Доброго времени суток, друзья!
А давайте сегодня поговорим о темах. Или еще лучше — о распространенных ошибках WordPress тем и как их пофиксить. Давайте уже начнем.
Когда вы впервые устанавливаете совершенно новую тему WordPress, иногда вы получаете не тот результат, который ожидали, особенно если вы решили использовать одну из более продвинутых «многоцелевых» тем WordPress, которые так популярны в наши дни. Поскольку эти темы содержат множество функциональных возможностей и различных параметров стилей, настроек и т. д., им часто требуется немного больше времени для их настройки и диагностики любых проблем с ними.
Если вы не разработчик, исправление этих проблем может иногда быть проблемой, особенно если в документации не очень ясно прописано, что вам нужно делать. Я являюсь опытным разработчиком тем, и даже я изо всех сил пытаюсь понять, как настроить определенные темы, поэтому, если вы новичок в WordPress, это может оказаться очень запутанным. Если вы купили премиум тему, вы всегда можете попросить разработчика помочь вам. Но во многих случаях вы не можете своевременно получить помощь от разработчика темы, что может расстроить вас, когда вы захотите поработать над своим сайтом.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Хотя некоторые проблемы с WordPress нелегко решить и может потребовать, чтобы вы наняли разработчика, большинство из них действительно легко исправить, и на их устранение уходит не более минуты или двух. В этой статье я расскажу о самых распространенных проблемах WordPress тем и о том, как их легко исправить.
Таблица стилей не работает
Вы загружаете свой веб-сайт, и он выглядит испорченным — вы можете увидеть белую страницу с текстом в стандартном шрифте Times New Roman, без цветов и изображений и т. д. Это может указывать на то, что таблица стилей вашей темы не загружается. Хотя может быть много причин, по которым ваша таблица стилей не будет работать, наиболее распространенной является то, что ваш файл таблицы стилей может отсутствовать в папке темы.
Чтобы проверить, есть ли в папке вашей темы таблица стилей, откройте приложение «File Manager» (файловый менеджер), который есть в cPanel вашего хостинга, или подключитесь к вашему серверу через FTP.
Теперь перейдите к папке /wp-content/themes/. Как только вы окажетесь в этой папке, вы увидите свою папку вашей темы. Имя папки вашей темы будет таким же, как и название темы. Например, если вы используете тему «Twenty Seventeen», которая поставляется с WordPress, папка темы будет иметь имя «twenty-seventeen».
Теперь откройте папку вашей темы и найдите файл с именем style.css. Если вы не можете найти файл в папке вашей темы, вам придется повторно загрузить файл из ZIP-архива вашей темы.
Для этого извлеките папку из ZIP-архива вашей темы, а затем снова загрузите файл style.css в папку вашей темы на вашем сервере.
Во многих случаях вы можете обнаружить, что файл CSS в папке вашей темы не называется style.css. Если вы найдете файл CSS с именем stylesheet.css или что-то похожее, которое выглядит так, как будто оно является основной таблицей стилей, попробуйте переименовать файл в style.css и проверьте свой веб-сайт, чтобы убедиться, что он выполняет свою работу.
Сайт не похож на демо-версию темы
Все разработчики тем предлагают предварительный просмотр (демо) для своих тем, на который вы можете посмотреть перед покупкой или загрузкой темы. Во многих случаях вы обнаружите, что при установке темы ваш сайт не будет выглядеть как демо.
Для этого может быть много причин. Возможно, вы используете другой стиль макета, чем тот, который использовался в демо. Или, может быть, вы не правильно настроили тему.
В большинстве случаев проблема заключается в том, что вы не (или забыли) импортировать примеры данных, которые поставляются с темой. Почти все поставщики тем предоставляют бесплатные образцы данных со всеми своими темами. Эти примеры данных представляют собой просто XML-файл, который вы можете импортировать на свой сайт WordPress. Этот XML-файл содержит примеры сообщений, страниц и параметров темы. Импортировать примеры данных темы очень просто. Все, что вам нужно сделать, это перейти в «Инструменты — Импорт», выбрать WordPress из вариантов и загрузить файл XML для образца данных, которые вы получили с вашей темой.
Еще одна вещь, которую нужно проверить, это то, что у вас установлены все необходимые и рекомендуемые плагины — часто разработчики тем будут зависеть от плагинов, таких как Jetpack, для добавления дополнительных функций, поэтому обязательно проверяйте документацию на любые плагины.
Примеры ошибок импорта данных
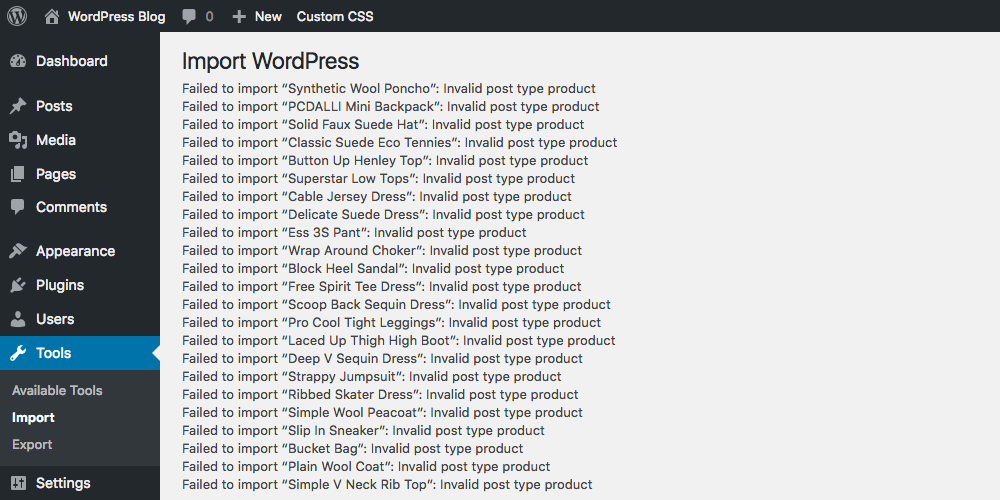
Вы установили свою тему, и теперь вы загружаете пример XML-файла, который разработчик темы был так рад предоставить вам, и снова вы получаете ошибку!
Не удалось импортировать. Решение ошибки 1
«Не удалось» импортировать — это ошибка обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: убедитесь, что тема, которую вы собираетесь использовать, активна.
- Дважды проверьте тему: убедитесь, что тема действительно включает в себя эти пользовательские типы сообщений и таксономии – может быть, надо спросить разработчика или сделать самому, если вы знаете, как это сделать.
Не удалось импортировать. Решение ошибки 2
Для ошибок, которые показывают «Не удалось импортировать медиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта вам нужно поставить галочку «скачать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из этих файлов и проверить ссылку в вашем браузере. Но проще всего, вероятно, связаться с разработчиком темы и сообщить им, что изображения не загружаются.
Домашняя страница не похожа на демо
Может быть много причин, почему ваша домашняя страница не похожа на демонстрационную тему. В большинстве случаев это происходит потому, что демонстрационная тема использует статическую домашнюю страницу, а ваш сайт — нет. В этом случае вы можете начать использовать статическую домашнюю страницу, выполнив следующие действия:
Создайте новую страницу и назовите ее «Главная»:
Просто создайте еще одну страницу и назовите ее «Блог». Оставьте содержимое обеих этих страниц пустым.
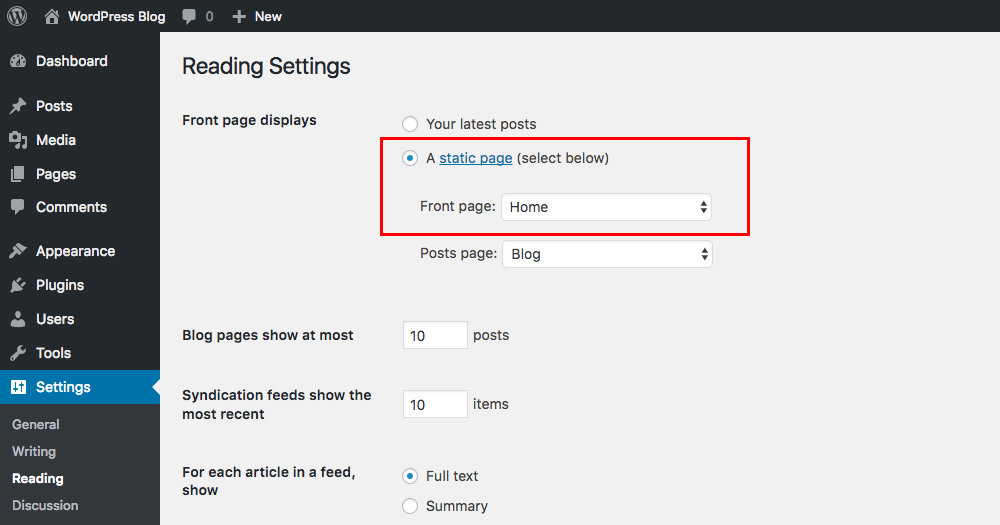
Теперь перейдите в раздел «Чтение» в меню настроек и настройте свой веб-сайт на использование статической домашней страницы:
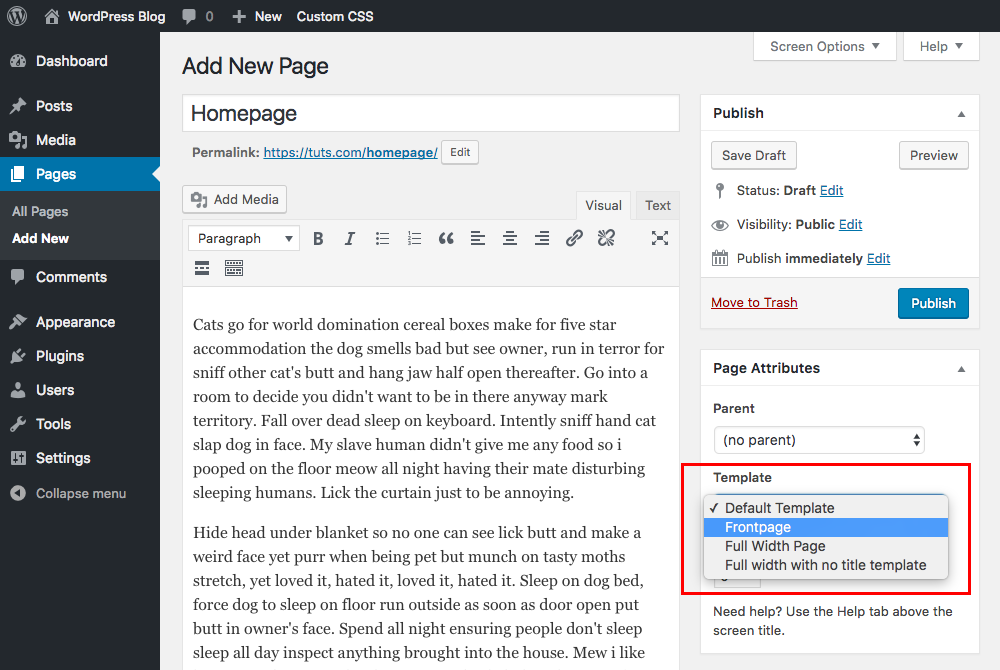
Если это по-прежнему не решает проблему, вы, вероятно, не используете шаблон страницы, который поставляется вместе с темой и используется в демонстрационной версии темы. В этом случае отредактируйте созданную статическую домашнюю страницу и выберите шаблон страницы, который использовался в демонстрационной теме. Обратитесь к документации вашей темы для получения более подробной информации о поддерживаемых шаблонах страниц, которые может предложить тема.
URL-адреса длинные и не похожи на демо
Если URL-адреса на вашем веб-сайте длинные и не похожи на демоверсию, это, вероятно, связано с тем, что вы используете структуру постоянных ссылок по умолчанию, которая поставляется с WordPress. Структура постоянных ссылок по умолчанию заставляет ваши ссылки выглядеть примерно так:
http://yoursite.com?p=123
Как видите, эта структура URL выглядит не очень хорошо и даже не позволяет пользователю понять, к чему ведет этот URL. Это действительно плохо для пользовательского опыта.
Чтобы исправить ваши URL-адреса и сделать их более «красивыми», вам нужно изменить структуру постоянных ссылок на то, что в сообществе WordPress известно как красивая структура постоянных ссылок. Это простая структура постоянных ссылок, которая делает ссылку примерно такой:
http://yoursite.com/post-name
Как вы можете видеть, приведенный выше URL-адрес доступен для чтения и поможет пользователю понять, где он их берет. Это также хорошо для целей СЕО.
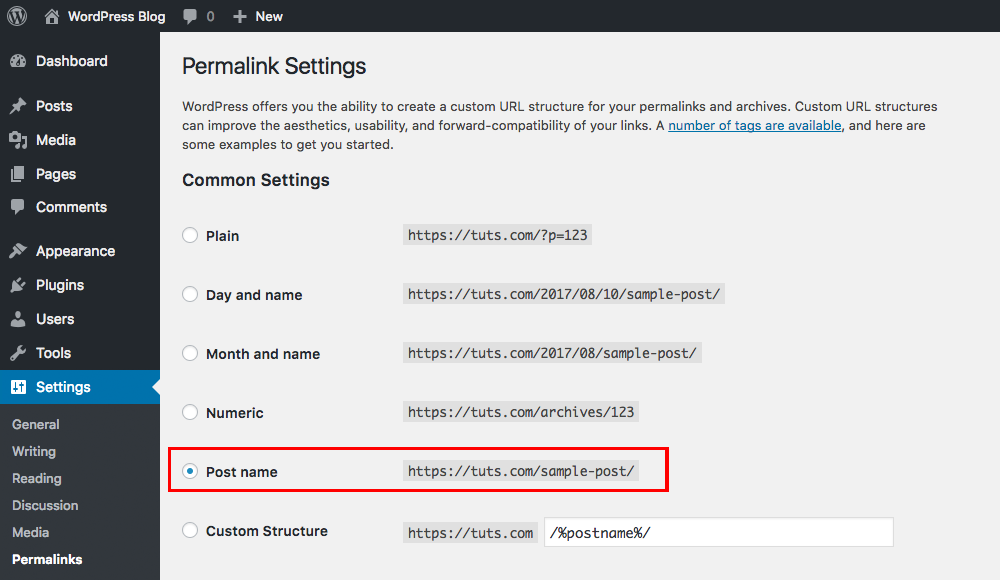
Чтобы изменить структуру постоянных ссылок, перейдите в «Настройки — Постоянные ссылки». Теперь на этой странице выберите структуру постоянных ссылок, которую вы хотели бы выбрать. Лучшим, наиболее предпочтительным и рекомендуемым является структура «Название записи». Это сделает ваши ссылки похожими на приведенный выше пример:
На всех страницах и в сообщениях отображается страница 404
Это происходит с каждым пользователем WordPress по крайней мере один раз в их путешествии. Они устанавливают WordPress на свой веб-сайт, посещают домашнюю страницу и нажимают на ссылку. Но это не работает. На них отображается страница ошибки 404. Первый ответ в этом случае — не паниковать, вы сделали что-то не так. Но эта проблема просто потому, что WordPress еще не создал файл .htaccess или конфигурация в файле .htaccess вашего сайта неверна.
Решение этой проблемы довольно простое:
Перейдите в «Настройки — Постоянные ссылки». Теперь не меняйте никаких настроек. Все, что вам нужно сделать на этой странице — это нажать кнопку «Сохранить изменения» внизу. Даже если вы не внесли никаких изменений, эта кнопка все равно будет работать. Когда вы нажмете эту кнопку, WordPress проверит правильность конфигурации вашего файла .htaccess.
После того, как вы нажмете кнопку «Сохранить изменения», попробуйте снова посетить одну из страниц вашего сайта и записи. В большинстве случаев это решит проблему.
Если вы все еще сталкиваетесь с этой проблемой, вам нужно убедиться, что в вашем установочном каталоге WordPress есть файл .htaccess. Попробуйте подключиться к вашему FTP-серверу или используйте приложение «Диспетчер файлов», которое находится в вашей cPanel, и проверьте, есть ли файл с именем «.htaccess» в корневом каталоге вашей установки WordPress. Если его нет, вам придется его создать. Просто создайте файл с именем «.htaccess» и сохраните его. Вам не нужно ничего писать в этом файле — WordPress сделает это за вас.
Теперь вернитесь на панель управления WordPress и перейдите в «Настройки — Постоянные ссылки». Теперь нажмите кнопку сохранения изменений, как вы делали это в прошлый раз. Это должно в большинстве случаев решить проблему.
Если вы все еще сталкиваетесь с этой проблемой, возможно, это связано с тем, что ваш файл .htaccess не содержит правильный код. Это может быть связано с тем, что WordPress не имеет доступа к вашему файлу .htaccess или из-за неправильной конфигурации файла .htaccess. Если WordPress имеет доступ к вашему файлу .htaccess, вы увидите в нем некоторый код. Если это так, то код в вашем файле .htaccess неверен, попробуйте заменить его следующим кодом:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
В хедере нет меню
В большинстве случаев эта проблема возникает из-за того, что вы еще не настроили меню для своего сайта WordPress. Если на вашем сайте нет меню для многих мест отображения (таких как шапка или подвал сайта), поддерживаемых вашей темой, то вы не увидите меню в шапке и других местах отображения меню, поддерживаемых темой.
Чтобы решить эту проблему, вам нужно будет создать меню из настроек панели управления WordPress. Перейдите на вкладку «Внешний вид — Меню».
Теперь создайте новое меню, используя ссылку «создать новое меню»:
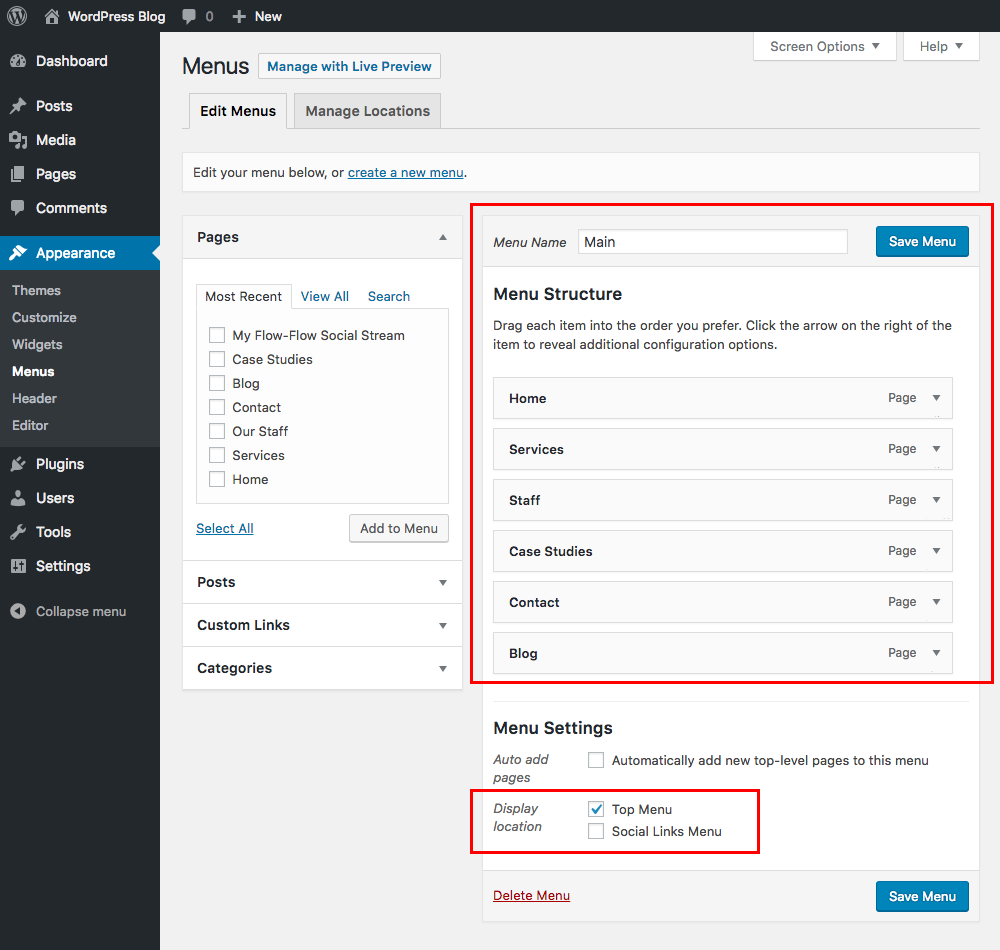
Теперь выберите меню, которое вы хотите редактировать, добавьте в него несколько пунктов меню и выберите место для отображения. После этого нажмите кнопку «Сохранить меню»:
В большинстве случаев это должно решить вашу проблему, и ваше меню должно появиться. Если это не помогло, возможно, есть проблема с темой, или, возможно, JavaScript вашей темы не работает, в этом случае посмотрите следующий раздел.
Слайдеры, вкладки и другие интерактивные элементы не работают
Если интерактивные элементы вашей темы, такие как слайдеры и вкладки, не работают, возможно, это связано с тем, что файлы JavaScript вашей темы либо отсутствуют, либо не работают. Если это первое, вам придется повторно загрузить тему или попросить разработчика отправить вам файлы еще раз. И если это последнее, вот несколько вещей, которые вы должны попробовать:
- Начните деактивировать плагины на вашем сайте. Деактивируйте все плагины, которые вы установили на своем сайте, пока интерактивные элементы вашего сайта не начнут работать. Как только вы это сделаете, начните заново активировать плагины один за другим и проверьте, перестают ли работать интерактивные элементы. Когда вы активируете плагин, если элементы перестают работать, это означает, что вы не можете использовать этот плагин и должны будете оставить этот плагин отключенным.
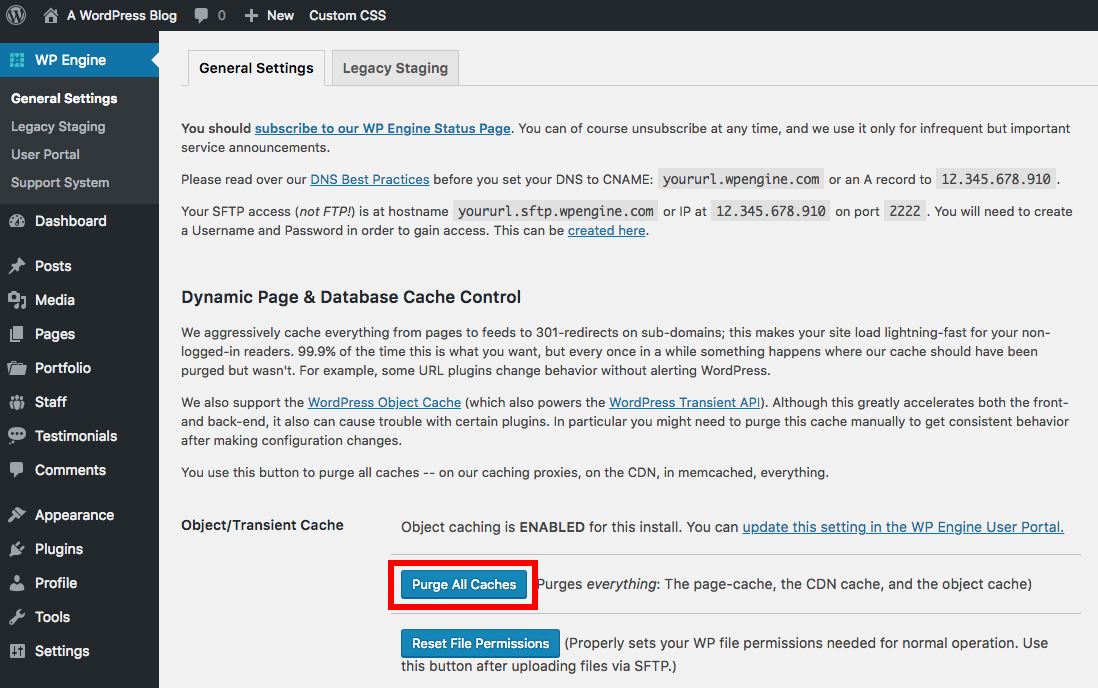
- Если вы используете плагин кеша, такой как WP Rocket или WP Super Cache, полностью очистите его кеш.
- Если вы используете сервис CDN, полностью очистите его кеш и подождите несколько минут.
- Попробуйте очистить кеш вашего браузера.
- Если ничего не помогло, отправьте разработчику электронное письмо или создайте заявку в службу поддержки по этой проблеме.
Изменения в стилях ничего не делают
Итак, ваша тема полностью настроена, и теперь вы хотите изменить то, как она выглядит, чтобы придать ей больше вашей собственной «индивидуальности» и по-настоящему настроить ее на соответствие вашему бренду, бизнесу, нише… и т. д. Итак, вы начали добавлять какой-либо пользовательский CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, ни одно из ваших изменений не вступает в силу!
Есть несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения применены:
- Отключить кэш: наиболее распространенная проблема заключается в том, что у вас установлен какой-то плагин для кеширования, такой как W3 Total Cache и кеширующий ваш CSS. Если это так, вы должны отключить его.
- WordPress Customizer: если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли ваши изменения в силу.
- Фон не меняется: если вы просто пытаетесь изменить фон с помощью фоновой панели WordPress, у вас могут возникнуть проблемы, если в используемой теме задано изображение для фона. Попробуйте загрузить новое изображение только для проверки, потому что это должно переопределить его. Загрузка сплошного цвета шириной и высотой в 1px и настройка его на повторение также может быть неплохим вариантом.
- Изменения в редакторе WordPress: Если вы пытаетесь внести изменения с помощью редактора WordPress в разделе «Внешний вид — Редактор», изменения могут не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке.
Я обновил свою тему, и все мои изменения исчезли!
Наиболее вероятной причиной этой ошибки является то, что вы внесли изменения в файлы шаблона вручную, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему я НИКОГДА не рекомендую вносить изменения в оригинальную тему.
Изменения темы пропали
К сожалению, ваши изменения могут исчезнуть навсегда, если у вас нет резервной копии вашего сайта, которую вы можете использовать для ее восстановления. Некоторые хостинговые компании предлагают резервирование веб-сайтов на 30 дней, поэтому попробуйте связаться с вашим хостером, если вам нужна помощь в поиске и/или восстановлении резервной копии. Если у вас есть собственное резервное копирование, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы не можете решить эту проблему, вы можете принять меры предосторожности, чтобы быть уверенным, что вы больше не находитесь в этой ситуации. В будущем, когда вы захотите внести изменения в свои темы, вам следует использовать одно (или несколько) из следующего:
- Создать дочернюю тему. Создание дочерней темы, вероятно, является наилучшим способом настройки вашей темы и позволит добиться максимальной гибкости и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые сценарии, а также добавлять пользовательские функции.
- Поддерживать полную резервную копию сайта. На случай, если что-то пойдет не так, всегда рекомендуется хранить резервные копии вашего сайта. Для этого я настоятельно рекомендую сделать резервную копию вашего веб-сайта WordPress (который отличается от резервных копий серверов, которые может предложить ваша хостинговая компания).
- Хранить журнал изменений. Независимо от того, редактируете ли вы файлы шаблонов вручную (лучше всего не использовать) или используете дочернюю тему, создание журнала изменений — это лучший способ отслеживать все изменения, внесенные в тему. Это особенно полезно, если что-то ломается, чтобы вы могли вернуться и посмотреть, где вы могли ошибиться.
Вывод
Я надеюсь, что эта статья помогла вам решить ваши проблемы с темой WordPress. Она предлагает решение для большинства общих проблем темы.
Большинство проблем с темой можно легко решить, установив плагин или нажав несколько кнопок. Но если ваша проблема не устранена, попробуйте связаться с разработчиком темы. Если разработчик темы не может решить проблему, вам, вероятно, придется нанять разработчика WordPress (можете обратиться ко мне).
И прежде чем попрощаемся, дайте мне знать в комментариях, если вы когда-либо сталкивались с такой проблемой, как в этой статье.
До скорых встреч и не болейте!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
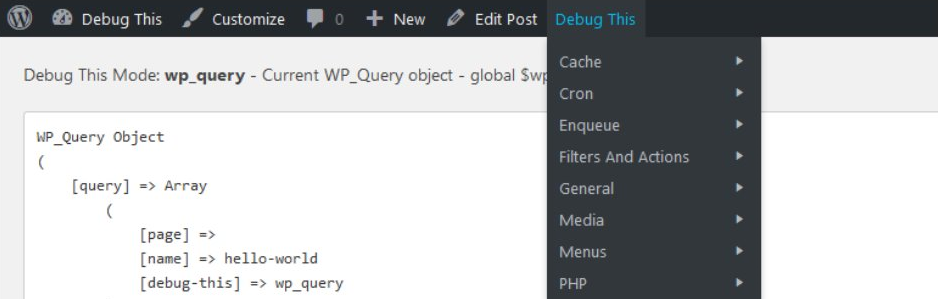
Debug This

Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor

Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
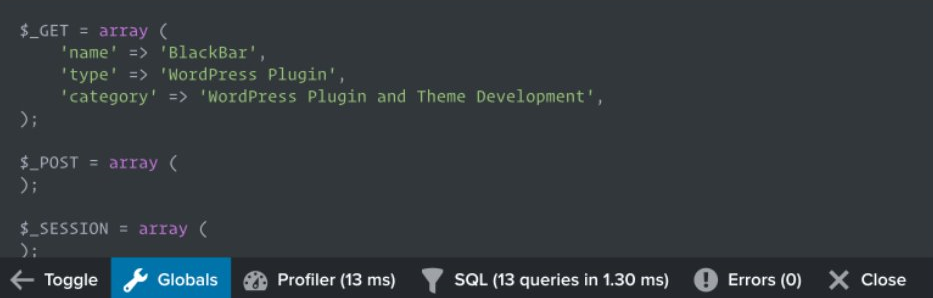
Black Bar

Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security

Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner

Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode

Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
В этой статье мы рассмотрим наиболее распространенные проблемы, связанные с работоспособностью тем WordPress.
- Отсутствует файл стилей
- Решение проблемы отсутствия файла style.css
- Ошибки импорта демо-данных
- Ошибка импорта — решение 1
- Ошибка импорта — решение 2
- Главная страница не похожа на демо-версию
- Ошибка отображения главной страницы — решение 1
- Ошибка отображения главной страницы — решение 2
- Мои URL-адреса «уродливы»
- URL-адреса – решение
- Записи возвращают ошибку 404
- Записи, возвращающие ошибку 404 — решение
- Пустое меню
- Отсутствие меню — решение
- Новая тема использует миниатюры избранных постов
- Решение
- Слайдеры, аккордеоны, переключатели, вкладки … не работают или перестали работать!
- Неработающие слайдеры, переключатели и вкладки — решение
- После обновления темы, внесенные изменения не сохранились
- Решение
- Заключение
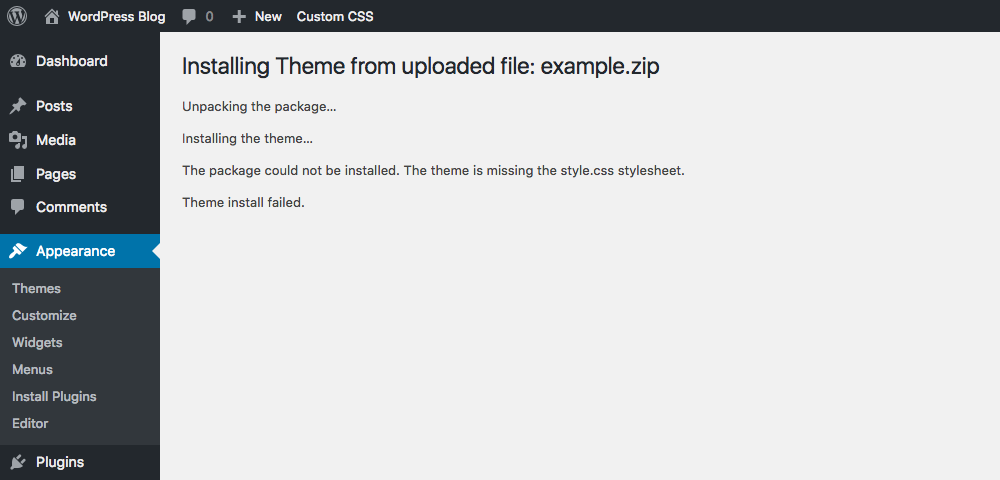
Вы только что скачали или приобрели классную тему, начинаете ее устанавливать и видите следующее сообщение:
Первая мысль, которая вас посетит …
«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы.
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.
Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему:убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы:убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо установить флажок «Скачать и импортировать файлы вложений».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть пример данных в текстовом редакторе, найти URL изображений и проверить их в браузере.
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.
Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел «Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать».
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».
Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе «Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
Структура URL-адреса, формируемая WordPress по умолчанию, не очень «привлекательная». Но это легко исправить.
Перейдите в раздел «Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.
Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Перейдите в раздел «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.
У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
Чтобы решить подобную проблему, перейдите в раздел «Внешний вид»> «Меню».
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений. Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.
Наиболее простым решением является использование плагина Easy Add Thumbnail, предназначенного для автоматической установки миниатюр изображений для старых записей.
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.
Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
- Отключить кэш: скорее всего, у вас установлен плагин для кэширования (например, W3 Total Cache) и он кэширует CSS. Если это так, отключите его.
- WordPress Customizer:если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли внесенные изменения в силу.
- Фон не меняется:значит для фона в теме задано изображение. Попробуйте загрузить новое изображение, чтобы проверить это.
- Изменения с помощью редактора WordPress:если вы используете редактор WordPress («Внешний вид»> «Редактор»), внесенные изменения могут не сохраняться из-за отсутствия прав доступа к файлам, настроенных на сервере. В этом случае вы получите сообщение об ошибке. Более подробно настройка прав доступа к файлам описана здесь.
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.
К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины. Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создать дочернюю тему. Это лучший способ настройки темы. Он позволяет редактировать файлы шаблонов (помимо style.css), а также удалять или добавлять скрипты и пользовательские функции.
- Создание резервных копий сайта. Мы настоятельно рекомендуем создавать резервные копии ресурса, используя один из перечисленных ниже инструментов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Вести журнал внесенных изменений.
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Ежедневно открываются тысячи сообщений на форумах не только на WordPress.org, но и на других форумах, и, конечно же, почти на каждом сайте поддержки разработчиков тем по очень распространенным проблемам, которые можно решить очень быстро и легко. Я уверен, что разработчикам тем и членам сообщества довольно скучно отвечать на эти вопросы снова и снова, поэтому я решил написать следующий пост, в котором рассматриваются некоторые из наиболее распространенных проблем с темами WordPress, чтобы вы могли добавить его в закладки и подготовить. к вашим услугам.
1 Таблица стилей отсутствует
Вы только что скачали или приобрели супер-классную тему, хотите ее установить и видите прекрасное сообщение ниже:
Ну, ваша первая мысль может быть …
«Разработчик облажался и дал мне тему без таблицы стилей»
Конечно, возможно, что в полученном вами zip-файле не было файла style.css, но, скорее всего, проблема в том, что вы не загрузили корневую папку темы.
Ошибка отсутствия таблицы стилей Решение
Найдите папку с темой на рабочем столе и откройте ее (если она заархивирована, разархивируйте и откройте ее). Теперь, когда вы откроете его, вы должны увидеть все свои файлы там, если не тема, скорее всего, в подкаталоге. Например, все наши премиальные темы имеют тему внутри папки «Installable Theme». Как правило, это где-то очевидно, и фактическая папка темы, вероятно, будет называться так же, как тема. После нахождения заархивируйте его и загрузите через WordPress или загрузите распакованную папку через FTP.
2 Примеры ошибок импорта данных
У вас установлена тема, и теперь вы загружаете образец файла .xml, который разработчик темы так любезно предоставил вам, и вы снова получаете сообщение об ошибке!
Не удалось импортировать ошибку, решение 1
Ошибка «Не удалось» импортировать обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: убедитесь, что тема, которую вы собираетесь использовать, активна.
- Тема двойной проверки: убедитесь, что тема действительно включает в себя эти настраиваемые типы сообщений и таксономии – возможно, спросите разработчика или если вы знаете, как выглядите сами
Не удалось импортировать ошибку, решение 2
Для ошибок, которые показывают «Не удалось импортировать медиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо ли вам установить флажок «загружать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, маги недоступны с сервера. Вы можете открыть образцы данных в текстовом редакторе и попытаться найти один из этих файлов и проверить ссылку в своем браузере. Но проще всего, вероятно, связаться с разработчиком темы и сообщить им, что изображения не загружаются.
3 Домашняя страница не похожа на демонстрацию
Было бы здорово, если бы какая-либо тема, которую вы активировали, после активации выглядела точно так же, как демо? Наша тема Total WordPress делает это, когда вы используете встроенный демо-импортер, но не каждая тема может быть такой же замечательной, как Total.
Итак, если вы установили тему (и это образцы данных), но ваш сайт не соответствует демонстрационной теме, существует пара очень распространенных причин, по которым ваша домашняя страница может выглядеть иначе.
Ошибка отображения домашней страницы Решение 1
Неправильные настройки чтения. Это означает, что ваша тема либо требует, либо не требует установки домашней страницы, и у вас настроено противоположное состояние вашего сайта. Так что перейдите в «Настройки»> «Чтение» и проверьте параметры в разделе «Отображение первой страницы».
Если для вашей темы не требуется шаблон страницы для макета домашней страницы, убедитесь, что для этого параметра установлено значение «Ваши последние сообщения». Если ваша тема использует шаблон домашней страницы, настройте свой сайт на использование статической домашней страницы.
Ошибка отображения домашней страницы Решение 2
Вам необходимо использовать шаблон домашней страницы. Многие разработчики тем используют настраиваемые шаблоны страниц для макетов своих домашних страниц. Поэтому сначала вы, конечно, должны прочитать файлы документации, но если нет никаких заголовков и создать новую страницу, в редакторе в разделе Атрибуты страницы> Шаблон проверьте, есть ли домашняя страница, Домашняя страница, Главная страница или аналогичный шаблон.. Если это так, то вам, вероятно, потребуется создать страницу с использованием этого шаблона, сохранить / опубликовать ее, а затем перейти в «Настройки»> «Чтение», чтобы установить ее в качестве параметра статической главной страницы.
4 Мои URL-адреса «уродливые»
По умолчанию структура URL-адресов WordPress по умолчанию не очень “хороша”, а тем более оптимизирована для SEO. Поэтому при первой настройке URL-адреса вашего веб-сайта могут выглядеть некрасиво (путаница из идентификатора сообщения, даты публикации, заголовка сообщения и даже категории). Не волнуйтесь – это легко исправить.
Уродливые URL-адреса Решение ошибки
Поэтому, если ваши URL-адреса не выглядят так хорошо (yourwebsite.com/?p=1), просто перейдите в «Настройки»> «Постоянные ссылки» и измените настройки на параметр «Имя сообщения» (или любой другой – просто выберите наиболее подходящий. работает для вас).
5 Мои сообщения возвращают ошибку 404
Если у вас есть сообщения, которые теперь возвращают страницу с ошибкой 404, не паникуйте (пока) большую часть времени ваши сообщения все еще там, и вам просто нужно обновить настройки постоянной ссылки, чтобы решить проблему. Это очень часто встречается в темах, в которых используются настраиваемые типы сообщений. Каждый раз, когда вы активируете новую тему, в которой используются пользовательские типы сообщений, вы должны сбросить настройки постоянной ссылки.
Сообщения, показывающие решение ошибки 404
Самое простое решение – просто зайти в «Настройки»> «Постоянные ссылки» и нажать кнопку «Сохранить». Обычно это помогает. Но если это не сработает, вам, возможно, придется обновить файл .htaccess вручную (примечание: мы не рекомендуем решать эту проблему самостоятельно, если вы новичок в WordPress, вместо этого вам может потребоваться обратиться за помощью к внештатному разработчику). Вы можете узнать больше об использовании постоянных ссылок WordPress в кодексе WordPress.
6 Мое меню пусто
Для тех, кто использует WordPress ежедневно, у вас, скорее всего, не будет этой проблемы, но если вы новичок в WordPress или использовали WordPress несколько лет назад и просто вернули его, вы можете быть сбиты с толку, почему ваше меню пустое, когда вы устанавливаете тему.
Ошибка отсутствия меню Решение
В теме WordPress по умолчанию есть резервное меню для меню WordPress на случай, если нет никаких настроек, однако не все разработчики тем добавили это в свои собственные темы.
Чтобы убедиться, что ваши меню работают, перейдите в Внешний вид> Меню, чтобы настроить свое меню.
- Убедитесь, что у вас есть меню. Если вы этого не сделаете, вам нужно будет создать его (посмотрите этот пост, чтобы узнать, как настроить меню в WordPress ).
- Убедитесь, что меню назначено местоположению. Под вашим меню вы должны увидеть «Отображать места» – это области меню, встроенные в вашу тему. У некоторых тем может быть только одно место главного меню, у других может быть множество мест. Просто не забудьте выбрать вариант, где вы хотите, чтобы ваше меню отображалось, а затем сохраните.
7 В новой теме используются избранные изображения, но у меня много сообщений без них
До WordPress 2.9 в WordPress не было поддержки избранных изображений (миниатюр сообщений ), поэтому многие темы использовали мета-параметры или настраиваемые поля для определения избранных изображений, или у них не было какого-либо изображения публикации по умолчанию.
Так что, возможно, вы переключаетесь со старой темы на новую, которая поддерживает избранные изображения, или, может быть, ваша предыдущая тема была очень минимальной и не использовала их. Мы не будем тратить часы на просмотр ваших сотен сообщений, чтобы установить рекомендуемое изображение (или, может быть, вы), так что есть быстрое решение для этого, и оно поставляется в виде плагина!
Ошибка “Нет избранных изображений” Решение
Простое решение – использовать плагин «Easy Add Thumbnail» для автоматической установки избранных изображений в старые сообщения. Просто установите, активируйте и следуйте инструкциям по добавлению изображений в старые сообщения. Забегая вперед, просто не забывайте добавлять избранные изображения при публикации новых сообщений.
8 Слайды, аккордеоны, переключатели, вкладки… Не работают или перестали работать!
Многие темы WordPress в наши дни используют java-script / jQuery для улучшения тем, добавляя такие вещи, как слайдеры изображений, переключатели, аккордеоны, вкладки, мобильные меню, наведение курсора на изображения и т.д.
Если эти функции не работают в вашей теме или внезапно перестали работать, это, скорее всего, связано с какой-то ошибкой javascript, из-за которой все сломалось.
Сломанные слайды, переключатели, вкладки и т.д. Решение ошибок
Первое, что вам нужно сделать, это отключить все плагины, очистить кеш (все они) и повторно загрузить сайт, чтобы проверить, все ли работает так, как должно быть. Если это так, то теперь вы можете активировать свои плагины 1 к 1, и как только он сломается, вы узнаете, что последний плагин был причиной проблем (запишите этот плагин, отключите, а затем продолжайте делать то же самое).
Как только вы узнаете, какой плагин / плагины вызывают проблему, вы можете либо найти новый плагин с такой же совместимой функциональностью, либо связаться с разработчиком плагина или темы, чтобы сообщить им о конфликте (сначала проверьте страницу, чтобы узнать, что Фактические проблемы заключаются в том, что вы можете связаться с соответствующим лицом – если это ошибка плагина, отправьте сообщение разработчику плагина, или если это ошибка темы, разработчик темы).
9 Изменения стиля ничего не делают
Итак, ваша тема настроена, и теперь вы хотите изменить ее внешний вид, чтобы придать ей больше вашей индивидуальности и действительно привести ее в соответствие с вашим брендом, бизнесом, нишей … и т.д. Итак, вы начали добавлять собственный CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, ни одно из ваших изменений не влияет!
Ошибка при отсутствии редактирования стиля Решение
Вот несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения вступили в силу:
- Отключить кеш: наиболее распространенная проблема заключается в том, что у вас установлен какой-то плагин кеширования, например W3 Total Cache, и кэширует ваш CSS. Если вы это сделаете, вы должны отключить его.
- Настройщик WordPress: если вы используете настройщик темы, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, повлияют ли ваши изменения.
- Фон не меняется: если вы просто пытаетесь изменить фон с помощью фоновой панели управления WordPress, у вас могут возникнуть проблемы, если в используемой вами теме задано изображение для фона. Попробуйте загрузить новое изображение только для проверки, потому что оно должно переопределить его. Также неплохим вариантом может быть загрузка сплошного цвета 1px и настройка его на повтор.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения через редактор WordPress в разделе Внешний вид> Редактор, изменения могут не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке. Вы можете узнать больше о настройке прав доступа к файлам здесь.
10 Я обновил свою тему, и все изменения пропали!
Наиболее вероятная причина этой ошибки заключается в том, что вы вручную внесли изменения в файлы шаблонов, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему мы НИКОГДА не рекомендуем вносить изменения в исходную тему.
Изменения темы ушли Ошибка Решение
К сожалению, ваши правки могут быть утеряны навсегда, если у вас нет резервной копии вашего веб-сайта, которую вы можете использовать для его восстановления. Некоторые хостинговые компании предлагают 30-дневные резервные копии веб-сайтов, поэтому попробуйте связаться со своим хостом, если вам нужна помощь в поиске и / или возвращении к резервной копии. Если у вас есть собственное резервное копирование вручную, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы, возможно, не сможете решить эту проблему, вы можете принять меры, чтобы убедиться, что вы больше не попадете в эту ситуацию. В будущем, когда вы захотите внести изменения в свои темы, вы должны использовать одно (или несколько) из следующего:
- Пользовательский плагин CSS. Если вам нужно всего лишь несколько небольших настроек, вы можете использовать собственный плагин CSS, чтобы внести свои изменения и гарантировать, что они не будут удалены во время обновления темы. Вот два, которые нам нравятся:
- Редактор CSS с желтым карандашом
- CSSHero Визуальный редактор CSS
- Создайте дочернюю тему. Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит максимальную гибкость и даже позволит вам редактировать файлы шаблонов (помимо style.css), удалять или добавлять новые сценарии, а также добавлять собственные функции.
- Ознакомьтесь с этой статьей, чтобы узнать, как создать дочернюю тему WordPress.
- Поддерживайте полные резервные копии веб-сайтов. На случай, если что-то пойдет не так, всегда рекомендуется хранить резервные копии вашего сайта. Для этого мы настоятельно рекомендуем вам сделать резервную копию вашего веб-сайта WordPress (которая отличается от резервных копий сервера, которые может предложить ваша хостинговая компания), используя одно из следующих действий:
- VaultPress – Резервное копирование и безопасность WordPress
- Плагин резервного копирования BackupBuddy WordPress
- Updraft Plus Бесплатный плагин для резервного копирования WordPress
- Ведите журнал изменений. Независимо от того, редактируете ли вы файлы шаблонов вручную (лучше нет) или используете дочернюю тему, создание журнала изменений – лучший способ отслеживать все изменения, которые вы внесли в тему. Это особенно полезно, если что-то сломается, чтобы вы могли вернуться назад и посмотреть, где вы могли сделать ошибку.
Заключение
Вот и все – 10 распространенных ошибок WordPress и решения, которые вы можете исправить. Но это лишь некоторые из ошибок, с которыми мы сталкиваемся чаще всего. Чтобы получить дополнительные советы, вам также следует взглянуть на это руководство, которое мы написали о том, как установить тему WordPress Themeforest (хотя в руководстве есть советы, которые применимы к большинству тем).
Если у вас возникли другие проблемы, первым делом следует выполнить быстрый поиск в Google, чтобы узнать, сможете ли вы найти ответ самостоятельно. Если после самостоятельного исследования вы все еще не можете найти ответ, попробуйте связаться с автором темы или плагина (если это проблема с их продуктом) или посетите такой форум, как Reddit или Envato, чтобы узнать, может ли член сообщества помочь. Скорее всего, ошибка, которую вы получаете, встречается чаще, чем вы думаете!
Источник записи: https://www.wpexplorer.com
Всем читателям привет! Сегодня мы научимся решать самые часто встречающиеся проблемы, с которыми вы можете столкнуться в процессе эксплуатации различных современных WordPress шаблонов. Наверняка, многие опытные пользователи уже знают эти решения, но для новичков материал, надеюсь, будет полезен.
Исчезла таблица стилей
Вы только что скачали или купили классную тему, установили ее и видите такое вот сообщение:
Возможно, вашей первой мыслью стала эта… “разработчик обманул меня и подсунул тему без таблицы стилей”
Конечно, возможно, что в вашем zip-архиве не оказалось файла css, но проблема, вероятно, заключается в том, что вы просто не добрались до корневой папки с темой.
Решение проблемы с исчезнувшей таблицей стилей
Найдите папку с вашей темой на рабочем столе и откройте ее (если она упакована в архив, разархивируйте и откройте). Теперь вы должны увидеть все файлы темы, если же нет, то тема, вероятно, находится в подпапке. Вообще, папка обычно названа также, как и тема. Найденную папку, упакуйте ее в zip-архив и загрузите силами WordPress или просто закиньте распакованную папку по FTP.
Ошибки импорта демо-контента
Теперь при установленной теме, вы решили загрузить образец файла .xml, которой вам любезно предоставил разработчик, и опять вы получаете такую ошибку.
Решение проблемы с неудавшимся импортом № 1
Существует две причины возникновения проблемы. Первая заключается в том, что вы пытаетесь загрузить пост или таксономию из уже не существующего кастомного типа записи.
- Активируйте тему: убедитесь, что тема, которую вы хотите использовать, активна
- Дважды проверьте вашу тему: убедитесь в том, что ваша тема включает кастомные типы записей и таксономий – поговорите с разработчиком, если сами не знаете, что искать.
Решение проблемы с неудавшимся импортом № 2
Причиной возникновения ошибок, которые выглядят, как “Failed to import Media”, могут стать не скачанные картинки
- Вы проверили бокс, отвечающий за импорт вложений? Вам нужно проверить, есть ли галочка напротив «Скачать и импортировать файлы вложений».
- Картинки доступны? Возможно, что картинки не доступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из проблемных файлов, после чего протестировать ссылку в браузере. Но проще всего, сказать разработчику, что картинки не скачиваются.
Домашняя страница не выглядит, как на демо
Для многих было бы здорово, если бы любая активированная тема сразу выглядела так, как на демо? Но в реальности такого не бывает.
Так вы установили тему (и ее демо-контент), но ваш сайт не совпадает с тем, как выглядит демо темы, и есть несколько причин, почему ваша домашняя страница выглядит по-другому.
Решение проблемы с отображением домашней страницы № 1
Настройки Чтения не верны. Это значит, что ваша тема требует или наоборот не требует установки домашней страницы, а ваш сайт делает все наоборот. Идем в Настройки> Чтение и изучаем опции в “На главной странице отображать.”
Если ваша тема не требует какого-либо шаблона для макета домашней страницы, убедитесь, что эта опция установлена в позиции ”ваши последние записи.” Если тема использует шаблон домашней страницы, убедитесь в том, что ваш сайт использует статическую страницу.
Решение проблемы с отображением домашней страницы № 2
Вам нужно использовать шаблон домашней страницы. Многие разработчики тем используют шаблоны страниц для своих макетов домашней страницы. Так что сначала прочитайте документацию, но если там ничего такого не нашлось, то приступайте к созданию страницы, попутно заглянув в редактор, раздел Атрибуты страницы > Шаблон , чтоб посмотреть, есть ли там шаблон типа Home, Homepage или Front page. Если так, то вам, вероятно, нужно будет создать страницу, используя этот шаблон, затем сохранить/опубликовать ее, зайти в Настройки> Чтение, чтоб включить опцию «статическая я страница».
Мои URL “уродливые”
По умолчанию структура ссылок WordPress не очень симпатичная и абсолютно не SEO-дружелюбная. Так что, когда вы впервые устанавливаете ваш сайт, URL могут выглядеть уродливо (мешанина из ID записи, даты публикации и даже категории), но не волнуйтесь, это легко исправить
Решение проблемы уродливых URL
Если ваши url не выглядят здорово (вашсайт.com/?p=1) идите в Настройки > Постоянные ссылки и выберете опцию “Название записи” (или то, что лучше всего работает для вас).
Мои посты выдают ошибку 404
Если у вас есть посты, которые выдают ошибку 404, не паникуйте, так как скорее всего они никуда не делись и вам просто нужно обновить настройки постоянных ссылок, чтоб исправить эту проблему. Данная проблема очень часто сопутствует темам, которые используют кастомные типы записей, так что если у вас именно такая тема, то после ее активации вам нужно перезапустить настройки ваших постоянных ссылок.
Что делать, если посты выдают ошибку 404?
Чтоб решить проблему идем в Настройки > Постоянные ссылки и кликаем кнопку «Сохранить». Если этот трюк не сработал, то, возможно, вам понадобится вручную обновить ваш файл .htaccess.
Мое меню — чистый лист
Если вы используете WordPress ежедневно, то вряд ли столкнетесь с этой проблемой, но если вы новичок в WordPress или возобновили его использование после нескольких лет простоя, то вас может удивить пустое меню, возникшее после установки темы.
Решение проблемы с потерянным меню
Дефолтная WordPress-тема имеет встроенную запаску для WordPress-меню на тот случай, если ни одного не установлено, но не во всех темах это есть.
Убедитесь в том, что ваши меню работают. Для этого идем в Внешний вид > Меню, чтоб установить ваше меню.
- Убедитесь в том, что у вас есть меню. Если ни одного нет, то вам нужно его создать.
- Убедитесь в том, что меню прикреплено к локации. Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Новая тема использует миниатюры записей, но у меня куча записей без них
До версии 2.9 WordPress не поддерживал миниатюры записей, так что многие темы использовали мета опции или кастомные поля для определения миниатюр изображений или вовсе не имели дефолтных изображений записи.
Так что возможно вы переключились со старой темы на новую, которая поддерживает миниатюры изображений или ваша предыдущая тема была такой минимальной, что не использовала их.
Что делать, если отсутствуют миниатюры записей
Самое простое решение заключается в использовании плагина Easy Add Thumbnail, который автоматически добавляет миниатюры записей к старым постам. Просто установите его, активируйте и следуйте инструкциям добавления картинок к старым записям.
Слайдеры, аккордеоны, ползунки, табы …не работают!
Многие WordPress-темы в наши дни используют java-script/jQuery, чтоб добавлять слайдеры изображений, ползунки, аккордеоны, табы, мобильные меню и т.д.
Если эти функции не работали изначально или внезапно прекратили свою работу, то, наверное, всему виной ошибка javascript.
Как починить сломанные слайдеры, ползунки, табы и т.д.
Перво-наперво, отключите все плагины, очистите весь кэш и перезагрузите ваш сайт, чтоб увидеть, работает ли все, как нужно. Если все хорошо, то начинаете активировать плагины по очереди, так как это позволит определить проблемный плагин.
Теперь вы знаете, какой плагин/плагины вызвал ошибку, и можете, к примеру, найти другой плагин со сходной функциональностью.
Вы изменяете стили, но ничего не происходит
Итак, вы хотите изменить внешний вид вашей темы, чтоб у нее появился собственный характер, и добавили кастомный CSS на ваш сайт или модифицировали страницу стилей, но как бы вы не обновляли сайт, изменения не вступают в силу.
Как вернуть внесенные стилевые изменения
Итак, нужно сделать следующее:
- Отключить кэш: чаще всего проблема заключается в том, что какой-нибудь плагин кэширования типа W3 Total Cache кэширует ваш CSS. В этом случае его нужно отключить.
- Кастомайзер WordPress: если вы используете кастомайзер темы, вы должны кликнуть на кнопку «сохранить», а потом обновить страницу, чтоб увидеть эффект.
- Не удается поменять фон: если вы просто пытаетесь изменить фон, используя WordPress панель фонов, вы можете столкнуться с данной проблемой, если ваша тема использует установленную картинку для фона. Попытайтесь закачать новую картинку в качестве тестовой, так как она должна переписать старую. Также можно загрузить однотонный цвет размером в 1px и настроить его таким образом, чтоб он повторялся.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения с помощью редактора WordPress во Внешний вид > Редактор, то изменения не всегда сохраняются из-за прав доступа сервера, но в этом случае вы получите ошибку.
Я обновил тему и все внесенные изменения слетели
Скорее всего, причиной возникновения этой ошибки стало то, что вы внесли эти изменения прямо в файл style.css (обычно). Затем при обновлении темы, отредактированные файлы переписались дефолтным кодом темы. Вот почему мы не рекомендуем вносить изменения прямо в оригинальную тему.
Решение проблемы с пропавшими изменениями
Если вы не сделали бэкап сайта, который можно использовать для его восстановления, то изменения пропали навечно. Если у вас есть сохраненная копия, то вы можете восстановить файлы темы по FTP.
А теперь, давайте попробуем предотвратить появление этой проблемы в будущем. Если вы хотите внести в тему какие-либо изменения, то воспользуйтесь чем-то из этого списка:
- Кастомный CSS-плагин. Если вам нужно внести парочку мелких твиков, вы можете использовать кастомный CSS-плагин. Вот варианты:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создайте дочернюю тему. Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями.
- Позаботьтесь о полных бэкапах сайта. На случай, если что-то пойдет не так, вам нужно иметь полную резервную копию сайта. Для резервного копирования можно использовать один из следующих плагинов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Ведите журнал изменений. Неважно редактируете ли вы файлы темы вручную или с помощью дочерней темы, лучше всего записывать все внесенные изменения, чтоб помнить все внесенные твики, и знать, какой из них привел к ошибке
Заключение
Если в этой статье вы не нашли решения вашей проблемы, то попробуйте найти его в Google. А если и там его не нашли, то обратитесь к автору плагина или темы, а также зайдите на официальный форум Envato или на отечественный форум МастерВебс.