Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Word 2007 Еще…Меньше
С помощью стилей можно быстро применить набор вариантов форматирования во всем документе. Если вам нужны параметры форматирования, недоступные из встроенных стилей и тем, доступных в Word, вы можете изменить существующий стиль и настроить его в соответствии со своими потребностями. Вы можете изменить форматирование (например, размер шрифта, цвет и отступ текста) в стилях, примененных к заголовкам, заголовкам, абзацам, спискам и так далее. Вы также можете выбрать форматированный текст в документе, чтобы создать новый стиль в коллекции «Стили».
Стили, описанные в этой статье, находятся в коллекции «Стили» на вкладке Главная. Чтобы применить стиль, просто выделите текст, который вы хотите отформатировать, и выберите нужный стиль в коллекции «Стили». Дополнительные сведения см. в статье Применение стиля к тексту в Word.

Изменение существующего стиля
Изменить стиль из коллекции «Стили» можно двумя способами:
-
Обновление стиля в соответствии с форматированием в документе
-
Изменение стиля вручную в диалоговом окне »Изменение стиля»
Обновление стиля в соответствии с форматированием в документе
Если в документе есть текст с нужным стилем, вы можете изменить его форматирование и применить изменения к стилю в коллекции «Стили».
-
Выделите в документе текст, к которому применен стиль, например «Заголовок 1».
При выборе текста, к которому применен стиль, стиль выделяется в коллекции «Стили».
-
Отформатируйте выбранный текст так, как хотите.
Например, вы можете изменить размер шрифта для стиля «Заголовок 1» с 16 до 14 пунктов.
-
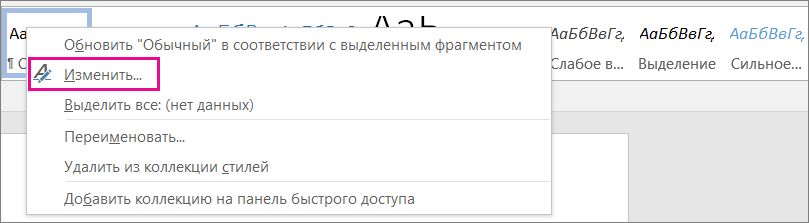
На вкладке Главная в группе Стили щелкните правой кнопкой мыши стиль, который вы хотите изменить, и выберите команду Обновить [название стиля] в соответствии с выделенным фрагментом.
Примечание: Весь текст, к которому применен этот стиль, автоматически изменится.
Изменение стиля вручную в диалоговом окне »Изменение стиля»
Вы можете изменить стиль напрямую в коллекции «Стили», не настраивая текст в документе.
-
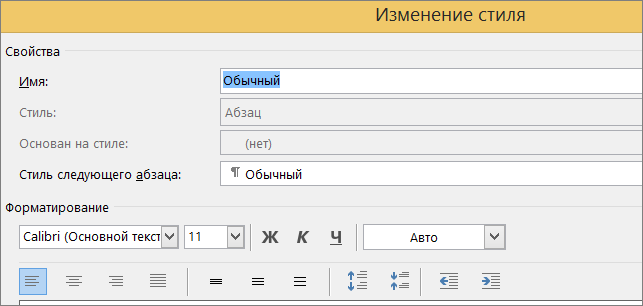
На вкладке Главная щелкните правой кнопкой мыши стиль в коллекции «Стили» и выберите команду Изменить.
-
В разделе Форматирование измените форматирование, например начертание, размер или цвет шрифта, выравнивание, междустрочный интервал и отступы.
-
Выберите, должен ли стиль применяться к текущему документу или же ко всем новым документам.
Создание стиля на основе форматирования документа
Вы можете выбрать отформатированный текст в документе, чтобы создать новый стиль и добавить его в коллекцию «Стили».
-
Щелкните правой кнопкой мыши текст, на основе которого вы хотите создать стиль.
-
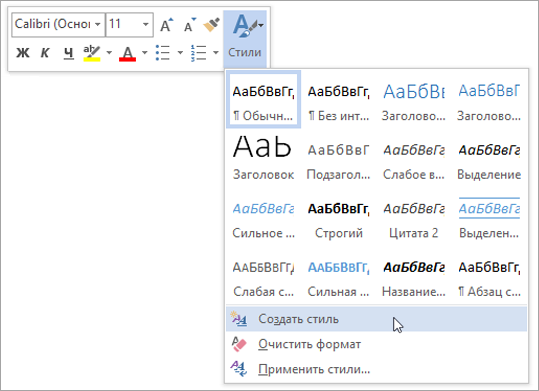
На мини-панели инструментов нажмите кнопку Стили и щелкните Создать стиль.
-
В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК.
Новый стиль появится в коллекции «Стили».
Примечание: Если вы хотите, чтобы новый стиль появился во всех новых Word документах, щелкните его правой кнопкой мыши в коллекции «Стили», выберите изменить ,а затем в нижней части диалогового окна выберите новые документы, основанные на этом шаблоне.
-
Щелкните правой кнопкой мыши текст, выберите Стили и щелкните Сохранить выделенный фрагмент как новый экспресс-стиль.
-
В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК.
Новый стиль появится в коллекции «Стили».
Примечание: Если вы хотите, чтобы новый стиль появился во всех новых Word документах, щелкните его правой кнопкой мыши в коллекции «Стили», выберите изменить ,а затем в нижней части диалогового окна выберите новые документы, основанные на этом шаблоне.
Дополнительные сведения
Применение стиля к тексту в Word
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
Из урока 5 и урока 12 сделан важный вывод: в рабочей области «Стили» должно быть необходимое количество стилей текста. Из моего опыта: около 15 стилей текста. Только тогда будет полноценная работа со стилями. Итак, мы должны понять, что такое «Управление стилями»?
Причины появления лишних стилей рассмотрены на уроке 15. Давайте вспомним причины появления лишних стилей:
- Появление
встроенного стиля при некоторых условиях - Автоматическое
определение нового стиля на базе встроенного - Копирование
текста из других программ - Копирование
текста, который имеет назначенный стиль, из одного документа в другой
От первой причины мы избавились на уроке 17, когда настраивали Word, – нам не грозит появление незапланированных встроенных стилей. Вторая причина работает вне зависимости от нашего желания. Две другие причины мы просто не отрабатывали, то есть не работали с буфером обмена (урок 16).
Скачайте документ тут и откройте его.
Мы аккуратно работали с документом на предыдущих уроках – и тем не менее в рабочей области «Стили» появились стили текста, которые не используются, либо используются от силы один раз:
Я внимательно рассмотрела стили текста в рабочей области «Стили» и создала такую таблицу:
- Перечень стилей в рабочей области «Стили»
- Перечень стилей, которые я использую в своем документе
- Упорядоченный перечень стилей (порядок зависит от степени важности стиля текста, от частоты использования стиля)
| (1) Имеющиеся стили |
(2) Используемые стили |
(3) Конечный список используемых стилей |
|---|---|---|
| Введение | Введение | Введение |
| Заголовок 1 | Заголовок 1 | Заголовок 1 |
| Заголовок 2 | Заголовок 2 | Заголовок 2 |
| Заголовок 3 | Заголовок 3 | Заголовок 3 |
| Заголовок 4 | Обычный | |
| Заголовок 5 | Основной | |
| Обычный | Обычный | Список_номер |
| Основной | Основной | Список_6уква |
| Приложение | Приложение | Список_тире |
| Список_6уква | Список_6уква | Приложение |
| Список_номер | Список_номер |
Оглавление 1 |
| Список_тире | Список_тире |
Оглавление 2 |
|
Оглавление 1 |
Оглавление 1 |
|
|
Оглавление 2 |
Оглавление 2 |
|
|
Оглавление 3 |
||
|
Верхний колонтитул |
||
| Гиперссылка | ||
| Нижний колонтитул |
Итак, пред нами стоит задача: навести порядок в корзине,
которая называется «Рабочая область «Стили»».
По окончании урока вы
сможете:
- Рассказать,
какие задачи решает закладка «Рекомендации» в диалоговом окне «Управление
стилями» - Скрыть
неиспользуемые стили текста - Определить
порядок появления стилей
1. Закладка «Рекомендации» в
диалоговом окне «Управление стилями»
Шаг 1. Для начала устанавливаем текстовый
курсор на названии документа
Шаг 2. Открываем диалоговое окно «Управление
стилями» (кнопка, которая расположена внизу слева рабочей области «Стили», эта
кнопка называется «Управление стилями»):
Первая кнопка в этом ряду называется «Создать стиль», вторая – «Инспектор стилей». Но кнопка «Управление стилями» включает в себя возможности этих двух кнопок, поэтому первые две копки рассматривать не будем. С этим диалоговым окном мы познакомились на уроке 36, когда делали файла шаблона Normal. На этом уроке мы работали с закладкой «По умолчанию». Но сейчас нас интересует закладка «Рекомендации»:
Я всегда призываю: учитесь читать диалоговые окна – там всё
написано! На мой взгляд диалоговое окно «Управление стилями» очень и очень
информативно. Но дьявол кроется в деталях.
Делаем выводы:
- Число
слева определяет место стиля текста в общем списке стилей (правда нумерация
немного странная – после «2» идет сразу «10», но это на совести разработчиков
программы Word).
Мы можем переместить стиль текста в списке вверх или вниз на одно значение (если выберем стиль текста с номером «2» и нажмём кнопку «Вниз», то этот стиль получит номер «3» и соответствующее расположение). Мы можем сделать стиль текста последним в списке или присвоить конкретное значение.
| Понять и запомнить! |
Порядковый номер стиля текста в общем списке стилей – это ПРИОРИТЕТ! |
Закройте диалоговое окно «Управление «стилями» и подведите курсор к названию стиля в рабочей области «Стили», например, выберите название стиля «Оглавление 1». Вы увидите всплывающие окно с полной характеристикой стиля (урок 4):
Я обвела слово
«Приоритет: 40» рамкой.
| Понять и запомнить! |
В пределах одного номера стили текста сортируются по алфавиту |
Вернёмся к диалоговому
окну «Управление стилями», закладке «Рекомендации».
- В
списке стилей текста присутствуют все стили, которые есть, как встроенные, так
и созданные пользователем. Стили текста имеют три состояния: - видимые (кнопка «Показать»
- скрытые до поры до времени (кнопка «Скрыть до использования»)
- скрытые (кнопка «Скрыть»)
Шрифт названия видимых
стилей имеет черный, а шрифт скрытых
стилей – светло—серый. Вы можете указать на название стиля «Без интервала», которое
имеет чёрную окраску, но тем не менее не присутствует в рабочей области
«Стили». Я отсылаю вас на урок 13, где мы настраивали параметры отображения рабочей
области «Стили»:
Установите режим
«Рекомендованные» в поле «Отображаемые стили» и вы увидите вот такой список рекомендованных
стилей плюс пользовательские стили в рабочей области «Стили»:
Давайте все-таки
зададим режим «В текущем документе» и вернёмся к диалоговому окну «Управление
стилями»:
Теперь, после
знакомства с закладкой «Рекомендации» диалогового окна «Управление стилями»,
приступаем к сортировке нашего списка стилей текста.
2. Сортировка списка стилей текста
Можно теперь вручную
разыскивать стили текста в списке, назначать стилям видимость или невидимость,
назначать порядковый номер в общем списке стилей. Но мы постараемся сделать
проще.
Шаг 1. Выделяем все стили текста (кнопка
«Выделить все»
Шаг 2. Присваиваем всем стилям текста
значение «Последний» (кнопка «Сделать последним)
Шаг 3. Скрываем все стили (кнопка
«Скрыть»):
В результате получаем
такую картину:
Так что же произошло?
Все в порядке. Все стили текста, кроме стилей таблиц, получили 100-тый номер и
благополучно отправились в конец списка стилей. А вот таблицы – это особый стиль,
которому невозможно поменять номер очереди или скрыть с глаз долой. Дело в том,
что список стилей таблиц прячется не в рабочей области «Стили», а совсем в
другом месте. Но о таблицах много позже. А пока примем, как данность, что в
диалоговом окне «Управление стилями» мы найдем абсолютно все стили.
В настоящий момент
стили таблиц нас не интересуют. Поэтому начинаем разбираться со стилями текста
документа.
Напомню, какой список
стилей нам нужен:
| Приоритет |
Порядок используемых стилей |
| 1 | Введение |
| 2 | Заголовок 1 |
| 2 | Заголовок 2 |
| 2 | Заголовок 3 |
| 3 | Обычный |
| 4 | Основной |
| 5 | Список_номер |
| 6 | Список_6уква |
| 7 | Список_тире |
| 8 | Приложение |
| 9 |
Оглавление 1 |
| 9 |
Оглавление 2 |
Шаг 4. Находим название стиля «Введение» (это нетрудно, так в пределах одного номера, в данном случае последнего, названия сортируются по алфавиту:
Шаг 5. Нажимаем кнопку «Показать» и
открываем диалоговое окно «Присвоение значения». В этом диалоговом окне
устанавливаем значение «1»:

Нажимаем ОК, но
остаемся в диалоговом окне «Управление стилями»
Теперь повторяем шаги
4 и 5 для остальных стилей текста, которые будут работать в нашем документе.
Шаг 6. Выделяем при помощи функциональной
клавиши Shift три первых названия стилей «Заголовок …» и в диалоговом окне
«Присвоение значения» устанавливаем значение «2»:
Почему три первых
Заголовка? А больше нам в этом документе не нужно!
Шаг 7. Выделяем стиль «Обычный» и в
диалоговом окне «Присвоение значения» устанавливаем значение «3»:
Шаг 8. Выделяем стиль «Основной» и в
диалоговом окне «Присвоение значения» устанавливаем значение «4»:
Шаг 9. Выделяем стиль «Список_номер» и в
диалоговом окне «Присвоение значения» устанавливаем значение «5»:
Шаг 10. Выделяем стиль «Список_буква» и в
диалоговом окне «Присвоение значения» устанавливаем значение «6»:
Шаг 11. Выделяем стиль «Список_тире» и в
диалоговом окне «Присвоение значения» устанавливаем значение «7»:
Шаг 12. Выделяем стиль «Приложение» и в
диалоговом окне «Присвоение значения» устанавливаем значение «8»:
Шаг 13. Выделяем при помощи функциональной
клавиши Shift два первых названия стилей «Оглавление …» и в диалоговом
окне «Присвоение значения» устанавливаем значение «9»:
Самое время и полюбоваться
результатом:
Всё вместе и всё по порядочку. И никто не сможет нам
диктовать свою волю! Нажимаем ОК и смотрим, что получилось:
Итак, в рабочей области «Стили» всего 12 стилей текста. То
есть необходимое и достаточное количество. Мы даже можем себе позволить
добавить ещё стилей. Например, практически наверняка, нам понадобиться стиль
для названия приложения, который мы назовем «Приложение_Название».
| Понять и запомнить! | Максимальное количество стилей, используемых в документе, должно умещаться на одну страницу рабочей области «Стили». То есть следите за тем, чтобы в рабочей области «Стили» не появлялась полоса прокрутки |
Я сделала два скриншота, чтобы вы увидели, картинку «Было — стало»:
Теперь вы сможете:
- Рассказать,
какие задачи решает закладка «Рекомендации» в диалоговом окне «Управление
стилями» - Скрыть
неиспользуемые стили текста - Определить
порядок появления стилей
Если сайт работает на WordPress, не всегда бывает легко подогнать элементы дизайна под свои нужды: у темы часто не хватает штатных настроек. Как это сделать с помощью CSS, я покажу на примере бесплатной темы своего блога.
Я не профессиональный верстальщик. Моя основная специальность – продвижение сайтов, однако мой опыт в веб-дизайне может оказаться полезным для всех, кто работает с WordPress.
От редакции. Обычно в «Текстерре» делается иначе. Специалист, хорошо знающий CSS и программирование для WordPress, решает такие проблемы за минуты. Но если нужно самому и по-быстрому, эмпирический подход тоже имеет право на жизнь.
Как работают CSS: немного теории
CSS или каскадные таблицы стилей (англ. Cascading Style Sheets) – это набор свойств на специальном языке, с помощью которых описываются типы шрифтов, вид элементов на страницах и правила экранной типографики.
Пример простого стиля
Стиль состоит из селектора и объявления.
h1, h2, h3 {
margin-top: 25 px;
margin-bottom: 20 px;
}
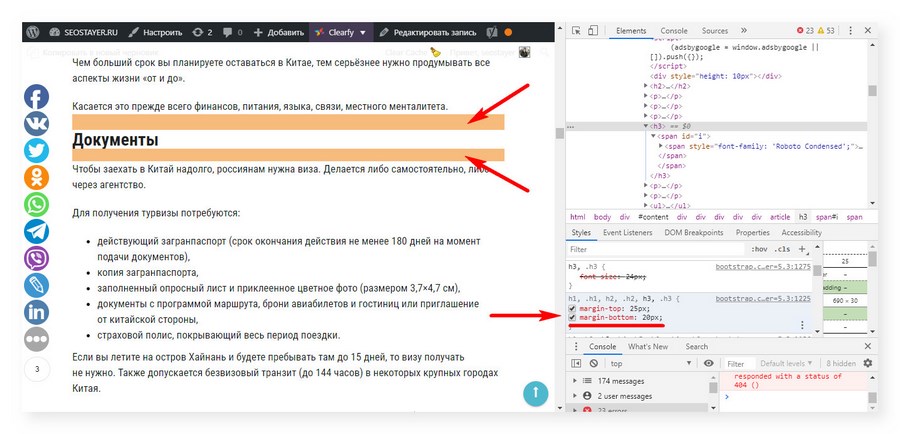
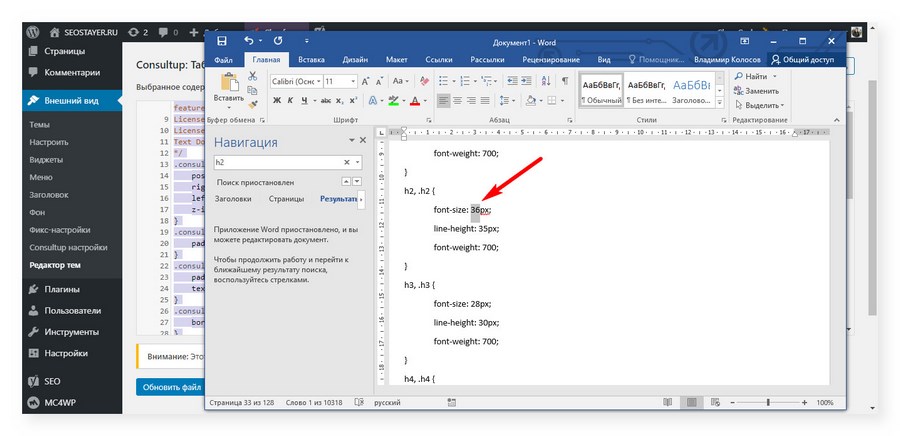
Здесь указано, какую ширину в пикселях имеют верхний и нижний отступ у заголовков h1, h2 и h3 внутри текста веб-страницы. Это вполне очевидно, хоть и по-английски. Как это выглядит на экране, понятно из скриншота.

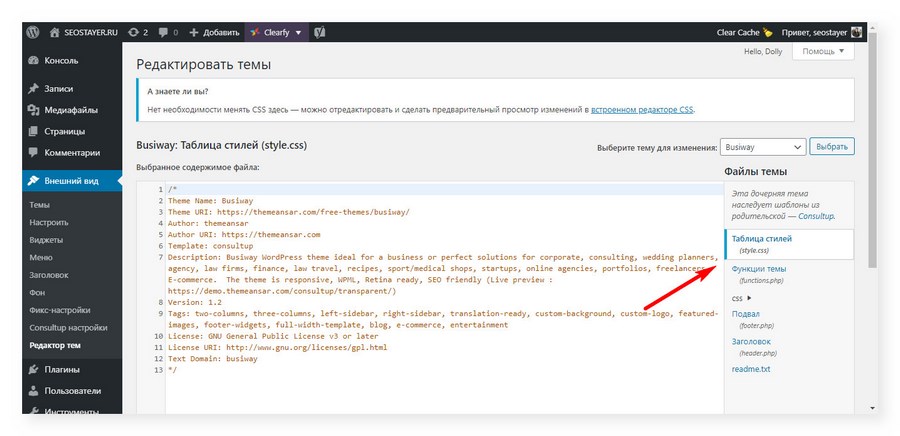
Файл стилей, который мы будем пытаться изменить, легко отыскать в консоли движка в редакторе темы. Обычно он называется style.css. Идём в левое меню WordPress: Внешний вид → Редактор тем.

Файлов со стилями может быть несколько, но пока нас это не должно смущать – остановимся на главном, со стандартным названием style.css.
Какие бывают атрибуты CSS и за какие элементы дизайна они отвечают
В процессе настройки бывает нужно что-то изменить по мелочи: сдвинуть какой-то элемент, скрыть, поменять цвет или кегль шрифта. На первый взгляд это незначительные исправления, но результат сильно влияет на внешний вид сайта. Все это решается при помощи доработки CSS.
В CSS есть множество наборов различных свойств, и нет смысла перечислять их все. Если интересно, вы можете сами найти их в книгах и в интернете.
Чтобы было понятно, как это работает, рассмотрим несколько простых примеров свойств.
Отступ от верхнего края:
margin-top: 25 px
Все просто. Здесь задан отступ содержимого элемента от его верхнего края в 25 пикселей.
Размер шрифта:
font-size: 17 px
Здесь задан кегль экранного шрифта в 17 пикселей.
Ширина элемента:
width: 100%
Свойство задает относительную ширину элемента в 100 %;
Тем, кто знает английский, описания свойств должны быть интуитивно понятны. Если у вас проблемы с языком, имеет смысл начать с изучения технических терминов или пользоваться словарем.
Что делать, если у темы мало настроек дизайна
Что делать, если вы хотите подкорректировать размеры заголовков, отступы текста и изображений или убрать рамки у виджетов в сайдбаре, а в стандартном меню – только цвета и акценты? Даже если вы не специалист, можно попробовать самому.
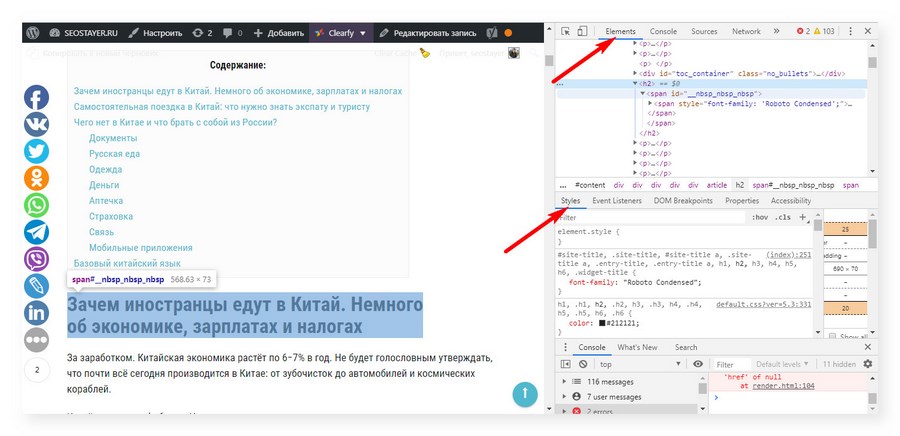
Перед тем как приступать, нужно определить, какой именно элемент вы хотите изменить и найти его в консоли браузера. Для этого открываем страницу сайта, где расположен элемент, который требуется отредактировать.

Чтобы увидеть код страницы и получить доступ к редактированию элементов сайта в режиме реального времени, наберите комбинацию клавиш:
- Ctrl + Shift + I в Google Chrome, Opera;
- Ctrl + U в «Яндекс.Браузере», Microsoft Edge;
- Ctrl + Shift + C или F12 в Mozilla Firefox.
Выбираем мышкой нужный нам элемент сайта. Например, находим заголовок в тексте статьи и кликаем на нем правой кнопкой. Во всплывающем меню нажимаем «Просмотреть код». В консоли браузера должны быть открыты вкладки Elements и Styles.

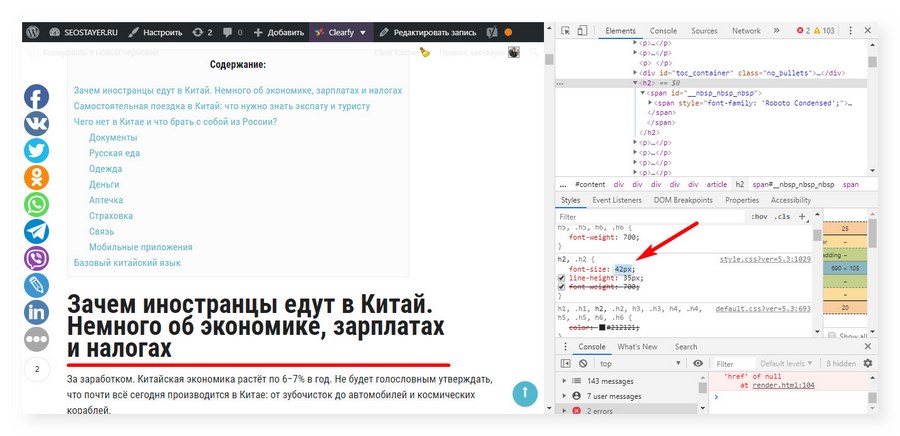
Ищем в консоли нужные нам стили и их параметры. Пробуем изменить параметры и смотрим, к чему это приводит на странице в браузере.

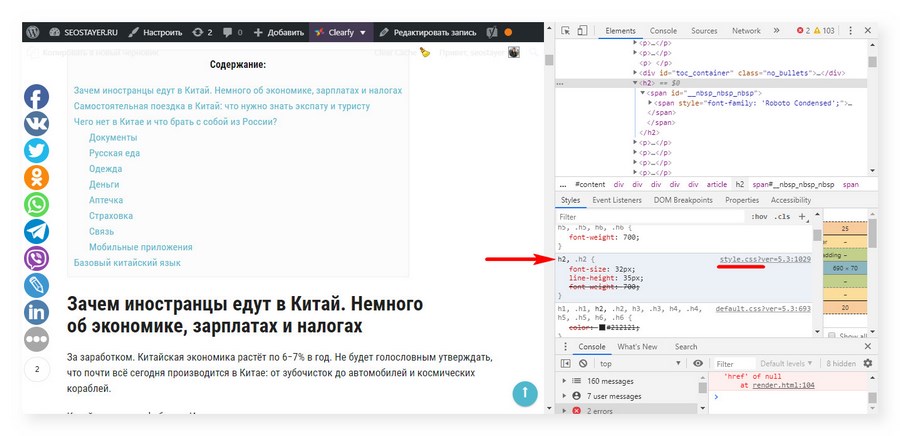
Когда подберете нужное значение параметра, запишите его название в отдельном файле – оно понадобится в дальнейшем. Справа от его кода, во вкладке Styles, серым шрифтом написано имя файла стилей, который мы будем редактировать.

Названия селектора, параметра и файла со стилями нужно сохранить в отдельный файл. Чем больше изменений вы хотите внести в дизайн, тем больше будет у него строк.
Делаем резервную копию стилей
Вы нашли нужные стили и понимаете, что нужно поменять. Самое время сделать резервную копию. Прежде чем вносить какие-то изменения, я рекомендую скопировать начальное содержимое таблиц стилей в отдельные файлы, которые будут храниться у вас на локальном компьютере. Это необходимо для того, чтобы в случае ошибки быстро вернуть первоначальные настройки. Что для этого нужно (по шагам):
- Открыть в консоли WordPress редактор тем.
- Найти актуальную тему в перечне всех доступных на сайте и нажать «Выбрать».
- Использовать нужный файл со стилями.
- Создать на компьютере пустой документ — например, с помощью редактора Word — и скопировать туда из все содержимое стилей из панели управления сайтом.
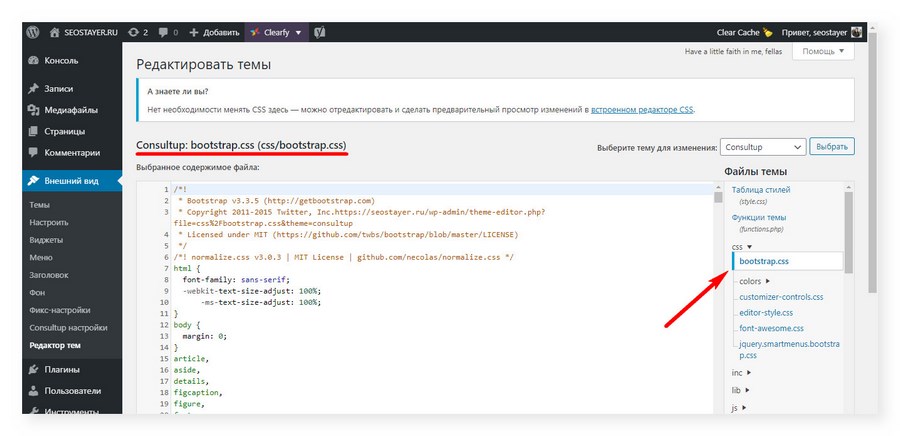
Ищем стили в редакторе тем и выгружаем содержимое
Следующий этап – поиск селекторов, которые будем редактировать, и перенос содержимого в файл на локальном компьютере. Действуем как при создании резервной копии:
- Заходим в консоль WordPress. Выбираем в левом меню «Редактор тем».
- Выбираем нашу тему из перечня доступных и нажимаем «Выбрать».
- Находим справа нужный нам файл темы со стилями (название этого файла мы записали при поиске в браузере).
- Создаем пустой текстовый документ на локальном компьютере и копируем в него содержимое файла из WordPress.
Ищем и редактируем нужные стили CSS
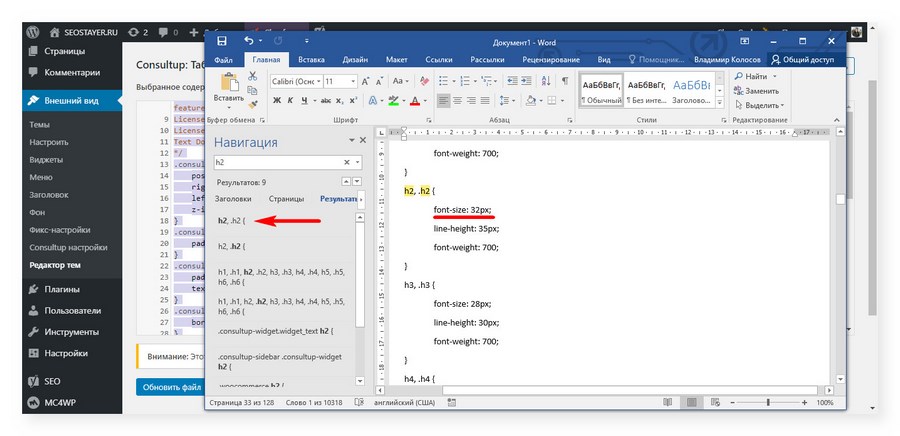
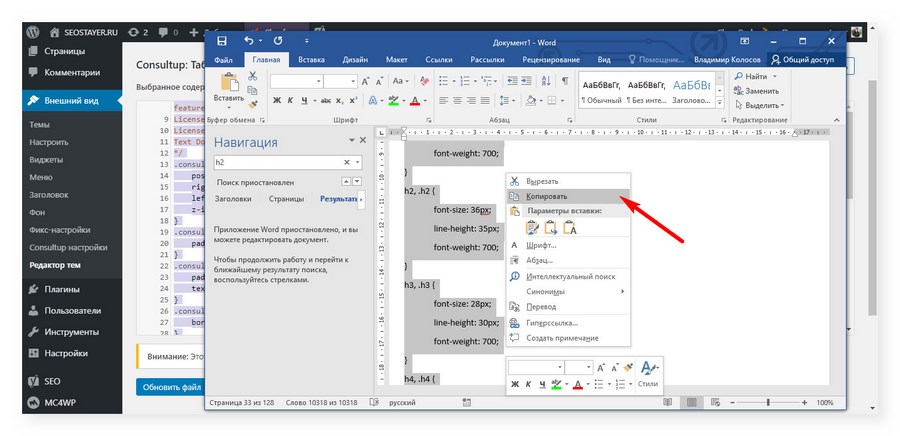
Редактировать выбранные стили лучше в отдельном файле. На предыдущем шаге мы выгрузили код в отдельный файл. Я использую Microsoft Word. Вы можете взять любой другой текстовый редактор, который считаете удобным. Главное, чтобы у него была функция поиска фрагмента текста.
С помощью команды «Найти» выбираем в тексте селекторы, свойства которых хотим поменять. Сложность в том, что в одном файле стилей может оказаться много селекторов с похожими названиями. Поэтому внимательно сверяем найденный с тем, что был в консоли браузера.

Ищем внутри объявления селектора нужное свойство и меняем параметр.

Обновляем файл стилей, чистим кэш браузера и проверяем результат
Выделяем в нашем файле отредактированный текст щелчком правой кнопки на тексте, открываем меню и выбираем «Копировать».

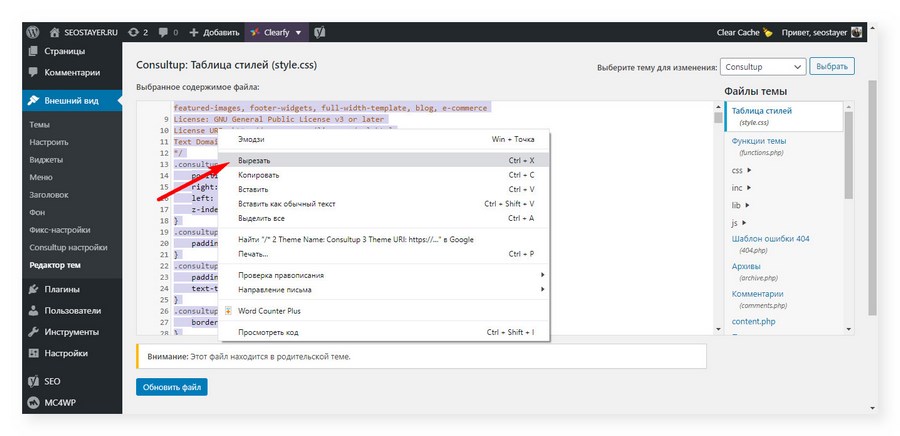
Выделяем и удаляем все содержимое файла стилей в окне WordPress.

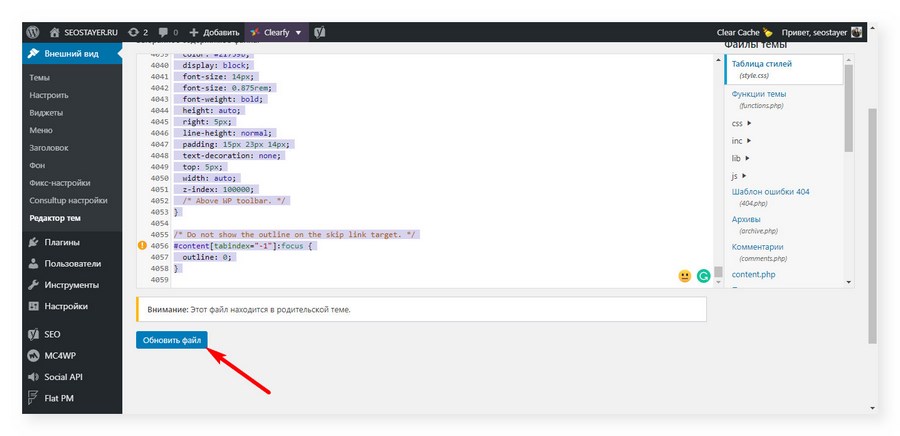
Копируем в пустое окно наш исправленный код при помощи сочетания клавиш Ctrl + V. Нажимаем «Обновить файл».

Когда все готово, заходим в настройки браузера и чистим кэш. Если этого не сделать, на экране отобразится содержимое сайта со старыми стилями.
Теперь можно обновить страницу, где мы смотрели код, и посмотреть изменения. Если что-то не устраивает, начинаем редактировать снова, пока не получится так, как надо.
Меняем ширину контейнера сайта
В современном веб-дизайне используется адаптивная верстка. Чтобы было удобно, на десктопных и мобильных устройствах одна и та же страница имеет разную ширину. Она как бы адаптируется к разрешению экрана.
За адаптивность отвечают каскадные таблицы стилей. В файле styles.css обычно задаются отдельные группы свойств для каждой ширины экрана. При этом используются так называемые контейнеры, отвечающие за ширину контента на экране.

Допустим, вам не нравится, что содержимое сайта растягивается слишком широко или, наоборот, он слишком узкий. Как это изменить в WordPress?
Пример:
Требуется изменить нашу тему так, чтобы ширина отображения на десктопах стала 970 px, на планшетах — 860 px, а контейнер мобильной версии трогать не нужно.
Решение:
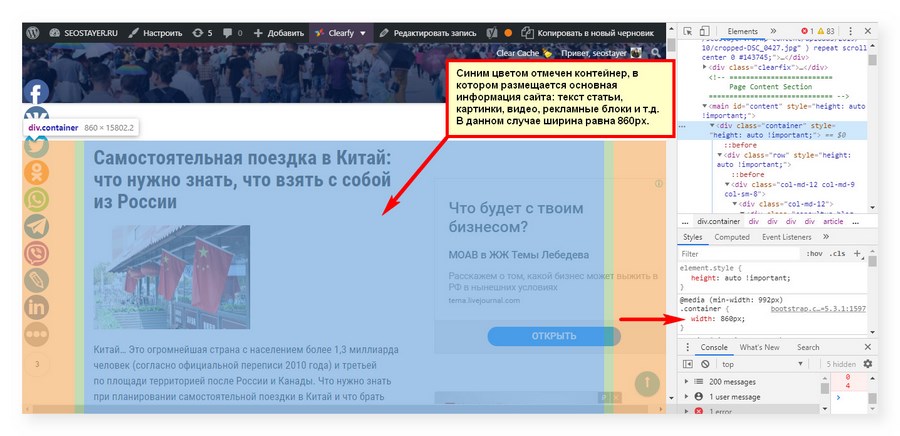
Открываем в браузере страницу. Наводим курсор мыши на содержимое в середине, кликаем правой кнопкой и открываем консоль браузера командой «Просмотреть код».
Ищем в коде HTML-тег:
<div class="container"></div>
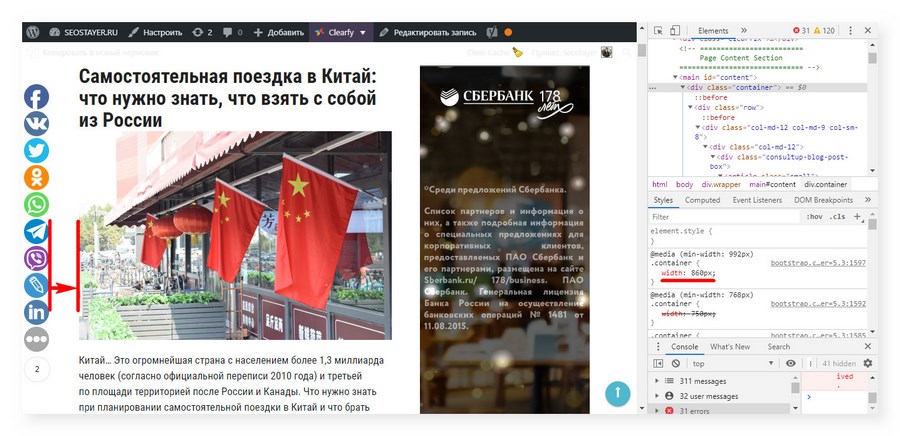
Все, что нас интересует – атрибуты width правила @media для контейнера. Не буду вдаваться в детали, но именно там задаются нужные настройки ширины. В нашем случае они будут храниться не в styles.css, а в другом файле с именем bootstrap.css. Увидеть это можно в консоли браузера.

Обратите внимание, что если сузить поле консоли браузера, то контейнер сайта растянется и значение @media изменится. Так работает адаптивная верстка.

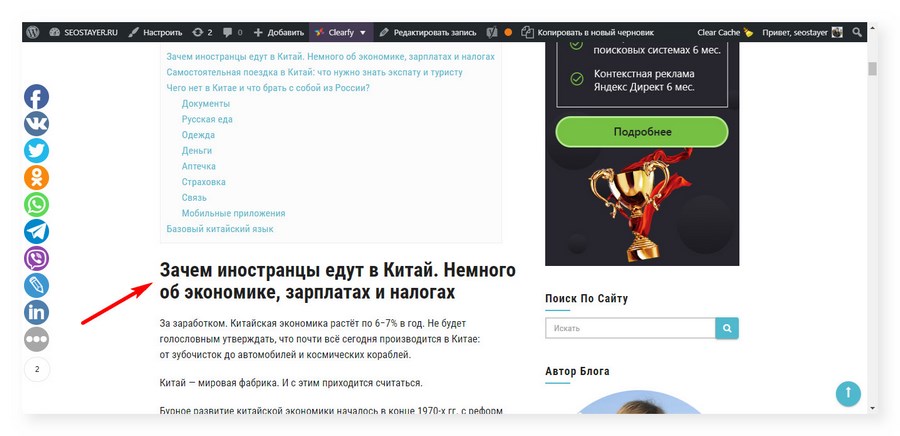
Теперь стало видно, что контент в левой части налезает на кнопки социальных сетей. Это и есть главная причина, почему его нужно сделать уже.
Идем в редактор и копируем содержимое bootstrap.css в отдельный файл на локальный компьютер. Делаем резервную копию всех стилей.

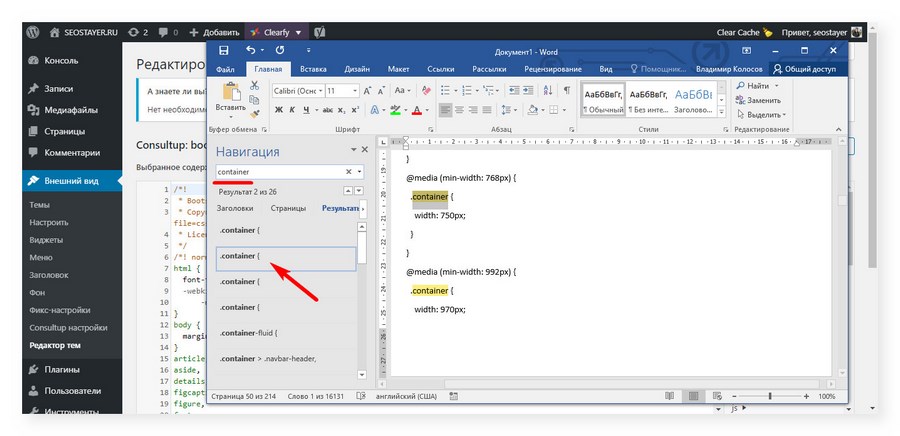
Ищем в документе Word селектор container. Если верстка адаптивная, выпадет несколько результатов.

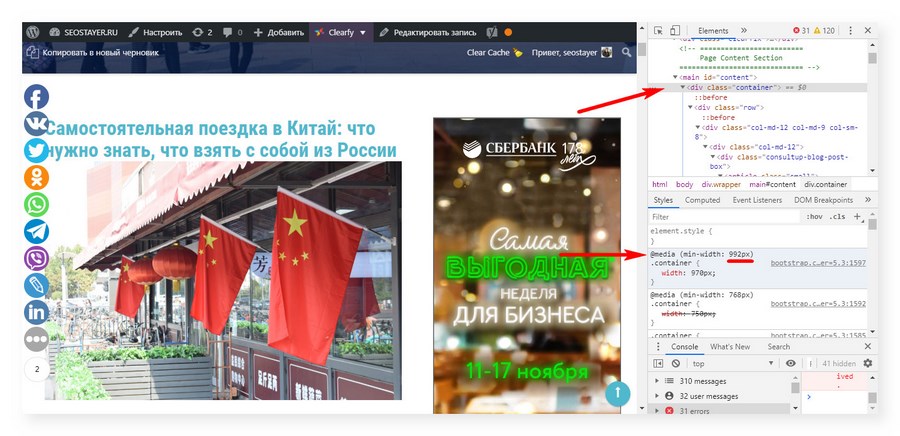
Нам надо изменить значение ширины. Ищем селектор контейнера с большим и средним диапазоном значений в пикселях. В нашем случае это выглядит так:
@media (min-width: 992 px){
.container {
width: 970px;
}
}
И так:
@media (min-width: 1 200 px) {
.container {
width: 1170px;
}
}
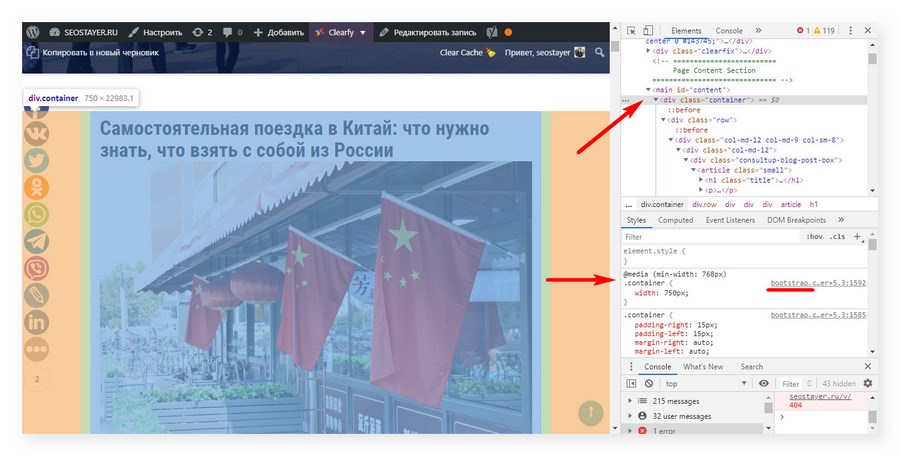
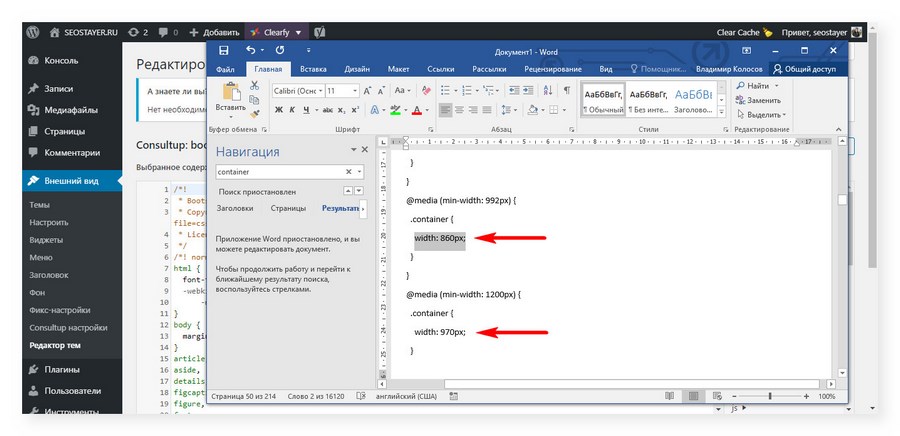
Если выставить другие значения width в каждой группе, в итоге получится такой код:
@media (min-width: 992 px) {
.container {
width: 860px;
}
}
И такой:
@media (min-width: 1 200 px) {
.container {
width: 970px;
}
}

Обновляем содержимое файла внутри WordPress, чистим кэш браузера, загружаем заново страницу сайта. Смотрим, как теперь выглядит контент.

Видим, что отображение содержимого сузилось и текст с картинкой не наезжает на кнопки соцсетей. Вы можете сами поэкспериментировать с шириной и выбрать для своего сайта ту, которая лучше смотрится.
Рекомендую задавать значения чуть меньше, чем максимальная ширина экрана, которую прописал разработчик. Это убережет вас от появления горизонтальной полосы прокрутки.
Заключение
С каскадными таблицами стилей, если вы не специалист, нужно быть аккуратным. Одно неосторожное изменение может вызвать совершенно неожиданный эффект. Чтобы лучше понимать происходящее, поищите информацию в интернете или спросите у знакомых веб-дизайнеров. Этот метод тоже работает 
Эта статья – не полное руководство, а простой, доступный любому способ «на коленке» внести небольшие косметические правки в дизайн блога на WordPress.
Вот общая методика в двух словах:
- Ставим задачу.
- Создаем бэкап файлов со стилями.
- Ищем нужный селектор, атрибут и название файла со стилями в консоли браузера.
- Вносим изменения в файл со стилями.
- Тестируем изменения на сайте и при необходимости повторяем цикл заново.
Берите на вооружение советы, делайте гипотезы и не бойтесь их самостоятельно проверять. И помните, что для успеха бизнеса мало иметь хороший сайт. Эту задачу решает комплексное продвижения в интернете, которым занимаются специалисты агентства «Текстерра».
Стили в ворде
Просмотров 9.9к. Обновлено 4 сентября 2020
Стиль Word является предопределенным сочетанием шрифтов стиля, цвета и размера , которые могут быть применены к любому тексту в документе. Стили могут помочь вашим документам получить более профессиональный вид. Вы также можете использовать стили, чтобы быстро изменить несколько вещей в документе одновременно.
Содержание
- Как применяются стили в ворде
- Применить набор стилей
- Как создать стиль в ворд
- Изменить существующий стиль
Как применяются стили в ворде
Существующие стили в Word доступны в меню «Стили» на вкладке «Главная». Чтобы применить стиль, просто выделите текст и нажмите на выбранный шаблон. Используемая модель вставляется в рамку с выделенными краями.
Чтобы увидеть больше стилей Word, используйте стрелку в правой части меню «Стили» или откройте меню, нажав на стрелку меню.
Применить набор стилей
Наборы стилей включают комбинацию стилей заголовка и абзаца. Наборы стилей позволяют форматировать все элементы в документе одновременно, а не изменять каждый элемент отдельно.
На вкладке «Дизайн» щелкните стрелку раскрывающегося списка в группе «Форматирование документа».
Выберите нужный набор стилей из выпадающего меню.
Выбранный набор стилей будет применен ко всему документу.
Как создать стиль в ворд
Если вы хотите, применить параметры форматирования, которые недоступны в стилях Word, вы можете без проблем создать их и вставить в галерею стилей:
- Нажмите на меню «Главная» в разделе «Стили» на стрелке в правом нижнем углу.
- Выберите значок «Создать стиль» в «Стилях».
Дайте стилю имя и нажмите изменить.
Определите тип стиля. Вы можете выбрать между «Абзац», «Знак», «Связанный» (абзац и символ), «Таблица» и «Список».
- Если стиль основан на существующем, вы можете установить его в разделе «Стиль на основе».
- Вы также можете выбрать стиль для следующего абзаца в разделе «Стиль для следующего абзаца».
- Определитесь с типом шрифта, размером и другими типами форматирования.
- После подтверждения нажатием «OK» найдите свой новый стиль в меню «Стили».
Изменить существующий стиль
В Word вы также можете изменить уже существующие стили в коллекции стилей.
В группе «Стили» на вкладке «Главная» щелкните правой кнопкой мыши стиль, который хотите изменить, и выберите «Изменить» в раскрывающемся меню.
Появится диалоговое окно. Сделайте необходимые изменения форматирования, такие как стиль шрифта, размер и цвет. Если вы хотите, вы также можете изменить название стиля. Нажмите кнопку ОК, чтобы сохранить изменения.
Когда вы изменяете стиль, вы изменяете каждый экземпляр этого стиля в документе. Если в вашем документе где-то использовался этот стиль и вы поменяли, например, размер шрифта, то он автоматически обновится.
Главный инструмент по работе с экспресс-стилями обладает одним из самых больших меню в Ворде. Находятся они во вкладке «Главная» в поле «Стили».
Несомненно, создавать документ с помощью экспресс-стилей в Ворде очень удобно и интуитивно понятно, единственное, что мне кажется — не очень удобно реализована, так как в достаточно больших квадратных кнопках не уместились названия стилей целиком и их характеристики.

Мне нравится, что Ворд позволяет увидеть как будет выглядеть текст до применения стиля текста. Для этого следует установить курсор в любой из абзацев текста, а затем указать на один из квадратиков стиль ms word — именно указать, а не щёлкнуть и вы увидите, как абзац изменится в соответствии со стилем форматирования, который вы выбрали.
По умолчанию стили форматирования Word не всега могут вам подходить, либо их слишком много, то вы всегда можете освобовить место, удалив стили в Ворде. Как удалить стили в документе Word? Просто щёлкните правой кнопкой мыши по кнопке стиля и выберите «Удалить» из коллекции стилей. Сразу скажу, что стиль никуда не исчезнет полностью и вы всегда сможете его восстановить, а находиться он будет в специальном хранилище в Ворд.

Как создать стиль в Word
Теперь поговорим о том, как сделать стиль в Ворде. Создать экспресс-стиль возможно из любого фрагмента текста, уже оформили под себя:
- выделите текст, который выступает в качестве основы для нового стиля;
- щелкните по нему правой кнопкой мыши;
- в появившемся контекстном меню выберите «Стили» — «Создать стиль».

Кстати, с помощью меню, где вы удаляете стили, вы можете создать кнопку с экспресс-стилями в меню быстрого доступа, если вдруг захотите переделать полностью меню под себя и сократить отображение стилей.
Создавать стили в ворд легко, так же, как изменить стиль. Для этого вам нужно оформить текст в нужном форматировании, после чего выделить этот абзац и, выбрав нужный стиль в меню «Главная» нажать на него правой кнопкой мыши и выбрать «Обновить «Стиль» в соответствии с выбранным фрагментом». С помощью данной команды вы можете подкорректировать любой стиль из меню Ворд.

Ну и, наверное, самое главное — это нужно понять и научиться, как изменить стиль в ворде. Для этого из того же контекстного меню выберите кнопку «Изменить…» и в открывшемся меню изменяете стиль в соответствии с вашими пожеланиями форматирования.

В данном меню «Изменение стиля» вы можете настраивать размер кегля, выбирать шрифт, изменять курсив, выравнивание, межстрочный интервал и т.п.
Теперь кликайте на кнопку «Формат», которая находится в этом меню слева снизу.

В данном меню вы можете более подробно погрузиться в каждый из пунктов для более глубокой настройки стиля.
Теперь вы знаете что такое стиле в документе ворд, как с ними работать, как их настроить. Кстати, если вы заметили, то у вас предложены по умолчанию не только обычный стил, но и стиль оглавления Word, которые позволяют собирать содержание документа в автоматическом режиме.