Как изменить разрешения для сайтов
Вы можете задать разрешения для определенного сайта, не изменяя общие настройки.
Как изменить настройки для всех сайтов
- Откройте Chrome
на телефоне или планшете Android.
- Справа от адресной строки нажмите на значок с тремя точками
Настройки.
- В разделе «Дополнительные» выберите Настройки сайтов.
- Нажмите на нужное разрешение.
Разрешения, которые можно изменять
- Все сайты. Список сайтов, у которых есть те или иные разрешения.
- Файлы cookie. Эти файлы создаются сайтами, на которые вы заходите, и делают работу в интернете проще и удобнее. Подробнее о том, как управлять файлами cookie…
- Местоположение. По умолчанию сайты обязаны запрашивать у вас разрешение, чтобы получить доступ к информации о вашем точном местоположении. Подробнее о настройке доступа к данным о местоположении…
- Камера и микрофон. Сайты могут запрашивать разрешение на использование камеры и микрофона. Подробнее о настройке доступа к камере и микрофону…
- Датчики движения. Сайты могут запрашивать доступ к датчикам движения вашего устройства.
- Уведомления. Некоторые сайты, например Google Календарь, могут показывать уведомления. По умолчанию для этого необходимо запрашивать у вас разрешение. Подробнее об уведомлениях…
- JavaScript. Позволяет сделать сайты более интерактивными.
- Всплывающие окна и переадресация. Сайты могут показывать рекламу с помощью всплывающих окон или перенаправлять вас на страницы, которые вы не собирались открывать. Подробнее о всплывающих окнах и переадресации…
- Реклама. Вы можете заблокировать объявления на сайтах с навязчивой рекламой.
- Фоновая синхронизация. Некоторые сайты позволяют возобновить выполнение задачи (например, загрузку фотографии или отправку сообщения в чате) после того, как подключение к интернету было прервано на какое-то время. Даже если закрыть сайт, синхронизация продолжится в фоновом режиме.
- Автоматическое скачивание. Сайты могут автоматически скачивать сразу несколько связанных файлов. Это позволяет вам экономить время. Подробнее о скачивании…
- Защищенный контент. Прежде чем предоставить вам доступ к материалам, защищенным авторским правом (например, к музыке или фильмам), некоторые сайты запрашивают информацию о вашем устройстве. Вы можете запретить или разрешить им доступ к этим данным. Подробнее о защищенных материалах…
- Звук. По умолчанию на всех сайтах разрешено воспроизведение аудио.
- Объем памяти. Вы можете узнать, сколько места на устройстве занимают данные сайтов.
- Устройства с NFC. Сайты могут запрашивать доступ к информации и изменять ее через NFC (связь малого радиуса действия). NFC используется для обмена данными, например во время бесконтактных платежей.
- USB. Вы можете подключить сайт к USB-устройству (например, для записи данных). Подробнее о подключении к USB-устройствам…
- Буфер обмена. Сайты могут запрашивать доступ к тексту и изображениям, скопированным в буфер обмена.
- Виртуальная реальность. Обычно сайты используют устройства и данные виртуальной реальности, чтобы запускать сеансы VR.
- Дополненная реальность. Обычно сайты отслеживают положение камеры, чтобы использовать функции, связанные с дополненной реальностью (например, в играх).
- Использование устройства. Обычно сайты определяют, работаете ли вы с устройством в текущий момент, чтобы показывать ваш статус в приложениях для обмена сообщениями.
- Вход через сторонние сервисы. Сайты могут показывать предложения войти в аккаунт через сервисы подтверждения личности.
- Версия для ПК. В Chrome автоматически открываются мобильные версии сайтов. Подробнее о том, настроить показ версий для компьютера…
Как изменить настройки для одного сайта
Примечание. Когда вы изменяете параметр, его значок на короткое время появляется вместо значка рядом с названием сайта. Например, если открыть или закрыть доступ к данным о местоположении, вместо значка сайта вы увидите маркер .
Информация по теме
- Как заблокировать или разрешить всплывающие окна в Chrome
- Как проверить безопасность соединения с сайтом
- Как переводить веб-страницы и изменять языковые настройки Chrome
- Как управлять конфиденциальностью в рекламе в Chrome
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Как настроить свой сайт
Вы можете настроить свой сайт: подключить свой домен, добавить информацию для лучшего распознавания содержимого и индексирования поисковыми системами. Также вы можете подключить push уведомления и системы аналитики для отслеживания трафика.
Где найти настройки сайта
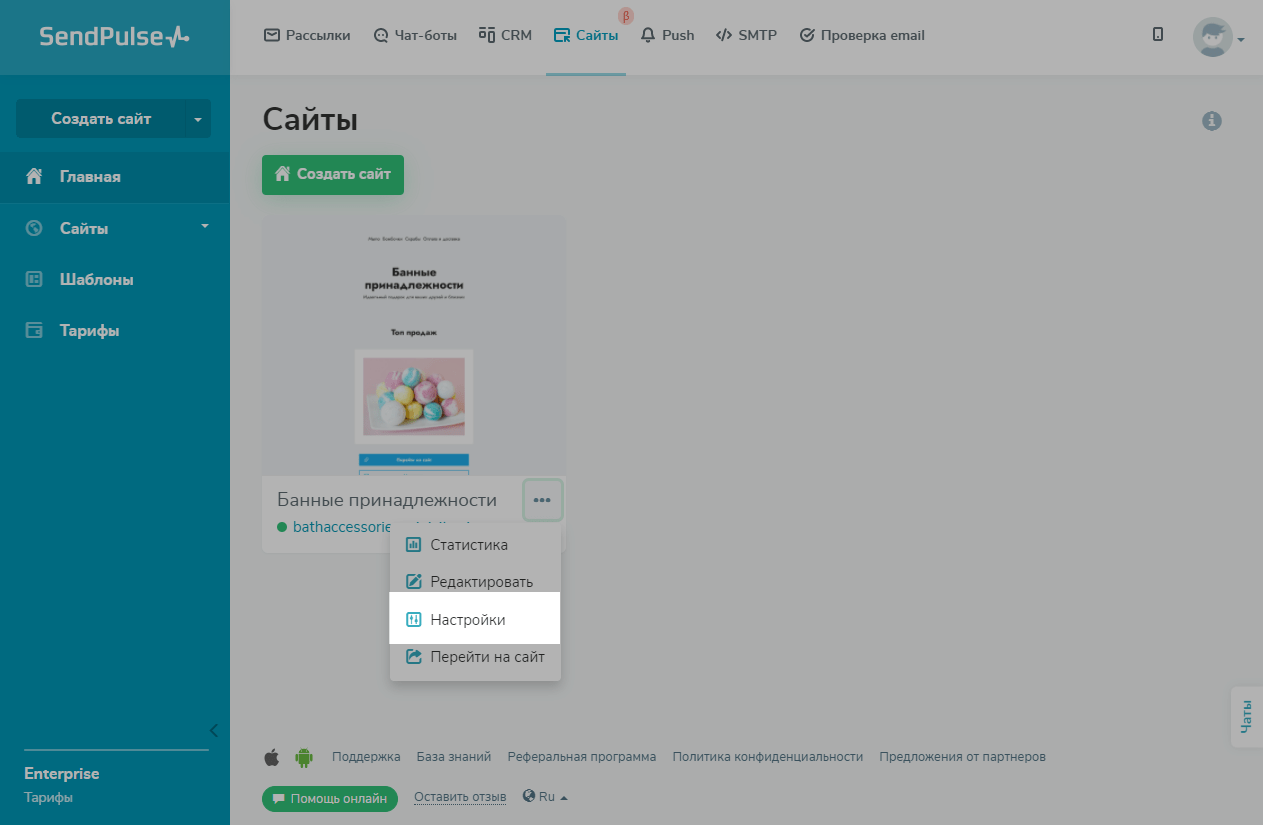
Чтобы настроить сайт, перейдите в раздел «Сайты» (Landing pages) и в меню нужного веб-сайта выберите «Параметры» (Settings).
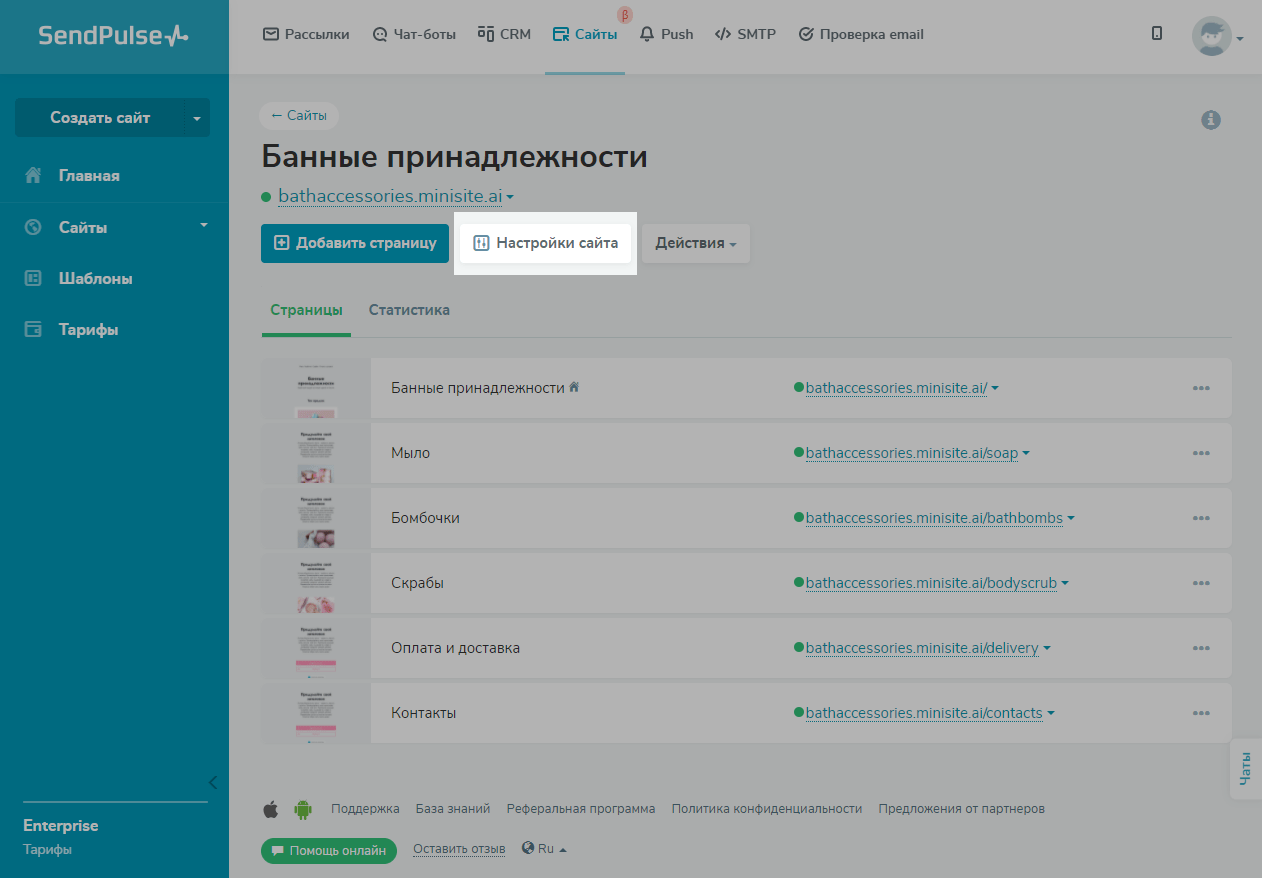
Вы также можете зайти на страницу подробного просмотра информации сайта и нажать «Настройки сайта».
На странице подробного просмотра информации сайта вы увидите четыре вкладки:
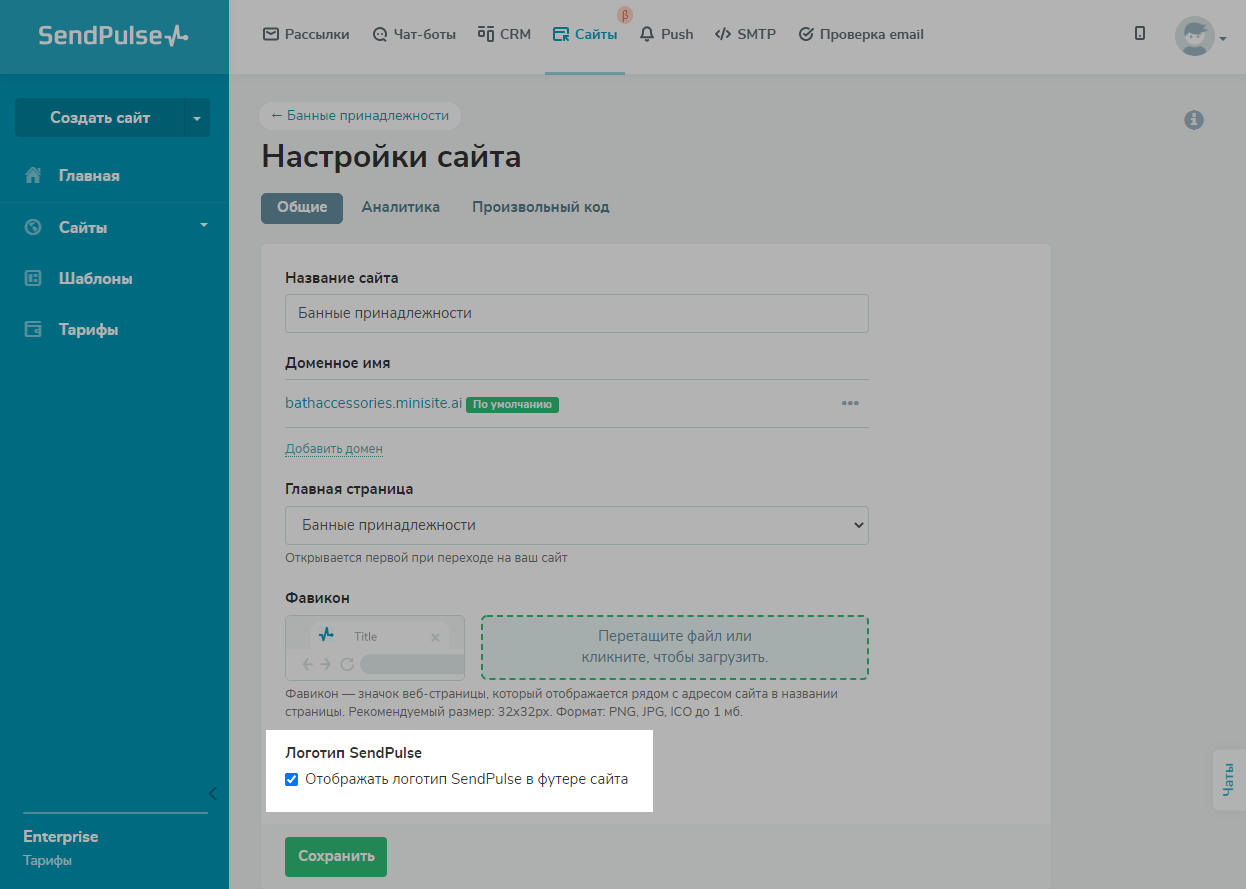
- «Общие» для изменения общих настроек по сайту. Здесь вы можете поменять значения, установленные по умолчанию: название сайта внутри вашего аккаунта, адрес и фавикон сайта, отображение логотипа, а также изменить главную страницу сайта.
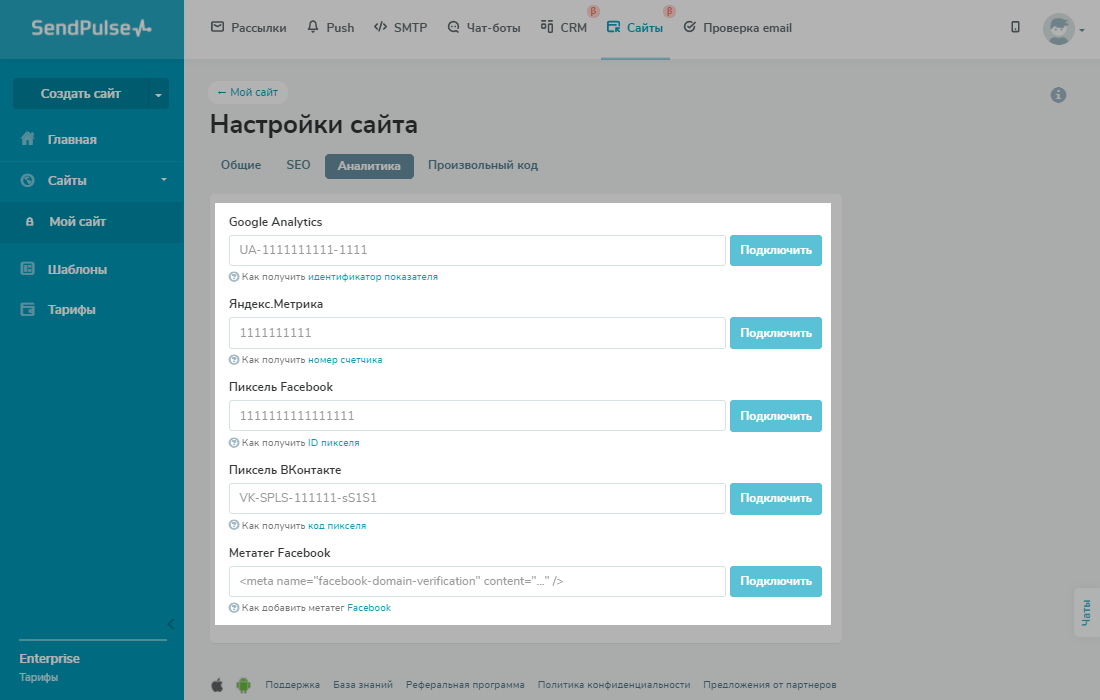
- «Аналитика» для подключения Google Analytics, Facebook пиксель и метатег Facebook для дополнительного анализа данных эффективности сайта.
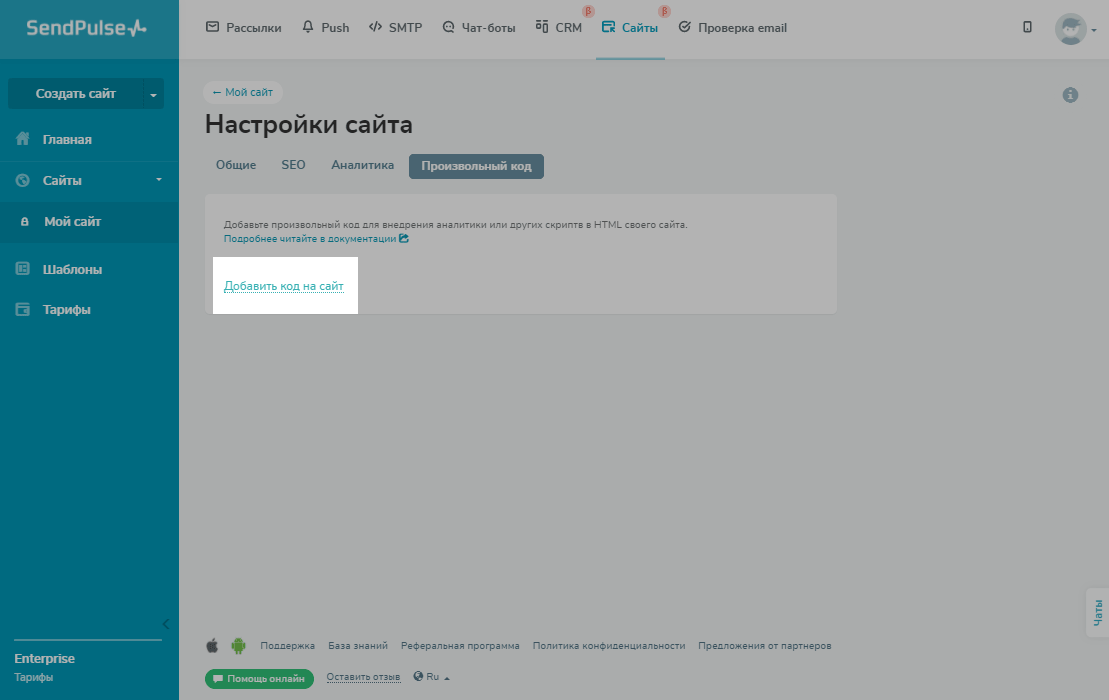
- «Произвольный код» для внедрения аналитики или других скриптов в HTML своего сайта.
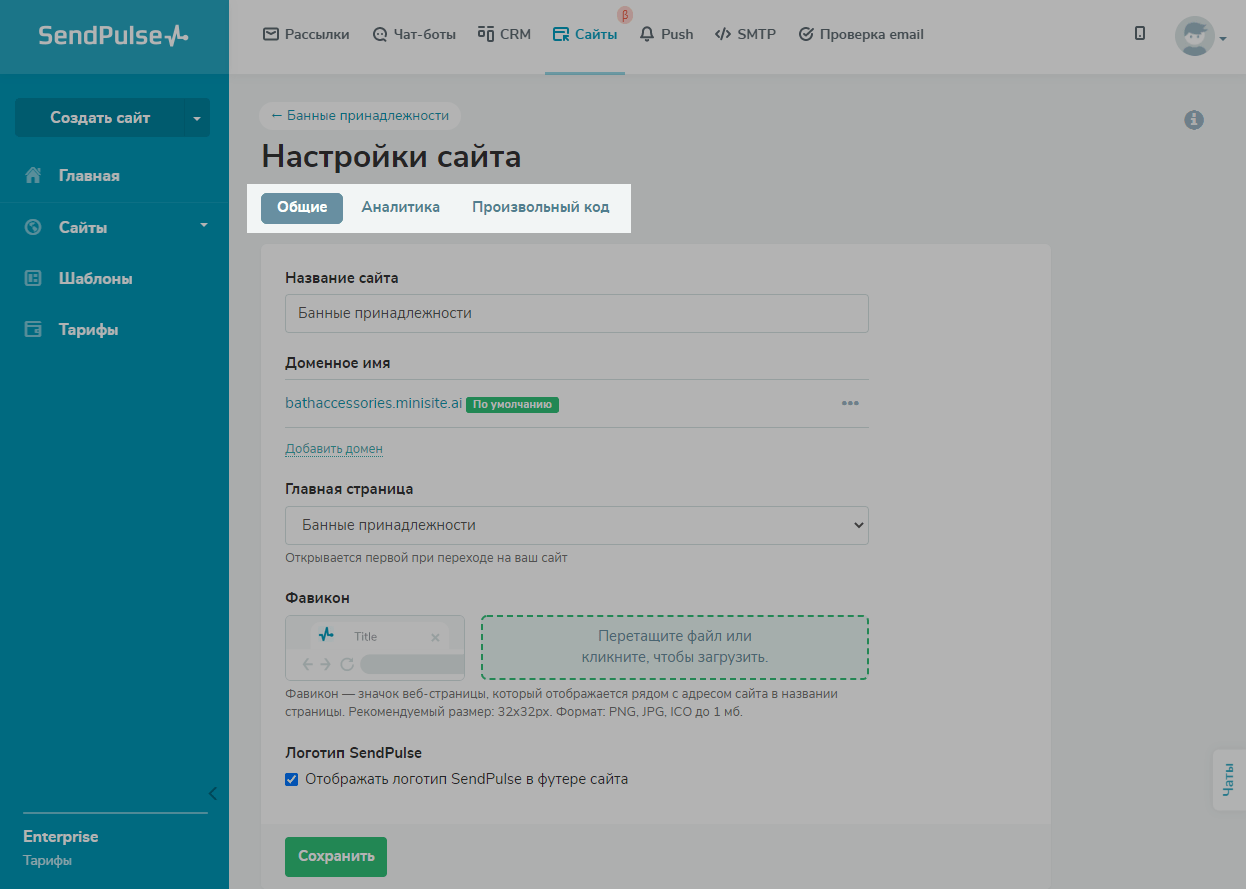
Вкладка «Общие»
Обратите внимание: чтобы настройки сохранились, нажмите «Сохранить» перед закрытием вкладки.
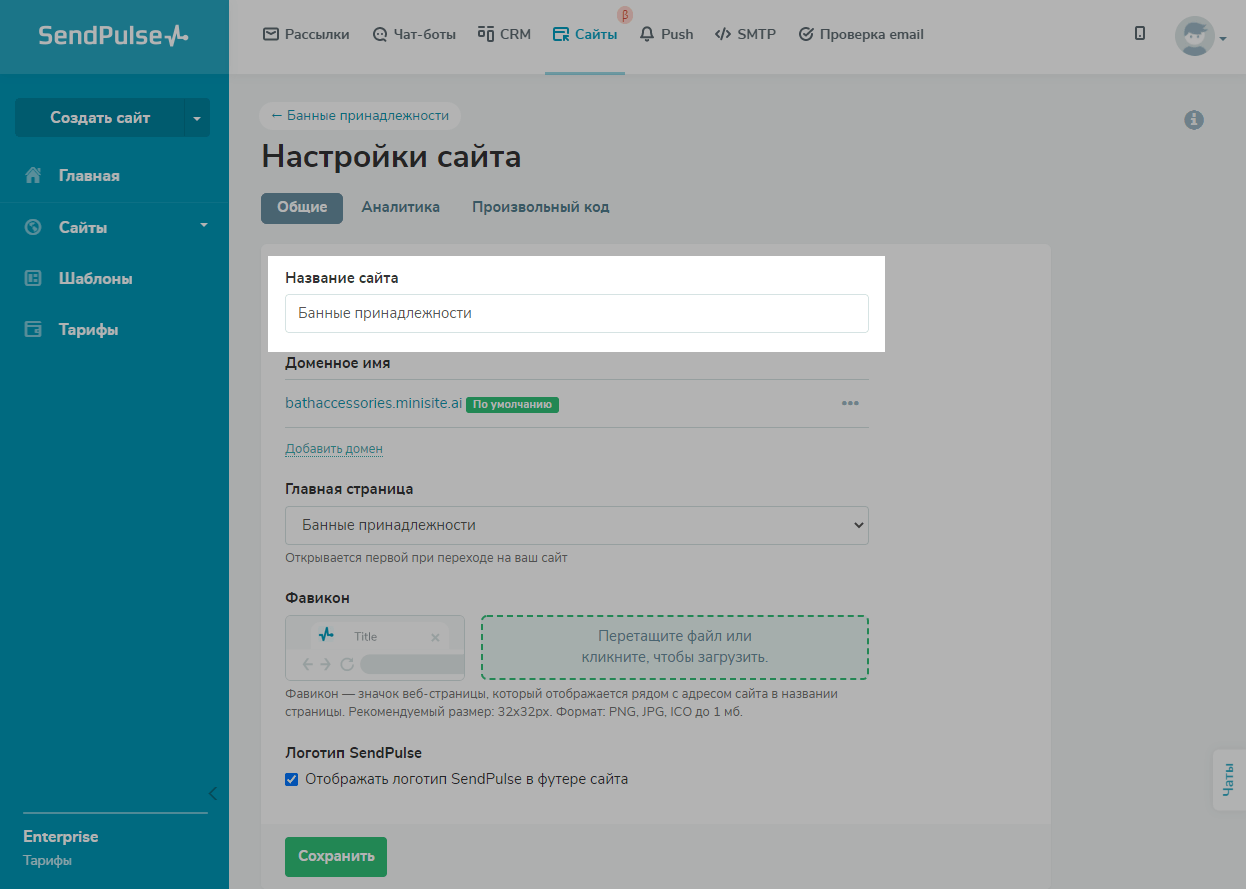
Как изменить название сайта в своем аккаунте
Вы можете изменить названия сайтов, которые будет отображаться в вашем аккаунте, чтобы лучше их различать. Для этого перейдите на вкладку «Общие» и введите новое название в поле.
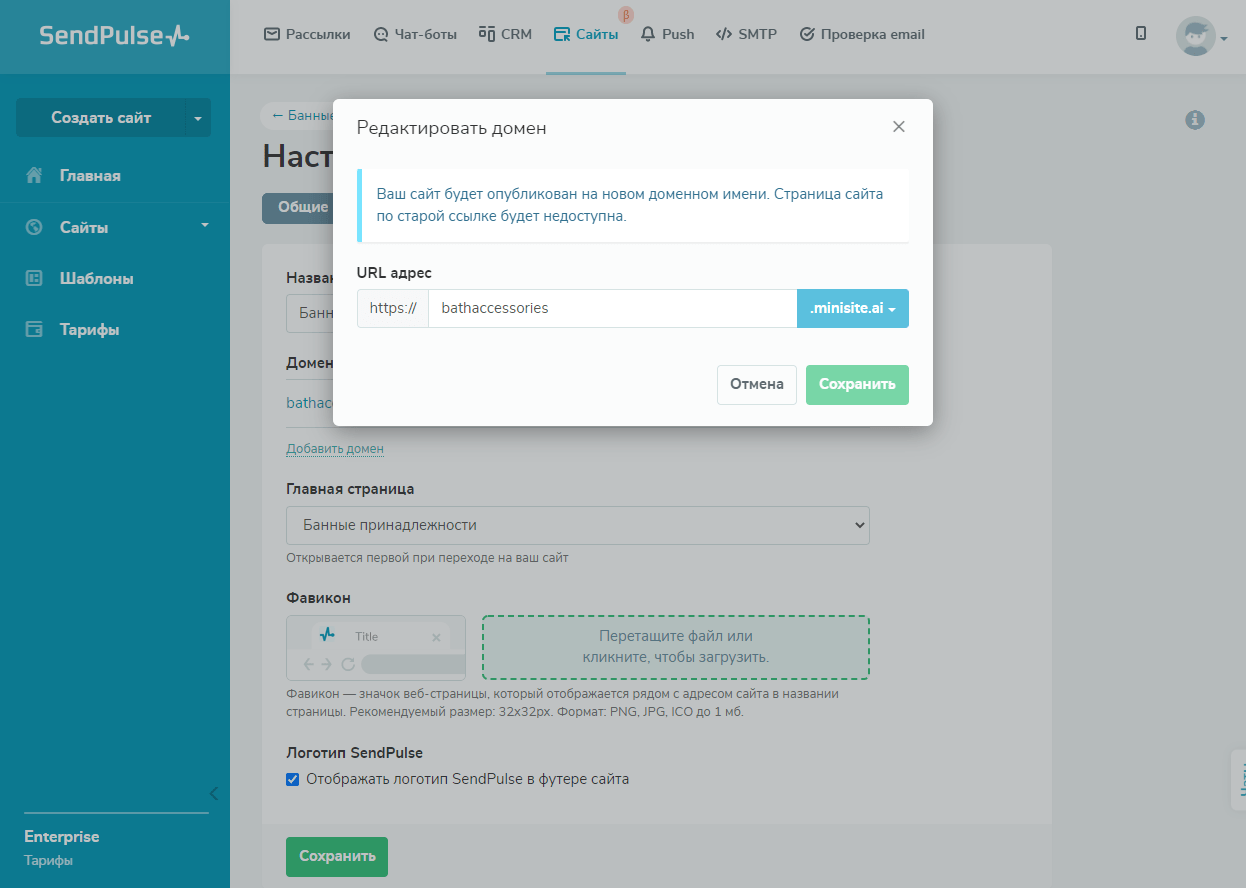
Как изменить адрес сайта
Для созданных сайтов по умолчанию генерируются случайные адреса на доменах minisite.ai или pulse.is. Вы можете персонализировать адрес, прописав первый субдомен, а также сменить второй субдомен. Для этого нажмите на три точки справа и выберите «Редактировать».
Обратите внимание, что эта функция недоступна для опубликованного сайта. Чтобы изменить адрес, необходимо снять сайт с публикации. Затем вы можете изменить адрес и опубликовать сайт повторно.
Также вы можете изменить адрес сайта подключив свой домен, подходящий для услуг вашей компании. Для этого нажмите «Добавить домен» и следуйте инструкциям во всплывающем окне.
Читайте подробнее: «Как подключить свой домен на сайт».
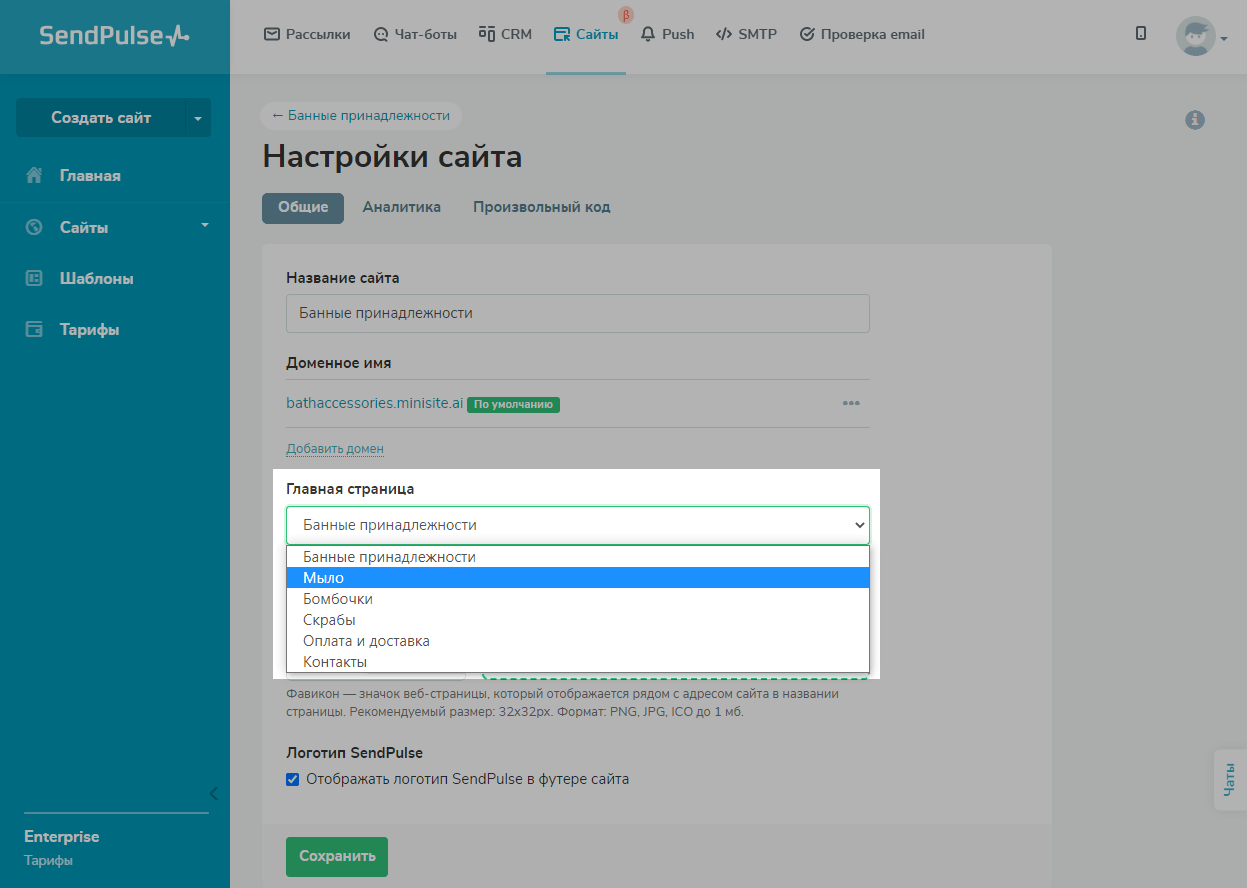
Как изменить главную страницу
Вы можете изменить главную страницу сайта — страницу, которая откроется при переходе на ваш сайт.
Обратите внимание, что вы можете выбрать главную страницу вашего сайта при наличии двух и более страниц. Новой главной странице присвоится URL самого сайта, а бывшей главной странице присвоится системный URL, который вы сможете изменить в настройках страницы.
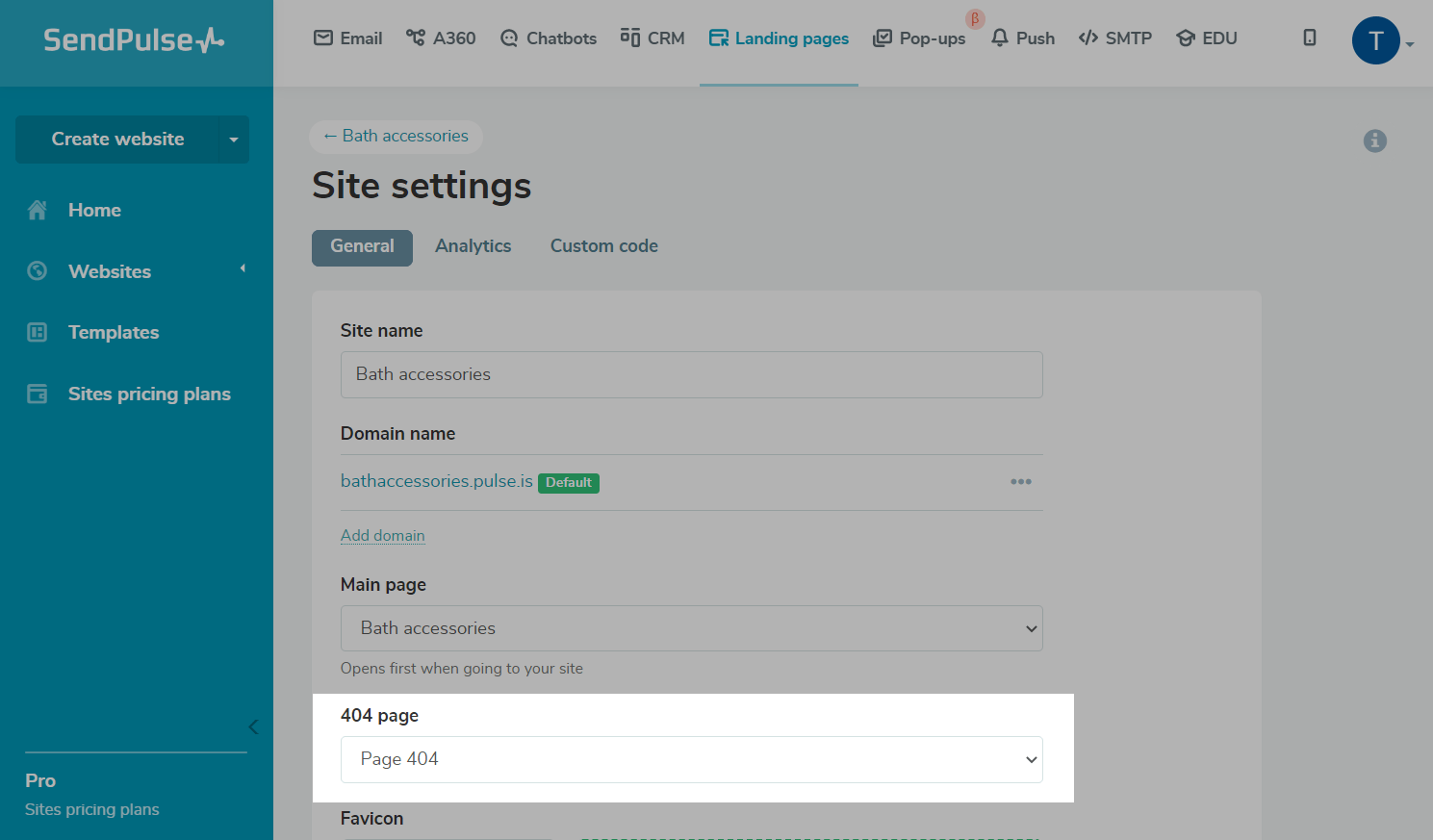
Как установить 404-страницу
Вы можете выбрать отдельную страницу, куда перенаправляется пользователь в случае отсутствия страницы, на которую он пытается перейти.
Для этого в поле «404 страница» (404 page) выберите нужный вариант из выпадающего списка. Это поможет удержать пользователя на сайте и перенаправит на другие страницы, которые будут ему полезны.
Читайте больше: «Как добавить кастомную 404-страницу на сайт».
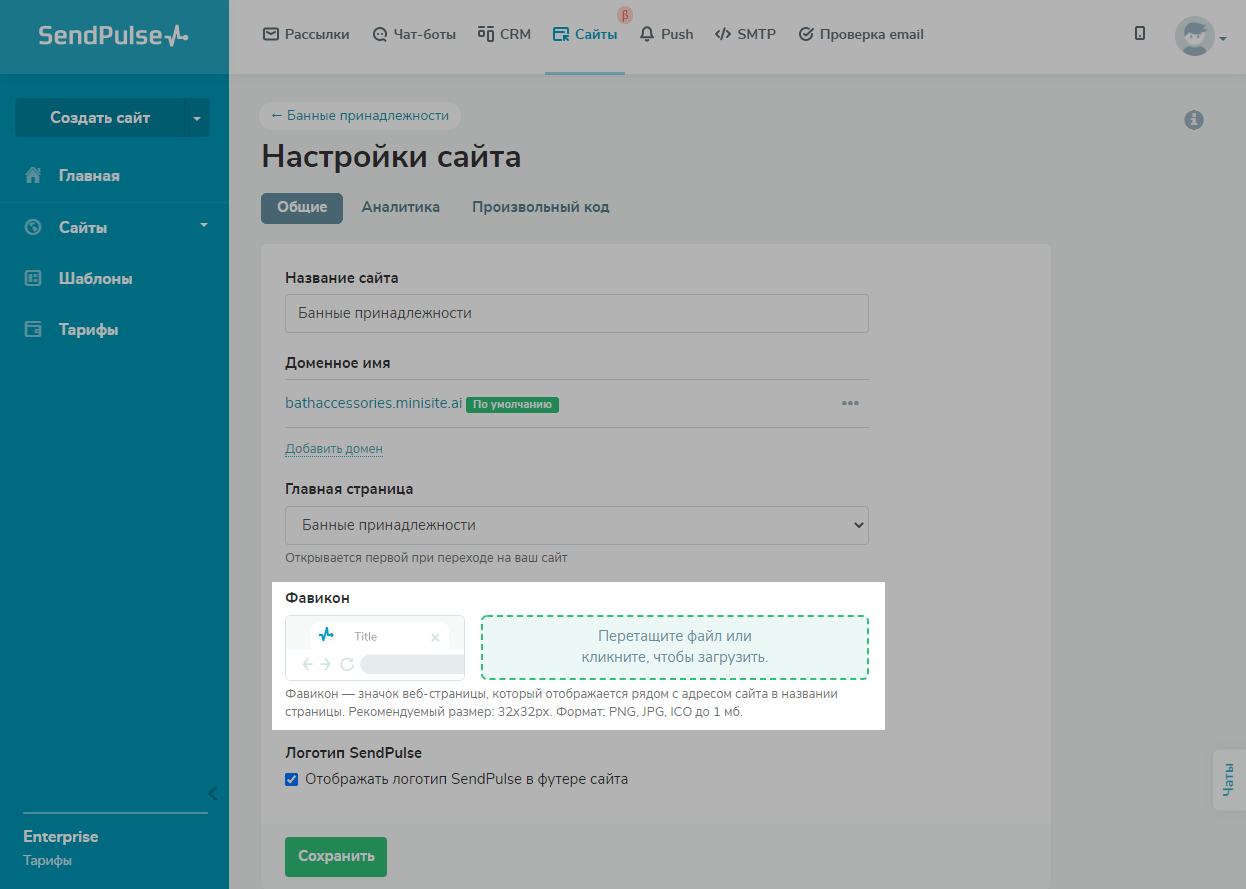
Как добавить фавикон
Фавикон — значок веб-страницы, который отображается рядом с адресом сайта в названии страницы и служит дополнительным атрибутом для брендинга сайта.
Чтобы загрузить новый фавикон, перетащите изображение в область загрузки. Также вы можете нажать на область загрузки и выбрать изображение у себя на компьютере.
Рекомендуемый размер изображения — 32*32px до 1мб, формат — PNG, JPG, ICO.
Как убрать логотип SendPulse
Вы можете скрыть логотип SendPulse в нижней части сайта на платном тарифе — для этого уберите галочку из соответствующего чекбокса.
Вкладка «Аналитика»
Вы можете подключить сервисы веб-аналитики Google Analytics, Facebook пиксель, метатег Facebook, и отслеживать посещаемость, трафик и конверсию ваших посетителей.
Перейдите на вкладку «Аналитика», введите идентификатор аналитики и нажмите «Подключить».
Вкладка «Произвольный код»
Вы можете добавить на страницу вашего сайта дополнительный код от стороннего сервиса.
Для этого в разделе настроек вашего сайта перейдите на вкладку «Произвольный код» и нажмите «Добавить код на сайт».
Читайте подробнее: «Как добавить сторонний код на сайт».
Обновлено: 07.04.2023
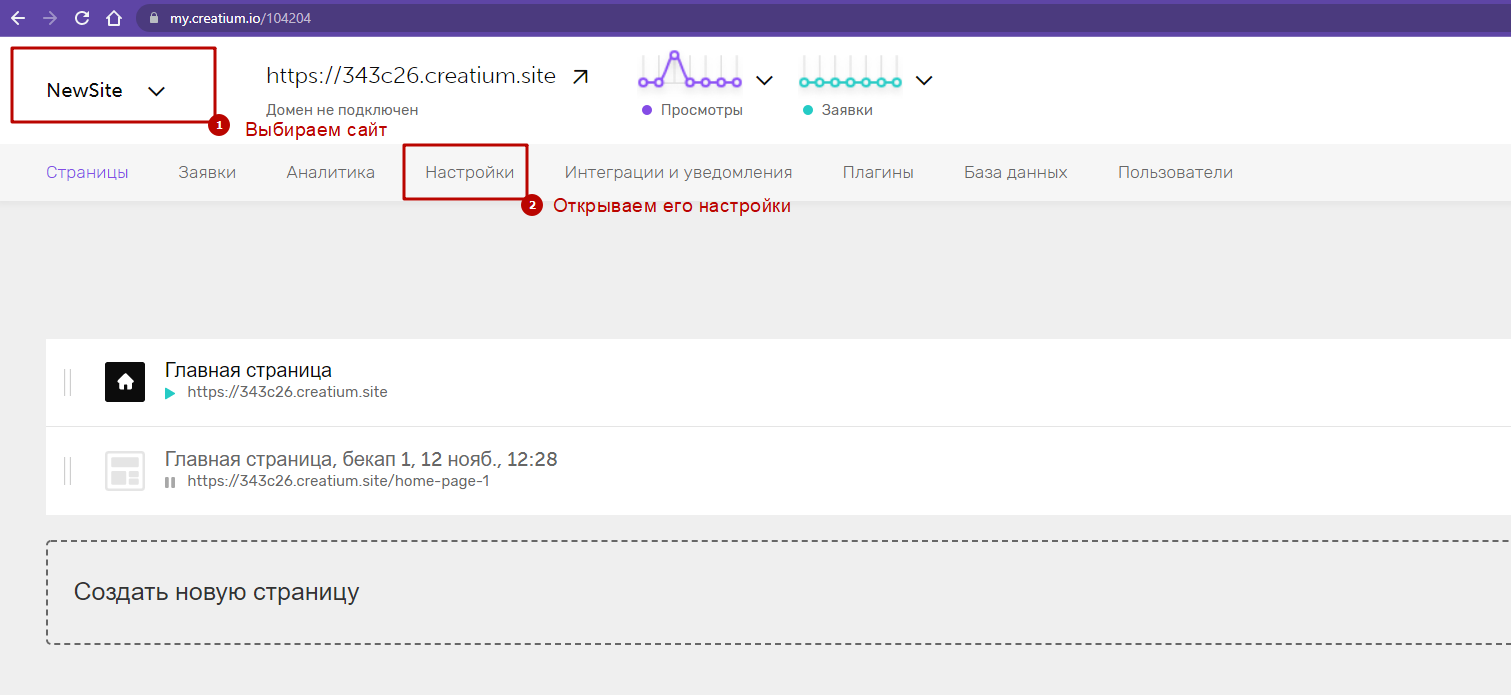
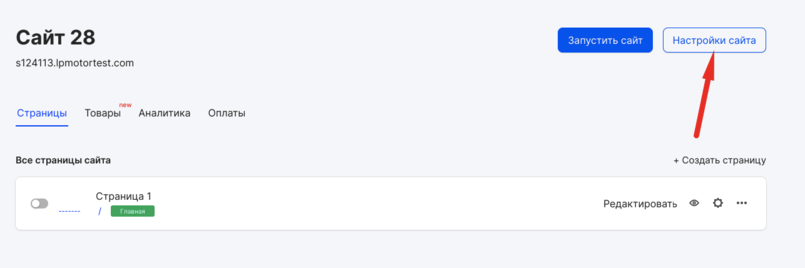
Настойки сайта позволяют задать некоторые общие параметры для целого сайта. Чтобы открыть настройки, нажмите на кнопку Настройки вверху текущего сайта.
Содержание
Основные
В данном разделе можно изменить Название сайта, а также отключить отображение ссылки на Creatium в подвале страницы.
Дополнительно в этом разделе вы можете:
- Остановить сайт, чтобы он не тарифицировался;
- Создать дубликат сайта и/или перенести его на другой аккаунт
Важно! Если вам нужно полностью остановить тарификацию по определенному сайту, сделать это необходимо именно в разделе Основные. Снятие страниц с публикации или удаление страниц не останавливает тарификацию по сайту.
Домен
Позволяет изменить имя бесплатного тестового поддомена XXXXX.creatium.site, то есть вместо XXXXX вы можете указать любое другое имя. Дополнительно вы можете добавить к сайту свой домен указав на нем наши NS сервера или CNAME запись.
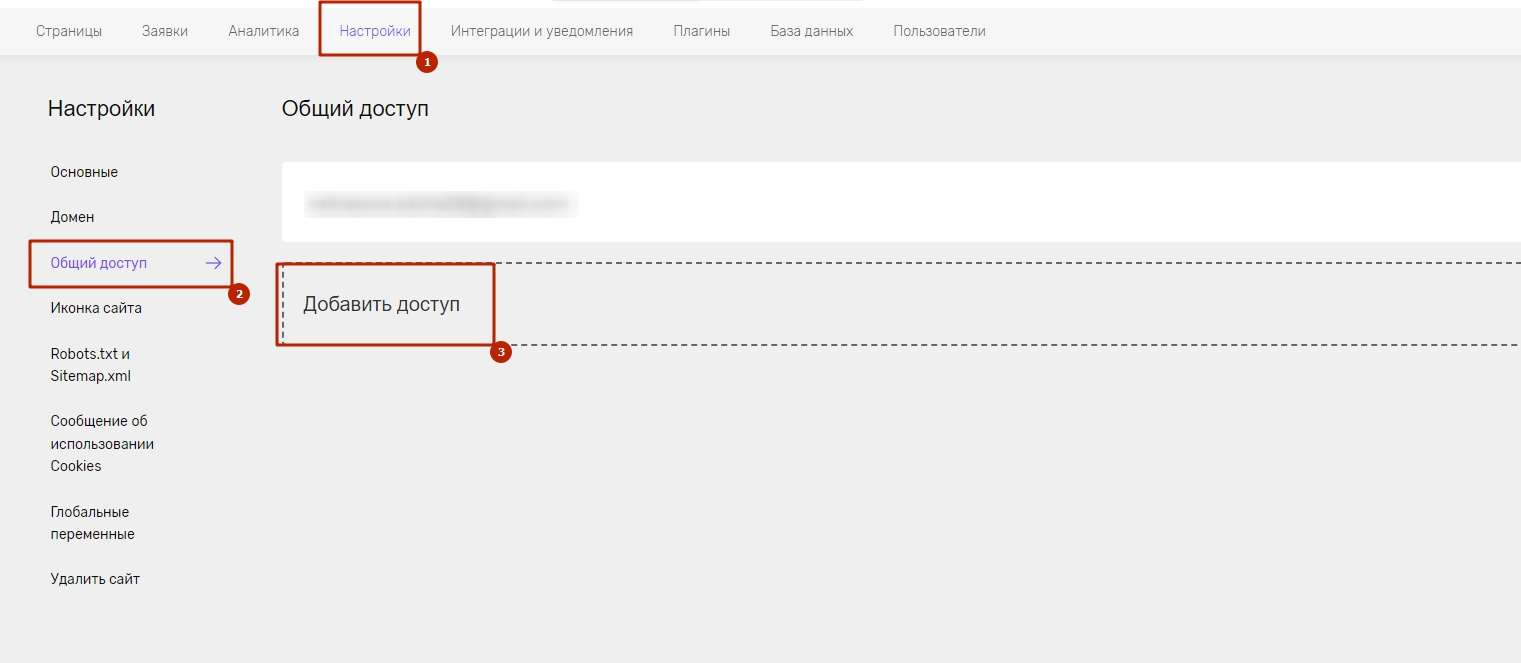
Общий доступ
Работает по аналогии с Google Drive, можно дать права на просмотр сайта и данных по нему или на редактирование для любого уже зарегистрированного пользователя.
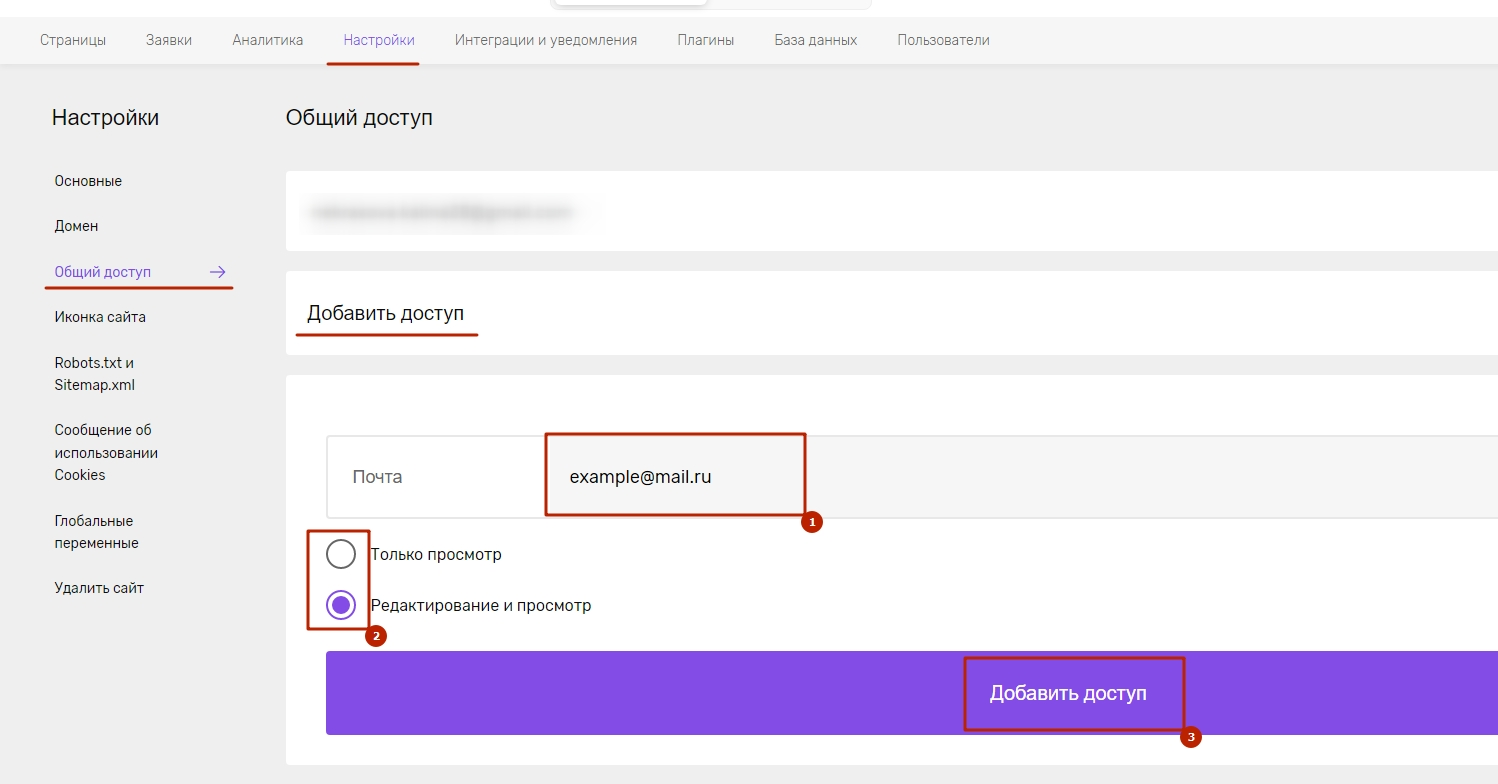
Выдавая доступ вы можете выбрать тип доступа, возможны два варианта “Только просмотр” или “Редактирование и просмотр”
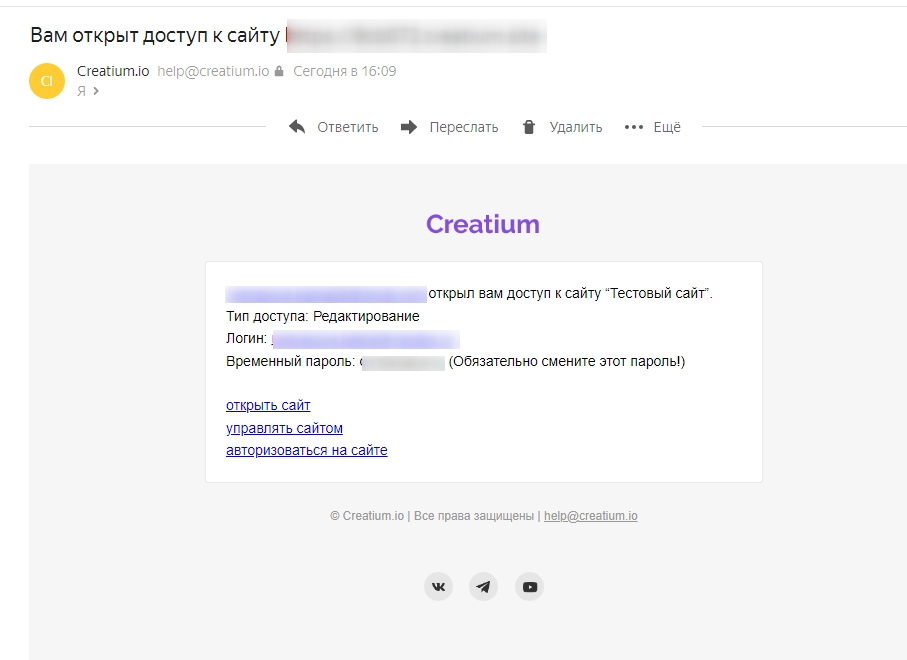
Письмо которое придет владельцу сайта будет иметь следующий вид:
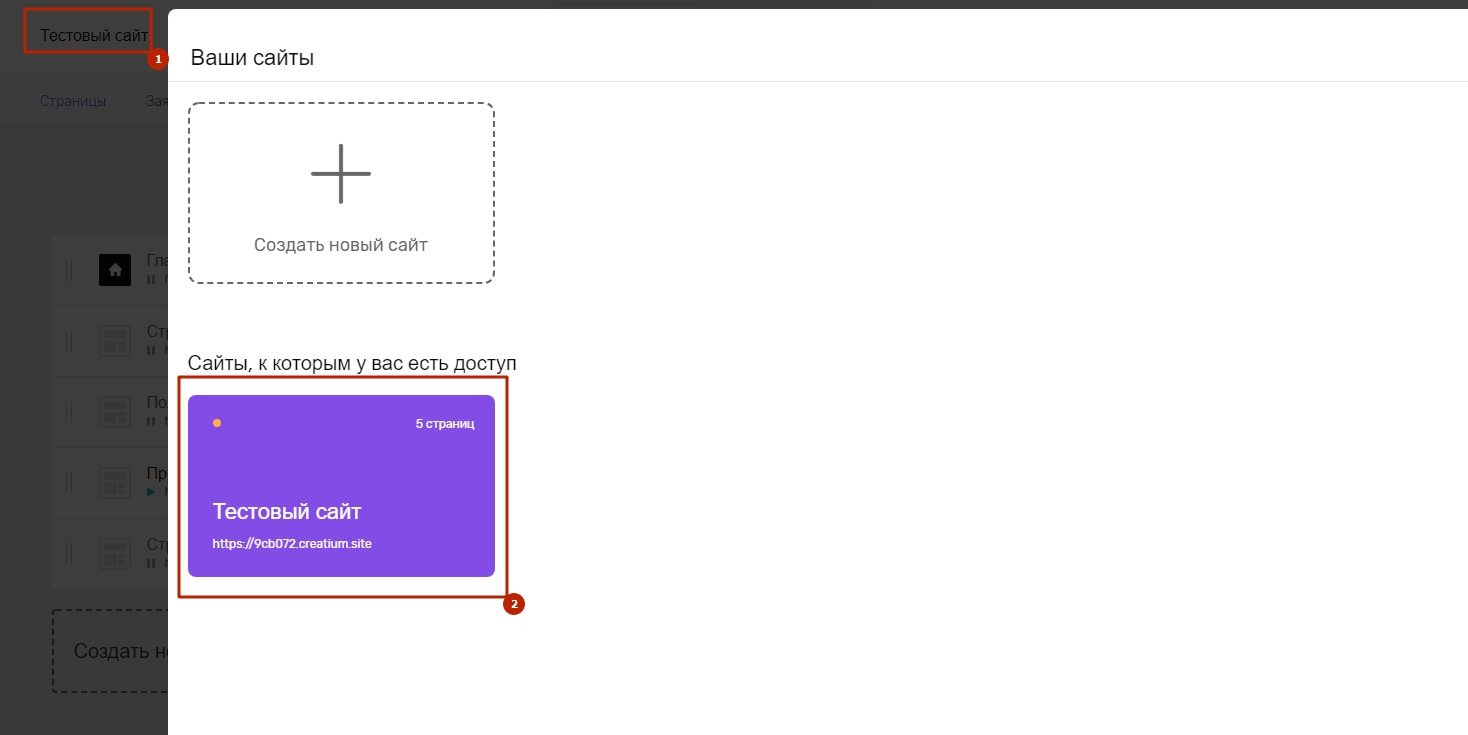
Пользователь, с которым вы поделились доступом сможет найти сайт в списке сайтов на своём аккаунте.
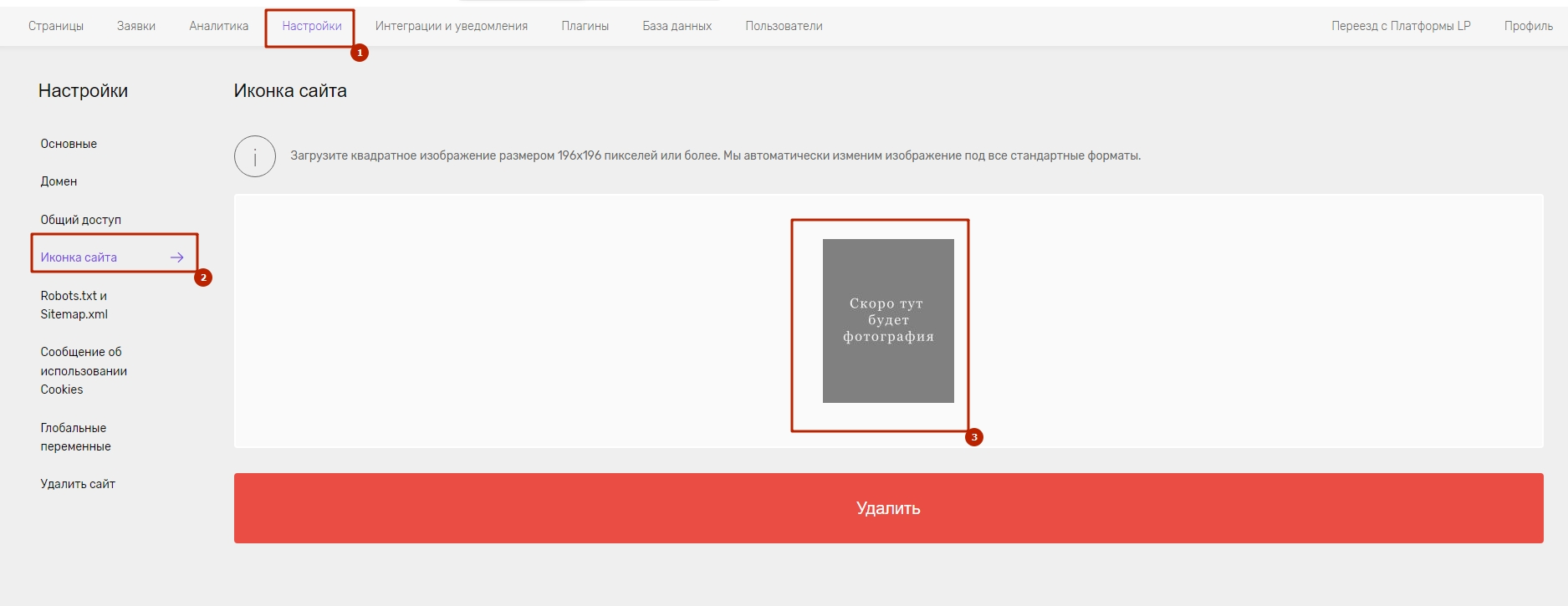
Иконка сайта
Это картинка, которая отображается на вкладке левее от заголовка страницы, такие картинки еще называются favicon.
Можно загрузить квадратную картинку размером 196×196 пикселей и более, в одном из форматов png, jpg, jpeg, ico. После чего размер картинки и формат автоматически изменится согласно требованиям поисковых систем.
После добавления картинки изменения сохраняются автоматически. Если картинка вам не подходит можете ее удалить или загрузить новую. Чтобы загрузить новое изображение наведите на текущую картинку.
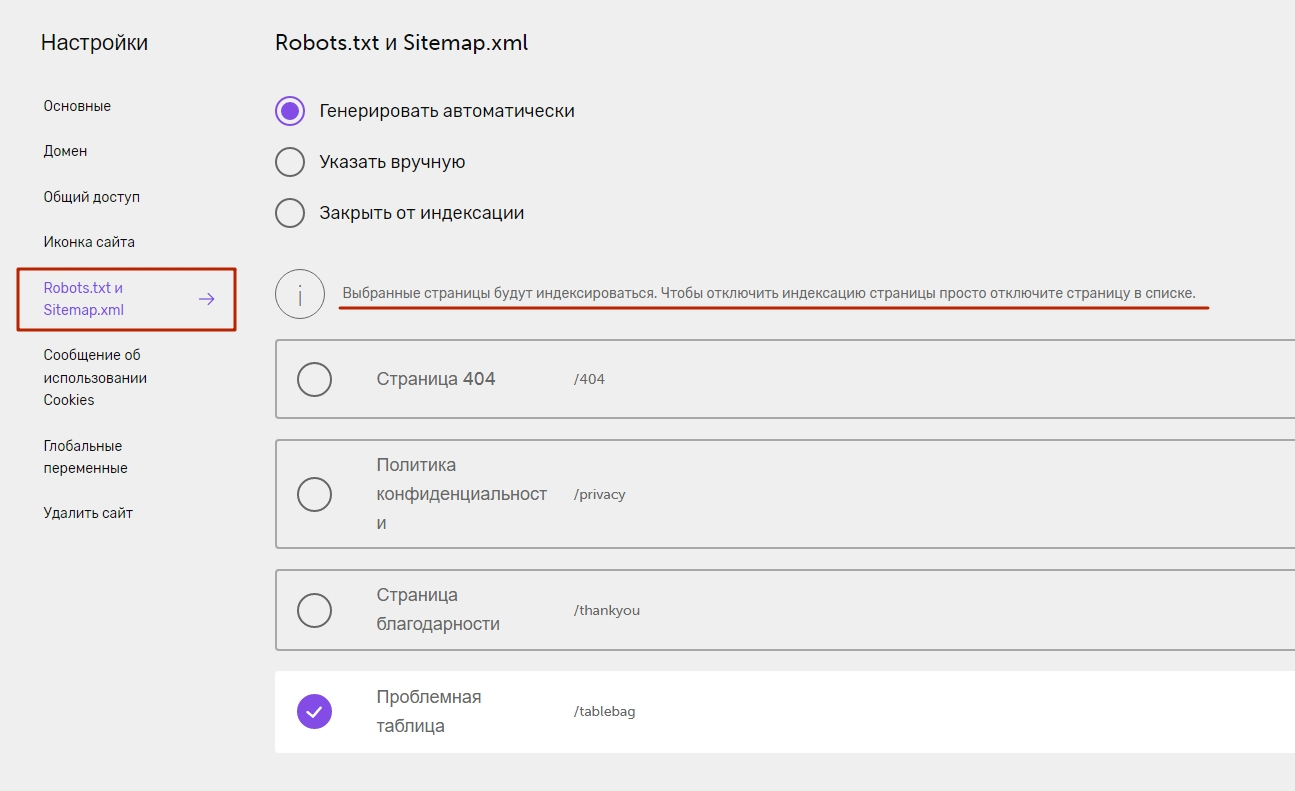
Robots.txt и Sitemap.xml
Позволяет явно указать поисковым системам какие страницы сайта нужно индексировать, а какие нет. Также позволяет скрыть сайт от одних поисковых систем и открыть для других.
По умолчанию файл robots.txt создается и генерируется автоматически. При необходимости вы можете снять галочки с определенных страниц, чтобы запретить их индексирование.
Подробное описание возможностей данного файла от поисковой системы Яндекс и Google.
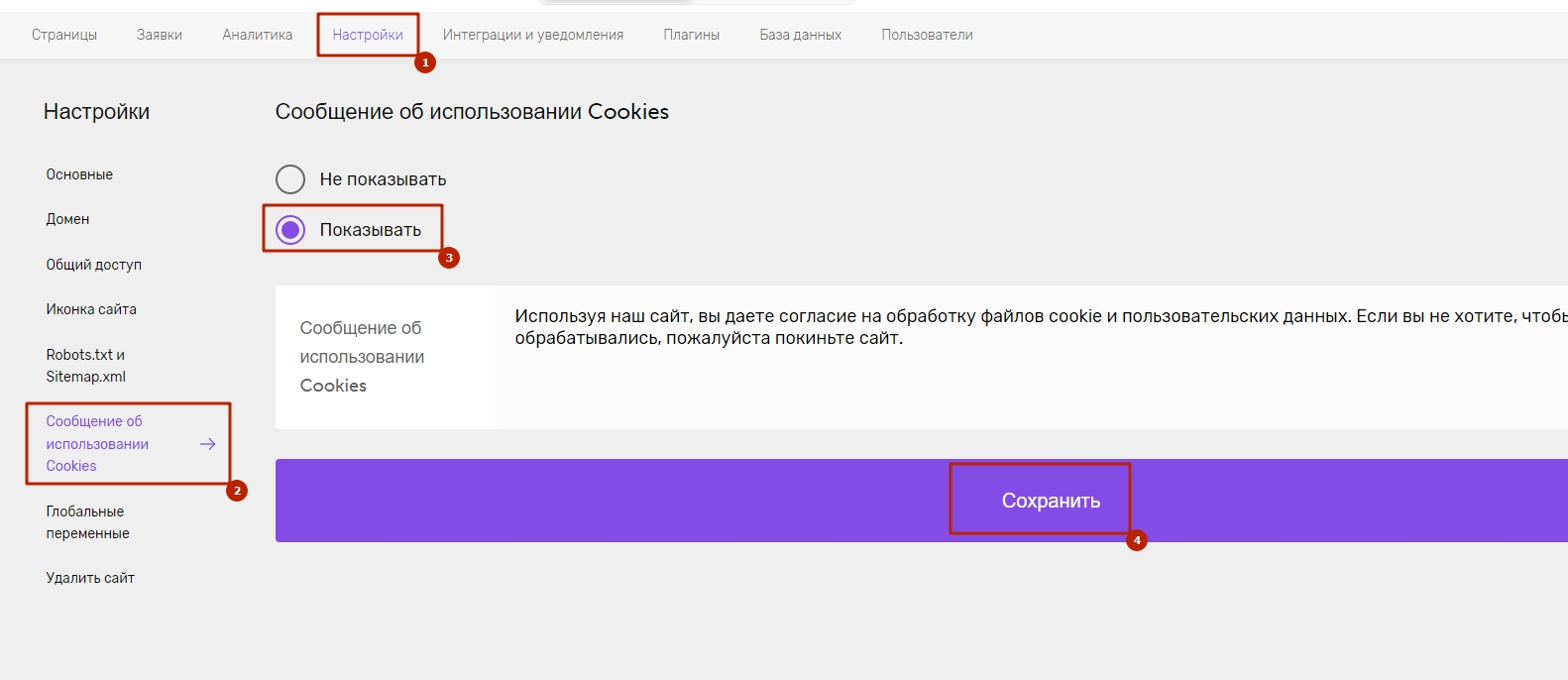
Сообщение об использовании Cookies
Здесь вы можете указать текст сообщение о том, какие данные собирает и обрабатывает ваш сайт. Включать это уведомление нужно в тех случаях, когда к сайту подключаются какие-либо сервисы сбора аналитических данных, например, Google Analytics, Яндекс.Метрика и другие.
Глобальные переменные
Начиная с версии редактора 4.0 у нас появился функционал глобальных переменных.
Для чего они нужны? Задавайте значения в разных местах, после чего меняйте один раз в настройках — и все значения обновятся.
Подробнее настройка описана здесь
Удалить сайт
Выполняет полное удаление сайт. Сайт перестанет работать и отображаться в личном кабинете.
Настройки сайта
Для чего нужны настройки сайта?
Как правильно настроить сайт?
Как ничего не сломать и повысить конверсию?
Ответы на эти вопросы в статье ↓

Когда вы заканчиваете собирать сайт в конструкторе, самое время приступить к настройкам сайта. Во многом от них будет зависеть, как сайт проиндексируется поисковиками — а это напрямую влияет на конверсию и количество заявок. Давайте разбираться какие настройки сайта есть и как их правильно заполнить.
Зачем нужны настройки сайта
Технические настройки помогают поисковым системам сориентироваться в вашем сайте и способствуют повышению его позиций в выдаче. Повышают защиту сайта. Оповещают вас о покупках и оставленных заявках. Помогают отстроиться от конкурентов.
Настройки сайта и страниц.
В чём отличие?
Настройки сайта и страниц. В чём отличие?
Страницы — составная часть сайта. На сайте может быть 1, 5, 50 и более страниц. Часть настроек применяются сразу для всего сайта целиком, а другая часть затрагивает каждую конкретную страницу.
Для начала разберёмся с настройками сайта, а затем перейдём к настройкам страниц.
Страницы — составная часть сайта. На сайте может быть 1, 5, 50 и более страниц. Часть настроек применяются сразу для всего сайта целиком, а другая часть затрагивает каждую конкретную страницу. Для начала разберёмся с настройками сайта, а затем перейдём к настройкам страниц.
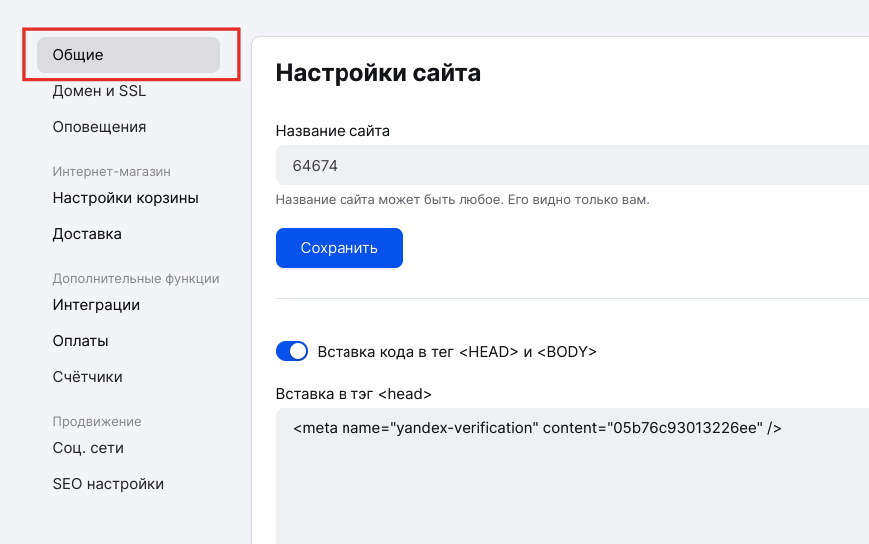
Общие настройки сайта
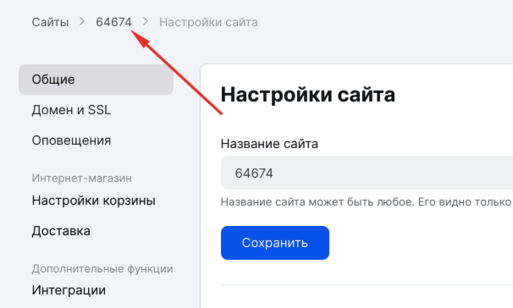
Перейдём в настройки сайта. Для этого нажмите на одноимённую кнопку здесь.
По умолчанию вы попадаете в общие настройки. В левой части настроек указаны названия разделов, а справа сами настройки.
Пройдёмся по важным параметрам:
Название сайта
Строка для названия сайта внутри конструктора. Поможет вам не запутаться в собственных сайтах. Обратите внимание, что название видно только вам и только в конструкторе.
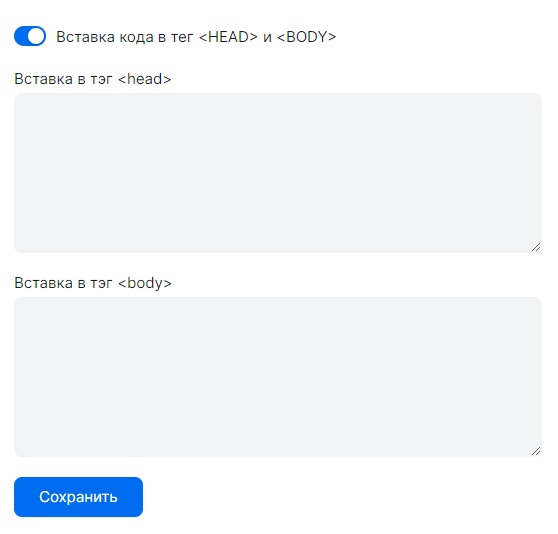
Вставка в тэг HEAD и BODY
Если для установки дополнительного функционала, например чата, вас попросили вставить в сайт код код — он вставляется в одно из этих полей. Чтобы вставить код, скопируйте его и вставьте в нужное поле (это должно быть указано в инструкции).
Будьте аккуратны — неправильно поставленный код способен нарушить работу всего сайта.
Иконка для сайта
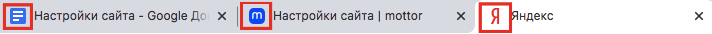
Иконка для сайта или фавикон — это логотип или картинка, которая будет визуально отстраивать вас от конкурентов на вкладках и в поиске.
Иконка для сайта
во вкладках в браузере
Иконка для сайта в поиске
Слово «фавикон» появилось из двух слов favorites и icon, что вместе даёт смысл «иконки для избранного». Впервые фавиконы появились в браузере Internet Explorer, чтобы пользователям было удобнее найти нужную вкладку.

Чтобы добавить фавикон для вашего сайта, достаточно загрузить картинку размером 120х120 пикселей. Имейте в виду, что фавикон очень маленький — в нём нужно разместить лого или другую графику, которая будет легко считываться при таком размере.
Подробную инструкцию по фавикону читайте здесь →
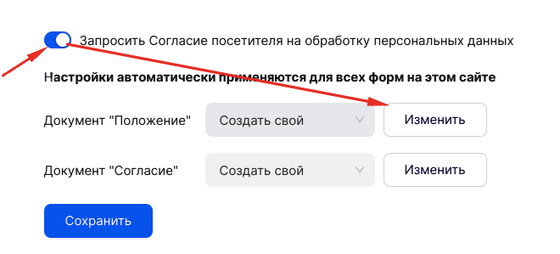
Согласие на обработку персональных данных
Если на сайте вы запрашиваете имя, телефон или другую информацию, по которой идентифицируется пользователь, то обязательно включите этот раздел.
По федеральному закону №152, на каждом сайте, собирающем персональные данные должен быть документ о положении и согласии на обработку персональных данных. Без этих документов компании грозит штраф до 50 000 рублей.
После включения измените подготовленные шаблоны, изменив фразы, отмеченные жирным шрифтом, на информацию о своей компании. Если вы работаете как физическое лицо, то укажите свою фамилию, имя и отчество.
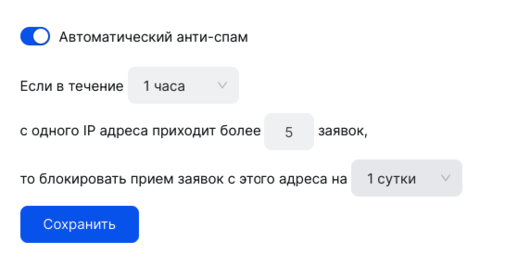
Анти-спам
Анти-спам может пригодиться, если кто-то недобросовестный решит завалить вас фейковыми (ненастоящими) заявками, чтобы помешать вашей работе. К счастью, такое случается нечасто — а если проблема вас коснётся, то помогут анти-спам настройки.
Сначала включим этот параметр в настройках и зададим условия, при которых он начнёт срабатывать. Вам необходимо задать временной промежуток и количество заявок, после которых начнёт срабатывать программа, а после выбрать время блокировки от 3 часов до 10 суток.
Домен
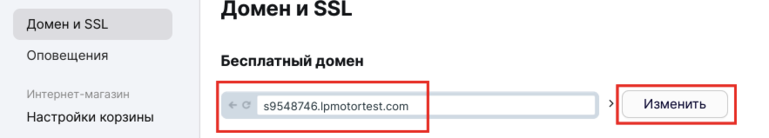
Домен — это имя вашего сайта. В mottor домен автоматически создаётся и прикрепляется к сайту. Автоматический домен выглядит так:
Сложный адрес сайта можно отредактировать благодаря кнопке «Изменить». Жмите на неё и введите адрес, который вы хотите задать для сайта. Учтите, что для бесплатных адресов поддоменое имя lpmotortest изменить нельзя.
Если у вас уже есть домен и вы хотите прикрепить его, или вы хотите купить новый домен, тогда нажмите на соответствующую кнопку:
Подробнее о покупке и прикреплении домена читайте здесь →
Домен покупается через сервис Reg.ru и в дальнейшем продляется со скидкой 10%
SSL сертификат
SSL сертификат — защитная настройка для сайтов. Сайты с сертификатами имеют дополнительную букву S в поисковой строке и знак замочка.
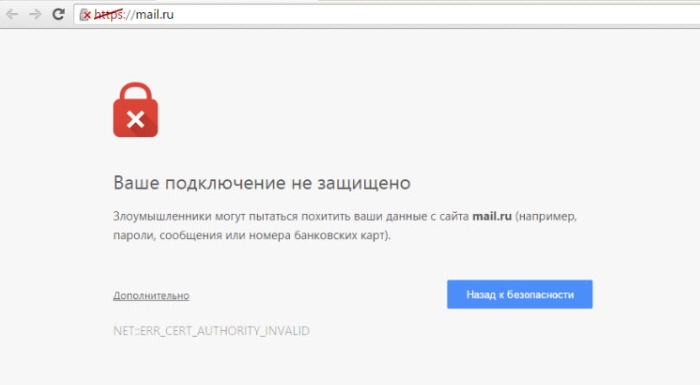
Без сертификата сайт будет искусственно занижаться поисковыми системами. Перед заходом на сайт посетителя встретит предупреждение о небезопасности подключения.
Вспомните, что вы делали когда видели подобное предупреждение? Скорее всего просто закрывали сайт потому что не понимали как на него зайти.
Кроме того, отсутствие сертификата это нарушение федерального закона
«О персональных данных», за которое предусмотрен штраф до 50 000 рублей.
В mottor сертификат ставится одним из способов, описанных в инструкции→
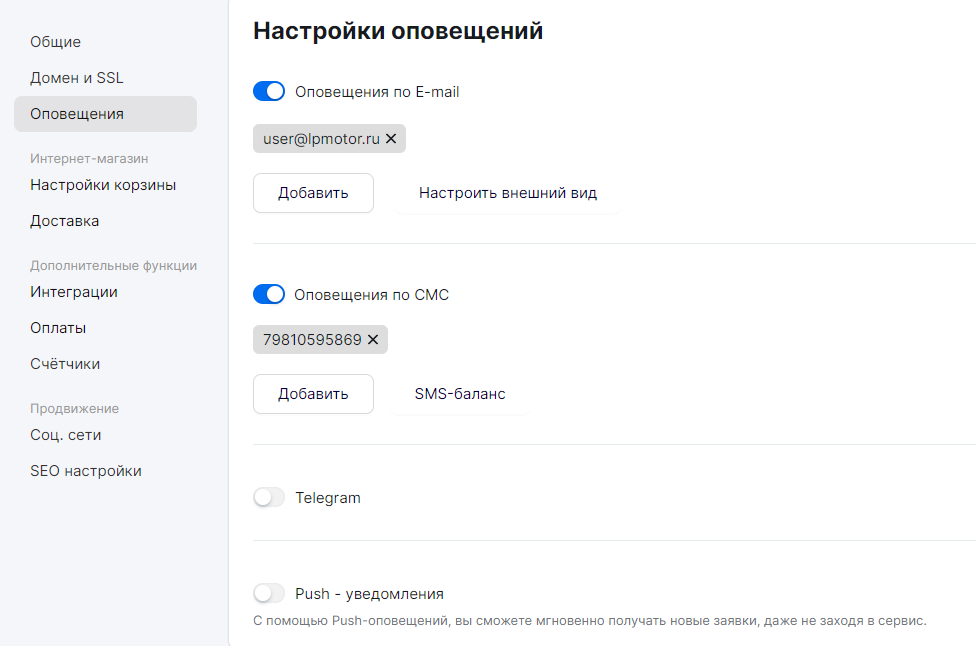
Оповещения
Перейдём к настройке уведомлений о заявках. Для этого перейдите в раздел «Оповещения» и добавьте два способа получения заявок с сайта.
Почему два способа?
Один способ будет основным, а второй резервным. Если вдруг оповещение не дойдёт по первому каналу, то всё равно придёт во второй.
Всего в mottor работают 4 вида оповещений:
Всего в mottor работают 4 вида оповещений:
Оповещения по e-mail — на почту приходит письмо с контактами пользователя.
Оповещения по СМС — на номер телефона приходит сообщение с данными пользователя. СМС платные. Примерная стоимость — 2,5 рубля.
Оповещения через Telegram — оповещения в Telegram группу.
Оповещения через Push-уведомления — небольшое всплывающее окно в углу браузера.
Настроим оповещения через Телеграм и по e-mail.
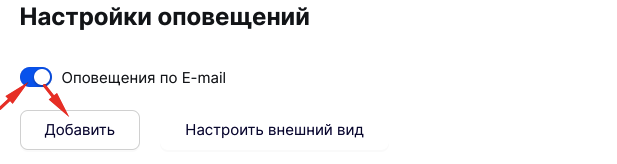
Для настройки почты достаточно нажать на переключатель, нажать кнопку добавить и вписать ваш e-mail.
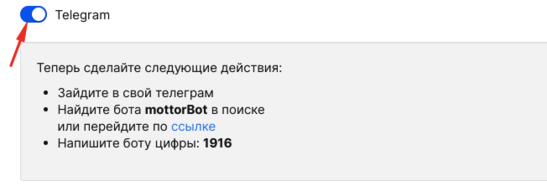
Для настройки Телеграм оповещений нужно также нажать на переключатель и следовать появившейся подсказке
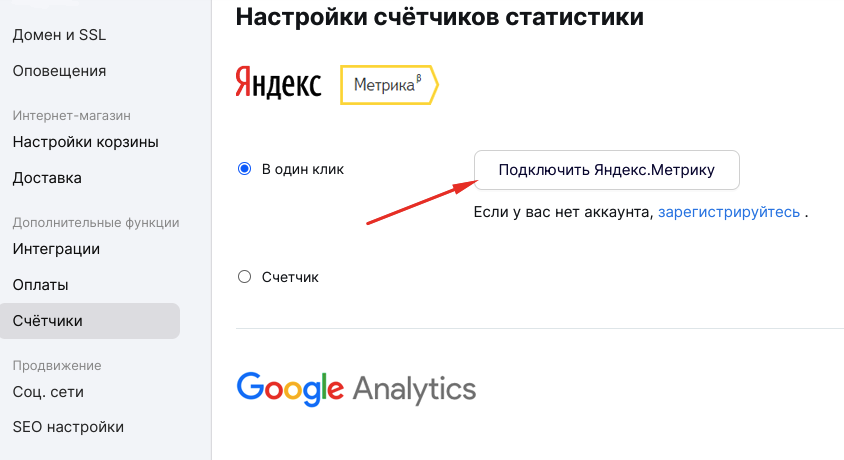
Счётчики аналитики
После запуска сайта важно поддерживать актуальную статистику о посещениях пользователей, их действиях, источников переходов на сайт и других параметров. Благодаря точному анализу вы будете создавать точные рекламные сообщения и лучше станете понимать аудиторию сайта. Предоставить информацию для анализа способны системы аналитики.
Самые популярные из них — Яндекс метрика и Гугл аналитика.
В mottor, эти системы подключаются к сайту в один клик. Нажмите на кнопку подключению и разрешите системе создать счётчик в Метрике. Всё готово. Счётчик подключен к сайту.
Социальные сети
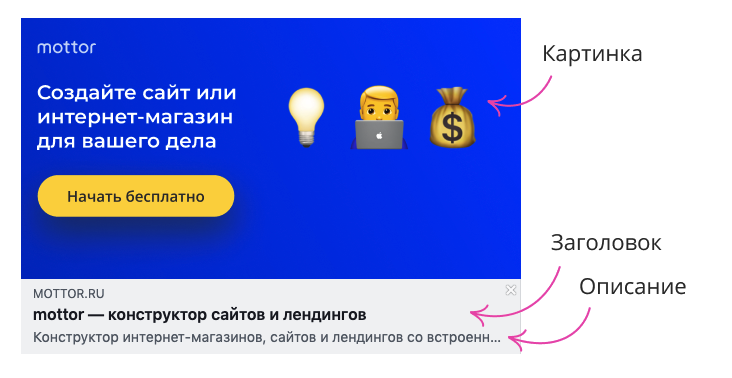
Когда вы делитесь ссылкой на какую-то страницу — неважно, у себя в соцсетях или в мессенджерах — вместе со ссылкой прикрепляется картинка, заголовок и описание.
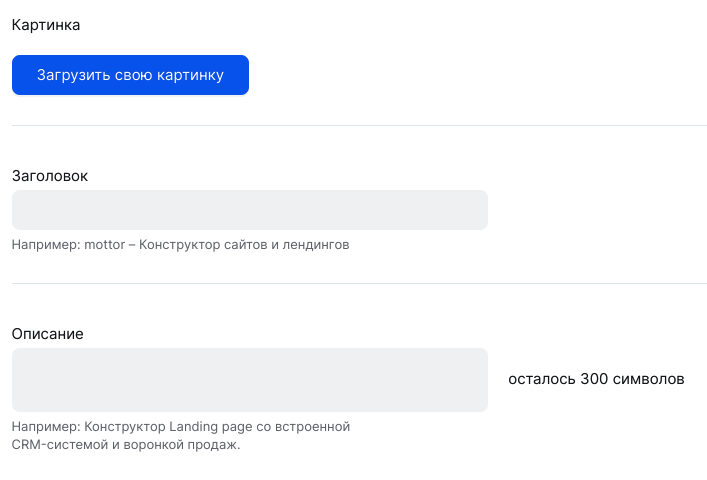
Эта функция называется опенграф. Его можно настроить так:
Загрузите картинку, которая будет показываться при скидывании ссылки.
Придумайте заголовок. Кратко опишите кто вы и чем занимаетесь. Будьте кратки у вас всего 50 символов.
Описание. Распишите дополнительные выгоды и преимущества от покупки ваго товара или услуги.
SEO-настройки сайта
SEO настройки — раздел параметров, помогающих поисковым системам понять о чём сайт, сколько в нём страниц, по каким фразам он будет показываться и т.д. Поняв это, поисковик будет более точно показывать сайт пользователям, интересующимся вашей тематикой.
Подробно посмотрим SEO параметры сайта.
Редирект с бесплатного адреса
По умолчанию у каждого сайта на mottor есть бесплатный домен. Когда вы покупаете домен, то бесплатный и платный адрес начинают конкурировать друг с другом. Чтобы платный адрес постепенно вытеснил бесплатный из поиска и был придуман редирект.

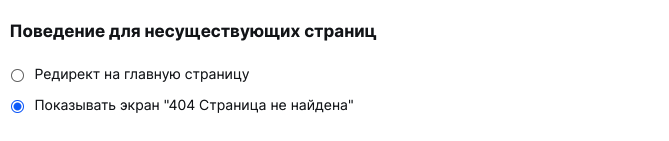
Поведение для несуществующих страниц
Всегда ставьте 404 страницу. Это требование поисковых систем и сайт, который показывает эту страницу будет выше ранжироваться поисковыми системами.

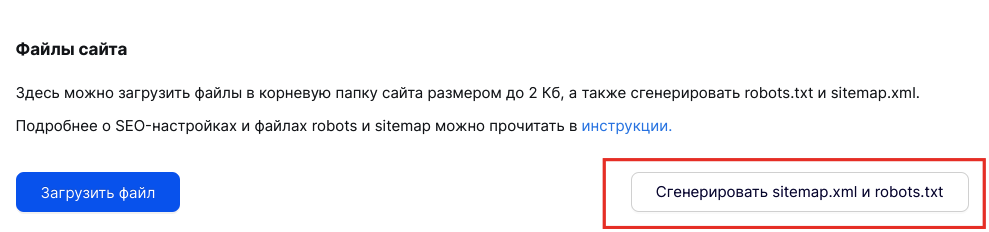
Чтобы страницы сайта показывались в поиске, были придуманы два файла — sitemap и robots.
Sitemap — это список страниц конкретного сайта.
Robots.txt — это инструкция для робота о том, какие страницы можно посещать, а какие нет.
В mottor, эти файлы генерируются автоматически одним кликом.
Настройки страницы
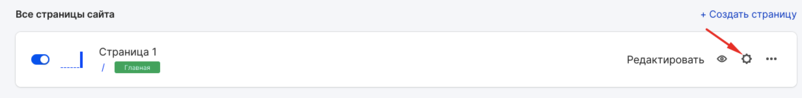
Закончив с настройками сайта, пройдёмся по настройкам страниц. Чтобы перейти в них, нажмите на название сайта в левом верхнем углу экрана.
После перехода нажмите на значок шестерёнки у любой из страниц. Это и есть меню настроек страницы.
В настройках страницы 4 раздела:
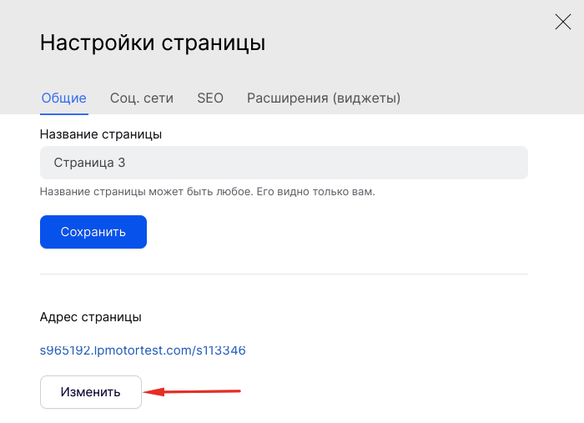
Общие настройки страницы
Настройки страницы почти полностью повторяют общие настройки сайта. В них также настраивается название страницы и есть поля HEAD и BODY. Уникальным моментом в настройках страницы является кнопка с изменением адреса страницы. Если у конкретной страницы нужно изменить адрес, то нажмите на кнопку «Изменить» и запишите желаемое название.
Соц.сети для страницы
Полностью повторяют функционал одноимённого раздела в настройках сайта с той лишь разницей, что указанная здесь информация будет действительна только для одной страницы, а не всего сайта.
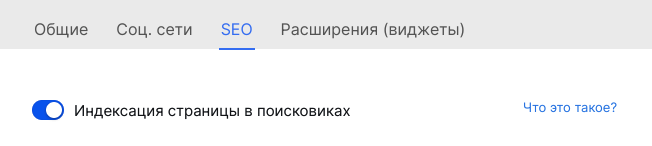
SEO настройки страницы
Индексация страницы — добавление страницы в поисковые системы. Держите эту функцию включенной, если хотите, чтобы страница продвигалась в поиске.
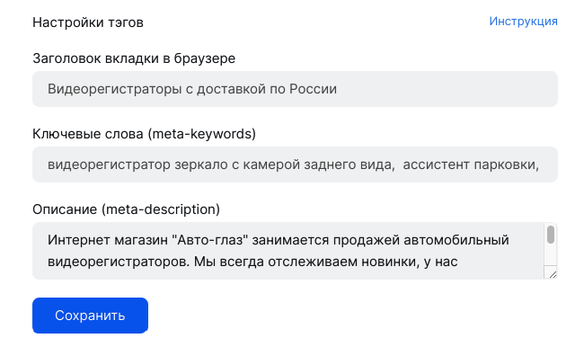
Настройки тэгов — настройки названия, описания и слов по которым будет показываться страница. С точки зрения SEO — настройка тэгов самая важная составляющая.
Заголовок — имя страницы, которое будет показываться в поиске и вкладке браузера. Старайтесь ограничиться 60 – 100 символами для описания.
Пример: Удочки Shimano напрямую от производителя за 5490 рублей
Ключевые слова — фразы по которым будет показываться сайт. Подумайте, какими фразами вы бы нашли ваш товар или услугу и запишите их сюда через запятую. Всего нужно 15-20 слов общей длиной в 250 символов.
Пример: Купить удочку shimano, удочка shimano цена, удочка shimano заказать, удочка shimano сколько стоит и т.д.
Обратите внимание, что у ключевых слов в примере обязательно стоит коммерческое слово — купить, заказать, цена, сколько стоит. Используйте эти и другие подобные слова чтобы сайт показывался именно аудитории, которая хочет купить товар.
Описание — текст о преимуществах товара или услуги длиной до 240 символов.
Пример: Удочки shimano за 5490 рублей. Доставка по всей территории РФ в течение 1 – 7 дней. Оптом от 25 удочек. Заходите!
Полностью пройтись по SEO настройкам и ничего не упустить, можно с помощью этой → инструкции
Расширения (Виджеты)
Дополнительные функции для работы сайта.
C помощью нее посетитель сможет в один клик переместиться к началу сайта.
Предположим, что ваш сайт работает по всей стране и вы хотите персонализировать своё обращение к пользователю, используя название города.
Чтобы не создавать много одинаковых страниц в разницей в названии города и был придуман геотаргетинг. Он берёт данные о местоположении пользователя и вставляет их на сайт.
Подробно про настройку геотаргетинга читайте здесь →
Подключите это расширение, и в правом верхнем углу вашего сайта будут появляться вот такие уведомления:
Суть в том, что для посетителей сайта такие уведомления это социальное подтверждение, что сайт «живой» и на нём покупают другие люди. Это повышает доверие и к самому сайту, и к товару. Так вы можете получить больше заказов. Попробуйте это расширение — оно совершенно бесплатное и элементарное в настройке.
Если вы включите эту настройку, то при уходе с сайта ваши клиенты будут видеть поп-ап (всплывающее окно). В нём вы можете предложить промокод на скидку или другой оффер.
Задача поп-ап — вернуть на сайт клиента, который уже собирался закрыть вкладку. Обязательно используйте этот инструмент. Всплывающее окно в любом случае сработает в плюс и превратит часть пользователей, которые могли бы покинуть сайт, в платящих клиентов.
В конструкторе сайтов mottor уже есть готовые шаблоны поп-ап для разных ниш. Выберите один из готовых дизайнов для всплывающего окна или создайте свой дизайн с нуля — контент в поп-ап редактируется так же просто, как и в самом конструкторе сайтов.
Итоги
Итак, мы разобрались со всеми настройками сайта, узнали разницу в настройках сайта и страницы, научились прописывать теги для SEO, а также увидели как можно повысить конверсию сайта с помощью всплывающих окон поп-ап.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
Ищете конструктор чтобы собрать сайт или интернет-магазин? Попробуйте mottor
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно
Сделать сайт в конструкторе:
10 главных вопросов
Как создать сайт. Первый экран




Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Вы уже создали свой первый сайт. Он у вас новый и пустой. Некоторое время в нем необходимо спокойно работать. Поэтому в этой статье поговорим о том, какие первичные настройки сайта необходимо сделать, зачем они нужны и как их выполнить.
Зачем устанавливать обновления
Мы сегодня научимся устанавливать обновления программного обеспечения на хостинге и на сайте. Но для начала давайте разберемся, зачем это надо и возможно ли без этого обходиться. Казалось бы, все установлено, настроено и все работает. Зачем еще устанавливать какие-то обновления? А если сломается сайт? А может, обойдемся? Так в чем суть обновлений ПО?
Большинство сайтов работают на базе языка программирования PHP, в том числе и сайты, созданные при помощи CMS WordPress. Каждая текущая версия языка PHP и всего используемого нами программного обеспечения, в том числе CMS WordPress и плагины, постоянно совершенствуются, корректируются и дорабатываются. Разработчики постоянно находят ошибки, требующие устранения, так как они часто влияют на безопасность ресурса и его функциональность. Хакеры именно на них выстраивают свои «вирусы». Параллельно с устранением программных недочетов повышают скорость, производительность, расширяют функциональные возможности ПО, открывают доступ к более широкому выбору совместимых с ним плагинов.
Обновляя версию используемого программного обеспечения до самой последней, мы обеспечиваем сайту более качественную работу. Пока сайт новый, провести обновление ПО можно очень быстро. Мы это сегодня сделаем.
Внимание!
В дальнейшем перед проведением обновлений при наполненном контентом сайте рекомендуется предварительно делать его резервную копию. Или проводить обновления сначала на тестовом сайте. О том, как сделать бэкап сайта в статье Резервное копирование.
Эта подстраховка связана с некоторой долей риска поломки сайта после обновлений вследствие возможной несовместимости активных плагинов. Объяснить это можно тем, что плагин оказался не совместим с обновленными версиями PHP и WordPress. Нужно подождать следующей версии плагина с доработанной совместимостью или начать пользоваться другим. Разработчики плагинов должны отслеживать обновление основного ПО и постоянно под него дорабатывать свои плагины. Сейчас же просто делаем обновление.
Обновляем PHP
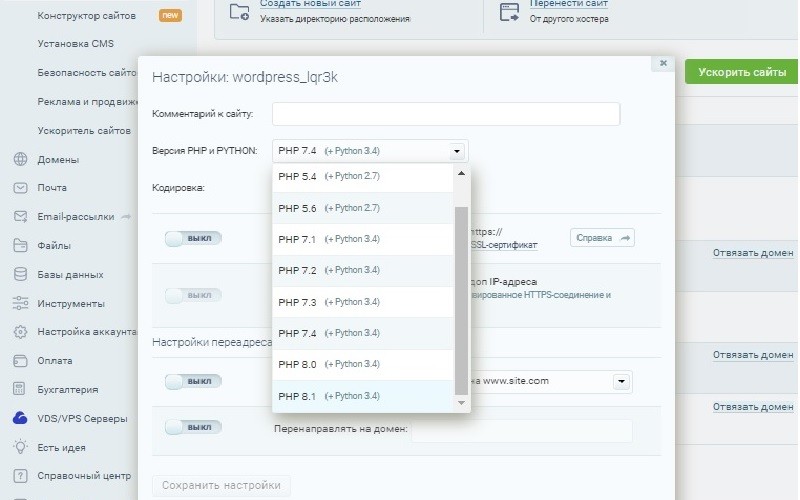
Мы выяснили, что установление обновлений благотворно влияет на ресурс и начнем с обновления PHP версии. Для этого заходим в панель управления хостингом Timeweb, затем переходим в раздел Сайты. В открывшейся странице в Списке созданных сайтов справа от нашего находится зеленая шестеренка. Нажимаем на нее. В открывшемся окне в строке Версия PHP и PYTHON нажимаем стрелочку. Из появившегося списка выбираем самую последнюю версию PHP и нажимаем Сохранить настройки.
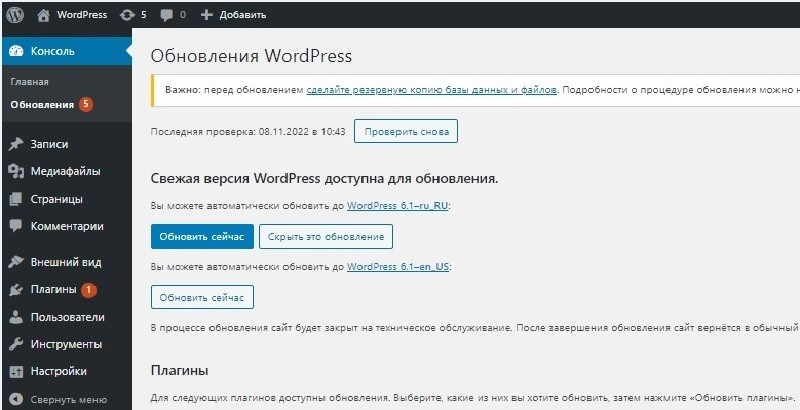
Следующие настройки сайта уже делаем в его панели управления. Воспользуемся письмом от информационной службы хостинга, которое пришло после установки WordPress. Перейдем по указанной в нем ссылке. В открывшемся окне заполним логин и пароль (берем из этого же письма). Попадаем в панель управления сайтом. Слева — панель инструментов. Она имеет ряд базовых разделов. Заходим в раздел Обновления. В нем нам необходимо обновить версию WordPress, плагины и тему.
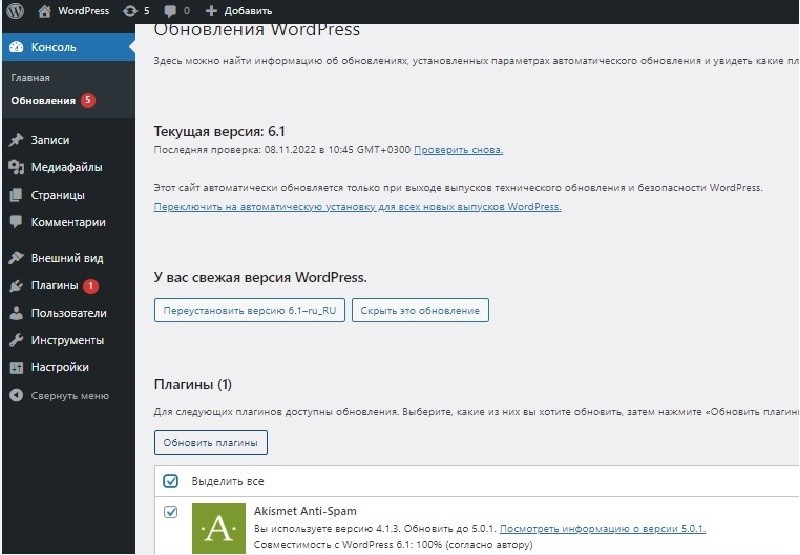
Обновление WordPress
В панели управления сайтом переходим в подраздел Обновления (на нем число в красном кружке с количеством доступных обновлений). Находим строку Свежая версия WordPress доступна для обновления. Под ней клавиша Обновить сейчас. Нажимаем на нее. Все. Обновление WordPress выполнено.
Что такое плагины. Их обновление
Плагин — это дополнительная программа, подключаемая к основному программному обеспечению и расширяющая его функционал. Плагины хранятся в специальных библиотеках и устанавливаются посредством специального интерфейса только к тому ПО, для которого предназначены. Отдельно от основной программы работать не будут. Могут быть платными и бесплатными.
После окончания обновления системы нас выбросило со страницы обновлений. Поэтому снова возвращаемся на нее. Ниже находим строку Плагины с цифрой в скобочках (количество доступных для обновления плагинов). Ставим галочку у строки Выделить все. Нажимаем клавишу Обновить плагины.
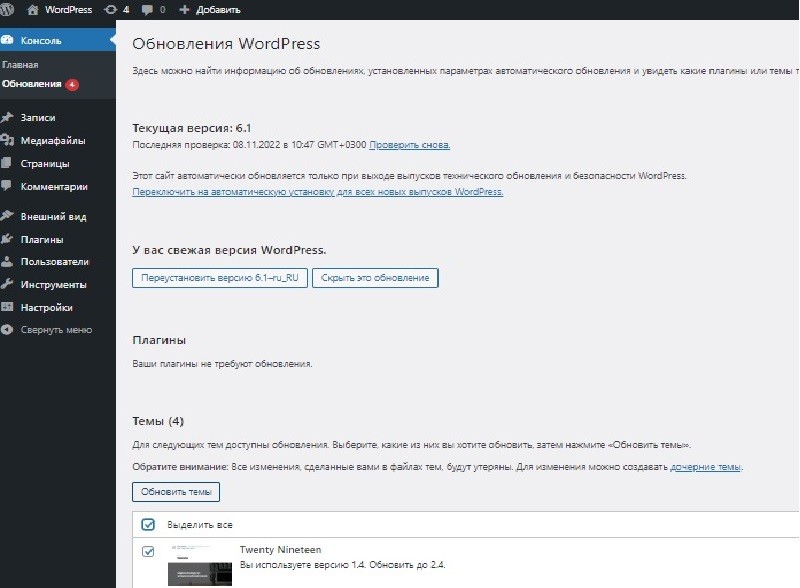
Тема WordPress: что это такое и как обновить
Тема — это набор файлов, ответственных за внешний вид ресурса. Они образуют шаблон, в рамках которого возможна настройка индивидуального дизайна сайта. Для расширения возможностей настройки тем предусмотрено подключение соответствующих плагинов.
После обновления плагинов еще раз возвращаемся на страницу обновлений. Находим еще ниже строку Темы. Ставим галочку у строки Выделить все. Нажимаем клавишу Обновить темы.
Что такое индексация сайта и ее настройка
Индексация сайта проводится поисковыми системами. Она заключается в поиске, сборе, анализе информации о контенте веб-ресурсов. Полученные сведения добавляются в базу данных поисковых систем. Найденная информация проверяется на соответствие многим критериям, ранжируется и выводится поисковиком в ответ на запрос пользователя. На первую страницу выдачи попадают сайты с наивысшим рейтингом. За ряд нарушений сайт могут занести в черный список и не выдавать на запросы какое-то время.
Внимание!
Пока новый сайт пуст и без настроек, целесообразно отключить индексацию.
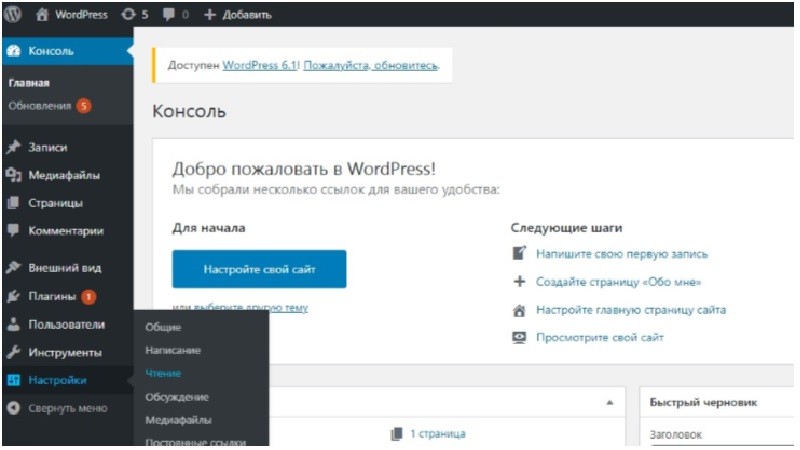
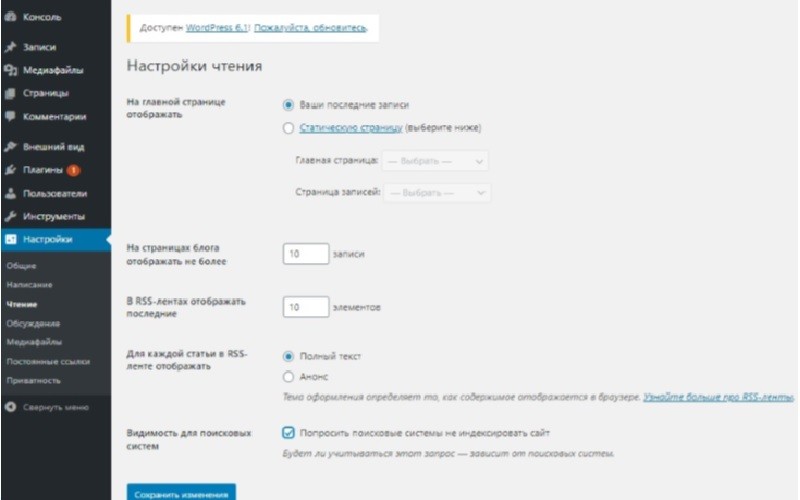
Поэтому к первичным настройкам сайта относится такой важный момент, как отключение его индексации. Для этого заходим в раздел Настройки в подраздел Чтение.
В открывшемся окне Настройки чтения находим пункт Видимость для поисковых систем. Ставим галочку в строке Попросить поисковые системы не индексировать сайт. Нажимаем Сохранить изменения.
Комментарии на сайте: настройка
Качественные комментарии на статьи приносят пользу сайту. Поисковикам нет разницы, в какой части записи находится качественный контент. И не качественный тоже.
Внимание!
Лучший способ отслеживания появления некачественного контента на новом сайте и недопущение заспамленности — это настройка ручного одобрения комментариев.
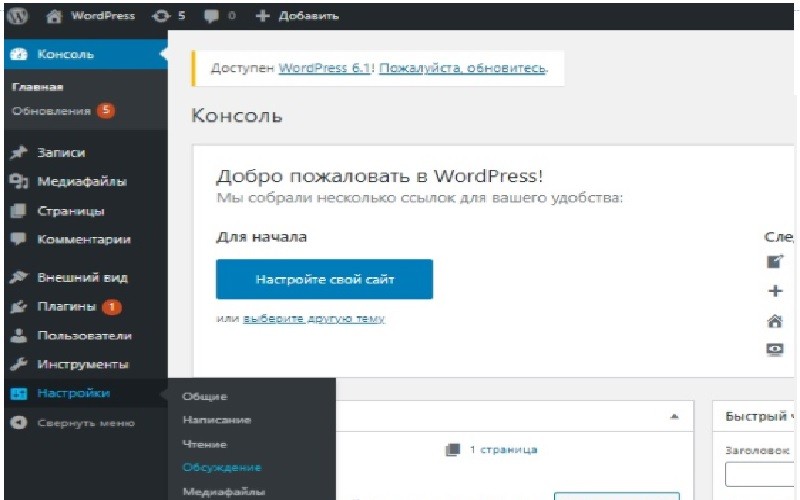
Переходим в разделе Настройки в подраздел Обсуждение.
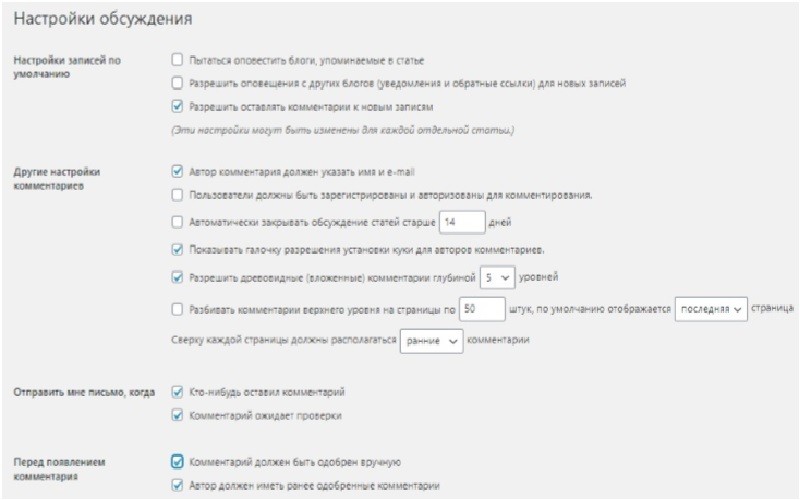
В открывшемся окне Настройки обсуждения в пункте Настройка записей по умолчанию оставляем галочку только в строке Разрешить оставлять комментарии к новым записям.
Листаем ниже. В пункте Перед появлением комментария ставим галочку в строку Комментарий должен быть одобрен вручную. Настройки остальных пунктов я оставляю базовыми без изменений. Листаем ниже и нажимаем Сохранить изменения.
Внимание!
Для защиты от спам-комментариев и в целом для защиты сайта возможно использование плагина All In One WP Security. О его установке, настройке его функций — в этой статье.
Постоянные ссылки: что это и как настроить
Постоянные ссылки — это постоянные URL-адреса записей и страниц вашего сайта. Они базово уже присутствуют, однако требуют настройки для качественного функционирования. После настройки ссылки будут удобны вашим пользователям для быстрого поиска конкретной статьи, а поисковики по ним быстрее проиндексируют сайт. Вам как автору для привлечения читателей через другие ресурсы также будет комфортно ими пользоваться.
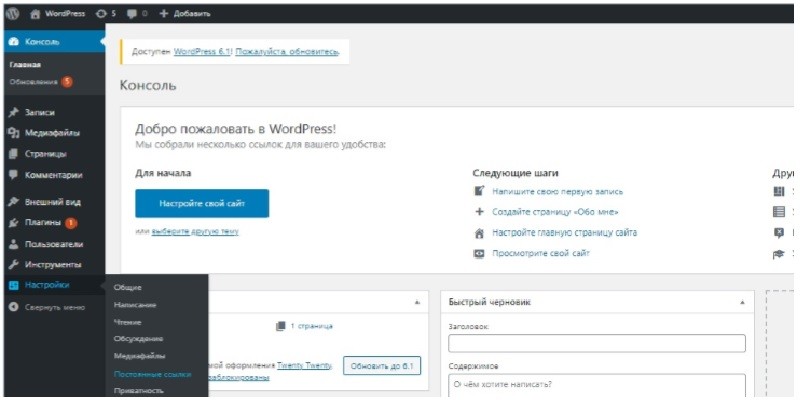
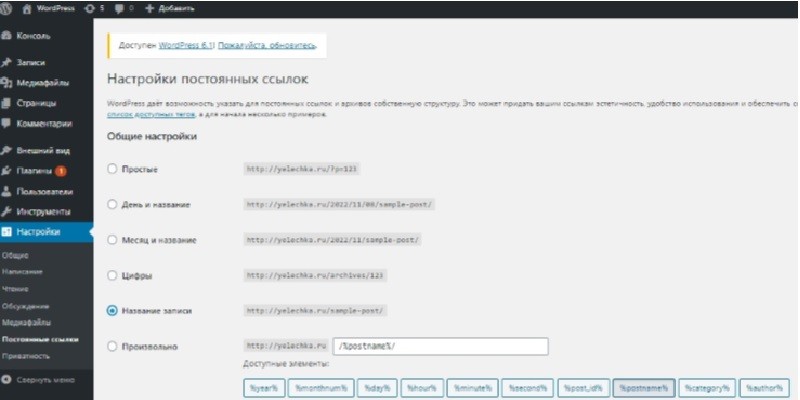
Переходим в разделе Настройки в подраздел Постоянные ссылки.
Целесообразнее привязывать ссылку на страницу к названию ее записи (а, не к дате ее публикации или другим элементам). Поэтому выбираем опцию Название записи. Листаем вниз и нажимаем Сохранить изменения.
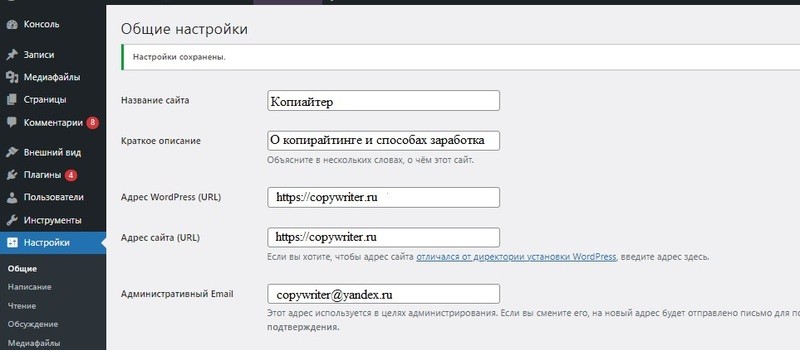
Заполняем раздел Общие настройки сайта
Необходимо выполнить настройки сайта для видимости его названия в поисковых системах. Переходим в раздел Настройки, затем в Общие. Заполняем поля Название сайта и Краткое описание (слоган). В Кратком описании не всегда удается объяснить, о чем сайт, но есть возможность включить ключевые слова в описание для его продвижения. Заполняем поля с адресами сайта и электронной почты.
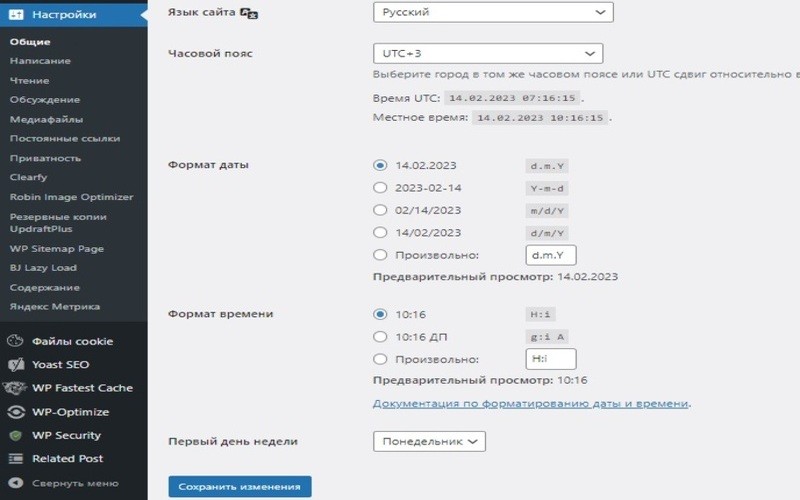
Листаем страницу ниже и вносим данные в остальные поля. Выбираем нужный язык. Устанавливаем свой часовой пояс, так как это будет влиять на время, выставляемое в публикациях. Выбираем форматы отображения даты и времени, день начала недели. Не забываем нажать внизу кнопку Сохранить изменения.
Как изменить имя пользователя и пароль
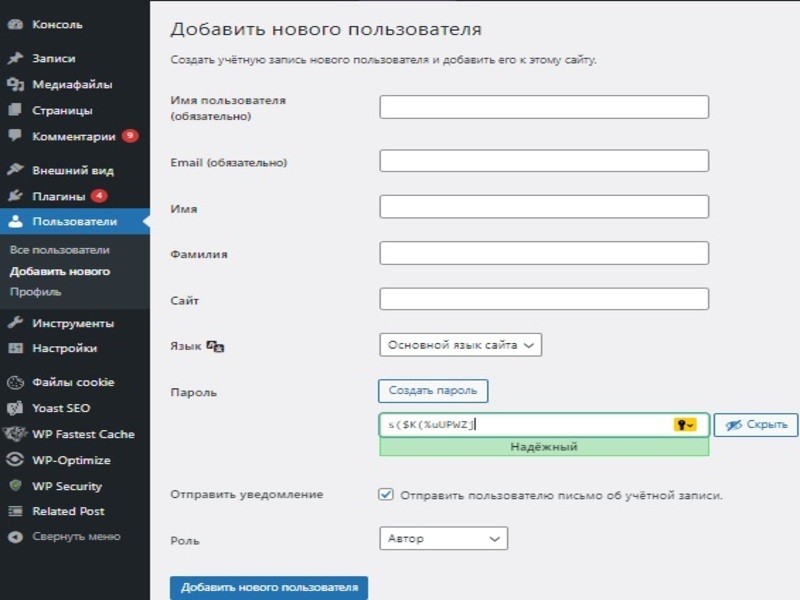
В автоматической версии WordPress ваше пользовательское имя — admin. Это имя считается небезопасным. Его лучше изменить. Для этого создадим новую учетную запись со своим именем. Перейдем в раздел Пользователи, затем в подраздел Добавить нового. Откроется окно, в котором нужно заполнить поля. Пароль для нового пользователя предлагается автоматически. Выбираем роль пользователя — Администратор. После заполнения полей сохраняем себе пароль для входа и логин, нажимаем кнопку Добавить нового пользователя.
На указанную электронную почту должно прийти уведомление о созданной учетной записи, требующее уведомления. Выйдите из системы и авторизуйтесь под новыми данными. Перейдите в раздел Пользователи и удалите старую учетную запись.
Внимание!
Изменить логин для защиты страницы входа в панель управления сайтом, а также обеспечить его комплексную защиту от ряда угроз возможно с плагином All In One WP Security. О том, как его установить и настроить его функций — в этой статье.
Заключение
Теперь вы знаете, для чего существуют обновления программного обеспечения, зачем их устанавливать, почему без них нельзя обойтись и как это сделать безопасно, не испортив сайт. Вы понимаете, что такое индексация сайта и почему у нового сайта ее нужно отключать. Вы также научились управлять комментариями на своем сайте и настраивать постоянные ссылки его страниц.
Мы сделали основные первичные настройки сайта. Далее научимся устанавливать плагины, создадим резервное копирование сайта и настроим защиту от взлома и вирусных программ.