Как найти нужный шрифт, не зная его названия?
Время на прочтение
3 мин
Количество просмотров 404K
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
#подборки
- 28 июл 2022
-
0
Какой это шрифт? Четыре сервиса, которые помогут узнать название
Рассказываем про ресурсы, на которых можно распознать нужный шрифт и найти похожие.
Иллюстрация: Merry Mary для Skillbox Media
Маркетолог и дизайнер. Работает с NFT-стартапами, а в свободное время пишет статьи о дизайне.
Зачастую концепция или требования в техническом задании ставят перед дизайнером нелёгкую задачу найти определённый шрифт или подобрать похожий. Пожелания клиента могут быть разными: выдержать стиль русского авангарда, подобрать начертание, похожее на шрифт известного бренда, или же вообще использовать неизвестный шрифт, «как на этой картинке». К счастью, поставленные задачи вполне можно решить с помощью сервисов распознавания шрифтов.
Суть работы этих программ заключается в том, что сервис распознаёт шрифт на изображении или по описанию и находит его в собственной библиотеке, предлагая и «запасные» — похожие варианты. Долгое время в России самым известным ресурсом для этого был WhatTheFont, созданный компанией MyFonts — крупным дистрибьютором шрифтов. Он не всегда искал идеально, но стал популярным благодаря интуитивно понятному интерфейсу и своей огромной библиотеке. В WhatTheFont не нужно регистрироваться, и даже если под рукой нет компьютера, то найти шрифт можно с помощью приложения для смартфонов.

В этом году магазин MyFonts и сервис WhatTheFont стали недоступны на территории России. Однако мы подобрали четыре альтернативных ресурса, которые помогут вам опознать нужный шрифт.
Рассказываем о:
- сервисе с библиотекой бесплатных шрифтов;
- коллекции с большим выбором кириллицы;
- программе, которая ищет шрифт на вашем компьютере;
- сервисе, который найдёт шрифт по описанию.

WhatFontIs по своему функционалу очень напоминает знаменитый WhatTheFont. Здесь так же можно искать шрифты с помощью изображений и выбирать нужные варианты из более 820 тысяч бесплатных и платных шрифтов библиотеки.
В описании сервиса указано, что для каждого запроса программа предлагает 60 похожих вариантов. К тому же с помощью фильтров каждый пользователь может выбрать исключительно бесплатные для скачивания шрифты. Среди них есть образцы как для личного пользования, то есть чтобы «примерить» их перед покупкой, так и абсолютно бесплатные из библиотеки Google Fonts. Платные шрифты можно купить здесь же, прямо на сайте.
Работать с WhatFontIs очень просто. В начале нужно просто скопировать интернет-адрес изображения с надписью или даже просто саму картинку, кликнув по ней правой кнопкой мыши. Это очень удобно, если картинка находится в мессенджере или взята из поисковика. Также можно загрузить изображение с компьютера с помощью кнопки browse by clicking here.
WhatFontIs автоматически инвертирует изображение, чтобы шрифт считывался лучше, и предлагает выбор между исходным вариантом и отредактированным. Если получившийся результат всё ещё недостаточно хорошо выделяет шрифт на фоне, можно воспользоваться дополнительными функциями редактора: добавить контраста, яркости, повернуть изображение, убрать шум. Примечательно, что сервис также позволяет разделять символы непосредственно во время редактирования изображения. Эта функция может быть полезна в работе с рукописными шрифтами, когда соседние глифы соединены между собой.
Пользоваться перечисленными базовыми функциями сервиса можно даже без регистрации. Однако авторизовавшись, пользователь может сохранять шрифты в свою библиотеку, получать более широкую выдачу для каждого запроса и даже пользоваться функцией автораспознавания символов, с помощью которой не нужно вводить под картинкой каждую букву вручную.
Также WhatFontIs предлагает оформить платную подписку, с которой появится возможность воспользоваться более точным поиском, найти альтернативы дорогим шрифтам среди бесплатных Google Fonts, избавиться от рекламы, а также получить доступ к фильтрам по цене и авторам.
Особенности:
- возможность загрузить картинку через Copy & Paste;
- встроенный инструмент разделения рукописных надписей на глифы;
- гибкие настройки обработки изображения со шрифтом, чтобы считываемый текст был более чётким;
- фильтр по бесплатным шрифтам;
- бесплатный конвертер в веб-шрифты;
- форум, где помогут с распознаванием редкого шрифта и можно обсудить проблемы типографики.
WhatFontIs отлично выполняет свои функции сервиса по распознаванию шрифтов и имеет богатый инструментарий. К его единственному недостатку можно отнести не очень большую библиотеку кириллицы. Но, зная название гарнитуры, её затем всегда можно найти в шрифтовом магазине на своём языке.
В этой статье мы собрали самые интересные бесплатные шрифты за первый квартал этого года.

Библиотека сервиса Font Matcherator включает в себя более 900 тысяч платных и бесплатных шрифтов, доступных для скачивания и покупки непосредственно на сайте Fontspring.
Механика этого сервиса тоже простая и очевидная — нужно загрузить картинку с текстом или ввести её интернет-адрес, и программа найдёт нужный шрифт. После загрузки изображения Font Matcherator предлагает пользователю обрезать изображение, чтобы убрать все ненужные элементы и на конечной картинке остался только необходимый шрифт. Также программа даёт возможность повернуть изображение в любую сторону с шагом в 15 или 90 градусов.
К сожалению, на практике сервис иногда не может распознать рукописные шрифты, и поэтому могут понадобиться сторонние программы, чтобы отделить символы друг от друга во время поиска.
Отдельно нужно отметить, что в магазине Fontspring, на базе которого работает сервис, есть раздел с доступными и простыми описаниями лицензий. Здесь каждый может ознакомиться с информацией о лицензировании и подобрать для себя необходимый для работы формат. Кроме этого, платформа предоставляет поддержку пользователей и помогает в вопросах покупки и установки шрифтов.
Особенности:
- хорошая библиотека кириллических шрифтов;
- удобный список с типами лицензий и ценами для каждого шрифта;
- большинство шрифтов платные, но всегда находятся и несколько начертаний для пробного бесплатного пользования;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk для обсуждения и поиска шрифтов.
Главное преимущество Font Matcherator — большая библиотека кириллических шрифтов. И хотя сервис имеет менее гибкие настройки по подготовке изображения к распознаванию, за счёт большой библиотеки кириллицы он будет хорошим выбором для дизайнера, работающего с продуктами на русском языке.

FontDetect — это десктопная программа для распознавания шрифтов. Её главная особенность — она ищет нужный шрифт из библиотеки шрифтов, уже установленных на компьютер. Эта функция очень полезна, если шрифтов установлено действительно много, в том числе и платных. Ведь бывает так, что заказчик просит создать новый дизайн в стиле старой работы, которая сохранилась только в виде превью или растрового макета, и вспомнить, какой шрифт в ней был использован, теперь уже сложно.
Программу не требуется устанавливать — достаточно скачать архив с сайта разработчиков и распаковать его. К сожалению, пока что есть версия только для Windows. Далее нужно действовать по инструкции на сайте или в самой программе. Поначалу руководство выглядит довольно пугающим, но это связано с тем, что оно очень подробное. На самом деле программа имеет вполне понятный интерфейс — простые шаги для распознавания прописаны над панелью инструментов. Следуя им, можно без труда разобраться в функциях, и она станет хорошим помощником.
Однако есть несколько нюансов, которые нужно учитывать, чтобы результат был качественным. Например, на практике Font Detect распознаёт лучше текст на светлом фоне, а на контрастном и тёмном практически не считывает. Чтобы решить этот вопрос, создатели FontDetect предусмотрели специальную функцию «Инверсия», которую можно найти на панели инструментов.
Также программа иногда не разделяет соединённые между собой глифы в рукописных шрифтах — на этот случай разработчики предусмотрели функцию «Разделитель символов», с помощью которой пользователь может самостоятельно обозначить границы каждого символа.
Помимо встроенных инструментов, в FontDetect есть две надстройки — Linear Text и Circular. Первая нужна для выпрямления текста по кривой, а вторая — для распознавания символов, расположенных по окружности.
Особенности:
- работает только на Windows;
- подбирает шрифт из уже установленных на компьютер;
- имеет нестандартные функции: «Инверсия», «Разделитель символов», «Ластик»;
- распознаёт кириллические шрифты.
Возможно, с первого взгляда программа FontDetect и покажется странной, однако она может помочь дизайнеру отыскать нужный шрифт на собственном компьютере и существенно сократит время, которое тот бы потратил на поиски в интернете. Ведь зачем тратить драгоценный ресурс, если шрифт уже установлен, а FontDetect точно сможет его найти?
Рассказываем, как правильно купить шрифт для проекта и как устроены лицензии на шрифты, в этом материале.

Хотя Identifont не является сервисом по распознаванию шрифтов в привычном понимании, он также может помочь найти нужный шрифт. Программа не предусматривает функции распознавания шрифта по картинке, но предлагает подобрать его с помощью наводящих вопросов — показывает конкретные символы и расспрашивает про их визуальные характеристики. Причём, что важно, вопросы будут понятны даже новичку — выбирать можно по картинке-примеру с отличиями. Так, шаг за шагом, количество шрифтов, которые могли бы соответствовать искомому, сокращается, пока не останется всего несколько вариантов. Для того чтобы увидеть их все, нужно нажать на «Show all matches» в левой колонке.
Если же известно название шрифта, то Identifont предлагает возможность найти похожий шрифт. Это полезно, когда клиент принёс готовый референс, но хочется сохранить уникальность дизайна. Ну а если пользователь помнит название гарнитуры лишь примерно, сервис предлагает поиск лишь по части названия, причём необязательно даже по только первым буквам.
Identifont не продаёт шрифты, поэтому для каждого найденного варианта он даёт ссылки на несколько интернет-магазинов, где можно посмотреть превью шрифта и выбрать оптимальные условия покупки.
Ещё одна интересная опция — возможность найти символьные шрифты по ключевым словам. Например, шрифт, в котором каждый символ изображает кошечку или значок из библиотеки иконок.
Особенности:
- ищет шрифт не по картинке, а на основе характеристик;
- возможность найти шрифт по части названия или фамилии дизайнера;
- коллекция символьных шрифтов;
- предлагает на выбор разные магазины для покупки шрифта;
- для распознавания нужно достаточно большое количество символов искомого шрифта.
Современные сервисы для распознавания шрифтов отлично справляются со своей задачей! И хотя теперь найти нужный шрифт так легко, всё же приятнее создавать свой авторский дизайн, не правда ли? Референсы и примеры от заказчиков — лишь подсказки на пути к вашему уникальному стилю. Не бойтесь давать волю своей фантазии, и даже если клиент просит сделать копию, вы всегда можете предложить ему свой неповторимый, уникальный дизайн.

Научитесь: Профессия Графический дизайнер
Узнать больше
Дизайн
• 13 декабря 2022 • 5 мин чтения
Виды шрифтов: как выбрать лучший вариант для дизайна
Шрифт — не просто набор букв, а важный элемент дизайна. Он формирует стиль и влияет на восприятие информации. Разберём, как выбрать шрифт для проекта и не прогадать.
- Шрифты и гарнитуры
- Характеристики шрифтов
- Основные виды шрифтов в дизайне
- Популярные шрифты для дизайна
- Как выбрать правильный шрифт
- Программы для работы со шрифтами
- Совет эксперта: что почитать про шрифты
Шрифты и гарнитуры
Шрифт в графическом дизайне — это набор символов, которые связаны между собой единым оформлением. Гарнитура — семейство шрифтов, схожих по стилю и различающихся по начертанию. Начертание может быть тонким, курсивным, жирным, широким, узким. Например, Times New Roman — это гарнитура, в которой шрифты с начертаниями Times New Roman Regular, Times New Roman Italic, Times New Roman Bold.
Часто эти понятия смешивают и гарнитуру называют шрифтом. Дизайнерам и типографам советуем использовать термины правильно, это поможет избежать недопонимания с коллегами и заказчиками.
На курсе «Графический дизайнер» студенты изучают правила типографики, композиции и цвета, создают макеты и защищают решения перед клиентами. Узнать о профессии больше можно из бесплатной вводной части курса.
Зарабатывайте с помощью творчества — уметь рисовать
не обязательно
Пройдите бесплатную вводную часть курса «Графический дизайнер», чтобы попробовать себя в профессии
Характеристики шрифтов
У классификации шрифтов есть базовый и профессиональный уровни. Единого разделения не существует, каждый шрифт уникален, и постоянно создаются новые вариации. В основных характеристиках шрифтов важны следующие детали.
Засечки
Засечки — короткие перпендикулярные штрихи на концах букв. По этому критерию шрифты делятся на:
● Гарнитуры с засечками — Times New Roman, Garamond, Georgia.
● Без засечек — Arial, Montserrat, Verdana.
На профессиональном уровне есть разделение на шрифты со скруглёнными, острыми, асимметричными засечками.
В шрифте Wremena типограф Роман Горницкий использовал острые засечки
Бывают шрифты с засечками на части литер и без засечек на другой части набора, например Demi Serif.
Контрастность
Контрастность — разница между горизонтальными и вертикальными штрихами. Различают с высоким и низким контрастом. Чем больше разница в штрихах букв, тем контрастнее шрифт.
TT Espina сочетают тонкие и жирные штрихи — это говорит о высоком контрасте. Обратите внимание на буквы A, N, E, T. Шрифт: TypeType
Helvetica — низкоконтрастная гарнитура. В шрифтах разница между штрихами практически одинаковая
Контрастность важна для печати. Для высококонтрастных шрифтов нужно подбирать качественные материалы и использовать средний или большой кегль, иначе на печати тонкие штрихи не будут заметны. Для текста, набранного мелким кеглем, шрифт должен быть низкого контраста.
Насыщенность определяется толщиной букв. Эту характеристику проще всего описать через начертания:
● Сверхсветлые — Ultra Light, Extra Light, Thin.
● Светлые — Light.
● Нормальные — Book, Regular, Roman.
● Полужирные — Medium, Demi Bold, Semibold.
● Жирные — Bold, Heavy.
● Сверхжирные — Extra Bold, Black, Ultra Bold.
Соотношение ширины и высоты знаков
По этому признаку шрифты варьируются от узких до широких. Нагляднее всего их оценивать по букве О. Если она вытянутая, то это узкий шрифт, если, наоборот, более круглая, то широкий.
Выбор вида шрифта относительно ширины и высоты зависит от текстовых форматов и площади полосы набора.
В гарнитуре Oswald все буквы вытянутые. Обычно такие шрифты используют, когда нужно вместить много текста в ограниченный формат, например буклет, брошюру, визитку
Соотношение прописных и строчных букв
Разницу между заглавными и маленькими буквами стоит учитывать при выборе носителя, на котором будет размещён текст. Если дизайнер делает рекламный баннер, то перепад между высотами знаков не должен быть большим. Так типографика будет смотреться целостно, а зрителю легче читать информацию.
Для набора небольшим кеглем лучше выбрать шрифты с низкими строчными буквами, чтобы выносные элементы были заметными и ускоряли чтение.
Апертура — «открытость» знака, проще всего её оценить по букве С. Параметр показывает, насколько удобнее читать текст. Чем апертура больше, тем комфортнее.
Если С приближена к кругу, то апертура маленькая, если приближена к полукругу, то апертура большая
Типографика: какие задачи в дизайне решает
Основные виды шрифтов в дизайне
По внешнему виду и правилам построения букв принято выделять пять видов шрифтов: антиквы, гротески, брусковые, рукописные и акцидентные.
Антиква — шрифты с засечками, которые больше всего подходят для оформления печатных изданий, в особенности книг, журналов, документов. Благодаря засечкам выстраивается строка, контрастность помогает различать буквы.
Антикву используют люксовые бренды. Шрифты выглядят изящно, утончённо, аккуратно и дорого
Антиквенные шрифты бывают старого, переходного и нового стиля.
Для старого характерен умеренный контраст, несимметричные засечки, наклонные оси круглых знаков и большая апертура. Шрифт: Cormorant Garamond Regular
Для переходного — большой контраст, симметричные засечки, вертикальные оси круглых знаков и маленькая апертура. Шрифт: Times New Roman Regular
Для нового стиля — большой контраст, плоские засечки, вертикальные оси и маленькая апертура. Шрифт: Bodoni Book
Эти шрифты напоминают антикву, но они не имеют яркого контраста между штрихами. Вместо аккуратных засечек грубые и тяжёлые. Их используют как для книжного набора, так и для рекламных решений.
У TT Rationalist заметны массивные, мощные, широкие засечки. Шрифт: TypeType
Брусковые шрифты хорошо подчёркивают брутальный характер, поэтому их любят бренды автомобилей, техники, мужской парфюмерии
Гротески — неконтрастные шрифты без засечек. Изначально их создали в противовес антикве и использовали как декоративные, чтобы привлечь внимание в рекламных объявлениях. Со временем они стали самостоятельными и теперь используются повсеместно.
Рублеными шрифтами набирают детские книги — это определено государственным стандартом и санитарными нормами. В них нет отвлекающих элементов, поэтому ребёнку легко читать буквы.
Гротески часто используются в интерфейсах: приложениях, сайтах, лендингах, играх. Дизайнеры советуют использовать шрифты без засечек для читабельности цифровых проектов, потому что электронный формат чтения значительно отличается от печатного. Он требует упрощения, быстрого получения информации, удобства восприятия, низкой зрительной нагрузки.
Компании выбирают гротески, чтобы показать или неформальность и близость в общении, как Netflix, или технологичность бренда, как Google, Facebook и Revolut
Гротески делятся на статические, динамические и геометрические.
У статических гротесков маленькая апертура, низкая контрастность штрихов, закрытая форма. Шрифт: Helvetica Regular
У динамических встречаются острые срезы у оснований литер, большая апертура. Шрифт: Ubuntu Regular
Геометрические гротески похожи на фигуры, они могут быть с острыми элементами, как у треугольника, или плавными, как у круга. Шрифт: Futura Book
Название этой группы шрифтов говорит само за себя. Обычно их используют в оформлении обложек альбомов и мемуаров, пригласительных, дипломов. Рукописные шрифты тяжело читать, поэтому ими выделяют лишь несколько элементов, на которых хотят сделать акцент.
Для рукописных шрифтов характерны неформальные формы литер, которые имитируют почерк от руки. Шрифт Tangley: Александр Смирнов
Акцидентные, или декоративные
К этой группе относятся шрифты, основная задача которых — привлечь внимание. Они яркие, причудливые, броские. Встречаются в рекламных заголовках и на обложках журналов.
Вдохновением для акцидентного шрифта может послужить что угодно. Шрифт: Craf Tena
Популярные шрифты для дизайна
Понятие популярности относительно. Популярный шрифт — это тот, который часто используют или часто покупают, или тот, который любят читатели или дизайнеры?
Каждый шрифт и имеет свой характер, и полностью раскрывается в контексте. В данном случае «контекст» — это продукция, для которой он используется, её аудитория, физические или виртуальные носители, общий дизайн. Если правильно использовать даже простой шрифт, можно сделать интересные проекты.
Проект «Дизайн-выходные» намеренно использует во всех своих материалах бесплатный популярный шрифт Arial, чтобы подчеркнуть доступность мероприятия для широкой аудитории
Если небольшой бренд начинает использовать шрифт крупного и уже известного, то с большей вероятностью это будет походить на копирование. Дизайнер определяет грань между шаблонностью и уникальностью. Всё зависит от задачи и того, как преподнести идею.
Как выбрать правильный шрифт
Чтобы подобрать шрифты для дизайна, нужно оценить несколько факторов:
● тематику и стиль продукта;
● целевую аудиторию;
● эмоциональную составляющую;
● носитель (печать или веб);
● технологию производства.
Для печати книг и журналов подойдёт антиква, для заголовков и рекламных баннеров — акцидентные шрифты, для интерфейсов — гротески. Это общие правила для выбора шрифтов. Важно учитывать задачи, которые стоят перед дизайнером.
Шрифты передают настроение, у каждого из них своя интонация: строгие и дерзкие, геометрические и пластичные, статические и динамические. Дизайнер должен подумать над тем, какие эмоции хочет вызвать с помощью шрифта, соответствует ли выбор имиджу бренда, поведению его аудитории.
Иногда шрифт может испортить впечатление о бренде. Представим, что автомобильный бренд Nissan, в основе которого лежат идеи инновационности, элегантности, современности, заменяет шрифт логотипа на Lobster, который дизайнеры используют для иллюстрирования развлекательного контента.
Вместо серьёзности и качества на первое место выходит комизм. Клиенты вряд ли будут доверять такому бренду
Для детей и пожилых людей лучше выбирать читабельные шрифты с меньшей контрастностью. Для подростков и взрослых выбор обширнее, можно даже попробовать леттеринг.
Что касается технологического аспекта, то дизайнеру всегда нужно смотреть, как шрифт отображается на носителе, выглядит на печати или при разных расширениях интерфейсов. Здесь помогает только практика. Когда шрифт будет выбран, лучше сразу посмотреть его отображение, чтобы потом не пришлось переделывать весь проект.
При выборе веб-шрифтов стоит учитывать, отхинтованные они вручную или нет. Эту информацию можно узнать у магазинов, где приобретается лицензия на шрифт, например Paratype, type.today, Студии Артемия Лебедева, TypeType.
Хинтинг — процесс, когда контуры букв шрифта подгоняются под пиксельную сетку
Правила сочетаемости шрифтов
Как таковых правил не существует, подбор шрифта — творческий процесс. Вот базовые рекомендации для тех, кто хочет поиграть со шрифтами и не проиграть:
● Выбрать контрастные друг другу шрифты. Например, гротеск или акцидент для заголовка и антикву для основного текста. Контраст должен хорошо считываться.
● Не использовать много шрифтов. Это рассеивает внимание и делает проект безвкусным. Каждый шрифт выполняет определённую задачу. Обилие шрифтов может привести читателя в замешательство, поэтому двух шрифтовых пар для оформления достаточно.
● Работать в рамках одной гарнитуры или одного шрифта. Использование разных начертаний или вариаций кеглей, разрядки, интерлиньяжа придаёт работе лаконичность и сдержанность.
Можно сочетать шрифты одной словолитни или автора, тренировать насмотренность, вдохновляться работами других дизайнеров, формировать свою коллекцию шрифтовых пар.
Программы для работы со шрифтами
Прежде чем создавать шрифт, нужно сделать наброски, нарисовать пару букв, выработать стиль, задать систему, понять, как работают графические элементы. Рисовать можно от руки или в Adobe Illustrator.
Следующий шаг — перенос литер шрифта в программы.
Программа с простым интерфейсом, но это не значит, что она подойдёт только новичкам. В ней работают и профессиональные дизайнеры, и крупные словолитни. У неё большой спектр возможностей для создания шрифтов: векторная графика, экспорт в шрифтовые форматы, предварительный просмотр, поддержка Unicode. Единственный минус — программа доступна только на Mac OS.
В программе можно работать со шрифтами разных языков, а не только латиницей и кириллицей
Программа с базовыми инструментами, как у Glyphs 3, но в целом возможностей больше, например оптимизация метрик. Среди минусов — сложный интерфейс. Потребуется время, чтобы разобраться с функционалом.
В программе можно создавать простые и сложные шрифты, эмодзи, символы и знаки, редактировать шрифты OpenType
Софт для профессиональных шрифтовых дизайнеров и любителей программирования. Шрифт создаётся с помощью написания кода на Python. Доступна только на Mac OS.
В программе есть несколько базовых инструментов, их можно дополнять своими наработками, написанными на Python
На последнем этапе работы корректируется оптическая сочетаемость знаков между собой. Нужно отследить, не вышли ли одни буквы широкими, а другие узкими, одной ли они высоты и наклона, как в целом смотрится строка и полоса набора, ровно ли располагаются буквы или скачут.
Совет эксперта: что почитать про шрифты
1. Эрик Шпикерманн «О шрифте». Книга написана доступным языком и подойдёт не только дизайнерам, но и редакторам, корректорам, маркетологам. Автор рассказывает о параметрах шрифтов и об эмоциях, которые они вызывают.
Купить в издательстве
2. Джеймс Феличи «Типографика: шрифт, вёрстка, дизайн». Хороший старт для шрифтовых дизайнеров и типографов. В книге подробно рассказывается про базовые термины типографики и историю шрифтов.
Купить в Читай-городе
3. Александра Королькова «Живая типографика». Пособие для новичков. Автор рассматривает, как меняется шрифт с течением времени, уделяет внимание общим принципам композиции, компьютерного набора и вёрстки, шрифтовым форматам.
Читать бесплатно
4. Юрий Гордон «Книга про буквы от Аа до Яя». Книга с подробным разбором каждой буквы кириллического алфавита. Будет интересна графическим дизайнерам, создающим логотипы.
Купить в издательстве
5. Ян Чихольд «Образцы шрифтов». Большая коллекция образцовых шрифтов для вдохновения. Автор пишет про правильный подбор шрифта к задаче, шрифтовые композиции и типографику в городской среде.
Купить в издательстве
Ревьюер на курсах «Графический дизайнер» и «Коммуникационный дизайнер», шрифтовой дизайнер
Что такое коммуникационный дизайн и зачем он нужен
Как создать айдентику, которая поможет отстроиться от конкурентов
Екатерина Малахова, редактор-фрилансер, написала статью для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь ?
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
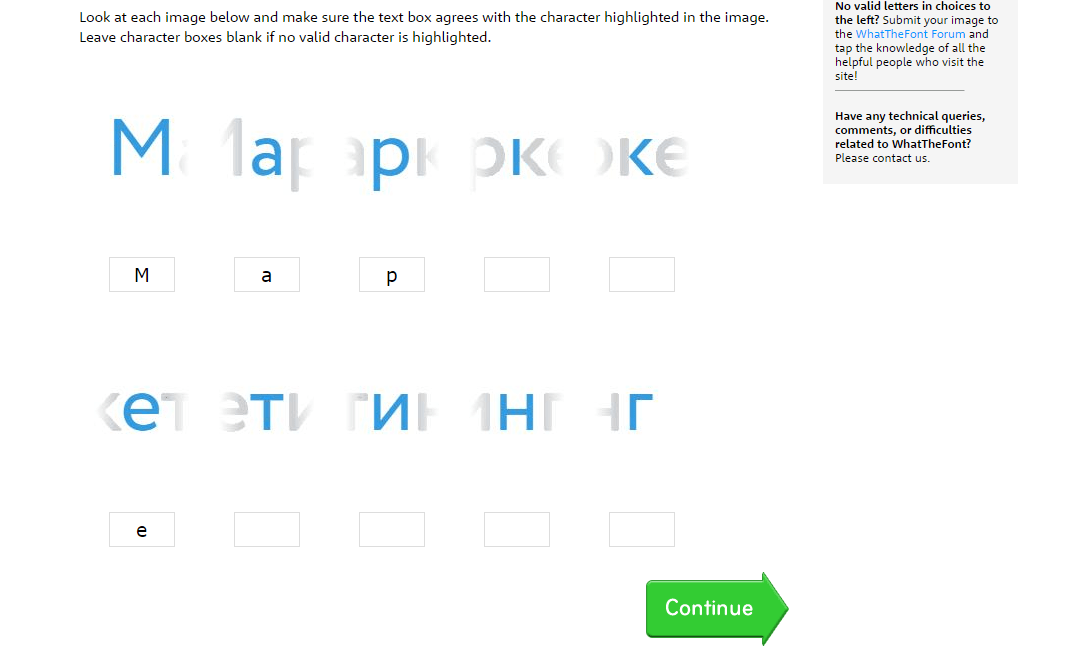
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
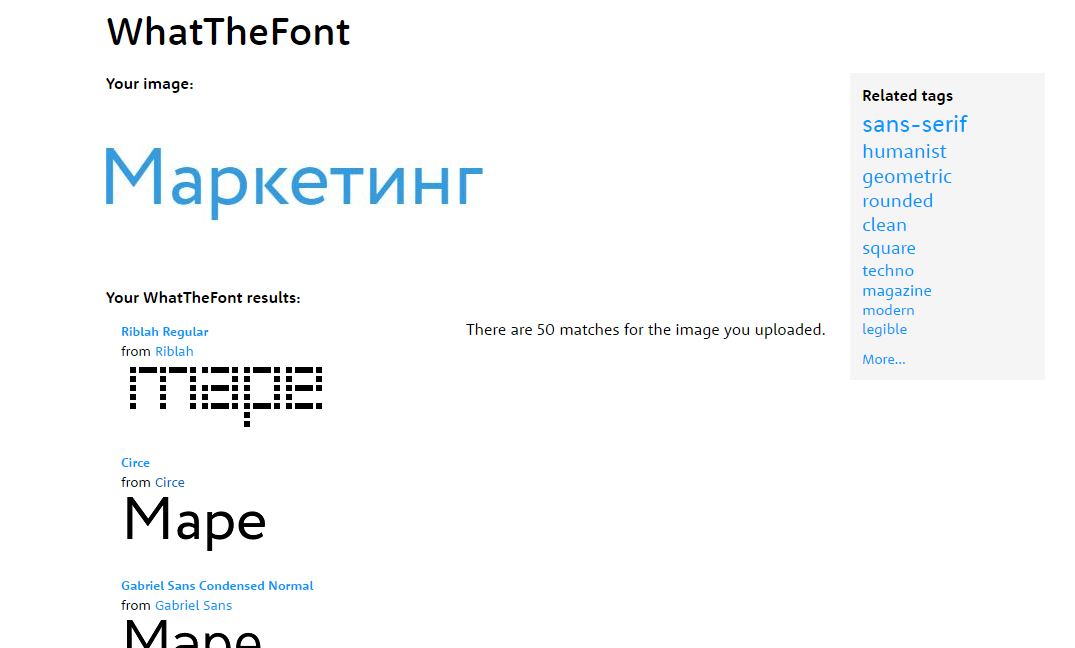
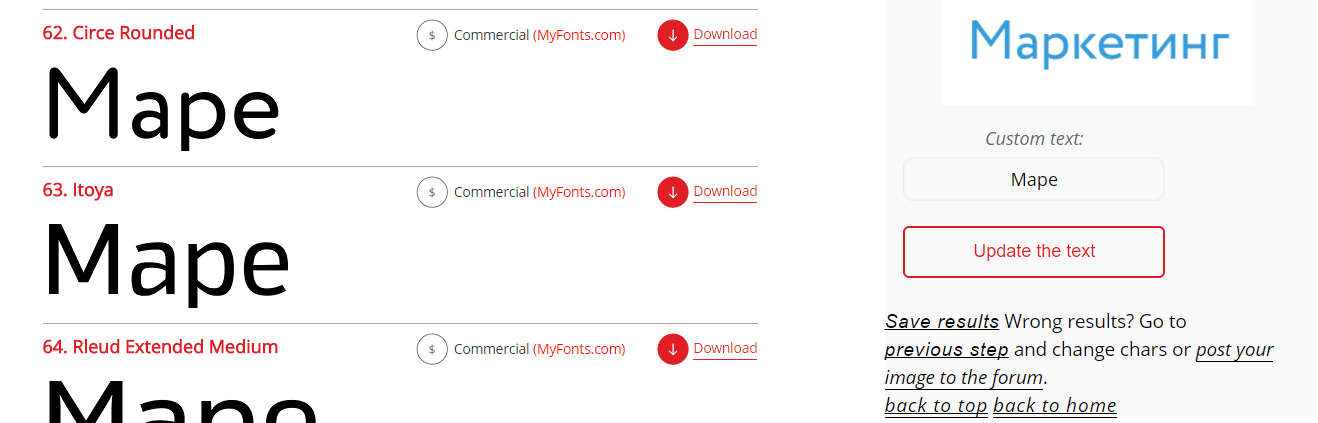
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
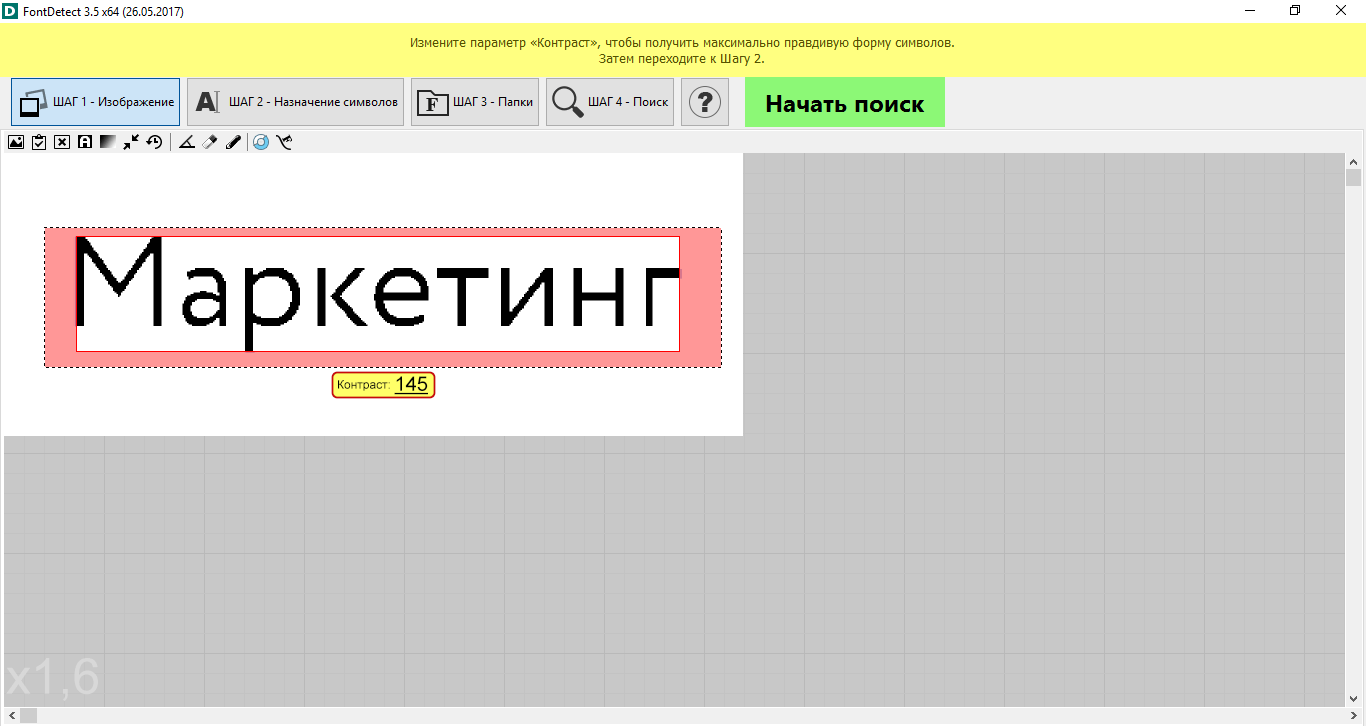
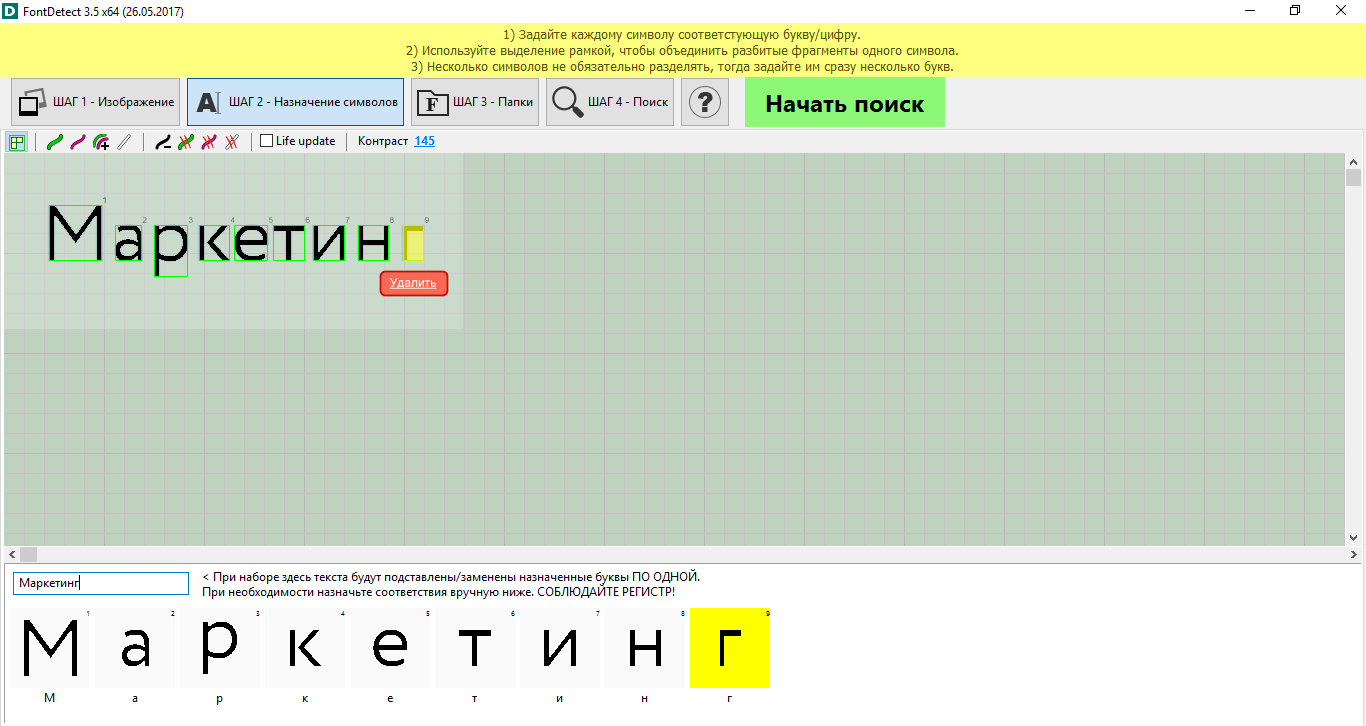
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
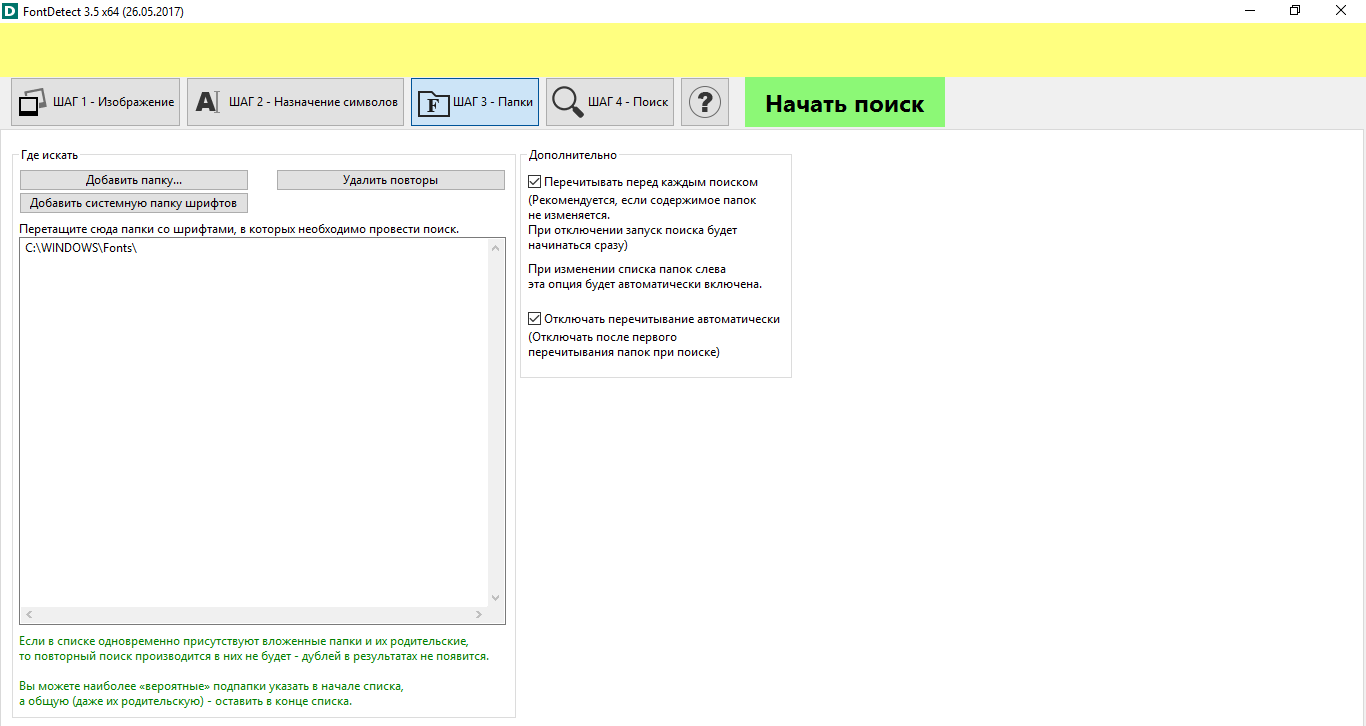
Если нужно, добавляем папки для поиска.
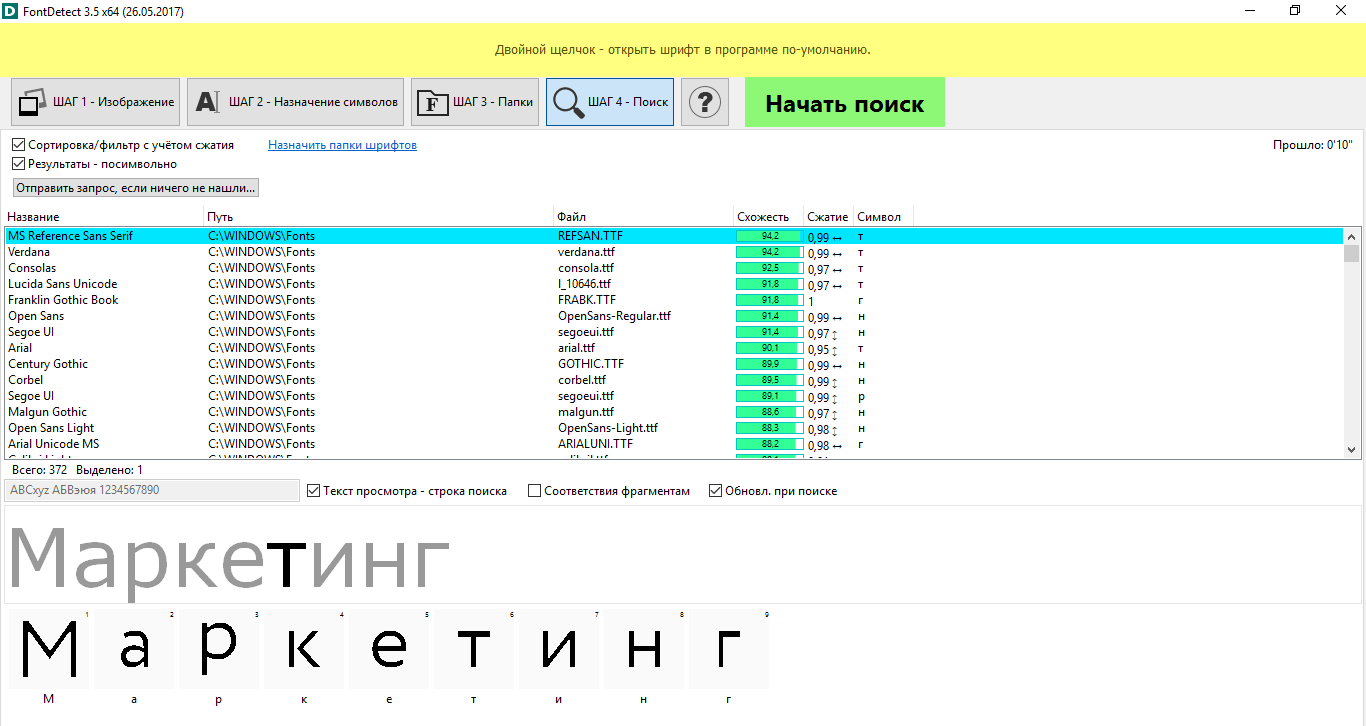
И получаем список шрифтов.
- Научитесь создавать тексты для интерфейса — с заботой о пользователе и выгодой для бизнеса
- После обучения у вас в портфолио будет проект, проверенный практикующими UX-писателями
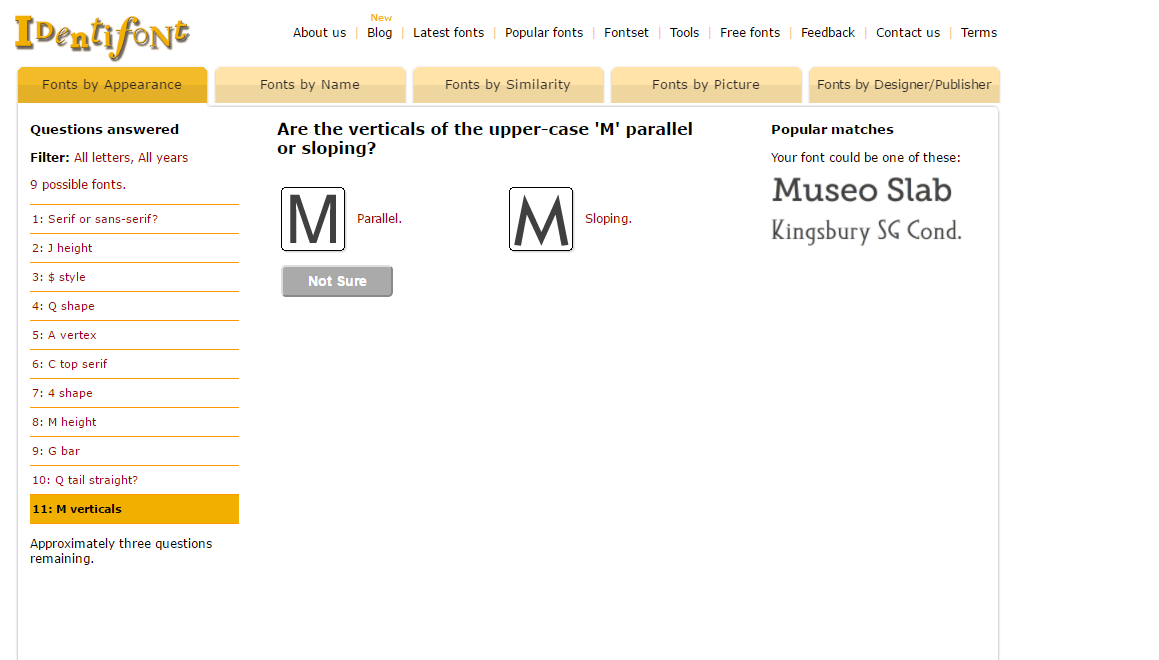
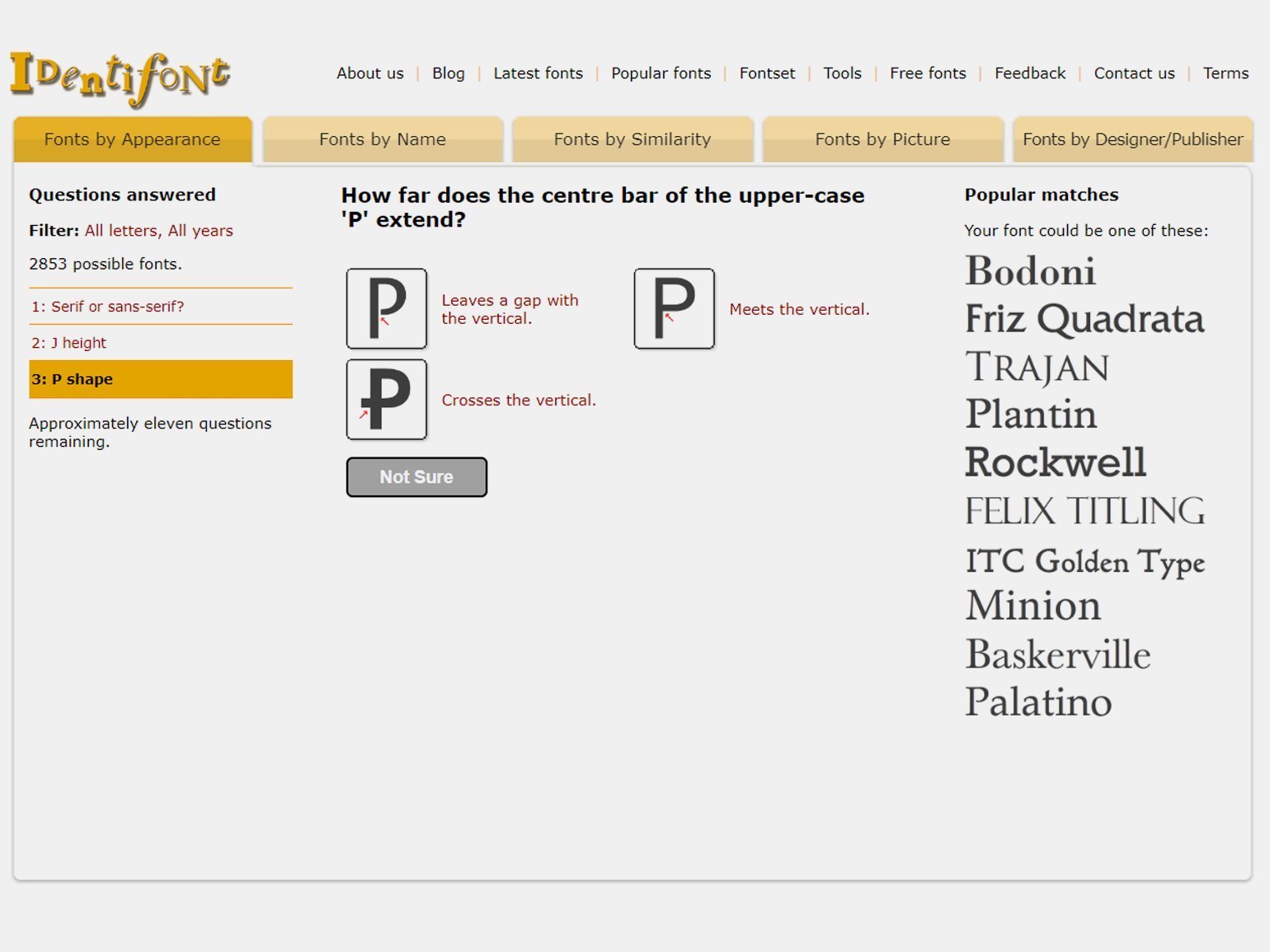
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
- Type&Typography на Фейсбуке;
- форум MyFonts;
- TypeID на Flickr;
- Typophile.
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Если вам понравился шрифт на веб-сайте или баннере и вы хотите использовать его, то существует несколько способов его определения. Для популярных шрифтов, таких как Arial или Times New Roman, можно использовать метод определения по наличию или отсутствию засечек, без использования специальных сервисов. Однако, если вы столкнулись с менее распространенным шрифтом, который вам незнаком, вы можете использовать онлайн-распознавание шрифта, основанное на изображении или скриншоте. Ниже описаны подробные инструкции по определению шрифта в этих случаях.
- Требования к картинкам
- Процесс работы с определителями шрифтов
- Font Identifier
- Fontspring
- WhatTheFont
- IdentiFont
- WhatFontIs
- Что делать, если сервисы не помогли
Требования к картинкам
Практически все сервисы, которые предоставляют возможность определить шрифт по изображению, имеют схожие требования к загружаемым изображениям:
- Изображения должны иметь четкие буквы с различимым контуром;
- Каждый символ должен быть отделен от соседних (не должно быть нарушено расстояние между буквами)
- Изображение должно быть сохранено в форматах JPEG или PNG, а также не терять качество при увеличении
- Желательно использовать разрешение не менее 600 точек на дюйм.
Если все эти условия соблюдены, сервис будет способен работать успешно.
Процесс работы с определителями шрифтов
Для определения, необходимо подготовить исходное изображение путем сохранения картинки или скриншота на компьютере. Затем, алгоритм работы всех сервисов похож.
Сначала, необходимо вставить изображение в поисковую строку программы и запустить сравнение. Далее, следует выделить область сканирования по запросу, особенно если на картинке несколько разных начертаний. После этого, программа обычно предлагает несколько вариантов шрифта, которые могут быть похожи на нужный. Необходимо скопировать название, максимально похожего на искомый. Некоторые сервисы предлагают скачать или купить найденный образец.
Далее, рассмотрим несколько онлайн-сервисов, которые позволяют распознавать шрифт в изображениях.
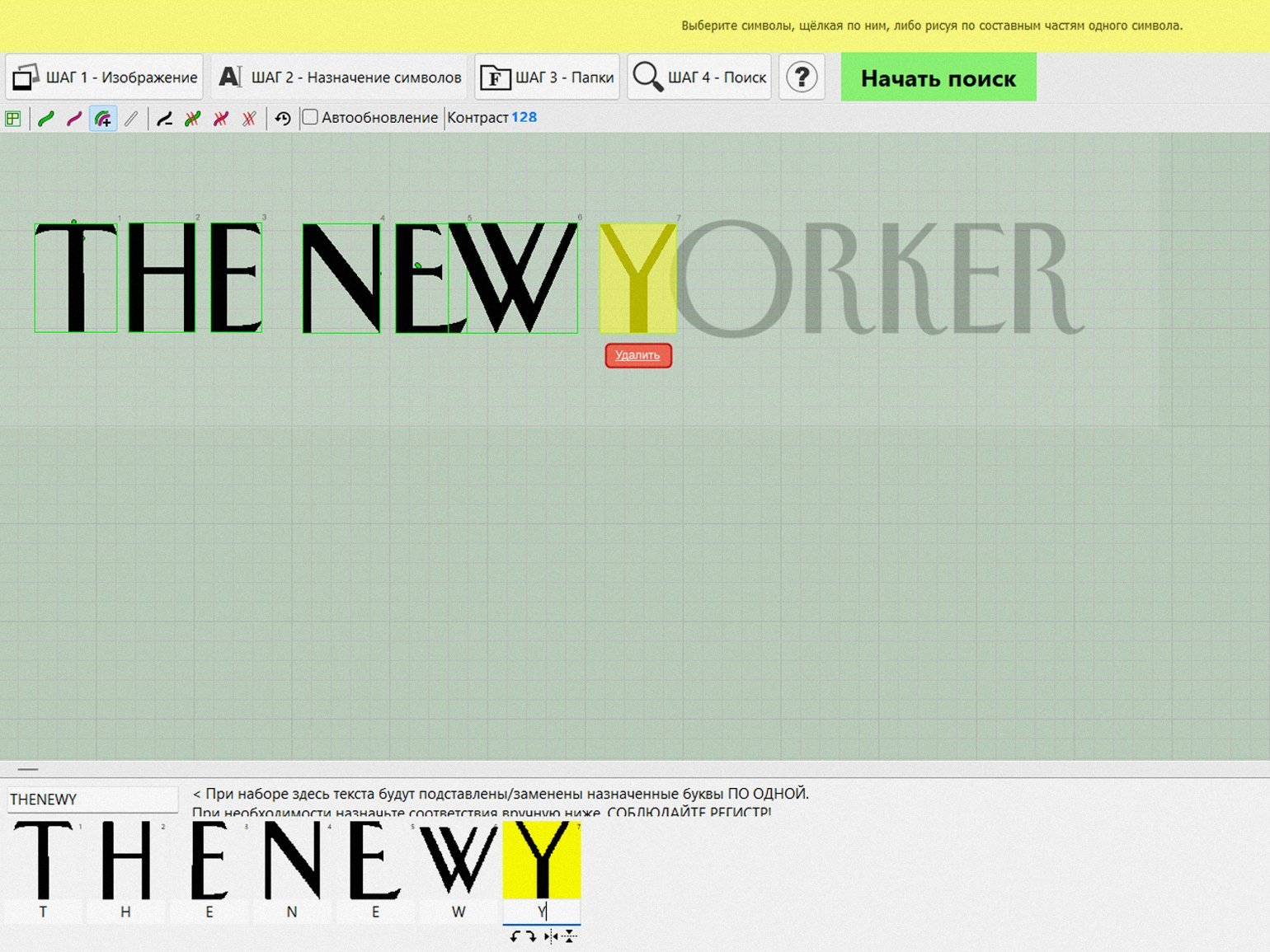
Font Identifier
Font Identifier — бесплатный онлайн-сервис.
Плюсы:
- У этого сервиса не так много шрифтов, всего несколько тысяч, но он также ищет их в других коллекциях;
- Работает с кириллицей. Сервис работает с 10 языками, включая русский, украинский и белорусский.;
- Не требуется регистрация;
- Распознает по каждой букве, поэтому результаты сканирования более точные;
- В выдаче поиска могут быть как платные, так и бесплатные варианты.
Минусы:
- Англоязычный сервис;
- В сервисе много рекламы, что может быть неудобно для пользователей;
- Настройка matcherator не всегда сразу происходит правильно.
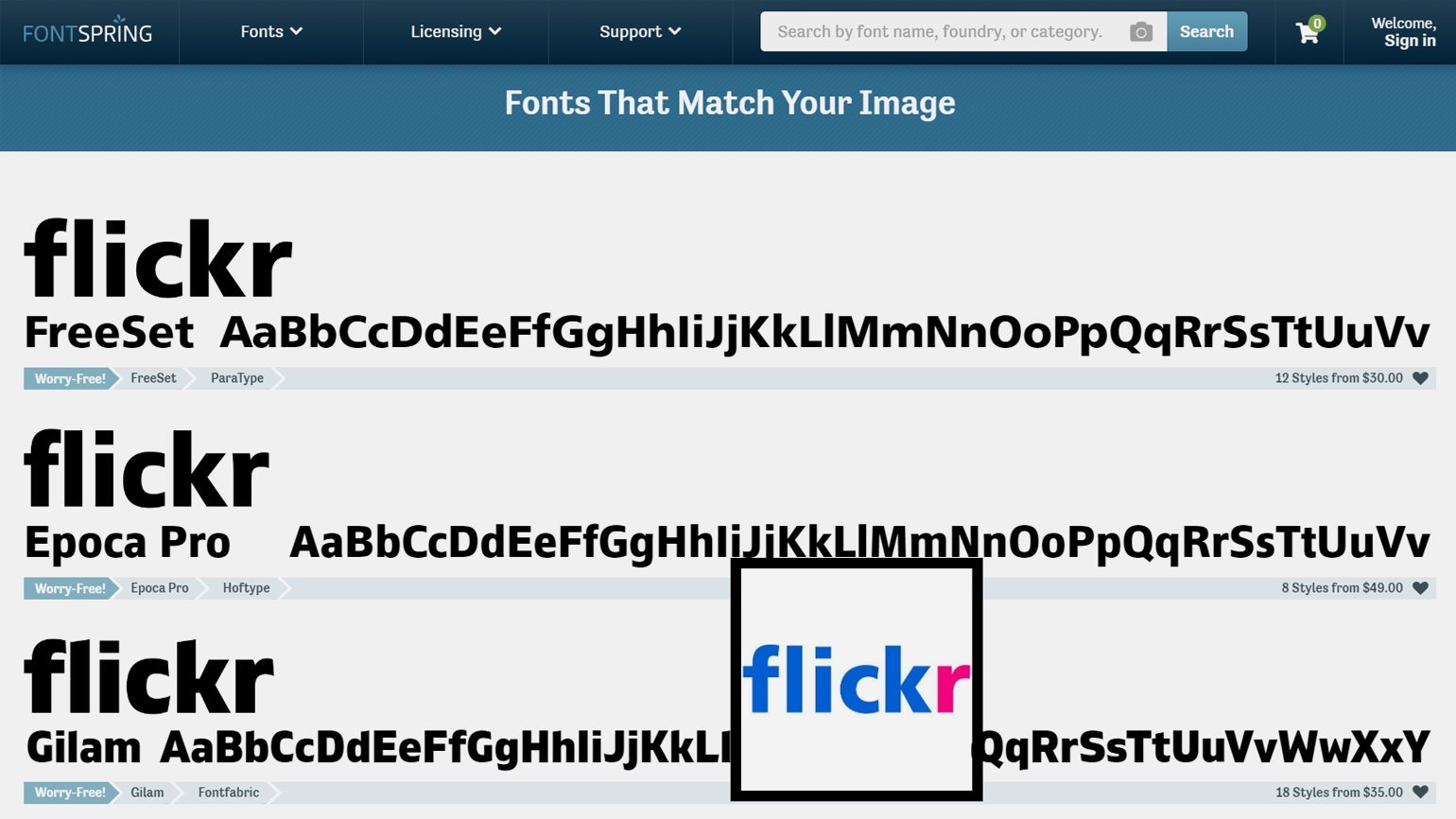
Fontspring
Fontspring — это бесплатный сервис, который помогает определить шрифты на изображении. Интерфейс сервиса напоминает предыдущий.
Плюсы:
- База из более чем 900 000 шрифтов;
- Не требует регистрации;
- Имеет редактор для обрезки и поворота загруженных изображений;
- Можно сканировать изображения по ссылке.
Минусы:
- Интерфейс на английском языке;
- Плохо работает с кириллицей;
- В основном предлагает платные шрифты.
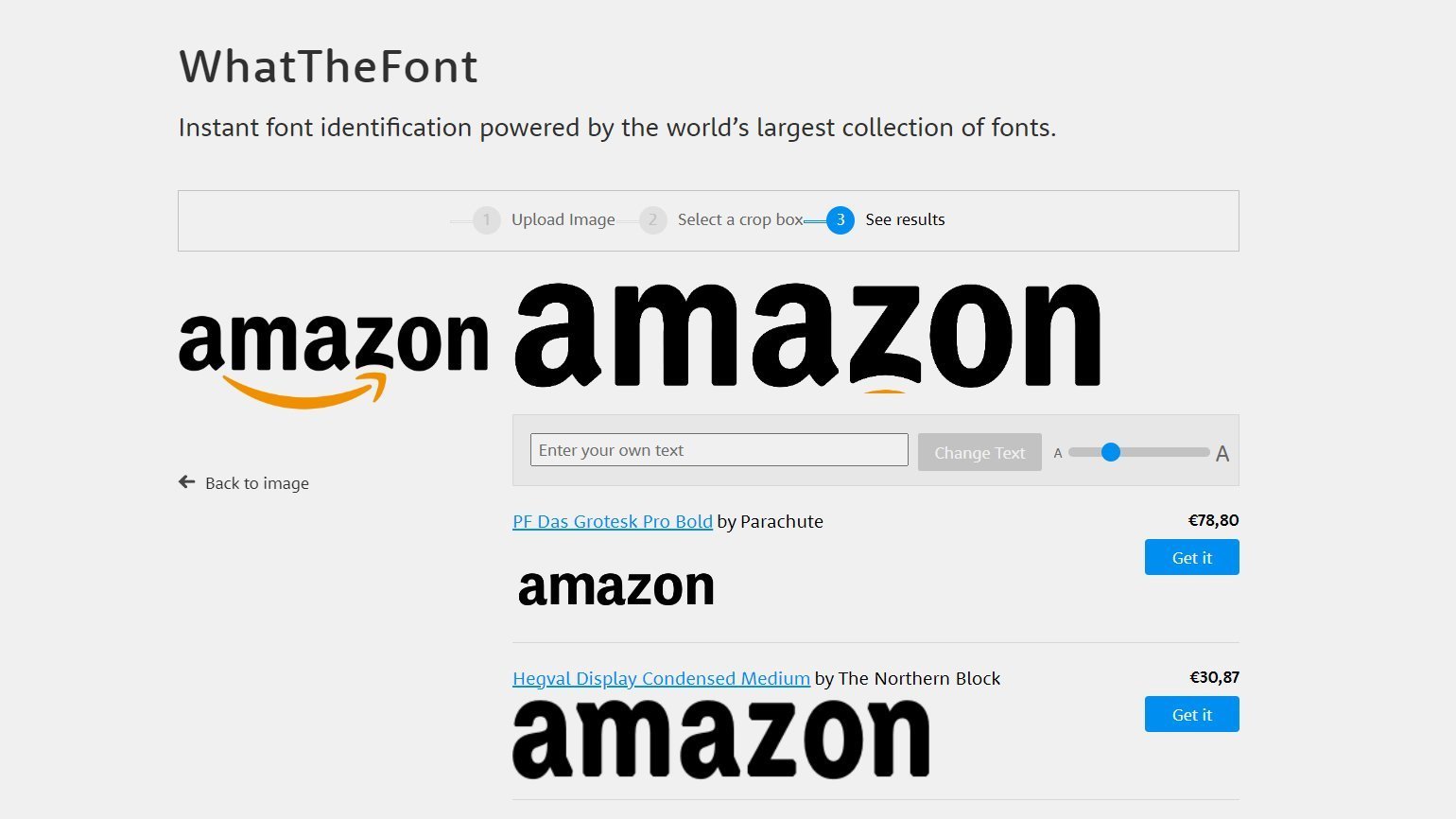
WhatTheFont
WhatTheFont — один из популярных сервисов. Предоставляет свои услуги бесплатно, имеет базу более 230 000 шрифтов.
Плюсы:
- 230 000+ шрифтов;
- Позволяет загрузить файл изображения для дальнейшего выбора нужной области сканирования;
- есть возможность поиска по категориям;
- Не требуется регистрация;
- Быстрый поиск;
- Имеет приложения для распознавания на мобильных устройствах.
Минусы:
- При использовании в России потребуется VPN;
- Не распознает кириллицу;
- Может предложить покупку найденных по скриншоту шрифтов, даже если есть бесплатный аналог.
IdentiFont
IdentiFont — ресурс для распознавания с более чем 150 000 шрифтов в базе.
Плюсы:
- База ресурса регулярно пополняется;
- Крупнейший независимый каталог;
- Регистрация на сайте не требуется;
- Бесплатный.
Минусы:
- Нет автоматического поиска. Вместо этого, можно найти нужный шрифт, задавая вопросы, связанные с его внешним видом, символами, дизайнером или частью названия;
- Интерфейс сервиса на английском языке.
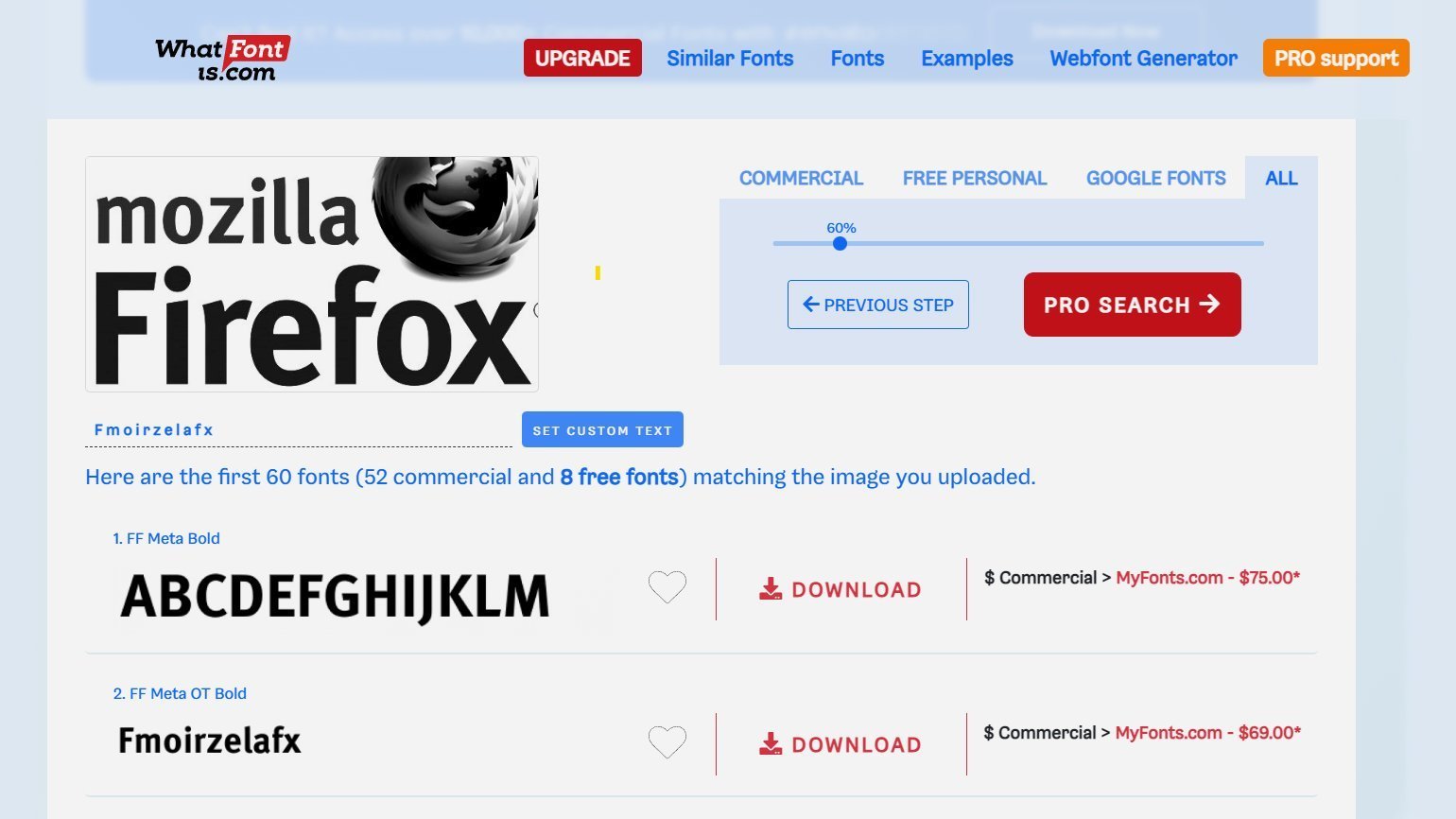
WhatFontIs
WhatFontIs — это сервис распознавания, доступный бесплатно, а также с возможностью приобретения дополнительных функций за $40 в год. Сервис работает на английском языке.
Плюсы:
- В базе сервиса содержится более 840 000 шрифтов;
- Кроме стандартных настроек распознавания, встроенный редактор позволяет разделять символы, что может пригодиться при работе с рукописными шрифтами;
- Для правильной идентификации на изображении каждый символ можно отделить чертой;
- Результат сканирования можно сохранить после регистрации на сайте;
- Можно искать похожие бесплатные шрифты.
Минусы:
- Не поддерживает кириллицу;
- Не принимает на вход изображения с более чем 10 символами;
- Неудобство использования сервиса без регистрации и подписки.
Что делать, если сервисы не помогли
Иногда сервисы распознавания не могут определить используемый шрифт на изображении. В этом случае можно попробовать следующие рекомендации:
- Визуально проверьте изображение: возможно, текст содержит несколько шрифтов. В таком случае скормите сервису только часть изображения с нужным.
- Измените изображение, чтобы текст был четко виден. Некоторые сервисы имеют встроенный редактор. Иногда можно найти изображение в более высоком разрешении.
- Попробуйте использовать другой сервис распознавания. Возможно, другой сервис вам поможет.
- Попробуйте распознать шрифт через некоторое время, так как базы данных регулярно обновляются.
- Если используется кириллический шрифт, загружайте только символы, которые имеют одинаковое написание на латинице и кириллице. Это, например, буквы «а», «е», «с», «р», «у» и некоторые заглавные буквы.
- Также можно искать вручную на форумах или задать вопрос там же: форум MyFonts, Fontmassive, Ruldtp.
- Кроме того, у FontMassive есть инструмент FontDetect для определения шрифта, это бесплатная программа для Windows, которая распознает кириллические шрифты, но она ищет только варианты, установленные на компьютере.