Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
При использовании веб-приложений и сайтов в Интернете мы иногда сталкиваемся с ошибками, которые могут привести к проблемам пользования этими ресурсами. Чтобы понять, что именно вызывает ошибку, полезно знать, как посмотреть лог ошибок браузера. В этой статье мы рассмотрим способы просмотра логов ошибок в популярных браузерах.
Лог ошибок браузера — это файл, в котором хранятся сообщения об ошибках и предупреждениях, связанных с работой браузера и его расширений. Эти сообщения могут включать информацию о невозможности загрузки ресурсов, сбоях в работе JavaScript, проблемах с SSL-сертификатами и других проблемах.
В каждом браузере есть свой способ посмотреть лог ошибок браузера, который мы рассмотрим далее.
Google Chrome
Для просмотра лога ошибок браузера в Google Chrome нужно выполнить следующие шаги:
1. Откройте браузер Google Chrome и нажмите на иконку «Меню» (три вертикальные точки), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Инструменты» и выберите «Разработчик».
3. В выпадающем меню выберите «Инструменты разработчика», или можно вызвать данное окно, нажав сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. В открывшемся окне нажмите на вкладку «Console».
5. Лог ошибок браузера будет отображен в этой вкладке.
Mozilla Firefox
Чтобы посмотреть лог ошибок браузера в Mozilla Firefox, следуйте инструкциям:
1. Откройте браузер Mozilla Firefox и нажмите на иконку «Меню» (три горизонтальные линии), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Web-разработка» и выберите «Консоль разработчика».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+K (Windows) или Command+Option+K (Mac).
4. В открывшемся окне нажмите на вкладку «Консоль».
5. Лог ошибок браузера будет отображен в этой вкладке.
Microsoft Edge
Если вы используете браузер Microsoft Edge, то для просмотра лога ошибок браузера нужно выполнить следующие действия:
1. Откройте браузер Microsoft Edge и нажмите на иконку «Меню и настройки» (три горизонтальные точки), расположенную в верхнем правом углу экрана.
2. Наведите курсор мыши на пункт меню «Система» и выберите «Отладка Microsoft Edge».
3. В открывшемся окне нажмите на вкладку «Консоль».
4. Лог ошибок браузера будет отображен в этой вкладке.
Apple Safari
Для просмотра лога ошибок браузера в Apple Safari нужно выполнить следующие шаги:
1. Откройте браузер Apple Safari и выберите пункт меню «Разработка» в меню строчки заголовка.
2. Если пункт меню «Разработка» не отображается, то необходимо его открыть. Для этого щелкните мышью на пункте меню «Сафари», выберите «Настройки» и включите режим «Разработчика» вкладкой «Дополнительно».
3. В выпадающем меню выберите «Открыть консоль».
4. В открывшемся окне можно увидеть лог ошибок браузера.
Opera
Чтобы посмотреть лог ошибок браузера в Opera, выполните следующие инструкции:
1. Откройте браузер Opera и выберите пункт меню «Настройки» в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Разработка» и выберите «Консоль».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. Лог ошибок браузера будет отображен в этой вкладке.
Итак, мы рассмотрели способы просмотра логов ошибок в Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эта информация может быть полезна для тех, кто занимается web-разработкой, но также полезна для пользователей, которые хотят понимать причины возникающих проблем при использовании веб-ресурсов в Интернете.
В этой статье я рассмотрю вопрос выявления и обработки ошибок, возникающих на фронтенде (браузер или web-view).
На фронтенде код JS выполняется в браузере. JavaScript не является компилируемым языком, поэтому всегда существует вероятность ошибки исполнения при непосредственном использовании программы. Ошибка исполнения блокирует код, расположенный после места ошибки, и пользователи программы рискуют остаться с нефункциональным экраном приложения, который можно будет лишь перезагрузить или закрыть. Но есть методы выявления ошибок и их безопасного сопровождения, позволяющие избежать таких ситуаций.
1. Средства языка JavaScript
Блоки try/catch
Функции, которые могут выполниться с ошибкой, оборачивают в блоки try/catch. Сначала программа пытается выполнить код в блоке try. Если по каким-то причинам выполнение кода сломалось, программа переходит в блок catch, где доступны три параметра:
- name — стандартизированное имя ошибки;
- message — сообщение о деталях ошибки;
- stack — текущий стек вызова, в котором произошла ошибка.
То есть:
try {
callFunc();
} catch (e) {
console.log(e.name) // ReferenceError
console.log(e.message) // callFunc is not defined
console.log(e.stack) // ReferenceError: callFunc is not defined at window.onload
}Для разработчика главное то, что программа сможет продолжить выполнение после блока catch. Таким образом, взаимодействие с пользователем не прервется.
С помощью блока try/catch также можно вызывать собственные ошибки, например при проверке данных:
const user = {
name : «Mike»
};
try {
if (!user.age) throw new SyntaxError(«User age is absent!»);
} catch (e) {
console.log(e.name) // SyntaxError
console.log(e.message) // User age is absent!
console.log(e.stack) // SyntaxError: User age is absent! at window.onload
}Наконец, можно расширить эту инструкцию еще одним блоком — finally, который выполняется всегда: и в случае, если в try не было ошибки, и в случае, если управление перешло в блок catch:
try {
callFunc();
} catch (e) {
console.log(e)
} finally {
...
}Иногда используют инструкцию try/finally (без catch), чтобы была возможность продолжать использование кода без обработки конкретных ошибок.
Событие window.onerror
Часто бывает полезно знать, что скрипт на странице сломался, даже если программа сломалась и пользовательская сессия закончилась неудачно. Обычно эту информацию потом используют в системах логирования ошибок.
У глобального объекта window существует событие onerror (использовать его надо аккуратно: в разных браузерах реализация может отличаться!):
window.onerror = function(message, url, line, col, error) {
console.log(`${message}n В ${line}:${col} на ${url}`);
};Если разместить этот код в начале скрипта или подгрузить отдельным скриптом в первую очередь, то при любой ошибке ниже разработчику будет доступна подробная информация о ней.
Однако полная информация доступна только для скриптов, которые были загружены с того же домена. Если сломанный скрипт загружен с другого домена, window.onerror сработает, однако подробностей ошибки не будет.
Компоненты фреймворков
Некоторые JS-фреймворки (React, Vue) предлагают собственные решения по обработке ошибок. Например, React сможет отрисовать специальную верстку на месте блока, в котором произошла ошибка:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Обновить состояние с тем, чтобы следующий рендер показал запасной UI.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Можно также сохранить информацию об ошибке в соответствующую службу журнала ошибок
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// Можно отрендерить запасной UI произвольного вида
return <h1>Что-то пошло не так.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>Фактически, компонент React оборачивается специальным компонентом, который обрабатывает ошибки. Это напоминает оборачивание функций с помощью конструкции try/catch.
2. Средства сборки проекта
Современные JS-скрипты, как правило, делаются транспилируемыми. То есть разработка ведется с использованием последних стандартов ES. А затем код разработчика с помощью сборщика проектов (такого как Webpack) преобразуется в код, который будет гарантированно работать в выбранном числе браузеров.
На этапе сборки код проверяется на верность синтаксиса. Незакрытая скобка или неправильное обозначение поля класса немедленно вызовут ошибку при сборке, и бандл просто не соберется. Разработчику придется сразу исправить такие ошибки, чтобы работать дальше.
Также сборщик может подсказать, что какие-то куски кода не используются при выполнении программы. Возможно, это натолкнет разработчика на мысль о более глубоком изучении кода, что косвенно может повлиять на выявление им новых ошибок.
3. Тестирование
Еще один способ не допустить ошибок в коде – тестировать его. Во фронтенде есть инструменты для эффективного использования юнит-тестов. Обычно используют фреймворки, такие как Jest, Karma, Mocha, Jasmine. Вместе с тестовыми фреймворками часто используют расширения, такие как Enzyme, React Testing Library, Sinon и другие, позволяющие обогатить тесты с помощью мокирования, функций-шпионов и других инструментов.
При поиске ошибок тесты в первую очередь полезны нагрузкой разнообразными данными, которые могут привести к ошибкам исполнения. Так, следующий код пройдет валидацию синтаксиса и сработает ожидаемо:
const func = (data) => {
return JSON.parse(data)
}
func('{«a»:1}')
Однако он сломается, если подать ему неверное значение:
func() // Uncaught SyntaxError: Unexpected token u in JSON at position 0.Этот код тоже проходит валидацию при сборке:
const obj = {
outer : {
last : 9
}
}
if (obj.outer.inner.last) {
console.log(«SUCCESS»)
}Однако он также сломается во время исполнения. После тестирования разработчик наверняка сделает дополнительные проверки:
if (obj.outer?.inner?.last) {
console.log(«SUCCESS»)
}Часто подобные ошибки возникают при получение данных от сервера (например AJAX-запросом) с их последующим разбором. Тестирование кода позволяет выявить и заранее устранить случаи, когда код может сломаться во время исполнения в браузере клиента.
4. Логирование
Допустим, мы предприняли все возможные меры по недопущению ошибок во время разработки и сборки проекта. Однако ошибки все-равно могут проникать в продуктивный код. Нам требуется как-то узнавать об их наличии и принимать скорые меры по исправлению. Просить пользователей открывать консоль браузера и делать скриншоты — не самый лучший вариант. Поэтому к проекту неплохо подключить логирование ошибок.
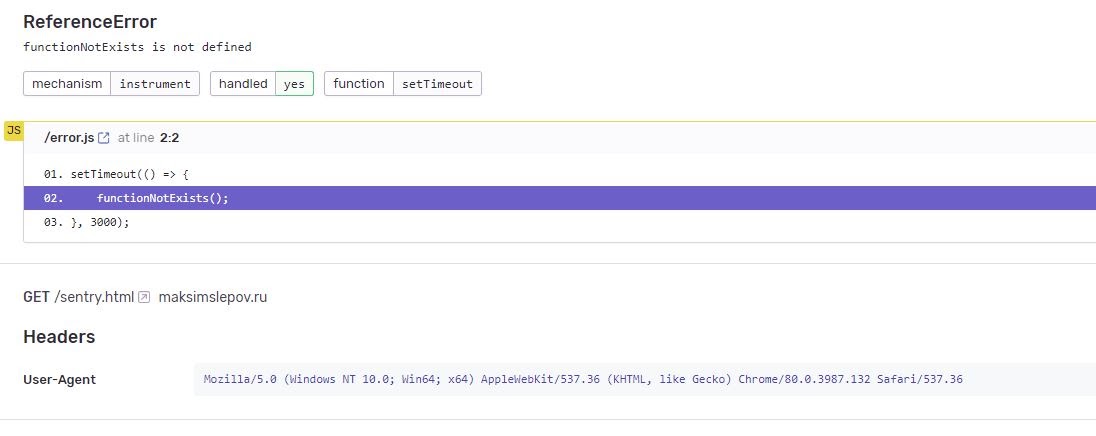
Смысл простой: на каждое событие window.onerror или в каждый переход исполнения кода в блок catch выполняется простой AJAX-запрос на специально выделенный адрес сервера, в тело которого кладется информация об ошибке. Далее потребуется инструмент, который быстро оповестит техподдержку и разработчиков о наличии новых ошибок и позволит эффективно работать с ними. Самый популярный из таких инструментов для фронтенда — Sentry.
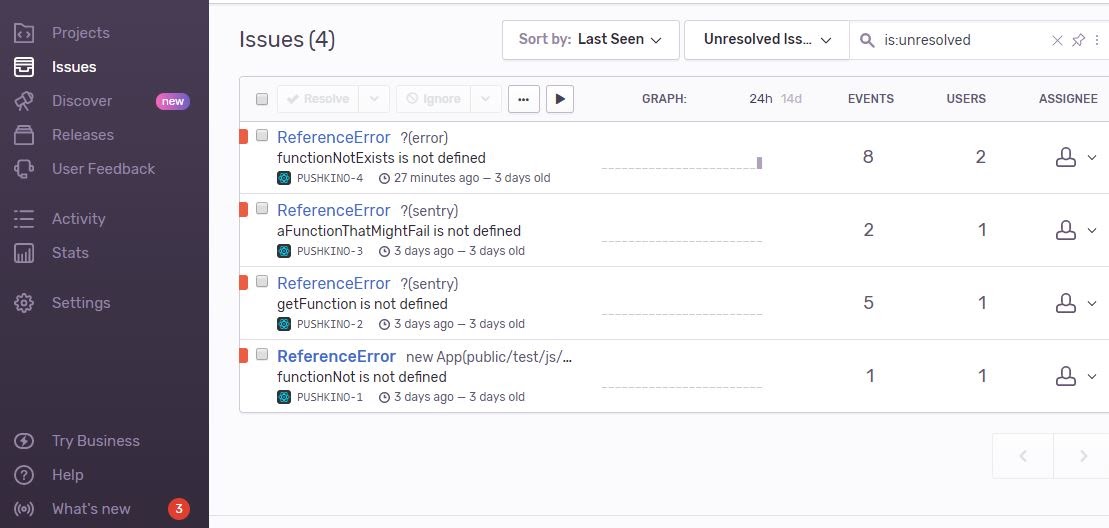
Система логирования Sentry позволяет собирать, группировать, представлять ошибки в реальном времени. Есть сборки для разных языков, в том числе JavaScript. Проект предоставляет платный доступ с расширенными возможностями для бизнеса, однако можно попробовать его основные возможности на бесплатном тестовом аккаунте.
Подключать Sentry можно как непосредственно в HTML-файле, так и в компонентах, выполненных на одном из популярных фреймворков: React, Vue, Angular, Ember и других.
Для подключения возможностей логирования прямо в браузере в секции загружаем скрипт:
<script
src=«https://browser.sentry-cdn.com/5.13.0/bundle.min.js»
integrity=«sha384-ePH2Cp6F+/PJbfhDWeQuXujAbpil3zowccx6grtsxOals4qYqJzCjeIa7W2UqunJ»
crossorigin="anonymous"></script>Далее в коде JS инициализируем:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>'
});Всё. Если и когда в коде ниже этой строчки произойдет ошибка, Sentry выполнит ее логирование. Логи будут записаны даже тогда, когда ошибка произошла по вине скриптов с других доменов:
Sentry имеет широкие возможности по анализу массива сообщений об ошибках и настройке уведомлений. Также возможна группировка логов ошибок по релизам вашего продукта:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>',
release: '2020.03.06.1'
});С помощью Sentry в статистику можно передать контекст ошибки, например, информацию о клиенте, fingerprint, уровень ошибки (fatal, error, warning, info, debug), проставить теги.
Есть возможность записывать в статистику пользовательские события. Например, можно поставить на отслеживание изменение размеров окна браузера или совершение AJAX-запроса. Также у Sentry есть собственный виджет с окном обратной связи, которое можно показать пользователю при ошибке. Это даст дополнительную информацию для расследования обстоятельств возникновения ошибки.
Для развертывания Sentry вместе с фреймворками достаточно просто установить пакет и подключить:
# Using yarn
yarn add @sentry/browser
# Using npm
npm install @sentry/browserДелаем инициализацию в главном скрипте проекта (для React и Angular):
import * as Sentry from «@sentry/browser»;
Sentry.init({ dsn: 'https://<your account key here>@sentry.io/<your project id here>' });Для Vue и Ember передаем еще одну обязательную строку конфигурации:
# Vue
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
# Ember
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Ember()]
});Пакет integrations устанавливается отдельно:
# Using yarn
yarn add @sentry/integrations
# Using npm
npm install @sentry/integrationsДля предотвращения конфликтов и дублирования информации при подключении нескольких скриптов в одном проекте Sentry позволяет создавать отдельного клиента для каждой инициализации логирования:
import { BrowserClient } from «@sentry/browser»;
const client = new BrowserClient({
dsn: '<your account key here>@sentry.io/<your project id here>',
});
client.captureException(new Error('example'));На сайте проекта есть подробная документация с примерами использования: https://docs.sentry.io.
Статья подготовлена при поддержке облачной платформы Mail.ru Cloud Solutions.
Что еще почитать по теме:
- Переиспользуемые компоненты React: как перестать писать одно и то же.
- Как избежать ошибок при разработке на React.
- Наш телеграм-канал с новостями о цифровой трансформации.
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
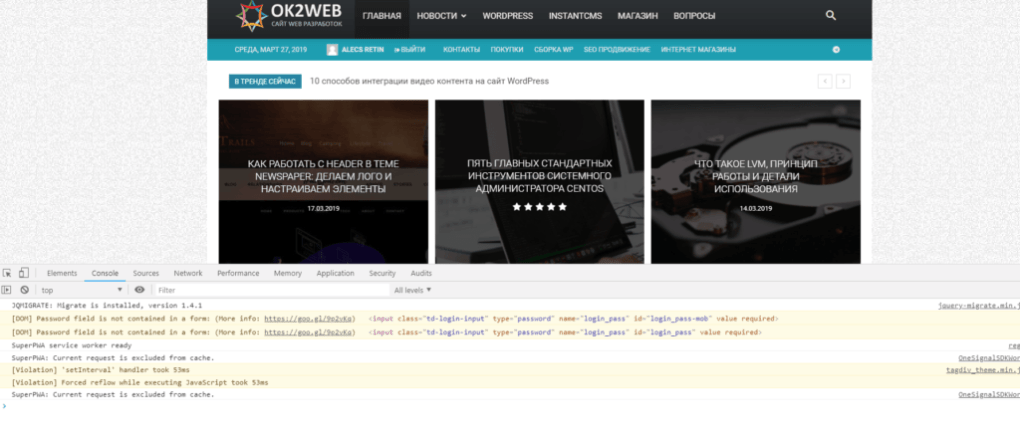
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.
Сложно представить операционную систему домашних ПК без каких-либо браузеров. С помощью них осуществляют большинство ежедневных задач. Проверка почты, переписка, заказы на дом и т.д. Но и в браузерах иногда случаются непредвиденные сложности. Рассмотрим это на примере Google Chrome, рассказав о некоторых секретах и решениях ошибок.
По общей статистике пользователей, веб-бразуер Google Chrome находится на первом месте по популярности. Это не удивительно, ведь сейчас у него действительно стоящих конкурентов нет. По крайне мере так дела обстоят на Windows. На других операционных системах это иначе:
- В разных дистрибутивах GNU/Linux больше пользуются Mozilla Firefox. Объяснить это можно высшей степенью производительностью и меньшим количеством потребляемой RAM памяти. Также у Mozilla Firefox имеется широкий инструментарий для разработчиков. В Google Chrome он тоже есть, но на нём не сделан такой большой акцент. Поэтому программисты, системные администраторы и прочие люди больше предпочитают «Лису».
- Для macOS приоритет всегда был на программном обеспечении Apple. Или по крайне мере тех разработчиков, которые с данной корпорацией активно сотрудничают. Например, Adobe Photoshop, на macOS он работает намного лучше, чем на Windows. Поэтому и браузер Safari для аппаратов Apple популярнее.
Данная статья в большей степени нацелена на сообщества пользователей ОС Windows. Также ниже рассматриваемые проблемы актуальные как для самых последних обновлений, так и для поддерживаемых Windows XP.
Браузером управляет организация операционной системы
Временами пользователи домашних ПК сталкиваются с тем, что Google Chrome управляется организацией. В офисах такое нормально, но вот для обычного компьютера нет. Вызвать подобное может какое-нибудь обновление веб-браузера. Чтобы в этом удостовериться, нажмите на три вертикальные точки в правом верхнем углу. В самом низу контекстного меню будет написано «Управляется вашей организацией». Также эта функция может активироваться при следующих манипуляциях:
- Пользователь редактировал системный реестр. Например, выключал обновления браузера или применял различные скрытые настройки.
- Какое-то программное обеспечение на компьютере вмешалось в работу Google Chrome. Некоторые программы действительно способны на изменение настроек. В большинстве случаев это происходит в целях безопасности.
- И самый неприятный вариант — это заражение компьютера вирусным программным обеспечением. В таком случае пометка «Управляется вашей организацией» может свидетельствовать о скрытой передачи ваших личных данных на сторонние серверы.
Но не стоит переживать. При отсутствие дополнительных изменений в самом ПК, скорее всего, это не будет вирусом. Поэтому остаётся лишь самостоятельно выключить управление браузером организации. Для этого повторите эти действия:
- Перейдите в скрытые настройки политики. Для этого в адресную строку Google Chrome нужно вбить «chrome://policy/» без кавычек.
- Здесь находится список активированных политик, которые в данный момент действуют. Их нельзя никак изменить, удалить или выключить.
- Манипуляции политикой Google Chrome происходят через редактор реестра. Для этого нажмите «Win» + «R», вписав «regedit.exe». В редакторе перейдите в общий список всех политик операционной системы по этому адресу:
HKEY_LOCAL_MACHINESOFTWAREPolicies - Найдите там раздел Google Chrome, а в нём то правила, что отображается в веб-браузере. Удалите его или задайте значение 0. Но не стоит удалять те параметры, что не отображаются в «chrome://policy/», если таковые имеются.
Таким простым образом можно без труда убрать лишнее правило в ОС.
Низкая производительность
Google Chrome — это фактически самый быстрый, адаптивный и откликаемый веб-браузер. Осуществлено это, разумеется, за счёт использование оригинального «Chromium». Это свободный и открытый некоммерческий проект, сотрудничающий с корпорацией Google. Именно их продукт используется. По сути, Google Chrome — это Chromium последней версии, но с некоторыми офисными плагинами Google и измененным логотипом. Также там есть и другие изменении, ориентированные на то, чтобы Chromium было удобнее использовать для веб-разработчиков.
Частые проблемы
Именно благодаря таланту создателей, у Chromium такая высокая производительность даже на старых машинах. Но, разумеется, идеальных систем не существует, и Google Chrome — не исключение:
- Одна из главных и старых проблем — высокое потребление оперативной памяти. По сравнению с тем же Mozilla Firefox, значения очень сильно отличаются. Объяснить это можно многим, например, встроенным Adobe Flash Player. Хотя от него давно отказалось большинство других браузеров, включая Yandex.Browser, который также основан на Chromium.
- Несовместимость аппаратного ускорения для старых компьютеров с операционной системой Windows 10. Дело в том, что производители тех или иных комплектующих поддерживают свои устройства лишь оговариваемое количество времени. Обычно это заявлено в официальном веб-сайте или на коробке. Поэтому большинство компьютеров и ноутбуков, купленных 2007-2010 годов очень плохо поддерживают Windows 10. Но и это можно понять. Microsoft вряд ли бы смогли выпустить в достаточной мере совместимые драйвера для всех устаревших машин. Поэтому в 90% случаев Google Chrome будет очень сильно тормозить на старых машинах с Windows 10. А то и вовсе не запускать никаких видеозаписей и flash-элементов.
- Малое количество оперативной памяти. С каждым новым обновлением, у Chromium возрастают требования по отношению к RAM. Это, очевидно, связано с ростом других элементов на веб-сайтах, которые также требуют ресурсы компьютера, чтобы загрузиться. Та же реклама, как отключить которую будет рассказано ниже, способна в 2-3 раза замедлить загрузку страницы.
Иначе говоря, Google Chrome — быстрый, но требовательный веб-браузер. И использовать его лучше на соответствующих компьютерах. Как минимум с оперативной памятью более, чем четыре гигабайта и графическими ресурсами, актуальными на 2012-2014 годы.
Назойливая реклама
С широкой популяризацией сети «Интернет» стал актуальным тендер инвестиций в разные виртуальные проекты. От интернет-магазинов до кибер-площадок, осуществляющих разнообразные возможности. Сейчас данный тендер лишь укрепляет свои позиции, вытесняя и давно обогнав телевизионные и печатные индустрии. В следствии чего интернет заполонила реклама. И во многом она более назойливая, чем раньше — во время перерывов на телевизионных каналах, билбордах или в газете. Сетевую рекламу можно разделить на несколько групп:
- Стандартные блоки, находящееся по бока страницы. Обычно они маленькие и сопровождаются неким заголовком, который пытается привлечь пользователя. На такую рекламу легко не обращать внимание.
- Умная реклама. Существует на разных продвинутых платформах. Например, соцсети: «Вконтакте», «Instagram», «YouTube», «Яндекс» и т.д. Реализуется оно с помощью сложных систем и машинного обучения (то есть искусственного интеллекта). Учитывается огромное количество факторов, которые складываются специальными алгоритмами. Что позволяет создать полезные рекомендации как для пользователей, так и для заказчиков рекламы.
- Блоки в тексте. То же, что и в первом пункте, но более мешающее. Очень сложно читать необходимую информационную статью, в то время, как посреди неё выскакивают лишние элементы. То есть рекламные блоки. Это зачастую сильно раздражает читателей и плохо сказывается на статистике сайта. А ещё такой вид рекламы портит HTML-разметку страницы, делая её более неудобной и непривлекательной.
Конечно, это хорошо, когда реклама действительно приносит пользу. Например, находит за пользователя нужный ему продукт по самой низкой цене и в ближайшем магазине. Но, к сожалению, по большей части такая реклама является абсолютно бесполезной и вредной. Поэтому от неё лучше избавиться. Как это сделать, читайте ниже.
Какой блокировщик использовать
Блокировщики стали востребованы очень скоро. Ещё в далёкие нулевые, когда рекламой злоупотребляли намного сильнее, чем сейчас. До такой степени, что в любой рекламе могла крыться прямая ссылка на вредоносный файл. Получилось так, что выходить в интернет было очень опасно. Поэтому стали появляться обходные пути, благодаря которым совершались первые шаги кибер-безопасности. Сейчас безопасность в этом плане куда выше, да и подобная вредная реклама стала запрещённой. А в случае Google Chrome — любые сайты с подозрительным содержимым автоматически блокируются на компьютере пользователя.
Топ блокировщиков
Блокировщиков в интернете много и большинство из них кроссплатформенные, их можно использовать на большинстве веб-браузеров:
- Ранее самый популярный «Adblock» и его расширенная версия «Adblock Plus» от русского разработчика. Оба этих плагина по сути своей идентичны и выполняют одну задачу — блокировку различных видов рекламы с помощью обновляемых фильтров. Для каждой страны имеются дополнительные фильтры. К примеру, для блокировки рекламных блоков Яндекс.Директ. Однако, в Adblock Plus» есть возможность редактирования этих самых фильтров. Вплоть до вписывания собственных.
- «uBlock Origin» — на данный момент самый лучший выбор для блокировки рекламных элементов страницы. Появился недавно в связи с тем, что «Adblock» из-за своего сотрудничества с различными компаниями не блокировал их рекламу. Поэтому многие пользователи стали пользоваться «uBlock Origin». Стоит отметить, что этого плагина есть куда более широкий набор инструментов, предоставляющий более тонкие настройки. Можно вручную редактировать HTML или CSS содержимое страниц, удаляя или оставляя те или иные элементы. Таким образом удаётся удалить даже ту рекламу, которая фильтрами таковой не идентифицируется.
- «AdGuard» это альтернативный способ блокировки рекламы не просто в браузере, а на всём компьютере. Альтернативность заключается в том, что «AdGuard» это утилита, которая устанавливается в систему. Тем не менее также имеются и дополнительные плагины для различных браузеров для тех ОС, на которых утилиту установить не выйдет. Работает примерно по тому же принципу, что и предыдущие плагины для браузеров — блокируются прямые URL в комбинации с оптимизацией HTML и CSS содержимого. Таким образом выходит, что пользователь даже и не поймёт, что на открытом сайте имеется реклама. Так как очищенное место будет адаптивным образом закрыто не рекламным содержимым веб-сайта.
Существуют и другие варианты, но их принцип работы ничем не отличается. Лучше довериться проверенным временем и сообществом продуктам. Это будет гарантом качества.
Решение ошибок в Google Chrome
Нередко происходит так, что привычные браузеры отказываются от некоторых технологий. Так было с Google Chrome, Mozilla Firefox и т.д. Иногда это происходит для избавления от устаревших технологий, но в большинстве случаев для улучшения работы браузера. Ведь чем меньше необязательных элементов в программе, тем свободнее и легче она будет функционировать. А всё, что относится к дополнительному ПО, пользователю могут установить сами. Будь то Flash Player или отключенные по умолчанию экспериментальные опции браузера. По умолчанию все находится в наиболее оптимальном варианте.
Как включить Java в браузере
В интернете используется самый разнообразный контент. Привычный и один из первых — это обычный текст. Он есть практически на всех сайтах. Именно с помощью текста можно определить не только спецификацию ресурса, но также и предназначение его отдельных частей. Также имеется и другое содержимое, на отображения которого веб-браузер должен иметь специальные модули. Они осуществляет поддержку и взаимодействие. Так дело обстоит с Java-содержимым. В Google Chrome последних обновлений по умолчанию было изъяты некоторые тяжеловесные плагины, включая Java, Microsoft Silverlight. И по некоторым прогнозам вскоре та же участь ждёт Flash Player, так как эта технология заметно устаревает, теряет свою актуальность.
Тем не менее некоторым отдельно взятым пользователям может пригодится Java, поэтому её придётся дополнительно установить. Делается это следующим образом:
- Для плагина Java нужна специальная архитектура NPAPI, которая довольно давно не используется в Гугл Хром. Поэтому сперва придётся установить её. Для этого перейдите в скрытый раздел плагинов, вписав данный путь в строку поиска:
«chrome://flags/#enable-npapi» - По умолчанию плагин будет отключен. Включите его, после чего перезагрузите браузер, нажав три вертикальные точки в правом верхнем углу. Далее выберите «Выход» в контекстном меню.
- Теперь остаётся только скачать саму Java с официального сайта. Делать это следует с выключенным браузером. По окончанию установки перезагрузите операционную систему.
На этом процесс инсталяции Java закончен. В случае автоблокировки плагина, разрешите браузеру запускать его постоянно.
Как исправить страницу «Опаньки»
Браузеры созданы для того, чтобы люди могли без проблем просматривать информацию в разных сетях. Но иногда браузер по разным причинам не способен в достаточной мере безопасно и правильно предоставлять пользователю свои функции. В следствии чего можно столкнуться с краш-страницей «Опаньки». Она не означает, что произошло проблемы в сети пользователя. Обычно она появляется в связи с системными неполадками системы или по следующим причинам:
- Несовместимость какого-то программного обеспечения и браузера Google Chrome или его плагинов. Легче всего выяснить в чём именно заключается несовместимость можно, просматривая последние установленные программы. Данная информация находится в панели управлении, раздел «Программы».
- Вредоносное ПО, также вмешавшееся в работу браузера, что и вызвало конфликт. Обычно такой эффект можно наблюдать у вирусов, собирающих информацию с нажатых клавиш.
- Критическое обновление. Изредка Microsoft выпускает обновления, способные навредить операционной системе.Это также может выражаться в сбоях, к примеру, экран «Опаньки».
Однако, гадать, в чём же именно неполадка неправильно и не надёжно. Лучше зайти в специальный раздел — журнал, который отображает записи конфликтующих программ. Для этого впишите в браузер следующее без кавычек:
«chrome://conflicts»
Изменить тему браузера
Персонификация предметов — способ сделать что-либо своим. Это может быть как ремонт в квартире, так и наклейка на мониторе компьютера. Выражается по-разному. То же относится и к операционным системам. По умолчанию они устанавливаются в заданном разработчиками состоянии — наиболее нейтральном. Пользователю же имеют этот вид модифицировать как им угодно. Границы заключаются лишь в возможностях, которые были заложены в ОС. Также и с браузерами. Google Chrome по умолчанию не очень нацелен на широкий выбор внешнего вида. Нельзя изменять формы, системные возможности и т.д. Однако, можно установить собственный рабочий стол или использовать профессиональные фотографии.
Также есть возможность изменить цвет границы окна или придать ему уникальный узор. Для этого придётся скачать тему:
- Перейдите на официальный веб-сайт интернет магазина Chrome.
- В левом блоке на самом верху, под строкой поиска будет находиться два режима поиска — «Расширения» и «Темы». Кликните на нижний вариант.
- Сразу же отобразятся публикации Chrome, то есть темы по умолчанию, созданные разработчиками. Они не очень разнообразны и изменяют лишь цвет всего браузера. Для пользовательских тем задайте в категории вариант «От художников».
- Далее остаётся лишь выбрать то, что понравится больше всего. Это достаточно удобно, так как можно сразу примерить внешний вид и узнать, как оно будет выглядеть в браузере. А если не понравится, изменения возможно сразу же отменить, без необходимости самому удалять тему.
Будьте внимательны. Гугл Хром недавно изменил дизайн своего браузера, поэтому многие старые и не обновляемые темы могут не подходить. Также для наиболее быстрого поиска используйте фильтр по звёздам. Ниже трёх звёзд, вероятно, будет не самые качественные работы, которые вам не понравятся в сил своей неоригинальности.