Думаю, что на всех сайтах, ведущих коммерческую деятельность, существует раздел контактной информации или информации о компании. Без наличия карты, помогающей сориентироваться вашим клиентам, сайт сильно проигрывает в удобстве для пользователя.
Сервисов, бесплатно предоставляющих карты, множество, но я бы хотел остановиться сегодня на Яндекс.Картах. Не буду рассматривать вариант создания карт через простой конструктор, а поскольку мы с вами в какой то степени вебмастера, расскажу, как внедрить карту от Яндекс.Карт с помощью API.
Добавление Яндекс.Карты на свой сайт
1. Итак, первое, что вам необходимо сделать – это перед закрывающим тегом </head> вашего сайта подключить сам API Яндекс.Карт:
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=API_KEY" type="text/javascript"></script>Обратите внимание, что API_KEY в ссылке нужно заменить на свой, иначе карта будет серая (новые правила Яндекса). Получить его можете здесь. На момент написания статьи — получение бесплатное.
2. В нужное место на вашем сайте вставьте код, где будет отображаться карта:
<div id="map"></div>3. В файл стилей (в самый конец) вставьте:
.ya_map {
font-family: arial;
font-size: 12px;
color: #454545;
}
#map {
width: 660px;
height: 300px;
}Здесь:
.ya_map – это стиль текста, который будет отображаться у подписи на карте, а
#map – размер карты.
4. И под конец одним из самых важных шагов будет добавление перед закрывающим тегом </body> скрипта с настройками:
<script type="text/javascript">
ymaps.ready(init);
var myMap;
function init() {
myMap = new ymaps.Map("map", {
center: [43.238253, 76.945465], // Координаты центра карты
zoom: 13 // Маштаб карты
});
myMap.controls.add(
new ymaps.control.ZoomControl() // Добавление элемента управления картой
);
myPlacemark = new ymaps.Placemark([43.238253,76.945465], { // Координаты метки объекта
balloonContent: "<div class='ya_map'>Заезжайте в гости!</div>" // Подсказка метки
}, {
preset: "twirl#redDotIcon" // Тип метки
});
myMap.geoObjects.add(myPlacemark); // Добавление метки
myPlacemark.balloon.open(); // Открытие подсказки метки
};
</script>С ним-то мы и будем сейчас работать.
Настройка Яндекс.Карты
Из всего этого кода нам нужно изменить пару строк, которые прокомментированы.
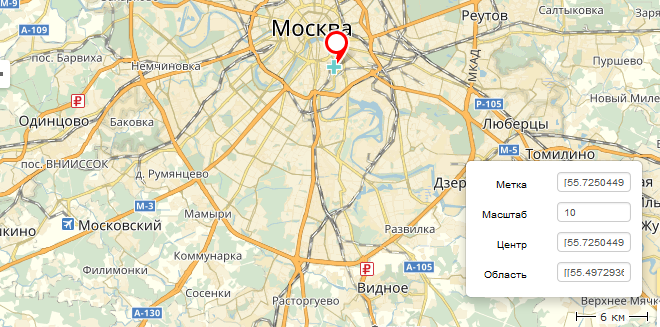
1. Начнем с адреса. Для того чтобы вам получить координаты нужного адреса, зайдите сюда. На открывшейся карте введите нужный вам адрес. После чего, найдя объект на карте, вы получите его координаты.
Для настройки скрипта нам нужны координаты метки + масштаб. Копируете и вставляете их в соответствующее место в скрипте.
Обратите внимание, что сначала вам нужно определиться с масштабом, а только потом копировать координаты метки, потому что при изменении масштаба координаты метки меняются.
2. Далее приступим к настройке вида метки. Здесь есть несколько вариантов решений.
Либо вы заменяете надпись в скрипте и оставляете все как есть – в таком случае стиль у вас будет как на первом изображении.
Либо вы можете вовсе убрать надпись и оставить стандартную метку. Список всех доступных меток вы можете найти в официальной документации Яндекс.Карт.
Для этого в скрипте вам необходимо:
myPlacemark = new ymaps.Placemark([43.238253,76.945465], { // Координаты метки объекта
balloonContent: "<div class='ya_map'>Заезжайте в гости!</div>" // Подсказка метки
}, {
preset: "twirl#redDotIcon" // Тип метки
});
myMap.geoObjects.add(myPlacemark);
myPlacemark.balloon.open();заменить на:
myPlacemark = new ymaps.Placemark([43.238253, 76.945465], {}, { // Координаты метки объекта
preset: "twirl#skatingIcon" // Тип метки
});
myMap.geoObjects.add(myPlacemark);Здесь twirl#skatingIcon – название стиля метки.
Либо вы можете вставить свой логотип или нужную картинку.
Для этого
myPlacemark = new ymaps.Placemark([43.238253, 76.945465], { // Координаты метки объекта
balloonContent: "<div class='ya_map'>Заезжайте в гости!</div>" // Подсказка метки
}, {
preset: "twirl#redDotIcon" // Тип метки
});
myMap.geoObjects.add(myPlacemark);
myPlacemark.balloon.open();замените на:
myPlacemark = new ymaps.Placemark([43.238253, 76.945465], { // Координаты метки объекта
balloonContent: "<div class='ya_map'>Заезжайте в гости!</div>" // Подсказка метки
}, {
iconLayout: "default#image",
iconImageHref: "/images/pandoge_com.png", // Ссылка на изображение
iconImageSize: [122, 59], // Размер изображения
iconImageOffset: [-3, -42] // Положение изображения
});
myMap.geoObjects.add(myPlacemark);
myPlacemark.balloon.open();3. Размеры карты. Как говорилось ранее, за размер карты отвечает стиль:
#map {
width: 660px;
height: 300px;
} Здесь вы задаете нужный вам размер в пикселях, либо, если хотите сделать карту на всю ширину/высоту, указываете проценты.
На этом базовую работу с Яндекс.Картами я заканчиваю. Урока вполне хватит для того, чтобы преобразить соответствующий раздел с помощью карты. Позднее мы вернемся к этой теме и рассмотрим еще несколько возможностей Яндекс.Карт.
🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
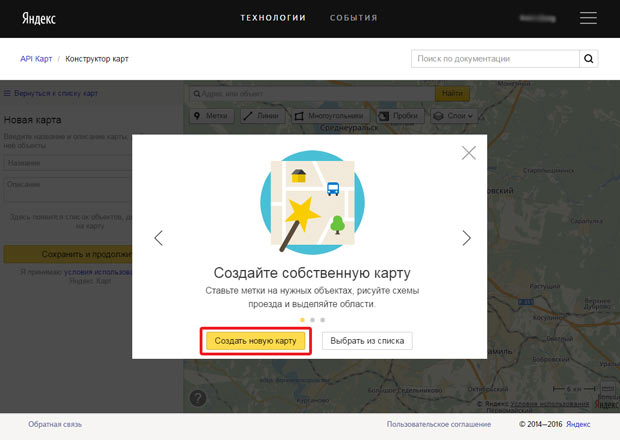
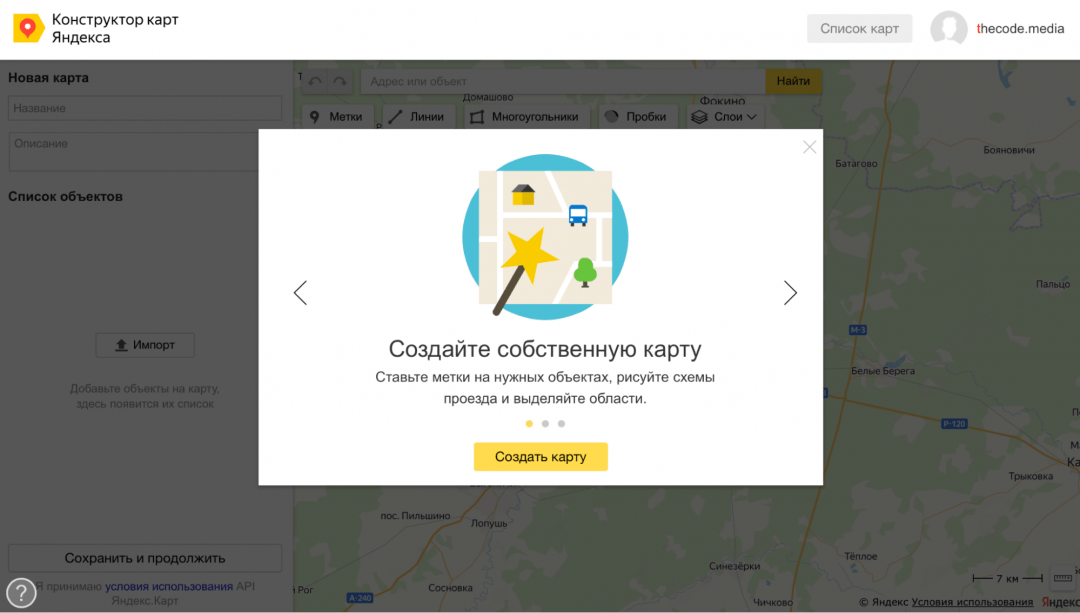
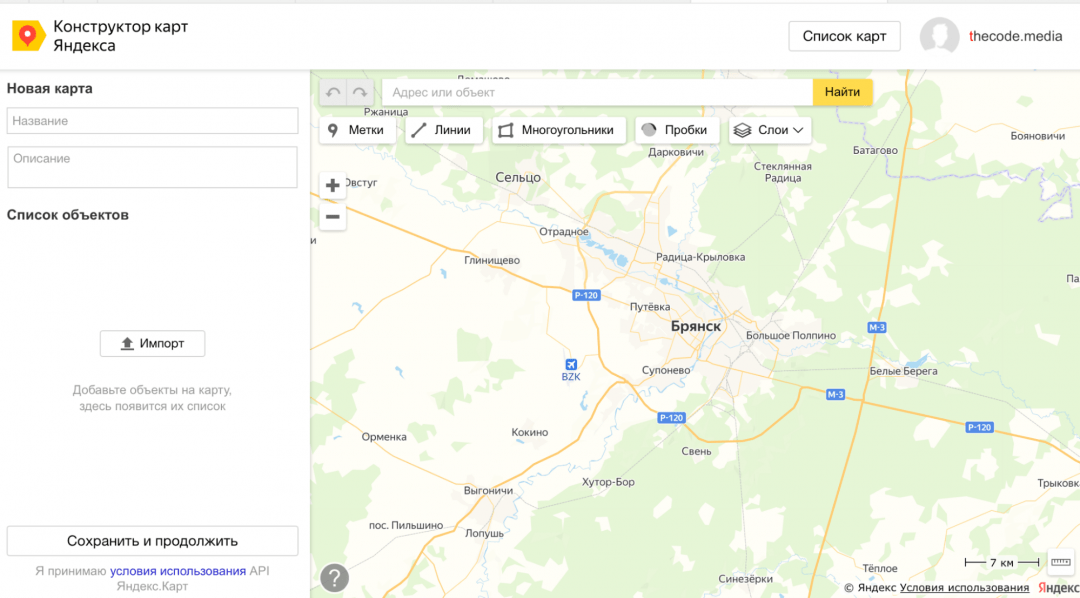
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:

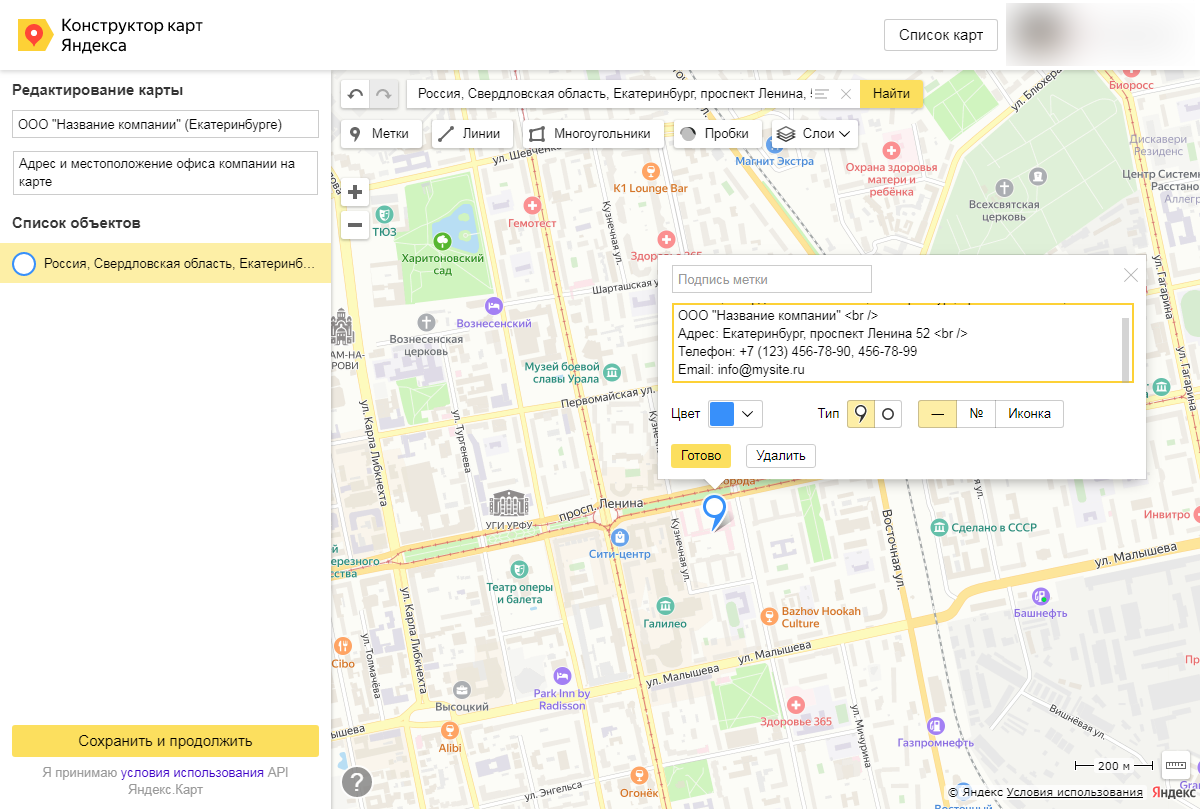
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:

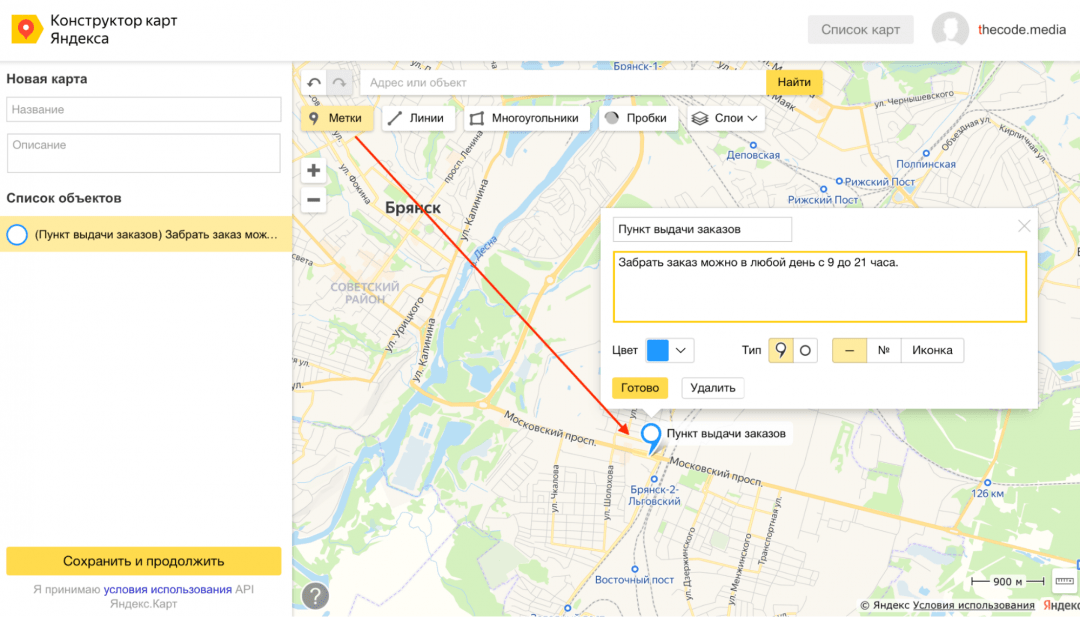
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:

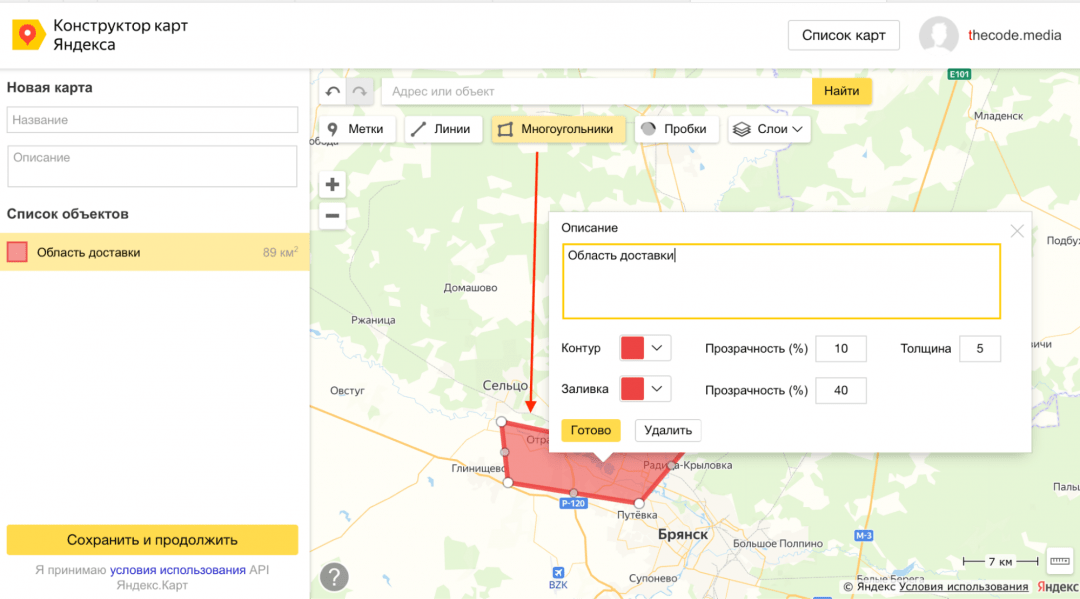
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:

Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
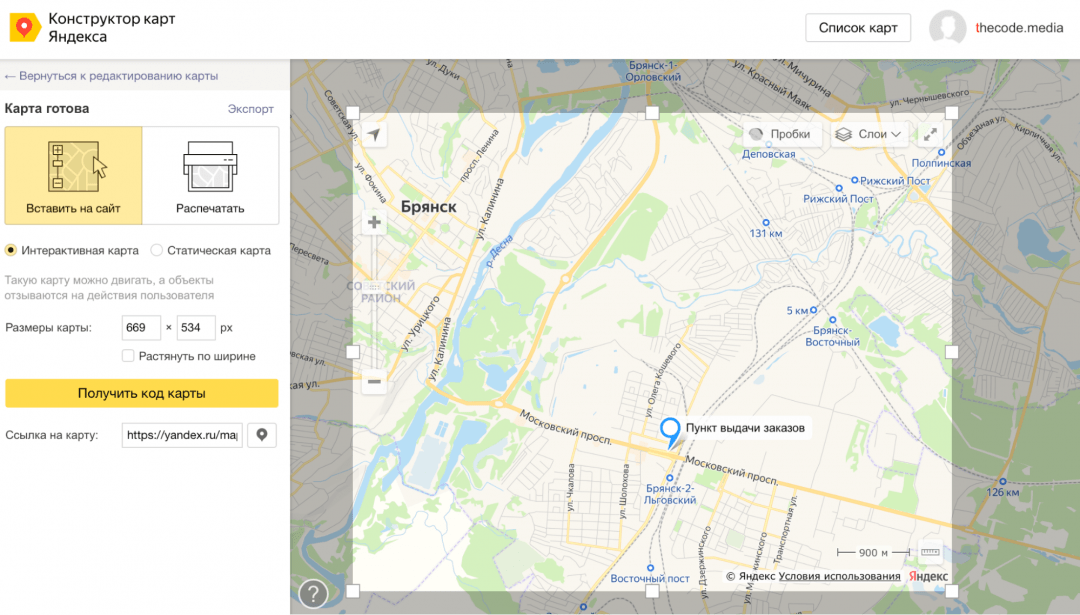
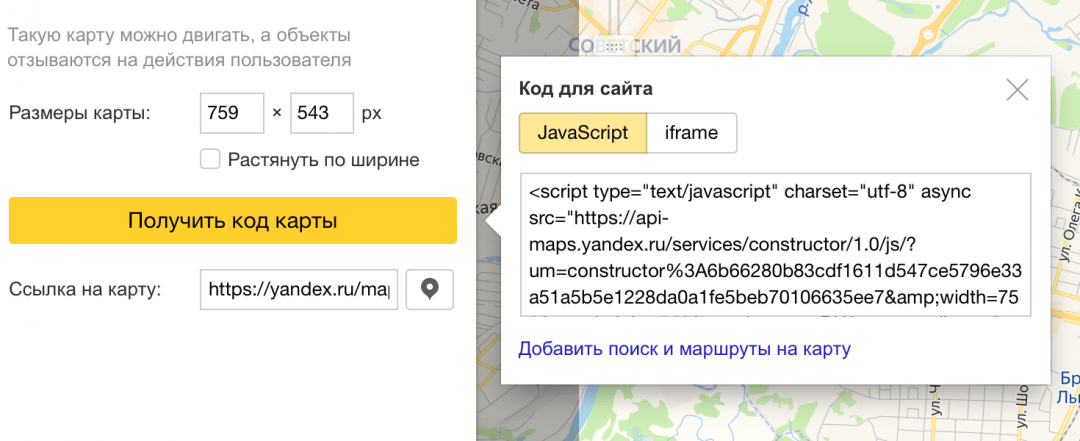
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:

Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:

JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
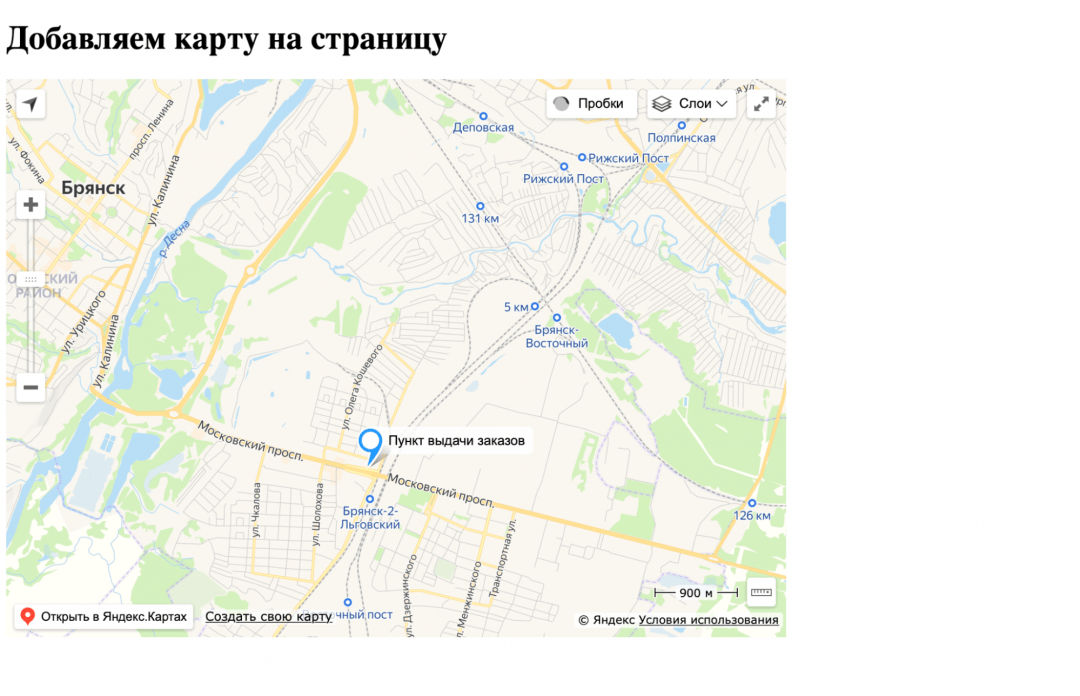
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h1>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Карта</title>
</head>
<body>
<h1>Добавляем карту на страницу</h1>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A6b66280b83cdf1611d547ce5796e33a51a5b5e1228da0a1fe5beb70106635ee7&width=759&height=543&lang=ru_RU&scroll=true"></script>
</body>
</html>
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
Вёрстка:
Кирилл Климентьев
Сегодня на большинстве современных сайтов установлена Яндекс.Карта, которая позволяет оффлайн-клиентам компании без проблем найти ее магазин или офис. Вставка Яндекс Карты на сайт является отличным дополнением к остальной контактной информации: физического адреса компании, часов работы, контактных номеров телефона и т.д.
Владельцы компаний, которые еще не используют этот инструмент от «Яндекс», наверняка задаются вопросом: как вставить Яндекс Карту на сайт? Стоит заметить, что этот вопрос будет актуален как для мелких магазинов или мастерских, так и для крупных организаций.
Как вставить Яндекс карту на сайт WordPress и другие платформы
В настоящее время существует 2 основных картографических сервиса – Google Maps и Яндекс Карты. В России большей популярностью пользуется сервис от «Яндекс», поэтому на реальном примере рассмотрим, как вставить Яндекс Карту на сайт html.
Для этого используется специальный код, который необходимо вставить на одну из страниц сайта. Код для вставки Яндекс Карты на сайт является универсальным. Поэтому он может использоваться на любом движке. Существует только одно требование – используемая платформа должна поддерживать возможность использования скриптов. Воспользоваться такой опцией позволяет любая платная платформа и множество бесплатных хостингов.
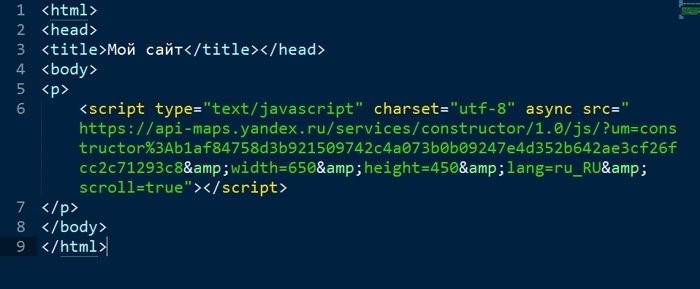
Если интернет-ресурс, написан на HTML, код добавляется в подходящее место в теле страницы.
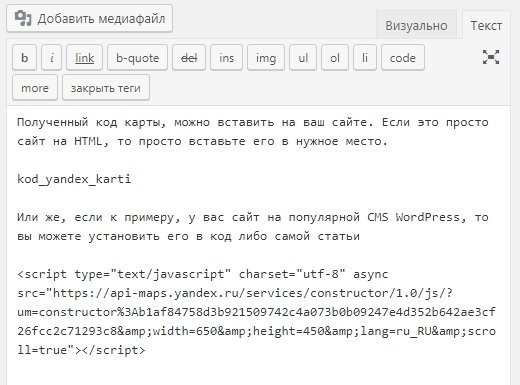
Вставка кода на ресурс, работающий на одном из популярных движков, осуществляется путем добавления в статью в режиме «Текст». Такой вариант вставки не предусматривает применения какого-либо плагина.
Альтернативным вариантом является вставка кода в виджет.
Выбрав этот вариант, веб-мастеру следует помнить о необходимости выравнивания высоты и ширины карты. Эти параметры должны соответствовать размерам бокового виджета.
Теги:
Вы можете создать и вставить карту Яндекс со схемой проезда на свой сайт.
Видео: как добавить Яндекс.Карту на сайт
Обычно карту Яндекса подключают в раздел с контактной информацией, где помимо Яндекс.Карты есть телефон, электронная почта, местоположение и т.д. Вы сможете разместить схему проезда, но в отличии от статичной, карта от Яндекс является динамической и позволит вашему пользователю самостоятельно определить наиболее удобный маршрут движения. Добавление карты Яндекс на сайт бесплатно.
Как создать Яндекс.Карту для сайта
Для добавления Яндекс.Карты на сайт, перейдите в конструктор карт Яндекс для сайта по ссылке: https://tech.yandex.ru/maps/tools/constructor/. Авторизуйтесь, используя свой логин и пароль для создания и хранения карт на своем аккаунте, чтобы в дальнейшем вы могли бы изменить карту на сайте при необходимости.
Далее выполните следующие шаги:
Создание новой Яндекс.Карты
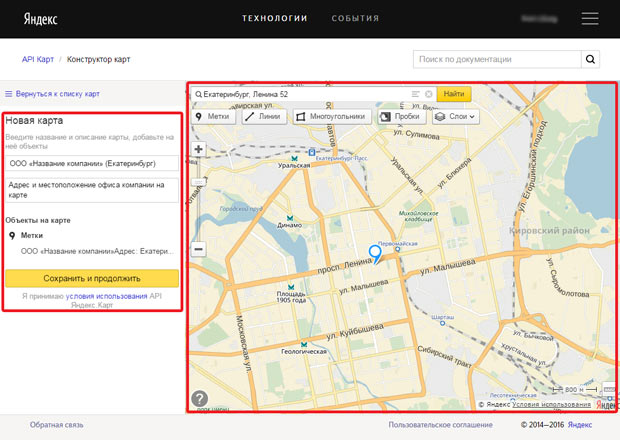
Для начала необходимо сделать карту Яндекса. При переходе в сервис, Вам будет предложено начать с создания новой карты в своем аккаунте. Выберите во всплывающем окне — Создать новую карту
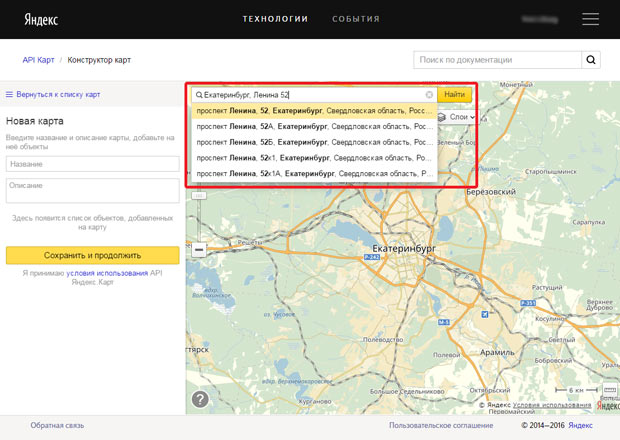
Поиск адреса на карте
Далее, используя строку поиска, введите адрес местоположеня Вашей компании, офиса, магазина, с точностью до дома. Нажмите кнопку — Найти.
Используйте встроенные инструменты для подготовки изображения:
- измените масштаб
- добавьте в описание название компании и контактную информацию*
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
*Для того, чтобы контактная информация во всплывающей подсказке была размещена построчно, используйте в конце каждой строки (кроме последней) код для переноса строки — <br />
Сохранение созданной карты
После того, как вы внесли информацию в описание, скорректируйте местоположение маркера на экране, путем захвата мышкой (кликнуть и удерживать) и перемещения по экрану. Разместите маркер по центру области, далее укажите название и описание карты, нажмите «Сохранить и продолжить».
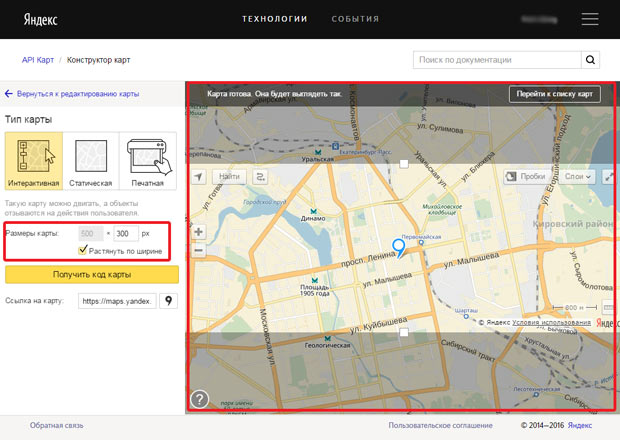
Следующий шаг — финальная настройка виджета Яндекс.Карты для сайта и режима ее отображения на странице перед вставкой карты на сайт.
Перед тем, как встроить Яндекс.Карту на сайт, вам необходимо указать размер интерактивной карты, которая будет выводиться в разделе с контактной информацией. Для того, чтобы аккуратно интегрировать карту на сайт, рекомендуем установить галочку «Растянуть по ширине», а высоту при этом указать в пределах 300-400px.
Примечание! Мы лишь показываем пример подготовки карты для размещения на сайте, Вы также можете самостоятельно указать все настройки по своему усмотрению при необходимости.
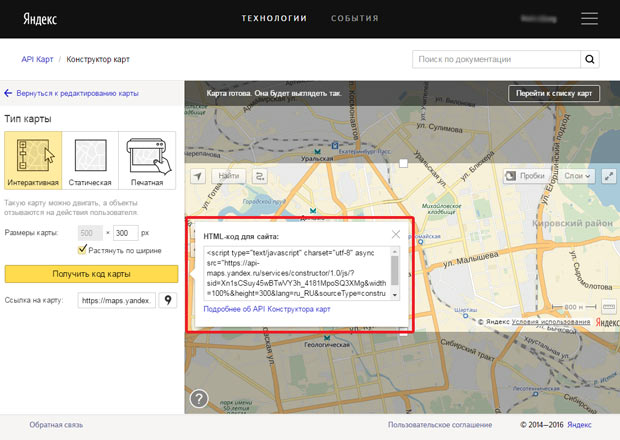
Далее, нажмите кнопку «Получить код карты»
Скопируйте код карты для вставки на сайт из всплывающего окна для того, чтобы далее его разместить в HTML коде страницы сайта.
Как вставить код карты Яндекс для сайта в HTML
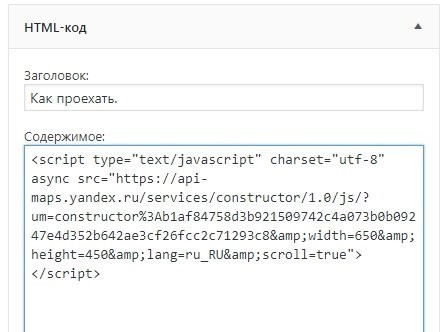
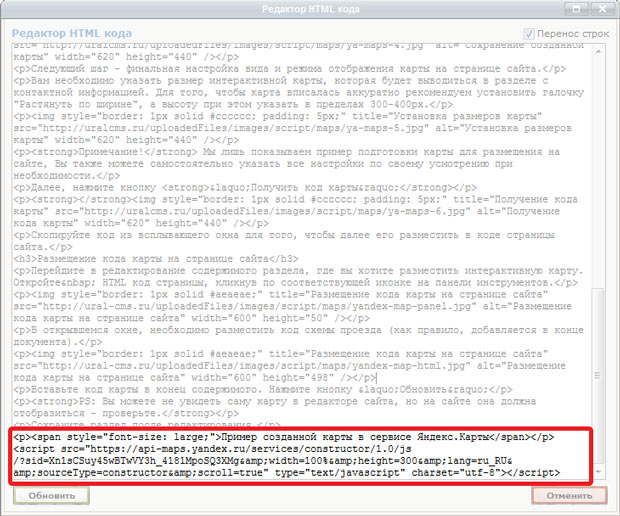
Чтобы вставить Яндекс.Карту на сайт в код HTML (и таким образом подключить Яндекс.Карты на сайт), перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
В открывшемся окне, необходимо вставить код Яндекс.Карты со схемой проезда (как правило, добавляется в конце документа).
Вставьте код в конец содержимого (место размещения указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
PS: Вы можете не увидеть саму карту в редакторе сайта, но на сайте она должна отобразиться — проверьте.
Сохраните раздел после редактирования.
Теперь вы знаете, как добавить новую карту Яндекс, разместить Яндекс.Карту на сайте и установить для нее нужные вам параметры.
Пример созданной карты
Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
- Как создать карту для сайта:
- Карта Яндекс
- Карта Google
- Карта 2ГИС
- Как настроить отложенную загрузку карты
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
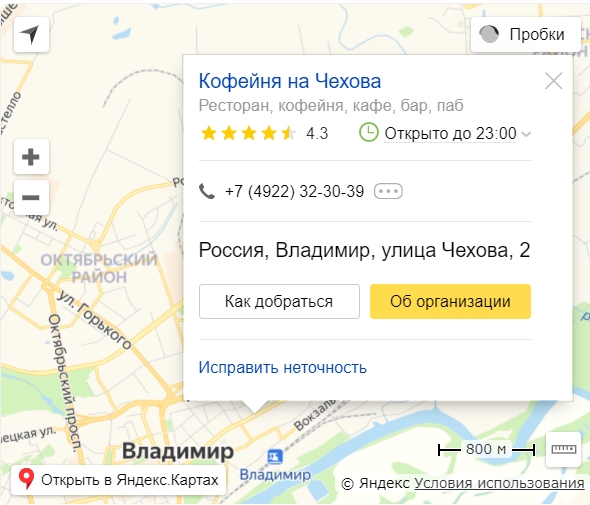
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:
Пошагово:
-
Найдите нужный адрес.
-
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
-
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
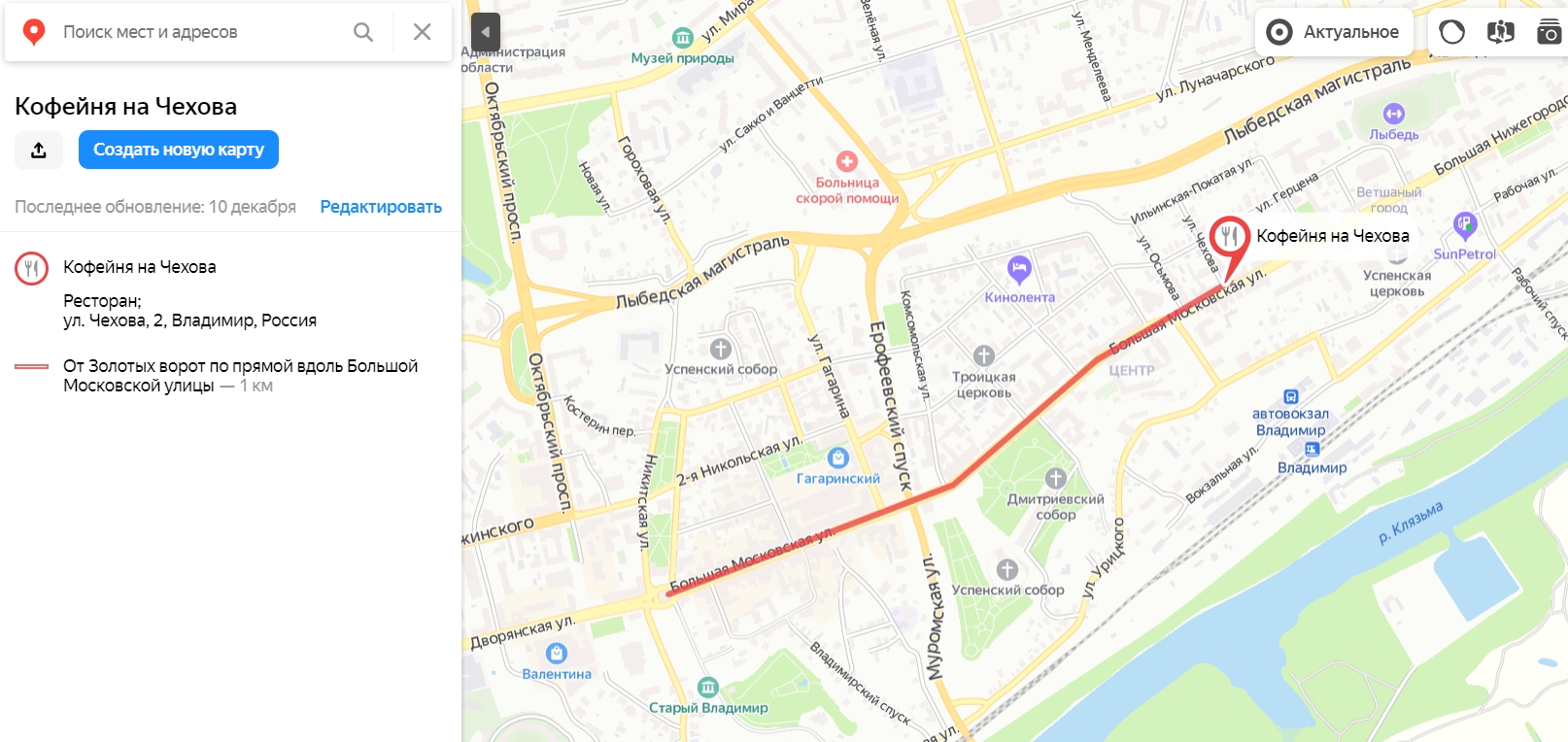
Создайте карту в Конструкторе:
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.
Создание карты пошагово:
-
Найдите адрес, выберите цвет и вид маркера.
-
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
-
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
- Сохраните карту. В следующем окне выберите ее вид: интерактивная или статическая.
-
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
-
Статическая будет выглядеть как картинка, ее можно распечатывать.
-
-
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
-
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
- Скопируйте код для вставки на сайт: можно выбрать JavaScript или iframe.
-
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
-
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
-
-
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
-
Вставьте код с картой Яндекса на сайт через редактор страницы.
Интересное для работы с Яндексом:
Как попасть в колдунщики
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
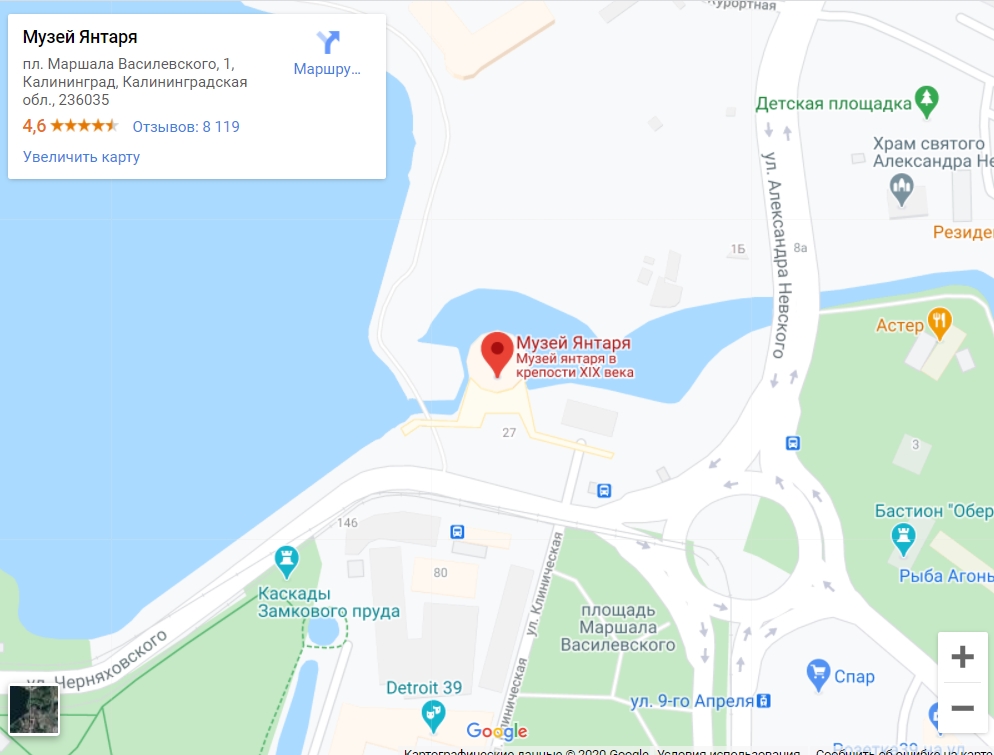
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
<iframe src="https://www.google.com/maps/embed?pb=!1m14..." width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Его нужно изменить вот так:
<iframe data-aload data-original="https://www.google.com/maps/embed?pb=!1m14..." width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
<script type="text/javascript" charset="utf-8" async="" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true"></script>На сайте нужно написать контейнер для блока с картой:
<div id="map_container" class="map container-fluid">
<script id="ymap_lazy" async="" data-src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true"></script>
</div>Также нужны стили для статичной картинки, подойдет скриншот.
<style>
.map.container-fluid {
height: 340px;
padding: 0;
background-image: url(/uploads/common/ymap0.png);
background-position: center center;
}
</style>Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
<script>
let map_container = document.getElementById('map_container');
let options_map = {
once: true,//запуск один раз, и удаление наблюдателя сразу
passive: true,
capture: true
};
map_container.addEventListener('click', start_lazy_map, options_map);
map_container.addEventListener('mouseover', start_lazy_map, options_map);
map_container.addEventListener('touchstart', start_lazy_map, options_map);
map_container.addEventListener('touchmove', start_lazy_map, options_map);
let map_loaded = false;
function start_lazy_map() {
if (!map_loaded) {
let map_block = document.getElementById('ymap_lazy');
map_loaded = true;
map_block.setAttribute('src', map_block.getAttribute('data-src'));
map_block.removeAttribute('data_src');
console.log('YMAP LOADED');
}
}
</script>Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
Проверить сайт в Анализе
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?