Вася — молодой программист. Получив задачу и засучив рукава, он берется за написание кода. Уже через день решение задачи готово, Вася запускает его… И сталкивается с неожиданной досадной ошибкой. Вася старательно исправляет ее и повторно запускает решение. В результате — снова неприятная ошибка. Так Вася долго наступает на грабли, пару раз значительно переписывает программу, пока, наконец, через неделю задача окончательно не решена.
Петя — опытный программист. Получив постановку, он ищет, нет ли исходного кода, решавшего аналогичную задачу. Пару дней Петя проводит, читая материалы и разбираясь в чужих модулях, а на третий — запускает свое решение, основанное на уже существующем коде. В нем есть пара незначительных ошибок, которые удается быстро исправить. Ура! Все работает так, как нужно, уже на третий день.
Как найти нужный вам кусок исходного кода? Как его понять? А главное — зачем все это делать? В поиске ответов на эти вопросы добро пожаловать под кат.
Почему важно уметь искать и читать код?
Д. Томас и Д. Спинеллис в книге «Анализ программного кода на примере проектов Open Source» формулируют несколько важных тезисов.
Чтение кода — это повседневное занятие программиста.
Со стороны кажется, что основная работа программиста состоит в написании исходников, но это не так. Чаще всего код приходится читать, а не писать. Вчера ваш товарищ написал модуль, а сегодня перед вами стоит задача усовершенствовать его или исправить ошибку, что невозможно без предварительного изучения трудов вашего товарища.
90 % ошибок можно устранить при чтении кода.
С цифрой 90 %, как мне кажется, можно поспорить, но основная мысль ясна: при чтении (в данном случае — рецензировании) программы можно (и нужно) выявлять и устранять ошибки.
Нас часто учат писать код, но редко — читать его.
И напрасно, поскольку без чтения существующих исходников приходится постоянно изобретать велосипед. Даже если вы можете написать что-то с нуля, гораздо эффективнее будет осмотреться вокруг и использовать чужой исходный код напрямую или как аналогию. Чужой код проверен, отлажен и, скорее всего, уже содержит какие-то «фичи», которые будут полезны и при решении вашей задачи.
Итак, читайте код, чтобы не писать велосипедов. Читайте код, чтобы вносить изменения быстрее. Читайте код, чтобы в программах было меньше ошибок.
О чем эта статья?
Основная цель статьи заключается в том, чтобы систематизировать существующие подходы к поиску и чтению кода. Знание конкретных подходов дает возможность применять те из них, которые наиболее приемлемы в том или ином случае. Кроме того, статья содержит обзор инструментов, которые позволят эффективно применять описанные в статье подходы. Стоит отметить, что искать и понимать исходный код можно и без специальных инструментов, однако их применение делает процесс более наглядным и менее рутинным.
Я расскажу о наиболее универсальных концепциях: иными словами, эти концепции применимы ко всем или почти всем языкам программирования. Некоторые инструменты, которые облегчают поиск и чтение исходников, также универсальны, однако большинство актуально только для Visual Studio и .NET. Тем не менее тот факт, что большая часть инструментов применяется исключительно в VS, не означает, что для других IDE нет подобных средств: я уверен, что они есть, поскольку приведенные в статье подходы универсальны. Также оговорюсь, что все описанные инструменты бесплатны, исключение составляет только ReSharper.
Приведенные в статье примеры кода взяты из приложений ShareX и Greenshot (оба распространяются под лицензией GNU GPL) из репозитория ShareX по состоянию на 30 июня 2015. Я благодарю авторов этих приложений за возможность воспользоваться их кодовой базой. Также благодарю моих коллег, в особенности Дениса Гаврилова и Владислава Иофе, за высказанные ими замечания во время работы над статьей.
Поиск кода
Поиск кода представляет собой процесс, результатом которого выступают части исходного кода, связанные с тематикой решаемой задачи.
Поиск вне кода
Начинать искать исходники можно и нужно вне кодовой базы. Предварительное общение с командой, чтение документации и баг-трекера могут существенно упростить непосредственный поиск кода. Подробнее о работе с артефактами можно узнать из семинара Д. Гаврилова «Практики командной работы: о пользе письменных артефактов». Помимо чтения документации и общения с командой полезно вспомнить, что вы уже знаете о том, что предстоит найти. Например, если предстоит найти экранную форму, то стоит вспомнить, что название экранных форм в вашем проекте обычно заканчивается на Form, а все формы лежат в сборе ”UI”.
Можно запустить приложение на исполнение и искать экранную форму перебором. При переборе программист открывает в случайном (или не очень) порядке формы до тех пор, пока не найдет окно, кнопку, пункт меню или любой другой элемент интерфейса, который, как кажется, использует искомый функционал. Перебор применяется, когда задача поиска размыта или программист плохо знаком с системой. Например, вы ни разу не работали с приложением, а от вас требуется добавить функцию, которая бы экспортировала все открытые картинки в буфер обмена. Логичным представляется для начала исследовать приложение: посмотреть, умеет ли оно экспортировать картинки в буфер обмена по одной, есть ли какие-то настройки, связанные с буфером или экспортом и т. д.
Поиск по ключевым словам
Ключевое слово — это слово или словосочетание из текста документа или запроса, несущее существенную смысловую нагрузку с точки зрения информационного поиска. Необходимая для поиска подборка ключевых слов формируется через общение с пользователями, просмотр экранных форм перебором и другие методы, описанные выше в качестве поиска «вне кода». Ключевые слова можно взять из описания задачи, экранных форм и действий пользователя, текста ошибки или сообщения, SQL-запроса, то есть из любых артефактов, связанных с решаемой задачей.
Чтобы поиск по ключевым словам был максимально эффективным, необходимо подбирать редкие ключевые слова. Например, если вы работаете над проектом, в котором много разных документов (Document), то поиск по слову Document даст множество лишних результатов. Однако бывают ситуации, когда подобрать редкие ключевые слова нет возможности. В этом случае сначала нужно найти множество потенциально полезной информации, а затем сузить поиск. Например, найти все существующие упоминания Document, а затем исключить из результатов тесты, поискать в найденных файлах дополнительные ключевые слова и т. д. В целом следует стремиться найти хотя бы что-то (чуть больше или чуть меньше), а не именно то, что нужно.
В большинстве случаев для поиска по ключевым словам достаточно встроенного в IDE поиска (обычно он вызывается сочетанием клавиш Ctrl + F). Иногда может быть полезен файловый менеджер — для поиска в папках, которые не входят в программное решение, — или поисковые движки: например, OpenGrok и DocFetcher (о них речь пойдет ниже). Так, ReSharper содержит полезную функцию Search by Pattern, с помощью которой можно найти, например, все свойства классов, объявленные как нулябельные перечисления (public TEnum? Enum { get; set; }). Конечно же, не стоит забывать и про мощный механизм регулярных выражений; да, он требуется редко, но иногда здорово выручает.
Давайте поговорим чуть подробнее про поисковые движки, работающие с исходным кодом. Главное преимущество поисковых движков состоит в том, что они позволяют осуществлять гибкий поиск. Например, нужно найти все классы, в которых есть упоминания Clipboard и Image. Обычные средства, встроенные в IDE, дадут вам возможность найти либо файлы с Clipboard, либо файлы с Image. Здесь за скобками оставляем пресловутый механизм регулярных выражений: он может помочь, но конструкция поиска будет громоздкой. Более сложный пример, с которым встроенные средства поиска не справятся: необходимость найти свойства классов, помеченные атрибутом A, но не помеченные атрибутом B. Помимо гибкости поисковые движки увеличивают скорость поиска. Если вашей IDE нужна пара-тройка, а иногда и не один десяток секунд, чтобы пробежаться по всем файлам проекта, то поисковый движок имеет индекс, позволяющий делать то же самое в доли секунды.
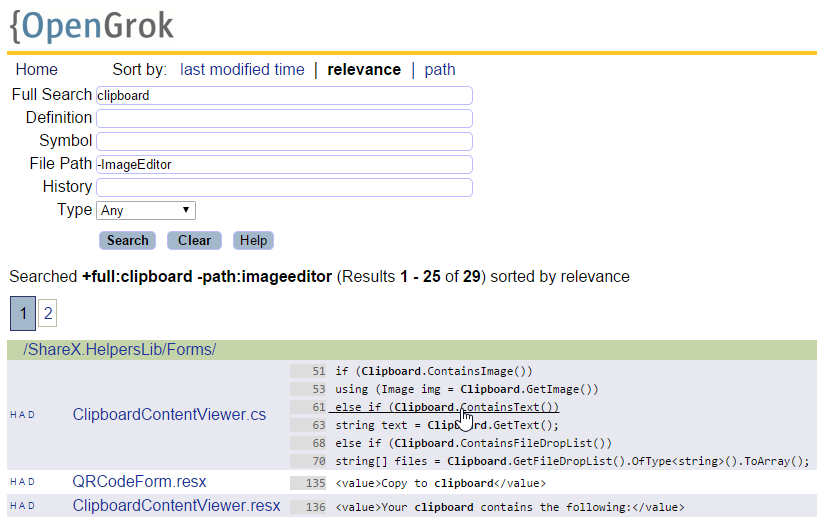
Существуют различные поисковые движки по исходному коду, можно почитать их обсуждение на StackOverflow или ознакомиться с подборкой на сайте beyondgrep.com. В своей работе я использую OpenGrok: он бесплатный и умеет работать с различными языками, такими как C#, C, PHP, SQL и с десяток других. Движок состоит из 2-х модулей: модуля индексации исходников и веб-приложения для поиска и навигации по коду. Первый модуль индексирует папки проекта в файловой системе. Веб-приложение работает под Apache, позволяет вводить разные поисковые запросы и просматривать полученные результаты. OpenGrok написан на Java, доступен для скачивания на официальном сайте проекта, а в соответствующих статьях можно прочитать о том, как установить движок под Windows и под Linux.
OpenGrok поддерживает различные виды поиска: по тексту всего документа или только в определениях, то есть названиях классов, функций. Кроме того, он позволяет задавать фильтрацию папок и названия искомого файла, выбирать язык, на котором должен быть написан код и т. д. Этот движок показывает результаты в наглядной форме, сгруппированными по файлам, а также позволяет в один клик перейти к нужной строчке в файле и умеет показывать код с подсветкой или в «сыром» виде.
Поисковый запрос и результаты поиска в OpenGrok по ShareX
У OpenGrok есть несколько ограничений: во-первых, отсутствует интеграция с Visual Studio, во-вторых, он не умеет работать с кириллицей (по крайней мере, мне не удалось добиться этого при помощи настроек). Если вам часто приходится искать русский текст, то можно использовать DocFetcher: данный инструмент не заточен напрямую под поиск в исходниках, но умеет индексировать любые текстовые файлы и отлично справляется с русским языком.
В таблице ниже представлено сравнение возможностей поисковых движков OpenGrok и DocFetcher.
Сравнение поисковых движков
С помощью этой таблицы можно выделить для себя необходимые параметры поиска и выбрать наиболее подходящий инструмент.
| Параметр | OpenGrok | DocFetcher |
|---|---|---|
| Гибкость поиска (через поддержку поискового языка) | Да | Да |
| Быстрота поиска (через индексацию) | Да | Да |
| Специальные инструменты для поиска кода | Да | Нет |
| Работа с кириллицей | Нет | Да |
| Интеграция с Visual Studio | Нет | Нет |
| Мультиплатформенность | Да | Да |
| Лицензия | CDDL | Eclipse Public License |
Поиск по классификаторам
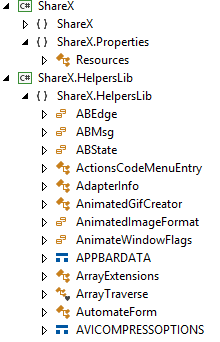
Классификатор — это систематизированный перечень наименованных объектов. Наиболее востребованным программистами классификатором, на мой взгляд, является список всех классов программного решения. Примерами других классификаторов могут быть список членов классов, упорядоченных по классам, список файлов, упорядоченных по папкам и др.
Классы приложения ShareX
С одной стороны, классификатором можно пользоваться как инструментом работы с древовидным списком. Вы «разворачиваете» базовое пространство имен программного решения, далее «разворачиваете» пространство имен нужного модуля и так далее, пока, наконец, не доберетесь до нужного класса. С другой стороны, внутри классификатора можно осуществлять сквозной поиск. Например, вы набираете *Document*, а классификатор показывает все классы, в названиях которых встречается Document.
Если вы работаете с ReSharper, то наверняка знаете про функцию Go to Everything, которая позволяет перейти к любому классу, методу, свойству или файлу во всем программном решении. В Visual Studio «из коробки» есть следующие классификаторы: Solution Explorer (классифицирует сборки, папки, файлы, классы и их члены), Class View (классифицирует пространства имен, классы и их члены) и Object Browser (классифицирует сборки, пространства имен, классы и их члены). Solution Explorer и Class View выдают перечень классов внутри вашего решения, а Object Browser — как в вашем решении, так и в сторонних используемых сборках. OpenGrok позволяет искать по определениям (Definition), в том числе с использованием символов подстановки (*Document*). Еще один классификатор — это обычный файловый менеджер, который отображает артефакты, упорядоченные по папкам.
Когда следует применять классификаторы? Чтобы успешно использовать классификатор, программист должен хорошо знать программный продукт. Особенно важно, в частности, знать соглашения об именах (например, *Form — это экранная форма, а DocumentNameListForm — списочная форма документов типа DocumentName), а также принципы, по которым классы упорядочиваются в папках и пространствах имен (в Dictionaries лежат справочники, а в Documents — документы). Еще одна возможность применения поиска по классификатору — ситуация, когда известно точное название класса или его члена.
Поиск ошибки
Периодически возникает задача найти строчку кода, в которой возникает некоторая ошибка. Как вариант, нужную строчку можно найти по известному номеру ошибки. В данном случае номер ошибки — ключевое слово, по которому осуществляется поиск (про поиск по ключевым словам было рассказано выше). В иной ситуации может быть известна трассировка стека ошибки. В ReSharper есть удобный инструмент Stack Traces, который позволяет просматривать стек и перемещаться по методам, которые вызывались перед тем, как произошла ошибка. Чтобы использовать Stack Traces, необходимо скопировать стек ошибки в буфер обмена, после чего в Visual Studio нажать Shift + Ctrl + E.
Просмотр стека ShareX и навигация по нему в Stack Traces
Если у вас нет информации ни о номере ошибки, ни о трассировке стека, можно запустить проект и включить прерывания по ошибке. Для Visual Studio создано удобное дополнение Exception Breaker, позволяющее включать и выключать прерывание по ошибке одним кликом мыши.
По действию пользователя
Иногда требуется узнать, какой метод вызывается при нажатии кнопки или другом действии пользователя. В этом случае можно сначала найти класс, в котором находится вызываемый метод (например, поиском по ключевым словам или по классификатору), а затем расставить точки останова во всех членах этого класса и запустить приложение. В веб-приложениях в некоторых случаях бывает полезен Fiddler, в частности, в нем можно посмотреть название вызываемой WCF-функции и значения переданных в нее параметров.
Итоги
Перед тем как приступать к поиску кода, стоит потратить немного времени на общение с командой, чтение документации и перебор экранных форм. Это необходимо для того, чтобы собрать ключевые слова, узнать названия классов и методов, без которых дальнейший поиск будет затруднительным. Начинать его стоит с самого простого, при этом можно найти чуть больше или чуть меньше, чем требуется. Искать исходники также можно при помощи ключевых слов или классификаторов. Для поиска ошибок и функций, вызываемых по действию пользователя, есть специальные методики.
В следующей таблице представлены рассмотренные выше методы поиска кода.
| Метод | Описание | Инструменты |
|---|---|---|
| Поиск вне кода | Предварительная подготовка к непосредственному поиску кода, особенно когда задача поиска размыта или программист плохо знаком с системой |
|
| Поиск по ключевым словам | Поиск кода, в котором встречаются заданные ключевые слова |
|
| Поиск по классификаторам | Поиск классов или других объектов, упорядоченных по категориям (например, по пространствам имен), особенно когда программист хорошо знаком с приложением или известно точное название класса или его члена |
|
| Поиск ошибки | Поиск строчки кода, в которой возникает ошибка |
|
| Поиск по действию пользователя | Поиск метода, который вызывается по действию пользователя |
|
Понимание кода
Поиск кода неразрывно связан с его пониманием. Понимание необходимо, чтобы выделить из всех найденных действительно полезные для решения задачи блоки исходников, чтобы понять, как надо модифицировать и как можно использовать полученные при поиске результаты.
Понимание без чтения кода
Вне кодовой базы начинается не только поиск кода, но и процесс его понимания. Запуск приложения, чтение документации, баг-трекера, лога приложения или системы контроля версий, общение с командой и (или) пользователями дают хорошее представление о том, что происходит внутри приложения. Так же, как и при поиске исходников, перед непосредственным чтением кода важно вспомнить, что уже известно про разбираемую область.
Чтение «черного ящика»
Чтение кода как «черного ящика» предполагает, что по некоторым внешним признакам мы пытаемся установить, что происходит внутри функции или класса. О назначении объекта можно догадаться, посмотрев на его имя, принимаемые параметры и возвращаемое значение. Например,
public ResultOrError SetToClipboard(Image image)
по всей видимости, помещает изображение image в буфер обмена, а информацию о произошедших ошибках помещает в возвращаемый ResultOrError.
Для чтения «черного ящика» важно знать соглашения об именах, то есть о принятых в проекте префиксах, постфиксах и других частях названий. К «черному ящику» относится чтение описаний или комментариев внутри функций.
Чтобы убедиться в правильности предположений о назначении функции, можно изучить ее использование. Также можно найти, какие действия пользователя приводят к вызову функции (например, пользователь нажал на кнопку «Копировать в буфер») и на основе этих знаний понять, что пользователь ожидает получить в результате выполнения функции (в нашем случае, очевидно, скопировать некий объект в буфер обмена).
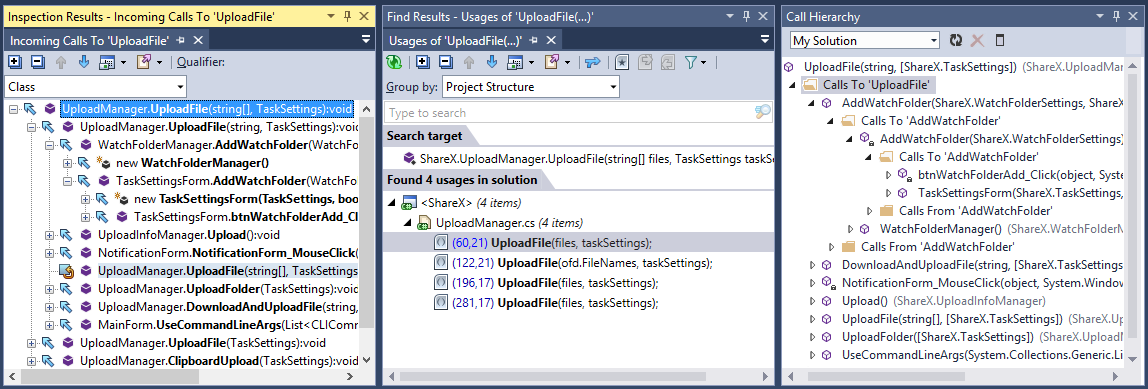
ReSharper предлагает мощные инструменты Inspect This и Find Usages, которые позволяют найти места, из которых вызывается функция. Inspect This представляется более удобным, поскольку позволяет легко и наглядно осуществлять дальнейший поиск фрагментов кода, из которых вызываются места, где вызывается функция, и так далее. В самой Visual Studio «из коробки» доступен инструмент Call Hierarchy, который имеет возможности, аналогичные Inspect This.
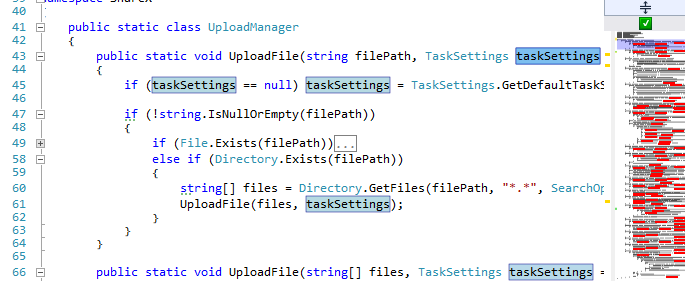
Места, в которых используется функция (ShareX.UploadManager.UploadFile: 66-80)
- Inspect This (слева);
- Find Usages (в центре);
- Call Hierarchy (справа).
Чтение «белого ящика»
Если в «черном ящике» код метода был для нас «закрыт» (мы изучаем исходники на границе и вокруг функции), то в «белом ящике» предполагается изучение кода внутри исследуемого метода.
При «белом ящике» важен порядок чтения исходников. С одной стороны, чтобы понять код, не надо читать его целиком, поэтому начинать чтение стоит с наиболее важных его частей, пропуская менее значимые строки. С другой стороны, от последовательности чтения зависит быстрота понимания. Чтение слева направо и сверху вниз — не лучший способ погружения в исходники.
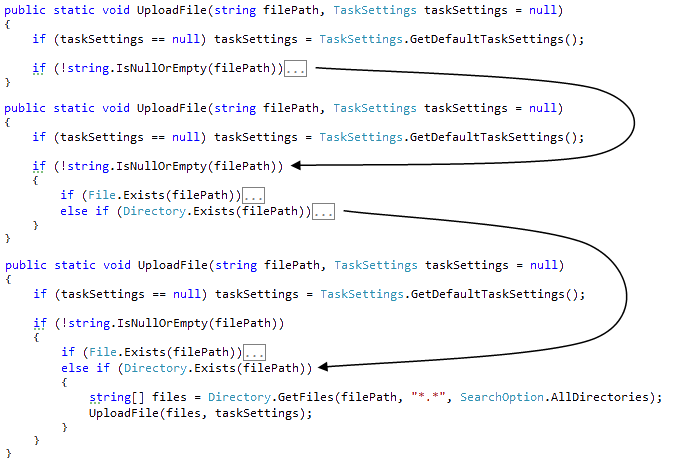
Один из приемов чтения «белого ящика» состоит в чтении «вглубь»: вначале читаем код первого уровня, затем переходим ко второму и так далее по уровням.
Чтение «вглубь» (ShareX.UploadManager.UploadFile: 43-64)
Для Visual Studio есть дополнение C# outline, которое позволяет сворачивать и разворачивать текст внутри if, for и других управляющих конструкций («из коробки» Visual Studio умеет сворачивать и разворачивать пространства имен, классы, регионы и методы, но не if, for и подобные им конструкции).
Другой способ чтения кода как «белого ящика» состоит в чтении «от ключевых мест». Как правило, это места, где функция возвращает или вычисляет результат, каким-то образом использует входные параметры, делает вывод в файл, на экран или другое устройство. Ключевые места в разных функциях могут быть различными. Важно уметь их найти и прочитать в первую очередь.
Для Visual Studio есть дополнение RockMargin, которое подсвечивает в редакторе и на полосе прокрутки все места, в которых встречаются вхождения выбранного ключевого слова. Например, вы два раза щелкаете на taskSettings, а RockMargin подсвечивает все места, где встречается taskSettings в файле:
Подсветка RockMargin для ShareXUploadManager.cs
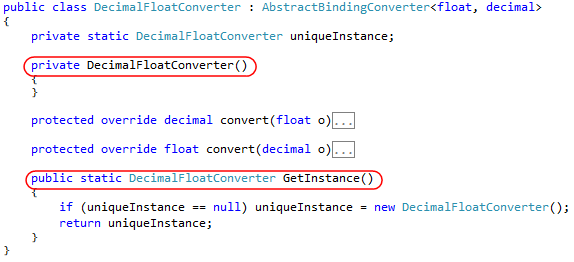
В вашем приложении, скорее всего, есть много однотипных, шаблонных кусков. Это могут быть как общеиспользуемые шаблоны (например, Singleton), так и шаблоны, специфичные для вашего проекта (например, какие-то особенности в построении UI). Понять, что делает шаблон, можно по двум-трем ключевым словам, поэтому шаблоны надо учиться читать «целиком», без «разбора букв». Например, на картинке ниже — класс-Singleton, о чем можно догадаться по двум строкам кода, которые выделены красным.
Класс-Singleton (Greenshot.Drawing.Fields.Binding.DecimalFloatConverter:29-52)
Еще одна последовательность, которую следует соблюдать при чтении исходников, состоит в чтении от простого к сложному. Вначале разберитесь с тем, что понятно и так, а затем переходите к более сложным конструкциям.
В заключение раздела о «белом ящике» я бы хотел сказать несколько слов о чтении при рецензировании кода. Перед непосредственным чтением (особенно если прорецензировать предстоит объемную доработку) следует просмотреть названия всех измененных файлов, а затем понять, в каких файлах произошли ключевые изменения. Чтение необходимо начинать с файлов с ключевыми изменениями, из которых вы схватите общую суть и лучше поймете все остальные доработки.
Улучшение кода
Чтобы понять исходный код, можно не только читать его, но и улучшать. Самый простой способ улучшить восприятие кода — правильно расставить отступы. Другой способ улучшить читабельность — рефакторинг. Простейшие переименования и разделение длинных функций на несколько коротких позволяют быстро сделать текст программы более понятным.
Для понимания сложных логических конструкций можно применять законы де Моргана:
!(a && b) = (!a) || (!b)
!(a || b) = (!a) && (!b)
В качестве инструмента по улучшению кода можно порекомендовать ReSharper, который справляется с улучшениями разной степени сложности.
Режим отладки
Режим отладки дает возможность проверить сделанные во время чтения исходников предположения. Чтение в режиме отладки предполагает использование таких инструментов, как точки останова (в том числе точки останова «по условию», например, срабатывающие только при определенном значении переменных), просмотр трассировки стека, пошаговое выполнение программы, просмотр и модификация значений переменных.
Общая картина
При чтении важно поддерживать общее представление о том, что происходит в разбираемом модуле, и уметь быстро перемещаться по разным местам «паззла».
Чтобы удержать в голове общую картину, можно использовать диаграммы, как уже существующие в проекте, так и новые. Некоторые диаграммы можно строить автоматически, особенно это актуально для SQL-запросов. В PL/SQL Developer, например, есть Query Builder, который показывает, какие таблицы участвуют в запросе и как они между собой связаны. Автоматизированно можно строить диаграммы классов, к примеру, в Visual Studio для этого применяется инструмент View Class Diagram. Однако чаще всего достаточно даже нарисованной от руки схемы.
Читать вызываемые методы удобно при помощи ReSharper, Inspect This или встроенного в Visual Studio View инструмента Call Hierarchy. В разделе про «черный ящик» эти инструменты уже рассматривались, но там исследовались места, из которых вызывается функция. Здесь же речь идет о просмотре методов, которые вызываются внутри функции. Inspect This и View Call Hierarchy дают целостную картину — вы видите дерево вызовов целиком — и позволяют быстро по нему перемещаться.
Для быстрых переходов по произвольным блокам кода можно закреплять вкладки (чтобы отличать те 5–10 классов, с которыми вы плотно работаете, от других 20–100, которые пришлось открыть в процессе работы), делать закладки в редакторе или записи от руки, например, выписывать названия классов и их членов.
Для быстрых переходов внутри файла будут полезны: в ReSharper — File Structure (отображает члены текущего класса), в Visual Studio — Member (аналог File Structure) или RockMargin (отображает уменьшенный исходный код на широкой полосе прокрутки, подкрашивает закладки и точки останова).
Итоги
Перед непосредственным чтением исходников важно обратиться к различным источникам вне кодовой базы: пообщаться с командой, почитать документацию, запустить приложение на выполнение. Это даст некоторое базовое понимание приложения, которое поможет в непосредственном чтении кода. Читать исходники можно как «черный ящик», анализируя названия методов, принимаемые ими параметры и т. д. как «белый ящик», производя разбор того, что находится внутри метода. Для облегчения восприятия кода его можно улучшить, например, расставить отступы. Запуск приложения дает возможность проверять сделанные предположения в режиме отладки. Наконец, при чтении важно удерживать общую картину в голове и уметь быстро перемещаться по разным частям исследуемого модуля.
В следующей таблице представлены рассмотренные выше методы понимания кода.
| Метод | Описание | Инструменты |
|---|---|---|
| Понимание без чтения кода | Получение общего представления о модуле без просмотра исходников |
|
| Чтение «черного ящика» | Понимание происходящего внутри функции или класса по некоторым внешним признакам (имя, принимаемые параметры, возвращаемое значение и т. д.) |
|
| Чтение «белого ящика» | Изучение кода внутри исследуемого метода |
|
| Улучшение кода | Улучшение читабельности кода |
|
| Режим отладки | Запуск приложения в режиме отладки |
|
| Общая картина | Удержание общего представления о том, что происходит в разбираемом модуле; быстрое перемещение по разным местам кода |
|
Заключение
Поиск и понимание кода — важный этап в работе над программным продуктом. Поиск и понимание начинаются за пределами репозитория: с общения с командой, чтения документации, баг-трекера, запуска приложения на исполнение. Поиск и понимание необходимы как при доработке существующих модулей (чтобы доработать существующий модуль, надо понять, как он работает), так и при разработке нового функционала: да, новый модуль иногда можно разработать, не прочитав ни строчки кода, но в проекте, скорее всего, есть отдельные блоки, реализующие схожий функционал, которые можно взять в качестве шаблона для реализации функций и классов.
По моему мнению, чтение кода в широком смысле этого слова (то есть как поиск исходников, так и их понимание) должно выделяться разработчиком в отдельный этап работы над задачей. Результатом этого этапа является набор закладок в методах и файлах, который будет полезен при работе над задачей, а также общее представление о работе некоего блока кода. Уже в рамках непосредственного программирования поиск исходников необходимо продолжать. Например, так: встретил новый класс, нашел места, где он используется, обновил список полезных закладок. Возможно, подбор закладок можно выделить отдельной функцией в команде: технический лидер или ответственный разработчик составляет список полезных закладок, после чего программист берет задачу в работу.
Как для поиска, так и для понимания исходников важно знать соглашения об именах и способах упорядочивания классов (по папкам, пространствам имен). По опыту автора, такое понимание приобретается в процессе работы в проекте, однако соглашения можно формализовывать и сообщать новым разработчикам так же, как соглашения по оформлению кода (Code Style Guide).
Перспективным представляется разработка автоматизированных средств, выявляющих фактически сложившиеся соглашения об именах и способах упорядочивания классов. Как кажется, полезными будут средства, выявляющие наиболее часто встречающиеся названия папок, суффиксы, постфиксы и т. д.
При чтении кода, как и при чтении обычной книги, важно осознать и держать в голове цель чтения. Для чтения кода можно применять некоторые приемы из статей о способах чтения обычного текста (см., например: «Как улучшить свою способность понимать прочитанный текст?»).
Насколько можно оценить, поиск и понимание кода является темой, слабо затронутой в отечественной и зарубежной литературе. Надеюсь, что представленная статья была полезной в освоении приемов эффективной работы с кодовой базой.
Инструменты
Для поиска кода
- OpenGrok
- DocFetcher
- Fiddler
- ReSharper
- Go to Everything
- Stack Traces
- Search by Pattern
- Visual Studio
- Встроенный поиск (Ctrl + F)
- Solution Explorer
- Class View
- Object Browser
- Точки останова
- Дополнения к Visual Studio
- Exception Breaker
- Файловый менеджер
- Перебор экранных форм
Для понимания кода
- ReSharper
- Inspect This
- Find Usages
- File Structure
- Инструменты для рефакторинга
- Visual Studio
- Call Hierarchy
- View Class Diagram
- Member
- Средства отладки
- Дополнения к Visual Studio
- RockMargin
- C# outline
- Запуск приложения
Общие методы
- Общение с командой или пользователями
- Чтение документации и баг-трекера
Вы часами пытались найти строку кода на своем сайте WordPress? Это может быть неприятно, если после тщательного ручного поиска вы не добьетесь успеха. Попробуйте некоторые из бесплатных инструментов, которые сделают задачу проще и точнее.
Иногда случается, что вы добавили код настройки и теперь не можете его отследить. Другая возможность заключается в том, что вы внесли много изменений на свой сайт. Это может включать в себя фрагмент кода с ошибками, который не является ошибочным, но может давать нежелательный результат. После нескольких дней добавления этого кода, когда вы поймете, что результат не такой, как ожидалось, вы можете захотеть его изменить. Затем вам нужно будет отследить источник и исправить его. Теперь вы не можете найти строку кода на своем веб-сайте. Ручной поиск может работать, а может и не работать постоянно. В этой статье, здесь Templatetoaster WordPress сайте застройщика, мы рассмотрим несколько простых в использовании методов для автоматизации процесса, чтобы найти строку кода в веб – сайте.
Ручные методы поиска строк кода
1. Найдите строку кода на веб-сайте с помощью PHP / текстового редактора.
Вы можете использовать любой текстовый редактор, например Notepad ++, чтобы использовать расширенные функции поиска. Notepad ++ – лучший и самый популярный редактор файлов PHP, работающий как для Windows, так и для Mac. После того, как вы скачали файлы PHP WordPress, вы можете использовать Notepad ++, чтобы найти строку кода в файле веб-сайта.
Если вам известен файл, в котором отображается ошибка, вы можете просто загрузить этот файл и найти в нем код. Вы также можете искать строки кода в своем каталоге WordPress, используя расширенные функции поиска редактора.
2. Найдите строку кода на веб-сайте в системах Unix / Linux / MacOS
Команда grep позволяет искать текстовые шаблоны в файле. Используйте вариант использования приведенной ниже команды, чтобы найти строку кода в файлах вашего веб-сайта для сервера Linux / Unix. Прежде всего, вам необходимо войти на сервер через терминал с помощью Putty или Bitvise. Перейдите в каталог установки WordPress и выполните команду ниже:
grep $search-term file.phpПримечание: вам может потребоваться ssh-доступ к веб-серверу, если вы не являетесь администратором.
3. Поиск по строке кода на веб-сайте на компьютерах с Windows
В Windows вы можете установить Cygwin, а затем использовать grep для поиска определенного текста или текста, соответствующего регулярным выражениям. Вы также можете использовать команду findstr для поиска файлов, содержащих строки кода, которые точно соответствуют указанной строке или соответствуют регулярному выражению.
Автоматические инструменты для поиска строк кода
Утилиты и инструменты, такие как Agent Ransack, позволяют найти строку кода в файлах веб-сайта. Сначала вам нужно загрузить файлы кода веб-сайта на локальный компьютер, а затем запустить инструмент для загруженных файлов.
Агент Рэнсак
Agent Ransack – это инструмент для быстрого и эффективного поиска файлов с определенным текстом. Это позволяет искать в содержимом файлов код или текст. Агент Ransack отображает текстовые результаты, и вы можете просматривать результаты, не открывая каждый файл. Agent Ransack также предоставляет мастер для построения регулярных выражений, которые создают более сложные поисковые запросы.
С помощью Agent Ransack вы можете указать выражение имени файла для поиска, строку кода для поиска и каталог для поиска. Вы также можете искать двоичные файлы, но не файлы .zip или другие архивы.
Agent Ransack или FileLocator Lite (для корпоративных сред) – это «облегченная» версия инструмента FileLocator Pro, которая хорошо работает для новичков. Для опытных программистов, которым требуется расширенный поиск большего количества файлов, FileLocator Pro предоставляет дополнительные функции.
Альтернативные варианты для Agent Ransack
Давайте теперь рассмотрим некоторые другие популярные и бесплатные альтернативы Agent Ransack для Windows, Linux, Mac, BSD, Self-Hosted и других сред. Вы можете попробовать эти утилиты для поиска строк кода в файлах вашего сайта.
1. DocFetcher
Портативное настольное приложение для поиска с открытым исходным кодом. Вы можете использовать этот инструмент для поиска содержимого файлов, чтобы найти строку кода на веб-сайте, который вы ищете.
2. FileSearchy
Это служебная программа для поиска файлов, обеспечивающая эффективный поиск по содержимому файла. Он выделяет найденный текст в содержимом файла.
3. Восстановить
Позволяет искать содержимое ваших файлов, как поисковая система. Вы можете быстро искать в больших объемах данных с помощью поискового индекса. Regain незаметно просматривает файлы или веб-страницы, извлекая весь текст и добавляя его в индекс интеллектуального поиска. Вы можете сразу же получить результаты поиска по своей неотслеживаемой строке кода.
4. AstroGrep
Утилита поиска файлов с графическим интерфейсом пользователя Microsoft Windows, которую можно использовать для поиска совпадений регулярного выражения в исходном коде. Вы можете использовать это, чтобы найти совпадающие строки кода в файлах вашего веб-сайта.
5. SearchMonkey
Это поисковая система в реальном времени для отображения совпадений регулярных выражений в содержимом файлов и в нескольких каталогах.
6. SearchMyFiles
Это точный вариант поиска Windows, который позволяет легко искать файлы по содержимому файла, которое может быть текстовым или двоичным.
Строки поиска на HTML-сайтах
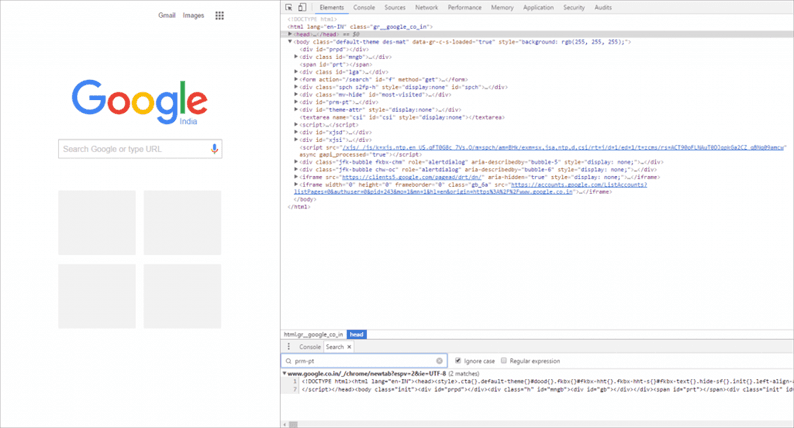
Веб-сайт может содержать код HTML, Javascript и CSS. Возможно, вы захотите найти строку кода в исходном коде своего веб-сайта. Каждый браузер позволяет вам просматривать источник просматриваемого веб-сайта. Вы можете щелкнуть правой кнопкой мыши «Просмотр источника страницы», чтобы открыть исходный код страницы. Вы можете найти строку кода в исходном коде с помощью инструментов, предоставляемых браузером.
Вы также можете выполнять поиск по всем ресурсам веб-сайта, таким как HTML, CSS, JavaScript и т.д. В случае браузера Chrome вы можете использовать инструменты разработчика для выполнения поиска. На любой панели откройте панель поиска (Win: Ctrl + Shift + f, Mac: Cmd + Opt + f). Введите строку кода или имя класса для поиска на текущей HTML-странице. Все результаты поиска с номерами строк будут отображены на панели.
Плагины WordPress для поиска строки кода на веб-сайте
Иногда при создании веб-сайта вы можете застрять, пытаясь выяснить, какой шаблон используется на конкретной странице. Вы можете поискать строки кода на страницах своего веб-сайта. Могут быть фрагменты неотслеживаемого текста, исходный код которых невозможно. Есть несколько доступных плагинов WordPress, которые помогут вам с этими проблемами.
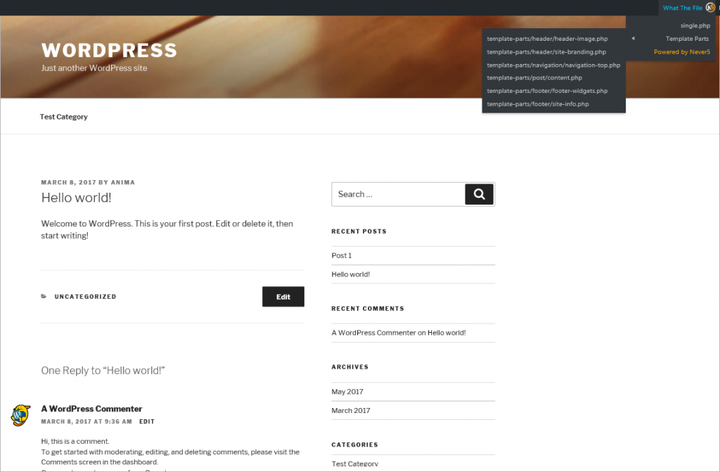
1. Что за файл
Плагин «What The File» позволяет добавить на панель инструментов параметр, отображающий файл и шаблоны, используемые для отображения просматриваемой в данный момент страницы. Вы можете напрямую просматривать, находить строку кода на веб-сайте и редактировать файл через редактор темы. Затем вы можете искать строки кода внутри этих файлов.
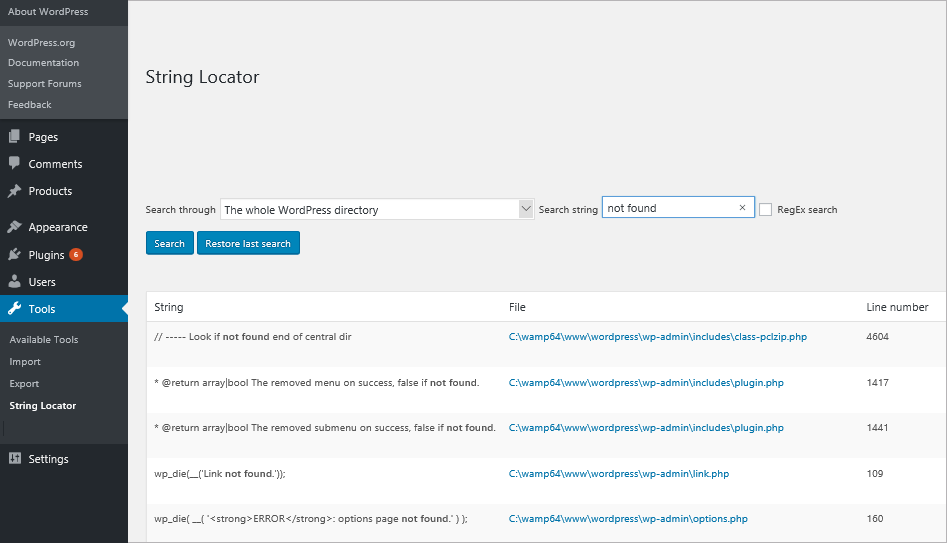
2. Локатор строк
При работе с темами и плагинами вы можете увидеть фрагмент текста, который выглядит так, как будто он жестко закодирован в файлах. Возможно, вам придется изменить его, но вы не можете найти строку кода в файлах темы. С помощью плагина «String Locator» вы можете искать темы, плагины или основные файлы WordPress. Плагин представляет результаты в виде списка файлов, совпадающего текста и строки файла, который соответствовал поиску.
Вывод
Поиск, ручной или автоматический, не всегда может дать вам наилучшие результаты. Вы можете бесконечно пытаться найти строку кода на веб-сайте вручную, но это приведет к разочарованию только в том случае, если поисковый контент большой. Автоматические инструменты, утилиты и плагины WordPress помогут значительно сократить усилия, но при этом будут более точными. Инструмент TemplateToaster для создания веб-сайтов также прост в использовании. TemplateToaster, программа для веб-дизайна, поддерживает все плагины WordPress и помогает создавать расширенные темы и шаблоны страниц. Он не требует кодирования и автоматически генерирует код. С помощью конструктора веб- сайтов TemplateToaster и конструктора тем WordPress вам больше не нужно будет самостоятельно создавать, искать и устранять неполадки любого кода настройки.
Источник записи: https://blog.templatetoaster.com
Публикация в группе: Otshelnik-Fm — мои работы (код, плагины, дополнения, статьи и руководства)
Категории группы: Другое
На одном форуме поддержки задали интересный вопрос (а сегодня, это как совпадение, уже вопрос прозвучал в разных местах дважды — вопросы разные, но принцип один — найти код и функцию):
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
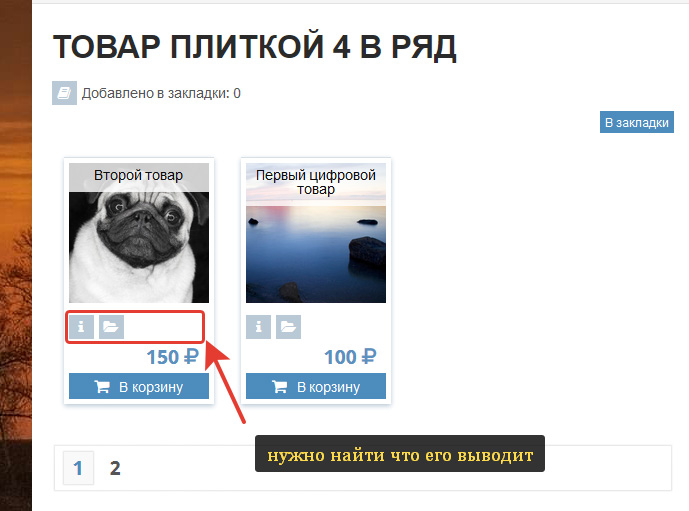
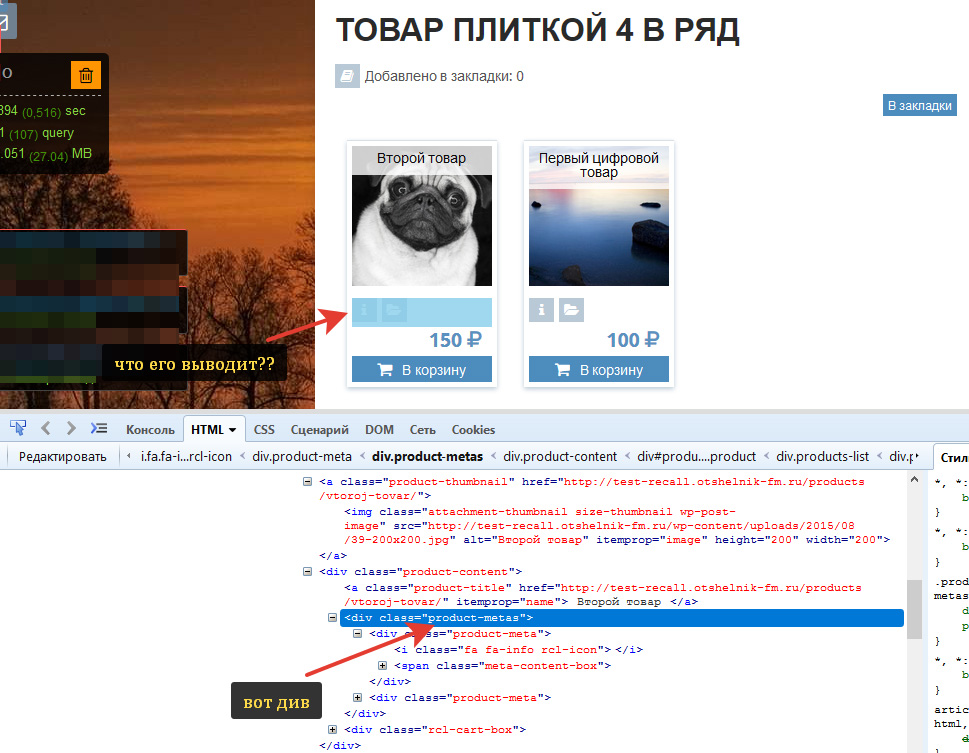
Как пример возьмем вот этот блок:
Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
Ок.
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка «Инспектировать» (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице:
— ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
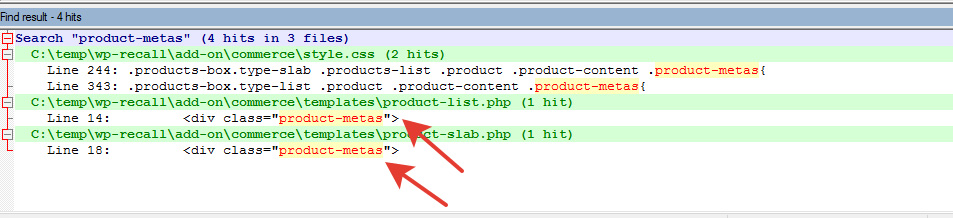
Находим:
три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
Но никогда не правьте плагин напрямую. Пользуйтесь хуками и фильтрами и как в этом примере — данный файл product-slab.php — это шаблон WP-Recall плагина
Советую к обучению новичкам — так же как работать с панелью браузера: Учимся работать с панелью разработчика браузера.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Автор публикации
4 503
Живой, бодрый, полон идей!
Комментарии: 2267Публикации: 250Регистрация: 27-01-2013Продаж/Покупок: 0/0
Как найти файл где спрятан нужный кусок кода ???
K
На сайте с 18.07.2012
Offline
48
Andrij411:
Хочу отредактировать допустим какое то изображение ( в дизайне темы-сайта ) на главной странице. Приходится искать где этот файл, но это простой пример и даже с помощью браузера просмотрев код можна понять что да как.
Но появляется проблема когда нужно отредактировать какой то елемент просмотрел код в браузере Хром, ищеш по всех файлах админки и там его ненаходиш. Ищу и по логике ..ищу по всех файлах что доступны с админки вордпресс и часто не нахожу, то есть нужно ити на сервер искать по все существующим файлам. Уходит много времени.
Если кто знает ,как помочь быстро найти файл где спрятан нужный кусок кода,Буду Очень благодарен
Только так и можно отредактировать файлы темы ( это если изображения ). Если нужно найти код, то в браузера будет другой код — HTML. Файлы темы написаны на php.
A4
На сайте с 20.12.2012
Offline
56
kventman:
Только так и можно отредактировать файлы темы ( это если изображения ). Если нужно найти код, то в браузера будет другой код — HTML. Файлы темы написаны на php.
ну что нет какой то возможности к примеру на сервере, серед всех файлов мне нужно найти код вида #home-top .title span { , в одном файле то без проблем нажал ctrl + F и нашел а вот среди сотни файлов искать, это бред, ну должен же быть ? или может плагин для вордпресс есть что позволяет что то подобное делать из админки ?
K
На сайте с 18.07.2012
Offline
48
Можно все файлы скачать на компьютер и в программе notepad++ открыть все текстовые файлы. И там уже сделать поиск по всем открытым документам.
Насчет платина не знаю.
На сайте с 14.07.2013
Offline
70
kventman:
Можно все файлы скачать на компьютер и в программе notepad++ открыть все текстовые файлы. И там уже сделать поиск по всем открытым документам.
Насчет платина не знаю.
тоже юзаю этот способ. Самый нормальный.
Помню сайт ломанули, поставили линк на порнуху. Быстро нашлась ссылочка.
Быстрый хостинг — 50 рублей за 512МБ, ∞ сайтов и БД. Милая техподдержка. (https://goo.gl/uhv6aX)
A4
На сайте с 20.12.2012
Offline
56
Paxan911:
тоже юзаю этот способ. Самый нормальный.
Помню сайт ломанули, поставили линк на порнуху. Быстро нашлась ссылочка.
а что то ( плагин ), что бы з админки можно по всем файлам пропарсить ?
На сайте с 02.04.2009
Offline
427
На сайте с 28.08.2009
Offline
249
Uh-Oh We’re In Trouble, Something’s
Come Along And It’s Burst Our Bubble!
На сайте с 06.04.2010
Offline
505
Если файлы на компе, то для поиска-замены самое удобное — это Text Replacer.
K
На сайте с 16.12.2009
Offline
185
Я ищу по файлам в Total Commander’e
Зашел в папку, ALT+F7, отметил «Find text», вбил строку для поиска.
Это же вроде как должен уметь делать любой современный файл-менеджер.
1
На сайте с 12.07.2009
Offline
112
16 января 2014, 01:34
#10
Andrij411:
ну что нет какой то возможности к примеру на сервере, серед всех файлов мне нужно найти код вида #home-top .title span { , в одном файле то без проблем нажал ctrl + F и нашел а вот среди сотни файлов искать, это бред, ну должен же быть ? или может плагин для вордпресс есть что позволяет что то подобное делать из админки ?
Если именно на сервере нужен поиск, разбирайтесь с командой grep через ssh.
Пример решения похожей проблемы
Доброго времени суток!
Возникла такая задачка, сделать поиск фрагмента кода в Html-странице по самому себе.
То есть допустим где-то в коде будет конструкция такая <!-- JavaScriptText: Привет, пользователь! --> И надо по нажатию кнопки к примеру, вызвать Alert в котором будет указан текст найденный между конструкцией комментариев, тоесть: «Привет, пользователь!». Тоесть html-странице надо проанализировать свое содержимое и найти конструкцию для вывода в алерт. Это сложно сделать, с учетом того что нет привязки к конкретному имени файла-html?
задан 6 янв 2014 в 8:35
IntegralALIntegralAL
2,6915 золотых знаков58 серебряных знаков104 бронзовых знака
1
Документация по типам DOM элементов
Пример на jsFiddle
html
<button id="magician">Сим-салабим-ахалай-махалай</button>
<!-- JavaScriptText: Привет, пользователь! -->
<!-- Я просто комментарий -->
javascript
var button = document.getElementById('magician'), //Кнопка
nodes = document.body.childNodes; //Все элементы внутри тэга body
button.onclick = function () {
var i = 0,
nodes_total = nodes.length;
//Перебираем все элементы
for (i = 0; i<nodes_total; ++i) {
//Если комментарий
if (nodes[i].nodeType === 8) {
var mark = nodes[i].nodeValue.trim().substr(0, 16), //Метка
text = nodes[i].nodeValue.trim().substr(16); //Текст без метки
//Если метка в комментарии найдена
if (mark === 'JavaScriptText: ') {
alert(text);
}
}
}
};
Вывод:
Привет, пользователь!
ответ дан 6 янв 2014 в 10:42
3
На чистом JavaScript с использованием регулярных выражений: source
HTML
<body>
<!-- JavaScriptText: First -->
<!-- JavaScriptText: Second -->
<div id="comments"></div>
<!-- JavaScriptText: Third -->
</body>
JavaŠcript
var markup = document.documentElement.innerHTML
var regexp = /<!--sJavaScriptText:([sS]*?)-->/gim
var match = regexp.exec(markup)
var comments = ''
while (match != null) {
comments += match[1].trim() + '<br/>'
match = regexp.exec(markup)
}
document.getElementById('comments').innerHTML = comments
Результат
First
Second
Third
ответ дан 6 янв 2014 в 12:58
etereyeterey
2,8031 золотой знак20 серебряных знаков46 бронзовых знаков
6
Но зачем, в этом нет смысла. Нужные вам данные вы можете разместить на странице в виде JS/JSON вставок, например так, или так.
ответ дан 6 янв 2014 в 10:34
RubaXaRubaXa
7,95117 серебряных знаков19 бронзовых знаков
3