Get the current coordinates of the first element, or set the coordinates of every element, in the set of matched elements, relative to the document.
Contents:
-
.offset()
- .offset()
-
.offset( coordinates )
- .offset( coordinates )
- .offset( function )
.offset()Returns: Object
Description: Get the current coordinates of the first element in the set of matched elements, relative to the document.
-
version added: 1.2.offset()
-
This method does not accept any arguments.
-
The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) relative to the document. Contrast this with .position(), which retrieves the current position relative to the offset parent. When positioning a new element on top of an existing one for global manipulation (in particular, for implementing drag-and-drop), .offset() is more useful.
.offset() returns an object containing the properties top and left.
Note: jQuery does not support getting the offset coordinates of hidden elements or accounting for margins set on the <html> document element.
While it is possible to get the coordinates of elements with visibility:hidden set, display:none is excluded from the rendering tree and thus has a position that is undefined.
Additional Notes:
-
The number returned by dimensions-related APIs, including
.offset(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition.
Examples:
Access the offset of the second paragraph:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
Demo:
Click to see the offset.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
Demo:
.offset( coordinates )Returns: jQuery
Description: Set the current coordinates of every element in the set of matched elements, relative to the document.
-
version added: 1.4.offset( coordinates )
-
coordinates
An object containing the properties
topandleft, which are numbers indicating the new top and left coordinates for the elements.
-
-
version added: 1.4.offset( function )
-
function
A function to return the coordinates to set. Receives the index of the element in the collection as the first argument and the current coordinates as the second argument. The function should return an object with the new
topandleftproperties.
-
The .offset() setter method allows us to reposition an element. The element’s border-box position is specified relative to the document. If the element’s position style property is currently static, it will be set to relative to allow for this repositioning.
Example:
Set the offset of the second paragraph:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Demo:
В этой статье познакомимся с методами jQuery (offset и position), предназначенными для определения положения элемента на странице.
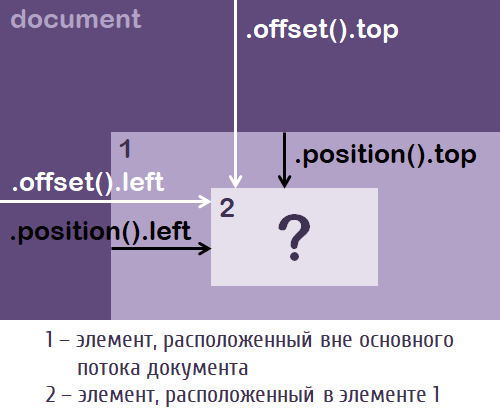
Методы offset и position
В jQuery определить положение элемента на странице можно посредством методов offset() и position().
Первый метод (offset) позволяет узнать положение элемента относительно левого верхнего угла страницы (объекта document). Второй же метод (position) выполняет это относительно левого верхнего угла ближайшего предка, который расположен вне основного потока (т.е. имеет в качестве значения свойства position значение absolute, fixed, relative или sticky). Если же у элемента нет такого предка, они все располагаются в нормальном потоке, то его положение будет рассчитываться аналогично тому, как это выполняет метод offset(), т.е. относительно верхнего левого угла страницы.
В качестве результата данные методы возвращают объект, содержащий два свойства:
top– положение относительно верхней границы документа или ближайшего предка;left– положение относительно левой границы документа или ближайшего предка.
<!-- Элементы, расположенные в основном потоке -->
<div id="id-1" style="width: 100px; height: 100px; background-color: #9acfea;">
Блок №1
</div>
<div id="id-2" style="width: 100px; height: 100px; background-color: #b3d7ff;">
Блок №2
</div>
<div id="id-3" style="width: 100px; height: 100px; background-color: pink;">
Блок №3
</div>
<div style="top: 0; right: 0; position: fixed;">
<!-- Элементы, расположенные не в основном потоке -->
<div id="id-4" style="width: 100px; height: 100px; background-color: #9acfea;">
Блок №4
</div>
<div id="id-5" style="width: 100px; height: 100px; background-color: #b3d7ff;">
Блок №5
</div>
<div id="id-6" style="width: 100px; height: 100px; background-color: pink;">
Блок №6
</div>
</div>
<!-- Элемент для вывода результатов -->
<div id="result" style="left: 0; bottom: 0; right: 0; position: fixed; text-align: center;"></div>
<!-- jQuery -->
<script src="/путь_до_jquery/jquery-3.3.1.min.js"></script>
<script>
$(window).on('scroll',function(){
var result='Положение блока №2. Offset: left = ';
result += $('#id-2').offset().left + '; top = ';
result += $('#id-2').offset().top + '. Position: left = ';
result += $('#id-2').position().left + '; top = ';
result += $('#id-2').position().top + '.<br>';
result += 'Положение блока №6. Offset: left = ';
result += $('#id-6').offset().left + '; top = ';
result += $('#id-6').offset().top + '. Position: left = ';
result += $('#id-6').position().left + '; top = ';
result += $('#id-6').position().top;
$('#result').html(result);
});
$(window).trigger('scroll');
</script>Примечание: Если выборка содержит несколько элементов, то методы offset и position возвращают текущие координаты только для первого из них.
Установка координат
Кроме этого метод offset позволяет также установить координаты. Осуществляет это он относительно левого верхнего угла страницы (объекта document) для всех элементов текущего набора.
Установка координат осуществляется посредством указания одного из следующих значений в качестве параметра:
- объекта, содержащего свойства
leftиtop; - функции, которая в качестве результата должна возвращать объект со свойствами left и top (в качестве аргументов ей передаются индекс текущего элемента в выбранном наборе и текущие координаты этого элемента в виде объекта).
Рассмотрим как осуществляется установка координат с помощью следующих примеров.
Пример 1. При клике на элемент с id="mydiv" будем увеличивать его текущие координаты относительно документа на 50px по X и по Y.
<div id="mydiv" style="width: 100px; height: 100px; background-color: green;"></div>
<script>
$(function(){
// при клике на элемент с id="mydiv"
$('#mydiv').click(function(){
// получаем координату top
var top = $(this).offset().top;
// получаем координату left
var left = $(this).offset().left;
// изменяем координаты элемента, а имеено увеличиваем их на 50px
$(this).offset({top: top + 50, left: left + 50});
});
});
</script>Пример 2. При клике на одном из трёх элементов с классом blocks будем:
- у первого элемента (индекс 0 в наборе) увеличивать его Y-координату на 50px;
- у второго элемента (индекс 1 в наборе) увеличивать его X-координату на 50px;
- у третьего элемента (индекс 2 в наборе) увеличивать его X и Y координаты на 50px.
<div class="blocks" style="width: 100px; height: 100px; background-color: pink;"></div>
<div class="blocks" style="width: 100px; height: 100px; background-color: orange;"></div>
<div class="blocks" style="width: 100px; height: 100px; background-color: lime;"></div>
<script>
$(function(){
// при клике на элемент с id="mydiv"
$('.blocks').click(function(){
$('.blocks').offset(function(index,coords){
// index (integer) - индекс элемента в коллекции
// coords (PlainObject) - текущие координаты
$(this).text('Элемент №' + index);
var top = coords.top; // получаем координату top элемента
var left = coords.left; // получаем координату left элемента
if (index === 0) {
top += 50;
} else if (index === 1) {
left += 50;
} else {
top += 50;
left += 50;
}
return {top: top, left: left};
});
});
});
</script>Примечание: Метод position не имеет функционала для установки координат, он может использоваться только для их чтения в соответствии с алгоритмом приведённым выше.
Here is a function that calculates the current position of an element within the viewport:
/**
* Calculates the position of a given element within the viewport
*
* @param {string} obj jQuery object of the dom element to be monitored
* @return {array} An array containing both X and Y positions as a number
* ranging from 0 (under/right of viewport) to 1 (above/left of viewport)
*/
function visibility(obj) {
var winw = jQuery(window).width(), winh = jQuery(window).height(),
elw = obj.width(), elh = obj.height(),
o = obj[0].getBoundingClientRect(),
x1 = o.left - winw, x2 = o.left + elw,
y1 = o.top - winh, y2 = o.top + elh;
return [
Math.max(0, Math.min((0 - x1) / (x2 - x1), 1)),
Math.max(0, Math.min((0 - y1) / (y2 - y1), 1))
];
}
The return values are calculated like this:
Usage:
visibility($('#example')); // returns [0.3742887830933581, 0.6103752759381899]
Demo:
function visibility(obj) {var winw = jQuery(window).width(),winh = jQuery(window).height(),elw = obj.width(),
elh = obj.height(), o = obj[0].getBoundingClientRect(),x1 = o.left - winw, x2 = o.left + elw, y1 = o.top - winh, y2 = o.top + elh; return [Math.max(0, Math.min((0 - x1) / (x2 - x1), 1)),Math.max(0, Math.min((0 - y1) / (y2 - y1), 1))];
}
setInterval(function() {
res = visibility($('#block'));
$('#x').text(Math.round(res[0] * 100) + '%');
$('#y').text(Math.round(res[1] * 100) + '%');
}, 100);#block { width: 100px; height: 100px; border: 1px solid red; background: yellow; top: 50%; left: 50%; position: relative;
} #container { background: #EFF0F1; height: 950px; width: 1800px; margin-top: -40%; margin-left: -40%; overflow: scroll; position: relative;
} #res { position: fixed; top: 0; z-index: 2; font-family: Verdana; background: #c0c0c0; line-height: .1em; padding: 0 .5em; font-size: 12px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="res">
<p>X: <span id="x"></span></p>
<p>Y: <span id="y"></span></p>
</div>
<div id="container"><div id="block"></div></div>jQuery DOM методы
Определение и применение
jQuery метод .offset() задает или возвращает значение координат для выбранных элементов (относительно документа).
При получении значений координат этот метод возвращает объект с двумя свойствами:
- позиция элемента от верхнего края документа в пикселях (top).
- позиция элемента от левого края документа в пикселях (left).
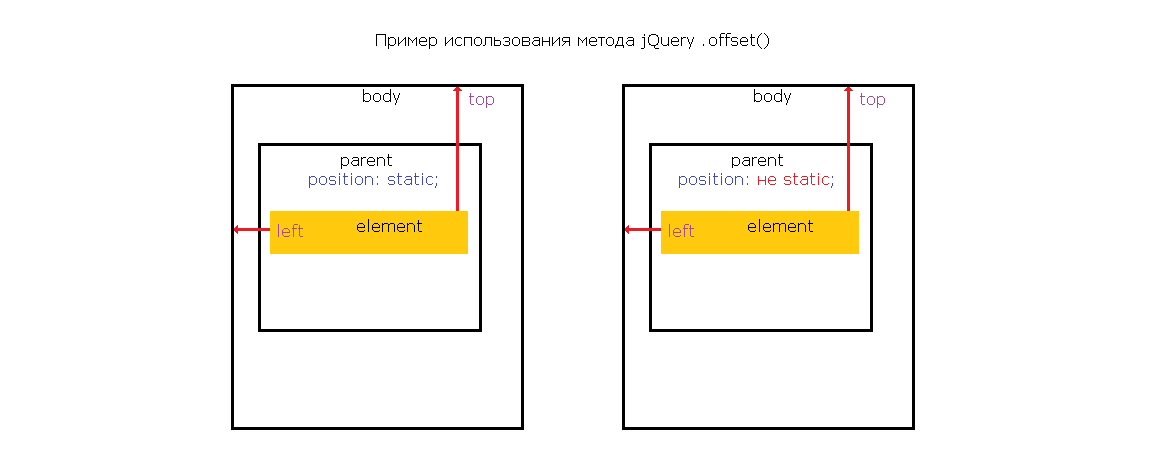
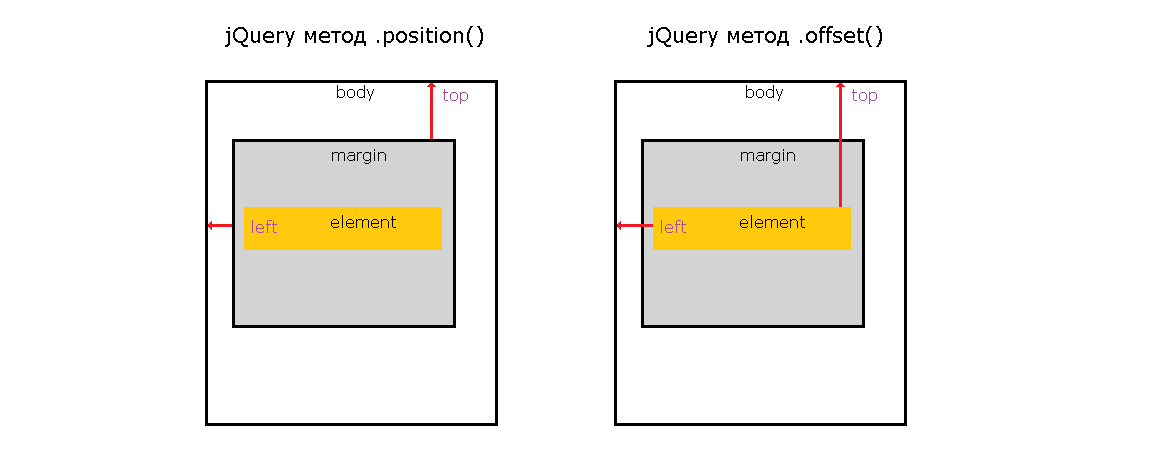
Если родительский элемент имеет статическое позиционирование (по умолчанию), то вложенный элемент вернет координаты относительно окна документа (первый случай на изображении), а не относительно родительского элемента. В отличии от метода .position() если родительский элемент имеет позиционирование отличное от статического (фиксированное, абсолютное, или относительное), то вложенный элемент также вернет координаты относительно окна документа (второй случай на изображении):
Пример использования jQuery метода .position().
Если Вам необходимо получить координаты элемента относительно окна документа независимо от того как позиционирован родительский элемент, то Вы можете воспользоваться jQuery методом .offset().
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье «Позиционирование элементов в CSS».
jQuery не поддерживает получение координат расположения скрытых элементов. Обратите внимание на отличие методов .position() и .offset(), если у элемента установлены внешние отступы (margin):

Отличие jQuery метода .position() и метода .offset().
Когда вы используете метод .offset() для установки значений, положение элемента определяется относительно документа, при этом если элемент к которому применяется позиционирование имеет статическое позиционирование (static — по умолчанию), то jQuery устанавливает элементу встроенный стиль, определяющий, что элемент имеет относительное позиционирование (style = «position: relative«).
jQuery синтаксис:
Синтаксис 1.2 Возвращение значений: $( selector ).offset() // метод используется без параметров Установка значений: $( selector ).offset({top: value, left: value}) // объект с двуми ключами top и left Синтаксис 1.4 Установка значений: $( selector ).offset( function( index, currentOffset ) ) function - Function index - Integer currentOffset - Object
| Параметр | Описание |
|---|---|
| {top: value, left: value} | Объект, который содержит два ключа — top (позиция от верхнего края элемента в пикселях) и left (позиция от левого края элемента в пикселях). |
| function(index, currentOffset) | Задает функцию, которая должна возвращать объект с новыми top и left свойствами (ключами).
|
Добавлен в версии jQuery
1.2 (в 1.4 расширен синтаксис)
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .offset() для получения координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var pos = $( "p" ).offset(); var posBody = $( "body" ).offset(); console.log( pos ); // выводим в консоль объект с двуми значениями (позиция элемента <p>) console.log( pos.top ); // выводим в консоль значение ключа top (позиция элемента <p> от верхнего края) console.log( pos.left ); // выводим в консоль значение ключа left (позиция элемента <p> от левого края) console.log( posBody ); // выводим в консоль объект с двуми значениями (позиция элемента <body>) }); }); </script> </head> <body> <button>Клик</button> <p style = "margin-top:200px">My position</p> </body> </html>
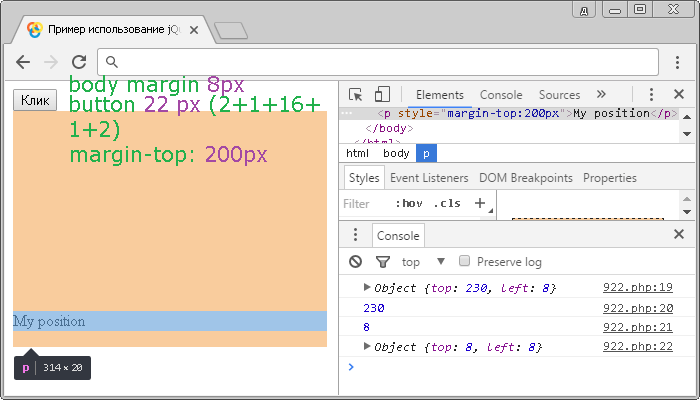
В этом примере с использованием jQuery метода .offset() мы получаем и выводим в консоль браузера:
- в первом случае объект с двумя ключами — позиции (относительно документа) от верхнего и левого края элемента <p> в пикселях (обратите внимание, что внешние отступы margin учитываются).
- во втором случае значение от верхнего края элемента <p> в пикселях.
- в третьем значение от левого края элемента <p> в пикселях.
- в четвертом случае объект с двумя ключами — позиции (относительно документа) от верхнего и левого края элемента <body> в пикселях (обратите внимание, что внешние отступы margin учитываются).
Результат нашего примера:
Рассмотрим пример в котором мы используем метод .offset(), чтобы установить значения координат для выбранного элемента:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .offset() для установки координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var pos = $( "p" ); console.log( pos.offset() ); // выводим в консоль браузера текущие координаты элемента pos.offset({left:100, top:200}) // устанавливаем значения координат для элемента <p> console.log( pos.offset() ); // выводим в консоль браузера координаты элемента после изменения }); }); </script> </head> <body> <button>Клик</button> <p>My position</p> </body> </html>
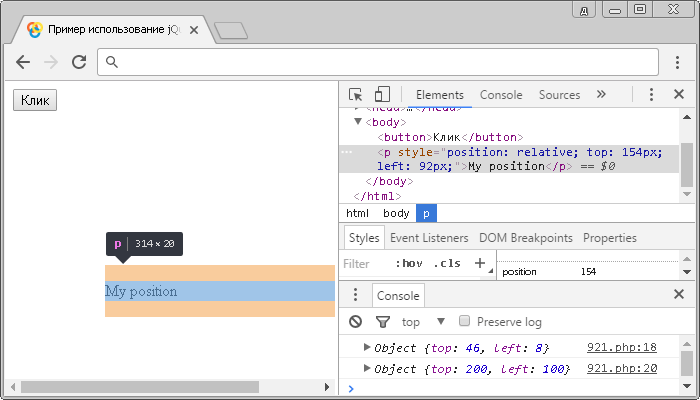
В этом примере с использованием jQuery метода .offset() мы:
- выводим в консоль браузера информацию о текущих координатах элемента <p> в пикселях.
- устанавливаем новые значения координат для элемента <p> (смещаем элемент от левого края на 100 пикселей, а от верхнего края на 200 пикселей). Обратите внимание, что элемент автоматически получает встроенный стиль, определяющий, что элемент имеет относительное позиционирование (position: relative) и значения от левого и верхнего края за минусом значений текущей позиции, таким образом, чтобы сумма соответствовала заданному нами числу смещения.
- затем мы выводим в консоль браузера информацию о координатах элемента <p> в пикселях после установки новых значений.
Результат нашего примера:
В следующем примере мы передадим в качестве параметра метода .offset() функцию:
<!DOCTYPE html> <html> <head> <title>Использование функции с методом .offset() для установки координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").offset(function( index, currentOffset ){ var newOffset = {}; // создаем пустой объект newOffset.left = currentOffset.left + 10; // добавляем свойство left (значение left свойства старого объекта + 10) newOffset.top = currentOffset.top + 10; // добавляем свойство top (значение left свойства старого объекта + 10) return newOffset; // возвращаем новый объект со свойствами left и top }); }); }); </script> </head> <body> <button>Клик</button> <p>My position</p> </body> </html>
В этом примере с использованием jQuery метода .offset() и функции, которая возвращает новый объект, содержащий новые значения координат, от верхнего и левого края документа (старое значение координат + 10), мы изменяем позицию элемента <p> при нажатии на кнопку.
Результат нашего примера:
В jQuery получить координаты элемента можно относительно всего документа и относительно родительского слоя, при помощи функций jQuery.offset() и jQuery.position() соответственно.
.offset()
Функция .offset() возвращает переменную типа объект с координатами относительно документа (свойства top и left).
.position()
Функция .position() возвращает переменную типа объект с координатами элемента относительно родительского слоя (свойства top и left).
Пример
Есть 2 слоя, родительский и дочерний. Задача получить координаты обоих слоев.
Онлайн-пример получения координат.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Координаты элемента (jQuery)</title>
<script type=»text/javascript» src=»/js/jquery/jquery.js»></script>
<script type=»text/javascript»>
$(document).ready(function(){
$(‘#btn_parent’).click(function(){
var position = $(‘#parent’).position();
var offset = $(‘#parent’).offset();
var coords = $(‘#coords’);
coords.show();
coords.empty();
coords.append(‘<h2>Координаты родительского слоя</h2>’);
coords.append(‘<p>Position: top=’+Math.round(position.top)+’; left=’+Math.round(position.left)+'</p>’);
coords.append(‘<p>Offset: top=’+Math.round(offset.top)+’; left=’+Math.round(offset.left)+'</p>’);
});
$(‘#btn_child’).click(function(){
var position = $(‘#child’).position();
var offset = $(‘#child’).offset();
var coords = $(‘#coords’);
coords.show();
coords.empty();
coords.append(‘<h2>Координаты дочернего слоя</h2>’);
coords.append(‘<p>Position: top=’+Math.round(position.top)+’; left=’+Math.round(position.left)+'</p>’);
coords.append(‘<p>Offset: top=’+Math.round(offset.top)+’; left=’+Math.round(offset.left)+'</p>’);
});
});
</script>
<style type=»text/css»>
#parent {border:#CCC 1px solid; padding:5px 10px; position:relative; width:600px; height:200px; margin:200px 0 0 100px;}
#child {border:#930 1px solid; position:absolute; top:100px; left:100px; padding:5px 10px; background-color:#FEE;}
#coords {position:absolute; left:30%; top:90px; border:#000 2px solid; padding:5px 10px; display:none;}
h2 {margin:0; padding:0 0 10px 0; font-weight:normal;}
p {margin:0; padding:0 0 5px 0;}
</style>
</head>
<body>
<h1><a href=»/e/Координаты_элемента_(jQuery)»>Координаты элемента (jQuery)</a></h1>
<div id=»coords»></div>
<div id=»parent»>Родительские слой (position:relative)<div id=»child»>Дочерний слой (position:absolute)</div></div>
<br><br>
<input type=»button» value=»Координаты родительского слоя» id=»btn_parent»>
<input type=»button» value=»Координаты дочернего слоя» id=»btn_child»>
</body>
</html>
Родительский слой
При нажатии на кнопку Координаты родительского слоя появится примерно следующий результат.
Дочерний слой
При нажатии на кнопку Координаты дочернего слоя появится примерно следующий результат.
Примечание
В разных браузерах может быть разный результат.
3 оценки
Категории
ПрограммированиеJavaScriptБиблиотекиjQuery
Читайте также
- Анимированный скролл до элемента (jQuery)
- Скролл до элемента (jQuery)
- Медленно удалить элемент (jQuery)
- Select selected text (jQuery)
- Как проверить есть ли событие (jQuery)
- Загрузка страниц (jQuery)
- ready (jQuery)
- Выбор нескольких id (jQuery)
- pngFix для IE (jQuery)
- Поиск по классу (jQuery)
- fadeout (jQuery)
- Элемент по атрибуту (jQuery)