Can you please tell me if there is any DOM API which search for an element with given attribute name and attribute value:
Something like:
doc.findElementByAttribute("myAttribute", "aValue");
Nakilon
34.9k14 gold badges107 silver badges142 bronze badges
asked Apr 22, 2010 at 21:27
2
Update: In the past few years the landscape has changed drastically. You can now reliably use querySelector and querySelectorAll, see Wojtek’s answer for how to do this.
There’s no need for a jQuery dependency now. If you’re using jQuery, great…if you’re not, you need not rely it on just for selecting elements by attributes anymore.
There’s not a very short way to do this in vanilla javascript, but there are some solutions available.
You do something like this, looping through elements and checking the attribute
If a library like jQuery is an option, you can do it a bit easier, like this:
$("[myAttribute=value]")
If the value isn’t a valid CSS identifier (it has spaces or punctuation in it, etc.), you need quotes around the value (they can be single or double):
$("[myAttribute='my value']")
You can also do start-with, ends-with, contains, etc…there are several options for the attribute selector.
brasofilo
25.3k15 gold badges91 silver badges178 bronze badges
answered Apr 22, 2010 at 21:31
Nick CraverNick Craver
622k136 gold badges1294 silver badges1155 bronze badges
4
We can use attribute selector in DOM by using document.querySelector() and document.querySelectorAll() methods.
for yours:
document.querySelector("[myAttribute='aValue']");
and by using querySelectorAll():
document.querySelectorAll("[myAttribute='aValue']");
In querySelector() and querySelectorAll() methods we can select objects as we select in «CSS».
More about «CSS» attribute selectors in https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
albert
8,1143 gold badges46 silver badges63 bronze badges
answered Jan 21, 2018 at 9:01
Naveen PantraNaveen Pantra
1,1961 gold badge7 silver badges7 bronze badges
1
FindByAttributeValue("Attribute-Name", "Attribute-Value");
p.s. if you know exact element-type, you add 3rd parameter (i.e.div, a, p ...etc...):
FindByAttributeValue("Attribute-Name", "Attribute-Value", "div");
but at first, define this function:
function FindByAttributeValue(attribute, value, element_type) {
element_type = element_type || "*";
var All = document.getElementsByTagName(element_type);
for (var i = 0; i < All.length; i++) {
if (All[i].getAttribute(attribute) == value) { return All[i]; }
}
}
p.s. updated per comments recommendations.
answered Jan 24, 2014 at 10:15
T.ToduaT.Todua
52.3k19 gold badges231 silver badges235 bronze badges
4
Use query selectors, examples:
document.querySelectorAll(' input[name], [id|=view], [class~=button] ')
input[name] Inputs elements with name property.
[id|=view] Elements with id that start with view-.
[class~=button] Elements with the button class.
answered Jun 11, 2020 at 21:05
Daniel De LeónDaniel De León
13.1k5 gold badges87 silver badges72 bronze badges
1
Here’s how you can select using querySelector:
document.querySelector("tagName[attributeName='attributeValue']")
answered Sep 16, 2021 at 18:36
SiddharthSiddharth
5146 silver badges15 bronze badges
Here is an example , How to search images in a document by src attribute :
document.querySelectorAll("img[src='https://pbs.twimg.com/profile_images/........jpg']");
answered Dec 18, 2016 at 8:59
boubkhaledboubkhaled
3795 silver badges6 bronze badges
Amendment for Daniel De León’s Answer
It’s possible to search with
^= — filters Elements where id (or any other attr) starts with view keyword
document.querySelectorAll("[id^='view']")
answered Apr 19, 2022 at 14:30
GDeriyenkoGDeriyenko
761 silver badge7 bronze badges
very simple, try this
<!DOCTYPE html>
<html>
<body>
<h1>The Document Object</h1>
<h2>The querySelector() Method</h2>
<h3>Add a background color to the first p element:</h3>
<p>This is a p element.</p>
<p data-vid="1">This is a p element.</p>
<p data-vid="2">This is a p element.</p>
<p data-vid="3">This is a p element.</p>
<script>
document.querySelector("p[data-vid='1']").style.backgroundColor = "red";
document.querySelector("p[data-vid='2']").style.backgroundColor = "pink";
document.querySelector("p[data-vid='3']").style.backgroundColor = "blue";
</script>
</body>
</html>
answered Dec 11, 2022 at 9:21
VnDevilVnDevil
1,26014 silver badges13 bronze badges
function optCount(tagId, tagName, attr, attrval) {
inputs = document.getElementById(tagId).getElementsByTagName(tagName);
if (inputs) {
var reqInputs = [];
inputsCount = inputs.length;
for (i = 0; i < inputsCount; i++) {
atts = inputs[i].attributes;
var attsCount = atts.length;
for (j = 0; j < attsCount; j++) {
if (atts[j].nodeName == attr && atts[j].nodeValue == attrval) {
reqInputs.push(atts[j].nodeName);
}
}
}
}
else {
alert("no such specified tags present");
}
return reqInputs.length;
}//optcount function closedThis is a function which is is used tu to select a particular tag with specific attribute value. The parameters to be passed are are the tag ID, then the tag name — inside that tag ID, and the attribute and fourth the attribute value.
This function will return the number of elements found with the specified attribute and its value.
You can modify it according to you.
answered Dec 25, 2021 at 12:18
1
В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery — объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')— двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")— одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')— экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")— экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
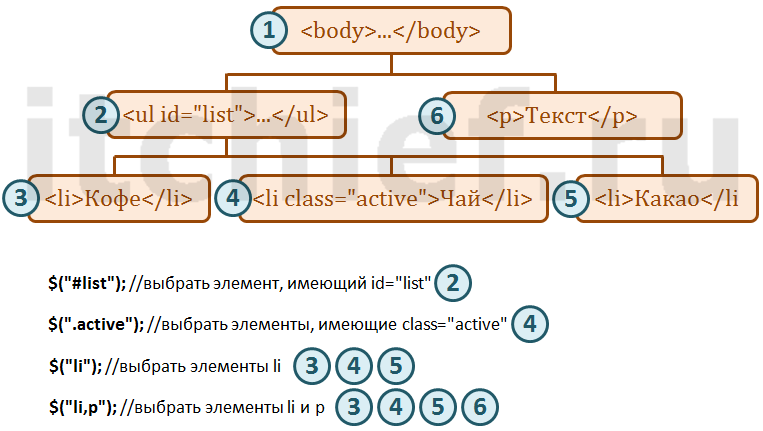
1. Задача:
...
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')— 1;$('.active')— 3;$('li')— 2, 3, 4;$('ul,li,p')— 1, 2, 3, 4, 5;

Sometimes it is useful to be able to query for elements in the DOM using their data attributes.
Data attributes are a way to associate data with elements in the DOM. Any attribute that starts with a data- prefix is considered a data attribute.
In this post, we will learn how to query for elements using their data attributes.
Querying for Elements Using Data Attributes
For our example, let’s assume this is our DOM:
<div data-id="1" data-name="foo">Foo</div>
<div data-id="2" data-name="bar">Bar</div>
<div data-id="3" data-name="baz">Baz</div>
Querying a Single Element
Let’s start with the simplest query, getting a single element. We’ll be using docuemnt.querySelector() to do this.
Simply pass in the data attribute name and value as arguments to document.querySelector() and you will get the element:
const foo = document.querySelector('[data-name="foo"]');
console.log(foo);
Querying Multiple Elements
You can go from querying a single element to querying multiple elements.
To do this, we will be using document.querySelectorAll() instead of document.querySelector().
Let’s try querying all elements with the data-name attribute:
const names = document.querySelectorAll("[data-name]");
console.log(names);
Notice that we get an array of elements back. This means we can loop through the array to get each element.
Here’s how we can use the forEach() method to loop through the array:
names.forEach(name => console.log(name));
You can also use a normal for loop to get all the elements one-by-one:
for (const name of names) {
console.log(name);
}
Conclusion
In this post, we learned how to query for elements using their data attributes.
We can either get single elements using document.querySelector() or multiple elements using document.querySelectorAll().
Hopefully, this has been useful to you. Happy coding!
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
-
Support Us
-
Join
-
Share
-
Tweet
-
Share
Give feedback on this page!
Ответы

Aleksandr Litvinov
17 августа 2022
Для поиска элемента по аттрибуту воспользуйтесь методом querySelector(), в котором нужно указать селектор вида [attr="text"]. Например:
document.querySelector('[aria-label="breadcrumb"]')
0
0
Добавьте ваш ответ
Рекомендуемые курсы
курс
JS: Redux (React)
5 часов
Старт в любое время
курс
JS: React
26 часов
Старт в любое время
курс
JS: Express
11 часов
Старт в любое время
Похожие вопросы
- js массивы
Как найти минимальный элемент массива js
14 октября 2021
2
ответа
- js массивы
Как найти одинаковые элементы в массиве js?
14 октября 2021
2
ответа
- js массивы
Как найти предпоследний элемент массива js
14 октября 2021
3
ответа
- JS
- javascript
как найти индекс элемента массива js
27 марта 2023
1
ответ
