Любой посещаемый сайт, состоит из множества различных элементов, таких как шапка, основная колонка, левая колонка и подвал сайта.
Что такое футер сайта.
Футер, он же, подвал сайта — это нижняя часть вашего веб-сайта, которая появляется после основного содержимого. Обычно он присутствует на всех страницах вашего сайта.
Эта часть сайта расположена далеко внизу и часто игнорируется большинством веб-мастеров. Однако есть несколько способов использовать эту область, сделав ее более полезной для ваших пользователей, для SEO и для вашего бизнеса.
Большинство популярных тем WordPress имеют область виджетов для подвала сайта, которую легко редактировать. Вы также можете осторожно отредактировать файл шаблона footer.php в своей теме, чтобы удалить нежелательные ссылки из этой области.
Редактирование виджетов в футере в WordPress
Многие популярные темы WordPress имеют области виджетов для подвала сайта.
Вы можете использовать эти области виджетов для добавления текста, изображений или для добавления различных ссылок, включая ссылку на вашу политику конфиденциальности.
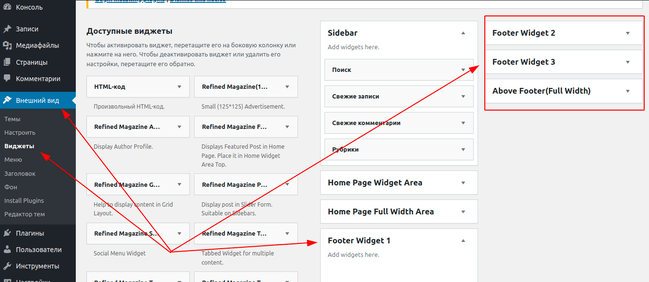
Добавить текст и изображения довольно просто. Вам просто нужно перейти в меню Внешний вид, перейти в Виджеты и добавить виджет Текст, Изображение или Галерея в область виджетов футера.
Чтобы добавить виджет, просто перетащите его в область Footer. Если вы плаваете с термином Виджет, то вы можете прочитать урок, по работе с виджетами.
Обратите внимание, что у многих тем будет несколько областей футера, и они могут использовать их по-разному.
Так, например, на скриншоте выше, сайт содержит три отдельных области (левая область, середина, правая область), и виджет на всю ширину.
Но в различных темах, комплектация может различаться.
После добавления виджетов, вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются там, где вы хотите.
Добавление ссылок в область виджетов футера
Вы также можете добавить ссылки на разные страницы, категории или на страницу с политикой конфиндициальности в области подвала сайта.
Для этого, в WordPress есть свой инструмент, для управления навигацией. Просто перейдите на страницу Внешний вид, Меню.
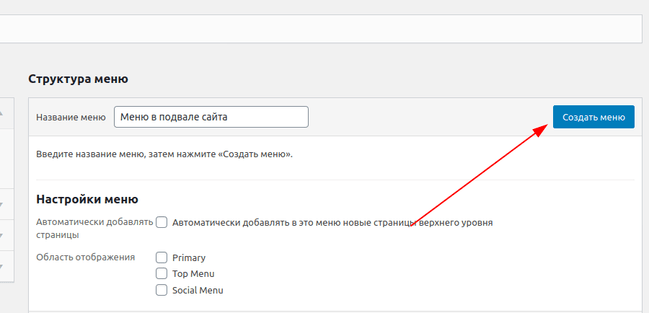
WordPress попросит вас указать имя для вашего нового меню. Введите имя, которое поможет вам легко идентифицировать это меню, а затем нажмите кнопку «Создать меню».
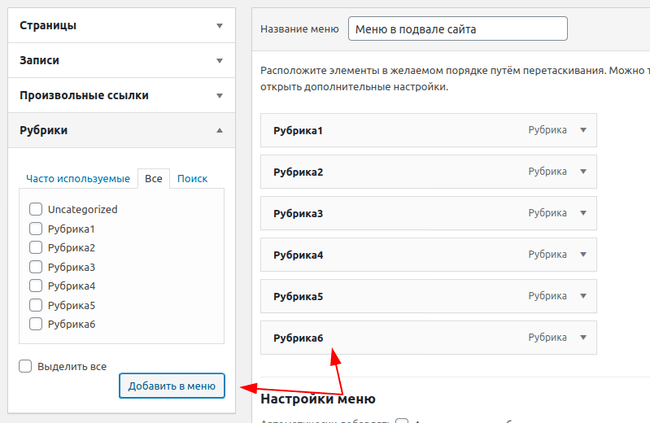
Теперь ваше меню готово, и вы можете добавлять в него ссылки. Просто выберите страницы, записи, рубрики и добавьте их в свое меню.
Когда вы закончите, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
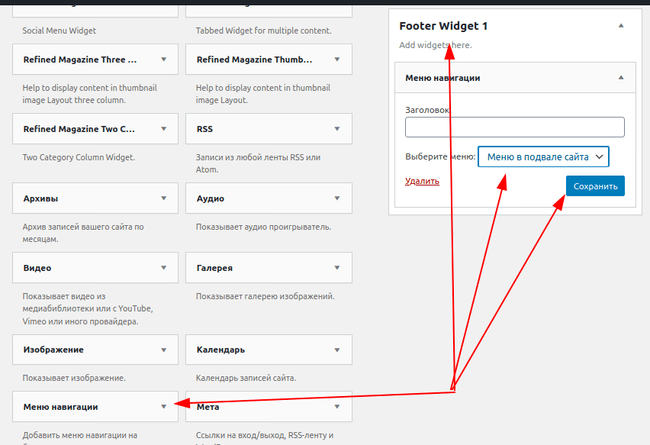
Теперь ваше меню готово и вы можете добавить его в область виджетов в подвале сайта. Для этого перейдите на страницу Внешний вид — Виджеты в админке WordPress, а затем добавьте виджет Меню навигации в область футера.
В настройках виджета, из раскрывающегося списка, выберите меню навигации подвала, которое вы только что создали, и нажмите кнопку «Сохранить».
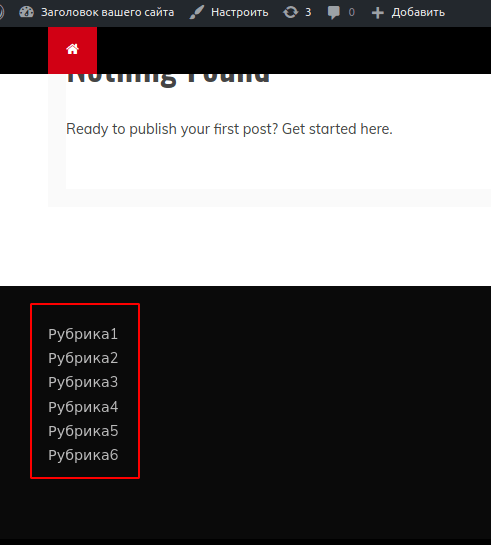
Теперь вы можете посетить свой веб-сайт, и на нем вы увидите, только что добавленное меню.
Если ваша тема позволяет, то вы можете создать несколько меню навигации и добавить столько виджетов в меню навигации в подвал своего сайта, сколько вам нужно.
Удаление текста «Powered by WordPress» из футера сайта.
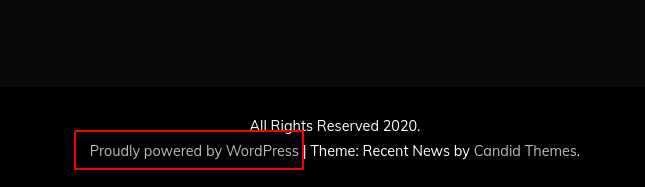
Когда вы впервые устанавливаете WordPress, ваш сайт может иметь текст в подвале — Powered by WordPress (Работает на WordPress). Этот текст или ссылка находится не в виджете, поэтому часто непонятно, как эту надпись удалить или изменить.
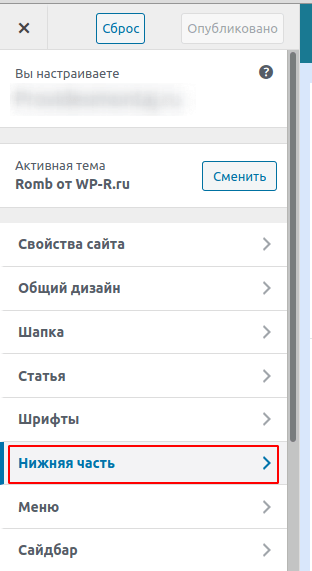
Большинство PRO версий тем WordPress, позволяют легко изменить этот текст. Для этого перейдите в меню Внешний вид, далее выберите пункт Настроить. Ищите возможность отредактировать подвал вашего сайта:
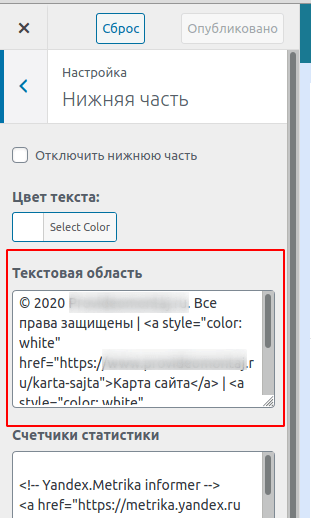
В этом примере я использую тему Romb. В ней, для изменения текста в нижней части сайта, мне нужно перейти в раздел Нижняя часть. Теперь у меня появилась возможность изменить текст подвала сайта:
Закончив редактирование текста, для того чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» в верхней части экрана.
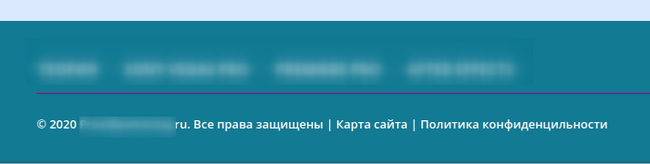
Перейдите на свой сайт, и вы увидите измененный вами футер:
Ручное редактирование текст футера.
Что делать, если в вашей теме нет возможности редактировать текст футера с помощью настройщика?
В этом случае вам необходимо отредактировать файл footer.php. Это файл шаблона, который хранится в папке вашей темы WordPress и отвечает за отображение подвала вашего сайта, для этой конкретной темы.
Самый простой способ отредактировать это — встроенный редактор файлов темы.
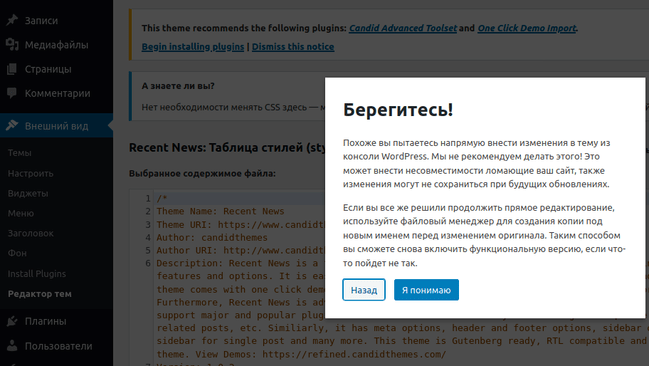
Для этого, на панели управления вашим сайтом, перейдите в меню Редактор тем. WordPress выдаст вам предупреждение. Действительно, если редактировать необдуманно, то можно «поломать» свой сайт. Впрочем, это не страшно, если перед этим вы сделаете резервную копию своего сайта.
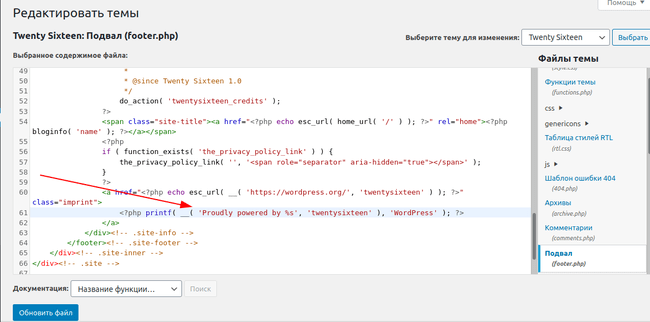
Нажав кнопку Я понимаю, найдите в правой части файл footer.php (или Подвал).
Просто кликните по нему, и файл откроется во встроенном редакторе кода.
Теперь вам нужно найти строку Сайт работает на WordPress. Хотя в вашей теме, она может быть несколько другой. И обязательно кликните на кнопку Обновить файл. Вот как это выглядит в теме Twenty Sixteen:
Добавление кода в подвал сайта
Иногда вам может потребоваться добавить фрагменты кода в подвал вашего сайта. Например, вы хотите поставить код Google Analytics.
Самый простой способ сделать это — установить и активировать плагин Insert Headers and Footers.
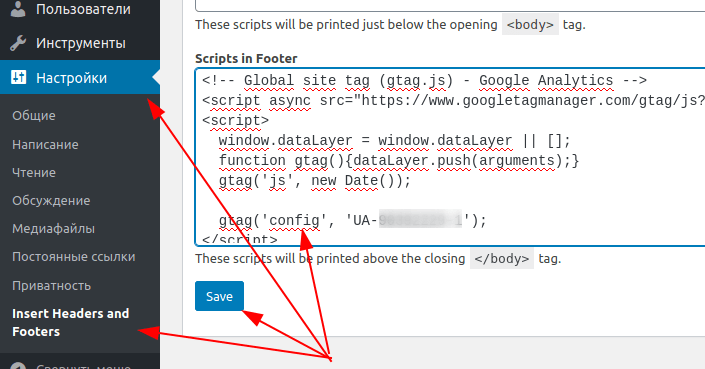
После установки и активации плагина, в админке WordPress перейдите в Настройки и выберите Insert Headers and Footers. Скопируйте и вставьте код в поле Scripts in Footer:
Не забудьте сохранить изменения.
Заключение.
Теперь вы знаете, как можно создать меню в подвале сайта, как там разместить произвольные ссылки, и как разместить код в нижней части сайта.
А если у вас остались вопросы, то задавайте их в разделе с комментариями.
Подвал — это область содержимого в нижней части каждой страницы вашего сайта. Подвалы часто используются для публикации контактной информации и данных о социальных сетях, отображения меню сайта или списка ссылок, а также для предоставления информации об авторских правах, однако в подвал можно добавить любое содержимое, которое вам хотелось бы видеть на своем сайте.
Добавление содержимого в подвал
Чтобы разместить в подвале содержимое, добавьте блочные виджеты в разные области подвала, определённые темой вашего сайта. Области подвала можно увидеть в меню Внешний вид → Виджеты на левой боковой панели консоли. В зависимости от темы подвал может состоять из одной или нескольких областей.
Чтобы добавить блок в одну из этих областей подвала, разверните область подвала, нажав на стрелку вниз в правой части баннера виджета, а затем нажмите на значок вставки блока (символ «плюс»), чтобы открыть окно выбора блока.
Перемещение блоков между областями виджетов
Чтобы переместить виджет из одной области подвала в другую, выберите блок, который нужно переместить, и на панели инструментов блока нажмите кнопку Переместить в область виджетов (волнистая стрелка), затем выберите область виджета, в которую следует переместить блок.
Удаление блока из подвала
Чтобы удалить блок, который был добавлен в область виджетов, выберите его, нажмите значок … (три точки) в правой части панели инструментов блока, а затем выберите пункт Удалить.
Настройка видимости виджета подвала
Блочные виджеты в подвале можно настроить так, чтобы они появлялись только на определённых страницах или были скрыты на них.
Чтобы открыть настройки видимости для блочных виджетов, сделайте следующее.
- Перейдите в раздел Платные услуги → Виджеты в левой боковой панели консоли сайта.
- Выберите область подвала для блока, видимость которого нужно настроить
- Щёлкните на блок.
- Нажмите на значок шестерёнки ⚙️ в верхнем правом углу.
- В меню Дополнительно выберите Добавить новое правило под пунктом «Видимость», как показано ниже.
Доступ к настройкам видимости для устаревших виджетов можно получить, нажав кнопку Видимость в нижней части виджета.
Настройки видимости
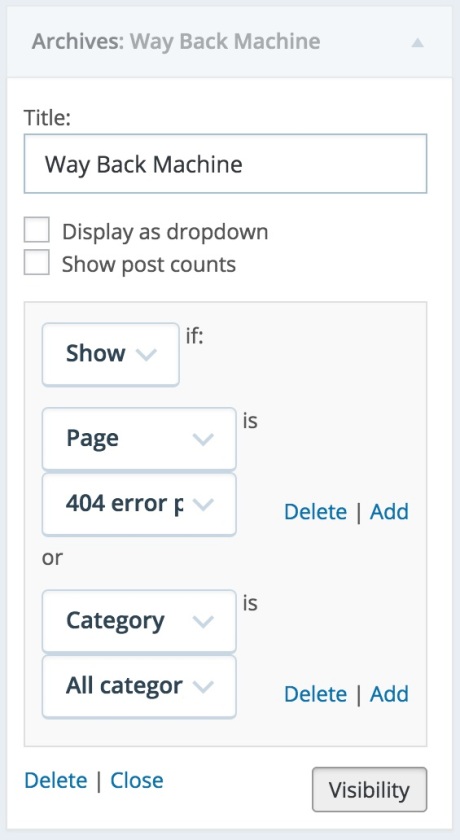
Контроль видимости производится по шести аспектам: тип страницы, рубрика, термин, дата, автор и таксономия. Например, если вы хотите, чтобы виджет архивов отображался только в архивах рубрики и на страницах ошибок, выберите Показывать в первом раскрывающемся списке, а затем добавьте правила: «Страница — Страница ошибки 404» и «Рубрика — Все страницы рубрики», ка показано здесь:
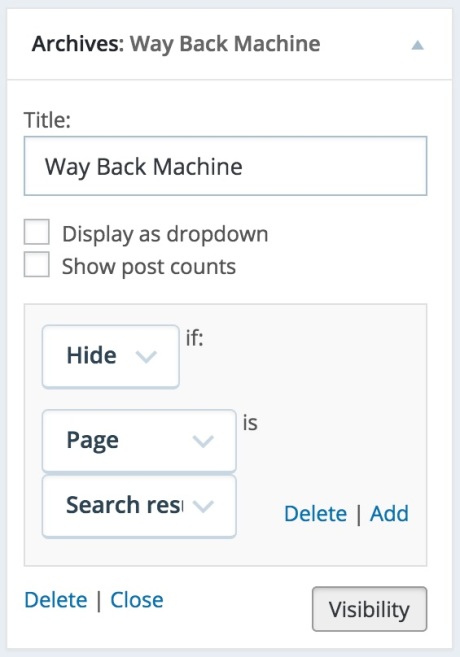
При желании вы можете скрыть виджеты, размещённые на текущей странице. Например, если вы не хотите, чтобы виджет архивов отображался на страницах с результатами поиска, выберите Скрыть и добавьте правило «Страница — Результаты поиска», как показано здесь:
Если у вас есть несколько правил видимости, то можно выбрать, будут ли они обрабатываться по отдельности или сразу, установив флажок Соответствовать всем правилам для блочных виджетов или Соответствовать всем условиям для устаревших виджетов. Например, вы можете отобразить виджет только в записях из рубрики «Лето» с тегом «Пикник», установив условия видимости в зависимости от правил для категории и тега. Если установлен флажок Соответствовать всем правилам (или условиям), то для скрытия или отображения виджета должны выполняться все правила («И»), а если флажок выключен, то условие будет выполняться при соответствии любому правилу («ИЛИ»).
Информация об авторах в подвале страницы
Информация об авторах в подвале страницы — нижняя строка подвала, в которой сайт определён как WordPress.com. Пользователи WordPress.com могут выбрать различные варианты информации об авторах в подвале сайта: от минималистичного логотипа WordPress.com до текстовых вариантов, например «Сайт WordPress.com» или «Сайт работает на WordPress.com».
Изменение информации об авторах в подвале сайта
Чтобы выбрать вариант отображения информации об авторах в подвале сайта:
- Перейдите в раздел меню Настройки → Общие и пролистайте вниз до раздела Информация об авторах в подвале сайта .
- Выберите Изменить информацию об авторах в подвале сайта.
- Нажмите на раскрывающееся меню Информация об авторах в подвале сайта и выберите нужный вариант отображения. В конфигураторе вы можете предварительно увидеть, как каждый из них будет выглядеть на вашем сайте.
- Выбрав вариант, нажмите Сохранить изменения, чтобы обновить сайт.
Этот раздел руководства применяется к сайтам с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, эта функция доступна для плана Pro.
Если на вашем сайте включены плагины, вы можете удалить данные об авторах в подвале страницы. На таких сайтах можно выбрать другой вариант текста или значка WordPress.
Изменение стиля текста в подвале (например, цвета и размера шрифта) с помощью пользовательских CSS допускается только при условии, что ссылка остаётся читаемой.
Добавление информации об авторах в подвале сайта
Добавить в подвал страницы содержимое (например, уведомление об авторских правах) можно, разместив в одной из областей виджетов подвала вашей темы блок «Абзац» или отредактировав подвал с помощью редактора сайта, как описано в следующем разделе.
Редактирование подвала с помощью редактора сайта
Если на сайте включён редактор сайта, можно настроить пользовательский подвал страницы.
Чтобы открыть редактор сайта, на консоли нажмите Внешний вид → Редактор.
В редакторе сайта загрузится главная страница вашего сайта. Чтобы изменить подвал вашего сайта, сделайте следующее.
- Перейдите в раздел Внешний вид → Редактор на левой боковой панели консоли сайта.
- Прокрутите экрана вниз и выберите «Подвал».
- Нажмите на любой блок в подвале, чтобы отредактировать его, или на один из значков +, чтобы добавить новый блок.
В редакторе сайта можно также изменить шаблон подвала по умолчанию. Чтобы изменить шаблон, сделайте следующее.
- На экране редактора нажмите значок WordPress в верхнем левом углу.
- Под заголовком Редактор выберите Шаблоны.
- Чтобы открыть для редактирования шаблон подвала, выберите вариант только подвал.
- Здесь можно по мере необходимости добавлять, удалять и редактировать блоки.
- Когда закончите, нажмите Сохранить.
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту.
Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (подвал)
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
- Простая цепочка основана на структуре сайта, которую создал разработчик. Например, такой вид хлебных крошек используется на сайте REG.RU.
- Динамическая цепочка основана на перемещении пользователя по сайту.
- С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов.
Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
- улучшает навигацию по сайту для посетителей,
- улучшает индексацию сайта,
- придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации.
Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
- Сайты с фавиконами вызывают больше доверия у посетителей,
- фавикон ускоряет поиск нужного сайта среди вкладок,
- фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
-
2.
Перейдите в раздел Внешний вид ― Настроить:
-
3.
Перейдите в Свойства сайта в меню справа:
-
4.
Нажмите Выберите иконку сайта:
-
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
В данной статье речь пойдет о том как самостоятельно изменить footer блога на wordpress.

Для начала следует рассказать что же такое футер (footer) и зачем его менять.
Футер это нижняя часть шаблона сайта (в нашем случае блога на wordpress). Footer также иногда могут называть подвалом или ногами. От того как его называют смысл не меняется.
Если Вы используете стандартный шаблон для блога или скачали и установили понравившийся Вам бесплатный шаблон, то он может содержать нежелательную для Вас информацию (ссылки на wordpress.org или на сайт разработчика шаблона). Кроме того, возможно Вы захотите кастомизировать нижнюю часть шаблона, добавив какую-нибудь информацию. Например, изменить копирайт Вашего блога, добавить ссылку на другой Ваш ресурс.
Я сейчас покажу как изменить footer на примере темы major_media. Это как раз та тема, которая установлена на моем блоге на момент написания данного поста. Я уберу лишние ссылки и добавлю даты с какого по какой год существует мой блог.
Нам потребуется любой текстовый редактор. Вы можете использовать ваш любимый текстовый редактор. Если у Вас такового нет, то рекомендую использовать либо Notepad++ или SublimtText 2 (3). Программа Notepad++ полностью бесплатна, а SublimeText можно назвать условно бесплатной, т.к. у неё есть неограниченный пробный период и время от времени она будет напоминать Вам о необходимости приобрести лицензию на использование этой программы. Я использую SublimeText 2. Программу эту я не покупал, к слову сказать она стоит 40 USD. Просто когда появляется сообщение с просьбой купить лицензию, закрываешь окно с этим сообщением и продолжаешь использовать программу дальше.
Итак приступим. Первым делом необходимо сделать резервную копию файла которого Вы будете изменять. Можно скопировать целиком папку с изменяемой темой. После этого открываем файл footer.php он должен находится в папке wp-contentthemesназвание_вашей_темыfooter.php. В моём случае он находится по адресу wp-contentthemesmajor-mediafooter.php. Видим следующий код:
<footer id="colophon" role="contentinfo">
<div id="site-generator">
<?php echo __('© ', 'major-media') . esc_attr( get_bloginfo( 'name', 'display' ) ); ?>
<?php if ( is_home() || is_front_page() ) : ?>
<?php _e('- Powered by ', 'major-media'); ?><a href="<?php echo esc_url( __( 'http://wordpress.org/', 'major-media' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'major-media' ); ?>"><?php _e('Wordpress' ,'major-media'); ?></a>
<?php _e(' and ', 'major-media'); ?><a href="<?php echo esc_url( __( 'http://wpthemes.co.nz/', 'major-media' ) ); ?>"><?php _e('WPThemes.co.nz', 'major-media'); ?></a>
<?php endif; ?>
</div>
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
Из этого кода удаляем строки начиная с <?php if ( is_home() || is_front_page() ) : ?> по <?php endif; ?> они добавляют, при условии что это главная страница блога, ссылку на производителя темы WordPress и ссылку на wordpress.org.
Далее нам необходимо добавить в строку <?php echo __(‘© ‘, ‘major-media’) . esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?> перед точкой с запятой следующий код: . ‘ 2008 — ‘.date(Y) Где вместо 2008 Вы укажете год запуска Вашего блога.
В итоге должно получиться следующее:
<footer id="colophon" role="contentinfo">
<div id="site-generator">
<?php echo __('© ', 'major-media') . esc_attr( get_bloginfo( 'name', 'display' ) ) . ' 2008 - '.date(Y); ?>
</div>
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
Вот такая простая манипуляция позволяет сделать индивидуальной стандартную тему WordPress. Результат работы смотрите в футере :).
Если у Вас появились вопросы или есть какие-либо замечания, оставьте комментарий.
В этой статье мы поговорим про подвал (футер) WordPress, а именно, как самому создать подвал сайта и как изменить подвал сайта в WordPress. «Подвал сайта html» и «Подвал сайта css» очень популярные поисковые фразы, начинающие веб-мастера хотят получить готовые коды html и css для создания подвала. Готовый код подвала для WordPress можно найти чуть ниже. На CMS WordPress футер можно создать самому, а сам процесс достаточно легкий. Если вас интересует вопросы «Как в WordPress изменить подвал»и «Как сделать футер в WordPress», эта статья будет вам полезна.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО
Чтобы сайт выделялся среди сотен тысяч подобных, веб-мастер должен придумать что-нибудь оригинальное в его дизайне. Безусловно, визитная карточка сайта это шапка. Но и футер сайта достаточно важный элемент любого интернет ресурса. Если сайт привлекателен, удобен для посетителей и продуман в каждой детали, шансы сделать его популярным значительно возрастают.
Подвал сайта примеры html. Подвал на этом блоге я создал самостоятельно при помощи различных html кодов, которые совместил воедино. Спустись вниз страницы, посмотрите на футер. Мой подвал сайта обладает различными элементами, счетчиками, ссылками на популярные статьи блога. Помимо всего прочего в подвале сайта я разместил горизонтальное меню. На мой взгляд, подвал на блоге Busines-Expert неплохо смотрится, плюс помогает посетителям найти нужную им информацию.
Подвал сайта код. Вот такой код размещен у меня в подвале вместе с счетчиками, ссылками и меню (стили подключены к html странице, то есть их не нужно добавлять в файл css.style), добавляем его в файл footer.php в самый низ после всех записей:
<body>
<div style="position: relative; text-align: center; overflow: hidden; top: 0; left: 0; height: 100%; width: 100%"><img src='https://busines-expert.com/wp-content/uploads/2016/10/futer-saita.png'></div>
<div style="float: left; position: relative; width: 100%; height: 100%; left: 10px; top: 55px; margin-top: -80px; text-align: left; color: #fff;"> © 2015-2017 Busines-Expert.com. Все права защищены. Все о заработке в интернете</div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 615px; top: 49px; margin-top: -80px;">
<a target="_blank" href="https://www.bestchange.ru/?p=33854"><img src="https://www.bestchange.ru/images/banners/88x31-5.gif" alt="Лучший обменник WM" title="BestChange.ru - Мониторинг обменников в интернете" width="88" height="31" border="0" /></a></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 705px; top: 49px; margin-top: -80px;">
<a href="https://mmgp.com/?referrerid=295457" target="_blank"><img src=" https://busines-expert.com/wp-content/uploads/2016/09/mmgp.gif " border="0" width="88" height="31" alt=" mmgp"/></a></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 795px; top: 49px; margin-top: -80px;">
<!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=33936684&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/33936684/3_0_86D2FFFF_66B2FFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" onclick="try{Ya.Metrika.informer({i:this,id:33936684,lang:'ru'});return false}catch(e){}" /></a>
<!-- /Yandex.Metrika informer -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter33936684 = new Ya.Metrika({
id:33936684,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/33936684" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter --></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 885px; top: 49px; margin-top: -80px;">
<!-- Rating@Mail.ru logo -->
<a href="http://top.mail.ru/jump?from=2772985">
<img src="//top-fwz1.mail.ru/counter?id=2772985;t=479;l=1"
style="border:0;" height="31" width="88" alt="Рейтинг@Mail.ru" /></a>
<!-- //Rating@Mail.ru logo -->
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "2772985", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script"); ts.type = "text/javascript"; ts.async = true; ts.id = id;
ts.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//top-fwz1.mail.ru/js/code.js";
var f = function () {var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ts, s);};
if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); }
})(document, window, "topmailru-code");
</script><noscript><div style="position:absolute;left:-10000px;">
<img src="//top-fwz1.mail.ru/counter?id=2772985;js=na" style="border:0;" height="1" width="1" alt="Рейтинг@Mail.ru" />
</div></noscript>
<!-- //Rating@Mail.ru counter --></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 975px; top: 49px; margin-top: -80px;">
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t18.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'></a>")
//--></script><!--/LiveInternet-->
</div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 1064px; top: 49px; margin-top: -80px;">
<a href="http://www.youtube.com/c/BusinesExpert"><img src="https://busines-expert.com/wp-content/uploads/2016/10/podpiska-na-kanal.png" width="88" height="31" border="0" /></a>
</div>
<div style="width: 100%; height: 0px; z-index: 0; color: #ffba00;">
<div style="float: left; position: relative; text-align: center; width: 100%; height: 100%; left: 15px; top: -490px; margin-top: -80px; border-right: 1px solid #fff; text-align: left; font-size: 12pt;">
<h3>Популярные статьи:</h3>
<ul style="text-align: left;">
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00;font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/vse-stati/">Карта сайта</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/avtoserfing/">Автосерфинг</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarabotok-na-youtube/">Все о заработке на YouTube</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/investicionnyj-portfel-ot-busines-expert/">Инвестиционный портфель</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/kak-zarabotat-v-internete-bez-vlozhenij/">Заработок без вложений</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/kak-privlech-referalov/">Как привлечь рефералов</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarubezhnye-buksi/">Заработок на буксах</a></span></li>
<li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarabotok-na-klikax-i-zadaniayh/">Подработка для начинающих</a></span></li>
</ul>
</div>
</div>
</div>
</body>
</html>
<div class="row">
<span class="header"></span>
<nav class="horizontal-nav center-nav">
<ul>
<li><a href="https://busines-expert.com/">Главная</a></li>
<li><a href="https://busines-expert.com/vse-stati/">Все статьи</a></li>
<li><a href="https://busines-expert.com/uslugi/">Услуги</a></li>
<li><a href="https://busines-expert.com/kontakty/">Контакты</a></li>
<li><a href="https://busines-expert.com/investicionnyj-portfel-ot-busines-expert/">Инвестиции</a></li>
<li><a href="https://busines-expert.com/kak-zarabotat-v-internete-top-25-realnyx-sposobov-luchshie-sajty-dlya-zarabotka-deneg/">Способы заработка</a></li>
<li><a href="https://busines-expert.com/dlya-chego-sozdan-blog-busines-expert/">О проекте</a></li>
</ul>
</nav>
</div>
<style type="text/css">
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
}
.row .header {
font-size: 9pt;
text-transform: uppercase;
font-weight: bold;
color: #0078c9;
text-align: center;
width: 100%;
display: block;
margin-bottom: 0px;
}
/* Общие стили */
nav.vertical-nav ul > li > a,
nav.horizontal-nav ul > li > a {
background-color: 0078c9;
color: #ffba00;
text-decoration: underline;
font-size: 12pt;
float: left;
}
nav.horizontal-nav ul > li > a,
nav.vertical-nav ul > li {
display: block;
}
nav.left { float: left; }
nav.right { float: right; }
nav.center-nav ul {display: table; margin: 0 auto;}
/* Горизонтальное меню */
nav.horizontal-nav,
nav.vertical-nav {
position: relative;
}
nav.horizontal-nav ul,
nav.vertical-nav ul {
list-style: none;
}
nav.horizontal-nav ul > li {
display: inline-block;
float: left;
}
nav.horizontal-nav ul > li > a {
padding: 10px 20px;
}
nav.horizontal-nav ul > li > a:hover,
nav.horizontal-nav ul > li > a:active,
nav.horizontal-nav ul > li > a:focus,
nav.vertical-nav ul > li > a:hover,
nav.vertical-nav ul > li > a:active,
nav.vertical-nav ul > li > a:focus {
background-color: rgba( 8, 0, 0, 0.25);
color: #ffffff;
}
</style>
Теперь давайте разберемся, как этот код можно отредактировать и добавить нужные именно вам элементы.
Как прижать (закрепить) футер к низу страницы. Первый фрагмент кода отвечает за его расположение. Устанавливаем ширину 100% (width: 100%), тем самым мы растягиваем подвал, это означает, что наш футер будет автоматически растягиваться и подстраиваться под размеры всех типов устройств. Теперь и на экранах с большим разрешением и на мобильных устройствах наш подвал будет отображаться корректно. С этим разобрались, в этой же части кода подгружаем нужное вам фото (замените ‘https://busines-expert.com/wp-content/uploads/2016/10/futer-saita.png’ на путь к вашей картинке):
<div style="position: relative; text-align: center; overflow: hidden; top: 0; left: 0; height: 100%; width: 100%"><img src='https://busines-expert.com/wp-content/uploads/2016/10/futer-saita.png'></div>
Как добавить счетчик в подвал WordPress. Следующий фрагмент кода позволяет прописать авторство (копирайт) и вывести один или несколько счетчиков посещений или любые другие информативные кнопки. Чтобы прописать ваш копирайт, замените этот текст в коде на свой: «© 2015-2017 Busines-Expert.com. Все права защищены. Все о заработке в интернете». Что касается счетчиков, каждый нужно выводить персонально. К каждому счетчику нужно задать координаты вывода, чтобы они корректно отображались в нужных местах. В коде ниже все счетчики выведены горизонтально друг за другом:
<div style="float: left; position: relative; width: 100%; height: 100%; left: 10px; top: 55px; margin-top: -80px; text-align: left; color: #fff;"> © 2015-2017 Busines-Expert.com. Все права защищены. Все о заработке в интернете</div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 615px; top: 49px; margin-top: -80px;">
<a target="_blank" href="https://www.bestchange.ru/?p=33854"><img src="https://www.bestchange.ru/images/banners/88x31-5.gif" alt="Лучший обменник WM" title="BestChange.ru - Мониторинг обменников в интернете" width="88" height="31" border="0" /></a></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 705px; top: 49px; margin-top: -80px;">
<a href="https://mmgp.com/?referrerid=295457" target="_blank"><img src=" https://busines-expert.com/wp-content/uploads/2016/09/mmgp.gif " border="0" width="88" height="31" alt=" mmgp"/></a></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 795px; top: 49px; margin-top: -80px;">
<!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=33936684&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/33936684/3_0_86D2FFFF_66B2FFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" onclick="try{Ya.Metrika.informer({i:this,id:33936684,lang:'ru'});return false}catch(e){}" /></a>
<!-- /Yandex.Metrika informer -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter33936684 = new Ya.Metrika({
id:33936684,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/33936684" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter --></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 885px; top: 49px; margin-top: -80px;">
<!-- Rating@Mail.ru logo -->
<a href="http://top.mail.ru/jump?from=2772985">
<img src="//top-fwz1.mail.ru/counter?id=2772985;t=479;l=1"
style="border:0;" height="31" width="88" alt="Рейтинг@Mail.ru" /></a>
<!-- //Rating@Mail.ru logo -->
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "2772985", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script"); ts.type = "text/javascript"; ts.async = true; ts.id = id;
ts.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//top-fwz1.mail.ru/js/code.js";
var f = function () {var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ts, s);};
if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); }
})(document, window, "topmailru-code");
</script><noscript><div style="position:absolute;left:-10000px;">
<img src="//top-fwz1.mail.ru/counter?id=2772985;js=na" style="border:0;" height="1" width="1" alt="Рейтинг@Mail.ru" />
</div></noscript>
<!-- //Rating@Mail.ru counter --></div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 975px; top: 49px; margin-top: -80px;">
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t18.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'></a>")
//--></script><!--/LiveInternet-->
</div>
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 1064px; top: 49px; margin-top: -80px;">
<a href="http://www.youtube.com/c/BusinesExpert"><img src="https://busines-expert.com/wp-content/uploads/2016/10/podpiska-na-kanal.png" width="88" height="31" border="0" /></a>
</div>
Как изменить координаты счетчика или информативного блока или ссылки в подвале. Давайте рассмотрим на примере вот этой части кода:
<div style="float: left; position: relative; margin: 0 auto; width: 33%; height: 100%; left: 1064px; top: 49px; margin-top: -80px;"> <a href="http://www.youtube.com/c/BusinesExpert"><img src="https://busines-expert.com/wp-content/uploads/2016/10/podpiska-na-kanal.png" width="88" height="31" border="0" /></a>
За изменение координат расположения отвечают команды left и top (на картинке сверху это «left: 1064px; top: 49px»). Чтобы передвинуть проект направо, напротив команды left ставим число, которое больше 1064px. Чтобы передвинуть проект налево, напротив команды left ставим число, которое меньше 1064px. Чтобы передвинуть проект вверх, напротив команды top ставим число, которое больше 49px. Чтобы передвинуть проект вниз, напротив команды top ставим число, которое меньше 49px.
Точно также можно передвигать любые проекты не только в подвале, но и в шапке, сайдбарах и виджетах сайта.
Как вывести произвольные ссылки в футере сайта (информационный блок). Следующий фрагмент кода выводит в левой части футере ссылки на популярные статьи моего блога. Вам нужно изменить название и саму ссылки на ваши. В данном случае блок выравниваем по левому краю, в коде это выглядит так: float: left;.Также, вы можете менять расположение всего блока, размер шрифта, его стиль и так далее:
<div style="width: 100%; height: 0px; z-index: 0; color: #ffba00;"> <div style="float: left; position: relative; text-align: center; width: 100%; height: 100%; left: 15px; top: -490px; margin-top: -80px; border-right: 1px solid #fff; text-align: left; font-size: 12pt;"> <h3>Популярные статьи:</h3> <ul style="text-align: left;"> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00;font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/vse-stati/">Карта сайта</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/avtoserfing/">Автосерфинг</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarabotok-na-youtube/">Все о заработке на YouTube</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/investicionnyj-portfel-ot-busines-expert/">Инвестиционный портфель</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/kak-zarabotat-v-internete-bez-vlozhenij/">Заработок без вложений</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/kak-privlech-referalov/">Как привлечь рефералов</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarubezhnye-buksi/">Заработок на буксах</a></span></li> <li><span style="font-family: 'arial black', sans-serif; color: #ffba00; font-size: 14pt; text-decoration: underline;"><a style="color: #ffba00;" href="https://busines-expert.com/zarabotok-na-klikax-i-zadaniayh/">Подработка для начинающих</a></span></li> </ul> </div>
Как сделать меню в футере WordPress. Следующий фрагмент кода отвечает за вывод меню. Опять же, меняете названия ссылок и ссылки на ваши. CSS cтили включены в код!
<div class="row">
<span class="header"></span>
<nav class="horizontal-nav center-nav">
<ul>
<li><a href="https://busines-expert.com/">Главная</a></li>
<li><a href="https://busines-expert.com/vse-stati/">Все статьи</a></li>
<li><a href="https://busines-expert.com/uslugi/">Услуги</a></li>
<li><a href="https://busines-expert.com/kontakty/">Контакты</a></li>
<li><a href="https://busines-expert.com/investicionnyj-portfel-ot-busines-expert/">Инвестиции</a></li>
<li><a href="https://busines-expert.com/kak-zarabotat-v-internete-top-25-realnyx-sposobov-luchshie-sajty-dlya-zarabotka-deneg/">Способы заработка</a></li>
<li><a href="https://busines-expert.com/dlya-chego-sozdan-blog-busines-expert/">О проекте</a></li>
</ul>
</nav>
</div>
<style type="text/css">
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
}
.row .header {
font-size: 9pt;
text-transform: uppercase;
font-weight: bold;
color: #0078c9;
text-align: center;
width: 100%;
display: block;
margin-bottom: 0px;
}
/* Общие стили */
nav.vertical-nav ul > li > a,
nav.horizontal-nav ul > li > a {
background-color: 0078c9;
color: #ffba00;
text-decoration: underline;
font-size: 12pt;
float: left;
}
nav.horizontal-nav ul > li > a,
nav.vertical-nav ul > li {
display: block;
}
nav.left { float: left; }
nav.right { float: right; }
nav.center-nav ul {display: table; margin: 0 auto;}
/* Горизонтальное меню */
nav.horizontal-nav,
nav.vertical-nav {
position: relative;
}
nav.horizontal-nav ul,
nav.vertical-nav ul {
list-style: none;
}
nav.horizontal-nav ul > li {
display: inline-block;
float: left;
}
nav.horizontal-nav ul > li > a {
padding: 10px 20px;
}
nav.horizontal-nav ul > li > a:hover,
nav.horizontal-nav ul > li > a:active,
nav.horizontal-nav ul > li > a:focus,
nav.vertical-nav ul > li > a:hover,
nav.vertical-nav ul > li > a:active,
nav.vertical-nav ul > li > a:focus {
background-color: rgba( 8, 0, 0, 0.25);
color: #ffffff;
}
</style>
Вот и все. Как видим, если знаешь коды и места, куда их добавлять, можно самому создать симпатичное и информативное меню. Если у вас есть вопросы или возникли какие-либо трудности с выводом кода в футере, можно написать об этом в комментариях под статьей.
Опубликовано в Как создать сайт. Пошаговая инструкция
Советую посетить следующие страницы:
✓ Подвал сайта оформление и редактирование
✓ Как сделать меню в html и css
✓ Как установить счетчик посещений на сайт
✓ Комментарии Вконтакте для сайта WordPress
✓ Плагин WP Quads. Как разместить рекламу на сайте