В данной статье мы рассмотрим 6 способов, как проверить мобильную версию сайта с компьютера.
Помните, что у хорошей мобильной версии сайта текст на странице можно прочитать без дополнительного увеличения,
интересующей области экрана, т. е. размер содержания автоматически подстраивается под размер экрана. Чем меньше действий
нужно совершить, тем удобнее использовать сайт, поэтому он может дать больше заявок и звонков клиентов.
Содержание
- Под какие разрешения проверять? Наиболее популярные разрешения экранов
- Способы проверки мобильной версии сайта на компьютере:
Под какие разрешения проверять? Наиболее популярные разрешения(DPR) экранов
На основании статистики https://www.hotlog.ru/global/screen
на начало 2020 г. наиболее популярными реальными(виртуальные DPR) разрешениями экрана среди мобильных были следующие:
| Наиболее популярные реальные(виртуальные DPR) размеры(разрешения) экранов телефонов на 2020 г. | |
| Разрешение(ширина x высота) | % от всех переходов с мобильных |
| 360px(640-780px) | 57% |
| 375px(667-812px) | 15% |
| 412px(846-892px) | 6% |
| 414px(736-896px) | 6% |
| 320x568px | 5% |
| 393x851px | 4% |
Как видно из статистики минимальная ширина экрана 320 px, поэтому лучше,
если проверка мобильной версии сайта начинается именно с этой цифры и размер постепенно увеличивается.
Выше рассматривалась статистика по телефонам, но к мобильным устройствам также относятся и планшеты.
Наиболее популярные разрешения среди планшетов 1024x768px и 1280x800px.
Планшеты составляют всего 2,7% от всех устройств, с которых заходят в интернет(53,3% телефоны и 44% компьютеры),
согласно исследованиям
We Are Social и Hootsuite за 2019 г. При этом доля планшетов продолжает падать и за 2019 г. уменьшилась на 27%.
Важно:
Учтите, что при отображении сайта на мобильном устройстве отсчет идет не от физических
пикселей(они указаны в тех. характеристиках), а от виртуальных(DPR). Например,
Samsung Galaxy S10 имеет разрешение 1440x3040px(физические пиксели, указанные в характеристиках),
но фактически при отображении сайта такая детализация не нужна, поэтому реальное разрешение
будет соответствовать 360x740px(виртуальные пиксели DPR). Проще говоря, каждые 16(4×4) физических
пикселей будут сливаться вместе и выглядеть как один реальный(виртуальный).
Это сделано, чтобы сохранить читабельный размер мобильной версии сайта,
иначе весь сайт сильно уменьшится и его станет неудобно просматривать.
Как узнать реальное(виртуальное DPR) разрешение смартфона
К сожалению, в характеристиках мобильных телефонов, как правило, не указывают число виртуальных пикселей, поэтому
остается только искать таблицы соответствия физических и виртуальных пикселей в поисковиках, например, по запросу
«viewport size».
1. Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и
включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть,
как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
Плюсы:
— Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
— Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
Минусы:
— Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых
разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна.
Но если
в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит
мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».
Как включить «Инструменты разработчика» на примере Яндекс браузера
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана,
а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна(toggle device toolbar)»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.
Как включить «Режим адаптивного дизайна» на примере Яндекс браузера
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные
полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии:
320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам
окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится,
поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.
2. Браузер blisk (5 из 5 баллов)
Браузер blisk —
самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении
экрана.
Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки
в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной»
версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства,
что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики
сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения.
Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
Плюсы:
— Быстрая установка без регистрации;
— Доступны все устройства с наиболее популярными разрешениями экранов;
— Самый функциональный и удобный способ;
— Проверить мобильную версию сайта можно при любом разрешении экрана;
— Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
Минусы:
— Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox),
иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно,
важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и
при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана:
320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными
на начало 2020 г., более подробная статистика выше.
3. Adaptivator (2,5 из 5 баллов)
Adaptivator
позволяется посмотреть мобильную версию сайта online, но среди
доступных размеров ширины экрана мобильных версий
нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку,
потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
Минусы:
— Нельзя посмотреть, как выглядит сайт у 67% мобильных пользователей.
Отсутствует проверка мобильной версии сайта при следующих размерах ширины: 57% пользователей используют
360px(виртуальные пиксели DPR),
6% — 412px и 4% — 393px. Данные статистики на начало 2020 г.
Плюсы:
— Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
— Показывает весь сайт целиком;
— Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно,
то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
4. Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис,
который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет
65% наиболее популярных размеров ширины экрана, поэтому низкая оценка.
Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным.
Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных
размерах мобильной версии тоже должен корректно отображаться.
Минусы:
— нельзя посмотреть, как выглядит сайт у 65% мобильных пользователей.
Минимальный размер разрешения мобильной версии начинается с 374px. Но 57% мобильных устройств имеет ширину экрана
360px(виртуальные пиксели DPR), 5% — 320px и 4% — 393px. Статистика по разрешениям на начало 2020 г.
Плюсы:
— Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
— Показывает весь сайт целиком.
5. Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер
позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить
доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту.
Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной
версии сайта непонятно.
Минусы:
— Показывает, как отображается только верхня часть(область без прокрутки страницы);
— Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
— Необходимо проходить регистрацию и подтверждать права на сайт;
Плюсы:
— Показывает хоть что-то, а это лучше, чем ничего.
6. Google test (1 из 5 баллов)
Google test, позволяет без регистрации
и входа на сайт проверить, как отображается только верхняя часть сайта на мобильном телефоне.
Нельзя посмотреть, как выглядит мобильная версия сайта на компьютере
целиком, даже в единственном доступном разрешении — отображается только верхняя часть(область без прокрутки страницы).
Минусы:
— Показывает как отображается только верхня часть(область без прокрутки страницы);
— Проверка только с одним разрешением, около 410px по ширине, а это размер всего 12% мобильных устройств на начало 2020 г.
Плюсы:
— Показывает хоть что то, а это лучше, чем ничего.
Важно: Ваш сайт ассоциируется с качеством ваших услуг и товаров, поэтому при некорректном отображении страницы,
доверие к вашей компании уменьшается, а вместе с этим и количество заявок. Ко всему прочему, у посетителя начинают появляться
мысли, что если организация не может сделать себе качественный сайт, значит, она ненадежная и небольшая. Поэтому
важно чтобы сайт хорошо отображался на любом мобильном устройстве и компьютере.
Как посмотреть мобильную версию сайта с компьютера?
Возможность посмотреть мобильную версию сайта с компьютера —
это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам
и специалистам, часто работающим с сайтом.
- В Google Chrome;
- В Mozilla Firefox;
- Ручной метод;
- Для чего это нужно.
Видеоинструкция
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера
потребуется открыть Google Chrome
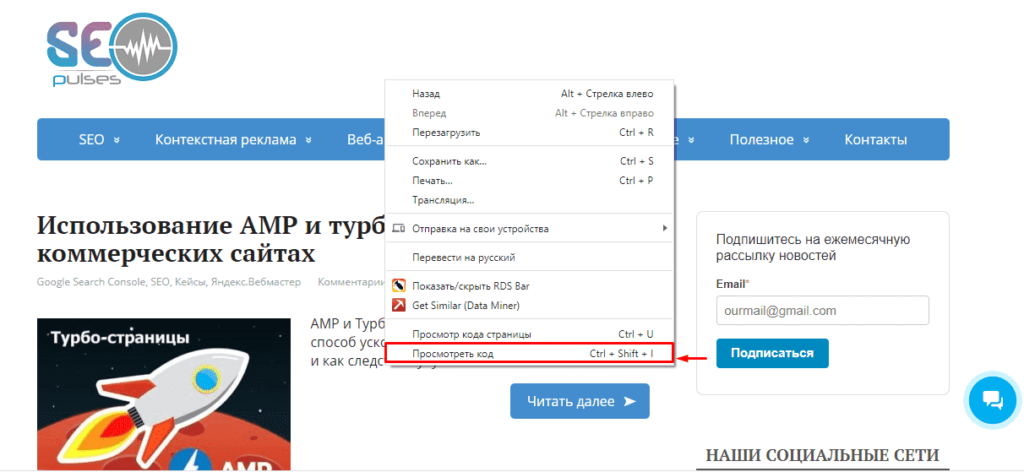
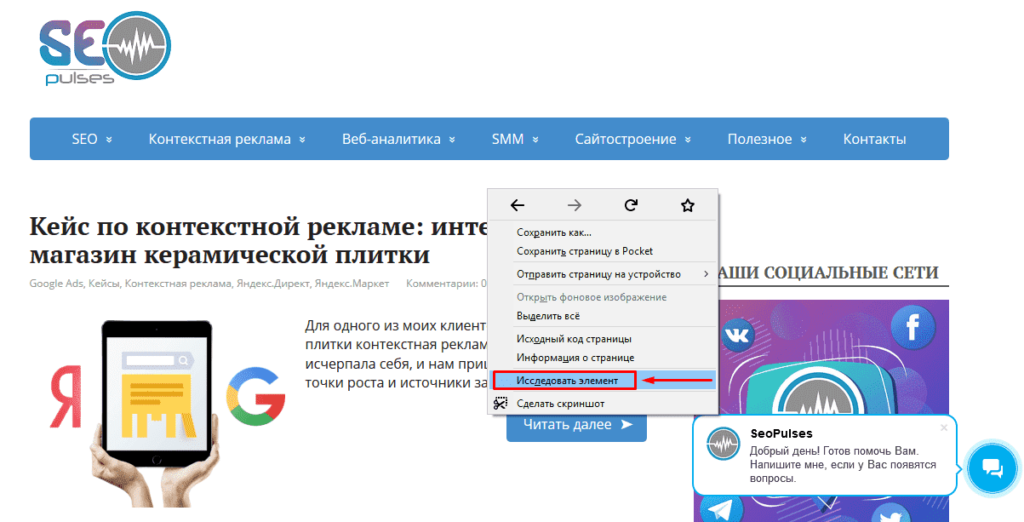
и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана
и в выпавшем меню выбрать пункт «Посмотреть код».
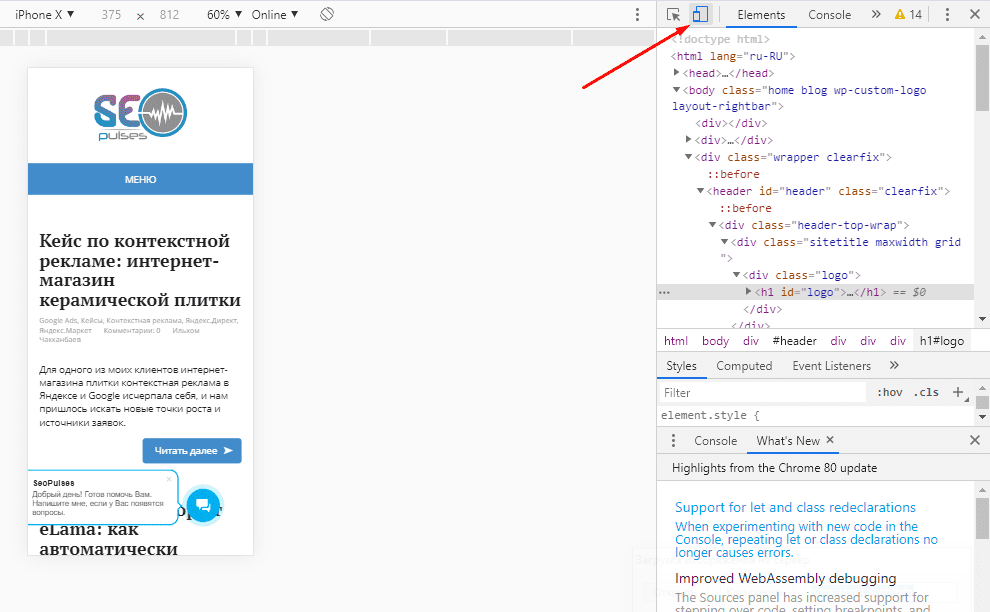
В правом-верхнем углу кликаем на значок «Мобильный телефон».
Теперь сайт открыт с мобильного телефона, а при
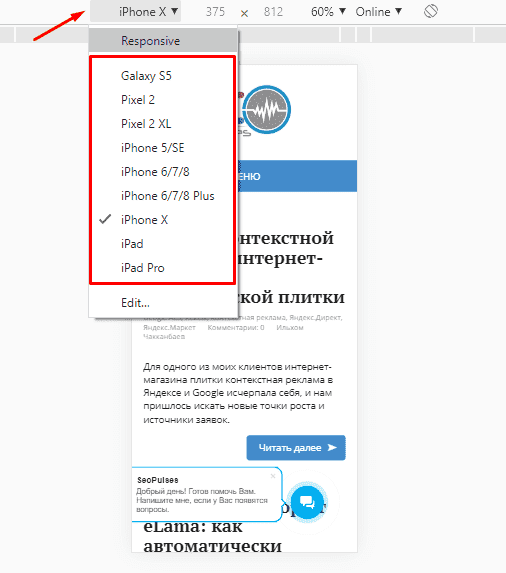
необходимости можно сменить вид на нужный смартфон/планшет, где справа будет
указано расширение.
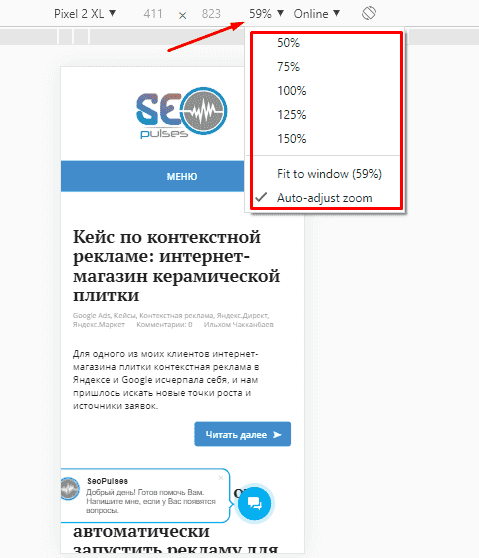
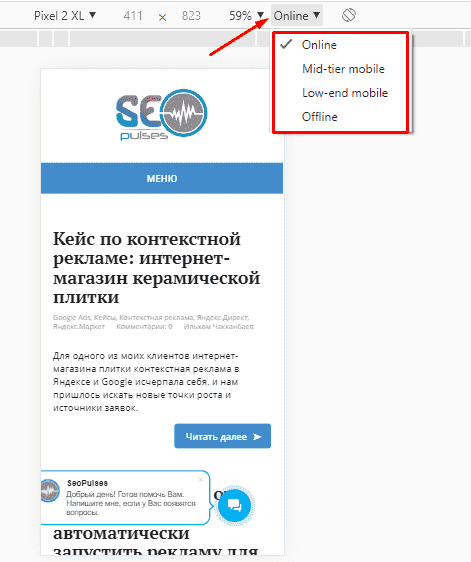
Также доступно изменение масштаба.
Дополнительно можно выбрать способ отображения (online/offline).
При необходимости стоит изменить ориентацию экрана на
альбомную или стандартную.

В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно
аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав
«Исследовать элемент».
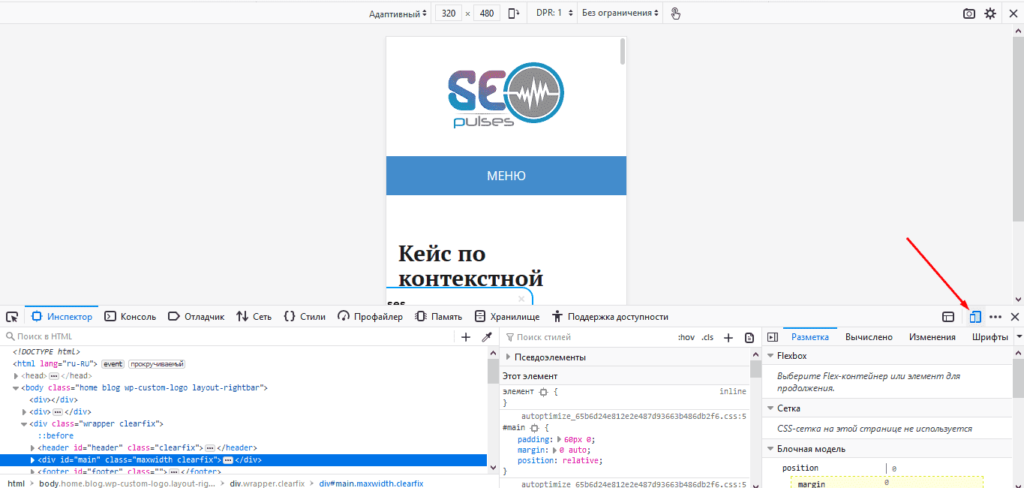
Далее в нижнем-правом углу потребуется выбрать вид
«Мобильный телефон».
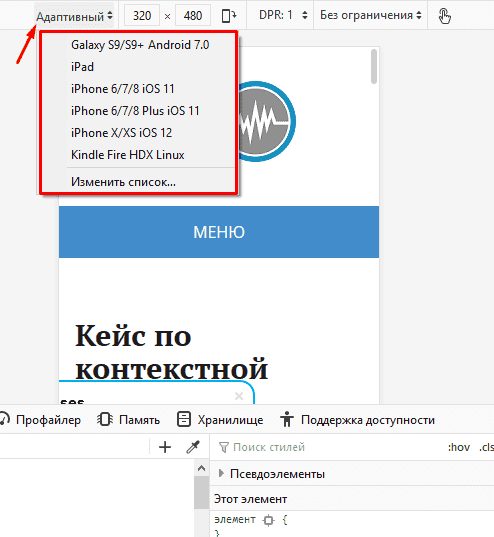
При необходимости нажав на «Адаптивный» можно выбрать нужную
модель смартфона.
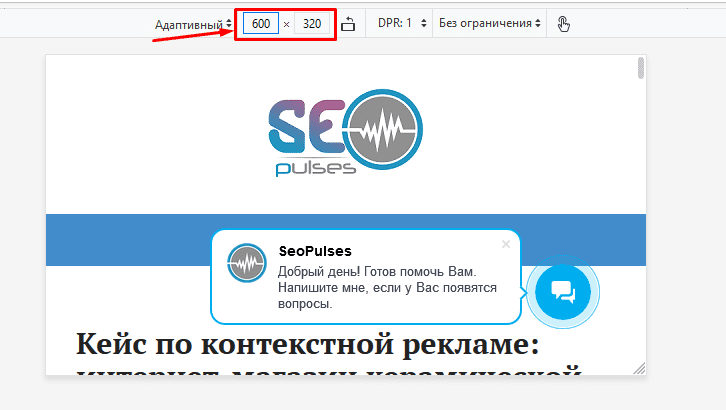
Справа можно настроить разрешение экрана (настраивается
вручную).
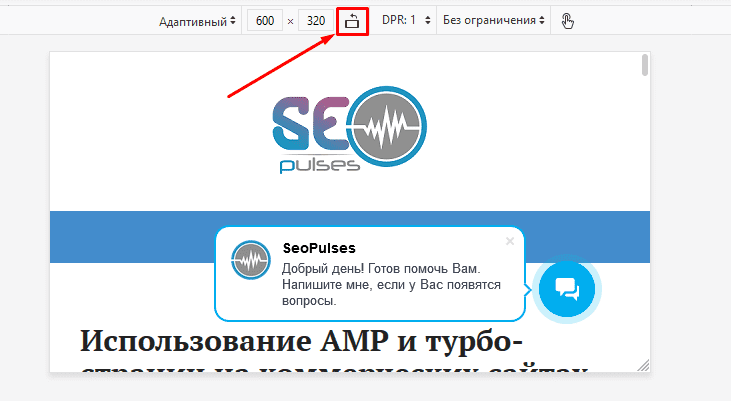
Далее идет возможность изменить ориентацию экрана.
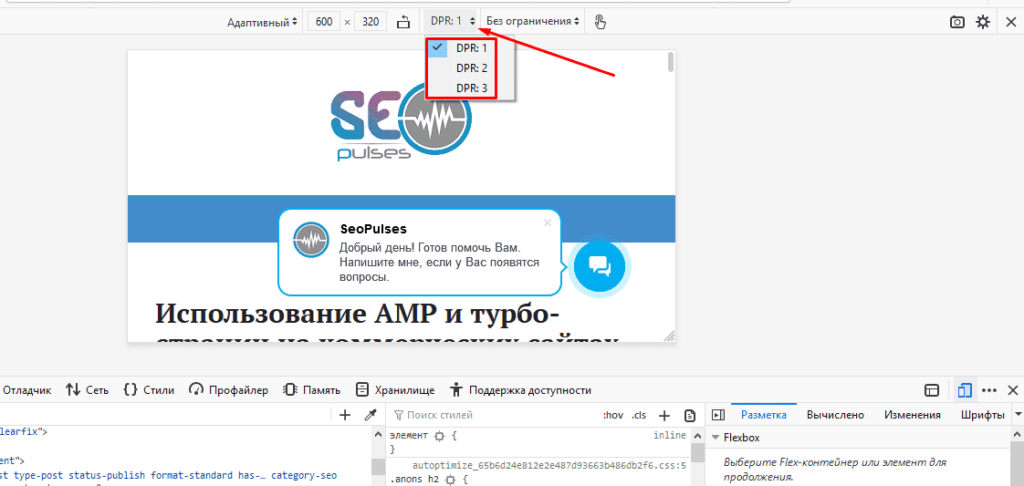
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).
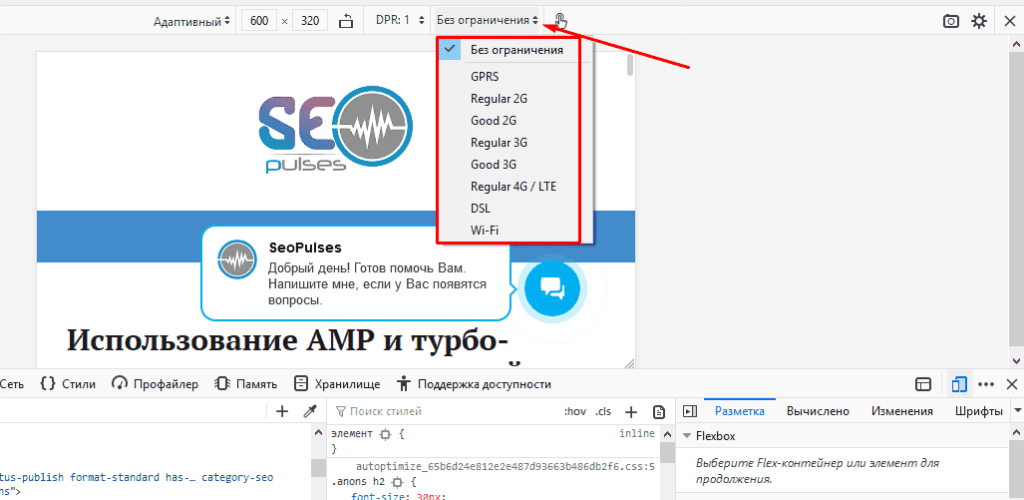
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular
2G; - Goog
2G; - Regular
3G; - Good
3G; - Regular
4G/LTE; - DSL;
- Wi-Fi.
Также при необходимости можно включить имитацию устройства
(требует перезагрузки браузера).

Ручной метод
В случае отсутствия навыков работы с консолью разработчика
можно вручную изменить параметры экрана, изменяя размер браузера. Например,
потянув за один из углов или стенок браузера можно сжать его до разрешений
мобильного телефона или любого другого устройства.

Для чего это нужно?
Данный навык будет полезен при:
- Проверки корректности отображения верстки сайта;
- Тестировании турбо-страниц (в том числе и для интернет-магазинов) и AMP;
- Тестировании мобильной выдачи.
Как посмотреть мобильную версию сайта, одним кликом
Обновлено 06.03.2018
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
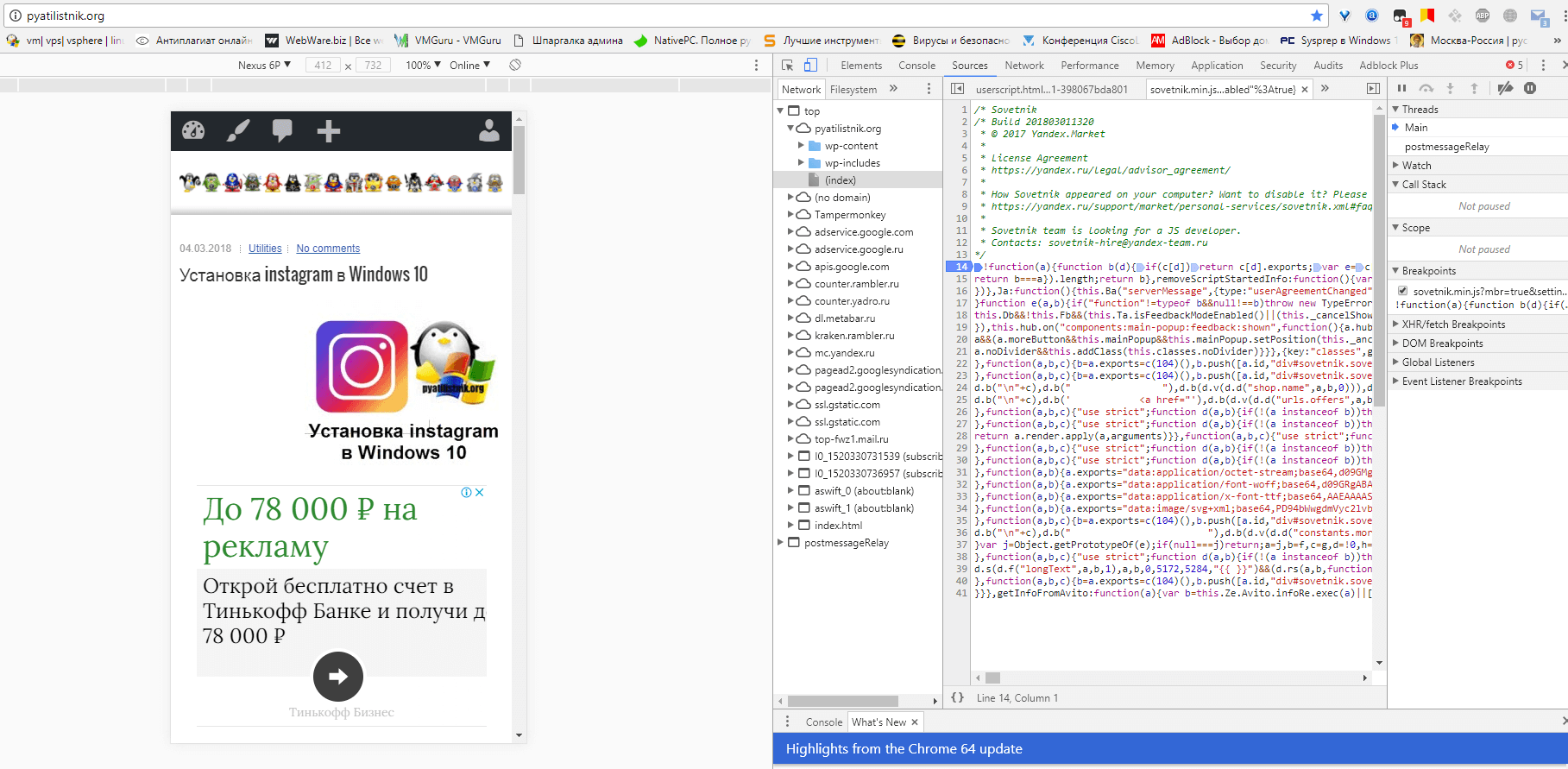
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.
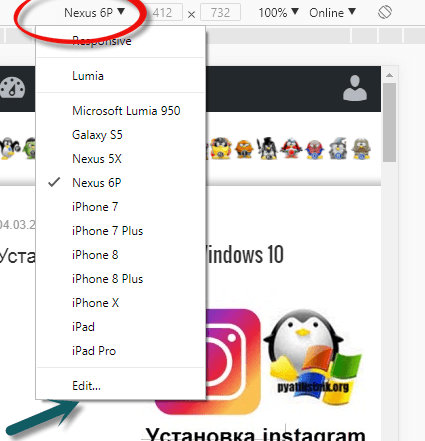
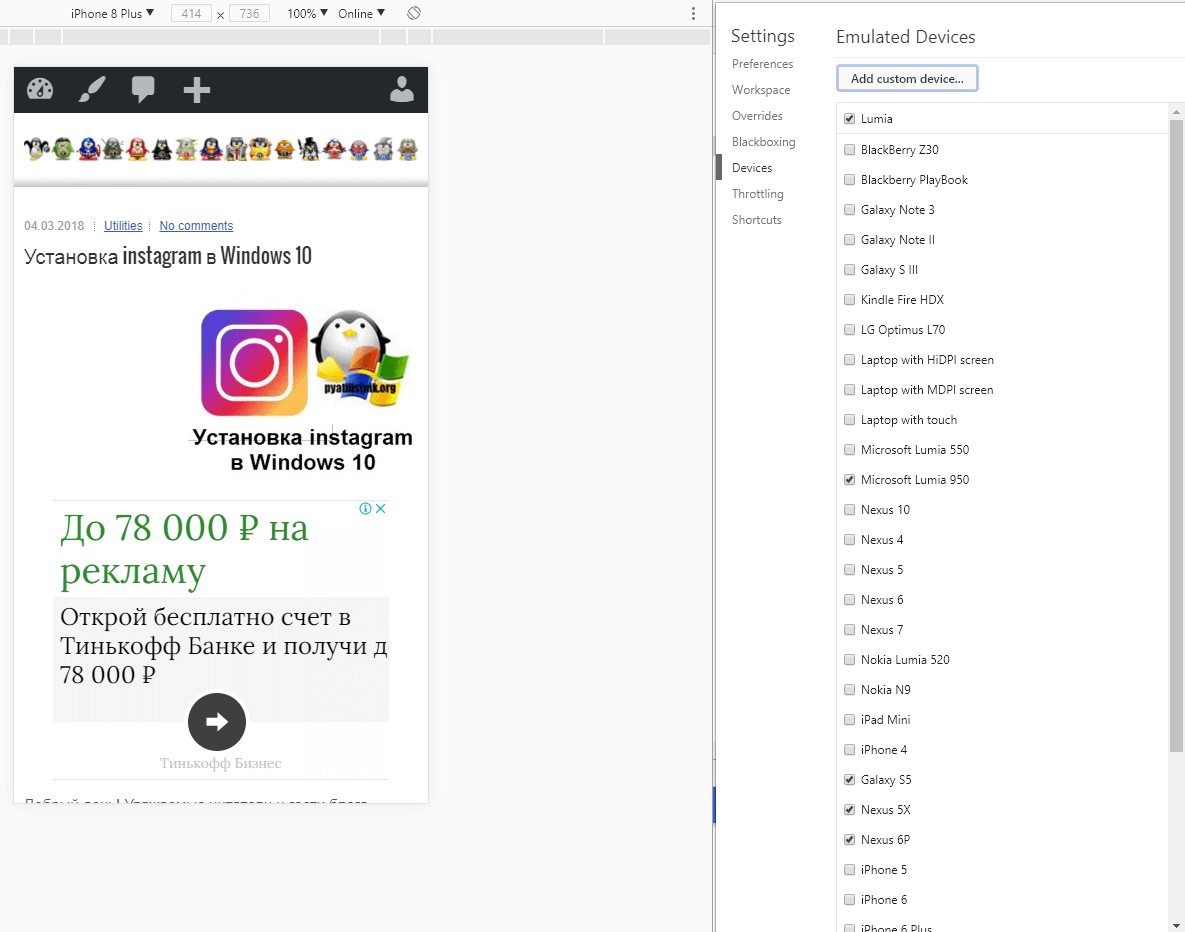
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
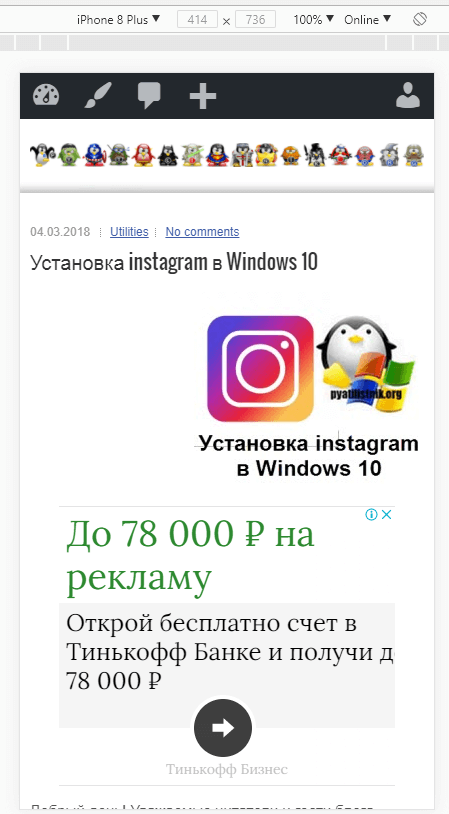
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Мар 6, 2018 13:19
Как посмотреть мобильную версию сайта через компьютер
Admin 10.03.2018 — 18:48 2 42373+
размер текста
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome».
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
Как открыть мобильную версию сайта на стационарном компьютере

На чтение 2 мин Опубликовано 18.12.2021
Приветствую, уважаемые читатели и гости блога! Продолжаем знакомиться с полезными настройками компьютера и Интернета, которые могут вам пригодиться. В данной публикации разберем, как открыть мобильную версию любого сайта на стационарном компьютере.
Многие из вас конечно знают, что для того, чтобы посмотреть как отображается сайт на мобильных устройствах, можно просто менять размер браузера растягивая его за края.
Такой способ имеет место, но он не всегда удобен, ведь как-никак нужно выходить за рамки привычного использования браузера. Есть другой способ, о котором вы возможно не догадывались, причем этот способ позволяет имитировать просмотр сайта на любых устройствах.
Ко всему прочему данный способ очень простой, без заморочек, но он скрыт от глаз неискушенных пользователей, поэтому о нем знают далеко не все.
Ну что, готовы разобраться? Тогда поехали!
Как посмотреть мобильную версию сайта в режиме разработчика
Итак, чтобы посмотреть мобильную версию сайта, мы будем использовать режим разработчика в браузере. Я покажу на примере Google Chrome, но этот принцип работает и для других браузеров, поэтому сориентироваться будет несложно.
Открываем нужный сайт и переходим в режим разработчика нажав клавишу F12 или комбинацию Ctrl + Shift + I
Еще один способ открыть режим разработчика, это кликнуть на пустом месте правой кнопкой мыши и выбрать опцию “Посмотреть код“

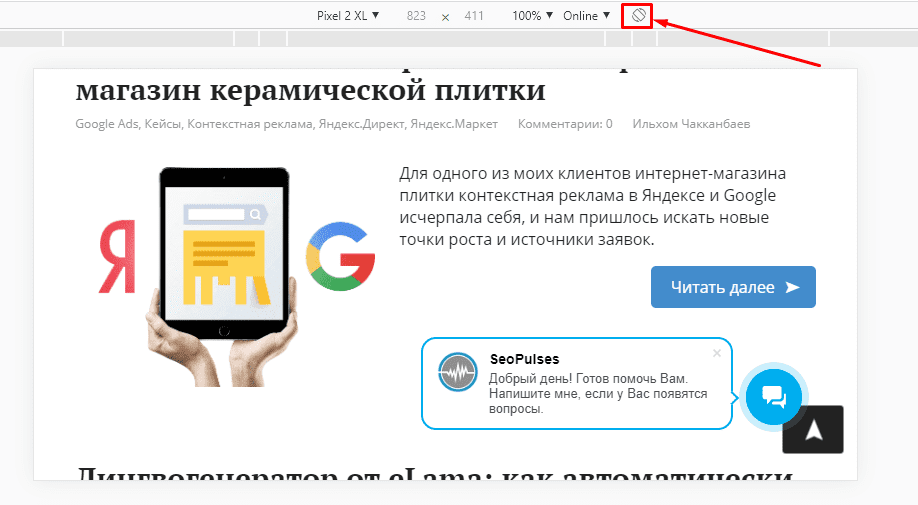
В открывшемся окне нажимаем на иконку версий сайта “Togle device toolbar” или можно открыть данную опцию комбинацией клавиш Ctrl + Shift + M

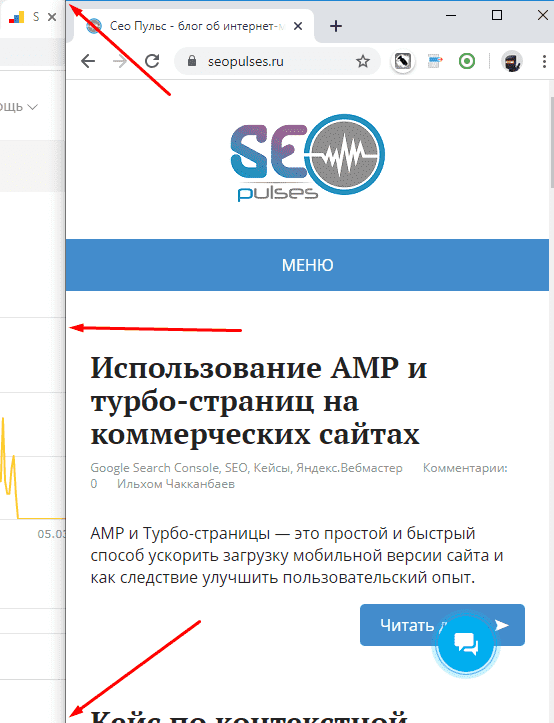
Откроется мобильная версия сайта, а нажимая на прямоугольные полоски вверху, есть возможность смотреть отображение сайта на разных устройствах.

Открыв список “Dimentions” есть возможность посмотреть отображение сайта с различных моделей телефонов.

Чтобы закрыть панель разработчика, жмем крестик на самой панели справа вверху или закрываем повторным нажатием F12 или комбинацией клавиш.
Вот такой простой способ посмотреть мобильную версию сайта. Я считаю, что данный способ намного удобней, чем менять размер браузера. А вы как считаете?
Если инструкция была полезна, поставьте оценку, поделитесь с друзьями. До связи!

Руслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать