Плохой веб-сайт может значительно подорвать доверие к компании, но качественный веб-сайт может помочь компании расширить сферу своего влияния и привлечь потенциальных клиентов.
Чем отличается хороший сайт от плохого? Знать ответ на этот вопрос важно перед тем как найти разработчика или заказать создание сайта в веб студии.
Разница между хорошим и плохим сайтом может быть очень большой. По сути, это вопрос мнения разных людей. Например, кто-то может сказать, что один конкретный сайт плохой, с другой стороны, вам он может понравиться. Понимаете эту точку зрения? Но есть вещи объективные, которые позволяют определить хороший или плохой ресурс и именно это мы исследуем в нашей публикации.
Почему важно понимать разницу между хорошими и плохими сайтами?
Владельцы бизнеса обычно обращаются к компаниям, занимающимся веб-дизайном, для создания веб-сайтов и полагаются на их профессионализм. Возможность увидеть разницу между хорошими и плохими сайтами и оценить работу агентства — большое преимущество, потому что:
- Честно говоря, не каждое агентство собирается создавать для вас лучший веб-сайт. Это может привести к получению посредственного продукта, не приносящего ожидаемых конверсий.
- Чтобы взаимодействовать с клиентами, лучше всего смотреть на веб-сайт с точки зрения потребителя, и никто не знает вашу основную целевую аудиторию лучше вас.
Прежде чем дать определение хорошего сайта, рассмотрим три варианта как сделать «плохой» сайт, который потом придется переделывать.
- Заказать племяннику друга генерального директора — сделает «на коленке» зато бесплатно
- С дизайном на бесплатном шаблоне и украденным контентом — дешево и быстро
- С получасовой загрузкой и неработающими ссылками — зато с бесплатным хостингом
Для тех, кто решил создать свой сайт, важно знать, как можно оценить качество выполнения работ разработчиком. Это довольно специфические вещи, но от них в огромной степени зависит успешность работы и эффективность веб-сайта.
Пять критериев почему сайт может быть плохой?
- Небрежный, чересчур яркий или вызывающий дизайн
- Некачественная верстка — блоки наезжают или не отображаются, невалидный код
- Медленная скорость загрузки (слишком тяжелые картинки)
- Не корректно работающие формы обратной связи
- Не оптимизирован под продвижение (в текстах не используются поисковые запросы, не заполнены служебные поля сайта)
Вот почему плохие сайты не работают
Дизайн веб-сайта может показаться субъективным, но есть некоторые объективные принципы дизайна, влияющие на мнение пользователей и, следовательно, на конверсии.
- Плохое первое впечатление. В 94% случаев первые впечатления пользователей связаны с дизайном веб-сайтов
- Невозврат пользователей. После одного неудачного опыта у пользователя на 88% меньше шансов вернуться на этот сайт
- Снижается авторитет компании. 50% пользователей согласны с тем, что «гармония между цветами логотипа, текста, ссылок и фона» заставляет их думать, что эта компания заслуживает доверия.
Разница между хорошим и плохим веб-дизайном
Визуальный дизайн имеет большое значение. Пользователь принимает решение о веб-сайте примерно за 50 миллисекунд, и визуальный дизайн влияет на это первое впечатление. Чтобы понять, хороший ли это дизайн, спросите себя:
- Насколько привлекателен визуально сайт?
- Идет ли это рука об руку со стилем компании?
- Отвлекают ли элементы дизайна от восприятия информации?
Отвлекающие факторы
Вы помните времена, когда на каждом веб-сайте были яркие изображения, анимация и были заполнены всевозможными цветами? Сейчас мы считаем их «забытым прошлым», но иногда мы все равно встречаем плохие веб-сайты, которые отвлекают и даже раздражают.
Эти элементы заставляют пользователей немедленно убегать с веб-сайта:
- Фоновая музыка;
- Злоупотребление Flash;
- Слишком яркие цвета;
- Отвлекающие гифки;
- Раздражающие анимации.
Типографика и текст
Плохая типографика убивает отличный контент. Эти типографические ошибки в дизайне создают впечатление неряшливого веб-сайта:
- Слишком большой или слишком маленький размер шрифта;
- Бесконечные абзацы;
- Несовпадающие гарнитуры;
- Глупые шрифты вроде Comic Sans.
Пять главных критериев хорошего сайта
На дворе 2020 год, так что вы, вероятно, уже поняли, что ваш веб-сайт влияет на предполагаемую надежность и качество вашего бизнеса. Но мало кто знает, насколько колоссален на самом деле этот эффект.
Пользователям требуется около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут.
1. Качественная верстка
Вы можете узнать насколько хорошо сверстан сайт через ctrl+u. Верстка сайта — это то,от чего зависит корректное отображение всех элементов сайта. Качественная верстка сайта – это трудоемкий процесс, занимающий много времени, требующий концентрации и максимального внимания к деталям.
Качество верстки можно оценить, посмотрев исходный код страницы, но для этого нужно обладать специальными знаниями. Используя сочетание клавиш ctrl+u, можно увидеть огромное количество символов, и тогда станет понятно, что сделать качественную верстку без ошибок непростая задача, требующая значительного времени и соответствующего бюджета.
В мире существует огромное количество компьютеров, на которых установлены различные программы. И для просмотра сайтов пользователи используют различные типы браузеров, которые неодинаково отображают выводимую на экран информацию.
Один и тот же сайт может по-разному смотреться в разных браузерах и на мониторах с различным разрешением экрана. Хороший сайт должен одинаково отображаться при любых условиях.
2. SEO оптимизация
SEO оптимизация — обязательный атрибут хорошего сайта. Заполнение специальных полей и создание служебных модулей является обязательным атрибутом хорошего сайта. К служебным полям относятся:
- ЧПУ человеко-понятный URL), описание каждой страницы сайта, ключевые фразы, занесенные в определенное служебное поле страницы.
- Карта сайта (Sitemap), инструкция для поисковых роботов, которая должна храниться в файле Robots.txt,
- Конфигурационный файл .htaccess, который позволяет разграничить права пользователей и вносить изменения на сайт без угрозы того, что сайт «развалиться»,
- Мета теги — специальные символы, которые используются поисковыми системами для регистрации страниц сайта.
В плохих сайтах разработчики не утруждают себя заполнением служебных полей – зачем делать лишнюю работу. Однако их отсутствие сильно влияет на продвижение сайта и на ранжирование поисковыми системами.
3. Установка полезных программ.
Полезные программы можно разделить на две категории:
- Полезные для пользователей, такие как калькулятор, он-лайн консультант, расширенный поиск и другие
- Полезные для владельца сайта, такие как, автоматическая рассылка новостей, установка веб-визора, позволяющего видеть, что делают пользователи на сайте или интеграция сайта с системой бухгалтерской отчетности. Хороший сайт будет удобным помощником, который заменит одного или нескольких сотрудников и сэкономит Ваше время.
4. Удобство использования веб-сайта
Коэффициент конверсии вашего веб-сайта может увеличиться на 200–400% при наличии хорошо продуманного интерфейса, созданного с учетом потребностей пользователя. Для этого он должен включать:
- Информационная иерархия;
- Прямые пути конверсии;
- Адаптивная верстка;
- Понятная навигация и структура;
- Легко читаемый копирайтинг.
Юзабилити прежде всего! Хороший веб-сайт может похвастаться четкой структурой, простой в использовании навигацией и не отвлекающим дизайном, в то время как плохой веб-сайт заставляет вас раздражаться.
- Элементы и фото совпадают;
- Тексты легко понять;
- Иллюстрирована важная информация;
- Он отзывчивый;
- Кнопки с призывом к действию отличаются друг от друга;
- Навигация понятная.
Если на сайте, который продает что-либо, отсутствует форма отправки заявки, и Вам предлагают отправить её по e-mail, если каждая страница грузятся по несколько минут, а навигация непонятна то, о каком удобстве пользования сайтом может идти речь? На хорошем сайте Вам сразу понятно где найти нужную информацию и добраться до не дольше чем в 3 клика.
5. Адаптивность
Что это означает? Веб-сайты, которые не адаптируются к мобильным устройствам, по своей природе плохо спроектированы, поскольку не обеспечивают оптимального взаимодействия с пользователем.
- 57% интернет-пользователей говорят, что не будут рекомендовать бизнес с плохо разработанным веб-сайтом для мобильных устройств.
- 85% пользователей считают, что веб-сайт компании при просмотре на мобильном устройстве должен быть таким же или лучше, чем веб-сайт для ПК.
- 38% людей перестанут взаимодействовать с веб-сайтом, если его контент или макет непривлекательны.
Ни одна компания не хочет, чтобы посетители ее веб-сайта опасались ссылаться на них.
Вам нужен хороший сайт с SEO оптимизацией и разработчик для создания такого сайта?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку
Итак, мы рассмотрели критерии качественного сайта, и теперь стало очевидно, что хороший сайт не может быть дешевым. Прямая взаимосвязь между стоимостью создания сайта и его качеством существует всегда. Народная мудрость «Бесплатный сыр бывает только в мышеловке» до сих пор не потеряла свою актуальность.
Заказывая сайт у студента Васи, помните, что он в любое время может жениться, пойти в армию, переехать в другой регион или просто сменить телефон. И тогда может произойти ситуация, описанная ниже.
Как трижды заплатить за создание одного сайта?
- Выбрать самое дешевое предложение и в результате получить несколько страниц с незаполненными мета тегами, описаниями, полями для ключевых слов, без карты сайта и еще без многого другого.
- Заказывая продвижение узнать, что такой сайт не может подняться в выдаче в поисковиках по всем вышеперечисленным пунктам. А чтобы его стало можно продвигать, придется делать оптимизацию, которая может стоить столько же, сколько уже заплачено за создание сайта.
- После детального аудита, узнать еще множество «косяков» и ошибок, допущенных «дешевыми» разработчиками. И сделать вывод о том, что если цель получать с сайта заказы и новых клиентов – его нужно делать заново, потому что переделывать будет дороже.
Так происходит потому, что те, кто делают дешево, делают только треть того, что нужно делать – а именно видимую заказчиком часть. Заказчик платит только за то, что видит – картинки и размещенные тексты. Большая часть айсберга скрыта. Если выполнять всю работу качественно, то времени потребуется в три раза больше, а значит и стоимость создания сайта должна быть в три раза выше.
Дополнительные критерии по которым следует оценивать качество сайта
Иногда понять хороший или плохой сайт можно с первого взгляда, но все-таки детальный анализ всех критериев, по которым следует оценивать качество сайта будет весьма полезен. С первого взгляда, вопрос не сложный. Большинство ответят — чем привлекательней дизайн сайта и чем чаще он встречается в Интернете, тем он «лучше». Давайте разберемся, только ли этим определяется ценность сайта.
1. Позиция сайта в поисковой выдаче, каталогах и рейтингах — важный, но не всегда объективный показатель. Поисковые системы, к сожалению неидеальны. Поэтому часто в результатах поиска выше оказываются не те сайты, которым стоит доверять, в сравнении с другими, которые стоят ниже в поисковой выдаче.
2. Качество обратной связи. Если на сайте отсутствует форма обратной связи это уже не очень удобно. Ну, а если невозможно найти даже контактный e-mail, то… вывод очевиден. Если на Ваше письмо, отправленное компанию, нет ответа в течение суток, это похоже на неуважение к клиенту, или на неумение организовать работу.
Обратная связь – это инструмент взаимодействия с пользователями и в идеале он должен присутствовать на каждой странице сайта, чтобы в любой момент, не задумываясь можно было задать вопрос и в идеале тут же получить ответ. Пример тому он-лайн консультанты, которые часто встречаются на хороших сайтах.
3. Целостность содержания Довольно часто встречаются сайты, продающие одновременно косметику, астрологические прогнозы, открытки и стиральные порошки и между делом, предлагают образовательные услуги.
Это конечно несколько утрировано, но смысл понятен. А ведь такое встречается довольно часто. Согласитесь, что это просто невозможно оказывать качественные услуги в совершенно различных отраслях. Хороший сайт посвящен одной сфере деятельности и направлен на определенную целевую группу.
4. Ценность контента и стиль изложения — продающие тексты на сайте, должны быть направленны на привлечение и удержание пользователей. Они должны быть интересными, написанными грамотно и легко восприниматься.
Если вы видите длинную «портянку» текста мелким шрифтом, то вряд ли станете ее читать, даже если там есть полезная информация. Тексты должны быть полезными и отвечать на вопросы пользователей. Ну и конечно тексты должны быть уникальными, а не скопированными с других сайтов.
Вы уже знаете, какой проект вам нужен и выбираете выгодную стоимость создания сайта?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку
Вас так же могут заинтересовать следующие статьи
- Как выбрать веб студию для создания сайта
- Почему мы стремимся соответствовать ожиданиям заказчика
- Профессиональное создание сайтов с первичной СЕО оптимизацией
- Как выбрать хорошего исполнителя для разработки сайта
Все вышеперечисленные характеристики сайтов дают оценку сайта со стороны пользователя, который зашел в Интернет, чтобы получить какую-либо информацию. Однако есть и другой взгляд – со стороны тех, кто хочет заказать сайт и хочет получить от разработчиков хороший сайт. В этом случае нужно понимать — то, что видит пользователь на своем мониторе – это только верхушка айсберга.
Первое впечатление от веб-сайта имеет значение. Адаптивный веб-дизайн также играет огромную роль в этом. Идеальный дизайн тот, который максимально отвечает основным задачам бизнес сайта. Если вам нужна качественная разработка, обращайтесь в веб-студию АВАНЗЕТ, всегда рады помочь!
21.05.2023
Вы оказываете какие-то услуги? Скорее всего, у вас есть несколько тарифов или услуг на выбор. Вы когда-нибудь задумывались о том, как сделать страницу интересной для своих клиентов? Далее рассмотрим 10 недостатков сайта про услуги интернет-провайдера: наглядно покажем ошибки и расскажем, как должно быть в идеале. Эти ошибки могут встречаться на любом сайте услуг.
Аудитория сайта достаточно разнообразная, но всех посетителей объединяет одно: нужен домашний интернет. Еще есть доля посетителей, которые уже являются абонентами и приходят на сайт за информацией и в личный кабинет. Для них сайт также должен быть удобен.
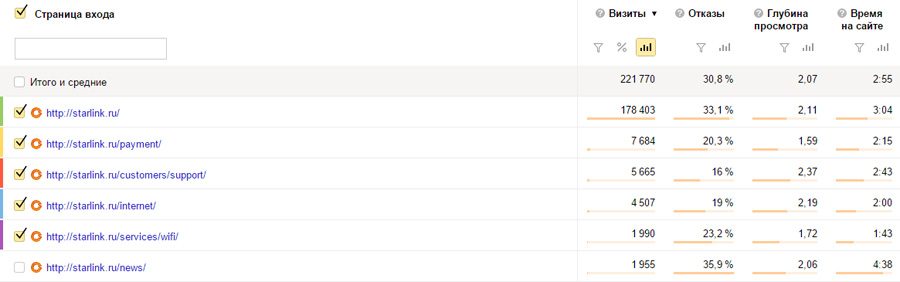
Чтобы понять, что с сайтом не всё в порядке, немного цифр: показатель отказов для сайта составляет 30%. Показатель отказов для Главной (для случая, когда она является страницей входа) составляет 33%.
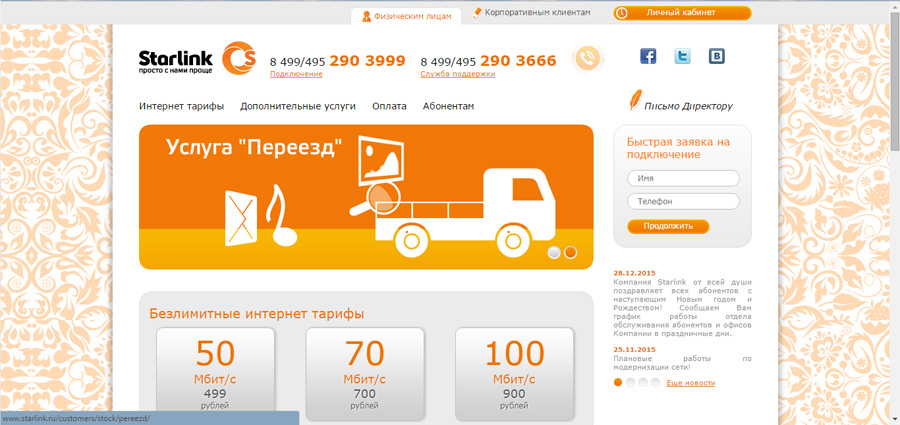
Главная страница сайта про услуги
Представим, что мы переехали на квартиру в Сокольниках, а интернета там нет. Нужно решить проблему. Интернет нужен, чтобы иногда загружать документы и фотографии и смотреть фильмы онлайн. Идем на сайт одного из провайдеров.
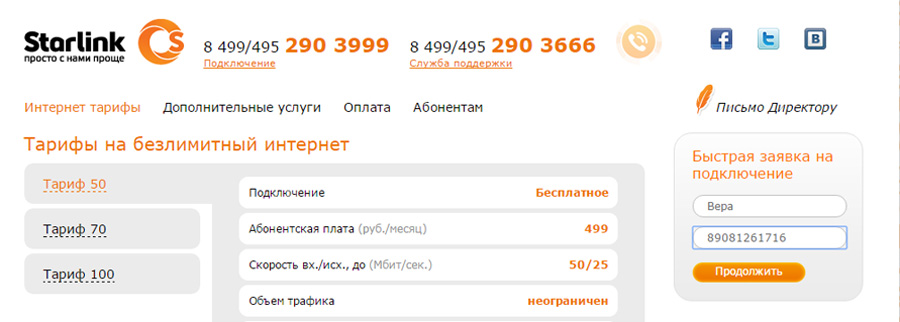
Первый недостаток сайта в слайдере. При переходе на Главную страницу внимание привлекает яркий анимированный слайдер. Он занимает половину первого экрана сайта. Подписи на слайдах слишком короткие и не раскрывают смысл рекламируемых услуг.
Небольшой недочет: в шапке не указано, чем занимается компания и где находится. Только по телефонному коду можно определить, что компания работает где-то в Московской области. Интересно, а в нужном районе они вообще предоставляют услуги? В меню нет ссылки на Карту покрытия.
Под слайдером подпись «безлимитные интернет тарифы», пришли по адресу, смотрим тарифы. И тут второй серьезный недостаток: нет ни говорящих названий тарифов, ни кратких описаний, которые бы дали понять, какой тариф кому подойдет. Было бы гораздо проще выбрать, если бы кроме скорости было бытовое описание вроде «тариф для тех, кто любит онлайн-игры», или «тариф для тех, кто смотрит фильмы онлайн». По скорости и цене тариф выбрать очень сложно, особенно человеку, который вообще не знает, какая скорость нужна для его нужд.
После тарифов располагается множество ярких иконок в слайдере без общего подзаголовка. Непонятно, что они значат, что между ними общего. Третий недостаток сайта про услуги: сваленные «в одну кучу» дополнительные услуги, акции и т.д. Принцип группировки информации должен быть понятен и удобен клиентам. Например, все услуги группировать под общим подзаголовком «Дополнительные услуги/Опции», а информацию про акции выносить отдельно.
Ниже текст объемом 4000 символов про услуги компании-провайдера, её преимущества. Четвертый недостаток: слишком длинный и плохо отформатированный текст на Главной. Такой текст читать не хочется.
В подвале сайта находятся очень важные ссылки «Карта покрытия» и «Контакты». Данное меню вообще должно находиться в шапке сайта и являться глобальным меню. Но его почему-то спрятали в подвал. Пятый недостаток: важные клиентам ссылки расположены не на видном месте, спрятаны.
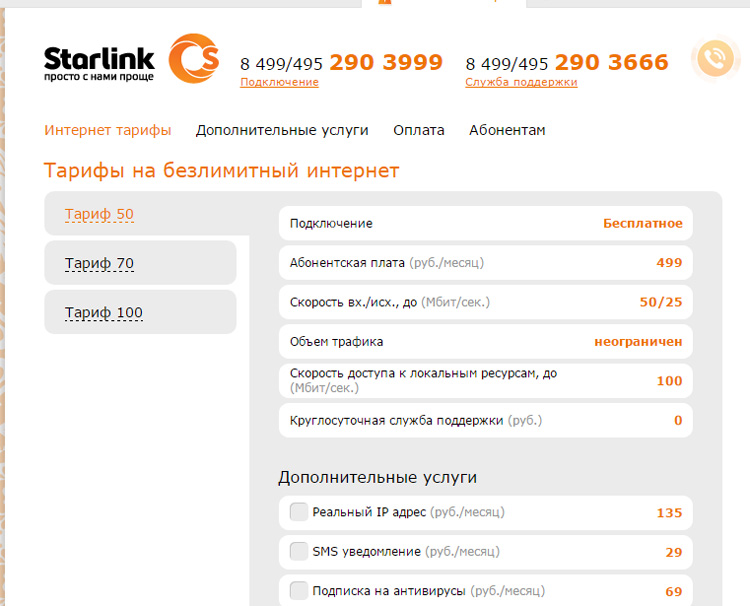
Выбираем тариф
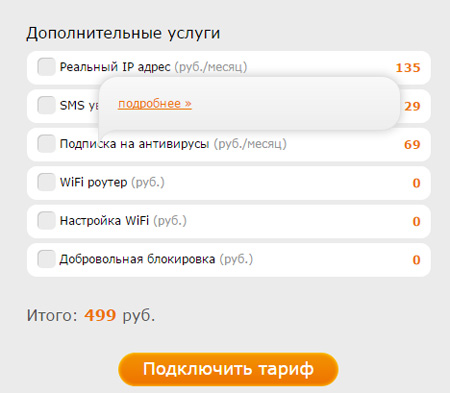
Перейдем на страницу самого доступного тарифа, вдруг там есть подробное описание и можно будет понять, подходит он или нет. Весь первый экран (до прокрутки) занимают характеристики и дополнительные услуги. Предлагается сразу же подключить тариф и выбрать дополнительные услуги.
Для дополнительных услуг при наведении появляются окошки, которые содержат ссылки на подробное описание. Но с такими ссылками взаимодействовать неудобно, особенно на планшете и смартфоне.
Гораздо лучше было бы дать краткое описание услуги и ссылку прямо в этой форме. Шестой недостаток: сходу предлагать подключить дополнительные опции, не ознакомив с тем, зачем они нужны. Клиент может подумать, что ему необходимо обязательно подключить их именно сейчас. Он вынужден принимать решение.
Ниже общее описание, для всех тарифов. Даны преимущества тарифных планов вообще, но не выделены преимущества отдельных тарифов. Седьмой недостаток, самый глобальный: сайт про услуги не помогает их выбрать. Сложно понять какой тариф нужен, а тут еще и дополнительные услуги просят выбрать. Лучше бы рассказали, когда какой тариф и какая услуга подходят.
Восьмой недостаток: длинные тексты плохо отформатированы и оформлены. Текст оформлен мелким бледно-серым шрифтом. Отформатирован текст по ширине, между элементами списка нет отступов. Про размещение текста есть отличная статья: http://1ps.ru/blog/sites/kak-sdelat-tekstyi-na-sajte-udobnyimi-dlya-chteniya/.
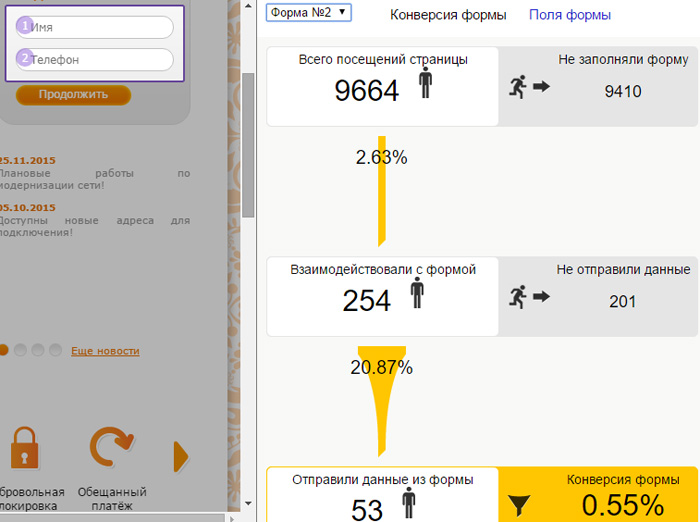
Отправляем «быструю» заявку
Формами на странице тарифов пользоваться не хочется. Воспользуемся лучше формой «Быстрая заявка на подключение».
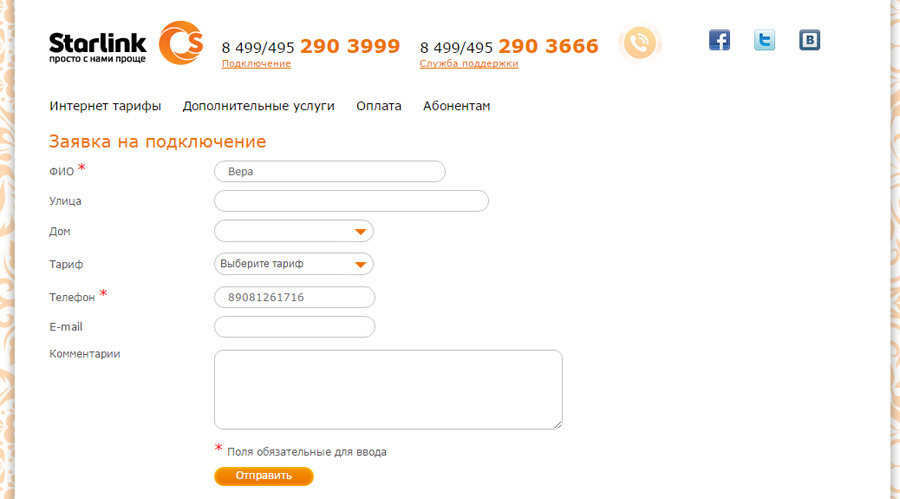
Заполняем поля «Имя» и «Телефон», вполне достаточно для «быстрой» заявки. Но после нажатия «продолжить» заявка не отправляется, а открывается большая форма на новой странице. Девятый и тоже очень серьезный недостаток: слишком много полей в форме «быстрой» заявки. Не нужно показывать клиентам лишние и необязательные поля.
В результате такого обмана провайдер теряет лиды. Пример: 53 посетителя нажали на кнопку «продолжить» в форме «быстрая заявка».
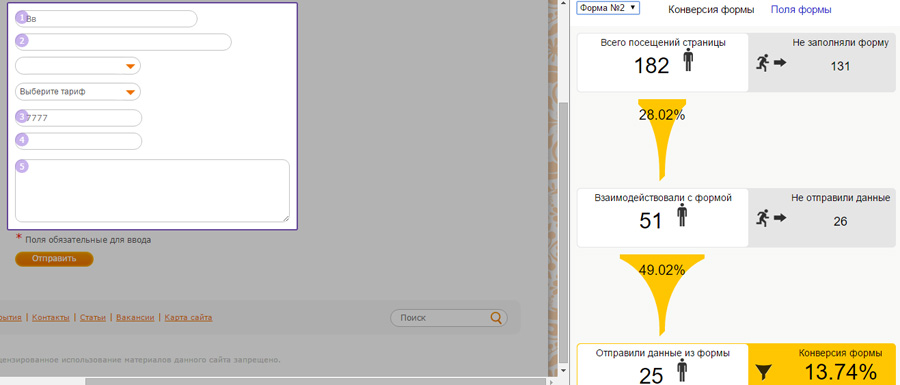
И только 25 посетителей в итоге отправили данные с длинной формы:
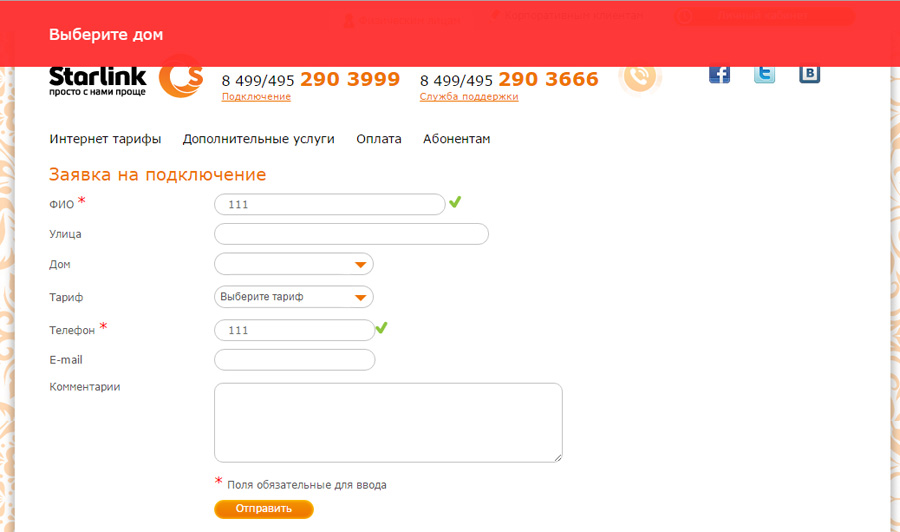
Еще хуже, когда форма работает некорректно и после заполнения обязательных полей просит заполнить еще что-то.
Например, форма заставляет выбрать дом, хотя это поле не отмечено как обязательное:
Десятый недостаток: «наглые» формы, которые заставляют заполнять необязательные поля. Такое может случиться с каждым. Всегда тестируйте свои формы.
Заключение: будьте проще
Главная проблема сайта – неспособность помочь с выбором тарифа и дополнительных услуг. Сайт обрушивает на посетителя общую информацию и характеристики, но ничего не рассказывает про преимущества отдельных услуг и тарифов, их назначение. Это проблема большинства ресурсов, которые посвящены предоставлению услуг.
На сайте нужно рассказывать о ваших услугах так, чтоб посетитель смог понять между ними разницу и выбрать подходящую для него.
Формы на сайтах про услуги должны быть предельно короткими и простыми. Следует помнить, что посетители не разбираются в ваших услугах так же хорошо, как вы. Не ставьте их перед выбором, когда можно без этого обойтись. Упрощайте, подсказывайте.
P.S. Хотите узнать, что мешает посетителям вашего сайта? Закажите аудит.
SEO-аудит — это проверка соответствия сайта требованиям поисковых систем, дизайна и пользовательского опыта. Аудит помогает выявить проблемы со «здоровьем» сайта, которые мешают ему сохранять видимость в поисковой выдаче и выходить в топ.
Вот некоторые из общих областей, которые проверяются при проведении SEO-аудита:
- Текущая эффективность поиска.
- Конкурентный анализ.
- SEO-аудит на странице.
- Аудит обратных ссылок.
- Проверка скорости сайта.
Переходим к разбору бесплатных сервисов, которые помогут выполнить проверку быстро и эффективно.
Keys.so
Сайт: https://www.keys.so/ru/
Настоящий мастхэв для грамотного SEO-специалиста. Сервис также подойдет агентствам, маркетологам и специалистам по настройке рекламных кампаний. С его помощью вы сможете проанализировать любых конкурентов не только в «органике», но и в «контексте» — трафик из платных рекламных кампаний в «Яндекс.Директ».
Возможности сервиса:
- Расширение семантики сайта, например, через подбор ключей у конкурентов.
- Показ точного количества запросов в топ-1, топ-3, топ-5, топ-10, топ-50.
- Показ сводного рейтинга сайта не только по запросам в топе, но и по видимости, а также охвату ключевых слов.
- Изучение семантики. Отчет по ключевым фразам — удобный инструмент для позапросного изучения частотности и позиций сайта по каждому ключу. Вы также можете проверить запросы сайта из объявлений контекстной рекламы, которыми он продвигался.
Запустите бесплатный аудит, чтобы узнать количество трафика с органического поиска и количество страниц в поисковой выдаче на данный момент.
Посмотреть, как конкурент развивался на долгосрочной дистанции, поможет отчет «История изменения параметров сайта».
Достоинства Keys.so:
- Находит ключи даже в низкочастотных нишах.
- Можно быстро получить список ключевых слов по любому домену.
- Есть поддержка электронного документного оборота.
- Хорошо продуманный интерфейс: максимально интуитивный и удобный. Не нужно обучаться несколько дней.
- Отлично работает с российскими сайтами.
Недостатки Keys.so:
- На самом доступном платном тарифе API не включен.
- Тариф можно оплатить минимум на 1 месяц, что удобно далеко не всегда.
- Небольшое количество ГЕО.
- Нельзя полноценно работать с Google (ограниченное количество ГЕО).
SiteDozor
Сайт: https://sitedozor.ru/audit/
Сервис предоставляет продвинутый аудит для вебмастера. Позволяет выявить недочеты на сайте, проверить критические ошибки, проанализировать код и важные для продвижения элементы (от SEO-параметров страниц до анализа ответа сервера).
Бесплатный аудит проводится более чем по сотне разнообразных параметров. Среди них:
- SEO-показатели.
- Качество кода.
- Аналитика страниц.
- Метатеги страниц.
- Удобство для мобильных устройств.
- Юзабилити.
Отдельно отметим отчет по внутренним и внешним ссылкам: благодаря ему вы можете узнать суммарное количество ссылок, а также проанализировать количество URL с тегами noindex, dofollow, nofollow. Есть анализ микроразметки и многое другое.
Вот неполный список возможностей в бесплатном аудите SiteDozor:
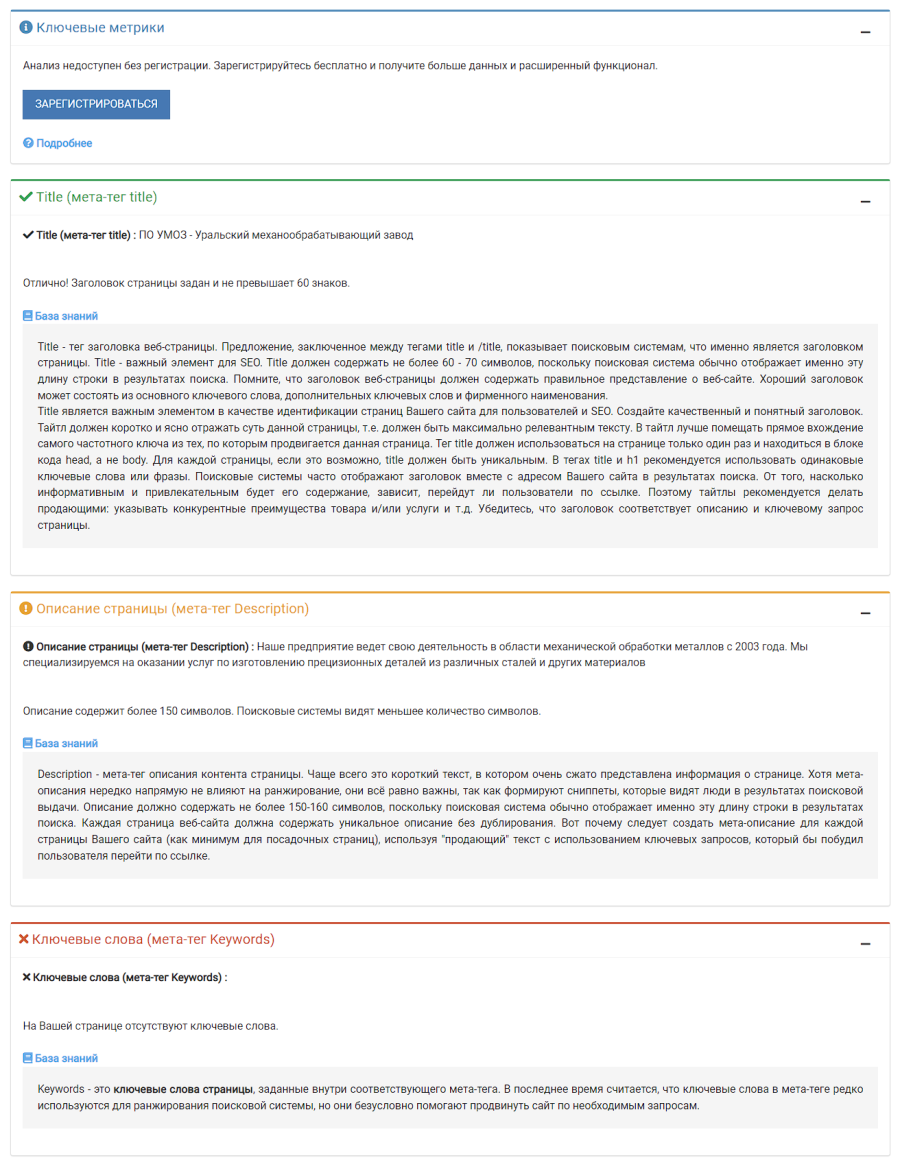
- Анализ метатегов title, description и keywords.
- Анализатор ключевых слов для определения числа вхождений, частоты и спамности. Отдельный учет ключей из двух, трех, четырех слов.
- Определение тошнотности по частоте ключевых слов в тексте.
- Определение использования ключей внутри метатегов и контента.
- Установление соотношения текста и HTML.
- Отчет по заголовкам. Поддерживается H1, H2, H3, H4, H5, H6-заголовки. Есть расширенный анализ заголовков.
- Анализ карт сайта.
- Анализ стандарта исключений для роботов (robots.txt).
- Проверка нерабочих URL.
- Проверка SEO-friendly ссылок.
Достоинства SiteDozor:
- Полностью российский — его точно не заблокируют.
- Максимально полный технический аудит сайта.
- Умеет подбирать семантику.
- Встроенная проверка позиций.
Недостатки SiteDozor:
- Нарушается конфиденциальность. Например: любой пользователь видит список сайтов, которые проверяли до этого. Кроме того, все отчеты попадают в индекс поисковых систем.
- Сервис молодой и непонятно, как будет развиваться в дальнейшем.
- Большинство полезных функций недоступны на бесплатном тарифе. На бесплатном же тарифе нельзя проверить более 1 сайта.
BE1
Сайт: https://be1.ru/stat/
Еще один «комбайн» для аудита. Позволяет проверять множество моментов, которые прямо или косвенно влияют на ранжирование сайта:
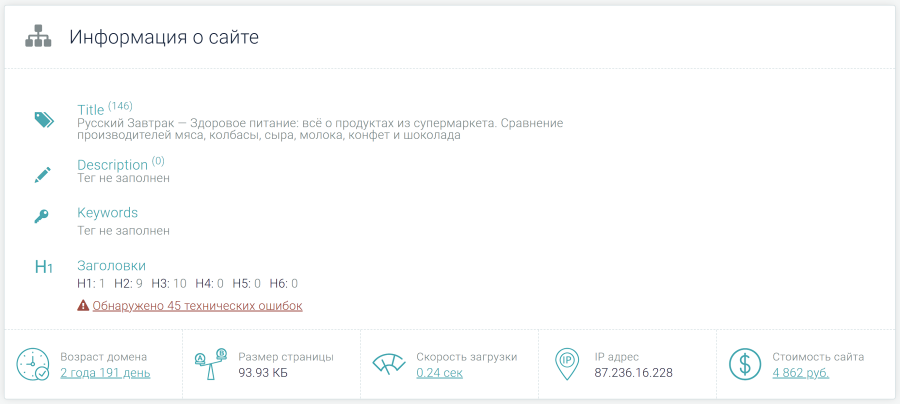
- Общие сведения. От инструментов для измерения скорости загрузки сайта до оценки стоимости домена.
- Индексация страниц в ПС. Можно узнать точное число страниц, которые в настоящий момент присутствуют в поиске Google и «Яндекс». Быстрая проверка качества сайта.
- Уникальность текстового контента. Встроенный антиплагиат, проверка естественности ключей и установка тошноты.
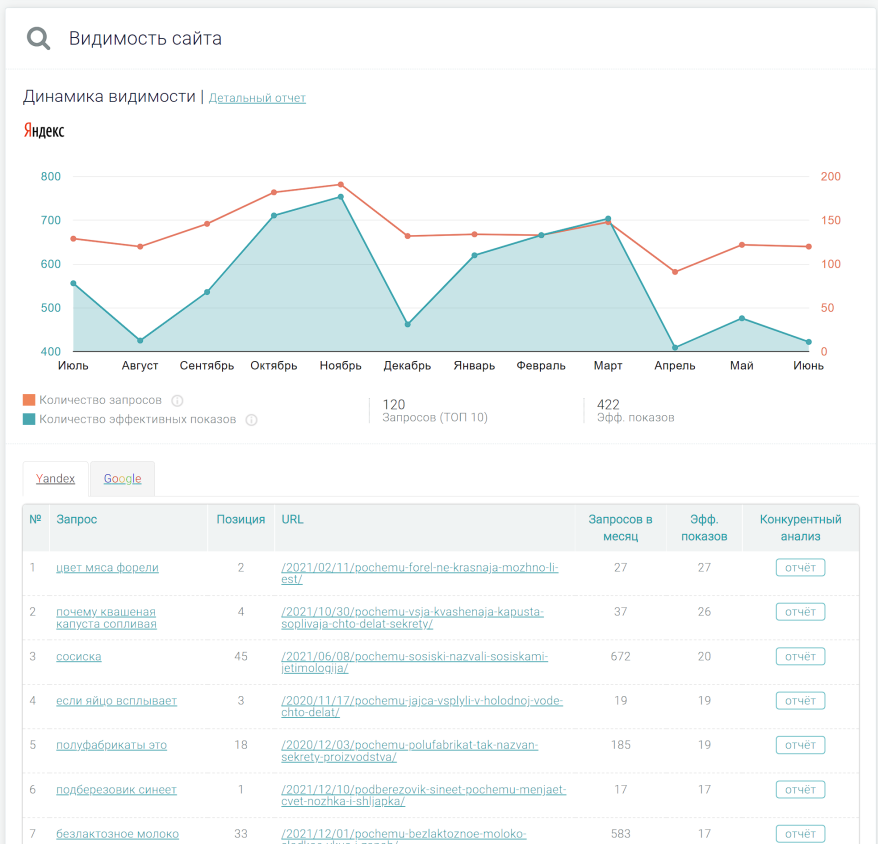
- Видимость на поиске. Можно узнать суммарную видимость сайта по конкретным ключам либо посмотреть список ключей, по которым домен находится наиболеею «высоко». Также есть отчет о динамическом изменении видимости сайта на поиске. Отдельно следует отметить виджет, который демонстрирует только эффективные показы сайта.
- Ссылочная масса домена. Можно сразу увидеть наиболее авторитетных доноров, посмотреть URL по уникальности, естественности или цитируемости в соцсетях.
- Конкуренты в нише. Очень просто найти домены конкурентов. Дашборд включает в себя домены самых серьезных конкурентов проверяемого сайта. Можно посмотреть общую семантику, рейтинг сайта в поисковой выдаче и многое другое.
- Метатеги страниц. Можно проверить для одной или нескольких страниц.
Достоинства BE1:
- Бесплатный.
- Регулярно добавляются новые инструменты для аудита.
- Можно анализировать и сравнивать конкурентов.
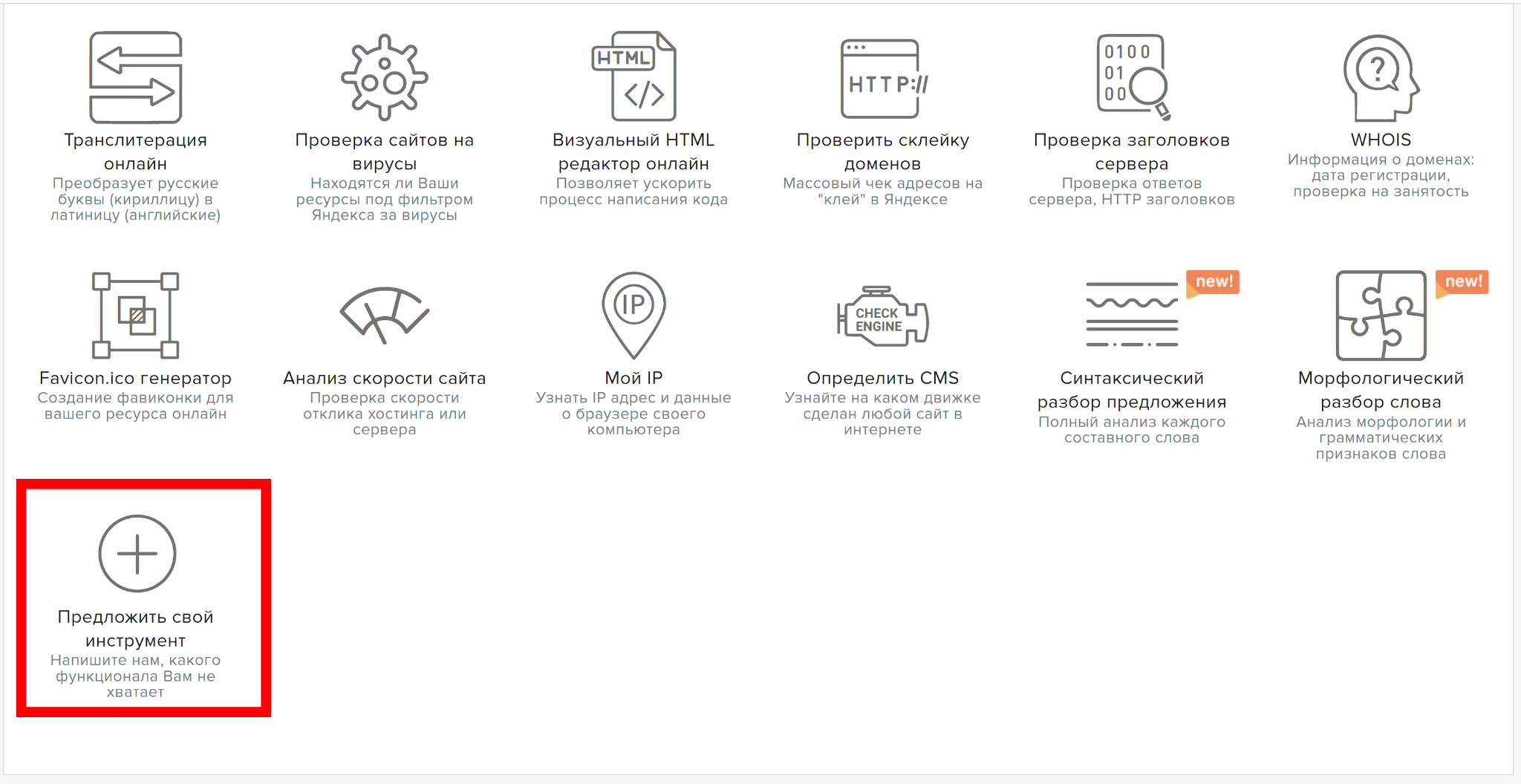
- Помимо возможностей в аудите доступно еще 30 разнообразных инструментов, которые будут полезны оптимизатору и вебмастеру. Например, группировка поисковых запросов, проверка аффилированности сайта, проверка склейки доменов, определение возраста страницы и многое другое.
Если вам не хватает какого-то инструмента, вы можете предложить его сами:
Недостатки BE1:
- Немного архаичный интерфейс, но это дело вкуса.
- Нет проверки Mobile Friendly-факторов: речь про видимость экрана без скролла, скорость сайта на мобильных устройствах, размер элементов на странице и так далее.
- Можно проверить скорость загрузки сайта только на базовом уровне.
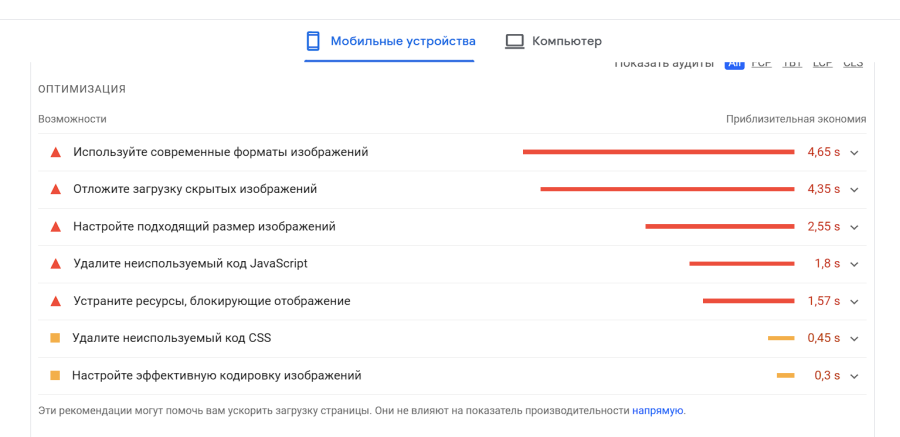
Google PageSpeed Insights
Сайт: pagespeed.web.dev
Онлайн-сервис для определения производительности сайта целиком и отдельных веб-страниц. Google PageSpeed Insights дает рекомендации, как улучшить производительность страницы и оптимизировать ее для достижения наилучшей скорости загрузки.
Производительность страницы оценивается от 1 до 100 баллов, а все рекомендации поделены между тремя приоритетатами: высокий, средний, низкий.
В Google PageSpeed Insights также удобно измерять Core Web Vitals:
Google PageSpeed Insights — действительно полезный сервис для любого вебмастера, администратора или веб-разработчика. Но не стоит забывать: гораздо полезнее прокачивать не суммарную оценку страницы, а выполнять рекомендации сервиса с высоким и средним приоритетом.
Так вы действительно улучшите производительность страницы и сделаете ее быстрее.
Google PageSpeed Insights оценивает шесть главных показателей, влияющих на скорость загрузки страницы:
- Time to First Byte (TTFB). Время до первого байта показывает скорость отклика сервера или иного сетевого ресурса.
- Largest Contentful Paint (LCP). Показатель, впервые появившийся в Lighthouse еще в 2020 году. Измеряет, сколько времени требуется для самого большого элемента контента (основного изображения, текста заголовка и так далее).
- Interaction to Next Paint (INP). Показатель производительности сайта, который измеряет скорость отклика — насколько быстро сайт реагирует на взаимодействие с пользователем.
- Cumulative Layout Shift (CLS). Показатель демонстрирует смещение макета (насколько страница неожиданно смещается в течение своей жизни). Например, посетитель открыл страницу, и пока читал — начал загружаться графический баннер. Результат — страница прыгает вниз. Это неудобно для пользователя — такой сайт получит чрезмерно высокий бал CLS.
- First Input Delay (FID). Показатель демонстрирует время, которое требуется браузеру, чтобы отреагировать на первое взаимодействие пользователя с сайтом во время загрузки. Иногда называется задержкой ввода.
- First Contentful Paint. Время первой полноценной отрисовки сайта — когда браузер отображает первый элемент DOM на странице. В качестве такого элемента могут выступать изображения, элементы холста (но, не белые) или текст.
Достоинства Google PageSpeed Insights:
- Позволяет измерять показатели загрузки страниц на основе реального взаимодействия других пользователей со страницей.
- Можно проверять скорость загрузки и отзывчивость страниц не только для десктопов, но и для смартфонов.
- Позволяет быстро установить соответствие сайта критичной зоне Core Web Vitals.
- Бесплатный.
Недостатки Google PageSpeed Insights
- Можно получить разные значения при проверке одной и той же страницы подряд.
- Для российских пользователей измерения происходят через серверы, которые находятся в Европе. Соответственно, основные показатели не будут соответствовать действительности.
- Google PageSpeed Insights не берет в расчет автономное кэширование и некоторые виды оптимизации.
- Некоторые рекомендации Google PageSpeed Insights могут противоречить логике сайта — например, изменить формат всех изображений на сайте или удалить JS вверху страницы. К тому же инструмент часто ошибается: советует удалить якобы не задействованный код, хотя на самом деле он используется.
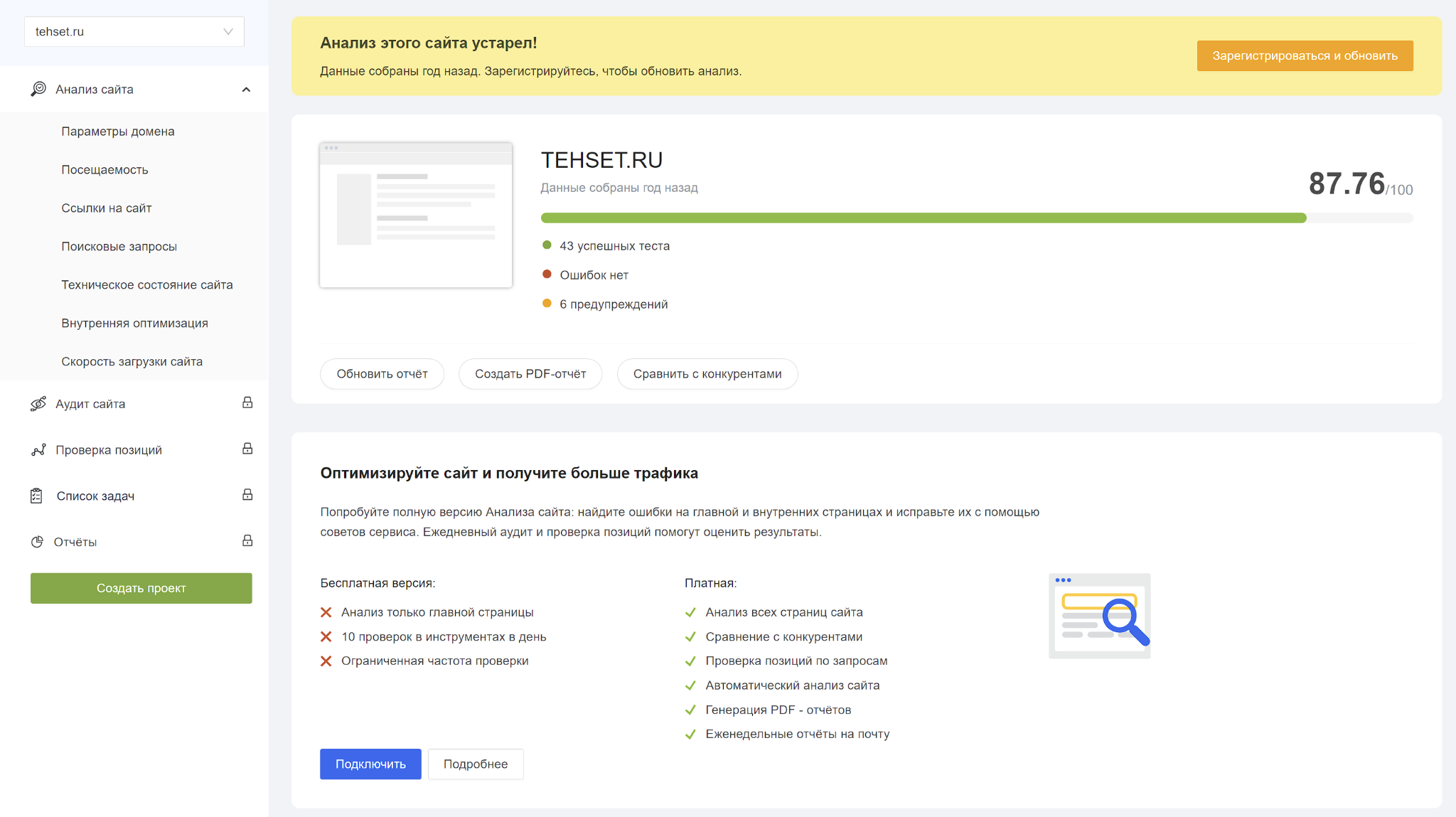
PR-CY
Сайт: https://pr-cy.ru/
Полностью российский сервис с большим количеством инструментов для вебмастера. Бесплатный аудит здесь не такой подробный, как в SiteDozor, но все самые важные факторы проверить можно.
Аудит PR-CY разделяет все факторы на четыре группы:
- Критические факторы. Доступность страницы для ПС, количество H1-тегов, доступность стандарта исключений для роботов. Также сюда относится использование ключевого слова в тексте / заголовке / теге H1. Отдельно проверяется использование тега rel=»canonical» .
- Факторы высокой важности. Это расположение ключевой фразы в заголовке страницы, естественное использование ключа в документе, спам в заголовке и качество текста страницы. Также проверка количества тегов canonical.
- Второстепенные факторы. К этой группе PR-CY причисляет следующие факторы: подходящие символы в URL, ключ в alt-теге у картинок, количество слов и символов на странице, количество мета-описаний.
- Другие факторы. Это важные, но не критические факторы: проверка использования тега KeyWords (нежелательно), проверка длины заголовка, проверка длины мета-описания, выделение ключей разным начертанием, минимальное количество вложенности ссылки, ключевое слово в мета-описании, использование метаописания, оптимальная длина uarl и проверка количества внутренних ссылок
Достоинства PR-CY:
- Бесплатный.
- Можно использовать для анализа доменов-конкурентов.
- На сайте доступно большое количество дополнительных инструментов для SEO-специалиста и вебмастера, не относящихся к аудиту.
Недостатки PR-CY
- Довольно ограниченное количество проверяемых метрик в аудите.
- Сайт сервиса загружается не очень быстро.
XTOOL
Сайт: https://xtool.ru/
Российский сервис, позволяющий провести SEO-анализ сайта. В отличие от других инструментов, XTOOL выводит данные, которые пригодятся именно SEO-специалисту.
Сервис проверяет следующие параметры:
- Основные технические параметры сайта.
- Индексация в «Яндексе».
- Обратные ссылки.
- Посещаемость.
- Видимость в «Яндексе».
- Видимость в Google.
- Раскрученность в «Яндекс».
- Раскрученность в Google.
В разрезе бесплатного аудита вы сможете изучить:
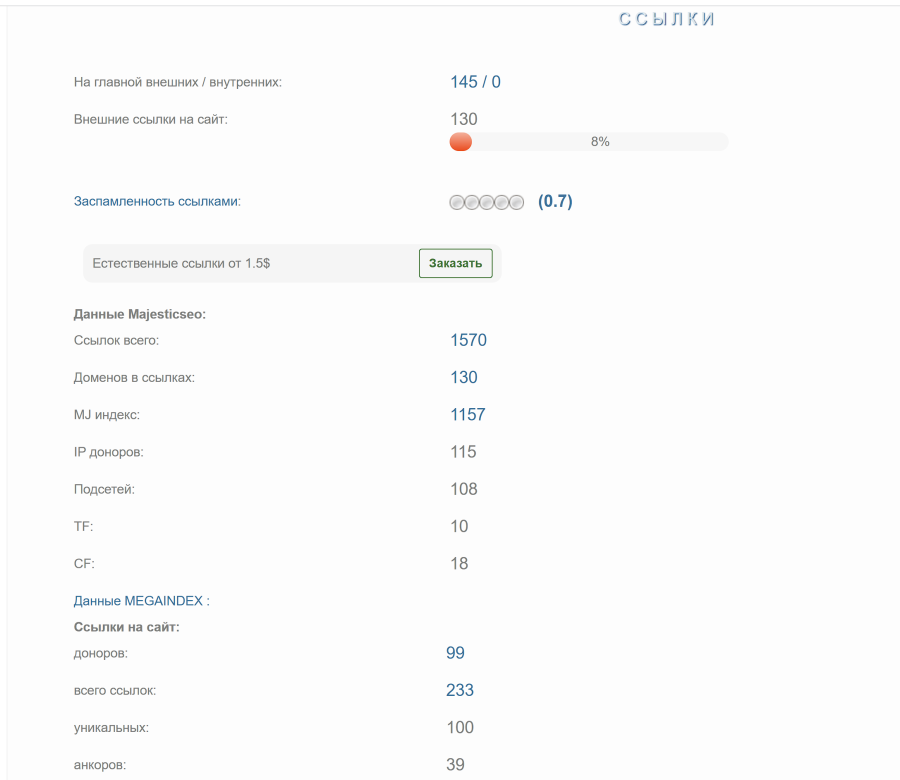
- Ссылки. Можно увидеть количество внешних и внутренних ссылок на главной странице. Понять, сколько внешних ссылок ведет на сайт и насколько проверяемый домен заспамлен ссылками вообще.
- Санкции. Легко определить вероятность санкций в «Яндексе» и вероятность фильтра на исходящие ссылки в процентах.
- Индексация. Узнать, сколько страниц домена проиндексировано в «Яндексе» на настоящий момент и какая скорость обновления сайта по «Яндексу».
- Возраст. Показывает возраст сайта в днях.
- Популярность. Оценка качества трафика + показ раскрученности в «Яндексе» / Google (основывается на количестве переходов из поиска). Также в этом отчете находятся данные по ИКС и архивные данные по ТИЦ и «Яндекс.Каталогу».
- Majestic-данные. Ценные сведения по домену от сервиса Majestic: общее количество ссылок, количество доменов в ссылках. Проверка метрик TF и CF.
- Данные MegaIndex. Анализ ссылок с сайта и ссылок на сайт: суммарное количество доноров, уникальных ссылок, проверка анкоров, слов, а также отдельный учет noindex- и nofollow ссылок.
- Данные Linkpad. То же самое, но только по данным сервиса Linkpad: суммарное количество акцепторов, общее количество ссылок. Отдельно выводятся ссылки с главной и ссылки со второго / третьего / четвертого уровня.
Достоинства XTOOL:
- Удобен для SEO-специалиста — огромное количество данных в одном месте.
- Можно изучать видимость домена в Google и «Яндекс».
- Показывает историю изменения ИКС и архивных ТИЦ / PR.
- Бесплатный.
Недостатки XTOOL:
- Не все отчеты можно смотреть без регистрации.
- Не показывает санкции со стороны Google.
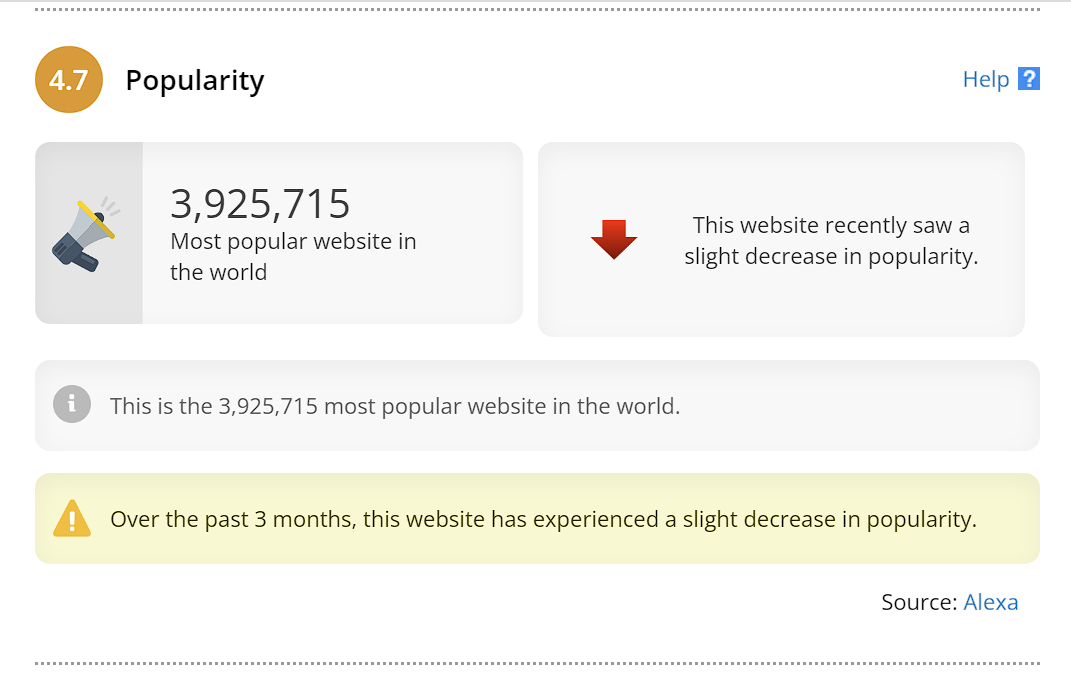
Nibbler
Сайт: https://nibbler.insites.com/
Зарубежный сервис для бесплатного аудита сайта. В главном отчете (overview) вы найдете пять оценок:
- Overall. Средняя оценка по вашему сайту с учетом множества разнообразных измерений (траст сайта, ссылочная масса, наличие ошибок).
- Accessibility. Насколько сайт удобен для пользователей с ограниченными возможностями и мобильных пользователей. Оцениваются мобильная версия, заголовки, внутренние ссылки, формат URL.
- Experience. Насколько вероятно, что сайт полностью удовлетворит интерес пользователя. Оцениваются URL-формат, наличие изображений, внутренние ссылки, количество контента, мобильная версия, поведение сервера, популярность сайта, свежесть контента, сигналы из Twitter, а также возможности печати страниц.
- Marketing. Насколько хорошо сайт может продавать услуги / товары и насколько он популярен. Оцениваются наличие метатегов, входящие ссылки, данные веб-аналитики, популярность сайта, свежесть контента, количество контента, сигналы из соцсетей.
- Technology. Насколько хорошо спроектирован сайт и поддерживает ли он современные технологии веба. Оцениваются возможность печати страниц, формат ссылок, поведение сервера, наличие метатегов, наличие мобильной версии и ее удобство, наличие изображений, заголовки и внутренние ссылки.
Достоинства Nibbler:
- Бесплатно.
- Даже «тяжелые» сайты проверяет за несколько секунд.
Недостатки Nibbler:
- Не совсем корректно анализирует контент на российских сайтах.
- Недостаточно большое количество критериев оценки.
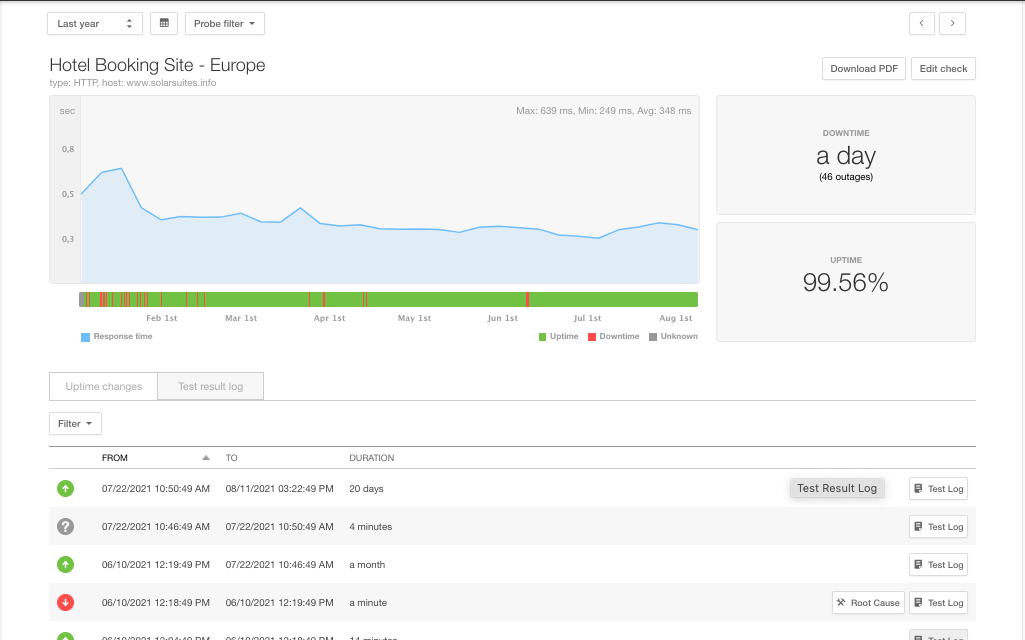
Pingdom
Сайт: pingdom.com
Сервис для измерения скорости загрузки сайта и сопутствующих тестов. Надежный и стабильный инструмент для проверки любых сайтов. Если сервисы Google для проверки скорости по каким-то причинам не подходят для вас, то Pingdom станет отличной альтернативой им.
Инструмент позволяет проверять не только скорость загрузки сайта, но и скорость интернета, скорость приложений и даже серверов.
С Pingdom вы можете отслеживать время безотказной работы сайта, производительность загрузки, мониторить скорость загрузки конкретной страницы.
PageSpeed Insights слишком сложен для вас? Pingdom станет отличным выбором, даже если вы не эксперт по производительности сайтов.
Изначально лучше пройти регистрацию: так вы увидите подробные варианты тарифов и сможете изучить все возможности сервиса заранее.
Достоинства Pingdom:
- Можно проверять Real User Monitoring (RUM).
- Можно проверять серверы.
- Можно расшарить данные для других пользователей.
- Есть бесплатный тариф на 30 дней.
- Есть полная интеграция с WordPress и Slack.
Недостатки Pingdom
- Не работает без регистрации.
- Сервис шведский и в теории может быть заблокирован для россиян.
Mainspy
Сайт: https://mainspy.ru/
Минималистичный набор инструментов, которые можно использовать для проведения экспресс-аудита сайта.
Здесь есть:
- Проверка ответа сервера. Можно указать только одну ссылку.
- Измерение скорости загрузки сайта. Можно указать до 50 доменов или страниц.
- Получение данных по WHOIS домена.
- Генератор HTML-ссылок.
- Работа со специальными символами.
- Быстрый просмотр исходного кода страницы.
- Генератор простой карты сайта.
- Инструмент для проверки доступности домена.
- Инструмент для работы с CSS Sprite. С его помощью можно проверить все спрайты и посмотреть, корректно ли они прописаны. Спрайты важны по тем же причинам, что и минимизация / объединение CSS и JavaScript.
Достоинства Mainspy:
- Большое количество инструментов для вебмастера и SEO-специалиста, которые не имеют отношения к аудиту сайта напрямую — например, проверка открытых портов.
- Есть визуальный редактор, который позволяет быстро перенести в HTML любой текст и с сохранением форматирования / любых его компонентов.
- Бесплатный.
Недостатки Mainspy:
- Недостаточное количество критериев, по которым можно провести аудит.
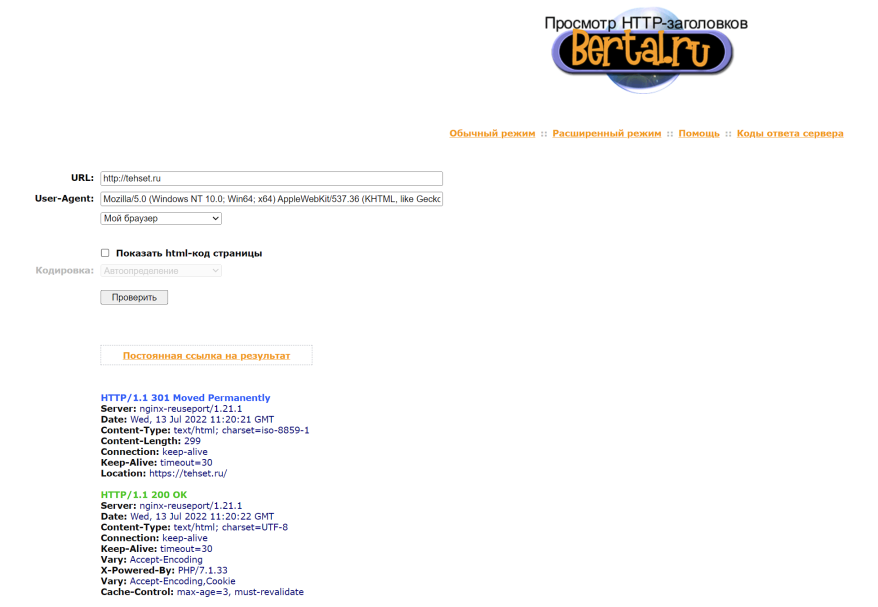
Bertal
Сайт: https://bertal.ru/
Узкоспециализированный инструмент для проверки HTTP-заголовков страниц. В обычном режиме вы можно задать ссылку и User-Agent (пользовательская строка браузера, которая используется в качестве имени браузера), выбрать браузер, от которого будет осуществляться проверка.
В расширенном режиме доступны все дополнительные параметры, которые могут понадобиться при проверке HTTP-заголовка: HTTP-header, POST, реферер, cookie. Также можно настроить прокси-сервер с логином и паролем. При необходимости при проверке заголовка возможно использовать запрос If-modified-since.
Достоинства Bertal:
- Бесплатный.
- Российский.
- Не перегружен лишним функционалом.
Недостатки Bertal:
- Не обнаружены.
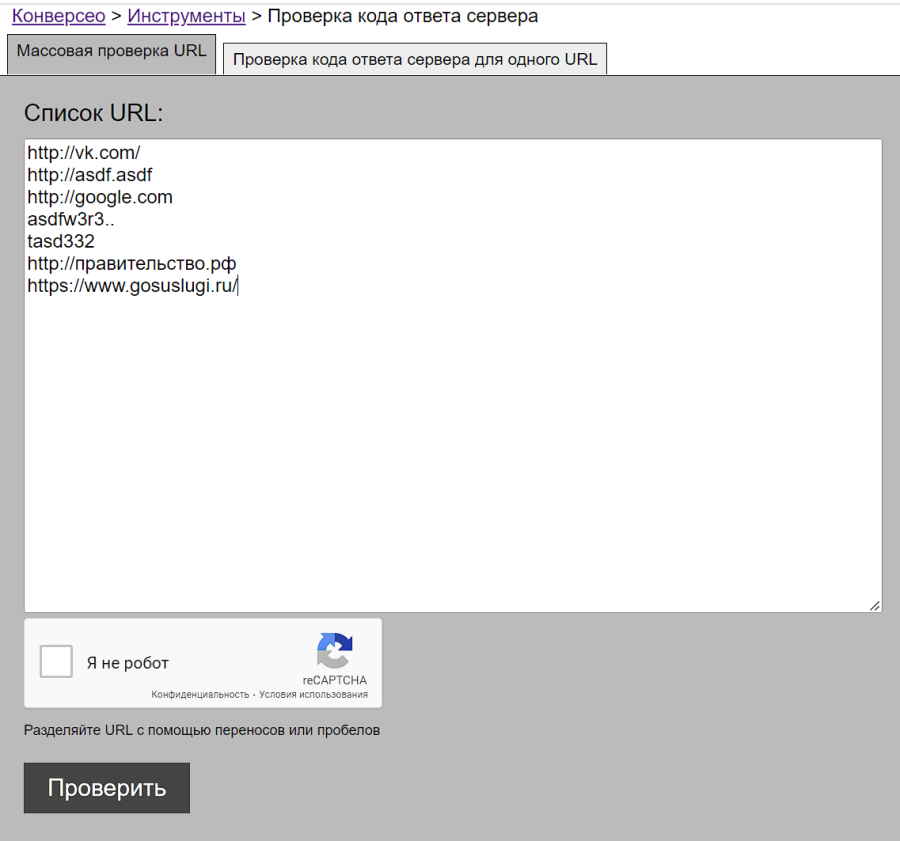
«Конверсео»
Сайт: https://converseo.ru/
Узкоспециализированный инструмент для массовой проверки кода ответа сервера. Для работы укажите ссылки, отделите их переносами или пробелами (при необходимости) и нажмите кнопку «Проверить»:
Достоинства «Конверсео»:
- Можно проверять до 100 страниц за один раз.
- Быстрый.
- Российский.
- Бесплатный.
Недостатки «Конверсео»
- Не выявлено.
SimilarWeb
Сайт: https://www.similarweb.com/ru/
На сладкое оставили популярный зарубежный сервис для веб-аналитики любых публичных сайтов — например, доменов-конкурентов. Вы получите точную информацию о посещаемости своего или чужого сайта, источниках переходов, качестве трафика и много другое. Отдельно выделим анализ ключевых слов (сервис понимает и русский язык, но лучше всего работает с английским) и проверку поведенческих факторов.
SimilarWeb особенно пригодится SEO-специалистам, маркетологам, агентствам, бизнесу.
Алгоритм работы SimilarWeb похож на рейтинг Alexa: группа пользователей устанавливает в свои браузеры специальное расширение, которое позволяет отслеживать активность на всех сайтах в интернете. Кроме экстраполирования данных от реальных пользователей, SimilarWeb использует собственных краулеров, отслеживание параметров по куки, статистику по трафику от самих сайтов и другие алгоритмы.
Точность SimilarWeb снижается, когда пользователи применяют блокировщики рекламы или ограничивают использование cookies в своих браузерах. На зарубежных сайтах сервис работает максимально точно, завышая долю органического трафика в среднем на 1-2 %.
SimilarWeb один из немногих инструментов, который не только не занижает трафик, но и переоценивает его. По ограниченной выборке данных можно сказать: сервис завышает суммарное количество всех посещений на 15-17 %.
Все данные SimilarWeb предоставляет в виде красивой графики, дашбордов, интерактивных отчетов:
Информационные панели с необходимыми вам показателями заметно оптимизируют работу и позволяют хорошо ориентироваться даже в сложных данных.
SimilarWeb отслеживает данные на публичных веб-сайтах, в общедоступных базах данных, в мобильных приложениях и поисковых системах.
Достоинства SimilarWeb:
- Первичный аудит доступен даже без регистрации.
- Анализ веб-сайтов по десятку параметров: среднее количество трафика за период, демографические данные, источники переходов, рейтинг сайта в нише, рейтинг сайта в стране и др.
- Есть сравнение нескольких доменов друг с другом.
Недостатки SimilarWeb:
- Дорогие тарифные планы.
- Сильно ограниченные возможности в бесплатной версии.
- Точность данных особенно хромает при анализе российских сайтов.
- Для оплаты нужно пройти небольшой квест.
- Сервис зарубежный, поэтому в теории может быть заблокирован в будущем.
- Локализация интерфейса выполнена не полностью: названия некоторых новых отчетов и их описание не переведены на русский язык. Также не переведены некоторые названия и кнопки в интерфейс.
SimilarWeb — один из самых популярных и подробных сервисов для аудита сайта, разберем его отчеты подробнее.
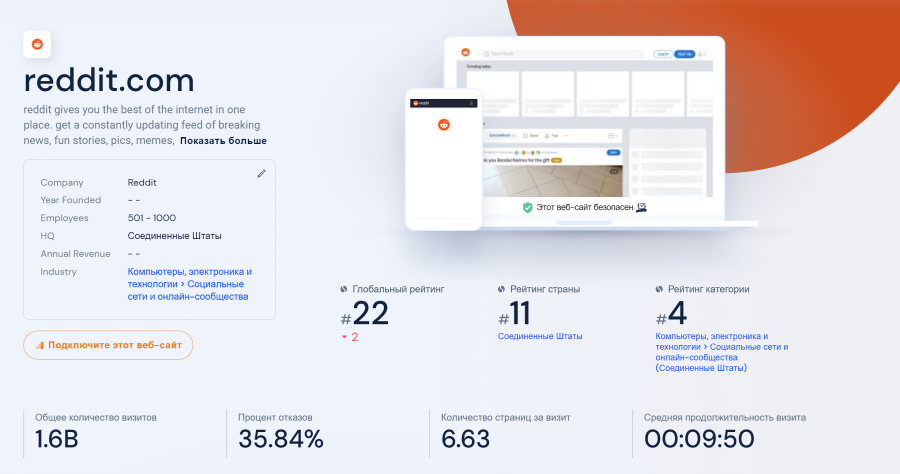
Итак, сервис позволяет аудировать не только сайты, но и мобильные приложения (Android и iOS). В главном отчете вы увидите 3 оценки:
- Глобальный рейтинг трафика сайта — по сравнению с другими сайтами без привязки к определенной стране.
- Рейтинг трафика сайта в стране, где он занял самое высокое место. В нашем случае — в России.
- Рейтинг категорий. Это рейтинг трафика по сравнению с другими сайтами, но уже с учетом его ниши (тематической) и географического расположения.
Также в главном отчете отображаются общее количество визитов, процент отказов, количество страниц за визит, средняя продолжительность визита:
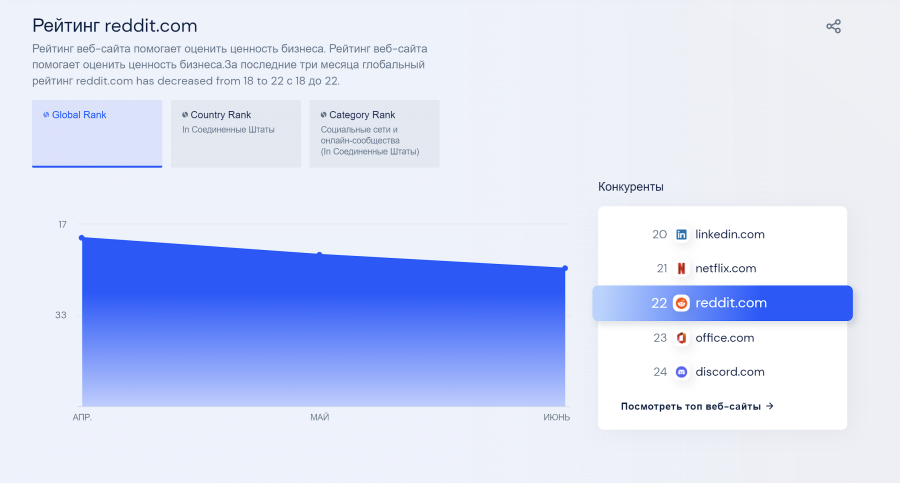
Рейтинг сайта показывает рейтинг домена глобально (Global Rank), в стране (Country Rank) и в своей нише (категории):
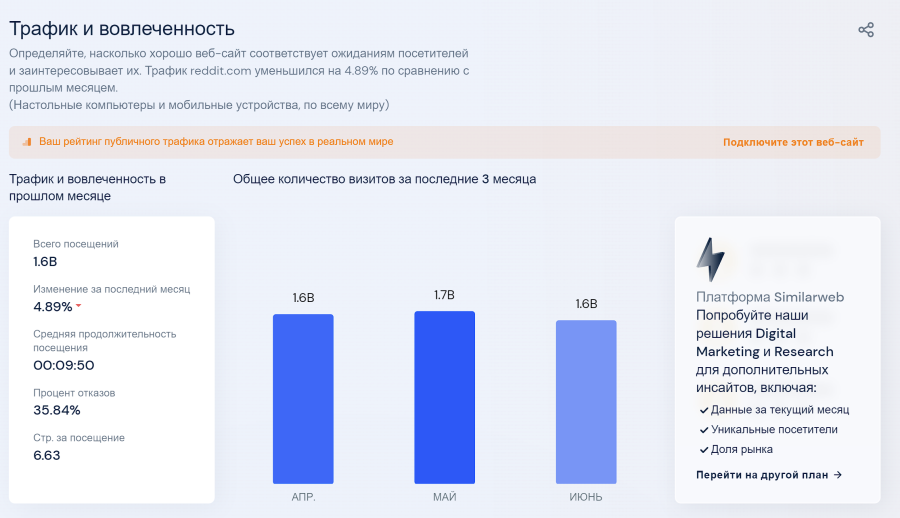
В отчете «Трафик и вовлеченность» вы сможете определить, насколько сайт интересен для целевой аудитории и насколько он соответствует их ожиданиям:
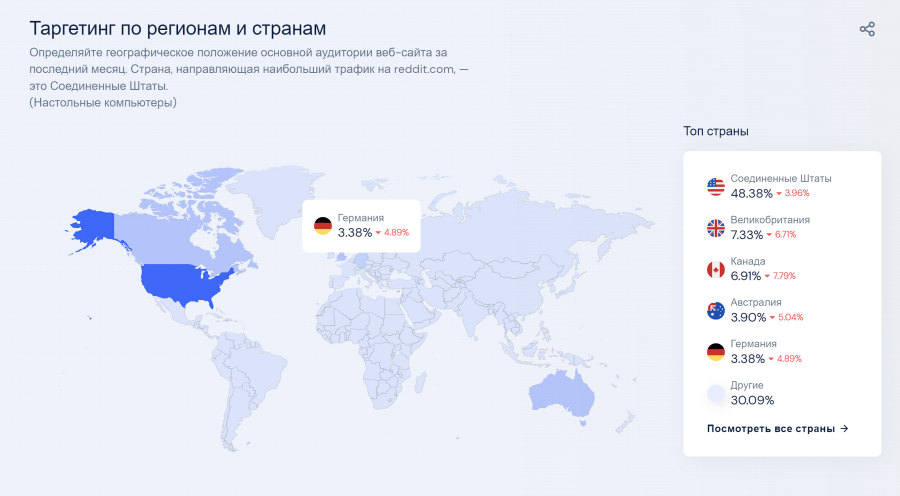
В отчете «Таргетинг по регионам и странам» вы сможете увидеть страны, которые обеспечивают домену максимальный трафик в настоящий момент:
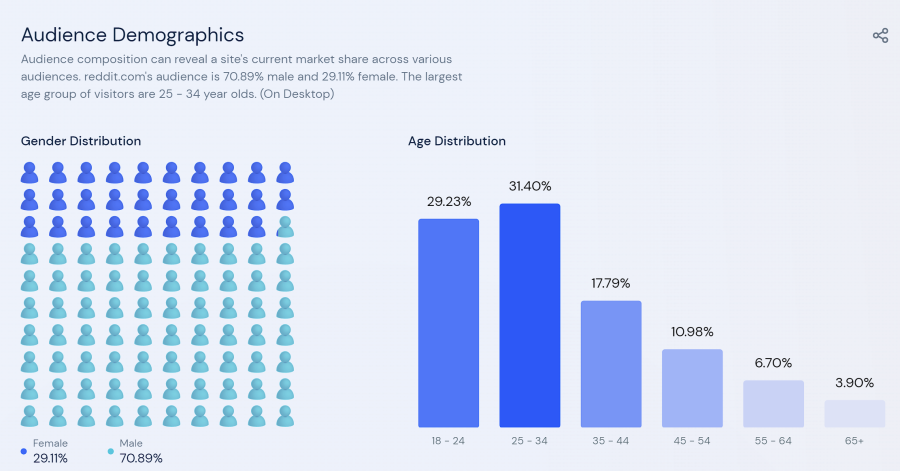
В отчете Audience Demographic можно узнать половой и возрастной состав аудитории. Удобно наблюдать распределение по соцдему на интерактивной графике:
Отчет «Интересы аудитории» позволяет наблюдать поисковые запросы, по которым пользователи находят сайт. В «Топ-категориях» вы увидите распределение самых популярных тематик у пользователей проверяемого сайта. В виджете «Другие посещаемые сайты» находятся домены, которые также посещали пользователи. В «Топ темах» — можно посмотреть теги на сайтах.
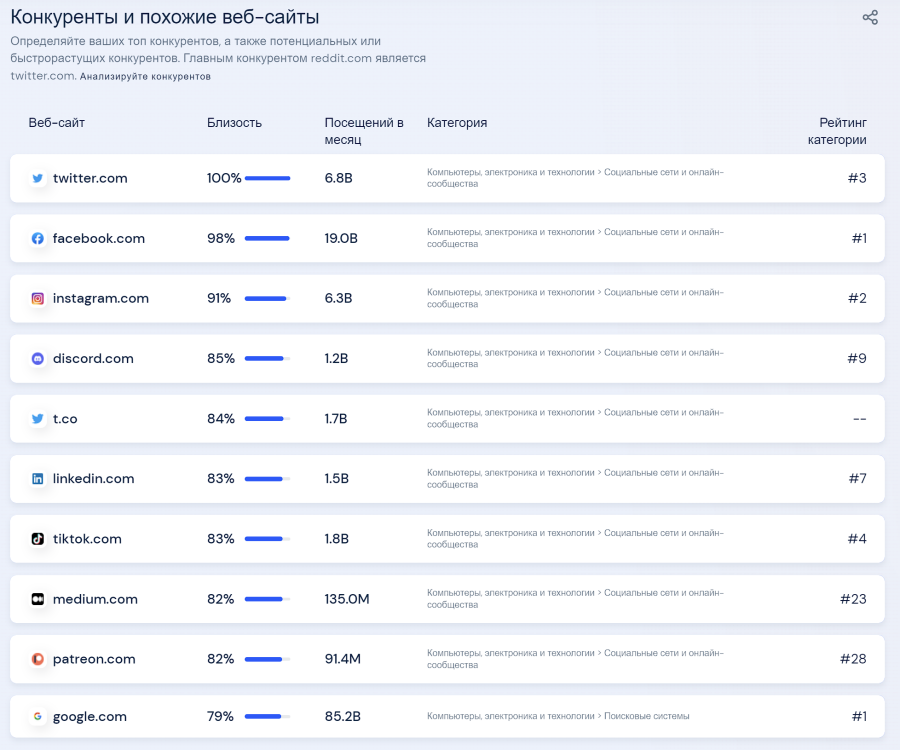
В отчете «Конкуренты и похожие веб-сайты» можно найти домены главных конкурентов, а также самых быстрорастущих и потенциальных конкурентов. Для каждого конкурирующего сайта отображаются тематическая близость, количество посещений в месяц, категория контента, рейтинг категории.
Отчет «Обзор маркетинговых каналов» позволит установить основные каналы, которые генерируют трафик сайта в настоящий момент. Сервис учитывает прямой, реферальный, поисковой, социальный, медийный трафик, а также трафик из электронной почты.
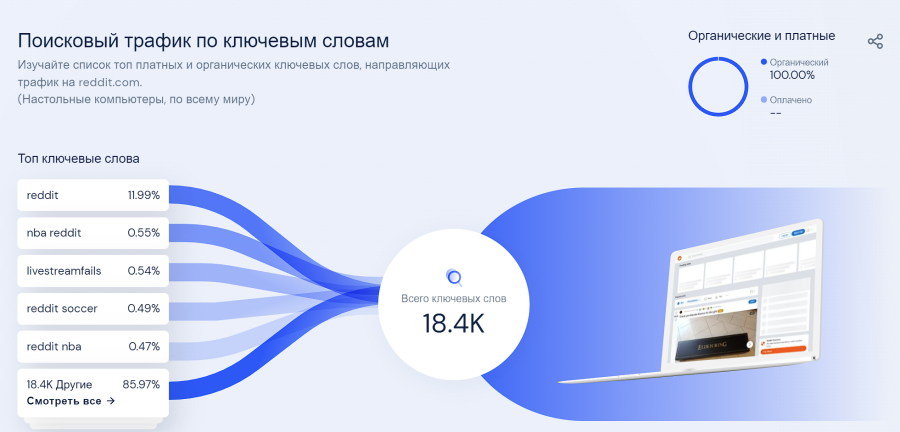
Отчет «Поисковый трафик по ключевым словам» позволит узнать самые трафиковые ключи, которые генерируют основную массу посещаемости сайта. Все ключевые слова разделены на органические и платные.
Отчет «Реферальный трафик» позволит установить топ реферальных доменов, которые связаны с проверяемым сайтом прямыми ссылками.
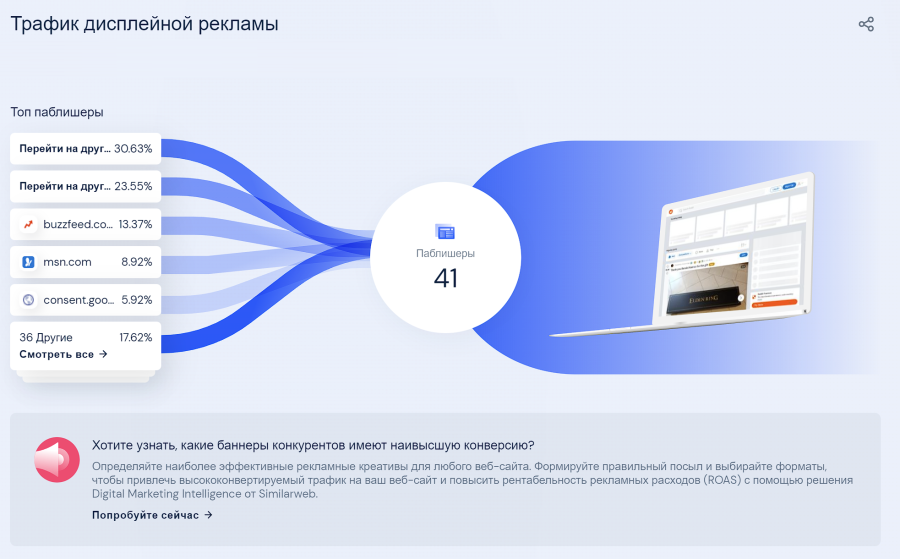
В отчете «Трафик дисплейной рекламы» вы получите список самых трафиковых паблишеров, которые генерируют посещаемость на проверяемом домене.
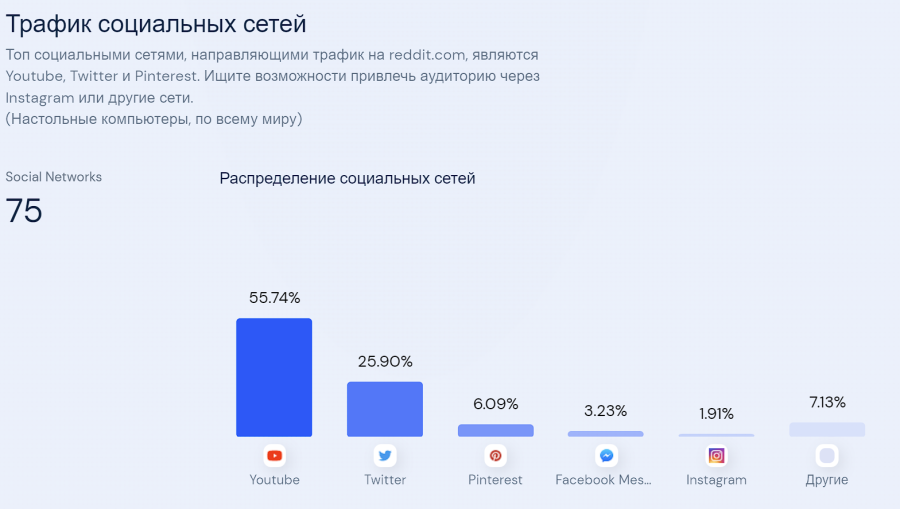
Отчет «Трафик социальных сетей» показывает самые популярные соцсети, из которых приходит основная доля трафика на проверяемый сайт:
В отчете «Исходящие ссылки» вы увидите домены, которые получают трафик с проверяемого сайта:
Отчет Technology Stack содержит упоминание технологий, которые используются на сайте. Все они поделены на категории. Например, «Виджеты», «Реклама», «Конверсия и веб-аналитика», «Мобильные устройства».
Заключение + бонус: когда сайту нужен аудит
Вы можете рассматривать SEO-аудит как экспресс-тест, чтобы определить проблемные места и принять меры. Дам 5 сценариев, когда аудит точно нужен вашему сайту.
- Пользователи не могут перемещаться по сайту или навигация затруднена. Нет кнопки «На главную» на каждой странице, слишком много элементов в меню или внутри навигационной панели, перегрузка информации на главной странице и т. д.
- Сайт недостаточно оптимизирован. Аудит поможет выявить проблемы переоптимизации текста, индексации, изображений с неправильными тегами, проблем с метаданными, некорректными заголовками, структурой URL-адресов и т. д.
- На сайт наложена пессимизация или ему грозят фильтры.
- Загрузка сайта занимает слишком много времени.
- Вы хотите проанализировать конкурентов. Знание того, какие онлайн-стратегии используют ваши конкуренты, весьма помогает в продвижении.
Проведем SEO-аудит вашего сайта и устраним проблемы
Многие компании рассматривают онлайн-продажи как единственный источник получения прибыли. Это мотивированно тем, что наличие собственного сайта — надежный инструмент заработка, который приносит стабильный поток клиентов и защищает от возможных блокировок — как случилось с популярными соцсетями в начале года.
Сделать продажи в интернете эффективными можно, если оптимизировать веб-ресурс для SEO-продвижения и сделать его интуитивно понятным для пользователя. Особенно важно уделить внимание таким показателям, как:
- Поведенческий фактор.
- Скорость загрузки страниц.
- Отсутствие технических ошибок.
- Адаптивный дизайн веб-страниц.
- Уникальность и релевантность контента.
Если ранее вы не имели опыта в СЕО-продвижении, но хотите улучшить показатели сайта своими силами, рекомендуем ознакомиться с нашими советами. Grizzly Digital Company собрали топ бесплатных инструментов, которые помогут самостоятельно проверить состояние и выявить слабые места вашего проекта, которые мешают увеличить продажи и масштабировать бизнес.
Комплексная проверка основных показателей ресурса
be1.ru — это, пожалуй, один из лучших бесплатных инструментов, позволяющий получить данные более чем по 50 показателям. Сервис помогает:
- выявить количество индексируемых страниц;
- узнать видимость вашего сайта, ключевые запросы и их позиции в поисковых системах;
- понять, какие запросы с высокой частотностью были упущены;
- проанализировать количество внешних ссылок, влияющих на повышение рейтинга;
- проверить адаптивную верстку — в том числе на мобильных устройствах;
- исследовать основные СЕО-показатели и динамику посещаемости;
- провести анализ конкурентов относительно вашего ресурса.
Достоинства: возможность комплексной проверки важных параметров сайта.
Недостатки: без регистрации и установки расширений возможно некорректное определение региона. Показывает не все технические ошибки.
Проверка сайта на наличие технических ошибок
Как было сказано ранее, для полного технического аудита сервиса be1.ru недостаточно. Более тщательный анализ вы получите screamingfrog.co.uk. С помощью инструмента вы обнаружите «проблемные» страницы и поймете, какие из них нужно убрать или доработать, а также разработаете стратегию по продвижению ресурса в поисковой системе.
Достоинства: объективная оценка технической составляющей сайта, точное определение количества ошибок и индексируемых страниц. Есть бесплатная версия.
Недостатки: нет онлайн-версии, необходимо скачивать сервис и регистроваться. Количество показателей в бесплатной версии ограничено.
Оценка скорости загрузки сайта
Page Speed Insights (PSI) — бесплатный инструмент Google, который показывает скорость загрузки веб-страниц на мобильных устройствах и декстопе. Оценка производится по 100-балльной шкале на основании данных за последние 28 дней работы сайта.
Работая с сервисом, особое внимание уделяйте оценке производительности ресурса и рекомендациям по ее повышению. Page Speed Insights делит этот показатель на зоны:
- красную (0–49 баллов),
- желтую (50–89 баллов),
- зеленую (90–100 баллов).
Если сайт попадает в красную и желтую зоны, то необходимы мероприятия по ускорению работы страницы.
По нашим наблюдениям, не всегда следование рекомендациям Page Speed Insights влияет на производительность сайта. На нашей практике были кейсы, когда ресурс находился в желтой или красной зоне, однако позиции росли в поисковой выдаче. Поэтому мы рекомендуем в первую очередь ориентироваться на визуальную скорость загрузки: если страница прогружается в течение 1–2 секунд, то производительность не требует доработки, несмотря на рекомендации сервиса.
Достоинства: бесплатный и подробный разбор показателей для мобильных и десктопных версий. Наличие блока с конкретными рекомендациями, внедрение которых поможет ускорить загрузку вашего ресурса.
Недостатки: не всегда выполнение рекомендаций дает положительный результат при повторной проверке.
Проверка уникальности контента
Поисковые системы становятся умнее и особое внимание уделяют уникальности контента. Сейчас недостаточно хорошего рерайта: важно сделать текст уникальным, продающим (используя ключевые фразы) и отвечающим на вопросы читателя. Более того, поисковики учитывают тошноту текста, водность и плотность ключей — сравнивая с показателями конкурентов.
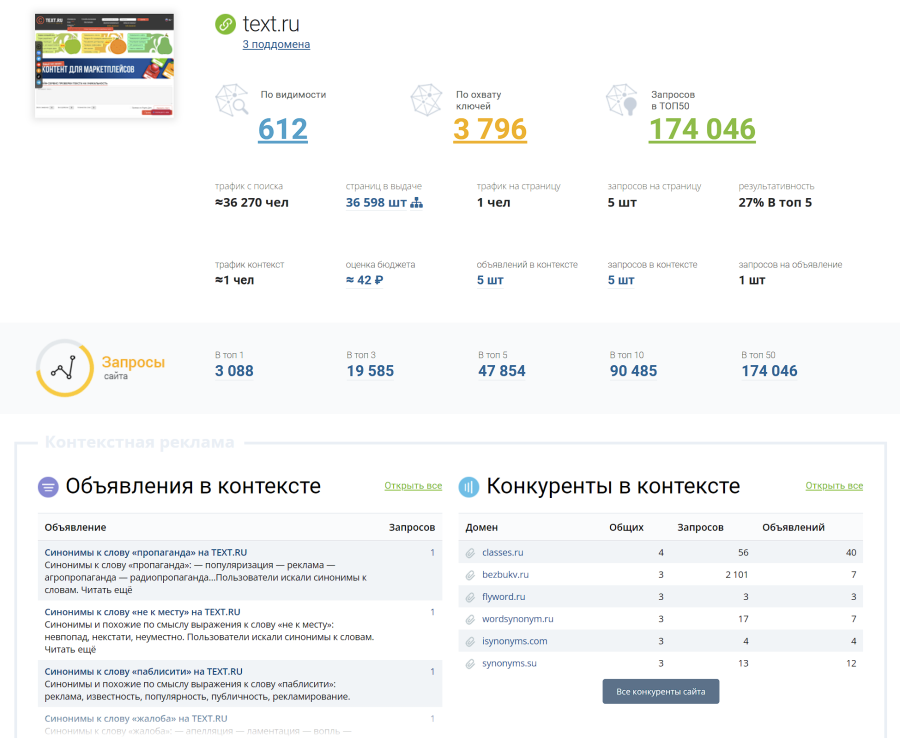
- text.ru — не только помогает определить уникальность текста, но и указывает на орфографические ошибки, процент заспамленности и водности. Обнаружив плагиат, программа подсвечивает обороты слов и подсказывает источники, с которыми вы «совпали». Если таких источников несколько, можно исключить определенную ссылку или подсветить совпадения с конкретным доменом.
- advego.com — проверяет уникальность по словам и фразам, определяет процент водности, стоп-слова, орфографические ошибки, а также классическую и академическую тошноту — важные показатели для SEO. Однако пользователи отмечают, что за счет слишкой глубокой проверки Advego Plagiatus ошибочно может считать украденной информацию из источников, которые не относятся к теме статьи.
Процент уникальности зависит от конкуренции в нише и в идеале должен приближаться к 95-100%. С другими показателями сложнее: требования к тошнотности и водности на разных платформах могут быть разными. Хотя тот же Адвего рекомендует не превышать классическую тошноту 3–4% в ядре и придерживаться заспамленности не больше 40–60%.
Достоинства: подсчет количества слов и символов (с пробелами и без). Проверка контента на разных языках. Использование любого сервиса облегчает проверку текстов, заказанных на биржах.
Недостатки: длительная проверка текста и ограничения по символам в бесплатных версиях. Если вы пишете много, то лучше оформить платную подписку или купить пакет символов на нужный объем.
Анализ поведенческого фактора и отслеживание конверсий
Поведенческий фактор — это совокупность аналитических данных по посетителям сайта, действия которых оказывают прямое влияние на ваше место в поиске.
Приведем пример. Если человек зашел на ваш сайт и посетил 3–4 страницы, пробыл более 1 минуты и совершил целевое действие (сообщение, звонок, заказ) — скорее всего, ресурс удобен и интересен для пользователя. Следовательно, поисковики будут больше доверять сайту и станут двигать вас выше конкурентов в выдаче.
Чтобы четко сформулировать понимание о целевой аудитории (пол, возраст, география проживания, интересы) и ее поведенческих факторах, важно установить Яндекс.Метрику и Google Analytics. Эти инструменты собирают детальную информацию о посетителях — от страниц входа и общем трафике до процентов отказа и глубины просмотра страниц.
Что учесть при использовании метрики и аналитики:
- Трафик. Зачастую случается так, что снижение продаж обусловлено не плохой работой СЕО-специалиста или отдела маркетинга, а сезонностью спроса. В метрике можно сравнить показатели по трафику с аналогичным периодом прошлых лет:
На примере видно, что пик сезона у клиента приходится на январь. А значит, в этот период стоит ожидать подъема продаж.
— Процент отказов, время пребывания на сайте и глубину просмотра. У Яндекс.Метрики отказом считается, если пользователь просмотрел 1 страницу, не выполнил ни одного действия и пробыл на ресурсе менее 15 секунд. В случае с Google Analytics — если пользователь открыл одну страницу сайта и покинул его, не активировав других запросов.
— Исследование пути клиента. Иногда процент отказа определенной страницы составляет 80–90%. Значит, пользователей здесь что-то отталкивает, и страница требует доработки. Чтобы помочь понять, что на сайте устроено не так, Яндекс.Метрика предлагает функцию Вебвизора, где вы можете просмотреть запись действий каждого посетителя. В Google Analytics мы используем для этой цели карту клиентского пути, которая позволяет выявить страницы с наибольшим числом отказов и понять, какую из них стоит прорабатывать более тщательно.
— Установку целей и отслеживание конверсионности. Изменения, производимые на сайте, могут быть причиной как падения, так и роста конверсии по тем или иным целевым действиям. В случаях, когда гипотеза не сработала и вы наблюдаете падение конверсии, рекомендуем вернуть или доработать внесенные изменения.
Таким образом, СЕО-оптимизация ресурса — это долгий процесс, в котором не существует волшебной таблетки, которая бы позволила вам быстро попасть в топ поисковой выдачи. Важно подходить к вопросу комплексно, выявлять и устранять ошибки, анализировать действия пользователей, формировать гипотезы и отслеживать эффективность их внедрения.
Даже маленькая ошибка в коде или в настройках сайта может сделать его недоступным для пользователей или невидимым для поисковых роботов. А вы в это время будете гадать, что не так, и почему сайт не приводит клиентов.
В статье расскажем, что такое технический аудит, для чего он нужен, какие виды аудита бывают и как провести технический аудит сайта самостоятельно.
Кому и для чего нужен технический аудит веб-сайта?
Технический аудит сайта — это анализ ресурса на ошибки и недостатки технической части. Например, кода, архитектуры, работы ссылок и т.д. В результате аудита у владельцев ресурса оказываются рекомендации по оптимизации сайта. Подразумевается, что после решения всех проблем, сайт станет работать лучше, а значит пользователям будет приятнее на нём находиться.

То есть главная цель технического аудита — это найти ошибки, исправить их и сделать сайт лучше. Например, аудит может помочь:
- Повысить конверсию
- Сделать сайт удобнее для пользователей (то есть повлиять на юзабилити)
- Улучшить позиции в поисковой выдаче и так далее
Технический экспресс-аудит нужно проводить примерно раз в месяц. Ведь если делать это реже, можно упустить ошибки, которые будут стоить вам части прибыли.
Пример: у вас настроена реклама на определённую страницу с акцией. Но вчера программисты делали на сайте глобальное обновление, а потом не проверили работоспособность всех страниц. И вот вы платите деньги за клик потенциального клиента по рекламе, он по ней переходит, но видит ошибку. Вряд ли он запомнит название вашей компании, пойдёт в Google и сам найдёт то, что вы пытались прорекламировать. Скорее всего, человек просто закроет страницу и забудет о вас. А вы просто так потратите деньги.
Или другой пример: из-за ошибки сервера стили на некоторых страницах не прогружаются. И все пользователи, которые перешли в корзину, попадают на страницу, где нет никакого дизайна, текст не отформатирован, а кнопок не видно. И владельцы гадают, почему за последние дни нет ни одного заказа с сайта.
Полный технический аудит можно проводить:
- Перед релизом нового сайта
- После глобальных обновлений
- Если сайтом давно никто не занимался
- Если вас не устраивает эффективность ресурса
- Примерно каждые 2-3 месяца, чтобы просто держать всё под контролем
Чем технический аудит отличается от других?
Сайт можно проверять с разных сторон. Кроме технического аудита бывает:
- Аудит семантики. Помогает узнать, насколько полно проработано семантическое ядро.
- Анализ конкурентной среды. В процессе находят главных конкурентов компании, оценивают их сайты, запросы, по которым они продвигаются в поиске и рекламе и т.д.
- Юзабилити-аудит. Помогает проверить удобство сайта для пользователей.
- Аудит структуры сайта. Оценивают логику расположения разделов, навигацию и внутреннюю перелинковку.
- Полный SEO-аудит. Проверяют внешнюю оптимизацию (ссылки, гостевой постинг) и внутреннюю (поведенческие факторы, санкции от поисковиков, мета-теги и т.д.)
- Маркетинговый аудит. Помогает оценить, насколько хорошо сайт продаёт продукты компании.
- Аудит контентного наполнения. Смотрят насколько уникальный и актуальный контент на сайте и подходит ли он под запросы аудитории.
Все эти виды аудита составляют один — комплексный. А что тогда входит в технический аудит?
- Проверка ошибок в коде сайта
- Проверка наличия битых ссылок
- Анализ скорости загрузки сайта
- Проверка адаптивности под мобильные и т.д.
Дальше мы дадим подробный чек-лист со всеми параметрами, которым надо уделить внимание при технической проверке сайта.
Технический аудит сайта: чек-лист
Скорость загрузки
- Любая страница сайта грузится не дольше трёх секунд
- В итоговом коде нет комментариев. Иначе вес страницы может увеличиваться, а скорость загрузки снижаться
- JavaScript-код вынесен из кода страницы. Это нужно для того, чтобы пользователь как можно раньше мог начать взаимодействовать со страницей. Даже если она не до конца прогрузилась
- Для загрузки текста не требуется JavaScript. Когда для того, чтобы человек мог увидеть текст, используют язык программирования JavaScript, время загрузки сайта может серьёзно увеличиться
- Браузеры пользователей кэшируют данные с вашего сайта. Тогда при повторном посещении страницы на её загрузку понадобится гораздо меньше времени

Оптимизация под разные устройства
- Страница оптимизирована под мобильные устройства. Нет горизонтальной прокрутки
- Сайт одинаково отображается в разных браузерах

Изображения
- У всех изображений заполнен атрибут alt. Это текст, по которому пользователи смогут найти ваши изображения через поиск. А ещё его видно, когда картинка по каким-то причинам не прогрузилась. С помощью этого текста пользователь может узнать, что на ней изображено
- Все картинки на сайте оптимизированы. Это нужно для того, чтобы они меньше весили и быстрее загружались
Безопасность
- На сайте нет вирусов
- У сайта подключён протокол безопасности https. Без него у пользователей постоянно будут всплывать напоминания, что сайт может быть небезопасным

Другое
- На сайте нет битых ссылок. То есть ссылок, которые выдают ошибку, или по которым нельзя перейти
- У сайта есть фавикон. Это иконка, которая отображается рядом с сайтом во вкладке браузера
- Ссылки на страницы написаны человекопонятным языком. То есть при взгляде на ссылку, пользователь должен понимать, что ждёт его на этой странице
- У сайта нет дублей страниц
- Страница 404 заполнена. То есть на странице с 404 ошибкой есть ссылки на один или несколько разделов сайта
- В HTML-коде нет ошибок. Их наличие может серьёзно повлиять на качество индексации сайта и вид страниц, который показывается пользователю
- Все страницы сайта имеют одну кодировку. Иначе вместо текста пользователь будет видеть непонятные значки
- Все редиректы работают правильно. То есть перенаправляют пользователя туда, куда нужно
Как провести технический аудит сайта своими силами?
Технический аудит почти никогда не проводится вручную. Для проверки ошибок и недостатков сайта существуют специальные сервисы. Они бывают узкоспециализированные и комплексные.
Например, чтобы проверить сайт на битые ссылки, можно использовать сервисы Check my links или Badlinks. А чтобы найти ошибки в HTML-коде — W3C MarkUp Validation Service.
Из сервисов, которые проводят комплексный аудит (куда входит и технический), можно выделить:
- NetPeak Spider
- Ahrefs
- SE Ranking
- Serpstat
- Screaming Frog SEO Spider
Функции у них похожие. Поэтому при выборе стоит ориентироваться на ваш бюджет. Некоторые сервисы могут провести технический аудит сайта и бесплатно, но понятно, что это будет урезанная версия. А ещё знание английского, ведь в некоторых инструментах нет русского языка.
Если у вас нет никакого опыта разработки, разобраться со всеми техническими параметрами в одиночку будет сложно. Да, вы увидите, что сервис аудита показывает ошибку. Но, что с этим делать, скорее всего, не поймёте. Поэтому к техническому аудиту обязательно нужно привлекать разработчиков. Большинство проблем, о которых мы говорили выше, они смогут решить довольно быстро.
Где заказать технический аудит сайта?
Если разбираться в технических тонкостях самостоятельно вы не хотите, можно обратиться в агентство. Это может быть веб- или SEO-студия, либо диджитал-агентство, которое занимается в том числе и сайтами. Как плюс, потом у них можно заказать устранение всех ошибок и проблем, которые они найдут во время аудита.

На что обратить внимание при выборе подрядчика?
- Попросите их прислать пример технического аудита сайта. Посмотрите, насколько подробно они прописывают ошибки, и какие дают рекомендации
- Поищите информацию в интернете. Иногда можно наткнуться на отзывы, которые уберегут вас от пустой траты денег. Или, наоборот, подтвердить своё хорошее впечатление от агентства. А на сайтах типа Руспрофайл можно узнать информацию о самой компании: в каком году основана, была ли замешана в судебных делах и т.д.
- Посмотрите на специализацию агентства. Если они в основном занимаются креативом, вряд ли технический аудит их сильная сторона. В штате у подрядчика обязательно должны быть разработчики и SEO-специалисты
- Пообщайтесь. Узнайте, как именно они будут проводить аудит, и какой результат вы получите. Если на все вопросы вам могут внятно и подробно ответить — значит у агентства есть опыт в этой сфере. Важно также подумать, комфортно ли общаться с сотрудником. Ведь это тоже важная часть работы
- Обратите внимание на стоимость аудита. Чудес не бывает и слишком низкая цена услуги должна вас не обрадовать, а насторожить
- Если у агентства есть блог, страницы в соцсетях или размещения в профессиональных изданиях, значит они не первый день на рынке и не захотят терять репутацию, обманув вас
- Узнайте про договор. Если подрядчик добросовестный, он не откажется узаконить с вами отношения
Цена технического аудита сайта в агентстве начинается примерно от 15 тысяч рублей. Но тут всё зависит от размеров ресурса: небольшой лендинг проверить легче, чем крупный интернет-магазин с тысячами товаров.
Что делать с результатами аудита?
Не складывайте результаты аудита на полку и не ждите подходящего случая, чтобы начать внедрять изменения. Чем быстрее вы всё поправите, тем раньше начнёте получать отдачу.
Начните с самых критичных проблем, которые точно мешают пользователям нормально пользоваться сайтом: ошибки в коде, из-за которых поплыла вёрстка; ссылки, которые ведут в никуда; вирусы на сайте и так далее. А уже после этого можно заняться повышением скорости загрузки, оптимизацией страниц под мобильные и другими моментами.
Почему аудит всё-таки стоит проводить регулярно? В этом смысле его можно сравнить с техосмотром машины. Даже если сейчас вас ничего не беспокоит, регулярная проверка убережёт вас от того, что машина вдруг сломается в поле в 100 километрах от населённых пунктов. А в случае с сайтом это может быть запуск нового продукта, крупная акция, во время которой на сайт одновременно зайдёт много посетителей или другое важное событие. Поэтому регулярно проверяйте свой сайт, тестируйте все изменения и будет вам счастье