1. Установка редактора Macromedia FlashНа данный момент последней версией flash-редактора является Flash 5, поэтому все дальнейшее описание относится именно к нему. Первым шагом является получение установочного комплекта, для чего можно обратиться к дистрибьютерам компании Macromedia или скачать полнофункциональную пробную версию, рассчитанную на использование в течении тридцати дней, с сайта Macromedia. Также сразу же советуем скачать последнюю версию шаблонов публикации фильмов. Кроме данного программного обеспечения существует еще достаточно большое количество различных вспомогательных средств, краткое описание которых приведено в таблице. Таблица: Основные инструментальные средства для работы с flash-технологиями.
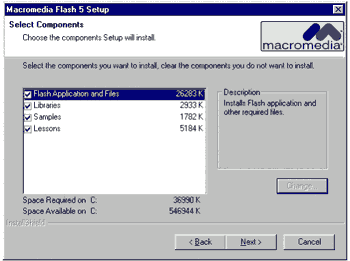
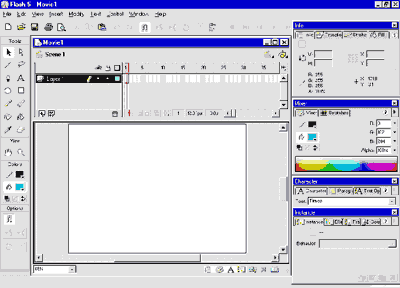
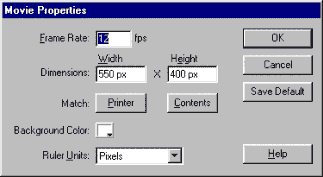
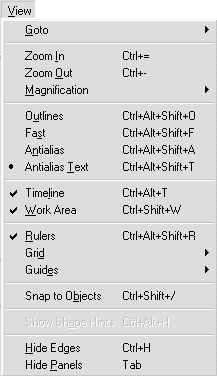
Получив необходимое программное обеспечение, можно приступать к его установке, которая, как правило, не вызывает больших сложностей. Желательно использовать режим инсталляции по выбору, что дает возможность указать те компоненты, которые необходимо установить (см. рисунок). После этого выбранные пакеты будут установлены в указанный ранее каталог. Итак, инсталляция успешно завершена, перейдем непосредственно к работе с редактором. 2. Настройка рабочей зоныПеред тем как приступить к созданию непосредственно flash-фильма, необходимо настроить среду редактора под ваши задачи. Можно, конечно, использовать готовые шаблоны, но лучше создать свои. Что такое шаблон и зачем он нужен? Во-первых, мы уже упомянули о том, что как правило flash-ролик интегрируется в HTML-документ, поэтому первым делом надо подумать о том, чтобы цветовая гамма фона HTML-документа сочеталась с фоном (во всяком случае граничным) Flash ролика. Во-вторых, это размер рабочей зоны flash-фильма (т.е. та область, в которой будут отображаться созданные вами кадры). При разработке фильма для просмотра на мониторе с разрешением 800х600 рекомендуется размеры рабочей зоны выбирать в пределах 550х400. Перед тем как перейти к рассмотрению основных элементов интерфейса пакета Macromedia Flash 5, настроим рабочую зону (создадим наш первый шаблон) на примере создания заставки персонального сайта. Исходные данные: фон HTML-документа — черный, разрешение — 800х600, навигационная модель — линейно-иерархическая. Рассмотрев исходные данные, переходим к настройке рабочей зоны. Запускаем Flash 5 (в предположении, что мы это делаем в первый раз и у нас нет готовых шаблонов), при этом в окне редактора загружается шаблон по умолчанию (см. рисунок). Для настройки рабочей зоны можно рекомендовать следующую последовательность действий: Настройка размеров рабочей зоны. Щелкните правой кнопкой мыши по рабочей зоне (белый экран в центре) и в появившемся меню выберите пункт Movie Properties. Здесь необходимо указать: частоту кадров при воспроизведении клипов (рекомендуется 12 кадров в секунду — стандарт для Quick Time), размер рабочей зоны в условных пикселах, цвет фона (в нашем случае — черный), единицы измерения для вертикальной и горизонтальной линейки. После всех изменений сохраните сделанные настройки для их использования по умолчанию с помощью кнопки Save Default. Настройка рабочей среды. Настройки рабочей среды (прорисовка изображения при редактировании, отображение сетки, линейки, панелей управления) сконцентрированы в пунктах меню View и Windows. Рассмотрим пункты меню View:
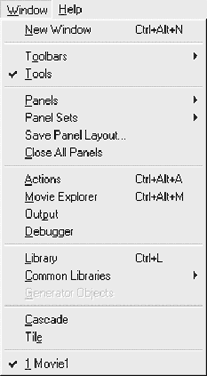
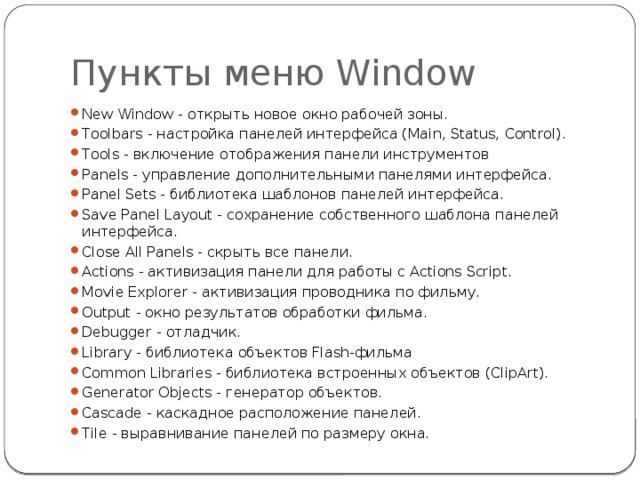
Пункты меню Windows:
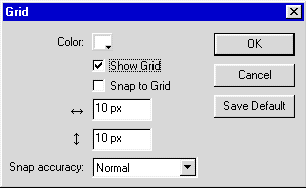
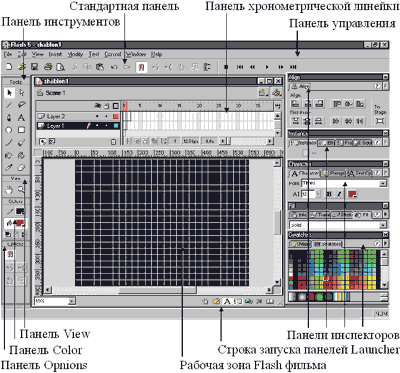
1. Movie1 (например) — редактируемый в данный момент Flash-фильм.Установите флажки настроек так, как показано выше на рисунках меню. Настройку панелей интерфейса можно оставить принятой по умолчанию (к этому вопросу мы вернемся немного позднее). Нам еще осталось настроить режимы отображения сетки и можно сохранять созданный шаблон под именем shablon1.fla. Fla — это расширение файлов «исходных кодов» Flash (со всеми настройками), доступных для дальнейшего редактирования, в отличии от файла swf, представляющего собой «откомпилированный» (оптимизированный) flash-ролик. Для настройки сетки выберем пункт меню: View — Grid — EditGrid. После этого в диалоговом окне, показанном на рисунке, выберем цвет отображения сетки, установим атрибуты ее отображения и привязки, укажем шаг сетки по горизонтали и вертикали, а также выберем способ привязки объектов к сетке. После чего сохраним все сделанные настройки для дальнейшего использования по умолчанию кнопкой Save Default. Общий вид интерфейса Macromedia Flash 5 с сделанными нами настройками представлен на рисунке. Содержание | |
11
Мар
Небольшая заметка по установке.
Необходимо изначально для файла-установщика настроить совместимость с Windows XP (sp3) (свойства — совместимость)
После того как распакуются файлы в C:WindowsDownloaded InstallationsMacromedia Flash 8, установить для файла Macromedia Flash 8.msi совместимость с предыдущими версиями
Все разделы сайта сайт
скачать видео-уроки по флеш
У Вас есть прекрасная
возможность БЕСПЛАТНО посмотреть и скачать
11 видеоуроков
по работе в
программе
Macromedia Flash 8 Рrofessional
================
===================
Скачать 1-ый
видеоурок
Показан интерфейс программы
Macromedia Flash 8 Рrofessional
и работа с панелями, где и какие из
них расположены.
Как включить нужные панели (или отключить)
Скачать
2-ой видео-урок
Какие интерактивные
компоненты есть в программе и как
их сразу можно начать использовать.Как в программе
создавать НОВЫЕ интерактивные объекты
и компонеты — кнопочки, чекбоксы,
радиобатоны и прочие прибамбасы.
Скачать
3-ий видео-урок
:
Как задать
свойства
(например ввести название,
реакцию на название и прочее) как стандартным
компонентам, так и вновь созданным Вами
интерактивным компонентам.
Также объясняется:
какой параметр — что обозначает. Ещё
показано какие значения и параметры
в прогамме надо устанавливать.
Скачать
4-ый видеоурок
Скриптовый програмный
код — основное средство создания интерактивных
фильмов и приложений.Как с помощью
него ввести основные параметры компонентов
и анимационно управляемых объектов
фильма. Где находится редактор этого
скриптового програмного кода.
Скачать
5-ый видео урок
Необязательно
каждый раз раз создавать какие-либо
интерактивные объекты. В программе есть библеотека
встроенных интерактивные элементов.
В видео уроке
рассматривается работа с окном библиотек.
Где и как найти и включить уже встроенные
интерактивные компоненты, а также как
создать свои собственные.
Скачать
6-ой видеоурок
Скрытые функции
программы, которые могут значительно
облегчить работу с ней и вней:) Как
и где узнать всю информацию о текущем
объекте или элементе.
Ведь не все объекты
фильма или ролика могут отображаться
в текущей сцене — они могут отображаться
в дополнительных сценах Как их отобразить.
редактировать или удалить — вы узнаете
в этом видео-уроке.
Как и где перемещаться
между сценами фильма,
видео-ролика
или сгруппированными объектами.
Скачать
7-ой видеоурок
Где находятся
панели инструментов программы
и что они означают как выбирать действия
над графическими объектами для их изменения
и редактирования.
А также, как
и где отображаются дополнительные палитры
экрана где находится рабочее окно фильма
и область для монтажа фильма или ролика.
Что такое шкала
времени и где задаются свойства объектов.
Скачать
8-ой видео урок
О назначении и функциях главного меню
программы Macromedia Flash 8 Рrofessional
— какие и для чего в главном меню существуют
разделы.
Скачать
9-ый видео-урок
Из каких секций
состоит панель инструментов и какие
кнопочки
за что отвечают.
Это очень важно,
так как кнопочек много и даже если у
Вас стоит руссифицированная версия Макромедиа
Флэш 8 Про
и то приятно, когда
тебе с экрана объяснят какая кнопка
отвечает за обводку, заливку или выделение.
А если у Вас
на компьютере установлена английская
версия программы Flash 8, да и с английским
языком не очень дружите — тогда очень
нужный урок.
Скачать
10-ый видео урок
Линейки измерения
сетки и направляющие для работы с графикой
просто необходимы. Где они прячутся
и какой командой можно их вызвать.
Мало того будет
показано как их перемещать по рабочей
области редактируемого фильма и самое
главное — как потом сделать так, чтобы
они исчезли:)
А то некоторым
людям бывает не до смеха, когда невозможность
убрать эти линейки отнимает кучу нервов
и времени Как и где задать цвет, толщину
и структуру сетки под свои текущие нужды.
Скачать
11-ый видеоурок
При первом запуске
программы не отображаются все панели
инструментов доступные в программе Macromedia
Flash 8 Рrofessional
Где и как найти
нужные панели, что означают пункты в
самой нужой и главной панели Мэйн и
где находятся САМЫЕ необходиые команды
для работы с программой.
Приятного
просмотра!
До сих пор мы рассматривали Flash-фильмы, которые воспроизводились
без вмешательства зрителя от начала и до конца. Однако Flash позволяет также
создавать интерактивные приложения, в которых пользователь может управлять демонстрацией
контента. В данном уроке мы начнем знакомство с элементами языка описания сценариев
Action Script и рассмотрим, как с его помощью можно создать интерактивные приложения.
В качестве примера создадим фотоальбом с элементами интерактивного интерфейса.
Но прежде чем приступить к описанию Action Script, следует рассказать еще об
одном виде символов, который мы до сих пор оставляли без внимания, — это символы-кнопки.
Для построения интерактивного интерфейса они просто необходимы.
Создание кнопок
Кнопка представляет собой четырехкадровый интерактивный мувиклип. Когда мы присваиваем
символу тип «Кнопка», Flash создает для нового символа монтажную линейку из
четырех кадров:
Up-состояние это кадр, соответствующий ситуации, когда кнопка не нажата
и указатель мыши расположен не над кнопкой;
Over-состояние кадр, иллюстрирующий вид кнопки, когда указатель мыши расположен
над кнопкой, но кнопка не нажата;
Down-состояние данный кадр показывает вид кнопки при ее нажатии;
Hit-состояние определяет область, в которой кнопка реагирует на щелчок мыши;
эту область в клипе не видно.
Чтобы создать кнопку, выполните команду Insert => New Symbol (можно набрать
сочетание клавиш Control+F8). В появившемся диалоговом окне Create New Symbol
введите имя символа-кнопки (например, but1) и выберите тип символа Button («Кнопка»).
Flash переключится в режим редактирования символа, предоставив кадры Up, Over,
Down и Hit. Первый кадр, Up, становится пустым ключевым кадром. Нарисуем в этом
кадре ненажатый вид кнопки (рис. 1).
Рис. 1. UP-кадр кнопки
Выделим второй кадр, помеченный как Over и соответствующий состоянию, когда
курсор занесен над кнопкой. Вставим в этом кадре ключевой фрейм (по команде
Insert => Keyframe), в результате чего появится ключевой кадр, полностью
повторяющий содержание Up-кадра. Изменим цвет кнопки, как показано на рис. 2.
Рис 2. Over-кадр кнопки
Аналогично добавим следующий кадр (Down-кадр) и нарисуем нажатое состояние
кнопки (рис. 3).
Рис. 3. Down-кадр кнопки
В Hit-кадре пока не будем ничего рисовать, а вернемся к этому кадру чуть позже.
Перейдем к основной сцене, вызовем библиотеку по команде Window => Library
и создадим экземпляр символа кнопки путем перетаскивания его на сцену (рис.
4.)
Рис. 4. Создадим экземпляр кнопки, перетащив его из библиотеки
В результате получим следующий фильм . Как видно из данного фильма, надавливание
кнопки происходит не только тогда, когда мы нажимаем мышью на центральную (рабочую)
зону кнопки, но и при нажатии на рамку вокруг нее. Связано это с тем, что если
Hit-кадр не нарисован, то рабочая область кнопки будет соответствовать Up-кадру.
Для того чтобы нажатие кнопки происходило только в рабочей зоне, необходимо
в Hit-кадре определить эту зону, то есть нарисовать кнопку без рамки (см. рис.
5)
Рис. 5. Hit-кадр кнопки
После того как мы добавим необходимый Hit-кадр получим следующий фильм ,
в котором при нажатии на рамку продавливания кнопки не происходит.
Чтобы сделать кнопку интерактивной, необходимо связать факт нажатия кнопки с
выполнением определенных команд, то есть описать определенный сценарий. Для
задания сценариев во Flash существует специальный язык Action Script. В данном
уроке мы затронем лишь незначительную часть возможностей этого языка, а в дальнейшем
будем возвращаться к структуре и синтаксису Action Script по мере усложнения
примеров создания интерактивных фильмов на Flash.
Понятие об Action Script
Action Script представляет собой язык написания сценария — набора инструкций,
которые управляют элементами Flash-фильма. Сценарии Action Script могут быть
встроены в фильм или храниться во внешнем текстовом файле с расширением AS.
При встраивании сценария в фильм его можно внедрять в разные части фильма. Точнее,
сценарии Action Script могут содержать ключевые кадры, экземпляры кнопок и экземпляры
мувиклипов. Соответственно сценарии называются сценариями кадра (Frame Action),
сценарием кнопки (Button Action) и сценарием клипа (MovieClip Action).
Сценарии Action Script выполняются по наступлении определенных событий, инициированных
пользователем или системой. Механизм, который указывает программе Flash, какой
оператор следует выполнить при наступлении того или иного события, называется
обработчиком событий.
Action Script имеет собственный синтаксис, во многом схожий с синтаксисом JavaScript.
Flash MX 2004 поддерживает Action Script всех предыдущих версий Flash.
Одним из основных понятий Action Script являются Actions — команды, которые
выдают инструкции во время исполнения SWF-файла. Например, gotoAndStop() отсылает
воспроизводящую головку (Рlayhead) на определенный кадр или метку. От слова
Actions и происходит название языка — Action Script (дословно — сценарий действий).
С большинством понятий этого языка мы ознакомимся на конкретных примерах.
Интерактивный фотоальбом
Продемонстрируем использование кнопок для управления фотоальбомом — создадим
набор фотографий и добавим две кнопки, которые будут листать фото вперед и назад.
Поместим на основной монтажной линейке первое фото и добавим кнопку из стандартного
набора. Для доступа к нужной папке следует выполнить команду Windows => Сontrol
Panels Common Libraries => Buttons (рис. 6).
Рис. 6. Добавим кнопку из стандартной библиотеки
В результате выполнения данной команды появится панель, содержащая большой
набор заранее нарисованных кнопок различных типов. Выберем, например, Key Buttons
(кнопки, похожие на клавиатурные клавиши), откроем соответствующую папку, выберем
кнопку key-left (рис. 7) и создадим экземпляр данной кнопки (путем перетаскивания
ее на сцену).
Рис. 7. Элементы папки Key Buttons
Обратите внимание, что, когда вы устанавливаете вторую кнопку (key-right) на
сцене и перемещаете ее, чтобы установить на одном уровне с первой кнопкой, программа
дает подсказку (пунктирную линию), которая позволяет точно позиционировать кнопку
(рис. 8).
Рис. 8. Автоматическое выравнивание кнопок на одном уровне
Для того чтобы добавить сценарий, необходимо вызвать редактор Action Script
по команде Window =>Development Panels => Actions или нажав клавишу F9.
Если вы собираетесь часто писать скрипты, то эту клавиатурную команду стоит
запомнить. В результате появится редактор Action Script (рис. 9).
Рис. 9. Панели редактора Action Script
Если вы поэкспериментируете, выделяя различные элементы на сцене, одновременно
отслеживая сообщения в панелях редактора Action Script, то обнаружите, что программа
подсказывает, на какой элемент можно «вешать» код. Если выделить на сцене кадр,
то в верхнем левом углу панели редактора появляется надпись Actions — Frame,
если щелкнуть по кнопке, то появится надпись Actions — Button, то есть программа
подсказывает, что вводимый код будет относиться к сценарию кнопки. А если выделить
фотографию, то в поле, предназначенном для ввода скрипта, появится сообщение:
Current selection cannot have actions applied to it (к данному выделенному объекту
нельзя применить сценария).
Мы будем присваивать сценарий кнопке. В последних версиях ActionScript имеется
возможность писать централизованный код, то есть код, который размещен в одном
месте, и такая возможность позволяет лучше разбираться в больших программах.
Однако в простых примерах (которые мы и рассматриваем) присваивание сценария
кнопке вполне допустимо.
Итак, для кнопки со стрелкой влево нам нужно формализовать следующий сценарий:
«Если кнопка отпускается на некотором кадре, то с этого кадра необходимо перейти
на предыдущий кадр». В соответствии с синтаксисом языка Action Script (рис.
10) это будет выглядеть следующим образом:
В первой строчке записан обработчик событий кнопки on(), имеющий формат:
Теперь добавим несколько ключевых кадров так, что в них скопируются созданные
в первом кадре кнопки, и поместим во вновь созданные кадры нужные фотографии.
Если запустить на исполнение созданный фильм, то кадры будут непрерывно проигрываться
один за другим, а следовательно, прежде всего нам нужно дать команду «Стоп»
на первом кадре. Для этого первому кадру добавим соответствующую команду (рис.
11).
Рис. 11. Сценарий, присвоенный первому кадру
Обратите внимание: команда присваивается уже не кнопке, а кадру. Тот факт, что
кадру присвоен сценарий, отмечается на основной монтажной линейке — в обозначении
кадра над жирной точкой появляется строчная буква «a».
В результате мы получили следующий фильм .
Если у нас в фотоальбоме всего несколько кадров, то двух кнопок — «Вперед» и
«Назад» — вполне достаточно, но если набор фотографий большой, то желательно
иметь еще и кнопки, отсылающие в начало и конец фильма. В следующем примере
мы добавим соответствующие кнопки: «В первый кадр» и «В последний кадр». Выбрать
кнопки подходящей мнемоники можно из стандартной библиотеки кнопок из папки
Сircle Вuttons (рис. 12).
На предлагаемом примере мы ознакомимся с еще одной командой gotoAndStop(),
которая позволяет перейти к нужному кадру с последующей остановкой.
Рис. 12. Кнопки из папки Circle Buttons
На кнопку перехода к первому кадру (третья слева на рис. 13) повесим код, как
показано на рис. 13.
Рис. 13. Сценарий для кнопки «В первый кадр»
В случае с фотоальбомом из пяти кадров в последнюю кнопку добавим сценарий перехода
«В последний кадр»:
Автоматизированное написание скрипта
До сих пор мы набирали все команды вручную, однако панели редактора ActionScript
предоставляют целый ряд сервисов для автоматизированного написания скрипта.
Рассмотрим эти возможности.
Рис. 14. Средства автоматизированного написания скрипта
Панель редактора Action Script позволяет выбирать, перетаскивать, перераспределять
и удалять команды.
Покажем, как можно написать тот же скрипт для кнопки «Вперед» в автоматизированном
режиме. Выбрав папку Movie Clip Control (верхнее левое окно на рис. 14) можно
получить доступ к обработчику событий on, а далее нужно либо дважды щелкнуть
по соответствующему пункту, либо перетащить выражение на поле написания скрипта
в режиме Drag and Drop.
Рис. 15. Подсказка для завершения выражения
В результате на рабочем поле появится необходимое выражение и подсказка вида
(рис. 15): вы выбираете из меню нужную команду и выражение завершается автоматически.
Как видно из меню, можно выбрать не только условие, связанное с экранными кнопками,
— можно, также, выбрать из меню рис. 15 пункт keyPress “”, или keyPress
“”, что соответствует нажатию клавиатурных клавиш (стрелка влево,
стрелка вправо), то есть имеется возможность создать фотоальбом, который будет
«перелистываться» с помощью клавиш клавиатуры.
Рис. 16. Обращения к кнопке клавиатуры
Задействуем команду keyPress “” (рис. 16), затем перейдем в папку
Timeline Control, выберем команду nextFrame и перетащим ее на рабочее поле (рис.
17).
Рис. 17. Команду nextFrame можно найти в папке Timeline Control
Для кнопки, переводящей фильм в начало фотоальбома, в качестве события можно
выбрать из меню нажатие клавиши Home, а далее (рис. 18) перетащить на поле команду
gotoAndStop, в результате чего появится еще одна подсказка по возможному синтаксису
данной команды.
Стрелочки в подсказке позволяют просмотреть разные варианты синтаксиса. Программа
предоставляет два варианта (рис. 18 и 19), то есть предлагает задать сцену и
кадр или только кадр. В нашем случае достаточно указать только кадр (Frame).
Если название сцены опущено, то по умолчанию осуществляется переход к кадру
текущей сцены.
Рис. 18. Подсказка по возможному синтаксису команды
Рис. 19. Стрелочка-треугольник позволяет просматривать варианты синтаксиса
После того как мы назначим всем кнопкам соответствующие кнопки клавиатуры,
получим следующий фильм ,
где листание фотографий будет происходить с клавиатуры, а нажатие мышью на экранные
кнопки не будет вызывать никаких последствий.
Можно ли обеспечить сценарий, при котором разные события будут приводить к
одним и тем же действиям? Оказывается, можно — для этого в обработчике событий
on необходимо перечислить список наименований событий. Если вы поставите запятую
в списке событий после первого события, то программа сама предложит вам меню
(рис. 20).
Рис. 20. При введении запятой в списке событий автоматически появляется
меню дополнительных команд
Добавим к первому событию (нажатие клавиатурной кнопки) второе событие (отпускание
экранной кнопки):
on (keyPress «», release)
Повторим процедуру для остальных кнопок и в результате получим фотоальбом ,
в котором листание фотографий будет происходить как с помощью мыши, так и с
помощью клавиатуры (исходный FLA-файл можно получить по ссылке).
В рассмотренном примере мы использовали переход по номеру кадра, но этот способ
не всегда удобен: если в процессе редактирования фильма нумерация кадров изменится,
то логика может нарушиться. Более удобно использовать переход по метке кадра.
Рассмотрим пример, в котором потребуется не только перелистывание альбома, но
и переход к разным разделам, то есть более сложная навигация.
Пусть альбом будет состоять из рисунков, компьютерной графики и фотографий.
Первому кадру раздела «рисунки» дадим метку Pictures, аналогично первым кадрам
других разделов присвоим метки graphics и photo.
Создадим слой для размещения меток и назовем его Lables. Для того чтобы поставить
метку кадру, в панели Properties необходимо выбрать тип метки Name и записать
ее имя. В нашем случае Pictures (рис. 21). Аналогично разместим метки в кадрах
5 и 10 (рис. 22).
Рис. 21. Пример присвоения кадру метки
Теперь добавим новый слой и назовем его Actions. В первом ключевом кадре слоя
Actions вызовем панель Actions Frame (путем нажатия кнопки F9) и наберем команду
stop () (см. рис. 22)
Рис. 22. Сценарий первого кадра
Добавим еще один слой под именем Subjects (тематика), в котором дадим заглавия
соответствующим кадрам: «Рисунки» (рис. 23), «Графика» и «Фото».
Рис. 23. Заглавие для кадров раздела «Рисунки»
Теперь добавим сбоку кнопки меню с аналогичными именами, которые расположим
на новом слое под названием Мenu.
Напечатаем с левого края первый пункт меню «Рисунки» и переведем его в кнопочный
символ. С помощью инструмента Arrow выделим текстовый блок «Рисунки» и выполним
команду Modify => Convert to Symbol (эту команду можно выполнить и с помощью
клавиши F8), в панели Convert to Symbol зададим тип символа Button и определим
его имя как pictureButton (рис. 24).
Рис. 24. Назначим кнопке перехода к разделу рисунков имя рictureButton
Создадим четыре кадра для кнопки «Рисунки»: первый будет представлять просто
исходный текст (рис. 25), второй — тот же текст только синего цвета, третий
кадр мы пропустим (в этом случае Down-кадр будет такой же, как и Over-кадр),
а в Hit-кадре нарисуем прямоугольную область, которая определит область нажатия
кнопки (рис. 26).
Рис. 25. Up-кадр кнопки pictureButton
Рис. 26. Hit-кадр кнопки pictureButton
Теперь нам нужно повесить сценарий на вновь созданную кнопку. Для этого выделим
кнопку в сцене Scene 1 и, нажав F9, вызовем панель Actions, а затем внесем код,
показанный на рис. 27.
Рис. 27. Сценарий перехода на кадр с меткой
Macromedia Flash MX 2004 предоставляет несколько способов создания анимационных последовательностей:
Анимационные эффекты — программа сама создает последовательность кадров, имитирующую тот или иной эффект применительно к некоторому объекту;
Покадровая анимация — пользователь создает каждый кадр будущей анимации;
Автоматическая tweened-анимация, или анимация трансформации, — пользователь задает начальный и конечный кадр, а программа сама создает промежуточные кадры на основе программной интерполяции.
Анимационные эффекты
Flash MX 2004 включает предварительно подготовленные анимационные эффекты (timeline-эффекты), которые позволяют создавать сложные анимации, используя минимальное количество действий. Вы можете применять функцию Timeline Еffects
к следующим объектам:
Графические объекты, включая формы, сгруппированные объекты и графические символы;
Растровые изображения;
Когда вы добавляете анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.
В качестве примера создадим эффект «взрыв» применительно к тексту. Для этого напечатаем некоторую фразу или слово (рис. 1), выделим его с помощью инструмента Arrow и выполним команду Insert => Timeline Effects => Effects => Explode
.
Рис. 1. Выделенный текстовый объект
В результате появится одноименная панель (рис. 2), предоставляющая возможность настройки целого ряда параметров эффекта.
Рис. 2. Панель Explode
Наличие окна предпросмотра позволяет анализировать разные вариации эффектов, не покидая панели Explode
. После того как вы выберете необходимые параметры, нажмите кнопку ОК
и получите примерно такую анимацию .
Аналогично эффекты можно применить к растровому изображению. Рассмотрим пример с плавным исчезновением растровой картинки. Импортируем растровое изображение на сцену по команде File => Import => Import to stage
(рис. 3) и применим эффект Вlur по команде Insert => Timeline Effects => Effects => Blur
ролик .
Рис. 3. Растровое изображение, импортированное на сцену
Для того чтобы отредактировать анимационный эффект, выделите на сцене объект, ассоциированный с эффектом, и в появившемся окне Properties
нажмите кнопку Edit
(рис. 4) — в результате появится панель Blur
.
Рис. 4. Кнопка Edit
находится внизу на панели Properties
В панели Blur
можно вновь поменять параметры эффекта и сохранить новые настройки (рис. 5).
Рис. 5. Панель Blur
позволяет поменять настройки эффекта
Покадровая анимация
Рассмотрим простейший пример — листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.
Рис. 6. Первый ключевой кадр анимации
Нарисуем кленовый листочек, например такой, как показано на рис. 6, — соответствующий кадр на панели Timeline
окрасится в серый цвет и внутри него появится точка, указывающая на то, что это ключевой кадр. Ключевой кадр — это кадр, в котором происходит помещение содержимого или его изменение.
Рис. 7. Второй кадр создадим перетаскиванием и трансформацией первого
Затем щелкнем правой кнопкой мыши по соседнему кадру и вставим еще один ключевой кадр, используя команду Insert Keyframe
. В результате в этом кадре появится копия листочка; переместим ее вниз (пользуясь инструментом Arrow) и повернем, используя команду Modify => Transform => Free Transform
(рис. 7).
Повторим процедуру таким образом, чтобы в 6-м кадре лист занимал конечное положение (рис. 8).
Рис. 8. Последний кадр анимации
Обратите внимание на панель Properties
(рис. 
(форма), о других типах объектов будет рассказано чуть позже.
Для того чтобы экспортировать фильм в виде SEF-файла (родной формат Macromedia для Flash-фильмов), выполним команду File => Export => Export Movie
. В результате получим следующий фильм leave1.fla). Просмотреть получившийся фильм можно не покидая программы Flash по команде Control => Test Movie
. Причем для того, чтобы просмотреть, какой объем занимают отдельные кадры фильма, следует выполнить команду . В результате мы увидим, что каждый из шести кадров занимает около 600 Кбайт (рис. 9). Таким образом, объем всего фильма составляет 3686 байт.
Рис. 9. Просмотр фильма в режиме Bandwidth Profiler
Для того чтобы оценить, много это или мало, рассмотрим, как аналогичный фильм можно сделать с помощью автоматической анимации, или анимации трансформации движения.
Автоматическая анимация
Рис. 10. Объект автоматически превращается в графический символ
Рассмотрим, как можно сделать ту же анимацию и получить более компактный результирующий файл. Выделим на экране нарисованный листок инструментом Arrow и выполним команду Insert => Timeline => Create Motion Tween
, в результате листочек будет помещен в рамочку, а в панели Properties
появится сообщение, что выделенный объект имеет свойства Grafic
(рис. 10). Это означает, что анимируемый объект автоматически преобразован в графический символ. Теперь его уже невозможно произвольно редактировать инструментом Arrow как объект типа Shape. Использование символов является важным понятием во Flash. Однажды создав символ, его можно использовать несколько раз в фильме, не увеличивая размер результирующего файла. Символы делятся на графические (graphic), символы-кнопки (button) и символы-мувиклипы (movie clip). В данном уроке рассмотрим графический символ, а к другим типам символов вернемся позднее. Каждый новый символ сразу становится частью библиотеки текущего документа (рис. 11).
Рис. 11. Каждый новый символ становится частью библиотеки
Если выполнить команду Window => Library
, то можно убедиться, что в библиотеке появился символ и ему по умолчанию присвоено имя Tween 1. Для того чтобы присвоить символу другое имя, достаточно дважды щелкнуть по названию и заменить его на желаемое. После того как мы сформировали графический символ, перейдем в конечный кадр нашей анимации (пусть это будет 15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe
). В этом кадре появится копия символа, которую мы переместим и повернем вокруг оси (по команде Modify Transform=>Free Transform
), как в предыдущем примере. Как видно из рис. 12, все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка, что указывает на создание анимации Motion Tween
.
Рис. 12. Стрелка на голубом фоне свидетельствует о создании анимации Motion Tween
Выполнив команду Control => Test Movie
, получим информацию, представленную на рис. 13.
Рис. 13. Просмотр фильма в режиме Bandwidth Profiler
Несмотря на то что в этом примере у нас 15, а не шесть кадров, как в предыдущем, и анимация получилась более плавная, размер результирующего файла оказывается меньше — всего 900 байт. Как видно из диаграммы (рис. 13), информация об объекте хранится только в первом кадре, а в каждом новом кадре необходимо запоминать лишь новые положения листка. На это уходит в среднем всего по 20 байт.
Для того чтобы проиллюстрировать падение листа с поворотом вокруг плоскости листа, повторим предыдущий пример, только при модификации последнего ключевого кадра добавим команду Modify => Transform => Flip
Horizontal. В результате получим следующий фильм .
Теперь рассмотрим пример, когда листочек приближается к зрителю. Для этого в конечном кадре вместо зеркального отображения (Flip Horizontal
) будем увеличивать размер листка. Для того чтобы не возникало ощущения замедления движения при приближении объекта к зрителю, скорость его движения необходимо увеличивать. Для того чтобы добиться этого эффекта, необходимо щелкнуть по первому кадру и обратиться к разделу Ease
в панели Properties
. Положительные значения параметра Ease приводят к замедлению движения, а отрицательные — к ускорению. Выберем максимальное ускорение объекта.
Рис. 14. Выберем максимальное ускорение объекта Ease = -100
Для этого выставим значение параметра Ease
равным -100 (рис. 14). В результате получим фильм . Отметим, что первый кадр можно поместить и за сценой, тогда мы получим фильм, в котором листок будет влетать в кадр и двигаться навстречу зрителю. Можно моделировать вращение листа вокруг смещенного центра симметрии. Надеюсь, читатель сам сможет поэкспериментировать, усложняя модификацию конечного кадра и изменяя таким образом характер движения листа.
Из представленных примеров очевидно, что автоматическая анимация движения эффективна, когда трансформация объекта при его движении задается простыми функциями (поворот, масштабирование и т.п.). Если же необходимо анимировать сложные движения (например, движение руки героя мультфильма), то здесь анимация трансформации движения не применима. Каждый кадр приходится рисовать вручную, то есть применять покадровую анимацию, состоящую из набора ключевых кадров. Таким образом, покадровая анимация — это наиболее универсальный, но вместе с тем и самый трудоемкий вид анимации, кроме того, он создает наиболее «тяжелые» файлы. Всегда, когда можно заменить покадровую анимацию автоматической, — это предпочтительно. Рассмотрим ряд примеров, которые позволяют использовать автоматическую анимацию движения при имитации полета.
Движение по заданной траектории
Flash позволяет задать движение объекта вдоль заданной траектории. Для того чтобы задать эту траекторию, выполните команду Insert => Timeline => Motion Guide
.
В результате над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1
.
Щелкнем мышью по слою траектории и с помощью инструмента «карандаш» нарисуем линию, вдоль которой планируется перемещение листка (рис. 15).
Рис. 15. Пример задания траектории движения
Теперь перейдем в первый кадр (щелкнем по нему мышью) и в появившейся панели Properties
установим флажок Snap
(задает режим привязки к траектории движения) — рис. 16.
Рис. 16. Параметр Snap
задает режим привязки к траектории движения
После того как вы поставите флажок Snap
, центр листа совместится с траекторией движения. Пользуясь инструментом Arrow, можно переместить листочек вдоль кривой движения, но если вы попробуете оторвать листок от траектории и расположить его рядом с ней, он будет притягиваться назад и вновь «прилипать» к траектории движения (рис. 17).
Рис. 17. Объект как бы прилипает к траектории движения своим центром
Перейдите на последний кадр и аналогично привяжите листок к конечной точке траектории движения. Для придания фильму объемности добавим трансформацию Flip Horizontal
, — в результате получим фильм .
При движении листа вдоль траектории нам не важно, как он будет повернут в направлении движения. Но если мы аналогичным образом задаем траекторию полета птицы, то на некоторых участках кривой окажется, что птица летит хвостом вперед .
Очевидно, что если мы хотим анимировать полет самолета или птицы, то нам нужно, чтобы они все время двигались носом вперед. Во Flash такой характер движения задать очень просто (рис. 18).
Рис. 18. Если поставить флажок Orient to Path
, птица будет лететь головой вперед
Необходимо поставить флажок Orient to Path
, и движение птицы изменится на вполне привычное (исходник к данному ролику — полет птицы.fla).
Рис. 19. Добавление одноцветного фона
Если вы хотите добавить одноцветный фон, щелкните мышью по фону и в появившейся панели Properties
(рис. 19) в поле Background
выберите необходимый цвет фона.
Если мы хотим добавить фоновый рисунок, нам понадобится для этого отдельный слой. В принципе, программа Flash предлагает возможность создания системы слоев, сходной с теми, что используются в классической анимации, при которой фон и различные подвижные объекты рисуются каждый на своем слое прозрачной пленки.
Расположив фоновое изображение и каждый анимируемый объект на своем слое, добиться контроля над ними гораздо проще. Итак, для того чтобы добавить фоновый рисунок, создадим для него новый слой. Для этого щелкнем правой кнопкой мыши по слою, который на рис. 19 обозначен как layer 1, и в выпадающем меню выберем строку Insert layer. В добавленном слое нарисуем солнце. Чтобы не запутаться в номерах слоев, дадим слою название «фон». Для этого необходимо щелкнуть на текущем названии и ввести необходимое имя (рис. 20).
Рис. 20. На новом слое создадим неподвижный фоновый объект
Как видно из рис. 20, птица находится за солнцем, что противоречит здравому смыслу. Для того чтобы поменять местами слои, достаточно в режиме drag-and-drop перетащить слой с именем «фон» вниз.
Подредактируем объекты фильма (для того чтобы птица кружила на фоне солнца, изменим траекторию ее полета и поменяем соотношения размеров солнца и птицы) и получим следующий ролик .
Рис. 21. Для анимации облака создадим отдельный слой
Теперь добавим к нашей анимации подвижные объекты, например облако. Для облака создадим новый слой и на нем зададим анимацию трансформации движения. Для того чтобы облако влетало в сцену, расположим его, как показано на рис. 21. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле
Не смотря на то, что большинство обучающих ресурсов рассчитано именно на англоязычную версию, мы будем рассматривать русскоязычную версию, так как для облегчения работы в пакете Macromedia Flash 8 существует русификатор.
Рисунок 1.3.1 — Окно редактора Macromedia Flash 8 с неоткрытым документом
На рис.1.3.1 мы видим окно только что запущенного редактора с неактивными панелями инструментов до тех пор, пока не будет создан или открыт документ, и строкой меню. В окне показан экран с предложением открыть последние редактировавшиеся документы, создать новый документ и создать из подготовленных образцов. Так же на этом экране присутствуют ссылки на обучающие флеш ресурсы и флажок отключения показа этого самого экрана при запуске редактора. Если установить этот флажок флеш будет запускаться без пригласительного экрана и ожидать ваших действий с пустым рабочим пространством.
Рисунок 1.3.2 — Окно редактора Macromedia Flash 8 с неоткрытым документом
На рисунке 1.3.2 показано окно только что запущенного редактора с неактивными панелями инструментов до тех пор, пока не будет создан или открыт документ, и строкой меню. В окне показан экран с предложением открыть последние редактировавшиеся документы, создать новый документ и создать из подготовленных образцов. Так же на этом экране присутствуют ссылки на обучающие флеш ресурсы и флажок отключения показа этого самого экрана при запуске редактора. Если установить этот флажок флеш будет запускаться без пригласительного экрана и ожидать ваших действий с пустым рабочим пространством.
Слои
Подобно другим графическим редакторам мощнее MS Paint, Macromedia Flash работает со слоями. Слои можно создавать, упорядочивать (в т.ч. сознавать папки, организуя таким образом иерархию), удалять, переключать видимость и изменять порядок наложения в левой области панели Timeline с помощью соответствующих кнопок. Верхние в списке слои перекрывают нижние и на картинке. В одном слое может создаваться только одна анимация.
Анимация
Во flash разделяют два вида анимации: движение и трансформация.
При трансформации фигуры можно управлять самой трансформацией и изменением цвета. Не работает с символами и группами
При движении можно менять оттенок, прозрачность и размер. Требуется, чтобы в ключевых кадрах был символ или группа.
Специальные слои
В Flash 8 выделяют слои-направляющие, слои-маски и слои-траектории.
Самая простая разновидность специальных слоев в программе Flash — это так называемые направляющие слои (guide layers). Единственное их предназначение — помочь при рисовании разных объектов и размещении флэш-символов.
Маски (mask) могут иметь непрозрачные области произвольной формы, сквозь которые будут видны маскируемые слои, часть маскируемого слоя, которая находится под прозрачной частью слоя маски, будет скрыта за сплошной заливкой. Маски могут участвовать в анимации. Обычно применяются для демонстрации части изображения или для эффектного появления или проскальзывания маскируемого слоя.
Слои траекторий — очень мощное средство создания анимации в программе Flash. Технология Flash позволяет задавать траектории движения объектов графически, просто «рисуя» их на экране, причем есть возможность установить ориентированность перемещаемого объекта относительно пути. Слой-путь называется ведущим, слой, привязанный к пути, является ведомым.
Символы
Во Flash различают три типа символов: Movie Clip, Button, Graphic. Это не совсем символы в привычном понимании. Первый и самый распространенный из них — это ролик (Movie clip). Обратите внимание, что в основном ролике может содержаться сколько угодно других роликов! Этот тип флэш-символа в среде разработчиков обычно называют «клип». Это слово стало довольно часто употребляемым. Настолько, что многие считают его перешедшим из жаргонных слов в число устоявшихся терминов. Клип может содержать любые элементы, которые может содержать основной ролик. В общем, он представляет собой отдельный фильм, живущий своей жизнью. Например, остановка проигрывания основного ролика никак не влияет на воспроизведение клипов. Второй тип флэш-символа, также широко применяемый, — это кнопка (Button). Кнопка представляет собой специальный объект, ориентированный на интерактивность: обычно предполагается, что пользователь эту кнопку «нажимает» щелчком мыши и при этом что-нибудь происходит. При наведении пользователем указателя мыши на кнопку он изменяет свою форму на «лапку», так же, как это традиционно происходит при наведении мыши на гиперссылку в браузере. Правда, из этого еще не следует, что при нажатии на кнопку в ролике что-нибудь произойдет. Чтобы кнопка стала «живой», необходимо запрограммировать те действия, которые совершаются при ее нажатии (а также отпускании и пр.). И, наконец, третий тип флэш-символа называется графическим объектом, или просто графикой (Graphic). Не следует думать, что такие объекты содержат только статическую графику. Они тоже могут содержать анимацию, но в отличие от мувиков они всегда синхронизированы с основным роликом (или «родительским» клипом, если графика расположена внутри него). Если, к примеру, проигрывание основного ролика останавливается; останавливается и анимация во всех графических объектах, расположенных в нем.
Кнопки отличаются ранее рассмотренных символов своей временной шкалой. В ней 4 кадра — up, over, down, hit. Содержимому каждого из этих кадров соответствует состояние кнопки при событиях соответственно: 1 — курсор мыши находится вне кнопки, 2 — курсор мыши находится над кнопкой и кнопки мышки не нажимаются, 3 — курсов мышки наведен на кнопку, левая кнопка нажата, 4 — выбор фигуры, при присутствии курсора над которой будет работать кнопка (может не совпадать с изображением кнопки ни по форме, ни по положению). macromedia flash action script
Все имеющиеся в ролике символы помещаются в библиотеку символов ролика. Символ, содержащийся в библиотеке, называют образцом. Помещенный в рабочую область документа образец называется экземпляром. Применение экземпляров выгодно, в случае если необходимо много копий символа. Правда, при изменении образца автоматически сменятся на обновленный и все экземпляры. Экземпляры настраиваются очень ограниченно. У них можно менять яркость, оттенок, прозрачность. Можно так же назначить поведение экземпляру как клип, кнопке или графике независимо от того к какому типу он фактически относится. Библиотека позволяет каталогизировать образцы (допускаются папки), создавать, импортировать, удалять и даже подменять один образец другим. Перейдем теперь к Action Script.
До сих пор мы рассматривали Flash-фильмы, которые воспроизводились
без вмешательства зрителя от начала и до конца. Однако Flash позволяет также
создавать интерактивные приложения, в которых пользователь может управлять демонстрацией
контента. В данном уроке мы начнем знакомство с элементами языка описания сценариев
Action Script и рассмотрим, как с его помощью можно создать интерактивные приложения.
В качестве примера создадим фотоальбом с элементами интерактивного интерфейса.
Но прежде чем приступить к описанию Action Script, следует рассказать еще об
одном виде символов, который мы до сих пор оставляли без внимания, — это символы-кнопки.
Для построения интерактивного интерфейса они просто необходимы.
Создание кнопок
Кнопка представляет собой четырехкадровый интерактивный мувиклип. Когда мы присваиваем
символу тип «Кнопка», Flash создает для нового символа монтажную линейку из
четырех кадров:
Up-состояние это кадр, соответствующий ситуации, когда кнопка не нажата
и указатель мыши расположен не над кнопкой;
Over-состояние кадр, иллюстрирующий вид кнопки, когда указатель мыши расположен
над кнопкой, но кнопка не нажата;
Down-состояние данный кадр показывает вид кнопки при ее нажатии;
Hit-состояние определяет область, в которой кнопка реагирует на щелчок мыши;
эту область в клипе не видно.
Чтобы создать кнопку, выполните команду Insert => New Symbol (можно набрать
сочетание клавиш Control+F8). В появившемся диалоговом окне Create New Symbol
введите имя символа-кнопки (например, but1) и выберите тип символа Button («Кнопка»).
Flash переключится в режим редактирования символа, предоставив кадры Up, Over,
Down и Hit. Первый кадр, Up, становится пустым ключевым кадром. Нарисуем в этом
кадре ненажатый вид кнопки (рис. 1).
Рис. 1. UP-кадр кнопки
Выделим второй кадр, помеченный как Over и соответствующий состоянию, когда
курсор занесен над кнопкой. Вставим в этом кадре ключевой фрейм (по команде
Insert => Keyframe), в результате чего появится ключевой кадр, полностью
повторяющий содержание Up-кадра. Изменим цвет кнопки, как показано на рис. 2.
Рис 2. Over-кадр кнопки
Аналогично добавим следующий кадр (Down-кадр) и нарисуем нажатое состояние
кнопки (рис. 3).
Рис. 3. Down-кадр кнопки
В Hit-кадре пока не будем ничего рисовать, а вернемся к этому кадру чуть позже.
Перейдем к основной сцене, вызовем библиотеку по команде Window => Library
и создадим экземпляр символа кнопки путем перетаскивания его на сцену (рис.
4.)
Рис. 4. Создадим экземпляр кнопки, перетащив его из библиотеки
В результате получим следующий фильм . Как видно из данного фильма, надавливание
кнопки происходит не только тогда, когда мы нажимаем мышью на центральную (рабочую)
зону кнопки, но и при нажатии на рамку вокруг нее. Связано это с тем, что если
Hit-кадр не нарисован, то рабочая область кнопки будет соответствовать Up-кадру.
Для того чтобы нажатие кнопки происходило только в рабочей зоне, необходимо
в Hit-кадре определить эту зону, то есть нарисовать кнопку без рамки (см. рис.
5)
Рис. 5. Hit-кадр кнопки
После того как мы добавим необходимый Hit-кадр получим следующий фильм ,
в котором при нажатии на рамку продавливания кнопки не происходит.
Чтобы сделать кнопку интерактивной, необходимо связать факт нажатия кнопки с
выполнением определенных команд, то есть описать определенный сценарий. Для
задания сценариев во Flash существует специальный язык Action Script. В данном
уроке мы затронем лишь незначительную часть возможностей этого языка, а в дальнейшем
будем возвращаться к структуре и синтаксису Action Script по мере усложнения
примеров создания интерактивных фильмов на Flash.
Понятие об Action Script
Action Script представляет собой язык написания сценария — набора инструкций,
которые управляют элементами Flash-фильма. Сценарии Action Script могут быть
встроены в фильм или храниться во внешнем текстовом файле с расширением AS.
При встраивании сценария в фильм его можно внедрять в разные части фильма. Точнее,
сценарии Action Script могут содержать ключевые кадры, экземпляры кнопок и экземпляры
мувиклипов. Соответственно сценарии называются сценариями кадра (Frame Action),
сценарием кнопки (Button Action) и сценарием клипа (MovieClip Action).
Сценарии Action Script выполняются по наступлении определенных событий, инициированных
пользователем или системой. Механизм, который указывает программе Flash, какой
оператор следует выполнить при наступлении того или иного события, называется
обработчиком событий.
Action Script имеет собственный синтаксис, во многом схожий с синтаксисом JavaScript.
Flash MX 2004 поддерживает Action Script всех предыдущих версий Flash.
Одним из основных понятий Action Script являются Actions — команды, которые
выдают инструкции во время исполнения SWF-файла. Например, gotoAndStop() отсылает
воспроизводящую головку (Рlayhead) на определенный кадр или метку. От слова
Actions и происходит название языка — Action Script (дословно — сценарий действий).
С большинством понятий этого языка мы ознакомимся на конкретных примерах.
Интерактивный фотоальбом
Продемонстрируем использование кнопок для управления фотоальбомом — создадим
набор фотографий и добавим две кнопки, которые будут листать фото вперед и назад.
Поместим на основной монтажной линейке первое фото и добавим кнопку из стандартного
набора. Для доступа к нужной папке следует выполнить команду Windows => Сontrol
Panels Common Libraries => Buttons (рис. 6).
Рис. 6. Добавим кнопку из стандартной библиотеки
В результате выполнения данной команды появится панель, содержащая большой
набор заранее нарисованных кнопок различных типов. Выберем, например, Key Buttons
(кнопки, похожие на клавиатурные клавиши), откроем соответствующую папку, выберем
кнопку key-left (рис. 7) и создадим экземпляр данной кнопки (путем перетаскивания
ее на сцену).
Рис. 7. Элементы папки Key Buttons
Обратите внимание, что, когда вы устанавливаете вторую кнопку (key-right) на
сцене и перемещаете ее, чтобы установить на одном уровне с первой кнопкой, программа
дает подсказку (пунктирную линию), которая позволяет точно позиционировать кнопку
(рис. 8).
Рис. 8. Автоматическое выравнивание кнопок на одном уровне
Для того чтобы добавить сценарий, необходимо вызвать редактор Action Script
по команде Window =>Development Panels => Actions или нажав клавишу F9.
Если вы собираетесь часто писать скрипты, то эту клавиатурную команду стоит
запомнить. В результате появится редактор Action Script (рис. 9).
Рис. 9. Панели редактора Action Script
Если вы поэкспериментируете, выделяя различные элементы на сцене, одновременно
отслеживая сообщения в панелях редактора Action Script, то обнаружите, что программа
подсказывает, на какой элемент можно «вешать» код. Если выделить на сцене кадр,
то в верхнем левом углу панели редактора появляется надпись Actions — Frame,
если щелкнуть по кнопке, то появится надпись Actions — Button, то есть программа
подсказывает, что вводимый код будет относиться к сценарию кнопки. А если выделить
фотографию, то в поле, предназначенном для ввода скрипта, появится сообщение:
Current selection cannot have actions applied to it (к данному выделенному объекту
нельзя применить сценария).
Мы будем присваивать сценарий кнопке. В последних версиях ActionScript имеется
возможность писать централизованный код, то есть код, который размещен в одном
месте, и такая возможность позволяет лучше разбираться в больших программах.
Однако в простых примерах (которые мы и рассматриваем) присваивание сценария
кнопке вполне допустимо.
Итак, для кнопки со стрелкой влево нам нужно формализовать следующий сценарий:
«Если кнопка отпускается на некотором кадре, то с этого кадра необходимо перейти
на предыдущий кадр». В соответствии с синтаксисом языка Action Script (рис.
10) это будет выглядеть следующим образом:
В первой строчке записан обработчик событий кнопки on(), имеющий формат:
Теперь добавим несколько ключевых кадров так, что в них скопируются созданные
в первом кадре кнопки, и поместим во вновь созданные кадры нужные фотографии.
Если запустить на исполнение созданный фильм, то кадры будут непрерывно проигрываться
один за другим, а следовательно, прежде всего нам нужно дать команду «Стоп»
на первом кадре. Для этого первому кадру добавим соответствующую команду (рис.
11).
Рис. 11. Сценарий, присвоенный первому кадру
Обратите внимание: команда присваивается уже не кнопке, а кадру. Тот факт, что
кадру присвоен сценарий, отмечается на основной монтажной линейке — в обозначении
кадра над жирной точкой появляется строчная буква «a».
В результате мы получили следующий фильм .
Если у нас в фотоальбоме всего несколько кадров, то двух кнопок — «Вперед» и
«Назад» — вполне достаточно, но если набор фотографий большой, то желательно
иметь еще и кнопки, отсылающие в начало и конец фильма. В следующем примере
мы добавим соответствующие кнопки: «В первый кадр» и «В последний кадр». Выбрать
кнопки подходящей мнемоники можно из стандартной библиотеки кнопок из папки
Сircle Вuttons (рис. 12).
На предлагаемом примере мы ознакомимся с еще одной командой gotoAndStop(),
которая позволяет перейти к нужному кадру с последующей остановкой.
Рис. 12. Кнопки из папки Circle Buttons
На кнопку перехода к первому кадру (третья слева на рис. 13) повесим код, как
показано на рис. 13.
Рис. 13. Сценарий для кнопки «В первый кадр»
В случае с фотоальбомом из пяти кадров в последнюю кнопку добавим сценарий перехода
«В последний кадр»:
Автоматизированное написание скрипта
До сих пор мы набирали все команды вручную, однако панели редактора ActionScript
предоставляют целый ряд сервисов для автоматизированного написания скрипта.
Рассмотрим эти возможности.
Рис. 14. Средства автоматизированного написания скрипта
Панель редактора Action Script позволяет выбирать, перетаскивать, перераспределять
и удалять команды.
Покажем, как можно написать тот же скрипт для кнопки «Вперед» в автоматизированном
режиме. Выбрав папку Movie Clip Control (верхнее левое окно на рис. 14) можно
получить доступ к обработчику событий on, а далее нужно либо дважды щелкнуть
по соответствующему пункту, либо перетащить выражение на поле написания скрипта
в режиме Drag and Drop.
Рис. 15. Подсказка для завершения выражения
В результате на рабочем поле появится необходимое выражение и подсказка вида
(рис. 15): вы выбираете из меню нужную команду и выражение завершается автоматически.
Как видно из меню, можно выбрать не только условие, связанное с экранными кнопками,
— можно, также, выбрать из меню рис. 15 пункт keyPress “”, или keyPress
“”, что соответствует нажатию клавиатурных клавиш (стрелка влево,
стрелка вправо), то есть имеется возможность создать фотоальбом, который будет
«перелистываться» с помощью клавиш клавиатуры.
Рис. 16. Обращения к кнопке клавиатуры
Задействуем команду keyPress “” (рис. 16), затем перейдем в папку
Timeline Control, выберем команду nextFrame и перетащим ее на рабочее поле (рис.
17).
Рис. 17. Команду nextFrame можно найти в папке Timeline Control
Для кнопки, переводящей фильм в начало фотоальбома, в качестве события можно
выбрать из меню нажатие клавиши Home, а далее (рис. 18) перетащить на поле команду
gotoAndStop, в результате чего появится еще одна подсказка по возможному синтаксису
данной команды.
Стрелочки в подсказке позволяют просмотреть разные варианты синтаксиса. Программа
предоставляет два варианта (рис. 18 и 19), то есть предлагает задать сцену и
кадр или только кадр. В нашем случае достаточно указать только кадр (Frame).
Если название сцены опущено, то по умолчанию осуществляется переход к кадру
текущей сцены.
Рис. 18. Подсказка по возможному синтаксису команды
Рис. 19. Стрелочка-треугольник позволяет просматривать варианты синтаксиса
После того как мы назначим всем кнопкам соответствующие кнопки клавиатуры,
получим следующий фильм ,
где листание фотографий будет происходить с клавиатуры, а нажатие мышью на экранные
кнопки не будет вызывать никаких последствий.
Можно ли обеспечить сценарий, при котором разные события будут приводить к
одним и тем же действиям? Оказывается, можно — для этого в обработчике событий
on необходимо перечислить список наименований событий. Если вы поставите запятую
в списке событий после первого события, то программа сама предложит вам меню
(рис. 20).
Рис. 20. При введении запятой в списке событий автоматически появляется
меню дополнительных команд
Добавим к первому событию (нажатие клавиатурной кнопки) второе событие (отпускание
экранной кнопки):
on (keyPress «», release)
Повторим процедуру для остальных кнопок и в результате получим фотоальбом ,
в котором листание фотографий будет происходить как с помощью мыши, так и с
помощью клавиатуры (исходный FLA-файл можно получить по ссылке).
В рассмотренном примере мы использовали переход по номеру кадра, но этот способ
не всегда удобен: если в процессе редактирования фильма нумерация кадров изменится,
то логика может нарушиться. Более удобно использовать переход по метке кадра.
Рассмотрим пример, в котором потребуется не только перелистывание альбома, но
и переход к разным разделам, то есть более сложная навигация.
Пусть альбом будет состоять из рисунков, компьютерной графики и фотографий.
Первому кадру раздела «рисунки» дадим метку Pictures, аналогично первым кадрам
других разделов присвоим метки graphics и photo.
Создадим слой для размещения меток и назовем его Lables. Для того чтобы поставить
метку кадру, в панели Properties необходимо выбрать тип метки Name и записать
ее имя. В нашем случае Pictures (рис. 21). Аналогично разместим метки в кадрах
5 и 10 (рис. 22).
Рис. 21. Пример присвоения кадру метки
Теперь добавим новый слой и назовем его Actions. В первом ключевом кадре слоя
Actions вызовем панель Actions Frame (путем нажатия кнопки F9) и наберем команду
stop () (см. рис. 22)
Рис. 22. Сценарий первого кадра
Добавим еще один слой под именем Subjects (тематика), в котором дадим заглавия
соответствующим кадрам: «Рисунки» (рис. 23), «Графика» и «Фото».
Рис. 23. Заглавие для кадров раздела «Рисунки»
Теперь добавим сбоку кнопки меню с аналогичными именами, которые расположим
на новом слое под названием Мenu.
Напечатаем с левого края первый пункт меню «Рисунки» и переведем его в кнопочный
символ. С помощью инструмента Arrow выделим текстовый блок «Рисунки» и выполним
команду Modify => Convert to Symbol (эту команду можно выполнить и с помощью
клавиши F8), в панели Convert to Symbol зададим тип символа Button и определим
его имя как pictureButton (рис. 24).
Рис. 24. Назначим кнопке перехода к разделу рисунков имя рictureButton
Создадим четыре кадра для кнопки «Рисунки»: первый будет представлять просто
исходный текст (рис. 25), второй — тот же текст только синего цвета, третий
кадр мы пропустим (в этом случае Down-кадр будет такой же, как и Over-кадр),
а в Hit-кадре нарисуем прямоугольную область, которая определит область нажатия
кнопки (рис. 26).
Рис. 25. Up-кадр кнопки pictureButton
Рис. 26. Hit-кадр кнопки pictureButton
Теперь нам нужно повесить сценарий на вновь созданную кнопку. Для этого выделим
кнопку в сцене Scene 1 и, нажав F9, вызовем панель Actions, а затем внесем код,
показанный на рис. 27.
Рис. 27. Сценарий перехода на кадр с меткой
Установка, настройка и уроки (Help — Lessons) Macromedia Flash
Подготовка к лабораторной работе по теме 1.5. Выявление и устранение проблем, связанных с установкой программного обеспечения отраслевой направленности (часть 2)
Назначение Macromedia Flash 5
- Macromedia Flash 5 поможет реализовать все ваши идеи и профессиональное мастерство в интерактивных фильмах.
- Изучив возможности этой программы, вы сможете создавать:
- уникальные Web-сайты, анимированные логотипы,
- уникальные Web-сайты,
- анимированные логотипы,
- используя практически весь существующий на сегодняшний день инструментарий в рабочей среде Flash 5.
Системные требования Flash
- Для IBM-совместимых компьютеров: Intel Pentium 133 (рекомендуется 200) или эквивалентный процессор;
- Windows 95/98/2000/NT — 32 Мбайт оперативной памяти (рекомендуется 64 Мбайт), 32 Мбайт свободного дискового пространства; цветной монитор, поддерживающий разрешение 800×600; CD-ROM — устройство чтения компакт-дисков.
- Windows 95/98/2000/NT — 32 Мбайт оперативной памяти (рекомендуется 64 Мбайт), 32 Мбайт свободного дискового пространства;
- цветной монитор, поддерживающий разрешение 800×600;
- CD-ROM — устройство чтения компакт-дисков.
Системные требования Flash
- Для компьютеров Macintosh:
- Power Macintosh (рекомендуется G3 или выше), OS версии 8,5 и выше; 32 Мбайт оперативной памяти, 40 Мбайт свободного дискового пространства; цветной монитор, поддерживающий разрешение 800×600; CD-ROM — устройство чтения компакт-дисков.
- Power Macintosh (рекомендуется G3 или выше), OS версии 8,5 и выше;
- 32 Мбайт оперативной памяти, 40 Мбайт свободного дискового пространства;
- цветной монитор, поддерживающий разрешение 800×600;
- CD-ROM — устройство чтения компакт-дисков.
Инсталляция Flash под Windows
- В дистрибутиве Macromedia Flash 5 найдите исполняемый файл Setup.exe и дважды щелкните на нем.
- Щелкните на кнопке ОК для запуска программы установки.
- Следуйте рекомендациям программы установки.
- После завершения установки перезагрузите компьютер.
Инсталляция Flash под Macintosh
- Дважды щелкните на значке Flash 4 Installer (Инсталлятор Flash 4).
- Следуйте рекомендациям программы установки.
- После завершения установки перезагрузите компьютер.
Центр поддержки Flash и ресурсы Интернета
- На сайте Центра поддержки Flash http:/www.macromedia.com/Support/flash/ размещена самая последняя информация о Flash, а также советы опытных пользователей, примеры и обновления.
- Регулярно посещая сайт, вы всегда будете в курсе самых последних новостей о Flash.
Ресурсы Интернета, посвященные Macromedia Flash
- в русскоязычной части Интернета наиболее известен сайт http:// www.flasher.ru , являющийся местом общения флэш-дизайнеров;
- некоторую уникальную информацию о Flash и других продуктах Macromedia можно найти по адресу http://www.mpgu.ru/macromedia .
Инсталляция Macromedia Flash
- Первым шагом является получение установочного комплекта, для чего можно обратиться к дистрибьютерам компании Macromedia или скачать полнофункциональную пробную версию, рассчитанную на использование в течении тридцати дней, с сайта Macromedia .
- Либо воспользоваться имеющимся в компании инсталляционным диском.
Инструментальное средства
№
Наименование продукта
1
Назначение
Macromedia Flash
Профессиональный flash-редактор
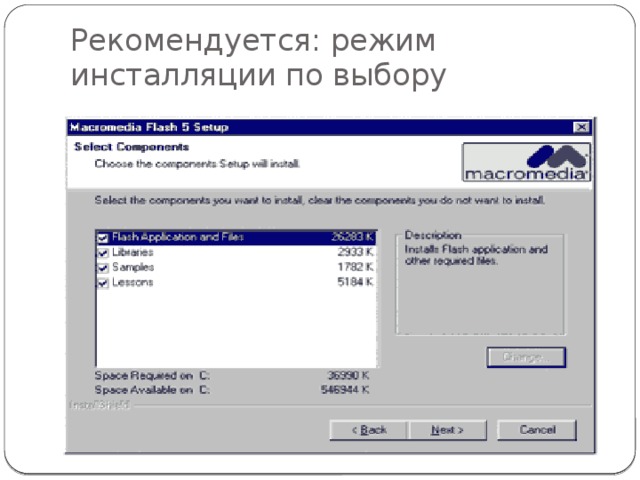
Рекомендуется: режим инсталляции по выбору
Инсталляция Flash под Windows
- В дистрибутиве Macromedia Flash 5 найдите исполняемый файл Setup.exe и дважды щелкните на нем.
- Щелкните на кнопке ОК для запуска программы установки.
- Следуйте рекомендациям программы установки.
- После завершения установки перезагрузите компьютер.
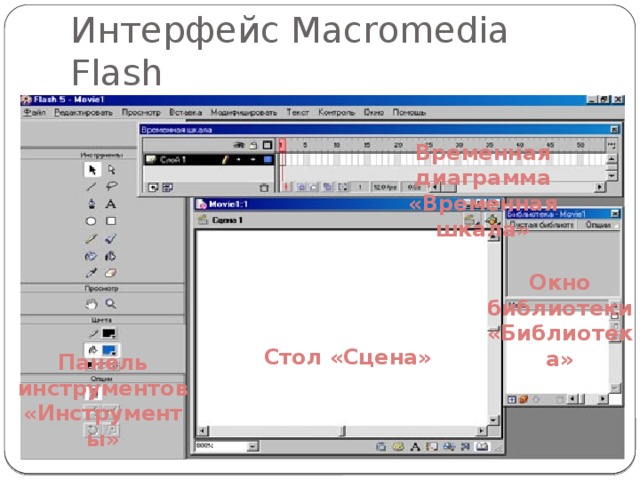
Интерфейс Macromedia Flash
Временная диаграмма «Временная шкала»
Окно библиотеки «Библиотека»
Стол «Сцена»
Панель инструментов «Инструменты»
Настройка рабочей зоны
- Пример: создания заставки персонального сайта.
- Исходные данные:
- фон HTML-документа — черный, разрешение — 800х600, навигационная модель — линейно-иерархическая.
- фон HTML-документа — черный,
- разрешение — 800х600,
- навигационная модель — линейно-иерархическая.
- P.S. При разработке фильма для просмотра на мониторе с разрешением 800х600 рекомендуется размеры рабочей зоны выбирать в пределах 550х400.
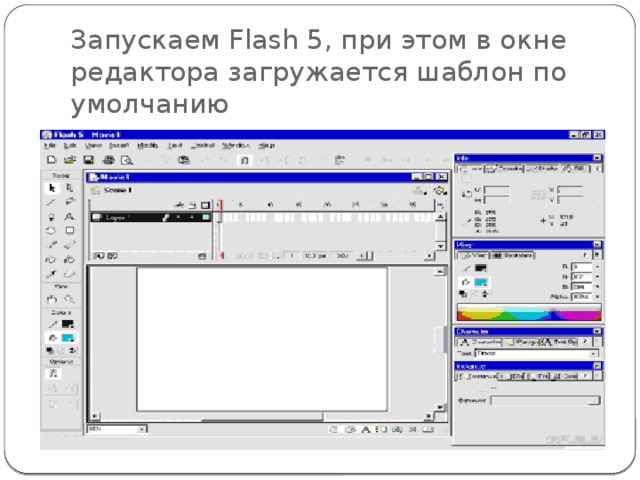
Запускаем Flash 5, при этом в окне редактора загружается шаблон по умолчанию
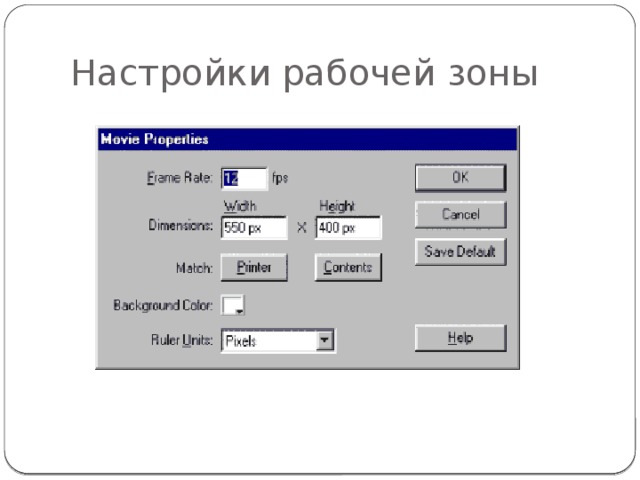
Настройка размеров рабочей зоны
- Щелкните правой кнопкой мыши по рабочей зоне (белый экран в центре) и в появившемся меню выберите пункт Movie Properties.
- Укажите частоту кадров при воспроизведении клипов (рекомендуется 12 кадров в секунду — стандарт для Quick Time), размер рабочей зоны в условных пикселах, цвет фона (в нашем случае — черный), единицы измерения для вертикальной и горизонтальной линейки.
- После всех изменений сохраните сделанные настройки для их использования по умолчанию с помощью кнопки Save Default.
Настройки рабочей зоны
Настройка рабочей среды
- Настройки рабочей среды (прорисовка изображения при редактировании, отображение сетки, линейки, панелей управления) сконцентрированы в пунктах меню View и Windows.
Пункт меню View
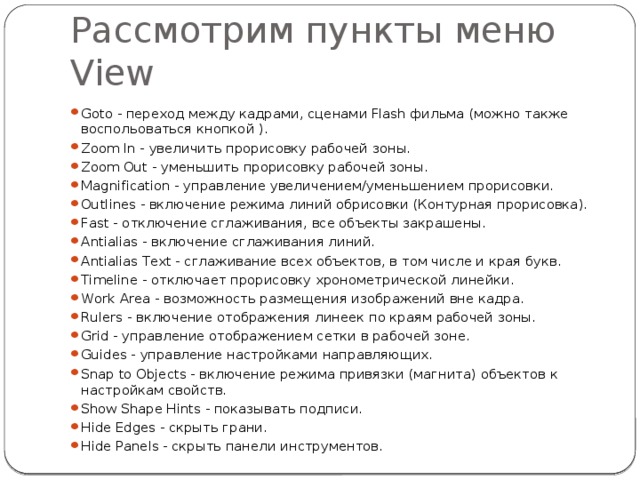
Рассмотрим пункты меню View
- Goto — переход между кадрами, сценами Flash фильма (можно также воспольоваться кнопкой ).
- Zoom In — увеличить прорисовку рабочей зоны.
- Zoom Out — уменьшить прорисовку рабочей зоны.
- Magnification — управление увеличением/уменьшением прорисовки.
- Outlines — включение режима линий обрисовки (Контурная прорисовка).
- Fast — отключение сглаживания, все объекты закрашены.
- Antialias — включение сглаживания линий.
- Antialias Text — сглаживание всех объектов, в том числе и края букв.
- Timeline — отключает прорисовку хронометрической линейки.
- Work Area — возможность размещения изображений вне кадра.
- Rulers — включение отображения линеек по краям рабочей зоны.
- Grid — управление отображением сетки в рабочей зоне.
- Guides — управление настройками направляющих.
- Snap to Objects — включение режима привязки (магнита) объектов к настройкам свойств.
- Show Shape Hints — показывать подписи.
- Hide Edges — скрыть грани.
- Hide Panels — скрыть панели инструментов.
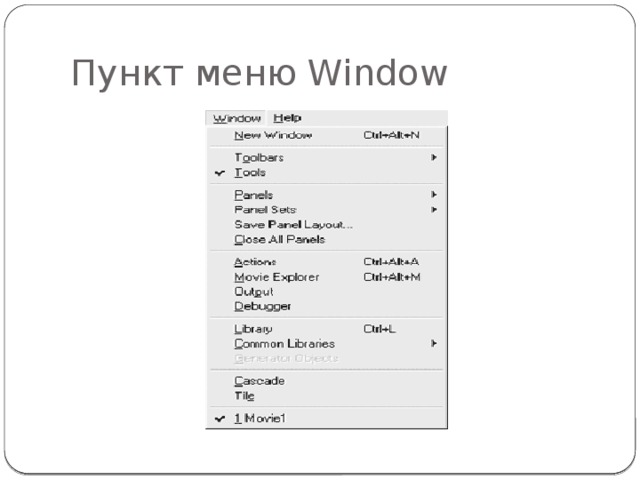
Пункт меню Window
Пункты меню Window
- New Window — открыть новое окно рабочей зоны.
- Toolbars — настройка панелей интерфейса (Main, Status, Control).
- Tools — включение отображения панели инструментов
- Panels — управление дополнительными панелями интерфейса.
- Panel Sets — библиотека шаблонов панелей интерфейса.
- Save Panel Layout — сохранение собственного шаблона панелей интерфейса.
- Close All Panels — скрыть все панели.
- Actions — активизация панели для работы с Actions Script.
- Movie Explorer — активизация проводника по фильму.
- Output — окно результатов обработки фильма.
- Debugger — отладчик.
- Library — библиотека объектов Flash-фильма
- Common Libraries — библиотека встроенных объектов (ClipArt).
- Generator Objects — генератор объектов.
- Cascade — каскадное расположение панелей.
- Tile — выравнивание панелей по размеру окна.
Режим отображения сетки
- Осталось настроить режимы отображения сетки и можно сохранять созданный шаблон под именем shablon1.fla.
- Fla — это расширение файлов «исходных кодов» Flash (со всеми настройками), доступных для дальнейшего редактирования, в отличии от файла swf, представляющего собой «откомпилированный» (оптимизированный) flash-ролик.
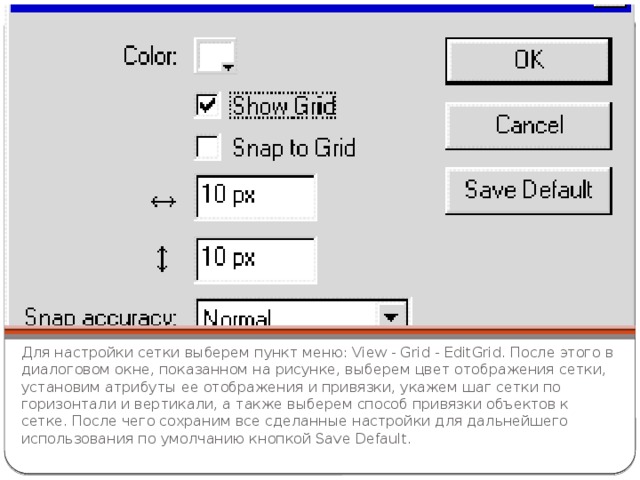
Для настройки сетки выберем пункт меню: View — Grid — EditGrid. После этого в диалоговом окне, показанном на рисунке, выберем цвет отображения сетки, установим атрибуты ее отображения и привязки, укажем шаг сетки по горизонтали и вертикали, а также выберем способ привязки объектов к сетке. После чего сохраним все сделанные настройки для дальнейшего использования по умолчанию кнопкой Save Default.
Общий вид интерфейса
Общий вид интерфейса Macromedia Flash 5 с сделанными нами настройками представлен на рисунке
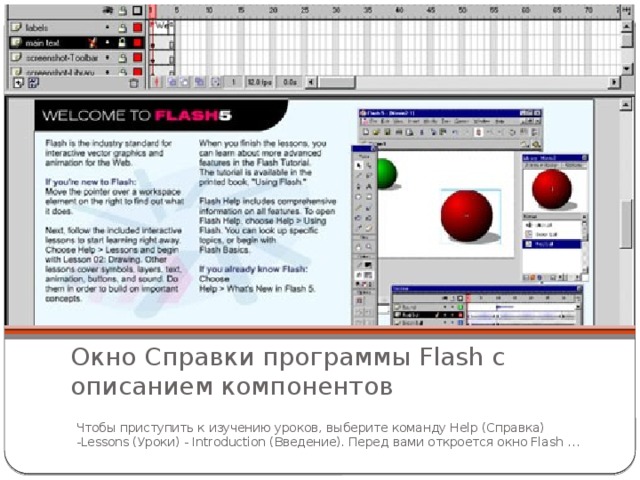
Окно Справки программы Flash с описанием компонентов
Чтобы приступить к изучению уроков, выберите команду Help (Справка) -Lessons (Уроки) — Introduction (Введение). Перед вами откроется окно Flash …
Четыре основных компонента Flash
- Стол отображает кадр, выбранный в окне временной диаграммы. Работая с изображениями на Столе, вы создаете фильм.
- Библиотека предназначена для хранения так называемых символов, которыми могут быть изображения, кнопки, фрагменты фильмов,
- Временная диаграмма отображает процесс изменения содержания фильма во времени. Для организации содержания используются уровни.
- Панель Toolbox предлагает инструменты для создания и обработки текста и графики. В нижней части панели инструментов появляются кнопки модификаторов активного (выбранного) инструмента.
Советы Macromedia Flash
- Чтобы максимально расширить рабочую зону Стола, окно библиотеки, окно временной диаграммы и набор инструментов можно перетащить в любую часть экрана, даже разместив их вне окна приложения.
- Упражнения в уроках выполняются в рабочей области (work area). При реальной работе все описанные действия потребуется выполнять на Столе. Во всем остальном упражнения в интерактивных уроках ничем не отличаются от того, с чем вам придется столкнуться в реальной работе.
Спасибо за внимание !!!
Популярное


Macromedia Flash Player – приложение для создания различных видов анимации: презентаций, мультипликационных фильмов, интерактивных приложений. Благодаря продуманному функционалу и широким возможностям данное программное обеспечение пользуется популярностью у пользователей: по последним данным, Макромедиа Флеш Плейер используют больше двухсот миллионов пользователей по всему миру. Macromedia Flash Player скачать бесплатно можно на этом сайте.
Кроме мультимедийной анимации, приложение применяется для создания флеш-игр и рекламных баннеров. Программа способна обрабатывать векторную, растровую, 3D графику. Macromedia Flash Player предназначена для создания мультимедийных сцен высокой сложности, при этом для начала работы необходимо задать всего несколько кадров.
Последняя версия приложения отличается от предыдущих вариантов программы своим быстродействием. Создавать флеш-анимацию теперь намного проще: разработчики значительно упростили работу с приложением. Функционал приложения теперь содержит два новых модуля – Cast и Lite. Модуль FlashCast – это платформа для распространения содержимого, а FlashLite – это упрощенная версия приложения, предназначенная для работы с мобильными устройствами.
При создании анимации можно применять различные эффекты и инструменты, позволяющие перемещать объект, менять его форму, цвет и размер. Эти инструменты применяются как по отдельности, так и все вместе. При помощи Macromedia Flash Player есть возможность создания интерактивных фильмов. Эти фильмы занимают немного места, и быстро загружаются. Созданные проекты в большинстве случаев сохраняются в файлах формата SWF.
Основные достоинства Macromedia Flash Player
- Работа с различными видами графики.
- Поддержка двухнаправленной трансляции видео.
- Наличие большого количества инструментов и эффектов.
- Быстродействие.
- Наличие модуля для работы с мобильными устройствами.
Начиная с версии Macromedia Flash Player 8.5, приложение содержит быстродействующую виртуальную машину AVM2, которая способна поддерживать выполнение кода ActionScript. Производительность данной виртуальной машины позволяет производить большое количество вычислительных операций, необходимых для решения задач высокой сложности.
Смотрите также
Adobe Photoshop
Фотошоп — это самая лучшая программа для работы с графическими файлами, как для профессионала, так и…
Adobe Illustrator
Adobe Illustrator– программа для Windows, которая предоставляет возможность работать с векторной гра…
Штамп
Штамп – программа для разработки макета печатей. Утилита представляет собой графический редактор, пр…
iSpring Free Cam
iSpring Free Cam — утилита для захвата видео с экрана монитора. Это приложение в первую очередь напр…
Мастер Визиток
Мастер Визиток от AMS Software – это универсальная многофункциональная программа, позволяющая создав…
Google SketchUp
Google SketchUp для Windows — приложение, позволяющее создавать 3D-модели конструкций и зданий, изме…