Меню группы в ВК поможет выделить наиболее важную информацию и создать навигацию по сообществу. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
В статье рассказываем, как создать и настроить меню сообщества ВКонтакте, какие пункты меню добавить и как их красиво оформить. Перед началом подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Реклама: 2VtzqvbDur1
Читайте также: Как оформить группу ВКонтакте
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет.
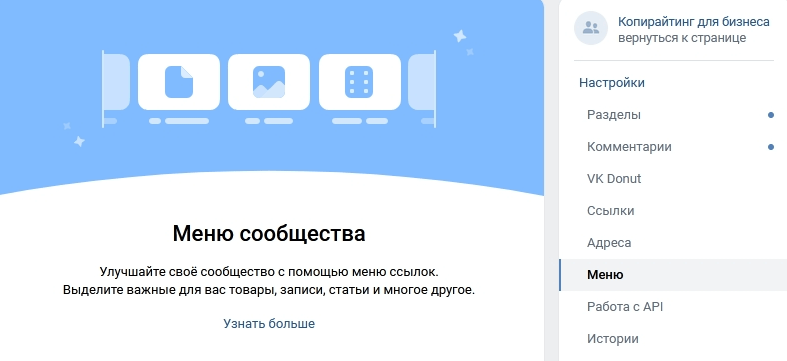
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».
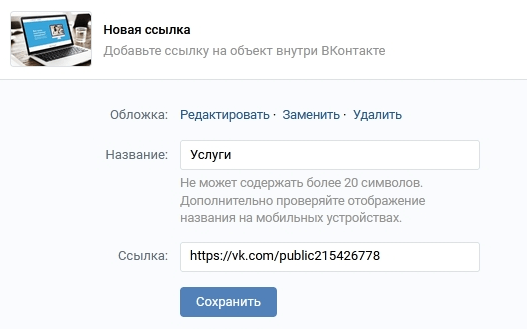
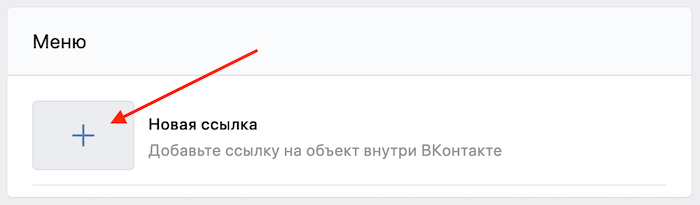
Шаг 2. Нажмите «Новая ссылка».
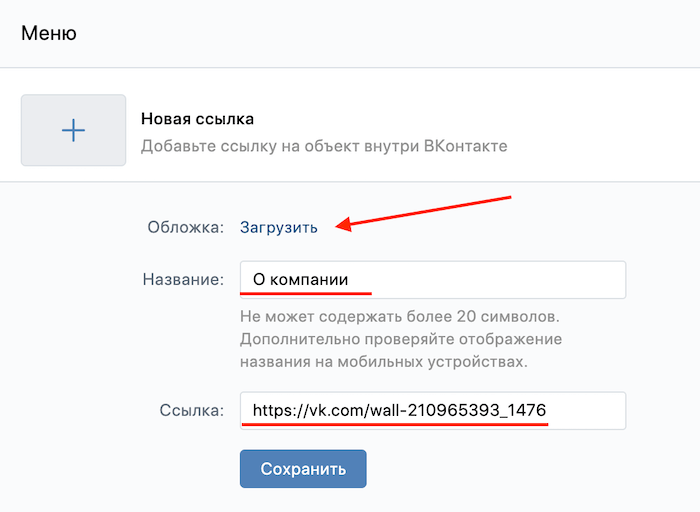
Шаг 3. Настройте ссылку по пунктам:
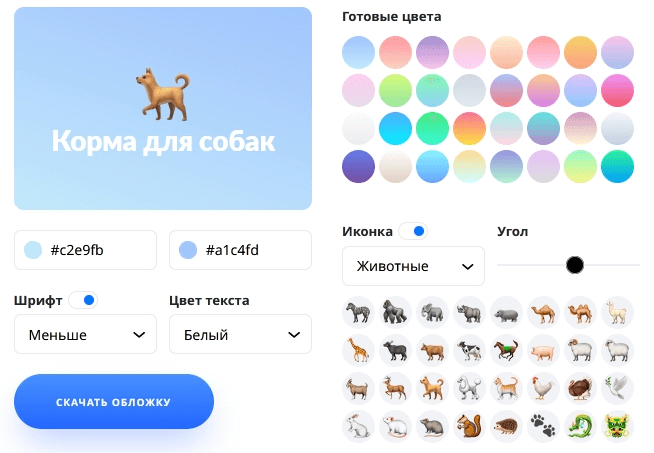
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
Красивые и лаконичные обложки можно создать с помощью сервиса: вкменю.рф.
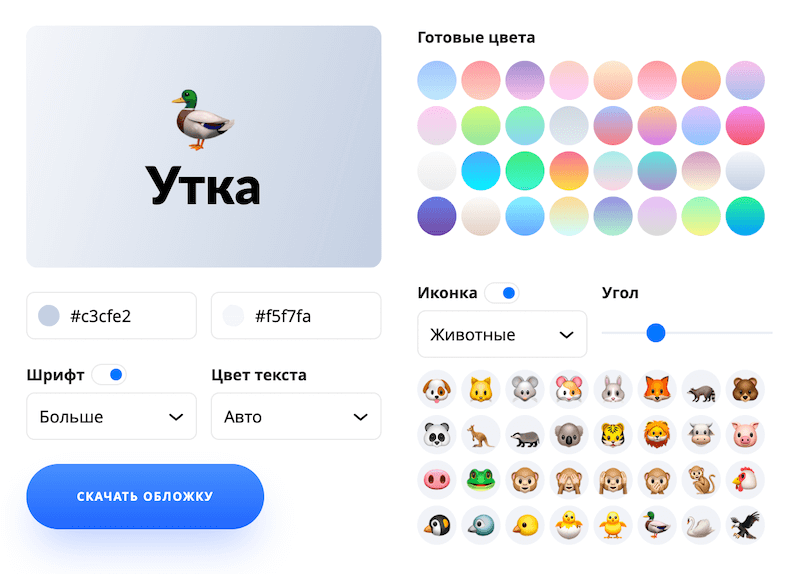
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню
Меню группы будет находится в самом верху, под основной информацией и выше ленты, соответственно оно должно выполнять функции навигации по сообществу.
В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
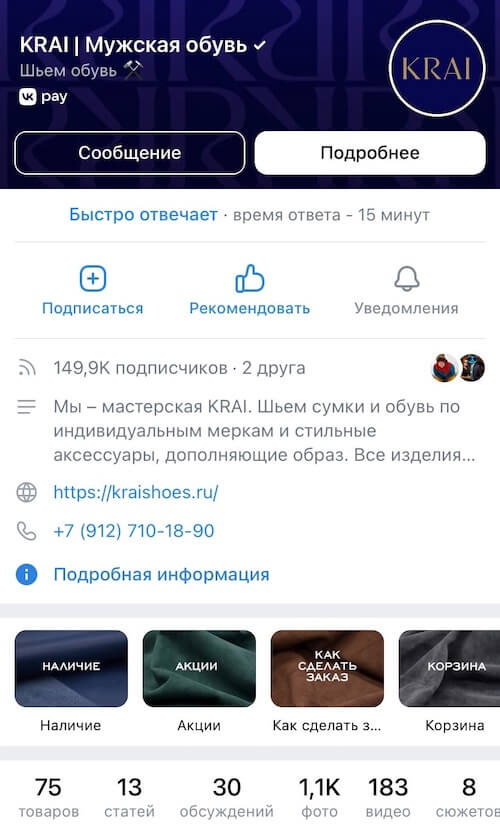
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
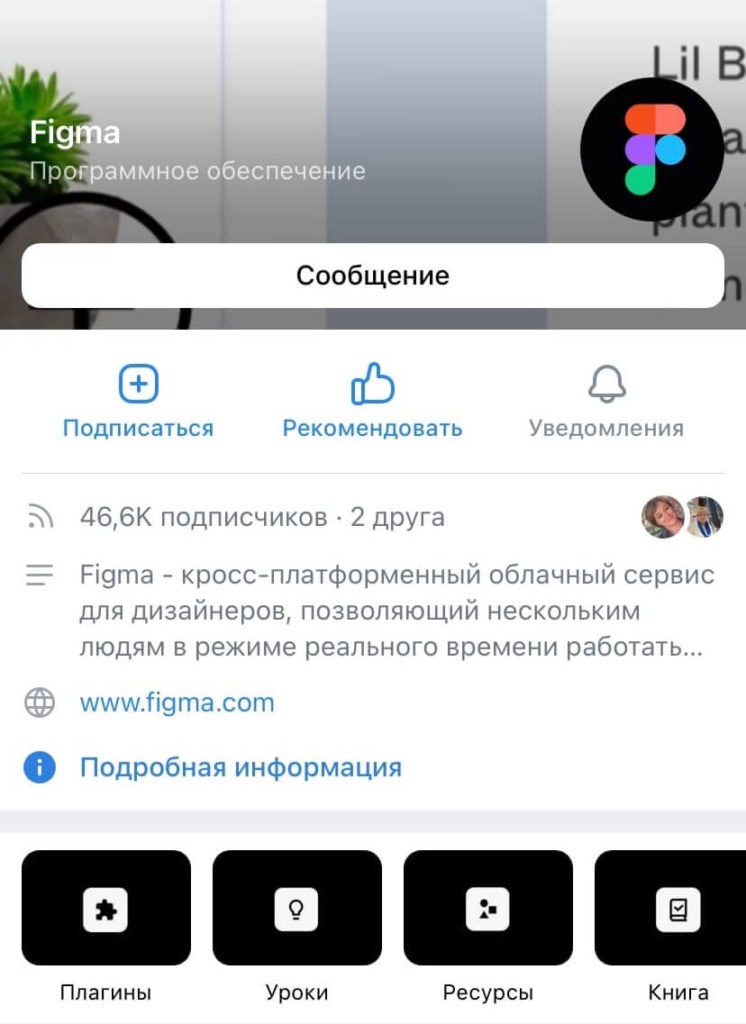
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
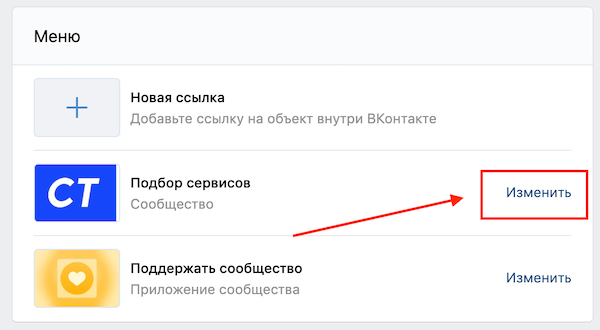
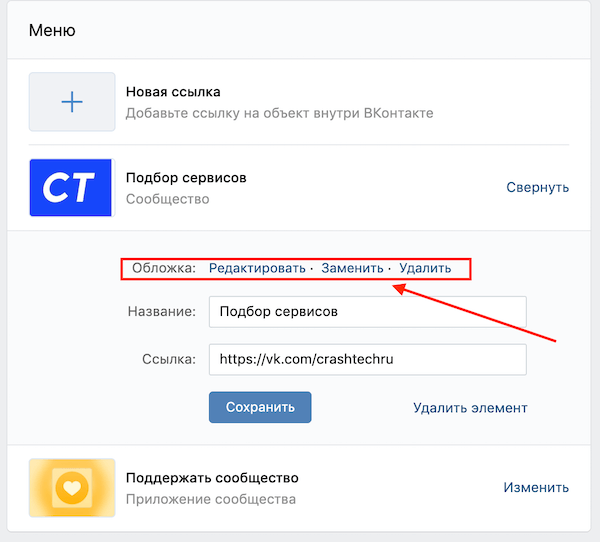
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Заключение
Меню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
Полезные ссылки:
- 10 лучших курсов по таргету
- Стоит ли накручивать подписчиков в ВК
- 10 парсеров пользователей из групп ВКонтакте
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства.
Подобрать онлайн-курс >>
Реклама
Как добавить и настроить меню в группе «ВКонтакте»


Содержание
В VK регулярно выходят обновления, появляются полезные функции для личных аккаунтов и сообществ. Особое внимание разработчики уделяют развитию публичных страниц: сейчас сообщество «ВКонтакте» может стать альтернативой сайту компании или витрине на маркетплейсе. Одно из недавних нововведений — навигационное меню. Рассказываем, как сделать меню группы «ВКонтакте» полезным и привлекательным.
Что такое меню группы в VK и зачем оно нужно
Меню сообщества — это навигационная панель, которая структурирует содержание сайта для пользователя. Оно отображается над новостной лентой и видно всем посетителям, которые используют веб-версию или мобильное приложение VK.
Меню выполняет ряд функций:
- Навигация. Посетителям страницы проще находить информацию, кликнув на соответствующий раздел в меню. Это избавляет от необходимости пролистывать все сообщество.
- Акцентирование внимания на главном. В верхней части меню размещают наиболее важные разделы, в нижней — менее значимые.
- Визуальная привлекательность. Для того чтобы добиться внимания пользователей, используют яркие иконки.
Структуризация снижает нагрузку на администратора: посетители задают меньше вопросов, так как могут легко найти нужные данные самостоятельно.
Как создать
Чтобы создать меню, зайдите на страницу сообщества и справа выберите пункт «Управление». Откроется раздел настроек — кликните на «Меню».
Оформляйте каждый пункт с помощью кнопки «Новая ссылка». Программа позволяет добавить до 7 пунктов, не считая ссылок на приложения. Название раздела ограничено 20 символами. Можно загрузить обложку: от 376х256 px, в формате JPG, GIF или PNG.
Впоследствии при необходимости можно редактировать пункты меню в разделе «Настройки», изменять названия и обложку, добавлять новые ссылки.
Важно! Создавайте меню в десктопной версии VK, поскольку в мобильной это сделать невозможно. Ссылки на внешние ресурсы добавлять нельзя.
Как сделать обложку для меню
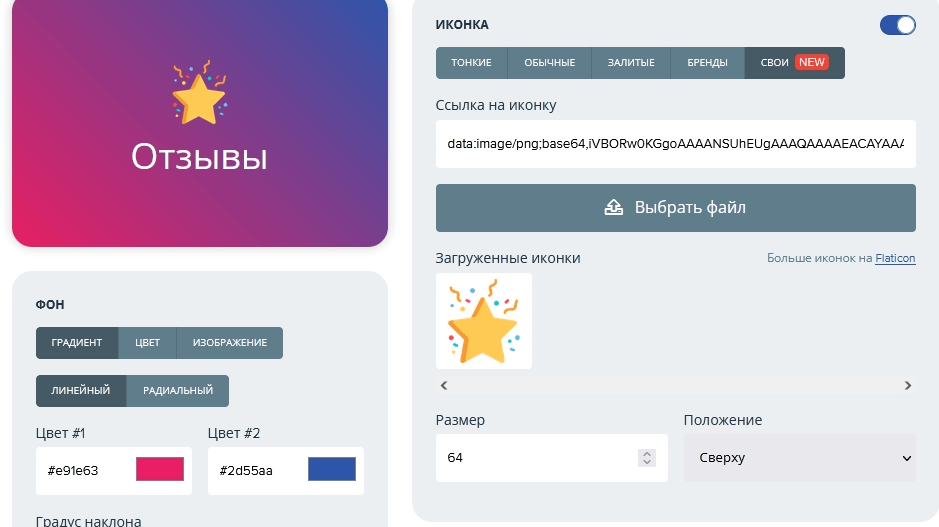
Задача легко решается с помощью бесплатного конструктора. Помимо готовых цветов для фона доступны HTML-оттенки.
Выбирайте любые оттенки в таблице цветовых кодов. Придерживайтесь следующей последовательности действий:
- Определитесь с фоном обложки. Выберите готовый вариант или HTML-код цвета.
- Добавьте иконки VK. Они представлены в виде пиктограмм и разбиты на категории (еда, лица, путешествия, одежда, животные, смайлы, объекты, символы, путешествия, спорт).
- Установите тип шрифта (стандарт, меньше, больше) и цвет текста (авто, белый или черный).
Все изменения отображаются сразу, что упрощает работу. Когда вас полностью устроит готовый вариант, нажмите на «Скачать обложку».
Больше инструментов предоставляет сервис memedia.ru. Особенности конструктора:
- загрузка собственных иконок;
- выбор шрифта;
- установка изображения или цвета (с градиентом или без него) в качестве фона.
В отличие от «ВКменю» тут доступен выбор размера иконки и вариант позиционирования (сверху или слева).
Содержание меню
Количество разделов ограничено, поэтому выбирайте наиболее важные пункты. Рекомендуем использовать:
- Виджеты. Упрощают сбор контактов, прием донатов от подписчиков, отправку рассылок и прочую рутинную работу.
- Материалы (выбор редакции). Привлекайте внимание посетителей к актуальным новостям сообщества.
- Опросы и обсуждения. Побуждайте подписчиков к активному комментированию, чтобы выявить их потребности и ожидания.
- Основные сведения о сообществе. Позаботьтесь, чтобы этот пункт содержал исчерпывающую информацию об условиях сотрудничества и размещения рекламных материалов, действующих тарифах.
- Актуальные предложения. Распродажи, акции, тематические мероприятия и другие события, о которых участники группы должны узнать вовремя.
- Портфолио. Блок для представителей IT-сферы, творческих профессий, коммерческих компаний, в котором можно разместить наиболее удачные примеры работ. Альтернативный вариант — раздел «Кейсы».
В зависимости от целей паблика список пунктов меню будет отличаться. В любом случае советуем его дополнить разделом FAQ — в нем пользователи найдут ответы на наиболее часто задаваемые вопросы. Так вы уменьшите нагрузку на отдел поддержки.
Компаниям важно предоставлять клиентам исчерпывающую информацию, минимизировать количество уточняющих запросов. Не менее важно лучше узнавать свою аудиторию, получать честную обратную связь от клиентов и на ее основе повышать качество обслуживания. В этом поможет Речевая аналитика Calltouch Предикт.
Воспользуйтесь речевым анализатором, чтобы узнать, кто звонит в вашу компанию, и какие вопросы клиенты задают чаще всего. Программа протипирует звонки и предоставит текстовую расшифровку диалогов. Также полученная информация поможет улучшить скрипты продаж и работу колл-центра.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Иконки для меню VK
Постарайтесь, чтобы дизайн иконок побуждал участников группы сделать клик. Рекомендации:
- Сделайте иконки похожими на кнопки действий. У пользователей может возникнуть подсознательное желание перейти по ссылке.
- Расставьте акценты с помощью ярких оттенков. Выделите цветами наиболее важные элементы (новости, анонсы мероприятий).
- Продумайте интуитивно понятный визуал. Это нужно, чтобы посетитель понял содержание раздела, не читая описание.
Оформляйте элементы в едином дизайне. Используйте фирменную графику, по которой легко узнать бренд.
Названия разделов
Идеальное название точно соответствует содержимому, на которое ведет ссылка. Рекомендации:
- Будьте лаконичны. Пользователи лучше воспринимают названия из одного-двух слов, больше трех использовать не стоит.
- Откажитесь от специальных терминов в меню. Пусть оно будет понятным каждому участнику сообщества.
- Используйте глаголы действия, чтобы добиться нужного результата — «проконсультироваться», «скачать каталог», «получить скидку».
- Опишите компанию и условия сотрудничества с помощью существительных «тарифы», «о компании», «наша команда».
- Используйте прилагательные для раздела с примерами работ. Избегайте таких формулировок, как «лучший», «самый важный», «уникальный», ввиду их необъективности. Приводите объективные характеристики, которые можно выражать качественными прилагательными.
Коммерческим сообществам полезно дополнить меню разделами «Актуальное», «В наличии», «Оформить заказ», «Корзина».
Типичные ошибки
Если меню составлено хаотично, пользователи тратят много времени на поиск нужной информации, засыпают вопросами администраторов. Как результат — уменьшение активности аудитории, потеря клиентов и доходов с продаж (в коммерческих сообществах).
Характерные ошибки в меню в VK:
- Ссылки недействительны или ведут на неактуальные страницы.
- Меню состоит 2–3 разделов. Чтобы не вызвать у посетителя ощущение нехватки информации, делайте не менее 4–5 пунктов. Варианты разделов по содержанию — опросы, анонсы событий, видео- и фотоподборки, актуальные посты.
- Обложка и/или графика неоригинальны. Создайте уникальное оформление, чтобы пользователи запомнили ваш бренд, а компания не столкнулась с обвинениями в плагиате.
- Длинные названия разделов. Их сложно воспринимать, также они часто автоматически обрезаются при просмотре.
- Слишком мелкий шрифт. Не каждый пользователь будет вглядываться в экран, чтобы разобрать текст.
- Использование профессиональных терминов. Посетители не будут гуглить непонятные им слова.
- Цветовые решения некорректны. Аккуратно используйте яркие оттенки и контрастные сочетания, чтобы не раздражать посетителя.
Наиболее критичная ошибка — перегруженное меню с лишними разделами и избытком ссылок. Оцените каждый пункт и удостоверьтесь, что он информативен и полезен для посетителей.
Примеры использования
Рассмотрим варианты оформления меню в коммерческих пабликах в VK.
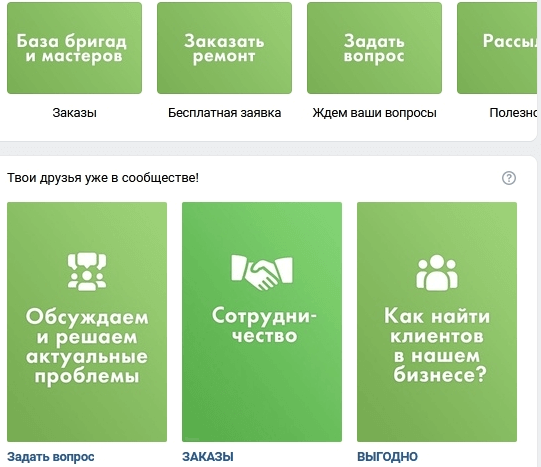
Пример 1. Сообщество компании, которая оказывает услуги по ремонту квартир. Меню состоит из четырех пунктов: «База бригад и мастеров», «Заказать ремонт», «Задать вопрос», «Рассылка».
Пользователю легко сориентироваться в большом объеме информации и найти мастеров. Лаконичные, легко считываемые иконки и плавный градиент повышают привлекательность страницы. В оформлении визуальных элементов использованы три оттенка спокойного цвета.
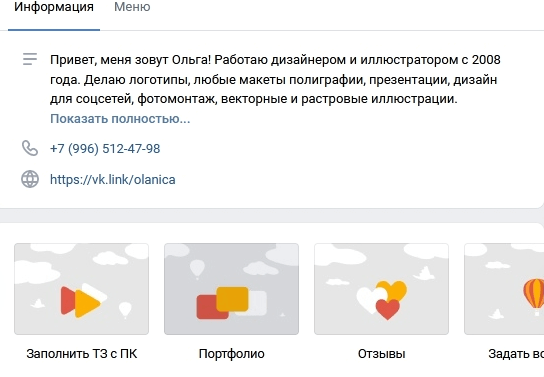
Пример 2. Страница графического дизайнера. Первый раздел — «Заполнить ТЗ с ПК». Посетителю достаточно описать свои пожелания в заявке. В «Портфолио» собраны наиболее удачные примеры работ специалиста. Раздел «Отзывы» расскажет о репутации исполнителя. Запросить недостающую информацию можно, кликнув по иконке «Задать вопрос». Удобно и ничего лишнего.
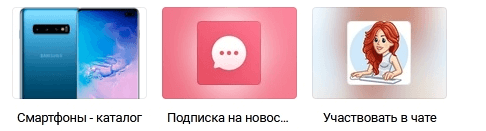
Пример 3. Магазин во ВК, который специализируется на продаже смартфонов. Дизайн обложек для пунктов меню — приятный и ненавязчивый.
Первый в списке — каталог товаров. Далее следуют «Подписка на новости» и «Участвовать в чате». В этом примере видно, что создатели паблика не всегда в полной мере используют возможности меню. Например, здесь были бы уместны дополнительные разделы: «Корзина», «Заказать», «Условия доставки».
Если вы предоставляете услуги клиентам, включите в меню сообщества VK раздел с формой заявки. А на сайт установите Виджеты Calltouch. При каждом посещении сайта пользователь будет видеть всплывающее окно, в котором сможет заполнить короткую заявку на обслуживание или оставить контакты. Сервис обработает данные и направит их в ваш колл-центр. Таким простым способом вы увеличите конверсию сайта и не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Заключение
- Сделать меню «ВКонтакте» полезно как для развлекательных пабликов, так и для магазинов.
- Простая и удобная навигация упрощает поиск информации на странице паблика, помогает увеличить конверсию.
- В меню чаще всего добавляют такие разделы, как «Каталог», «Портфолио», «Опросы», «Условия сотрудничества», «Заказать». Всего можно добавить до 7 разделов.
- Внешние ссылки добавлять нельзя.
- Предпочтительнее использовать короткие названия пунктов — 1–2 слова. Например, «Отзывы», «Задать вопрос». Не пишите длинные конструкции. Так, «Задать вопрос техническому специалисту» — громоздко выглядит и сложно для восприятия.
- Графические элементы создают с помощью бесплатных конструкторов VK. Инструменты предоставляют широкие возможности для дизайна и позволяют оформить иконку и обложки в соответствии с фирменным стилем.
- Используйте разборчивый шрифт.
Лучшие маркетинговые практики — каждый месяц в дайджесте Calltouch
Подписывайтесь сейчас и получите 13 чек-листов маркетолога
Нажимая на кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных и получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связи.
У вас интересный материал?
Опубликуйте статью в нашем блоге
Опубликовать статью
Отправьте статью себе на почту
Как сделать меню в группе Вконтакте — инструкция по красивому оформлению
Дата обновления: 27.02.2023
Время чтения: 7 мин.

Светлана Трегубова
ЭКСПЕРТ
Копирайтер-маркетолог. Работаю с проектами EdTech, консалтинговыми фирмами и соцсетями с 2018 года
Вконтакте продолжает развиваться и внедряет инструменты для создания качественного контента, цепляющего аудиторию. Выделиться среди 2 миллионов сообществ можно, например, с помощью круто оформленного меню группы.
Как создать меню в группе ВК и сделать его стильным и привлекательным для пользователей, читайте в статье.
Продвижение в Stories у блогеров: надёжно и эффективно
InstaJet.in — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Актуальные размеры
Сразу уточним оптимальные параметры картинки для виджетов — 376 на 256 пикселей в формате png, gif и jpg. Речь об иконках, которые отражаются в меню.
Как создать меню в сообществе ВК в 2023 году
Меню сообщества используют многие авторы контента для упрощения навигации по группе.
С помощью меню или — как его еще называет — виджетов, пользователь может легко сориентироваться в основных разделах группы и перейти в любой из них.
В мобильной версии оно находится под описанием сообщества.
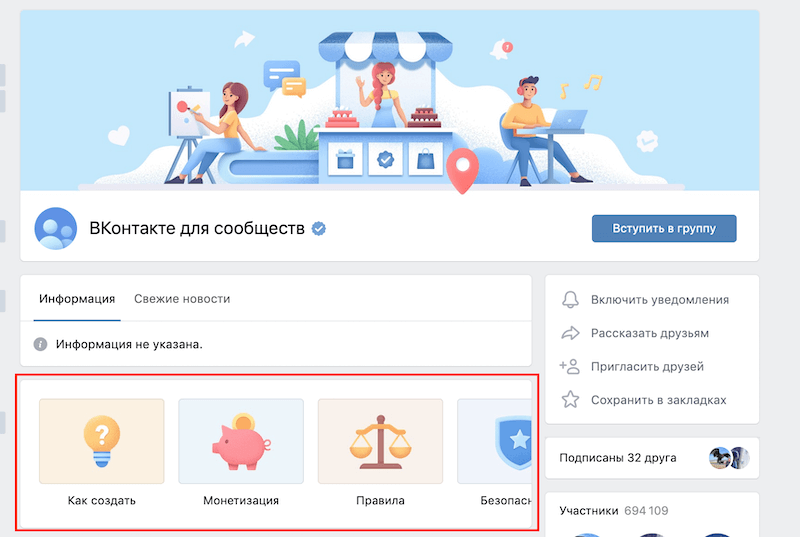
Или под названием сообщества в версии ПК:
При этом SMM-специалисты нередко размещают в виджетах группы продающие материалы компаний и брендов. На сторонние сайты добавлять ссылки запрещено.
С технической стороны, меню — это всего лишь набор ссылок внутри сообщества ВК, переходя по которым вы перемещаетесь по разным разделам группы. В меню вы можете добавить товары, услуги, статьи, обсуждения, фотоальбомы, видео, ссылки на личные страницы и всё то, куда хотите перенаправить подписчика.
Далее разберем, где и как можно создать меню в Vk-сообществе.
С телефона
В мобильной версии и в приложении Вконтакте создать и оформить меню сообщества нельзя — такой инструмент для мобильных пользователей разработчики не встроили.
Есть лазейка — зайти в браузер и включить версию ПК. В таком случае, вы сможете создать меню со смартфона по нижеприведенному алгоритму для компьютера.
Но это очень неудобно из-за разных форматов отображения компьютерной версии и экрана смартфона.
С ПК
Первый шаг для создания меню группы ВК — перейти в управление.
Далее выбираем раздел «Меню».
Откуда мы попадаем в редактор виджетов сообщества. Для создания прикрепления первой ссылки и создания пункта меню нажимаем плюс около «Новая ссылка».
Далее ВК предлагает загрузить обложку (это мы сделаем чуть позже), добавить название виджета и назначить ссылку, на которую будет вести иконка меню сообщества.
Заполняем поля «Название» и «Ссылка» и нажимаем кнопку «Сохранить».
Чтобы наглядно показать виджеты меню, создадим еще один виджет по такому же алгоритму.
Так как мы не добавляли изображения для обложек пунктов меню, ВК вставил стандартные обложки.
Так выглядит меню сообщества без обложек виджетов.
Как удалить ссылку из меню
Чтобы удалить меню снова возвращаемся в редактор виджетов через кнопку «Настроить».
Удалить меню целиком нельзя — только по одному виджету. Чтобы удалить виджет, нажимаем «Изменить» напротив той строки, которую хотим удалить.
Разворачивается панель, где мы можем настроить виджет. Нажимаем «Удалить ссылку» под строкой с введенной ссылкой.
После этого Вконтакте открывает окно об удалении всего пункта меню. Выбираем «Удалить» — и ненужный виджет исчезнет из меню сообщества.
Повторяем это же с остальными пунктами меню, весь раздел меню группы исчезает с главной страницы сообщества.
Как сделать красивое оформление меню
Меню с картинкой
Теперь вернемся в редактор виджетов и добавим для каждого из них обложку.
Для этого нажимаем «Настроить» в разделе меню.
Выбираем нужный нам виджет и нажимаем «Изменить».
Далее выбираем пункт «Загрузить» напротив строки «Обложка».
Теперь вы видим окно о минимальном размере изображения и предпочтительных форматах картинки. Изучаем информацию и выбираем подходящий файл на компьютере.
Кликаем по нужной картинке и настраиваем нужную область для отображения на иконке. Затем нажимаем «Сохранить и продолжить».
После этого аналогично добавляем картинку в остальные пункты и переходим на страницу сообщества посмотреть, что у нас получилось.
Сейчас мы загрузили рандомные фотографии в меню, которые не очень подходят по стилю группы. Но можно оформить виджеты так, что они будут сочетаться по стилю с общим контекстом и дизайном сообщества.
Текстовое меню
В более ранних версиях ВКонтакте можно было сделать простое текстовое меню в сообществе без иконок с картинками. Делалось это с помощью специального скрипта, которые вставлялся в строку «Свежие новости».
Текстовое меню выглядело, как обычный текст с ссылками на нужные страницы. Сейчас его можно повторить в качестве обычной записи в сообществе и закрепить пост с ссылками.
Меню с переходами
Меню с переходами, или меню с кнопками:
Создать такое меню можно только с помощью специальных скриптов. Если вы не сильны в технической стороне настройки веб-страниц, то лучше делегировать эту задачу техническому специалисту для корректной настройки.
Но если для вашего сообщества не принципиально такое меню, то остановите свой выбор на стандартном. Тренды оформления сообщества меняются, и подобные массивные виджеты уходят в прошлое. Пользователи охотнее кликают на иконки стандартного компактного меню, а авторы повсеместно отказываются от вшитых в картинку кнопок меню.
Интерактивное меню
Точнее сказать, интерактивная обложка. На ней меняется фон страницы. С интерактивной обложкой пользователь не может взаимодействовать — только смотреть на сменяющие друг друга слайды.
Как сделать такую движущуюся обложку, смотите в этом видео:
Но такая обложка может содержать в себе информацию:
- Текущее время и дату;
- Таймер отсчета до старта акции, распродажи, открытия магазина и пр..
- Три последних пользователя вступивших в сообщество.
Все функции интерактивной обложки создаются с помощью специального скрипта, который добавляет и настраивает по желанию администратора тех. специалист.
Такое меню не сможет заменить полноценные виджеты с возможностью переходить по разделам сообщества, но отлично украсит страницу.
ВК Меню
Сайт: https://вкменю.рф
Вкменю.рф — бесплатный конструктор для обложек меню ВК, созданный одним из пользователей ВКонтакте. Сами разработчики одобрили разработку и внедрили его на платформу соцсети, но попасть на страницу Вкменю.рф можно только по одноименному запросу в браузере.
Разберем подробнее, как им пользоваться.
Заходим на сайте в редактор меню, где в основной части расположен сам конструктор, а справа информация о его создателе и другие полезные сервисы для авторов контента, созданные им.
Чуть ниже можно оставить комментарий о сервисе и пожертвовать в поддержку автора проекта.
Посмотрим на функционал конструктора:
1. Чтобы напечатать текст обложки кликните по строке «Ваш текст» — это интерактивная строка, куда вы можете сразу вписать название обложки меню.
2. Справа в разделе «Готовые цвета» можно выбрать уже заготовленные разработчиком градиенты для создания меню с переходами на обложках из 128 градиентов.
Либо выберите цвет самостоятельно, нажав на номера цветов под картинкой:
3. Иконки — это силуэт, которые расположен над текстом. Выбрать иконку для меню можно из 134 вариантов официальных иконок ВК.
Чтобы установить вместо стандартной иконки эмодзи, кликните справа от «Иконки Vk» на стрелочку вниз, и откроется список эмодзи, которые вы можете прикрепить на обложку меню.
4. Чтобы изменить угол градиента, нужно передвинуть ползунок под строкой «угол». При перемещении затемнение градиента передвигается по периметру картинки.
5. В разделе «Шрифт» вы можете выбрать размер текста на обложке из трех вариантов: «Стандарт», «Больше», «Меньше».
6. Цвет текста представлен в двух вариантах: черный или белый. При резком затемнении конструктор автоматически поменяет цвет текста обложки на белый, при светлом фоне — на черной.
После нужных изменений нажимаем на кнопку «Скачать обложку» и сохраняем получившуюся картинку.
После 10 секунд ожидания обложка сохраняется на компьютер в папку загрузок под именем «vkmenu» в формате jpg.
При загрузке обложки, сделанной через сервис Вкменю.рф, менять ее размер не нужно — сервис автоматически создает обложку под требования платформы.
Создаем меню по уже знакомому алгоритму, загружаем созданные в программе обложки и смотрит на результат:
Теперь картинки меню соответствуют стилю сообщества и не выбиваются из контекста группы.
SMMBullet
Сайт: https://smmbullet.com
Аналогичный предыдущему сервису бесплатный конструктор для создания обложек меню.
SMMBullet предоставляет более широкий функционал для редактирования картинок меню. Вы можете сместить в центр текст обложки или иконку, или вовсе убрать их. Предусмотрено выравнивание текста по краям и сетка для более точного расположения объектов.
Иконки на платформе отличаются от иконок Vk — их меньше, и они более угловатые, нежели стилизованные значки. Но при этом вы можете загрузить свои иконки в формате png с компьютера по кнопке «Выбрать иконку» и выбрать цвет иконки самостоятельно.
Чтобы не потерять конструктор обложек, вы может сохранить его в закладках своей личной страницы ВКонтакте.
Прочие ресурсы
Если хотите оформить ни на кого не похожее меню в своем стиле, то пользуйтесь онлайн-редакторами изображений. Такими, как Canva или Google Рисунки.
Некоторые авторы, владеющие фотошопом, создают уникальные картинки меню в программах Adobe Photoshop или Adobe Illustrator.
Также не забывайте, что обложки меню могут быть абсолютно любые картинки: от фотографий вашего кота до картин Леонардо Да Винчи.
Шаблоны для меню групп ВК
Подобрать визуал меню ВК можно по готовым «формулам».
Оформите меню группы в общем стиле компании или бренда. Например, так сделали Smm-специалисты популярного в Санкт-Петербурге арт-пространства:
Или официальное сообщество оператора мобильной связи МТС:
Можно использовать картины одного стиля для создания атмосферы сообщества.
Пример: группа книжного магазина восточной литературы. В сообществе установлены картины в меню и такая же стилизованная гравюра на обложке группы.
Можно отделить меню от общего стиля сообщества, но превратить его виджеты в единую композицию с помощью цвета и дизайна, как это сделали Хабр.Карьера:
Художники при ведении сообществ со своими работами нередко заморачиваются над оригинальной отрисовкой иконок меню:
Заключение
Меню ВК — удобный инструмент, созданный больше для читателя, нежели администратора сообщества. При этом авторы контента могут с помощью него направлять своих подписчиков на нужные им страницы для повышения продаж, конверсий сайта и выставления своих лучших работ в начале страницы.
Вам понравилась статья?
3
0
Меню группы — инструмент, который поможет читателям сориентироваться в паблике, привлечь их внимание к самому главному. Разбираемся, что это, зачем оно и как его настроить.
Меню — это система навигации по группе. Моментальные ответы на возможные вопросы читателя: как дать рекламу? что тут есть интересного? как прислать новость? И так далее. Меню отображается над всеми материалами группы, до ленты постов. Вот так, например, оно оформлено в «Учалинской газете».
Зачем нужно меню
Меню помогает выделить самую важную, на ваш взгляд, информацию. То, на что вы хотите обратить взор читателя паблика. Например, статья, к которой нужно привлечь внимание. Или товар, фотоальбом, опрос — всё, что угодно.
Это немного похоже на рубрикаторы сайта. В группе читателю также стоит помочь сориентироваться.
Как настроить меню
В меню сообщества можно добавить 7 пунктов. Также там отображаются виджеты, если вы поставили соответствующие галочки при их настройке и «разрешили» им отображаться в меню.
Переходите в «Управление» — в боковой колонке, найдите там вкладку «Меню». В ней «плюсик» — новая ссылка.
Можно также прямо на стене группы нажать слово «Настроить». Блок для меню находится под блоком с основной информацией о группе.
Выпадет табличка. Заполняйте ее.
Обложка: создается на компьютере. Лучше всего использовать фирменные цвета вашего сообщества. Остерегайтесь сложных шрифтов — со смартфона их никто не прочитает.
Название: это слово, которое читатель будет видеть в меню под обложкой. Поле нельзя оставлять пустым. В названии нельзя использовать знаки препинания.
Ссылка: собственно, то место, в которое вы хотите направить читателя. Важно: все ссылки должны вести только на внутренние разделы вашего сообщества.
Заполнили — сохраняем. Первый пункт меню готов. Повторить до 7 раз:)
Основные ошибки при работе с меню
Его нет.
Ссылки ведут либо на устаревшую информацию, либо вообще никуда не ведут.
Меню «куцее» — 1-2 пункта. Лучше верстать его полноценно. Есть, как минимум, следующие разделы, куда вы можете отправить читателя:
- самое интересное (выводите в меню главный материал недели);
- опрос (например, вы повесили опрос на стене буквально вчера, а уже сегодня он «уехал» вниз и про него забыли, голосуют вяло. А он вам нужен для подготовки материала в печатную версию);
- правила поведения в группе (потому что не надо их вешать в описание группы);
- информацию о том, как дать рекламу;
- интересный фотоальбом или подборка видео;
- актуальная тема в обсуждениях;
- виджет подписки на новости (если он у вас есть и вы эти новости действительно рассылаете),
- и т.д., и т.п.
Здравствуйте!

В статье рассказываем, как создать и настроить меню сообщества ВКонтакте, какие пункты меню добавить и как их красиво оформить.
Читайте также: Как оформить группу ВКонтакте
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет.
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».

Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
Красивые и лаконичные обложки можно создать с помощью сервиса: вкменю.рф.
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню

В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».

Это интересно: Как самому раскрутить группу в ВК
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Заключение
Меню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
До новых встреч!