что надо знать о первой странице сайта
Оглавление
- Визитная карточка
- Способ продвижения
Главная страница — самая первая страница, которая появляется при заходе на сайт.
Главная страница есть у всех сайтов, от солидных интернет-магазинов до популярных форумов. Основная функция главной страницы – это привлечение внимания целевой аудитории и конвертации пользователей в реальных клиентов.
В Рунете главную страницу часто называют «мордой». Данный термин прочно вошел в обиход ввиду своей ясности и краткости. Главную страницу можно именовать и «хомяком». Происхождение этого определение может быть объяснено искаженным произношением английского «home page», или «домашняя страница».
Впоследствии вторая часть словосочетания «page» отсеялась, и «home» превратился в «хомяка».
А вот английское «doorway», или «входная дверь», на русской почве сократилось до «дорвея» или «дора» и стало причисляться к методам черного SEO. Дорвей – это чаще всего одностраничный сайт с высокочастотным запросом. При попадании на дор пользователя автоматически перекидывает на страницу настоящего сайта, оптимизированную уже под совсем другие запросы.
Визитная карточка
Главная страница проектируется при помощи CMS (системы управления контентом). Учитывая функцию первой страницы, она должна быть оформлена так, чтобы пользователь смог разобраться в навигации сайта, поближе ознакомиться с ресурсом и захотел перейти на следующие страницы. Поэтому главная страница бывает подчистую просто напичкана полезными инструментами, облегчающими поиск необходимой информации. Но все же самое главное – это текстовая составляющая. Материал на первой странице должен быть построен таким образом, чтобы в считанные секунды заинтересовать пользователя и затем заставить совершить какое-либо действие, например, совершить покупку.
Способ продвижения
С точки зрения продвижения сайта функции главной страницы условны. Первостепенное значение здесь имеют внешние ссылки и их вес, и поисковый бот не видит особой разницы между внешней ссылкой на главную страницу или второстепенную.
Главная страница скорее может заинтересовать модератора поисковой системы, особенно если, по его мнению, она составлена не по правилам. Сайту с такой главной страницей придется очень долго добираться по ТОПа. Пользователь же такую страницу может просто не заметить.
Но значение первой страницы сайта для многочисленных сообществ неоценимо. Чем лучше оптимизирована главная страница, тем больше посетителей она заинтересует, особенно если сайт не узкой тематики. Велика доля вероятности, что заинтересованный пользователь затем перейдет и на другие страницы сайта, чтобы поближе ознакомиться с информацией. Для быстрого перехода с главной страницы на другие, целевые, необходимо снабдить интернет-ресурс картой.
как сделать (дизайн) + что разместить
Главная страница — лицо любого веб-сайта.
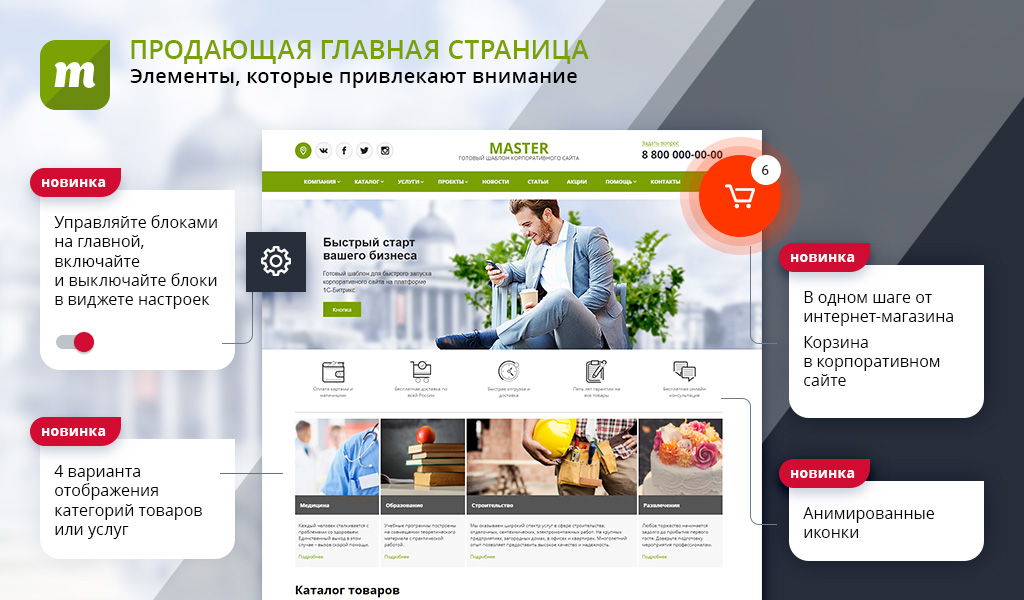
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность. Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)
5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
- Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам.
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.
п.;
- Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
- Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения.
Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
- Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб.
Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
- Иллюстрации. Вставляйте картинки, если того требует контекст.
К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
- CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы.
Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
- Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора.
Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления.
Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2. Конструкторы квизов
Квиз — это очень важная составляющая воронки продаж.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ
3.

Виджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайта
url — Как узнать главную страницу сайта
спросил
12 лет, 1 месяц назад
Изменено
12 лет, 1 месяц назад
Просмотрено
4к раз
Когда главная страница сайта не открывается, как в этом примере, можно ли узнать полный адрес? В этом примере я попробовал /index. и 
/index.html безуспешно.
- веб-сайт
- URL-адрес
1
В случае приведенного выше URL-адреса вы видите «тестовую страницу» Apache, которая отображается при запуске демона без размещения файлов в корневом каталоге веб-сайта или настройки файла конфигурации. Это связано с тем, что DirectoryIndex по умолчанию не находит соответствующий файл, который обычно является главной страницей URL-адреса, заканчивающегося косой чертой.
Приведенный выше файл на самом деле является просто переписанным «ErrorDocument», в котором говорится, что если контента нет, сервер должен отобразить файл в /error/noindex.html; поэтому в приведенном выше случае вы можете увидеть фактический файл по адресу http://www.cetmiolive.com/error/noindex.html, чтобы убедиться, что это HTML.
Чтобы обычно найти тип движка, отображающего страницу на веб-сайте, я обычно использую тот же метод, что и вы (попробуйте index.
htm, index.html, index.php, Default.asp, default.cfm и т. д.), чтобы посмотрим, смогу ли я определить источник.
Однако это зависит от установки по умолчанию — если вы измените свой обработчик (например, html-файлы будут фактически обрабатываться движком PHP), вы можете замаскировать движок, управляющий веб-сайтом, — но все же определить, какое имя файла для индекс каталога есть.
Теперь, в приведенном выше случае, когда используются правила перезаписи или функциональные возможности ErrorDocument, любой должен выяснить это. Они маскируют URL-адрес или изменяют способ интерпретации сервером URL-запросов, что чрезвычайно затрудняет поиск файла.
1
В этом конкретном случае при запросе всего контента в этом домене у Google будет пусто, в других случаях поиск с помощью site:www.example.com в Google может довольно легко найти основной или самый популярный, страницы.
Вероятно, у них там еще ничего нет, на что уже красноречиво указывали другие.
Однако вы можете попробовать и другие варианты:
- index.asp
- index.cfm
- index.jsp
- default.htm
1
Возможно, они находятся в стадии разработки и еще не имеют индексной страницы. Попробуйте позже.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Структура веб-страницы
13 октября 2017 г.
Написано Мэтом и Кэт
Хороший веб-дизайн имеет ряд общих черт, которые делают использование веб-сайтов более простым и приятным. Понимание того, что это такое, поможет вам понять, почему вы любите одни сайты и ненавидите другие, а также то, что вы хотите включить в свой собственный веб-сайт.
Следует отметить, что это общие термины, которые мы используем для разных частей веб-страницы. Они довольно стандартны, но другие люди могут использовать другие термины.
В этой статье об анатомии веб-страницы рассматриваются отдельные элементы на странице, для чего они нужны и зачем они вам нужны. Чтобы узнать, какие форматы страниц обычно используются, и узнать об адаптивном дизайне, прочитайте нашу статью о размере и макете веб-страницы.
Заголовок страницы
Область в верхней части страницы обычно называется заголовком страницы. На типичной странице, такой как Microsoft или eBay, эта область имеет высоту от 50 до 100 пикселей.
Структура сайта
Структуру сайта можно представить как древовидную диаграмму или каталог с вложенными подпапками. В верхней части структуры находится дом, сразу под ним самые важные разделы или темы, а внутри них дополнительные подразделы.
Организация того, как контент будет располагаться на диаграмме структуры сайта, является одной из первых задач, которые мы выполняем с нашими клиентами перед тем, как приступить к дизайну нового веб-сайта. Крайне важно, чтобы контент был четко организован с самого начала, чтобы посетителям было легко ориентироваться на веб-сайте. Мы рекомендуем стремиться к не более чем 3 уровням или вложенным уровням контента под главной страницей.
Веб-сайты — отличный способ предоставить людям доступ к большому количеству информации, включая архивы, но иногда чем меньше, тем лучше.
Основная навигация
Основная навигация обычно представляет собой горизонтальный ряд из 5-8 ссылок на страницы, которые либо находятся в верхней части структуры сайта, либо являются наиболее важными страницами на сайте. Они хорошо видны и очевидны, и часто выделяются, когда посетитель находится в этом разделе сайта. Первый элемент обычно является ссылкой на домашнюю страницу, хотя, если вы хотите втиснуть больше вкладок навигации, его можно удалить, поскольку стандартная практика заключается в том, что логотип в заголовке страницы также является ссылкой на домашнюю страницу. С более чем 8 основными навигационными ссылками веб-сайт может выглядеть загроможденным.
Этот макет вообще не работает для смартфонов. В настоящее время обычной практикой является использование гамбургер-меню для отображения навигации в мобильном дизайне. Гамбургер-меню — это кнопка, состоящая из трех горизонтальных линий, при нажатии на которую открывается вертикальное меню.
Вторичная навигация
Вторичная навигация относится к страницам ниже верхнего уровня веб-сайта, второго уровня структуры сайта. В отличие от основной навигации, вторичная навигация меняется в зависимости от того, какую область сайта просматривает посетитель. Вторичная навигация обычно размещается либо непосредственно под основной навигацией, либо в левой части экрана (для больших размеров экрана). При размещении в левой части экрана вторичная навигация позволяет также отображать третичную навигацию. Третичная (третьего уровня) навигация является полезным средством навигации для больших сайтов.
Для больших экранов, где у пользователей почти наверняка будет мышь, вторичная навигация часто отображается в виде раскрывающегося меню, которое появляется при наведении указателя мыши на определенную вкладку.
Метатеги
Метатеги — это поля, которые не отображаются на экране для посетителей, но используются поисковыми системами. Вы можете узнать больше о метатегах и других закулисных функциях веб-сайтов в нашем блоге о SEO (поисковая оптимизация).
Заголовок страницы
Заголовок в верхней части страницы имеет решающее значение для привлечения внимания посетителей. Исследования показали, что подавляющее большинство посетителей просматривают веб-страницу менее 30 секунд, поэтому вашей странице нужен броский (и релевантный) заголовок, чтобы привлечь их внимание. В заголовке страницы должен использоваться тег HTML h2, поскольку он имеет специальные значимость для поисковых систем, индексирующих вашу страницу.
Навигационная цепочка
Полезное средство навигации, навигационная цепочка обычно размещается сразу под заголовком страницы и сразу показывает, где находится посетитель в структуре сайта, например. Главная > Блог > Анатомия веб-страницы. Путь навигации начинается на главной странице, и каждая ссылка, кроме последней, должна быть кликабельной, чтобы посетитель мог попасть в этот раздел.
Главные изображения или баннеры
Эти термины относятся к крупным изображениям в верхней части страницы, привлекающим внимание посетителя. Если у вас есть несколько из них, которые появляются и исчезают автоматически или посетители могут переходить по ним, это часто называют 9.0114 карусель . Его использование должно быть ограничено ключевыми страницами, такими как домашняя страница, чтобы максимизировать эффект. Примером веб-сайта, который мы создали с каруселью изображений, является Gloucestershire Healthy Living and Learning
Полноэкранные и встроенные видео
Если у вас есть видео, которое вы хотите разместить на веб-странице, лучше всего загрузить его на такую платформу, как YouTube или Vimeo, а затем встроить в свой контент (YouTube и Vimeo предоставляют вам код для этого). Видео занимают много места на диске (физическое пространство на сервере вашего веб-сайта) и пропускную способность (трафик загрузки), поэтому вы, вероятно, не захотите размещать их на своем собственном веб-сайте.
Полноэкранные видеоролики могут оказать большое влияние, если их использовать в качестве фона веб-страницы, растянутой до самого края. Вы можете увидеть примеры из нашего собственного портфолио на Media Spaces и UTM Consultants
В отличие от встроенных видео, полноэкранные видео, вероятно, будут размещены на вашем собственном веб-сайте. Вам нужно выбрать правильное видео, не слишком загруженное или сложное, которое работает с текстом поверх, а наложенный текст должен быть минимальным. Как и карусели изображений, полноэкранные видео должны быть ограничены ключевыми страницами, такими как домашняя страница.
Ширина содержимого
Важным фактором для удобочитаемости является ширина основного содержимого страницы.
Карта сайта
Карта сайта представляет собой текстовый список всех страниц сайта со ссылками на каждую страницу. Все наши сайты поставляются с картой сайта, которая создается автоматически, поэтому она обновляется каждый раз, когда страница добавляется, редактируется или удаляется через систему управления контентом. Ваша навигация и структура сайта должны быть достаточно понятными, чтобы посетители могли легко найти то, что они ищут, но карта сайта — это хороший способ перечислить все на вашем сайте, если они запутались. Вы можете создавать карты сайта в различных форматах для отправки в Google.
Нижний колонтитул страницы
Нижний колонтитул страницы обычно состоит из ссылок на важные (но не очень интересные) страницы сайта, такие как условия и положения, карта сайта и страница контактов.
На чтение 15 мин Просмотров 10.5к. Опубликовано 18.03.2015
Грамотная SEO оптимизация страницы сайта
Всем привет! В наше нелегкое время становится все сложнее попасть на первую страницу выдачи ПС. Ушли в прошлое «легкие» методы раскрутки и продвижения сайтов. Теперь, чтобы быть в ТОПе Google или Яндекс надо не только писать и размещать уникальный и полезный контент, но и правильно оптимизировать страницы сайта. Многие могут сказать, что для высокочастотных запросов этого будет недостаточно и что оптимизация страниц, пустая трата времени, но это не так. Далее я хочу предложить вам 11 основных правил по SEO оптимизации страниц сайтов, которые понравятся роботам Google, да и другим ПС тоже.
Содержание
- Грамотная SEO оптимизация страницы сайта
- Метатеги и заголовки
- 1. URL вашего сайта
- 2. Title — мета тег заголовка страницы
- 3. Meta Description — мета тег описания страницы
- Используйте призыв к действию
- 4. Заголовок H1
- Что нужно помнить
- Контент страницы
- 5. Ключевые слова в основном тексте
- Ограничьте свои целевые ключевые слова.
- 6. Атрибуты изображений
- Ссылочный профиль сайта
- 7. Внутренняя перелинковка
- 8. Внешние ссылки с сайта
- Мусор в мусор
- 9. Внешние ссылки на сайт 🔥
- 10. Скорость открытия страниц сайта
- Скорость равно деньги
- 11. Карта сайта
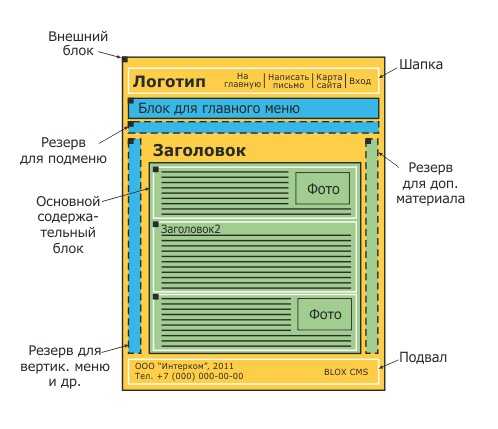
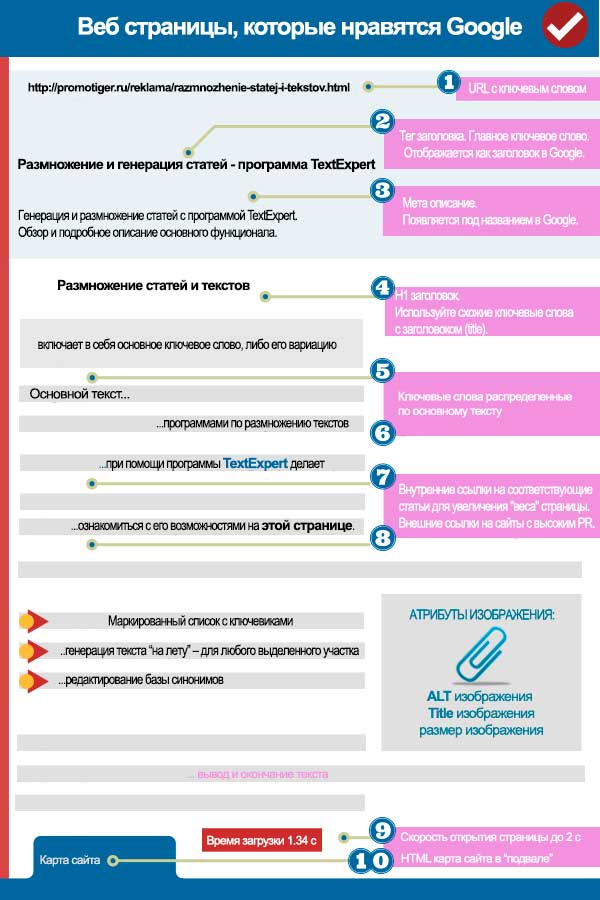
Итак, если вы хотите видеть ваш сайт на первой странице в результатах поисковой выдачи, то без SEO оптимизации страниц этого достигнуть невозможно. Вот 10 шагов, соблюдая которые вы сможете самостоятельно продвинуть свой сайт в ТОП. Начнем с самой верхней части любой страницы и рассмотрим все, до самого низа. Для более удобного восприятия сначала размещу картинку со схемой (инфографика), а потом распишу все более подробно.
1. URL вашего сайта
URL должен быть понятным и информативным,та так же не сильно длинным. Хорошо, если он включает в себя ключевое слово. Поисковым системам и посетителям сайта будет легче найти вас, если URL будет четко отражать содержимое страницы.
2. Title — мета тег заголовка страницы
Мета тег заголовка страницы (title), сообщает Google в нескольких словах об содержимом вашей страницы. Если вы не заполните данный тег, то Google будет угадывать, а он этого не любит. Не заставляйте Google догадываться!
Title должен быть где-то в верхней части вашего кода страницы. На самом деле он и так уже там по умолчанию в большинстве платформ (WordPress, Magento, Joomla и т.д.). Google, как и другие поисковые системы хотят видеть согласованную структуру страницы сверху вниз. Подробнее об этом ниже.
Тег заголовка страницы должен быть использован только один раз на каждой странице разный, для лучших результатов. Он может отличаться от вашего H1 заголовка, а может его повторять либо содержать в себе наиболее релевантную фразу из него. Если вы не укажите тег заголовка, то Google примет решение о названии за вас, но нам же это не нужно…
Наиболее эффективны заголовки страниц длиной около 30-65 символов, включая пробелы. Создавайте title краткими и убедитесь, что они содержат лучшие ключевые слова. Каждая страница должна иметь свой собственный эксклюзивный Title.
В заголовке сниппета Google отображает столько символов, сколько может вписаться в блочном элементе шириной 512 пикселей и не превышает 1 строку текста. Если вы хотите, чтобы ваш тег title полностью показывался на странице результатов поисковой системы Google, используйте не более 65 символов.
3. Meta Description — мета тег описания страницы
Meta Description не показывается на лицевой части вашей страницы. Он указан в исходном коде и Google читает его, чтобы решить, о чем ваш сайт или статья.
Мета описания очень полезны, потому что они часто определяют, как ваши страницы отображаются в результатах поиска. Для оптимальной эффективности, мета-описания должны быть длиной 70-160 символов.
Мета описания должны быть краткими и содержать в себе наиболее важные ключевые слова или синонимы, которые четко связаны между собой. Они также должны включать в себя призыв к действию. Если конечно вы хотите, чтобы люди нажимали на вашей странице в результатах поиска Google 🙂 .
Используйте призыв к действию
- «Нажмите здесь, чтобы ….»
- «Зайдите сейчас и получите …»
- «Что-то там дешево ….»
- «Читайте нашу статью о …».
Убедитесь, что каждая страница вашего сайта имеет свой собственный Meta Description, чтобы избежать какого-либо дублированного контента. Google не будет наказывать вас за дублированный контент, используемый в Meta Description. Тем не менее, если у вас дублируется содержание, то Google будет решать за вас какую страницу показать для конкретного субъекта. Опять же, оно нам надо..?!.
4. Заголовок H1
Заголовок h1 — это название вашей статьи, который отображается на веб-странице. Он может отличаться от заголовка страницы который спрятан в исходном коде. А если вы не заполнили тег заголовка (Meta Title), то чаще всего именно содержимое h1 Google выдаст в названии вашей статьи в результатах поиска.
Если вы использовали отличный от h1 тег заголовка с целью разнообразить результаты поиска, то у вас есть хороший шанс, чтобы увеличить количество ключевых выражений вашей статьи или использовать разные варианты ключевых слов или ключевых выражений по которым хотите занять место в ТОПе.
Тег h1 говорит Google, что особенно важно на вашей странице. Сюда можно смело копировать тег title. В вашем распоряжении также есть ряд ‘h’ заголовков типа (h1, h2, h3). В идеальном варианте нужно, чтобы ключевые выражения вашей страницы появлялись в них в порядке убывания по значимости.
Существует ограничение на заголовок h1 — его можно использовать только один раз на странице. А вот уже заголовки h2 применимы для крупных суб заголовков и h3 для общего подкатегорий заголовков. Например:
<h1> SEO оптимизация страницы </ h1>
<h2> 10 основных правил при оптимизации страницы </ h2>
<h3> Оптимизация мета тегов </ h3>
Что нужно помнить
Важность тега h1 — он является самым важным тегом и никогда не должен быть пропущен на странице. Поисковые боты обращают пристальное внимание на слова, используемые в теге h1, поэтому он должен содержать основную ключевую фразу содержимого страницы, так же, как это делает заголовок страницы < title> . Поисковые роботы проверяют релевантность тега заголовка с содержанием страницы. Ключевые слова и их вариации должны быть и в других частях страницы.
Контент страницы
5. Ключевые слова в основном тексте
Ключевыми словами являются слова и словосочетания, по которым пользователи приходят на ваш сайт. В мире интернет-маркетинга, они могут быть как высокочастотные, так и низкочастотные.
Пример высокочастотного ключевого слова может быть «SEO оптимизация». Если ваша страница рассказывает об поисковой оптимизации и вы хотите, чтобы это слово увидели поисковые роботы, оно должно в меру присутствовать на вашей странице. Четыре раза может быть достаточно, если ваша статья 500-750 слов.
«Оптимизация страниц сайта» также может быть весьма конкурентоспособным ключевым выражением, а это значит, что его лучше разместить на отдельной странице вашего сайта, т.е. не мешать его с «SEO оптимизацией».
Низкочастотные ключевые слова и выражения обычно легче занимают 1-е страницы в Google на начальном этапе продвижения сайта. Они, обычно, состоят из предложений или выражений, которые более конкретно определяют запрос пользователя. Например «Правильная оптимизация страниц сайта» или «Как оптимизировать страницу сайта для Google». Вся прелесть низкочастотных выражений в том, что они легче ранжируются в первые дни, а в последствии помогают выдвинуть на первые позиции и высокочастотные запросы типа «SEO оптимизация».
Понятное дело, что в конкурентной среде необходимо иметь в ТОПе как можно больше высокочастотных ключевых слов, а такие сочетания, как «Как оптимизировать страницу сайта для Google» меньше пользователей набирают в строке поиска, но это, как правило, лучший способ, чтобы начать занимать лидирующие позиции в вашей нише.
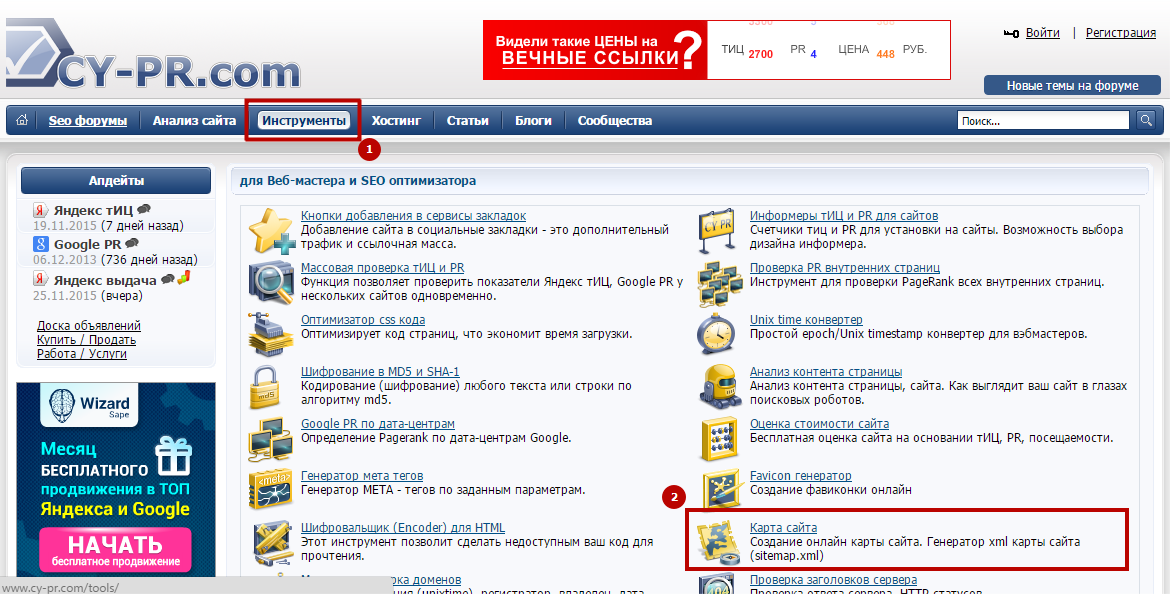
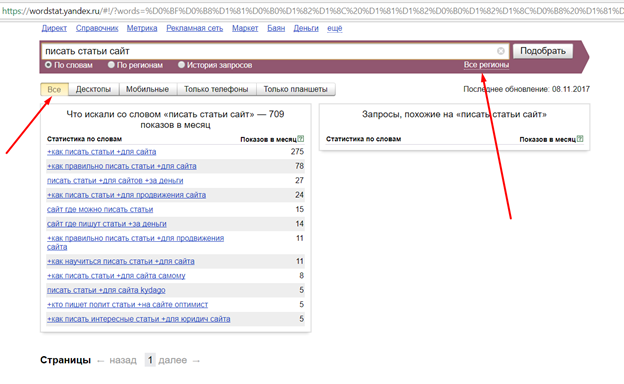
Проверить общее использование ключевых слов можно, открыв аккаунт AdSense Google и используя их бесплатный инструмент подбора ключевых слов. Также можно использовать аналогичные поисковые запросы (Searches related to…), которые появляются в нижней части страницы поиска Google (рис.2), т.о. вам подсказывают, что приближенное к вашей тематике искали пользователи.
Если уже совсем лень копать, просто взгляните на контекстную рекламу в верхней части выдачи, там обычно самые лучшие ключевые выражения, которые они используют. Люди платят большие деньги за такие объявления и естественно сделали массу исследований для того, чтобы получить как можно больше кликов.
Ограничьте свои целевые ключевые слова.
Если вы хотите, чтобы ваши ключевые слова появились в поисковой выдаче, нужно естественным путем внедрить их в тело вашей статьи. Каждая страница на вашем сайте должна быть оптимизирована под одно высокочастотное ключевое слово или фразу, а низкочастотные выражения, схожей тематики, будут приносить дополнительный целевой трафик и способствовать продвижению в ТОП основного ключевика. Таким образом, не пытайтесь при помощи одной страницы вытянуть несколько высокочастотных выражений.
6. Атрибуты изображений
Alt-теги похожи на теги заголовков страниц и теги описания. Они помогают Google понять, что изображено на ваших фотографиях. Используйте их на каждом изображении и сделайте их все разные (уникальные). Что еще более важно, убедитесь, что они точно относятся к теме вашей статьи или продукта и в них присутствуют ключевые фразы.
Так же, атрибуты изображения сделают ваш сайт более удобным для пользователя. Пользователи с плохим зрением услышат голосовую подсказку (при включенной функции), и те, у кого отключены изображения в браузере (в попытке блокировать объявления) увидят подпись (alt) вместо картинки на странице.
Еще одна приятная вещь, это то, что скорее всего ваши изображения появятся в результатах поиска изображений Google — приятный бонус, особенно если вы торгуете товаром, чья основная привлекательность оценивается визуально. Ювелирные изделия например.
Ссылочный профиль сайта
7. Внутренняя перелинковка
Внутренние ссылки являются ссылками на другие страницы вашего сайта. Они говорят Google, что у вас есть другая важная и полезная информация и что он должен пойти и взглянуть на нее.
Подобные ссылки могут быть использованы по трем причинам:
- Они помогают пользователям осуществлять навигацию по веб-сайту.
- Они помогают создать информационную иерархию для данного сайта.
- Они улучшают ранжирование веб-сайтов в ПС.
Внутренние ссылки помогают заложить основу всех ваших усилий по SEO продвижению. Это позволяет указывать поисковым системам, какие страницы содержания имеют более высокий приоритет, а также страницы, которые тематически связаны друг с другом.
8. Внешние ссылки с сайта
Хотя это может показаться странным, но уже неоднократно проверено, что Google положительно реагирует на внешние ссылки, которые указывают на авторитетные сайты. Поэтому тщательно выбирайте сайты, на которые ссылаетесь.
Google в конечном счете хочет, чтобы ее пользователям было легко найти то, что они ищут, поэтому, когда вы ссылаетесь на другие авторитетные и соответствующие тематике веб-сайты, вы предоставляете отличный сервис для пользователей Google. Это делает ваш сайт более ценным ресурсом в глазах ПС. Крики SEOшников о том, что внешние ссылки это зло и они забирают вес сайта давно уже ушли в прошлое. Главное не ссылаться на сомнительные ресурсы.
Мусор в мусор
Если ваш сайт содержит ссылки на «мусорные» сайты, ПС думают, что ваш сайт сайт такая же помойка. Вот почему сайты со ссылочных бирж считаются ГС. Сайты, ссылающиеся на разные ресурсы показывают всему миру, что их абсолютно не волнует, что они рекламируют или рекомендуют. Их довольно быстро вычисляют ПС и опускают в результатах выдачи или вообще выкидывают из поиска, а репутация сайтов, на которые они ссылались от этого, как вы понимаете, не растет.
Поэтому, присоединяясь к качественным ресурсам, которые помогают вашим посетителям, вы улучшаете свою репутацию в глазах реальных посетителей. Это в конечном итоге приведет к появлению входящих ссылок на вас, и более высокий уровень ранжирования вашего сайта. И это чистая правда!
При наличии хорошей и полезной информации, наличии исходящих ссылок, посетители могут даже добавить в закладки ваш сайт, и использовать его в качестве отправной точки. Яркий пример тому — Википедия. Существует много факторов, которые влияют на ранжирование, в том числе актуальность и репутация вашего сайта. Иногда, из-за открытых ссылок, вам придется отдать Page Rank, чтобы улучшить свою репутацию и сделать ваш сайт более ценным. Но в конечном итоге вы останетесь с более высоким Page Rank, чем если бы вы просто покупали все эти ссылки.
Всякий раз, когда вы используете термин, который ваша аудитория может не понять, ссылайтесь на авторитетный ресурс с подробным определением термина.
Вот несколько советов для создания исходящих ссылок:
- Ссылки на страницы, которые на самом деле помогают раскрыть тему — это очень хорошо.
- Ссылки на блоги, имеющие хороший пиар или на успешных блогеров.
- Ссылки на коллег в вашей нише и создают ценную сеть с точки зрения Google.
- Использование NOFOLLOW в большинстве случаев приветствуется
И еще, люди спорят, должны ли такие ссылки открываются в новом окне, или нет. Я хочу, чтобы они открывались в новом окне потому, что не хочу потерять потерять то место на странице которое изучаю, нажав на внешнюю ссылку. Хочу открыть ее так, чтобы почитать ее позже (ИМХО). Можно конечно использовать правую кнопку мыши для достижения этой цели, но это как кому нравиться.
9. Внешние ссылки на сайт 🔥
Качественные обратные ссылки на ваш сайт, по-прежнему являются важным фактором получения наилучших результатов в Google и других поисковых системах. Далее я кратко расскажу о том, где именно я закупаю ссылки для своих сайтов и сайтов моих клиентов и дам ссылки на лучшие, на мой взгляд, сервисы покупок ссылок.
В качестве разнообразия ссылочной массы разместите ваш сайт в статейных каталогах, а так же в каталогах сайтов. С помощью статей и каталогов вы получаете естественные ссылки из многочисленных внешних источников, мгновенную видимость и естественный трафик, узнаваемость бренда. Более подробно о работе сервиса 1ps.ru я писал здесь и здесь.
Независимо от того, насколько велик ваш бюджет на продвижение, нужно покупать и более дорогие ссылки с качественных ресурсов. Не обязательно покупать сразу много, достаточно 1-3 ссылки в месяц на вашу продвигаемую страницу. Качественные ссылки вы можете купить в рассрочку на бирже GoGetTop.ru.
Далее, для усиления ссылок, купленных в GoGetTop я покупаю дешевые ссылки именно на страницы с дорогими ссылками, т.е. не на мою продвигаемую страницу, а на страницу с купленной вечной ссылкой. Тем самым я увеличиваю вес дорогой ссылки на мой сайт и страхуюсь перед поисковыми системами от получения фильтра за спамные ссылки.
Для примера, я покупаю в GoGetTop 3 ссылки по 700-1000 руб за штуку, а на них заказываю на сервисе Kwork.ru по 200-300 ссылок с профилей качественных сайтов. 200-300 ссылок вам обойдутся в 500 руб. Таким образом вы получаете 3 ссылки на свою страницу и постоянное увеличение веса этих ссылок, т.е. постоянный рост позиций продвигаемой страницы.
10. Скорость открытия страниц сайта
Google отдает предпочтение быстрым веб-сайтам. Если вы хотите быть на 1-й странице поисковой системы Google, сделайте свой сайт таким быстрым, как вы можете сделать без ущерба для качества сайта. Скорость вашего сайта или страницы можно проверить используя сервис Pingdom.
Посетители сайта, как правило, больше реагируют на скорость открытия страницы, чем на все красивости и примочки, которые мы добавили на наш сайт для красоты. Кроме того, загрузка страницы становится более важным фактором, когда дело доходит до рейтинга в поисковых системах.
Скорость равно деньги
Исследование Kissmetrics показал, что задержка в 1 секунду при открытии страницы может привести к снижению конверсии на 7%. В денежном выражении это означает, что если сайт электронной коммерции делает 1000$ в день, секундная задержка страницs может потенциально стоить им 25000$ в виде недополученных продаж каждый год.
Некоторое время назад, Марисса Майер из Google поделилась некоторыми очень убедительными результатами исследований. В сущности, она заявила, что дополнительные задержки в 0,5 секунды времени загрузки страницы вызвало падение трафика на 20%. Amazon также обнаружили, что миллисекунда может стоить им миллионы.
Скорость равно деньги. Ваши клиенты хотят скорость и большинство людей уйдет с сайта, если ваша страница загружается больше, чем 3 секунды. Понятно, что все примеры пока не применимы к Рунету, но это дело времени.
Как быстро он должен работать?
Google измеряет ваш сайт с помощью метрики под названием PageSpeed Insights. Он имеет диапазон между 0 — 100 пунктов. Чем выше оценка, которую он получает тем лучше он выглядит в глазах Google. Хорошим считается сайт, если он имеет оценку 85 или выше. Более подробно читаем в этой статье.
11. Карта сайта
Существует два вида карт сайта. XML и HTML. Вам надо использовать и то и другое. Google и Yandex использует XML, а Bing и Yahoo используют sitemap.html. Посетители сайта также могут использовать HTML-карту.
HTML Sitemaps — является списком созданных вами страниц, списком внутренних ссылок с анкорами в виде ключевых слов. Большинство платформ имеют Sitemaps генератор (WordPress, Joomla и т.д.). который поможет создать карту сайта автоматически и при добавлении новых страниц будет ее дополнять. Пример: https://promotiger.ru/karta-sajta/
Есть много советов веб-оптимизации и хитрости, которые помогают в оптимизации сайта, но один из них, значение которого иногда недооценивается, является Sitemap.
Карты сайта, как следует из названия, просто карта вашего сайта — то есть на одной странице вы показываете структуру вашего сайта, его разделов, связей между ними и т.д. Sitemaps сделает навигацию вашего сайта проще, как для пользователей, так и для поисковых систем.
Sitemaps являются важным способом общения с поисковыми системами. В то время, как в robots.txt вы сообщаете поисковым системам, какие части вашего сайта исключить из индексации, на вашей карте сайта необходимо сообщить поисковым машинам, где бы вы хотели, чтобы чтобы они ходили.
Карты сайта не новинка. Они всегда были частью передового опыта веб дизайна, но с принятием карты сайта поисковыми системами, в настоящее время они становятся еще более важными, чем когда-либо.
Вот и все. Уверен, если вы следуете этому списку советов по оптимизации страниц сайта, то в скором времени сможете увидеть вашу статью или продукт на 1-й странице Google. Даже раньше, чем вы думаете!
Как войти на главную страницу
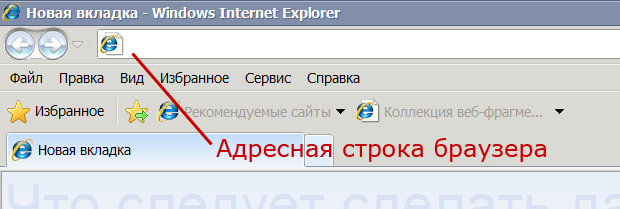
На некоторых интернет-ресурсах не мудрено «заблудиться» — дизайнеры-профессионалы иногда оформляют кнопки навигации по сайту столь замысловатым образом, что их сразу и не отыскать. А начинающие веб-мастера, бывает, вообще забывают снабдить свои странички столь полезным инструментарием или, наоборот, оставляют ссылки, где не нужно. Но в любом случае на главную страницу сайта вы точно сможете войти.

Инструкция
Найдите кнопки навигации по сайту. Как правило, они располагаются вверху страницы или с одного из боков. При этом обратите внимание на следующие моменты:
— кнопки навигации могут быть выполнены в виде выпадающих или всплывающих элементов, поэтому не лишним будет провести курсором по периметру окна страницы;
— в англоязычном интерфейсе ссылка на главную страницу чаще всего содержит слово Homepage или Home;
— в графическом интерфейсе главную страницу принято обозначать иконкой с изображением домика;
— ссылкой на главную страницу помимо прочего может служить основное изображение или логотип, расположенный в так называемой шапке сайта. Этим способом вы, например, сможете перейти на главные страницы «Яндекса», «ВКонтакте» и многих других популярнейших веб-ресурсов. Для наглядности прямо сейчас наведите курсор мыши на логотип «КакПросто!» в левом верхнем углу страницы — курсор изменит свой вид и под ним появится всплывающее окошко с соответствующей подсказкой — если вы щелкните по логотипу, вы перейдете на главную.
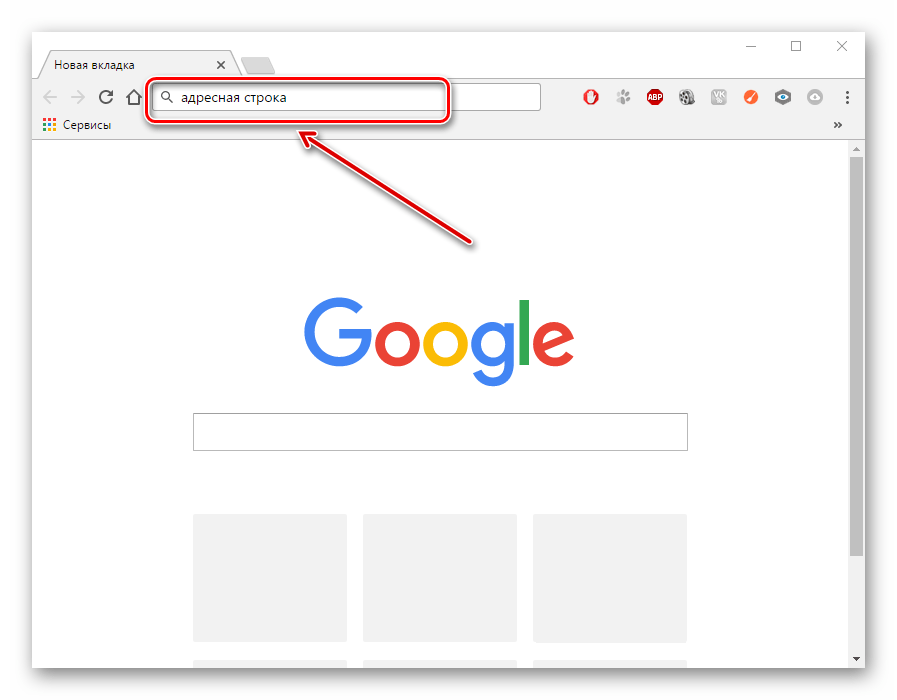
Имейте в виду, что на плохо проработанных любительских сайтах можно увидеть активную ссылку «Вернуться на главную», даже когда вы непосредственно на этой главной странице и находитесь. Поэтому обращайте внимание на содержание адресной строки вашего браузера. Если вы уже на главной cтранице, как правило, там будет содержаться только сам адрес сайта, т.е. запись типа «www.название_сайта.домен» (домен — буквосочетания ru, com, net, org, ua и др.) После данной конструкции не будет указано вообще никаких дополнительных слов, цифр или символов, особенно отделенных знаком «/». Например, www.kakprosto.ru. Хотя бывают и исключения — в этих случаях для обозначения главной страницы часто используется слово index.
Обратите внимание, что для перехода на главную страницу, вы можете просто удалить в адресной строке элементы, стоящие в адресе после букв, обозначающих домен (см. предыдущий шаг). Выделите мышкой все символы, отделенные от адреса сайта знаком «/» — они вдобавок могут отображаться более тусклым шрифтом — и нажмите на клавишу Delete, а затем на Enter. Либо полностью очистите адресную строку и наберите адрес сайта вручную без всех этих «лишних» элементов (т.е. строго: «www.название_сайта.домен»). После нажатия на Enter вы автоматически окажетесь на главной.
Не забывайте про кнопку «Назад» — первую кнопку со стрелкой в инструментах навигации любого браузера, а также вообще про его «Журнал» («Историю посещений»). Если на главной странице сайта вы были относительно недавно, найти соответствующую ссылку не составит труда. «Журнал» («Историю посещений») можно вызвать через меню браузера и с помощью горячих клавиш:
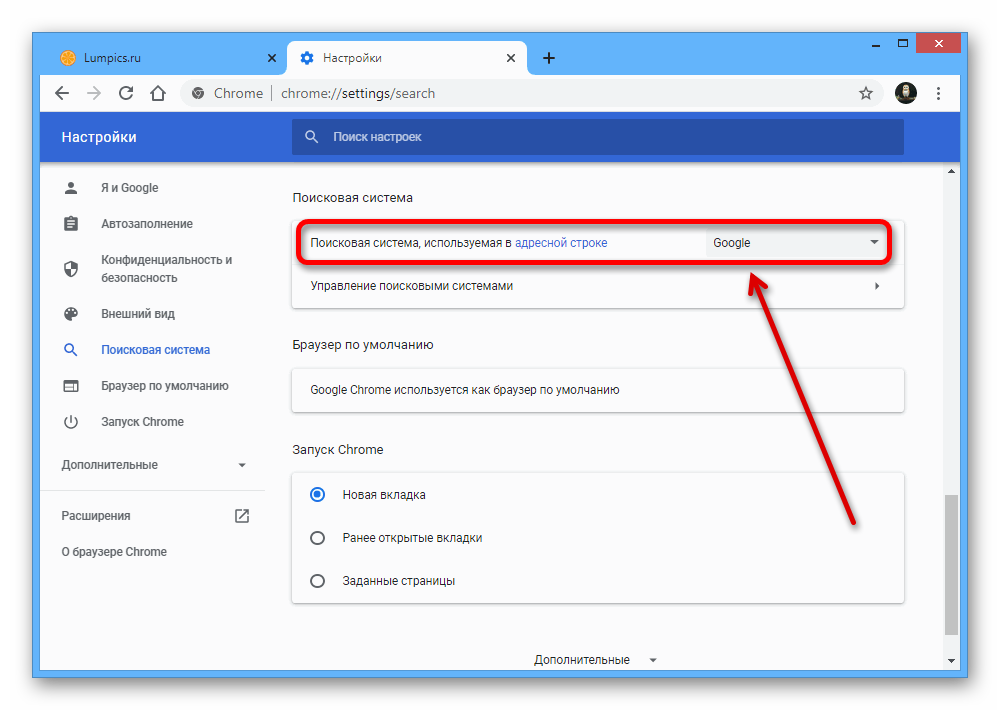
— в Google Chrome — Сtrl+H;
— в Opera и Mozilla Firefox — Ctrl+Shift+H;
— в Internet Explorer — Alt+X.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
≡ 2 Август 2010 · Рубрика: Раскрутка и продвижение

Сегодня поговорим о раскрутке блога и о том, как можно вывести его на первую страницу в Google или Яндексе, не купив при этом ни единой ссылки.
Многие тратят тысячи долларов, чтобы поднять свои ресурсы в глазах поисковиков и попасть на первую страницу Google.com (или Яндекс – не принципиально). И, нужно отметить, что не все добиваются поставленных целей, даже после растраты круглой суммы денег.
Почему так происходит?
Все очень просто – очень многое зависит от качества покупаемых ссылок. Многие блоггеры скупают ссылки без разбора, не смотря ни на тематику ресурса, на котором они размещаются, ни на количество исходящих внешних ссылок.
Именно по этой причине существуют блоги с большим ТИЦ и PR и всего сотней входящих ссылок, и есть блоги с тысячами входящих ссылок и низкими «пузомерками».
Какие же ссылки считаются наиболее качественными?
Ссылки с тематических площадок. Если вы ведете SEO-блог, то вряд ли ваш авторитет сильно вырастет, если вы купите сотню ссылок с кулинарных, автомобильных и дизайнерских блогов.
Зато, если вам удастся добыть десяток-другой ссылок с хороших SEO-ресурсов, то результат будет налицо.
Где же взять эти ссылки?
Купить.
Вы возразите, и укажите на заголовок. И правильно сделаете. Обещал бесплатный метод достижения первой страницы в поисковиках, значит, покупка ссылок не подходит.
Давайте искать другие способы добыть качественные ссылки. Ведь только они помогут нам пробиться на первые строчки ПС! Кроме того, покупные ссылки, особенно, если вы их не проверяете (это возможно при больших объемах), могут нанести вред вашему ресурсу. Это может произойти по причине большого количества ссылок с некачественных площадок, которые поисковики могут расценить как спам!
Ссылки нужны, но они не должны вредить. Запомните это!
Итак, далее я перечислю несколько методов, которые помогут нарастить ссылочную массу на ваш блог и поднять его в глазах поисковиков.
Начинаем!
Способ первый – напишите большой и полезный пост. Создайте подробнейший мануал по написанию продающих текстов и разместите его у себя в блоге. Или расскажите о том, как завести блог на WordPress, не забыв ни одной мелочи!
Если подобные посты будут написаны действительно качественно и интересно, и помогут читателям, то молва о вас и вашем посте быстро разнесется на весь Рунет!
На вас будут ссылаться, приводить вас в пример, хвалить и опять ссылаться. Вы получите массу КАЧЕСТВЕННЫХ ссылок с ТЕМАТИЧЕСКИХ ресурсов. А ведь именно этого вы и добиваетесь, не так ли?
И самое приятное то, что на вас будут продолжать ссылаться и через неделю, и через месяц, и через год, если только тема в вашем посте до сих пор останется актуальной.
Главные правила при написании больших содержательных постов:
• Мельчайшие подробности. Если вы взялись описывать определенную тему, то будьте добры, опишите ее в мельчайших подробностях. Чтобы у читателей не возникало дополнительных вопросов. Это сложно, но это того стоит!
• Хороший заголовок – залог успеха! Если ваш большой пост не будет прочитан, то вряд ли кто-то поставит на него ссылку. А значит, и ваш блог не вырастит в глазах поисковиков. А что нужно сделать, чтобы заставить читателя обратить внимания на пост? Правильно – нужен цепляющий заголовок. Если заголовок заинтересует внимание читателя, то процент вероятности прочтения всего поста очень сильно увеличивается!
• Используйте картинки. В подробном посте может быть 15-20 (и больше) тысяч символов текста. Если его не разбавить картинками, то читать его будет практически невозможно! Не забывайте об этом.
• Уникальный контент. Перед написанием таких мегапостов, проверьте в поисковике, не написал ли кто-нибудь что-нибудь подобное раньше вас. Не нужно повторять кого-то, его успеха вы уже не добьетесь!
Способ второй – добавление блога в тематический справочник. Ярким примером такого справочника является всеми любимый DMOZ.
Такие справочники становятся отличными источниками ссылок, так как ваш блог находится в тематической категории.
Самое важное – правильно подбирайте категорию для добавления своего ресурса. Если вы ведете блог о финансах, вряд ли вас устроят ссылки с категории «Кулинария». На самом деле, найти нужную категорию в том же DMOZ не так-то и просто. На мой взгляд, навигация у них очень запутанная. Причем некоторые категории располагаются сразу в нескольких ветках.
Вчера я попробовал добавить Блогонику в DMOZ, посмотрим ,что из этого выйдет. Надеюсь, примут.
Да, кстати, в DMOZ не так-то просто попасть:
• Ваш ресурс должен быть действительно качественным. Если вы ведете блог только для продажи ссылок, делая рерайты текстов, даже не пытайтесь попасть в данный справочник. Модерация очень строгая;
• При добавлении своего сайта (блога) очень внимательно заполняйте все необходимые поля. Заголовок – желательно чтобы совпадал с названием вашего ресурса. В кратком описании нужно коротко рассказать о ресурсе. Важно – не просто перечислить ключевые слова, а именно составить связные, описывающие вашу площадку предложения. При неправильном заполнении данных полей сайт может быть отклонен модератором;
• Ваш сайт может проверяться довольно долго, прежде чем его отклонят или примут в DMOZ.
Но оно того стоит. Площадки, расположенные в DMOZ, больше ценятся рекламодателями и поисковиками. Поэтому, продуйте – удачного добавления!
Способ третий – гостевые посты. Этот способ не все используют, хотя он чрезвычайно эффективен. Он помогает:
1. Получить ссылку с тематического ресурса;
2. Получить трафик, целевой трафик;
3. Получить новых читателей и комментаторов;
4. Раскрутке вашего личного бренда.
Гостевой пост – это пост, который вы пишите для дружественного тематического (нас интересуют именно тематические) блога. Автор блога при этом говорит, что пост написан именно вами и ставит ссылочку на ваш ресурс (или даже на несколько ресурсов).
Таким образом, написав хороший пост для дружественного блога, можно получить хорошую тематическую ссылку, что нам и надо.
Кроме ссылок, вы получаете, как я уже говорил выше, посетителей на свой блог. Некоторые из этих гостей, если им у вас понравится, станут вашими постоянными читателями. Что тоже является огромным плюсом.
Теперь перечислю некоторые моменты, которые помогут вам написать действительно хороший гостевой пост:
• Соберите список потенциальных блогов для размещения гостевых постов;
• Изучите их и подумайте, для каких из них вы сможете написать полезный материал;
• Свяжитесь с авторами блогов и узнайте, принимают ли они гостевые посты;
• В своих сообщениях укажите, на какую именно тему вы хотели бы написать гостевой пост. Объясните автору, чем ваш пост будет полезен для его читателей;
• Если владелец блога дал добро на размещение гостевого поста, идем и пишем этот гостевой пост. Если отказал – ищем другой блог.
На сегодня все. А в следующей части данного поста, я расскажу еще о четырех отличных способах получения бесплатных тематических ссылок для продвижения блога на первые страницы поисковых систем.
Удачи вам!
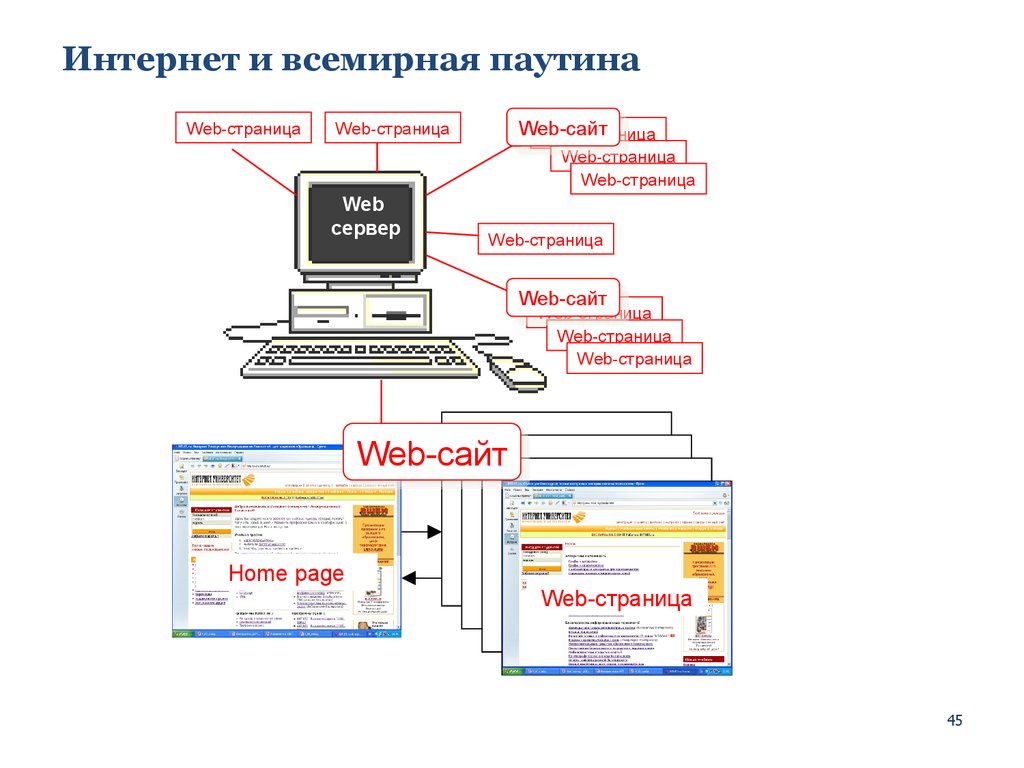
Главная страница
Главной называется веб-страница, с которой обычно начинается просмотр сайта. Она открывается при наборе адреса сайта и в каком-то смысле является его «лицом». Именно с главной страницы начинается знакомство посетителей с сайтом, поэтому надо сразу передать тематику сайта и обеспечить быстрый доступ к содержанию.
На главной странице нашего учебного сайта представлено три блока — краткое описание сайта, предупреждение и ссылки на страницы с описанием методов. Во всех блоках используется текст, поэтому в первую очередь нужно задать его стилевое оформление. Гарнитуру шрифта, его размер и межстрочное расстояние (интерлиньяж) можно задать через универсальное свойство font .
Первое значение 0.9em означает размер шрифта, второе после слэша интерлиньяж, а после пробела следует набор шрифтов, которые следует использовать на странице. Если первый идущий шрифт Arial не будет найден в операционной системе, браузер начнёт искать шрифт Helvetica. Если и он не обнаружится, будет выбран любой другой рубленый шрифт, или как их ещё называют, без засечек.
Блок с предупреждением
В этом блоке используется два изображения: одно для головы, второе для заголовка текста (рис. 6.12).
Рис. 6.12. Блок с предупреждением
Само расположение элементов можно выполнить разными методами, к примеру, установить рисунок с головой как фоновый без повторения и сдвинуть текст вправо, либо сделать обтекание через float . Рассмотрим эти методы подробнее.
Метод 1. Использование обтекания
Для начала нам требуется создать код, к которому в дальнейшем прикладываются стили. Плавающие элементы всегда располагаем в начале, поэтому рисунок с головой вставляем первым, затем уже следует заголовок и текст (пример 6.18).
Пример 6.18. Блок с предупреждением
В стилях для изображения головы ставится свойство float со значением left , а тексту заголовка и абзаца смещение левого края через margin-left . Для отмены обтекания к warning добавляется overflow со значением hidden .
Метод 2. Фоновая картинка
Код останется практически неизменным по сравнению с примером 6.18, только изображение головы следует убрать, поскольку оно добавляется через свойство background .
Также следует добавить свойство min-height , чтобы при уменьшении высоты блока фоновая картинка не обрезалась. Значение равно высоте изображения head.png.
Блок со ссылками
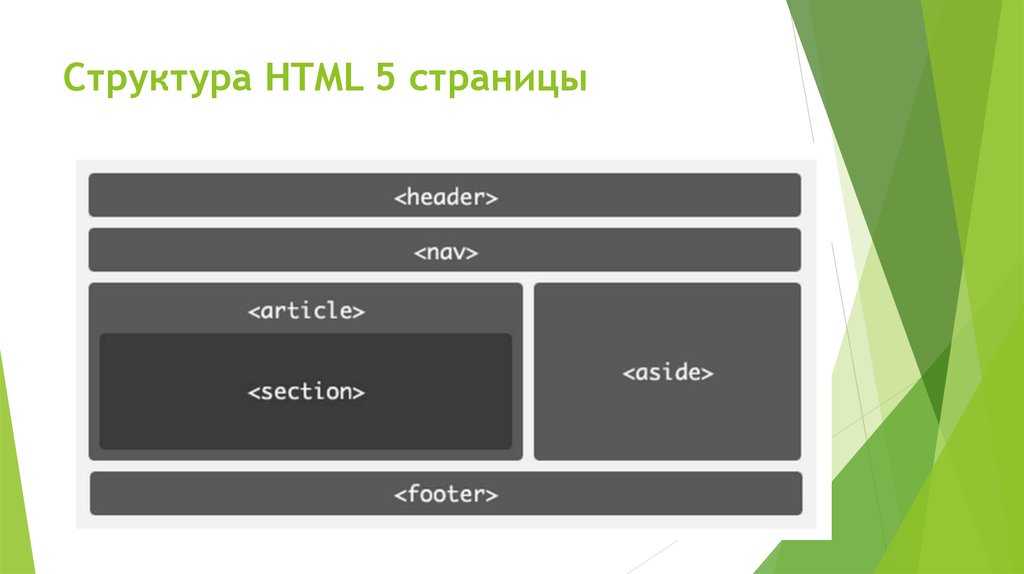
Каждый блок со ссылкой и её описанием обрамлён тегом <section> , сама ссылка располагается внутри тега <h1> , который в свою очередь находится внутри <header> . Такая логика может показаться странной — зачем нам <header> , когда на странице он уже есть, и к чему столько тегов <h1> ? В HTML5 своя логика построения структуры документа, которая отличается от привычной схемы HTML4. В предыдущей версии HTML иерархия блоков строилась на основе тегов <h1> . <h6> . Соответственно, <h1> задавал заголовок страницы, <h2> и <h3> подзаголовки. Чтобы схема документа строилась правильно, на странице должен быть только один <h1> . Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h1> .
В стилях устанавливаем цвет ссылок через свойство color , цвет ссылок при наведении на них курсора мыши с помощью псевдокласса :hover и параметры заголовка <h1> .
Теперь собираем вместе все наши разделы и получаем окончательный код главной страницы сайта (пример 6.19).
Что внутри «head»? Метаданные в HTML
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Что такое <head>?
Содержимое <head> , в отличие от содержимого элемента <body> , не отображается на странице. Задача <head> — хранить метаданные документа. В приведённом выше примере <head> совсем небольшой:
Однако на больших страницах блок <head> может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Название страницы (title)
Мы уже видели, как работает элемент <title> : его используют для добавления заголовка (названия страницы) в документ. Элемент <h1> (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент <h1> (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого. Это может быть название истории, заголовок новости или что-то в этом роде.
- Элемент <title> — метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как. в меню браузера и выберите папку для сохранения.
Теперь должно стать совершенно ясно, в чём разница между <h1> и <title> !
Содержимое элемента <title> используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из <title> предлагается в качестве названия закладки.
Текст из <title> также появляется в результатах поиска, как мы скоро увидим.
Метаданные: Элемент <meta>
Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа — элемент <meta> . Конечно, другие вещи, о которых мы говорим в этой статье, тоже можно назвать метаданными. Существует множество разновидностей <meta> . Не станем пытаться охватить их все сразу — так недолго и запутаться, а рассмотрим несколько самых популярных, чтобы разобраться, что к чему.
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-страницах, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера <title> (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
Указываем автора и описание
У элементов <meta> часто есть атрибуты name и content :
- name — тип элемента, то есть какие именно метаданные он содержит.
- content — сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из <meta name=»description»> используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы <meta> больше не используются. Так, поисковые системы больше не используют данные из элемента <meta type=»keywords» content=»ваши, ключевые, слова, введите, здесь»> , в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
Добавление иконок
Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате .ico (многие браузеры поддерживают и в более привычных форматах, таких как .gif или .png ) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат .ico
- Добавьте ссылку на иконку в <head> документа:
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Подключение CSS и JavaScript
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент <link> , а скрипты — через элемент <script> .
Элемент <link> помещают в заголовок документа. У него есть два атрибута: rel=»stylesheet» показывает, что мы указываем стиль документа, а в href указан путь к файлу:
Элемент <script> не обязательно находится в заголовке — на самом деле лучше поместить его в самом конце страницы, прямо перед закрывающем тегом </body> . Так браузер сначала отобразит саму страницу, а уже затем загрузит и запустит скрипт — иначе скрипт может обратиться к ещё не созданному элементу страницы и сломаться.
Примечание: Элемент <script> кажется пустым, но это не всегда так, и указывать закрывающий тег обязательно. Вместо того чтобы ссылаться на внешний скрипт, код можно писать прямо внутри этого элемента — так можно не тратить время на загрузку отдельного скрипта, но зато не выйдет сослаться на один js-файл с нескольких страниц.
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов <link> и <script> .
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.
- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Основной язык HTML страницы
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
Заключение
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
Исходный код сайта: что это такое
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
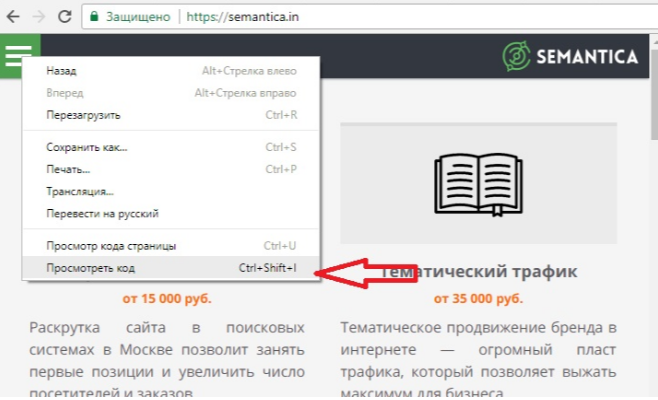
Зачем нам может понадобиться изучать исходный код
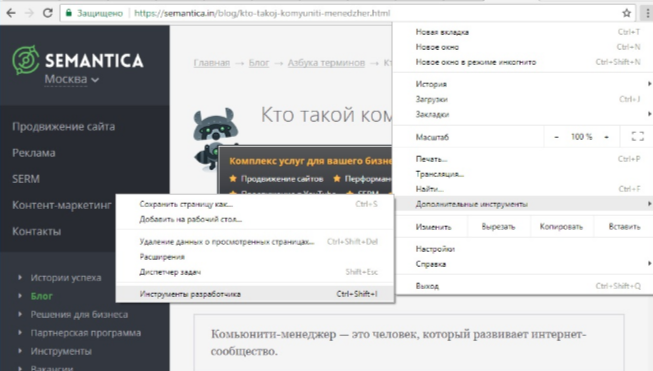
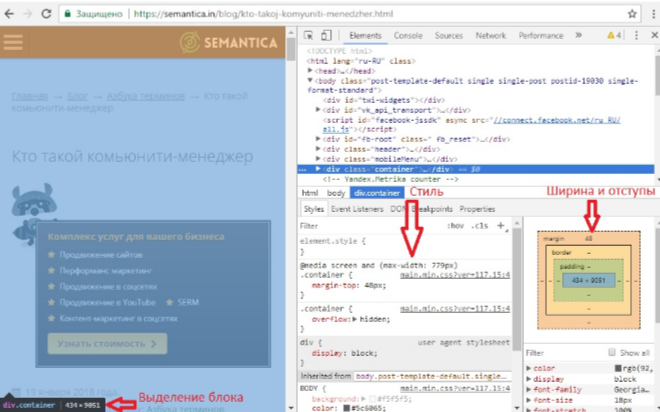
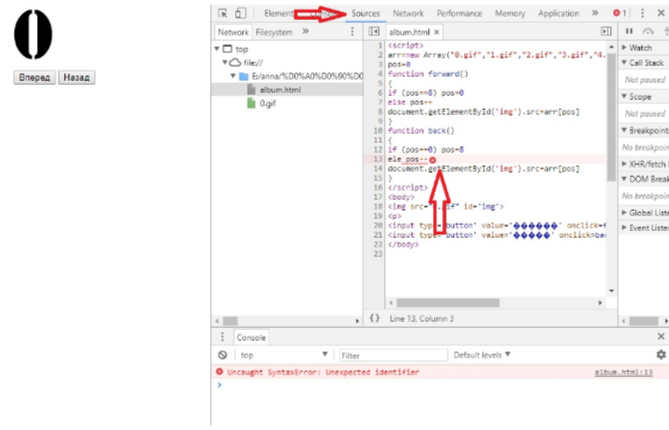
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
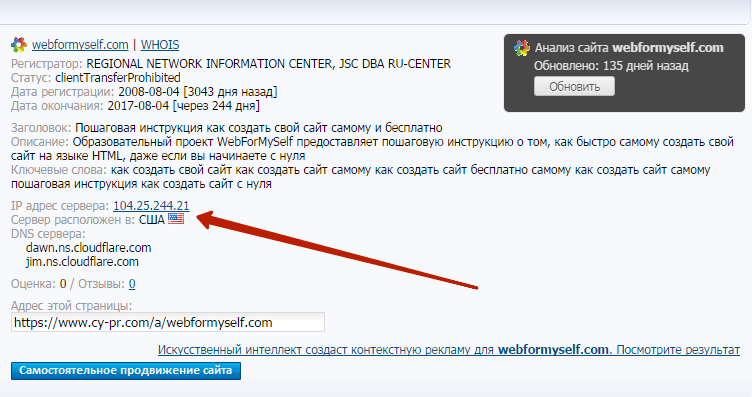
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
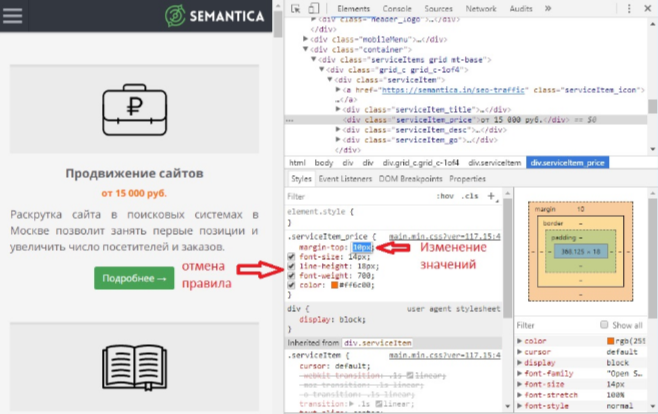
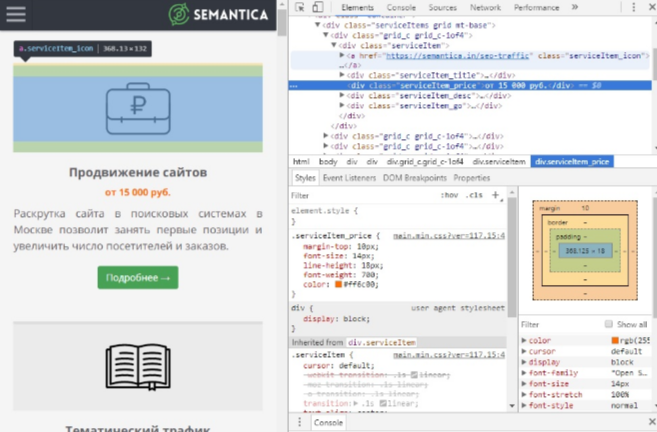
- Узнать параметры элементов: размеры, цвета, шрифты.
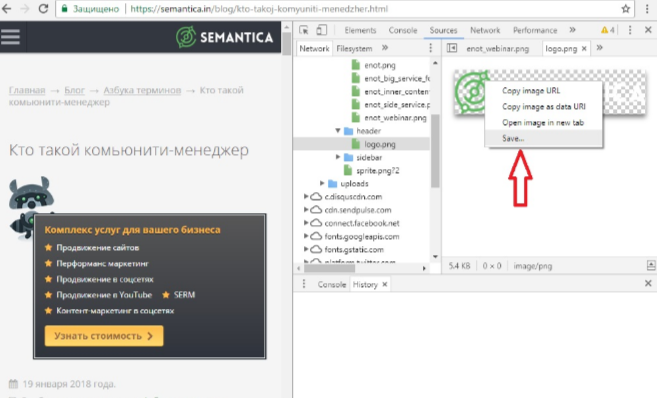
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.


 Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.

 Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие; п.;
п.; Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы). Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:



 Теперь должно стать совершенно ясно, в чём разница между <h1> и <title> !
Теперь должно стать совершенно ясно, в чём разница между <h1> и <title> !
 Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:

 У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com: