Содержание
- Способ 1: Выбор места на карте
- Вариант 1: Веб-сайт
- Вариант 2: Приложение
- Способ 2: Сохранение закладок
- Вариант 1: Веб-сайт
- Вариант 2: Приложение
- Способ 3: Добавление объектов
- Способ 4: Создание пользовательской карты
- Вопросы и ответы
Способ 1: Выбор места на карте
На сайте и в официальном мобильном приложении Яндекс.Карт можно устанавливать собственные метки, к примеру, чтобы не потерять какое-либо место из виду или поделиться с другим пользователем. Данный способ заключается в использовании основного инструмента.
Перейти на Яндекс.Карты
Скачать Яндекс.Карты из Google Play Маркета
Скачать Яндекс.Карты из App Store
Вариант 1: Веб-сайт
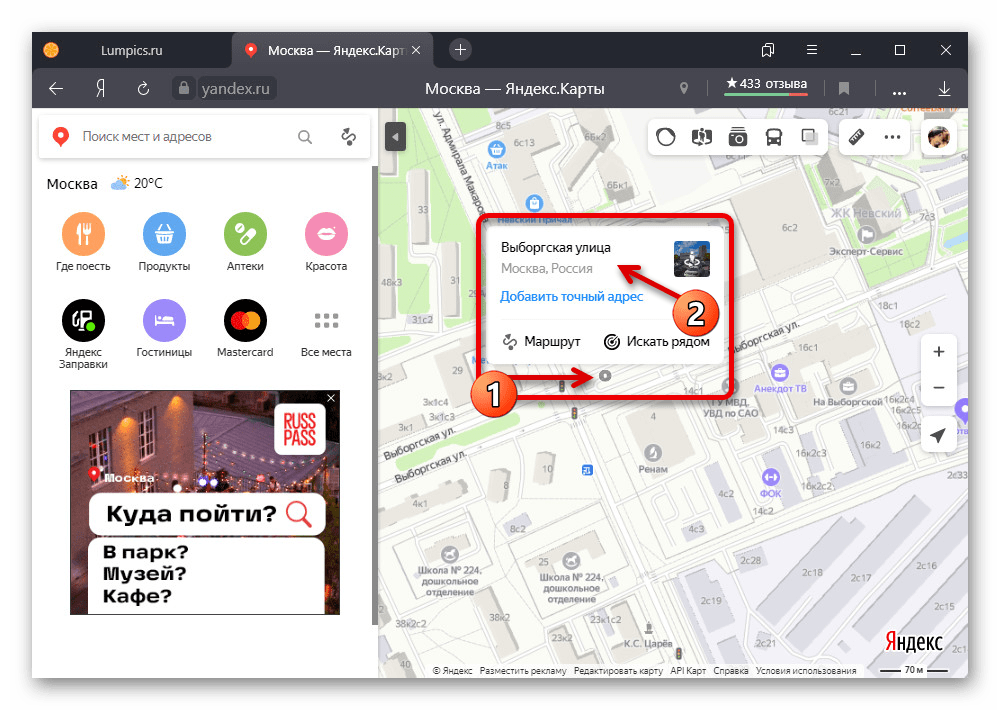
- На веб-сайте рассматриваемого сервиса щелкните левой кнопкой мыши по какому-либо месту, чтобы на экране появилась небольшая карточка. Впоследствии необходимо воспользоваться ссылкой с названием района.
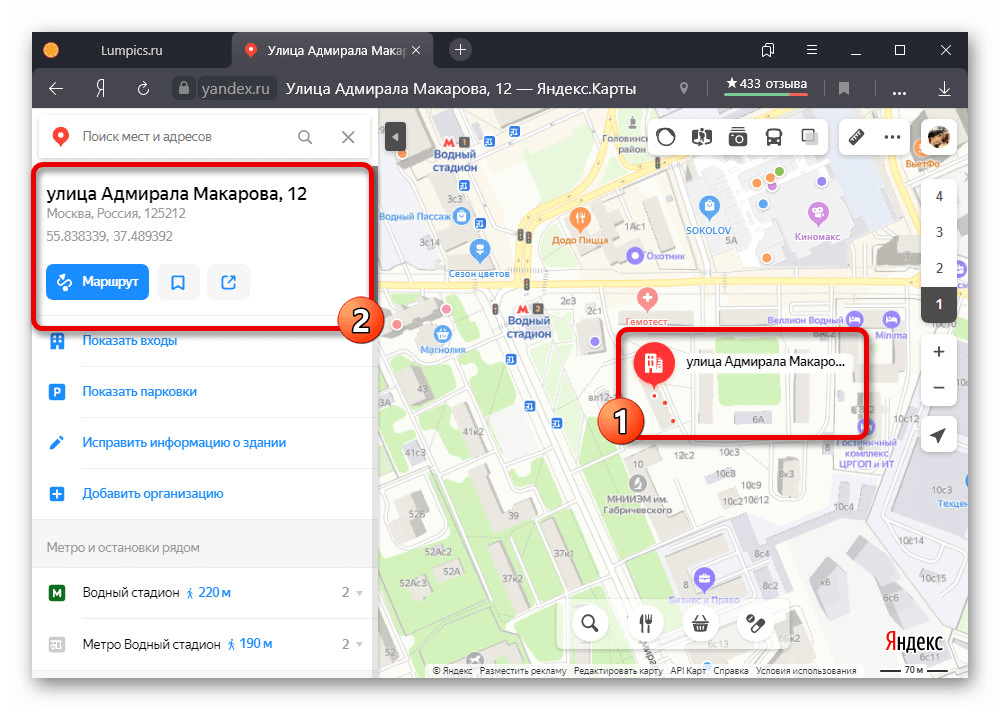
- Аналогичным образом можно выбрать какой-либо конкретный объект. В таком случае сразу же появится метка и карточка с подробной информацией без промежуточного шага.
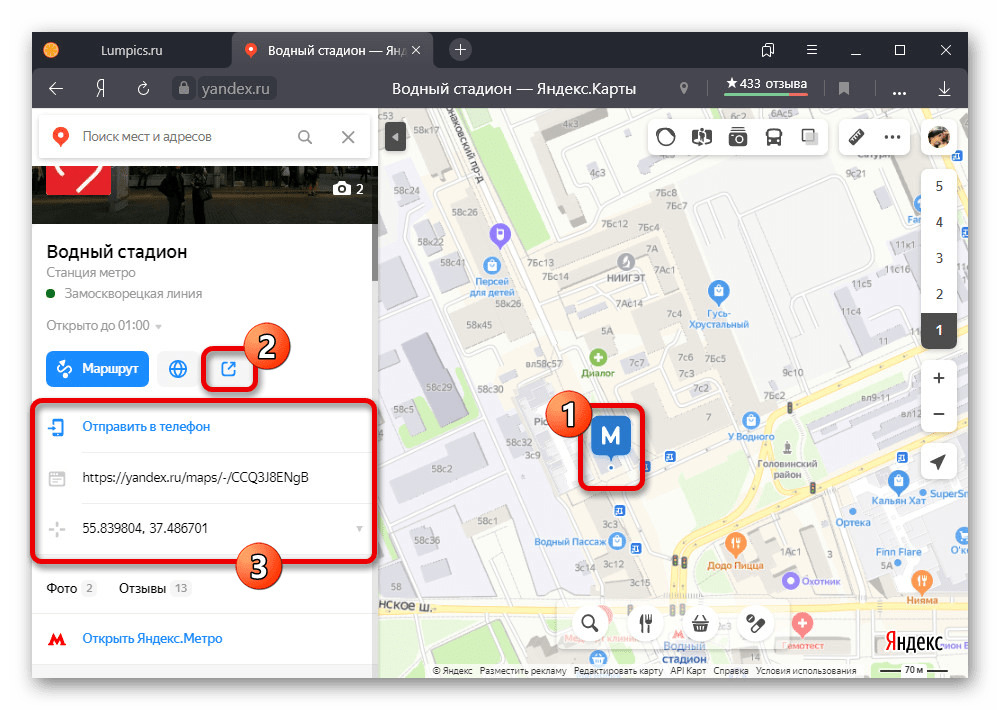
- Единственное, что вы можете сделать, это нажать кнопку «Поделиться» в блоке слева и воспользоваться одним из вариантов отправки выделенной позиции, будь то точные координаты или ссылка.
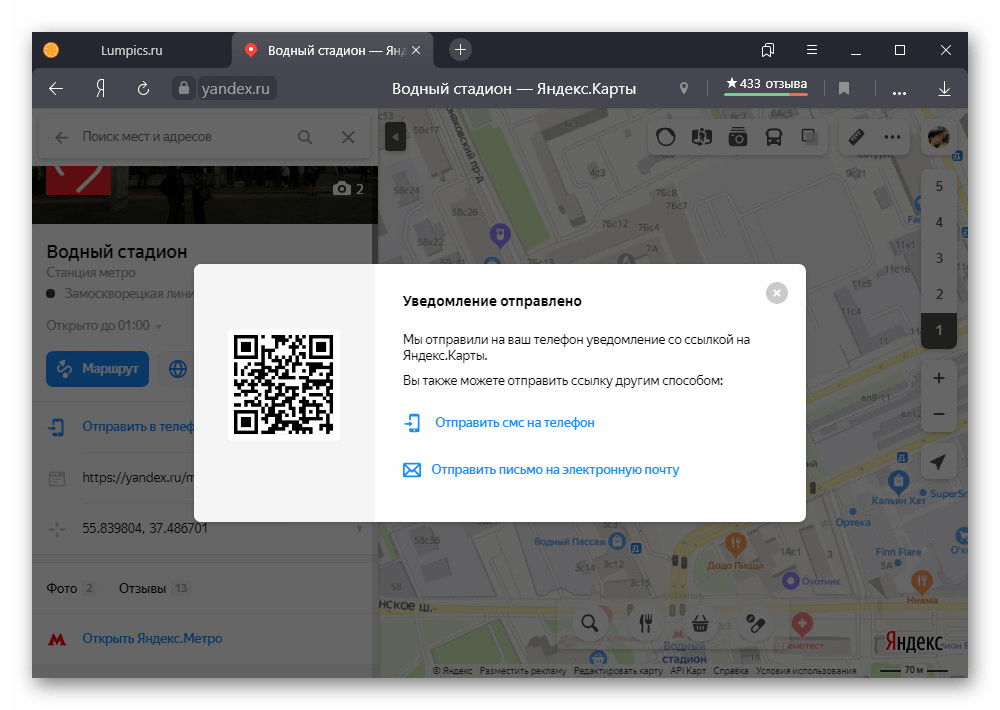
Существует также возможность прямой отправки ссылки на телефон, в том числе с использованием QR-кода. Если прибегнуть к этому, на устройстве моментально откроется официальное приложение на том же месте.
Вариант 2: Приложение
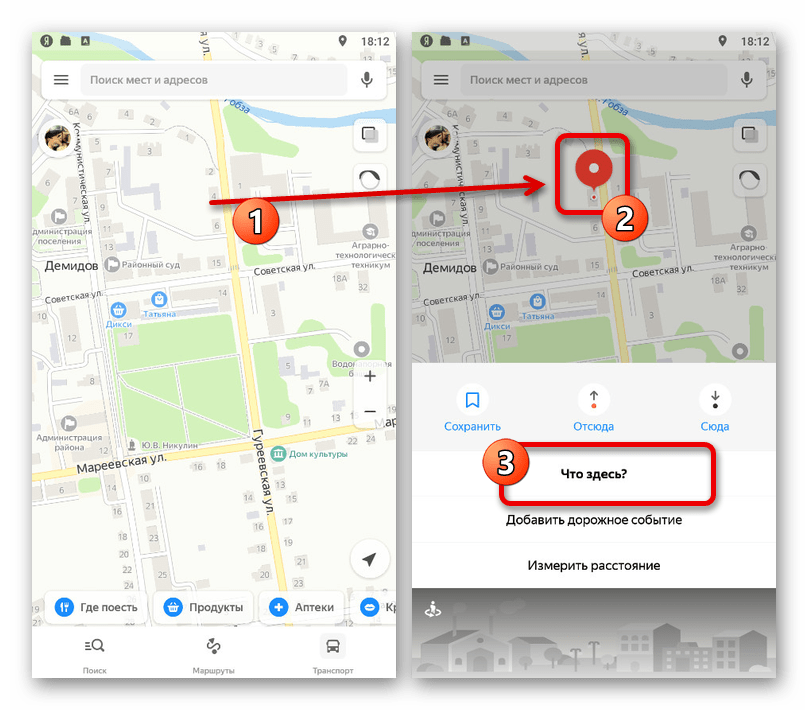
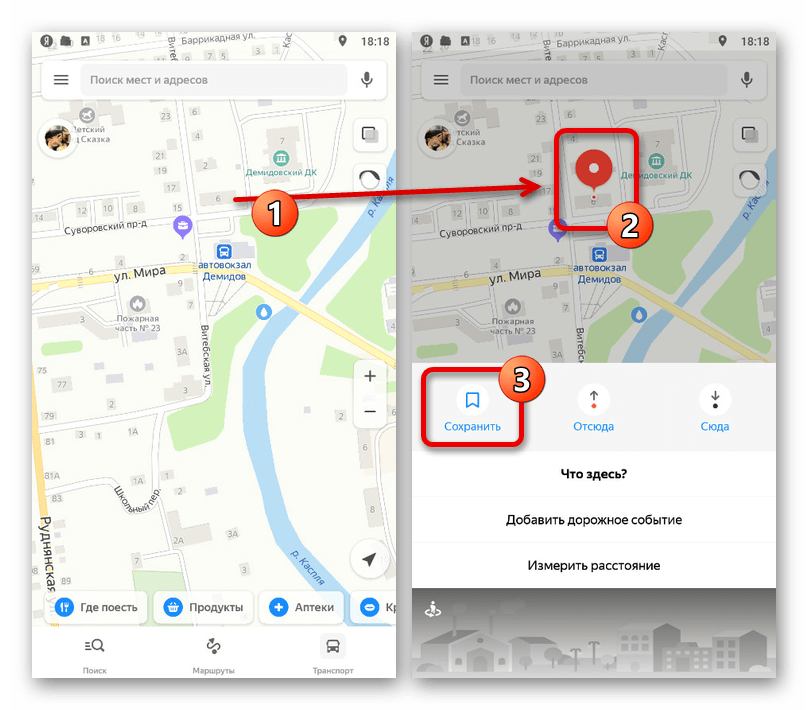
- Используя клиент Яндекс.Карт на смартфоне, установить метку можно путем долгого зажатия какой-либо точки на карте. Чтобы получить доступ к более подробной информации, коснитесь пункта «Что здесь».
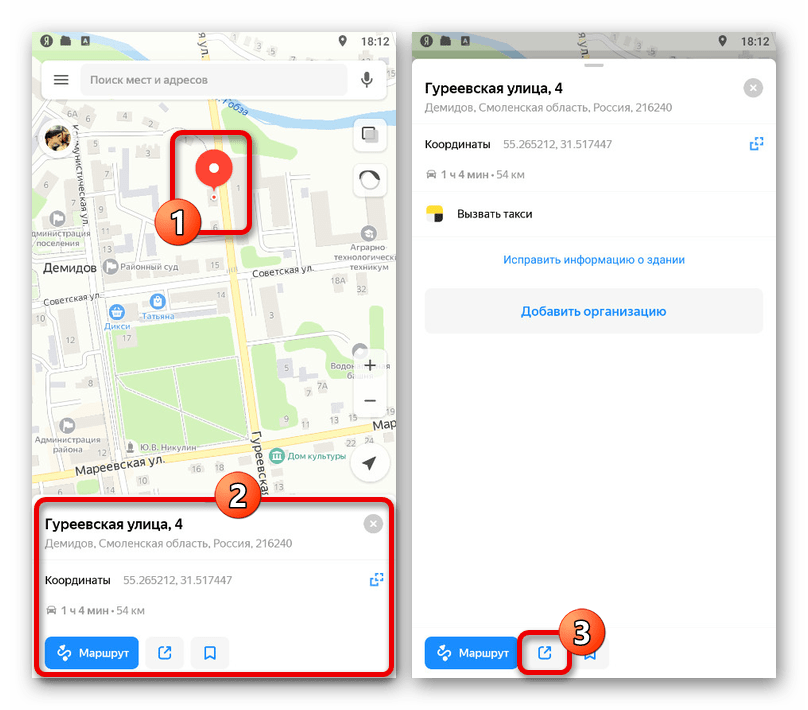
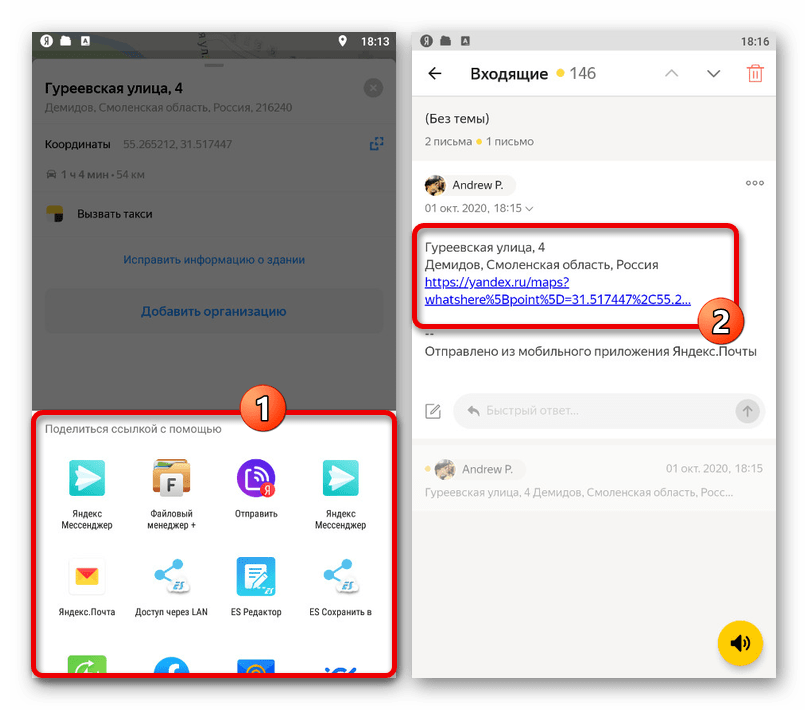
- В результате должна будет открыться карточка места, содержание которой зависит от присутствующих объектов. По желанию можете узнать координаты напротив соответствующей подписи или нажать «Поделиться» в нижней части экрана.
- При отправке может быть использован практически любой мессенджер, однако вне зависимости от варианта отправляемая информация всегда будет представлена ссылкой на карту. Воспользоваться ею можно на любой платформе.

Данный метод предоставляет минимум возможностей, но со своей задачей справляется — метка будет установлена в обоих случаях.
Способ 2: Сохранение закладок
Выделенные объекты на карте можно не только отправлять, но и добавлять в закладки аккаунта, чтобы использовать в будущем. Такой подход напрямую связан с предыдущим решением из-за очень похожих действий.
Вариант 1: Веб-сайт
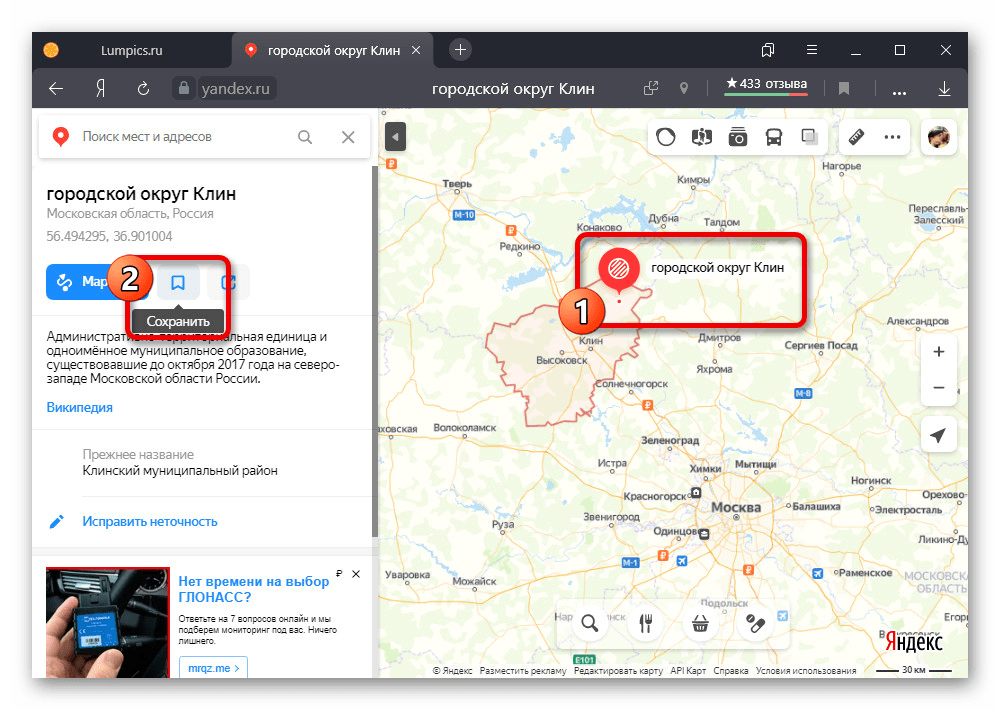
- Произвести сохранение метки в рассматриваемый раздел можно только предварительно выбрав какое-либо место. Сразу после этого воспользуйтесь кнопкой с подписью «Сохранить» под названием в карточке объекта.
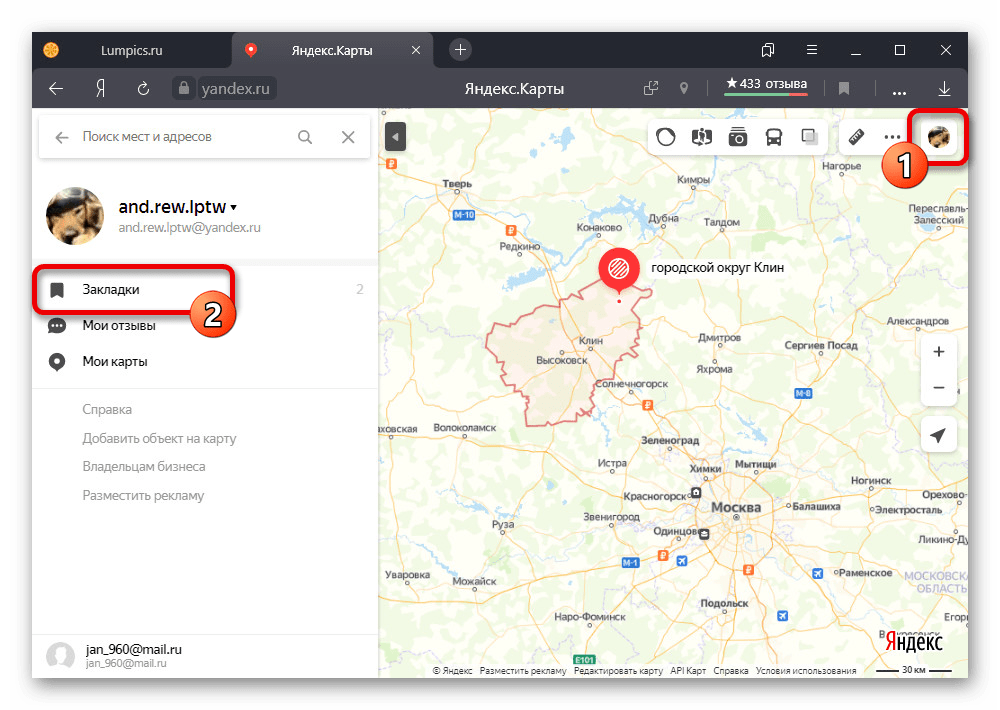
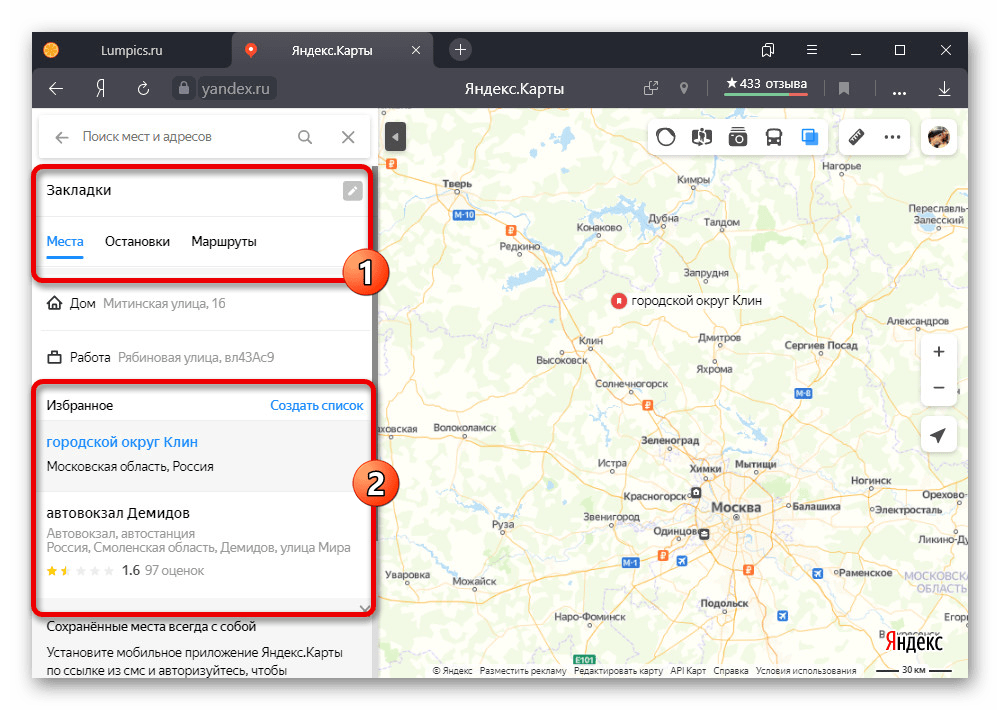
- Каждый добавленный таким образом маркер автоматически попадает в специальный раздел. Для доступа к нужной странице, щелкните по фото профиля в углу окна и выберите пункт «Закладки».
Именно тут в списке «Избранное» будут находиться сохраненные адреса, появляющиеся на карте при наведении на соответствующую строку. При этом порядок, равно как и деление по категориям, можно настроить самостоятельно.

Вариант 2: Приложение
- Чтобы добавить метку в «Закладки» со смартфона, коснитесь нужной точки на карте и в открытой карточке нажмите «Сохранить».
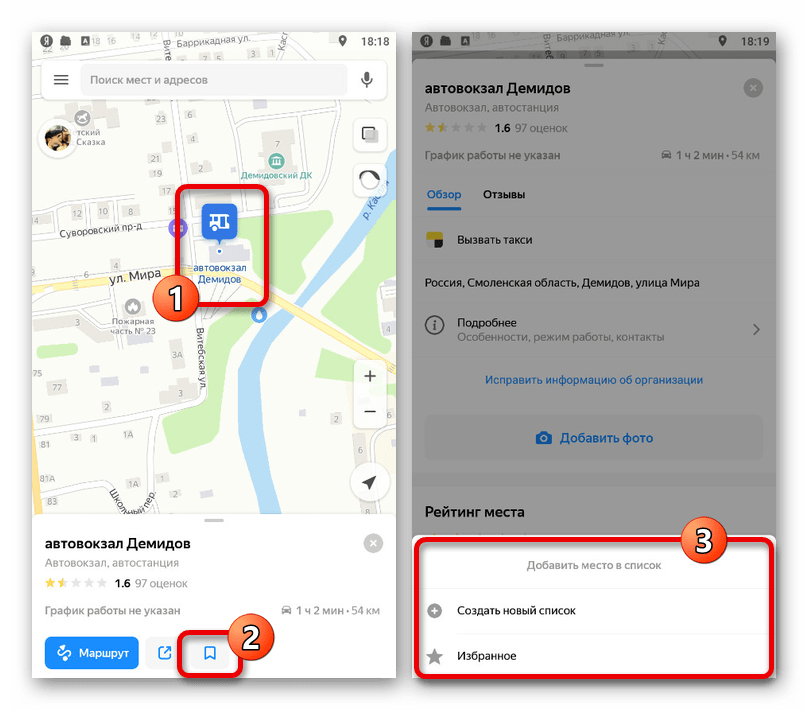
- Аналогичную задачу можно выполнить, выделив какое-либо место на карте, открыв подробную информацию и после этого воспользовавшись иконкой закладок. Какой бы из вариантов не был использован, при сохранении также требуется указать папку, в которую будет помещен адрес.
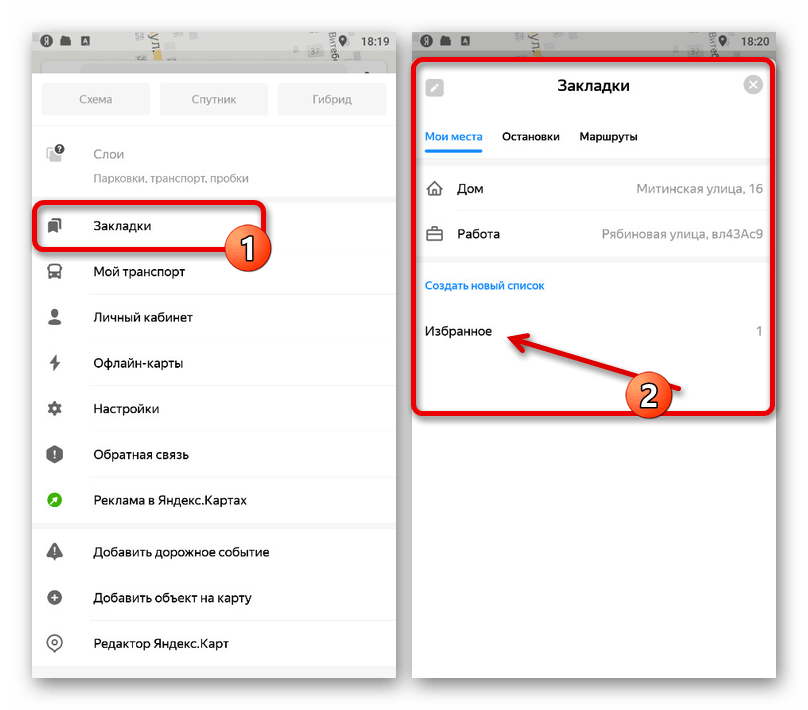
- Для получения доступа к сохраненным местам, откройте главное меню программы на верхней панели и через меню перейдите в «Закладки». В зависимости от разновидности, метки будут расположены на одной из вкладок в указанной вами ранее папке.

Обратите внимание, что здесь же доступно добавление двух личных адресов, создающих постоянные метки. Более подробно это было рассмотрено в статье, упомянутой далее.
Способ 3: Добавление объектов
Если на Яндекс.Картах отсутствует какое-либо важное место, можно воспользоваться еще несколькими возможностями. В данном случае доступно добавление общих объектов вроде адресов или целых организаций, но с обязательным прохождением информации через проверку администрацией ресурса.
Подробнее: Добавление объектов на Яндекс.Карту
Способ 4: Создание пользовательской карты
Одним из главных преимуществ полной версии Яндекс.Карт является пользовательский редактор, берущий за основу оригинальную карту и позволяющий добавлять собственные метки. Впоследствии каждый добавленный маркер можно с легкостью наложить поверх основной карты, а также по необходимости переслать другому пользователю.
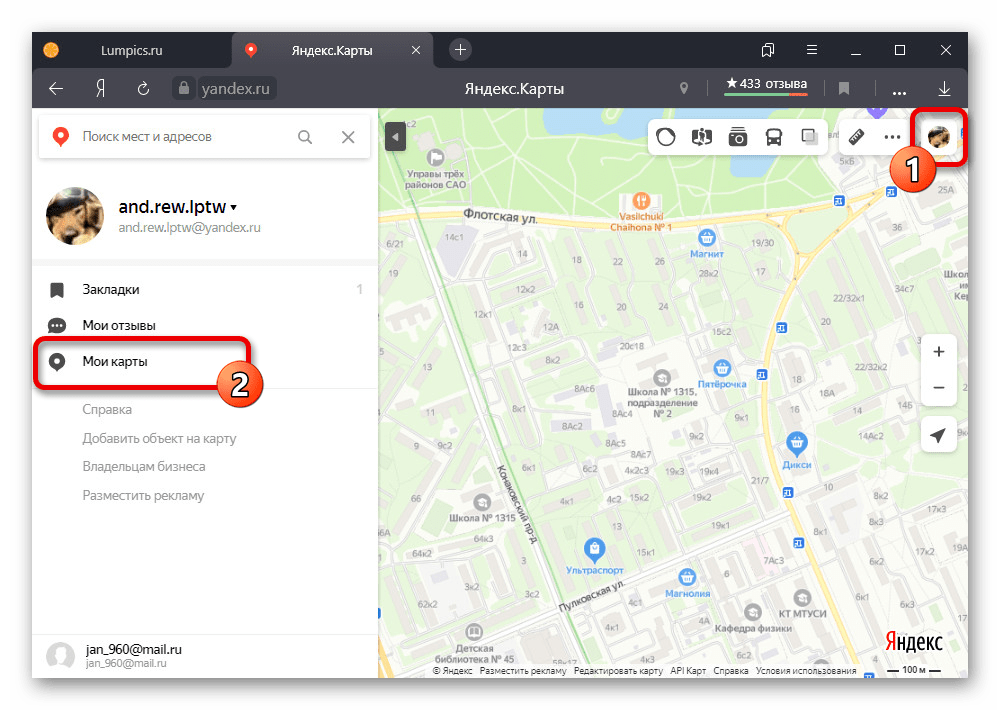
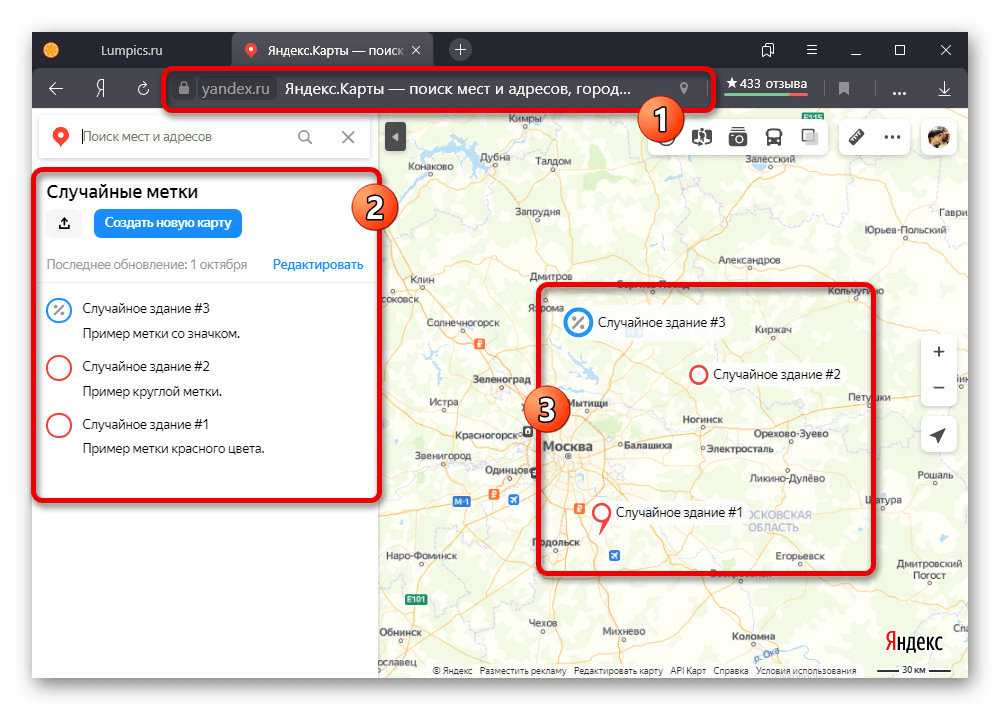
- Для доступа к редактору откройте Яндекс.Карты, щелкните по фотографии профиля в правом верхнем углу и через главное меню перейдите в раздел «Мои карты».
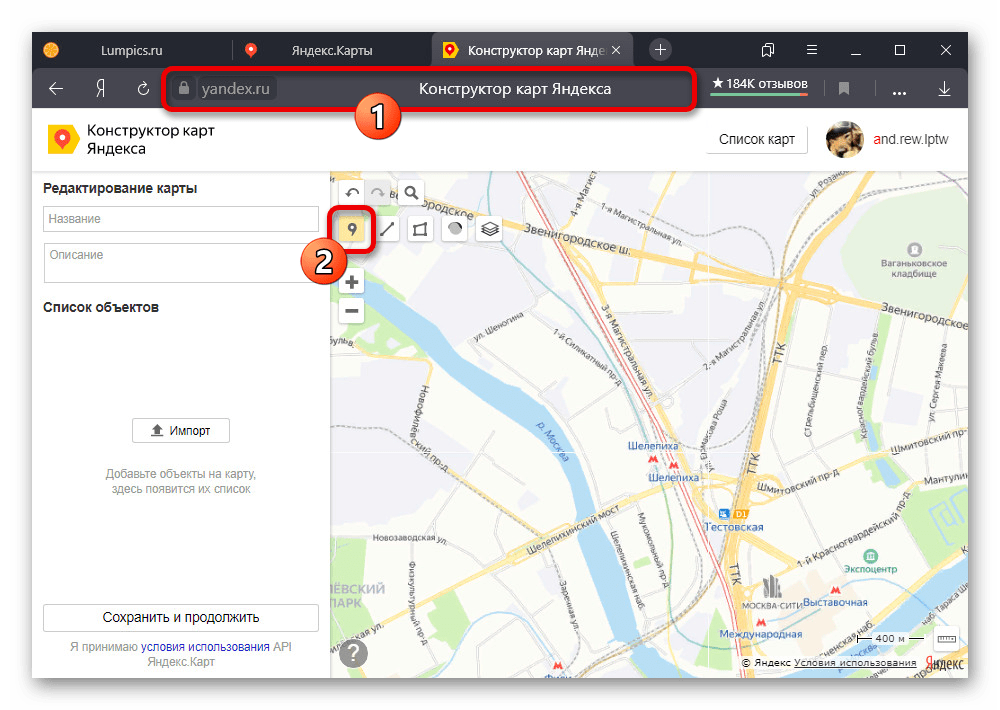
- Находясь на сайте указанного сервиса, нажмите по отмеченному значку с подписью «Рисовать метки» на панели инструментов. В качестве альтернативы можете использовать сочетание клавиш «ALT+P», одновременно выступающее способом включения и выключения нужного режима.
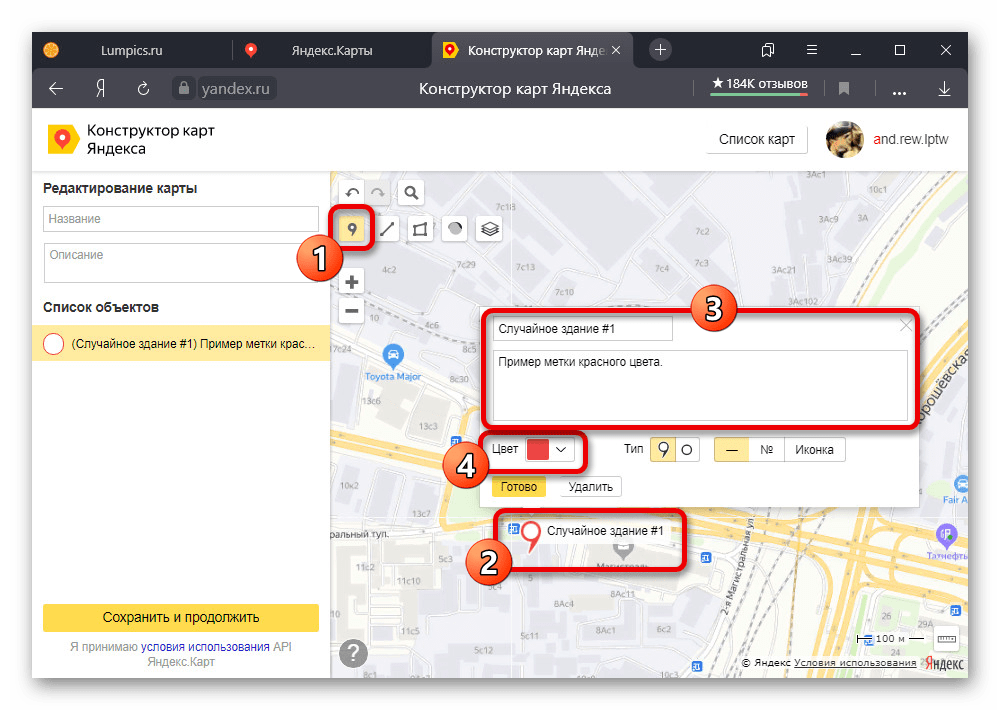
- Кликните левой кнопкой по нужному месту на карте, чтобы создать новую метку. Здесь можно изменить название, добавить описание и выбрать один из нескольких цветов.
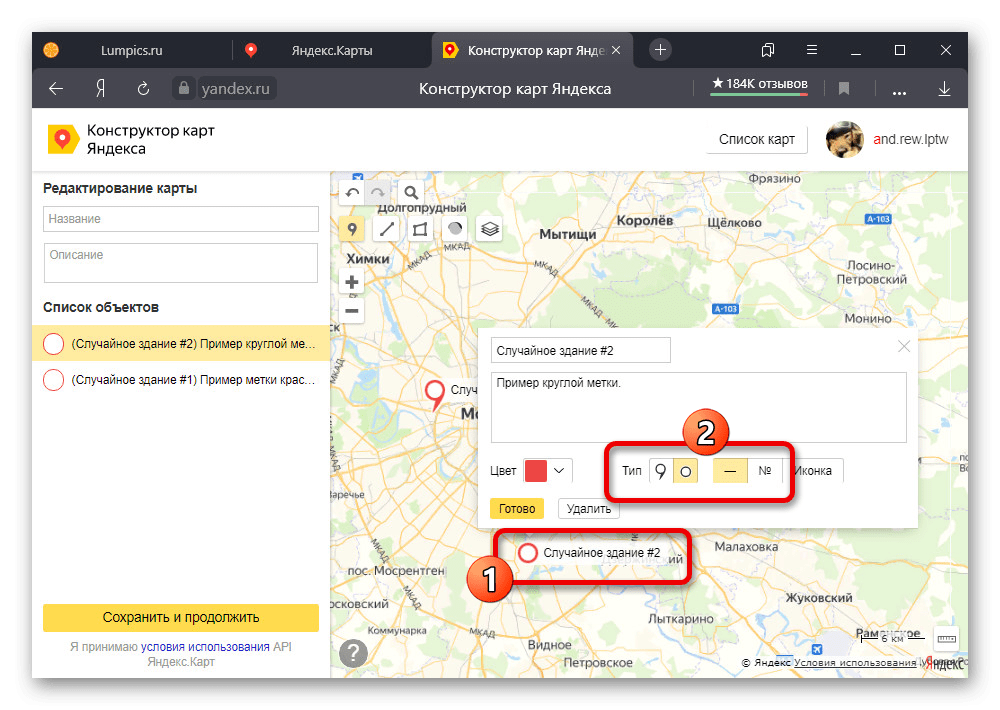
По необходимости можете изменить форму маркера в подразделе «Тип» и включить автоматическую привязку номеров. Сохранение изменений производится с помощью кнопки «Готово».
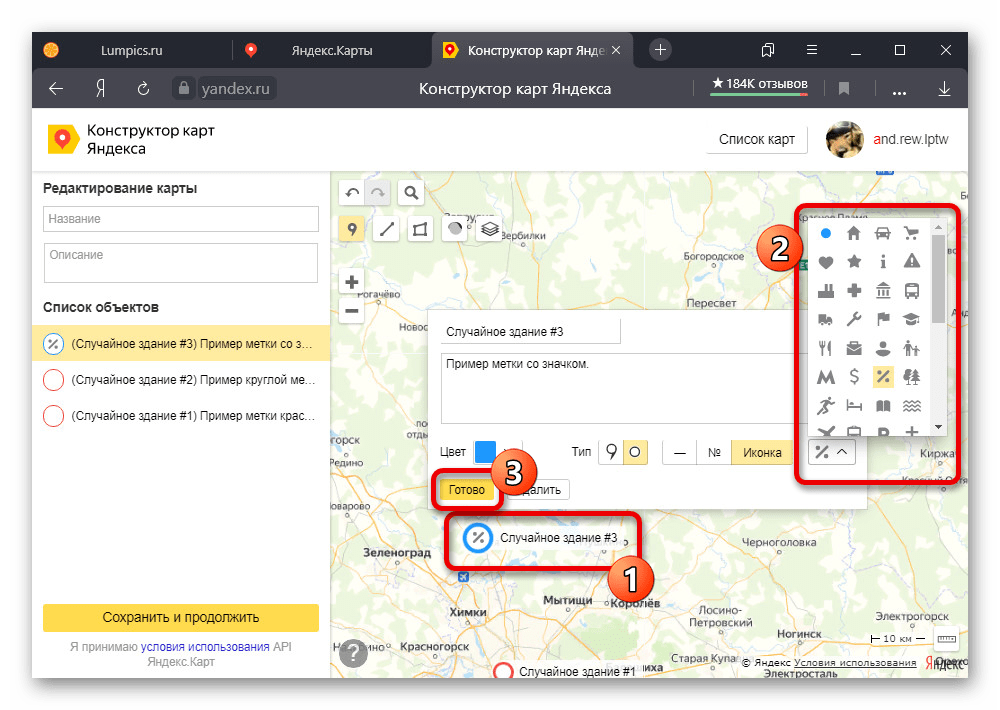
В качестве еще одной возможности на каждую метку можно нанести условное обозначение, к сожалению, фиксированного цвета. Для этого нажмите «Иконка» в блоке с описанием и выберите подходящий вариант.
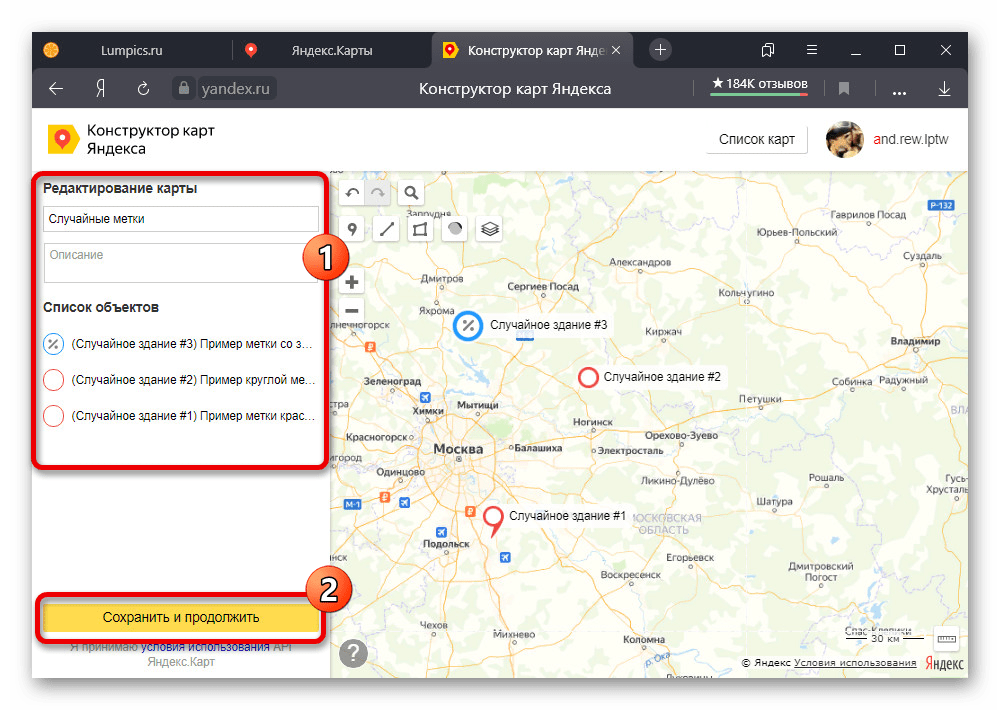
- Завершив выставление маркеров, в левой колонке заполните поле «Название» и по желанию «Описание». После этого щелкните «Сохранить и продолжить» в нижней части страницы.
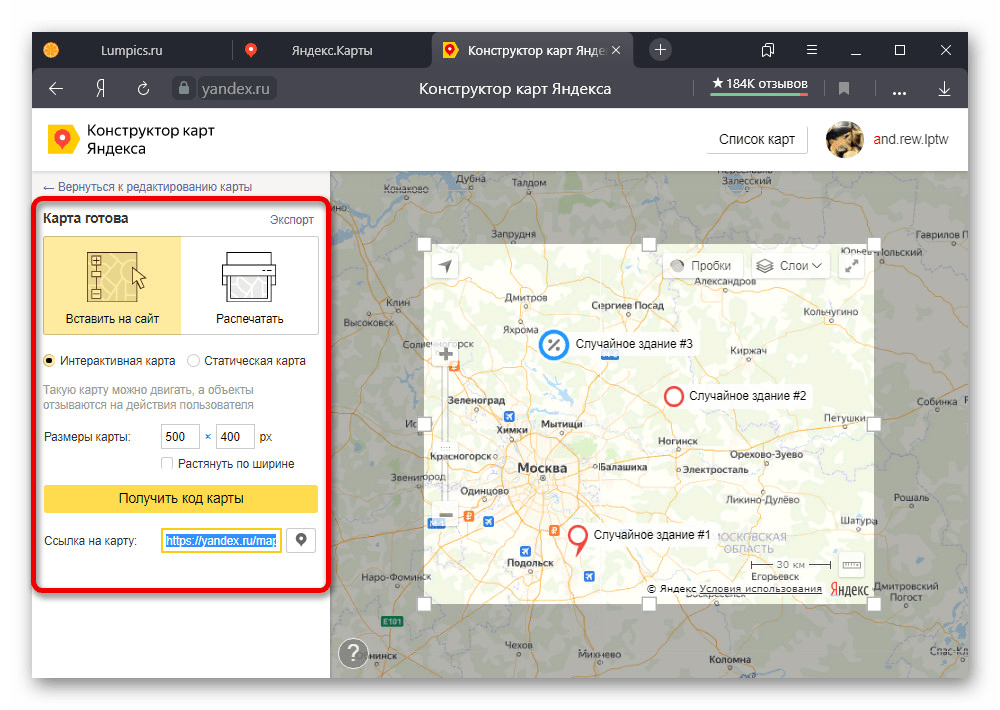
- На выбор доступна интеграция карты на сайт с возможностью выбора размеров и быстрая распечатка. Также можете выделить и скопировать содержимое строки «Ссылка на карту», чтобы получить доступ к меткам на другом устройстве.
При использовании указанного URL-адреса будет открыт основной сервис, но с наложением маркеров.

Еще статьи по данной теме:
Помогла ли Вам статья?
Как сделать Геометку в Яндекс картах
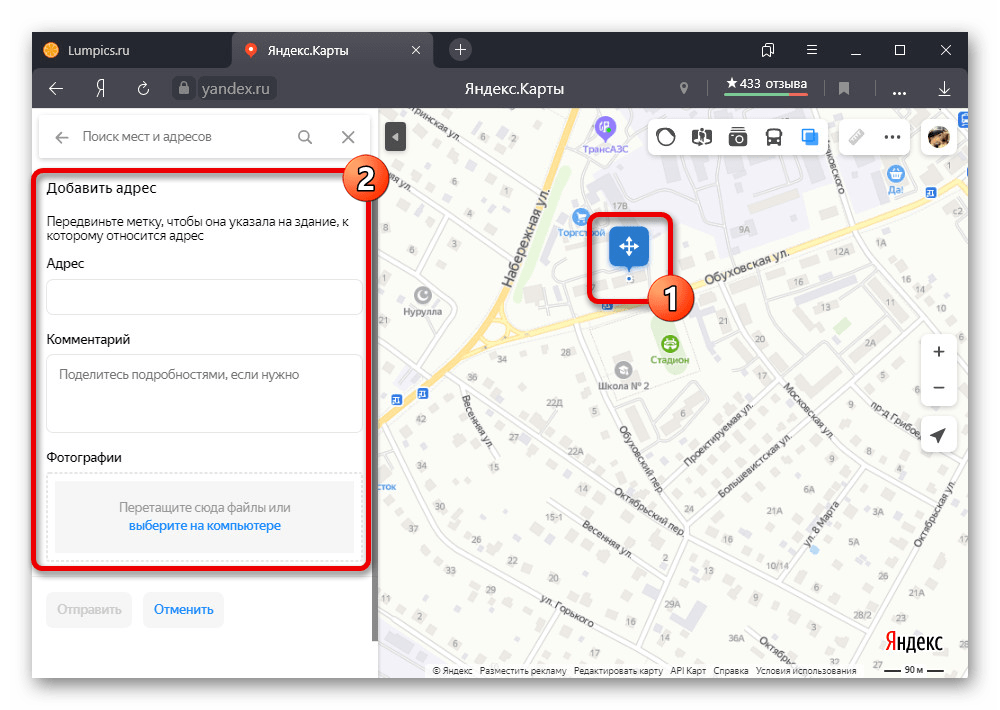
Введите название и начните заполнять поле»Адрес». Яндекс автоматически подтянет корректный формат адреса и подставит геометку. Перетяните метку туда, где находится вход в вашу компанию. Заполните контактные данные: номера телефонов и адреса в интернете.
- Чтобы создать геометку на Яндекс картах, нужно ввести название и адрес компании, после чего подтвердить выбранный адрес и переместить метку в нужное место.
- Для создания геометки на Инстаграм нужно находиться в нужном месте и отметить, что вы находитесь здесь. Затем нужно проверить информацию и создать точку на карте.
- Для добавления отсутствующего места на Google Картах нужно открыть приложение, нажать на кнопку «Впечатления», затем следовать инструкциям на экране.
- Чтобы передать геоданные на Google Картах, нужно добавить свой адрес электронной почты в Google Контакты, затем нажать на значок профиля и выбрать «Передача геоданных». Укажите период, в течение которого будет открыт доступ к данным.
- Для правильной геолокации на устройствах с Android 12 или более поздних версий нужно провести по экрану сверху вниз, выбрать определение местоположения и включить или отключить параметр «Более точное определение местоположения».
- Для создания точки на карте можно использовать приложение «maps.me» и добавлять точки в любое место. Также можно узнать точные координаты места.
- Для добавления точки в «Мои места» на Яндекс картах нужно нажать и удерживать нужную точку на карте, выбрать список, в который нужно добавить точку, ввести название и сохранить.
- Чтобы настроить местоположение на Яндекс картах, нужно на главной странице выбрать нужный город и отключить опцию автоматического определения города.
- Для создания отметки на карте Яндекс нужно нажать на изображение профиля или кнопку, затем выбрать «Изменить карту» и «Добавить новый объект». Выберите тип объекта и создайте отметку на карте. Если нужный вариант не доступен, можно выбрать «Другой объект».
- Как создать свою Геометку
- Как сделать Геометку на карте
- Как сделать Геометку
- Как правильно сделать Геолокацию
- Как поставить Геометку
- Как сделать точку в яндекс картах
- Как настроить местоположение в яндекс картах
- Как сделать отметку на карте Яндекс
- Как создать Геолокацию в Яндексе
- Как делать пометки на яндекс Картах
- Как поставить координаты на карте яндекс
- Как координаты в Яндекс картах
- Как установить местоположение в Яндекс картах
- Как отправить координаты Яндекс
- Как сделать локацию в Яндекс картах
Как создать свою Геометку
Если в момент создания новой геолокации в Инстаграм вы находитесь в этом месте, поставьте галочку «Я сейчас здесь», и точка на карте будет создана автоматически по геолокации смартфона. Проверьте информацию и нажмите кнопку «Создать» в верхнем правом углу.
Как сделать Геометку на карте
Как добавить отсутствующее место:
1. Откройте приложение «Google Карты» на телефоне или планшете Android.
2. Нажмите «Впечатления» Добавить место.
3. Следуйте инструкциям на экране.
Как сделать Геометку
Как передать геоданные:
1. Добавьте его адрес электронной почты, привязанный к аккаунту, в Google Контакты.
2. На устройстве Android откройте приложение «Google Карты»
3. Нажмите с вашим значком профиля Передача геоданных «Добавить пользователей».
4. Укажите период, в течение которого будет открыт доступ к вашим геоданным.
Как правильно сделать Геолокацию
Android 12 или более поздних версий:
1. Проведите по экрану сверху вниз.
2. Нажмите на значок «Геолокация» и удерживайте его. Если значка «Геолокация» нет: Коснитесь значка «Изменить» или «Настройки».
3. Выберите Геолокация Определение местоположения.
4. Включите или отключите параметр Более точное определение местоположения.
Как поставить Геометку
Скачай приложение «maps.me» там можно ставить точки в любое место. Прогружаешь определённую местность, область или страну, и гуляй себе по просторам. Так же нажав на определённую местность, по мимо отметки ты можешь еще узнать точные координаты этого места.
Как сделать точку в яндекс картах
Добавить точку в Мои места:
1. Нажмите и удерживайте нужную точку на карте.
2. В контекстном меню нажмите кнопку В «Мои места».
3. Выберите список, в который вы хотите добавить точку, или введите название нового списка.
4. Введите название точки и нажмите Сохранить.
Как настроить местоположение в яндекс картах
Установить город вручную:
1. На главной странице под строкой поиска нажмите название города — вы попадете в раздел Местоположение.
2. Отключите опцию Определять город автоматически.
3. В поле ввода укажите нужный город и нажмите Сохранить.
Как сделать отметку на карте Яндекс
В правом верхнем углу экрана нажмите изображение профиля или кнопку, если вы не авторизованы. В открывшемся меню нажмите Изменить Карту, затем Добавить новый объект. В появившейся панели выберите тип объекта. Если ни один из пунктов меню не подходит, выберите Другой объект.
Как создать Геолокацию в Яндексе
Установить общие настройки геолокации:
1. В правом верхнем углу браузера нажмите кнопку → Настройки.
2. Нажмите ссылку Показать дополнительные настройки (внизу страницы).
3. В блоке Личные данные нажмите кнопку Настройки содержимого.
4. В блоке Местоположение установите переключатель в нужное положение:
5. Нажмите кнопку Готово.
Как делать пометки на яндекс Картах
Для этого, перейдите во вкладку «Метки», и приступайте к установке точек в необходимых местах, путём нажатия левой клавиши мыши. Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно. Примечание: для каждой точки можно установить описание, цвет и тип для их различия.
Как поставить координаты на карте яндекс
Введите в поисковую строку координаты в виде [широта, долгота] через запятую, без пробела, в градусах с десятичной дробной частью, не более 7 знаков после точки. Например, 55.777044,37.555554. По умолчанию показывается [Северная широта, Восточная долгота].
Как координаты в Яндекс картах
Координаты задаются в виде [широта, долгота] (через запятую, в градусах с десятичной дробной частью после точки). Например, 55.777044, 37.555554. Количество знаков после точки — не более семи. По умолчанию ищется вариант [Северная широта, Восточная долгота].
Как установить местоположение в Яндекс картах
На главной странице под строкой поиска нажмите название города — вы попадете в раздел Местоположение. Нажмите Найти меня и разрешите Яндексу доступ к местоположению. Включите опцию Определять город автоматически и нажмите Сохранить.
Как отправить координаты Яндекс
Навигатор» алгоритм такой же, как и в «Карты Google». Заходим в приложение, зажимаем точку с положением, выбираем «Поделиться», далее «Сообщения». В сообщении будут широта, долгота, ссылка на Яндекс-карту. Также отправить GPS-координаты можно с помощью приложения «Maps.me».
Как сделать локацию в Яндекс картах
Добавить домашний и рабочий адреса:
1. Откройте раздел Закладки.
2. На вкладке Места введите адрес. Для этого в строке Дом или Работа нажмите Добавить адрес. Введите его вручную или выберите нужную точку на карте.
3. Нажмите Сохранить. Закладки Дом и Работа отображаются на карте постоянно.
Оставить отзыв (1)
Используя сервис «Яндекс.Карты», вы можете создать интерактивную карту для своего сайта и поставить на ней несколько точек с индивидуальной информацией в каждой точке. Вы можете разместить точки на Яндекс.Карте бесплатно.
Видео: как отметить точки на Яндекс.Карте
Для работы с конструктором у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки, и добавить на карту метку по клику.
Как создать новую карту и добавить объект на Яндекс.Карту бесплатно
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор по адресу:
https://tech.yandex.ru/maps/tools/constructor/
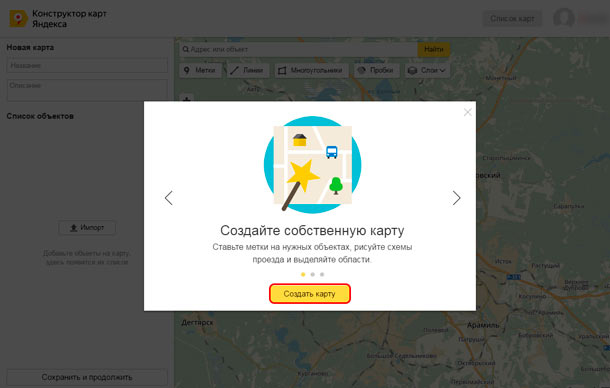
Во всплывающем окне нажмите — «Создать карту».
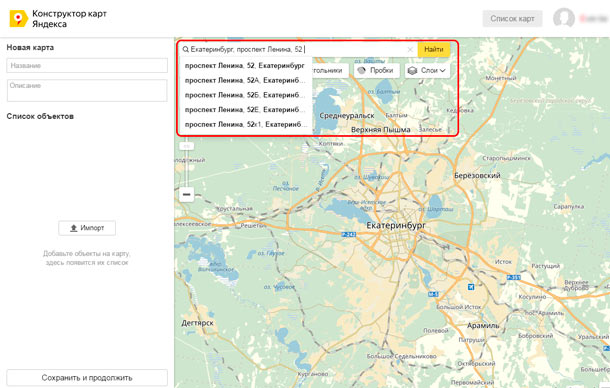
Далее, чтобы создать точку и добавить здание на Яндекс.Картах (разместить адрес на карте), в строке поиска введите адрес местоположения вашей организации — и нажмите кнопку «Найти».
Далее, чтобы добавить местоположение в Яндекс.Картах, используйте встроенные инструменты для подготовки изображения:
- измените масштаб
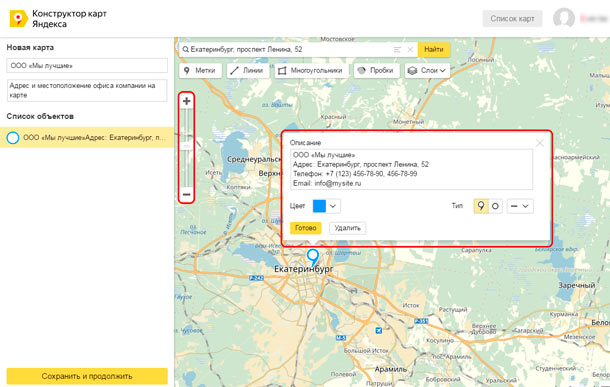
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово», чтобы добавить метку вашей организации на Яндекс.Карту.
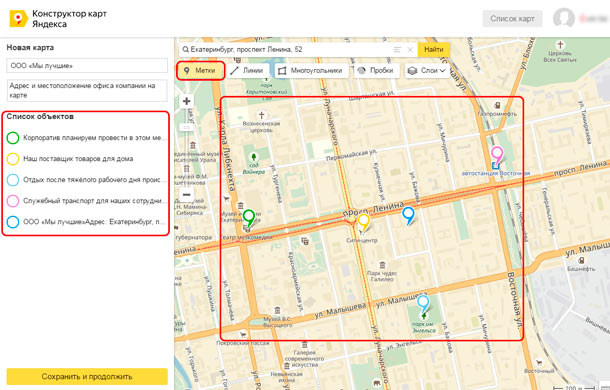
Установка нескольких точек на карте
После внесения информации в описание, при необходимости вы можете добавить несколько меток на Яндекс.Карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке точек в необходимых местах, путём нажатия левой клавиши мыши. Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Примечание: для каждой точки можно установить описание, цвет и тип для их различия.
Когда вы завершите нанесение точек на Яндекс.Карту, нажмите «Сохранить и продолжить».
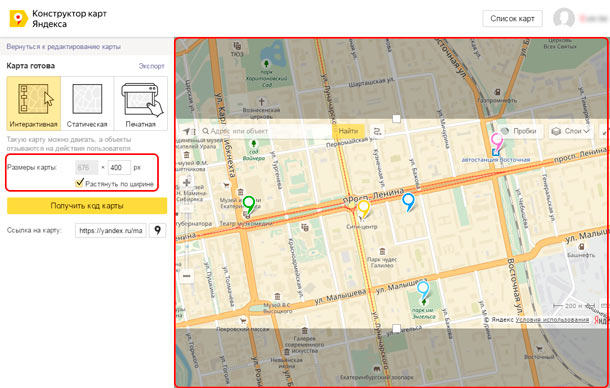
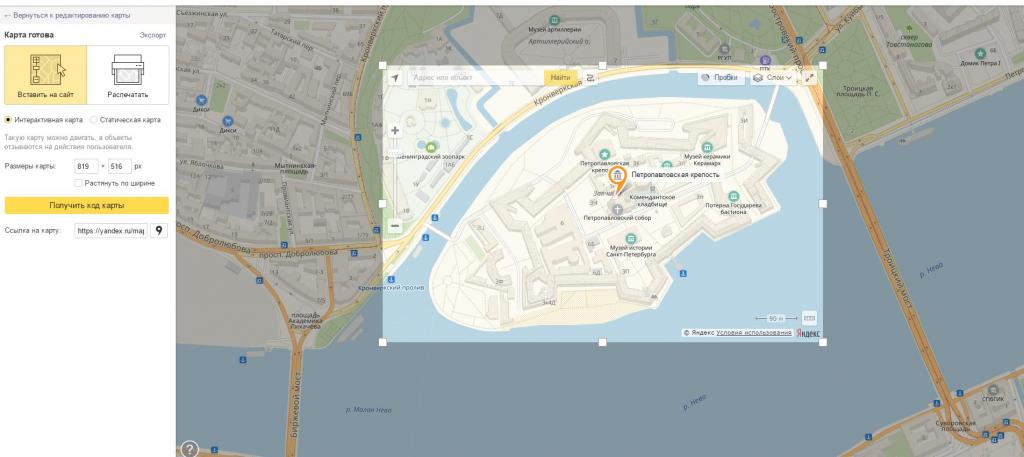
Настройка размера карты
На данном этапе вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы изображение выводилось в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
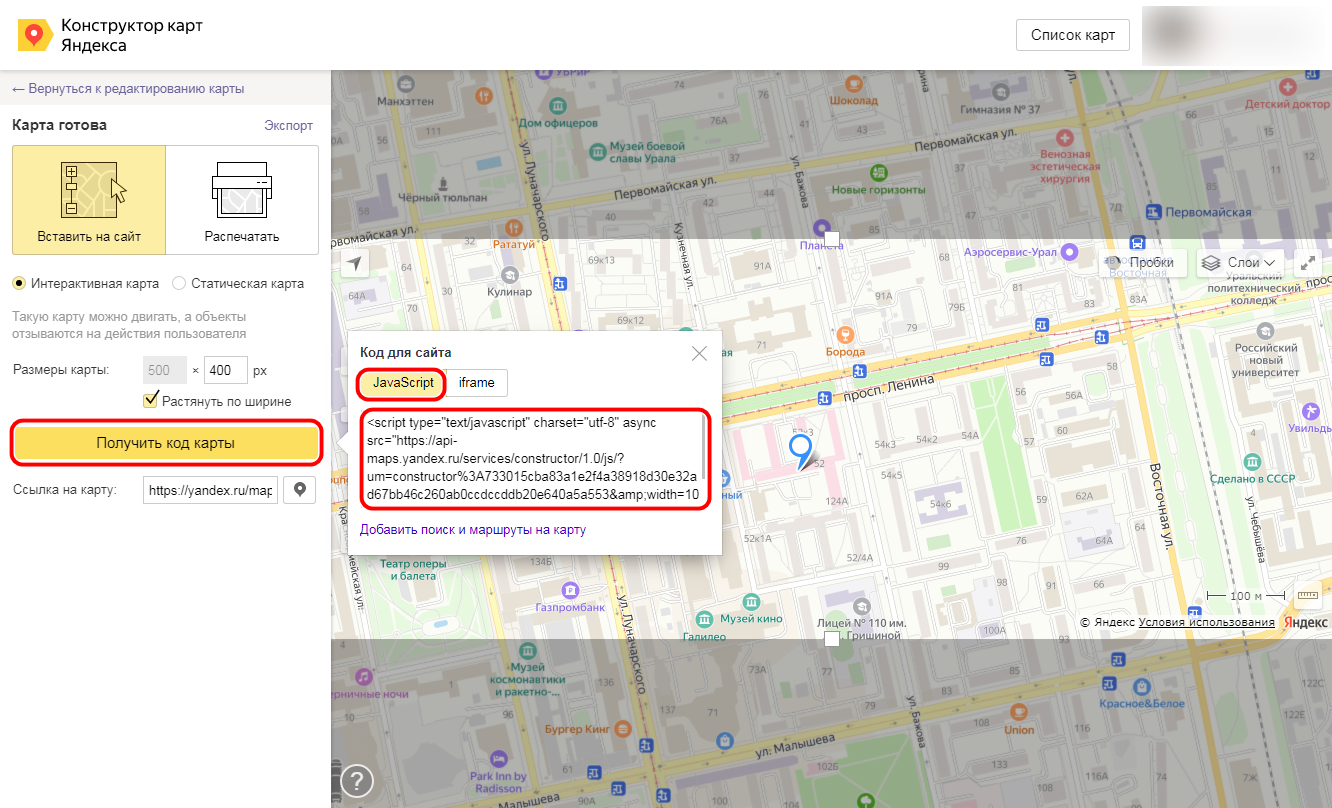
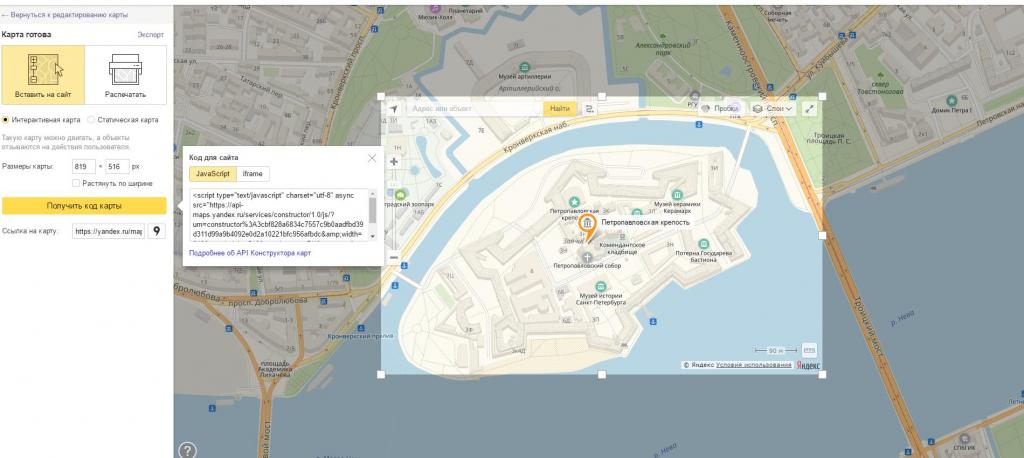
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «JavaScript».
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
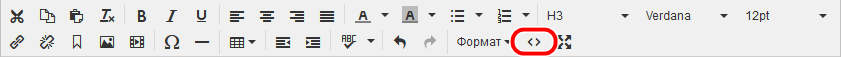
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
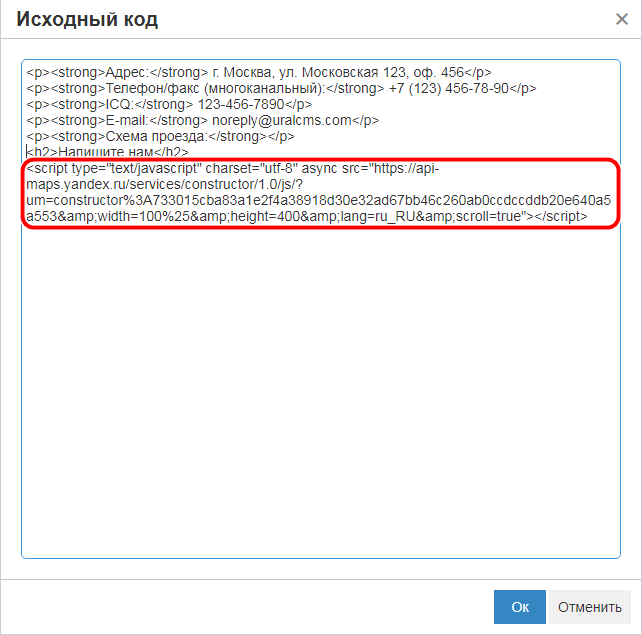
Во всплывающем окне, необходимо разместить полученный код.
Вставьте код в конец содержимого (место размещения указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Теперь вы знаете, как ставить точки в Яндекс.Картах.
Пример добавления меток на карте Яндекс
Использование интерактивных карт на веб-страницах — это отличный и удобный способ показать клиенту, где именно располагается ваша организация. При использовании «Яндекса» можно не только расположить модуль с картой, но и поставить по нужному адресу метку, которая поможет посетителям легко сориентироваться при поиске.
Конструктор карт от «Яндекса»
Самый простой способ того, как поставить метку на карте «Яндекс» — это воспользоваться конструктором карт, который можно найти на официальном сайте «Яндекса». Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
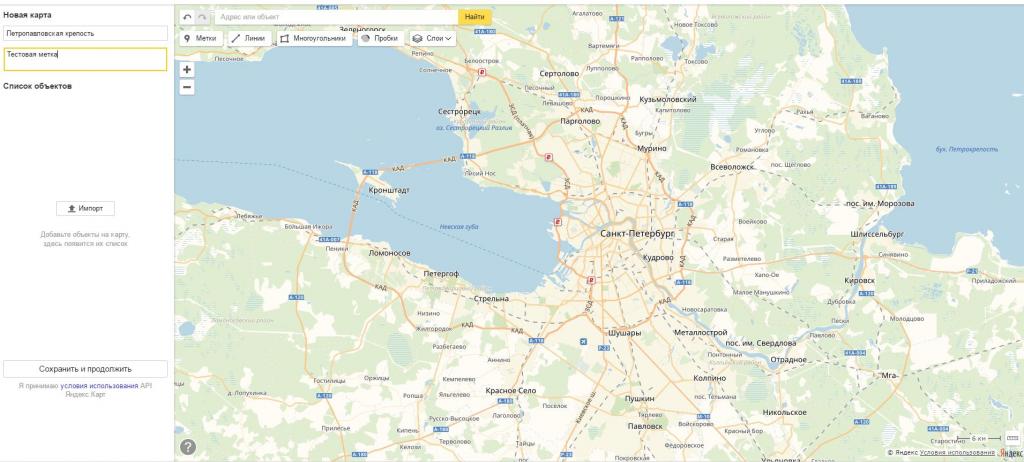
- В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
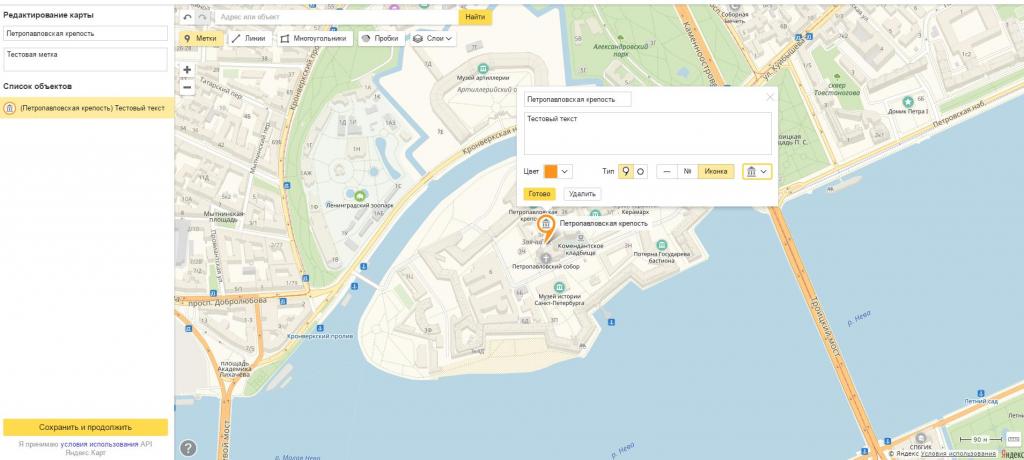
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте «Яндекс», просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте «Метки» сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
Как только редактирование завершено, нажмите «Сохранить и продолжить». В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.
Как только получилось поставить на карте «Яндекс» метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.
Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер. Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Сборник примеров установки меток на карту по координатам и адресу, изменение их вида и вывод балунов.
Подробнее по JS API 2.1 можно посмотреть на Яндексе:
- Документация API карт
- Стили меток
- Примеры в песочнице
В начале подключение скрипта и инициализация:
<div id="map" style="width: 100%; height: 400px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
});
// Вывод меток...
}
</script>HTML
1
Метка с точкой
По координатам
var myPlacemark = new ymaps.Placemark([55.85,37.45], null, {
preset: 'islands#blueDotIcon'
});
myMap.geoObjects.add(myPlacemark);JS
По адресу
ymaps.geocode("г.Москва, Химкинский бульвар, д.5").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, null, {
preset: 'islands#blueDotIcon'
});
myMap.geoObjects.add(myPlacemark);
});JS
Цвета меток
| islands#blueDotIcon | islands#darkGreenDotIcon |
| islands#redDotIcon | islands#violetDotIcon |
| islands#darkOrangeDotIcon | islands#blackDotIcon |
| islands#nightDotIcon | islands#yellowDotIcon |
| islands#darkBlueDotIcon | islands#greenDotIcon |
| islands#pinkDotIcon | islands#orangeDotIcon |
| islands#grayDotIcon | islands#lightBlueDotIcon |
| islands#brownDotIcon | islands#oliveDotIcon |
2
Круглая метка с точкой
По координатам
var myPlacemark = new ymaps.Placemark([55.86,37.59], null, {
preset: 'islands#greenCircleDotIcon'
});
myMap.geoObjects.add(myPlacemark);JS
По адресу
ymaps.geocode("г.Москва, Каргопольская, д.18").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, null, {
preset: 'islands#greenCircleDotIcon'
});
myMap.geoObjects.add(myPlacemark);
});JS
Цвета меток
| islands#blueCircleDotIcon | islands#darkGreenCircleDotIcon |
| islands#redCircleDotIcon | islands#violetCircleDotIcon |
| islands#darkOrangeCircleDotIcon | islands#blackCircleDotIcon |
| islands#nightCircleDotIcon | islands#yellowCircleDotIcon |
| islands#darkBlueCircleDotIcon | islands#greenCircleDotIcon |
| islands#pinkCircleDotIcon | islands#orangeCircleDotIcon |
| islands#grayCircleDotIcon | islands#lightBlueCircleDotIcon |
| islands#brownCircleDotIcon | islands#oliveCircleDotIcon |
3
Метка с нумерацией
По координатам
var myPlacemark = new ymaps.Placemark([55.85,37.7], {
iconContent: '1'
}, {
preset: 'islands#redIcon'
});
myMap.geoObjects.add(myPlacemark); JS
По адресу
ymaps.geocode("г.Москва, Большой Лосиноостровский пруд").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
iconContent: '1'
}, {
preset: 'islands#redIcon'
});
myMap.geoObjects.add(myPlacemark);
}); JS
Цвета меток:
| islands#blueIcon | islands#darkGreenIcon |
| islands#redIcon | islands#violetIcon |
| islands#darkOrangeIcon | islands#blackIcon |
| islands#nightIcon | islands#yellowIcon |
| islands#darkBlueIcon | islands#greenIcon |
| islands#pinkIcon | islands#orangeIcon |
| islands#grayIcon | islands#lightBlueIcon |
| islands#brownIcon | islands#oliveIcon |
Круглые метки с нумерацией:
| islands#blueCircleIcon | islands#darkGreenCircleIcon |
| islands#redCircleIcon | islands#violetCircleIcon |
| islands#darkOrangeCircleIcon | islands#blackCircleIcon |
| islands#nightCircleIcon | islands#yellowCircleIcon |
| islands#darkBlueCircleIcon | islands#greenCircleIcon |
| islands#pinkCircleIcon | islands#orangeCircleIcon |
| islands#grayCircleIcon | islands#lightBlueCircleIcon |
| islands#brownCircleIcon | islands#oliveCircleIcon |
4
Метка с текстом
В данном варианте метка тянется по длине текста, переносы строк не поддерживаются.
По координатам
var myPlacemark = new ymaps.Placemark([55.75,37.45], {
iconContent: 'текст'
}, {
preset: 'islands#darkOrangeStretchyIcon'
});
myMap.geoObjects.add(myPlacemark); JS
По адресу
ymaps.geocode("г.Москва, Нижние Мневники").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
iconContent: 'текст'
}, {
preset: 'islands#darkOrangeStretchyIcon'
});
myMap.geoObjects.add(myPlacemark);
});JS
Цвета меток:
| islands#blueStretchyIcon | islands#darkGreenStretchyIcon |
| islands#redStretchyIcon | islands#violetStretchyIcon |
| islands#darkOrangeStretchyIcon | islands#blackStretchyIcon |
| islands#nightStretchyIcon | islands#yellowStretchyIcon |
| islands#darkBlueStretchyIcon | islands#greenStretchyIcon |
| islands#pinkStretchyIcon | islands#orangeStretchyIcon |
| islands#grayStretchyIcon | islands#lightBlueStretchyIcon |
| islands#brownStretchyIcon | islands#oliveStretchyIcon |
5
Метка с подсказкой
По координатам
var myPlacemark = new ymaps.Placemark([55.75,37.59], {
iconCaption: 'подсказка'
}, {
preset: 'islands#pinkDotIcon'
});
myMap.geoObjects.add(myPlacemark); JS
По адресу
ymaps.geocode("г.Москва, Большой Николаевский пер.").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
iconCaption: 'подсказка'
}, {
preset: 'islands#pinkDotIcon'
});
myMap.geoObjects.add(myPlacemark);
}); JS
Цвета как у меток с точкой.
6
Метка со своей картинкой
В место метки можно использовать свою картинку, для этого заполняются следующие параметры:
| iconLayout | Значение default#image или default#imageWithContent |
| iconImageHref | URL файла |
| iconImageSize | Ширина и высота изображения |
| iconImageOffset | Сдвиг изображения |
| iconContentOffset | Сдвиг изображения для меток с текстом |
Подробнее в документации на tech.yandex.ru
По координатам
var myPlacemark = new ymaps.Placemark([55.75,37.75], null,{
iconLayout: 'default#image',
iconImageHref: "/map.png",
iconImageSize: [30, 44],
iconImageOffset: [-15, -44]
});
myMap.geoObjects.add(myPlacemark);JS
По адресу
ymaps.geocode("г.Москва, ш.Энтузиастов").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, null,{
iconLayout: 'default#image',
iconImageHref: "/map.png",
iconImageSize: [30, 44],
iconImageOffset: [-15, -44]
});
myMap.geoObjects.add(myPlacemark);
}); JS
7
Балуны
По координатам
var myPlacemark = new ymaps.Placemark([55.65,37.5], {
balloonContentHeader: "Заголовок",
balloonContentBody: "Содержимое",
balloonContentFooter: "Подвал",
hintContent: "Подсказка"
}, {
preset: 'islands#yellowDotIcon'
});
myMap.geoObjects.add(myPlacemark);JS
По адресу
ymaps.geocode("г.Москва, ул.Миклухо-Маклая").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
balloonContentHeader: "Заголовок",
balloonContentBody: "Содержимое",
balloonContentFooter: "Подвал",
hintContent: "Подсказка"
}, {
preset: 'islands#yellowDotIcon'
});
myMap.geoObjects.add(myPlacemark);
}); JS
Балун без метки
По координатам
myMap.balloon.open([55.65,37.7], "Содержимое балуна", {
closeButton: false
});JS
По адресу
ymaps.geocode("г.Москва, ул.Шоссейная, д.5").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
myMap.balloon.open(coord, "Содержимое балуна", {
closeButton: false
});
}); JS
8
Примеры
1. Метка по адресу со своей иконкой и балуном, карта центрируется по метке.
<div id="map" style="width: 100%; height: 400px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
});
ymaps.geocode("г. Истра, ул. 2-ая Первомайская").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord, {
balloonContentHeader: 'ООО "Рога и копыта"',
balloonContentBody: "г. Истра, ул. 2-ая Первомайская",
balloonContentFooter: "+7 (495) 777-77-77"
},{
iconLayout: 'default#image',
iconImageHref: "/map.png",
iconImageSize: [30, 44],
iconImageOffset: [-15, -44]
});
myMap.geoObjects.add(myPlacemark);
myMap.setCenter(coord, 13);
});
}
</script>HTML
2. Вывод меток в разных стилях.
<div id="map" style="width: 100%; height: 400px;"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
});
// 1. Метка с точкой.
var myPlacemark = new ymaps.Placemark([55.85,37.45], null, {
preset: 'islands#blueDotIcon'
});
myMap.geoObjects.add(myPlacemark);
// 2. Круглая метка с точкой.
var myPlacemark = new ymaps.Placemark([55.86,37.59], null, {
preset: 'islands#greenCircleDotIcon'
});
myMap.geoObjects.add(myPlacemark);
// 3. Метка с нумерацией.
var myPlacemark = new ymaps.Placemark([55.85,37.7], {
iconContent: '1'
}, {
preset: 'islands#redIcon'
});
myMap.geoObjects.add(myPlacemark);
// 4. Метка с текстом.
var myPlacemark = new ymaps.Placemark([55.75,37.45], {
iconContent: 'текст'
}, {
preset: 'islands#darkOrangeStretchyIcon'
});
myMap.geoObjects.add(myPlacemark);
// 5. Метка с подсказкой.
var myPlacemark = new ymaps.Placemark([55.75,37.59], {
iconCaption: 'подсказка'
}, {
preset: 'islands#pinkDotIcon'
});
myMap.geoObjects.add(myPlacemark);
// 6. Метка со своей картинкой.
var myPlacemark = new ymaps.Placemark([55.75,37.75], null,{
iconLayout: 'default#image',
iconImageHref: "/map.png",
iconImageSize: [30, 44],
iconImageOffset: [-15, -44]
});
myMap.geoObjects.add(myPlacemark);
// 7. Балун.
var myPlacemark = new ymaps.Placemark([55.65,37.5], {
balloonContentHeader: "Заголовок",
balloonContentBody: "Содержимое",
balloonContentFooter: "Подвал",
hintContent: "Подсказка"
}, {
preset: 'islands#yellowDotIcon'
});
myMap.geoObjects.add(myPlacemark);
// 8. Балун без метки.
myMap.balloon.open([55.65,37.7], "Содержимое балуна", {
closeButton: false
});
}
</script>HTML