Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
Как посмотреть исходный код страницы в Safari на macOS
- Включите меню разработчика в Safari: для этого зайдите в меню Safari > Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные коды страниц.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
6
5
Mac Safari
Просмотр исходного кода веб-страниц в Safari и других веб-браузерах — довольно обычное занятие для многих людей, которые работают с Интернетом для жизни или даже в качестве хобби. В отличие от некоторых других браузеров, для просмотра исходного кода страницы в Safari необходимо сначала включить набор инструментов разработчика, чтобы браузер мог получить доступ к функции просмотра исходного кода веб-страницы.
В этом руководстве будет показано, как просматривать исходный код веб-страниц в Safari в Mac OS. Это относится ко всем версиям Safari и MacOS.
Вот как вы можете просмотреть исходный код веб-страниц в Safari на MacOS:
- Сначала включите меню Safari Develop, перейдя в меню Safari, выбрав «Настройки», перейдя в «Дополнительно» и установив флажок, чтобы включить меню разработчика.
- Затем в любом окне Safari перейдите на веб-страницу, источник которой вы хотите просмотреть и проверить.
- Раскройте меню «Разработка» в верхней части экрана и выберите «Показать исходный код страницы» из опций меню.
- Исходный код веб-страниц появится на экране в разделе «Источники веб-инспектора», инструментарии веб-разработчика, встроенном в Safari.
Помимо просмотра исходного кода страницы, вы также можете использовать меню «Разработка» для выполнения множества других полезных веб-трюков и задач разработчика, включая отключение Javascript и очистку кеша Safari среди множества других функций и возможностей, ориентированных на опытных пользователей и разработчиков, например поиск встроенных файлов в страницах.
Как просмотреть исходный код страницы с помощью сочетания клавиш в Safari на Mac
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого просмотра любого источника веб-страницы в браузере Safari для Mac:
- Перейдите на веб-страницу, для которой вы хотите просмотреть источник страницы.
- Нажмите сочетание клавиш Command + Option + U, чтобы просмотреть исходный код страницы.
Сочетание клавиш для просмотра исходного кода страницы открывает инструмент веб-инспектора так же, как доступ к нему из меню «Разработка».
Если вы опытный пользователь Safari, включение меню «Разработка», вероятно, станет одним из первых шагов, которые вы сделаете при первом запуске браузера.
Как бы то ни было, браузеры Chrome и Firefox также имеют аналогичные возможности инспектора веб-элементов, но, очевидно, мы сосредоточены здесь на Safari для Mac.
Функции разработчика в Safari для Mac недоступны для iPhone или iPad (в любом случае), но если вы заинтересованы в получении параметров просмотра исходного кода на мобильной стороне, вы можете использовать этот трюк с javascript для просмотра исходного кода страницы в версиях iOS и ipadOS. Сафари.
Есть ли у вас какие-нибудь полезные советы или рекомендации, связанные с просмотром исходного кода страницы или набором инструментов разработчика в Safari? Делитесь с нами своими мыслями, советами и опытом в комментариях.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
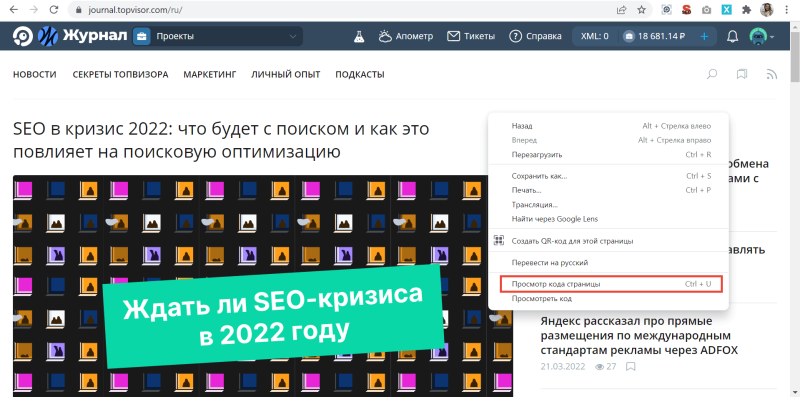
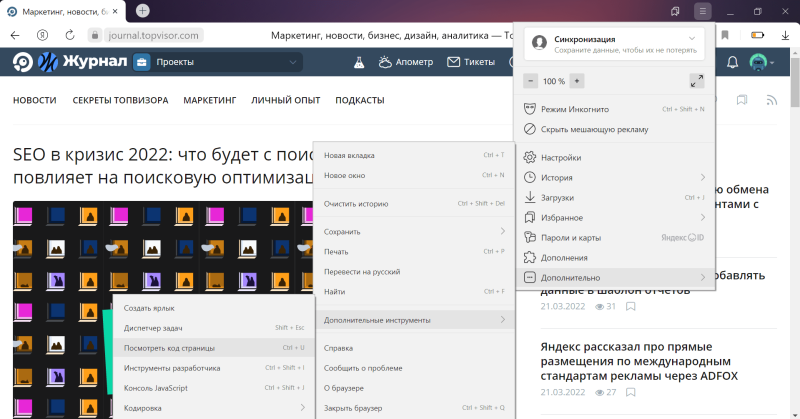
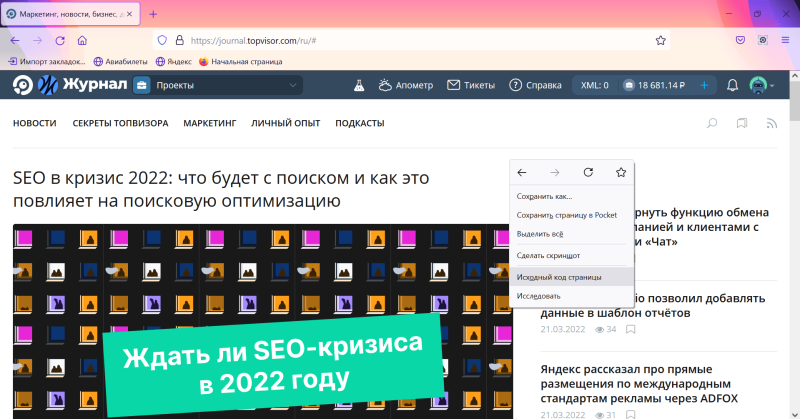
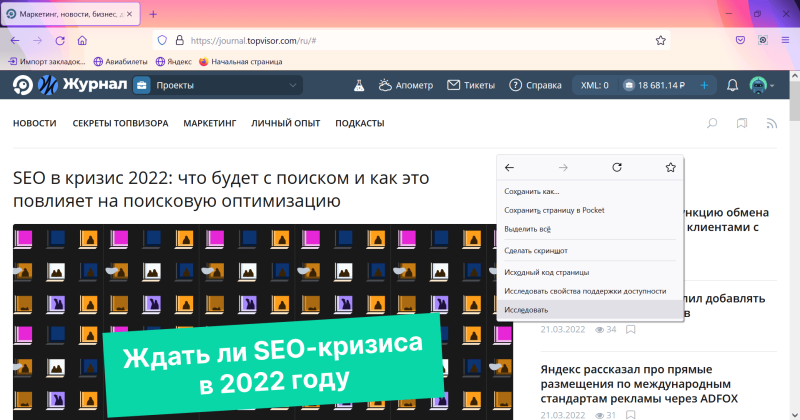
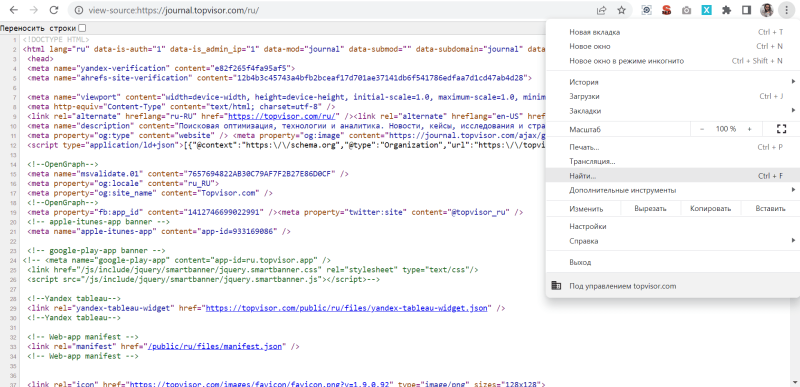
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
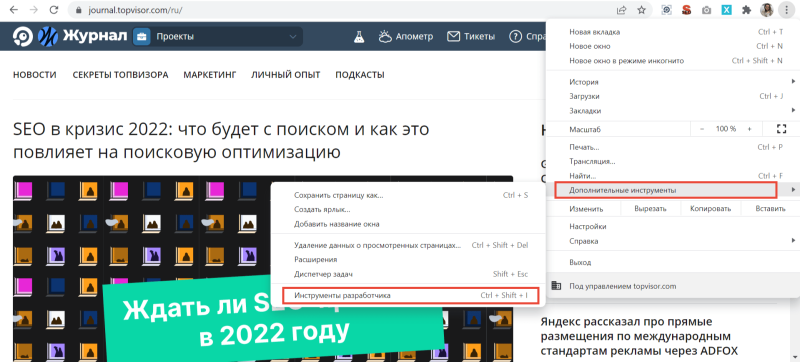
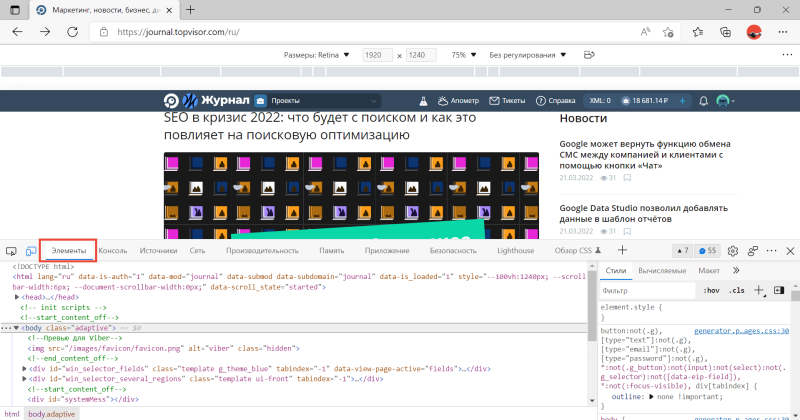
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
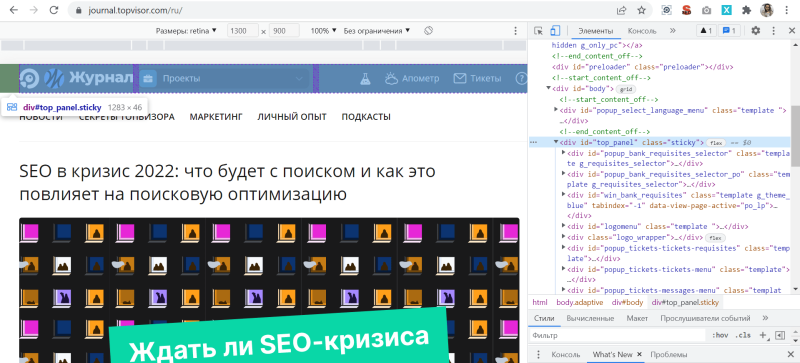
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
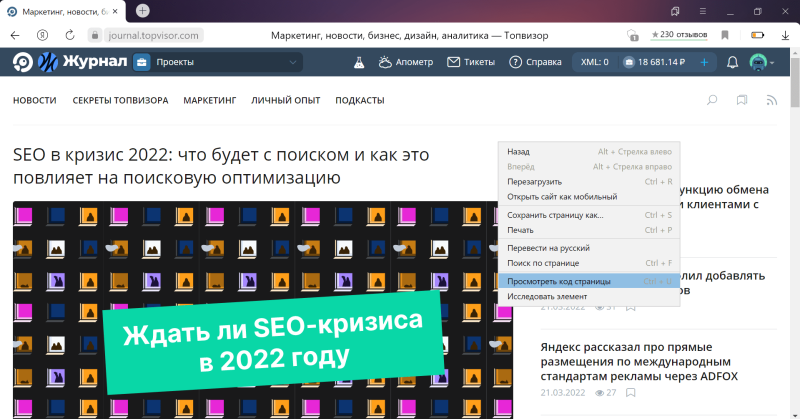
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
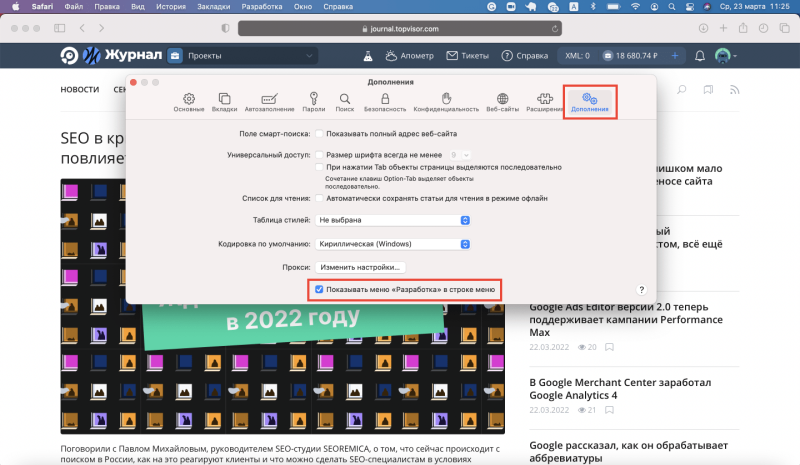
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
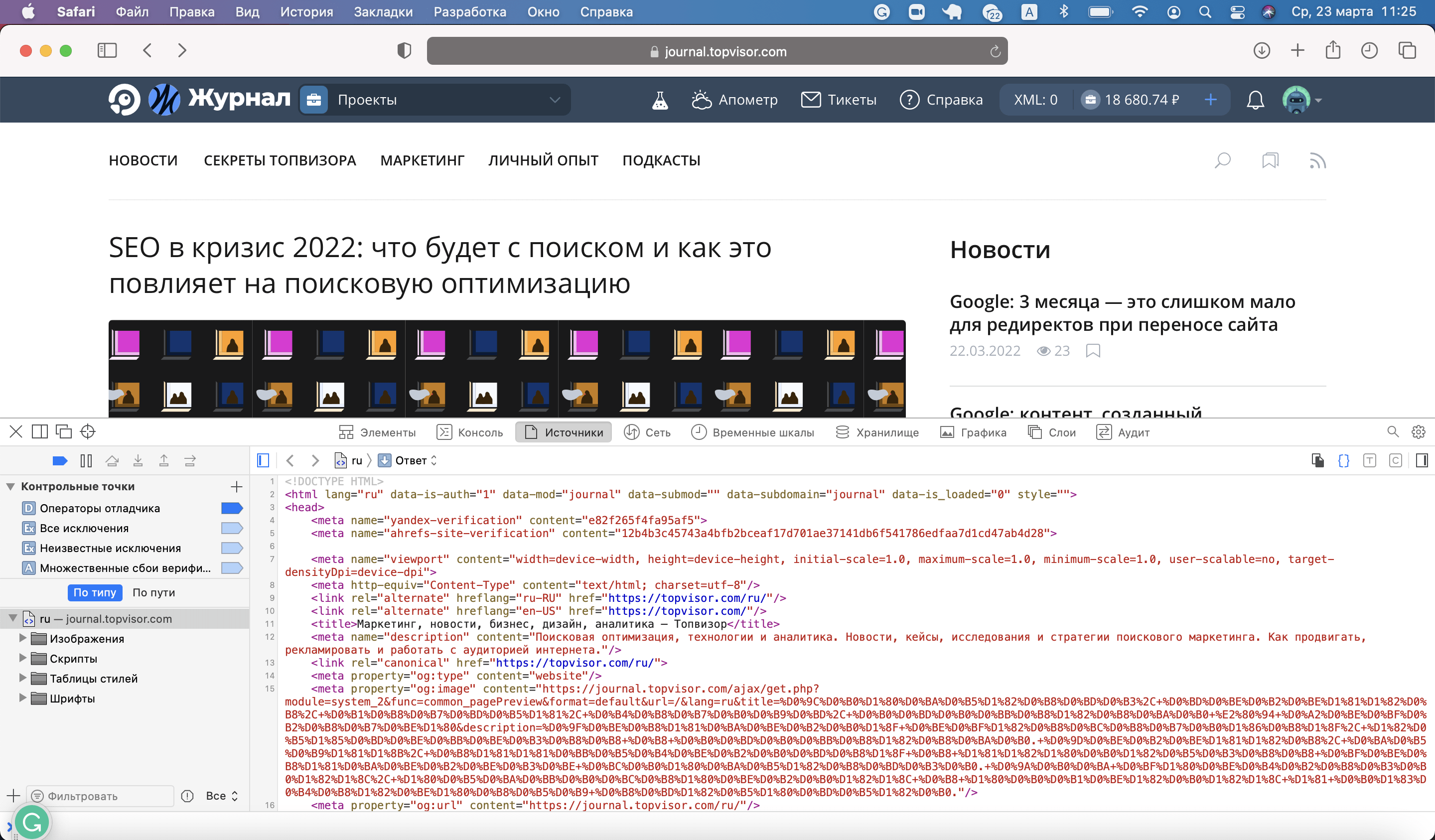
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Код откроется в нижней части страницы:
Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
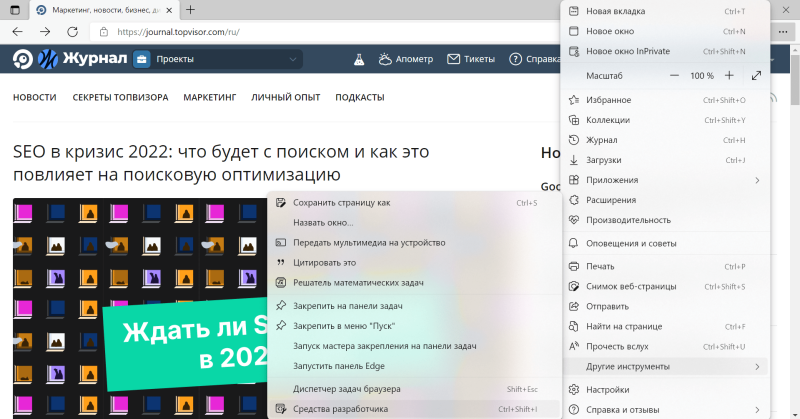
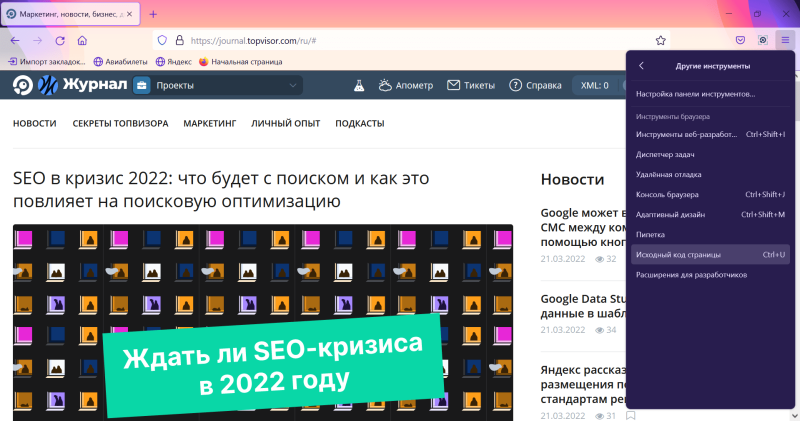
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
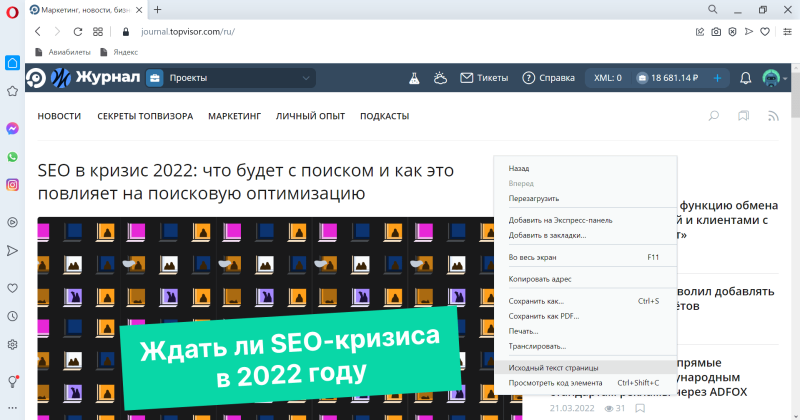
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
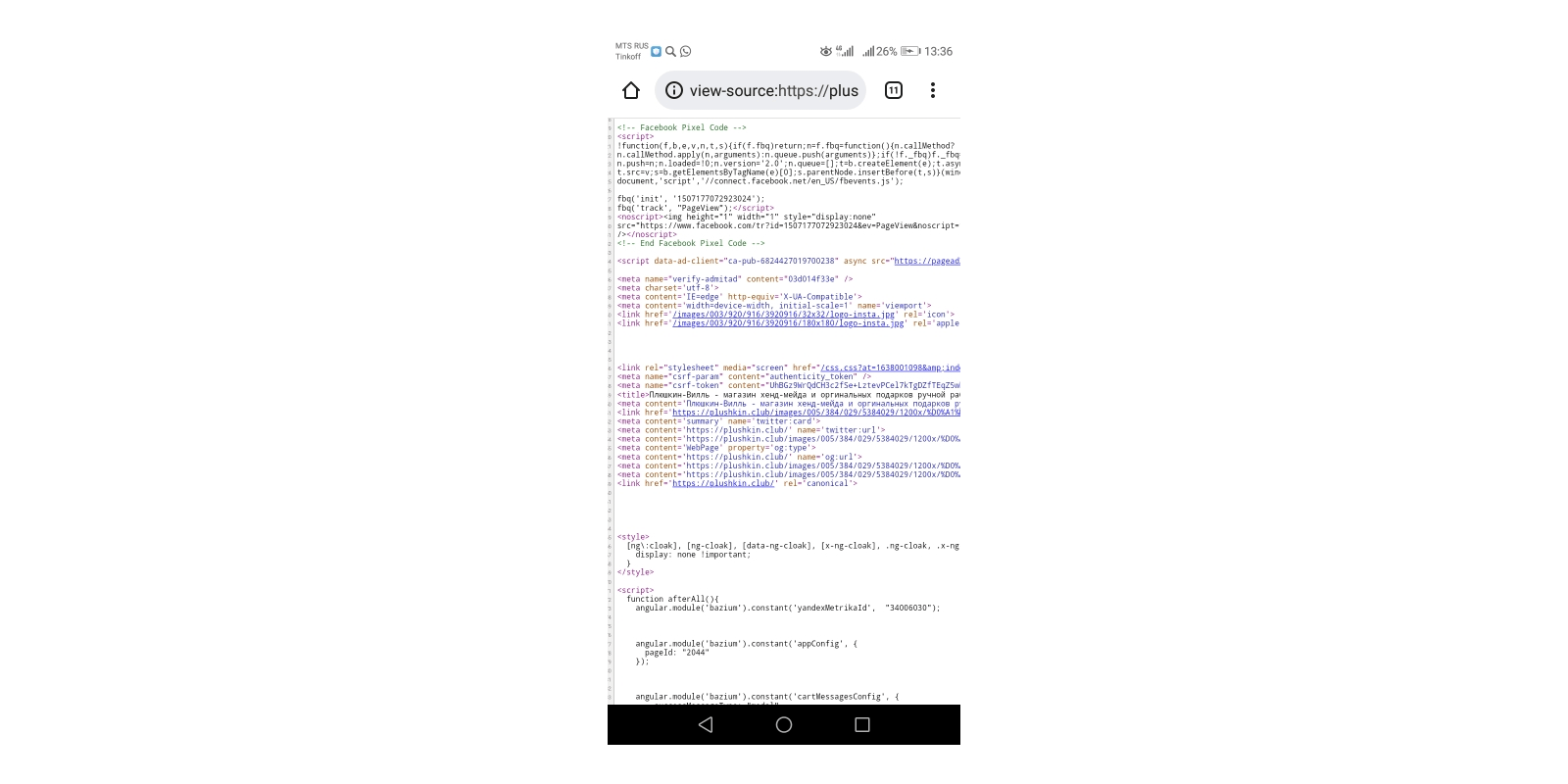
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
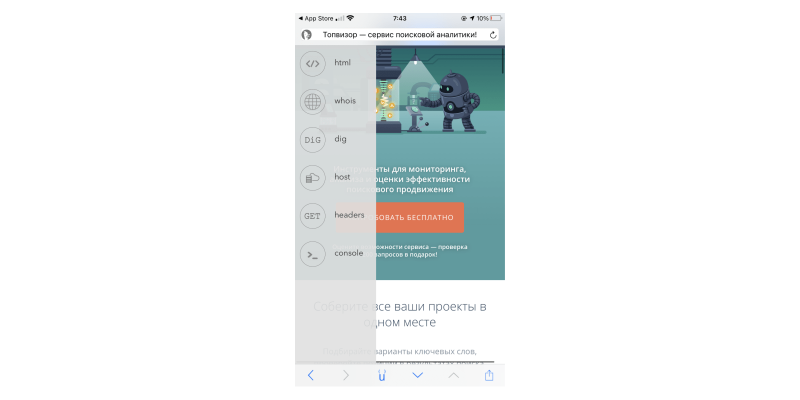
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
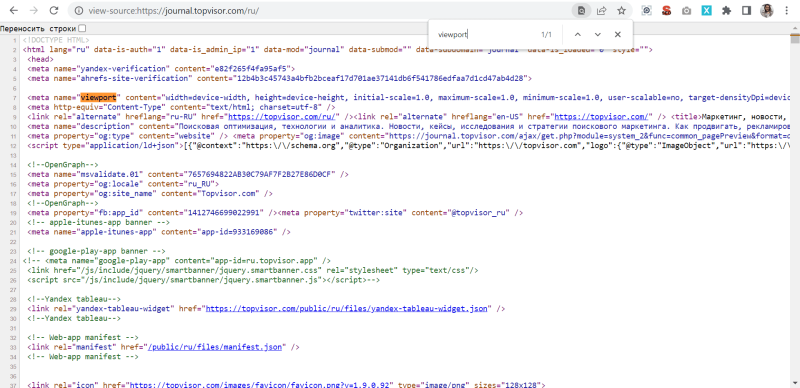
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться

За каждой красивой веб-страницей стоит сложный код, называемый исходным кодом, который обслуживает дизайн и функциональность этой веб-страницы для своих пользователей. Иногда вам может быть любопытно, и вы захотите узнать, какой именно код создает веб-страницу. Просмотр исходного кода веб-страницы возможен практически во всех веб-браузерах, и то же самое относится к Safari для Mac.
Safari для Mac позволяет просматривать исходный код веб-страницы; однако он не работает как Chrome или Firefox. Чтобы просмотреть исходный код страницы в Safari, вам необходимо сначала разблокировать скрытое меню в браузере.
Вот как включить это меню, а затем просмотреть источник веб-страницы несколькими способами.
1. Запустите Safari на вашем Mac.
2. Когда Safari запустится, нажмите меню «Safari» вверху, а затем «Настройки…»
3. Когда откроется панель «Настройки», щелкните вкладку с надписью «Дополнительно». Он должен быть последним в меню вверху.
4. Внутри вкладки «Дополнительно» вы должны увидеть параметр «Показать меню разработки в строке меню».
Установите флажок рядом с параметром, и меню сразу же будет добавлено в строку меню в браузере.
Меню «Разработка» теперь разблокировано в Safari на вашем Mac. Вот как вы можете использовать различные варианты доступа к исходному коду веб-страницы.
1. Использование меню разработки
В строке меню Safari вы должны теперь увидеть новую опцию под названием «Разработка», которая только что была разблокирована. Чтобы просмотреть исходный код страницы, щелкните меню «Разработка» и выберите «Показать исходный код страницы».
Safari должен немедленно показать вам полный исходный код веб-страницы.
2. Использование сочетания клавиш
Если вы планируете получить доступ к исходному коду нескольких веб-страниц, вы можете использовать сочетание клавиш, поскольку это будет намного быстрее, чем щелкнуть параметр в строке меню и выбрать другой вариант.
Пока веб-страница открыта в Safari, нажмите комбинацию клавиш «Option + Command + U», и Safari должен позволить вам увидеть исходный код веб-страницы.
3. Использование контекстного меню.
Возможность просмотра исходного кода веб-страницы также была добавлена в контекстное меню Safari. Чтобы получить к нему доступ, просто щелкните правой кнопкой мыши, находясь на веб-странице, и выберите параметр «Показать исходный код страницы».
Заключение
Если Safari является вашим основным браузером, и вы оказались тем, кто заинтересован в просмотре кодов различных веб-страниц, приведенное выше руководство должно помочь вам в этом, не требуя выхода из любимого браузера.
В Safari, как и в любом другом браузере, долгое время присутствовала удобная возможность просмотреть исходный код открытой веб страницы, однако начиная с шестой версии она была выключена и спрятана разработчиками как ненужная и путающая пользователей.
Напомним, что Safari – собственный браузер, разработанный Apple и входящий по умолчанию в сборки OS X и iOS, а позже портированный и под операционные системы семейства Windows.
Итак, чем же может быть полезна функция просмотра исходного когда веб-странички?
Как правило, ею пользуются или разработчики, проверяющие правильность отображения страницы в любом браузере, или пользователи, когда им необходимо достать какой-то “скрытый” контент со странички, например, фоновое изображение.
Ранее эта функция присутствовала в Safari при помощи нажатия комбинации Cmd+option+U, что бы воспользоваться этим сокращением в новых версиях необходимо перейти в “Настройки“, и в подпункте “Дополнения” установить флажок выбора напротив “Показывать меню “Разработка” в строке меню“.

Смотрите также:
- Связка ключей не сохраняет пароли на некоторых сайтах? Решение проблемы.
- Лаборатория Касперского: Уязвимость в Safari позволяет с легкостью похищать учетные данные пользователей.
- Скачать обновленный Firefox для Mac OS X, Windows, Linux и Android.
- Как перевести страницу в Safari (Mac OS X) на русский язык при помощи плагина Translation.