Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value. Вот, как создать выпадающий список:
<select id="selectID"> <option value=”GR”>Green</option> <option value=”YE”>Yellow</option> <option value=”BL”>Black</option> </select>
- Выпадающий список создается с помощью тега <select>;
- Внутри тега <select> определяются варианты для выбора с помощью тега <option>;
- В теге <option> можно использовать атрибут value, чтобы получить доступ к выбранному варианту с помощью PHP, JS, Jquery и т.д.
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры как использовать выпадающий список HTML в JavaScript / JQuery. В примерах также будет показано, как задавать стили <select> с помощью CSS / CSS3 и фреймворка Bootstrap.
- Как создать раскрывающийся список HTML — пример
- Использование атрибута value
- Пример получения доступа к выбранному варианту в JavaScript
- Получение доступа к видимому тексту в JQuery
- Пример получения значения в скрипте PHP
- Определение стилей выпадающего списка с помощью CSS
- Закругленные углы с помощью свойства border-radius
- Использование нескольких атрибутов и стилей CSS
- Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
- Демо-версия выпадающего списка с опцией поиска
В этом примере HTML select option используется для того чтобы создать выпадающий список HTML с тремя вариантами на выбор:
Посмотреть онлайн демо-версию и код
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
<select id="selectvalue"> <option>5</option> <option>10</option> <option>15</option> <option>20</option> <option>25</option> </select>
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value:
Посмотреть онлайн демо-версию и код
Для тега <select> используется следующий код:
<select id="selecttheme"> <option value="Mar">Maroon</option> <option value="Gre">Green</option> <option value="Yel">Yellow</option> <option value="Blu">Blue</option> <option value="Red">Red</option> </select>
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
<select id="selcolor"> <option value="Maroon">Maroon</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue">Blue</option> <option value="Red">Red</option> <option value="White">Other</option> </select>
Следующая строка кода используется в JavaScript, чтобы получить доступ к значению атрибута value варианта <select>:
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS, которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
На этот раз я буду использовать JQuery, чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value. В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML:
Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге <select> значение отличается от текста. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Код тега <select> следующий:
<select id="jqueryselect"> <option value="MAR">Maroon</option> <option value="GRE">Green</option> <option value="YEL">Yellow</option> <option value="BLU">Blue</option> <option value="RED">Red</option> </select>
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript:
var selectedcolor = $('#jqueryselect option:selected').text();
Также можно получить доступ к значению с помощью JQuery-метода $.val():
var selectedcolor = $('#jqueryselect').val();
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value, а не видимый текст.
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега <select> в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “Submit”. Данные формы будут передаваться в тот же PHP-файл, после чего отобразится выбранный цвет:
Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST, поэтому можно получить значения формы с помощью массива PHP $_POST[“”]. Это код формы, используемый в примере:
<form action="" method="post"> <div class="seldemo"> <label>Select A Color: </label> <select name="selphp"> <option value="Maroon">Maroon</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue">Blue</option> <option value="Red">Red</option> </select> <p><input type="submit" value="Submit" class="btncls"></p> </div> </form>
А вот как PHP-скрипт используется, чтобы получить значение HTML select option:
<?php
if( $_POST["selphp"] != "" )
{
echo "You selected the following color:<strong>". $_POST["selphp"]."</strong>";
}
?>
Если в форме указан метод GET, тогда используйте PHP-массив $_GET[“”].
Теперь рассмотрим, как определить стили выпадающего списка <select>, используя возможности CSS. В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3:
Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow. Полный код CSS выглядит следующим образом:
.selcls {
padding: 3px;
border: solid 1px #517B97;
outline: 0;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #CAD9E3), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #CAD9E3 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
width:150px;
}
Для HTML select option мы зададим свойство CSS3 border-radius, чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:
Посмотреть онлайн демо-версию и код
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple. В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL:
Посмотреть онлайн демо-версию и код
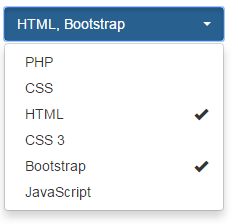
Если вы используете фреймворк Bootstrap, то у вас есть возможность применять плагины для создания крутых option HTML.
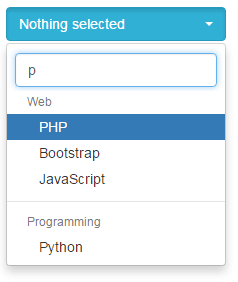
Один из таких плагинов — Bootstrap-Select. Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple.
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option:
Посмотреть онлайн демо-версию и код
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. В рамках изучения премудростей языка гипертекстовой разметки в качестве очередной задачи продолжим разбирать подробности создания форм на сайте с помощью соответствующих тегов и их атрибутов.
Сегодня мы разберем, как создавать выпадающие (раскрывающиеся) списки, в том числе со множественным выбором, при помощи select и option, каким образом сконструировать текстовое поле посредством textarea, а также поговорим о возможности расширения функциональности форм путем применения тегов fieldset, label и legend.
Оглавление
- Вступление
- Создаем варианты выпадающего списка с помощью select, option и optgroup
- Тег select и его атрибуты
- Тег option и его атрибуты
- Тег optgroup и его атрибуты
- Как посредством textarea сделать текстовое поле
- Особенности тега label
- Fieldset и legend — группировка элементов формы
Напомню, что любая форма, присутствующая на странице, создается при помощи основного тега form (который часто содержит элемент input) и предназначена для ввода какой-либо информации от пользователя и отправки ее на сервер (пример — форма обратной связи для сайта WP).
К сожалению, средства языка гипертекстовой разметки не позволяют напрямую обрабатывать эту информацию, поэтому с помощью HTML мы создаем лишь внешний вид формы, а необходимые данные отправляются для обработки. С этой целью на вебсервере целенаправленно создается специальный файл, написанный на одном из серверных языков (чаще всего, PHP). Скажем, для обратной связи можно сотворить файлик mail.php, который и будет являться обработчиком.
Вступление
При практическом использовании полученной в этой публикации информации не забудьте о том, как должна выглядеть структура любого HTML документа, где коды всех видимых элементов страницы, включая формы, всегда находятся в пределах тега body.
Эта информация крайне необходима, поскольку даже в случае использовании всех современных встроенных в популярные браузеры инструментов разработчиков (напомню, первой ласточкой в реализации этого функционала был плагин Firebug для Мазилы), вы должны четко представлять себе механизм использования основных тегов, тогда редактирование кода HTML, необходимость которого возникает время от времени, превратится в приятное занятие.
И еще. Поскольку HTML5 позволяет реализовывать многие современные задачи и, более того, в недалеком будущем будет приоритетным, в процессе повествования (не только в этой, но и в иных публикациях на данную тему) я обязательно буду акцентировать ваше внимание на те теги и атрибуты, которые появились именно в пятой модификации.
Выпадающие списки с помощью select, option и optgroup
Рассмотрим создание раскрывающихся списков как одного из вариантов веб-формы на сайте. Все его отдельные элементы формируются при помощи тегов option, которые вложены в контейнер, определяемый тэгом select. Для вариативности есть еще и optgroup, который дает возможность упорядочить список. Все эти варианты мы и разберем ниже.
В целях удобства для каждого набора тегов и атрибутов сформирована табличка, где слева дан HTML код, а справа — внешний вид конкретного варианта выпадающего списка, который будет отображаться на веб-странице сайта в браузере пользователя.
Атрибуты тега select
1. Name — в качестве значения (параметра) этого атрибута нужно добавить название списка (в приведенном примере это «list1») для его идентификации при обработке на сервере:
<form action="formdata" method="post" name="form1"> <p><select name="list1"> <option>Выберите из списка</option> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Ну и весь выпадающий список является одним из вариантов формы, а потому описывается тегом form, к которому добавляются необходимые атрибуты (action, method, name), обеспечивающие его корректное функционирование. С целью визуального показа кнопки для отправки данных на сервер здесь использован тег input с атрибутами «type=»submit»» и «value=»Отправить»». К слову, кнопочку можно оформить и посредством тега button.
2. Multiple — этот атрибут, не имеющий параметров, дает возможность множественного выбора в отличие от выше приведенного примера, где можно выбрать только один элемент (строчку). Попробуйте выделить в данном списке мышкой сразу несколько строк (по одной в любых местах, удерживая клавишу Ctrl, либо посредством Shift следующих подряд одна за одной):
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
3. Size — устанавливает высоту выпадающего списка, то есть количество отображаемых строк. Если присутствует атрибут multiple, а значение size не указано (как в примере выше), то по умолчанию отображается четыре строки, а, например, при size=»5″ будут видны уже пять:
<form action="formdata" method="post" name="form1"> <p><select name="list1" size="5" multiple> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
4. Required [HTML5] (параметров не имеет) — определяет, что обязательно нужно сделать выбор перед отправкой данных обработчику. Если элемент из списка не выбран, то данные формы отправлены не будут:
<form action="formdata" method="post" name="form1"> <p><select name="list1" required> <option></option> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
5. Autofocus [HTML5] (значений не имеет) — устанавливает фокус на список сразу после загрузки страницы. Кроме того, если пользователь привык основную часть действий производить клавишами, то как раз такое предварительно настроенное фокусирование поможет делать выбор из списка посредством стрелок на клавиатуре без всякого использования мышки:
<form action="formdata" method="post" name="form1"> <p><select name="list1" autofocus> <option>Выберите из списка</option> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
|
6. Disabled (параметров нет) — блокирует доступ к списку (отключает его). На практике обычно используется вместе со скриптами в тех случаях, когда нужно включать раскрывающийся список только при выполнении определенных условий:
<form action="formdata" method="post" name="form1"> <p><select name="list1" disabled> <option>Выберите из списка</option> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
7. Form [HTML5] — осуществляет связь списка с одной или несколькими формами, к которым он принадлежит, но находится вне контейнера <form></form>. При этом в роли значения атрибута form прописывается параметр глобального атрибута id, который добавлен к тегу form:
<form action="formdata" method="post" id="data"></form> <p><select name="list1" form="data"> <option>Выберите из списка</option> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select></p> <p><input type="submit" value="Отправить" form="data"></p> |
Не путайте атрибут тега select и основной тэг для создания формы. В примере выше к тегу form добавлен атрибут id=»data», а к select — form=»data», что и позволило связать выпадающий список с конкретной формой.
Атрибуты тега option
1. Value — определяет то значение из выпадающего списка, которое будет отправлено на сервер (обработчику формы). Собственно, обработчику отправляется имя, которое задается атрибутом name тега select, и значение value (для данного примера — 1, 2, 3, 4, 5), соответствующее выбранной строке выпадающего списка:
<form action="formdata" method="post" name="form1"> <p><select name="list1"> <option>Выберите из списка</option> <option value="1">Option</option> <option value="2">Textarea</option> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
2. Disabled — блокирует для выбора элемент выпадающего списка.
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple size="5"> <option value="1" disabled>Option</option> <option value="2">Textarea</option> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Как видно из примера, строчка «Option» неактивна и выбрать ее невозможно.
3. Label — отображает текстовое содержание (являющееся его значением) того или иного элемента списка. Если label присутствует, то выводится строчка, тождественная значению этого атрибута и игнорируется текстовое содержание, находящееся внутри тега option. То же самое происходит, ежели содержимое между <option> и </option> вовсе отсутствует.
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple size="5"> <p><option value="1" label="Тег Option"></option> <option value="2" label="Textarea">Тег Textarea</option> <option value="3">Тег Label</option> <option value="4">Тег Fieldset</option> <option value="5">Тег Legend</option></p> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Смотрите. В выше предоставленном примере первая строка для option в коде пустая (в левой части таблицы), но прописан параметр label=»Тег Option», в результате именно этот текст появился в списке (в правой части). Вторая строка кода в качестве содержимого тега option содержит текст «Тег Textarea», но в раскрывающемся списке справа отображается слово «Textarea», совпадающее со значением label=»Textarea».
4. Selected — выделяет текущий пункт выпадающего списка:
<form action="formdata" method="post" name="form1"> <p><select name="list1"> <option value="1">Option</option> <option value="2">Textarea</option> <option value="3">Label</option> <option value="4" selected>Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Если присутствует атрибут multiple, то есть возможность выделения более одного элемента:
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple size="5"> <option value="1">Option</option> <option selected value="2">Textarea</option> <option value="3">Label</option> <option selected value="4">Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Атрибуты тега optgroup
Если выпадающий список необходимо как-то упорядочить, например, разделить по группам, то для каждой из этих групп используют контейнер, состоящий из открывающего и закрывающего тегов optgroup, внутри которого содержится часть пунктов выпадающего списка. При этом существуют два атрибута для настройки подобного раскрывающегося списка.
1. Label — устанавливает название каждой группы в качестве параметра:
<form action="formdata" method="post" name="form1"> <p><select name="list1"> <optgroup label="group1"> <option value="1">Option</option> <option value="2">Textarea</option> </optgroup> <optgroup label="group2"> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </optgroup> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
То же самое, но с multiple и size=»7″ тега select:
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple size="7"> <optgroup label="group1"> <option value="1">Option</option> <option value="2">Textarea</option> </optgroup> <optgroup label="group2"> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
2. Disabled (нет значений) — блокирует выбор элементов той группы, по отношению к которой он установлен, причем, неактивные пункты обычно выделены серым цветом:
<form action="formdata" method="post" name="form1"> <p><select name="list1" multiple size="7"> <optgroup label="group1"> <option value="1">Option</option> <option value="2">Textarea</option> </optgroup> <optgroup label="group2" disabled> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> |
Небольшой видеоролик будет здесь как нельзя кстати:
Текстовое поле в форме посредством textarea
Еще один элемент формы для сайта, который мы рассмотрим — поле с возможностью ввода в него многострочного текста. Его можно создать с помощью тега textarea. Без атрибутов по умолчанию применение этого тега даст такой результат:
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
В поле можно осуществлять переносы строк, при этом текст будет передаваться обработчику на сервер с учетом сделанных переносов. Поле можно растягивать по ширине и длине, захватив мышкой нижний правый угол, который отмечен двумя диагональными полосками.
Попробуем теперь добавить к первоначальному коду несколько атрибутов с параметрами:
1. Name — определяет имя текстовой области в качестве значения для ее идентификации после отправки данных формы при их обработке на сервере.
2. Cols — ширина поля, которая в роли параметра задается числом стоящих рядом одинаковых символов, размещенных по горизонтали. Значение по умолчанию — 20.
3. Rows — высота текстового поля, определяемое количеством строк. Если число строк текста, вводимого пользователем, окажется больше значения, заданного этим атрибутом, то справа появится вертикальная полоса прокрутки.
4. Maxlength [HTML5] — указывает максимальное количество знаков, которые можно поместить в текстовое поле. При превышении лимита дальнейший ввод будет невозможен.
Ниже представлен пример со всеми выше перечисленными атрибутами, действие каждого из которых вы можете проверить самолично, просто поместив в область текста нужное количество букв и строк (можете просто ввести один и тот же символ несколько раз):
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" rows="3" cols="10" maxlength="35"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
5. Minlength [HTML5] — указывает минимальное число знаков, которые необходимо ввести в текстовую область. Ежели пользователь попытается отправить текст с меньшим количеством символов, то браузер выведет краткое сообщение с информацией, в которой будет содержаться упоминание о необходимости дополнить содержание формы и о том, сколько знаков уже введено.
<form action="formdata" method="post" name="form1"> <p><textarea name="text1" minlength="10"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
6. Placeholder [HTML5] — с помощью этого атрибута можно поместить текст в поле, являющийся параметром данного атрибута, который исчезнет, когда пользователь начнет вводить символы:
<form action="formdata" method="post" name="form1"> <p><textarea name="text1" placeholder="Введите текст"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
7. Readonly (без параметров) — ежели к textarea прикрутить данный атрибут, то текстовое поле окажется недоступным для изменения пользователями и будет предназначено только для чтения. Но на него можно навести фокус (подведите курсор к полю и щелкните левой кнопкой мышки), а также выделить и скопировать (частично или полностью) текст:
<form action="formdata" name="form1"> <p><textarea name="text1" readonly>Только для чтения</textarea></p> </form> |
Еще несколько атрибутов, реализующих дополнительный функционал при заполнении полей:
8. Autoсomplete [HTML5] — указывает, должен ли браузер выдавать подсказки при заполнении формы пользователем на основании ранее вводимых данных и дает возможность автоматически вставлять подходящий текст.
Имеет всего два параметра: on (включен) и off (выключен). Вот пример кода:
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" autoсomplete="on"></textarea></p> <p><input type="submit" value="Отправить"></p> </form>
Данный атрибут со значением «on» работает только тогда, когда в веб-обозревателе конкретного пользователя включено автозаполнение полей формы.
9. Wrap [HTML5] — устанавливает для браузера правила переноса строк в текстовой области с помощью трех значений:
Soft — набор символов, который не помещается в поле по ширине, автоматически переносится на новую строчку. При этом обработчику текст будет передан в виде одной строки. В том случае, если пользователь осуществит перенос текста в любом нужном месте с помощью клавиши «Enter», то такой перенос сохраняется при отправке вебформы.
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" wrap="soft"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
Hard — переносы производятся автоматически, если текст не влезает в поле по ширине, причем, при отправке обработчику места таких переносов будут сохранены. Этот параметр используется только в связке с атрибутом cols:
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" cols="10" wrap="hard"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
Off — отключение переносов строк. Если напечатать текстовый фрагмент без механического переноса посредством клавиши «Enter», то весь текст будет помещен в одну строку, причем, появится горизонтальная полоса прокрутки:
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" wrap="off"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
Далее вкратце упомяну еще несколько атрибутов, их действия абсолютно тождественны воздействию одноименных аналогов для других тегов, которые мы уже разбирали в этой статье.
10. Autofocus [HTML5] (не имеет параметров) — инициирует фокусирование на текстовое поле при загрузке страницы с формой.
11. Disabled — в отличие от атрибута readonly (который также запрещает редактировать содержимое поля, но дает возможность навести на него фокус), полностью блокирует доступ к текстовой области, которая окрашивается обычно в серый цвет:
<form action="formdata" name="form1"> <p><textarea name="text1" disabled>Неактивное текстовое поле</textarea></p> </form> |
12. Form [HTML5] — связывает текстовое поле с формой в тех случаях, когда по тем или иным причинам оно расположено вне <form></form>. Как и в случае с тегом select, связь осуществляется посредством глобального атрибута id для form. При этом параметры id и атрибута form тождественны:
<form action="formdata" method="post" id="data"></form> <p><b>Введите текст:</b></p> <p><textarea name="text1" form="data"></textarea></p> <p><input type="submit" value="Отправить" id="data"></p> |
Введите текст: |
13. Required — определяет, что поле обязательно для заполнения. Если в текстовой области не будет содержимого, при попытке отправки формы на сервер веб-браузер выведет сообщение о необходимости ее заполнения, а форма отправлена не будет. Содержание сообщения зависит от браузера и не может быть изменено.
<form action="formdata" method="post" name="form1"> <p><b>Введите текст:</b></p> <p><textarea name="text1" required></textarea></p> <p><input type="submit" value="Отправить"></p> </form> |
|
Еще один видеоролик по созданию текстового поля:
Особенности тега label
По умолчанию элемент формы при щелчке по его текстовой составляющей не активируется. Возьмем сначала в качестве примера список (реализуемый с помощью атрибута type=»checkbox» тега input), нужные строки которого пользователь должен отметить, заполнив соответствующие чекбокс(-ы) галочками. Чтобы поставить галочку, необходимо щелкнуть по флажку мышкой, но клик по расположенному рядом тексту будет безрезультатным. Можете попробовать ниже:
<form action="formdata" method="POST" name="form1"> <input type="checkbox">Letter A<br> <input type="checkbox">Letter B<br> <input type="checkbox">Letter C<br> <input type="checkbox">Letter D </form> |
Именно тег label позволяет реализовать активацию какого-либо элемента при клике по его названию. Есть 2 способа, с помощью которых можно связать элемент формы HTML и текст.
1 способ. Необходимо применить идентификатор id внутри элемента формы и указать его имя в качестве значения атрибута for тега label:
<form action="formdata" method="POST" name="form1"> <input type="checkbox" id="check1"> <label for="check1">Letter A</label><br> <input type="checkbox" id="check2"> <label for="check2">Letter B</label><br> <input type="checkbox" id="check3"> <label for="check3">Letter C</label><br> <input type="checkbox" id="check4"> <label for="check4">Letter D</label> </form> |
2 способ. Элемент формы поместить внутрь контейнера, созданного тегом label:
<form> <label><input type="checkbox">Letter A</label><br> <label><input type="checkbox">Letter B</label><br> <label><input type="checkbox">Letter C</label><br> <label><input type="checkbox">Letter D</label> </form> |
Теперь можете кликнуть не только по самой форме, но и по тексту, расположенному рядом. Итог будет идентичным. Другим примером может служить форма для ввода текста (создаваемая с помощью атрибута type=»text» того же input), где активация (помещение курсора в текстовое поле) будет происходить и после щелчка по надписи «Введите текст»:
<form action="formdata" method="POST" name="form1"> <p><label>Введите текст:<input type="text"></label></p> <p><input type="submit" value="Отправить"></p> </form> |
Введите текст: |
Итак, с помощью тега label можно успешно реализовать связывание элементов форм и текста.
Fieldset и legend — группировка элементов формы
Наверное, вы заметили, что на многих веб-сайтах HTML формы бывают разделены на группы. Это можно реализовать посредством fieldset, который является контейнером, где расположены все элементы данной части формы. При этом очень часто в состав содержимого этого тега входит один или несколько тэгов legend, с помощью которых прописываются названия групп.
Давайте в качестве начального примера сформируем одну подгруппу с привлечением атрибута type тега input для создания чекбоксов и в пределах <legend></legend> впишем ее название. Ниже в таблице слева находится HTML код для этой формы, а справа — результат его работы:
<fieldset> <legend><strong>Какую CMS вы используете?</strong> </legend> <p><input type="checkbox">WordPress <input type="checkbox">Joomla</p> </fieldset> |
Обратите внимание, что при использовании fieldset все пространство области его действия по умолчанию для наглядности выделяется специальной рамкой. Выглядит неплохо. Естественно, за счет CSS свойств вид этой рамки можно изменить, а то и вовсе ее убрать. Для тега fieldset существуют три атрибута, влияние которых мы сейчас незамедлительно и разберем:
1. Name [HTML5] — служит для наименования совокупности элементов, объединенных в контейнере <fieldset></fieldset>. Название (как параметр этого атрибута) применяется в дальнейшем с целью идентификации конкретной группы при обработке формы, в том числе в скриптах, включая JavaScript.
Чтобы наглядно продемонстрировать действие name, заключим данную группу в тег form для корректной работы и добавим кнопку с помощью тега button, прописав к нему параметр HTML события onclick=»form.group1.style.backgroundColor=’#e1dccd'», в котором и присутствует значение этого атрибута. Данное событие позволяет пользователю с помощью созданной кнопочки изменить цвет фона в пределах области формы, заданной тегом fieldset:
<form action="form1" method="post"> <fieldset name="group1"> <legend><strong>Какую CMS вы используете?</strong> </legend> <p><input type="checkbox">WordPress <input type="checkbox">Joomla</p> </fieldset><br> <p><button type="button" onclick="form.group1.style.backgroundColor='#e1dccd'"> Изменить цвет элемента</button></p> </form> |
2. Disabled [HTML5] — (нет значений) подобно одноименным атрибутам для уже рассмотренных тэгов деактивирует группу элементов (вас ждет неудача при попытке заполнить чекбоксы ниже):
<form action="form1" method="post"> <fieldset disabled> <legend><strong>Какую CMS вы используете?</strong> </legend> <p><input type="checkbox">WordPress <input type="checkbox">Joomla</p> </fieldset> </form> |
3. Form [HTML5] — связывает вебформу, расположенную отдельно, с конкретной группой. Идентификация реализуется путем установки одинаковых значений form и универсального атрибута id (в нашем примере это id=»data» и form=»data»):
<form action="form1" method="post" id="data"></form> <fieldset form="data"> <legend><strong>Какую CMS вы используете?</strong> </legend> <p><input type="checkbox">WordPress <input type="checkbox">Joomla</p> </fieldset> |
Ну а дальше приведу пример кода многообразной формы, куда включены чекбоксы, текстовое поле и радиокнопки:
<form action="formdata" method="post" name="form1"> <fieldset> <legend><strong>Какую CMS вы используете?</strong></legend> <p><input type="checkbox">WordPress <input type="checkbox">Joomla</p> </fieldset><br> <p><textarea name="text1" rows="10" cols="60" placeholder="Дайте информацию о себе"></textarea></p> <fieldset> <legend><strong>Владельцем какого ресурса вы являетесь?</strong></legend> <p><input type="radio" name="web" value="rad1">Сайта <input type="radio" name="web" value="rad2">Портала <input type="radio" name="web" value="rad3">Блога</p> </fieldset><br> <p><input type="submit" value="Отправить"></p> </form>
В веб-браузере такая веб-форма будет выглядеть следующим образом:
Таким образом, мы рассмотрели те возможности, которые предоставляет использование наиболее распространенных тегов для форм, позволяющих также расширить их функциональность.
Надеюсь, содержание статьи окажется для вас полезным. Публикации на эту тему продолжатся, а потому оформляйте подписку незамедлительно для получения свежих материалов, которые дадут вам необходимые знания, позволяющие быстро и четко редактировать страницы ресурса. В заключение посмотрите еще одно видео по теме:
Как инспектировать код в выпадающих меню?
Подкиньте идей как в инспекторе кода (F12) просматривать код css классов для динамических меню и для селекторов :hover.
Меню просто скрывается. Если важно то это страница отчетов в SSRS выпадающее меню выбора формата.
Немного дополню. Основная идея была изменить это выпадающее меню, т.н. «SharePoint branding».
Приведу полученный код, что бы в будущем не мучились.
<div class="ms-core-menu-box ms-core-menu-hasIcons ms-core-defaultFont ms-shadow" role="menu" title="" dir="ltr" contenteditable="false" style="top: 52px; position: absolute; visibility: visible; left: 4px; width: 250px;" flipped="false"><ul class="ms-core-menu-list"><li type="option" onmenuclick="STSNavigate2(event,'http://sharepoint2016/sites/portal/_layouts/15/ReportServer/RSAction.aspx?RSAction=ReportBuilderViewer&ReportPath=http%3a%2f%2fsharepoint2016%2fsites%2fportal%2fLib%2f05+%d0%93%d0%b5%d0%be%d0%bb%d0%be%d0%b3%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b5+%d0%be%d0%b1%d1%8a%d0%b5%d0%ba%d1%82%d1%8b%2f05_01_FondStructure.rdl');" text="Открыть в построителе отчетов" callbackitem="true" menugroupid="2147483647" enabled="true" checked="false" onmenuclick_original="STSNavigate2(event,'http://sharepoint2016/sites/portal/_layouts/15/ReportServer/RSAction.aspx?RSAction=ReportBuilderViewer&ReportPath=http%3a%2f%2fsharepoint2016%2fsites%2fportal%2fLib%2f05+%d0%93%d0%b5%d0%be%d0%bb%d0%be%d0%b3%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b5+%d0%be%d0%b1%d1%8a%d0%b5%d0%ba%d1%82%d1%8b%2f05_01_FondStructure.rdl');" text_original="Открыть в построителе отчетов" valorig="
" id="mp1_0_0" class="ms-core-menu-item ms-core-menu-itemSelected"><a class="ms-core-menu-link" id="mp1_0_0_Anchor" href="javascript:;" onclick="return false;" title="Открыть в построителе отчетов"><div class="ms-core-menu-icon"></div><div class="ms-core-menu-label" id="m_sqlRsWebPart_RSWebPartToolbar_ctl00_RptControls_RSActionMenu_ReportBuilder_forRendering"><span class="ms-core-menu-title">Открыть в построителе отчетов</span><span></span></div><span class="ms-accessible"></span><div></div></a></li><li type="option" text="Новое предупреждение данных" callbackitem="true" menugroupid="2147483647" enabled="false" text_original="Новое предупреждение данных" valorig="
" id="mp1_0_1" class="ms-core-menu-item ms-core-menu-itemDisabled"><a class="ms-core-menu-link" id="mp1_0_1_Anchor" href="javascript:;" onclick="return false;" aria-disabled="true" title="Новое предупреждение данных"><div class="ms-core-menu-icon"></div><div class="ms-core-menu-label" id="m_sqlRsWebPart_RSWebPartToolbar_ctl00_RptControls_RSActionMenu_DataAlert_forRendering"><span class="ms-accessible ms-core-menu-disabledText">Отключено</span><span class="ms-core-menu-title">Новое предупреждение данных</span><span></span></div><span class="ms-accessible"></span><div></div></a></li><li type="option" text="Подписка" callbackitem="true" menugroupid="2147483647" enabled="false" text_original="Подписка" valorig="
" id="mp1_0_2" class="ms-core-menu-item ms-core-menu-itemDisabled"><a class="ms-core-menu-link" id="mp1_0_2_Anchor" href="javascript:;" onclick="return false;" aria-disabled="true" title="Подписка"><div class="ms-core-menu-icon"></div><div class="ms-core-menu-label" id="m_sqlRsWebPart_RSWebPartToolbar_ctl00_RptControls_RSActionMenu_Subscribe_forRendering"><span class="ms-accessible ms-core-menu-disabledText">Отключено</span><span class="ms-core-menu-title">Подписка</span><span></span></div><span class="ms-accessible"></span><div></div></a></li><li type="option" onmenuclick="$find('m_sqlRsWebPart_ctl00_ReportViewer').invokePrintDialog();" text="Печать" callbackitem="true" menugroupid="2147483647" enabled="true" checked="false" onmenuclick_original="$find('m_sqlRsWebPart_ctl00_ReportViewer').invokePrintDialog();" text_original="Печать" valorig="
" id="mp1_0_3" class="ms-core-menu-item"><a class="ms-core-menu-link" id="mp1_0_3_Anchor" href="javascript:;" onclick="return false;" title="Печать"><div class="ms-core-menu-icon"></div><div class="ms-core-menu-label" id="m_sqlRsWebPart_RSWebPartToolbar_ctl00_RptControls_RSActionMenu_Print_forRendering"><span class="ms-core-menu-title">Печать</span><span></span></div><span class="ms-accessible"></span><div></div></a></li><li type="submenu" text="Экспорт" callbackitem="true" id="mp1_0_4" class="ms-core-menu-item ms-core-menu-hasArrow"><a class="ms-core-menu-link" id="mp1_0_4_Anchor" href="javascript:;" onclick="return false;" title="Экспорт"><div class="ms-core-menu-icon"></div><div class="ms-core-menu-label" id="m_sqlRsWebPart_RSWebPartToolbar_ctl00_RptControls_RSActionMenu_Export"><span class="ms-core-menu-title">Экспорт</span><span></span></div><span class="ms-accessible"></span><div class="ms-core-menu-arrowBox"><img class="ms-core-menu-arrow" src="/_layouts/15/images/MArr.gif" alt="Подменю" title=""></div></a></li></ul></div>-
Вопрос заданболее трёх лет назад
-
1327 просмотров
В общем решение устроившее меня нашлось.
1. открыть инспектор кода F12
2. В консоли ввести код setTimeout(function(){debugger;}, 5000)
3. За 5 секунд успеть открыть нужный элемент
4. Дождаться когда высветится окно отладчика
5. Выбрать нужный элемент селектором
Пригласить эксперта

Если меню скрывается когда курсор уходит, или еще как-то, то когда оно откроется, нажми на нем правым кликом, что появилось контекстное меню. Далее переведи курсор в панель разработчика и делай там свои дела. Пока делаешь дела, на странице не кликай.
Скомбинировав коментарии выше вот мое решение:
1. Открываем DevTools
2. Наводим на элемент , при наведении на который выпадает меню, меню — выпадает
3. Инспектируем выпавшее меню Ctrl+Shift+C
4. Нажимаем на меню правой кнопкой, активируя браузерное меню
5. Спускаемся в окно инспектора(выпавшее браузерное меню, не даст закрыться выпадающему меню)
6. Копируем в разметке элемент, выпадающего меню, я нажимал на Copy->Copy Element клавиатурой, без использования мыши, т.к. меню пропадало, при попадании мыши на страницу
7. В нужном месте вставляем элемент, аналогично вставлял клавиатурой, чтобы не закрыть выпадающее меню.
Все теперь, можно перейти на страницу и инспектировать любой элемент меню, оно не закроется
-
Показать ещё
Загружается…
26 мая 2023, в 13:02
1500 руб./за проект
26 мая 2023, в 12:15
30000 руб./за проект
26 мая 2023, в 12:15
6000 руб./за проект
Минуточку внимания
Выпадающий список в ячейке листа
Видео
У кого мало времени и нужно быстро ухватить суть — смотрим обучающее видео:
Кому интересны подробности и нюансы всех описанных способов — дальше по тексту.
Способ 1. Примитивный
Один щелчок правой кнопкой мыши по пустой ячейке под столбцом с данными, команда контекстного меню Выбрать из раскрывающегося списка (Choose from drop-down list) или нажать сочетание клавиш ALT+стрелка вниз. Способ не работает, если ячейку и столбец с данными отделяет хотя бы одна пустая строка или вам нужен товар, который еще ни разу не вводился выше:

Способ 2. Стандартный
- Выделите ячейки с данными, которые должны попасть в выпадающий список (например, наименованиями товаров).
- Если у вас Excel 2003 или старше — выберите в меню Вставка — Имя — Присвоить (Insert — Name — Define), если Excel 2007 или новее — откройте вкладку Формулы (Formulas) и воспользуйтесь кнопкой Диспетчер имен (Name Manager), затем Создать. Введите имя (можно любое, но обязательно без пробелов и начать с буквы!) для выделенного диапазона (например Товары). Нажмите ОК.
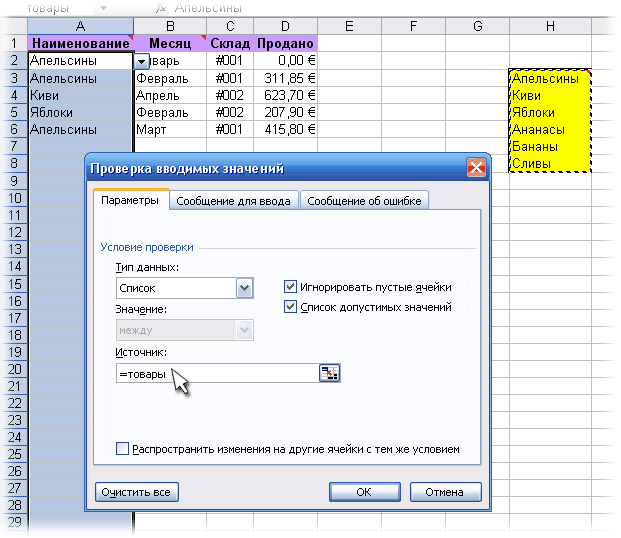
- Выделите ячейки (можно сразу несколько), в которых хотите получить выпадающий список и выберите в меню (на вкладке) Данные — Проверка (Data — Validation). Из выпадающего списка Тип данных (Allow) выберите вариант Список (List) и введите в строчку Источник (Source) знак равенства и имя диапазона (т.е. =Товары).

Нажмите ОК.
Все! Наслаждайтесь!

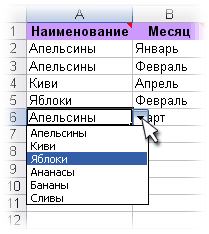
Важный нюанс. В качестве источника данных для списка может выступать и динамический именованный диапазон, например прайс-лист. Тогда при дописывании новых товаров к прайсу, они будут автоматически добавляться к выпадающему списку. Еще одним часто используемым трюком для таких списков является создание связанных выпадающих списков (когда содержимое одного списка меняется в зависимости от выбора в другом).
Способ 3. Элемент управления
Этот способ представляет собой вставку на лист нового объекта — элемента управления «поле со списком» с последующей привязкой его к диапазонам на листе. Для этого:
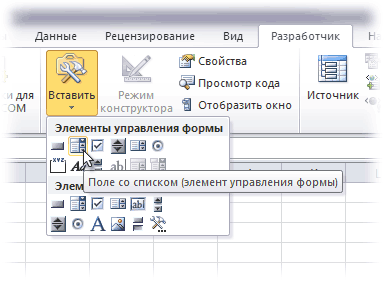
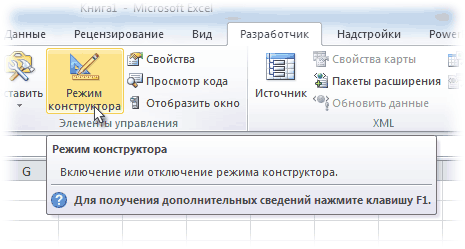
- В Excel 2007/2010 откройте вкладку Разработчик (Developer). В более ранних версиях — панель инструментов Формы (Forms) через меню Вид — Панели инструментов — Формы (View — Toolbars — Forms). Если этой вкладки не видно, то нажмите кнопку Офис — Параметры Excel — флажок Отображать вкладку Разработчик на ленте (Office Button — Excel Options — Show Developer Tab in the Ribbon)
- Найдите значок выпадающего списка среди элементов управления форм (не ActiveX!). Ориентируйтесь по всплывающим подсказкам — Поле со списком:
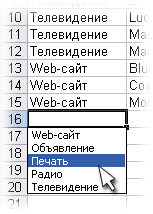
Щелкните по значку и нарисуйте небольшой горизонтальный прямоугольник — будущий список. - Щелкните по нарисованному списку правой кнопкой мыши и выберите команду Формат объекта (Format control). В появившемся диалоговом окне задайте
- Формировать список по диапазону — выделите ячейки с наименованиями товаров, которые должны попасть в список
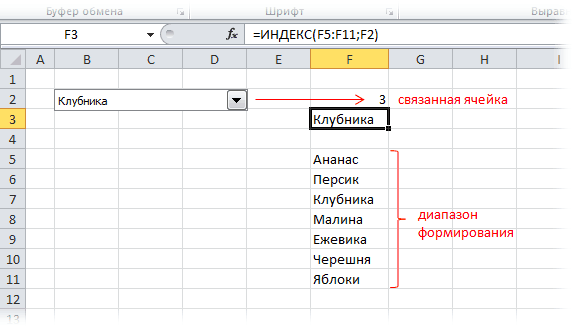
- Связь с ячейкой — укажите ячейку куда нужно выводить порядковый номер выбранного пользователем элемента.
- Количество строк списка — сколько строк показывать в выпадающем списке. По умолчанию — 8, но можно больше, чего не позволяет предыдущий способ.
После нажатия на ОК списком можно пользоваться.
Чтобы вместо порядкового номера элемента выводилось его название можно дополнительно использовать функцию ИНДЕКС (INDEX), которая умеет выводить содержимое нужной по счету ячейки из диапазона:

Способ 4. Элемент ActiveX
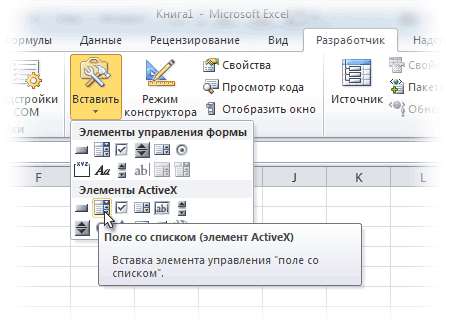
Этот способ частично напоминает предыдущий. Основное отличие в том, что на лист добавляется не элемент управления, а элемент ActiveX «Поле со списком» из раскрывающегося набора под кнопкой Вставить (Insert) с вкладки Разработчик (Developer):

Механизм добавления тот же — выбираем объект из списка и рисуем его на листе. А вот дальше начинаются серьезные отличия от предыдущего способа.
Во-первых, созданный выпадающий ActiveX список может находится в двух принципиально разных состояниях — режиме отладки, когда можно настраивать его параметры и свойства, двигать его по листу и менять размеры и — режиме ввода, когда единственное, что можно — выбирать из него данные. Переключение между этими режимами происходит с помощью кнопки Режим Конструктора (Design Mode) на вкладке Разработчик (Developer):

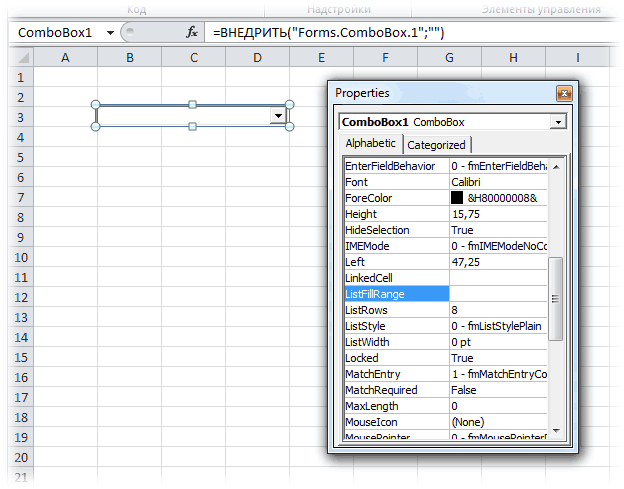
Если эта кнопка нажата, то мы можем настраивать параметры выпадающего списка, нажав соседнюю кнопку Свойства (Properties), которая откроет окно со списком всех возможных настроек для выделенного объекта:

Самые нужные и полезные свойства, которые можно и нужно настроить:
- ListFillRange — диапазон ячеек, откуда берутся данные для списка. Выделить мышью диапазон он не даст, надо просто вписать его руками с клавиатуры (например, Лист2!A1:A5)
- LinkedCell — связанная ячейка, куда будет выводиться выбранный из списка элемент
- ListRows — количество отображаемых строк
- Font — шрифт, размер, начертание (курсив, подчеркивание и т.д. кроме цвета)
- ForeColor и BackColor — цвет текста и фона, соответственно
Большим и жирным плюсом этого способа является возможность быстрого перехода к нужному элементу в списке при вводе первых букв с клавиатуры(!), чего нет у всех остальных способов. Приятным моментом, также, является возможность настройки визуального представления (цветов, шрифтов и т.д.)
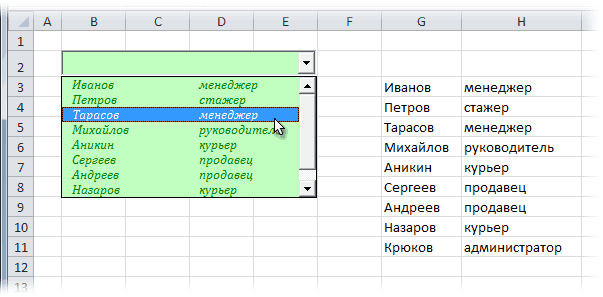
При использовании этого способа, также возможно указывать в качестве ListFillRange не только одномерные диапазоны. Можно, например задать диапазон из двух столбцов и нескольких строк, указав дополнительно, что выводить нужно два столбца (свойство ColumnCount=2). Тогда можно получить весьма привлекательные результаты, окупающие все потраченные на дополнительные настройки усилия:

Итоговая сравнительная таблица всех способов
| Способ 1. Примитивный | Способ 2. Стандартный | Способ 3. Элемент управления | Способ 4. Элемент ActiveX | |
| Сложность | низкая | средняя | высокая | высокая |
| Возможность настройки шрифта, цвета и т.д. | нет | нет | нет | да |
| Количество отображаемых строк | всегда 8 | всегда 8 | любое | любое |
| Быстрый поиск элемента по первым буквам | нет | нет | нет | да |
| Необходимость использования дополнительной функции ИНДЕКС | нет | нет | да | нет |
| Возможность создания связанных выпадающих списков | нет | да | нет | нет |
Ссылки по теме:
- Выпадающий список с данными из другого файла
- Создание зависимых выпадающих списков
- Автоматическое создание выпадающих списков надстройкой PLEX
- Выбор фото из выпадающего списка
- Автоматическое удаление уже использованных элементов из выпадающего списка
- Выпадающий список с автоматическим добавлением новых элементов
Серёжа СыроежкинКопирайтер
Выпадающий список в HTML можно сделать при помощи тега select. Помимо выпадающего (или «раскрывающегося») списка, тег select позволяет создавать элемент-список с множественным выбором. Синтаксис использования тега select HTML выглядит следующим образом:
<select>
<option>Электроник</option>
<option>Сыроежкин</option>
<option>Чижиков</option>
<option>Кукушкина</option>
</select>Здесь с помощью тега option задаются элементы списка.
Результат применения:
Атрибуты тега SELECT
Рассмотрим атрибуты тега select:
- name
- size — число отображаемых строк в списке (число);
- multiple — включает функцию множественного выбора элементов выпадающего списка;
- disabled — блокирует доступ к элементу;
- form — позволяет связать выпадающий список с формой (может понадобиться, если сам список находится вне формы, к которой должен быть привязан). В качестве аргумента передается id формы.
Пожалуй, это все основные атрибуты тега select, которые чаще всего используются. Посмотрим теперь, как сделать выпадающий список в HTML с использованием указанных атрибутов:
<html>
<head>
<title>Выпадающий список с помощью HTML - Нубекс</title>
</head>
<body>
<form id="nubexForm" action="do.php">
<input type="submit" value="Отправить" />
</form>
<select name="nubexSelect" size="3" multiple form="nubexForm">
<option>Электроник</option>
<option>Сыроежкин</option>
<option>Чижиков</option>
<option>Кукушкина</option>
</select>
</body>
</html>Атрибуты тега OPTION
Тег option, как уже отмечалось, позволяет определить дочерние элементы выпадающего списка select, который, в свою очередь, играет роль контейнера. Тег option имеет собственные атрибуты:
- disabled — устанавливает запрет на выбор данного элемента списка;
- label — позволяет установить метку для текущего элемента списка (вместо текста, указанного в теге, выводится значение метки, что позволяет выводить сокращенное значение); Внимание: атрибут не поддерживается в браузере Firefox
- selected — текущий пункт списка будет выбран по умолчанию;
- value — значение, которое будет передано на сервер;
Посмотрим на расширенный вариант использования тега option:
<select>
<option label="Электроник" value="1" selected>Господин Электроник</option>
<option>Сыроежкин</option>
<option disabled>Чижиков</option>
<option>Кукушкина</option>
</select>Выглядеть результат приведенного примера будет следующим образом:
В конструкторе сайтов «Нубекс» есть возможность создавать произвольные формы с помощью модуля конструктора форм. Работа выпадающих списков в «Нубекс» описана в статье: Добавление поля выбора