Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
p: {
color: red;
}Сразу оговорка по терминологии, локатор = селектор.
Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора 
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.
Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
-
имя элемента
-
id
-
классы
-
кастомные атрибуты
-
родители и дети элементов
-
ссылки
-
и так далее.
Полное строение элемента
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.
У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.
Поиск локаторов в браузере
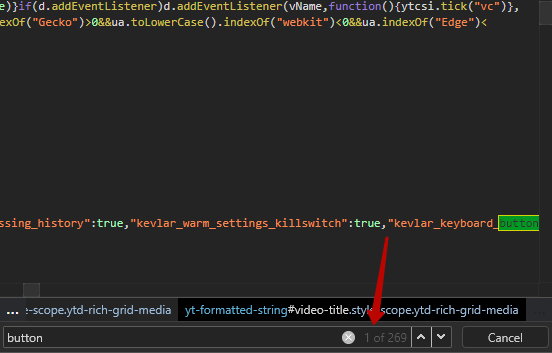
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.
Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше 
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.
Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.
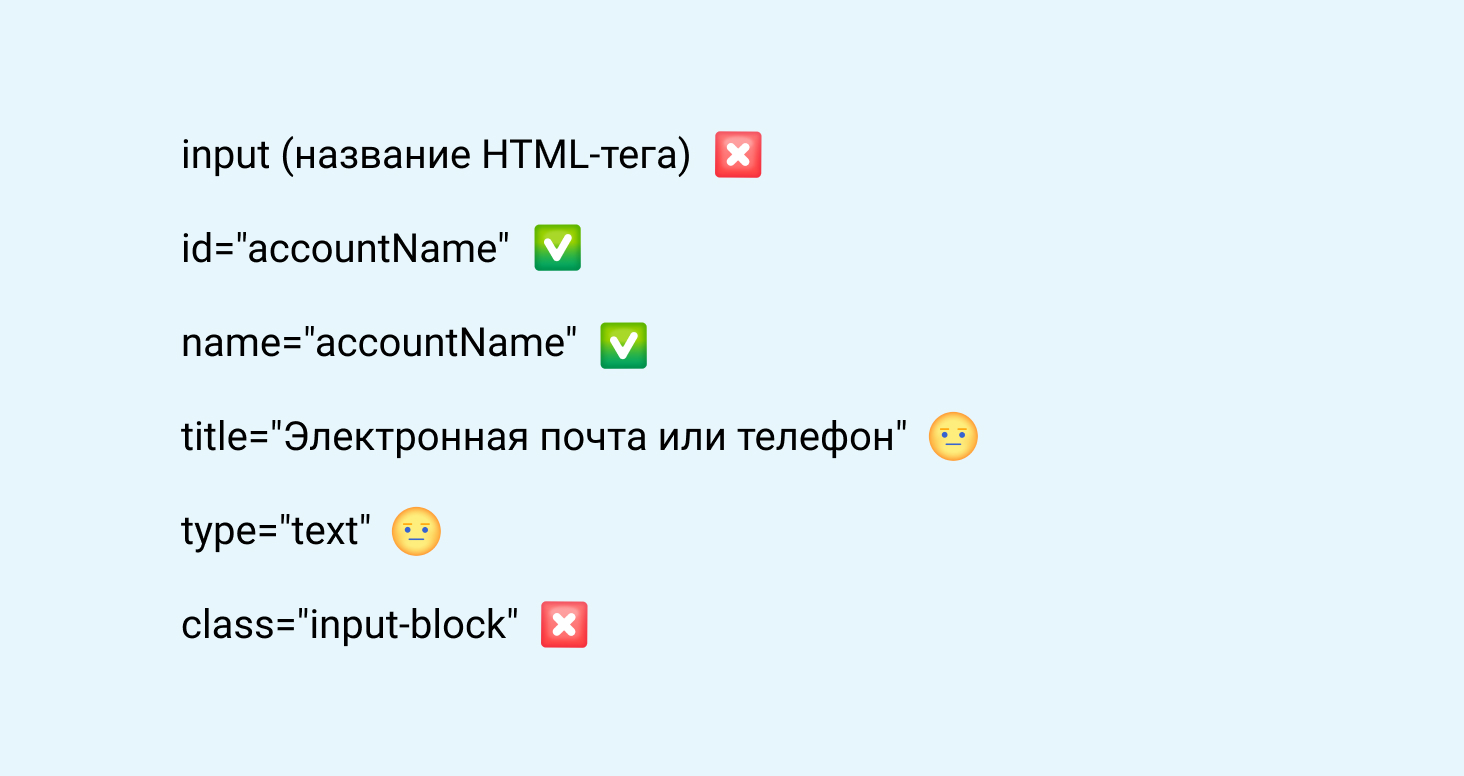
Подробно разберём, как можно найти локатор поля Почта:
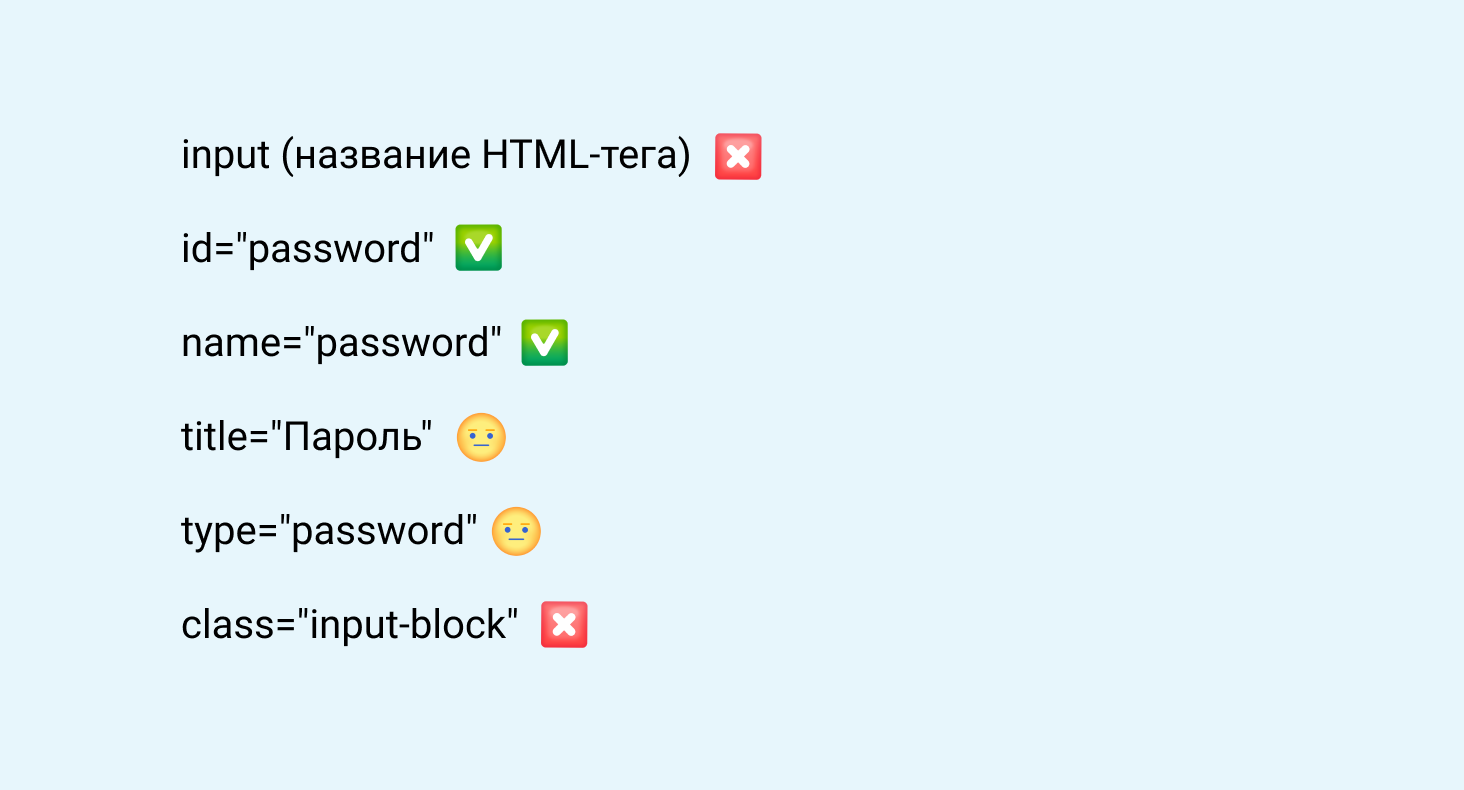
Разберём, как можно найти локатор поля Пароль:
Разберём, как можно найти локатор поля Авторизация:
Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
-
title=»Электронная почта или телефон» — считается плохим паттерном писать локаторы с русским текстом. Тем более в примере текст в title еще и длинный, это визуально громоздко. На текст завязываться можно в крайнем случае, но нужно быть готовым к тому, что тексты часто меняются, любая правка может сломать автотесты.
-
title=»Пароль» — аналогично ^
-
type=»text» — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
-
type=»password» — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Небольшой итог
Хороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
Возникает вопрос, почему class=»btn-block btn btn-primary submit-button btn-block» был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
-
btn-block
-
btn
-
btn-primary
-
submit-button
-
btn-block
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class="btn-block btn btn-primary submit-button btn-block"
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
class="btn-block btn btn-primary registration-button btn-block"
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
-
.locator (точка — сокращенная запись class’а)
-
или выделяем название и значение класса в квадратные скобочки: [class=”value”]
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
btn-block.btn.btn-primary.submit-button.btn-block
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Про подстроку
Можно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
-
[class*=”btn-block”]
-
[class*=”submit-button”]
-
[class*=”btn-block btn”]
-
[class*=”btn btn-primary”]
-
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
-
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”]. Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
-
.submit-button = [class*=”submit-button”]
-
.btn = [class*=”btn”]
-
.btn-block = [class*=”btn-block”]
-
button[class*=”submit-button”] = button.submit-button
-
button[class*=”btn”] = button.btn
-
button[class*=”btn”][class*=“submit-button”] = button.btn.submit-button
-
button[class*=”submit”]
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class=»control-group submit no-cancel»]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
-
form button
-
form [type=”submit”]
-
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
-
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
А как с ID
С ID работает всё точно также, только краткая запись ID — это решётка, например, <form id=”password-form”> можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
-
data-loading-text
-
tabindex=»0″
Очень хорошей практикой на проекте является обвешивание интерактивных элементов кастомным атрибутом data-qa или data-qa-id. Например, <button id=”css-1232” data-qa=”login-button”>. Если поменяют локатор, то этот атрибут останется и тесты будут стабильными долгое время. Добавлять эти атрибуты могут фронтенд-разработчики или автоматизаторы, если имеют доступ к коду фронтенда и возможность пушить в него правки.
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
-
классы и id можно писать сокращенно с помощью точки и решетки
-
<button class=”login”>: .login = [class=”login”] = [class*=”log”] = button.login = button[class=”login”]
-
<button id=”size”>: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
-
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
-
если тег лежит внутри другого тега, то переходим к нему через пробел (независимо от степени вложенности), например, <span> -> <button> -> <a> = span a = button a = span button a
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
Предположим, у нас есть следующая структура документа:
<div class="popup">
<div id="payment-popup">
<button name="regButton">
<span href="/doReg">Кнопка</span>
</button>
</div>
</div>XPath — это путь от элемента к элементу. Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
div/div/button/span — это и есть путь к элементу с помощью XPath, только первый элемент ищут по всему дереву элементов, поэтому пишут // в начале строки. В данном случае это будет выглядеть так: //div/div/button/span. 2 слэша можно использовать не только в начале — они обозначают то, что мы ищем элемент где-то внутри. Например, //div//span — элемент будет найден, мы пропустили второй div и button.
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
//*[@href=”/doLogin”]/../..//*[@href=”/doReg”]
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div.
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:
В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.
Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]
Лайфхак: как найти первый общий элемент у двух элементов?
Нажимаем на любом элементе ПКМ -> Посмотреть код, открывается вкладка Elements. Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».
В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>Можно найти кнопку регистрации:
-
//*[@href=”/doReg”] или //span[@href=”/doReg”] -
//*[@name=”regButton”] или //button[@name=”regButton”]
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации: //*[@name=”loginButton”]/preceding-sibling::*[@name=”regButton”]. Переходы между осями или дереву (вверх-вниз) всегда происходит через 2 точки, если мы пишем полное название направления, например, following-sibling::, ancestor::
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти: //*[contains(@name, “Login”)]. Как мы видим, contains — это что-то вроде функции в XPath. 1 параметр — атрибут, в котором ищем часть текста, 2 — сам текст.
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
<button>
<span>Кнопка Войти</span>
</button>
<button>
<span>Кнопка Регистрация</span>
</button>Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом contains, а именно: //*[contains(text(), “Войти”)].
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, «OfferCard»)]//*[contains(@data-component, «Purchase»)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
|
Плюсы CSS |
Минусы CSS |
|
— краткий — читабельный — простой для освоения и полностью граничит с изучением базового CSS — что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд |
— может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя — более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится — CSS заточен только под веб-страницы |
|
Плюсы XPath |
Минусы XPath |
|
— полноценный язык для поиска элементов не только в вебе, но и в других средах и документах — позволяет перемещаться по дереву вниз и вверх — гибко работает с осями элементов — есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам |
— громоздкий — нечитабельный — сложен в освоении — работает дольше, чем поиск по CSS, хоть и незначительно |
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.
Полезные ссылки
CSS:
-
https://flukeout.github.io/ — практика в поиске локаторов.
-
https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize—net-16048 — полезно узнать про различные виды селекторов. Мы используем не все, но всегда бывает ситуация, когда раз в жизни придётся использовать тот или иной локатор.
-
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf — локаторы наглядно.
-
https://learn.javascript.ru/css-selectors — оформление в виде документации.
XPath:
-
https://topswagcode.com/xpath/ — практика в поиске локаторов.
-
https://www.w3schools.com/xml/xpath_nodes.asp — подробнее про ноды.
-
https://www.w3schools.com/xml/xpath_syntax.asp — синтаксис.
-
https://www.w3schools.com/xml/xpath_axes.asp — оси.
-
https://soltau.ru/index.php/themes/dev/item/413-kratkoe-rukovodstvo-po-xpath — более подробная информация с примерами на русском.
#1
dimbaz
-
- Members
-
- 9 сообщений
Новый участник
Отправлено 27 апреля 2011 — 12:35
Начал недавно изучать selenium и возникла проблема с определением локатора кнопки.
Кнопка — «Поиск» на facebook. FireBug выдает что-то непонятное, XPather — выдает локатор с динамическим id кнопки.
Можно ли на нее нажать посредством selenium ide?
-
0
- Наверх
#2
aurik
aurik
-
- Members
-
- 22 сообщений
Новый участник
- ФИО:Куховаренко Антон Олегович
Отправлено 27 апреля 2011 — 12:44
Начал недавно изучать selenium и возникла проблема с определением локатора кнопки.
Кнопка — «Поиск» на facebook. FireBug выдает что-то непонятное, XPather — выдает локатор с динамическим id кнопки.
Можно ли на нее нажать посредством selenium ide?
Попробуйте
//button[@title="Поиск"]
И почитайте про XPath, в свое время мне очень помогли вот эти примеры: http://www.zvon.org/…us/example1.html
-
0
- Наверх
#3
SMakc
SMakc
-
- Members
-
- 56 сообщений
Новый участник
- ФИО:Максим
- Город:Москва
Отправлено 27 апреля 2011 — 12:49
Я бы настоятельно рекомендовал никогда не использовать надписи или комментарии элементов в качестве локаторов, однажды вы скажите спасибо когда возникнут проблемы с кодировкой или много языковой локализацией, а они обязательно возникнут
Тру локатор для вашего случая:
css=.uiSearchInput button
-
0
- Наверх
#4
dimbaz
dimbaz
-
- Members
-
- 9 сообщений
Новый участник
Отправлено 27 апреля 2011 — 13:08
Начал недавно изучать selenium и возникла проблема с определением локатора кнопки.Кнопка — «Поиск» на facebook. FireBug выдает что-то непонятное, XPather — выдает локатор с динамическим id кнопки.Можно ли на нее нажать посредством selenium ide?
Попробуйте
//button[@title="Поиск"]И почитайте про XPath, в свое время мне очень помогли вот эти примеры: http://www.zvon.org/…us/example1.html
Спасибо, сказалось недостаточное знание синтаксиса, о таком варианте не подумал.
Я бы настоятельно рекомендовал никогда не использовать надписи или комментарии элементов в качестве локаторов, однажды вы скажите спасибо когда возникнут проблемы с кодировкой или много языковой локализацией, а они обязательно возникнут
Тру локатор для вашего случая:
css=.uiSearchInput button
Спасибо 
-
0
- Наверх
#5
SMakc
SMakc
-
- Members
-
- 56 сообщений
Новый участник
- ФИО:Максим
- Город:Москва
Отправлено 27 апреля 2011 — 13:27
Спасибо
Не могли бы немного пояснить как получить такой локатор?
Как это делаю я:
1) открываю в Фоксе страничку fb
2) тыркаю на интересующий элемент правой кнопкой и выбираю «Анализировать элемент»
3) Вижу в коде элемент button без каких-либо уникальных идентификаторов, поднимаюсь глазами выше по дереву: вижу <span> вообще без атрибутов, еще выше вижу родительский span:
<span class="uiSearchInput textInput">
4) предполагаю что класс «uiSearchInput» уникален и именно по нему сами разработчики ориентируются, проверю используя Firefinder (плагин для FF), так и есть, класс уникален и используется для идентификации блока поиска, а элемент button находится внутри этого блока, вот так и получается:
«.uiSearchInput button» — ищем любой элемент с классом uiSearchInput и ниже по дереву элемент button
можно «ужесточить» селектор как: span.uiSearchInput>span>button
т.к. сейчас многие разработчики используют различные js фреймворки, (в частности jQuery) и идентифицируют элементы как раз по css классам, то все чаще удобнее и при тестировании опираться не на XPath, а на CSS Selectors, более подробную инфу по селекторам можно найти в официальной доке http://www.w3.org/TR/css3-selectors/ (обратите внимание, что не все браузеры поддерживают css именно 3й версии).
Еще раз замечу, не используйте никогда для локации надписи на странице и тем более на *русском* языке…
-
0
- Наверх
#6
dimbaz
dimbaz
-
- Members
-
- 9 сообщений
Новый участник
Отправлено 27 апреля 2011 — 14:00
Еще раз спасибо, понемногу начинаю разбираться.
-
0
- Наверх
#7
dimbaz
dimbaz
-
- Members
-
- 9 сообщений
Новый участник
Отправлено 10 июня 2011 — 10:58
Это снова я, продолжаю сражаться с фейсбуком =)
Новый вопрос:
Когда заходим в Профиль -> Сообщения, жмем кнопку новое сообщение, а дальше проблема — адресата ввести не получается, т.к. там хитрое поле ввода с выпадающим списком
Т.е. Type css=div.MessagingComposerTypeaheadWrapper div.wrap div.innerWrap input список вызывает, но вот щелкнуть по нему не выходит совсем никак
пробовал:
click //*[@class=’compact’]
click //*[@class=’uiTypeaheadView’]
click //*[@class=’user selected’]
click //*[@class=’text’]
click //*[@class=’details’]
click css=.uiInlineTokenizer
вобщем почти все что смог из фаербага достать, все клики проходят, но вхолостую.
-
0
- Наверх
#8
Darckis
Darckis
-
- Members
-
- 3 сообщений
Новый участник
- ФИО:Дурович Дмитрий Сергеевич
Отправлено 13 декабря 2012 — 06:29
Это снова я, продолжаю сражаться с фейсбуком =)
Новый вопрос:
Когда заходим в Профиль -> Сообщения, жмем кнопку новое сообщение, а дальше проблема — адресата ввести не получается, т.к. там хитрое поле ввода с выпадающим списком
Т.е. Type css=div.MessagingComposerTypeaheadWrapper div.wrap div.innerWrap input список вызывает, но вот щелкнуть по нему не выходит совсем никак
пробовал:
click //*[@class=’compact’]
click //*[@class=’uiTypeaheadView’]
click //*[@class=’user selected’]
click //*[@class=’text’]
click //*[@class=’details’]
click css=.uiInlineTokenizerвобщем почти все что смог из фаербага достать, все клики проходят, но вхолостую.
Посмотрите в поиске вопрос о выпадающем списке, у меня получилось его решить именно так
-
0
- Наверх
#9
prostooleg1
Отправлено 15 декабря 2012 — 09:04
Начал недавно изучать selenium и возникла проблема с определением локатора кнопки.Кнопка — «Поиск» на facebook. FireBug выдает что-то непонятное, XPather — выдает локатор с динамическим id кнопки.Можно ли на нее нажать посредством selenium ide?
Попробуйте
//button[@title="Поиск"]И почитайте про XPath, в свое время мне очень помогли вот эти примеры: http://www.zvon.org/…us/example1.html
Спасибо, сказалось недостаточное знание синтаксиса, о таком варианте не подумал.
Я бы настоятельно рекомендовал никогда не использовать надписи или комментарии элементов в качестве локаторов, однажды вы скажите спасибо когда возникнут проблемы с кодировкой или много языковой локализацией, а они обязательно возникнут
/> Тру локатор для вашего случая:
css=.uiSearchInput buttonСпасибо
Не могли бы немного пояснить как получить такой локатор?
Советую еще посмотреть вот это видео
как правильно составлять xpath и css селекторы, там все подробно разжовывается
-
0
- Наверх
Что такое локаторы?
Локатор — это команда, которая сообщает Selenium IDE, над какими элементами GUI (скажем, «Текстовое поле», «Кнопки», «Флажки» и т. Д.) Необходимо работать. Определение правильных элементов графического интерфейса является необходимым условием для создания сценария автоматизации. Но точная идентификация элементов GUI сложнее, чем кажется. Иногда вы в конечном итоге работаете с неправильными элементами графического интерфейса или вообще без элементов! Следовательно, Selenium предоставляет несколько локаторов для точного определения местоположения элемента GUI.
Различные типы локаторов в Selenium IDE
Есть команды, которым не нужен локатор (например, команда «открыть»). Однако большинству из них нужны локаторы.
Выбор локатора во многом зависит от тестируемого приложения . В этом уроке мы будем переключаться между Facebook, новыми tours.demoaut на основе локаторов, которые поддерживают эти приложения. Аналогично в вашем проекте тестирования вы выберете любой из вышеперечисленных локаторов в зависимости от поддержки вашего приложения.
Расположение по ID
Это наиболее распространенный способ определения местоположения элементов, поскольку идентификаторы должны быть уникальными для каждого элемента.
Целевой формат: id = id элемента
В этом примере мы будем использовать Facebook в качестве нашего тестового приложения, потому что Mercury Tours не используют атрибуты ID.
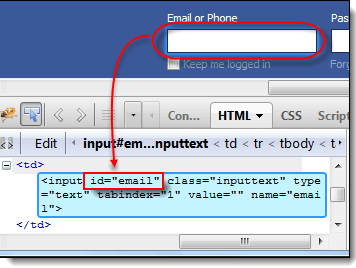
Шаг 1. С тех пор, как этот учебник был создан, Facebook изменил свой дизайн страницы входа. Используйте эту демонстрационную страницу http://demo.guru99.com/test/facebook.html для тестирования. Проверьте текстовое поле «Электронная почта или телефон» с помощью Firebug и запишите его идентификатор. В этом случае идентификатором является «электронная почта».

Шаг 2. Запустите Selenium IDE и введите «id = email» в поле «Цель». Нажмите кнопку «Найти» и обратите внимание, что текстовое поле «Электронная почта или телефон» выделяется желтым цветом и окаймляется зеленым, что означает, что Selenium IDE смогла правильно найти этот элемент.

Расположение по имени
Поиск элементов по имени очень похож на поиск по идентификатору, за исключением того, что вместо этого мы используем префикс «name =» .
Целевой формат: имя = название элемента
В следующей демонстрации мы теперь будем использовать Mercury Tours, потому что все значимые элементы имеют имена.
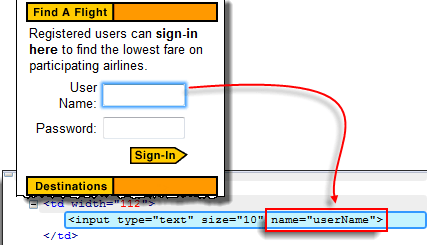
Шаг 1. Перейдите на http://demo.guru99.com/test/newtours/ и используйте Firebug для проверки текстового поля «Имя пользователя». Обратите внимание на его имя атрибута.

Здесь мы видим, что имя элемента — «userName».
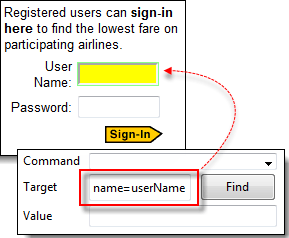
Шаг 2. В Selenium IDE введите «name = userName» в поле «Цель» и нажмите кнопку «Найти». Selenium IDE должен иметь возможность найти текстовое поле «Имя пользователя», выделив его.

Поиск по имени с использованием фильтров
Фильтры могут использоваться, когда несколько элементов имеют одинаковые имена. Фильтры — это дополнительные атрибуты, используемые для различения элементов с одинаковыми именами.
Целевой формат : name = name_of_the_element filter = value_of_filter
Давайте посмотрим на пример —
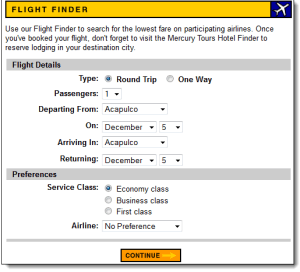
Шаг 1 . Войдите в Mercury Tours, используя «учебник» в качестве имени пользователя и пароля. Он должен перейти на страницу поиска полетов, показанную ниже.

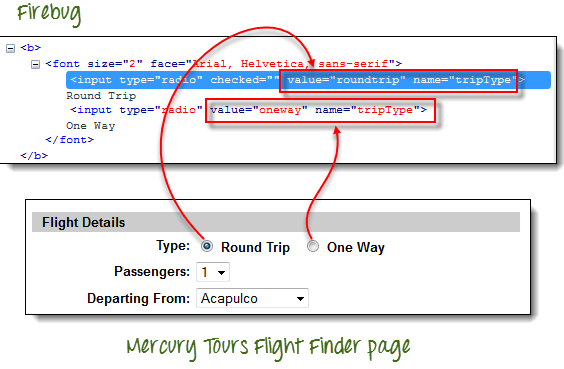
Шаг 2. Используя Firebug, обратите внимание, что переключатели Round Trip и One Way имеют одно и то же имя «tripType». Однако они имеют разные атрибуты VALUE, поэтому мы можем использовать каждый из них в качестве нашего фильтра.

Шаг 3.
- Сначала мы собираемся получить доступ к переключателю One Way. Нажмите на первую строку в редакторе.
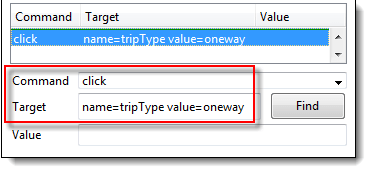
- В поле Command Selenium IDE введите команду «щелкнуть».
- В поле «Цель» введите «name = tripType value = oneway». Часть «value = oneway» — это наш фильтр.

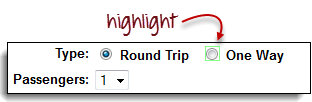
Шаг 4 . Нажмите кнопку «Найти» и обратите внимание, что Selenium IDE может выделить переключатель «В одну сторону» зеленым цветом, что означает, что мы можем успешно получить доступ к элементу, используя его атрибут VALUE.

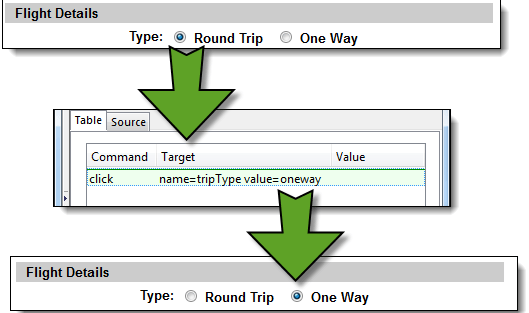
Шаг 5. Нажмите клавишу «X» на клавиатуре, чтобы выполнить эту команду щелчка. Обратите внимание, что переключатель One Way стал выбранным.

Вы можете сделать то же самое с переключателем Round Trip, на этот раз, используя «name = tripType value = roundtrip» в качестве цели.
Расположение по тексту ссылки
Этот тип локатора применяется только к текстам гиперссылок. Мы получаем доступ к ссылке, ставя перед нашей целью префикс «link =», а затем следуя тексту гиперссылки.
Целевой формат : link = link_text
В этом примере мы получим доступ к ссылке «РЕГИСТРАЦИЯ» на домашней странице Mercury Tours.
Шаг 1.
- Сначала убедитесь, что вы вышли из Mercury Tours.
- Перейти на главную страницу Mercury Tours.
Шаг 2 .
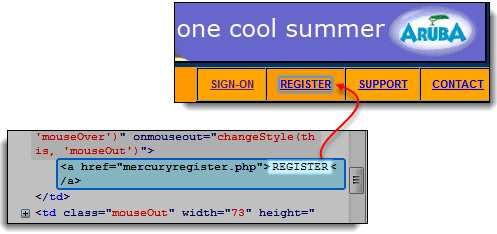
- Используя Firebug, проверьте ссылку «РЕГИСТРАЦИЯ». Текст ссылки находится между тегами.
- В этом случае текст нашей ссылки «РЕГИСТРАЦИЯ». Скопируйте текст ссылки.

Шаг 3 . Скопируйте текст ссылки в Firebug и вставьте его в поле назначения Selenium IDE. Префикс это с «link =».

Шаг 4. Нажмите кнопку «Найти» и обратите внимание, что Selenium IDE удалось правильно выделить ссылку «РЕГИСТРАЦИЯ».

Шаг 5. Для дальнейшей проверки введите «clickAndWait» в поле «Команда» и выполните его. Selenium IDE должна быть в состоянии успешно нажать на эту ссылку REGISTER и перейти на страницу регистрации, показанную ниже.

Локализация с помощью CSS Selector
Селекторы CSS — это строковые шаблоны, используемые для идентификации элемента на основе комбинации тега HTML, идентификатора, класса и атрибутов. Поиск с помощью CSS Selector является более сложным, чем предыдущие методы, но это наиболее распространенная стратегия поиска для продвинутых пользователей Selenium, поскольку он может получить доступ даже к тем элементам, которые не имеют идентификатора или имени.
CSS-селекторы имеют много форматов, но мы остановимся только на самых распространенных.
- Тег и идентификатор
- Тег и класс
- Тег и атрибут
- Тег, класс и атрибут
- Внутренний текст
При использовании этой стратегии мы всегда ставим перед полем Target префикс «css =», как будет показано в следующих примерах.
Поиск по селектору CSS — тег и идентификатор
Опять же, мы будем использовать текстовое поле Email в этом примере. Как вы помните, он имеет идентификатор «email», и мы уже обращались к нему в разделе «Поиск по идентификатору». На этот раз мы будем использовать селектор CSS с идентификатором для доступа к тому же элементу.
|
Синтаксис |
Описание |
|---|---|
|
css = tag # id |
|
Имейте в виду, что перед идентификатором всегда стоит знак хеша (#).
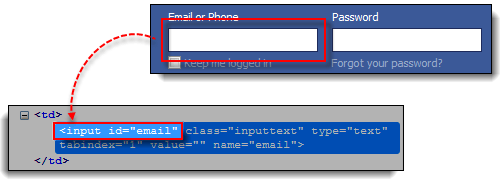
Шаг 1. Перейдите на www.facebook.com . Используя Firebug, изучите текстовое поле «Электронная почта или телефон».
На этом этапе обратите внимание, что тег HTML — это «вход», а его идентификатор — «электронная почта». Таким образом, наш синтаксис будет «css = input # email».

Шаг 2. Введите «css = input # email» в поле «Цель» Selenium IDE и нажмите кнопку «Найти». Selenium IDE должна быть в состоянии выделить этот элемент.

Поиск по CSS-селектору — тег и класс
Поиск с помощью CSS-селектора с использованием тега HTML и имени класса аналогичен использованию тега и идентификатора, но в этом случае вместо знака хеша используется точка (.).
|
Синтаксис |
Описание |
|---|---|
|
css = тег . учебный класс |
|
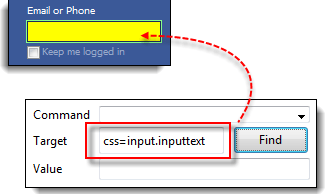
Шаг 1. Перейдите на демонстрационную страницу http://demo.guru99.com/test/facebook.html и используйте Firebug для проверки текстового поля «Электронная почта или телефон». Обратите внимание, что его HTML-тег является «input», а его класс — «inputtext».

Шаг 2. В Selenium IDE введите «css = input.inputtext» в поле «Цель» и нажмите «Найти». Selenium IDE должна распознавать текстовое поле «Электронная почта» или «Телефон».

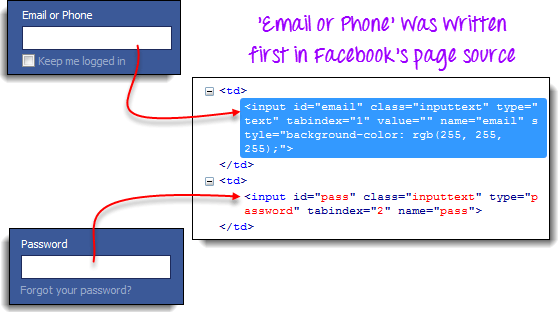
Обратите внимание, что если несколько элементов имеют одинаковый тег и имя HTML, распознается только первый элемент в исходном коде . Используя Firebug, проверьте текстовое поле «Пароль» в Facebook и обратите внимание, что оно имеет то же имя, что и текстовое поле «Электронная почта» или «Телефон».

Причина, по которой на предыдущем рисунке было выделено только текстовое поле «Электронная почта» или «Телефон», заключается в том, что оно стоит первым в источнике страницы Facebook.

Поиск по селектору CSS — тег и атрибут
Эта стратегия использует тег HTML и определенный атрибут элемента, к которому осуществляется доступ.
|
Синтаксис |
Описание |
|---|---|
|
css = tag [ attribute = value ] |
|
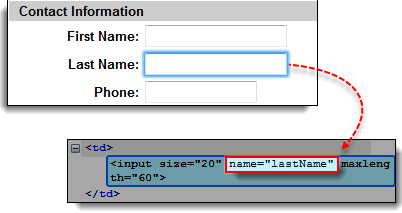
Шаг 1. Перейдите на страницу регистрации Mercury Tours ( http://demo.guru99.com/test/newtours/register.php ) и проверьте текстовое поле «Фамилия». Обратите внимание на его HTML-тег (в данном случае «input») и его имя («lastName»).

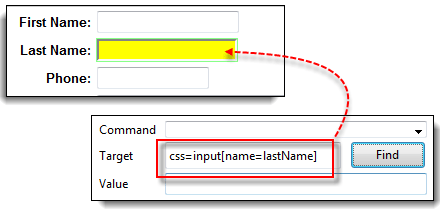
Шаг 2. В Selenium IDE введите «css = input [name = lastName]» в поле «Цель» и нажмите «Найти». Selenium IDE должен иметь возможность успешного доступа к полю Фамилия.

Если несколько элементов имеют одинаковый тег и атрибут HTML, распознается только первый элемент . Это поведение похоже на поиск элементов с использованием селекторов CSS с одинаковыми тегом и классом.
Поиск с помощью CSS-селектора — тег, класс и атрибут
| Синтаксис | Описание |
|---|---|
| css = tag.class [ attribute = value ] |
|
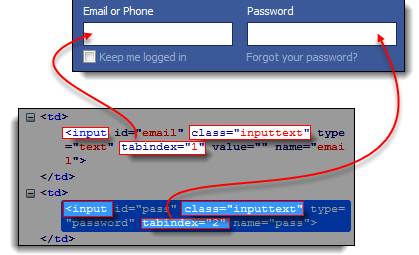
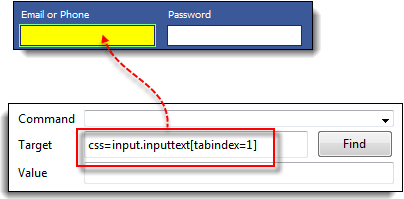
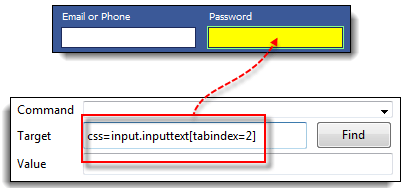
Шаг 1. Перейдите на демонстрационную страницу http://demo.guru99.com/test/facebook.html и используйте Firebug для проверки полей ввода «Электронная почта или телефон» и «Пароль». Обратите внимание на их HTML-тег, класс и атрибуты. Для этого примера мы выберем их атрибуты tabindex.

Шаг 2. Сначала мы получим доступ к текстовому полю «Электронная почта или телефон». Таким образом, мы будем использовать значение tabindex, равное 1. Введите «css = input.inputtext [tabindex = 1]» в поле «Цель» в Selenium IDE и нажмите «Найти». Поле ввода «Электронная почта или телефон» должно быть выделено.

Шаг 3. Чтобы открыть окно ввода пароля, просто замените значение атрибута tabindex. Введите «css = input.inputtext [tabindex = 2]» в поле «Цель» и нажмите кнопку «Найти». Selenium IDE должен успешно идентифицировать текстовое поле «Пароль».

Локализация с помощью CSS Selector — внутренний текст
Как вы могли заметить, HTML-меткам редко присваиваются атрибуты id, name или class. Итак, как нам получить к ним доступ? Ответ заключается в использовании их внутренних текстов. Внутренние тексты — это фактические строковые шаблоны, которые метка HTML показывает на странице.
|
Синтаксис |
Описание |
|---|---|
|
css = tag : содержит (« внутренний текст ») |
|
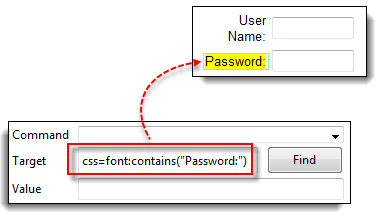
Шаг 1. Перейдите на домашнюю страницу Mercury Tours ( http://demo.guru99.com/test/newtours/ ) и используйте Firebug, чтобы найти ярлык «Пароль». Обратите внимание на его HTML-тег (в данном случае это «шрифт») и обратите внимание, что у него нет атрибутов class, id или name.

Шаг 2. Введите css = font: Содержит («Пароль:») в поле «Цель » в Selenium IDE и нажмите «Найти». Selenium IDE должен иметь доступ к метке пароля, как показано на рисунке ниже.

Шаг 3. На этот раз замените внутренний текст на «Бостон», чтобы ваша цель теперь стала «css = font: Содержит (« Бостон »)». Нажмите Найти. Вы должны заметить, что метка «Бостон в Сан-Франциско» становится выделенной. Это показывает, что Selenium IDE может получить доступ к длинной метке, даже если вы только что указали первое слово ее внутреннего текста.

Поиск по DOM (объектная модель документа)
Простая модель Document Object Model (DOM) — это способ структурирования элементов HTML. Selenium IDE может использовать DOM для доступа к элементам страницы. Если мы используем этот метод, наше поле назначения всегда будет начинаться с «dom = document …»; однако префикс «dom =» обычно удаляется, потому что Selenium IDE в любом случае может автоматически интерпретировать все, что начинается с ключевого слова «документ», как путь в DOM.
Есть четыре основных способа найти элемент через DOM:
- getElementById
- getElementsByName
- dom: name (применяется только к элементам в именованной форме)
- дом: индекс
Поиск по DOM — getElementById
Давайте сосредоточимся на первом методе — используя метод getElementById. Синтаксис будет:
|
Синтаксис |
Описание |
|---|---|
|
document.getElementById (» идентификатор элемента «) |
id элемента = это значение атрибута ID элемента, к которому осуществляется доступ. Это значение всегда должно быть заключено в пару круглых скобок («»). |
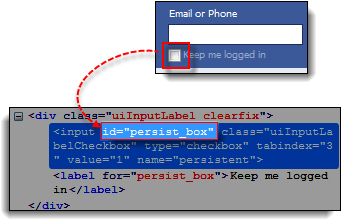
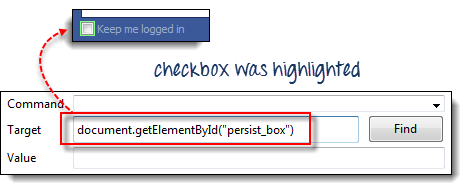
Шаг 1. Используйте эту демонстрационную страницу http://demo.guru99.com/test/facebook.html Перейдите к ней и используйте Firebug для проверки флажка «Оставить меня в системе». Запишите его идентификатор.

Мы можем видеть, что идентификатор, который мы должны использовать, это «persist_box».
Шаг 2. Откройте Selenium IDE и в поле «Цель» введите «document.getElementById (« persist_box »)» и нажмите «Найти». В Selenium IDE должна быть возможность установить флажок «Запомнить меня». Хотя он не может выделить внутреннюю часть флажка, Selenium IDE все еще может окружать элемент ярко-зеленой рамкой, как показано ниже.

Поиск по DOM — getElementsByName
Метод getElementById может одновременно обращаться только к одному элементу, и это элемент с указанным идентификатором. Метод getElementsByName отличается. Он собирает массив элементов с именем, которое вы указали. Вы получаете доступ к отдельным элементам, используя индекс, который начинается с 0.
|
|
getElementById
|
|
|
getElementsByName
|
|
Синтаксис |
Описание |
|---|---|
|
document.getElementsByName (» name «) [ index ] |
|
Шаг 1. Перейдите на домашнюю страницу Mercury Tours и войдите, используя «tutorial» в качестве имени пользователя и пароля. Firefox должен привести вас к экрану Flight Finder.
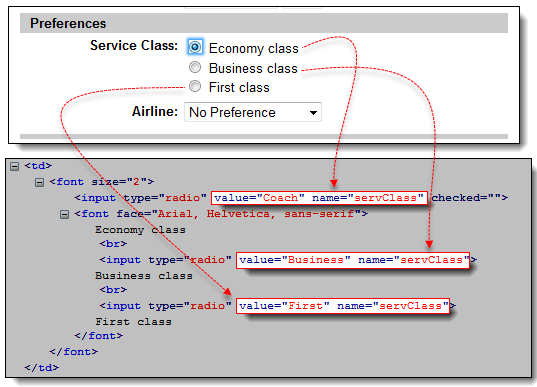
Шаг 2. Используя Firebug, осмотрите три переключателя в нижней части страницы (переключатели эконом-класса, бизнес-класса и первого класса). Обратите внимание, что все они имеют одно и то же имя, которое является «servClass».

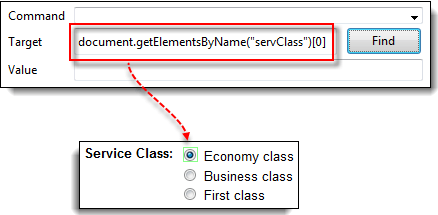
Шаг 3. Сначала давайте перейдем к переключателю «Эконом-класс». Из всех этих трех переключателей этот элемент стоит первым, поэтому его индекс равен 0. В IDE Selenium введите «document.getElementsByName (« servClass ») [0]» и нажмите кнопку «Найти». Selenium IDE должна быть в состоянии правильно определить радио-кнопку Эконом класса.

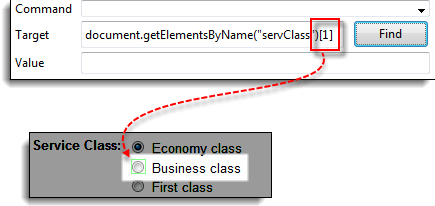
Шаг 4. Измените порядковый номер на 1, чтобы ваша цель теперь стала document.getElementsByName («servClass») [1]. Нажмите кнопку «Найти», и Selenium IDE сможет выделить переключатель «Бизнес-класс», как показано ниже.

Расположение по DOM — DOM: имя
Как упоминалось ранее, этот метод будет применяться, только если элемент, к которому вы обращаетесь, содержится в именованной форме.
|
Синтаксис |
Описание |
|---|---|
|
document.forms [» имя формы «] .elements [» имя элемента «] |
|
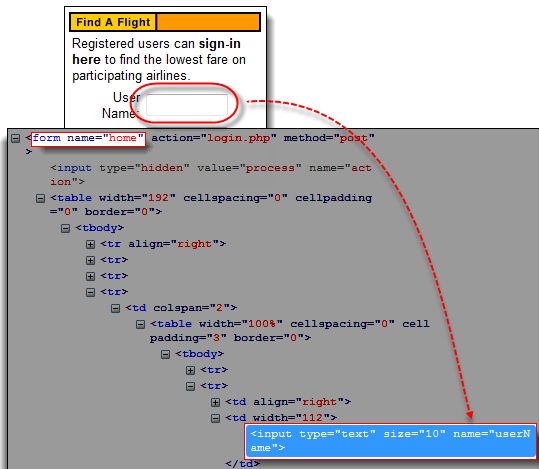
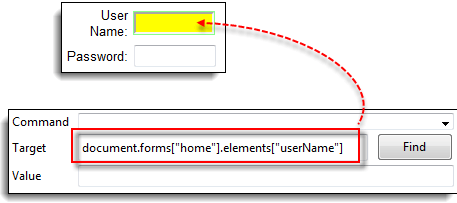
Шаг 1. Перейдите на домашнюю страницу Mercury Tours ( http://demo.guru99.com/test/newtours/ ) и используйте Firebug для проверки текстового поля «Имя пользователя». Обратите внимание, что он содержится в форме под названием «дом».

Шаг 2. В Selenium IDE введите «document.forms [» home «]. Elements [» userName «]» и нажмите кнопку «Найти». Selenium IDE должен иметь возможность успешного доступа к элементу.

Поиск по DOM — dom: index
Этот метод применяется даже тогда, когда элемент находится за пределами именованной формы, поскольку он использует индекс формы, а не ее имя.
|
Синтаксис |
Описание |
|---|---|
|
document.forms [ указатель формы ] .elements [ указатель элемента ] |
|
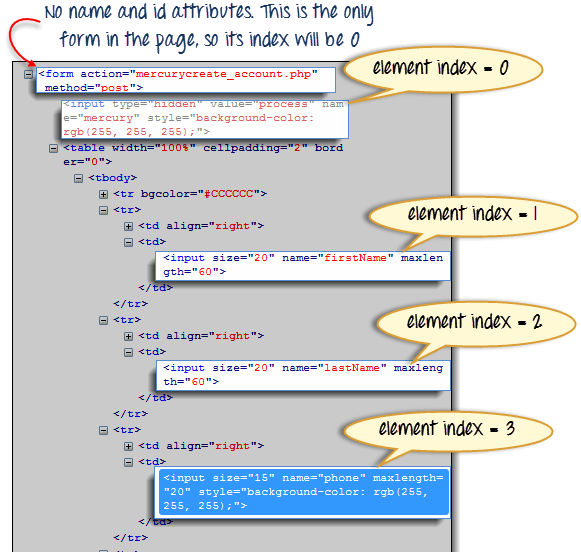
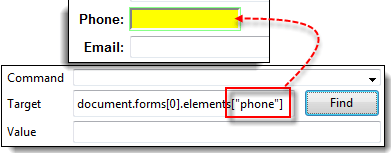
Мы получим доступ к текстовому полю «Телефон» на странице регистрации Mercury Tours. Форма на этой странице не имеет имени и атрибута ID, поэтому это хороший пример.
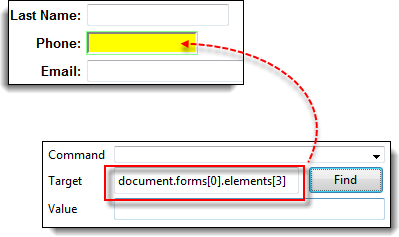
Шаг 1. Перейдите на страницу регистрации Mercury Tours и проверьте текстовое поле Телефон. Обратите внимание, что форма, содержащая ее, не имеет атрибутов ID и имени.

Шаг 2. Введите «document.forms [0] .elements [3]» в поле «Цель» в Selenium IDE и нажмите кнопку «Найти». Selenium IDE должен иметь возможность правильно обращаться к текстовому полю телефона.

Шаг 3. В качестве альтернативы, вы можете использовать имя элемента вместо его индекса и получить тот же результат. Введите «document.forms [0] .elements [» phone «]» в поле Цель Selenium IDE. Текстовое поле Телефон все равно должно стать выделенным.

Поиск по XPath
XPath — это язык, используемый при поиске узлов XML (Extensible Markup Language). Поскольку HTML можно рассматривать как реализацию XML, мы также можем использовать XPath для определения местоположения элементов HTML.
Преимущество: он может получить доступ практически к любому элементу, даже к элементам без атрибутов class, name или id.
Недостаток: это самый сложный метод идентификации элементов из-за слишком большого количества различных правил и соображений.
К счастью, Firebug может автоматически генерировать локаторы XPath. В следующем примере мы получим доступ к изображению, к которому невозможно получить доступ с помощью методов, которые мы обсуждали ранее.
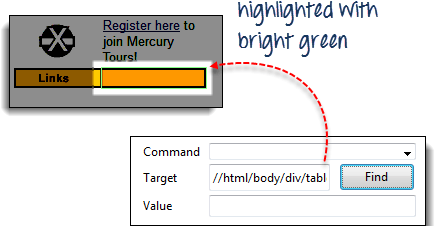
Шаг 1. Перейдите на домашнюю страницу Mercury Tours и используйте Firebug, чтобы осмотреть оранжевый прямоугольник справа от желтого поля «Ссылки». Обратитесь к изображению ниже.

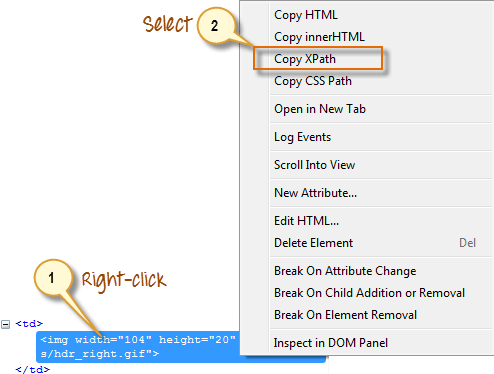
Шаг 2 . Щелкните правой кнопкой мыши HTML-код элемента и выберите «Копировать XPath».

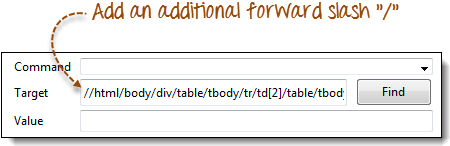
Шаг 3. В Selenium IDE введите одну косую черту «/» в поле «Цель», затем вставьте XPath, который мы скопировали на предыдущем шаге. Запись в поле «Цель» должна начинаться с двух косых черт «//».

Шаг 4 . Нажмите на кнопку Найти. Selenium IDE должна выделять оранжевую рамку, как показано ниже.

Резюме
Синтаксис для использования локатора
|
метод |
Целевой синтаксис |
пример |
|---|---|---|
| По идентификатору | id = id_of_the_element | ID = электронная почта |
| По имени | name = name_of_the_element | имя = имя_пользователя |
| По имени, используя фильтры | name = name_of_the_element filter = value_of_filter | name = tripType value = oneway |
| По тексту ссылки | link = link_text | ссылка = ЗАРЕГИСТРИРОВАТЬСЯ |
| Тег и идентификатор | css = tag # id | CSS = вход # электронная почта |
| Тег и класс | css = тег . учебный класс | CSS = input.inputtext |
| Тег и атрибут | css = tag [ attribute = value ] | CSS = вход [имя = LastName] |
| Тег, класс и атрибут | css = тег . класс [ атрибут = значение ] | CSS = input.inputtext [TabIndex = 1] |
В этой записи я хочу поделиться с вами Видеуроком от портала
automated-testing.info, показывать нам все это будет Михаил Поляруш. Вообще как правильно писать css и xpath локаторы я уже писал в статье xpath и css
Но это видео благодаря очень хорошему объяснению раскроет тему настолкьо подробно, что у вас уже никогда не возникнет вопросов, как правильно составить xpath или css селектор, благодаря это видео вы научитесь составлять запросы любой сложности. Лично я от видео был просто в восторге.
Ниже прикладываю шпаргалку по css и xpath, которую я записал, смотря на этот курс:
css локаторы:
div#pocks — ищем див, у котрого айдишник равен pocks
div.perl — ищем див, у которого класс обзывается perl
body[vlink=1] — ищем тег боди, у котрого атрибут vlink=1
body[vlink*=1] — ищем тег боди, у котрого атрибут vlink содержит в себе единичку
body[vlink$=1] — ищем тег боди, у которого атрибут vlink заканчивается на единичку
body[vlink^=1] — ищем тег боди, у которого атрибут vlink начинается на единичку
Пробел находит все потомков у элемента. Пример:
div#ires a — находит все ссылки у дива с айдишником ires
div#ires a:nth-of-type(1) — находит все ссылки у дива с айдишником ires первые
div >a — все дивы, у которых сразу за ними есть потомок а
div+div — находит див который идет сразу за первым дивом
div+a — все дивы за которыми сразу идут a элементы(ссылки)
div ~ div — пропускает элемент за элементом
a:contains(«ggdgdgd») — находит а
На 37 минуте примеры, где можно потренькаться
*.warning — любой элемент с классом warning
div * p — ищем элемент p у котрого есть предок div и между ними могут быть элементы
h1.opener+h2 — ищем элемент h2 соседм перед которым элемент h1 имеющий класс opener
a[rel~=»copyring»] — ищем ссылку с атрибутом rel, у которого внутри есть класс со значнием copyring
span[hello=’Cleveland’][goodbye=’Columbus’] — ищет элемент span, у котрого есть атрибут hello со значнеием Cleveland и атрибут goodbye со значнием Columbus
div.flyout > a — Найти все ссылки, которые находятся сразу после div элемента с классом flyout
div#action_list_body_current li:nth-of-type(1) — Найти вторую задачу в списке current
#quick search a[accesskey =»p»] -Найти вторую картинку с атрибутом accesskey «p» в quick search
#context_list a:contains(‘line’) -найти контекст в таблице Contexts который содержит текст «line»
xpath локаторы:
/body/.. — родитель бади, тобишь тег штмль
В чем отличие xpath от css, в икспасе мы можем ходить снизу вверх, а в цсс только сверху вниз. //
//a[text()=’some value’] — найти ссылку с текстом some value
author[last-name [position()=1]= «Bob»] — найти элемент author у которого есть элемент last-name и у last-name это первая позиция
//div[@id=’header’] — элемент див с айди хедер
//div[1] — первый див
//div[position()=1] — как я понимаю все равно что //div[1]
//div[2 and 3] — второй и третий див
В xpath отношения элементов определяют оси
// — означает что ищем по всем вложенным элементам
/descendant:div[@id=’header’] — находит всех потомков дива с айди хеадер
book/*/last-name — находим элемент бук после котрого идет любой элемент а за ним сразу идет элемент ластнейм
*[@specialty] — любой элемент с атрибутом specialty
author[first-name][3] — элемент с названием author у которого есть потомок элемент first-name и он третий
author[not(degree or award) and publication] — находим элемент author у котрого нет потомка элемента degree или award, но есть элемент publication
ancestor::author[parent::book][1] — находим предка у которого есть название элемента author и у которого есть непорсдетсвенный родитель book и выбираем первую позицию
//a[text() =»Preferences»][ancestor::*[@id=’header’]] — найти ссылку Preferences в верхнем меню (идем сверху вниз, вначале пишем ссылку с текстом Preferences
//*[@id =’action_list_curent’]//span[@class=’next_action_name’][following-sibling::*/a[contains(@href,’contexts’) and text() =’Offline’]] — Найти все задачи в списке current с контекстом Offline
ссылки:
w3.org/TR/selectors/
w3schools.com/css/css_examples.asp
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение