Подключение и удаление модулей сайта
Как вы знаете, сайт uCoz может состоять из нескольких модулей. В инструкции рассмотрен процесс подключения и удаления модулей сайта.
- Подключение модуля
- Удаление модуля
Чтобы управлять модулями сайта перейдите в панель управления по адресу http://example.com/admin.
Подключение модуля
В колонке слева с списком модулей найдите вкладку «Неактивные» и нажмите на нее:
Далее вам нужно с списка модулей выбрать какой активировать и нажать по нему:
Вам будет сообщено, что модуль не активирован, для активации нажмите по кнопке «Активировать модуль«:
После активации модуль появится в списке «Активные» и вы можете сразу переходить к его настройке и использованию.
Удаление модуля
Чтобы удалить модуль, выберите его в списке в колонке «Активные» на главной странице панели управления:
Найдите пункт «Удалить модуль»:
Появится окно, в котором нужно ввести ответ на секретный вопрос и подтвердить удаление модуля:
После успешного удаления, обновится главная страница панели управления, где в списке модулей в колонке «Активные», вы можете заметить, что удаление модуля прошло успешно.
Для повторной активации удаленного модуля стоит перейти в колонку «Неактивные», выбрать удаленный модуль и нажать кнопку «Активировать модуль».
Важно! После удаления модуля все данные в нем будут утрачены. Чтобы этого не произошло, создавайте резервные копии сайта.
Где найти и как выбрать плагины для WordPress
Плагинами называются программные модули, которые подключаются к CMS. С их помощью можно увеличить функциональность сайта, отредактировать его контент и сделать сайт более безопасным.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Оба источника имеют общий каталог — выбор модулей в них одинаковый.
Как найти плагин на сайте WordPress.org
Посмотреть каталог плагинов и выбрать нужный программный модуль можно с помощью ключевых слов. Введите запрос в поисковую строку — на странице появятся модули, которые обладают искомой функцией.
Если вы знаете название нужного вам плагина, укажите его в поисковой строке.
17 популярных плагинов для сайта
В каталоге для WordPress размещено около 60 000 плагинов. Найти нужный модуль бывает сложно, особенно если на поиски нет времени.
Мы собрали популярные плагины, которые пригодятся для сайта, и рассмотрели функции базовых версий. Некоторые из них платные или имеют платные премиум-версии — актуальные цены и способы оплаты рекомендуем проверять на сайте.
Yoast SEO
Поисковая оптимизация.
Основные функции:
- анализирует SEO и читаемость текста, помогает их улучшить;
- позволяет просматривать сниппет в Google;
- создает XML-карту сайта;
- оптимизирует скорость загрузки сайта;
- интегрирован с Schema.org — стандартом семантической разметки данных, который помогает улучшить видимость сайта в выдаче;
- позволяет подключить аккаунты коллег.
Elementor
Блочный конструктор сайта.
Основные функции:
- имеет больше 100 вариантов шаблонов и больше 300 блоков — чтобы создавать страницы, не нужно привлекать дизайнеров или разработчиков;
- позволяет редактировать контент в реальном времени;
- включает каталог из более чем 40 виджетов;
- позволяет кастомизировать блоки — менять шрифт, цвета и т. д.
WooCommerce
Платформа для интернет-магазинов.
Основные функции:
- помогает разрабатывать витрины для интернет-магазинов;
- дает возможность редактировать блоки и создавать собственный дизайн;
- позволяет быстро загрузить информацию в интернет-магазин и отсортировать ее;
- помогает управлять заказами и контролировать платежи. Интегрирован с платежными системами;
- автоматически рассчитывает налоги;
- включает каталог бесплатных и платных дополнений;
- позволяет управлять магазином через сайт и мобильное приложение.
OptinMonster
Конструктор виджетов, форм подписки, попапов.
Основные функции:
- позволяет создавать формы подписки;
- имеет несколько типов форм — можно создать виджеты вроде колеса фортуны;
- настраивает персонализированные сообщения новым и вернувшимся посетителям;
- проводит A/B-тестирование контента, заголовков, дизайна;
- запускает рекламные кампании;
- анализирует конверсию и поведение посетителей;
- настраивает таргетинг в рамках страницы.
WPForms
Конструктор форм для обратной связи.
Основные функции:
- создает формы обратной связи, подписки, оплаты и т. д.;
- позволяет создавать формы из выбранных элементов;
- включает каталог из более чем 300 готовых шаблонов;
- защищает от спама;
- помогает улучшить SEO;
- совместим с мобильными устройствами;
- интегрирован с популярными конструкторами страниц, например с Elementor и сервисами электронной коммерции.
YARPP — Yet Another Related Posts Plugin
Плагин для блога.
Основные функции:
- предлагает читателям похожие публикации;
- благодаря встроенному кешированию делает отклики на запросы более быстрыми;
- позволяет настроить шаблон, с помощью которого будут отображаться рекомендации;
- интегрирован с WooCommerce.
TablePress
Конструктор таблиц.
Основные функции:
- позволяет создавать и редактировать таблицы;
- помогает вставлять таблицы в сообщения, страницы сайта, виджеты;
- поддерживает данные любого типа, даже формулы;
- благодаря дополнительной библиотеке JavaScript добавляет функции сортировки, разбивки на страницы, фильтрации и многое другое;
- позволяет импортировать данные из форматов Excel, CSV, HTML и JSON.
Photo Gallery
Галерея изображений на мобильных устройствах.
Основные функции:
- позволяет создавать галереи изображений для мобильных устройств;
- помогает добавлять фотографии в публикации, страницы сайта, виджеты;
- упрощает загрузку, удаление, переименование изображений;
- позволяет добавлять теги и улучшать SEO;
- улучшает навигацию по страницам.
Wordfence Security
Повышение безопасности.
Основные функции:
- автоматически сканирует трафик, определяет и блокирует вирусы;
- сравнивает установленные темы, плагины, файлы с каталогом в репозитории WordPress.org, сообщает об изменениях;
- проверяет на наличие уязвимостей;
- подключает двухфакторную аутентификацию, защиту от ботов;
- дает ограниченное количество попыток входа для администратора, чтобы защитить его аккаунт;
- отслеживает попытки взлома, атаки на сайт.
Akismet Spam Protection
Блокировка спама.
Основные функции:
- автоматически проверяет комментарии и блокирует спам;
- отображает ссылки в комментариях — можно выявить сомнительные ссылки;
- сортирует комментарии по авторам.
All-in-One WP Migration
Резервное копирование и перенос сайта.
Основные функции:
- поддерживает пользовательские загрузки, плагины, папки и т. д.;
- не имеет ограничений на хост или операционную систему;
- поддерживает широкий спектр хостинг-провайдеров;
- позволяет установить расширения и увеличить возможности плагина;
- автоматически заменяет URL-адрес веб-сайта при импорте;
- совместим с мобильным устройством.
W3 Total Cache
Увеличение скорости.
Основные функции:
- кеширует данные сайта на устройстве пользователя. Благодаря этому страницы загружаются быстрее;
- позволяет легко управлять сетью доставки контента;
- поддерживает мобильные версии;
- поддерживает Secure Socket Layer (SSL), WP-CLI для очистки кеша, обновления строки запроса;
- оптимизирует изображения благодаря расширенной CDN-интеграции;
- совместим с виртуальным хостингом, серверами.
WP Mobile Menu
Поддержка мобильной версии.
Основные функции:
- оптимизирует меню сайта;
- улучшает навигацию по сайту с мобильных устройств;
- интегрирован с премиум-версией WooCommerce.
Site Kit by Google
Плагин для анализа данных.
Основные функции:
- показывает ключевые метрики продуктов Google — Search Console, Analytics и других;
- выводит статистику на панель инструментов в WordPress;
- устанавливает инструменты Google без редактирования кода сайта.
Broken Link Checker
Техподдержка для сайта.
Основные функции:
- отслеживает внешние и внутренние ссылки сайта, уведомляет о нерабочих;
- сканирует изображения и сообщает, если нужное отсутствует;
- запрещает поисковым системам переходить по нерабочим ссылкам;
- позволяет редактировать ссылки со страницы плагина — не нужно искать и обновлять их вручную.
Redirection
Переадресация со страниц.
Основные функции:
- позволяет настроить переадресацию по заданным параметрам — пользователь вошел в систему, использовал определенный браузер, перешел с другой страницы;
- уменьшает количество пользователей, попадающих на страницы с ошибками;
- ведет журнал переадресаций, который можно экспортировать;
- помогает отслеживать ошибку «404» и устранять ее.
Optimize Database after Deleting Revisions
Оптимизация баз данных.
Основные функции:
- очищает базу данных от удаленных сообщений, спама, комментариев;
- очищает кеш и ускоряет загрузку страниц;
- оптимизирует базу данных и собирает журнал;
- позволяет настроить оптимизацию по расписанию.
Как установить плагины для WordPress
Плагин в CMS можно установить двумя способами:
- Загрузить с компьютера, если скачали его с сайта WordPress.org.
- Активировать сразу в консоли, если нашли модуль во встроенном каталоге.
Перейдите в раздел «Плагины», нажмите «Добавить новый» — с этого начинается установка плагина в обоих случаях.
Вступление
Если Вы знакомитесь и начинаете работать с CMS Joomla, то эта статья поможет Вам познакомиться с расширениями системы, улучшающими информативность сайта, под названием модули.
О модулях Joomla3
Модуль на Joomla сайте это как, листок с информацией, прикрепленный на страницы сайта.
При создании (верстке) шаблона, автор определяет, позиции модулей, то есть определенные места в разметке шаблоне, куда можно модуль поставить (закрепить модуль). Не будем относиться к CMS Joomla и её шаблонам как данности, вы сами всегда можете добавить свою позицию или несколько позиций модулей. Об этом лучше почитать статью (Как добавить свою позицию модуля в шаблон Joomla 3). В этой статье нас интересуют только позиции модулей заданных в шаблоне по-умолчанию.
В ранних версиях Joomla! посмотреть позиции модулей шаблона можно было только одним способом. Для этого нужно было дописать к адресу главной страницы сайта (/?tp=1). Более того, в версии Joomla 1.5, нельзя было отключить показ позиций модулей, и любой мог, дописав заветные символы посмотреть позиции модулей вашего сайта.
В следующих версиях разработчики добавили отключение показа позиций модулей, это было в Joomla 1.6 и осталось на всех последующих версиях системы, до наших дней.
Файл, определяющий вывод модулей лежит тут: корень/libraries/cms/module/helper.php. Лишний раз лезть в код сайта не будем, поэтому посмотрим, как включить показ позиций модулей и как посмотреть эти позиции из административной панели сайта.
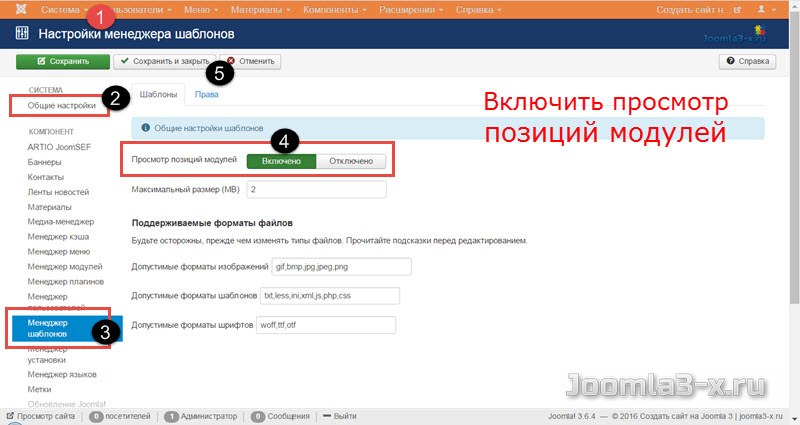
Как включить просмотр позиций модулей Joomla 3
Чтобы включить показ расположения модулей на Joomla 3, идем следующим из верхнего меню:
- Система→Общая настройка→Менеджер шаблонов. На странице ищем «Просмотр позиций модулей» и ставим позицию «Включено».
Теперь, после включения можно посмотреть расположение модулей на фронтэнд сайта.
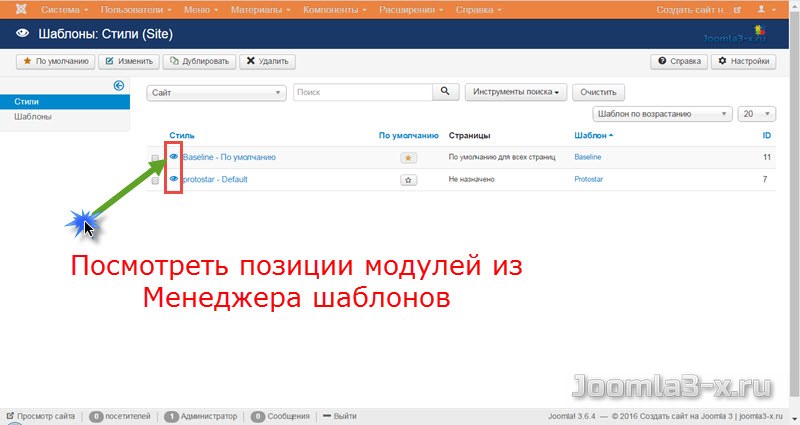
Смотрим расположение модулей Joomla 3 на сайте
Посмотреть наглядно позиции модулей CMS Joomla 3, можно в менеджере шаблонов. Для этого нажимаем значок «глаз» в строке с рабочим шаблоном. Если просмотр включен (разрешен), то «глаз» будет НЕ красный, а синий.
Второй вариант просмотра модулей остался со старых времен:
- Сначала разрешаем просмотр позиций модулей,
- Потом, дописываете к адресу главной страницы сайта /?tp=1,
- Обновив страницу, визуально смотрите, где автор шаблона навешал модули.
Примечание: Другого варианта визуального показа позиций модулей Джумла нет.
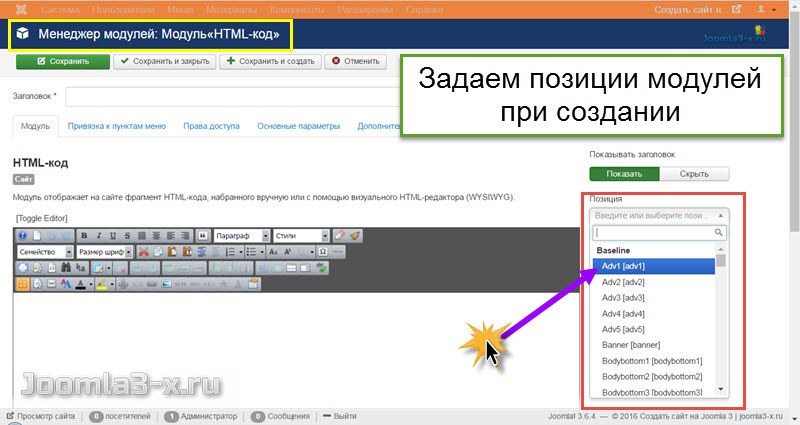
Кроме всего вышесказанного, все позиции модулей прописаны по их названиям на странице создания типа модуля в графе: «Выбрать позицию». Если на сайте установлены несколько шаблонов, вы увидите все модули всех включенных шаблонов. Это неудобно и лучше отключить нерабочие шаблоны фронтэнд на вкладке: Расширения→Менеджер расширений→Управление→Тип расширений: Шаблоны.
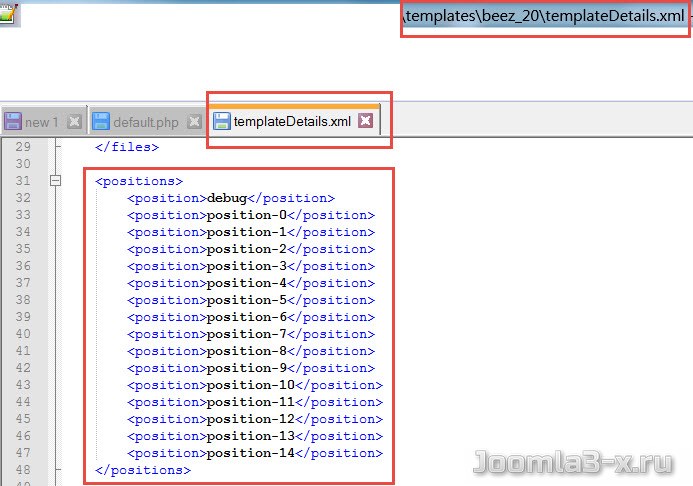
Примечание: В коде CMS Joomla! модули прописываются в файле: index.php шаблона. Position модулей с их названиями прописываются в файле: /templates/Рабочий_шаблон/templateDetails.xml.
©Joomla3-x.ru
Статьи по теме
После того, как включён Просмотр позиции модулей в Настройках менеджера шаблонов, можно себе позволить посмотреть реальное расположение модулей прямо на станице своего сайта в браузере. На всякий случай советую зайти в Менеджер шаблонов сайта и убедиться в том, что просмотр позиций модулей разрешён. Там должно быть изображение синего глазика (как показано в статье по первой ссылке выше).
Итак, есть два способа перехода к просмотру позиций модуля непосредственно в браузере:
- По ссылке из админки
- Поменяв URL ручками
Напомню. Важно, чтобы в админке был разрешён просмотр позиций модулей. Иначе ничего не получится. Итак…
Способ 1. Просмотр позиции модулей по ссылке из админки
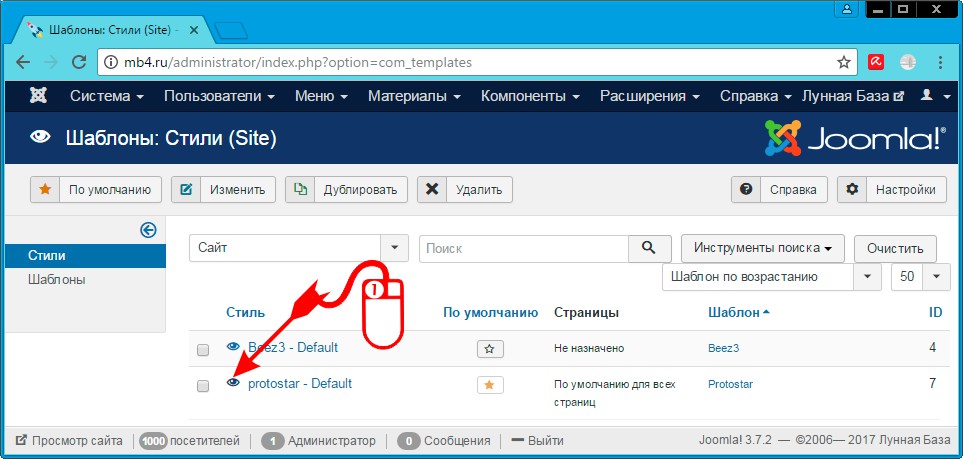
Заходим в админке на страницу со списком шаблонов сайта и кликаем по пиктограмме в виде синего глазика, которая находится перед названием стиля шаблона:
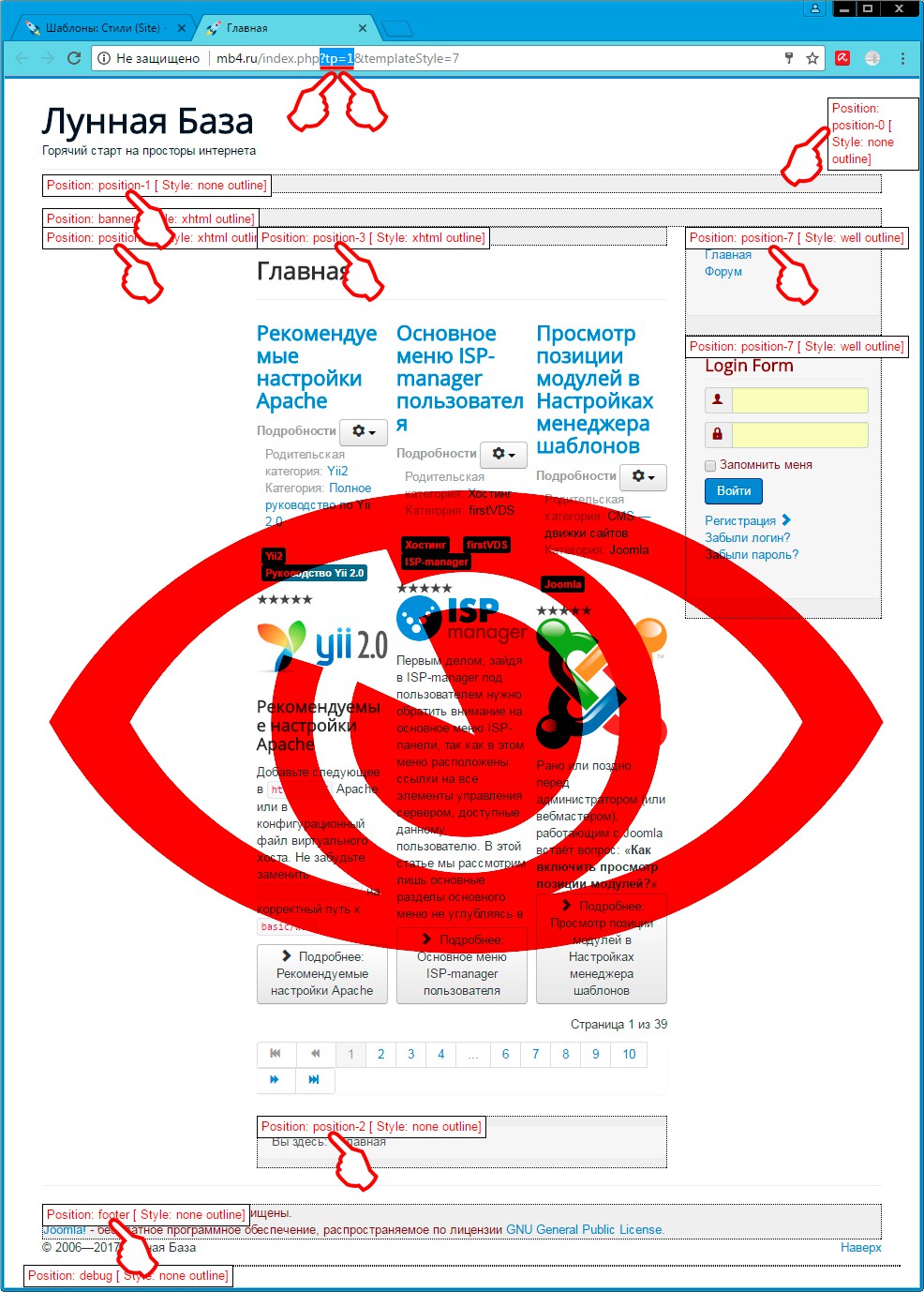
Итогом будет то, что в новой вкладке браузера откроется главная страница сайта со всеми позициями модулей, которое на ней присутствуют:
Это удобно для главной страницы, но иногда хочется узнать позиции всех модулей, которые присутствуют на какой-нибудь определённой странице сайта. Не ходить же за этим каждый раз в админку?! И, да! Есть второй способ просмотра страницы с обозначенными позициями модулей:
Способ 2. Просмотр позиции модулей, поменяв URL ручками
Для того, чтобы отображались все присутствующие модули на странице с обозначением их позиций достаточно в URL к адресу страницы добавить ?tp=1, и тогда страница после перезагрузки будет содержать в себе отображение всех позиций модулей, содержащихся в шаблоне этой страницы.
Если присмотреться к последней картинке выше, то в URL страницы я специально выделил этот участок, содержащий ?tp=1.
Таким образом очень упрощается жизнь, когда нужно вставить модуль, известно его примерное расположение, но выискивать его позицию в шаблоне долго и утомительно. Можно стразу узнать позицию с помощью описанных выше способов и, указав его в опциях модуля, сразу получить его вывод в нужном месте на странице. Великолепно! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Может быть для кого-то вопрос это покажется глупым, но мне так не кажется.
Я уже год работаю с битрикс, и ни как не могу понять как там искать модули.
Дело в том, что они все лежат в разных папках, то в папке conponents, то в папке templates и на это очень много тратиться время.
Разумеется я почитал статьи на эту тему, но там описано не совсем точно и когда я искал по этим мануалам, я не находил, того что мне нужно.
Поэтому сейчас я ищу компоненты обычным поиском по тегам или словам.
К примеру, есть форма регистрации, она расположена site.ru/profile/reg/
И в файле подключен компонент. Как мне найти непосредственно саму форму?
если искать опять искать через поиск, то это не серьезно и отнимает много времени.
?$APPLICATION->IncludeComponent(
"custom:main.register",
"template1",
array(
.....
........
.......
),
false
);?>Или вот еще, компонент каталога, как его найти?
<?$APPLICATION->IncludeComponent(
"bitrix:catalog",
"template6",
array(
.....
....
)
?>