на сервере.
Обратите внимание
Обратите внимание, что код изображения доступен не всегда.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Как извлечь картинку с сайта?
Хочу извлечь эту картинку для того что бы попробовать поискать её на других стоках. Как это можно сделать?
-
Вопрос заданболее трёх лет назад
-
35790 просмотров
1. Ctrl+shift+i (консоль разработчика) или правой кнопкой мыши по странице -> Исследовать (Inspect)
2. Вкладка network
3. В шапке выбрать img(изображения)
4. Обновить страницу
В ответ вы получите все изображения со страницы. и Вот ваша картинка
Пригласить эксперта
-
Показать ещё
Загружается…
25 мая 2023, в 15:24
5000 руб./за проект
25 мая 2023, в 15:24
1500 руб./за проект
25 мая 2023, в 15:11
2000 руб./за проект
Минуточку внимания
Потребовалось сохранить фото или картинку с сайта, но сделать это обычным способом не получается? Действительно, некоторые интернет-ресурсы защищают свои страницы от копирования контента. Однако рано отказываться от задуманного. Есть несколько вариантов обойти запрет. В статье мы расскажем, как вытащить картинку с сайта быстро и просто.
Как вытащить изображения с помощью программы
Наиболее простой и понятный способ получить желаемые изображения, которые не скачиваются – воспользоваться специальной программой PDF Commander. Вам нужно будет выполнить всего четыре несложных действия:
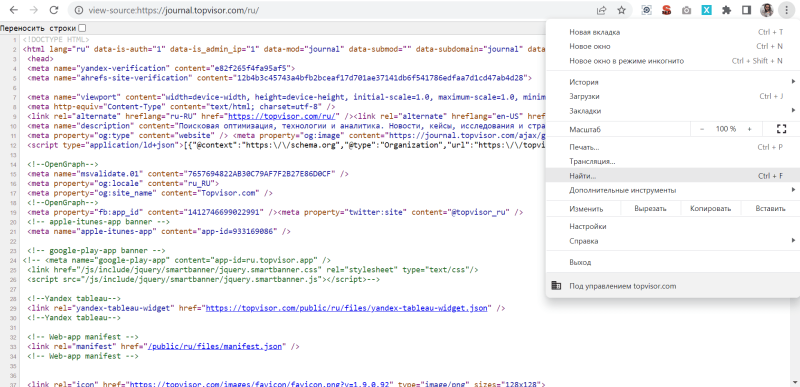
Шаг 1. Сначала сохраните веб-страницу с изображением как PDF-файл. Если работаете в браузере Google Chrome, вам нужно перейти к настройкам и управлению (три вертикальные точки в правом верхнем углу). В выпадающем списке кликните «Печать». Когда появится новое окно, найдите строку выбора принтера. Из доступных вариантов нужно указать сохранение в PDF.
Сохраните страницу как PDF
В других браузерах данный шаг также выполняется через опции печати страницы.
Шаг 2. Полученный файл нужно открыть в программе PDF Commander. Если она у вас ещё не установлена, то скачайте дистрибутив и инсталлируйте её на компьютер.
Скачать бесплатно
Шаг 3. В стартовом меню программы нажмите кнопку «Открыть PDF». Из папки компьютера выберите файл со скачанной веб-страницей.
Откройте сохраненный файл в программе
Шаг 4. Когда документ появится в рабочем поле редактора, кликните «Файл» –> «Инструменты»
–> «Извлечь изображения». Программа предложит выбрать путь сохранения. Желательно создать новую папку, чтобы потом вы могли легко найти нужную иллюстрацию.
Извлеките картинки из файла
Вот и всё! Данный метод особенно удобен тем, что вы можете разом скачать все картинки с сайта, то есть не придётся извлекать каждую отдельно.
Как извлечь изображения с помощью кода страницы
Данный способ не требует установки дополнительного софта, но является несколько более запутанным и больше подойдёт в том случае, если нужна только одна картинка.
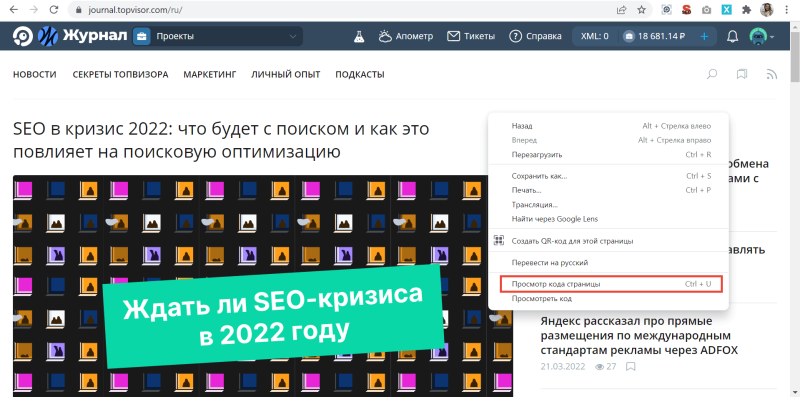
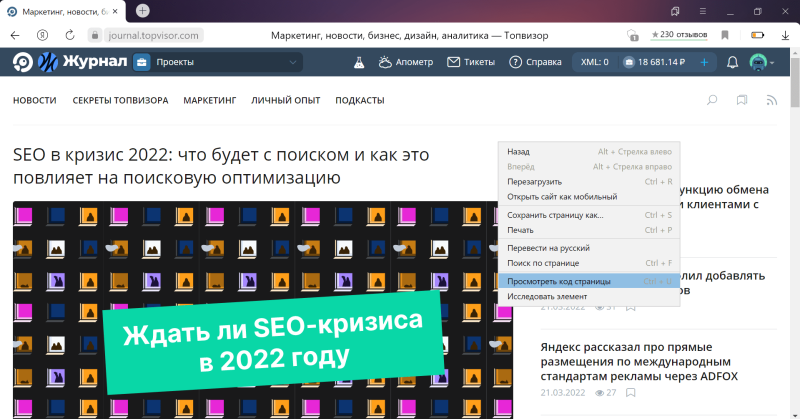
Шаг 1. Кликните правой кнопкой мыши и выберите пункт «Просмотр кода страницы».
Кликните правой кнопкой мыши по странице
Шаг 2. Появится лист со строками кода. Поиском найдите там ссылки формата JPG или PNG.
Так выглядит код страницы
Шаг 3. Теперь найденные ссылки нужно скопировать и поочередно вставить в строку браузера, чтобы найти нужную вам картинку. Когда вы обнаружите искомое изображение, сохраните его на компьютере. В Яндекс.Браузере это делается с помощью кнопки под картинкой, а в Google Chrome – через «Настройки и управление».
Выбранную ссылку вставьте и откройте в браузере
Данный способ занимает достаточно много времени, особенно, если на странице много иллюстраций, а нужна только одна. К тому же не все сайты позволяют просматривать код.
Как сохранить изображения с помощью консоли разработчика
Этот метод несколько похож на предыдущий:
Шаг 1. Чтобы перейти в консоль разработчика, на странице с картинкой кликните Ctrl+Shift+i. Справа откроется специальная панель. Также получить туда доступ можно другим способом: нажмите правую кнопку мыши и выберите «Посмотреть код».
Нажмите «Посмотреть код»
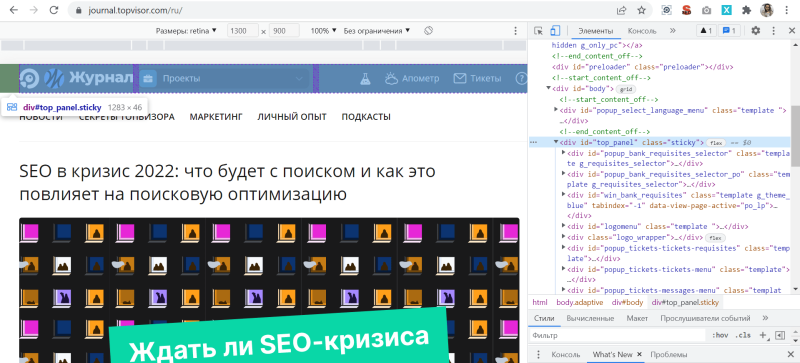
Шаг 2. В верхней части панели вы увидите значок », на который нужно кликнуть. Появится список, в котором следует выбрать вкладку «Network».
Перейдите к вкладке Network
Шаг 3. В шапке появится список элементов страницы, вам нужен IMG (изображения). Выбрав этот пункт, обновите текущую страницу и получите полный список всех картинок. Теперь можно открывать их двойным кликом и сохранять нужные.
Выберите нужную из списка картинок
Сохранение картинки через консоль разработчика – это вполне эффективный, но при этом достаточно сложный способ. Скорее всего подойдёт он далеко не всем.
Заключение
Итак, вы можете выбрать любой из трёх предложенных способов. Два последних позволяют обойтись без стороннего софта, но сложны в исполнении и занимают много времени. Программа для скачивания картинок с сайта PDF Commander, в свою очередь, дает возможность получить изображения легко и быстро. Все картинки со страницы окажутся в одной папке. Более того, данное ПО также предлагает практичные инструменты для создания, чтения, редактирования и защиты PDF файлов. Скачайте программу и попробуйте сами!
Понравилась статья? Поделиться
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
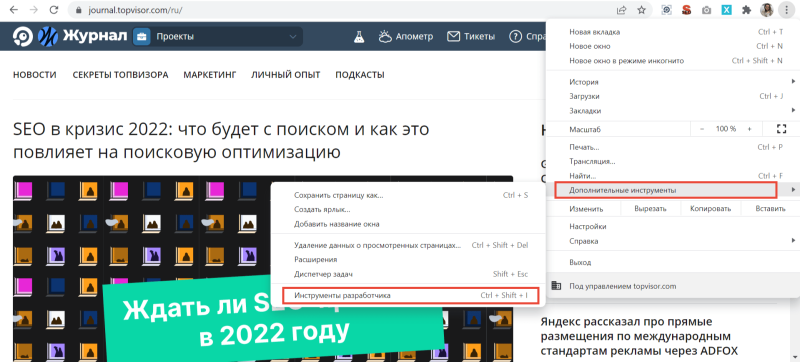
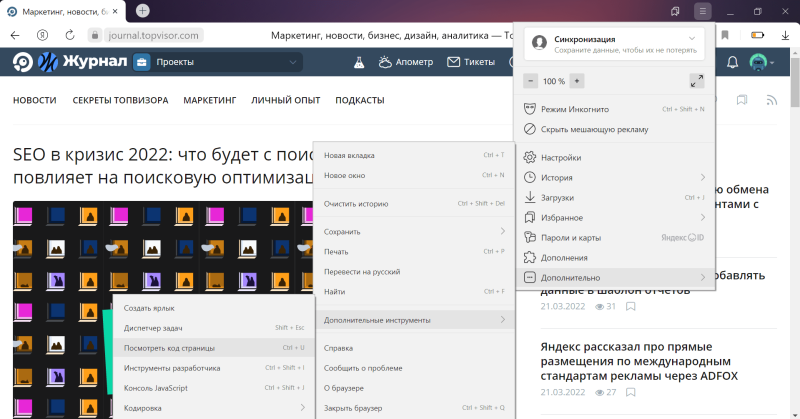
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
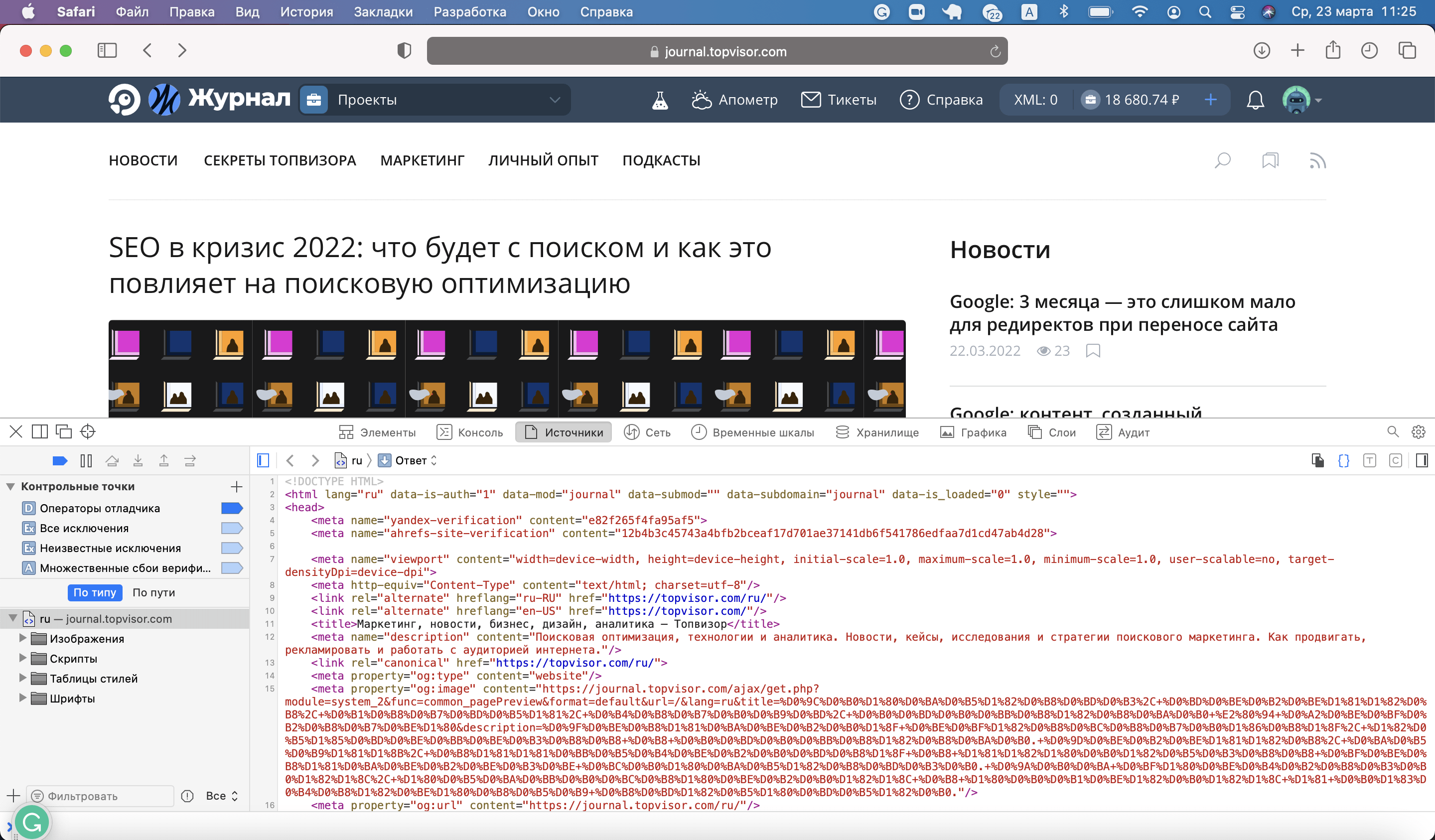
Apple Safari
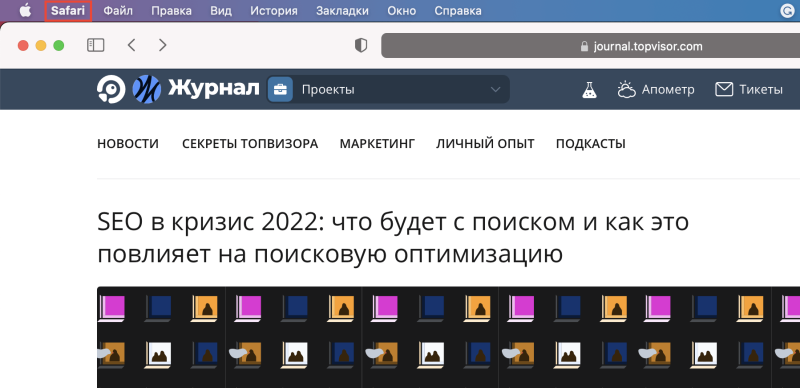
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
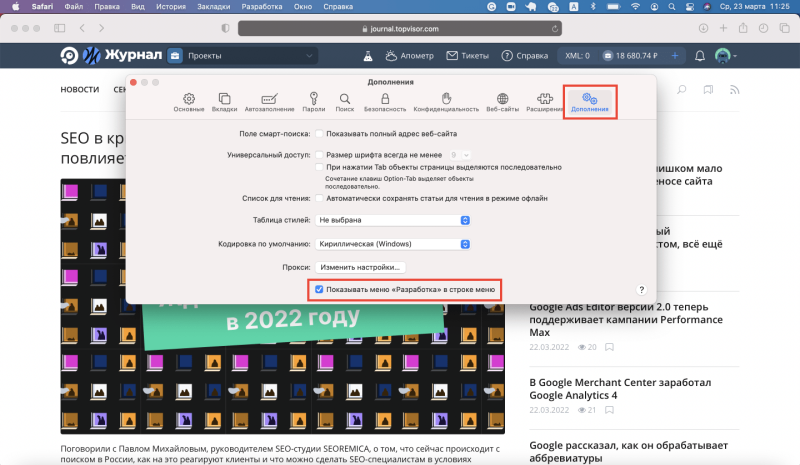
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Код откроется в нижней части страницы:
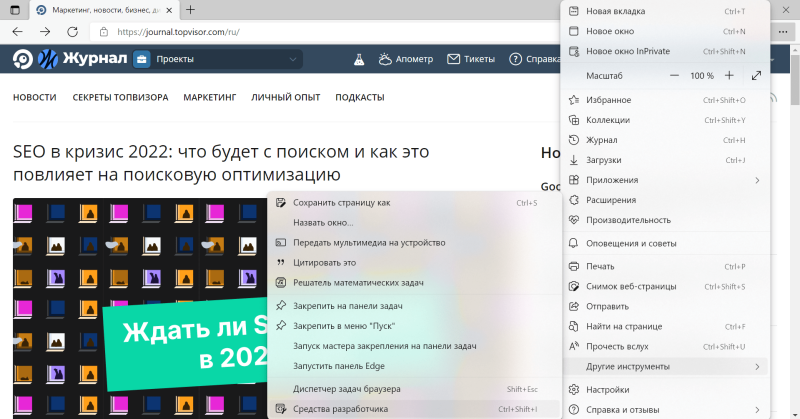
Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
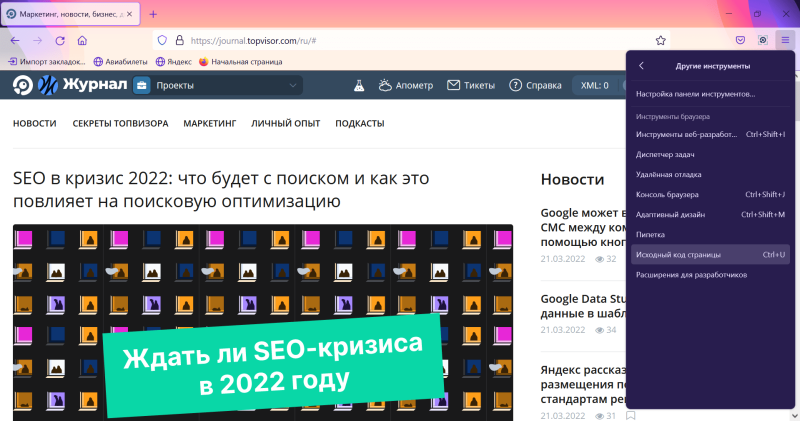
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
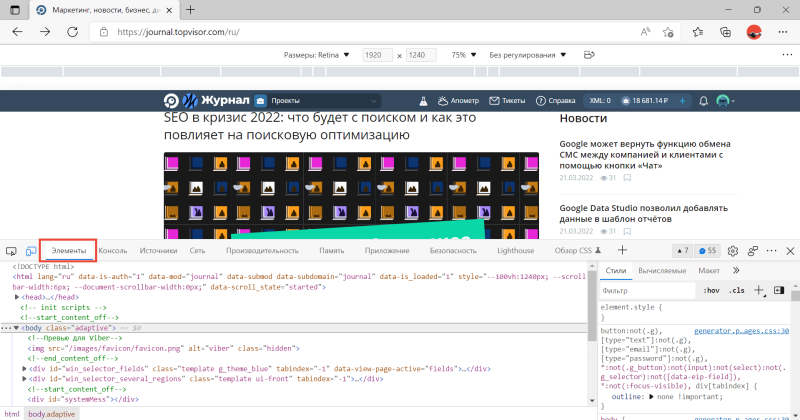
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
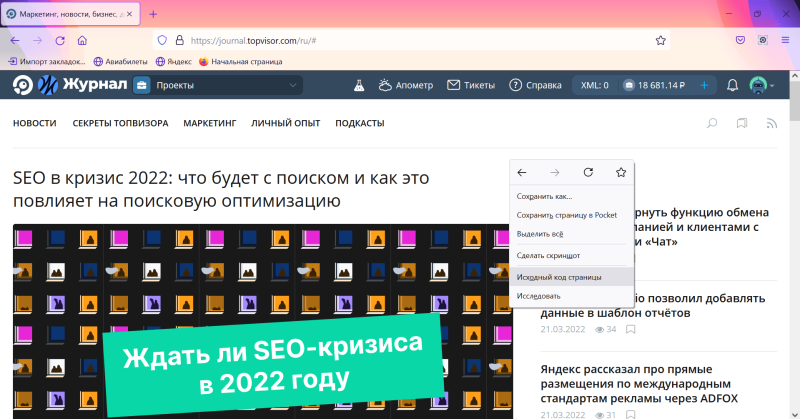
Mozilla Firefox
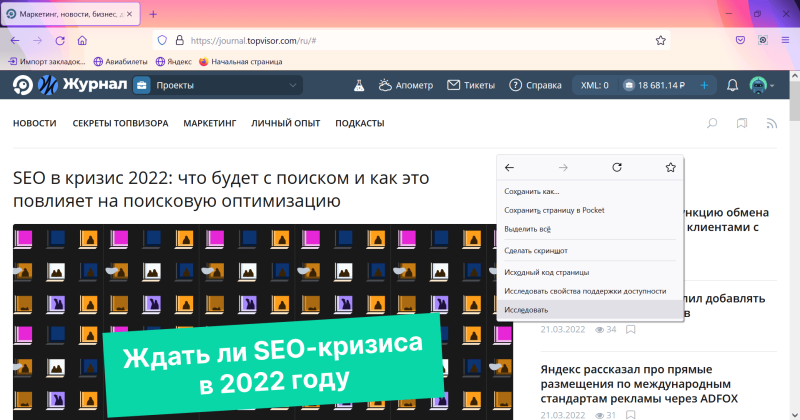
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
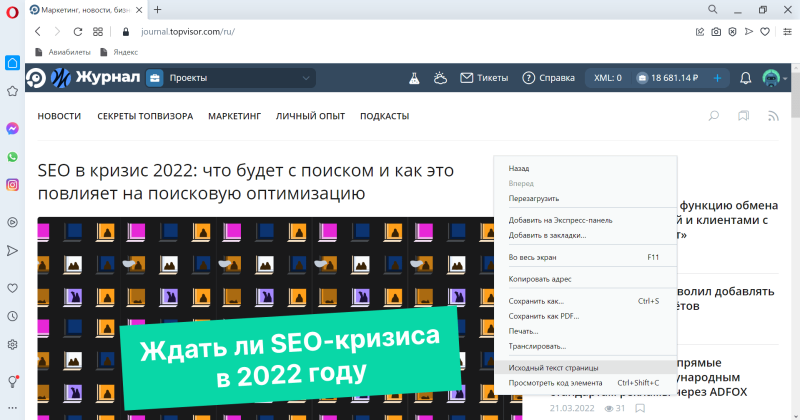
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
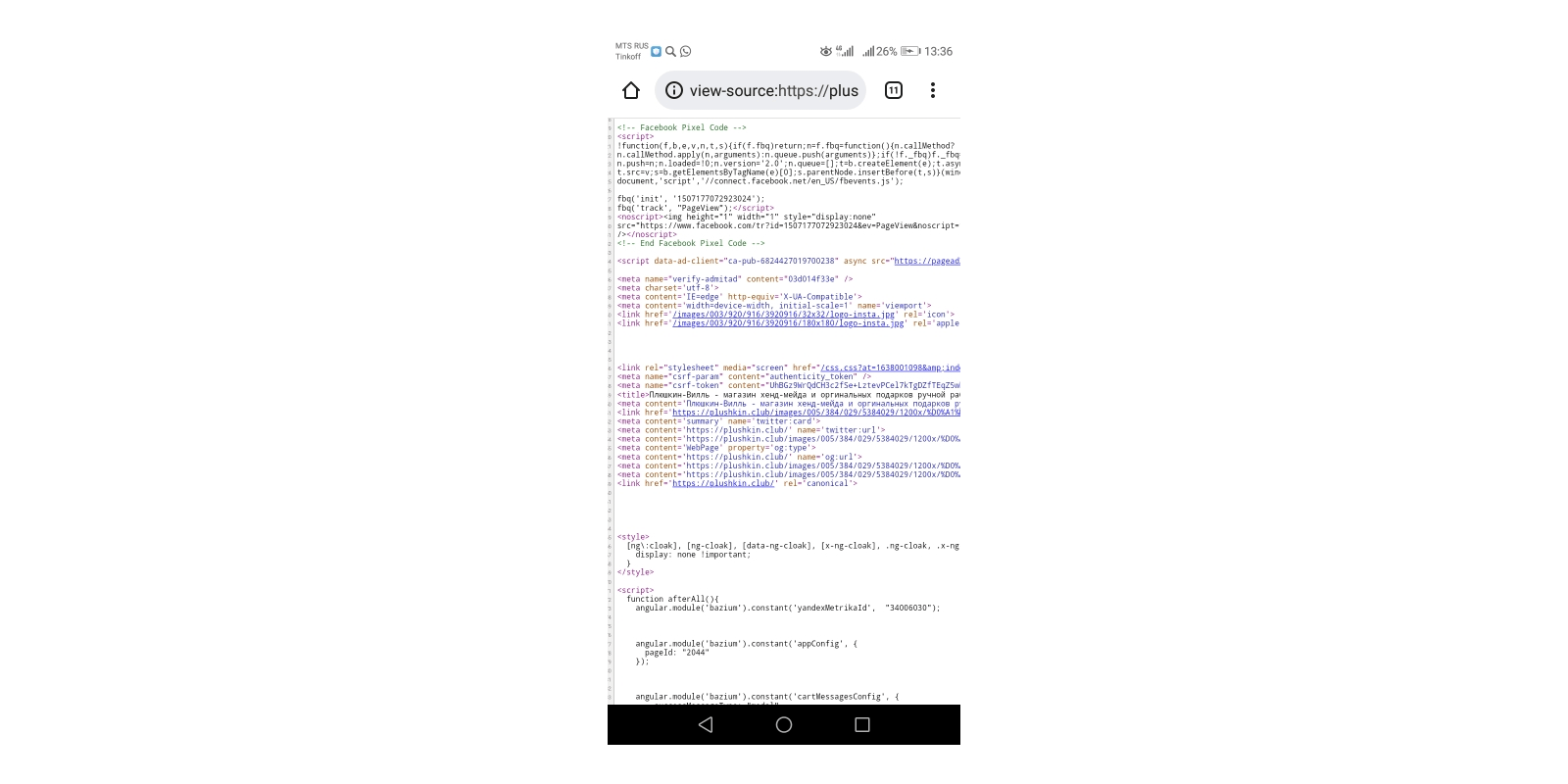
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
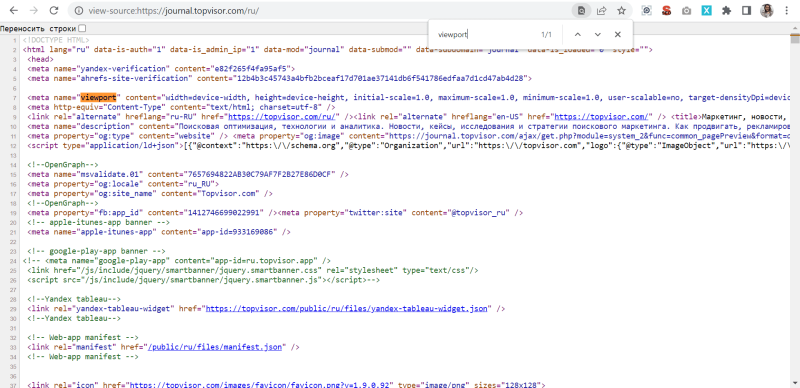
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
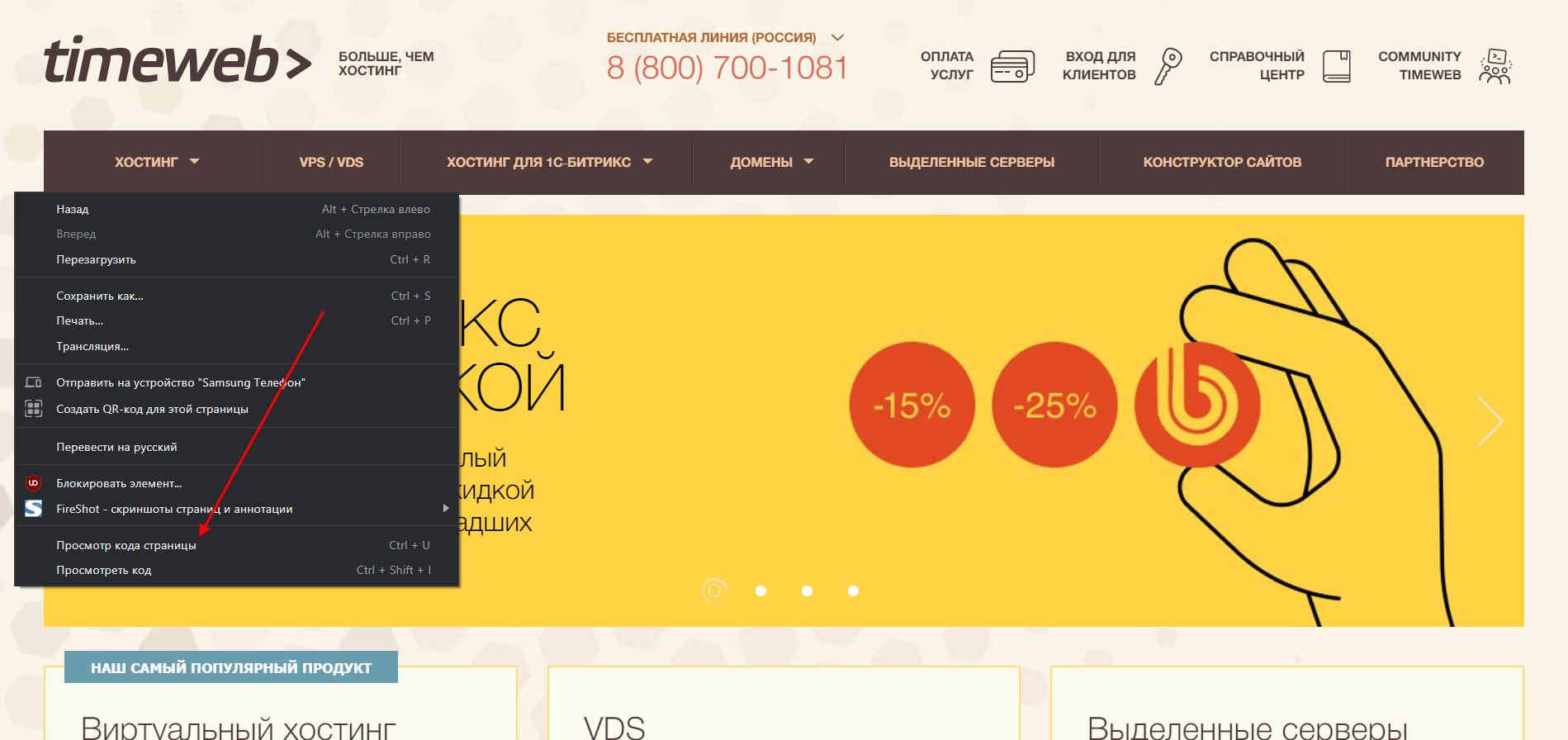
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h1> Это мой первый сайт! </h1>, где h1 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
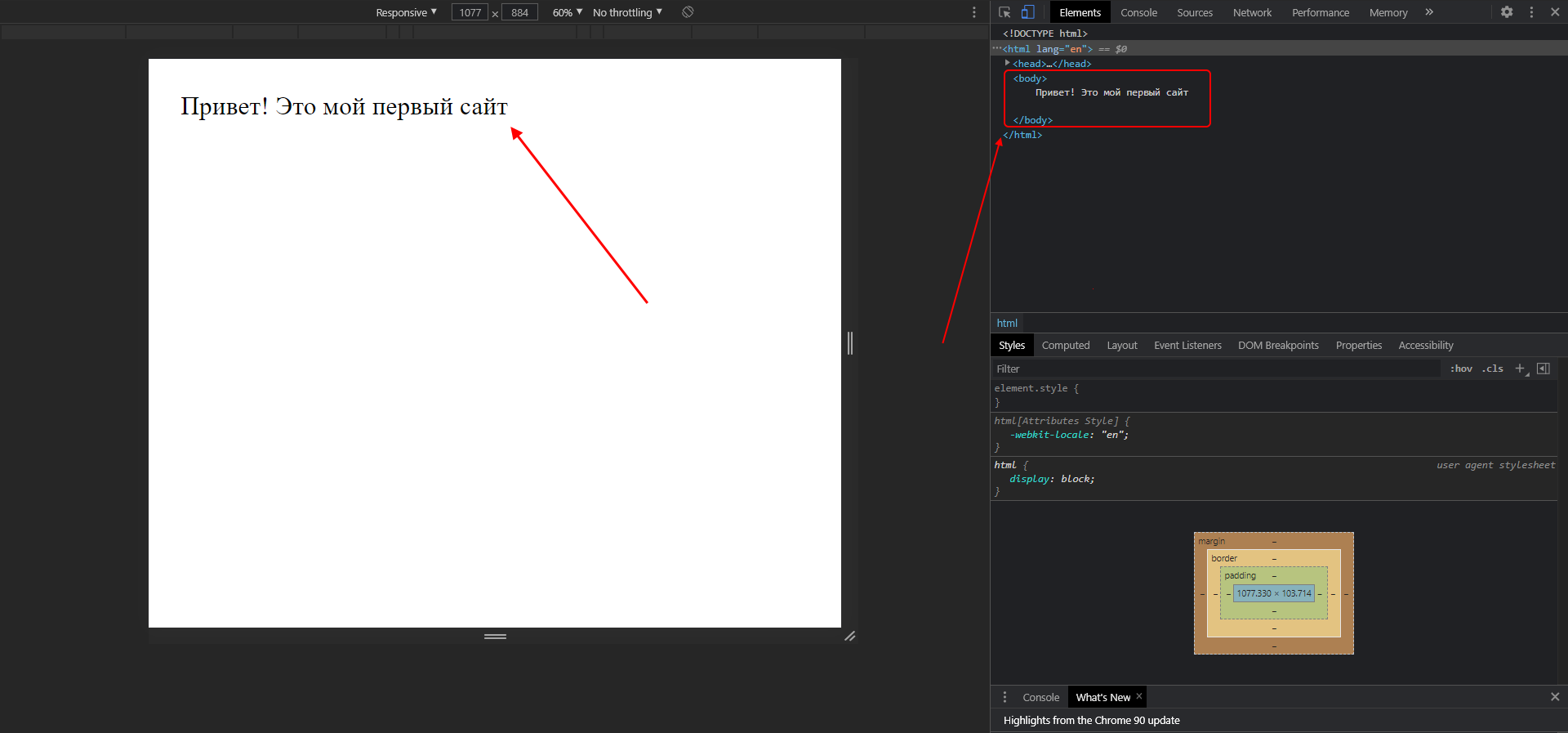
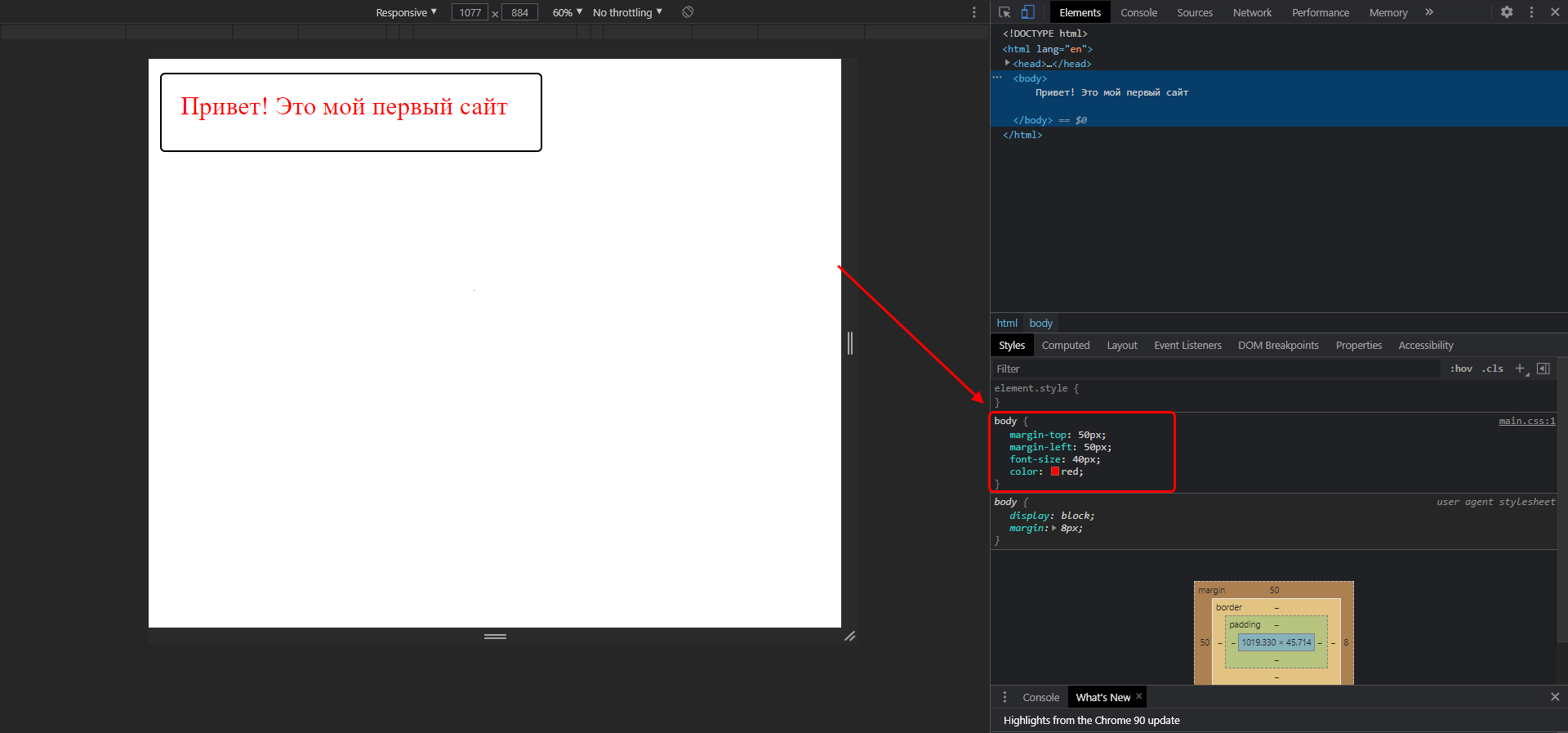
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
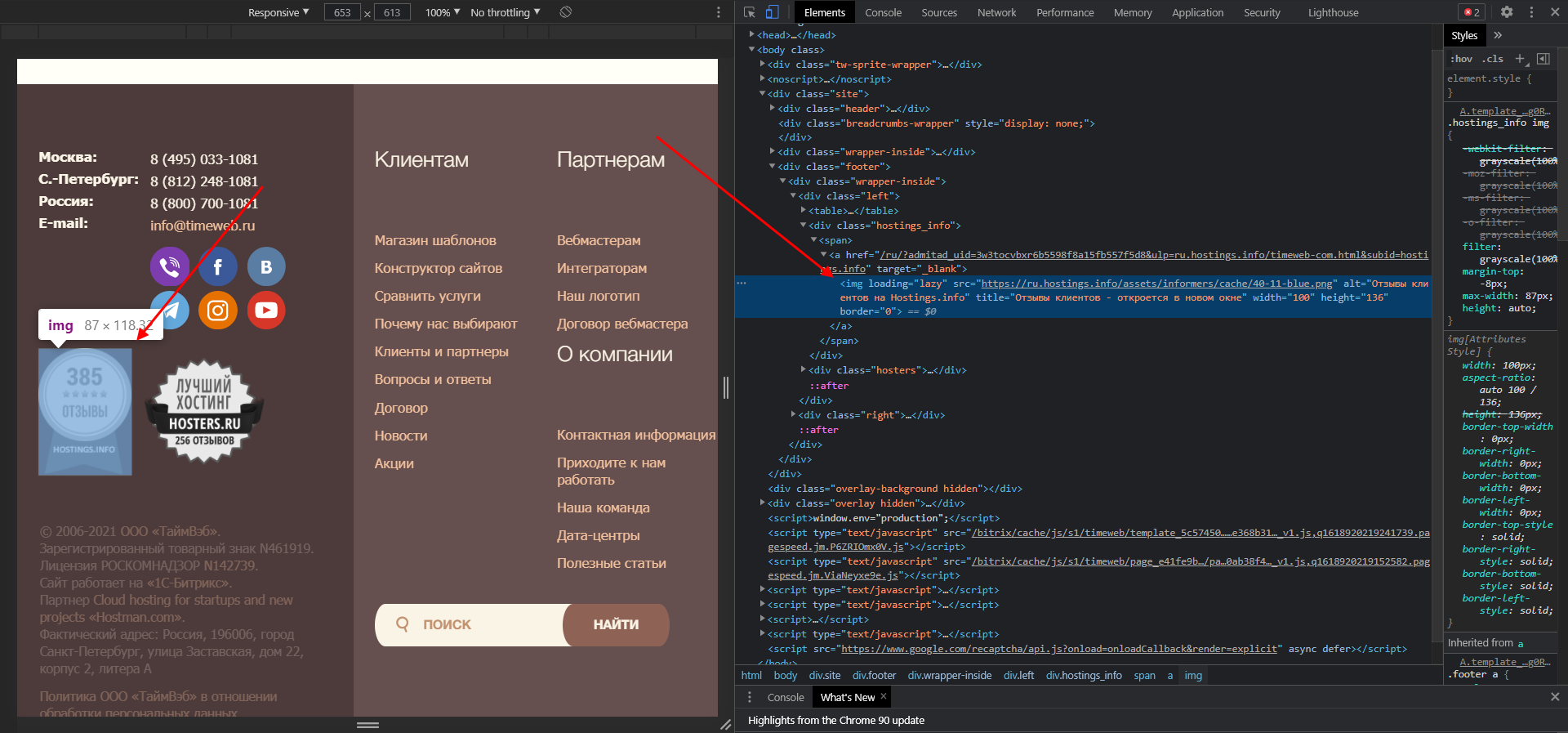
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
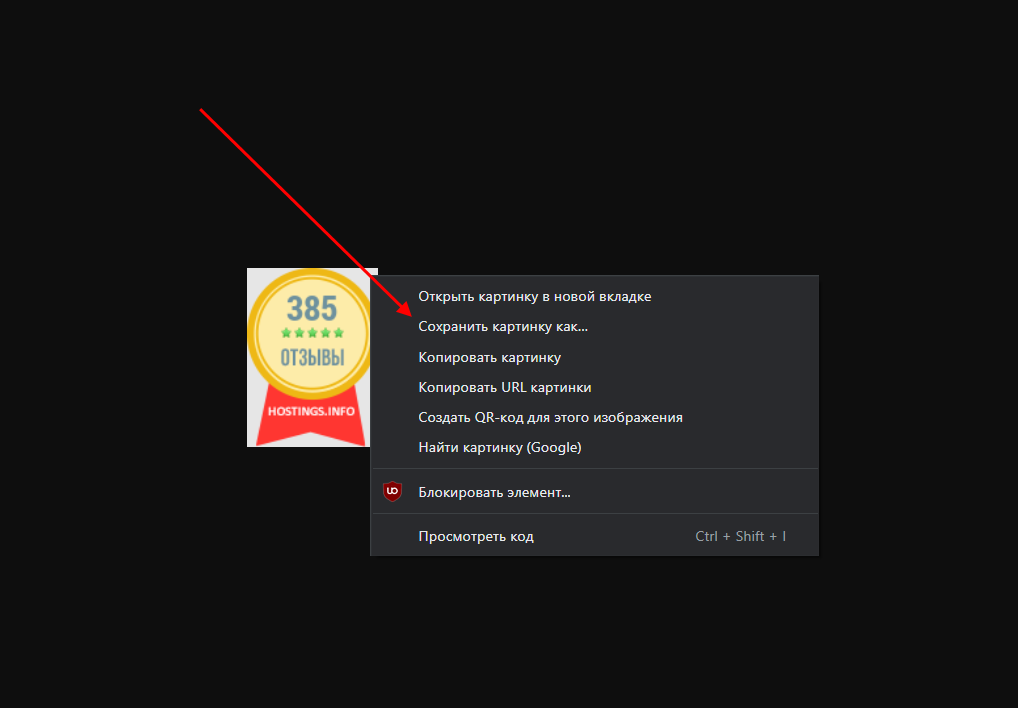
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
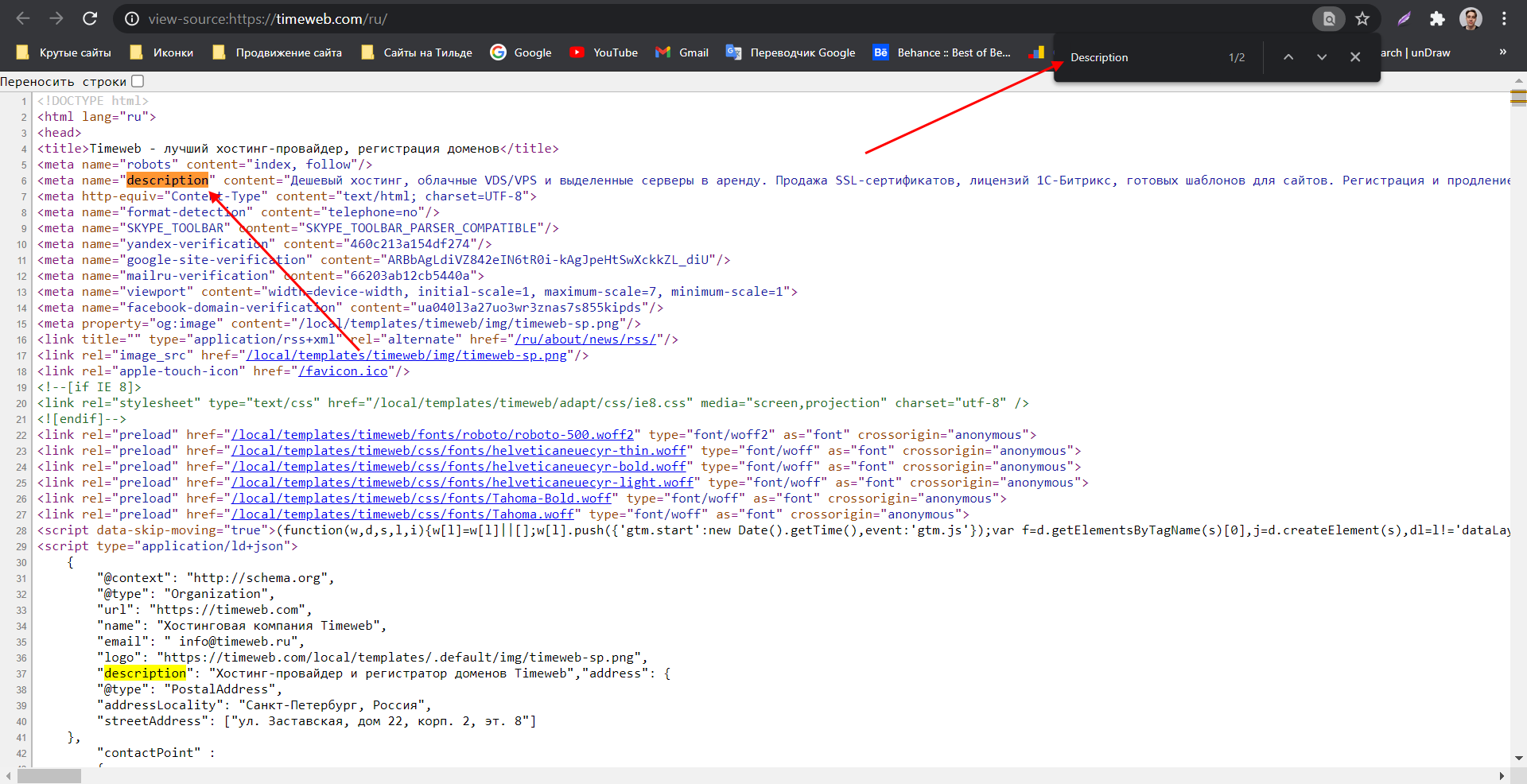
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.