|
В браузере открываешь исходный код языка гипертекста HTML, находишь вот такой тег. <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ /> Кодировка страницы: windows-1251 кириллическая автор вопроса выбрал этот ответ лучшим Матвей628 9 лет назад Желание узнать кодировку сайта возникает не у многих. Как правило, это желание возникает, когда вместо текста на странице появляются непонятные знаки. Или в тех случаях, когда нужно заняться настройкой сайта. Чтобы узнать кодировку сайта, можно щелкнуть на странице правой кнопкой мыши, выбрать пункт Исходный код страницы и посмотреть в верхней части кода, какое значение установлено для параметра charset (его можно найти через поиск). Еще более простой способ узнать кодировку сайта – выбрать в меню браузера пункт Вид, затем Кодировка и посмотреть, какая кодировка установлена в браузере по умолчанию. Обычно она совпадает с кодировкой сайта. Nikolai Sosiura 9 лет назад Узнать кодировку сайта можно. На любой открывшейся интернет странице надо нажать клавиш CTRL+U. Появится следующее окно: В окне нажимаем на Вид — Кодировка и нам открывается окошко с указанной кодировкой сайта. Хотя бывает что не удаётся узнать кодировку сайта. alex2107 9 лет назад кодировка сайтаузнать кодировку сайта можно несколькими способами
Помощни к 6 лет назад На странице в любом месте нажимаешь правую кнопку мыши. Выбираешь «Просмотреть код». Потом жмешь Ctrl + F и вводишь «content», чтобы найти ту часть кода, где указывается кодировка страницы. Как видно на скрине, на этой странице установлена кодировка Windows-1251: moreljuba 6 лет назад Получить информацию о кодировке сайта на самом деле совершенно будет несложно, для этого вам нужно просто напросто прибегнуть к нажатию комбинации двух клавиш. итак, просто удержите совместно CTRL плюс U. После этого исходный код появится перед вами. иришенька 9 лет назад Я, например, знаю, как узнать кодировку сайта для оперы. Необходимо зайти в главное меню, потом нажать пунктик «страница», потом пунктик «кодировка» и перед вами появится кодировка страницы. Пробуйте, удачи. eLearner 10 лет назад В принципе, да. Можно ориентироваться на исходный код страницы. Но мета-тэг с информацией о кодировке на разных страницах записывается слегка по разному. Поэтому в исходном коде можно искать слово «charset». (Иногда читать код может быть достаточно сложно. Поэтому имеет смысл пользоваться функцией поиска). Также в зависимости от того, каким браузером вы пользуетесь можно смотреть информацию о кодировке из меню браузера. Вот скриншоты из Opera и FireFox. Master key 111 6 лет назад Узнать кодировку сайта очень просто для этого достаточно в браузере набрать комбинацию клавиш на английском «CTRL+U» и нажать «Интер», перед вами появится исходный код сайта например …….charset=utf-7″ окончание «utf-7» и есть исходная кодировка сайта. Annet007 8 лет назад
Увеличенный вариант: Знаете ответ? |
Наверняка вы не раз сталкивались с ситуацией, когда заходите на какой-либо сайт или скачиваете из интернета файл с данными и видите нечитаемый текст. Происходит это из-за того, что неверно указана или и вовсе не указана кодировка. Последствиями такой ошибки могут быть потеря клиентов, низкие позиции в поиске и проблемы с индексацией.
Для того, чтобы выявить эту проблему на начальных этапах продвижения сайта, далее мы расскажем вам о нескольких простых способах, как узнать кодировку сайта, не владея навыками программирования и другими специальными знаниями, а также перечислим инструменты и ссылки на них, которые вам в этом помогут.
Способы определения кодировки сайта
Сегодня при создании веб-сайтов принято использовать одну из двух наиболее популярных в мире кодировок «utf-8» или «windows-1251», на усмотрение вебмастера.
-
Юникод (utf-8) — появилась в 1992 году, занимает 1 место по популярности, используется при создании мультиязычных проектов.
-
Кириллица (windows-1251) — появилась в 1990 году, занимает 2 место по популярности, используется при создании только русскоязычных проектов.
Чтобы браузеры пользователей и поисковые роботы смогли правильно определить кодировку сайта и корректно считать разные символы, в исходном коде каждой страницы необходимо прописать специальный мета-тег:
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
или
-
<meta charset="utf-8">
Обратите внимание, содержимое данного мета-тега обязательно должно соответствовать кодировке документа, формируемого ответа сервером и базы данных.
Определение кодировки сайта с помощью инструмента Пиксель Тулс
С помощью онлайн инструмента для быстрого аудита сайтов от Пиксель Тулс проверить и узнать кодировку можно ещё проще и ещё быстрее, рассмотрим кратко работу с ним:
-
Зайдите на страницу инструмента.
-
Введите домен и кликните на кнопку «Проверить».
-
В результатах найдите строку «Кодировка», это и есть то самое значение, которое вас интересует.
Преимущества данного способа:
-
Весь процесс займёт у вас не более 30 секунд.
-
Дополнительно получите информацию по ещё 20+ параметрам анализируемого сайта.
-
Результаты останутся доступны в истории и для выгрузки в файл.
Ручной (через исходный код)
Узнать кодировку сайта вручную довольно просто, рассмотрим этот процесс на примере браузера Google Chrome и ему подобных (все браузеры на основе Chromium):
-
Зайдите на сайт.
-
Кликните правой кнопкой мыши в любую область страницы, в меню выберите пункт «Просмотр кода страницы». Или воспользуйтесь горячими клавишами «CTRL+U».
-
В окне с исходным кодом найдите строку с параметром charset, содержимое которого и является значением кодировки сайта.
* для удобства рекомендуем воспользоваться встроенным поиском в браузере, вызвать его можно с помощью горячих клавиш «CTRL+F».
Выводы
Если вы только создаёте сайт или только взяли его на продвижение, при первичном аудите обязательно уделите должное внимание такому параметру как кодировка.
По нашей статистике, довольно много вебмастеров и SEO-специалистов упускают из внимания эту проверку, допуская критическую ошибку, которая приводит к серьёзным последствиям, мы перечисляли выше: потеря клиентов, падение позиций в поиске, проблемы с индексацией. Чтобы этого избежать, рекомендуем пользоваться инструментами от Пиксель Тулс.
Исправить эту ошибку своевременно займёт у вас и ваших разработчиков всего несколько минут, а решать последствия, которые она может вызвать — до нескольких месяцев.
Кодировка сайта меняется вручную в том случае, если браузер выбирает неверный вариант кодировки, итогом чего становится появление набора символов, вместо обычного вида веб-страницы. Например, для чтения файлов используется Windows-1251, из-за чего возникают проблемы с ресурсами, на которых используется кодировка UTF-8, которая является стандартной для большинства сайтов.
Как узнать кодировку сайта
Посмотреть кодировку сайта легко — достаточно перейти на любую страницу ресурса и нажать правую кнопку мыши (или сочетание клавиш CTRL+U), чтобы посмотреть исходный код («View page source» или «Просмотр кода страницы»).
Для поиска нужного мета-тега в коде вызовите функцию поиска сочетанием CTRL+F. Затем в строку поиска необходимо ввести «charset», чтобы отыскать нужное значение.
Общий способ
Одной из наиболее часто встречающихся причин считается неправильно прописанный мета-тег content-type:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Но если после его изменения ничего не меняется, и браузер не считает тег основополагающим, понадобится поменять значение вручную.
Существует несколько способов, как сменить кодировку в файле .htaccess
На всем сайте
Изменить кодировку сайта целиком можно через .htaccess — файл конфигурации, отвечающий за настройку работы веб-сервера Apache.
Принцип редактирования один для всех панелей управления, но для примера рассмотрим одну из них — ISPmanager. Для изменения кодировки через .htaccess в данной панели управления нужно:
-
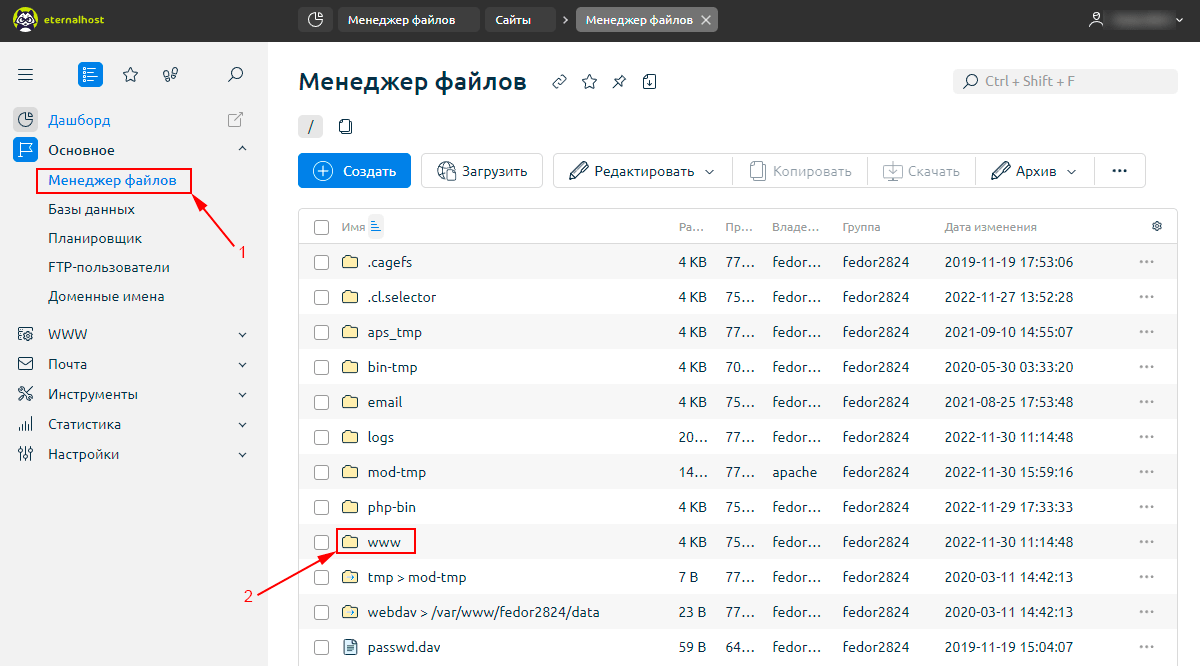
- Авторизоваться в панели управления в ISPmanager.
- Перейти в раздел «Менеджер файлов». Далее перейти в папку «www» и войти в корневую папку WWW-домена (папка с названием сайта).
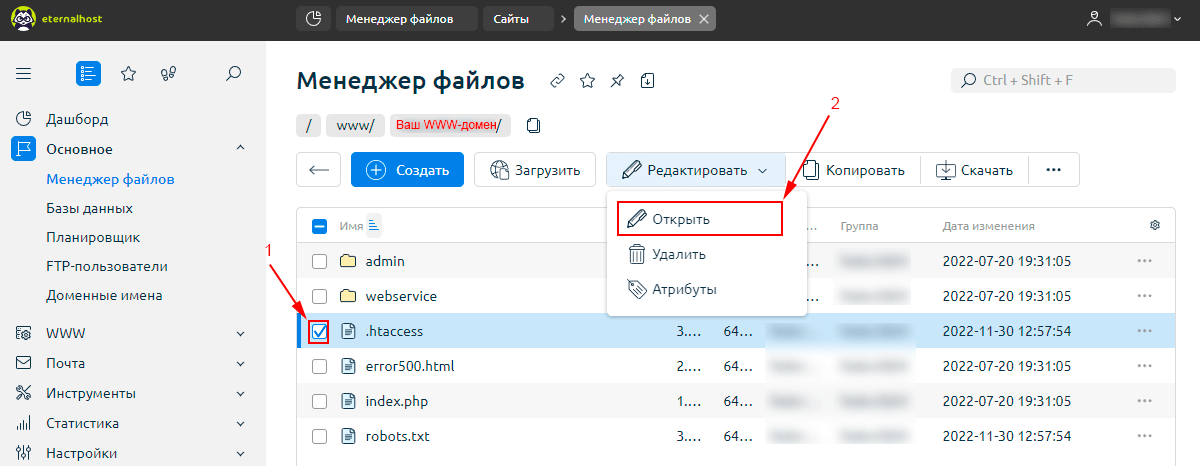
- Выбрав в списке файл .htaccess, нажать на кнопку «Редактировать» → «Открыть».
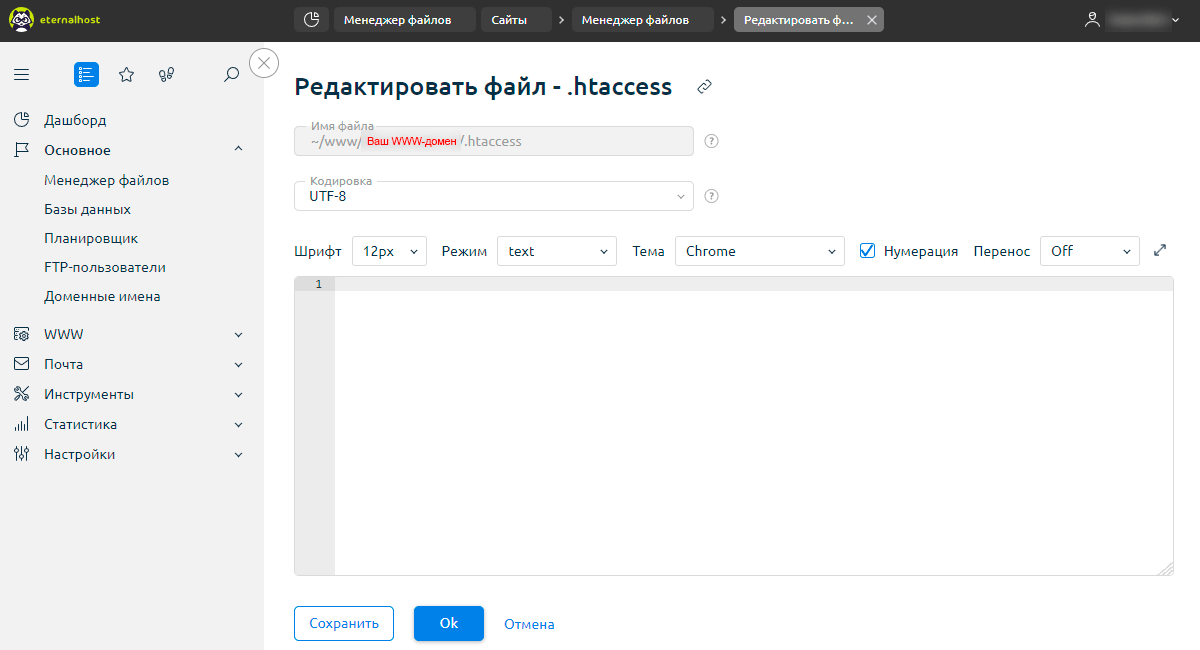
- После этого можно редактировать файл самостоятельно.
- Для изменения на стандартный вариант UTF-8, нужно добавить строчку:
AddDefaultCharset UTF-8
- Внесение изменений необходимо подтвердить, нажав на кнопку «Сохранить».
Возможно и обратное изменение для которого добавляется:
AddDefaultCharset WINDOWS-1251
В отдельном файле или группе файлов
В некоторых случаях указать кодировку в .htaccess необходимо только для одного файла. Для этого понадобится открыть файл .htaccess в текстовом редакторе и добавить в него следующий блок:
<Files "file.html"> AddCharset UTF-8 .html </Files>
В результате, директива AddCharset будет конвертировать указанный файл (file.html) в заданную кодировку (UTF-8).
Этого же результата можно достичь, пользуясь директивой ForceType:
<Files "file.html"> ForceType 'text/html; charset=UTF-8' </Files>
Для внесения изменений кодировки в несколько файлов одновременно, их имена указываются при помощи синтаксиса регулярных выражений.
При комплексных сценариях, применяющихся к одному документу, придется учесть порядок расположения расширений. Например:
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
В указанном правиле файл «file.utf8.html» будет выводиться в кодировке windows-1252, а «file.html.utf8» — в UTF-8.
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Как узнать кодировку сайта?
Узнаём набор символов
В видео о том, как сделать поиск на сайте от Google я чуть упомянул про кодировку. А в этой маленькой статье опишу данный процесс текстом.
Сначала, кстати, рекомендую почитать статью «что такое кодировки текста«.
Если вы хотите знать, какова кодировка на страницах вашего интернет-проекта, то проще всего сделать это так:
- Откройте любую веб-страницу
- «Взгляните» на её исходный код. Сделать это можно, нажав сочетание клавиш CTRL+U, — если не помогает, то щёлкните правой кнопкой мышки на любом месте страницы и в появившемся меню выберите что-то вроде этого:
- Просматривая исходный код, нажмите CTRL+F (появится окно поиска — в разных браузерах — в разных местах).
- Теперь надо ввести поисковый запрос. Какой? Т.к. кодировка задаётся специальным мета-тегом, то надо найти примерно такой код:
Мета тег с кодировкой (UTF-8)
Поэтому можно в поиске ввести слово charset и посмотреть, что найдётся.
Вполне возможно, что ничего и не найдётся — значит кодировка не задана и её не узнать. Это не очень хорошо, поэтому лучше добавьте код:
Наверное, это всё про то, как можно узнать кодировку сайта. Хотя очень велика вероятность, что это будет UTF-8 (и вероятность поменьше, что будет windows-1251). Если, например, вы создали сайт на WordPress, то можете вообще не проверять — там точно UTF-8.
Сейчас всё больше и больше веб-ресурсов создаются в кодировке UTF-8. Скорей всего, и ваш там
Loading…