- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Фильтр «Масляная краска» позволяет придать фотографии вид классической картины. При помощи нескольких простых слайдеров можно задать нужный уровень стилизации, масштаб кисти, чистоту и другие параметры.
Работа с фильтром «Масляная краска»
Чтобы воспользоваться фильтром, выберите Фильтр > Стилизация > Масляная краска. Задать можно следующие настройки фильтра.
Кисть
Стилизация
Стиль мазков: от неряшливых при значении 0 до ровных при значении 10.
Чистота
Длина мазков: от коротких и прерывистых при значении 0 до длинных и гладких при значении 10.
Масштаб
Рельеф и видимая толщина краски: от тонкого слоя при значении 0 до толстого слоя в стиле картин Винсента Ван Гога при значении 10
Сведения о щетине
Видимость следов кисти: от еле заметных следов при значении 0 до отчетливых борозд при значении 10.
Освещение
Угол:
Угол падения света (не движения кисти). эта настройка полезна при использовании масляной картины в другой сцене.
Блеск:
яркость источника света и степень отражения от поверхности с нанесенной краской.
Улучшенный фильтр «Масляная краска»
Обновлено в Photoshop 23.2 и выше
В выпуске Photoshop 23.2 фильтр «Масляная краска» был переписан, чтобы эффективнее использовать ресурсы графического процессора в macOS и Windows для более быстрой работы, особенно с большими файлами. Никаких других изменений в фильтр не вносилось.
Для версий ниже Photoshop 23.2:
- Если фильтр «Масляная краска» отключен, проверьте, поддерживает ли ваш компьютер OpenCL 1.1 или более новую версию. Дополнительные сведения: Вопросы и ответы о графических процессорах.
- На компьютерах с графическими процессорами AMD под управлением Mac OS X 10.11 или более поздних версий вы можете использовать для фильтра «Масляная краска» платформу графического ускорения Apple Metal. Выполните следующие действия.
- Выберите Установки > Производительность.
- Удостоверьтесь, что выбран пункт Использовать графический процессор.
- Откройте диалоговое окно Дополнительные настройки графического процессора.
- Выберите Используйте ускорение графического процессора собственной операционной системы.
Видео | Фильтр «Масляная краска» снова в Photoshop
Фильтр «Масляная краска» снова в Photoshop.
Из этого урока мы узнаем , как применять фильтр «Масляная краска…» (Oil Paint…) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками!
Впервые фильтр «Масляная краска» (Oil Paint filter) была введён в качестве официального фильтра в Photoshop CS6, но по каким-то причинам, он исчез из дефолтного набора первоначального выпуска Photoshop CC. К счастью, по состоянию обновлений Creative Cloud на ноябрь 2015 года (сейчас моя версия Photoshop — 2015.1.2-20160113.r.355 х64), фильтр «Масляная краска» вернулся, и вернулся с улучшенным дизайном диалогового окна по сравнению с CS6.
Примечание. Поскольку фильтр «Масляная краска» только недавно был добавлен ??обратно в Photoshop CC, убедитесь, что ваша версия Photoshop находится в актуальном состоянии, иначе фильтр может быть недоступен.
Внимание! Если данный фильтр в меню «Фильтр» не активен (название серого цвета), читайте эту статью.
Вот изображение, которое я буду использовать за основу:
Исходное изображение.
И вот как будет выглядеть фото после применения фильтра:
Окончательный эффект.
Шаг 1: Преобразование фонового слоя в смарт-объект
Имеются два способа применения любого фильтра к слою, в т.ч и фильтра масляной краски. Первым из них является обычный, статический фильтр, что означает, что применив фильтр мы сделаем постоянные, необратимые изменения пикселей слоя.
Другой способ заключается в применении фильтра как смарт-фильтра, что сохранит настройки фильтра и сделает его в последствии полностью редактируемым (этот способ называется Non-Destructive и он всегда лучше, т.к. настройки фильтра можно изменить и даже его временно отключить или сосем удалить).
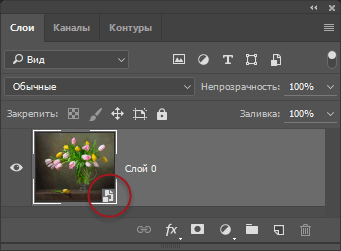
Итак, открываем исходную фотографию в Photoshop, открываем (если не открыта) панель слоёв, наша фотография сейчас является фоновым слоем, кликаем по фоновому слою правой клавишей мыши и выбираем строку «Преобразовать в смарт-объект» (Convert to Smart Object). В результате чего из фонового слоя у нас появился смарт-объект, об этом нам говорит значок, расположенный в правом нижнем углу миниатюры слоя:
Фоновый слой преобразован в смарт-объект.
Шаг 2: Выбор фильтра «Масляная краска…» (Oil Paint…)
Запускается он обычным способом. через вкладку главного меню Фильтр —> Стилизация —> Масляная краска (Filter —> Stylize —> Oil Paint).
Примечание. В моей сборке Photoshop фильтр почему-то не переведён, название и интерфейс так и оставлены английскими.
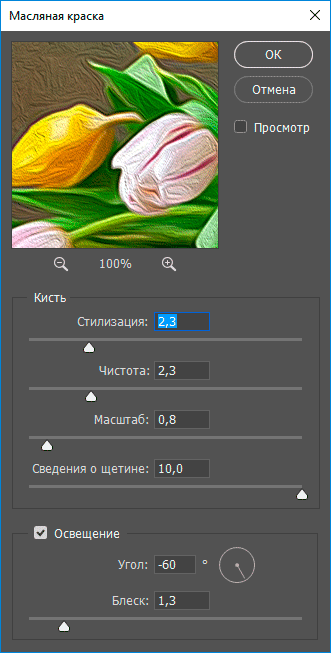
При этом откроется диалоговое окно фильтра. В Photoshop CS6, диалоговое окно занимало весь экран, но теперь в версии CC, окно гораздо меньше и прекрасно вписывается в остальную часть интерфейса. На самом верху имеется окно предварительного просмотра, а под ним различные варианты управления эффект масляной краски, все их мы сейчас рассмотрим:
Диалоговое окно фильтра «Масляная краска…» (Oil Paint…)
Окно предварительного просмотра
Фильтр предоставляет возможность просмотра своего действия в реальном времени прямо в документе, но это не всегда является удобным, например, если исходное изображение большое и не помещается в масштабе 100% в монитор.
К счастью, окно предварительного просмотра в верхней части диалогового окна фильтра дает нам простой способ просмотра и анализа участков изображения в масштабе 100%. Конечно, предварительного просмотра поместится лишь небольшая часть изображения, но вы можете легко переходить к нужным участкам, просто нажимая на то место документа. которое хотите посмотреть.
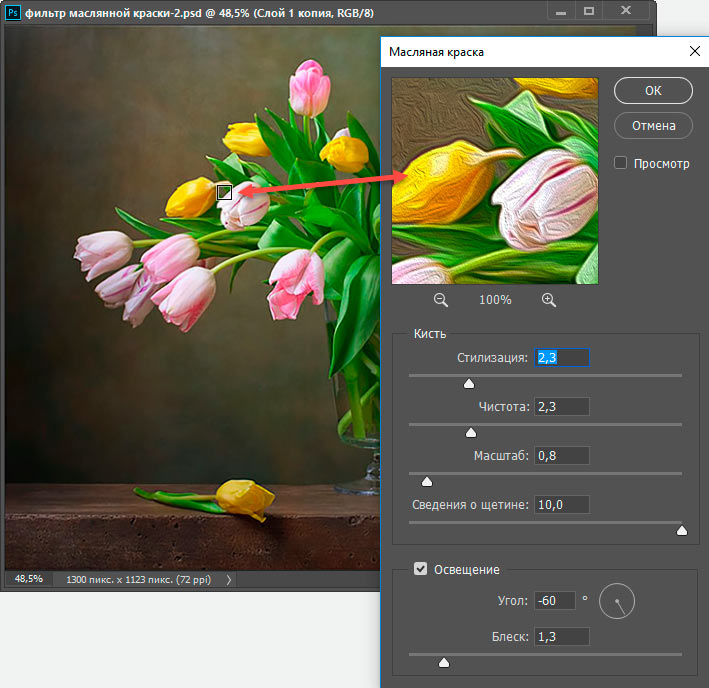
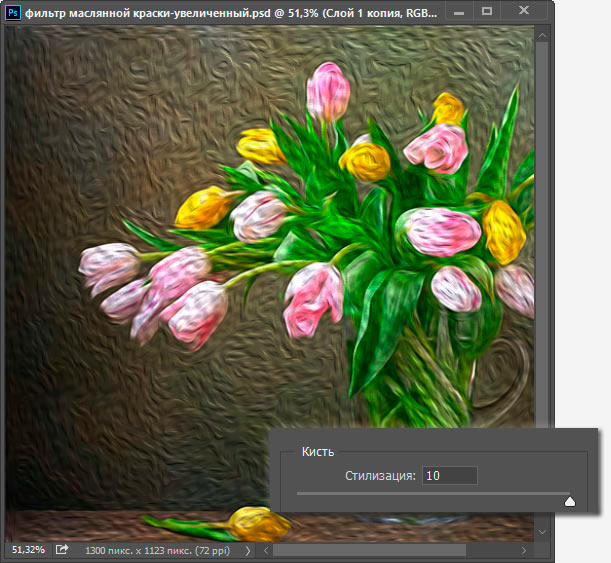
При наведении курсора мыши на изображение, вы увидите, что курсор изменил свой вид на маленький квадрат, который представляет границы окна предварительного просмотра. Просто нажмите на то место, которое хотите посмотреть вы хотите осмотреть. Здесь я нажал на область между бутонами жёлтого и розового цветков:
Предварительный просмотр в окне фильтра в масштабе 100%.
Прямо под окном предварительного просмотра расположен указатель текущего уровня масштабирования, по умолчанию он установлен ее на 100%. Для изменения масштаба отображения используйте иконки «плюс» и «минус».
И, наконец, опция «Просмотр» (Preview) справа от окна включает/отключает предварительный просмотр внутри самого документа. ли или не видеть , что мы предварительный просмотр эффекта картины маслом внутри самого изображения. Также включать/отключать предпросмотр в документе можно клавишей P.
Параметры кисти
Параметры фильтра в диалоговом окне разделены на две основные части. Во первом расположены варианты настройки кисти: Стилизация (Stylization), Чистота (Cleanliness), Масштаб (Scale) и Детализация щетины (Bristle Detail). Эти параметры мы используем для настройки различных аспектов мазков.
Ниже параметров кисти находятся параметры освещения, которые задают направление источника света, а также общий контраст эффекта.
Мы начнем с рассмотрения параметров кисти. Но прежде, чем мы продолжим, убедитесь, что опция «Освещение» (Lighting) включена (в чекбоксе проставлена галочка). Причина заключается в том, что без световых эффектов мы не сможем увидеть наши мазки масляной краски. Кроме того, при включенной опции освещения, увеличьте значение параметра Shine, который регулирует контрастность мазков , так что вы сможете четко видеть мазки кисти в изображении. Значение не нужно делать слишком большим, 2,0 вполне подойдёт. Впрочем, это нужно только сейчас, чтобы было проще узнать, как работают параметры кисти. Мы подробнее мы рассмотрим настройки освещения позже, а сейчас вернёмся к параметрам кисти.
Стилизация (Stylization)
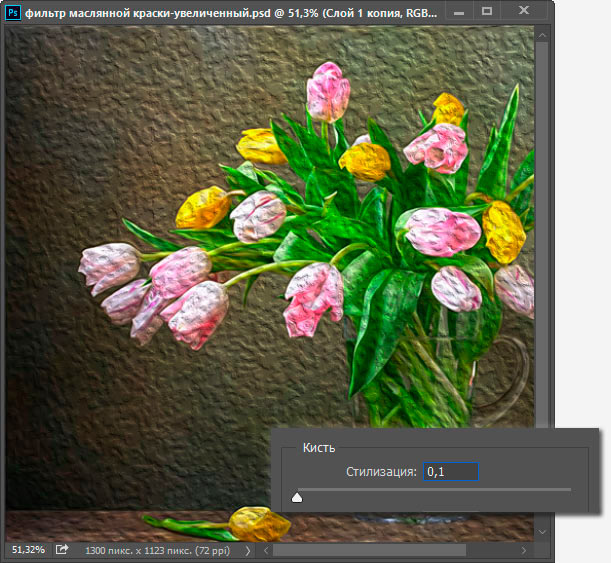
Первый параметр кисти — Stylization (Стилизация). Он задаёт стиль мазков кисти, начиная от грубых обмазывающих на самой низкой установке к очень плавным движением при максимальных настройках. Вот как будет выглядеть документ, если вы перетащите ползунок стилизации влево, до самого низкого значения (0.1). Как видите, минимальное значение «Стилизации» делает мазки округлыми, грубо очерченными, картине придаётся детальный вид:
Фильтр «Масляная краска с минимальным значением параметра «Стилизация» (Stylization)
По мере увеличения величины «Стилизации», мазки сглаживаются и удлиняются. И если вы переместите ползунок до упора вправо до максимального значения 10, документ будет иметь следующий вид:
Эффект с использованием максимального значения «Стилизации».
Для моего образа я выберу нечто среднее, думаю, подойдёт значение 4. Значение, конечно же, зависит от исходной картинки.
Вот как выглядит мой рисунок со значением 4:
Эффект со значением «Стилизации», равным 4
Чистота (Cleanliness)
Вторая настройка кисти — «Чистота» (Cleanliness). Она контролирует длину мазков кисти, начиная от коротких и прерывистых на низких значениях настройки и заканчивая длинными тягучими мазками на высоких значениях. Короткие мазки делают картину более текстурной и детальной, в то время как длинные штрихи придать ему менее детальный, более сглаженный вид.
Вот как выглядит документ при перетащенном влево ползунком «Чистота»
Эффект, полученный при ползунке «Чистота» установленным на 0.
А это вид документа при максимальном значении «Чистоты»:
Картина при «Чистоте», установленной на 10.
Я думаю, что для этого изображения длинные, размытые штрихи подойдут лучше, но при максимальном значении «Чистоты» они слишком длинные. Я хотел бы вернуть немного больше деталей, поэтому уменьшу значение настройки до 7-ми. Для вашего изображения может лучше подойти и другое значение.
Масштаб (Scale)
Итак, мы узнали, что настройка «Стилизация» (Stylization) управляет плавностью мазков, в то время как «Чистота» (Cleanliness) контролирует их длину. Третья настройка, «Масштаб» (Scale), управляет размером (или толщиной) самой кисти. Используйте низкие значения шкалы для тонких, узких кистей или более высокие значения для больших, более толстых кистей.
Я опускаю значение «Масштаб» вплоть до его минимального значения (0.1). На самом низком уровне штрихи выглядят, как будто они были нарисованы с очень тонкой кистью. Обратите также внимание, что, поскольку тонкие кисти, как правило, используют меньше краски, мы видим не ярко выраженный рельеф от краски на холсте:
Эффект при самом низком значении «Масштаба».
Теперь посмотрим, что будет, если перетащить ползунок на противоположный конец, увеличив масштаб до максимального значения (10). Мазки стали гораздо толще, как, если бы использовалась большая кисть. И, так как использовалась более крупная кисть, рельеф от мазков на холсте более выражен по сравнению с тонкой кистью, которую мы использовали ранее:
Эффект при максимальном значении «Масштаба».
Сведения о щетине (Bristle Detail)
Четвёртая настройка кисти управляет канавками, оставленными щетинками кисти. При более низких значениях канавки получаются слабо выраженные и мягкие, становясь глубже и более выраженными по мере увеличения значения настройки.
Я буду понижу значение «Сведения о щетине» до минимального значения (нуля). Чтобы лучше увидеть эффект, я увеличил масштаб фрагмента изображения до 200%:
Результат при параметре «Сведения о щетине» (Bristle Detail), установленным на ноль.
Давайте увеличим параметр до максимального значения 10. Канавки становятся намного более сильными и более очевидными:
Эффект при Bristle Detail, установленным на 10.
Конечно, максимальные и минимальные значения вышеперечисленных настроек на практике применяются крайне редко. Я использую для своего изображения следующие настройки:
- Стилизация (Stylization) — 4
- Чистота (Cleanliness) — 7
- Масштаб (Scale) — 7
- Сведения о щетине (Bristle Detail) — 5
Вот как выглядит моя картинка с перечисленными выше параметрами фильтра:
Промежуточный результат.
Параметры освещения
Под параметрами кисти расположен раздел с настройками освещения. Несмотря на то, что их только два из них («Угол» и «Блеск»), они играют важнейшую роль при формировании эффекта преобразования фотографии в картину маслом. Прежде чем мы приступим к установке параметров освещения, необходимо в первую очередь убедиться, что флажок слева от слова «Освещение» (Lighting) проставлен.
Угол (Angle)
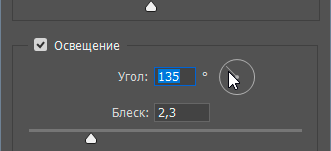
Этот параметр управляет направлением света, падающего на картину, что влияет на направление теней и бликов, создаваемых мазками масляной краски. Для изменения направления нажмите расположите курсор мыши внутри круга, зажмите курсор и перемещайте его для вращения диска. Кроме того, можно вручную ввести цифры, задающие угол, в поле ввода. Например, значение угла 90° соответствует направлению вертикально сверху, значение 180° — свет исходит слева.
В моем случае, имеется ощущение, что собственно изображение имеет источник света, который идет от верхнего левого угла, так что я установлю значение примерно в 135°:
Нажатие на левую клавишу мыши и перемещение курсора внутри круга.
Для сравнения, вот как эта картина изначально выглядела перед изменением угла освещения, назад, когда свет исходил от нижнем правом углу. Обратите внимание на за тени и блики:
Эффект масляной живописи со светом, идущем от правого нижнего угла.
А вот как это выглядит после поворота в направлении верхнего левого угла. Внизу белые и желтые цветы утратили детали рельефа после изменения освещения, в то время как другие, например, желтый цветок недалеко от центра, теперь отображается более подробно:
Та же картина после перемещения источника света в верхний левый угол.
Блеск (Shine)
И, наконец, опция «Блеск» контролирует яркость источника света, что влияет на интенсивность теней и бликов (мазков краски, а не фактического изображения). Установка «Блеска» до самого низкого значения, нуля, по существу превращает источник света в выключенный, придавая эффект практически плоский вид (вернее, отсутствие эффекта).
Увеличение значения до максимального, десять, создает слишком сильные, неестественные тени и блики. В большинстве случаев лучше всего работает достаточно низкое значение, что-то около 0,5 — 4. Здесь я установил значение «Блеска» на 2:
Среднее значение «Блеска».
Отключение опций освещения
Теперь, когда мы рассмотрели опции освещения и и их важность для общего внешнего вида мазков, почему бы нам не отключить освещение? Проще говоря, отключить, чтобы увидеть мазки! Почему вы не хотите видеть мазки? Ну, с видимыми мазками мы получаем рельефный эффект, создаваемый тенями и блики от рельефа краски на холсте. Выключение освещения сглаживает изображение, что дает нам очень чистый, мягкий и гладкий результат.
Чтобы выключить освещение, просто снимите галку с одноимённой опции (в англ. интерфейсе — Lighting). Это не отключит полностью созданный фильтром масляной краски эффект, а даст вот такой результат:
Работа фильтра при выключенной опции освещения.
Ну и наконец, когда вы всё настроите, для применения действия фильтра и закрытия диалогового окна нажмите ОК.
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- # Комментарии
В этом уроке вы узнаете, как добавить к изображению яркие краски за несколько простых шагов.
Итоговый результат
Исходные материалы:
Архив
Шаг 1
Откройте стоковое изображение с лаймом.
Шаг 2
Вначале вырежьте изображение лайма. Для этого, с помощью инструмента Лассо 

Примечание переводчика: назовите слой с лаймом ‘лайм’.
Далее, создайте новый слой ниже слоя с лаймом. Назовите этот слой ‘задний фон’. Находясь на слое с задним фоном, примените Радиальный градиент 
Шаг 3
Далее, создайте ещё один новый слой ниже слоя с лаймом, но выше слоя с задним фоном. Назовите этот слой ‘световые блики на заднем фоне’. Примените Радиальный градиент 
Шаг 4
К слою с бликами, добавьте стили слоя Наложение цвета (color overlay), цвет: #83BFDE.
Шаг 5
Создайте новый слой, назовите этот слой ‘тени на заднем фоне’. Примените Радиальный градиент 
Шаг 6
Продублируйте слой с лаймом, поменяйте режим наложения для дубликата слоя на Жёсткий свет (hard light). Уменьшите непрозрачность дубликата слоя до 50%. Далее, продублируйте слой с режимом наложения Жёсткий свет (hard light), а затем поменяйте режим наложения для дубликата слоя на Мягкий свет (soft light), сохраняя непрозрачность слоя на уровне 50%. Далее, объедините оба дубликата с оригинальным слоем с лаймом.
Шаг 7
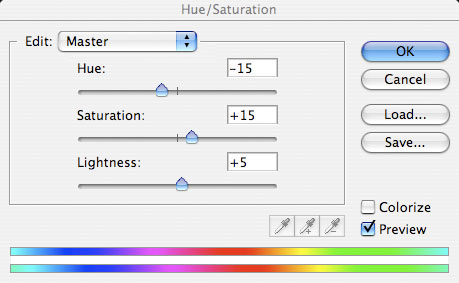
Далее идём Изображение – Коррекция – Цветовой тон / Насыщенность (image>adjustments>hue/saturation). Примените следующие настройки, которые указаны на скриншоте ниже:
Шаг 8
Далее идём Фильтр – Резкость – Резкость (filter>sharpen>sharpen), чтобы акцентировать детали на лайме.
Шаг 9
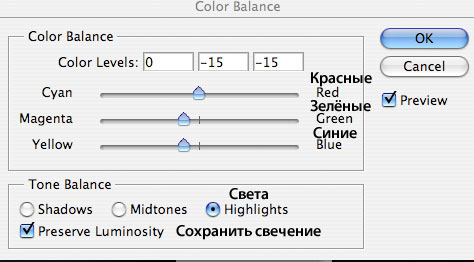
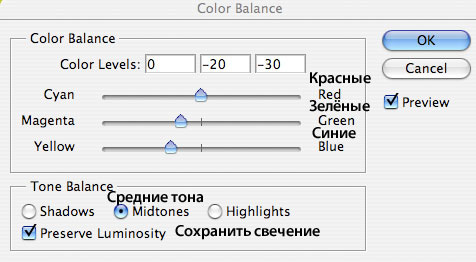
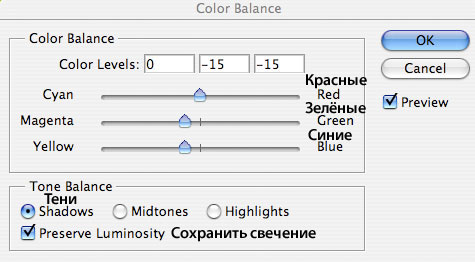
Далее идём Изображение – Коррекция – Цветовой Баланс (image>adjustments>color balance). Примените настройки, которые указаны на скриншотах ниже, чтобы уменьшить оттенки зелёного цвета, а также добавить желтоватый оттенок, чтобы подчеркнуть серый задний фон.
Шаг 10
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘затемнение’. Выберите мягкую кисть большого размера, режим: Затемнение основы (color burn), Жёсткость (hardness): 0%, Непрозрачность (opacity) 10%. Прокрасьте кистью поверх тёмных зелёных участков лайма, чтобы выделить тени. Я уменьшил непрозрачность слоя с затемнением до 50%, чтобы эффект был слегка нежным.
Шаг 11
Создайте новый слой, назовите этот слой ‘затемнение оранжевым оттенком’. Далее, мы затемним края жёлтой мякоти лайма, чтобы придать им насыщенный оранжевый оттенок. Поменяйте цвет кисти на оранжевый оттенок (FF6C00) и с помощью мягкой кисти среднего размера, прокрасьте вокруг краёв жёлтой мякоти лайма. Затем, уменьшите размер кисти, на это раз прокрасьте ещё ближе к краю жёлтой мякоти, добавляя этой области более насыщенный оттенок.
В заключение, поменяйте режим наложения для данного слоя на Затемнение основы (color burn). Данный режим наложения поможет выделить оранжевый оттенок, а также скроет наложение оранжевого оттенка с тёмным задним фоном.
Шаг 12
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘белые световые блики’. С помощью белой кисти, прокрасьте поверх жёлтой области. Далее, уменьшите размер кисти, кистью маленького диаметра, несколько раз пройдитесь по белым линиям мембран мякоти лайма. Далее, увеличьте размер кисти и с помощью данной кисти, пройдитесь по светлым участкам зелёной цедры лайма. Если вы случайно прокрасили кистью поверх участка заднего фона, то с помощью инструмента Волшебная палочка 
В заключение, я уменьшил непрозрачность данного слоя до 40%, чтобы световые блики выглядели более нежно и реалистично.
И мы завершили урок.
Результат на скриншоте ниже! Очень простой урок, в котором я показал вам, как создать насыщенную картинку. Если сравнить изображения до и после коррекции, вы можете увидеть, как с помощью данной простой техники вы можете внести реальные изменения в изображение.
Итоговый результат
Автор: Tom Ross
Источник:
psd.fanextra.com
В День раскрашивания серости делимся подборкой материалов по покрасу черно-белых изображений в Photoshop и других популярных графических редакторах.
22 сентября отмечается не только День осеннего равноденствия, но и День раскрашивания серости. Те, кто празднуют его, стараются в этот день заняться творчеством или одеться поярче и пойти гулять. Творчество — наш профиль, поэтому поделимся уроками о том, как делать черно-белые изображения цветными.
Зачем вообще рисовать в ч/б?
Мы уже писали в этой статье о том, почему бывает полезно начинать работу в ч/б и лишь затем ее красить, рассказали о недостатках этого метода и разобрали несколько пайплайнов по покрасу. Вкратце — при рисовании в ч/б проще контролировать тон, который отвечает за передачу объема и глубины. Мы разделяем работу на этапы и занимаемся скетчем, тоном и цветом по отдельности, а затем сводим все воедино для финальной отрисовки. Так куда меньше шансов допустить ошибку, чем если сразу начинать с цвета.
Как красить в Adobe Photoshop
Каждый художник придерживается собственного пайплайна в работе и по-разному подходит к добавлению цвета в изображение. Мы подобрали уроки к наиболее распространенным методам покраса.
Красим с помощью режимов наложения
Суть этого метода заключается в том, что художник добавляет цвет на разных слоях поверх черно-белого изображения. Для смешения цветов он меняет режимы наложения и прозрачность слоев так, чтобы рисунок выглядел естественно, а не походил на грязную раскраску.
Начинающим не всегда понятно, какой эффект стоит ожидать от применения того или иного режима наложения. Эта статья поможет разобраться в данном вопросе — в ней мы на примерах показали, как разные режимы наложения влияют на изображение.
А теперь перейдем к урокам.
Покрас в 5 шагов от Марка Брюне
Марк Брюне (Marc Brunet), бывший художник Blizzard и ныне преподаватель, рассказывает, как покрасить рисунок за 5 шагов. Пайплайн подойдет для новичков, поскольку позволяет обойтись минимальным количеством слоев, и в нем нет хитрых комбинаций с режимами наложения.
Пайплайн следующий: сначала Марк рисует чистовой лайн, затем создает новый слой поверх и заливает лайн цветом. После этого он скрывает цвета и поверх них создает слой с режимом наложения «Разница» (Difference). На нем Марк рисует собственные и падающие тени. Когда он сделает слой с цветом видимым, рисунок станет цветным. Остается добавить свет на новом слое с режимом наложения «Перекрытие» (Overlay).
Как использует режимы наложения Дейв Греко
Дейв Греко (Dave Greco), фрилансер из США, комбинирует режимы наложения для нанесения основных цветов.
В уроке он сперва избавляется от излишней черноты в тенях — на слое с режимом наложения «Светлее» (Lighten) он проходит кистью по наиболее глубоким теням. Затем на слое с режимом «Перекрытие» (Overlay) Дейв наносит основные цвета для кожи, одежды и заднего плана. Для затемнения заднего плана художник использует режим наложения «Умножение» (Multiply). После того, как на рисунок нанесены основные цвета, дальнейшая отрисовка продолжается на слоях с нормальным (Normal) режимом наложения.
У Дейва на канале можно найти таймлапсы, в которых он применяет описанный пайплайн (например, тут, тут, и тут).
Красим через корректирующие слои
Некоторые корректирующие слои в Adobe Photoshop могут делать черно-белое изображение цветным. Для этого нужно выбрать слой или участок, который мы собираемся окрасить, и применить к нему корректирующий слой («Слои — Новый корректирующий слой»).
Такой метод не очень гибкий, поскольку мы красим без применения кисти и не можем быстро вносить изменения. Поэтому важно, чтобы все проблемы были решены уже на стадии монохромного рисунка. Художнику нужно заранее решить, какие элементы будут базой, а какие — нюансом и акцентом.
Раскрашиваем мультяшного персонажа с Генис Чан
Художница Генис Чан (Genice Chan) в своем видео подробно рассказывает, как красить с применением таких корректирующих слоев, как «Цветовой тон/насыщенность» (Hue/Saturation), «Кривые» (Curves), «Выборочная коррекция цвета» (Selective Color).
Как красит персонажей Мохаммед Агбади
Художник-фрилансер из США Мохаммед Агбади (Mohammed Agbadi) при покрасе комбинирует режимы наложения и корректирующие слои. На залитой серым фигуре он обозначает свет и тень с помощью полигонального лассо (Polygonal Lasso Tool). Затем на новом слое с режимом наложения «Умножение» (Multiply) он наносит основные цвета. Для настройки нужного оттенка Мохаммед выделяет область, с которой собирается работать, и применяет к ней корректирующий слой «Цветовой тон/насыщенность» (Hue/Saturation).
Красим с помощью карты градиента
Карта градиента — это корректирующий слой, который заменяет все оттенки серого на заданные пользователем цвета в соответствии с тоном. Этот метод позволяет получить мягкие переходы между цветами, но требует от художника понимания теории цвета. Иначе будет сложно подобрать гармоничный градиент.
Чтобы добавить карту градиента, нужно выбрать рабочую область и перейти во вкладку Слой — Корректирующий слой — Карта градиента (Layers — Adjustment Layer — Gradient Map). Также этот инструмент можно вызвать, нажав на кнопку «Корректирующий слой» (Adjustment Layer) в нижней части окна слоев. Такой способ применения карты градиента более удобный, поскольку она остается доступной для манипуляций в окне слоев.
Красим простой пейзаж с Валидом Фехали
Урок Валида Фехали (Walid Feghali), художника из Швеции, подойдет для первого знакомства с картами градиента. Валид красит сразу весь рисунок, а не отдельные его части. При этом используется всего три слоя. Он наглядно показывает принцип работы карты градиента и говорит о том, что важно подбирать для рисунка теплые и холодные цвета.
Как точечно применять карты градиента
Уже знакомый нам Марк Брюне объясняет, как работает этот метод, и использует в качестве примера черно-белую сферу. Он показывает, что окрашивать можно не только все изображение, но и отдельные его части, если выбрать их с помощью инструментов выделения. Марк использует «Волшебную палочку» (Magic Wand) и «Лассо» (Lasso).
Майк Томпсон (Mike Thompson), художник и 3D-скульптор из США, для покраски мелких деталей применяет маскирующую маску. Сначала он выбирает, над каким элементом рисунка собирается работать, а затем накладывает карту градиента сразу на все изображение. Майк нажимает на окно слоя маски в меню слоев и инвертирует ее (Ctrl+I), чтобы скрыть цвет. После этого он делает цвет видимым на нужных участках, проводя по ним белой кистью.
Как красить изображение в других графических редакторах
Хотя Adobe Photoshop и остается стандартом в арт-индустрии, существует множество других графических редакторов для рисования (мы делали обзор программ и приложений для художников тут и тут). Методы покраса монохромных изображений при этом не сильно различаются, только интерфейс другой. Мы подобрали несколько уроков для тех, кто не работает в Photoshop.
Красим в Procreate
В первом видео Хуссейн Афзали (Hossein Afzali), художник из Бангкока, рассказывает, как раскрасить мультяшного персонажа с использованием режимов наложения.
Хуссейн рисует эскиз, а потом добавляет тени на отдельном слое с режимом наложения «Умножение» (Multiply). Затем он копирует эскиз для подбора цветовой схемы и закрашивает его плоскими цветами. После этого плоские цвета размещаются под слоем с тенями. Для освещения персонажа Хуссейн использует режим наложения «Осветление основы» (Color Dodge).
Художница Анна Сок (Anna Sok) показывает, как использовать карты градиента в Procreate. В отличие от Photoshop, здесь можно не только накладывать градиент на все изображение, но и красить им, как кистью. Выбранная карта градиента будет применяться везде, где пользователь проведет кистью. В Photoshop для этого нужно применять маскирующую маску.
Красим в ClipStudioPaint
В этом видео Дейв Греко показывает, как красит фентезийного персонажа. Он наносит основные цвета с помощью режима «Умножение» (Multiply), а для глянцевых рогов применяет «Добавить свечение» (Add Glow). Остальная отрисовка продолжается на слоях с нормальным (Normal) режимом наложения.
Художница из Швеции Кристина Бертон рассказывает о картах градиента в ClipStudioPaint. Для покраски персонажа она накладывает градиент на все изображение, скрывает его маской и делает видимой нужную область.
Красим в Krita
Художница Alatriss при покрасе отталкивается от цвета окружения. Она использует режим наложения «Цветность» (Color) и заливает рисунок ненасыщенным голубым цветом неба. Затем она создает новый слой с таким же режимом наложения и прозрачной кистью наносит цвета. Так краски смешиваются с цветом окружения и мы получаем естественные оттенки. Освещенные участки она красит с использованием нормального (Normal) режима наложения.
Полезные материалы про цвет
Цвет является важным вспомогательным элементом, хотя сам по себе он не формирует картину. От цвета во многом зависит то, как зритель будет воспринимать работу — один и тот же пейзаж может вызывать разные эмоции.
Держите несколько статей, с которыми будет проще укротить цвет и удачно покрасить монохромный рисунок.
- Как гармонично сочетать цвета — опыт Марко Буччи. Ссылка
- Как с помощью температуры цвета влиять на восприятие рисунка. Ссылка
- Как подбирать цвета для передних и задних планов. Ссылка
- Как подобрать цвет для теней. Ссылка
Текст написал Богдан Дудниченко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.