Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:
- Ctrl+F для Windows
- ⌘+F для MacOS
Открыть подсказки для JavaScript:
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
В блок T123 можно добавить HTML, CSS и Javascript.
Открой «Библиотеку блоков» → «Другое» и добавь блок «T123. HTML-код». В режиме редактирования («Контент») сможешь добавить код.
Код будет работать на опубликованной странице.
Код в блоке T123 применяется на страницах, где размещен блок с кодом. Сам код вставляется в body страницы. Если код нужно вставить в head конкретной страницы, то размести его в настройках страницы. Если код нужно применить на всех страницах сайта, то размести его в настройках сайта в head или body.
Блок T123 с CSS (тег <style>) размещай перед блоком, к которому он применяется. Тогда во время загрузки контента пользователь не увидит, как применяется код, т. е. сразу увидит блок в задуманном дизайне.
Блок T123 с Javascript (тег <script>) размещай внизу страницы или после блока, к которому он применяется. Это нужно для оптимизации загрузки страницы. Пока скрипты грузятся, то пользователь видит пустой экран или недогруженный контент. Чтобы этого избежать, размещай скрипты после блока, а лучше внизу страницы.
Чуть другой код для вставки Яндекс-Карт в Зеро-блок. Добавляем блок с Яндекс-картой. Запоминаем код этого блока. Потом вставляем в Зеро-блоке html-блок
<!-- это нужно вставить в html-блок в зеро-блоке -->
<div id="recyandexmapid">Load maps ...</div>
<!-- а это в обычном HTML-блоке -->
<style type="text/css">
.t-map, .t117_map,.t117,.t117>div {
display: block;
height: 100%;
}
</style>
<script type="text/javascript">
var ymapboxid = '#recyandexmapid';
$(document).ready(function(){
$(ymapboxid).html('');
var h = $(ymapboxid).parent().height();
$(ymapboxid).css('height', h+'px');
$('#rec57844688').css({height: '100%', display:'block'}).appendTo(ymapboxid);
$('#rec57844688').find('.t-map').attr('style','width:100%; height: 100%; display: block;');
});
</script>
Конструктор Tilda Publishing позволяет создавать привлекательные сайты, не имея навыков программирования. Страницы собираются из готовых блоков, представленных в постоянно пополняемой библиотеке. Комбинируя блоки друг с другом, можно получить уникальный дизайн.
Однако для того, чтобы аудитория посещала ваш сайт чаще, чем другие, покупала товары, подписывалась на новости или оставляла заявки, одной красоты недостаточно. Сайту нужна оптимизация.
В этой статье вы узнаете:
Как подготовиться к созданию сайта на Tilda с точки зрения SEO
Для того, чтобы создать качественный сайт, который будет получать посещения и заявки из SEO, необходимо провести тщательную подготовку и проделать несколько важных и несложных задач. Получайте подробный гайд как и что делать. Поехали!
Анализ конкурентов и ниши
Основа основ это анализ конкурентов. Когда вы поймете кто ваши конкуренты, какие у них сайты и что они делают на основных посадочных страницах, вам будет гораздо проще создать более качественный сайт и быстрее занять желаемые позиции. Рассмотрим анализ конкурентов на примере ниши по продаже гироскутеров.
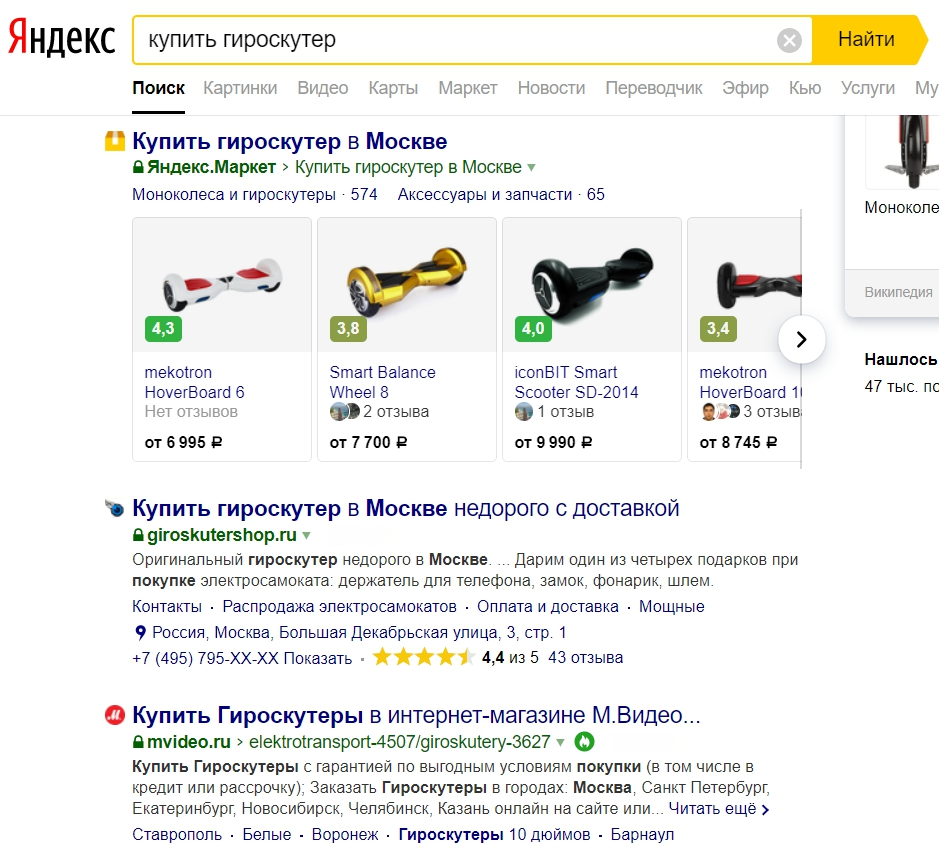
Определите 1−3 маркерных запроса для вашего сайта. Маркерный запрос — это основной запрос, обычно высокочастотный, который характеризует вашу тематику. Берем запрос «купить гироскутер. Забиваем запрос в поисковую выдачу Яндекса и Google по Москве (потому что в Москве самая высокая конкуренция, большие бюджеты на сайты и их продвижение и как следствие более качественные сайты) и смотрим что в выдаче.
Мы видим что помимо рекламы в ТОПе на первом месте стоит Яндекс Маркет, на третьем месте М.Видео, а на втором некий сайт с главной страницей. Наша задача понять наших конкурентов и оценить свои силы. Ответьте по своей нише на следующие вопросы:
Сколько сервисов Яндекса в выдаче, есть ли Яндекс услуги, Яндекс Дзен и т. д. Если да — вам не повезло. Бороться с такими масштабными сервисами сложно, но возможно. Необходимо размещать собственные публикации в том же Яндекс Дзен, создавать страницы под низкочастотные запросы и т. д.
Сколько блоков рекламы в вашей выдаче по маркеру? Если блоков 8 — то большая конкуренция, если блоков вообще нет — низкая.
Сколько агрегаторов? Если много — вам не повезло; с ними также сложно бороться.
Сколько крупных сетевиков? и т. д
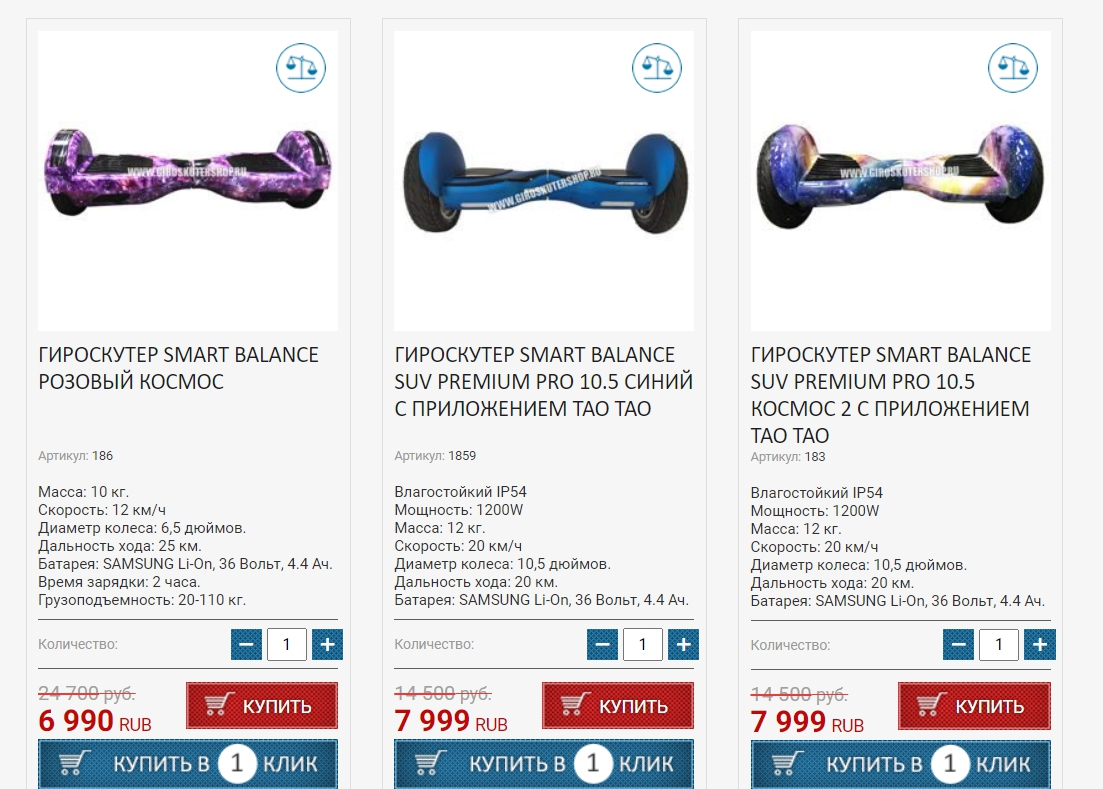
После того, как мы прикинули выдачу и нишу, начинаем собирать конкурентов в табличку. Просто покликайте ТОП-10 Яндекса и Google и занесите целевые страницы в таблице. Далее важный момент. Вы должны определить какие типы страниц наиболее часто встречаются у ваших конкурентов. Например по запросу «купить гироскутер» я беру в качестве анализа сайт Giroskutershop.ru. Самое главное, что я тут вижу это ассортимент товаров с ценами. Также в превью товаров я вижу, что у каждого товара есть краткие характеристики, название, фотография и кнопки купить и купить в 1 клик.
В конце страницы я вижу SEO текст.
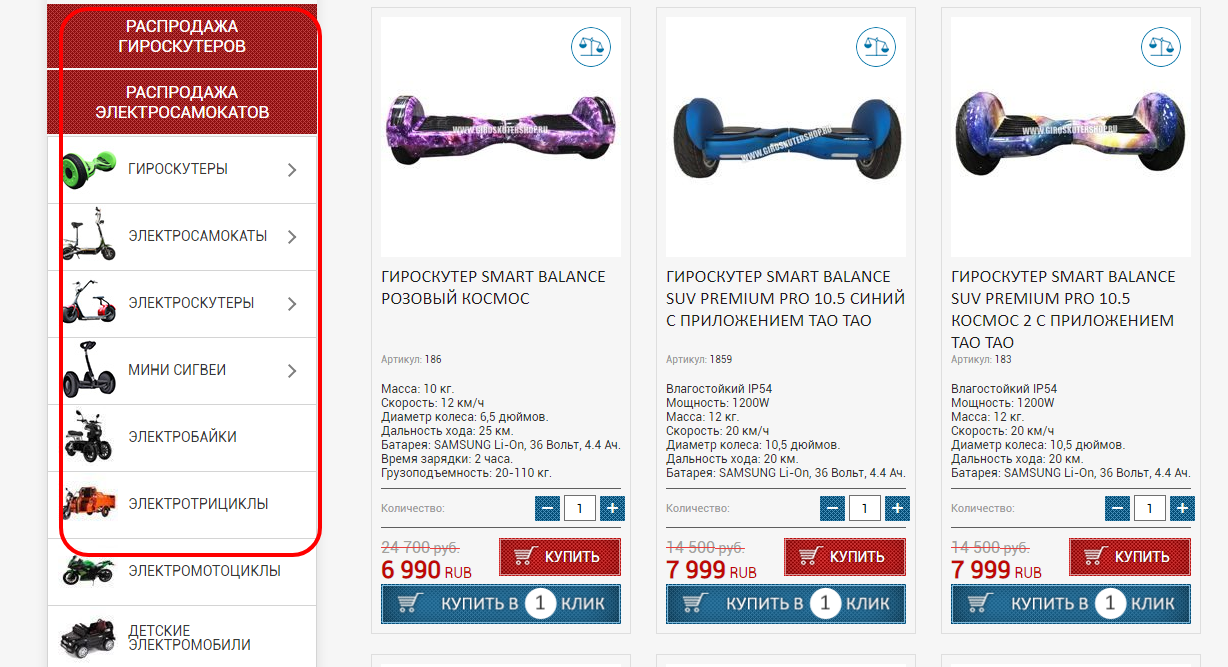
Также я вижу сквозную навигацию по основным разделам сайта. Во-первых это удобно, а во-вторых с точки зрения SEO такая навигация повышает вес каждой продвигаемой страницы, потому что ссылка на это продвигаемую страницу есть с каждой страницы сайта.
Когда вы просмотрите всех своих конкурентов, вы поймете что примерно делать с важными запросами в вашей нише и как примерно строить посадочные страницы.
Запомните — если в ТОПе по вашему запросу у конкурентов страница с большим ассортиментом и ценами, вы должны сделать также. Если у конкурентов 20−30 и более товаров, а у вас 1−5 товаров, вы его не поборите просто потому что у вас меньше ассортимент.
Итак, на данном этапе мы с вами проанализировали поисковую выдачу, нашли конкурентов и посмотрели что они делаю на своих страницах и за счет каких блоков контента продвигаются. Идем дальше.
Сбор структуры сайта
Структура сайта — это базис оптимизации вашего сайта. Без этого этапа идти дальше нет смысла (если вы хотите много трафика из SEO конечно же :)). Простыми словами структура сайта это — это логическое построение всех страниц вашего сайта, основанное на поисковом спросе. Это схема, по которой наглядно виден пусть к вашим папкам, категориям, подкатегориям, карточкам товаров и т. д.
Для того, чтобы быстро и достаточно качественно построить структуру сайта мы также прибегаем к анализу конкурентов. Что делаем:
Забиваем маркерный запрос в ТОП Яндекса и Google;
Собираем в таблицу все без исключения страницы, в том числе и рекламные блоки;
Анализ структур сайта по конкурентам из топа делается путем ручного нахождения всех страниц категорий, подкатегорий и карточек товара и занесением этих страниц в xmind для наглядности. Открываем xmind. Научиться работать с ним можно посмотрев буквально пару роликов на YouTube. Открываем первый сайт конкурента и начинаем анализ. Для пример беру тот же сайт Giroskutershop.ru.
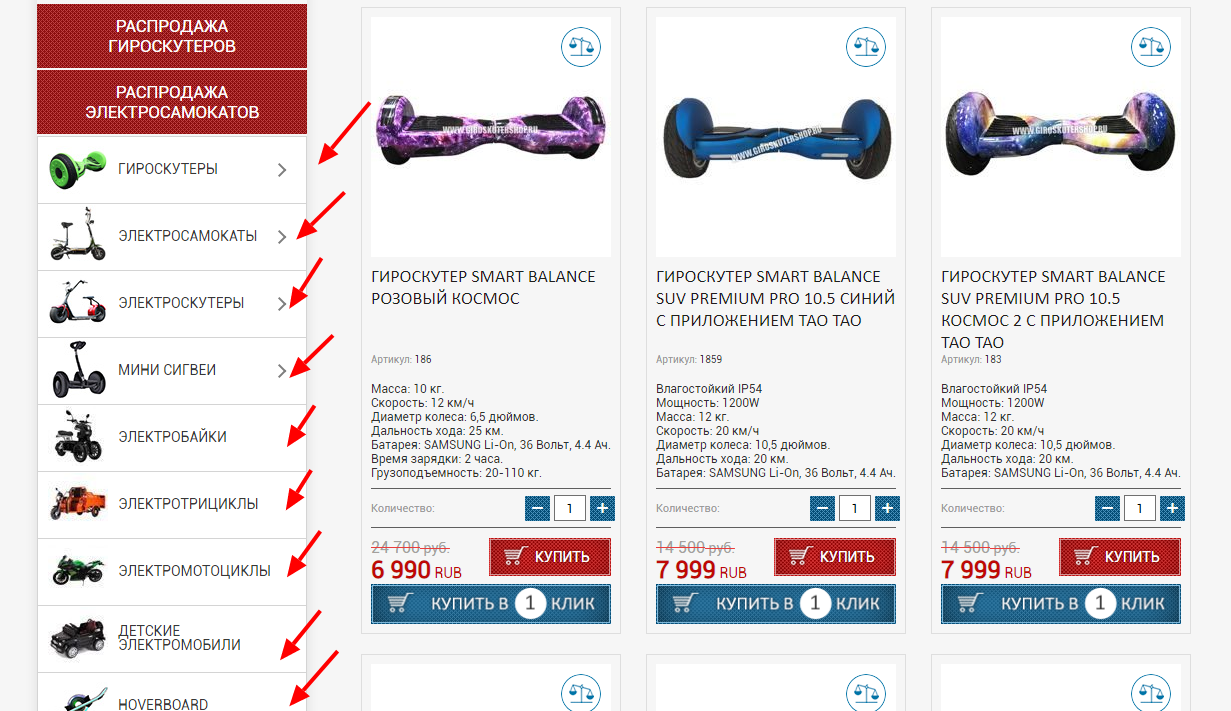
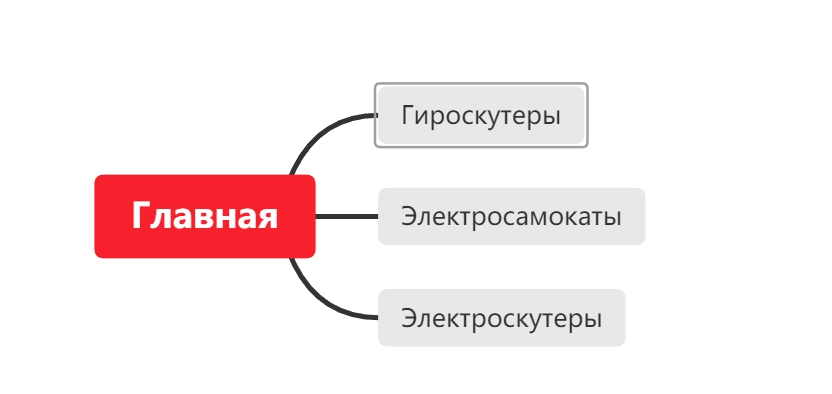
Во-первых, сразу в боковом меню у них есть гироскутеры, электросамокаты, электроскутеры и т. д.
Я все это беру и заношу в xmind.
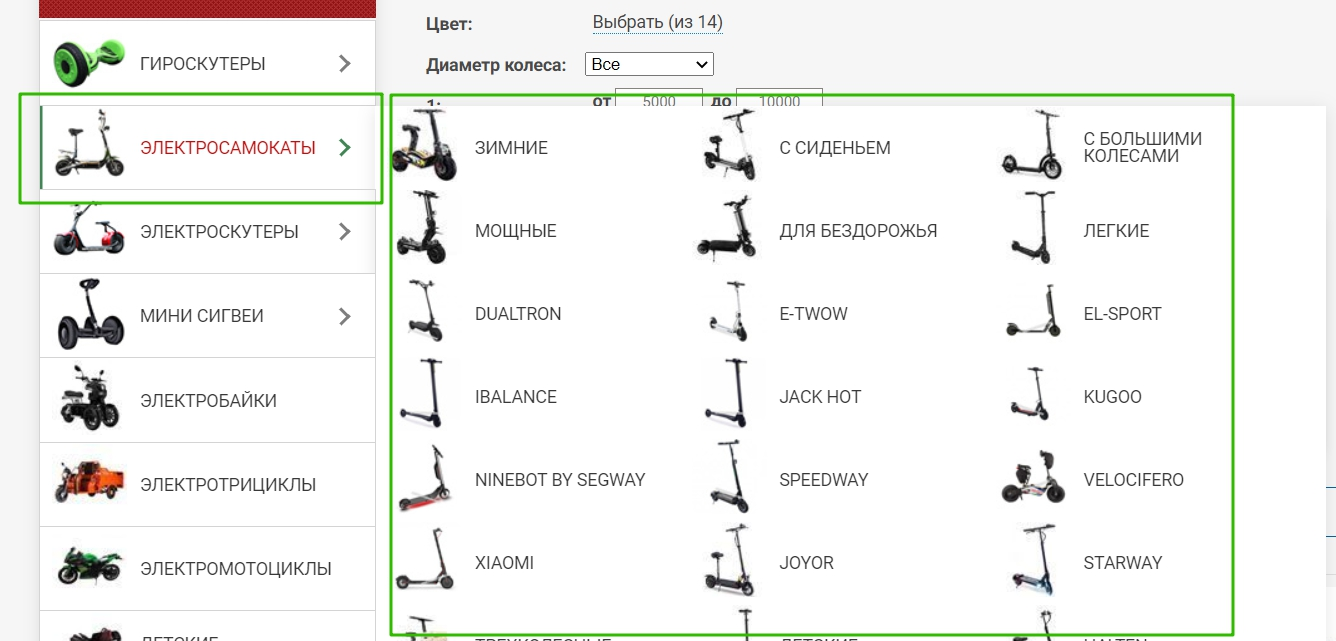
Когда я все собрал, я смотрю глубже и вижу, что например у электросамокатов есть большое количество подкатегорий. КЛАСС! это мне и нужно — это тоже страницы, которые будут приносить трафик. Их я тоже заношу в xmind.
Когда вы собрали все по товарным и важным старницам, не забудьте собрать все дополнительные служебные страницы, например о компании, контакты и т. д. Их тоже заносим в xmind.
Ну и так далее. Я думаю логику вы поняли. Нам важно собрать все страницы конкурентов, исключить дубли и построить большое древо. Это и будет наша структура. Это и будет то количество важных страниц сайта, которые нужно создать.
После того как вы собрали структуру сайта, возвращаетесь к пункту анализа посадочных страниц конкурентов, открываете Tilda и начинаете создавать красивые и классные страницы. А на этом первый этап заканчивается, я перейду непосредственно к оптимизации сайта на Тильде.
Как провести оптимизацию сайта на Tilda
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Настройка конкретных страниц.
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Итак, рассмотрим общие настройки сайта на Тильде.
Планируете продвигать сайт?
В нашем чек-листе мы собрали полезные советы о том, как повысить конверсию.
Подключение и настройка домена
Не подключайте субдомен на Тильде если планируете использовать собственный — в противном случае в индексе поисковых систем окажутся оба версии сайта. А поскольку в Тильде нет доступа к редактированию файла. htaccess, избавиться от дублей сайта будет проблематично.
Воспользуйтесь инструкцией — Подключение своего домена.
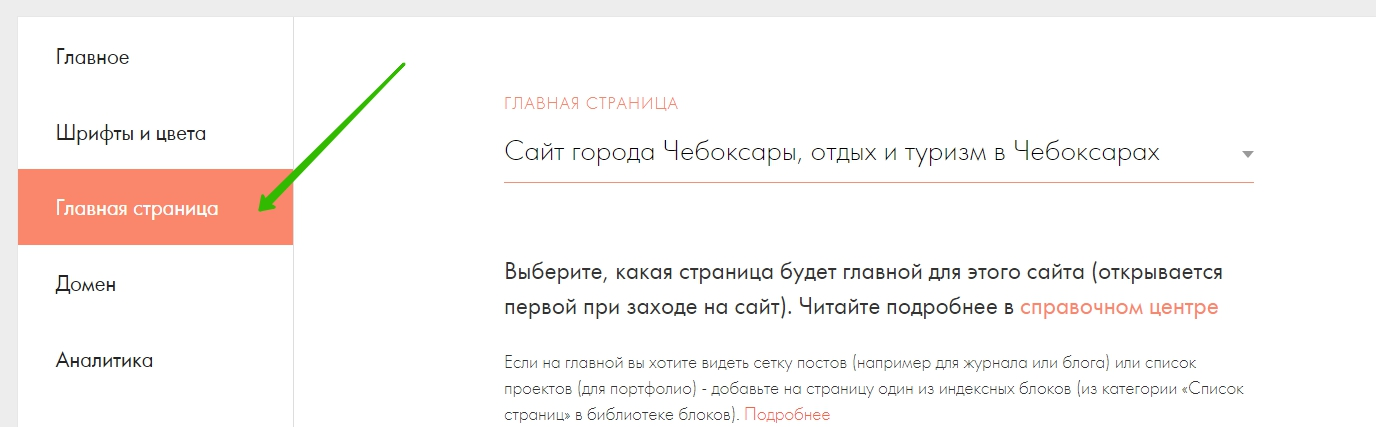
Настройте главную страницу
Для того, чтобы по доменному имени site.ru у вас открывалась та страница, которая должна быть главной, нужно в настройках указать главную страницу.
Настройка протокола HTTPS
В 2018 году в Тильде появилась возможность настройки на сайте https-протокола — он позволяет передавать данные пользователей в защищенном, зашифрованном виде. На данный момент использование данного протокола — одно из требований поисковых систем. В частности Google помечает сайты без https как небезопасные.
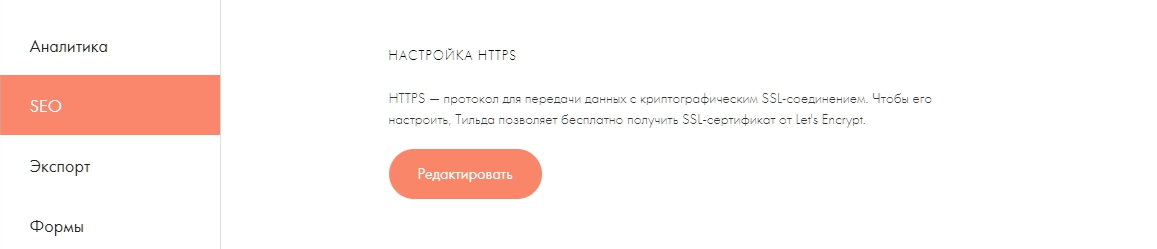
Бесплатный сертификат от Тильды
В Тильде вам не нужно покупать и настраивать сертификат — вы получаете его бесплатно, а настроить его можно за несколько кликов. Подключили свой домен — сразу внедряйте протокол https. Сделать это можно в настройках сайта: раздел «SEO», блок «Настройка https». Инструкция — Как настроить протокол HTTPS.
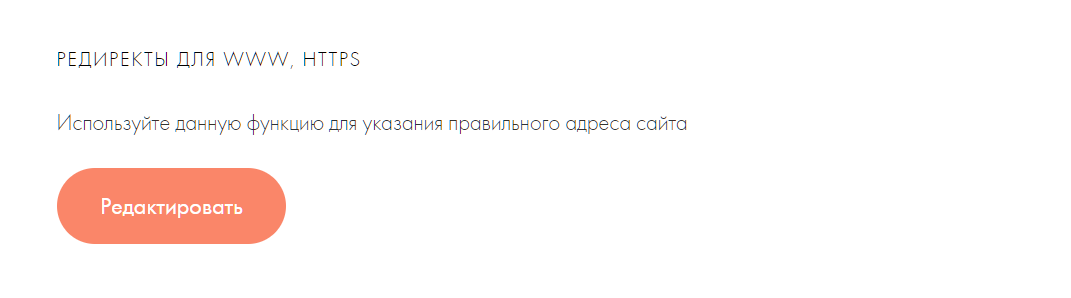
Настройка редиректов
Следующий шаг — настройка редиректов. Ваш сайт должен быть доступен только по одному адресу, а с других вариантов набора домена должно стоять прямое перенаправление — редирект. Это нужно для того, чтобы избежать дублирования страниц в выдаче — от дублей избавиться будет крайне сложно.
Есть два вида редиректов, которые нужно настроить: «www — без www» и «http — https». Кроме того, финальный адрес сайта нужно будет добавить в технические файлы: robots.txt и sitemap.xml.
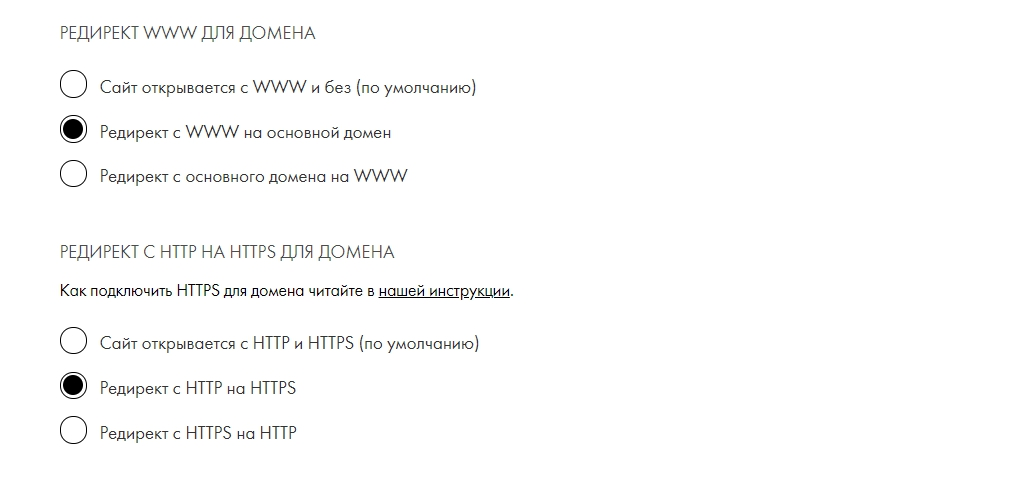
Рекомендуем настроить сайт так, чтобы он был доступен без WWW и только по HTTPS. Настройки доступны в соответствующем разделе.
Далее рекомендуем настроить следующим образом:
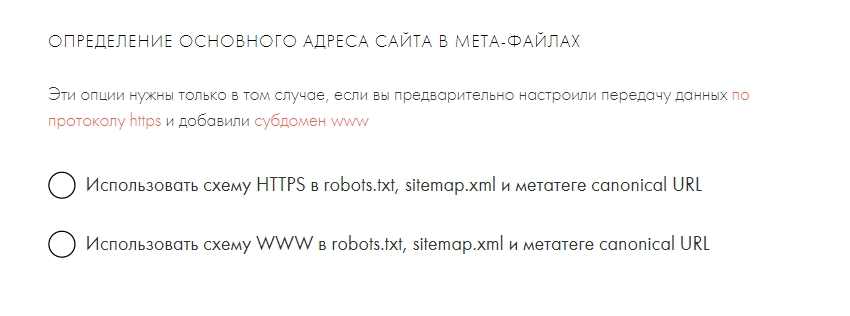
Добавление HTTPS и www/без www в основные файлы
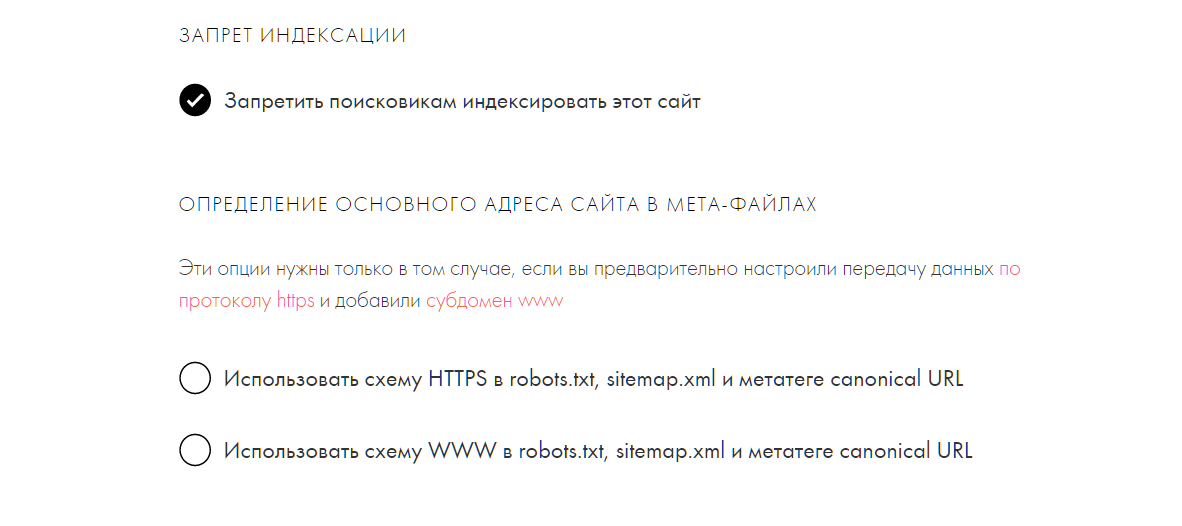
Когда вы точно определились с тем, что ваш сайт будет доступен без www и только по протоколу https, проследите, чтобы во всех файлах ссылки были тоже без www и с https-протоколом. В противном случае робот найдет эти ссылки и проиндексирует, а значит появятся дубли в индексе. Настроить всё правильно можно в той же вкладке «SEO»:
В нашем случае нужно поставить галочку «Использовать схему HTTPS», но не ставить галочку «Использовать схему WWW». Здесь также можно запретить индексацию сайта: ставим галочку, сохраняем изменения — вскоре ваш сайт выпадет из индекса. Следующий шаг — настройка блока «Аналитика».
Настройка аналитики
Блок находится в разделе общих настроек сайта. На выбор три варианта:
Установить Google Tag Manager.
Установить счетчики: «Яндекс.Метрика» или Google Analytics.
Использовать встроенную систему статистики.
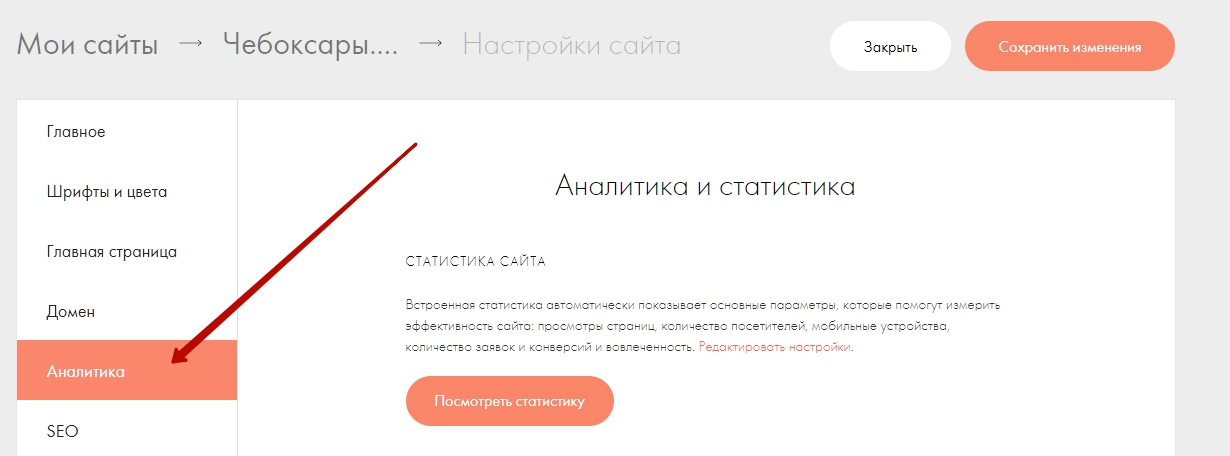
Раздел с аналитикой сайта
Встроенная статистика
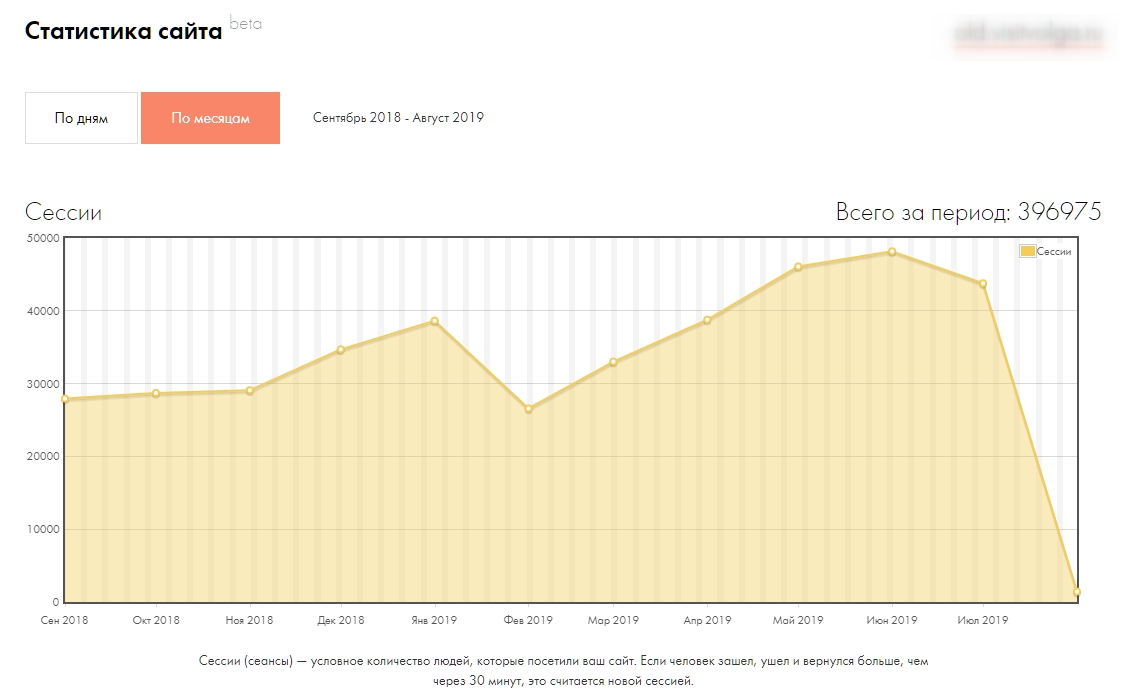
Тильда обо всем позаботилась и внедрила встроенную статистику. Всегда можно перейти к основным отчетам, которые покажут: сколько людей к вам пришло, на какие страницы они приходили и чем там занимались. По умолчанию данные выводятся за последний месяц с разбивкой по дням. Можно переключиться на годовой период с разбивкой по месяцам. Данные начинают собираться с момента публикации страницы.
Пример отчета по сессиям (сеансам пользователей)
Во встроенной статистике доступны следующие отчеты:
Сводная таблица сессий, просмотров и заявок;
Список событий по целевым действиям: платежи, заполнение форм, открытий всплывающих окон, нажатий на кнопки;
Посетители из поисковых систем;
Переходы с других сайтов;
Переходы из социальных сетей.
Это базовые метрики, которых достаточно для простых проектов. Встроенную статистику удобно использовать, если у вас сайт-портфолио, небольшой информационный портал или личный блог.
Инструкция — Как смотреть статистику сайта.
Если у вас крупный ресурс — например, интернет-магазин или корпоративный сайт, лучше обратиться к профессиональным системам аналитики: Google Analytics и «Яндекс.Метрика».
Установка счетчиков аналитики
Счетчики аналитики Google Analytics и «Яндекс.Метрика» показывают подробную статистику посещаемости сайта, а также источники, из которых пришли пользователи. Обязательно установите эти счетчики, если хотите отслеживать эффективность рекламных кампаний.
Перед тем как ставить счетчики на сайт, зарегистрируйтесь на сайтах «Яндекс.Метрики» и Google Analytics. После регистрации вы получите коды счетчиков. Для Google Analytics код выглядит так — UA-1 111 111−1, для «Яндекс.Метрики» — 11 111 111.
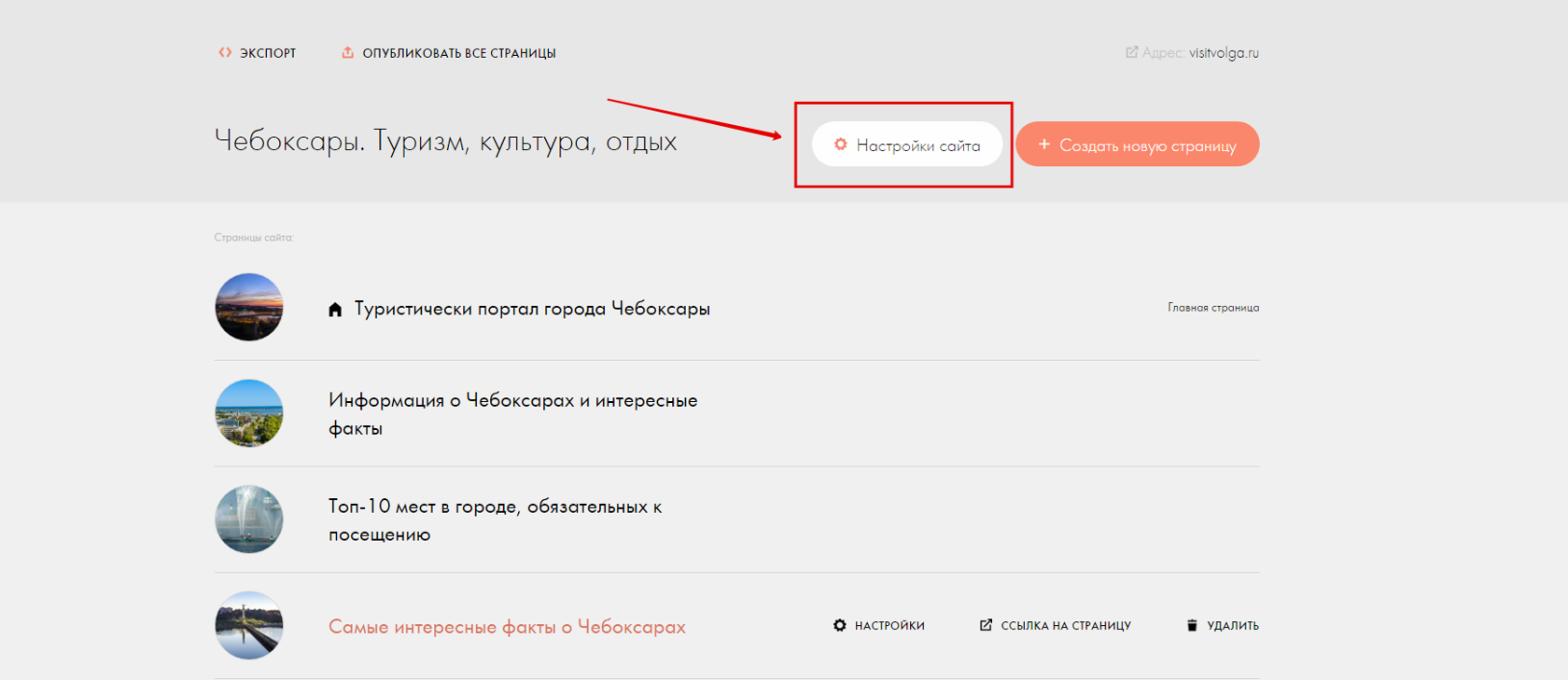
Чтобы установить счетчики аналитики, перейдите в настройки сайта.
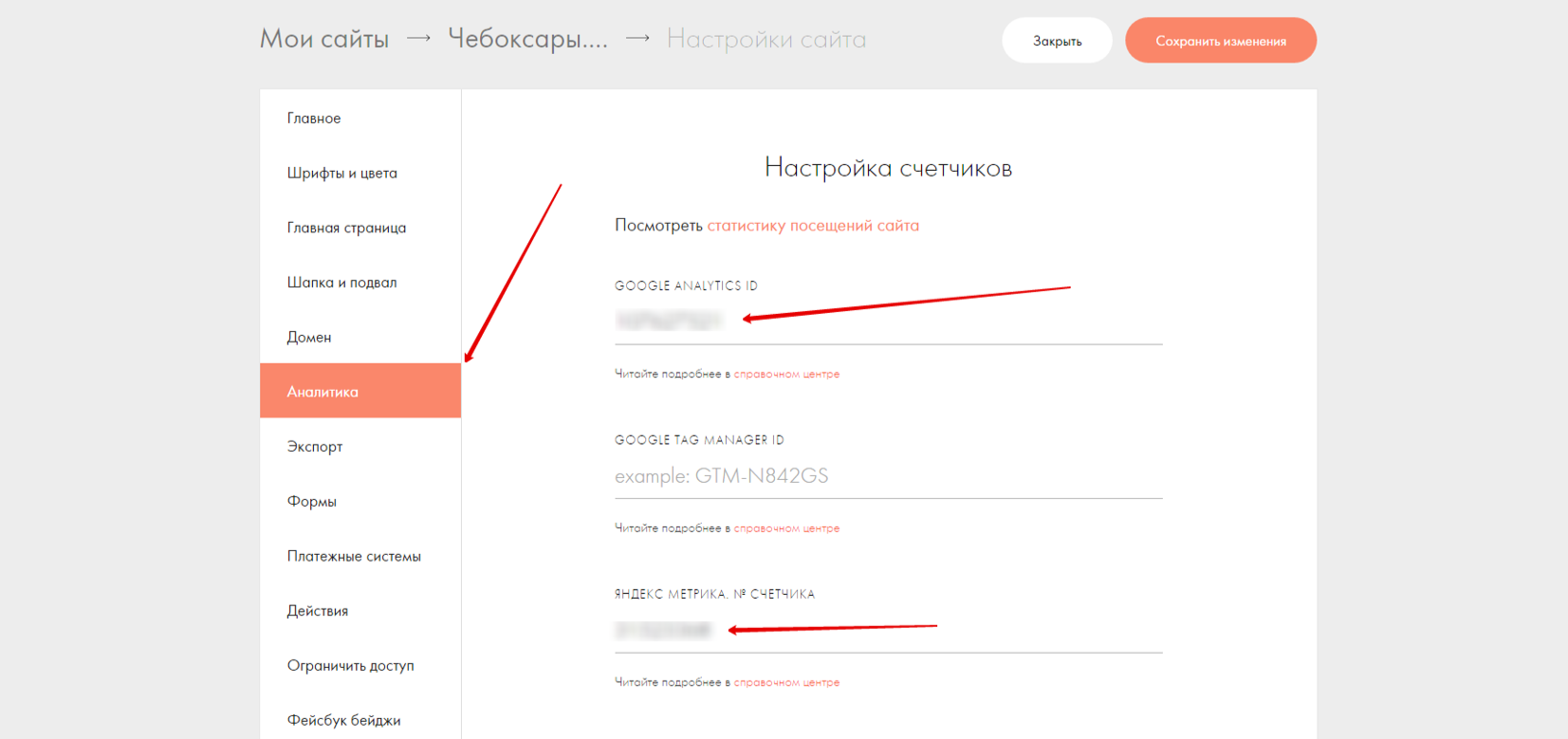
Затем перейдите в раздел «Аналитика» и пропишите коды счетчиков в соответствующих полях.
Подключение Google Tag Manager
Google Tag Manager — диспетчер тегов от Google, с помощью которого в код страницы можно встроит контейнер, содержащий нужные вам теги. Это делается для того, чтобы не менять код на всех страницах каждый раз, когда вам нужно внести изменения. Удобство в том, что вы можете внести в контейнер любой код — например, свой, а также Google Analytics или «Яндекс.Метрики».
Если вы по каким-то причинам не перевели сайт на HTTPS, то в редиректах он должен открываться с HTTP.
Установка диспетчера тегов аналогична установке счетчиков:
Примите пользовательское соглашение.
Присвойте имя контейнера — по умолчанию это домен вашего сайта.
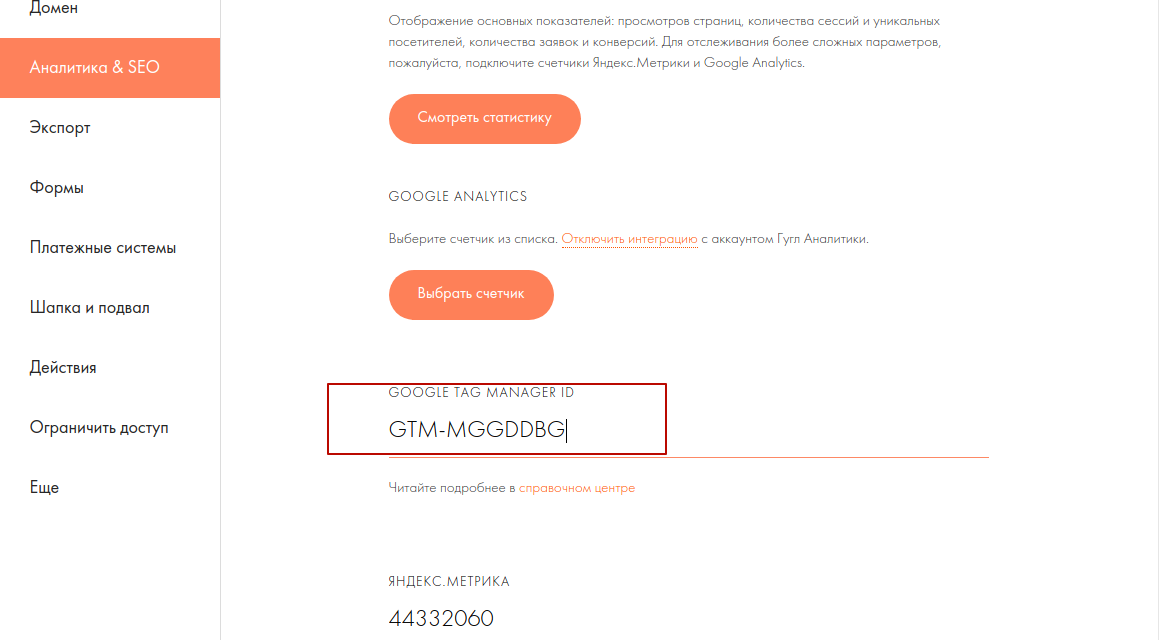
Найдите номер контейнера, который имеет вид: GMT-XYYYXX.
Добавьте его в Тильде: Настройки сайта → Аналитика и SEO → Google Tag Manager ID.
Инструкция — Настройка Google Tag Manager.
В настройках аналитики появился отличный пункт отложенной инициализации счетчиков и пикселей. По умолчанию все счетчики подключаются с 2х секундной задержкой с момента загрузки страницы. Эта функция ускоряет загрузку сайта, но вносит статистическую погрешность, не учитывая посетителей которые провели на странице менее двух секунд. Если вы хотите убрать эту фичу, просто поставьте галочку и сохраните изменения.
Настройка целей в системах аналитики
Безоговорочный плюс настройки целей на Тильде в том, что для этого вам не понадобятся программисты и можно не вникать в Google Tag Manager. Цель очень удобно и быстро настраиваются прямо в функционале Тильды. Максимально подробно о том, как настроить цели написано тут.
Настройки SEO
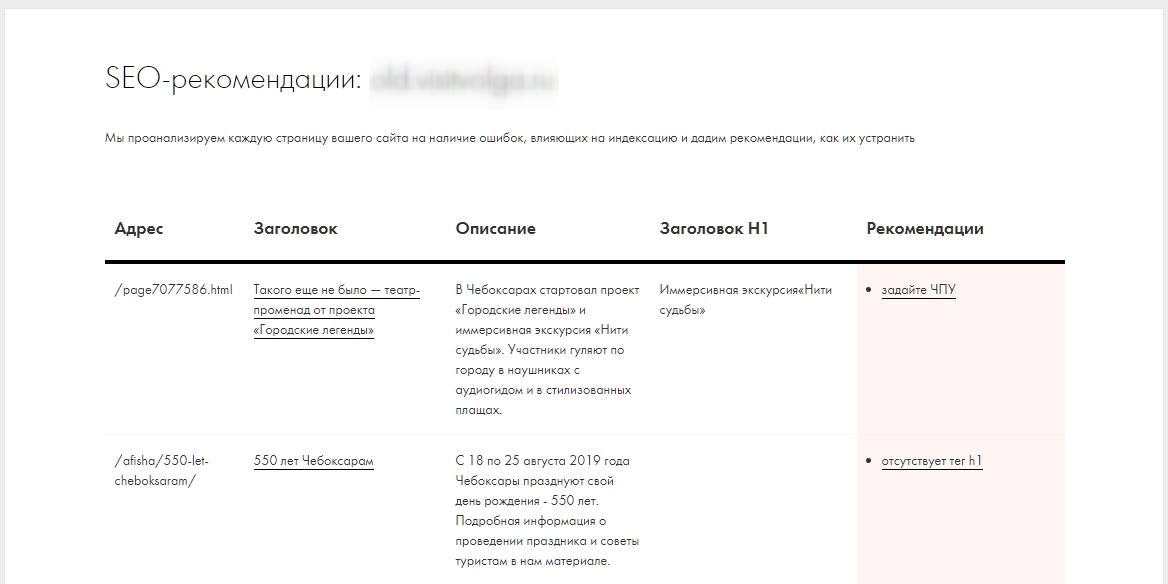
«SEO-рекомендации» — очень полезный функционал, который собирает ошибки сайта и дает советы, как их исправить.
Отчет выглядит просто и понятно, показывает ошибки в основных тегах страниц и предлагает решения. Например, на скриншоте ниже указано, что необходимо изменить URL страницы — сделать его читаемым, а на одной из страниц отсутствует тег H1 — нужен заголовок первого уровня.
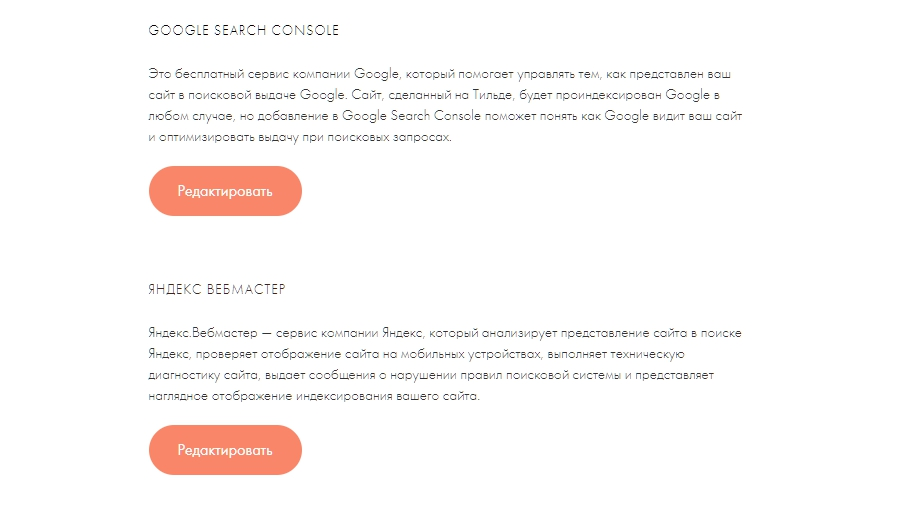
Добавление сайта в кабинеты Вебмастера
Очень важно добавить сайт в «Яндекс.Вебмастер» и Google Search Console, чтобы, во-первых, настроить и ускорить индексацию сайтов, во-вторых, контролировать ее, в-третьих, получать полезные отчеты об ошибках.
Подробнее о сервисах: «Яндекс.Вебмастер» и Google Search Console.
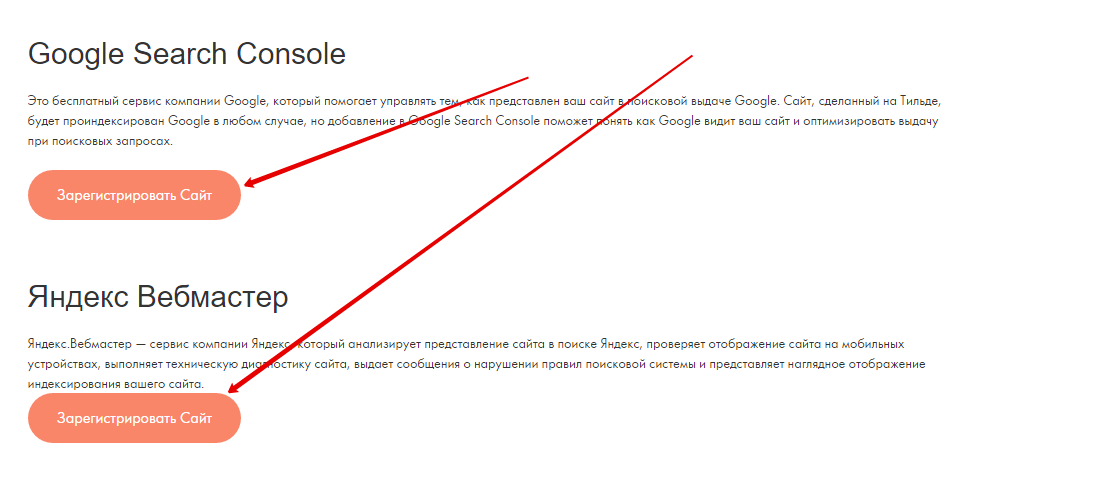
Блок для подключения сайта к кабинетам вебмастера «Яндекс» и Google
Чтобы подтвердить права на домен, откройте настройки вашего сайта на Тильде, перейдите во вкладку «Еще» и вставьте скопированный код в соответствующее поле.
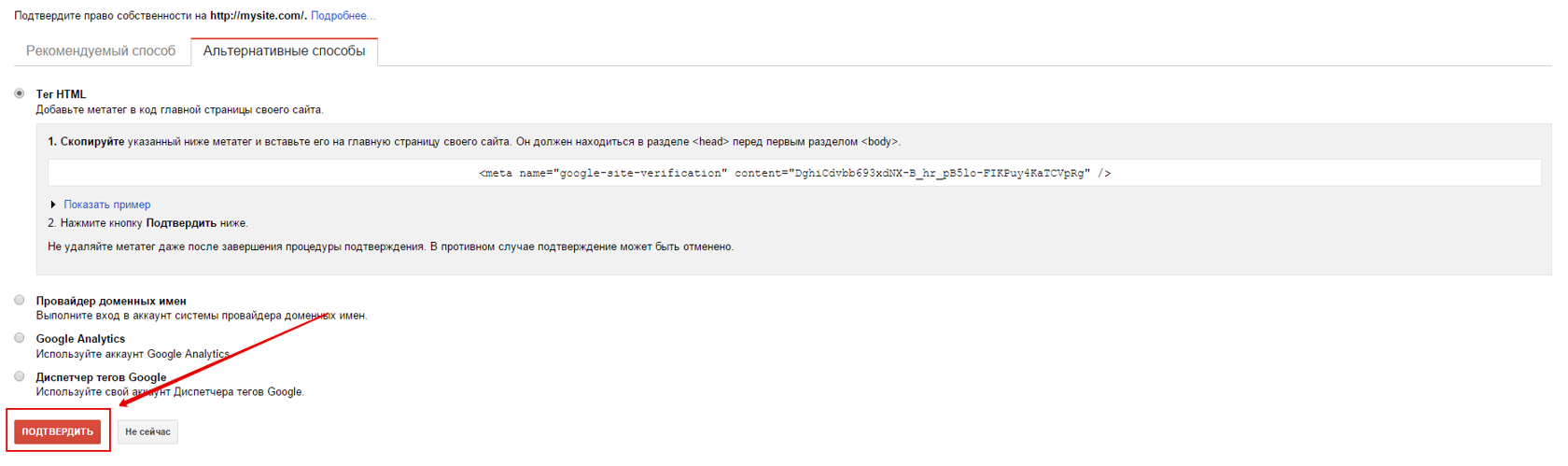
Найдите вкладку «Альтернативные способы» и выберите «Тег html». Затем скопируйте код.
Перейдите в Google Search Console, введите в поле «Домен» адрес сайта и нажмите кнопку «Добавить ресурс».
Сохраните изменения и опубликуйте сайт. Затем снова перейдите во вкладку в Search Console, где получили код, и нажмите кнопку «Подтвердить».
Интерфейс кабинета вебмастера в Google
Добавление шапки и подвала
В Тильде есть возможность настроить хэдер и футер — это важная и полезная функция. Два этих блока позволяют упростить навигацию по сайту и сделать его более удобным. Ниже — несколько простых советов, которые помогут вам сделать качественные шапку и подвал.
Укажите номера телефонов с возможностью звонка, можно добавить время работы.
В меню не должно быть кнопки «Главная» — это уменьшает полезное пространство. Кликабельного логотипа достаточно.
Добавьте логотип компании, укажите в нем ссылку на главную страницу.
Добавьте ссылки на социальные сети.
Желательно, чтобы в основном меню было не более 5−7 пунктов.
Обязательно делайте выпадающие списки в основном меню, это нужно для перелинковки сайта. Например — каталог: мужская обувь, женская обувь, детская обувь, зимняя обувь.
Телефон, ссылки на социальные сети
Опционально — сквозная форма подписки на новости или форма для связи с представителем компании
Ссылки на основные разделы
Раздел для подключения шапки и подвала
Настройка robots.txt и sitemap.xml
Для новых сайтов sitemap.xml и robots.txt добавляются автоматически. Robots.txt изначально имеет три директивы: User-agent:*, Host и Sitemap. Первая означает, что доступ открыт всем роботам. В директиве Host указывается основное зеркало сайта. В Sitemap — путь к карте сайта. Также в robotx.txt появились правила, которые закрывают тильдовские технические страницы.
Править файл robots.txt Тильда не позволяет, да и по большому счету вам это не пригодится.
Вносить правки в файлы robots.txt или. htaccess привычным для SEO-специалистов способом не получится. Но разработчики предусмотрели возможность скрыть страницы от индексации или настроить 301 редирект. Все это можно сделать в настройках страницы или сайта либо добавить специальные блоки.
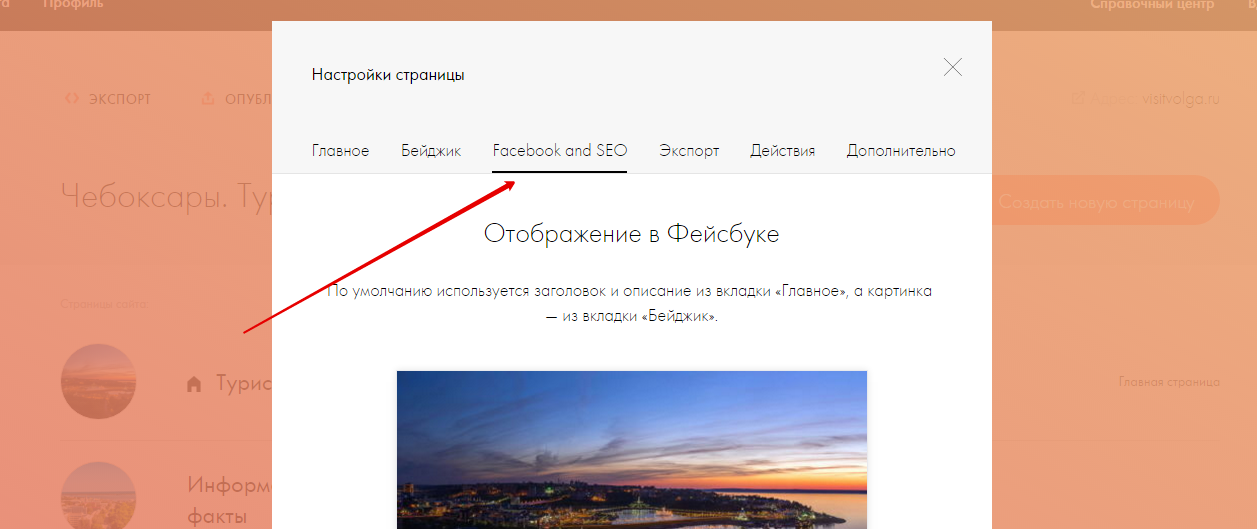
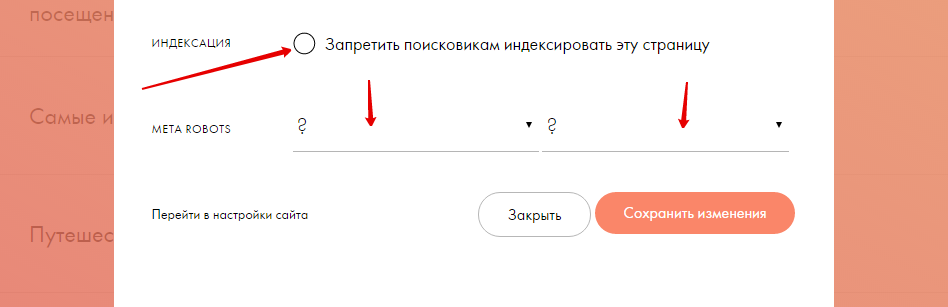
В Тильде можно закрыть страницы от индексации. Нужно зайти в настройки и выбрать пункт «Facebook and SEO», затем в нижней части окна нажать на кнопку «Задать специальные meta-данные».
После этого поставить галочку на «Запретить поисковикам индексировать эту страницу». В этом же окне можно указать noindex, nofollow для meta robots.
Если вы настроили redirect 301 с сайта без www на сайт с www и используете https, то можете указать это в файлах robots.txt и sitemap.xml. Нужно зайти в настройки сайта, выбрать пункт «Еще» и поставить галочки в соответствующих пунктах.
Настройка канонических страниц
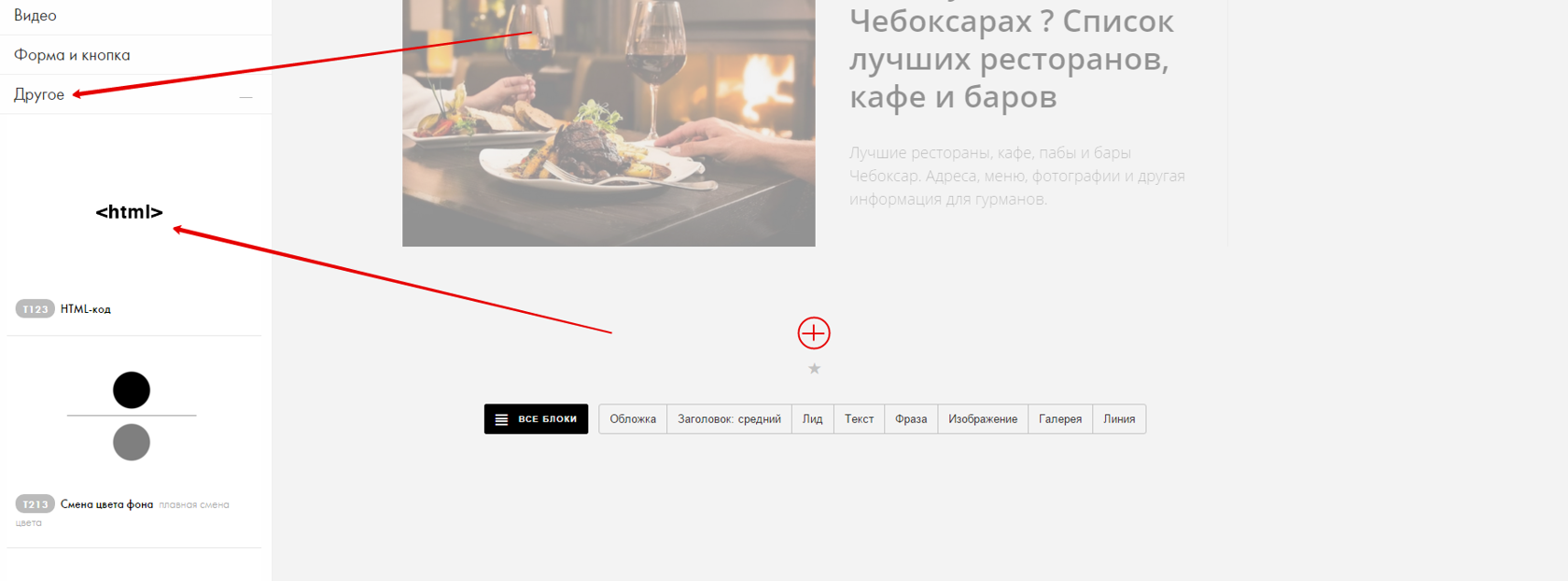
Настроить канонические страницы в Тильде можно следующим образом. Выберите нужную страницу в общем меню сайта и добавьте блок Т123 — «HTML-код».
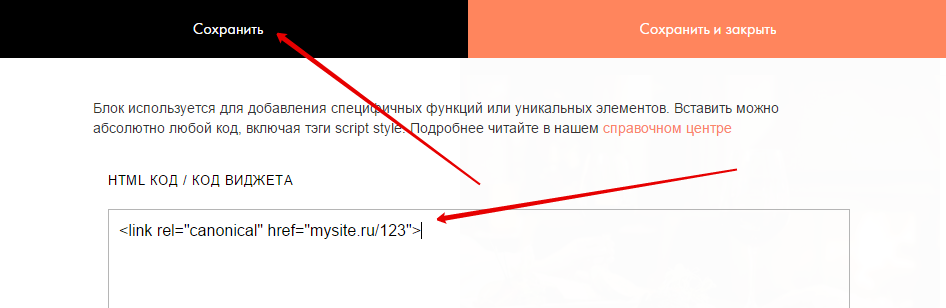
Затем кликните по кнопке «Контент» и пропишите в поле «Атрибут» код:
<link rel="canonical" href="mysite.ru/123">
Связывание доменов
Связать домены можно только на тарифе Business, который позволяет создавать в конструкторе одновременно несколько сайтов. Рассмотрим, как это сделать, на примере двух доменов — mysite.com и mysite.ru. На первом должна быть переадресация на второй.
Для начала создайте сайт, который будет давать ссылку на основной ресурс. На странице настроек пропишите домен, в нашем случае — mysite.com.
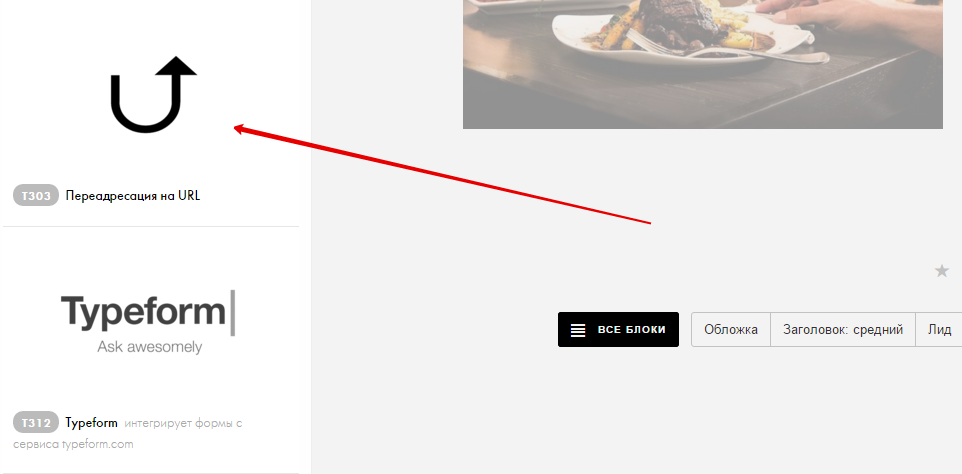
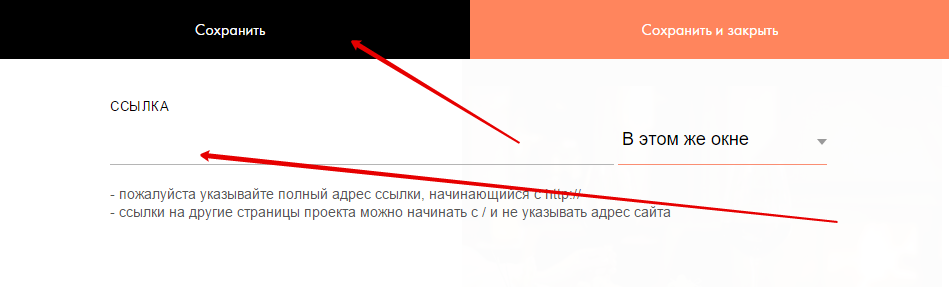
Создайте внутри сайта страницу и разместите на ней блок Т303 «Переадресация на URL». В контентном меню для этого блока укажите основной домен — mysite.ru. Затем опубликуйте оба сайта.
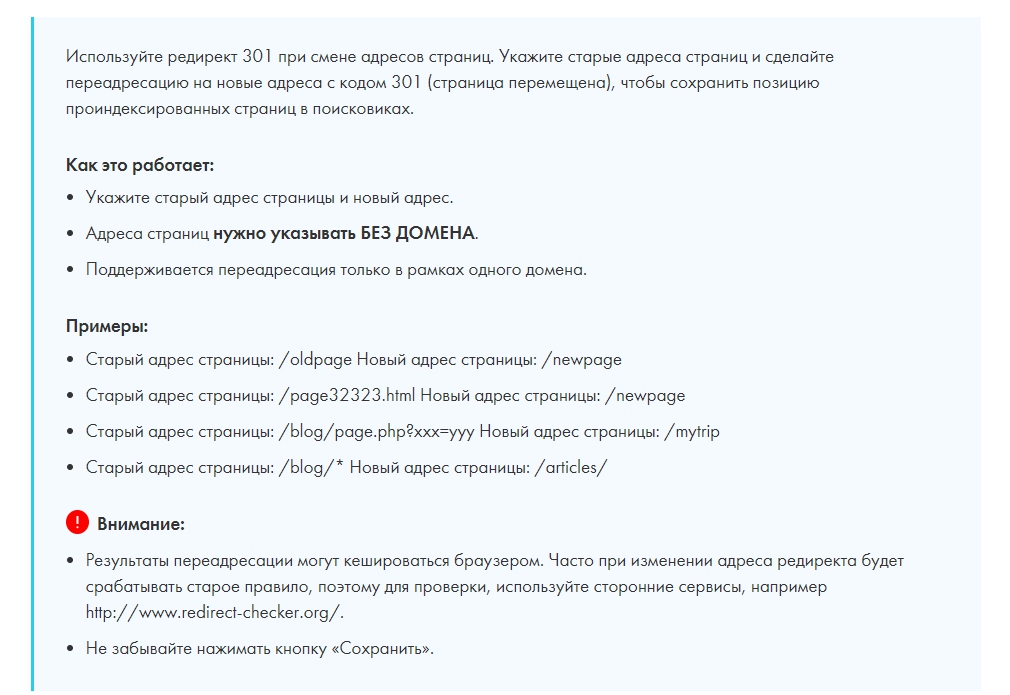
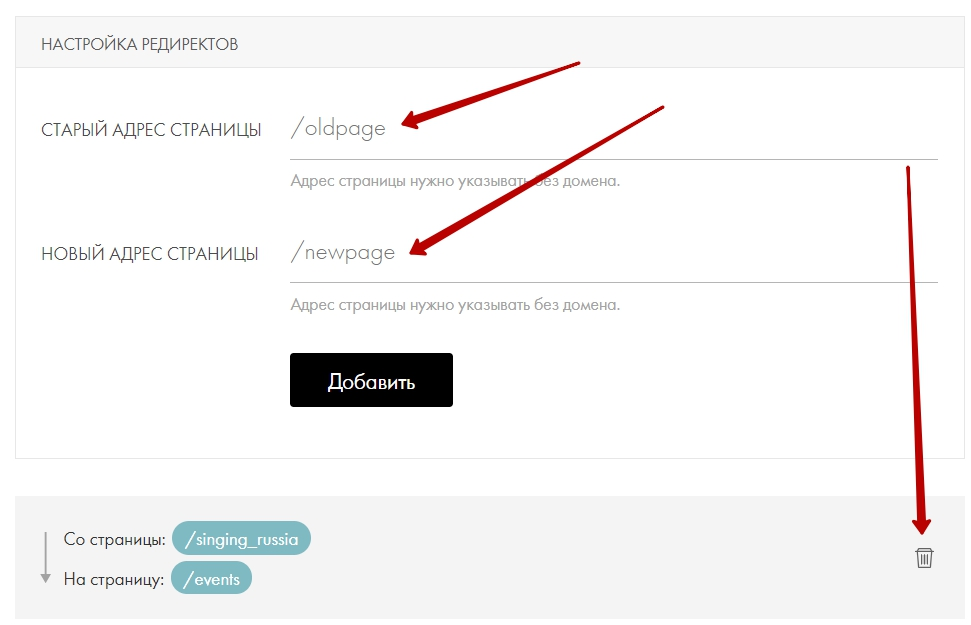
Настройка 301 редиректа с одной страницы сайта на другую
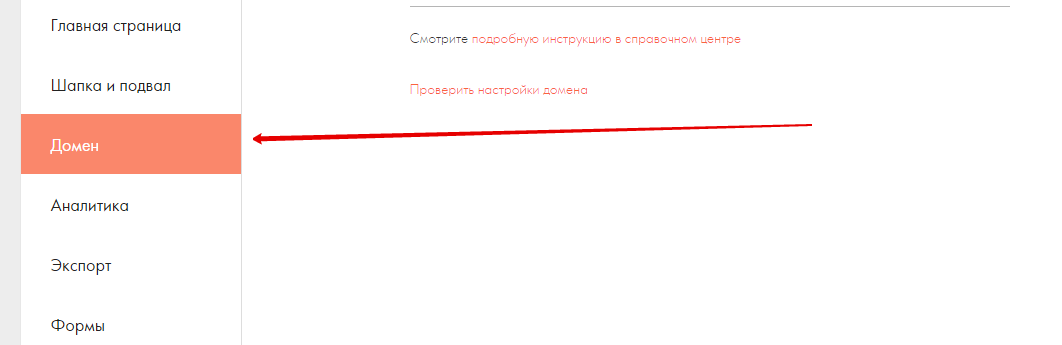
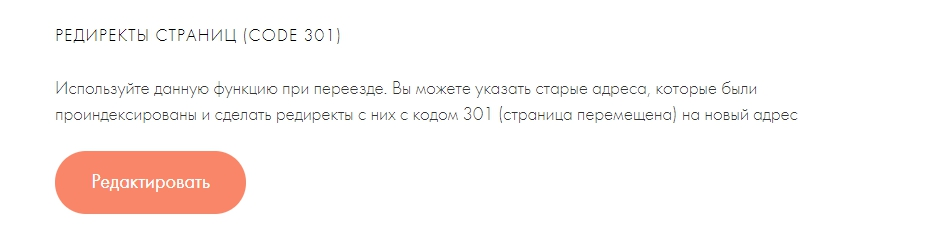
Иногда нужно настроить 301 редирект со старой страницы на новую — например, со страницы site.ru/page1 на site.ru/page2. Конструктор позволяет легко это сделать. Откройте настройки ресурса, выберите вкладку «SEO» и перейдите в раздел «Редиректы страниц (CODE 301)».
На странице подробно описано, как и в каких случаях настраивать 301 редирект.
Для того, чтобы настроить 301 редирект, воспользуйтесь соответствующими полями. Если вы хотите удалить редирект, ниже вы увидите список ваших редиректов и значок корзины.
Сразу продумывайте URL страниц. Редиректы имеют «потолок». После того, как сайт будет проиндексирован, безболезненно поменять адрес можно будет примерно на 200 страницах. Остальные появятся в выдаче как страницы 404, от которых потом непросто будет избавиться.
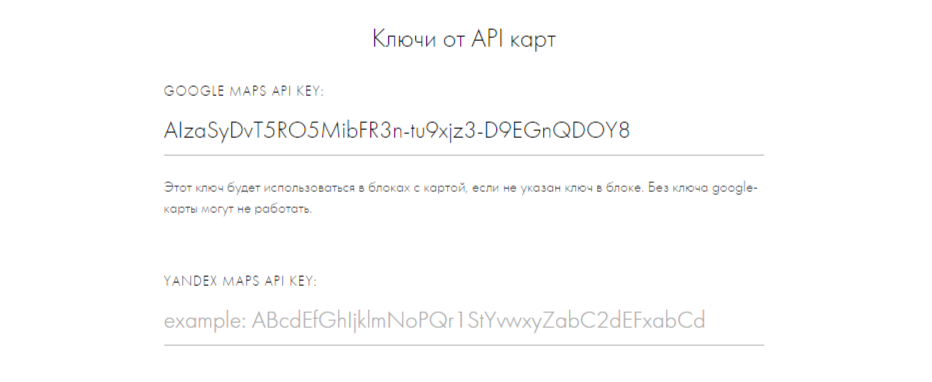
Подключение API карт Google и «Яндекс»
Чтобы подключить карту, нужно ввести код. Подробно о том, как получить его у Google, можно прочитать в справке (такая же есть у «Яндекса»). Полученный код прописываем в соответствующее поле в настройках сайта, последняя вкладка «Еще».
Поиск по сайту
Еще одна полезная функция — поиск по сайту. В Тильде доступно два варианта: встроенный поиск или пользовательский поиск от Google. Они отличаются тем, что поиск Google ищет только по проиндексированным ранее материалам, а также может показывать рекламу. Встроенный поиск предпочтительнее: новые материалы находятся сразу, его не нужно устанавливать и он не добавляет на сайт рекламу.
Наличие поисковой строки повышает удобство сайта для посетителей: сокращает время нахождения информации, снижает отказы и увеличивает удовлетворенность. Как результат улучшаются поведенческие показатели ресурса и увеличивается процент конверсий. Это особенно важно, если у вас интернет-магазин или информационный сайт.
Инструкция — Как добавить поиск по сайту.
Страница ошибки 404
Каждый сайт должен иметь качественную страницу ошибки 404. Нужно поставить ссылку на главную страницу или другие важные разделы, чтобы пользователь понимал, куда ему идти дальше.
Чтобы задать определенную страницу как 404, нужно дать ссылку на нее в настройках сайта. Для этого в нижней части окна выберите кнопку «Еще» и укажите в соответствующем поле нужную страницу.
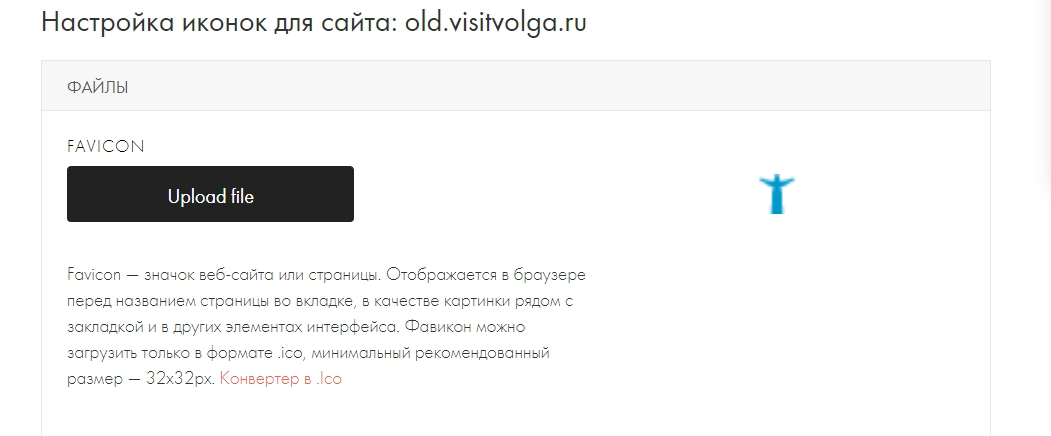
Добавление favicon
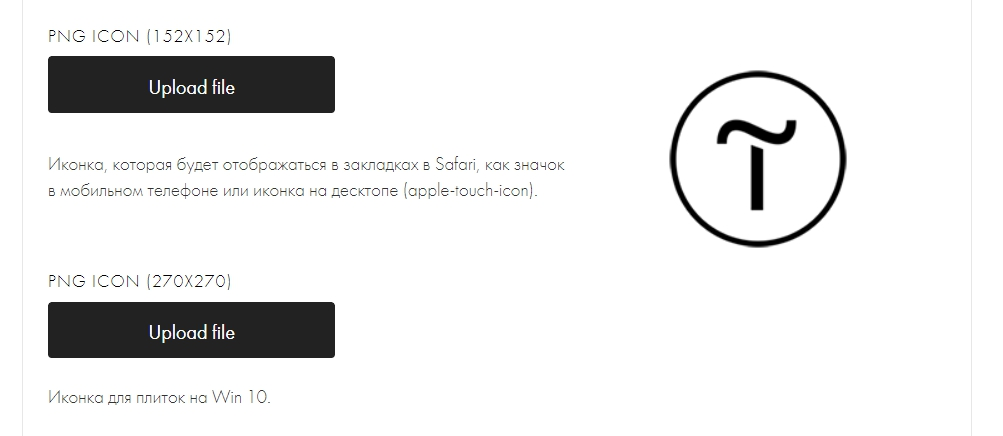
Favicon — значок сайта, который будет отображаться в поисковой выдаче и рядом с title в браузере. Чтобы его загрузить, нужно перейти в настройки сайта, раздел «SEO» и выбрать пункт «Редактирование иконок» (FAVICONS).
На открывшейся странице вы уже можете добавить свой фавикон.
Ниже в этом же окне можно изменить favicon для браузера Safari и плиток в Windows 10.
Добавление html-кода в head сайта
В настройках также можно добавить html-код для всего сайта, например, код счетчиков аналитики. Нажмите на кнопку «Еще» и в нижней части страницы и выберите «Редактировать код».
Добавление микроразметки
В Тильде в можно быстро добавить микроразметку на сайт. Микроразметка — это способ указать роботам поисковых систем на контент на странице и использовать его в сниппете в поисковой выдаче. Подробная инструкция о том, как это сделать есть в help-центре.
На этом основные пункты по оптимизации всего сайта закончены, перейдем к оптимизации отдельных посадочных страниц.
Оптимизация отдельных страниц
On-page SEO
On-page SEO — термин, который означает оптимизацию конкретной страницы. Есть ряд рекомендаций от поисковых систем, но важнее всего контент: его качество, структура и оригинальность.
Рекомендации касательно контента:
1. Уделите внимание тексту. Необходимо полностью и как можно лучше раскрывать суть запроса, должна быть четкая структура и последовательность изложения. Пользователь не должен возвращаться в поисковую систему, все ответы он должен получить на странице вашего сайта.
Несколько рекомендаций:
Пишите небольшими абзацами по 3–5 предложений.
Структурируйте контент: разбейте текст на разделы, разделы — на блоки, в каждом из которых создайте как минимум два абзаца.
Разбавляйте текст фотографиями, видео, инфографикой.
Используйте маркированные списки.
Не спамьте ключевыми словами, текст должен быть естественным и читаемым.
Пишите для людей, на первом месте должна быть польза для посетителей сайта.
2. Размещайте качественные профессиональные фотографии. Если у вас кафе или ресторан, наймите фотографа. А если, например, автосервис, достаточно будет хороших фотографий со смартфона, чтобы показать ваши работы — так вы вызовете больше доверия.
3. Снимайте качественные видео и размещайте на страницах.
Контент — основа успешного продвижения, поэтому он должен быть максимально качественным.
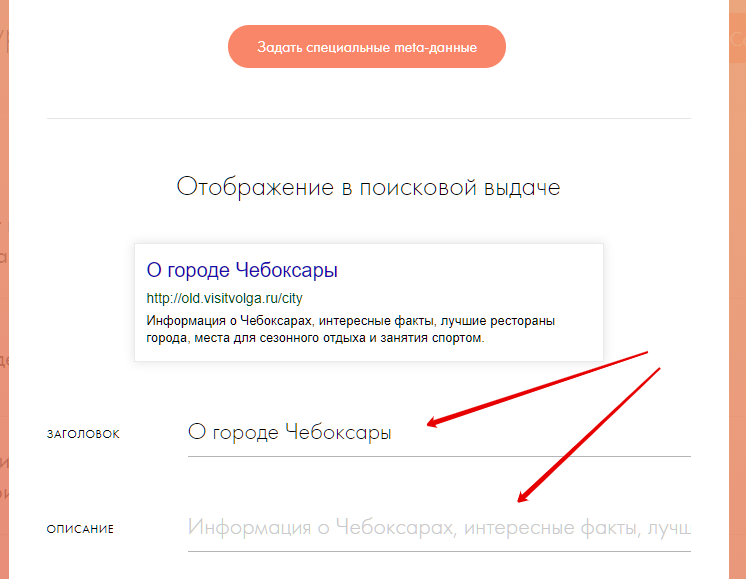
Заголовок и описание страницы
У каждой страницы есть несколько разделов для описания.
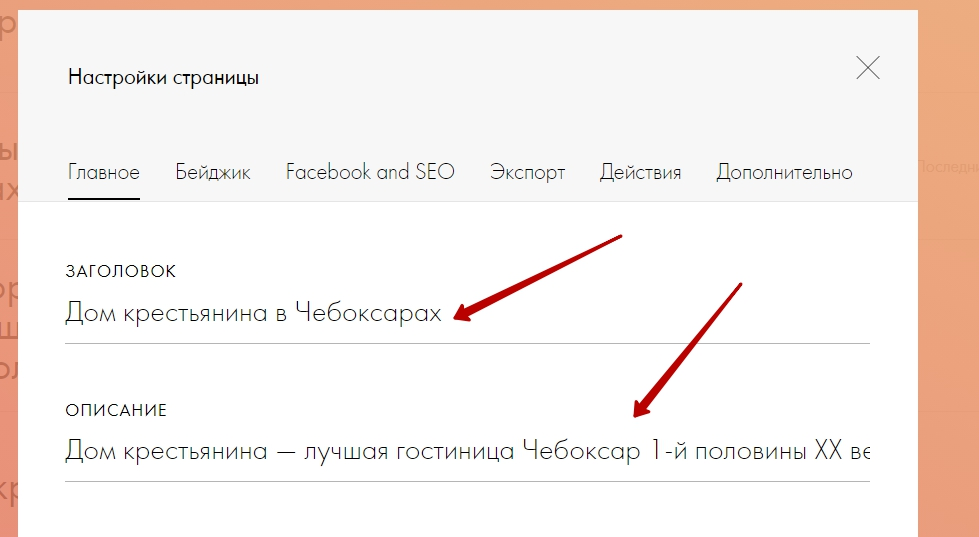
Раздел «Главное». Здесь можно указать заголовок и описание страницы (не путайте с метатегами title и description). В меню управления сайтом, где отображаются все страницы, наведите курсор на ту, где нужно разместить теги, и перейдите в «Настройки страницы». В появившемся окне заполните 2 поля: «Заголовок» и «Описание». Рекомендации по объемам: заголовок — от 60 до 100 символов, описание — от 180 до 300 символов.
Если сразу указать в этих полях заголовок и описание, они по умолчанию будут выводиться в качестве метатегов. Но так делать не нужно, лучше использовать отдельные вкладки для SEO.
Title и Description
Title — это до сих пор очень важный тег, который передает роботам информацию о содержании страницы. Он должен быть на каждой странице и быть уникальным относительно всего сайта. То есть у каждой страницы должен быть свой title — копировать и дублировать нельзя.
Description — тег, который дает более подробное описание вашей страницы для пользователей. Напрямую на ранжирование не влияет, но нередко появляется в поисковой выдаче в роли сниппета, чем может повлиять на кликабельность сайта. Привлекательный сниппет поможет выделиться среди конкурентов и привлечь посетителей.
Размещаются Title и Description в настройках страницы во вкладке «Facebook and SEO». Далее кликаете «Задать специальные метаданные» и в соответствующих полях прописываете Title и Description.
Поля для указания метатегов
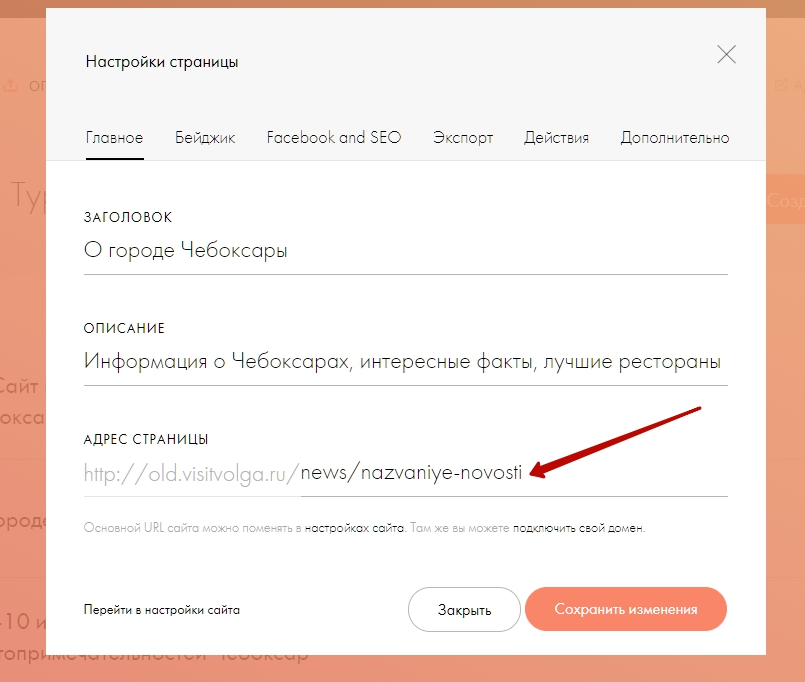
URL и структура сайта
Разработку сайта необходимо начинать с создания структуры, поэтому в настройках страницы лучше указывать правильный URL. То есть, например, если у вас будет блок новостей, то их стоит сразу размещать в соответствующем разделе или папке. Тогда в будущем вам не придется менять структуру, переписывать URL и прописывать редиректы.
Следующее, что необходимо учесть: все URL должны быть ЧПУ (человеко-понятный урл) — то есть читаемыми. Адрес страницы не должен состоять из непонятных символов, а грамотная структура позволит легко ориентироваться на сайте. Это нужно и для посетителей и для роботов.
Пример из практики: запустили информационный сайт на Тильде, все URL были 2-го уровня вложенности — site.ru/kyda-shodit-na-vyhodnye. Такая структура не подразумевает подразделов и с точки зрения вложенности является неверной. При переносе сайта с Тильды на «1С-Битрикс» нам пришлось продумывать уровень вложенности для каждой страницы и склеивать через Redirect 301 старую и новую версии страницы.
Пример правильной вложенности и читаемого URL на Тильде
Папки
Для создания грамотной структуры с правильной вложенностью используйте папки. Папка — это раздел сайта, который содержит в себе другие страницы. Например, новости, статьи, блог, фото, видео, разделы каталогов. Разделы помогают роботам и посетителям лучше ориентироваться на сайте.
Кроме того, папки — это вопрос порядка и удобства. Когда на вашем сайте будет несколько сотен страниц, вам будет намного проще управлять ими, если они будут рассортированы по папкам.
Инструкция — Как создать папки для страниц сайта.
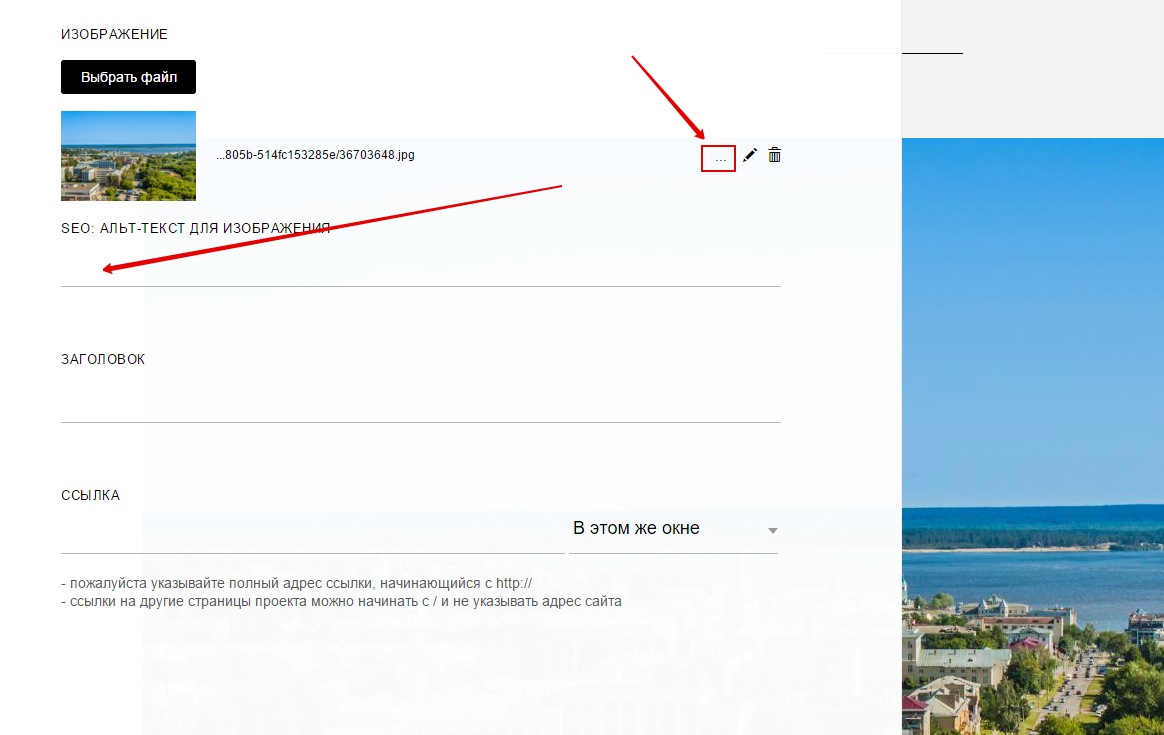
Размещение тегов alt для изображений
В меню сайта выберите нужную страницу и найдите блок с изображением. Нажмите на кнопку «Контент» и в открывшемся окне кликните на многоточие. После этого в поле «SEO: альт-текст для изображений» пропишите нужную информацию.
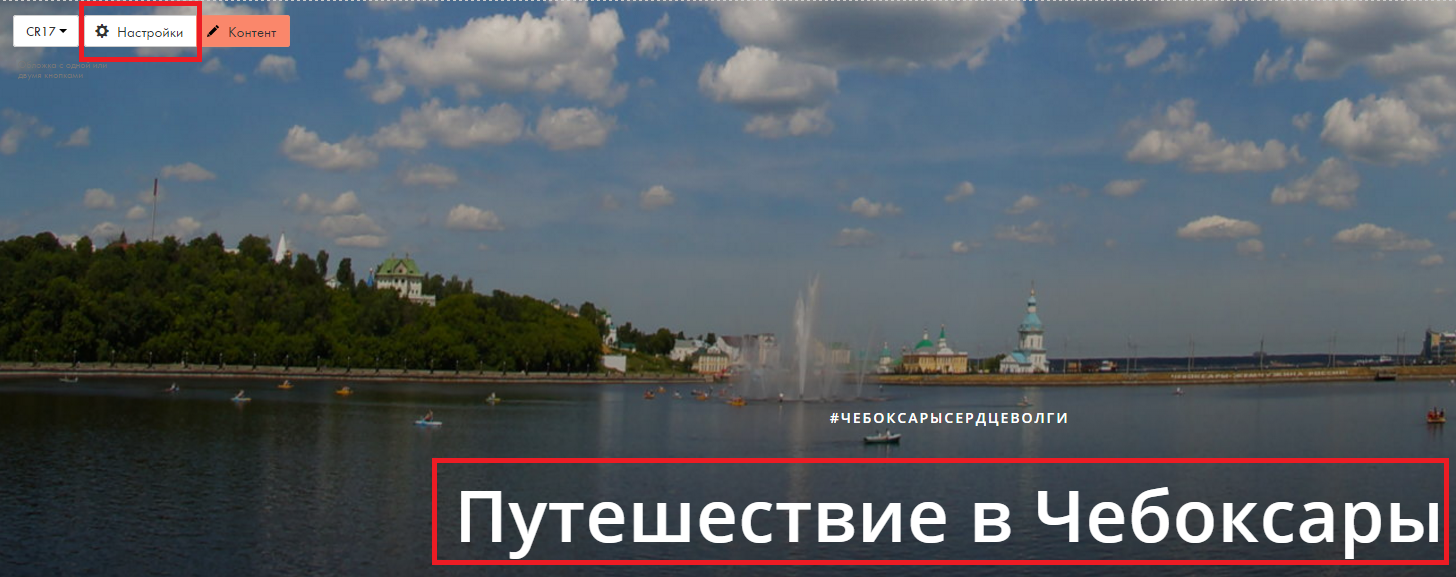
Размещение заголовков
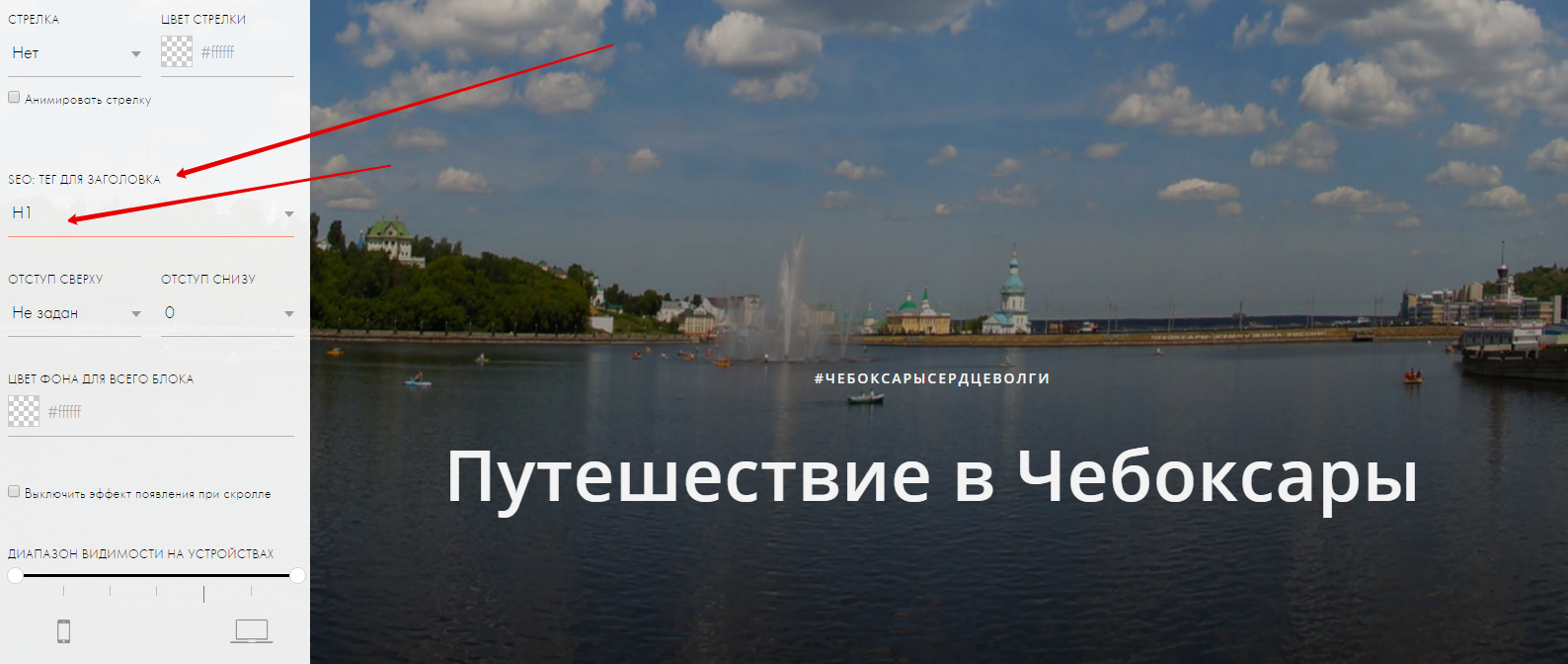
H1 — первый заголовок страницы, поэтому должен размещаться сверху. Чтобы прописать его, зайдите в «Настройки» главного блока.
В нижней части открывшегося окна найдите поле «SEO: тег для заголовка» и выберите «H1».
Долгое время в Тильде нельзя было указать заголовки ниже первого уровня, но в начале октября 2016 года разработчики добавили заголовки h2 и h3. Указать их можно таким же образом, что мы описали выше.
К сожалению, проставить уровни можно не во всех блоках, а только в специальных блоках-заголовках и в большинстве блоков-обложек. При создании страницы выбирайте те блоки, где возможность реализована.
Добавление html-кода в head страницы
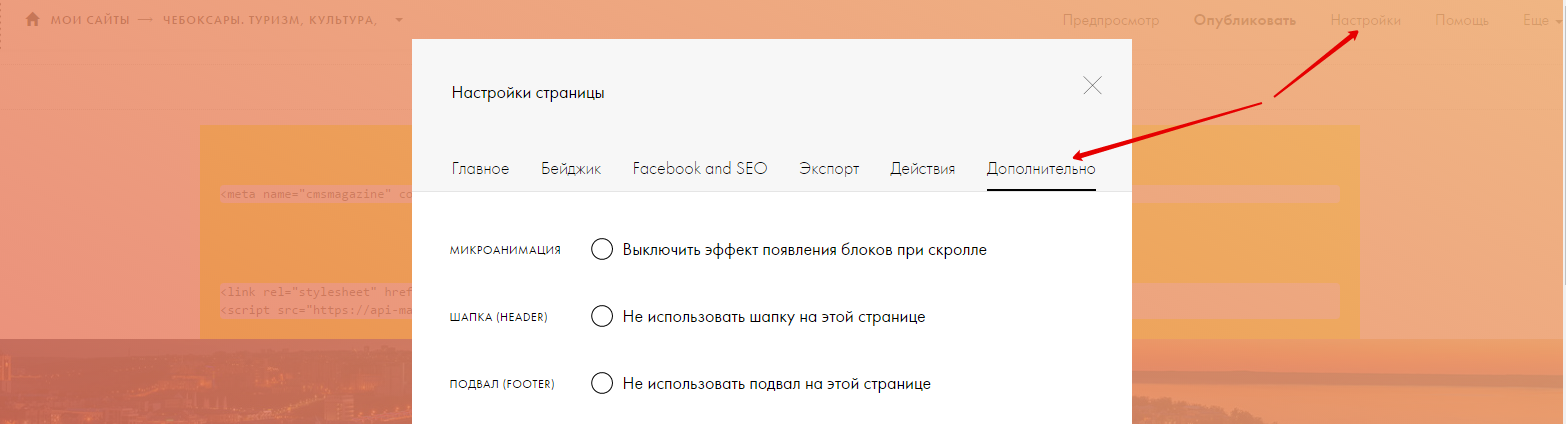
Чтобы добавить код в head, зайдите в настройки конкретной страницы и перейдите во вкладку «Дополнительно».
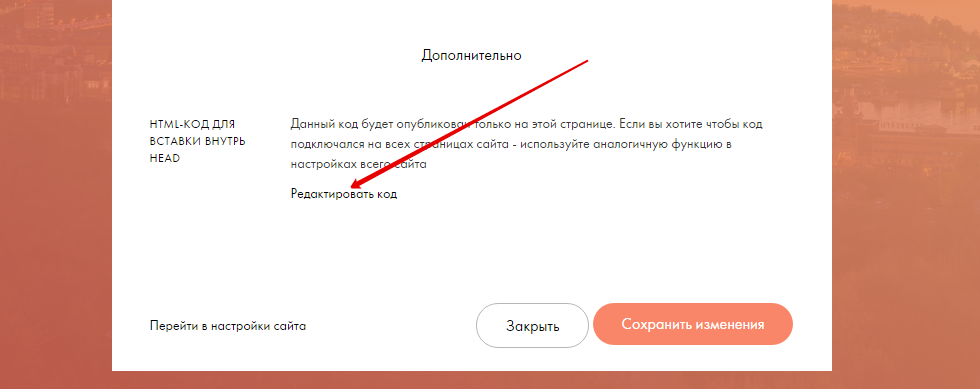
Спуститесь в самый низ страницы и нажмите кнопку «Редактировать код».
Дополнительные возможности
Тильда — панель вебмастера
«Тильда — панель вебмастера» — полезная функция, на которой хочется остановиться подробнее. О некоторых возможностях — настройке редиректов и редактировании favicon — я уже рассказал. Рассмотрим то, что осталось.
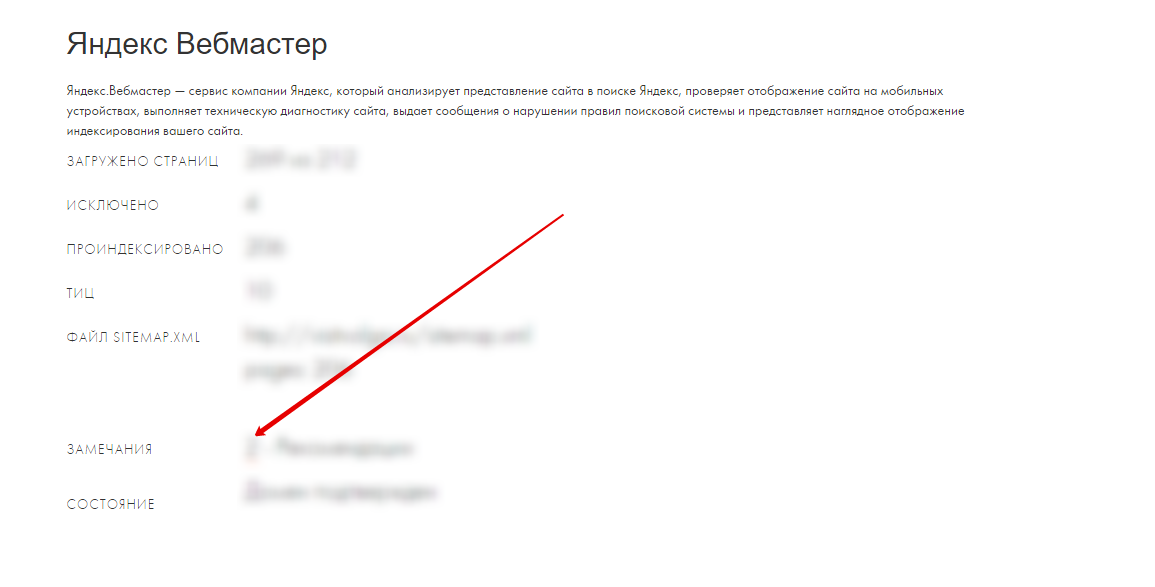
Отображение данных из панелей вебмастеров
С помощью этой функции в Тильду подгружаются основные показатели работы сайта — индексация и критические ошибки. Конечно, можно зайти в вебмастерские и посмотреть все данные там. Но зачем, если можно получить их в 2 клика в конструкторе, к тому же в упрощенном виде.
На панели вебмастера отображается статус работы сайта. Можно посмотреть количество загруженных, проиндексированных и исключенных страниц. Полезную информацию содержит вкладка «Замечания» — при клике на число (оно появится, если есть замечания) вы попадете в вебмастер «Яндекса» и получите рекомендации, что делать.
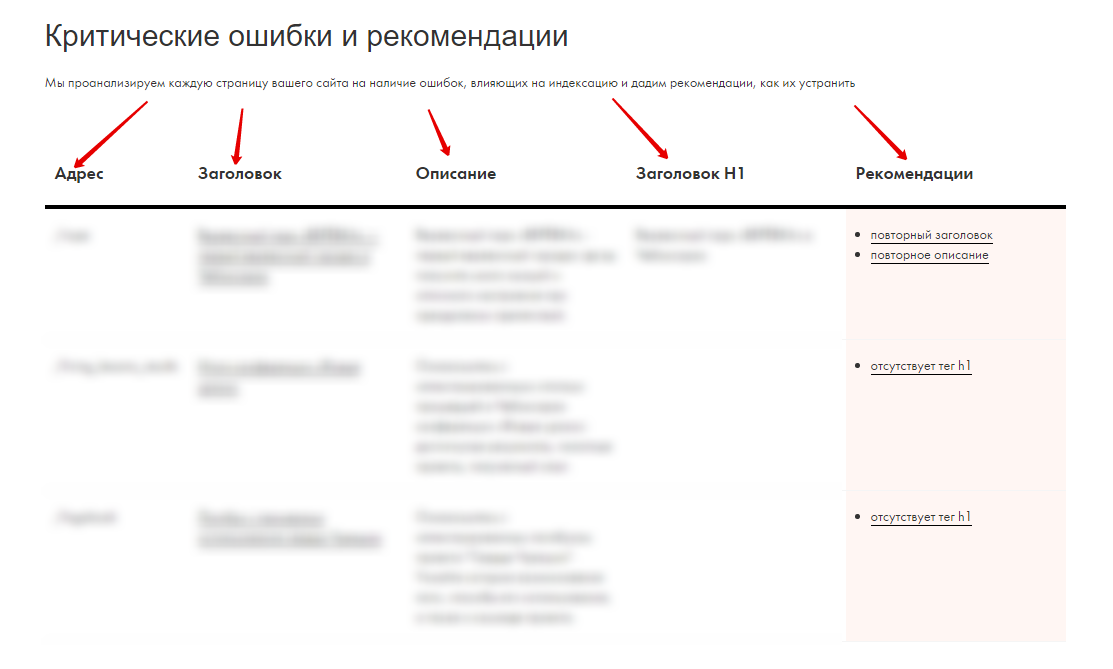
Критические ошибки и рекомендации
После публикации (или перепубликации) всех страниц сайта вы получите список ошибок и рекомендации, как их устранить. Ошибки делятся на критические и желательные к исправлению.
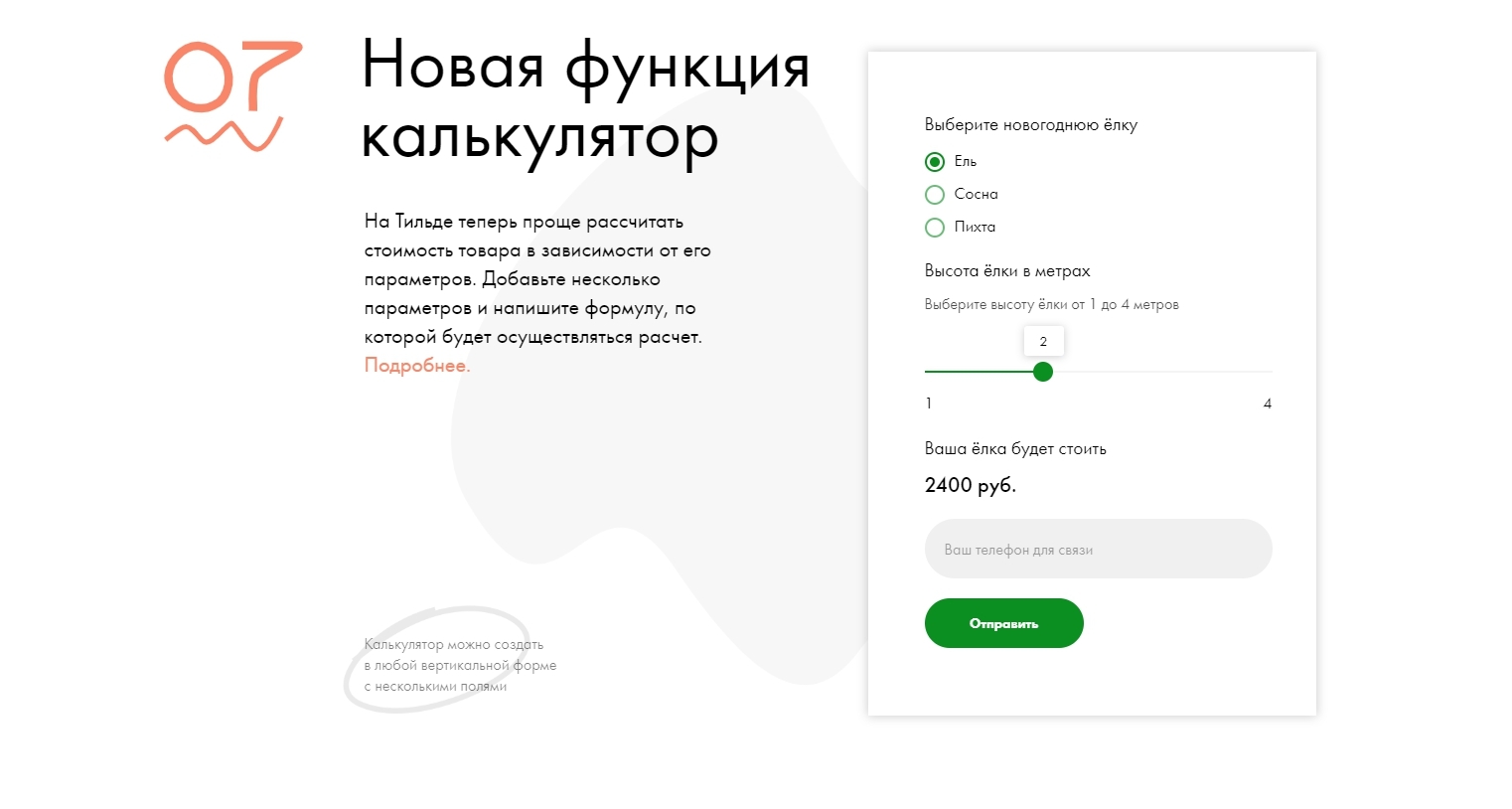
Калькулятор
Калькулятор в форме заявок будет полезен коммерческим сайтам. Блок позволяет производит расчеты по выбранной формуле. Эта дополнительная функция полезна посетителям, а поисковому продвижению помогает тем, что увеличивает среднее время на сайте. А среднее время в свою очередь сигнализирует поисковым системам о высоком качестве сайта и удовлетворенности пользователя.
Пример встроенного калькулятора
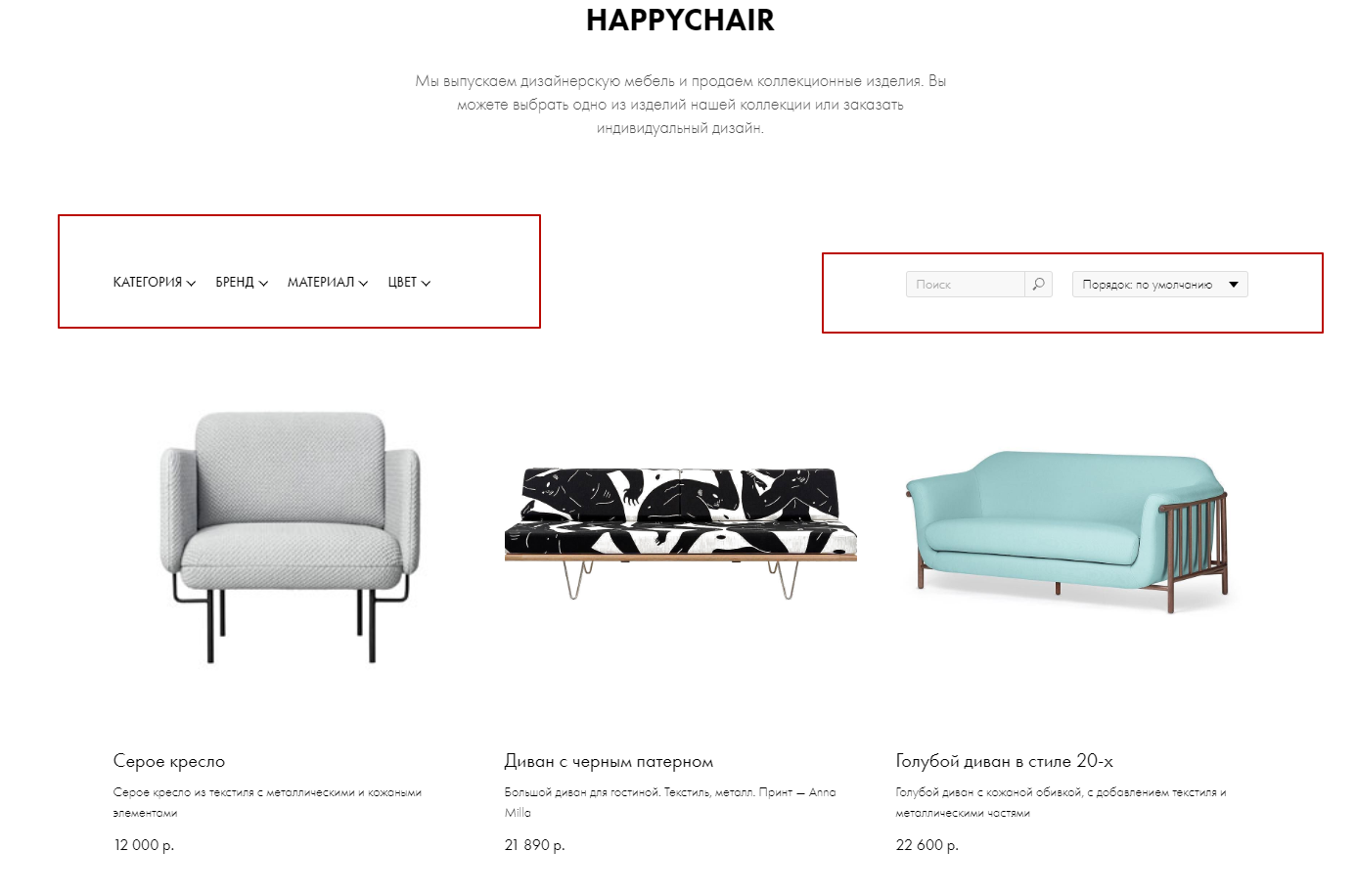
Каталог товаров
Недавно в Тильде появилась новая возможность — создание каталога товаров в интернет-магазине. Теперь не нужно размещать товары на каждой странице или разделе — они сразу подгружаются из каталога. Цены и количество товаров можно обновлять сразу в каталоге — данные автоматически обновятся на всем сайте. Кроме того появилась фильтрация товаров — их можно сортировать по разным признакам сразу на странице.
Если у вас на сайте продаются товары, вам обязательно нужно использовать каталог. С точки зрения SEO это дает ряд преимуществ.
У каждого товара есть своя уникальная страница товара, которая индексируется поисковыми роботами. Также генерируется файл sitemap-store.xml, который можно добавить в Google Search Console и «Яндекс.Вебмастер». Это значит, что роботы увидят весь ваш ассортимент, а количество страниц сайта увеличится.
Улучшаются коммерческие факторы. Теперь ваш интернет-магазин полностью функционален и не уступает конкурентам с сайтами, например, на «1С-Битрикс».
У вас не будет дублей товара. Раньше на каждую страницу приходилось добавлять товар, даже если он уже был на другой странице — получалось частичное дублирование контента. Также теперь есть параметры товаров — не нужно создавать отдельные карточки под товары другого цвета, размера и т.д.
Пользователям удобно ориентироваться на странице. Можно быстро отсортировать по нужным параметрам.
Есть возможность импорта и экспорта списка товаров. Импорт в формате CSV поможет быстро загрузить товары в каталог, а поддержка формата YML позволит добавить товары в «Яндекс.Маркет».
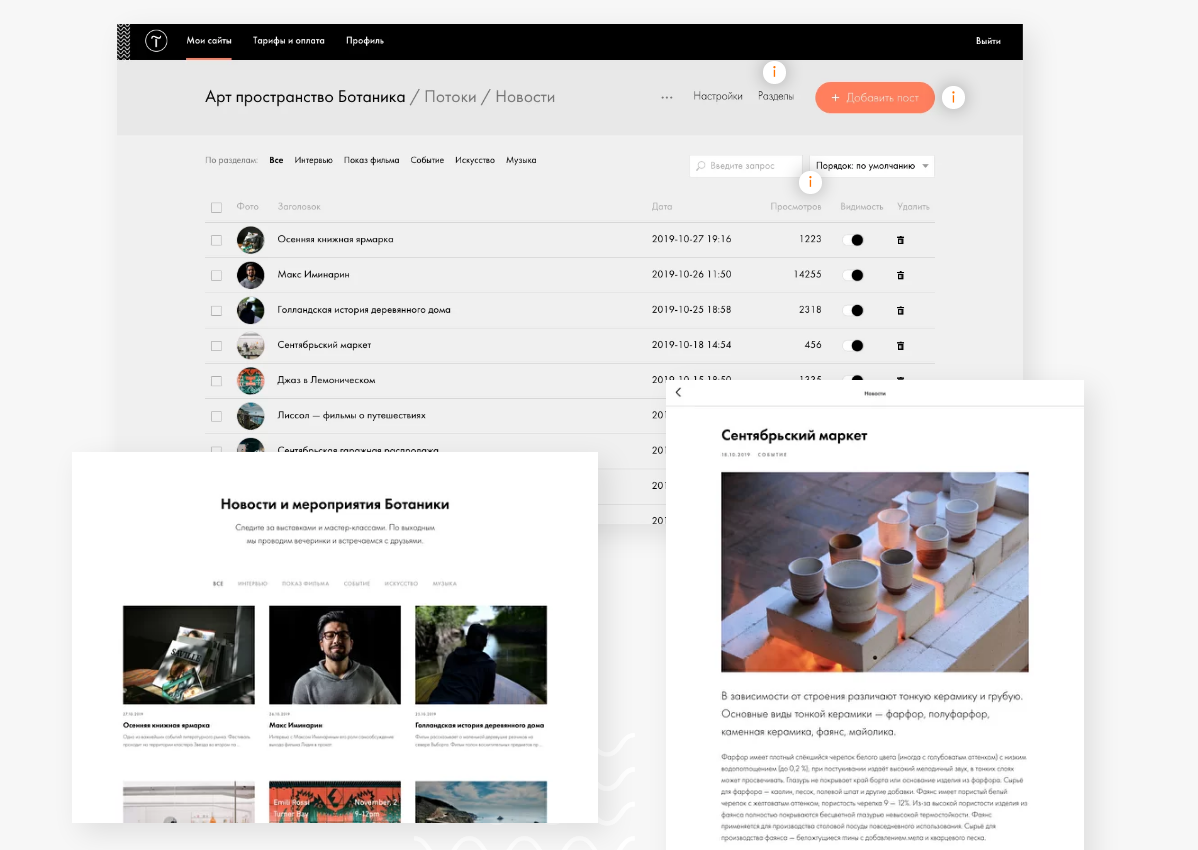
Потоки
Новая функция в Tilda — Потоки. Технически это бесконечная лента новостей, которая имеет ограничение в 5000 постов на 1 поток. Подготовка публикации в потоках напоминает в постинг в Facebook или ВКонтакте. Для работы с текстом предназначен текстовый редактор с возможностью добавления изображений, видео, гиперссылок. В момент публикации новость получает уникальную страницу для индексации в поисковых системах. Для навигации по постам предусмотрены теги.
Что дальше?
После того, как вы сделали классный сайт по структуре, сделали общие настройки и оптимизировали каждую страницу, самое время заняться дальнейшими работами.
Итак, что делать дальше:
1. Создать блог.
Проанализируйте по самым важным ВЧ запросам ТОП Яндекса и Google. На основе ТОПа вам важно понять о чем писать, в каком объеме, сколько использовать фотографий и так далее.
Сгруппируйте поисковые фразы под каждую статью.
Проанализируйте нишу и соберите ключевые слова под информационный спрос.
2. Создавайте больше новых посадочных страниц.
3. Начните получать качественные ссылки на сайт:
Получить ссылки из статей из ТОПа. Для этого вам по важному ключевому слову необходимо найти классные статьи в ТОПе Яндекса и Google, связаться с владельцем и договориться о размещении ссылки или обмене ссылками.
Проставить бесплатные ссылки со всех качественных ресурсов, например 2gis или каталог Zoon.
Используйте крауд-маркетинг чтобы задать положительную динамику ссылочного профиля.
Провести аналитику ссылочных профилей конкурентов и постараться получить все важные ссылки, которые есть у конкурентов.
Кажется мало и все просто? На самом деле нет. Эти работы ведуться постоянно и непременно дадут результат.
Неудобства в продвижении и недостатки
Ограничение в 50 и 500 страниц
В Тильде установлено ограничение в 50 страниц для бесплатного тарифа и 500 для платного. Получается что создать большой блог или большой интернет магазин невозможно. Но есть потоки и каталог товаров — скажете вы! Об этом ниже. Там тоже не все гладко.
Каталог товаров
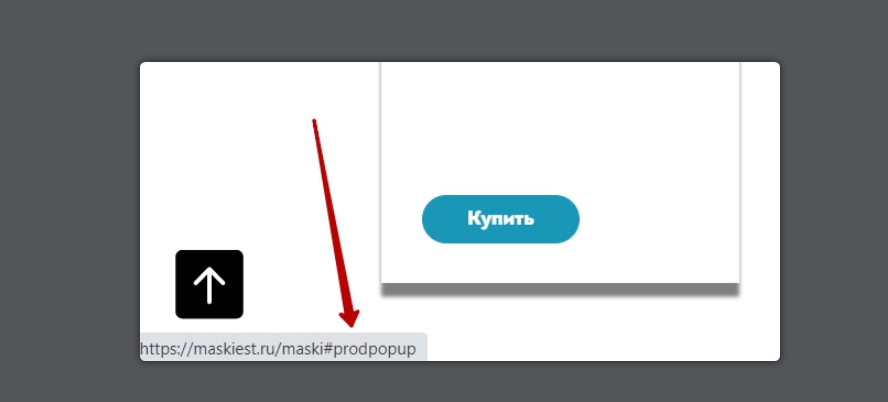
Казалось бы — ВОТ ОНО ЧУДО. Все удобно, круто и можно много товаров добавить, но нет. Мы использовали данный функционал и наткнулись на проблему. Когда вы опубликовали блок с товарами, все ссылки на товары их года страницы выглядят как #podpopup.
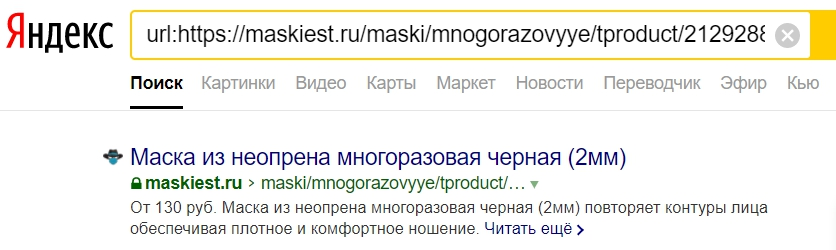
Но если мы кликнем на товар, то для него формируется ссылка с ЧПУ и она уже индексируется.
Но давайте посмотрим как индексируются товары на категории.
А вот они уже никак не индексируются. Поисковик их просто не видит. То есть для пользователя все видно, а для поисковой системы нет. Это критическая ошибка.
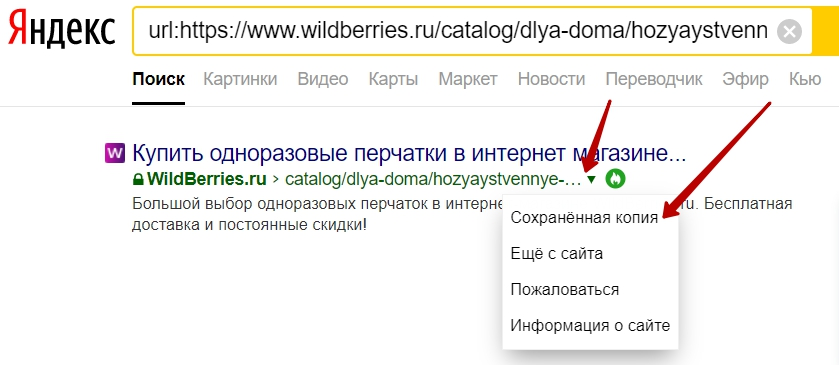
Чтобы это проверить, заходим в инкогнито в хроме, забиваем в яндексе в инкогнито url: страница сайта, и смотрим сохраненную копию.
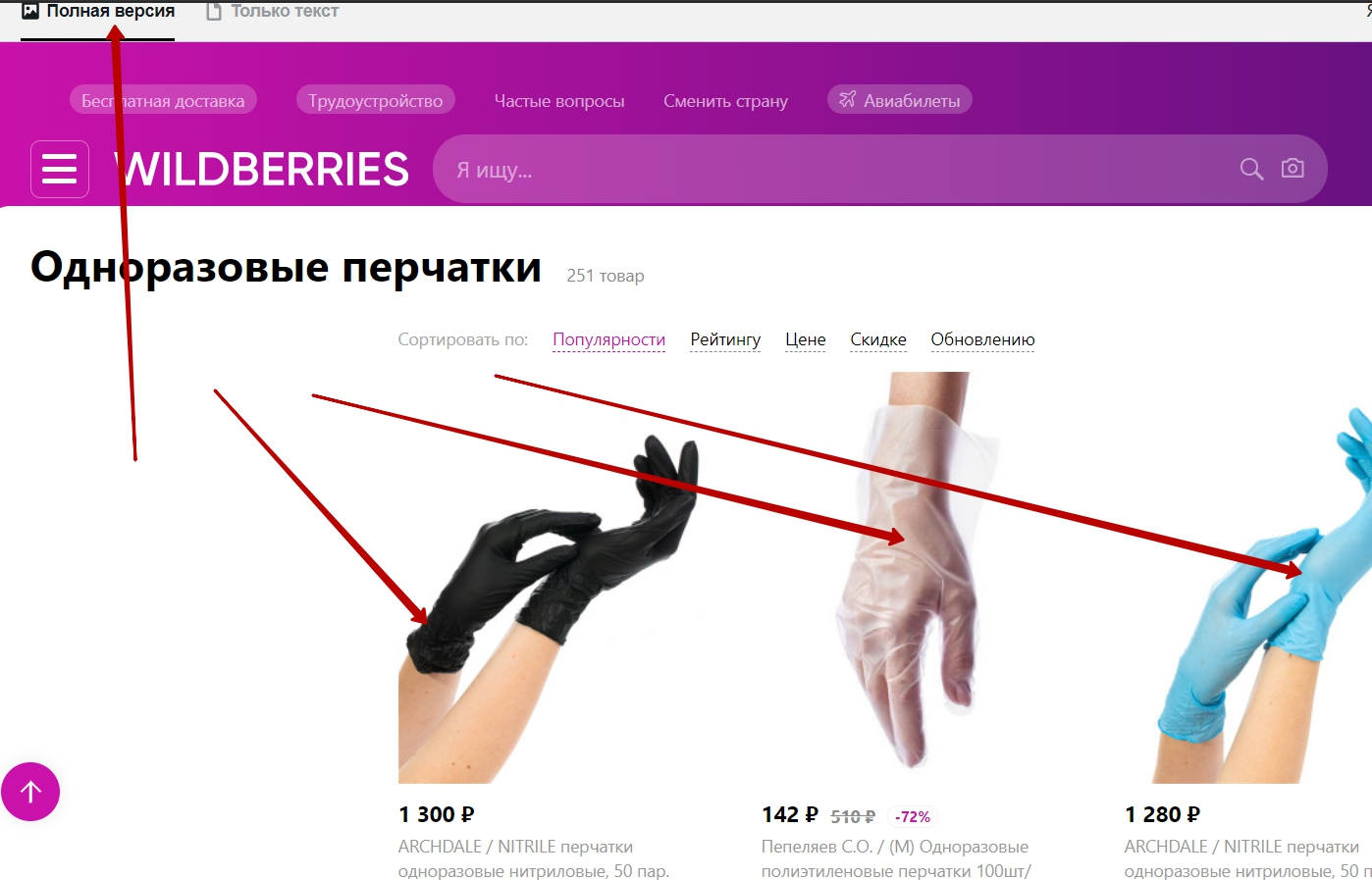
Для сравнения посмотрим на категорию магазина Wildberises
Именно так должно все индексироваться, чего не скажешь про модуль товаров от Тильды. Но если в Тильде всё делать через создание обычных страниц, то все прекрасно индексируется.
Потоки
Аналогичная ситуация обстоит с потоками.
На страницы вроде бы все нормально, новости есть. А теперь посмотрим сохраненную копию страницы.
На ней также нет контента.
Работа с большим количеством страниц
Тильда не подойдет для сайтов, на которых например 2 500 товаров. В Тильде нет возможности задать шаблонные мета-тегов. Представьте руками прописать 2 500 Title и Description. Нет возможности поменять настройки блока и применить их сразу для нескольких страниц. Нет возможности настроить рандомную перелинковку в товарах, и вообще в целом массово проработать перелинковку. Представьте что у вас те же 2 500 товаров и на каждой странице есть блок рекомендуемые товары, в котором выводится по 10 рекомендуемых товаров. А это все еще нужно массово применить.
Да, для небольших сайтов Тильда отлично подходит, но не для крупных.
Ограничения в функционале
На примере тех же товаров в некоторых нишах может потребоваться серьезный функционал, например сервис сравнения, или какой то сложный калькулятор. Корзина также достаточно проста. На товарных страницах и на категориях зачастую выводят блоки просмотренных товаров или похожих товаров. Это тоже на данный момент нельзя сделать в Тильде.
Фильтрация в категориях и листингах очень простая и причем работает только с модулем каталога товаров. Как мы выяснили выше, пока непонятно почему не индексируется товарка, а значит данный функционал тоже не подходит.
Emoji
На Тильде ограниченный список эмоджи. Эмоджи нужны для того, чтобы сниппет был более привлекательным и как следствие было больше кликов на вашу страницу.
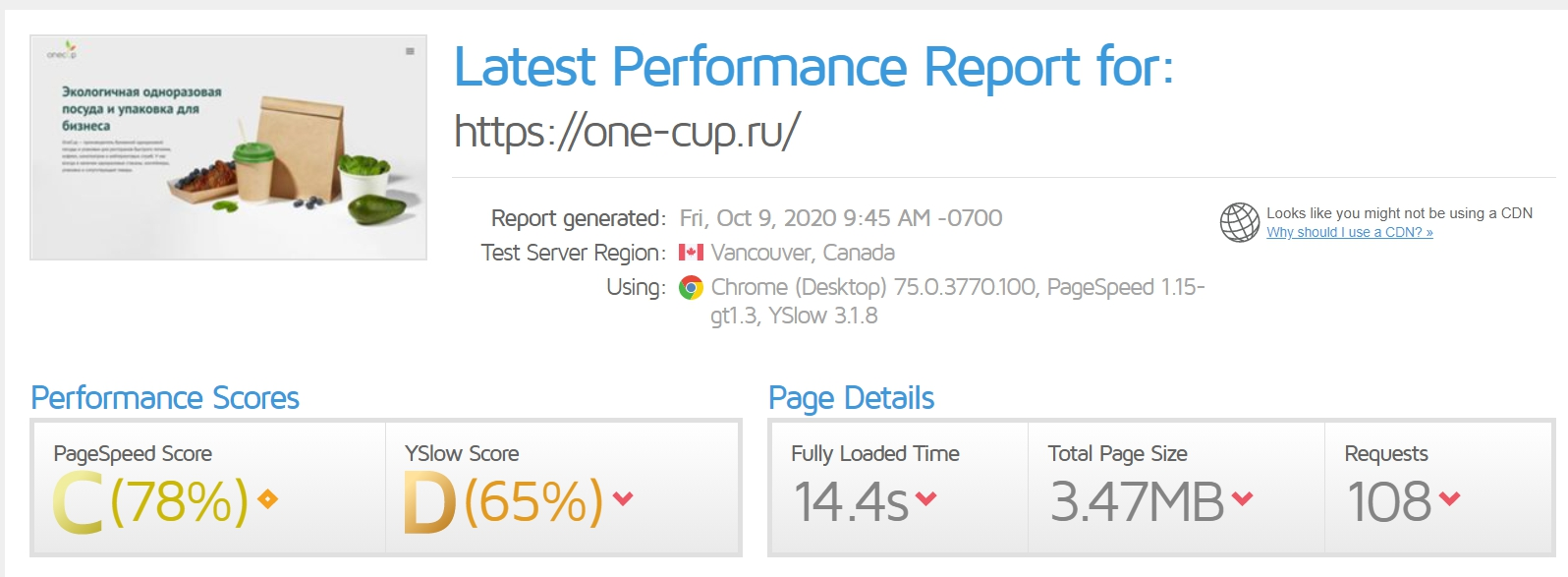
Скорость загрузки сайта
В Тильде нельзя влиять на скорость загрузки сайта. Оптимизация скорости делается разработчиками конструктора. В целом скорость неплохая:
Когда я познакомился с платформой в начале февраля 2016 года, с точки зрения SEO дела обстояли хуже. Например, нельзя было добавлять страницы 404 и подтверждать права на сайт в той удобной форме, которая реализована сейчас. Функционал расширился, за что хочется поблагодарить разработчиков. Тильда позволяет настроить наиболее важные параметры оптимизации, поэтому мы ее рекомендуем.
Читайте по теме
Тильда Бесплатный Конструктор для Создания Сайтов
Как добавить сторонний виджет или код на сайт в конструкторе Tilda?
В данной статье рассмотрим варианты по добавлению сторонних виджетов или кодов на сайт. С помощью простого функционала Вы сможете добавить на свой сайт сторонний калькулятор, календарь, HTML-код и многое другое.
Нет желания читать длинный текст?
Тогда смотрите обучающий видеоролик! В этом видео подробно описывается, как вставить виджет или код на Ваш сайт. Вы узнаете, как добавлять плейлист VK и HTML-код и сможете использовать полученную информацию в дальнейшем для добавления других типов виджетов: калькулятора, календаря и т.д.
Как добавить (вставить) сторонний виджет или код (калькулятор, календарь, HTML код и др.)?
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Добавление стороннего виджета на определенную страницу сайта
На данном примере я покажу, как вставить на страницу Вашего сайта такой виджет, как VK-плейлист.
1. Сперва заходим заходим в аудиозаписи VK, выбираем нужный нам плейлист и копируем код из поля «Код для вставки».
2. В конструкторе Tilda нажимаем «+», чтобы добавить новый блок.
3. В появившемся слева меню находим вкладку «Другое» и выбираем блок T123 «HTML-код».
4. Нажимаем красную кнопку «Контент».
5. В строку, выделенную желтым, вставляем HTML-код выбранного виджета, который Вам необходимо вставить.
6. Нажимаем «Сохранить и закрыть».
7. Нажимаем «Опубликовать» и «Открыть страницу»
Получаем примерно вот такой вид страницы сайта, на которую мы добавили сторонний виджет VK-плейлист. По аналогии Вы сможете добавить на определенную страницу своего сайта калькулятор, календарь и другие типы виджетов.
Добавление HTML-кода на все страницы сайта
Если Вам необходимо добавить HTML-код на все страницы сайта, то используйте следующий алгоритм:
1. Заходим в «Настройки сайта».
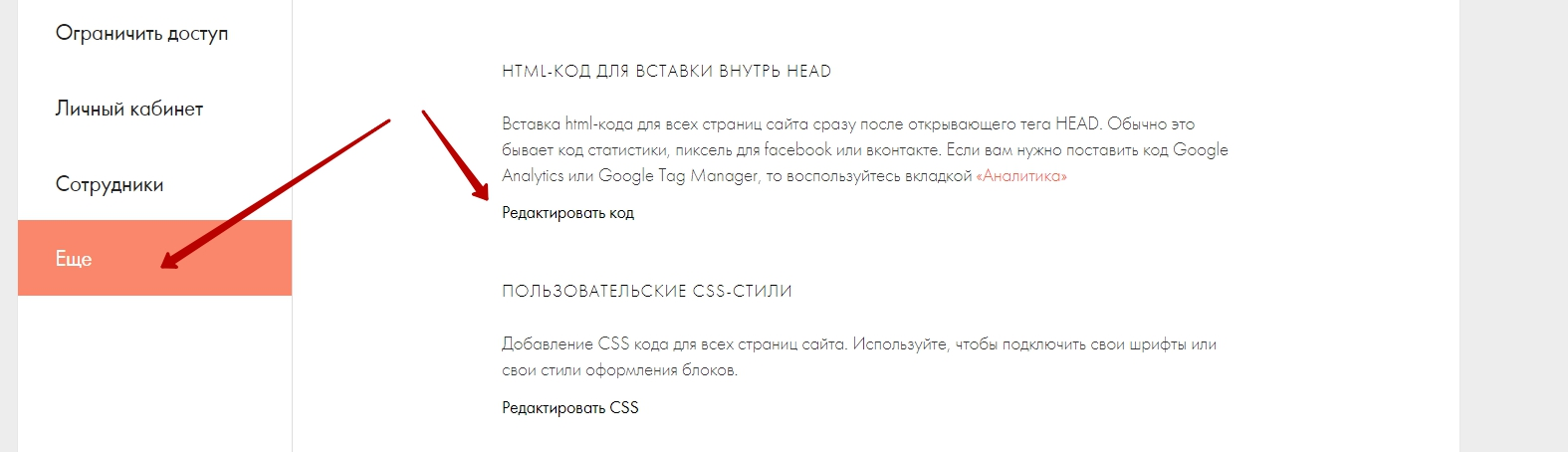
2. Нажимаем «Еще».
3. Выбираем поле «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD» и нажимаем «Редактировать код».
4. В появившемся поле вставляем код и нажимаем «Сохранить»
Добавление HTML-кода на определенную страницу сайта
Следующий алгоритм полезен в ситуации, когда Вы хотите вставить код на определенную страницу Вашего сайта.
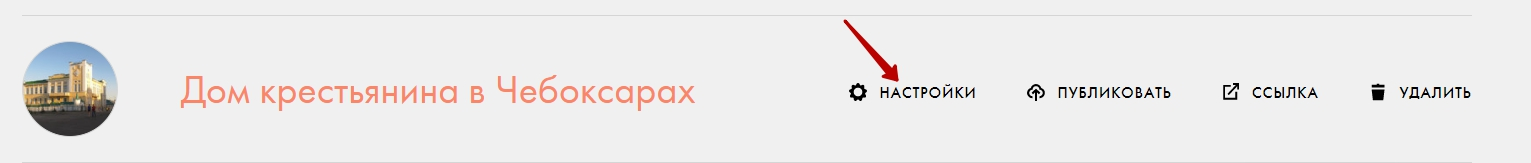
1. Заходим в «Настройки».
2. Переходим во вкладку «Дополнительно» и пролистываем вниз.
3. Находим раздел «Дополнительно» и поле «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD» и нажимаем «Редактировать код».
4. В строку, выделенную желтым, вставляем код.
5. Нажимаем «Сохранить» и видим подтверждение, что код успешно сохранен.
Если данная статья оказалась для Вас полезной – ставьте лайк. Задавайте вопросы, касающиеся тонкостей конструктора Tilda, в комментариях под указанным выше видео или под этой статьей. На вопросы постараюсь ответить в следующих видео. При желании узнать о других ценных лайфхаках по конструктору Tilda, SEO, контекстной рекламе и т.д. Вы можете подписаться на мой YouTube канал «Маркетинг в огне с Алексеем Чесноковым».
Также у меня есть курсы по маркетингу, интернет-маркетингу, по созданию и продвижению сайтов на конструкторе Tilda, ссылки на которые указаны ниже на этой странице. Переходите, ознакомляйтесь.
Эта статья была для Вас полезной?
Добавить комментарий
Понравилась статья? Поделиться с друзьями: