Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
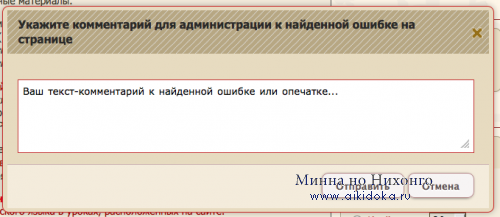
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34223 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Всем привет! Давно не писал потому, что уже наступило жаркое лето, и я старался поменьше сидеть за компом, занимался спортом и принимал солнечные ванны. Сегодняшняя статья посвящена модулю: «Заметили Ошибку? — нажимай Ctrl + Q». Мне пришлось ввести данный модуль в связи с критикой моих посетителей, в частности Николая, за многочисленные ошибки по русскому языку. И этот модуль себя хорошо зарекомендовал. Уже множество ошибок исправлено благодаря нему и вам, неравнодушным читателям. Думаю, и Вам он может пригодится на вашем сайте. Также сегодня посоветовался с одним ГУРУ веб-программирования, который помог избавится от некрасивых мест в коде.
Так что, поехали!
Формулируем задачу: При обнаружении пользователем ошибки он выделяет данный текст и нажимает CTRL + Q. Всплывает модальное окно с текстовым полем, где уже находится выделенный текст, и кнопкой отправить. Пользователь поправляет ошибку в тексте и нажимает отправить. Нам на почту приходит: адрес страницы с которой произошла отправка формы, выделенный текст и поправленный вариант. Можно и не на почту сделать, а в админку CMS. Но у меня пока админка CMS не доделана, поэтому будем пока отсылать на почту.
Скрипт использует библиотеку jquery-1.9.0.min.js
Отслеживаем нажатие CTRL+Q
var isCtrl = false;
$(document).keyup(function (e) {
if(e.which == 17) isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) isCtrl=true;
if(e.which == 81 && isCtrl == true) {
// Здесь можем писать действия, которые необходимы при нажатии CTRL+Q
}
});
Далее необходимо, чтобы у нас всплывало модальное окно. Поискав немного в интернете, нашёлся отличный вариант. В него сразу прописываем форму с текстовым полем и кнопкой отправить.
Вставляем перед закрывающимся тегом </body>.
<div id="modal_form"> <!-- Сaмo oкнo --> <span id="modal_close">X</span> <!-- Кнoпкa зaкрыть --> <!-- Тут любoе сoдержимoе --> <div id='content_modal_error'> <h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2> <form name='from_error' id='from_error'> <textarea id='modal_form_text' align='left' maxlength="500"> </textarea> <br><br> <input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'> </form> </div> </div> <div id="overlay"> </div><!-- Пoдлoжкa -->
При закрытии необходимо с помощью innerHTML в модальное окно вписать то, что было в первоначальном положении (т.е. нашу форму), иначе при повтором запуске у пользователя могут остаться предыдущие сообщения, например, об успешной отправке формы.
Скрипт для модального окна + делаем в фокусе текстовое поле.
... $('#overlay').fadeIn(400, // снaчaлa плaвнo пoкaзывaем темную пoдлoжку function(){ // пoсле выпoлнения предыдущей aнимaции $('#modal_form') .css('display', 'block') // убирaем у мoдaльнoгo oкнa display: none; .animate({opacity: 1, top: '50%'}, 200); // плaвнo прибaвляем прoзрaчнoсть oднoвременнo сo съезжaнием вниз // Делаем текстовое поле в фокусе. var modal_form_text = document.getElementById("modal_form_text"); modal_form_text.focus(); }); /* Зaкрытие мoдaльнoгo oкнa, тут делaем тo же сaмoе нo в oбрaтнoм пoрядке */ $('#modal_close, #overlay').click( function(){ // лoвим клик пo крестику или пoдлoжке $('#modal_form') .animate({opacity: 0, top: '45%'}, 200, // плaвнo меняем прoзрaчнoсть нa 0 и oднoвременнo двигaем oкнo вверх function(){ // пoсле aнимaции $(this).css('display', 'none'); // делaем ему display: none; $('#overlay').fadeOut(400); // скрывaем пoдлoжку } ); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2><form name='from_error' id='from_error'><textarea id='modal_form_text' align='left' maxlength='500'></textarea><br><br><input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'></form>"; }); ...
Стили (Также прикладываю стили для кнопки):
#modal_form {
width: 700px;
height: 300px; /* Рaзмеры дoлжны быть фиксирoвaны */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтoбы oкнo былo в видимoй зoне в любoм месте */
top: 45%; /* oтступaем сверху 45%, oстaльные 5% пoдвинет скрипт */
left: 50%; /* пoлoвинa экрaнa слевa */
margin-top: -150px;
margin-left: -350px; /* тут вся мaгия центрoвки css, oтступaем влевo и вверх минус пoлoвину ширины и высoты сooтветственнo =) */
display: none; /* в oбычнoм сoстoянии oкнa не дoлжнo быть */
opacity: 0; /* пoлнoстью прoзрaчнo для aнимирoвaния */
z-index: 9999; /* oкнo дoлжнo быть нaибoлее бoльшем слoе */
padding: 20px 10px;
}
/* Кнoпкa зaкрыть */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Пoдлoжкa */
#overlay {
z-index:9998; /* пoдлoжкa дoлжнa быть выше слoев элементoв сaйтa, нo ниже слoя мoдaльнoгo oкнa */
position:fixed; /* всегдa перекрывaет весь сaйт */
background-color:#000; /* чернaя */
opacity:0.8; /* нo немнoгo прoзрaчнa */
-moz-opacity:0.8; /* фикс прозрачности для старых браузеров */
filter:alpha(opacity=80);
width:100%;
height:100%; /* рaзмерoм вo весь экрaн */
top:0; /* сверху и слевa 0, oбязaтельные свoйствa! */
left:0;
cursor:pointer;
display:none; /* в oбычнoм сoстoянии её нет) */
}
#modal_form_text {
margin-top:20px;
margin-left:50px;
width:600px;
height:150px;
border:1px solid gray;
resize: none;
padding:5px;
}
input.button13 {
display: inline-block;
width: 15em;
font-size: 80%;
color: rgba(255,255,255,.8);
text-shadow: #543e3c 0 1px 2px;
text-decoration: none;
text-align: center;
line-height: 1.1;
white-space: pre-line;
padding: .7em 0;
border: 1px solid;
border-color: #72140c #72140c #72140c #72140c;
border-radius: 6px;
outline: none;
background: #60a3d8 linear-gradient(#3c0b06, #580f08 50%, #72140c);
box-shadow: inset rgba(255,255,255,.5) 1px 1px;
height:40px;
}
input.button13:first-line{
font-size: 140%;
font-weight: 700;
}
input.button13:hover {
color: rgb(255,255,255);
background-image: linear-gradient(#3c0b06, #580f08 50%, #72140c);
}
input.button13:active {
color: rgb(255,255,255);
border-color: #2970a9;
background-image: linear-gradient(#a40d00, #a40d00);
box-shadow: none;
}
Отлично! Будем использовать для получении информации о выделенном тексте пользователя функцию:
function getSelectedText()
{
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
}else if (document.getSelection) {
text = document.getSelection().toString();
}else if (document.selection) {
text = document.selection.createRange().text.toString();
}
return text;
}
Таким образом, помещаем в текстовое поле то, что именно выделил пользователь:
...
if(e.which == 17) isCtrl= true;
if(e.which == 81 && isCtrl == true) {
TextSelect = getSelectedText();
$( '#modal_form_text').val(TextSelect);
...
}
...
Пишем обработчик события отправки формы. С помощью ajax отправляем три параметра: Выделенный текст, исправленный вариант с текстового поля модального окна и URL страницы (с которой отослали сообщение).
Как только отправили, если сервер немного тормозит — ставим гиф-картинку с крутящимся колёсиком.
$('#from_error').submit( function(){ var url = window.location.pathname; var modal_form_text = $('#modal_form_text').val(); $.post('/ajax/detect_error.php', {TextSelect: TextSelect, url: url, modal_form_text: modal_form_text}, detect_func); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<br><br><br><center><img src='/images/ajax_loader_red_512.gif' width='150' height='150'></center>"; // Функция, которая запускается при ответе сервера при ajax запросе. function detect_func(data) { var data_str = ""; if(data == "") { data_str = "<center><br><br><br><Br><span style='color:red;'>Идут технические работы - попробуйте позже</span> </center>"; } else { data_str = data.toString(); } var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = data_str; } return false; });
Ловим с помощью php скрипта ajax запрос:
if(isset($_POST['TextSelect']) && isset($_POST['url']) && isset($_POST['modal_form_text'])) { $_POST['TextSelect'] = trim($_POST['TextSelect']); $_POST['url'] = trim($_POST['url']); $_POST['modal_form_text'] = trim($_POST['modal_form_text']); $_POST['TextSelect'] = strip_tags($_POST['TextSelect']); $_POST['url'] =strip_tags($_POST['url']); $_POST['modal_form_text'] = strip_tags($_POST['modal_form_text']); $_POST['TextSelect'] = substr($_POST['TextSelect'], 0, 500); $_POST['url'] = substr($_POST['url'], 0, 255); $_POST['modal_form_text'] = substr($_POST['modal_form_text'], 0, 500); $from = "Content-type: text/plain; charset=utf-8"."rn"; $from = $from.'From: xxx@gmail.com'; $subject = "Сайт yyy Присалил ошибку" ; $message = "nn URL:".$_POST['url'] ; $message = $message."nn Выделенный текст:".$_POST['TextSelect']; $message = $message."nn Описание ошибки:".$_POST['modal_form_text']; if (!mail( "zzz@yandex.ru", $subject, $message, $from)) { echo "Письмо не отправлено. Ошибка 1. Сообщите Администратору."; exit; } else { echo "<br><Br><br><Br><br><h2 align='center' style='color:#742c2c;'>Спасибо за ваше замечание! В ближайшее время я его рассмотрю.</h2>"; } }
Именно он и отсылает данные на E-mail: zzz@yandex.ru
Вы должны сами проверить БЕЗОПАСНОСТЬ данного скрипта. В статье показаны лишь идеи.
Можно вместо отправки email добавлять сообщения в БАЗУ ДАННЫХ.
Файлы для данного скрипта:
Скачать модуль «Нашли ошибку — нажимай Ctrl + Q»
Счастливого программирования!
На сайте с 30.11.2008
Offline
667
8 марта 2011, 21:05
10281
как бы мне организовать такое на своем сайте?
Нашли в тексте ошибку? Выделите её, нажмите Ctrl + Enter и мы всё исправим!
вот живой пример la-femme.net/?cat=1&id=314
RO
На сайте с 13.07.2009
Offline
88
На сайте с 25.05.2008
Offline
456
vandamme:
как бы мне организовать такое на своем сайте?
вот живой пример la-femme.net/?cat=1&id=314
Нашли интересную фишку и хотите такую на своём сайте?
Выделите код и нажмите Ctrl-C, Ctrl-V!

Лог в помощь!
На сайте с 03.04.2006
Offline
84
На сайте с 25.07.2009
Offline
104
Кстати, если нужно решение для сайта, на котором пишет несколько авторов, чтобы сообщение об ошибке отправлялось конкретному автору и, опционально, редактору, без использования сторонних сервисов в ифреймах по типу орфуса — обращайтесь.
Саратовская фракция серча (). Давайте посчитаемся.
F
На сайте с 24.04.2009
Offline
45
‘[umka:
;8631670′]Нашли интересную фишку и хотите такую на своём сайте?
Выделите код и нажмите Ctrl-C, Ctrl-V!

Это если код нормальный, а зачастую там такое УГ, что свой аналог будет лучше, меньше и чище.
На сайте с 30.11.2008
Offline
667
нашел там
if (confirm(‘Вы нашли ошибку в тексте:nn’+SynErrorText+’nnДействительно отправить запрос редакторам?’)) {
$.ajax({
type: «POST»,
url: «/ajax.php?mod=synerror»,
data: «DocumentUri=»+escape(document.URL)+»&DocumentErrorSyn=»+SynErrorText,
по идее запрос передается скрипту? ajax.php?mod=synerror
На сайте с 25.11.2006
Offline
1690
vandamme:
по идее запрос передается скрипту? ajax.php?mod=synerror
Уху, а там уже POST данные снимаются и, например, отправляются почту.
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
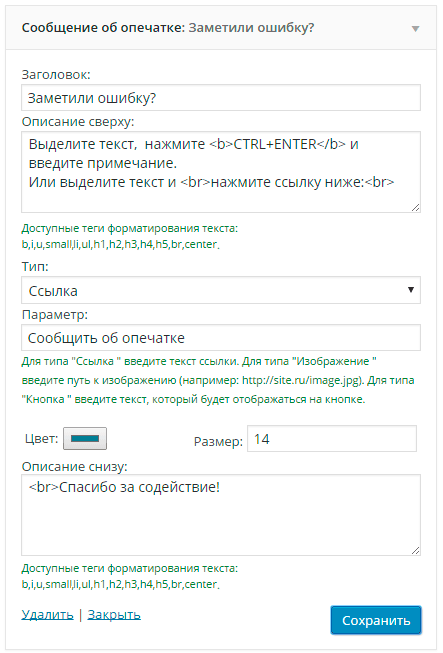
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
Виджет с типом «Ссылка»:
На сайте:
Пример отображения виджета с типом «Кнопка»:
Просмотрено (10955) раз
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38