In the case of the above URL, you’re seeing the Apache «test page», which is displayed when you start the daemon without either placing files within your web root, or customizing your config file. It’s because the default DirectoryIndex doesn’t find a matching file, which would normally be the main page of a URL ending in a slash.
The above file is actually just an «ErrorDocument» rewrite, that says if there is no content the server should display the file under /error/noindex.html; so in the above case you can see the actual file under http://www.cetmiolive.com/error/noindex.html to verify it’s HTML.
To normally find the type of engine rendering a page on a website, I usually use the same method as you (try index.htm, index.html, index.php, Default.asp, default.cfm, etc.) to see if I can determine the source.
That does depend on a default installation though — if you change your handler (for example, have html files actually be processed by the PHP engine) then you can mask the engine driving the website — but still determine what the file name for the directory index is.
Now, in the case above, when rewrite rules or ErrorDocument functionality is used, it’s anyone’s game to find out. Those mask the URL or change the way the server interprets URL requests, making it extremely difficult to locate the file.
Как войти на главную страницу
На некоторых интернет-ресурсах не мудрено «заблудиться» — дизайнеры-профессионалы иногда оформляют кнопки навигации по сайту столь замысловатым образом, что их сразу и не отыскать. А начинающие веб-мастера, бывает, вообще забывают снабдить свои странички столь полезным инструментарием или, наоборот, оставляют ссылки, где не нужно. Но в любом случае на главную страницу сайта вы точно сможете войти.

Инструкция
Найдите кнопки навигации по сайту. Как правило, они располагаются вверху страницы или с одного из боков. При этом обратите внимание на следующие моменты:
— кнопки навигации могут быть выполнены в виде выпадающих или всплывающих элементов, поэтому не лишним будет провести курсором по периметру окна страницы;
— в англоязычном интерфейсе ссылка на главную страницу чаще всего содержит слово Homepage или Home;
— в графическом интерфейсе главную страницу принято обозначать иконкой с изображением домика;
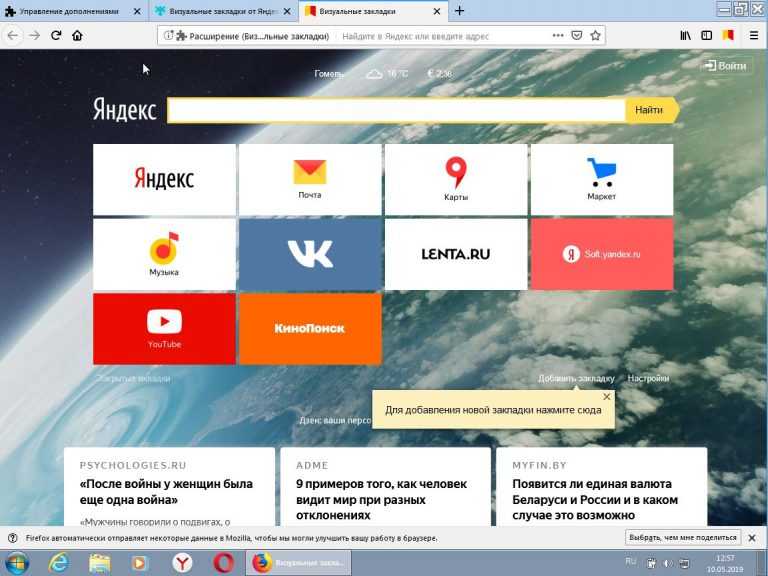
— ссылкой на главную страницу помимо прочего может служить основное изображение или логотип, расположенный в так называемой шапке сайта. Этим способом вы, например, сможете перейти на главные страницы «Яндекса», «ВКонтакте» и многих других популярнейших веб-ресурсов. Для наглядности прямо сейчас наведите курсор мыши на логотип «КакПросто!» в левом верхнем углу страницы — курсор изменит свой вид и под ним появится всплывающее окошко с соответствующей подсказкой — если вы щелкните по логотипу, вы перейдете на главную.
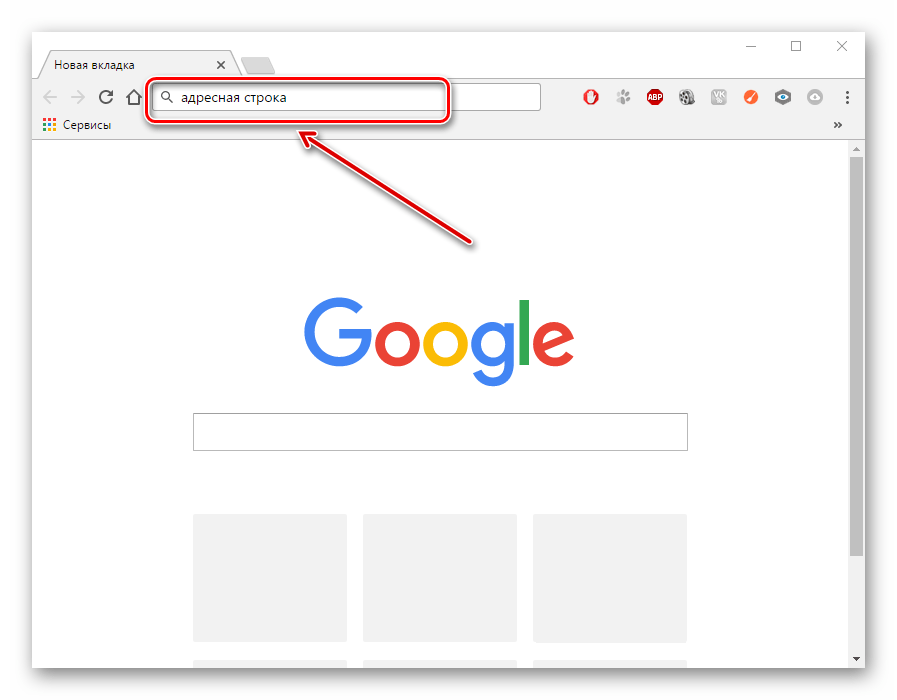
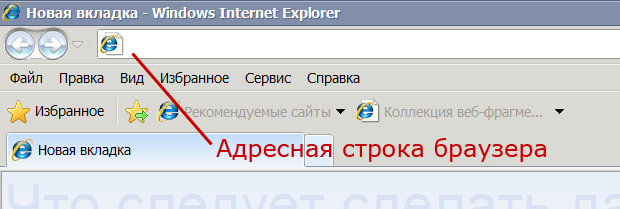
Имейте в виду, что на плохо проработанных любительских сайтах можно увидеть активную ссылку «Вернуться на главную», даже когда вы непосредственно на этой главной странице и находитесь. Поэтому обращайте внимание на содержание адресной строки вашего браузера. Если вы уже на главной cтранице, как правило, там будет содержаться только сам адрес сайта, т.е. запись типа «www.название_сайта.домен» (домен — буквосочетания ru, com, net, org, ua и др.) После данной конструкции не будет указано вообще никаких дополнительных слов, цифр или символов, особенно отделенных знаком «/». Например, www.kakprosto.ru. Хотя бывают и исключения — в этих случаях для обозначения главной страницы часто используется слово index.
Обратите внимание, что для перехода на главную страницу, вы можете просто удалить в адресной строке элементы, стоящие в адресе после букв, обозначающих домен (см. предыдущий шаг). Выделите мышкой все символы, отделенные от адреса сайта знаком «/» — они вдобавок могут отображаться более тусклым шрифтом — и нажмите на клавишу Delete, а затем на Enter. Либо полностью очистите адресную строку и наберите адрес сайта вручную без всех этих «лишних» элементов (т.е. строго: «www.название_сайта.домен»). После нажатия на Enter вы автоматически окажетесь на главной.
Не забывайте про кнопку «Назад» — первую кнопку со стрелкой в инструментах навигации любого браузера, а также вообще про его «Журнал» («Историю посещений»). Если на главной странице сайта вы были относительно недавно, найти соответствующую ссылку не составит труда. «Журнал» («Историю посещений») можно вызвать через меню браузера и с помощью горячих клавиш:
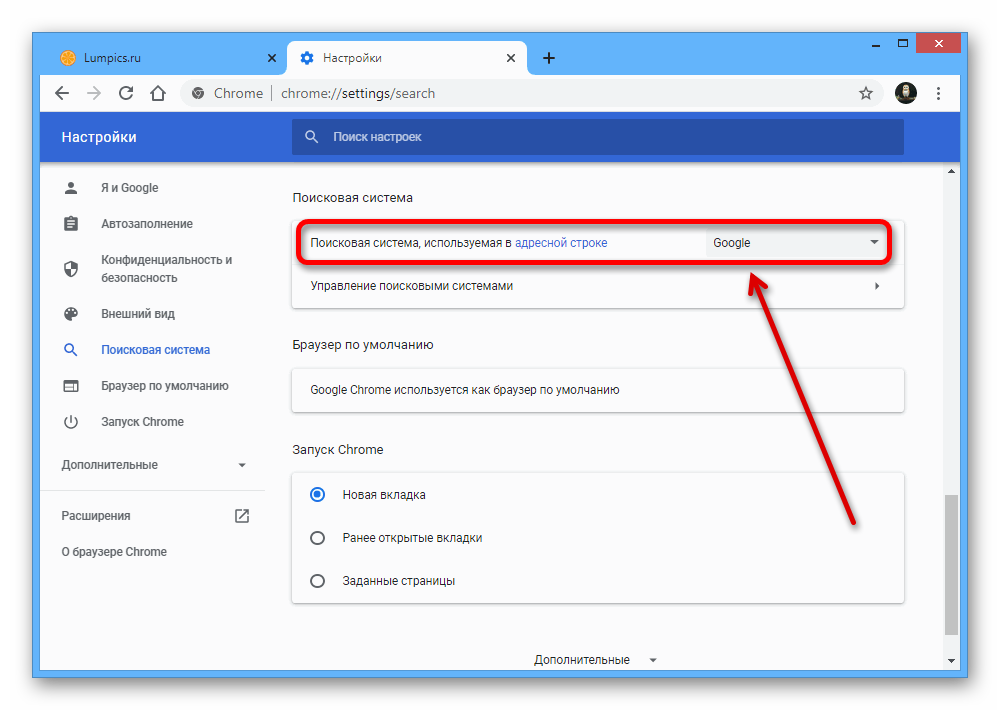
— в Google Chrome — Сtrl+H;
— в Opera и Mozilla Firefox — Ctrl+Shift+H;
— в Internet Explorer — Alt+X.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
что надо знать о первой странице сайта
Оглавление
- Визитная карточка
- Способ продвижения
Главная страница — самая первая страница, которая появляется при заходе на сайт.
Главная страница есть у всех сайтов, от солидных интернет-магазинов до популярных форумов. Основная функция главной страницы – это привлечение внимания целевой аудитории и конвертации пользователей в реальных клиентов.
В Рунете главную страницу часто называют «мордой». Данный термин прочно вошел в обиход ввиду своей ясности и краткости. Главную страницу можно именовать и «хомяком». Происхождение этого определение может быть объяснено искаженным произношением английского «home page», или «домашняя страница».
Впоследствии вторая часть словосочетания «page» отсеялась, и «home» превратился в «хомяка».
А вот английское «doorway», или «входная дверь», на русской почве сократилось до «дорвея» или «дора» и стало причисляться к методам черного SEO. Дорвей – это чаще всего одностраничный сайт с высокочастотным запросом. При попадании на дор пользователя автоматически перекидывает на страницу настоящего сайта, оптимизированную уже под совсем другие запросы.
Визитная карточка
Главная страница проектируется при помощи CMS (системы управления контентом). Учитывая функцию первой страницы, она должна быть оформлена так, чтобы пользователь смог разобраться в навигации сайта, поближе ознакомиться с ресурсом и захотел перейти на следующие страницы. Поэтому главная страница бывает подчистую просто напичкана полезными инструментами, облегчающими поиск необходимой информации. Но все же самое главное – это текстовая составляющая. Материал на первой странице должен быть построен таким образом, чтобы в считанные секунды заинтересовать пользователя и затем заставить совершить какое-либо действие, например, совершить покупку.
Способ продвижения
С точки зрения продвижения сайта функции главной страницы условны. Первостепенное значение здесь имеют внешние ссылки и их вес, и поисковый бот не видит особой разницы между внешней ссылкой на главную страницу или второстепенную.
Главная страница скорее может заинтересовать модератора поисковой системы, особенно если, по его мнению, она составлена не по правилам. Сайту с такой главной страницей придется очень долго добираться по ТОПа. Пользователь же такую страницу может просто не заметить.
Но значение первой страницы сайта для многочисленных сообществ неоценимо. Чем лучше оптимизирована главная страница, тем больше посетителей она заинтересует, особенно если сайт не узкой тематики. Велика доля вероятности, что заинтересованный пользователь затем перейдет и на другие страницы сайта, чтобы поближе ознакомиться с информацией. Для быстрого перехода с главной страницы на другие, целевые, необходимо снабдить интернет-ресурс картой.
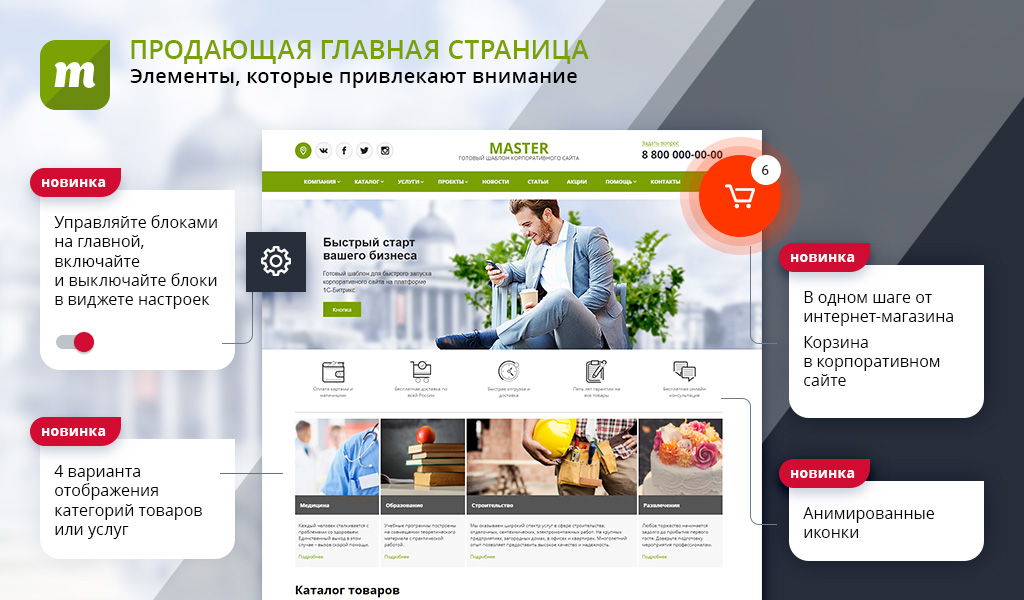
как сделать (дизайн) + что разместить
Главная страница — лицо любого веб-сайта.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность. Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)
5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
- Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам.
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.
п.;
- Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
- Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения.
Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
- Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб.
Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
- Иллюстрации. Вставляйте картинки, если того требует контекст.
К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
- CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы.
Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
- Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора.
Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления.
Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2. Конструкторы квизов
Квиз — это очень важная составляющая воронки продаж.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ
3.

Виджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайта
url — Как узнать главную страницу сайта
спросил
12 лет, 1 месяц назад
Изменено
12 лет, 1 месяц назад
Просмотрено
4к раз
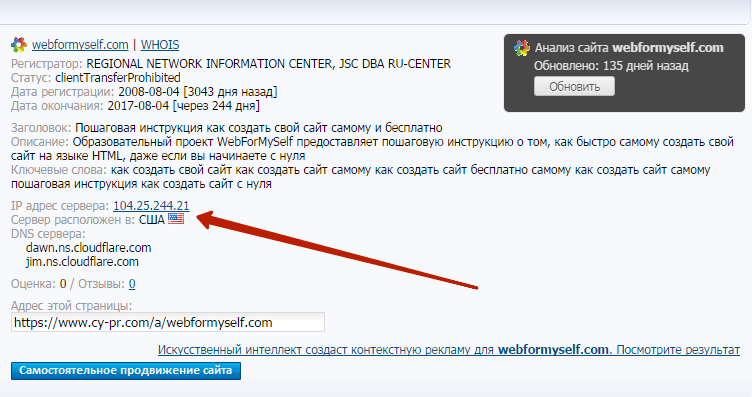
Когда главная страница сайта не открывается, как в этом примере, можно ли узнать полный адрес? В этом примере я попробовал /index. и 
/index.html безуспешно.
- веб-сайт
- URL-адрес
1
В случае приведенного выше URL-адреса вы видите «тестовую страницу» Apache, которая отображается при запуске демона без размещения файлов в корневом каталоге веб-сайта или настройки файла конфигурации. Это связано с тем, что DirectoryIndex по умолчанию не находит соответствующий файл, который обычно является главной страницей URL-адреса, заканчивающегося косой чертой.
Приведенный выше файл на самом деле является просто переписанным «ErrorDocument», в котором говорится, что если контента нет, сервер должен отобразить файл в /error/noindex.html; поэтому в приведенном выше случае вы можете увидеть фактический файл по адресу http://www.cetmiolive.com/error/noindex.html, чтобы убедиться, что это HTML.
Чтобы обычно найти тип движка, отображающего страницу на веб-сайте, я обычно использую тот же метод, что и вы (попробуйте index.
htm, index.html, index.php, Default.asp, default.cfm и т. д.), чтобы посмотрим, смогу ли я определить источник.
Однако это зависит от установки по умолчанию — если вы измените свой обработчик (например, html-файлы будут фактически обрабатываться движком PHP), вы можете замаскировать движок, управляющий веб-сайтом, — но все же определить, какое имя файла для индекс каталога есть.
Теперь, в приведенном выше случае, когда используются правила перезаписи или функциональные возможности ErrorDocument, любой должен выяснить это. Они маскируют URL-адрес или изменяют способ интерпретации сервером URL-запросов, что чрезвычайно затрудняет поиск файла.
1
В этом конкретном случае при запросе всего контента в этом домене у Google будет пусто, в других случаях поиск с помощью site:www.example.com в Google может довольно легко найти основной или самый популярный, страницы.
Вероятно, у них там еще ничего нет, на что уже красноречиво указывали другие.
Однако вы можете попробовать и другие варианты:
- index.asp
- index.cfm
- index.jsp
- default.htm
1
Возможно, они находятся в стадии разработки и еще не имеют индексной страницы. Попробуйте позже.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
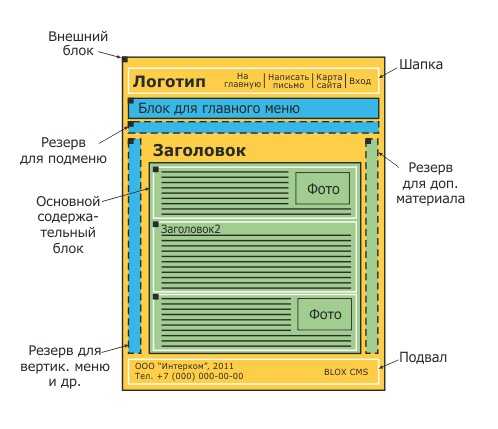
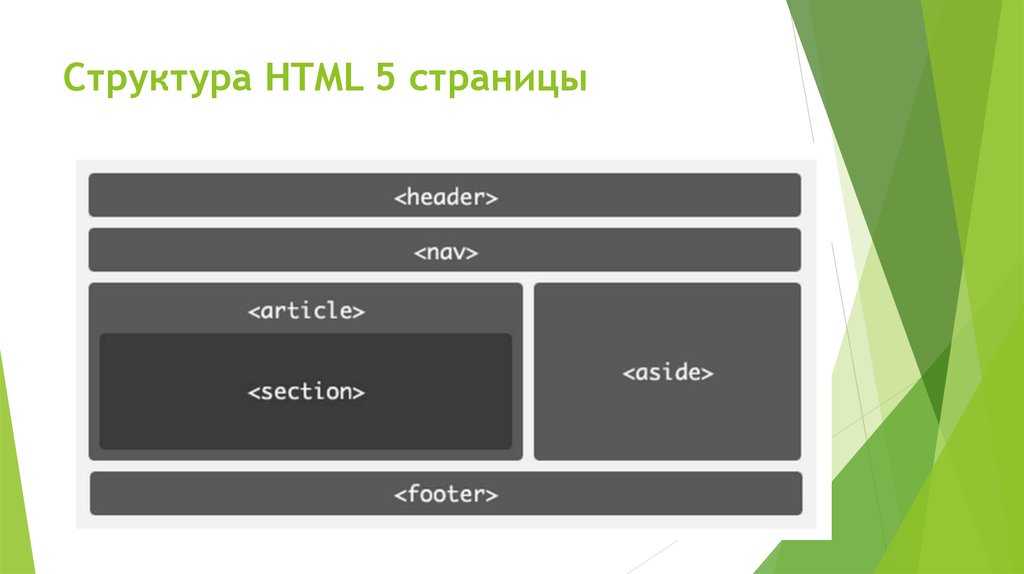
Структура веб-страницы
13 октября 2017 г.
Написано Мэтом и Кэт
Хороший веб-дизайн имеет ряд общих черт, которые делают использование веб-сайтов более простым и приятным. Понимание того, что это такое, поможет вам понять, почему вы любите одни сайты и ненавидите другие, а также то, что вы хотите включить в свой собственный веб-сайт.
Следует отметить, что это общие термины, которые мы используем для разных частей веб-страницы. Они довольно стандартны, но другие люди могут использовать другие термины.
В этой статье об анатомии веб-страницы рассматриваются отдельные элементы на странице, для чего они нужны и зачем они вам нужны. Чтобы узнать, какие форматы страниц обычно используются, и узнать об адаптивном дизайне, прочитайте нашу статью о размере и макете веб-страницы.
Заголовок страницы
Область в верхней части страницы обычно называется заголовком страницы. На типичной странице, такой как Microsoft или eBay, эта область имеет высоту от 50 до 100 пикселей.
Структура сайта
Структуру сайта можно представить как древовидную диаграмму или каталог с вложенными подпапками. В верхней части структуры находится дом, сразу под ним самые важные разделы или темы, а внутри них дополнительные подразделы.
Организация того, как контент будет располагаться на диаграмме структуры сайта, является одной из первых задач, которые мы выполняем с нашими клиентами перед тем, как приступить к дизайну нового веб-сайта. Крайне важно, чтобы контент был четко организован с самого начала, чтобы посетителям было легко ориентироваться на веб-сайте. Мы рекомендуем стремиться к не более чем 3 уровням или вложенным уровням контента под главной страницей.
Веб-сайты — отличный способ предоставить людям доступ к большому количеству информации, включая архивы, но иногда чем меньше, тем лучше.
Основная навигация
Основная навигация обычно представляет собой горизонтальный ряд из 5-8 ссылок на страницы, которые либо находятся в верхней части структуры сайта, либо являются наиболее важными страницами на сайте. Они хорошо видны и очевидны, и часто выделяются, когда посетитель находится в этом разделе сайта. Первый элемент обычно является ссылкой на домашнюю страницу, хотя, если вы хотите втиснуть больше вкладок навигации, его можно удалить, поскольку стандартная практика заключается в том, что логотип в заголовке страницы также является ссылкой на домашнюю страницу. С более чем 8 основными навигационными ссылками веб-сайт может выглядеть загроможденным.
Этот макет вообще не работает для смартфонов. В настоящее время обычной практикой является использование гамбургер-меню для отображения навигации в мобильном дизайне. Гамбургер-меню — это кнопка, состоящая из трех горизонтальных линий, при нажатии на которую открывается вертикальное меню.
Вторичная навигация
Вторичная навигация относится к страницам ниже верхнего уровня веб-сайта, второго уровня структуры сайта. В отличие от основной навигации, вторичная навигация меняется в зависимости от того, какую область сайта просматривает посетитель. Вторичная навигация обычно размещается либо непосредственно под основной навигацией, либо в левой части экрана (для больших размеров экрана). При размещении в левой части экрана вторичная навигация позволяет также отображать третичную навигацию. Третичная (третьего уровня) навигация является полезным средством навигации для больших сайтов.
Для больших экранов, где у пользователей почти наверняка будет мышь, вторичная навигация часто отображается в виде раскрывающегося меню, которое появляется при наведении указателя мыши на определенную вкладку.
Метатеги
Метатеги — это поля, которые не отображаются на экране для посетителей, но используются поисковыми системами. Вы можете узнать больше о метатегах и других закулисных функциях веб-сайтов в нашем блоге о SEO (поисковая оптимизация).
Заголовок страницы
Заголовок в верхней части страницы имеет решающее значение для привлечения внимания посетителей. Исследования показали, что подавляющее большинство посетителей просматривают веб-страницу менее 30 секунд, поэтому вашей странице нужен броский (и релевантный) заголовок, чтобы привлечь их внимание. В заголовке страницы должен использоваться тег HTML h2, поскольку он имеет специальные значимость для поисковых систем, индексирующих вашу страницу.
Навигационная цепочка
Полезное средство навигации, навигационная цепочка обычно размещается сразу под заголовком страницы и сразу показывает, где находится посетитель в структуре сайта, например. Главная > Блог > Анатомия веб-страницы. Путь навигации начинается на главной странице, и каждая ссылка, кроме последней, должна быть кликабельной, чтобы посетитель мог попасть в этот раздел.
Главные изображения или баннеры
Эти термины относятся к крупным изображениям в верхней части страницы, привлекающим внимание посетителя. Если у вас есть несколько из них, которые появляются и исчезают автоматически или посетители могут переходить по ним, это часто называют 9.0114 карусель . Его использование должно быть ограничено ключевыми страницами, такими как домашняя страница, чтобы максимизировать эффект. Примером веб-сайта, который мы создали с каруселью изображений, является Gloucestershire Healthy Living and Learning
Полноэкранные и встроенные видео
Если у вас есть видео, которое вы хотите разместить на веб-странице, лучше всего загрузить его на такую платформу, как YouTube или Vimeo, а затем встроить в свой контент (YouTube и Vimeo предоставляют вам код для этого). Видео занимают много места на диске (физическое пространство на сервере вашего веб-сайта) и пропускную способность (трафик загрузки), поэтому вы, вероятно, не захотите размещать их на своем собственном веб-сайте.
Полноэкранные видеоролики могут оказать большое влияние, если их использовать в качестве фона веб-страницы, растянутой до самого края. Вы можете увидеть примеры из нашего собственного портфолио на Media Spaces и UTM Consultants
В отличие от встроенных видео, полноэкранные видео, вероятно, будут размещены на вашем собственном веб-сайте. Вам нужно выбрать правильное видео, не слишком загруженное или сложное, которое работает с текстом поверх, а наложенный текст должен быть минимальным. Как и карусели изображений, полноэкранные видео должны быть ограничены ключевыми страницами, такими как домашняя страница.
Ширина содержимого
Важным фактором для удобочитаемости является ширина основного содержимого страницы.
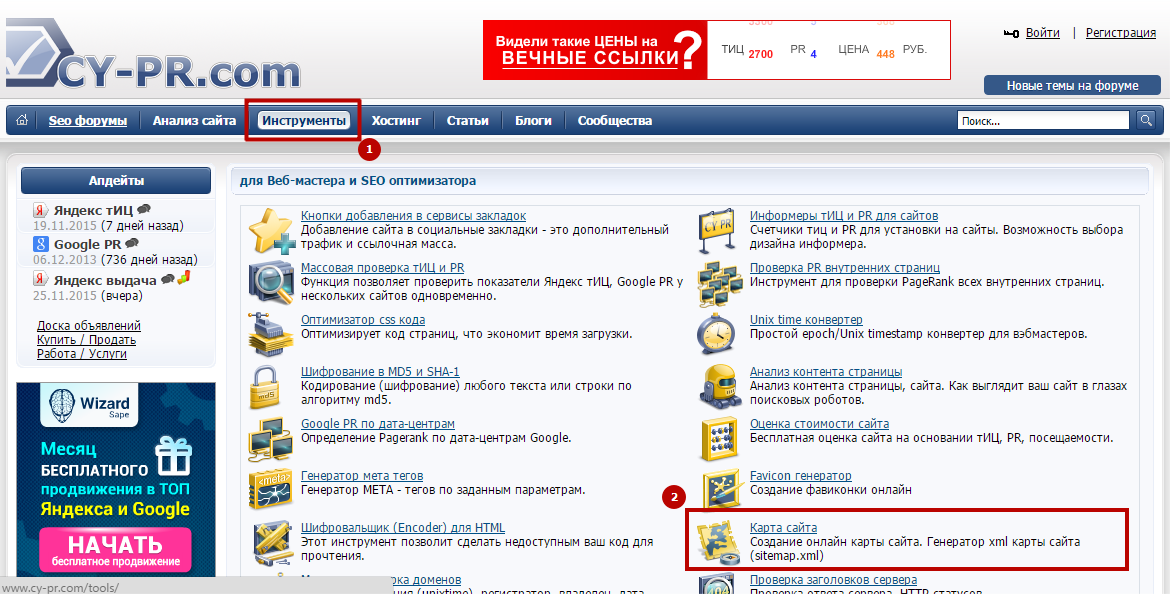
Карта сайта
Карта сайта представляет собой текстовый список всех страниц сайта со ссылками на каждую страницу. Все наши сайты поставляются с картой сайта, которая создается автоматически, поэтому она обновляется каждый раз, когда страница добавляется, редактируется или удаляется через систему управления контентом. Ваша навигация и структура сайта должны быть достаточно понятными, чтобы посетители могли легко найти то, что они ищут, но карта сайта — это хороший способ перечислить все на вашем сайте, если они запутались. Вы можете создавать карты сайта в различных форматах для отправки в Google.
Нижний колонтитул страницы
Нижний колонтитул страницы обычно состоит из ссылок на важные (но не очень интересные) страницы сайта, такие как условия и положения, карта сайта и страница контактов.
От автора: в связи с развитием Сети появился новый синдром, который называется интернет-амнезия. Он проявляется, если пользователь долго «плавает» во всемирной паутине. А потом внезапно теряется и не может понять, где он очутился. Хорошо, что в браузере есть адресная строка, в которой указывается ваше местоположение. Но как быть веб-разработчикам, если их вдруг настиг приступ интернет-амнезии? Сегодня мы научимся определять страницу с помощью PHP.
Как не заблудиться
Ну, на самом деле узнать имя страницы или выполняемого скрипта может понадобиться при реализации различных программных решений. Например, для запуска дополнительного функционала или налаживания корректного отображения иерархии страниц ресурса. В общем, это востребовано.
После получения названия страницы можно смело его использовать в коде в качестве условия цикла. Чаще всего для этого применяется глобальный массив $_SERVER. Он заполняется на стороне сервера. Значения элементов массива содержат в себе информацию о заголовках, выполняемых скриптах, их месте расположения в файловой системе сервера и имена программных файлов.
Самый распространенный вариант, как определить страницу PHP:

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
|
<?php echo $_SERVER[‘REQUEST_URI’]; ?> |
В этом примере мы использовали значение элемента массива REQUEST_URI, который содержит идентификатор ресурса (URI), переданный серверу. Если запустить эту строку кода на основной странице, то получим обратно только правый слэш. Доказательства:
Но можно немного модифицировать этот пример, добавив конструкцию if. Тогда в PHP определять главную страницу будет намного легче.
|
<?php if ($_SERVER[‘REQUEST_URI’] == ‘/’) { echo «Home pag».«<br />»; } else { echo «Is not home page».«<br />»; } ?> |
Другие варианты
Также с помощью $_SERVER мы можем получить имя скрипта, выполняемого на странице. Для этого предназначен элемент PHP_SELF. Пример реализации:
|
<?php echo $_SERVER[‘PHP_SELF’].«<br />»; ?> |
С помощью PHP определить текущую страницу у нас получилось, но это слэш немного меня раздражает. Избавимся от него:
|
<?php echo substr($_SERVER[‘PHP_SELF’],1).«<br />»; ?> |
Кроме этого «вытянуть» имя текущего файла и путь к нему позволяет одна из предопределенных констант — __FILE__. Пример ее использования:
Ну а в конце хотелось бы продемонстрировать пример PHP редиректа для определенной страницы. Тут мы снова используем глобальный массив $_SERVER и его элемент REQUEST_URI. Наслаждаемся простотой реализации (всего несколько строк кода) :).
|
<?php if( $_SERVER[‘REQUEST_URI’] == ‘/chernovik.php’ ){ header(«Location: //localhost/test3.php»); } ?> |

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
Надеюсь, вы взяли «на заметку» все рассмотренные в этой статье антидоты против интернет-амнезии. А вообще улучшить память помогают орехи. Особенно, когда получаешь «на орехи» от начальства, если забудете что-то важное :).
Доброго времени суток. Начал разбираться с http запросами и возникли некие проблемы. Если на сайте example.com есть страница index.html то запрос вида
GET /index.html HTTP/1.0
Host: www.example.com
возвращает код страницы html. Не могу понять, что делать, если на сайте index.php (изменённый запрос возвращает код 301).
HTTP/1.1 301
...
Location: http://example.com/index.php
В этом коде в поле Location адрес, по которому расположена данная страница, но при запросе вида
GET http://example.com/index.php HTTP/1.0rnrn
или
GET http://example.com/index.php HTTP/1.0
Host: www.example.com
возвращается код 404.
Как в данном случае сформировать запрос?
При попытке запроса вида
GET https://example.com/ HTTP/1.0
Host: www.example.com
возвращает 403… я совсем запутался
задан 14 апр 2016 в 7:26
1
Точно так же, как вы делали для html:
GET /index.php HTTP/1.0
Host: www.example.com
Но если вы захотите подключаться по протоколу https, то учтите, что тут порт по умолчанию не 80, а 443, и принцип соединения уже совершенно иной. Реализовать его самостоятельно, боюсь, задача неподъемная; лучше использовать готовую библиотеку — например, curl
ответ дан 14 апр 2016 в 7:35
HarryHarry
214k15 золотых знаков117 серебряных знаков229 бронзовых знаков
3


 Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.

 Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие; п.;
п.; Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы). Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю: