Как найти похожую картинку, фотографию, изображение в интернет
12.07.2019
Допустим у Вас есть какое-то изображение (рисунок, картинка, фотография), и Вы хотите найти такое же (дубликат) или похожее в интернет. Это можно сделать при помощи специальных инструментов поисковиков Google и Яндекс, сервиса TinEye, а также потрясающего браузерного расширения PhotoTracker Lite, который объединяет все эти способы. Рассмотрим каждый из них.
Поиск по фото в Гугл
Тут всё очень просто. Переходим по ссылке https://www.google.ru/imghp и кликаем по иконке фотоаппарата:
Дальше выбираем один из вариантов поиска:
- Указываем ссылку на изображение в интернете
- Загружаем файл с компьютера
На открывшейся страничке кликаем по ссылке «Все размеры»:
В итоге получаем полный список похожих картинок по изображению, которое было выбрано в качестве образца:
Есть еще один хороший способ, работающий в браузере Chrome. Находясь на страничке с интересующей Вас картинкой, подведите к ней курсор мыши, кликните правой клавишей и в открывшейся подсказке выберите пункт «Найти картинку (Google)»:
Вы сразу переместитесь на страницу с результатами поиска!
Статья по теме: Поисковые сервисы Google, о которых Вы не знали!
Поиск по картинкам в Яндекс
У Яндекса всё не менее просто чем у Гугла 
Укажите адрес картинки в сети интернет либо загрузите её с компьютера (можно простым перетаскиванием в специальную области в верхней части окна браузера):
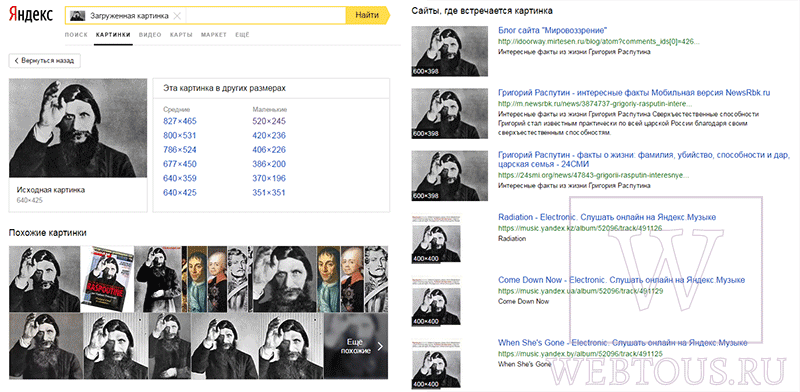
Результат поиска выглядит таким образом:
Вы мгновенно получаете доступ к следующей информации:
- Какие в сети есть размеры изображения, которое Вы загрузили в качестве образца для поиска
- Список сайтов, на которых оно встречается
- Похожие картинки (модифицированы на основе исходной либо по которым алгоритм принял решение об их смысловом сходстве)
Поиск похожих картинок в тинай
Многие наверняка уже слышали об онлайн сервисе TinEye, который русскоязычные пользователи часто называют Тинай. Он разработан экспертами в сфере машинного обучения и распознавания объектов. Как следствие всего этого, тинай отлично подходит не только для поиска похожих картинок и фотографий, но их составляющих.
Проиндексированная база изображений TinEye составляет более 10 миллиардов позиций, и является крупнейших во всем Интернет. «Здесь найдется всё» — это фраза как нельзя лучше характеризует сервис.
Переходите по ссылке https://www.tineye.com/, и, как и в случае Яндекс и Google, загрузите файл-образец для поиска либо ссылку на него в интернет.
На открывшейся страничке Вы получите точные данные о том, сколько раз картинка встречается в интернет, и ссылки на странички, где она была найдена.
PhotoTracker Lite – поиск 4в1
Расширение для браузера PhotoTracker Lite (работает в Google Chrome, Opera с версии 36, Яндекс.Браузере, Vivaldi) позволяет в один клик искать похожие фото не только в указанных выше источниках, но и по базе поисковика Bing (Bing Images)!
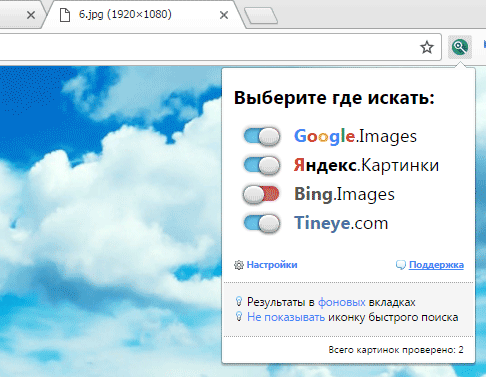
Скриншот интерфейса расширения:
В настройках приложения укажите источники поиска, после чего кликайте правой кнопкой мыши на любое изображение в браузере и выбирайте опцию «Искать это изображение» PhotoTracker Lite:
Есть еще один способ поиска в один клик. По умолчанию в настройках приложения активирован пункт «Показывать иконку быстрого поиска». Когда Вы наводите на какое-то фото или картинку, всплывает круглая зеленая иконка, нажатие на которую запускает поиск похожих изображений – в новых вкладках автоматически откроются результаты поиска по Гугл, Яндекс, Тинай и Бинг.
Расширение создано нашим соотечественником, который по роду увлечений тесно связан с фотографией. Первоначально он создал этот инструмент, чтобы быстро находить свои фото на чужих сайтах.
Когда это может понадобиться
- Вы являетесь фотографом, выкладываете свои фото в интернет и хотите посмотреть на каких сайтах они используются и где возможно нарушаются Ваши авторские права.
- Вы являетесь блогером или копирайтером, пишите статьи и хотите подобрать к своему материалу «незаезженное» изображение.
- А вдруг кто-то использует Ваше фото из профиля Вконтакте или Фейсбук в качестве аватарки на форуме или фальшивой учетной записи в какой-либо социальной сети? А ведь такое более чем возможно!
- Вы нашли фотографию знакомого актера и хотите вспомнить как его зовут.
На самом деле, случаев, когда может пригодиться поиск по фотографии, огромное множество. Можно еще привести и такой пример…
Как найти оригинал заданного изображения
Например, у Вас есть какая-то фотография, возможно кадрированная, пожатая, либо отфотошопленная, а Вы хотите найти её оригинал, или вариант в лучшем качестве. Как это сделать? Проводите поиск в Яндекс и Гугл, как описано выше, либо средствами PhotoTracker Lite и получаете список всех найденных изображений. Далее руководствуетесь следующим:
- Оригинальное изображение, как правило имеет больший размер и лучшее качество по сравнению с измененной копией, полученной в результате кадрирования. Конечно можно в фотошопе выставить картинке любой размер, но при его увеличении относительно оригинала, всегда будут наблюдаться артефакты. Их можно легко заметить даже при беглом визуальном осмотре.
Статья в тему: Как изменить размер картинки без потери в качестве.
- Оригинальные фотографии часто имеют водяные знаки, обозначающие авторство снимка (фамилия, адрес сайта, название компании и пр.). Конечно водяной знак может добавить кто угодно на абсолютно на любое изображение, но в этом случае можно поискать образец фото на сайте или по фамилии автора, наверняка он где-то выкладывает своё портфолио онлайн.
- И наконец, совсем простой признак. Если Ваш образец фото черно-белый (сепия и пр.), а Вы нашли такую же, но полноцветную фотографию, то у Вас явно не оригинал. Добавить цветность ч/б фотографии гораздо более сложнее, чем перевести цветную фотографию в черно-белую
Уважаемые читатели, порекомендуйте данный материал своим друзьям в социальных сетях, а также задавайте свои вопросы в комментариях и делитесь своим мнением!
Похожие публикации:
- Как включить новый дизайн Фейсбук и темную тему
- Какие программы можно без опасений удалить с компьютера?
- Как заряжать смартфон быстрее – 7 полезных советов
- Что о Вас знает Яндекс и как удалить свои персональные данные?
- TFW – что это значит и когда употребляется
Понравилось? Поделитесь с друзьями!
Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
Мы занимаемся закупкой трафика из Adwords (рекламная площадка от Google). Одна из регулярных задач в этой области – создание новых баннеров. Тесты показывают, что баннеры теряют эффективность с течением времени, так как пользователи привыкают к баннеру; меняются сезоны и тренды. Кроме того, у нас есть цель захватить разные ниши аудитории, а узко таргетированные баннеры работают лучше.
В связи с выходом в новые страны остро встал вопрос локализации баннеров. Для каждого баннера необходимо создавать версии на разных языках и с разными валютами. Можно просить это делать дизайнеров, но эта ручная работа добавит дополнительную нагрузку на и без того дефицитный ресурс.
Это выглядит как задача, которую несложно автоматизировать. Для этого достаточно сделать программу, которая будет накладывать на болванку баннера локализованную цену на «ценник» и call to action (фразу типа «купить сейчас») на кнопку. Если печать текста на картинке реализовать достаточно просто, то определение положения, куда нужно его поставить — не всегда тривиально. Перчинки добавляет то, что кнопка бывает разных цветов, и немного отличается по форме.
Этому и посвящена статья: как найти указанный объект на картинке? Будут разобраны популярные методы; приведены области применения, особенности, плюсы и минусы. Приведенные методы можно применять и для других целей: разработки программ для камер слежения, автоматизации тестирования UI, и подобных. Описанные трудности можно встретить и в других задачах, а использованные приёмы использовать и для других целей. Например, Canny Edge Detector часто используется для предобработки изображений, а количество ключевых точек (keypoints) можно использовать для оценки визуальной “сложности” изображения.
Надеюсь, что описанные решения пополнят ваш арсенал инструментов и трюков для решения проблем.
Код приведён на Python 3.6 (репозиторий); требуется библиотека OpenCV. От читателя ожидается понимание основ линейной алгебры и computer vision.
Фокусироваться будем на нахождении самой кнопки. Про нахождение ценников будем помнить (так как нахождение прямоугольника можно решить и более простыми способами), но опустим, так как решение будет выглядеть аналогичным образом.
Template matching
Первая же мысль, которая приходит в голову — почему бы просто не взять и найти на картинке регион, который наиболее похож на кнопку в терминах разницы цветов пикселей? Это и делает template matching — метод, основанный на нахождении места на изображении, наиболее похожем на шаблон. “Похожесть” изображения задается определенной метрикой. То есть, шаблон «накладывается» на изображение, и считается расхождение между изображением и и шаблоном. Положение шаблона, при котором это расхождение будет минимальным, и будет означать место искомого объекта.
В качестве метрики можно использовать разные варианты, например — сумма квадратов разниц между шаблоном и картинкой (sum of squared differences, SSD), или использовать кросс-корреляцию (cross-correlation, CCORR). Пусть f и g — изображение и шаблон размерами (k, l) и (m, n) соответственно (каналы цвета пока будем игнорировать); i,j — позиция на изображении, к которой мы «приложили» шаблон.
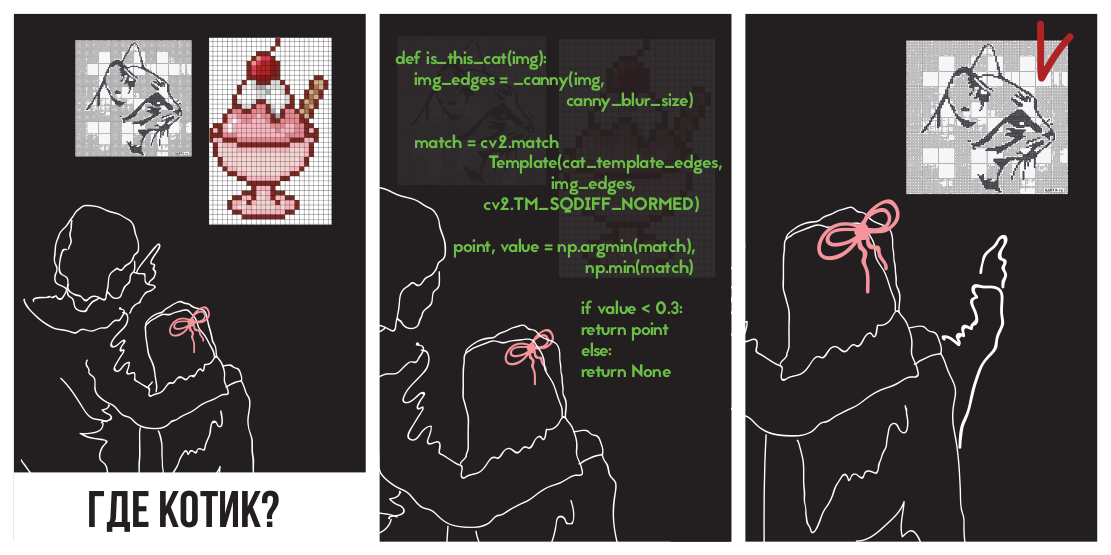
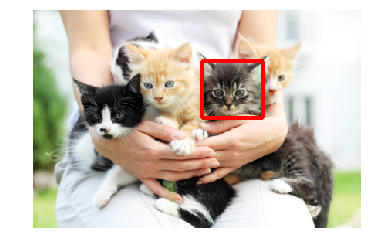
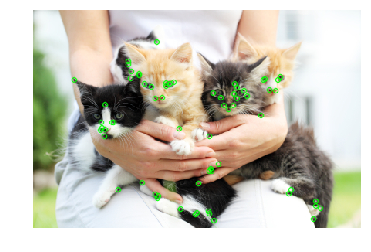
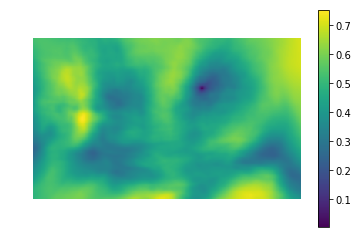
Попробуем применить разницу квадратов для нахождения котёнка
На картинке
(картинка взята с ресурса PETA Caring for Cats).
Левая картинка — значения метрики похожести места на картинке на шаблон (т.е. значения SSD для разных i,j). Темная область — это и есть место, где разница минимальна. Это и есть указатель на место, которое наиболее похоже на шаблон — на правой картинке это место обведено.

Кросс-корреляция на самом деле является сверткой двух изображений. Свёртки можно реализовать быстро, используя быстрое преобразование Фурье. Согласно теореме о свёртке, после преобразования Фурье свёртка превращается в простое поэлементное умножение:
Где — оператор свёртки. Таким образом мы можем быстро посчитать кросс-корреляцию. Это даёт общую сложность O(kllog(kl)+mnlog(mn)), против O(klmn) при реализации «в лоб». Квадрат разницы также можно реализовать с помощью свёртки, так как после раскрытия скобок он превратится в разницу между суммой квадратов значений пикселей изображения и кросс-корреляции:
Детали можно посмотреть в этой презентации.
Перейдём к реализации. К счастью, коллеги из нижненовгородского отдела Intel позаботились о нас, создав библиотеку OpenCV, в ней уже реализован поиск шаблона с помощью метода matchTemplate (кстати используется именно реализация через FFT, хотя в документации это нигде не упоминается), использующий разные метрики расхождений:
- CV_TM_SQDIFF — сумма квадратов разниц значений пикселей
- CV_TM_SQDIFF_NORMED — сумма квадрат разниц цветов, отнормированная в диапазон 0..1.
- CV_TM_CCORR — сумма поэлементных произведений шаблона и сегмента картинки
- CV_TM_CCORR_NORMED — сумма поэлементных произведений, отнормированное в диапазон -1..1.
- CV_TM_CCOEFF — кросс-коррелация изображений без среднего
- CV_TM_CCOEFF_NORMED — кросс-корреляция между изображениями без среднего, отнормированная в -1..1 (корреляция Пирсона)
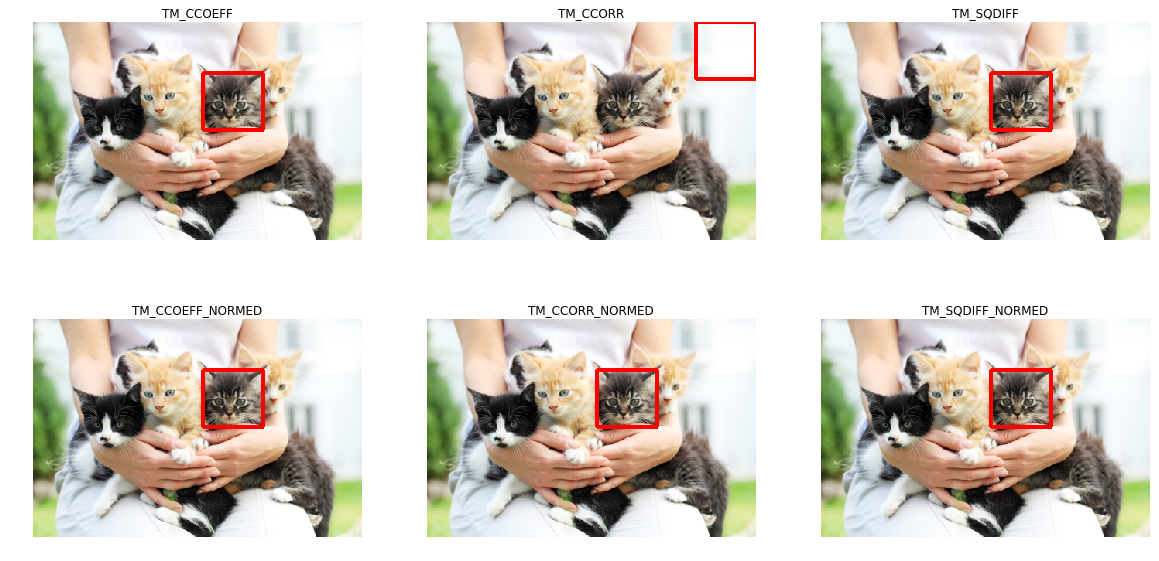
Применим их для поиска котёнка:
Видно, что только TM_CCORR не справился со своей задачей. Это вполне объяснимо: так как он представляет собой скалярное произведение, то наибольшее значение этой метрики будет при сравнении шаблона с белым прямоугольником.
Можно заметить, что эти метрики требуют попиксельного соответствия шаблона в искомом изображении. Любое отклонение гаммы, света или размера приведут к тому, что методы не будут работать. Напомню, что это именно наш случай: кнопки могут быть разного размера и разного цвета.
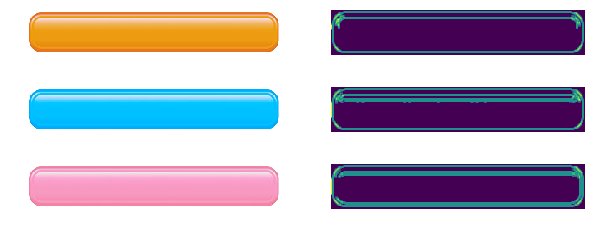
Проблему разного цвета и света можно решить применив фильтр нахождения граней (edge detection filter). Этот метод оставляет лишь информацию о том, в каком месте изображения находились резкие перепады цвета. Примененим Canny Edge Detector (его подробнее разберём чуть дальше) к кнопкам разного цвета и яркости. Слева приведены исходные баннеры, а справа — результат применения фильтра Canny.
В нашей случае, также существует проблема разных размеров, однако она уже была решена. Лог-полярная трансформация преобразует картинку в пространство, в котором изменение масштаба и поворот будут проявляться как смещение. Используя эту трансформацию, мы можем восстановить масштаб и угол. После этого, отмасштабировав и повернув шаблон, можно найти и позицию шаблона на исходной картинке. Во всей этой процедуре также можно использовать FFT, как описано в статье An FFT-Based Technique for Translation, Rotation, and Scale-Invariant Image Registration . В литературе рассматривается случай, когда по горизонтали и вертикали шаблон изменяется пропорционально, и при этом коэффициент масштаба варьируется в небольших пределах (2.0… 0.8). К сожалению, изменение размеров кнопки может быть бо́льшим и непропорциональным, что может привести к некорректному результату.
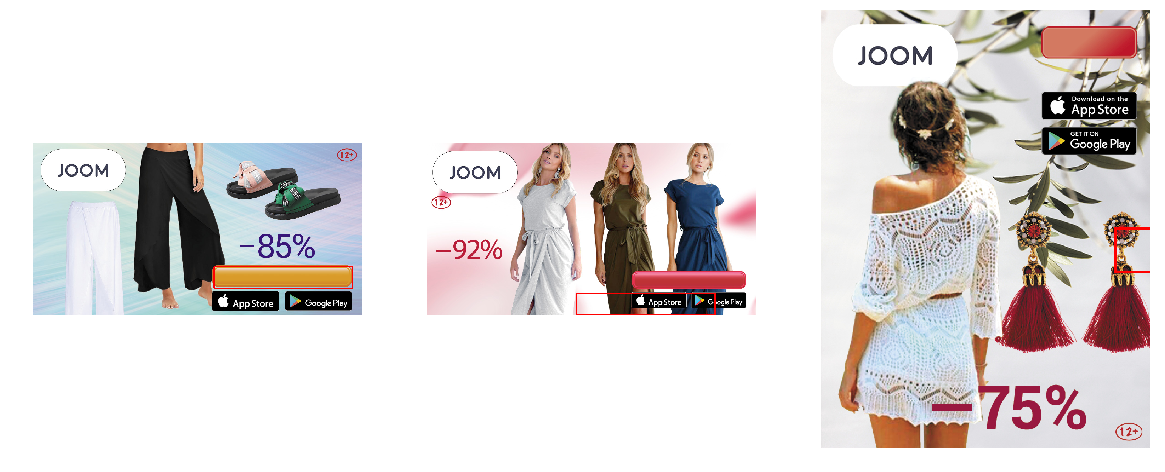
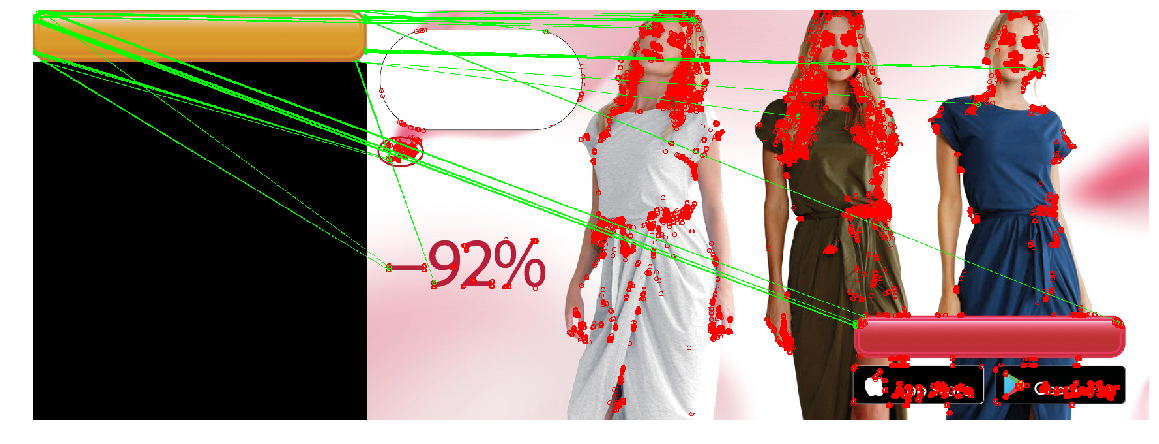
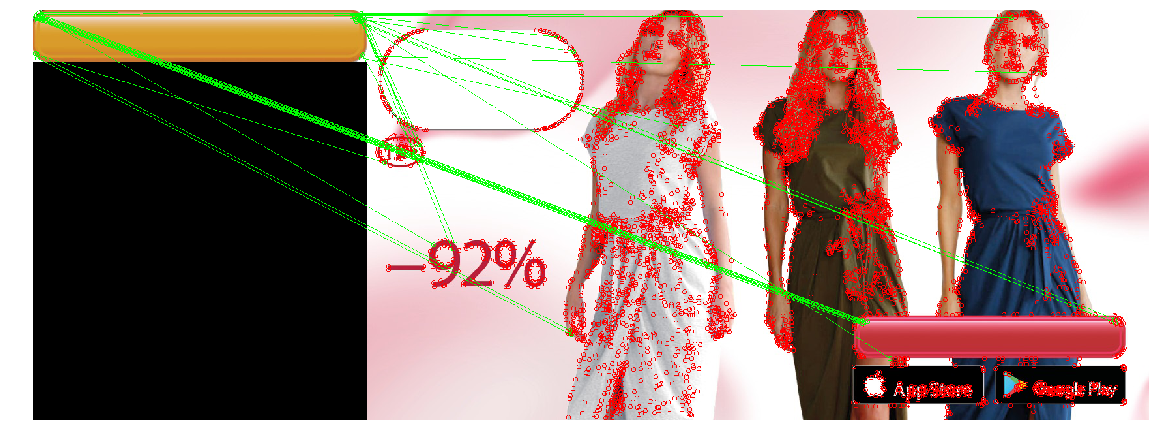
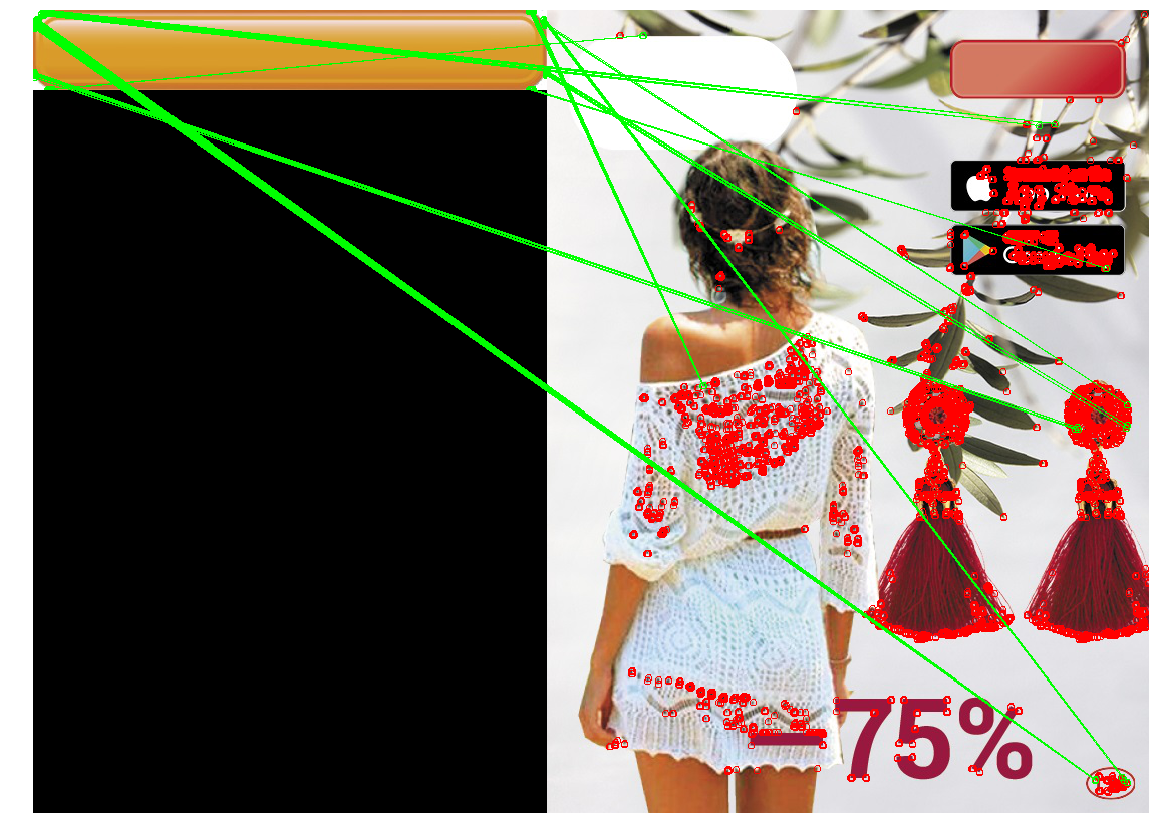
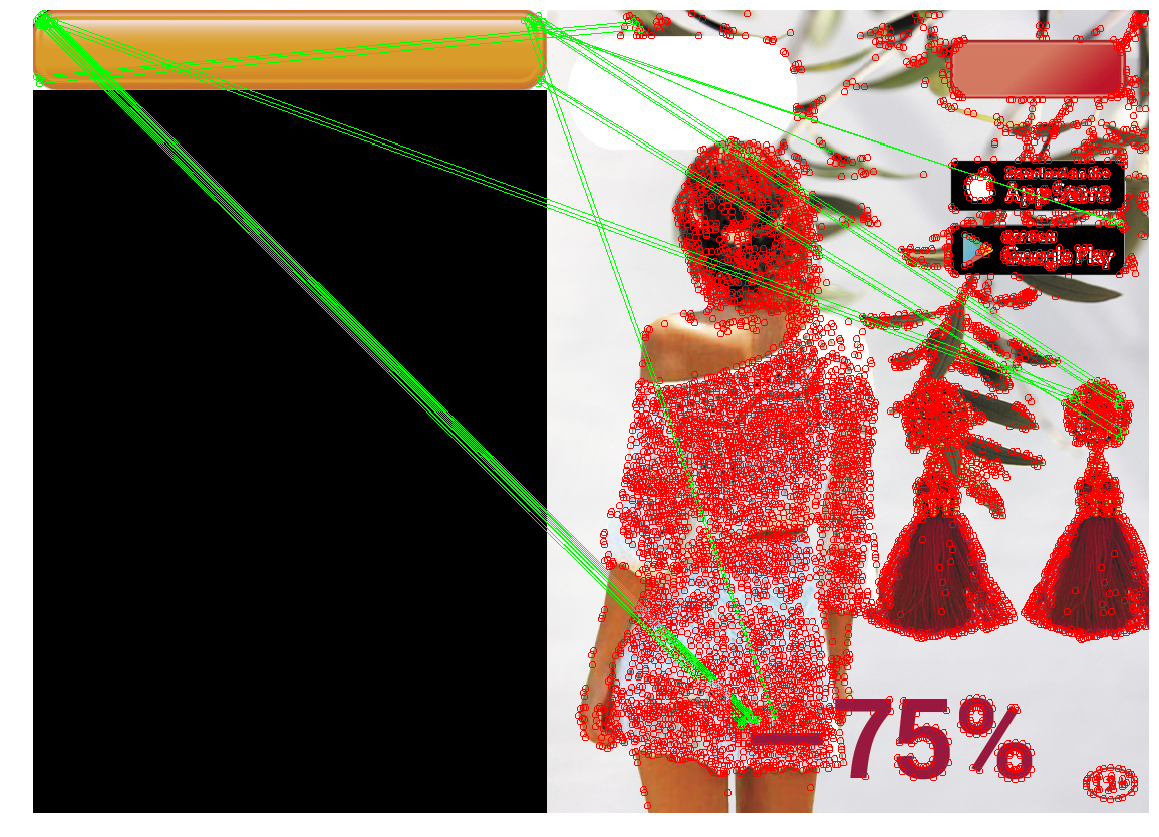
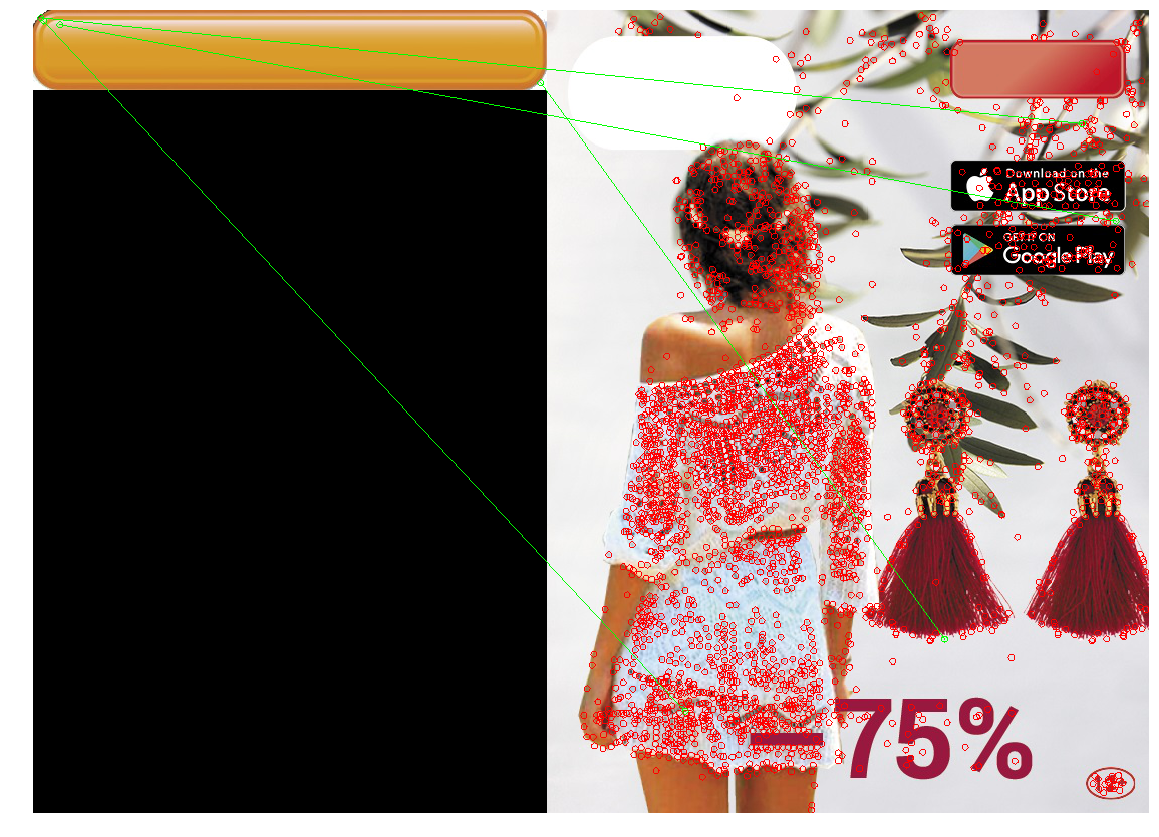
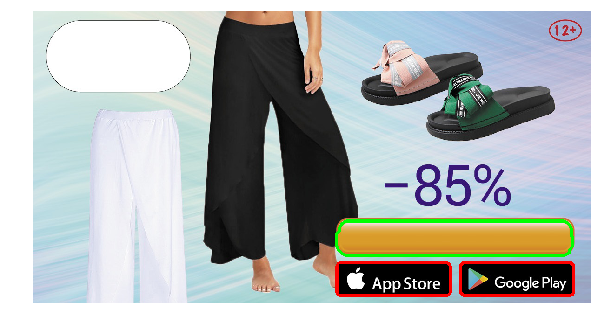
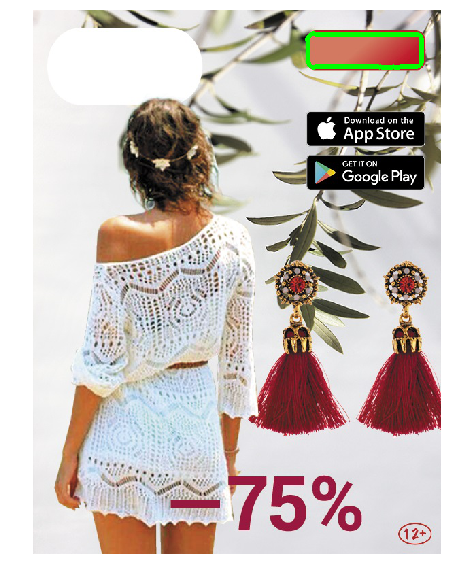
Применим полученную конструкцию (фильтр Canny, восстановление только масштаба через лог-полярную трансформацию, получение положения через нахождения места с минимальным квадратичным расхождением), для нахождения кнопки на трех картинках. В качестве шаблона будем использовать большую желтую кнопку:
При этом на баннерах кнопки будут разных типов, цветов и размеров:
В случае с изменением размера кнопки метод сработал некорректно. Это связано с тем, что метод предполагает изменение размеров кнопок в одинаковое количество раз и по горизонтали, и по вертикали. Однако, это не всегда так. На правой картинке размер кнопки по вертикали не изменился, а по горизонтали — уменьшился сильно. При слишком большом изменении размера искажения, вызванные логполярным преобразованием, делают поиск нестабильным. В связи с этим метод не смог обнаружить кнопку в третьем случае.
Keypoint detection
Можно попробовать другой подход: давайте вместо того, чтобы искать кнопку целиком, найдём её типичные части, например, углы кнопки, или элементы бордюра (по контуру кнопки есть декоративная обводка). Кажется, что найти углы и бордюр проще, так как это мелкие (а значит, простые) объекты. То, что лежит между четырёх углов и бордюра — и будет кнопкой. Класс методов нахождения ключевых точек называется “keypoint detection”, а алгоритмы сравнения и поиска картинок с помощью ключевых точек — “keypoint matching”. Поиск шаблона на картинке сводится к применению алгоритма обнаружения ключевых точек к шаблону и картинке, и сопоставлению ключевых точек шаблона и картинки.
Обычно “ключевые точки” находят автоматически, находя пиксели, окружение которых которых обладает определёнными свойствами. Было придумано множество способов и критериев их нахождения. Все эти алгоритмы являются эвристиками, которые находят какие-то характерные элементы изображения, как правило — углы или резкие перепады цвета. Хороший детектор должен работать быстро, и быть устойчивым к трансформациям картинки (при изменении картинки ключевые точки не должны переставать находиться/двигаться).
Harris corner detector
Одним из самых базовых алгоритмов считается Harris corner detector. Для картинки (тут и дальше мы считаем, что оперируем “интенсивностью” — изображением, переведенной в grayscale) он пытается найти точки, в окрестностях которых перепады интенсивности больше определенного порога. Алгоритм выглядит так:
-
От интенсивности
находятся производные по оси X и Y (
и
соответственно). Их можно найти, например, применив фильтр Собеля.
-
Для пикселя считаем квадрат
, квадрат
и произведения
и
. Некоторые источники обозначают их как
,
и
— что не добавляет понятности, так как можно подумать, что это вторые производные интенсивности (а это не так).
-
Для каждого пикселя считаем суммы в некой окрестности (больше 1 пикселя) w следующие характеристики:
Как и в Template Detection, эту процедуру для больших окон можно провести эффективно, если использовать теорему о свертке.
-
Для каждого пикселя посчитать значение
эвристики R
Значение
подбирается эмпирически в диапазоне [0.04, 0.06] Если
у какого-то пикселя больше определенного порога, то окрестность
этого пикселя содержит угол, и мы отмечаем его как ключевую точку.
-
Предыдущая формула может создавать кластеры лежащих рядом друг с другом ключевых точек, в таком случае стоит их убрать. Это можно сделать проверив для каждой точки является ли у неё значение
максимальным среди непосредственных соседей. Если нет — то ключевая точка отфильтровывается. Эта процедура называется non-maximum suppression.
Формула
выбрана так неспроста.
— компоненты структурного тензора — матрицы, описывающую поведение градиента в окрестности:
Эта матрица многими свойствами и формой похожа на матрицу ковариации. Например, они обе положительно полуопределённые матрицы, но этим сходство не ограничивается. Напомню, что у матрицы ковариации есть геометрическая интерпретация. Собственные вектора матрицы ковариации указывают на направления наибольшей дисперсии исходных данных (на которых ковариация была посчитана), а собственные числа — на разброс вдоль оси:
Картинка взята из http://www.visiondummy.com/2014/04/geometric-interpretation-covariance-matrix/
Точно так же ведут себя и собственные числа структурного тензора: они описывают разброс градиентов. На ровной поверхности собственные числа структурного тензора будут маленькими (потому что разброс самих градиентов будет маленьким). Собственные числа структурного тензора, построенного на кусочке картинки с гранью, будут сильно различаться: одно число будет большим (и соответствовать собственному вектору, направленному перпендикулярно грани), а второе — маленьким. На тензоре угла оба собственных числа будут большие. Исходя из этого, мы можем построить эвристику ( — собственные числа структурного тензора).
Значение этой эвристики будет большое, когда оба собственных числа — большие.
Сумма собственных чисел — это след матрицы, который можно рассчитать как сумму элементов на диагонали (а если взглянуть на формулы A и B, то станет понятно, что это еще и сумма квадратов длин градиентов в области):
Произведение собственных чисел — определитель матрицы, который в случае 2×2 тоже легко выписать:
Таким образом, мы можем эффективно посчитать , выразив её в терминах компонентов структурного тензора.
FAST
Метод Харриса хорош, но существует множество альтернатив ему. Рассматривать так же подробно, как метод выше, все не будем, упомянем лишь несколько популярных, чтобы показать интересные приёмы и сравнить их в действии.
Пиксели, проверяемые алгоритмом FAST
Альтернатива методу Харриса — FAST. Как подсказывает название, FAST работает гораздо быстрее вышеописанного метода. Этот алгоритм пытается найти точки, которые лежат на краях и углах объектах, т.е. в местах перепада контраста. Их нахождение происходит следующим образом: FAST строит вокруг пикселя-кандидата окружность радиуса R, и проверяет, есть ли на ней непрерывный отрезок из пикселей длины t, который темнее (или светлее) пикселя-кандидата на K единиц. Если это условие выполняется, то пиксель считается “ключевой точкой”. При определённых t мы можем реализовать эту эвристику эффективно, добавив несколько предварительных проверок, которые будут отсекать пиксели гарантированно не являющиеся углами. Например, при и
, достаточно проверить, есть ли среди 4 крайних пикселей 3 последовательных, которые строго темнее/светлее центра на K (на картинке — 1, 5, 9, 13). Это условие позволяет эффективно отсечь кандидатов, точно не являющихся ключевыми точками.
SIFT
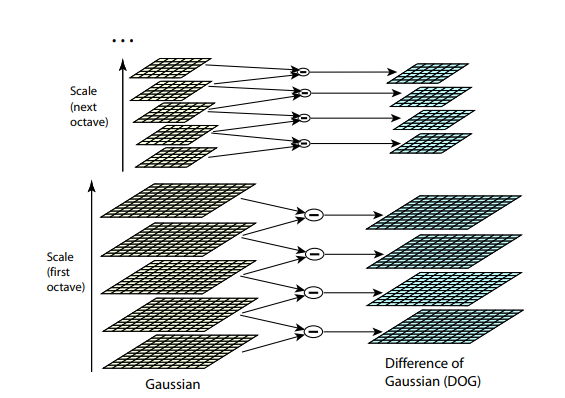
Оба предыдущих алгоритма не устойчивы к изменениям размера картинки. Они не позволяют найти шаблон на картинке, если масштаб объекта был изменён. SIFT (Scale-invariant feature transform) предлагает решение этой проблемы. Возьмем изображение, из которого извлекаем ключевые точки, и начнём постепенно уменьшать его размер с каким-то небольшим шагом, и для каждого варианта масштаба будем находить ключевые точки. Масштабирование — тяжелая процедура, но уменьшение в 2/4/8/… раз можно провести эффективно, пропуская пиксели (в SIFT эти кратные масштабы называются “октавами”). Промежуточные масштабы можно аппроксимировать, применяя к картинке гауссовский блюр с разным размером ядра. Как мы уже описали выше, это можно сделать вычислительно эффективно. Результат будет похож на то, как если бы мы сначала уменьшили картинку, а потом увеличили ее до исходного размера — мелкие детали теряются, изображение становится “замыленным”.
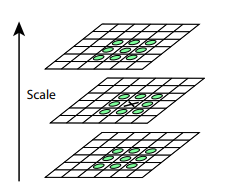
После этой процедуры посчитаем разницу между соседними масштабами. Большие (по модулю) значения в этой разнице получатся, если какая-то мелкая деталь перестает быть видна на следующем уровне масштаба, или, наоборот, следующий уровень масштаба начинает захватывает какую-то деталь, которая на предыдущем не была видна. Этот прием называется DoG, Difference of Gaussian. Можно считать, что большое значение в этой разнице уже является сигналом того, что в этом месте на изображении есть что-то интересное. Но нас интересует тот масштаб, для которого эта ключевая точка будет наиболее выразительной. Для этого будем считать ключевой точкой не только точку, которая отличается от своего окружения, но и отличается сильнее всего среди разных масштабов изображений. Другими словами, выбирать ключевую точку мы будем не только в пространстве X и Y, а в пространстве . В SIFT это делается путём нахождения точек в DoG (Difference of Gaussians), которые являются локальными максимумами или минимумами в
кубе пространства
вокруг неё:
Алгоритмы нахождения ключевых точек и построения дескрипторов SIFT и SURF запатентованы. То есть, для их коммерческого использования необходимо получать лицензию. Именно поэтому они недоступны из основного пакета opencv, а только из отдельного пакет opencv_contrib. Однако, пока что наше исследование носит исключительно академический характер, поэтому ничто не мешает поучаствовать SIFT в сравнении.
Дескрипторы
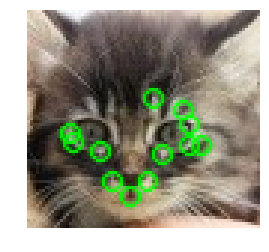
Попробуем применить какой-нибудь детектор (например, Харриса) к шаблону и картинке.

После нахождения ключевых точек на картинке и шаблоне надо как-то сопоставить их друг с другом. Напомню, что мы пока извлекли только положения ключевых точек. То, что обозначает эта точка (например, в какую сторону направлен найденный угол), мы пока не определили. А такое описание может помочь при сопоставлении точек изображения и шаблона друг с другом. Часть точек шаблона на картинке может быть сдвинута искажениями, закрыта другими объектами, поэтому опираться исключительно на положение точек относительно друг друга кажется ненадежным. Поэтому давайте для каждой ключевой точки возьмём её окрестность чтобы построить некое описание (дескриптор), которое потом позволит взять пару точек (одну точку из шаблона, одну из картинки), и сравнить их схожесть.
BRIEF
Если мы сделаем дескриптор в виде бинарного массива (т.е. массив из 0 и 1), то мы их сможем сравнивать крайне эффективно, сделав XOR двух дескрипторов, и посчитать количество единичек в результате. Как составить такой вектор? Например, мы можем выбрать N пар точек в окрестности ключевой точки. Затем, для i-й пары проверить, является ли первая точка ярче второй, и если да — то в i-ю позицию дескриптора записать 1. Таким образом мы можем составить массив длины N. Если мы будем выбирать в качестве одной из точек всех пар какую-то одну точку в окрестности (например, центр окрестности — саму ключевую точку), то такой дескриптор будет неустойчивым к шуму: достаточно немного поменяться яркости всего одного пикселя, чтобы весь дескриптор “поехал”. Исследователи обнаружили, что достаточно эффективно выбрать точки случайно (из нормального распределения с центром в ключевой точке). Это положено в основу алгоритма BRIEF.
Часть рассмотренных авторами методов генераций пар. Каждый отрезок символизирует пару сгенерированных точек. Авторы обнаружили, что вариант GII работает чуть лучше остальных вариантов.
После того, как мы выбрали пары, их стоит зафиксировать (т.е. пары генерировать не при каждом запуске расчёта дескриптора, а сгенерировать один раз, и запомнить). В реализации от OpenCV эти пары и вовсе сгенерированы заранее и захардкожены.
Дескриптор SIFT
SIFT также может эффективно считать дескрипторы, используя результаты применения гауссового размытия на разных октавах на картинке. Для расчёта дескриптора SIFT выбирает регион 16х16 вокруг ключевой точки, и разбивает его на блоки 4х4 пикселя. Для каждого пикселя считается градиент (мы оперируем в том же масштабе и октаве, в котором была найдена ключевая точка). Градиенты в каждом блоке распределяются на 8 групп по направлению (вверх, вверх-вправо, вправо, и т.д.). В каждой группе длины градиентов складываются — получается 8 чисел, которые можно представить как вектор, описывающий направление градиентов в блоке. Этот вектор нормируется для устойчивости к изменению яркости. Так, для каждого блока рассчитывается 8-мерный вектор единичной длины. Эти вектора конкатенируются в один большой дескриптор длины 128 (в окрестности 4*4 = 16 блоков, в каждом по 8 значений). Для сравнения дескрипторов используется Евклидово расстояние.
Сравнение
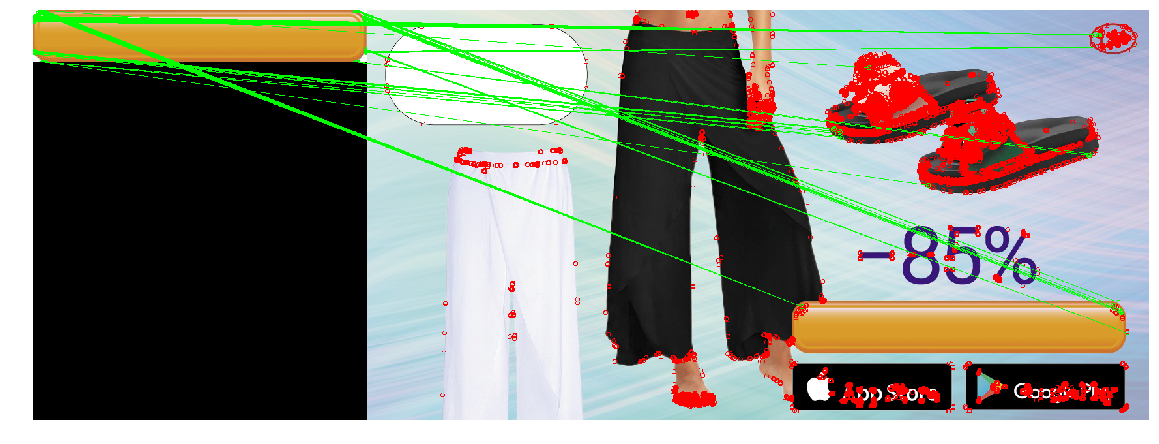
Находя пары наиболее подходящих друг к другу ключевых точек (например — жадно составляя пары, начиная с самых похожих по дескрипторам), мы наконец-таки сможем сравнить шаблон и картинку:
Котик нашелся — но тут у нас имеется попиксельное соответствие между шаблоном и фрагментом картинки. А что будет в случае кнопки?
Предположим, перед нами прямоугольная кнопка. Если ключевая точка расположена на углу, то три четверти локали точки будет именно то, что лежит за пределами кнопки. А то, что лежит за пределами кнопки, сильно меняется от картинки к картинке, в зависимости от того, поверх чего расположена кнопка. Какая доля дескриптора будет оставаться постоянной при изменении фона? В дескрипторе BRIEF, так как координаты пары выбираются в локали случайно и независимо, бит дескриптора будет оставаться постоянным только в случае, когда обе точки лежат на кнопке. Другими словами, в BRIEF всего 1/16 дескриптора не будет меняться. В SIFT ситуация чуть лучше — из-за блочной структуры 1/4 дескриптора меняться не будет.
В связи с этим дальше будем использовать дескриптор SIFT.
Сравнение детекторов
Теперь применим все полученные знания для решения нашей задачи. В нашем случае требования к детектору ключевых точек достаточно: инвариантность к изменению размера нам ни к чему, равно как и крайне высокая производительность. Сравним все три детектора.
| Harris corner detector | FAST | SIFT |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
SIFT нашел крайне мало ключевых точек на кнопке. Это объяснимо — кнопка представляет собой достаточно небольшой и плоский объект, и изменение масштаба не помогает найти ключевые точки.
Также, ни один детектор не справился с третьим случаем. Это объяснимо и ожидаемо. Обычно вышеописанные методы применяют для того, чтобы найти объект из шаблона на снимке, на котором он может быть частично скрыт, быть повернут, или немного искажен. В нашем случае мы хотим найти не точно такой же объект , а объект, достаточно похожий на шаблон (кнопку) . Это немного другая задача. Так, изменение самой формы кнопки (например, радиуса скругления углов, или толщины рамки точек) меняет ключевые точки в них, и их дескрипторы. Кроме того, ключевые точки будут находиться на углу кнопки. Из-за положения на краю точки будут неустойчивы: на их точное расположение и дескрипторы влияет то, что нарисовано рядом с кнопкой.
Вывод — метод хорош, и корректно отрабатывает ситуации, когда искомый объект повернут, его размер изменен, или объект частично скрыт (что хорошо для поиска сложных объектов, или ценника, например). Однако, если на объекте мало точек, за которые можно «зацепиться», или форма объекта меняется слишком сильно, то ключевые точки и их на шаблоне и изображении могут не совпасть. Также, фон с большим количеством мелких деталей может сместить «ключевые точки» или изменить их дескрипторы.
Мы можем придумать матчинг, который бы использовал координаты ключевых точек. Вместо того, чтобы искать пары точек на шаблоне и картинке, окрестность которых похожа, можно искать такие наборы точек, взаимоположение ключевых точек на шаблоне и картинке будут похожи. В общем случае это достаточно сложная (и вычислительно, и с точки зрения программирования) задача, особенно в ситуации, когда некоторые точки могут быть сдвинуты или отсутствовать. Но, учитывая, что у нас ключевые точки — углы, нам достаточно найти такие группы, которые будут примерно образовывать прямоугольник нужных пропорций, и внутри которого не будет ключевых точек. Постепенно мы подходим к следующему методу:
Contour detection
Обычно кнопка — это какой-то прямоугольный объект (иногда — со скруглёнными углами), стороны которого параллельны осям координат. Тогда давайте попробуем выделить зоны перепады контраста (грани/edges), и среди них найдем грани, очертания которых похожи на контур нужного нам объекта. Этот метод называется contour detection.
Edge detection
В отличии от keypoint detection, нам интересны не только ключевые точки-углы, но и рёбра. Однако, основные идеи мы можем взять оттуда. Сгладим изображение Гауссовым фильтром, и как в Harris corner detector. Затем посчитаем производные интенсивности и
. Так как нам не нужно отличать углы от ребер, то не надо считать структурный тензор — достаточно посчитать силу градиента:
(кстати, это корень из
, или из суммы диагонали структурного тензора). После этого, оставим только пиксели, которые являются локальными максимумами в терминах
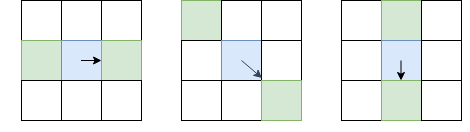
(используя уже расмотренный non-maximum suppression), но в качестве локали будем выбирать не 8 соседних пикселей, а те пиксели из этих 8, в сторону которого направлен I, и с противоположной стороны:
Синим отмечен рассматриваемый пиксель, стрелка — направление I. Зелёные пиксели — те, которые будут учитываться при non-maximum suppression.
Такой необычный выбор пикселей для сравнения обусловлен тем, что мы не хотим делать разрывы в границе. В левой картинке грань проходит сверху вниз, и так как non-maximum suppression не будет проводить сравнения интенсивности с пикселями выше и ниже синего, мы получим непрерывную грань.
Очевидно, одного non-maximum suppression недостаточно, и надо применить какую-то фильтрацию, чтобы убрать ребра со слишком низким Il. Для этого применим приём “double thresholding”: уберем все пиксели с Il, силой градиента, ниже порога Low, все пиксели выше порога High назначим “сильными ребрами”. Пиксели, у которых сила градиента лежит между Low и High, назовём “слабыми ребрами”, оставим только если они соединены с “сильными ребрами”:
Светло-синим отмечены “слабые ребра”, тёмно-синим — сильные. Ребра в нижней части отсеиваются, так как они не соеденены ни с одним сильным ребром.
Мы только что описали Canny Edge Detector. Он крайне широко применяется и по сей день в качестве простой и быстрой процедуры, позволяющей найти контуры объектов.
Border tracking
Следующее действие — среди карты с найденными гранями выделить контуры. Найдем связанные компоненты (острова смежных пикселей, прошедших все проверки), и проверим каждый из них, насколько он похож на кнопку. После применения non-maximum suppression в Canny, у нас есть гарантии того, что ребра будут получаться толщиной в один пиксель, но давайте на будем на нее опираться. Для каждого пикселя, который был отнесен к грани, и рядом с которым есть пиксель не-грань, отнесем к “бордюру”. Перемещаясь от одного пикселя бордюра к другому, мы либо придём обратно в тот же пиксель (и тогда мы нашли контур), либо в тупик (тогда можно попробовать вернуться назад, если где-то по пути была развилка):
Полный алгоритм border tracking, учитывающий разные краевые случаи (например, когда объект с толстой гранью сгенерировал два контура, внутренний и внешний), описан тут. После применения этого алгоритма у нас останется набор контуров, которые потенциально могут быть кнопками.
Фильтрация контуров
Как узнать, что наш контур — кнопка? Для прямоугольников и многоугольников есть отличный > метод, основанный на упрощении контура. Достаточно постепенно “схлопывать” ребра, если они находятся почти на одной прямой, а затем посчитать количество оставшихся ребер, и проверить углы между ними. К сожалению, для нашего случая эти методы не подходят — наш прямоугольник имеет скругленные углы. Также, есть contour matching для фигур, имеющих сложную геометрию — но это тоже не про нас, так как у нас всего лишь прямоугольник (в статье приводятся примеры с контуром человека). Поэтому лучше сделать фильтр, основанный на свойства самой фигуры. Мы знаем, что:
- Кнопка достаточно большая (площадь больше 100 пикселей)
- Стороны параллельны осям координат
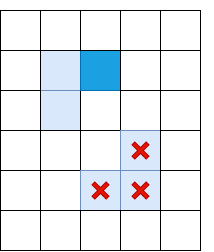
- Отношение площади фигуры к площади ограничивающего прямоугольника должна быть достаточно близка к единице. Мы устанавливаем порог в 0.8, так как кнопка — прямоугольник со сторонами параллельными осям координат, и недостающие 20% — это и есть скругленные углы.
Кроме того, по опыту применения детекторов ключевых точек мы помним, что могут быть проблемы с ситуациями, когда под кнопкой лежит контрастный объект. Поэтому после применения Canny размоем грани, чтобы закрыть мелкие дырки, которые могли возникнуть из-за таких объектов.
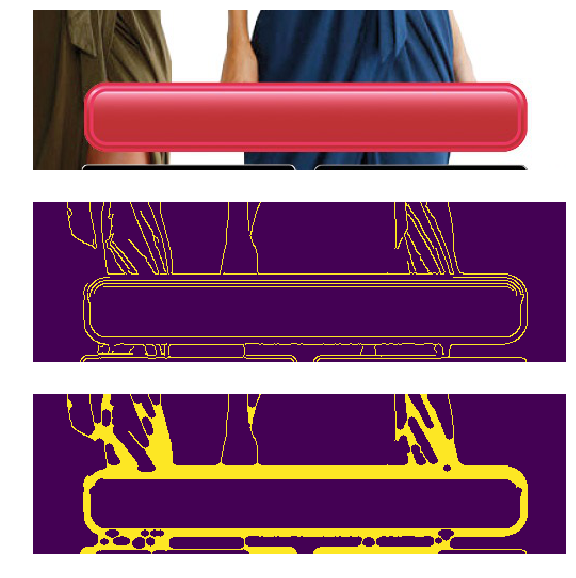
Применим получившийся подход:
Применение Canny filter (2 картинка) нашло нужные очертания, но из-за сложной формы кнопки и градиента нашлось сразу много контуров, и из-за non-max suppression некоторые из них не были замкнуты. Применение размытия (3 картинка) исправило проблему.
Тестирование подхода
Запустим в получившейся картинке поиск контуров. Покрасим контуры, прошедшие проверки, красным цветом. Если таких несколько, то нам нужно выбрать среди них наиболее удачный вариант. Выберем контур наибольшей площади, и покрасим его в зелёный цвет.
| 


Получившаяся конструкция нашла кнопки на тестовых изображениях. Прогон на всех баннерах показал, что изредка (1 случай из ~20) она вместо кнопки выделяет прямоугольные плашки iOS Appstore и Google Apps, или другие прямоугольные объекты (чехлы телефонов). Поэтому добавив возможность ручного указания положения на тот редкий случай неверного определения, мы реализовали этот вариант в инструменте локализации.
Заключение
Подведем итоги. “Классический” CV без deep learning по-прежнему работает, и на его основе можно решить задачи. Они неприхотливы и не требуют большого количества размеченных данных, мощного железа, и их проще отлаживать. Однако, они вводят дополнительные предположения, и поэтому с их помощью не каждую задачу можно решить эффективно.
- Template Matching — самый простой способ, основывается на нахождении места в изображении, наиболее похожем (по какой-то простой метрике) на шаблон. Эффективен при попиксельном совпадении. Можно сделать устойчивым к поворотам и небольшим изменениям размеров, но при больших изменениях может работать некорректно.
- Keypoint detection/matching — находим ключевые точки, сопоставляем точки изображения и шаблона. Детекторы устойчивы к поворотам, изменениям масштаба (в зависимости от выбранного детектора и дескриптора), а сопоставление — к частичным перекрытиям. Но этот метод хорошо работает только если в объекте нашлось достаточно «ключевых точек», и локали точки шаблона и изображения совпадают достаточно хорошо (т.е. на шаблоне и картинке — один и тот же объект).
- Contour detection — нахождение контуров объектов, и поиске контура, похожего на контур искомого объекта. Это решение учитывает только форму объекта, и игнорирует его содержимое и цвет (что может быть как и плюсом, так и минусом).
Осведомленный читатель может заметить, что наша задача может быть решена и с помощью современных обучаемых методов computer vision. Например, сеть YOLO возвращает bounding box искомого объекта — а именно это нас и интересует. Да, мы успешно протестировали и запустили решение, основанные на глубоком обучении — но в качестве второй итерации (уже после того, как инструмент локализации был запущен и начал работать). Эти решения более устойчивы к изменениям параметров кнопок, и имеют много положительных свойств: например, вместо того, чтобы подбирать руками пороги и параметры, можно просто добавлять в тренировочное множество примеры баннеров, на которых сеть ошибается (Active Learning). Использование глубокого обучение для нашей задачи имеет свои проблемы и интересные моменты. Например — многие современные методы computer vision требуют большого количества размеченных картинок, а у нас разметки не было (как и во многих реальных случаях), а общее количество разных баннеров не превышает нескольких тысяч. Поэтому мы решили разметить небольшое количество изображений сами, и написать генератор, который будет на их основе создавать другие похожие баннеры. В этом направлении есть немало интересных приёмов. Есть много других подводных камней, да и сама задача определения положения объекта computer vision обширна, и имеет много способов решения. Поэтому было принято решение ограничить поле обзора статьи, и решения, основанные на глубоком обучении, не были рассмотрены.
Код с блокнотами, которые реализуют описанные методы и рисуют картинки статьи, можно найти в репозитории).
Поиск по картинке является одной из самых крутых функций, предложенных пользователям интернета. Если раньше можно было искать только текстовую информацию, то теперь нейронные сети научились без труда определять то, что изображено на картинке, и предлагать вам либо её исходник, либо аналоги с похожим содержанием. Странно только, что кнопка поиска по картинке в Google почему-то пропала. Неужели компания просто отказалась от такой возможности? На самом деле нет. Просто она предложила кое-что покруче.
Из Chrome не пропадала кнопка поиска по картинке, просто она обрела другой вид
Фишки YouTube на Android, о которых вы могли не знать
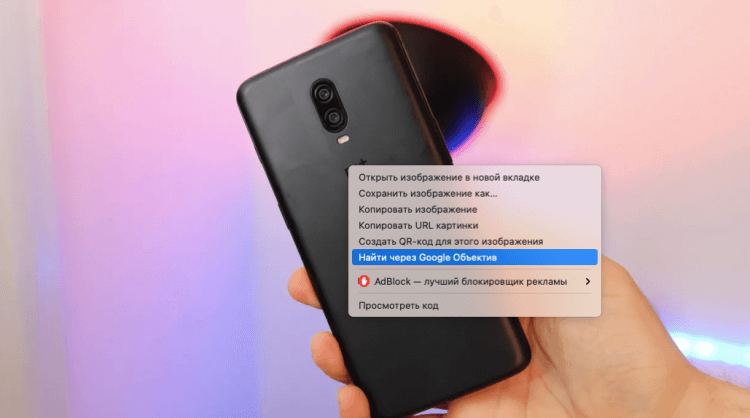
Какое-то время назад пользователи Google Chrome обратили внимание, что из браузера пропала кнопка «Найти в Google». Вместо неё появилась другая под названием «Найти через Google Объектив». Это куда более продвинутый инструмент, который расширяет возможности браузера, предлагая пользователю куда больше сценариев поиска и вариантов подстройки для получения более релевантного результата.
Что такое Гугл Объектив
Искать по картинке в Google стало намного удобнее
Чем хорош Google Объектив? Ну, причин для его внедрения было несколько.
- Во-первых, Google Объектив — это универсальный инструмент, который является составной частью сразу нескольких приложений и сервисов Google. Он доступен не только в браузере, но и, скажем, в Google Фото.
- Во-вторых, Google Объектив может искать не только идентичное изображение, но и отдельные объекты с картинок. Благодаря ему можно найти ту или иную вещь, которую вы увидели на фотографии. Google найдёт её и даже подскажет, где купить.
- В-третьих, Google Объектив не только ищет, но и переводит в реальном времени. Нейронные сети определяют не только визуальные объекты на изображениях, но и текст, позволяя переводить его на любой из языков, знакомых Google Переводчику.
Как найти предмет по картинке в интернете
Несмотря на то что Google заменила кнопку поиска по картинке поиском через Google Объектив, с точки зрения механики процедура совершенно не изменилось:
- Откройте Google Chrome и выберите желаемую картинку;
- Нажмите на неё правой кнопкой мыши и нажмите «Искать через Google Объектив»;
Гугл объектив предлагает более широкий спектр возможностей для поиска
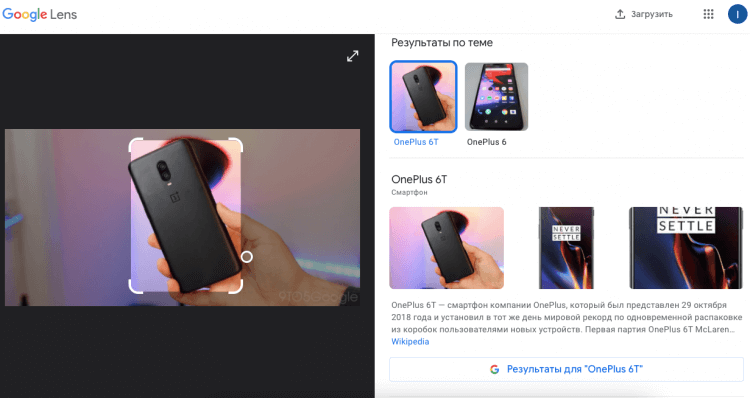
- Справа появится окно с результатами поиска;
Google Объектив определит все объекты на вашем фото
- Выберите объект на изображении, который хотите найти;
- Пролистайте вниз, чтобы увидеть совпадения по картинкам и ссылкам, ведущим на страницы с информацией об этом объекте.
5 причин использовать облако вместо карты памяти
Учтывайте, что чем больше объектов на фото, тем больше возможных вариантов поиска предложит Google Объектив. Для него не проблема распознать телефон, его модель и бренд, текстовые записи, а в отдельных случаях даже объекты на фоне. В целом, Google Объектив — это своего рода разборщик изображений, раскладывающий их на составные и предлагающий найти то, что на них изображено.
Впрочем, если вам не нужно лишних функций, и вы хотите просто вернуть старый-добрый механизм поиска по картинкам, вам понадобится зайти в соответствующий раздел сайта Google:
- Перейдите по этой ссылке на сайт поиска картинок;
- Найдите нужную вам картинку и перебросьте её сюда;
Если вы не хотите пользоваться Объективом, воспользуйтесь отдельным сайтом Гугл для поиска картинок
- Откройте вкладку с картинками и выберите размер;
- Отыщите нужную картинку в нужном вам разрешении.
Как скопировать текст с картинки
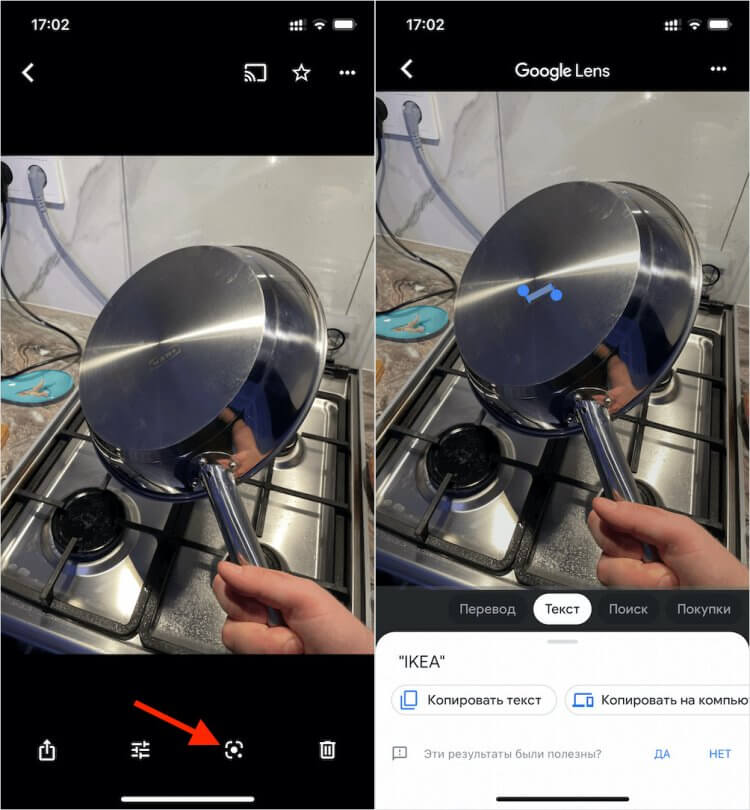
Поскольку Google Объектив — это универсальный инструмент поиска, он доступен и в других сервисах Google. Я же покажу, как он работает, на примере Google Фото:
- Откройте Google Фото и выберите любую фотографию;
- В нижней части экрана нажмите на значок Объектива;
Google Объектив очень глазаст
- В выпадающем окне снизу выберите желаемое действие;
- Тут вы можете найти похожие изображения, товар, найденный на фото, выделить и скопировать текст и даже перевести его на родной язык.
Что нужно знать при переходе с Android на iOS
Как видно на скриншотах выше, Google Объектив чрезвычайно глазаст. Он без труда разглядел надпись IKEA на сковородке, которую я сфотографировал, и предложил скопировать эту надпись. При желании можно выбрать вкладку с товарами и найти интернет-магазин, где можно купить точно такую же сковороду. Это очень удобно.
Аналогичным образом вы можете пользоваться Google Объективом как функцией поиска по картинке. Достаточно просто сохранить эту картинку себе на смартфон, дождаться синхронизации с Google Фото, а потом просто отыскать идентичное или похожее изображение с помощью нейронных сетей. Несмотря на кажущуюся сложность, на всё — про всё у вас уйдут считанные секунды.
Перевод публикуется с сокращениями, автор оригинальной
статьи Anusha Saive.
Вы можете легко вывести свой проект или маркетинговую кампанию на новый уровень с помощью правильных изображений. Если знать, как использовать правильные фильтры для сортировки и ключевые слова, нетрудно получить изображение для любой цели.
Далеко не каждая
поисковая система предоставит вам лучшие изображения. Приступим к
рассмотрению.
1. TinEye
TinEye – инструмент для поиска похожих на
оригинал изображений, требующий, чтобы вы либо ввели URL, либо загрузили картинку, чтобы узнать, откуда она появилась. Эта поисковая система проста в
использовании и отличается дружественным интерфейсом.
Можно также использовать расширение браузера TinEye для быстрого поиска: нажмите правой кнопкой мыши на любое изображение и найдите его.
2. Google Images
Никто не опережает Google Images,
когда дело доходит до поиска изображений. Все, что вам нужно сделать – ввести ключевое слово и нажать «Enter». Для более
детального поиска предлагаются определенные фильтры, предоставляющие широкий
выбор связанных изображений. Этот удобный инструмент дает именно то, что вам
необходимо.
Вы можете выбрать из
большого списка фильтров, представляющих изображения в виде клипарта,
мультфильма, иллюстраций и т. д. Фильтрация позволяет выбрать цвет,
размер, тематику и другую подобную информацию. Чтобы воспользоваться этим
инструментом, найдите значок камеры в поле поиска и нажмите на него.
3. Yahoo Image Search
Yahoo Image Search – еще один удобный вариант для поиска изображений. Он похож на Google Images и дает отличные результаты. В этом продукте
фильтры менее сложны, но удобно расположены и находятся на виду.
4. Picsearch
Если хотите получить более разнообразные результаты по введенному ключевому слову, попробуйте Picsearch.
Эта поисковая система не показывает массу конкретных
результатов, как некоторые другие поисковики, но демонстрирует связанные
изображения по ключевому слову.
Расширенные опции поиска позволяют фильтровать
результаты по размеру, разрешению картинки, заднему фону и т. д.
5. Bing Image Search
Bing IS является лучшей альтернативой Google Images,
поскольку выдает довольно похожие результаты. С точки зрения макета он также
довольно близок к сервису Google и обладает невероятными функциями для поиска людей,
используя параметры лица, головы и плеч.
Доступны многочисленные опции поиска и фильтры.
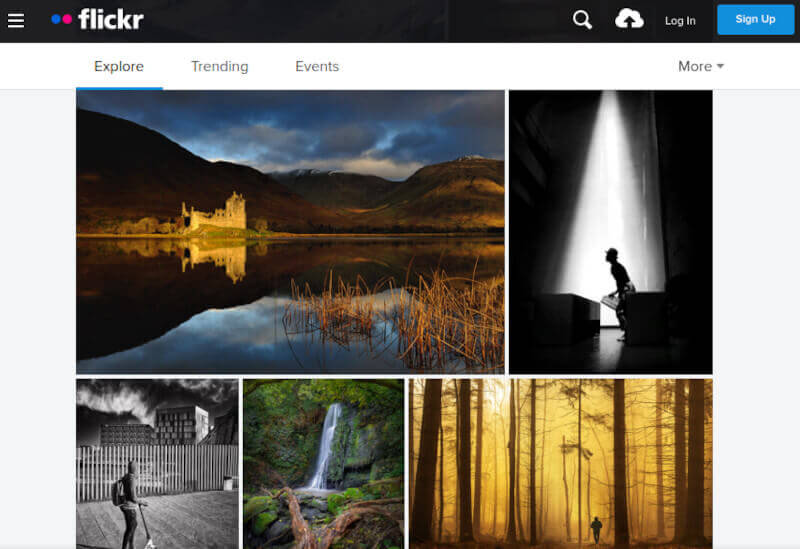
6. Flickr
Flickr работает несколько
иначе. Это своего рода платформа, где фотографы-любители и профессионалы делятся изображениями. В случае, если вы
находитесь на Flickr для поиска картинок на маркетинговую, брендовую или
коммерческую тематику, обязательно изучите лицензию.
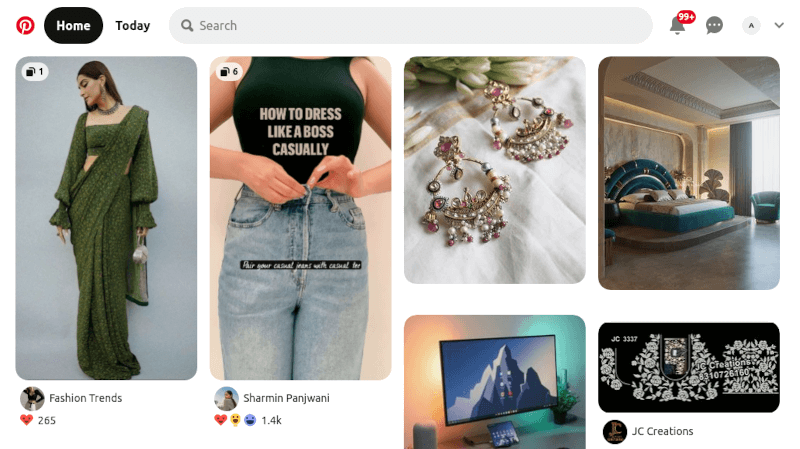
7. Pinterest Visual Search Tool
Pinterest давно всем знаком и многие жить без него не
могут из-за некоторых особенностей инструмента. Одна из них – встроенный
визуальный поиск. Чтобы получить доступ к этой платформе, вам нужно войти в
свою учетку, нажать на любой появившийся в ленте пин,
а затем щелкнуть по значку в правом нижнем углу, связанному с закрепленными в
системе изображениями.
Эта поисковая машина
имеет обширную базу данных и дает лучшие результаты,
соответствующие искомому изображению.
8. Getty Images
Getty
Images выполняет поиск по ключевым словам и по
изображению. Для поиска по ключевым словам существует
несколько вариантов с функциями автоматического предложения. Ресурс предлагает набор фильтров, гарантирующих, что вы получите именно то, что
ищете.
Сервис предоставляет
изображения в двух вариантах: творческие и редакционные, а также видео. Вам
придется заплатить за лицензию, чтобы использовать любую фотографию (ее можно купить в пакетах или поштучно с фиксированной ценой).
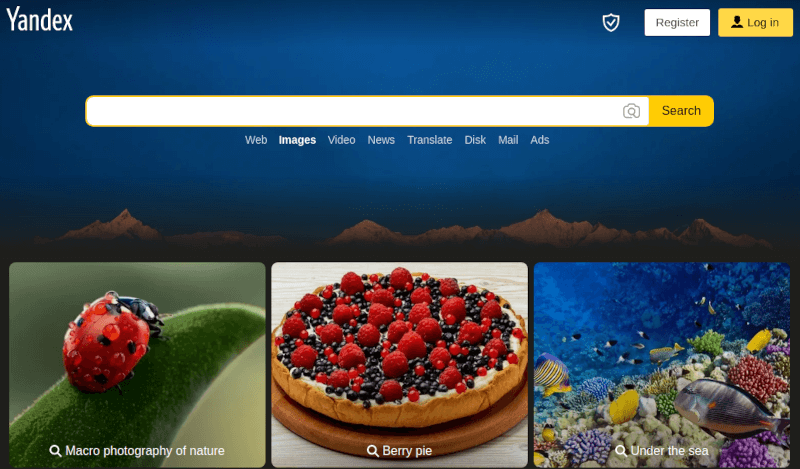
9. Яндекс
Яндекс позволяет искать изображения с помощью широкого
спектра фильтров и параметров сортировки по формату, ориентации,
размеру и т. д. Также доступен еще один
инструмент поиска, называемый «Похожие изображения».
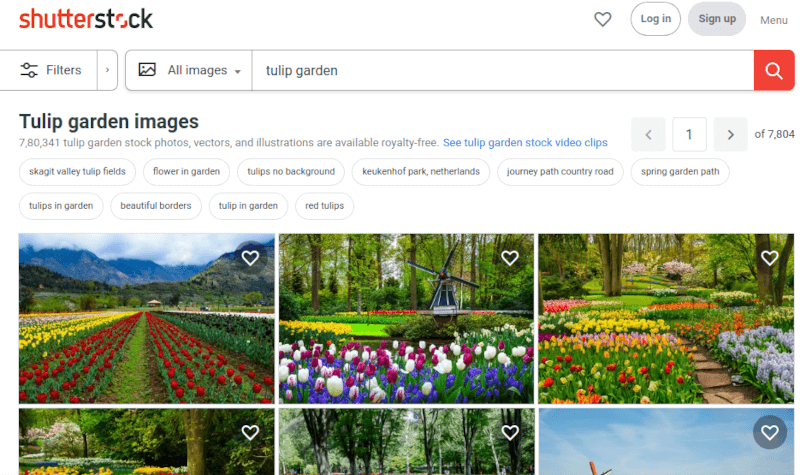
10. Shutterstock
Ищете бюджетный вариант с хорошим ассортиментом? Shutterstock – то что нужно. Он отобрал пальму первенства у Getty Images с помощью огромной
библиотеки изображений.
Ресурс позволяет
выполнять поиск изображений любым удобным для вас способом. Ежемесячные и
годовые тарифные планы предполагают варианты с предоплатой или с оплатой после покупки.
11. The New York Public Library Digital Collections
Последний, но не худший
источник. Если вам нужны изображения с высоким разрешением, относящиеся к
исторической эпохе, картам, книгам, бухгалтерской тематике, фотографии и т. д.,
не забудьте поискать в The New York Public Library! Огромный архив изображений – общественное достояние.
Этот инструмент поиска
исторических изображений позволяет уточнить условия, выбрав
результат в зависимости от жанра, коллекции, места, темы, издателя и т.д.
Дополнительные материалы:
- 10 лучших альтернатив YouTube, которые стоит попробовать в 2021 году
Источники
- https://www.fossmint.com/image-search-engines/
Нашли товар в интернете, но не устроила цена и не знаете где найти дешевле? В таком случае поможет поиск по снимку. В этой статье мы подробно опишем, как искать вещи по фотографии с телефона.
Найти вещь по фото
В каких интернет-магазинах искать?
WildberriesOzonЯндекс.МаркетAliExpressLamodaСима-ленд
Найти вещь
Содержание
- Как искать вещи по фото?
- Поиск по картинке в Google
- Поиск по картинке в Wildberries
- Ищем по фото на Aliexpress
- Для чего нужен поиск по фото?
- Заключение
Как искать вещи по фото?
Для того, чтобы найти определенную вещь нужно отталкиваться от того, где вы её изначально увидели. Может это было в магазине и вы просто сфоткали её, чтобы потом поискать на более дешевых ресурсах. Или же на Aliexpress, а у вас он сейчас не работает по каким-то причинам. В каждом из случаев есть свой выход. Рассмотрим для начала поиск в браузерах.
Итак, разберем два браузера пошагово. Начнем с Яндекса.
- Заходим в https://yandex.ru/images/ и кликаем на расширенный поиск, снизу выдвигается панель с настройками в каком городе искать и т.д. Жмем на «Картинки».
- Далее жмем на значок фотоаппарата.
- Появляется панель, где нам предлагают либо сразу перетащить фото на место. Либо же ввести адрес фотки.
Например, мы решили найти по картинке популярные лосины. Вставили её и нам сразу же показалась ссылка с названием «Лосины от Мироновой». Все верно и найдено за считанные секунды.
 Поиск по картинке в Google
Поиск по картинке в Google
Чаще всего выбирают именно его, потому что он чаще находит то, что нужно. Хотя они схожи и схема действий одинаковая.
- Заходим в поиск https://www.google.com/imghp, жмем «Картинки», кликаем символ фотокамеры.
- И опять же два варианта поиска. Кстати, чтобы искать по ссылке, на фото кликните правой кнопкой мыши. Там будет «Скопировать адрес ссылки». Его вставляем и по нему идет поиск.
- Для примера найдем картинку из фильма. Может она вам попалась и вы забыли его название или же вовсе не смотрели и вам интересно, что за фильм. Загружаем картинку и опа — «Малифисента» то, что мы искали.
- Появилось куча картинок и постеры с названием фильма.
Поиск по картинке в Wildberries
Спрос на такой поиск есть у всех популярных приложений, где мы совершаем покупки. У Вайлдберриз все довольно просто и понятно.
К примеру, мы искали референсы на Pinterest для новогодней фотоссесии и увидели, что для образа нужен белое вязанное платье. Вот такое же как на картинке снизу.
Чтобы найти такое же:
- Переходим в приложение. В данном случае мы показываем как сделать это через телефон. На компьютере особых отличий нет. Справа кликаем на знак фотоаппарата.
- Открывается камера и нам предлагают сделать фото или выбрать из галереи. Выбираем второй вариант, потому что он самый быстрый.
- Обрезаем фото и увеличиваем двумя пальцами, чтобы в кадре была только вещь.
- Как результат получаем кучу вариантов с подобной одеждой.
Ищем по фото на Aliexpress
Если вы не можете что-то найти, то на этом сервисе есть все и даже больше. Чего только не придумают и спрей вставляющийся в лимон и распыляющий таким образом сок. Различные штативы для телефона, цепляющиеся на дерево и прочее.
Так вот, вы нашли необычную кофейную кружку с двойным дном. В магазине она стоила 1200 рублей и для вас это дорого. Решив сфоткать и заглянуть на сайте потом, может будет дешевле вы не прогадали. На сайте они оказались по 300 рублей. Как же осуществить поиск?
- Итак, открывая приложение видим до боли знакомую иконку возле поиска. Жмем на знак фото.
- Открываем доступ к камере и загружаем фото и делаем в этот же момент.
- Поиск приложения показывает нам все возможные варианты и их цены.
Такой функцией оснащены все интернет — магазины. И если вы зайдете на Ozone, то принцип действия будет такой же.
Для чего нужен поиск по фото?
После того как была проведена аналитика заходивших в онлайн магазин пользователей их владельцы были удивлены. Если человек заходил на сайт и не находит нужный ему товар за минуту, то покидал его. И так происходило в 70 процентах из 100.
Конечно же, владельцы бизнесов были поражены как много клиентов они теряют. Поэтому и был придуман визуальный поиск. Эта функция значительно облегчила серфинг по сайту.
После внедрения было выяснено, что это значительно увеличивает конверсию и сокращает время на поиск.
Заключение
Для того, чтобы искать вещи по фото с помощью телефона, нужно установить приложения Wildberries, Lamoda, Яндекс.Маркет, Asos, AliExpress в них уже встроен сканер. Или воспользоваться поисковиками Яндекс или Google.