- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
О линейках
Линейки помогают точно расположить изображения или элементы. Когда линейки видны, они расположены вдоль верхней и левой границ активного окна. Метки на линейке обозначают позицию курсора при его перемещении. Изменение начала отсчета линейки (метка (0, 0) на верхней и левой линейках) позволяет начинать измерение с определенной точки на изображении. Начало отсчета линейки также определяет начало отсчета сетки.
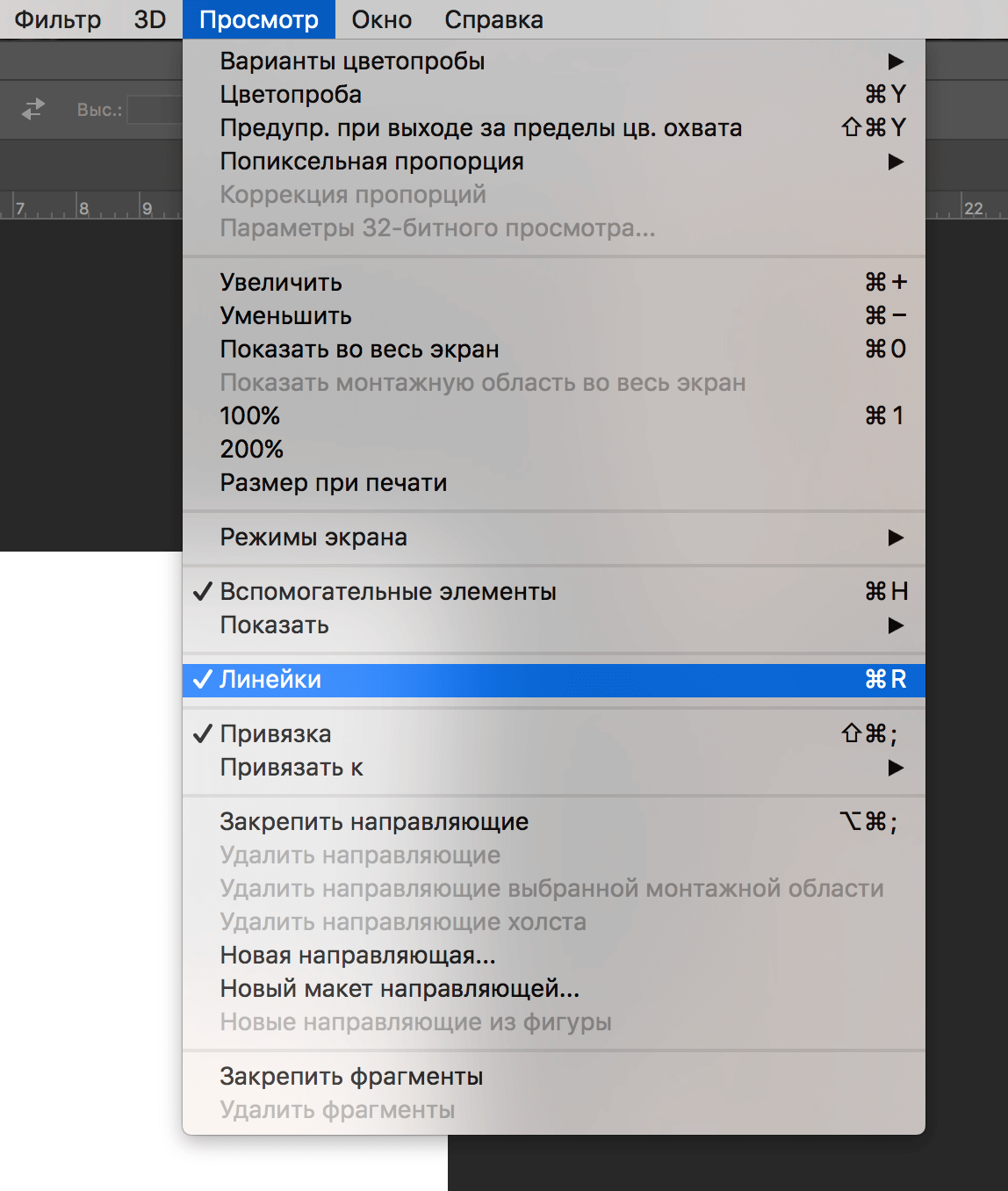
Чтобы отобразить или скрыть линейки, выберите команду «Просмотр» > «Линейки».
Изменение начала отсчета линейки
-
Выберите команду «Просмотр» > «Привязать к», а затем любую комбинацию параметров из подменю (необязательно). При этом начало отсчета линейки перемещается к направляющим, фрагментам или границам документа. Можно также включить привязку к сетке.
-
Наведите курсор на пересечение линеек в левом верхнем углу окна и перетащите его на изображение. Появится перекрестие, отмечающее новое начало отсчета линеек.
Можно при перетаскивании удерживать нажатой клавишу «Shift», чтобы привязать начало отсчета к меткам линейки.
Чтобы восстановить начало координат, дважды щелкните верхний левый угол линейки.
Перемещение для создание нового начала отсчета линейки
Изменение единицы измерения
-
Выполните одно из следующих действий.
-
Дважды щелкните линейку.
-
Выберите команду «Редактирование» > «Установки» > «Единицы измерения и линейки» или щелкните линейку правой кнопкой мыши и выберите новую единицу измерения из контекстного меню (в Windows).
-
Выберите Photoshop > «Установки» > «Единицы измерения и линейки» или щелкните линейку, удерживая клавишу «Control», и выберите новую единицу измерения из контекстного меню (в Mac OS).
-
-
В поле «Линейки» выберите единицу измерения.
При изменении единиц измерения на панели «Инфо», они автоматически меняются на линейках.
-
В качестве значения параметра «Размер пункта/пики» выберите одно из следующих.
PostScript (72 пункта на дюйм)
Устанавливает единицу измерения, совместимую с устройствами PostScript.
Традиционный
Использует 72,27 пунктов на дюйм, что традиционно принято при печати.
Каждый наверняка знает, что в приложениях ПК для вызова каждой функции есть свой определенный путь. И вовсе не нужно нервно перебирать все пункты меню в поисках нужного инструмента. Нужно лишь соблюдать заложенную в программе последовательность действий или нажать нужную комбинацию клавиш. Но зачастую пользователи забывают путь к открытию той или иной функции в программе. А возможно, даже и не знают его вовсе.
В программе Photoshop принцип действий заключен в визуализации. Для того чтобы вызвать ту или иную функцию, нужно перейти в раздел меню, отвечающий за эту область. Однако порой случается ситуация, что поиск не приносит результатов и пользователь начинает нервничать. Если помощи ждать неоткуда, нижеизложенный материал вам непременно поможет.
В этой статье подробно рассказано о том, как вызвать инструмент «Линейка» в Фотошопе, а также как им правильно пользоваться.
Содержание: Как включить и пользоваться линейкой в Photoshop
- Как включить линейку
- Линейка измерительная, с транспортиром
- Как по линейке выровнять слой
Как включить линейку
Инструмент «Линейки» в англоязычной версии Фотошопа будет звучать как Rulers. Найти этот пункт можно в соответствующем разделе основного меню — «Просмотр».
Либо же можно вызвать линейки сочетанием клавиш CTRL + R. Убрать линейку можно той же комбинацией кнопок.
Помимо умения вызывать или убирать этот инструмент, пользователю необходимо знать еще кое-что. В линейке Фотошопа имеется возможность смены шкалы измерения.
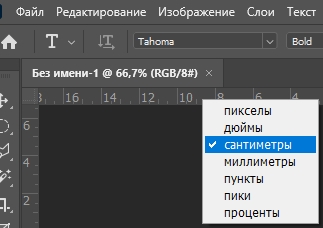
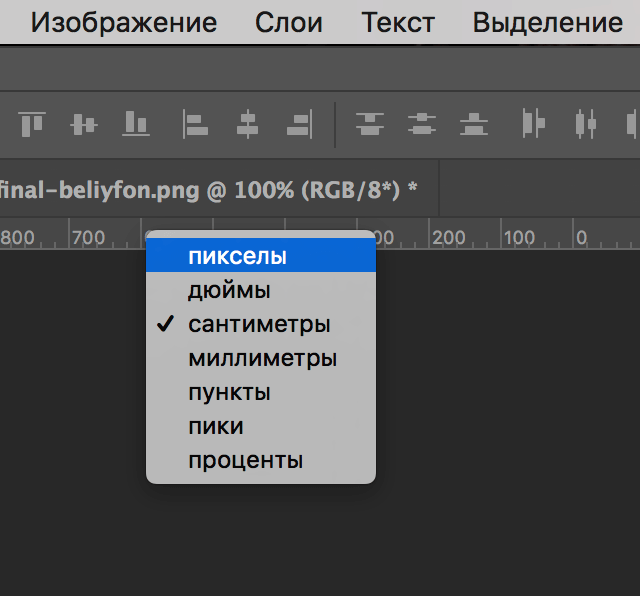
При включении линейки через меню “Просмотр”, по умолчанию откроется стандартная линейка, со шкалой измерения в сантиметрах. Однако есть и другие виды линеек: пункты, дюймы, пиксели и другие. Для смены единиц измерения кликните по линейке правой кнопкой мыши. И далее в появившемся списке выберите нужный вам вариант.
Линейка измерительная, с транспортиром
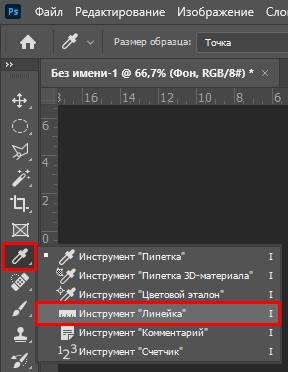
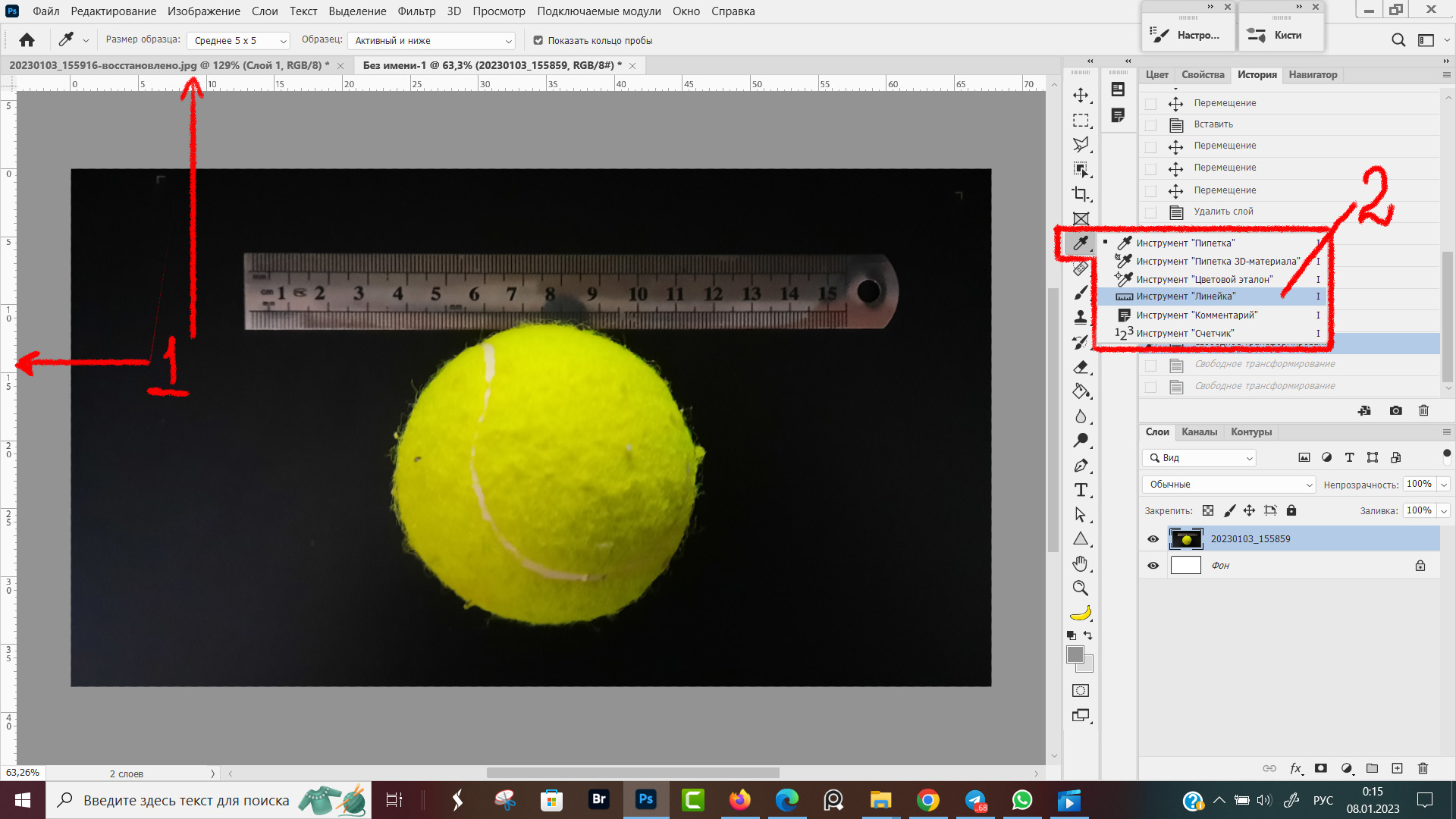
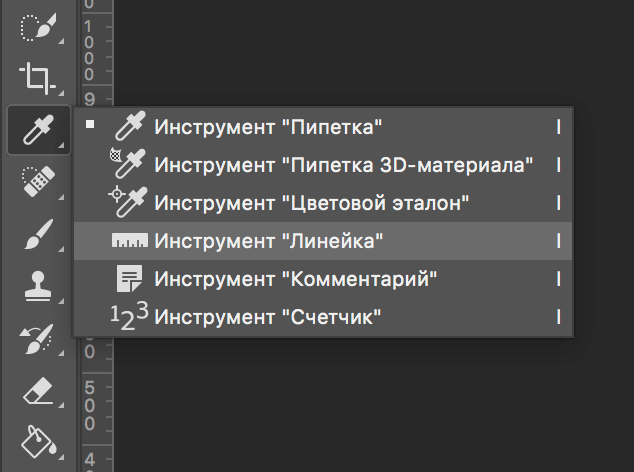
В основном блоке инструментов программы можно найти всем знакомый инструмент «Пипетка», наверняка каждый без труда его найдет. А в выпадающем меню, при наведении на “Пипетку”, прямо под «Пипетками», располагается нужная нам кнопка для вызова линейки.
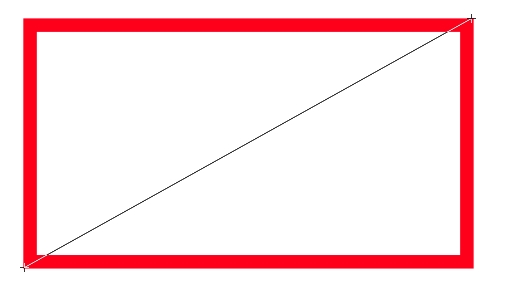
В фотошопе линейка применяется для точного вычисления местоположения нужной точки, откуда и производится измерение. После чего измеряется расстояние от этой точки до чего-либо. Может потребоваться измерить длину отрезка, ширину или высоту элемента, углы.
Подведите курсор мыши к точке начала измерения, и потяните по направлению к конечной точке.
Эта манипуляция также вызовет инструмент «Линейки», а данные по измерению можно посмотреть на верхней панели программы.
Щелчком мыши остановите формирование линейки и перейдите в режим измерения.
Крестики на концах полученной линии позволяют скорректировать направление линейки.
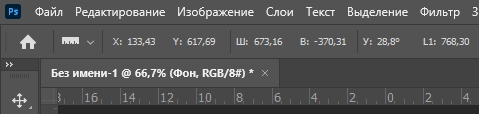
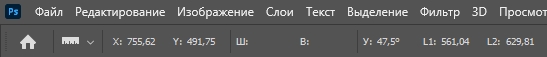
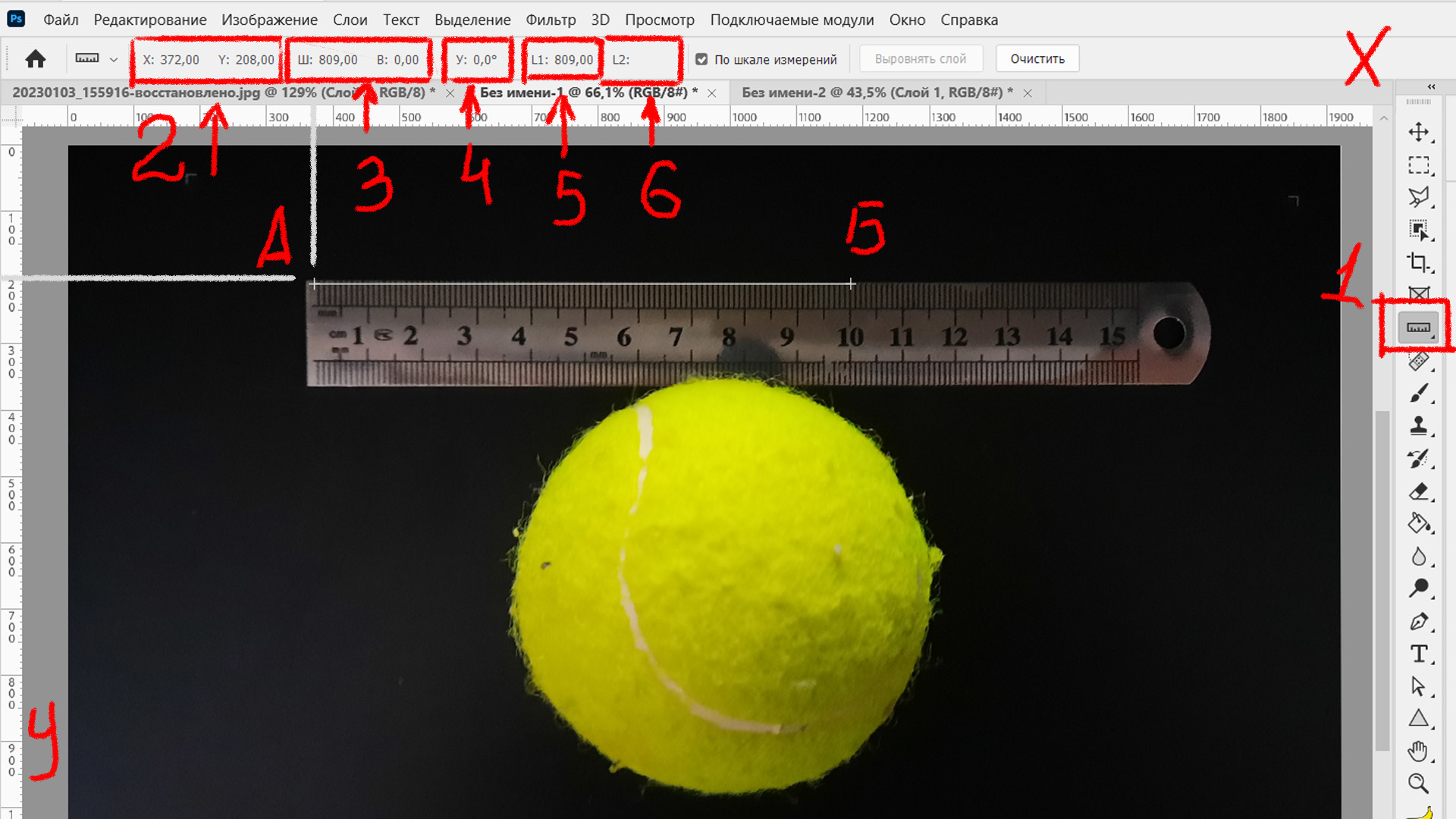
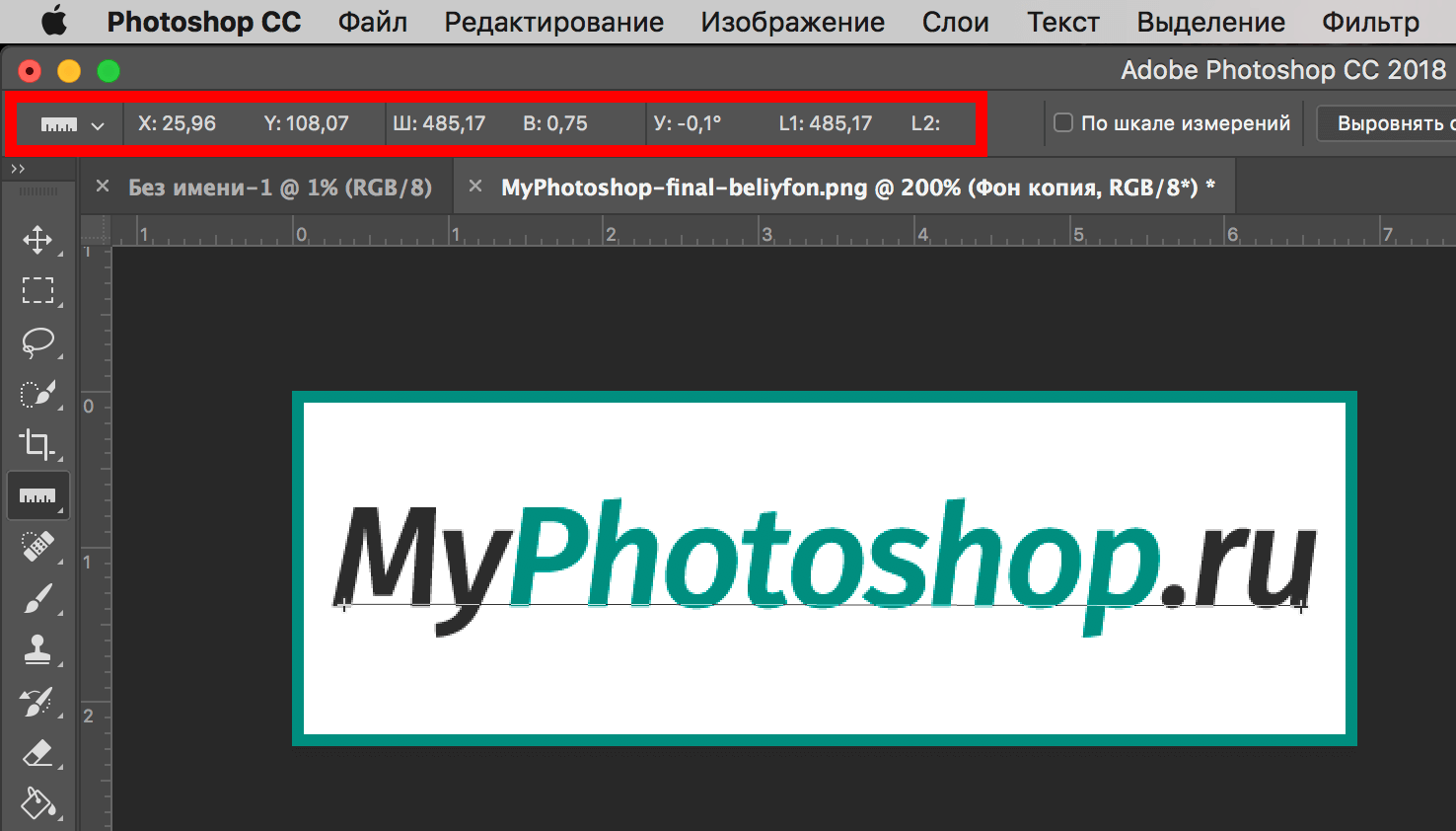
Наверху, в параметрах инструмента буквы X и Y отвечают за координаты начальной точки измерения. Символы Ш и В — тут все понятно (ширина и высота). У (не путайте с игреком) — градус угла. L1 – обозначает отрезок между заданными точками.
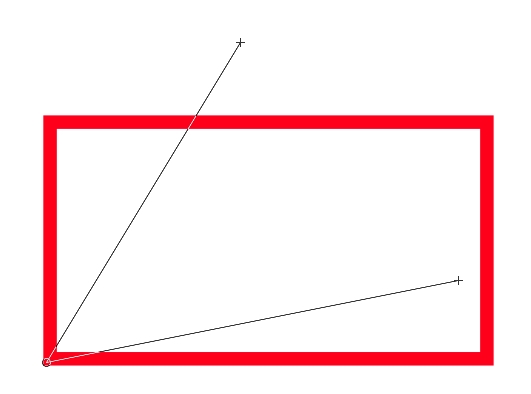
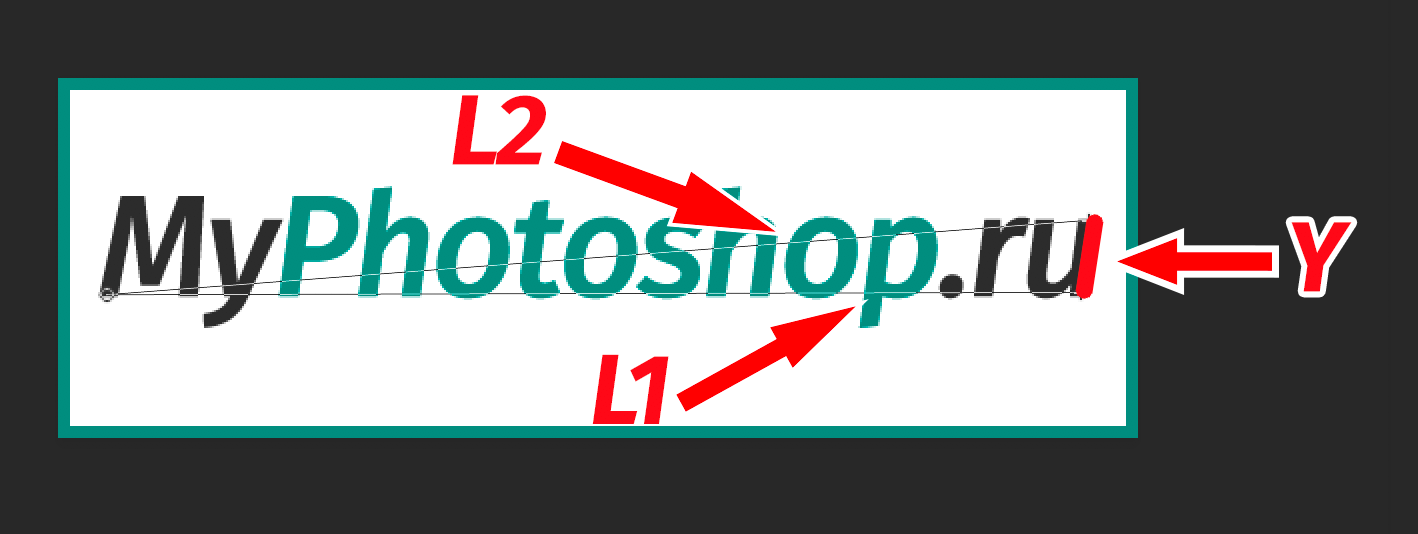
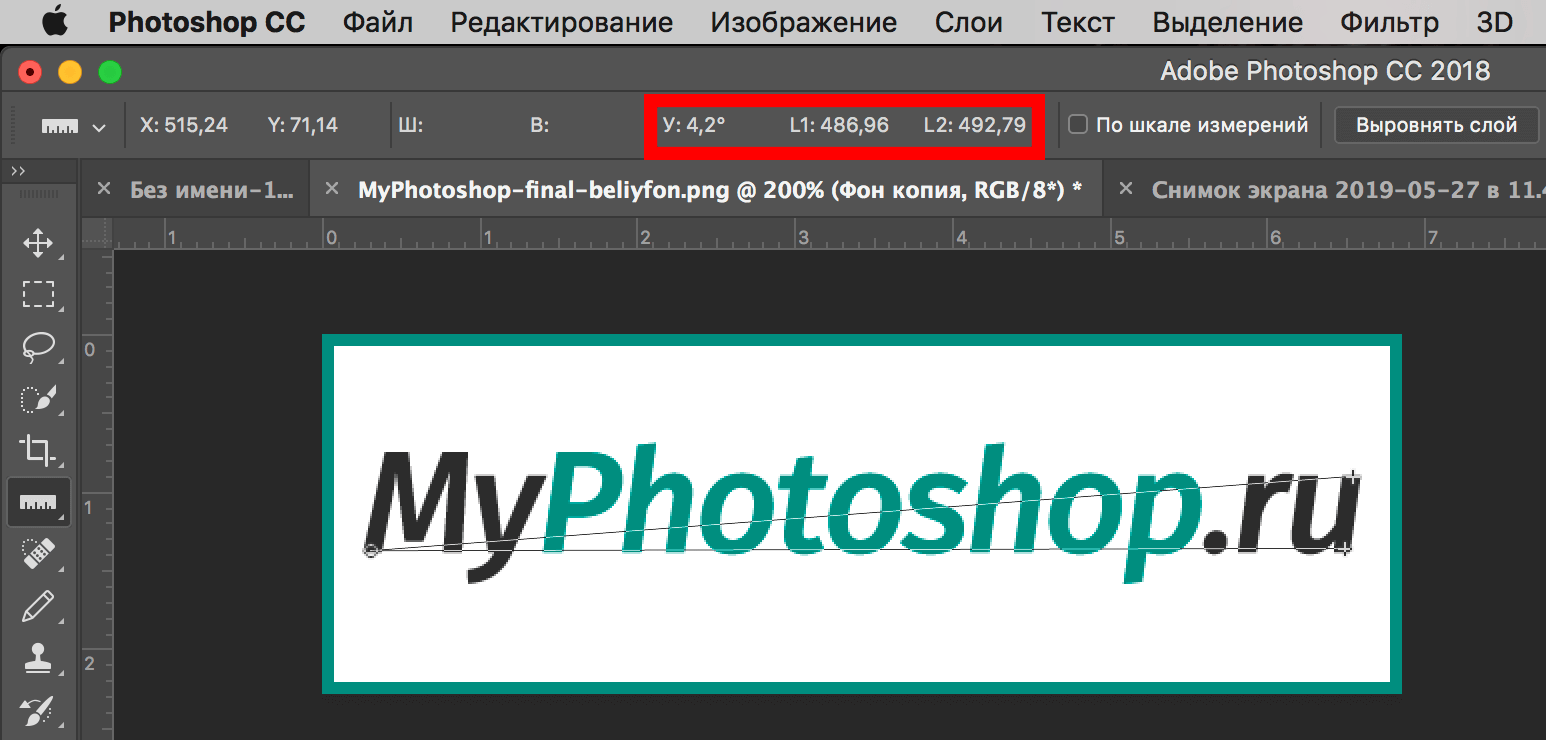
Для того чтобы вызвать функцию транспортира требуется проделать следующие действия. Зажмите на клавиатуре кнопку ALT и поместите курсор мыши к начальной точке линейки (где крестик). Транспортир позволяет провести угол относительно положения линейки. Второй луч на панели сверху имеет обозначение L2, а угол между L1 и L2 обозначается буквой Y.
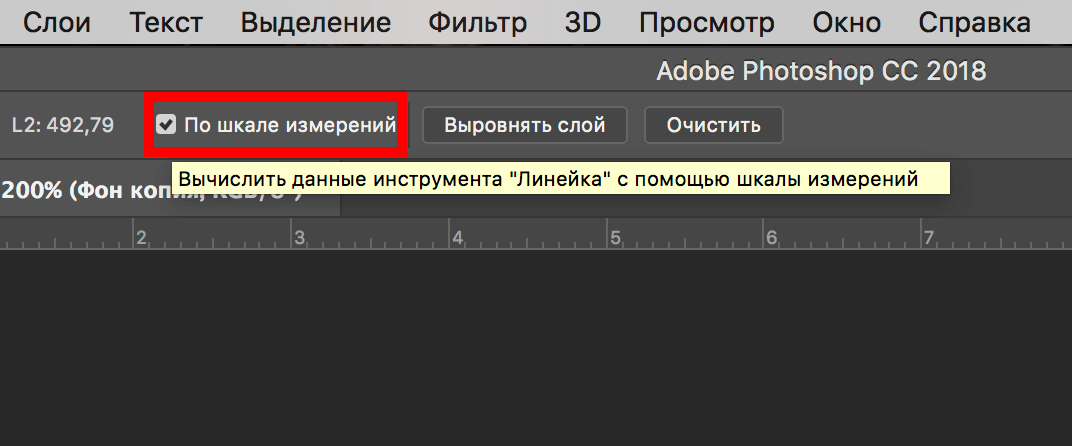
Данные в верхнем меню выглядят так:
Также в верхнем меню вы можете найти подсказку “По шкале измерений”. Нужно поставить галочку и это позволит вычислить данные инструмента “Линейка” с помощью шкалы измерений.
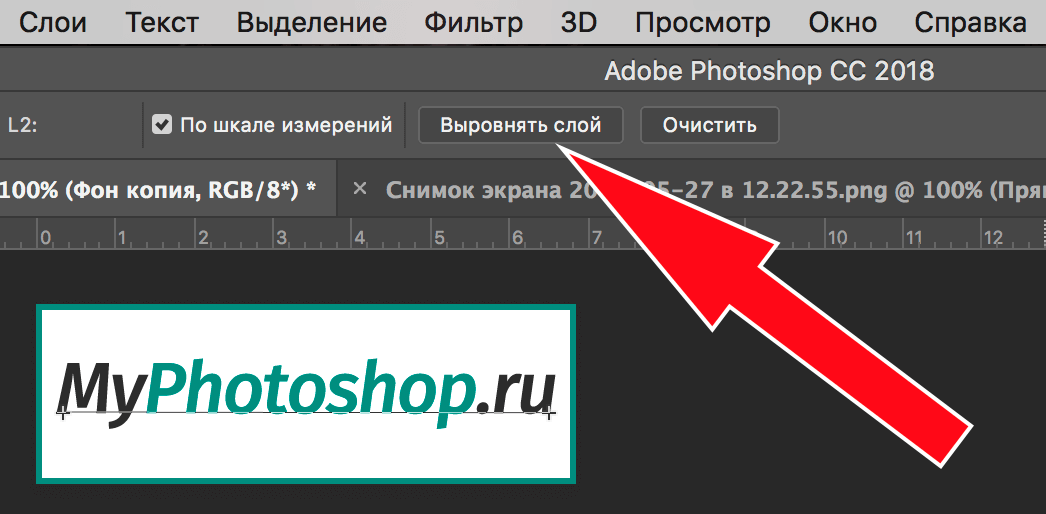
Как по линейке выровнять слой
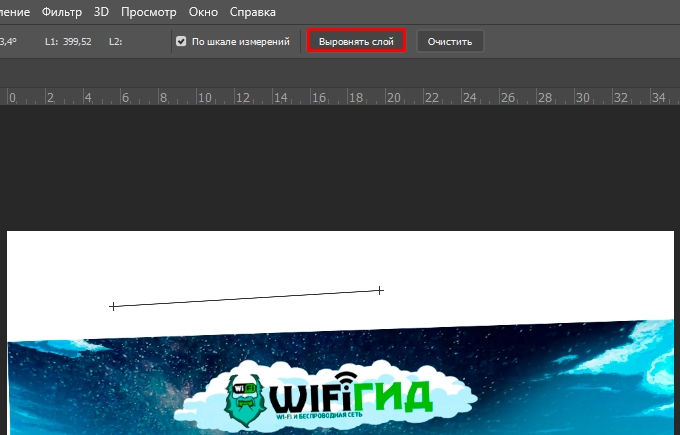
Порой требуется выровнять картинку, для этой задачи применяется линейка. Вызовите инструмент «Линейка» любым удобным способом. После чего в настройках укажите горизонтальный тип выравнивания. Затем потребуется найти и нажать пункт «Выровнять слой».
Выравнивание будет выполнено путем обрезки изображения по размерам указанной рамки.
Либо же можно при этом зажать клавишу ALT. Тогда изображение и все его элементы не изменят своего изначального положения.
Если вы желаете потренироваться и поэкспериментировать с линейкой, то стоит учесть одну вещь. С линейкой невозможно работать на пустом холсте. Необходимо открыть какую-либо картинку, или создать новый документ.
С каждой последующей версией Фотошопа в программу добавляются новые функции. Однако же алгоритм вызова линейки не меняется.
Обновлено:
17 февраля 2023 г.
Линейка в Фотошопе нужна для геолокации по изображению и привязки объектов по координатной сетке, чтоб выравнять все элементы дизайна, но прежде чем рассказать как ей пользоваться, отвечу на два самых частых вопроса как включить линейку в фотошопе и как её убрать:
- Линейка в Фотошопе включается горячими клавишами Ctrl + R (CMD + R на Mac);
- Чтоб убрать линейку нажмите сочетание Ctrl + R (CMD + R).
Кто хочет узнать как пользоваться линейкой в фотошопе, менять единицы измерения, измерить расстояние и угол, включить координатную сетку, задать начало координат и как выровнять горизонт по линейке — смотрим видео и читаем дальше, все вопросы задаём в комментариях.
Линейка в Фотошопе: инструкция по применению
Видео инструкция «Как пользоваться линейкой в Фотошопе»
Тайм коды видео, для перехода кликните по времени:
00:20 Как включить линейку
00:59 Как поменять начало линейки
02:21 Как поменять единицы измерения у линейки в Фотошопе
03:08 Как измерять расстояние линейкой
04:01 Как измерить угол линейкой
04:35 Как сбросить линейку
04:49 Как выровнять горизонт по линейке
Для работы с линейками есть свои горящие клавиши, запоминайте и пользуйтесь.
| Клавиши | Действие |
|---|---|
| Ctrl + R | Включить / убрать линейки |
| ЛКМ х 2 по линейке | Окно настроек: Единицы измерения и линейки Направляющие, сетка и фрагменты |
| ПКМ по линейке | Меню выбора единиц измерения |
| Ctrl + : (буква Ж) | Показать / убрать Направляющие |
| Ctrl + » (Буква Э) | Показать / убрать Сетку |
| Ctrl + H | Показать / Скрыть Вспомогательные элементы |
В фотошопе два вида линеек: линейки расположенные в вертикальной и горизонтальной плоскости, по краям рабочего пространства (1, рис. 1), которые образуют координатную сетку и есть инструмент «Линейка», находящийся в группе инструментов «Пипетка» (2), предназначенная для измерений расстояния между двумя точками и угла между двумя отрезками внутри координатной сетки.

Координатная линейка в фотошопе включается горячими клавишами Ctrl + R, либо простановкой галочки в меню Просмотр → Линейки.
Кроме этого, проставляем галочки в пунктах ✅ Привязка и Привязать к:
✅ Направляющим
✅ Линиям сетки
✅Слоям
✅ Фрагментам раскройки
✅ Границам документа

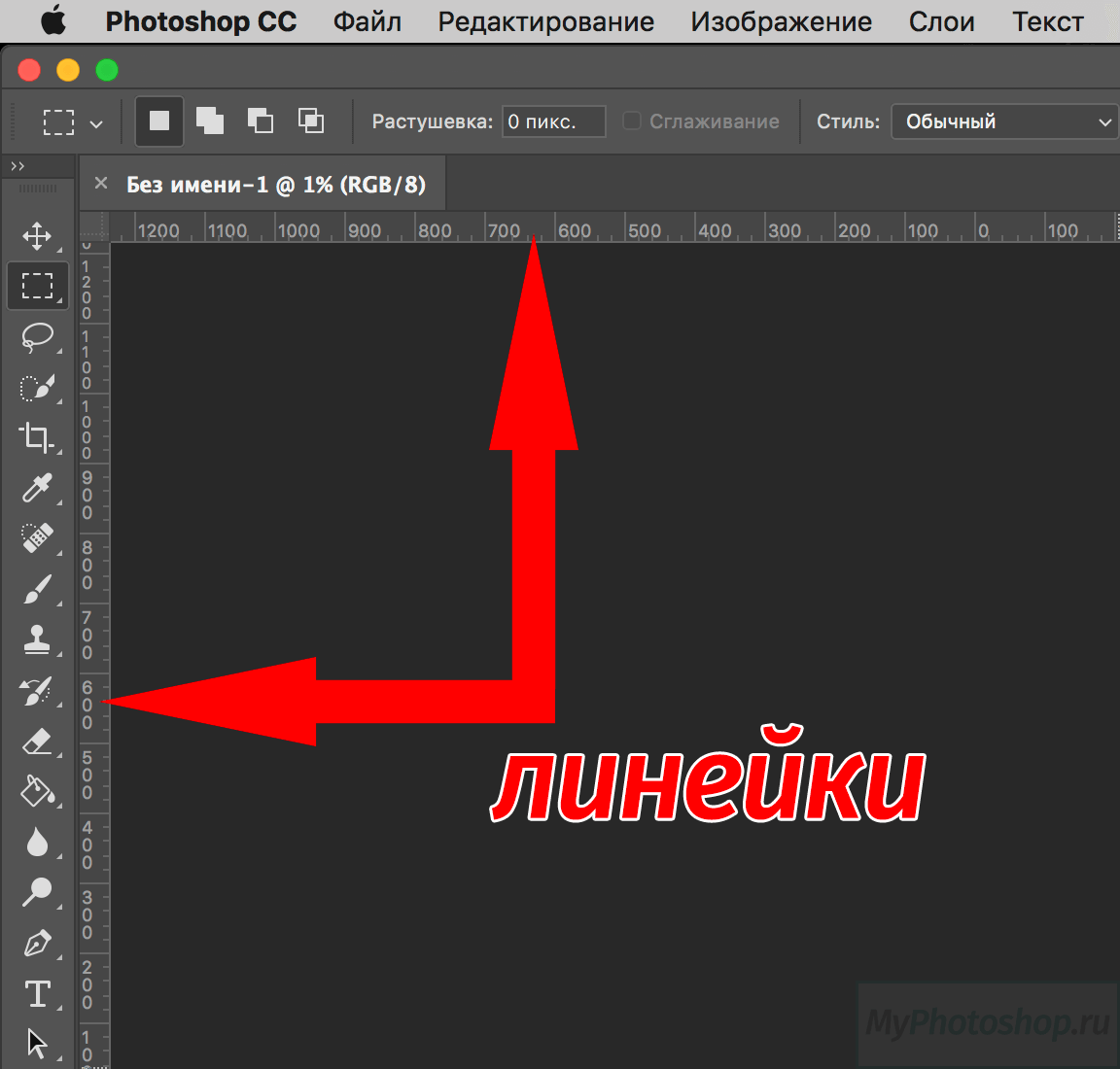
После того, как нажали Ctrl + R или поставили галочку ✅ Линейки, в рабочем поле появятся две размеченные шкалы — одна вертикальная, вторая горизонтальная.
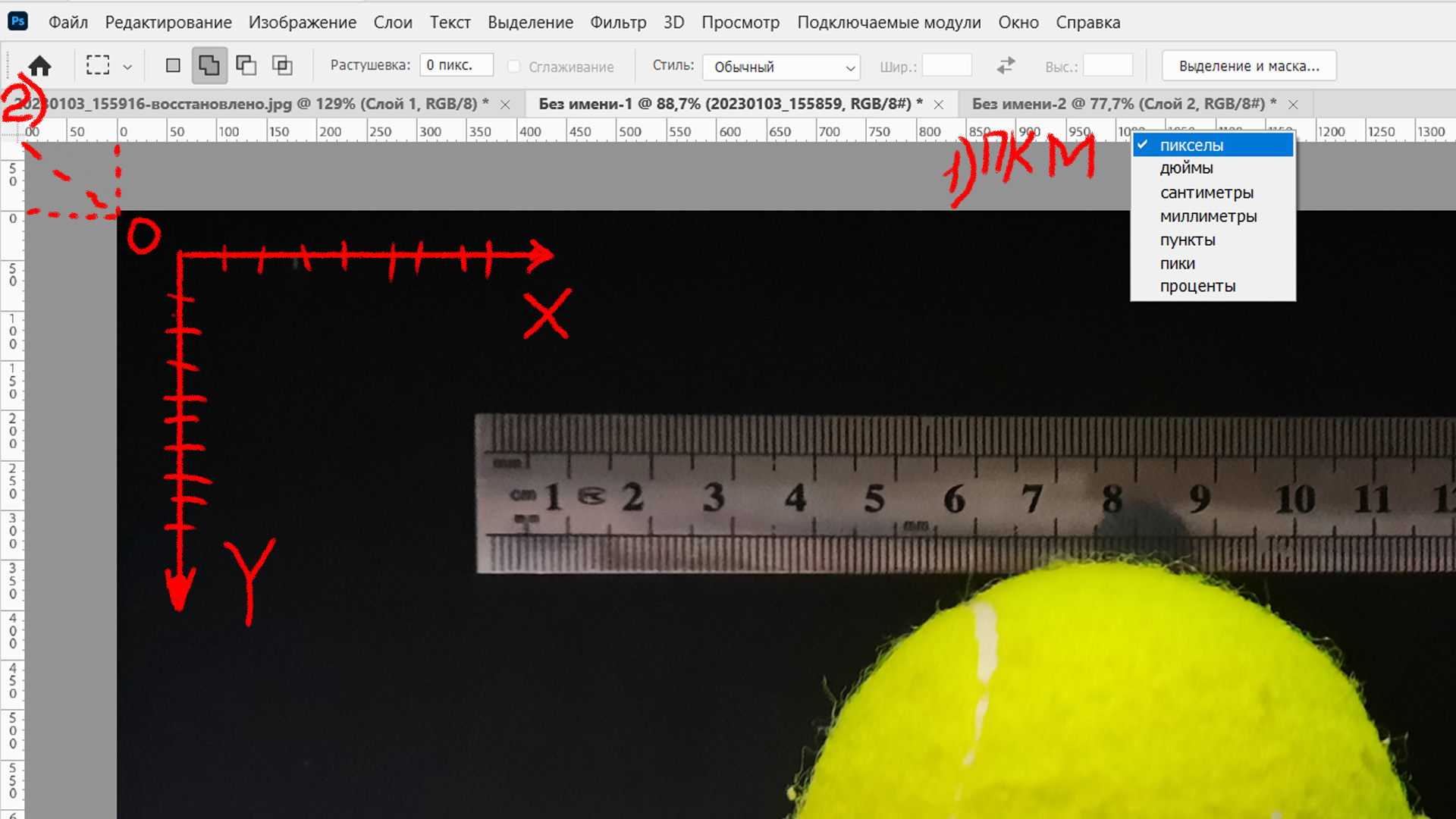
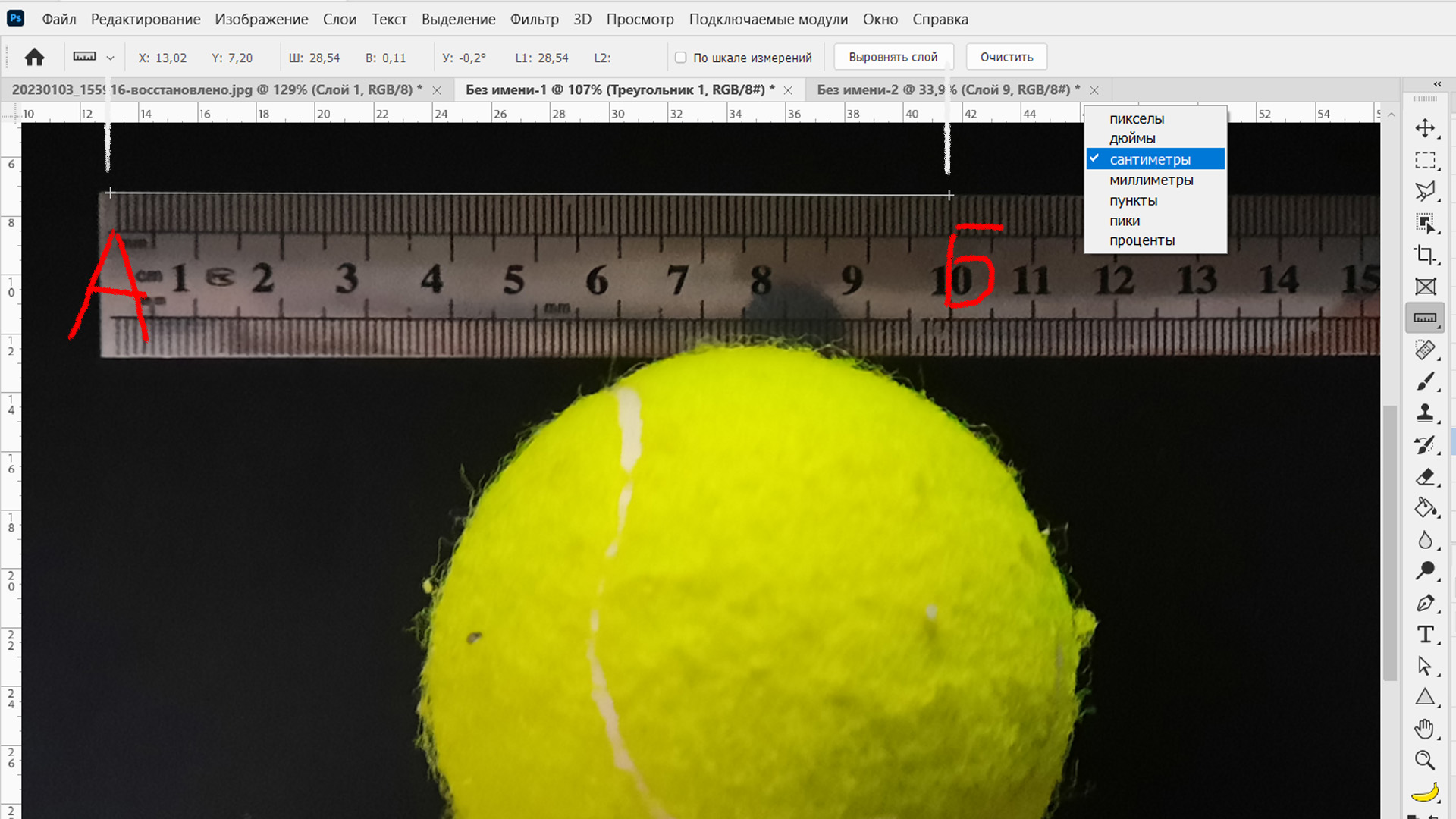
Наводим курсор на шкалу-линейку (любую, хоть вертикальную, хоть горизонтальную) и однократно кликаем правой кнопкой мыши в область цифр на шкале. Появляется всплывающее окно с перечнем вариантов единиц измерений: пиксели, дюймы, сантиметры, миллиметры… (1, рис. 3).
Я, потому что в основном делаю картинки для интернет, пользуюсь пикселями. В сантиметры перевожу уже готовую работу, если надо распечатать на фотопринтере, чтоб размер картинки соответствовал размеру бумаги.
Как поменять начало координат у линейки
По умолчанию, начло координат находится в верхнем левом углу холста. Слева на право идет ось X, сверху вниз — ось Y.
На пересечении линеек находится серый пунктирный крестик (2, рис. 3), который служит для указания начала точки от которой начинается отсчет по шкале X и Y.
Чтоб переместить точку «Ноль» в новое место, нужно навести курсор на серый крестик (2, рис. 3) и удерживая его левой кнопкой мыши перетащить в нужное место на изображении, после чего отпустить кнопку мыши.
Для того, чтоб вернуть начало координат в верхний левый угол, нужно сделать двойной клик левой кнопкой мыши по пунктирному крестику 2 (рис. 3).

Как пользоваться линейкой
Для того, чтоб приступить к измерению, выбираем инструмент линейка, в группе инструментов «Пипетка» (1, рис. 4). После, наводим курсор в нужное место, в точку откуда начнем измерение. У меня это будет точка А. Затем, удерживая зажатой левую кнопку мыши ведем курсор до нужного места. Там, где отпустим курсор, появится вторая точка. У меня обозначена как «Б».
Для редактирования положения отрезка АБ, подводим курсор к точке А и удерживая ЛКМ перемещаем её на новое место. Точно также редактируется положение точки Б. Если курсор навести между точками А и Б, то сможем перемещать линию, без изменения положений точек А и Б относительно друг друга.

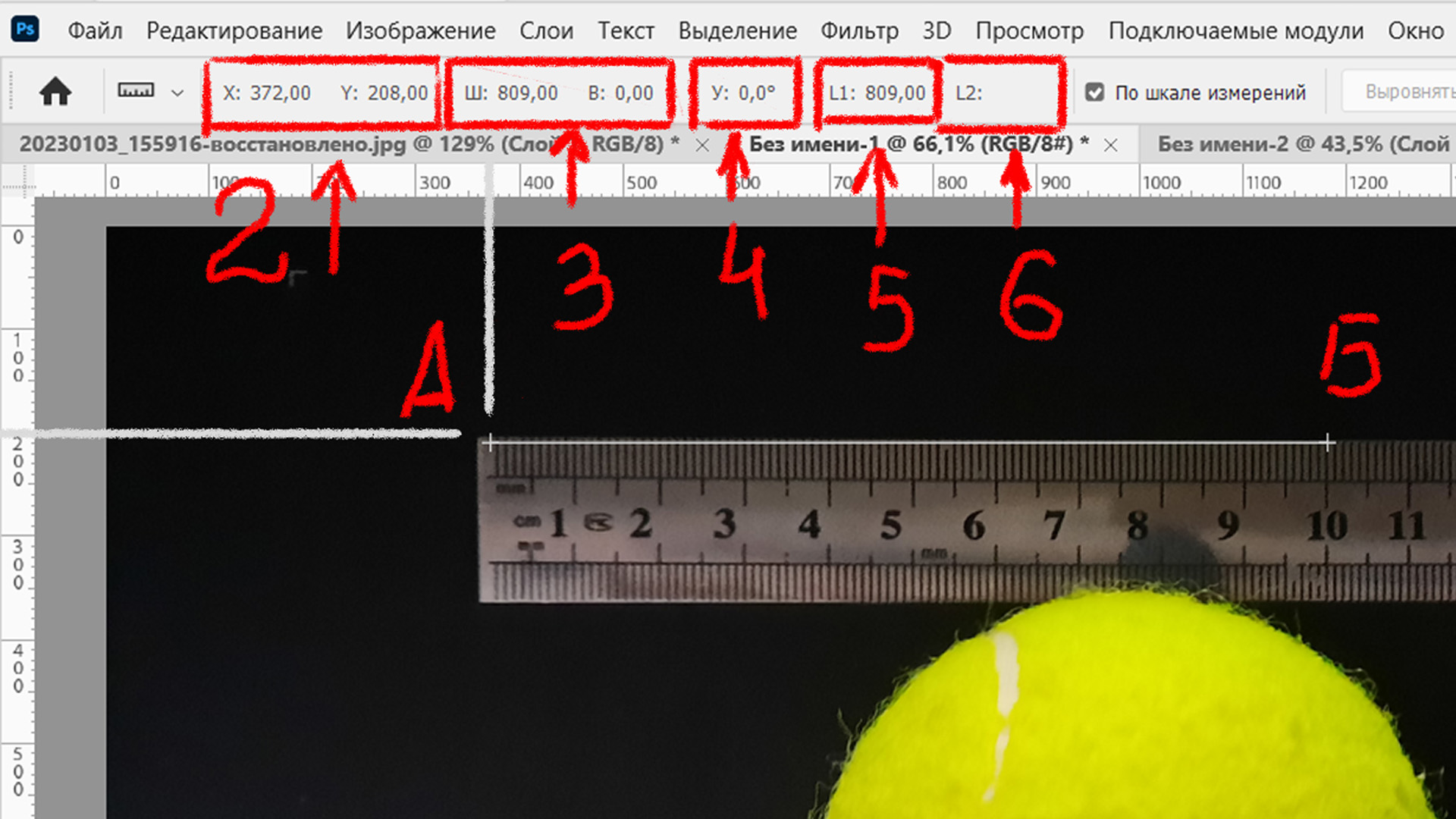
Расшифровываем показания линейки для отрезка АБ. Все цифры находятся в командной строке, рисунки 4 и 5:
- Произвольный отрезок АБ, с началом в точке А и концом в точке Б.
- Координаты точки А показаны в блоке 2 (рис. 4, 5). Значение по оси абсцисс OX, обозначено буквой X и равняется 372. Значение координаты Y, по оси ординат OY составляет 208 пикселей.
Если от точки А провести горизонтальную и вертикальную линии к координатным осям, то увидим, что по значение по оси X 372 пикселя и по оси Y 208. - В окне (3) есть буквенные обозначения Ш и В, где Ш это расстояние между проекциями точек А и Б на оси абсцисс OX, буквой В обозначается расстояние между проекциями точек А и Б на ось ординат OY.
Другими словами, В — это перепад высот между А и Б, насколько точка Б выше или ниже расположена точки А.
Координаты точки Б по оси абсцисс будут равны X + Ш, по оси ординат — Y + B. В нашем случае координаты Б равны 372 + 809 и 208 + 0, т.е. (1181; 208).
Значение В равное 0, показывает, что перепад между точками А и Б равен нулю, точки лежат в одной плоскости на оси OY. - Буква У (не путаем с Y) показывает угол, между точками А и Б, т.к. сейчас точки А и Б лежат в одной горизонтальной плоскости угол равен 0 градусов.
- L1 показывает линейное расстояние между точками А и Б. Сейчас расстояние составляет 809 пикселей и равно Ш, расстоянию между проекциями на ось. Когда точку Б поднимем или опустим, значение Ш поменяется, значение L1 останется прежним.
- L2 — это длина второго отрезка, но его еще не провели, поэтому значение не указано.

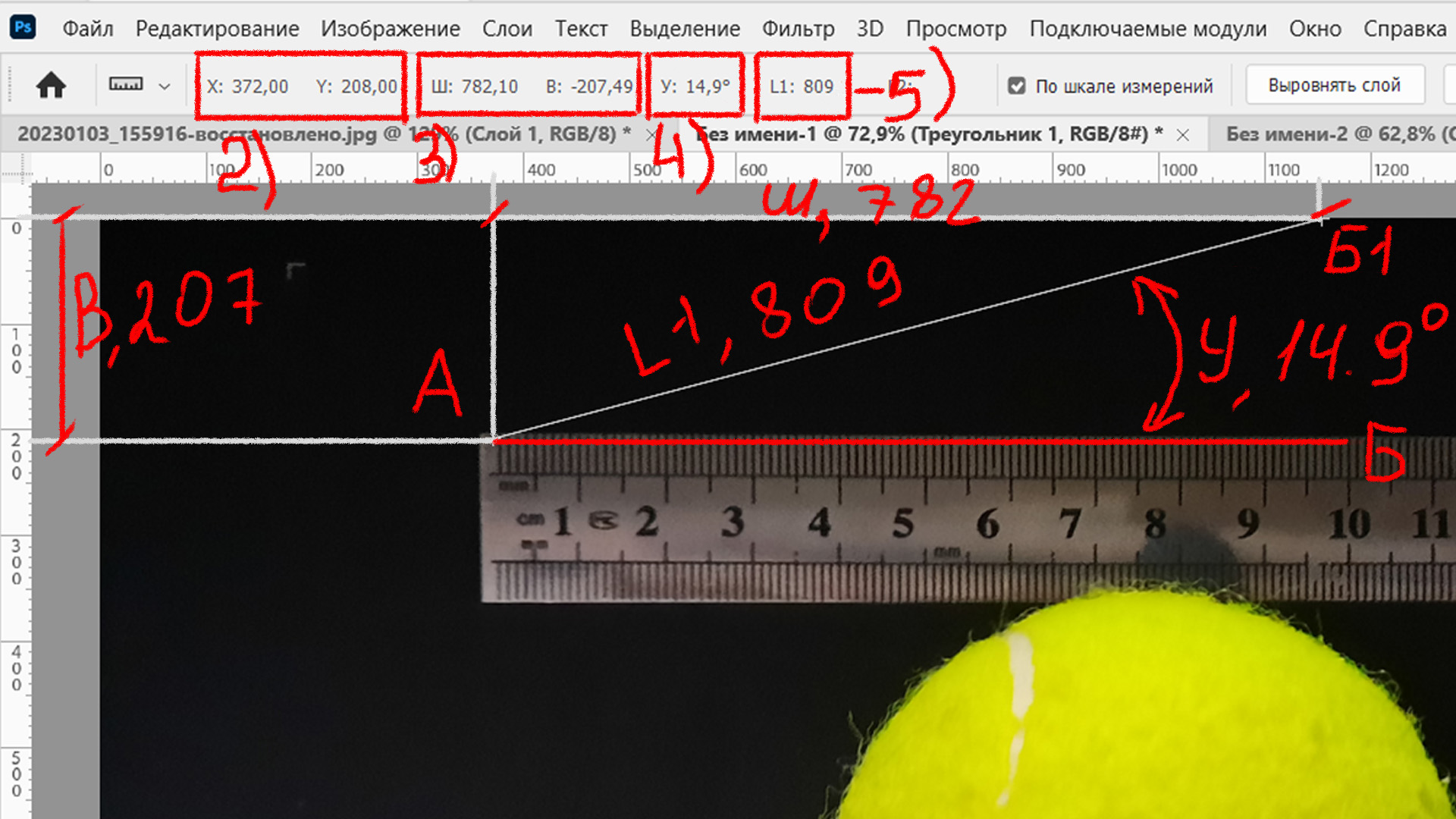
Переместим конец отрезка Б в положение Б1, точку А не трогаем и сравним показания линейки с предыдущими значениями (рис. 6):
- Отрезок АБ1.
- Точка А находится на прежнем месте, ее координаты без изменений, X: 372, Y: 208.
- Точку Б в позицию Б1 переместили по дуге, и теперь она стала ближе к началу оси OX, значение Ш уменьшилось с 809 до 782, значение В -207 (минус двести семь), показывает, что точка Б1 на 207 пикселей выше точки А, и равно 1 пиксель, 208 + (-207)=1.
- С перепадом высот, между точками А и Б1 появился угол 14,9 градусов, У: 14,9.
- L1: 809, т.к. между точками А и Б1 линейное расстояние осталось без изменений, значение L1 тоже не поменялось.

10 сантиметров сфотографированной линейки по нашему измерению получилось 809 пикселей. А сколько это будет сантиметров? Для того, чтоб измерить в сантиметрах, кликаем правой кнопкой мыши в ось абсцисс (1, рис. 7) и выбираем пункт «сантиметры».
Затем снимаем галочку с пункта «По шкале измерений». Фотошоп автоматически все значения перевел в сантиметры, нам ничего заново откладывать не нужно. Сможете на рисунке 7 самостоятельно определить значение длины отрезка АБ в сантиметрах?

Длина отрезка АБ в панели навигации обозначена символом L1 и составляет 28 сантиметров 54 миллиметра. Масштаб линейки на фото получился 1:2,8.
Как измерить угол в Фотошопе
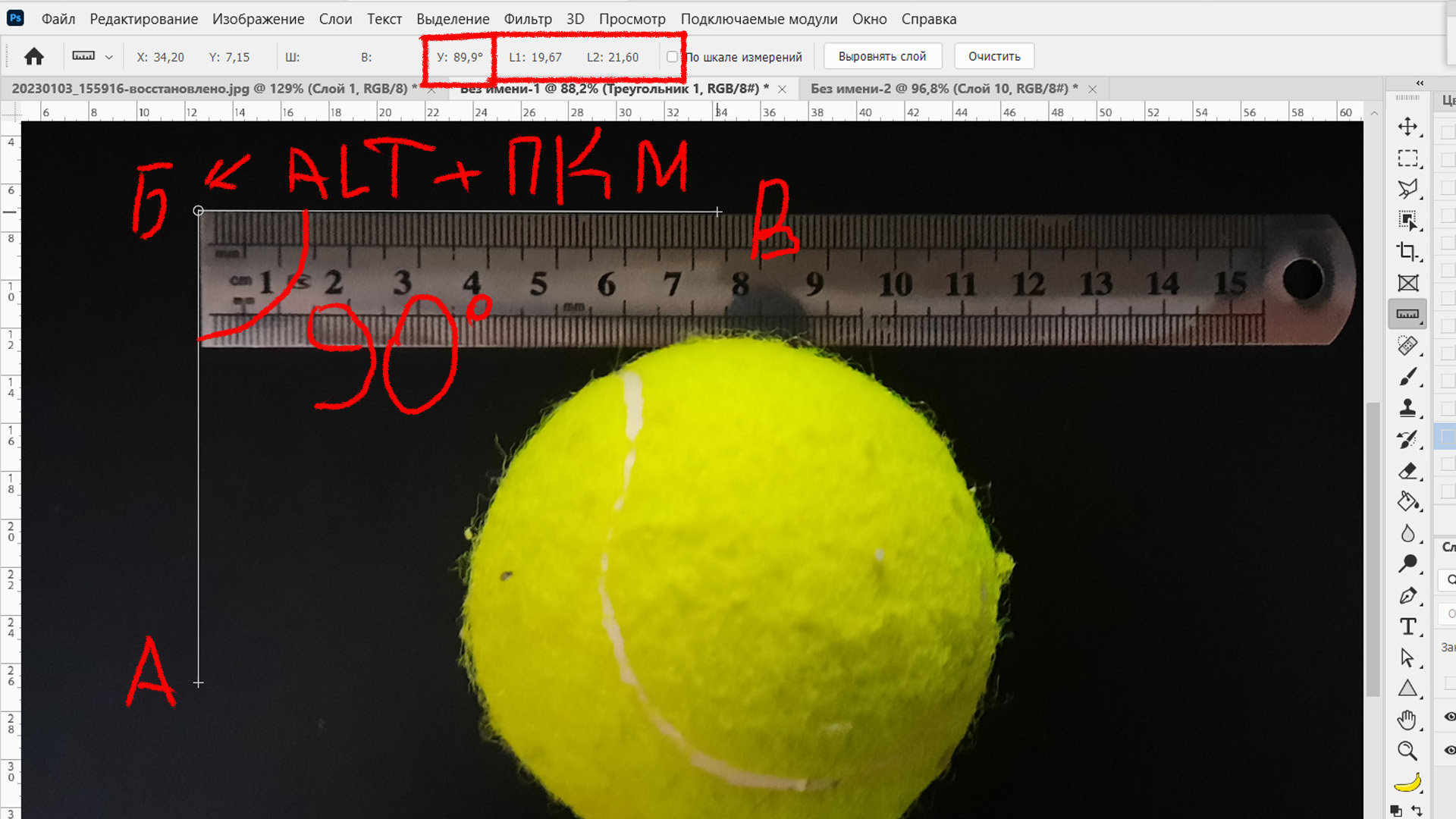
Как измерить угол между двумя точками А и Б показано выше, сейчас расскажу как измерить угол АБВ между двумя прямыми (рис. 8).
- Выбираем инструмент линейка.
- Откладываем первый отрезок АБ.
- Удерживая нажатым Alt, подводим курсор к любой точке первой стороны, до появления знака угол ∠.
- Зажимаем ЛКМ и тянем вторую линию, клавишу Alt отпускаем. Там где отпустим ЛКМ, появится третья точка В.
- Смотрим панель навигации. У: 89,9; L1: 19,67; L2: 21,60; где У — это угол ∠АБВ, L1 — длина отрезка АБ, L2 — длина отрезка БВ.

Для измерения специально взял угол между сторонами линейки, т.к. заранее знал ответ, что это будет 90 градусов. Видно где-то я на одну десятую неровно отложил, но линейка в фотошопе в режиме транспортир очень точно измеряет градусы.
Как выровнять горизонт в Фотошопе
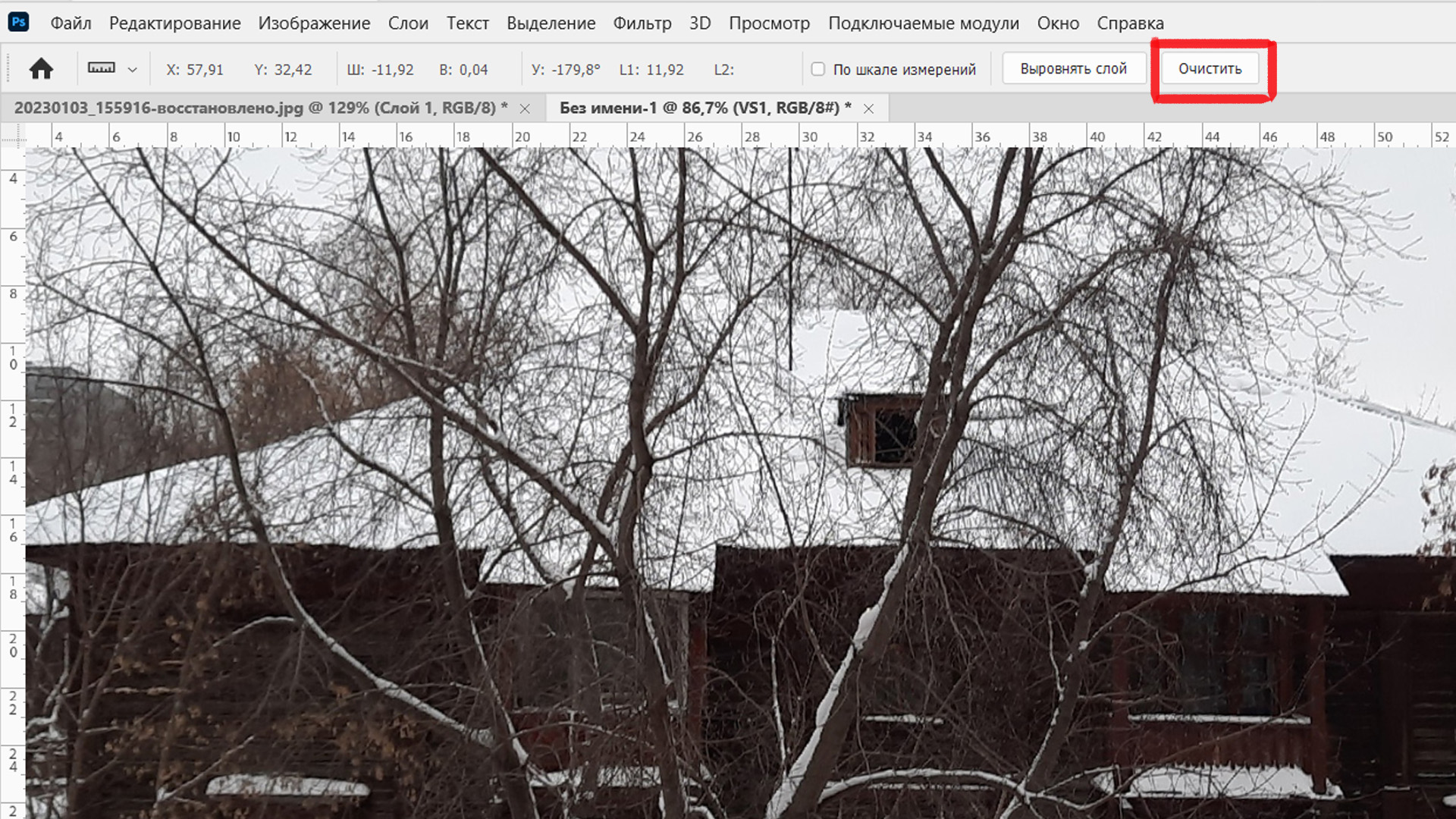
Когда фотографировал — дерево ровно стояло. Скинул фото на компьютер, дерево ровно стоит, а избушка завалена… Шучу, это я специально дом под наклоном сфотографировал, чтоб на примере показать, как выровнять горизонт в фотошопе с помощью линейки.

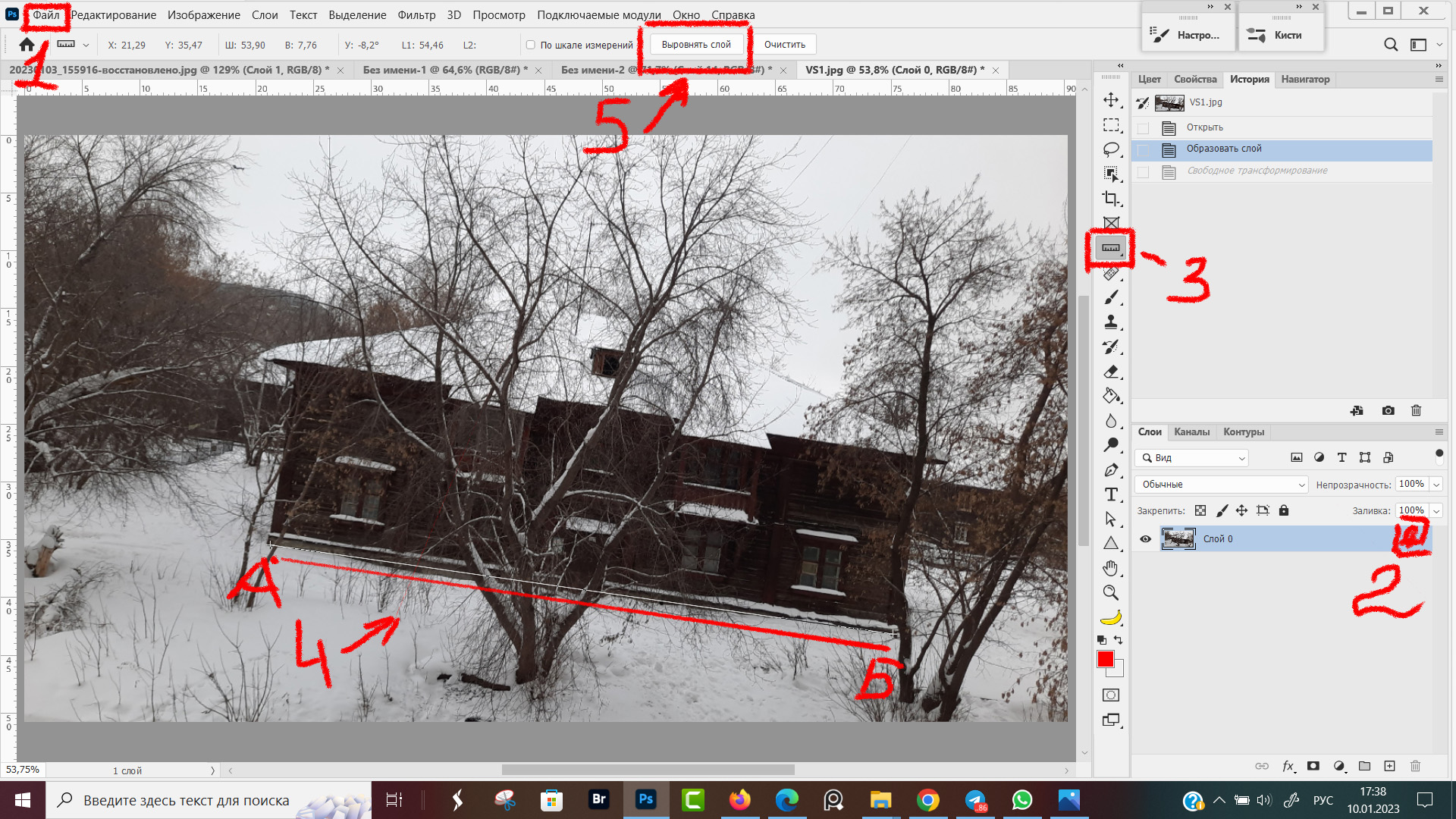
Порядок действий для выравнивания горизонта по линейке, рис. 10.
- Открываем фотографию в фотошопе (Файл → Открыть).
- Снимаем блокировку слоя. Название слоя с «Фон» поменяется на «Слой 0».
- 3ыбираем инструмент линейка.
- Визуально определяем, где должна проходить линия горизонта и линейкой проводим прямую линию вдоль горизонта.
В нашем случае дом должен стоять ровно и проводим прямую АБ по основанию дома. - Жмем кнопку «Выровнять слой».

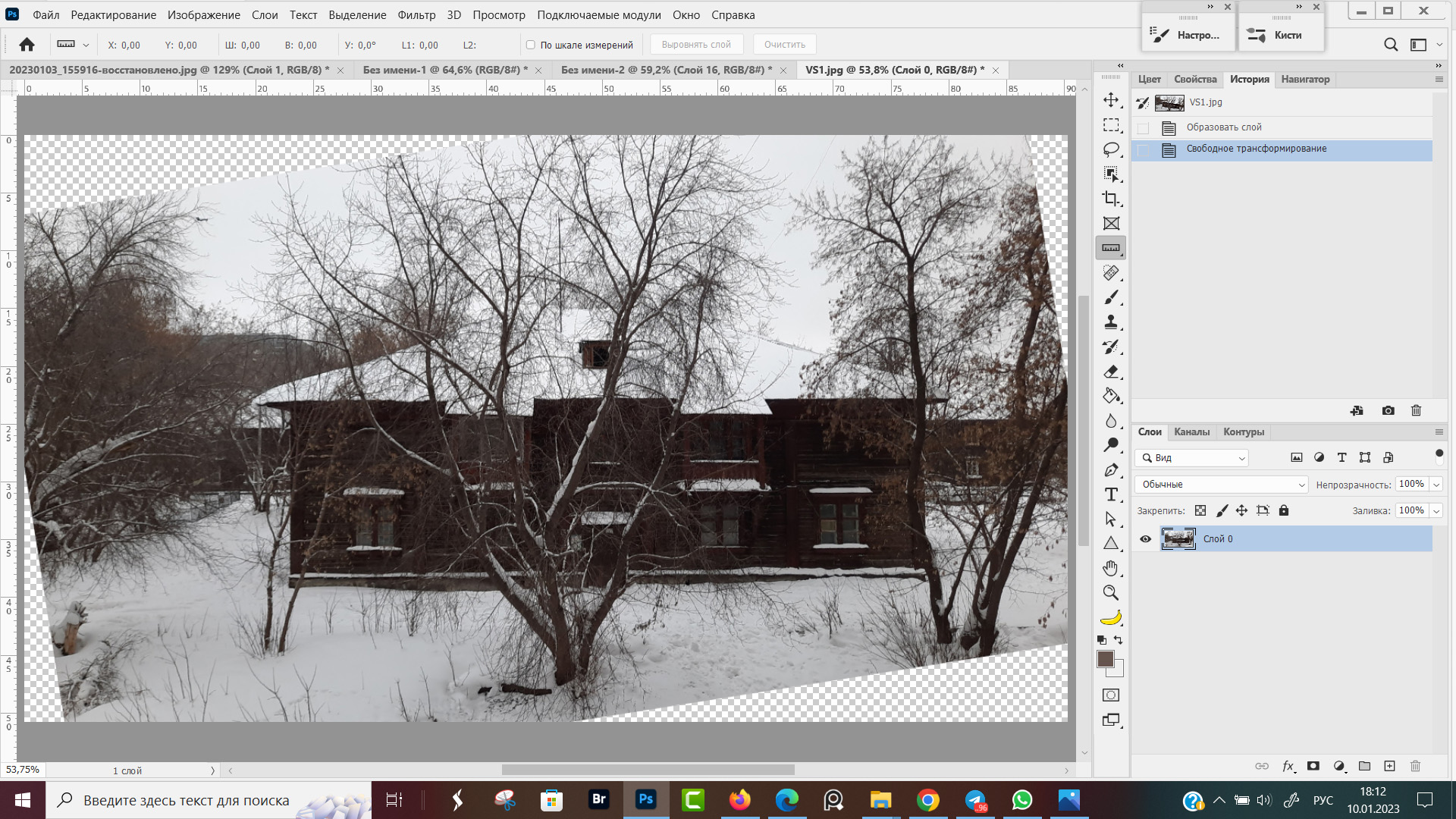
После того как мы провели линию (указали новую линию горизонта) и нажали кнопку «Выровнять слой», фотошоп автоматически выровнял фото, приняв за горизонталь линию АБ, которую мы провели по своему вкус и видению кадра (рис. 11).

Дом на фотографии повернулся ровно, но по углам появились пустые пиксели которые можно обрезать рамкой, зарисовать штампом, залить с учетом содержимого, продублировать основной слой и сместить вниз. Вариантов много. Если нужен подробный конспект по выделению и заполнению пустых областей — напишите об этом в комментариях.
Почему нельзя было сразу рамкой обрезать и повернуть изображение? Потому что рамка обрежет часть пикселей и у нас будет изображение меньшего размера.
Рамка не умеет поворачивать слои по отдельности и вращать сразу весь холст и обрежет разом все слои.
Линейка повернет только один слой. Это очень удобно, когда делаем коллаж и нам нужно выровнять между собой горизонты разных фрагментов коллажа.

Как отключить линейку
В панели навигации инструментов «Линейка» осталась не разобранной одна кнопка «Очистить», (рис. 14). Она предназначена, чтоб очистить линии, начерченные линейкой.
Если при активной линии мы переключимся на другой инструмент, например кисть, линия исчезнет. Но когда снова выберем линийку — линия будет на прежнем месте.
Для того, чтоб убрать линию нужно нажать кнопку «Очистить». Теперь при необходимости можно проводить новые замеры на других слоях.

Основные выводы
Линейка в фотошопе инструмент, который новички мало используют. Я кстати, тоже относительно недавно стал пользоваться линейкой для того, чтоб выровнять горизонт на десяти разных фрагментов одного коллажа.
Когда только начинал работать в программе, меня больше всего интересовало как убрать линейку в фотошопе и раздражало, что точка ноль где-то посередине кадра. Тогда я не знал, как парой кликов по крестику на пересечении осей абсцисс и ординат вернуть точку начала координат в угол фотографии.
Меня такое «поведение» линейки раздражало и в интернете не мог найти информации. Поэтому сейчас так подробно расписываю, чтоб человек с любым уровнем подготовки мог легко разобраться.
Напишите в комментариях, пригодится ли вам для работы линейка в Фотошопе? Если остались вопросы, спрашивайте, если вопросов нет, то просто напишите автору спасибо. Так же в комментариях вы можете предложить свою тему для следующих конспектов.
В редакторе Adobe Photoshop есть два инструмента с одинаковым названием. Их функциональность отлична. Одна из функций является инструментом «Линейка», находящимся в группе «Пипетка» в боковой панели. Линейки же помогают правильно оформить документ в Фотошопе. Но по умолчанию они не отображаются в интерфейсе программы, поэтому нужно знать, как их включить.
Как включить линейки
Чтобы отмерить точное расстояние между объектами или нарисовать геометрическую фигуру с заданными размерами в редакторе Photoshop существует инструмент Линейки (Rules). Для включения линейки в Фотошопе можно воспользоваться сочетанием клавиш Ctrl+R, оно же и убирает шкалу.
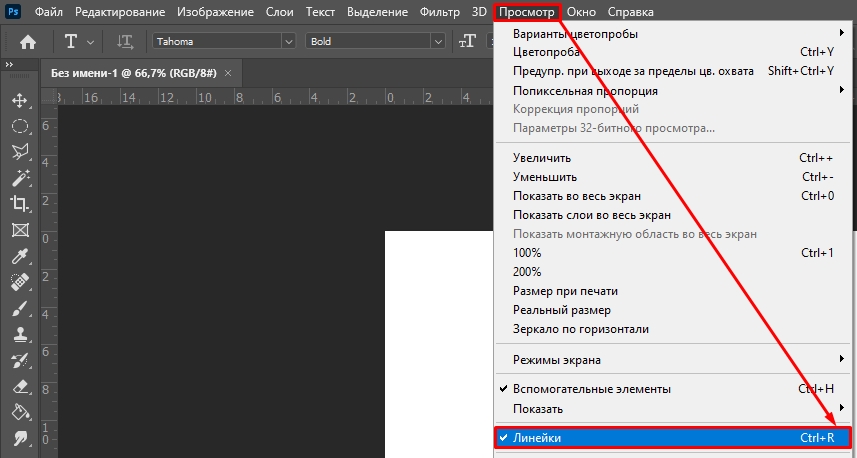
Также можно вызвать шкалу и включить разметку с помощью меню программы. Для этого необходимо кликнуть на вкладку «Просмотр» и выбрать соответствующий пункт.
Существует еще один вариант включения шкал. Нажать на значок «Посмотреть вспомогательные элементы» и выбрать соответствующий пункт.
Кроме того, Photoshop предусматривает возможность изменять шкалу измерения. По умолчанию установлено измерение в сантиметрах. Но если щелкнуть правой кнопкой мыши по самой шкале, то выпадет дополнительное меню с другими вариантами: пиксели, дюймы, миллиметры и т.п. Для выбора параметра нужно просто кликнуть левой кнопкой мыши по нужной единице измерения.
Больше настроек у этой функции нет.
Использование направляющих
Также для комфортной работы и облегчения разметки в редакторе есть возможность использовать полезную функцию – добавить Направляющие, или Guide. Они могут быть Горизонтальным или Вертикальными.
Для добавления направляющих также существует несколько способов:
- Протянут шкалу линейки на рабочую область, зажав ее левой клавишей мыши. За курсором последует полоска, которая установится в том месте, где отпустят кнопку мыши. С помощью верхней линейки можно выставить горизонтальные линии, а левая шкала отвечает за вертикальные направляющие. Но недостаток такого способа заключается в том, что выставить точное значение сложно. Для этого придется сильно увеличить масштаб.
- Выбрать в меню раздел «Просмотр» и найти пункт «Новая направляющая».
В появившемся окне можно выставить ориентацию и положение вспомогательных линий.
Благодаря направляющим можно изменить точку отсчета. Стандартно нулевые значения выставлены в верхнем левом углу интерфейса. Но протянув угол соединения шкал левой клавишей мыши можно задать отсчет в любом месте экрана.
Инструмент Линейка
Инструмент помогает измерить расстояние, а также найти точное расположение точки, с которой берут свое начало измерения. Открыть линейку можно в боковой панели инструментов в разделе «Пипетка». При нажатии на значок появится контекстное меню, в котором расположена Линейка.
Опция позволяет переместить отрезок с сохранением размера и угла наклона при перетаскивании его на нужное место. Также возможно изменить отрезок, если потянуть за одну из его точек. При этом вторая точка останется без изменений.
Кроме того, используя этот инструмент можно измерить угол. Для этого нужно:
- Выбрать инструмент.
- Зажать левой кнопкой мыши точку и перетащить первый луч к вершине угла.
- На вершине отпустить кнопку мыши и больше не двигать курсор.
- Нажать на клавиатуре клавишу Alt, курсор должен изменить свой вид на символ измерения угла.
- Снова зажать левую кнопку мыши и перетащить курсор от вершины ко второй точке. Отпустить кнопку. На панели параметров сверху можно увидеть значение угла в градусах.
Выравнивание слоев
Линейки помогают скорректировать изображение, выровняв его. Для этого нужно отобразить шкалы в интерфейсе редактора, но при этом выбрав горизонтальный вид выравнивания. Затем нажать кнопку «Выровнять слой». Части изображения, которые выходят за рамки указанного параметра обрежутся.
Если зажать на клавиатуре клавишу Alt при выборе этой опции, то все части останутся на своих местах. Чтобы это проверить нужно в разделе «Изображение» выбрать пункт «Размер холста».
Многофункциональность программы Photoshop позволяет создавать и корректировать изображения на профессионально уровне. Шкала измерений и одноименный инструмент помогут в работе с любыми документами: изображениями или текстовыми файлами.
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем коротком уроке мы разберемся, как включить и правильно работать с линейкой в Фотошопе. Также помимо самой линейки мы рассмотрим отдельный инструмент, который позволяет измерять объекты и углы. Поехали!
Содержание
- Линейка по бокам на полях
- Измерение длины, ширины, угла
- Выровнять слой
- Задать вопрос автору статьи
Линейка по бокам на полях
В этой главе мы поговорим про самый популярный вопрос – как же включить отображение линейки в Фотошопе. Чаще всего это нужно для того, чтобы правильно рисовать объекты по нужному размеру. В более редких случаях это нужно для точного расположения каких-то строгих геометрических фигур. Ну не будем отвлекаться и начнем.
Чтобы сделать разметку в виде линейки в Фотошопе, нужно в верхней главной панели нажать «Просмотр» и чуть ниже включить галочку «Линейки». Напомню, что вы также можете использовать кнопки:
Ctrl + R
Вы увидите, как начнут отображаться две линейки – одна будет находиться слева, а другая сверху.
Тут самое главное понять – какое деление стоит? – по умолчанию в русскоязычных программах установлены сантиметры. Но вы можете изменить деление на пиксели, дюймы, миллиметры, пункты, пики или даже проценты. Все зависит от того, с каким типом объектов вы сейчас работаете. Для изменения просто кликните правой кнопкой по самой линейке.
Измерение длины, ширины, угла
А что, если вам нужно измерить какой-то объект и понять его длину или ширину? – в таком случае вам нужно использовать отдельный инструмент, который так и называется «Линейка». Он скрыт от глаз, но находится на основной панели инструментов. Нажмите правой кнопкой мыши по пипетке, и вы увидите дополнительную панель – выбираем «Линейку».
Давайте для начала измерим длину – кликаем левой кнопкой мыши (ЛКМ) в одном конце и ведем курсор в другой. Чтобы установить отрезок, который мы хотим измерить, жмем опять ЛКМ.
Теперь смотрим на панель сверху:
- X и Y – координаты нулевой начальной точки, из которой выходит наш отрезок.
- Ш и В – ширина и высота относительно осей X и Y.
- У – это угол относительно оси X, то есть которая параллельна полу.
- L1 – это длина самого отрезка.
Вы можете передвинуть отрезок в другое место – наводим курсор точно на него, зажимаем кнопку и передвигаем. Если же вы просто нажмете в другое место, то начнет отрисовываться новый отрезок.
Если вам нужно измерить сложный угол, то можно включить режим транспортира. Для этого сначала рисуем один отрезок. Потом зажимаем на клавиатуре кнопку Alt и рисуем угол со вторым отрезком.
Панель будет иметь уже немного другой вид. Но нам больше нужно значение «У» – то есть угол между двумя этими линиями.
Есть еще одна важная настройка – это «По шкале измерений». Она позволяет переключать измерения между пикселями и тем делением, которое у вас установлено на линейке (сантиметры, дециметры и т.д.). Можете понажимать на неё ради интереса, и вы поймете, о чем я говорю. Дополнительно я бы советовал проверить, какое деление стоит на самой линейке.
Выровнять слой
С помощью линейки можно «Выровнять слой», но у вас должен быть дополнительный слой помимо основного «Фона». Далее мы чертим линию и просто жмем по клавише. Слой будет выровнен относительно данной линии.
На этом все, дорогие друзья. Урок получился не сильно длинным, но зато информативным. Теперь вы знаете, как вызвать или, наоборот, убрать линейку в Фотошопе. Мы научились с вами измерять нарисованные объекты и углы. Если у вас есть какие-то дополнения или вопросы – пишите в комментариях в самом низу, и я вам обязательно помогу. Всем добра!
















 В появившемся окне можно выставить ориентацию и положение вспомогательных линий.
В появившемся окне можно выставить ориентацию и положение вспомогательных линий.