- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
О прозрачности
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
-
Уменьшите степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
-
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
-
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
-
Применяйте градиенты и сетчатые объекты с прозрачными элементами.
-
Применяйте эффекты или графические стили, содержащие прозрачные элементы, например тени.
-
Импортируйте файлы Adobe Photoshop, содержащие прозрачные элементы.
Обзор палитры «Прозрачность»
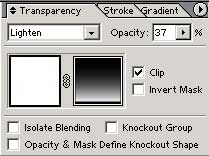
Палитра Прозрачность (Окно > Прозрачность) используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
Отображение всех параметров в палитре «Прозрачность»
-
Выберите команду Показать параметры в меню палитры.
Отображение миниатюры выделенного объекта в палитре «Прозрачность»
-
Выберите команду Показать миниатюру в меню палитры. Или выберите двойной треугольник на вкладке палитры, чтобы просмотреть по кругу различные размеры отображения.
Просмотр прозрачности в иллюстрации
Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
-
Выберите команду Просмотр > Показать сетку прозрачности.
-
(Необязательно) Выберите Файл > Параметры документа и настройте параметры сетки прозрачности.
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Изменение непрозрачности иллюстрации
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
-
Выберите объект или группу (или отметьте слой на палитре Слои).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре Оформление.
-
Задайте значение для параметра Непрозрачность на палитре Прозрачность или панели Управление.
Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре Прозрачность. Нажмите Выделение > По общему признаку > Непрозрачность.
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект. Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
Отдельные выделенные объекты с заданной непрозрачностью 50 % (слева) и целевой слой с непрозрачностью 50 % (справа)
Создание группы частичной прозрачности
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
-
В палитре «Слои» выберите целевую группу или слой, которые необходимо преобразовать в группу частичной прозрачности.
-
В палитре «Прозрачность» выберите «Маскировать в группе». Если этот параметр не отображается, выберите пункт «Показать параметры» в меню палитры.
При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией). Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
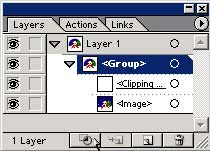
Использование непрозрачных масок для создания прозрачности
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.
Создание непрозрачной маски
-
Выделите отдельный объект или группу (или назначьте слой в палитре «Слои»).
-
Откройте палитру «Прозрачность» и, если необходимо, выберите в меню «Показать параметры» для отображения миниатюр изображений.
-
Дважды щелкните справа от миниатюры в палитре «Прозрачность».
Создается пустая маска, и Illustrator автоматически переходит в режим редактирования маски.
-
Используйте инструменты рисования, чтобы нарисовать фигуру маски.
-
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Параметр «Обрезка» обеспечивает черный фон маски. Поэтому объекты черного цвета, например текст, использованные для создания непрозрачной маски, при выборе параметра «Обрезка» не будут видимы. Чтобы сделать их видимыми, используйте другой цвет или отмените выбор параметра «Обрезка».
Преобразование существующего объекта в непрозрачную маску
-
Выделите хотя бы два объекта или две группы и выберите в меню палитры «Прозрачность» команду «Создать непрозрачную маску». Самый верхний из выделенных объектов или групп используется в качестве маски.
Редактирование маскирующего объекта
Можно редактировать маскирующий объект, чтобы изменить форму или прозрачность маски.
-
Щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность».
-
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните миниатюру маски, чтобы скрыть все остальные изображения в окне документа (если миниатюры не отображаются, выберите в меню палитры команду «Показать миниатюры»).
-
Используйте любой из инструментов и способов программы Illustrator для редактирования маски.
-
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Отсоединение или присоединение непрозрачной маски
- Чтобы отсоединить маску, выберите целевой рисунок-маску в палитре «Слои» и щелкните символ связи
между миниатюрами в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Отсоединить непрозрачную маску».
Положение и размер маскирующего объекта закрепляется, и можно перемещать маскированные объекты и менять их размер независимо от маски.
- Чтобы вновь присоединить маску, выберите целевой рисунок-маску в палитре «Слои» и щелкните область связи между миниатюрами в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Связать непрозрачную маску».
Деактивация или повторная активация непрозрачной маски
Можно деактивировать маску, чтобы удалить создаваемую ею прозрачность.
- Чтобы деактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Выключить непрозрачную маску». Когда непрозрачная маска деактивирована, на миниатюре маски в палитре «Прозрачность» отображается красный значок Х.
- Чтобы реактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Включить непрозрачную маску».
Удаление непрозрачной маски
-
Выберите целевой рисунок-маску в палитре «Слои» и в меню палитры «Прозрачность» выберите команду «Отменить непрозрачную маску».
Маскирующий объект вновь отображается поверх объектов, которые были замаскированы, в качестве обычного объекта.
Обтравка или инвертирование непрозрачной маски
-
Выберите целевой рисунок-маску в палитре «Слои».
-
Выберите один из следующих вариантов в палитре «Прозрачность»:
Маска приобретает черный фон, который обрезает рисунок-маску по границам маскирующего объекта. Отмените выбор параметра «Обрезка», чтобы отключить обтравку. Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».
Заменяет значения яркости маскирующего объекта на обратные, что приводит к смене непрозрачных и прозрачных участков рисунка-маски. Например, участки, которые были прозрачны на 90 % до инвертирования маски, после инвертирования окажутся прозрачными на 10 %. Отмените выбор параметра «Инвертная маска», чтобы вернуть маску в исходное состояние. Чтобы инвертировать все маски по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски инвертированы».
Если эти параметры не отображаются, выберите в меню палитры команду Показать параметры.
Использование прозрачности для создания формы маскирования
Для создания эффекта частичной прозрачности, пропорционального непрозрачности объекта, можно использовать параметр Маска с учетом непрозрачности. Высокое значение маски соответствует сильной непрозрачности, и наоборот.
Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов.
-
Выберите любой из следующих параметров:
-
Чтобы использовать непрозрачную маску для создания формы маскирования, выберите рисунок с маской и сгруппируйте его с объектами, которые необходимо замаскировать.
-
Чтобы использовать альфа-канал растрового объекта для создания формы маскирования, выделите растровый объект, содержащий прозрачность, и сгруппируйте его с объектами, которые необходимо замаскировать.
-
-
В палитре Прозрачность установите флажок Маскировать в группе.
-
Из сгруппированных объектов выберите маскирующие объекты или прозрачное изображение в палитре Слои.
-
В палитре Прозрачность выберите параметр Маска с учетом непрозрачности.
О режимах наложения
С помощью режимов наложения можно варьировать способы наложения цветов объектов на цвета объектов, лежащих ниже. При применении режима наложения к объекту эффект виден на всех объектах, расположенных под слоем или группой этого объекта.
Далее перечислены термины, обозначающие цвета, которые используются в описании визуальных эффектов режима наложения.
-
Накладываемый цвет — исходный цвет выбранного объекта, группы или слоя.
-
Основной цвет — самый нижний цвет в иллюстрации.
-
Итоговый цвет — цвет, полученный после наложения.
Illustrator предлагает следующие режимы наложения:
|
|
Выделенный фрагмент окрашивается в накладываемый цвет без взаимодействия с основным цветом. Это режим по умолчанию. |
|
|
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой темнее. |
|
|
Основной цвет умножается на накладываемый. В результате всегда получается более темный цвет. Перемножение любого цвета с черным цветом приводит к образованию черного цвета. |
|
|
Основной цвет становится темнее с учетом накладываемого цвета. При наложении с белым цветом изменений не происходит. |
|
|
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой светлее. |
|
|
Инверсный основной цвет умножается на инверсный накладываемый цвет. Итоговый цвет всегда получается светлее. При использовании этого режима с черным цветом изменений не происходит. Использование этого режима с белым цветом приводит к созданию белого цвета. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого. |
|
|
Основной цвет становится светлее с учетом накладываемого цвета. При наложении с черным изменений не происходит. |
|
|
Цвета перемножаются или осветляются, в зависимости от основного цвета. Узоры и цвета накладываются на существующую иллюстрацию, сохраняя подсветки и тени основного цвета и смешиваясь с накладываемым цветом для отражения ярких и темных областей исходного цвета. |
|
|
Цвета становятся более темными или более светлыми, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации рассеянным источником света. Если яркость накладываемого цвета (источника цвета) выше 50 %, то иллюстрация становится более светлой, как при режиме осветления основы. Если яркость накладываемого цвета ниже 50 %, то иллюстрация становится более темной, как при использовании режима «Затемнение основы». При рисовании чистым черным или чистым белым цветом создаются заметно более темные или более светлые области, но это не приводит к получению чисто черных или чисто белых областей. |
|
|
Цвета перемножаются или осветляются, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации направленным источником света. Если яркость накладываемого цвета (источника цвета) выше 50 %, то иллюстрация становится более светлой, как при режиме осветления. Это удобно для добавления светлых областей в иллюстрацию. Если яркость накладываемого цвета ниже 50 %, иллюстрация становится более темной, как при режиме умножения. Это удобно для добавления темных областей в иллюстрацию. Раскрашивание чистым белым и чистым черным цветом приведет к формированию чисто-белых и чисто-черных областей. |
|
|
Вычитает значение основного цвета из накладываемого или наоборот, в зависимости от того, какой из них имеет большую яркость. Наложение с белым цветом приводит к инверсии значений основного цвета. При наложении с черным изменений не происходит. |
|
|
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. |
|
|
В этом режиме создается итоговый цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещенного цвета. |
|
|
В этом режиме создается итоговый цвет с яркостью и цветовым тоном основного цвета и насыщенностью накладываемого цвета. Рисование в этом режиме на участке без насыщенности (в градациях серого) не приводит к изменению цветов. |
|
|
С помощью этого режима создается итоговый цвет с яркостью основного цвета и с цветовым тоном и насыщенностью накладываемого цвета. Таким образом сохраняются уровни серого в изображении, что полезно при раскрашивании изображений в градациях серого и для изменения оттенков цветных изображений. |
|
|
В этом режиме создается итоговый цвет с цветовым тоном и насыщенностью основного цвета и яркостью накладываемого цвета. В этом режиме создается эффект, противоположный эффекту режима «Цвет». В режимах «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не выполняется наложение плашечных цветов. В большинстве режимов наложения черный цвет со непрозрачностью 100 % маскирует цвет слоя, лежащего ниже. Вместо 100 % чистого черного укажите насыщенный черный с использованием значений CMYK. |
Изменение режима наложения в иллюстрации
-
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
-
В палитре Прозрачность выберите режим наложения в раскрывающемся меню.
Можно изолировать режим наложения для целевого слоя или группы, чтобы сохранить объекты, расположенные под ними, неизменными. Для этого в палитре Слои выберите значок цели справа от группы или слоя, который содержит объект с режимом наложения. В палитре Прозрачность выберите Изолировать наложение. (Если параметр Изолировать наложение не отображается, в меню палитры Прозрачность выберите пункт Показать параметры.)
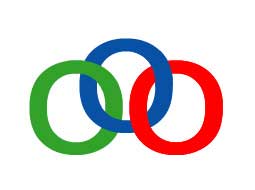
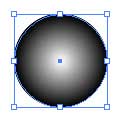
Группа (звезда и круг) с выключенным параметром «Изолировать наложение» (слева) и с включенным параметром «Изолировать наложение» (справа) Чтобы выделить все объекты с одинаковым режимом наложения, выделите один из объектов с нужным режимом наложения или отмените выделение всех объектов и выберите режим наложения в палитре Прозрачность. Затем выберите команду Выделение > По общему признаку > Режим наложения.
связанные ресурсы
Обращайтесь к нам
Настройка непрозрачности без маскирования
Настройка непрозрачности для векторных объектов
Настройка непрозрачности растрового изображения
Управление непрозрачностью через слой-маску
Текстурный текст
Заливка текстурой произвольных векторных контуров
Имитация эффекта пересечения объектов
Настройка непрозрачности путем создания Opacity mask
Эффекты с фотографией
Текстурный текст
Полупрозрачный цветной текст
Полупрозрачная кнопка
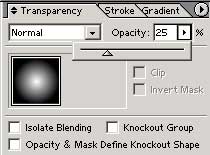
В программе Illustrator существует несколько вариантов настройки прозрачности
как для векторных, так и для растровых объектов. Простейший из них — выделить
объект и установить для него нужный вариант непрозрачности, используя движок
Opacity (Непрозрачность) специализированной палитры Transparency
(Прозрачность). Данная палитра, которая может быть открытой или закрытой,
вызывается из списка палитр, открывающегося при активизации команды Window
(Окно). Если при выборе команды Window=>Transparency
палитра открывается в неполном виде, то необходимо последовательно воспользоваться
командами Show Thumbnails (Развернуть из пиктограммы) и Show
Options (Показать опции) из меню палитры.
Кроме того, видимостью отдельных участков изображения можно управлять при помощи
масок слоя (отсекающих масок — clipping mask) и масок полупрозрачности
(opacity mask). Маски, напоминающие трафареты, определяют,
каким образом отдельные слои накладываются друг на друга, могут сделать отдельные
фрагменты изображения полностью или частично видимыми либо полностью невидимыми
и позволяют произвести сложную настройку прозрачности для любого объекта. А
поскольку прозрачность в этом случае реализована как маска поверх объекта, пользователь
может редактировать объект на любом этапе работы, не затрагивая маску. Настраивать
прозрачность можно и для групп объектов, правда в случае необходимости редактирования
отдельных объектов из группы последнюю из них придется разгруппировать, и при
этом все настройки прозрачности для группы будут уничтожены.
Настройка непрозрачности без маскирования
Палитра Transparency (Прозрачность) позволяет без труда изменять
прозрачность у любых объектов — как растровых, так и векторных (сформированных
самыми разными способами: с применением контуров разных типов, символов из палитры
Symbols (Символы) или как текст) и сделать так, чтобы нижележащие
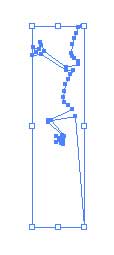
объекты эффектно просвечивались. Обратите, например, внимание на рис. 1, который
взят в качестве исходного изображения. Затем к нему была добавлена серия контуров:
верхний контур создан инструментом Pen (Перо) и залит линейным
градиентом, а серия капелек воды получена при помощи палитры Symbols.
Для всех задействованных контуров установлены собственные уровени прозрачности
(рис. 2, 3).
Рис. 1. Исходная фотография
Рис. 2. Наложение контуров и настройка их прозрачности
Рис. 3. Окончательный внешний вид фотографии после настройки прозрачности
отдельных объектов
Установление конкретного варианта прозрачности не является препятствием для
последующего редактирования объектов, для которых при необходимости всегда можно
изменить вариант заливки или обводки, размер и положение, уровень прозрачности
и пр.
Кроме того, в палитре Transparency (Прозрачность) имеется
возможность выбирать режимы смешивания цветов (Blending mode):
Normal (Нормальный) (данный режим устанавливается по умолчанию),
Multiply (Умножение), Screen (Осветление)
и др., которые могут быть применены не только к отдельному объекту, но также
к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться
нужного эффекта видимости объекта.
Настройка непрозрачности для векторных объектов
Рассмотрим вариант настройки непрозрачности для отдельных объектов. Для этого
нарисуйте несколько простых пересекающихся объектов. Такие объекты предпочтительнее,
поскольку на их примере проще ознакомиться с различными вариантами непрозрачности.
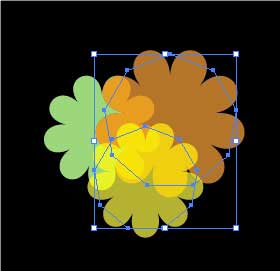
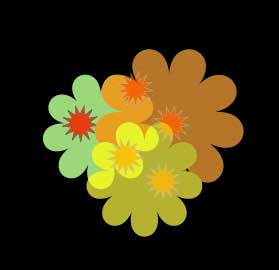
В данном примере в роли объектов будут выступать три накладывающихся друг на
друга цветка на черном фоне (рис. 4). Выберите два объекта, например два верхних
цветка, и измените значения их прозрачности в палитре Transparency,
например так, как показано на рис. 5, — для этого потребуется просто перетащить
движок Opacity (Непрозрачность). Обратите внимание, что цветы
теперь стали прозрачны как относительно друг друга, так и по отношению к фону
(рис. 6).
Рис. 4. Исходное изображение в виде трех цветков
Рис. 5. Изменение непрозрачности
Рис. 6. Внешний вид цветов после изменения непрозрачности
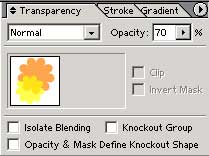
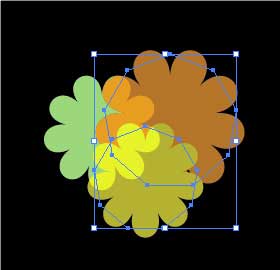
При втором варианте необходимо восстановить значение прозрачности до 100%.
Для этого вначале сгруппируйте оба выделенных цветка командой Object=>Group
(Объект=>Группировка), что автоматически приведет к включению флажка Knockout
Group (Группа с удаленным фоном) в палитре Transparency.
Затем вновь измените непрозрачность, установив значение параметра Opacity
(Непрозрачность) равным 70%. В итоге объекты станут прозрачными по отношению
к фону, но не относительно друг друга (рис. 7). Дело в том, что включение флажка
Knockout Group (Группа с удаленным фоном) в палитре Transparency
позволяет удалить (правда, только визуально) просвечивание полупрозрачных объектов
группы, которые перекрывают друг друга в данной группе.
Рис. 7. Внешний вид цветов после группировки и изменения непрозрачности
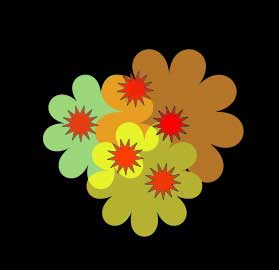
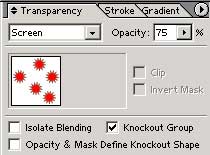
Дополнительно нарисуйте серию из нескольких однотипных небольших элементов,
например звездочек (рис. 8). Объедините их в группу при помощи команды Object=>Group
(Объект=>Группировка) и установите для них режим смешивания цветов Screen
(Осветление) с непрозрачностью (рис. 9). В итоге звездочки изменят свой цвет
и станут выглядеть приблизительно так, как показано на рис. 10.
Рис. 8. Добавление звездочек к исходному изображению
Рис. 9. Настройка непрозрачности и режима смешивания для новой
группы
Рис. 10. Внешний вид всего изображения после настройки параметров
непрозрачности
Выберите обе группы объектов, затем сгруппируйте их еще раз и установите флажок
Isolate Blending (Изолировать режим наложения) в палитре Transparency
— это позволит изолировать объекты при установке для них режима смешивания.
В итоге в отношении объектов, входящих в группу, будет применен режим смешивания
цветов, а все остальные объекты (в данном случае — одна единственная звездочка
на зеленом цветке) будут проигнорированы (рис. 11). Имейте в виду, что флажок
Isolate Blending (Изолировать режим наложения) имеет смысл
использовать только в тех случаях, если речь идет о режимах смешивания цветов,
отличных от режима Normal (Нормальный).
Рис. 11. Изменение внешнего вида изображения в результате изоляции
объектов
Настройка непрозрачности растрового изображения
А теперь попробуем поэкспериментировать с растровым изображением (рис. 12).
Сформируйте вокруг изображения векторный контур в виде прямоугольника с заливкой
белого цвета (рис. 13). Измените непрозрачность в палитре Transparency,
например так, как показано на рис. 14. Изображение станет напоминать рис. 15.
Результат может оказаться намного более интересным, если прямоугольник будет
закрашен радиальным градиентом (рис. 16, 17). Кроме того, стоит поэкспериментировать
с режимами непрозрачности, сменив, например, устанавливаемый по умолчанию режим
Normal на режим Screen (рис. 18).
Рис. 12. Исходная фотография
Рис. 13. Внешний вид прямоугольника, наложенного на фотографию
Рис. 14. Изменение непрозрачности прямоугольника
Рис. 15. Внешний вид изображения после изменения непрозрачности
прямоугольника
Рис. 16. Настройка непрозрачности прямоугольника в палитре Transparency
после заливки радиальным градиентом
Рис. 17. Внешний вид изображения после заливки прямоугольника градиентом
и изменения непрозрачности в режиме Normal
Рис. 18. Внешний вид изображения после заливки прямоугольника градиентом
и изменения непрозрачности в режиме Screen
Управление непрозрачностью через слой-маску
Слой-маска, или отсекающая маска (clipping mask), позволяет
убирать, или, как принято говорить, маскировать ненужные области изображения
(рис. 19, 20), не разрушая содержимого слоя.
Рис. 19. Исходное изображение
Рис. 20. Видимость изображения после создания слой-маски в виде
овала
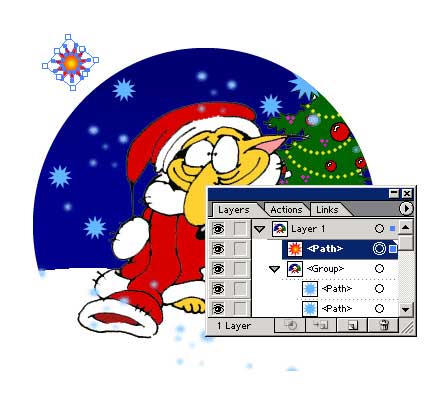
Создание слой-маски осуществляется в несколько этапов. Вначале над слоем с
изображением формируется контур, который в дальнейшем предполагается использовать
в качестве маски. Затем нужно выделить изображение и контур. Часто удобнее сделать
это в палитре Layers, последовательно щелкая на соответствующих
объектам круглых кнопках при нажатой клавише Shift — при этом
внешний вид кнопки-круга для каждого выделенного элемента будет меняться. После
этого нужно нажать кнопку Make/Release Clipping Mask на палитре
Layers или воспользоваться командой Object=>Clipping
Mask=>Make. В итоге все, что попадет внутрь контура, останется видимым,
а область вне контура окажется скрытой. Если обрезание по маске было сделано
неудачно, то от него можно в любой момент отказаться, вызвав команду Object=>Clipping
Mask=>Release или нажав на кнопку Make/Release Clipping
Mask на палитре Layers.
Обратите внимание, что кнопка Make/Release Clipping Mask на
палитре Layers обычно недоступна и становится активной только
в том случае, если в палитре Layers активизирована область
Group (рис. 21). Кроме того, следует иметь в виду, что любые
объекты, которые впоследствии добавляются в группу слоя со слой-маской, также
обрезаются по маске (рис. 22) и становятся невидимыми. В то же время объекты,
внедренные в слой над группой, будут видимы (рис. 23).
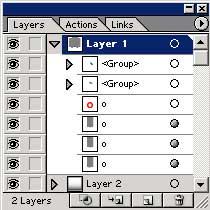
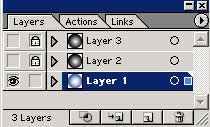
Рис. 21. Палитра Layers с активизированной группой
Рис. 22. Результат обрезания добавленных звездочек по слой-маске
— часть звездочек стала невидима
Рис. 23. Внешний вид изображения с открытой палитрой Layers — добавленная
над группой со слой-маской звездочка видима
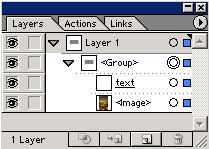
Текстурный текст
Очень часто слой-маски используются при создании текстурного текста, то есть
текста, вырезанного из какой-то текстуры или просто из фотографии. Для примера
воспользуемся фотографией (рис. 24) и напечатаем поверх нее произвольный текст
(рис. 25). Выделите текст вместе с контуром фотографии и примените команду Object=>Clipping
Mask=>Make. В итоге изображение станет напоминать рис. 26, а палитра
Layers примет вид, соответствующий рис. 27. Полученное изображение
при желании можно подвергнуть дальнейшему редактированию, например сделать обводку
(рис. 28), наложить подходящий фильтр (рис. 29) и пр.
Рис. 24. Исходная фотография
Рис. 25. Результат печати текста поверх фотографии
Рис. 26. Внешний вид изображения после создания слой-маски
Рис. 27. Окно палитры Layers после создания слой-маски
Рис. 28. Результат наложения обводки на текстовый контур
Рис. 29. Результат применения эффекта ZigZag к текстовому контуру
Заливка текстурой произвольных векторных контуров
Откройте подходящую текстуру (рис. 30), которую планируете использовать для
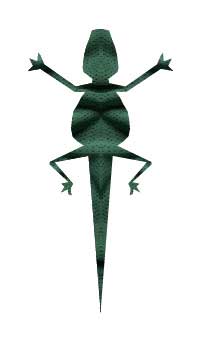
заливки некоторого контура (рис. 31) — в данном примере использован фрагмент
контура ящерицы, созданный нами в одном из предыдущих уроков, — и через буфер
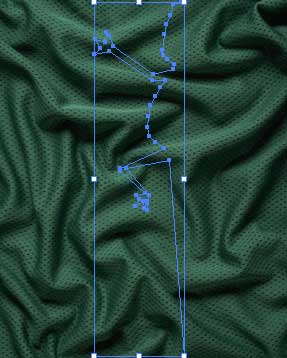
обмена скопируйте контур на текстуру (рис. 32), при необходимости подредактировав
его размеры и положение. Чтобы скрыть пространство вне контура, что визуально
равносильно заливке контура текстурой, выделите контур вместе с текстурой и
воспользуйтесь командой Object=>Clipping Mask=>Make.
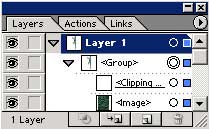
В итоге изображение станет напоминать рис. 33, а палитра Layers
примет вид, соответствующий рис. 34.
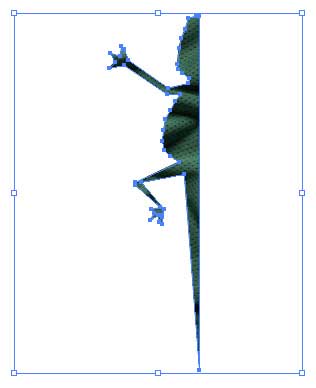
Чтобы изображение приняло законченный вид, сделайте копию контура через буфер
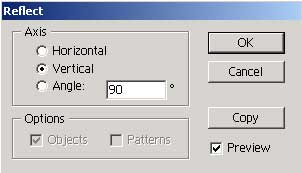
обмена, щелкните на копии правой кнопкой мыши и для ее зеркального отображения
выберите команду Transform=>Reflect с параметрами, как на
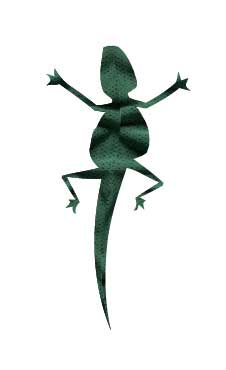
рис. 35. Разместите копию должным образом (рис. 36) и придайте ящерице слегка
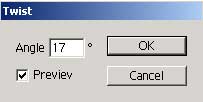
изогнутую форму при помощи фильтра Twist (Изгиб) — команда
Effect=>Distort & Transform=>Twist (Эффект=>Искажение
и трансформация=>Изгиб) примерно с такими параметрами, как на рис. 37. Полученный
результат может напоминать рис. 38.
Рис. 30. Текстура для заливки контура
Рис. 31. Контур
Рис. 32. Результат копирования контура на текстуру
Рис. 33. Внешний вид изображения после создания слой-маски
Рис. 34. Окно палитры Layers после создания слой-маски
Рис. 35. Настройка параметров зеркального отображения
Рис. 36. Внешний вид изображения, полученного на основе двух совмещенных
контуров, предварительно залитых текстурой
Рис. 37. Настройка фильтра Twist
Рис. 38. Окончательный внешний вид изображения, залитого текстурой
Имитация эффекта пересечения объектов
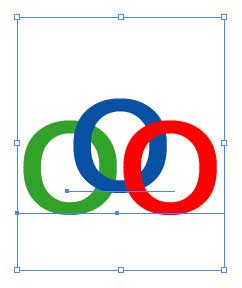
А теперь рассмотрим более сложный вариант создания отсекающей маски — она нам
потребуется для имитации эффекта пересечения объектов. Вначале сформируйте три
круга (в данном примере их роль будут играть латинские буквы ”o”)
таким образом, чтобы каждый следующий круг частично накладывался на предыдущий
(рис. 39). Выделите все три круга и сделайте их копию в буфер обмена командой
Edit=>Copy (Редактирование=>Копировать). Затем вставьте
копию из буфера при помощи команды Edit=>Paste in Front
(Редактирование=>Вставить на передний план) для того, чтобы исходное изображение
и его копия оказались наложенными друг на друга. После этого инструментом Restangle
сформируйте в месте пересечения первого и второго кругов прямоугольник без заливки
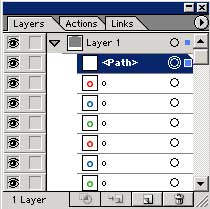
и без границ (рис. 40). Обратите внимание, что прямоугольник должен оказаться
на том же слое Layer 1, но выше всех прочих объектов (рис.
41).
Рис. 39. Исходное изображение в виде наложенных друг на друга кругов
Рис. 40. Появление прямоугольника в месте пересечения двух первых
кругов
Рис. 41. Окно палитры Layers после создания первого прямоугольника
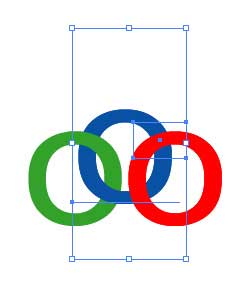
Для создания слой-маски выделите сформированный прямоугольник и первый круг
и примените команду Object=>Clipping Mask=>Make (рис.
42). Затем точно так же создайте прямоугольник в месте пересечения второго и
третьего кругов и выделите данный прямоугольник вместе со вторым кругом (рис.
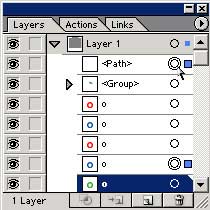
43). Если обычным путем сделать это не удастся, то выделите нужные объекты через
палитру Layers: для этого при нажатой клавише Shift
щелкните на кнопках-кругах, имеющихся для каждого элемента слоя (рис. 44), и
в этом случае внешний вид кнопки-круга для каждого выделенного элемента изменится.
Создайте отсекающую маску командой Object=>Clipping Mask=>Make
— получившееся в итоге изображение станет напоминать рис. 45.
Рис. 42. Внешний вид кругов после создания первой слой-маски
Рис. 43. Выделение второго круга вместе со вторым прямоугольником
Рис. 44. Окно палитры Layers с выделенными вторым кругом и вторым
прямоугольником
Рис. 45. Внешний вид кругов после создания второй слой-маски
Под конец, чтобы изображение стало более эффектным, выделите на палитре Layers
три нижних круга и наложите на них тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень), а затем оформите фон под кругами
градиентом, для чего потребуется создать новый слой Layer 2.
С этой целью активизируйте слой Layer 1, откройте меню палитры
Layers и выберите команду New Layer (Новый
слой) — в результате над слоем Layer 1 появится слой Layer
2. Нарисуйте на нем прямоугольник (это приведет к тому, что круги окажутся
под прямоугольником и будут невидимыми), который будет играть роль фона, залейте
его подходящим градиентом и наложите тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень). Чтобы круги расположились
поверх прямоугольника-фона, поменяйте слои Layer 1 и Layer
2 местами, перетащив один на другой в палитре Layers
(рис. 46). Возможно, что изображение примет примерно такой вид, как показан
на рис. 47.
Рис. 46. Окно палитры Layers после перемещения слоев
Рис. 47. Окончательный внешний вид пересекающихся кругов на градиентном
фоне
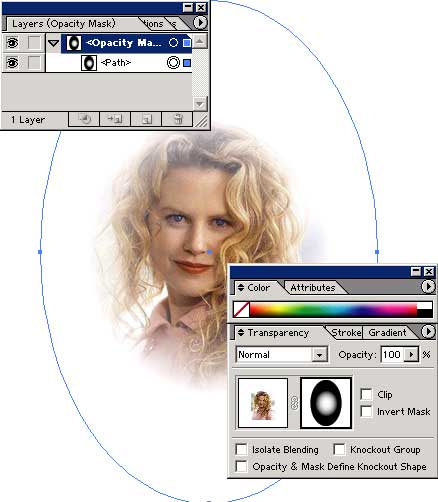
Настройка непрозрачности путем создания Opacity mask
Маска полупрозрачности (Opacity mask) определяет, какие участки
изображения должны быть видны отчетливо, а какие — только частично, то есть
полупрозрачны или совсем не видны. При этом видимыми сквозь указанную полупрозрачную
маску могут быть любые цвета, а также декоративные и градиентные заливки, расположенные
ниже и находящиеся внутри маски.
Процесс формирования маски достаточно прост и заключается в наслаивании двух
или нескольких объектов один поверх другого, и в установке для каждого из них
необходимого уровня прозрачности и в определении самого верхнего из них в качестве
маски с помощью команды Make Opacity Mask (Создать полупрозрачную
маску) из меню палитры Transparency. О создании маски непрозрачности
будут свидетельствовать появление в палитре Transparency пиктограммы
маски рядом с пиктограммой маскируемых объектов, разделенных пиктограммой «цепочки»,
и изменение видимости фрагментов изображения (рис. 48, 49, 50). Внешний вид
палитры Layers будет изменяться в зависимости от того, что
активно на данный момент времени — изображение (рис. 51) или маска (рис. 52).
Рис. 48. Исходное изображение
Рис. 49. Внешний вид фотографии после наложения маски полупрозрачности
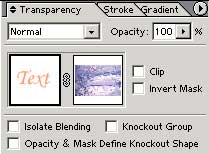
Рис. 50. Палитра Transparency — слева пиктограмма изображения,
справа пиктограмма маски
Рис. 51. Изображение и палитры Layers и Transparency — активно
изображение
Рис. 52. Изображение и палитры Layers и Transparency — активна
маска
Маска непрозрачности создается по форме самого верхнего из выделенных объектов,
причем выделены должны быть как минимум два верхних объекта — выделение только
одного из них приведет к созданию пустой маски. Добавление новых объектов к
изображению никак не влияет на созданную перед этим маску полупрозрачности;
все добавленные объекты по умолчанию будут видимы, так как создаются поверх
маски (рис. 53), хотя при желании их можно переместить под маску.
Рис. 53. Результат добавления нового объекта в виде рамки поверх
маскированного изображения
В итоге верхний объект станет маской, а его заливка в режиме оттенков серого
цвета будет влиять на то, в какой степени будет видна та или иная область лежащего
под ним изображения. Например, полная заливка маски белым цветом приведет к
тому, что фрагменты изображения в пределах маски будут видны полностью, при
черной маске маскированные объекты будут невидимы, а использование градиентной
черно-белой маски приведет к тому, что маскированные объекты будут проявляться
там, где начинается белая область, и постепенно исчезать там, где градиент становится
черным. Кроме того, создавать маску полупрозрачности можно с использованием
любых градиентных заливок, градиентных сеток и даже декоративных заливок.
Стоит отметить, что вышеприведенное правило относительно цвета маски и видимости
объектов неоднозначно. Так, включение флажка Invert Mask (Инвертировать
маску) в палитре Transparency приведет к тому, что черно-белый
эффект инвертируется и черные области становятся прозрачными, а белые, наоборот,
непрозрачными (рис. 54); включение/выключение же флажка Clip (Обрезка)
позволяет менять местами маскированные и немаскированные области.
Рис. 54. Изменение внешнего вида изображения в результате инвертирования
маски
Маска полупрозрачности может быть сформирована на основе любого векторного
объекта и преобразована с помощью различных искажающих фильтров, что позволяет
добиться очень интересных эффектов. Текст тоже можно сохранить как непрозрачную
маску, чтобы быстро создавать нестандартные текстовые заголовки (при этом текст
остается редактируемым). Форму маски непрозрачности можно корректировать — для
этого достаточно щелкнуть по пиктограмме маски в палитре Transparency
при нажатой клавише Alt. В итоге объект, на основе которого
была создана маска, выделится и станет доступным для редактирования. По окончании
редактировании необходимо щелкнуть на пиктограмме изображения.
Для полного удаления маски непрозрачности необходимо выделить ее и воспользоваться
командой Release Opacity Mask (Удалить маску прозрачности),
а для ее временного скрытия — командой Disable Opacity Mask
(Снять маску прозрачности). Обе команды выбираются из меню палитры Transparency.
Эффекты с фотографией
Для начала откройте какую-нибудь фотографию (рис. 55) и сформируйте поверх
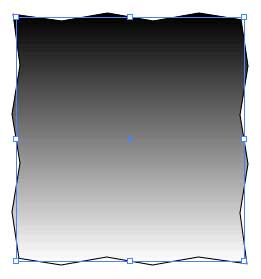
нее прямоугольник, залейте его линейным градиентом и обработайте фильтром ZigZag
(Effect=>Distort & Transform=>ZigZag — Эффект=>Искажение
и трансформация=>Зигзаг) (рис. 56).
Рис. 55. Исходная фотография
Рис. 56. Внешний вид объекта? на основе которого будет создана
полупрозрачная маска
Создайте маску с помощью команды Make Opacity Mask (Создать
полупрозрачную маску) из меню палитры Transparency. В результате
изображение станет напоминать рис. 57, а в палитре Transparency появится
пиктограмма созданной маски (рис. 58). А теперь попробуйте отредактировать маску:
выделите ее, щелкнув на пиктограмме в палитре Transparency при нажатой клавише
Alt, воспользуйтесь эффектом Inner Glow (Effect=>Stylize=>Inner
Glow — (Эффект=>Стилизация=>Внутренний свет) и добавьте подходящую
тень (Effect=>Stylize=>Drop Shadow — Эффект=>Стилизация=>Тень).
Возможно, что изображение станет напоминать рис. 59.
Рис. 57. Внешний вид фотографии после наложения полупрозрачной
маски
Рис. 58. Палитра Transparency после создания маски
Рис. 59. Внешний вид фотографии после редактирования маски
Текстурный текст
Как уже было сказано выше, текстурный текст довольно часто создается с применением
слой-маски, но не менее широкие возможности по вырезанию текста из текстуры
или любой фотографии открываются и при использовании полупрозрачных масок.
Возьмите в качестве исходного изображения, например, рис. 60 и напечатайте
поверх него текст черного цвета (как и при создании любого текстурного текста
буквы должны быть достаточно большими и широкими) (рис. 61). Выделите текст
и фотографию и воспользуйтесь командой Make Opacity Mask (Создать
полупрозрачную маску) из меню палитры Transparency при включенном
флажке Clip (Обрезка). Возможно, что результат будет напоминать
рис. 62, а в палитре Transparency появится пиктограмма созданной
маски (рис. 63). Обратите внимание, что в случае неудачного изначального расположения
текста его несложно переместить после создания маски, предварительно выделив
его инструментами Selection (Выделение) или Direct
Selection (Частичное выделение).
Рис. 60. Исходная фотография
Рис. 61. Результат печати текста с заливкой букв черным цветом
Рис. 62. Внешний вид текстурного текста, вырезанного из фотографии
с помощью полупрозрачной маски
Рис. 63. Палитра Transparency после создания маски
В заключение попытайтесь придать тексту эффект объемности. Для этого выделите
текст и сделайте его копию в буфер обмена командой Edit=>Copy
(Редактирование=>Копировать). Затем вставьте копию из буфера при помощи команды
Edit=>Paste in Front (Редактирование=>Вставить на передний
план) для того, чтобы исходное изображение и его копия оказались наложенными
друг на друга. Затем слегка переместите нижнюю копию текста вправо и вниз и
на палитре Transparency уменьшите ее прозрачность со 100% примерно
до 50-40%. Полученный текстурный текст будет похож на тот, что представлен на
рис. 64.
Рис. 64. Окончательный вид текстурного текста с палитрами Transparency и Layers
Не менее интересный результат может быть получен при градиентной заливке текста
(рис. 65). При этом для формирования в самом конце эффектной тени перед созданием
маски скопируйте созданный текст в буфер обмена, а затем создайте маску обычным
образом — в таком случае после создание маски палитра Transparency
будет иметь тот же вид, что представлен на рис. 66, а текст будет напоминать
рис. 67.
Рис. 65. Результат печати текста с градиентной заливкой букв
Рис. 66. Палитра Transparency после создания маски
Рис. 67. Внешний вид текстурного текста на основе градиентной полупрозрачной
маски
Далее вставьте копию текста из буфера командой Edit=>Paste in Back
(Редактирование=>Вставить на задний план), чтобы копия оказалась под исходным
текстом. Под конец переместите нижнюю копию текста на 2-3 пиксела вправо и вниз
(рис. 68).
Рис. 68. Внешний вид текстурного текста с тенью
Полупрозрачный цветной текст
Откройте фотографию, на основе которой будет создан полупрозрачный текст (рис.
69). Напечатайте поверх загруженной фотографии текст любым ярким цветом, например
оранжевым (рис. 70) — палитра слоев примет такой вид, как на рис. 71 (обратите
внимание, что слой текста расположен поверх слоя с фоном). Поменяйте слои местами
обычным перетаскиванием мышью, затем выделите оба слоя в палитре Layers
и создайте маску командой Make Opacity Mask (Создать полупрозрачную
маску) (рис. 72). Полученный таким способ текст сохранит свой первоначальный
цвет (то есть оранжевый), но сквозь него будет весьма эффектно просвечивать
фон (рис. 73). По окончании наложите на текст тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень) с подходящими параметрами (рис.
74).
Рис. 69. Исходная фотография
Рис. 70. Начальный внешний вид текста
Рис. 71. Палитра Layers
Рис. 72. Палитра Transparency после создания маски
Рис. 73. Внешний вид текста после создания маски
Рис. 74. Окончательный вариант полупрозрачного текста
Полупрозрачная кнопка
Создайте окружность и залейте ее радиальным черно-белым градиентом (рис. 75).
Затем сделайте две копии окружности и разместите каждую копию командой
Edit=>Paste (Редактирование=>Вставить) на отдельном слое, после
чего в палитре Layers появятся три слоя: Layer 1,
Layer 2 и Layer 3 с одной и той же окружностью
на каждом. Временно заблокируйте и сделайте невидимыми слои Layer 2
и Layer 3. Перейдите на слой Layer 1, активизируйте
палитру Gradient и измените настройки градиентной заливки примерно
так, как показано на рис. 76. В итоге окружность на первом слое примет вид в
соответствии с рис. 77, а внешний вид палитры Layers будет
напоминать рис. 78.
Рис. 75. Исходная окружность
Рис. 76. Настройка палитры Gradient
Рис. 77. Внешний вид окружности на слое Layer 1
Рис. 78. Палитра Layers
Разблокируйте слой Layer 2, выделите инструментом Selection
оба нижних слоя и создайте маску с помощью команды Make Opacity Mask
(Создать полупрозрачную маску) из меню палитры Transparency
при включенных флажках Clip (Обрезка) и Invert Mask
(Инвертировать маску). Для проверки маски временно включите режим Transparency
Grid (Сетка прозрачности) командой View=>Show Transparency
Grid (Вид=>Показать сетку прозрачности), и вы увидите, что круг
просвечивает в своей центральной части (рис. 79, 80).
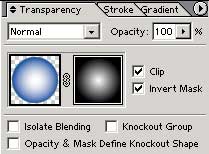
Рис. 79. Палитра Transparency после создания маски
Рис. 80. Внешний вид окружности после создания маски при включенном
режиме Transparency Grid
Разблокируйте слой Layer 3, выделите окружность, залейте ее
белым цветом и с помощью инструмента Select Direction (Частичное
выделение) измените контур окружности, чтобы она стала похожа на фигуру, показанную
на рис. 81. Сформируйте поверх видоизмененной белой окружности прямоугольник
так, чтобы он полностью закрыл будущую маску. Затем залейте его линейным черно-белым
градиентом (рис. 82). Выделите оба объекта инструментом Selection (Выделение),
создайте маску командой Make Opacity Mask (Создать полупрозрачную
маску) и настройте параметры прозрачности в соответствии с рис. 83. Полученная
кнопка будет напоминать ту, что представлена на рис. 84.
Последним штрихом может стать добавление черной тени справа и снизу от кнопки.
Для ее создания поверх слоя Layer 3 создайте новый слой Layer
4, скопируйте окружность со слоя Layer 1 в буфер обмена
и вставьте ее на слой Layer 4 командой Edit=>Paste
(Редактирование=>Вставить). Затем удалите заливку окружности, сделайте вокруг
нее черную границу толщиной в 4 пиксела, размойте ее по Гауссу с параметров
размытия в 5 пикселов (команда Effect>=Blur>=Gaussian Blur
— Эффект>=Размытие>=Размытие по Гауссу) и переместите ее с небольшим смещением
вправо и вниз в отношении созданной кнопки (рис. 85).
Рис. 81. Результат изменения контура верхней окружности
Рис. 82. Формирование прямоугольника поверх контура белой видоизмененной
окружности
Рис. 83. Палитра Transparency после создания маски
Рис. 84. Внешний вид полупрозрачной кнопки
Рис. 85. Полупрозрачная кнопка с черной тенью
КомпьютерПресс 12’2004

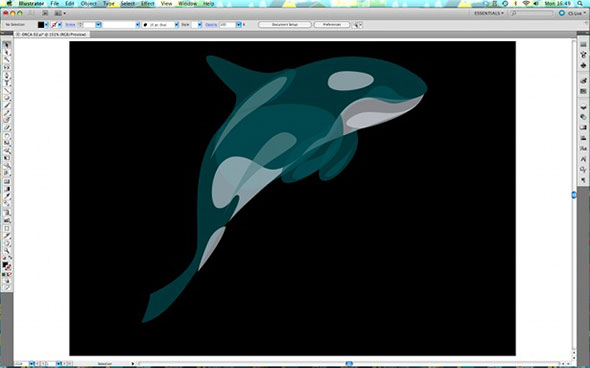
Шаг 01
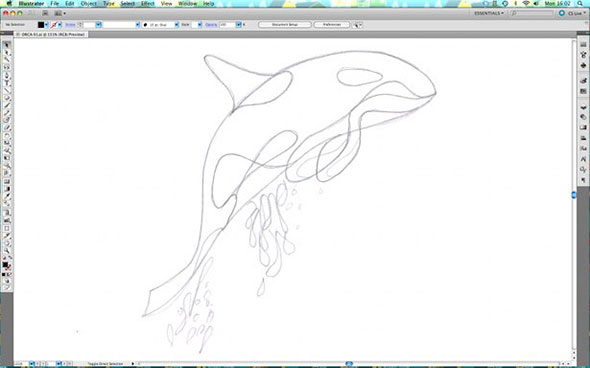
Начнем с зарисовки карандашом. Вы можете сделать ее от руки, или использовать фотографию в качестве референса. Важно, во время рисования стараться сохранять фигуры настолько простыми, насколько это возможно. Пока это только набросок — не думайте о тенях и деталях.
Шаг 02
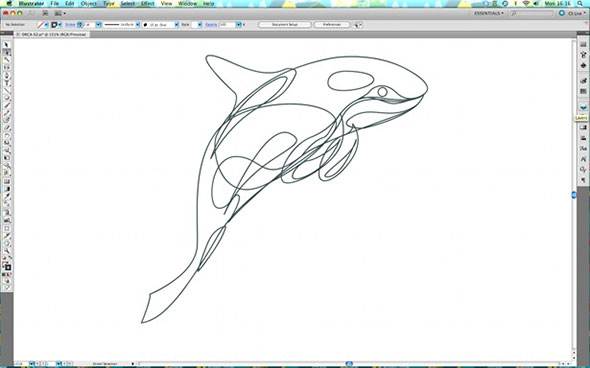
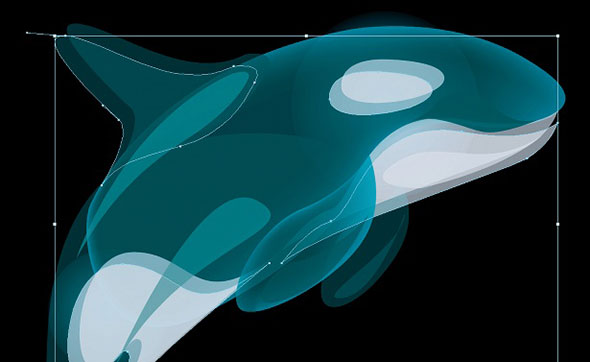
Обведите ваш набросок в Adobe Illustrator, используя инструмент Pen/Перо. Помните, что все объекты будут полупрозрачными, поэтому даже фигуры находящиеся на заднем плане будут видны. Каждая линия каждой фигуры должна быть идеальной.
Шаг 03
Выделите все элементы вашей работы и укажите им отсутствие обводки и заливку выбранного вами цвета. Теперь, не снимая выделения с объектов, в палитре Transparency/Прозрачность укажите им opacity/непрозрачность в 65%. Поэкспериментируйте с этим параметром.
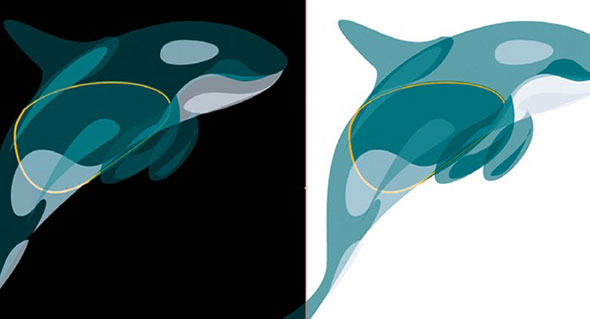
Шаг 04
Цвета работают совсем иначе, когда обретают прозрачность. Обратите внимание на изображение выше. На черном фоне две пересекающиеся фигуры дают более светлый цвет. В то время как на белом фоне они наоборот будут выглядеть темнее. Экспериментируйте с наложением полупрозрачных цветов и фигур.
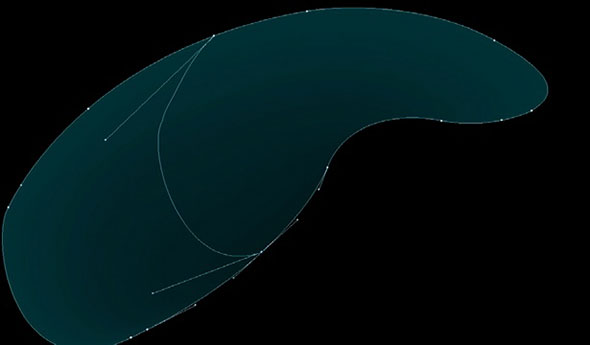
Шаг 05
Чтобы создать эффект свечения для фигуры, выделите ее, затем возьмите инструмент Gradient Mesh/Сетчатый градиент. Кликните инструментом внутри фигуры и начинайте создавать 3D-форму. Кликайте по любой линии, чтобы добавить пересекающую ее линию, формируя больше узлов градиентой сетки.
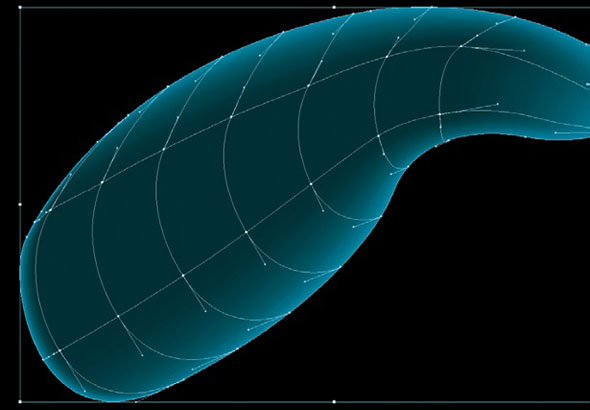
Шаг 06
Продолжайте создавать сетку. Чем больше линий вы создадите тем больше формы будет у вашей фигуры. Удерживая Opt/Alt вы можете удалять ненужные линии. Чтобы раскрасить сетку градиента возьмите инструмент Direct Selection/Прямое выделение, кликакйте по узлам и указывайте им цвет, выбрав его в палитре.
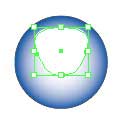
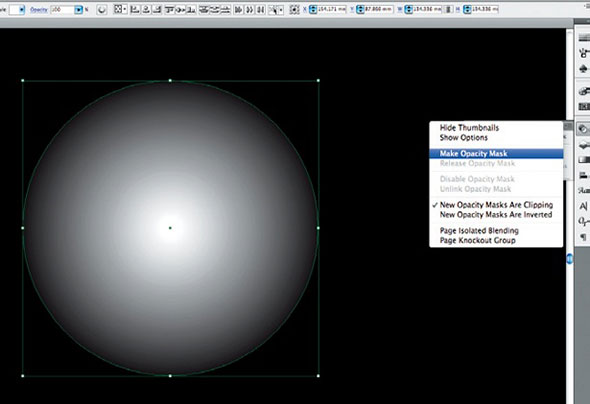
Шаг 07
Отображение цветов зависит от фона и от светлости самих цветов. Чтобы добавить больше динамики изображению попробуйте круглую маску. Для начала создайте круг и дублируйте его в палитре Layers/Слои. При помощи инструмента Gradient/Градиент укажите ему радиальный градиент от белого (внутри) к черному (снаружи).
Шаг 08
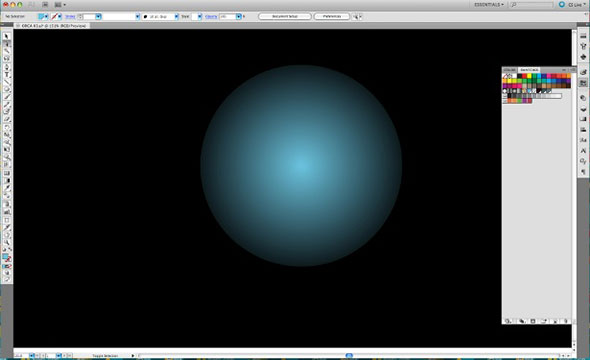
Выделите оба круг, выберите Make Opacity Mask/Создать маску непрозрачности в палитре Transparency/Прозрачность и выберите цвет. Все что было белого цвета, примет тот цвет, который вы укажите, а все что было черного — станет прозрачным. Экспериментируйте, помещая этот круг в разные места на заднем плане вашей работы.
Шаг 09
А теперь последний простой эффект, который создаст видимость флюоресцентности. Выделите различные фигуры, затем, удерживая Shift и Opt/Alt, нажмите одну из стрелок на клавиатуре. Так как фигуры полупрозрачные, получится эффект движения.
Автор урока creativebloq
Перевод — Дежурка
Смотрите также:
- Узор в стиле гильоше в Adobe Illustrator
- Искрящийся бокал Мартини в Adobe Illustrator
- Рисуем комету в Adobe Illustrator
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
- 한국 커뮤니티
Exit
-
-
Home
-
Illustrator
-
Discussions
-
- Re: Opacity/transparency — how to change

1 Correct answer
Community Expert
,
Oct 06, 2011
Oct 06, 2011
Kurt Gold
•
Community Expert
,
Oct 06, 2011
Oct 06, 2011
If you’re going to change the transparency of a whole layer, you have to target that layer in the Layers panel (click the circle on the right handside of the layer name), then change transparency.
6
Replies
6
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
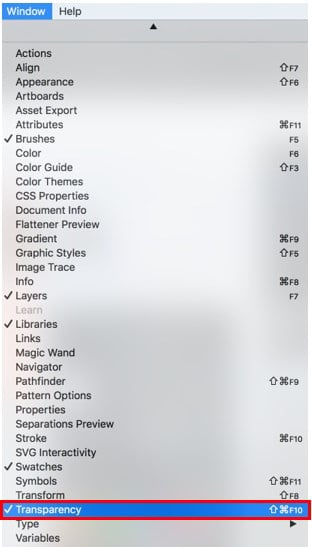
Introduction to Transparent in Illustrator
Transparent in Illustrator is the most basic and essential part of Adobe Illustrator, with the possibility of adding transparency to your artwork without noticing it. You can append transparency to artwork by performing any of the below points:
- Reducing the opacity of objects so that the artwork lying under the object becomes perceptible.
- Making use of the opacity masks to produce disparity in transparency.
- Making use of the blending mode to alter how colors connect among objects that overlap.
- Registering meshes and gradients that incorporate transparency.
- Registering graphic or effects styles that incorporate transparency, like a drop shadow.
- Importing Adobe Photoshop files that incorporate transparency.
Inspite of the fact that registering transparent effects to your artwork is simple, it is essential that you interpret how transparency functions.
How to Create a Transparent Effect in Illustrator?
Transparency defines the blending mode and opacity of objects to produce opacity masks or to knock out a part of one object with the overlying part of a transparent object. Let us apply the transparency effect with a few illustrations.
Basic Transparency
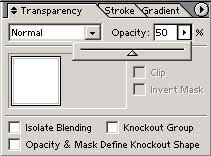
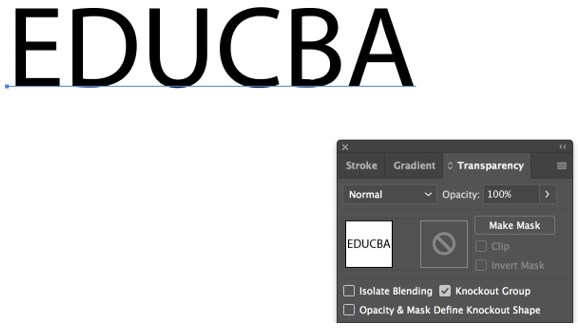
Step 1: Open Adobe Illustrator and draw or write a text on the artboard. Then click on Window and select Transparency.
Step 2: You will get a dialog box.
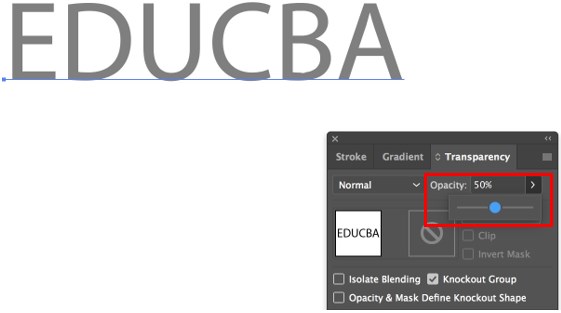
Step 3: Regulate the opacity in order to provide some transparency to the text. Here we are keeping it like 50%
Transparency Using Blending Mode
Step 1: Draw a rectangle on your artboard and fill it with a solid color.
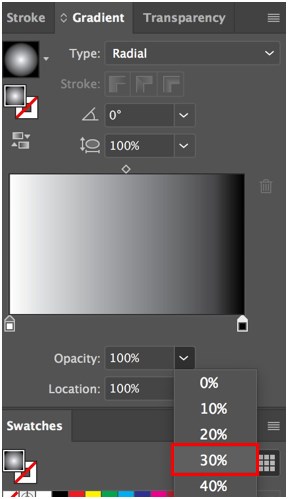
Step 2: Now duplicate the rectangle you created, place it over the original and fill it with a black and white radial gradient.
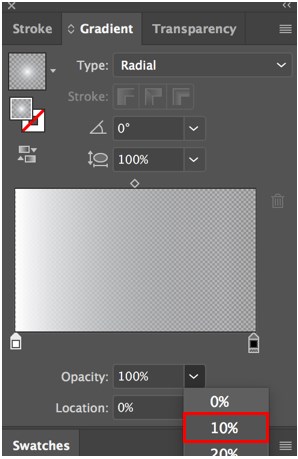
Step 3: The gradient is solid right now. Reduce the transparency of the black bar to 30%.
Step 4: And white bar to 10%.
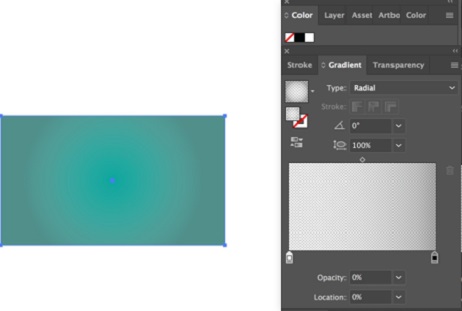
Step 5: When we reduce the transparency, the object that is behind becomes visible, and both the objects seem to blend in well, as shown below.
- The word transparency points out to any alterations in opacity and blending modes.
- Blending modes manage how the colors of the groups, objects, or layers communicate with each other. They are defined as color mode-specific and achieve distinct outcomes in CMYK and RGB formats. To observe the result of blending modes, you require to append a white or multi-colored element behind your artwork.
- Opacity masks permit the light and dark regions in a single object to be utilized as a mask for supplementary objects. The dark(black) inside the mask specifies regions of the masked art that will be totally transparent. The light(White) inside the mask specifies regions of the masked art that will be completely visible and hazy. Grays permit a scale of transparency.
Transparency Opacity Mask
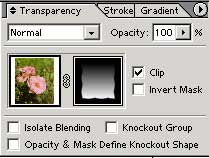
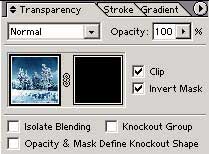
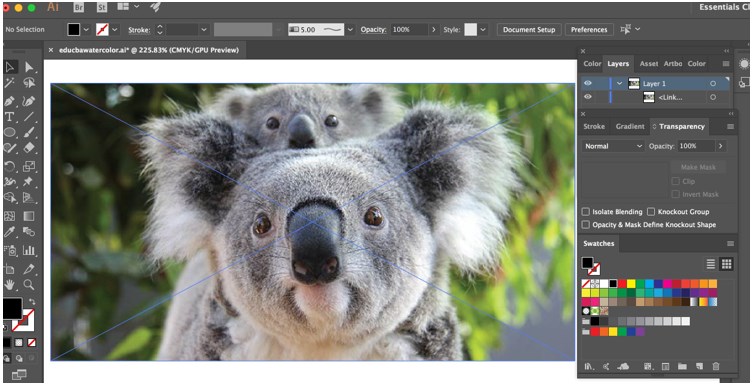
Step 1: Select any image you wish to use and paste or open it on the artwork.
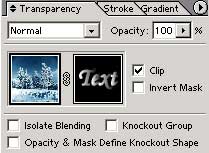
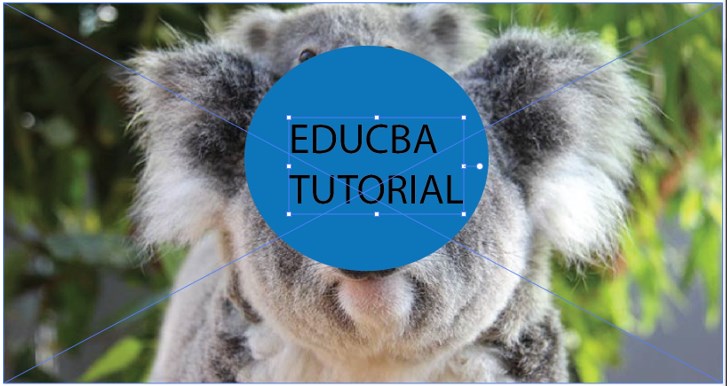
Step 2: Now, create any shape that you would like over the image. Fill the shape with any color you wish. Next, click on the type tool and insert a text on the shape you created.
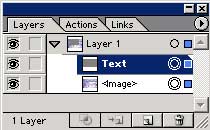
Step 3: Now select your text and cut it by pressing Command+X in Mac and Ctrl+X in Windows. Now choose your shape object and bring up the transparency panel. Once it opens, you can see two previews. The one on the left-hand side is the shape object that you have selected. The one on the right-hand side is the mask where you will paste your text object by pressing Command+F in Mac and Ctrl+F in Windows. Be certain that the clip option and invert mask option is unchecked. Now you can see that some of the portions of the image are visible through the text. In this way, you can achieve transparency through opacity masks.
- You will also observe that when the mask is being edited, all the other objects are locked, indicating that you are in the opacity mask mode. If you need to make changes to other elements of the artwork, open the transparency panel and click the portion that represents the masked object.
- A masking object and an opacity mask can be used to modify the transparency of artwork. The opacity mask gives the form through which other objects display. The masking object determines which regions are transparent and the level of transparency. You can utilize any object that is colored or raster picture as the masking object.
Transparency can be Used to Shape a Knockout: Utilize the Opacity & Mask Define Knockout Shape alternative to create a knockout effect corresponding to the object’s opacity. In the regions of the mask that are near to 100% opacity, the knockout effect will be sturdy; in regions with smaller opacity, the knockout effect will be less sturdy. For instance, if you utilize an object that is gradient-masked as a knockout, the elemental object will be removed successively. You can produce knockout forms with both raster and vector objects. This method is very functional for objects that utilize a blending mode other than normal, which is the default selection.
Conclusion
Adobe Illustrator’s advanced utilization of transparency is laced throughout the software; you utilize transparency not only when you register a blending mode, and opacity percentage or an opacity mask from the transparency panel, but also when you register specific types of effects such as feathers, glows and shadows or styles that incorporate those characteristics. So Adobe Illustrator provides you with useful latest tools to enhance your command over how you supply and print artwork that incorporates transparency and permits you to preserve your transparency flattening settings as time preserving presets.
Recommended Articles
This is a guide to Transparent in Illustrator. Here we discuss Transparency in basic, blending mode, opacity percentage, and an opacity mask with a few illustrations. You can also go through our other related articles to learn more –
- Applying Watercolor Brushes Effects in Illustrator
- Overview of Smooth Tool in Illustrator
- How to Use Selection Tool in Illustrator?
- Eyedropper Tool in Illustrator