In this article I will tell you where Nginx server is installed and how to find out it’s configuration file after installation. It is very useful when you jump into an existing Nginx server and just want to find and modify it’s configuration files.
1. How To Find Nginx Install Path And Configuration Files.
There are several commands that you can use to find Nginx installation path and it’s configuration files path.
- Open a terminal and run
whereis nginxcommand to return where the Nginx binary file is. But the Nginx bin directory path should exist in PATH system environment.$ whereis nginx nginx: /usr/bin/nginx /usr/local/nginx $ echo $PATH /usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin
- If there are multiple Nginx binary file path records in above command result, you can run
which nginxto show the currently used Nginx binary file path.$ which nginx /usr/bin/nginx
- You can run command
ls -al /usr/bin/nginxto get the Nginx binary file linked real Nginx server binary file as below.$ ls -al /usr/bin/nginx lrwxrwxrwx. 1 root root 28 Dec 21 08:30 /usr/bin/nginx -> /www/server/nginx/sbin/nginx
- If the Nginx binary file path do not exist in environment variable PATH value, you can run
ps -ef | grep nginxcommand to list currently running Nginx process information.$ ps -ef|grep nginx root 1412 1 0 Dec21 ? 00:00:00 nginx: master process /www/server/nginx/sbin/nginx -c /www/server/nginx/conf/nginx.conf
- From above
ps -ef|grep nginxcommand, we can see Nginx binary file is located at/www/server/nginx/sbin/nginx, and Nginx configuration file is located at/www/server/nginx/conf/nginx.conf. - If the Nginx server is running now, you can also run command
nginx -tto get and test the Nginx server configuration file.$ nginx -t nginx: the configuration file /www/server/nginx/conf/nginx.conf syntax is ok nginx: configuration file /www/server/nginx/conf/nginx.conf test is successful
2. Some Nginx Useful Commands.
- Command
nginx -V/vcan get current executing Nginx server version. The -V will return more detail version information.$ nginx -V nginx version: nginx/1.18.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC) built with OpenSSL 1.1.1i 8 Dec 2020 .............. $ nginx -v nginx version: nginx/1.18.0
- Start / stop / restart / reload Nginx server.
$ sudo systemctl start nginx $ sudo systemctl stop nginx $ sudo systemctl restart nginx $ sudo systemctl reload nginx
- Get Nginx running status.
$ sudo systemctl status nginx
- Enable / Disable launch Nginx server when Linux server is started.
$ sudo systemctl enable nginx $ sudo systemctl disable nginx
- Display Nginx command line help information.
$ sudo systemctl -h nginx systemctl [OPTIONS...] {COMMAND} ... Query or send control commands to the systemd manager. -h --help Show this help --version Show package version --system Connect to system manager -H --host=[USER@]HOST Operate on remote host -M --machine=CONTAINER Operate on local container -t --type=TYPE List units of a particular type --state=STATE List units with particular LOAD or SUB or ACTIVE state ......... .........
This guide gives a basic introduction to nginx and describes some
simple tasks that can be done with it.
It is supposed that nginx is already installed on the reader’s machine.
If it is not, see the Installing nginx page.
This guide describes how to start and stop nginx, and reload its
configuration, explains the structure
of the configuration file and describes how to set up nginx
to serve out static content, how to configure nginx as a proxy
server, and how to connect it with a FastCGI application.
nginx has one master process and several worker processes.
The main purpose of the master process is to read and evaluate configuration,
and maintain worker processes.
Worker processes do actual processing of requests.
nginx employs event-based model and OS-dependent mechanisms to efficiently
distribute requests among worker processes.
The number of worker processes is defined in the configuration file and
may be fixed for a given configuration or automatically adjusted to the
number of available CPU cores (see
worker_processes).
The way nginx and its modules work is determined in the configuration file.
By default, the configuration file is named nginx.conf
and placed in the directory
/usr/local/nginx/conf,
/etc/nginx, or
/usr/local/etc/nginx.
Starting, Stopping, and Reloading Configuration
To start nginx, run the executable file.
Once nginx is started, it can be controlled by invoking the executable
with the -s parameter.
Use the following syntax:
nginx -s signal
Where signal may be one of the following:
-
stop— fast shutdown -
quit— graceful shutdown -
reload— reloading the configuration file -
reopen— reopening the log files
For example, to stop nginx processes with waiting for the worker processes
to finish serving current requests, the following command can be executed:
nginx -s quit
This command should be executed under the same user that
started nginx.
Changes made in the configuration file
will not be applied until the command to reload configuration is
sent to nginx or it is restarted.
To reload configuration, execute:
nginx -s reload
Once the master process receives the signal to reload configuration,
it checks the syntax validity
of the new configuration file and tries to apply the configuration provided
in it.
If this is a success, the master process starts new worker processes
and sends messages to old worker processes, requesting them to
shut down.
Otherwise, the master process rolls back the changes and
continues to work with the old configuration.
Old worker processes, receiving a command to shut down,
stop accepting new connections and continue to service current requests until
all such requests are serviced.
After that, the old worker processes exit.
A signal may also be sent to nginx processes with the help of Unix tools
such as the kill utility.
In this case a signal is sent directly to a process with a given process ID.
The process ID of the nginx master process is written, by default, to the
nginx.pid in the directory
/usr/local/nginx/logs or
/var/run.
For example, if the master process ID is 1628, to send the QUIT signal
resulting in nginx’s graceful shutdown, execute:
kill -s QUIT 1628
For getting the list of all running nginx processes, the ps
utility may be used, for example, in the following way:
ps -ax | grep nginx
For more information on sending signals to nginx, see
Controlling nginx.
Configuration File’s Structure
nginx consists of modules which are controlled by directives specified
in the configuration file.
Directives are divided into simple directives and block directives.
A simple directive consists of the name and parameters separated by spaces
and ends with a semicolon (;).
A block directive has the same structure as a simple directive, but
instead of the semicolon it ends with a set of additional instructions
surrounded by braces ({ and }).
If a block directive can have other directives inside braces,
it is called a context (examples:
events,
http,
server,
and
location).
Directives placed in the configuration file outside
of any contexts are considered to be in the
main context.
The events and http directives
reside in the main context, server
in http, and location in
server.
The rest of a line after the # sign is considered a comment.
Serving Static Content
An important web server task is serving out
files (such as images or static HTML pages).
You will implement an example where, depending on the request,
files will be served from different local directories: /data/www
(which may contain HTML files) and /data/images
(containing images).
This will require editing of the configuration file and setting up of a
server
block inside the http
block with two location
blocks.
First, create the /data/www directory and put an
index.html file with any text content into it and
create the /data/images directory and place some
images in it.
Next, open the configuration file.
The default configuration file already includes several examples of
the server block, mostly commented out.
For now comment out all such blocks and start a new
server block:
http {
server {
}
}
Generally, the configuration file may include several
server blocks
distinguished by ports on which
they listen to
and by
server names.
Once nginx decides which server processes a request,
it tests the URI specified in the request’s header against the parameters of the
location directives defined inside the
server block.
Add the following location block to the
server block:
location / {
root /data/www;
}
This location block specifies the
“/” prefix compared with the URI from the request.
For matching requests, the URI will be added to the path specified in the
root
directive, that is, to /data/www,
to form the path to the requested file on the local file system.
If there are several matching location blocks nginx
selects the one with the longest prefix.
The location block above provides the shortest
prefix, of length one,
and so only if all other location
blocks fail to provide a match, this block will be used.
Next, add the second location block:
location /images/ {
root /data;
}
It will be a match for requests starting with /images/
(location / also matches such requests,
but has shorter prefix).
The resulting configuration of the server block should
look like this:
server {
location / {
root /data/www;
}
location /images/ {
root /data;
}
}
This is already a working configuration of a server that listens
on the standard port 80 and is accessible on the local machine at
http://localhost/.
In response to requests with URIs starting with /images/,
the server will send files from the /data/images directory.
For example, in response to the
http://localhost/images/example.png request nginx will
send the /data/images/example.png file.
If such file does not exist, nginx will send a response
indicating the 404 error.
Requests with URIs not starting with /images/ will be
mapped onto the /data/www directory.
For example, in response to the
http://localhost/some/example.html request nginx will
send the /data/www/some/example.html file.
To apply the new configuration, start nginx if it is not yet started or
send the reload signal to the nginx’s master process,
by executing:
nginx -s reload
In case something does not work as expected, you may try to find out
the reason inaccess.logand
error.logfiles in the directory
/usr/local/nginx/logsor
/var/log/nginx.
Setting Up a Simple Proxy Server
One of the frequent uses of nginx is setting it up as a proxy server, which
means a server that receives requests, passes them to the proxied servers,
retrieves responses from them, and sends them to the clients.
We will configure a basic proxy server, which serves requests of
images with files from the local directory and sends all other requests to a
proxied server.
In this example, both servers will be defined on a single nginx instance.
First, define the proxied server by adding one more server
block to the nginx’s configuration file with the following contents:
server {
listen 8080;
root /data/up1;
location / {
}
}
This will be a simple server that listens on the port 8080
(previously, the listen directive has not been specified
since the standard port 80 was used) and maps
all requests to the /data/up1 directory on the local
file system.
Create this directory and put the index.html file into it.
Note that the root directive is placed in the
server context.
Such root directive is used when the
location block selected for serving a request does not
include its own root directive.
Next, use the server configuration from the previous section
and modify it to make it a proxy server configuration.
In the first location block, put the
proxy_pass
directive with the protocol, name and port of the proxied server specified
in the parameter (in our case, it is http://localhost:8080):
server {
location / {
proxy_pass http://localhost:8080;
}
location /images/ {
root /data;
}
}
We will modify the second location
block, which currently maps requests with the /images/
prefix to the files under the /data/images directory,
to make it match the requests of images with typical file extensions.
The modified location block looks like this:
location ~ .(gif|jpg|png)$ {
root /data/images;
}
The parameter is a regular expression matching all URIs ending
with .gif, .jpg, or .png.
A regular expression should be preceded with ~.
The corresponding requests will be mapped to the /data/images
directory.
When nginx selects a location block to serve a request
it first checks location
directives that specify prefixes, remembering location
with the longest prefix, and then checks regular expressions.
If there is a match with a regular expression, nginx picks this
location or, otherwise, it picks the one remembered earlier.
The resulting configuration of a proxy server will look like this:
server {
location / {
proxy_pass http://localhost:8080/;
}
location ~ .(gif|jpg|png)$ {
root /data/images;
}
}
This server will filter requests ending with .gif,
.jpg, or .png
and map them to the /data/images directory (by adding URI to the
root directive’s parameter) and pass all other requests
to the proxied server configured above.
To apply new configuration, send the reload signal to
nginx as described in the previous sections.
There are many more
directives that may be used to further configure a proxy connection.
Setting Up FastCGI Proxying
nginx can be used to route requests to FastCGI servers which run
applications built with various frameworks and programming languages
such as PHP.
The most basic nginx configuration to work with a FastCGI server
includes using the
fastcgi_pass
directive instead of the proxy_pass directive,
and fastcgi_param
directives to set parameters passed to a FastCGI server.
Suppose the FastCGI server is accessible on localhost:9000.
Taking the proxy configuration from the previous section as a basis,
replace the proxy_pass directive with the
fastcgi_pass directive and change the parameter to
localhost:9000.
In PHP, the SCRIPT_FILENAME parameter is used for
determining the script name, and the QUERY_STRING
parameter is used to pass request parameters.
The resulting configuration would be:
server {
location / {
fastcgi_pass localhost:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param QUERY_STRING $query_string;
}
location ~ .(gif|jpg|png)$ {
root /data/images;
}
}
This will set up a server that will route all requests except for
requests for static images to the proxied server operating on
localhost:9000 through the FastCGI protocol.
В данной статье описана установка и настройка высокопроизводительного современного веб-сервера nginx на примере облачной платформы Selectel. Все действия актуальны для ОС Ubuntu 20.04 LTS 64-bit. Nginx — это веб-сервер с открытым исходным кодом, созданный работать под высокой нагрузкой, чаще всего используемый для отдачи статического контента, например, html страниц, медиафайлов, документов, архивов, картинок и т.д. Подготовка […]
В данной статье описана установка и настройка высокопроизводительного современного веб-сервера nginx на примере облачной платформы Selectel. Все действия актуальны для ОС Ubuntu 20.04 LTS 64-bit.
Nginx — это веб-сервер с открытым исходным кодом, созданный работать под высокой нагрузкой, чаще всего используемый для отдачи статического контента, например, html страниц, медиафайлов, документов, архивов, картинок и т.д.
Подготовка сервера
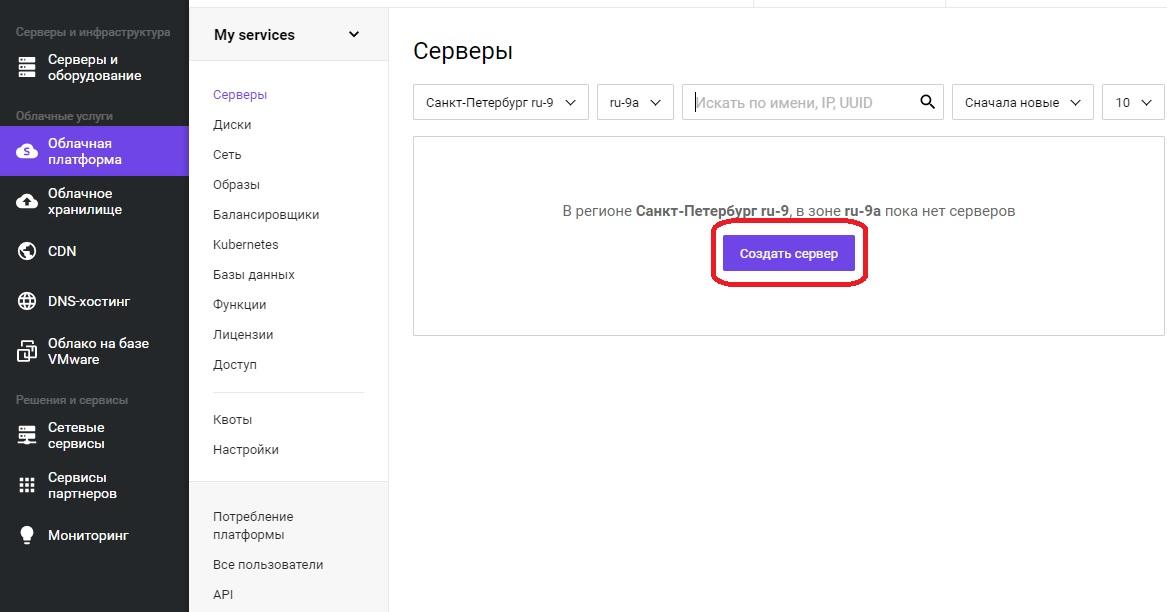
Для начала установим сам сервер. После прохождения регистрации, необходимо войти в панель управления. Далее в меню «Облачная платформа» — «Создать сервер».

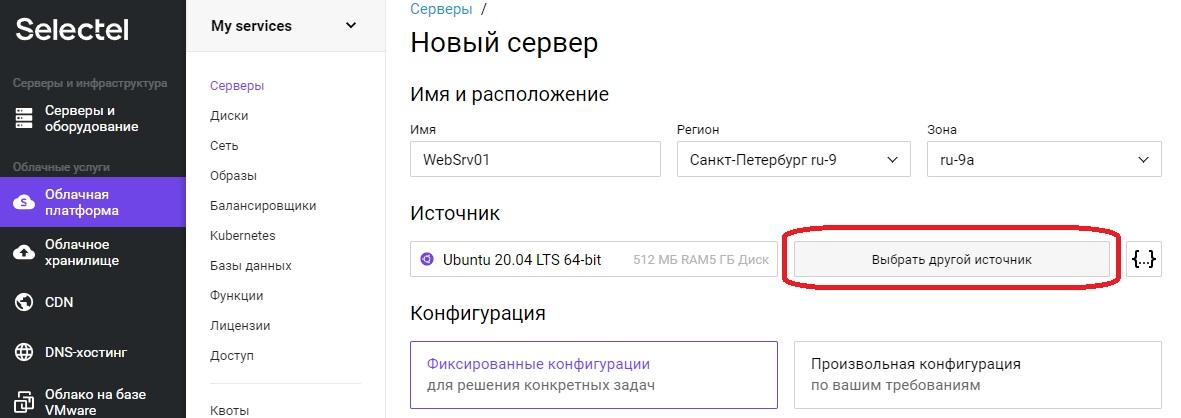
Откроется оснастка создания сервера, где необходимо задать понятное для дальнейшей работы имя сервера, в примере это «WebSrv01». Регион и зону можно оставить без изменения. Для выбора операционной системы необходимо нажать кнопку «Выбрать другой источник».

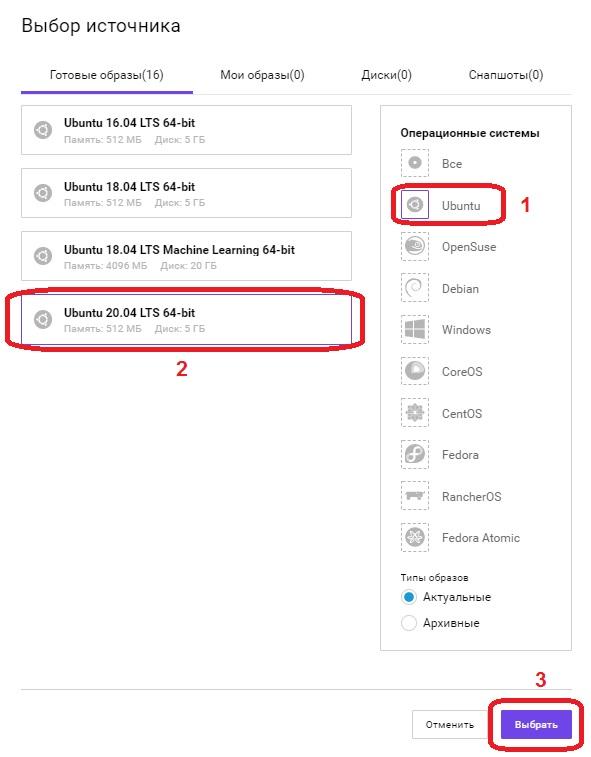
Откроется меню «Выбор источника».

В поле «Операционные системы», выбираем Ubuntu, в левом поле появится список всех доступных образов операционных систем на базе данной ОС, выбираем «Ubuntu 20.04 LTS 64-bit» и нажимаем кнопку «Выбрать».
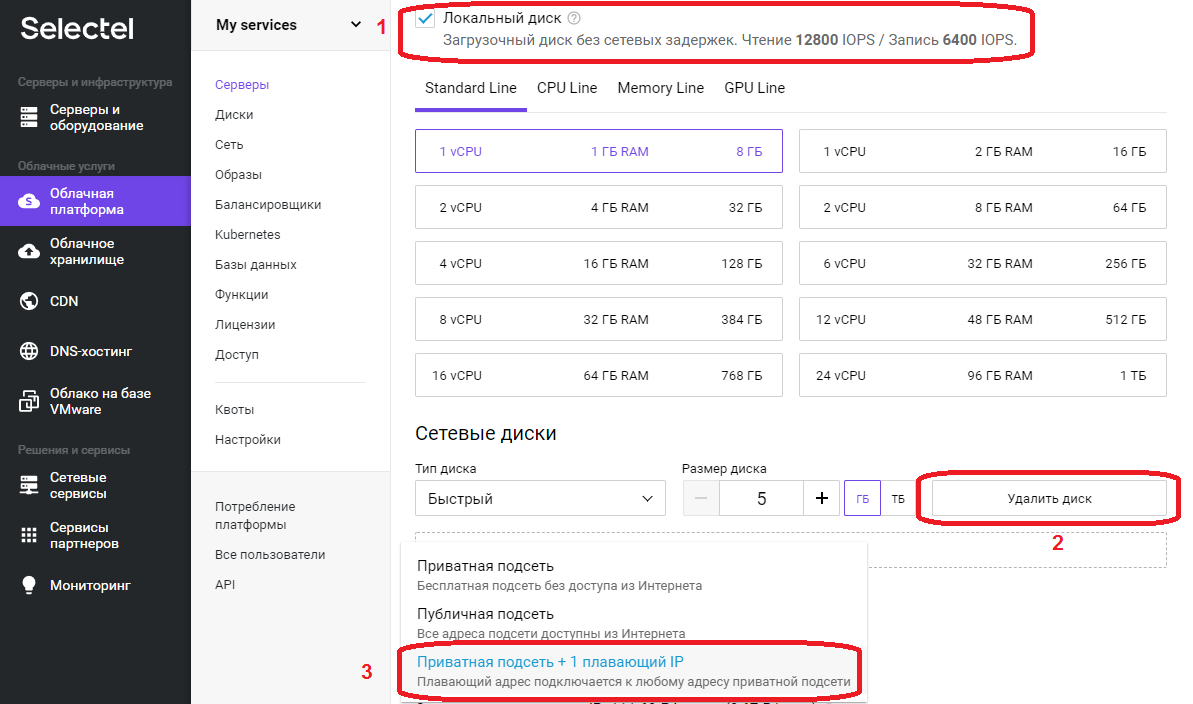
Перемещаемся вниз по странице. В нашем примере используется только «Локальный диск», флажок установлен, в поле «Сетевые диски» нажимаем кнопку «Удалить диск».

В поле «Сеть», поскольку это наш первый сервер выбираем «Приватная подсеть + 1 плавающий IP», после выбора значение в поле сменится на «Новый плавающий IP адрес».
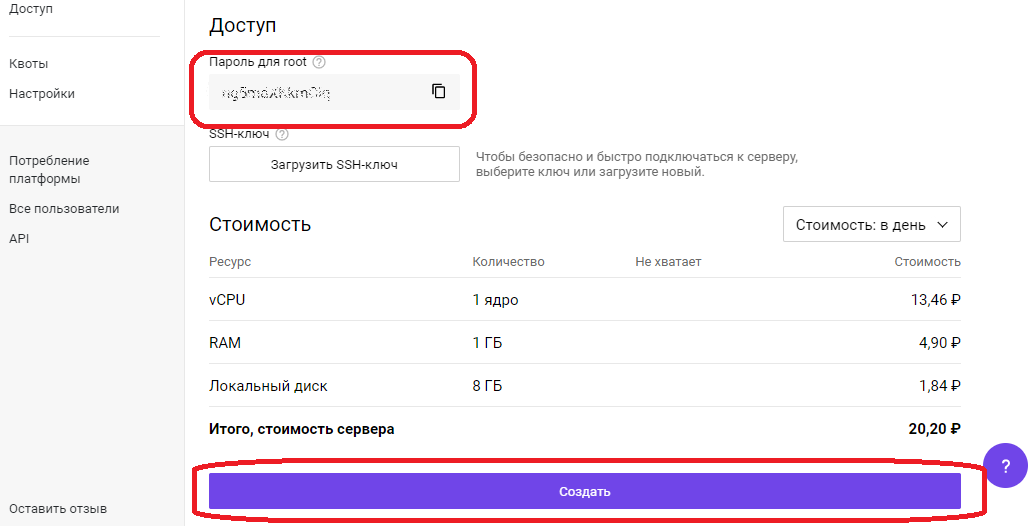
Необходимо скопировать «Пароль для root», он понадобиться для первоначальной настройки сервера через SSH протокол.

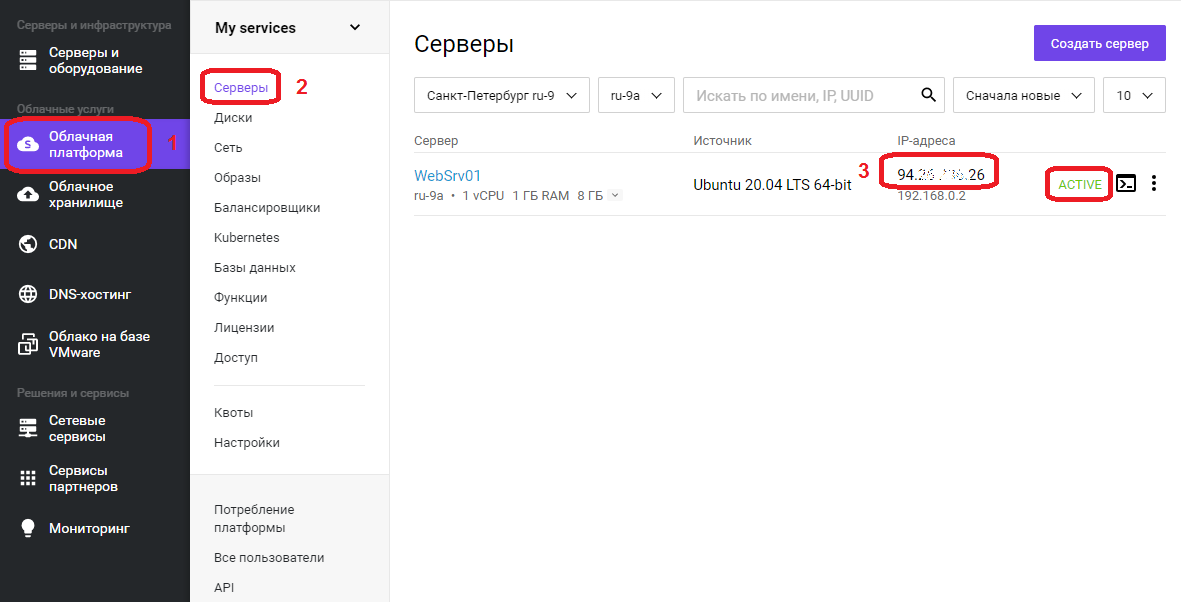
Нажимаем кнопку «Создать», сервер будет доступен примерно через 1 минуту. Переходим в меню «Облачная платформа» — «Серверы».
В списке появится сервер с именем, что задали ранее, его IP адрес, который будем использовать для удаленного подключения, на скриншоте в области с цифрой 3, статус сервера ALIVE, означает готовность сервера. Подключаемся к серверу, используя любой SSH-клиент.
Проведем небольшую первоначальную настройку сервера. Обновим информацию о доступных пакетах из подключенных репозиториев:
apt updateСоздадим непривилегированного пользователя, в нашем случае webuser:
adduser webuserПоявится интерактивный диалог, в ходе которого необходимо будет задать пароль (New password), подтвердить его (Retype new password), остальные пункты можно не заполнять, просто нажимая ENTER. В последнем вопросе Is the information correct? [Y/n] необходимо нажать Y и нажать ENTER.
Добавляем пользователя webuser в группу sudo для повышения привилегий:
usermod -aG sudo webuserОткрываем конфигурационный файл SSH-сервера:
nano /etc/ssh/sshd_configВ открывшемся текстовом файле ищем строку #Port 22 и удаляем в начале строки символ комментария #, стандартный номер порта 22 рекомендуется сменить в целях безопасности, пускай это будет 22100. В конечном итоге строка должна выглядеть следующим образом:
Port 22100Переходим к строке PermitRootLogin yes, меняем значение на no, тем самым запретив вход пользователя root напрямую:
PermitRootLogin noНаходясь в редакторе, нажимаем комбинацию клавиш Ctrl+O, внизу появится строка подтверждения: File Name to Write: /etc/ssh/sshd_config, нажимаем ENTER для сохранения изменений, затем Ctrl+X для выхода из редактора.
После изменений файла конфигурации SSH сервера, необходимо выполнить его перезапуск для того, чтобы изменения вступили в силу:
service sshd restartУстановка nginx
Установка сервера nginx может быть выполнена как непосредственно на машину, так и в виде docker контейнера. У каждого метода есть свои преимущества и недостатки, описание которых выходит за рамки данной статьи. Мы посмотрим оба варианта.
Начнем с непосредственной установки на сервер:
apt install nginxБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
Дожидаемся окончания процесса установки.
Разрешим автозапуск сервера:
systemctl enable nginxПроверяем результат:
systemctl is-enabled nginxЕсли в ответ получили «enabled», значит nginx успешно добавлен в автозагрузку.
Запуск nginx
Стартуем наш веб-сервер:
service nginx startПроверяем статус:
service nginx statusЕсли в статусе присутствует строка Active: active (running), значит сервер работает. Также в этом можно убедиться, набрав в адресной строке браузера IP адрес сервера, будет отображено приветственное сообщение от nginx, которое выглядит так:

Nginx в Docker
Для установки Docker, нужно подготовить систему. Устанавливаем необходимые пакеты:
apt install apt-transport-https ca-certificates curl gnupg-agent software-properties-commonБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
Добавляем GPG ключ официального репозитория Docker в систему:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -В следующей строке появится надпись OK, добавляем репозиторий Docker:
add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"Теперь необходимо обновить информацию о пакетах:
apt updateПроверим, что установка Docker будет происходить из его репозитория:
apt-cache policy docker-ceВ ответ должны получить много строк, среди которых должен присутствовать адрес репозитория, добавленный ранее, в нашем примере это:
https://download.docker.com/linux/ubuntu focal/stableСтавим сам Docker:
apt install docker-ceБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
Дожидаемся окончания процесса установки. После docker будет автоматически запущен и добавлен в автозагрузку. Проверим:
systemctl status dockerВ выводе команды должна присутствовать строка Active: active (running), значит процесс-демон работает.
systemctl is-enabled dockerВ ответе увидели «enabled», значит docker успешно добавлен в автозагрузку. На этом установка Docker завершена, переходим к запуску в контейнере веб-сервера nginx.
Создадим проект и его структуру папок в домашнем каталоге нашего пользователя webuser:
mkdir -p /home/webuser/myproject/wwwmkdir -p /home/webuser/myproject/nginx_logsecho '<html><body>Hello from NGINX in Docker!</body></html>' > /home/webuser/myproject/www/index.htmlУстанавливаем и запускаем nginx в Docker одной командой:
docker run --name nginx_myproject -p 8080:80 -v /home/webuser/myproject/www:/usr/share/nginx/html -v /home/webuser/myproject/nginx_logs:/var/log/nginx -d nginxDocker скачает официальный образ nginx с Docker Hub, сконфигурирует и запустит контейнер.
Здесь:
- nginx_myproject – имя контейнера, создаваемого на базе образа nginx.
- Конструкция –p 8080:80 выполняет проброс портов, с порта 8080 локальной машины на порт 80 контейнера.
- Флаги –v по аналогии с портом – пробрасывают локальную директорию внутрь контейнера, т.е. директория /home/webuser/myproject/www на локальной машине будет доступна в контейнере как /usr/share/nginx/html, и /home/webuser/myproject/nginx_logs в контейнере это /var/log/nginx.
Проверяем, работает ли контейнер:
docker psВывод команды должен быть примерно следующим:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f35d422d233a nginx "/docker-entrypoint.…" 7 hours ago Up 7 hours 0.0.0.0:8080->80/tcp nginx_myprojectСтоит обратить внимание на столбец NAMES, где обнаруживаем имя созданного ранее контейнера nginx_myproject, колонка STATUS, в которой отображается состояние контейнера, в данном случае он работает уже 7 часов. Если набрать в адресной строке браузера IP адрес сервера и через двоеточие порт, используемый контейнером 8080, т.е. конструкцию вида 123.123.123.123:8080, то в ответ получим:
«Hello from NGINX in Docker!»Мы научились запускать веб-сервер nginx в контейнере!
Проброс портов, папок, а так же многий другой функционал, предоставляемый контейнеризацией, должен быть использован исходя из поставленных задач, разнообразие которых выходит за рамки данной статьи. Дальнейшее описание работы с nginx рассматривается в рамках работы непосредственно на сервере, без контейнеризации.
Иерархия каталогов nginx
Администрирование сервера nginx в основном заключается в настройке и поддержке его файлов конфигурации, которые находятся в папке /etc/nginx. Рассмотрим подробнее:
- /etc/nginx/nginx.conf – главный файл конфигурации nginx.
- /etc/nginx/sites-available – каталог с конфигурациями виртуальных хостов, т.е. каждый файл, находящийся в этом каталоге, содержит информацию о конкретном сайте – его имени, IP адресе, рабочей директории и многое другое.
- /etc/nginx/sites-enabled – в этом каталоге содержаться конфигурации сайтов, обслуживаемых nginx, т.е. активных, как правило, это символические ссылки sites-available конфигураций, что очень удобно для оперативного включения и отключения сайтов.
Настройка nginx
Рассмотрим главный конфигурационный файл nginx — /etc/nginx/nginx.conf. По умолчанию он выглядит следующим образом:
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
gzip on;
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}Конфигурационный файл состоит из директив. О них и пойдет речь дальше.
Директивы
Существует два вида директив – простые и блочные. Простая директива состоит из имени и параметров, разделённых пробелами, и в конце строки ставится точкой с запятой (;). Блочная директива устроена так же, как и простая директива, но вместо точки с запятой после имени и параметров следует набор дополнительных инструкций, помещённых внутри фигурных скобок ({ и }). Рассмотрим те, которые пригодятся нам для примера:
- user – пользователь, от имени которого работает nginx, здесь это www-data;
- worker_processes – количество процессов сервера, значение выставляется равным количеству ядер процессора, auto – сервер определит автоматически;
- pid – файл, внутри которого хранится идентификатор запущенного главного процесса (PID);
- include – подключаемый файл или файлы конфигурации;
- events – блок директив, определяющих работу с сетевыми соединениями;
- worker_connections – максимальное количество одновременных соединений;
- http – блок директив http сервера;
- sendfile – метод отправки данных, включаем значением on;
- tcp_nopush и tcp_nodelay – параметры, положительно влияющие на производительность, оставляем значение on;
- keepalive_timeout – время ожидания keepalive соединения до его разрыва со стороны сервера;
- types_hash_max_size – регламентирует максимальный размер хэш таблиц типов;
- default_type – указывает тип MIME ответа по умолчанию;
- ssl_protocols – включает указанные протоколы;
- ssl_prefer_server_ciphers – указывает, что серверное шифрование; предпочтительнее клиентского, при использовании SSLv3 и TLS протоколов;
- access_log – задает путь к файлу лога доступа, при выставлении значения в off, запись в журнал доступа будет отключена;
- error_log – путь к журналу регистрации ошибок;
- gzip – при помощи этой директивы можно включать или отключать сжатие.
Переменные в nginx
В конфигурационных файлах nginx допустимо пользоваться встроенными переменными. Преимущественно это переменные, представляющие собой поля заголовка запроса клиента, такие как $remote_addr, $server_name. Все переменные начинаются со знака $, с полным перечнем можно ознакомиться в документации, на официальном сайте.
Установка и настройка php-fpm
Для работы веб приложений, написанных на языке PHP необходимо установить php-fpm в качестве бэкэнда:
apt install php-fpm php-mysqlБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
После установки сервис будет автоматически запущен и добавлен в автозагрузку. Создаем файл пула для конкретного сайта sampledomain.ru:
touch /etc/php/7.4/fpm/pool.d/sampledomain.ru.confnano /etc/php/7.4/fpm/pool.d/sampledomain.ru.confСоздаем следующую конфигурацию:
[sampledomain.ru]
listen = /var/run/php/sampledomain.ru.sock
listen.mode = 0666
user = webuser
group = webuser
chdir = /home/webuser/www/sampledomain.ru
php_admin_value[upload_tmp_dir] = /home/webuser/tmp
php_admin_value[soap.wsdl_cache_dir] = /home/webuser/tmp
php_admin_value[date.timezone] = Europe/Moscow
php_admin_value[upload_max_filesize] = 100M
php_admin_value[post_max_size] = 100M
php_admin_value[open_basedir] = /home/webuser/www/sampledomain.ru/
php_admin_value[session.save_path] = /home/webuser/tmp
php_admin_value[disable_functions] = exec,passthru,shell_exec,system,proc_open,popen,curl_multi_exec,parse_ini_file,show_source
php_admin_value[cgi.fix_pathinfo] = 0
php_admin_value[apc.cache_by_default] = 0
pm = dynamic
pm.max_children = 7
pm.start_servers = 3
pm.min_spare_servers = 2
pm.max_spare_servers = 4Нажимаем комбинацию клавиш Ctrl+O, внизу появится строка подтверждения: File Name to Write: /etc/php/7.4/fpm/pool.d/sampledomain.ru.conf, нажимаем ENTER для сохранения изменений, затем Ctrl+X для выхода из редактора.
Перезагружаем сервис php-fpm, чтобы он мог перечитать файлы конфигураций:
service php7.4-fpm restartПроверяем, что сервис перезапустился корректно и наша новая конфигурация sampledomain.ru обслуживается:
service php7.4-fpm statusО том, что сервис запущен, свидетельствует наличие строки Active: active (running), чуть ниже список обслуживаемых конфигураций в виде дерева, где можно увидеть php-fpm: pool sampledomain.ru, значит все работает.
Конфигурация nginx
Структура директорий веб проекта будет размещена в домашней папке пользователя webuser, это облегчит дальнейшую унификацию конфигурационных файлов и масштабируемость. Например, когда возникает необходимость на одном сервере разместить несколько сайтов, у каждого из них свой владелец. В таком случае создается новый пользователь, пусть будет webuser2, аналогично в его папке разворачивается такая же структура каталогов.
У нас имеется главный конфигурационный файл, содержимое которого оставляем неизменным для примера. Создадим файл виртуального хоста:
touch /etc/nginx/sites-available/sampledomain.ru.confnano /etc/nginx/sites-available/sampledomain.ru.confЗаполняем его следующим содержимым:
server
{
listen 80;
server_name sampledomain.ru www.sampledomain.ru;
charset utf-8;
root /home/webuser/www/sampledomain.ru;
index index.php index.html index.htm;
# Static content
location ~* ^.+.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|mp3|bmp|flv|rtf|js|swf|iso)$ {
root /home/webuser/www/sampledomain.ru;
}
location ~ .php$
{
include fastcgi.conf;
fastcgi_intercept_errors on;
try_files $uri =404;
fastcgi_pass unix://var/run/php/sampledomain.ru.sock;
}
location / {
try_files $uri $uri/ /index.php?q=$uri$args;
}
}Нажимаем комбинацию клавиш Ctrl+O, внизу появится строка подтверждения: File Name to Write: /etc/nginx/sites-available/sampledomain.ru.conf, нажимаем ENTER для сохранения изменений, затем Ctrl+X для выхода из редактора.
Создаем символическую ссылку на данный виртуальный хост из директории /etc/nginx/sites-available в директорию /etc/nginx/sites-enabled, чтобы nginx его обслуживал:
ln -s /etc/nginx/sites-available/sampledomain.ru.conf /etc/nginx/sites-enabled/Необходимо создать структуру каталогов веб проекта:
mkdir -p /home/webuser/www/sampledomain.rumkdir -p /home/webuser/tmpСоздаем файл для тестирования работы связки nginx и php-fpm:
echo "<?php phpinfo(); ?>" > /home/webuser/www/sampledomain.ru/index.phpЗадаем владельца каталогов и находящихся внутри файлов:
chown -R webuser:webuser /home/webuser/www/chown -R webuser:webuser /home/webuser/tmp/Добавляем пользователя www-data в группу webuser:
usermod -aG webuser www-dataКонфиги написаны, директории созданы, перезапускаем nginx для того, чтобы он перечитал файлы конфигураций:
service nginx restartПереходим в браузере по адресу http://sampledomain.ru и должны увидеть такую картину:

Все настроили правильно.
Команды nginx
Рассмотрим несколько команд, которые полезно знать администратору. После внесения изменений в конфигурационные файлы сервера, рекомендуется провести их синтаксический контроль:
nginx -tЕсли все хорошо, в результате получим сообщение:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulВ случае обнаружения ошибок, сервер уведомит об этом. Чтобы узнать используемую версию сервера, нужно ввести:
nginx –vМожно получить расширенную информацию об nginx – его версию, параметры конфигурации сборки:
nginx –VКогда существует необходимость оперативно, но аккуратно перезапустить веб-сервер, чтобы пользователи на данный момент, работающие с ним, не потеряли соединение, но в то же время, вновь подключившиеся уже работали с учетом последних изменений конфигурации. В таком случае, вместо restart необходимо использовать команду reload:
service nginx reloadНастройка SSL сертификата
Получение SSL сертификата необходимо для использования протокола HTTPS. Данный протокол защищает соединение между сервером и клиентом, особенно критично для чувствительных данных, таких как логины, пароли, данные по банковским картам, переписка и так далее. Последние несколько лет поисковые системы наиболее лояльны к сайтам, использующих данный протокол, есть прекрасная возможность получить ssl сертификат бесплатно от Let’s Encrypt, устанавливаем его клиент certbot из официального репозитория:
apt install certbot python3-certbot-nginxБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
Запрашиваем сертификат у Certbot:
certbot certonly --agree-tos -m mymail@yandex.ru --webroot -w /home/webuser/www/sampledomain.ru/ -d sampledomain.ruПоявится вопрос о передаче вашего адреса электронной почты компании партнеру: (Y)es/(N)o:
Жмем Y, потом ENTER.
Сертификат успешно получен, если появилось сообщение:
IMPORTANT NOTES:
— Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/sampledomain.ru/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/sampledomain.ru/privkey.pem
Your cert will expire on 2021-05-27. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
"certbot renew"
— Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
— If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le Сертификат действителен 90 дней. Теперь необходимо позаботиться об автоматическом продлении сертификатов, открываем файл:
nano /etc/cron.d/certbotПриводим его к следующему виду:
SHELL=/bin/sh
PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin
0 */12 * * * root test -x /usr/bin/certbot -a ! -d /run/systemd/system && perl -e 'sleep int(rand(43200))' && certbot -q renew --renew-hook "systemctl reload nginx"Нажимаем комбинацию клавиш Ctrl+O, внизу появится строка подтверждения: File Name to Write: /etc/cron.d/certbot, нажимаем ENTER для сохранения изменений, затем Ctrl+X для выхода из редактора.
Дважды в день будет происходить проверка необходимости обновления сертификатов на сервере, если какому-либо осталось 30 дней и меньше до истечения срока действия – он будет обновлен, а nginx перезагружен.
Протестируем процесс обновления без внесения изменений:
certbot renew --dry-runЖдем около полминуты, на экран будет выведен подробный отчет. Если присутствует строка Congratulations, all renewals succeeded – значит все настроено правильно. Если когда-либо в процессе обновления произойдет сбой – Let’s Encrypt уведомит о приближающимся конце срока действия сертификата по электронной почте, указанной при первом запросе.
Редирект с http на https
После получения сертификата необходимо прописать директивы в файл конфигурации виртуального хоста, отвечающие за поддержку SSL. Сразу же реализуем перенаправление всех запросов, приходящих на 80-й порт к порту 443, т.е. с http протокола на https. Открываем файл:
nano /etc/nginx/sites-available/sampledomain.ru.confПриводим его к следующему виду:
server {
listen 80;
server_name sampledomain.ru www.sampledomain.ru;
root /home/webuser/www/sampledomain.ru;
return 301 https://sampledomain.ru$request_uri;
}
server
{
listen 443 ssl;
server_name sampledomain.ru www.sampledomain.ru;
# SSL support
ssl_certificate /etc/letsencrypt/live/sampledomain.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/sampledomain.ru/privkey.pem;
charset utf-8;
root /home/webuser/www/sampledomain.ru;
index index.php index.html index.htm;
# Static content
location ~* ^.+.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|mp3|bmp|flv|rtf|js|swf|iso)$ {
root /home/webuser/www/sampledomain.ru;
}
location ~ .php$
{
include fastcgi.conf;
fastcgi_intercept_errors on;
try_files $uri =404;
fastcgi_pass unix://var/run/php/sampledomain.ru.sock;
}
location / {
try_files $uri $uri/ /index.php?q=$uri$args;
}
}Нажимаем комбинацию клавиш Ctrl+O, внизу появится строка подтверждения: File Name to Write: /etc/nginx/sites-available/sampledomain.ru.conf, нажимаем ENTER для сохранения изменений, затем Ctrl+X для выхода из редактора.
Перезапускаем веб-сервер:
service nginx restartТеперь в браузере при попытке перехода по адресу http://sampledomain.ru будет выполнено перенаправление на https://sampledomain.ru
Кэширование в nginx
Основная задача кэширования – это минимизация времени доступа к данным. Nginx умеет работать с несколькими видами кэширования: на стороне сервера, на стороне клиента. Серверное кэширование может иметь самую разнообразную конфигурацию, в зависимости от архитектуры проекта. Поэтому в нашем частном случае рассмотрим кэширование на стороне клиента (браузера) для статического контента.
Открываем файл нашего тестового виртуального хоста:
nano /etc/nginx/sites-available/sampledomain.ru.confНаходим location, указывающий на отдачу статического контента и добавляем директиву expires:
# Static content
location ~* ^.+.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|mp3|bmp|flv|rtf|js|swf|iso)$ {
root /home/webuser/www/sampledomain.ru;
expires 1d;
}Как обычно сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. В данном случае файлы, расширения которых соответствуют приведенным выше, будут храниться в браузере клиента, только после истечения суток – они будут запрошены повторно.
Кэширование позволяет значительно уменьшить время доставки контента и его объем, снизить нагрузку на сервер, а значит, ваш сайт сможет работать значительно быстрее и принять больше посетителей.
Мониторинг nginx
В nginx существует стандартная возможность мониторинга работы сервера, выясним доступность модуля в нашей сборке:
nginx -V 2>&1 | grep -o with-http_stub_status_moduleЕсли в ответ получили with-http_stub_status_module – модуль доступен. Рассмотрим включение мониторинга на примере виртуального хоста, открываем файл:
nano /etc/nginx/sites-available/sampledomain.ru.confДобавляем location /nginx_status, в итоге файл выглядит следующим образом:
server {
listen 80;
server_name sampledomain.ru www.sampledomain.ru;
root /home/webuser/www/sampledomain.ru;
return 301 https://sampledomain.ru$request_uri;
}
server
{
listen 443 ssl;
server_name sampledomain.ru www.sampledomain.ru;
# SSL support
ssl_certificate /etc/letsencrypt/live/sampledomain.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/sampledomain.ru/privkey.pem;
charset utf-8;
root /home/webuser/www/sampledomain.ru;
index index.php index.html index.htm;
# Static content
location ~* ^.+.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|mp3|bmp|flv|rtf|js|swf|iso)$ {
root /home/webuser/www/sampledomain.ru;
expires 1d;
}
location ~ .php$
{
include fastcgi.conf;
fastcgi_intercept_errors on;
try_files $uri =404;
fastcgi_pass unix://var/run/php/sampledomain.ru.sock;
}
location / {
try_files $uri $uri/ /index.php?q=$uri$args;
}
location /nginx_status {
stub_status on;
access_log off;
}
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем веб-сервер:
service nginx restartВ браузере при переходе по адресу sampledomain.ru/nginx_status будет представлена статистика работы сервера:
Active connections: 2
server accepts handled requests
797 797 334
Reading: 0 Writing: 1 Waiting: 1- Active connections – текущее количество клиентских соединений;
- accepts – принятые соединения;
- handled – обработанные, обычно равно количеству принятых;
- requests – количество клиентских запросов;
- Reading – текущее количество соединений, для которых сервер читает заголовок запроса;
- Writing – текущее количество соединений, для которых сервер отправляет ответ клиенту;
- Waiting – текущее количество простаивающих соединений, для которых сервер ожидает запроса.
Также статистику можно получить из командной строки:
curl https://sampledomain.ru/nginx_statusНе рекомендуется статистику выставлять на всеобщее обозрение, ниже рассмотрим вопросы безопасности и ограничений доступа.
Проксирование запросов
Nginx умеет проксировать запросы на другие сервера, понадобиться это для масштабирования и защиты back-end серверов. В качестве примера, запустим back-end сервер apache в контейнере:
docker run --name backend_apache -p 8081:80 -d httpdДожидаемся процесса скачивания образа, контейнер запуститься автоматически, убеждаемся, что среди запущенных контейнеров присутствует backend_apache:
docker psОткрываем файл виртуального хоста:
nano /etc/nginx/sites-available/sampledomain.ru.confИзменим блок location / так, чтобы при обращении к sampledomain.ru запрос был передан веб-серверу apache, работающему в контейнере:
location / {
proxy_pass http://127.0.0.1:8081;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем веб-сервер:
service nginx restartДиректива proxy_pass задает протокол, адрес и порт проксируемого ресурса, proxy_set_header директивы настраивают заголовки запросов, передают проксируемому ресурсу информацию о соединении.
Если перейти в браузере по адресу http://sampledomain.ru, можно увидеть «It works!», отдаваемый ранее созданным контейнером с apache.
Балансировка нагрузки
Для улучшения отказоустойчивости, масштабируемости, уменьшения время отклика, распределения полезной нагрузки придумали балансировщики нагрузок. На примере посмотрим, как приспособить для этого nginx.
Открываем файл виртуального хоста:
nano /etc/nginx/sites-available/sampledomain.ru.confНад блоком server добавляем следующее:
upstream backends {
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}Также вносим изменения в блок location /:
location / {
proxy_pass http://backends;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем веб-сервер:
service nginx restartДиректива upstream перечисляет все back-end сервера, между которыми следует распределить нагрузку. В блоке location / изменился параметр директивы proxy_pass на http://backends, где backends – имя, которое присвоили группе серверов директивы upstream.
Ранее мы запустили два контейнера: первый с nginx на порту 8080, второй с apache на порту 8081. Теперь перейдя в браузере по ссылке http://sampledomain.ru и несколько раз обновляя страницу можно наблюдать чередование ответов «It works!» и «Hello from NGINX in Docker!», значит балансировка работает.
Существует несколько методов балансировки:
round-robin – используется по умолчанию, нагрузка распределяется равномерно между серверами с учетом веса.
least_conn – запросы поступают к менее загруженным серверам.
Пример использования:
upstream backends {
least_conn;
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}ip_hash — запросы распределяются по серверам на основе IP-адресов клиентов, т.е. запросы одного и того же клиента будут всегда передаваться на один и тот же сервер, пример:
upstream backends {
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}Если в группе серверов некоторые производительнее остальных, то следует воспользоваться механизмом весов. Это условная единица, которая позволяет направлять наибольшую нагрузку на одни сервера и ограждать от нее другие.
Разберем на примере:
upstream backends {
server 127.0.0.1:8080 weight=5;
server 127.0.0.1:8081 weight=2;
}В данной конфигурации, из 7 запросов, 5 будет обработано сервером 127.0.0.1:8080, а 2 машиной 127.0.0.1:8081
Безопасность nginx
В данном разделе мы рассмотрим общие принципы обеспечения безопасности как сервера в целом, так и отдельных его ресурсов.
HTTP аутентификация
Для защиты определенных ресурсов сайта, например, таких как панель администратора, статистика, каталоги с файлами для внутреннего использования, иногда может потребоваться дополнительная мера – от пользователя потребуется ввести логин и пароль.
Установим утилиту для генерации хешированных паролей:
apt install apache2-utilsБудет задан вопрос: Do you want to continue? [Y/n]
Нажимаем Y, затем ENTER.
Теперь создадим файл, в котором будет содержаться список логинов и паролей пользователей:
touch /etc/nginx/conf.d/htpasswdДобавим пользователя user:
htpasswd /etc/nginx/conf.d/htpasswd userБудет предложено ввести пароль, вводимые символы не отображаются, это нормально, после нажать ENTER:
New password:Ввести повторно тот же пароль:
Re-type new password:Появление ответа Adding password for user user означает, что все сделано верно. Точно так же можно добавить других пользователей. Чтобы сменить пароль пользователя user – нужно повторно ввести предыдущую команду, данные в файле будут обновлены.
В примере будем защищать доступ к нашему виртуальному хосту, а конкретно к статистике работы сервера, открываем файл конфигурации:
nano /etc/nginx/sites-available/sampledomain.ru.confРедактируем location /nginx_status следующим образом:
location /nginx_status {
stub_status on;
access_log off;
auth_basic "Enter your credential data: ";
auth_basic_user_file /etc/nginx/conf.d/htpasswd;
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем nginx:
service nginx restartТеперь при переходе в раздел просмотра статистики sampledomain.ru/nginx_status необходимо будет сначала ввести логин и пароль для доступа к разделу, в противном случае сервер выдаст ошибку: 401 Authorization Required.
Авторизацию по паролю рекомендуется использовать исключительно для служебных целей и совместно с протоколом https, иначе данные передаются в открытом виде.
Ограничение доступа по IP адресу
В качестве примера отредактируем тренировочный виртуальный хост:
nano /etc/nginx/sites-available/sampledomain.ru.confРассмотрим блок location /nginx_status, приведем его к виду:
location /nginx_status {
stub_status on;
access_log off;
allow 192.168.0.0/24;
allow 192.168.1.1;
deny all;
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем nginx:
service nginx restartВ данном примере разрешен доступ для компьютеров из сети 192.168.0.0 с маской подсети 255.255.255.0 (/24) и хоста с адресом 192.168.1.1. Для всех остальных доступ закрыт.
Комбинация ограничений
Рассмотрим ситуацию, когда имеется предприятие, с внутренней сетью 192.168.0.0/24, и сотрудники из нее должны беспрепятственно попадать в нужный раздел, но в то же время необходимо предоставить доступ снаружи, используя авторизацию по логину и паролю. Тогда location /nginx_status принимает следующий вид:
location /nginx_status {
stub_status on;
access_log off;
satisfy any;
allow 192.168.0.0/24;
deny all;
auth_basic "Enter your credential data: ";
auth_basic_user_file /etc/nginx/conf.d/htpasswd;
}Сфокусируем внимание на директиве satisfy. В данном случае она имеет параметр any, что означает предоставление доступа при выполнении хотя бы одного из условий. При смене параметра на all – сотрудникам предприятия будет разрешен доступ только из внутренней сети с аутентификацией по логину и паролю.
Предотвращение DDoS атак
DDoS — это распределенная атака отказа в обслуживании, происходит с нескольких IP адресов, направлена на ухудшение или полное отсутствие доступности сервера за счёт огромного количества запросов. Чаще всего, это происки недобросовестных конкурентов, реже из хулиганских побуждений. В nginx предусмотрен механизм, позволяющий, если не полностью подавить атаку, то как минимум смягчить ее влияние на работу системы.
Возможно ограничить скорость приема входящих запросов в единицу времени с одного IP адреса. Так же можно ограничить количество одновременных подключений с одного IP адреса. Обе техники посмотрим на примере файла конфигурации виртуального хоста, открываем:
nano /etc/nginx/sites-available/sampledomain.ru.confДоводим до следующего состояния:
limit_req_zone $binary_remote_addr zone=one:10m rate=90r/m;
limit_conn_zone $binary_remote_addr zone=addr:10m;
server {
listen 80;
server_name sampledomain.ru www.sampledomain.ru;
root /home/webuser/www/sampledomain.ru;
return 301 https://sampledomain.ru$request_uri;
}
server
{
listen 443 ssl;
server_name sampledomain.ru www.sampledomain.ru;
# SSL support
ssl_certificate /etc/letsencrypt/live/sampledomain.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/sampledomain.ru/privkey.pem;
charset utf-8;
root /home/webuser/www/sampledomain.ru;
index index.php index.html index.htm;
# Static content
location ~* ^.+.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|mp3|bmp|flv|rtf|js|swf|iso)$ {
root /home/webuser/www/sampledomain.ru;
expires 1d;
}
location ~ .php$
{
limit_req zone=one;
limit_conn addr 10;
include fastcgi.conf;
fastcgi_intercept_errors on;
try_files $uri =404;
fastcgi_pass unix://var/run/php/sampledomain.ru.sock;
}
location / {
try_files $uri $uri/ /index.php?q=$uri$args;
}
location /nginx_status {
stub_status on;
access_log off;
satisfy any;
allow 192.168.0.0/24;
deny all;
auth_basic "Enter your credential data: ";
auth_basic_user_file /etc/nginx/conf.d/htpasswd;
}
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем nginx:
service nginx restart- limit_req_zone – директива, хранящая состояние ключа, в нашем случае это адрес клиента $binary_remote_addr, в зоне one, размером 10 Мб, со скоростью обработки запросов не превышающая 90 в минуту.
- limit_req – директива в location ~ .php$, ссылающаяся на зону разделяемой памяти.
- limit_conn_zone – директива, хранящая состояние ключа, в нашем случае это адрес клиента $binary_remote_addr, в зоне addr, размером 10Мб.
- limit_conn — директива в location ~ .php$, ссылающаяся на зону разделяемой памяти, задающая лимит на количество соединений с одного IP адреса, в данном случае 10.
Следует внимательно отнестись к настройке подобных значений, поскольку полезные и оптимальные значения для одного проекта, могут быть неприемлемы в другом.
Ошибки nginx
В работе любых систем, а особенно на этапе пуско-наладочных работ, возникают ошибки, в данном разделе рассмотрим наиболее распространенные и методы их устранения.
502 bad gateway
Эта ошибка говорит о том, что back-end, обрабатывающий запрос от nginx – перестал отвечать. Произойти это могло также по нескольким причинам. Во-первых, back-end мог упасть полностью и для восстановления его необходимо запустить. Во-вторых, если nginx и back-end сервер находятся на физически разных машинах – между ними могла банально пропасть связь. Для проверки необходимо воспользоваться командой ping. Так же, возможно, часть процессов php-fpm перегружены или не хватает их количества для обслуживания всех клиентов, тогда эта ошибка будет иметь «плавающий» характер. Открываем файл:
nano /etc/php/7.4/fpm/pool.d/sampledomain.ru.confЕсли действительно проблема в нехватке процессов — стоит «покрутить» следующие настройки:
pm = dynamic
pm.max_children = 7
pm.start_servers = 3
pm.min_spare_servers = 2
pm.max_spare_servers = 4504 Gateway Time-out
Одна из причин возникновения ошибки – превышение времени ожидания ответа от сервера, например от php-fpm. Такое случается, когда скрипты php долго выполняются или зависли. Если обработка запроса требует большего времени – увеличим время ожидания на передачу запроса fastcgi_send_timeout и получение ответа fastcgi_read_timeout, редактируем блок location ~ .php$:
location ~ .php$
{
limit_req zone=one;
limit_conn addr 2;
include fastcgi.conf;
fastcgi_intercept_errors on;
try_files $uri =404;
fastcgi_pass unix://var/run/php/sampledomain.ru.sock;
fastcgi_send_timeout 120;
fastcgi_read_timeout 120;
}Сохраняем результат Ctrl+O, подтверждаем нажатием ENTER, выходим из редактора Ctrl+X. Перезапускаем nginx:
service nginx restart413 Request Entity Too Large
Ошибка возникает, когда на сервер загружается файл, превышающий значение директивы client_max_body_size, по умолчанию – 1 Мб. Добавим в блок server:
server {
### остальные директивы
client_max_body_size 50m;
### остальные директивы
}В примере максимально допустимый размер тела запроса клиента увеличен до 50 Мб. При повторном возникновении ошибки – снова увеличить. Не забываем сохраняться и после изменений – перезапускать nginx:
service nginx restartИскать причины возникновения тех или иных ошибок правильнее всего в логах, которые находятся в папке /var/log/nginx/. Однако, у начинающего администратора возникают сложности с интерпретацией, содержащейся в них информации.
В таком случае можно посоветовать определить строку, где содержится сообщение об ошибке, выделить текст сообщения и вбить его в поисковую систему. Как правило, в сети найдется огромное количество ресурсов с описанием решения тех или иных сложностей.
На сайте nginx пишут «файл nginx.conf расположен в каталоге /usr/local/nginx/conf, /etc/nginx или /usr/local/etc/nginx», я тщательно посмотрел корневую папку, не один из перечисленных каталогов не нашел. Работаю через Total Commander, запускал поиск файлов, результата не дал — нет такой папки, нет такого файла пишет Тотал Командэр.
Файл же должен где-то быть? Есть какие-то соображения как его найти? Или по какому признаку определить, что это он?
-
Главная
-
Инструкции
-
Ubuntu
-
Как установить Nginx на Ubuntu: пошаговая инструкция
Nginx — это один из самых востребованных веб-серверов с открытым исходным кодом. Зачастую он используется как веб-сервер, обратный или почтовый прокси-сервер.
В данной статье мы подробно расскажем, как установить Nginx на Ubuntu и произвести его базовую настройку.
Для установки сервера Nginx понадобится локальная машина либо облачный сервер с установленной операционной системой Ubuntu. Программа доступна в официальных репозиториях Ubuntu по умолчанию. Установить её можно непосредственно из них, используя систему управления пакетами apt.
- Для начала нужно обновить списки пакетов из репозиториев:
sudo apt update- После окончания процесса обновления пакетов можно установить Nginx на машину:
sudo apt install nginx- Дождемся окончания установки, а после добавим программу в автозагрузку:
sudo systemctl enable nginx- Теперь нужно проверить, что веб-сервер успешно установлен и работает, а также добавлен в автозагрузку. Проверим статус работы веб-сервера:
sudo service nginx statusСтрока «Active: active (running)…» указывает на успешную работу сервера. Есть и другой способ проверить его работу. Нужно вставить IP-адрес сервера в адресную строку браузера. Если результат будет таким же, как на картинке ниже, то веб-сервер работает успешно.
- Теперь проверим его наличие в автозагрузке:
sudo systemctl is-enabled nginxЕсли в ответ на выполненную команду получаем «enabled», значит веб-сервер добавлен в автозагрузки.
Для работы с установленным веб-сервером пригодятся базовые команды управления. Они приведены в таблице ниже.
|
Функция |
Команда |
|
Запуск |
|
|
Отключение |
|
|
Перезапуск |
|
|
Перезагрузка |
|
|
Проверка состояния службы |
|
|
Тестирование конфигурации |
|
Настройка брандмауэра
Установка и настройка брандмауэра позволит закрыть все порты, кроме необходимых нам — 22 (SSH), 80 (HTTP), 443 (HTTPS). Первый протокол необходим для подключения к удаленному серверу. Второй и третий необходим для связи между клиентом и сайтом. Главное их отличие в том, что HTTPS — это зашифрованный HTTP. Шифрование данных происходит благодаря SSL-сертификату.
Установим утилиту UFW:
sudo apt install ufwПосле успешной установки добавим веб-сервер в список доступных приложений брандмауэра:
sudo nano /etc/ufw/applications.d/nginx.iniЗаполним файл следующим образом:
[Nginx HTTP]
title=Web Server
description=Enable NGINX HTTP traffic
ports=80/tcp[Nginx HTTPS]
title=Web Server (HTTPS)
description=Enable NGINX HTTPS traffic
ports=443/tcp
[Nginx Full]
title=Web Server (HTTP,HTTPS)
description=Enable NGINX HTTP and HTTPS traffic
ports=80,443/tcp
Проверим список доступных приложений:
sudo ufw app listЕсли среди них есть веб-сервер, значит всё сделано верно. Теперь нужно запустить брандмауэр и разрешить передачу трафика по вышеуказанным портам:
sudo ufw enable
sudo ufw allow 'Nginx Full'
sudo ufw allow 'OpenSSH'Чтобы проверить изменения, вводим команду:
sudo ufw statusЕсли всё сделано правильно, то в статусе будут перечислены все порты, которые нам необходимы.
Настройка Nginx
Администрирование веб-сервера представляет из себя изменение и поддержку конфигурационных файлов. Среди них 1 файл конфигурации и 2 каталога. Это nginx.conf, sites-available и sites-enabled соответственно. Все они лежат в директории /etc/nginx.
Файл nginx.conf — это главный конфигурационный файл. Каталог sites-available содержит файлы конфигураций виртуальных хостов. Каждый отдельный файл хранит информацию об определенном сайте. Это его имя, IP-адрес и другие данные. Каталог sites-enabled, в свою очередь, состоит только из конфигураций активных сайтов. Только из директории sites-enabled читаются файлы конфигурации для виртуальных хостов. Также в ней хранятся ссылки на sites-available. Такая структура позволяет временно отключать сайты без потери их конфигураций.
Рассмотрим более детально главный файл конфигурации. Для этого откроем его для просмотра, используя редактор:
sudo nano /etc/nginx/nginx.confПосле выполнения команды откроется файл, разделенный на модули. По умолчанию он выглядит так, как показано на рисунке ниже:
Каждый отдельный модуль — это директива, которая отвечает за определенные настройки веб-сервера. Они бывают простыми и блочными. Блочные директивы, помимо имени и параметров, хранят набор дополнительных инструкций, размещенных внутри фигурных скобок.
Перечислим некоторую часть директив главного конфигурационного файла:
user— это пользователь, от которого осуществляются все рабочие процессы.worker_processes— число рабочих процессов сервера. Оно должно быть не больше, чем количество ядер процессора. Параметрautoустановит число автоматически.pid— файл с номером главного процесса.include— отвечает за подключение иных файлов конфигурации, удовлетворяющих заданной маске.events— контекст, состоящий из директив, влияющих на работу сетевого соединения.worker_connections— максимальное число одновременно работающих соединений одного рабочего процесса.multi_accept— флаг, который может быть как включен (on), так и выключен (off). Если он включен, то рабочий процесс будет принимать все новые соединения, иначе только одно.use— указывает метод обработки соединений. По умолчанию сервер выбирает наиболее подходящий и эффективный.http— контекст, состоящий из директив, отвечающих за работу HTTP-сервера.sendfile— включает (on) или отключает (off) метод отправки данных sendfile().tcp_nopush,tcp_nodelay— параметры, влияющие на производительность. Первый заставляет сервер отправлять заголовки HTTP-ответов одним пакетом, а второй позволяет не буферизировать данные и отправлять их короткими очередями.keepalive_timeout— параметр, отвечающий за время ожидания keep-alive соединения до его разрыва со стороны сервера.keepalive_requests— максимальное число запросов по одному keep-alive соединению.error_log— лог ошибок веб-сервера. Для сбора ошибок в определенной секции (http, server и т.д.) необходимо разместить директиву внутри нее.gzip— сжатие контента.
Настройка виртуальных хостов
На сервере может быть расположено множество сайтов. Все запросы приходят на его IP-адрес, а после веб-сервер определяет, какой дать ответ, в зависимости от домена. Виртуальные хосты предназначены для того, чтобы сервер понимал, что и к какому домену относится. В качестве примера создадим сайт testsite.dev.
Создадим папку для сайта:
sudo mkdir -p /var/www/testsite.dev/htmlПосле добавим индексный файл:
sudo nano /var/www/testsite.dev/html/index.htmlЗаполним его минимальными данными для отображения сайта:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>testsite.dev</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello, user</h1>
</body>
</html>После создадим конфигурационный файл сайта в папке sites-available:
sudo nano /etc/nginx/sites-available/testsite.dev.confЗаполним его простейшей конфигурацией:
server {
listen 80;
listen [::]:80; server_name testsite.dev www.testsite.dev;
root /var/www/testsite.dev/html;
index index.html index.xml;
}
Последнее, что осталось сделать, — это создать ссылку в директории sites-enabled на конфигурацию сайта testsite.dev, чтобы добавить его из доступных во включенные:
sudo ln -s /etc/nginx/sites-available/testsite.dev.conf /etc/nginx/sites-enabled/После создания виртуального хоста проведем тестирование конфигурации:
sudo nginx -tОтключим сайт по умолчанию, удалив запись о дефолтном виртуальном хосте:
sudo rm /etc/nginx/sites-enabled/default
Стоит уточнить, что после того, как мы отключим сайт по умолчанию, Nginx будет использовать первый встреченный серверный блок в качестве резервного сайта (то есть по IP-адресу сервера будет открываться самый первый сайт из конфигурации Nginx).
Перезагружаем веб-сервер:
sudo systemctl restart nginxПроверим, что всё было сделано верно и сайт работает. Для этого можно вставить IP-адрес сервера или домен, если он зарегистрирован, в адресную строку браузера:
Другой вариант — воспользоваться командой curl:
Заключение
В данной статье мы разобрали процесс установки Nginx на Linux, а именно на дистрибутив Ubuntu. С помощью этой инструкции можно провести базовую настройку веб-сервера и развернуть на нем свой первый сайт. Кроме этого, сервер подготовлен к переходу на зашифрованный протокол данных. Для этого нужно получить SSL-сертификат и настроить переадресацию с HTTP-протокола на HTTPS. Для настройки защищенного соединения вам будет необходимо сертификат SSL — заказать его можно в панели управления в разделе «SSL-сертификаты».