При построении сети для систем IP-видеонаблюдения одним из важных показателей сети является величина максимального потока, создаваемого всеми видеокамерами системы.
Величина потока каждой камеры зависит от ее разрешающей способности, от используемых кодеков сжатия, выбранной частоты кадров, интенсивности движения в поле зрения камеры. Данные параметры зависят от назначения системы видеонаблюдения, в соответствии с которым производится выбор камер.
Для лучшего понимания рассмотрим чуть подробнее кодеки сжатия.
Кодеки сжатия
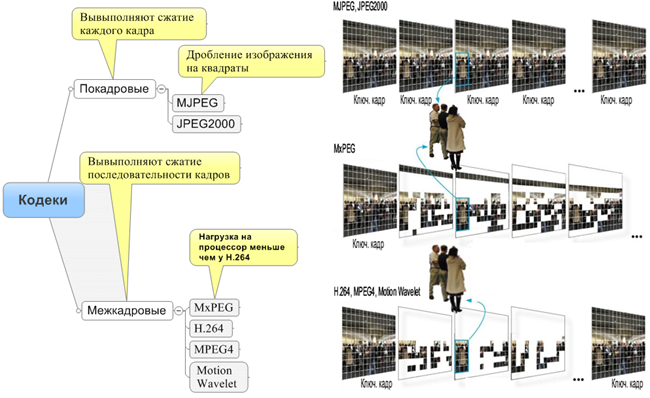
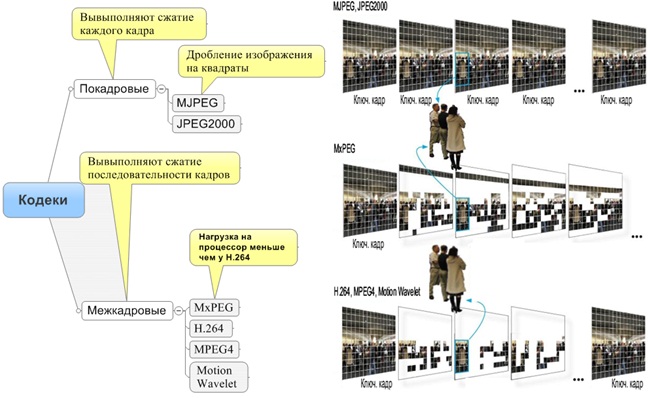
Кодеки можно поделить на два типа:
- Покадровые — выполняющие сжатие каждого кадра (MJPEG, JPEG2000) ;
- Межкадровые — выполняющие сжатие последовательности изображений — кадров (H.264, MPEG4, Motion Wavelet, MxPEG)
В IP камерах в настоящий момент преимущественно используются два типа кодека H.264 и MJPEG.
MJPEG — это формат покадрового типа для цифровой фотосъемки, где каждый кадр сжимается индивидуально (внутрикадровое сжатие) и обеспечивает хорошее качество изображения. Для формата сжатия MJPEG не требуется высокой производительности процессора, поэтому он с успехом используется для видеонаблюдения. Но такой формат имеет значимый минус — поток с камеры будет существенным, использование такого формата для записи может привести к значительной нагрузке на сеть, а также глубина архива от IP камер будет не большой и для его расширения придется использовать огромные дисковые хранилища. Тем не менее, использование кодека MJPEG актуально в тех случаях, где есть необходимость на рабочих станциях просматривать полные кадры без сжатия в лучшем качестве. К примеру, это могут быть такие объекты как общественных места, метрополитен, торговые комплексы и места с массовым скоплением людей. В общем, там, где стоит задача просматривать видео в лучшем качестве и высокой детализации объектов.
Недостатками покадровых кодеков являются более низкий коэффициент сжатия по сравнению с кодеками, выполняющими сжатие последовательности изображений и блочная структура данных у MJPEG (дробление изображения на квадраты 8х8 пикселей)
В кодеке H.264 (межкадрового типа) в кадре выделяются только движущиеся объекты, и информация о них и кодируется. Полное изображение передается только через заданные промежутки в качестве опорного кадра. H.264 позволяет формировать высококачественный видеосигнал со значительно меньшим цифровым потоком, чем MJPEG, но при этом требования к производительности процессора весьма высоки. Из-за ресурсоемкого процесса обработки кодека H.264 на отображение, его рекомендуется использовать для записи архива. При этом нагрузка на процессор минимальна, а глубина архива может быть увеличена в разы. Тем не менее для отображения данный кодек можно применять на объектах где не стоит задачи по слежению и нет необходимости рассматривать детальную картинку от камер. Из-за низкого цифрового потока с IP камер кодек H.264 не нагружает сеть между рабочими станциями мониторинга и сервером, что тоже немаловажно для объектов с существенным количеством камер.
Недостаток заключается в том, что за счет использования предсказательной логики, собственно и позволяющей так уменьшить средний размер кадра, не все кадры могут быть пригодными, например, для идентификации
СОВЕТ:
Каждый тип сжатия и каждый кодек служит своим целям. Выбирая камеру нужно определиться с теми задачами, которые камера будет обеспечивать. Исходя из тактики охраны, формируются требования на передачу данных. При этом не все камеры способны передавать полные данные одновременно и в H.264 и в MJPEG. Стоит заранее уточнить о возможности камер передавать требуемые Вам потоки.
Определение размера несжатого кадра
Размер несжатого кадра это произведение ширины и высоты изображения в пикселях умноженное на глубину цвета. Размер кадра не зависит от того, что изображено в кадре, т.е. размер файла без сжатия будет одинаков для любого изображения
С произведением ширины и высоты изображения сложностей не должно возникнуть, для видеокамер с разрешением 704 х 576 получим 405 504 пикселей.
Глубина цвета задаётся количеством битов, используемым для кодирования цвета точки
Для кодирования черно-белого изображения используется 1 бит (2^1 = 2 цвета), для 16 цветов — 4 бит (2^4 = 16 цветов), для 256 цветов – 8 бит (2^8 = 256 цветов), для 16 миллионов цветов — 24 бита (2^8 = 256 различных вариантов представления цвета для каждого канала (256×256×256=16 777 216 цветов).
Современные IP видеокамеры отображают изображение с глубиной 24 бита.
Таким образом, получаем следующий размер несжатого изображения 405 504 х 24 = 9 732 096 бита
1 байт = 8 бит, тогда получаем 9 732 096 / 8 = 1 216 512 байт
1 килобайт = 2^10 или = 1024 байта
В итоге получаем, что наше изображение в разрешении 704х576 пикселей в несжатом виде весит 1 216 512 / 1024 = 1 188 (тысяча сто восемьдесят восемь) кбайт
СОВЕТ:
При определении размера кадра не забывайте учитывать глубину цвета
Определение размера сжатого кадра
Для определения размера сжатого кадра удобно воспользоваться программами-калькуляторами, которые обычно можно взять на сайтах производителей камер. Для примера воспользуемся программой IP Camera CCTV Calculator Скриншот данной программы Вы видите в заголовке статьи
Для разрешения 1280х720 запишем полученные значения в таблицу:
| Кодек | Разрешение | Исходный размер, Кбайт | Размер после сжатия (max качество), Кбайт | Степень сжатия |
| MJPEG | 1280х720 | 2700 | 154,9 | 17,43060039 |
| H.264 | 1280х720 | 2700 | 27,9 | 96,77419355 |
Здесь видим, что степень сжатия H.264 на много превышает таковую в MJPEG.
Определение скорости потока от камеры видеонаблюдения
Исходные данные которые понадобятся чтобы выполнить расчет это:
- Размер 1-го кадра изображения в разрешении — 1280х720
- Частота кадров в потоке
- Кодек сжатия (коэффициент сжатия)
Требуемый объем информации для передачи по каналу определяется путем перемножения перечисленных выше параметров, после чего КБайт/c необходимо перевести в Кбит/с (умножив на 8), а затем и в МБит/c (разделив на 1024). Расчеты легко проделать в таблице Exel
| Размер 1 кадра изображения в разрешении — 1280х720 | 2700 | Кбайт |
| Частота кадров в потоке | 12 | к/с |
| Кодек сжатия (коэффициент сжатия) | 96,774 | H.264 |
| Скорость потока (2700*12/96,774) | 334,8007 | Кбайт/с |
| Первод в Кбит/с *8 | 2678,405 | Кбит/с |
| Первод в Мбит/с :1024 | 2,61563 | Мбит/с |
По данной методике мы узнали скорость одного потока от камеры 2,61 Мбит/с. Для того чтобы узнать весь поток информации от камеры необходимо аналогичным образом определить и сложить скорости всех потоков от камеры, например, потоки на «запись», на «тревожную запись» на «наблюдение»
СОВЕТ:
Самостоятельно Вы можете попробовать рассчитать скорость потока при использовании кодека MJPEG чтобы наглядно увидеть разницу в объеме передаваемой камерой инфорамции.
В следующей статье мы подробнее остановимся на построении сети для системы IP видеонаблюдения и данный материал нам будет необходим на практике для определения потоков от камер системы видеонаблюдения и правильного подбора структуры сети и оборудования.
Для того, что бы определить размер архива или суммарный объем жестких дисков требуемый для хранения архива системы видеонаблюдения первым делом необходимо определится с кодеком сжатия. Именно от него будет зависть размер архива.
Разные кодеки имеют разную степень сжатия информации исходного файла. Основные кодеки применяемые в системах видеонаблюдения: H.264, MJPEG, MPEG4, Motion Wavelet, JPEG2000, MxPEG.
Для того, чтобы определить степень сжатия кодеков вначале расскажу о том как определяется размер несжатого кадра изображения.
Определение размера несжатого кадра
Размер несжатого кадра это произведение ширины и высоты изображения в пикселях умноженное на глубину цвета. Размер кадра не зависит от того, что изображено в кадре, т.е. размер файла без сжатия будет одинаков для любого изображения.
Online калькулятор расчёта архива (ёмкости HDD) системы видеонаблюдения.
С произведением ширины и высоты изображения сложностей не должно возникнуть, для видеокамер с разрешением 704 х 576 получим 405 504 пикселей.
Глубина цвета задаётся количеством битов, используемым для кодирования цвета точки.
Для кодирования черно-белого изображения используется 1 бит (2^1 = 2 цвета), для 16 цветов — 4 бит (2^4 = 16 цветов), для 256 цветов – 8 бит (2^8 = 256 цветов), для 16 миллионов цветов — 24 бита (2^8 = 256 различных вариантов представления цвета для каждого канала (256×256×256=16 777 216 цветов).
Современные IP видеокамеры отображают изображение с глубиной 24 бита.
Таким образом, получаем следующий размер несжатого изображения 405 504 х 24 = 9 732 096 бита.
- 1 байт = 8 бит, тогда получаем 9 732 096 / 8 = 1 216 512 байт.
- 1 килобайт = 1024 байта
В итоге получаем, что наше изображение в разрешении 704х576 пикселей в несжатом виде весит 1 216 512 / 1024 = 1 188 (тысяча сто восемьдесят восемь) кбайт.
Для закрепления, размер изображения из 16 цветов будет весить – 704 х 576 х 4 / 8 / 1024 = 198кбайт.
Определение размера сжатого кадра
Размер будет зависеть от типа используемого кодека. Кодеки можно поделить на два типа:
- Покадровые — выполняющие сжатие каждого кадра (MJPEG, JPEG2000);
2. Межкадровые — выполняющие сжатие последовательности изображений (H.264, MPEG4, Motion Wavelet, MxPEG)
Преимущества покадровых перед межкадровыми кодеками заключается в том, что дают четкие кадры без артефактов и предсказательной логики. Любой момент можно четко рассмотреть. Нет зависимости от ключевых кадров.
Преимущества межкадровых – меньший размер кадра, соответственно уменьшение необходимой пропускной способности канала.
MJPEG и JPEG2000
Недостатками MJPEG являются более низкий коэффициент сжатия по сравнению с кодеками выполняющими сжатие последовательности изображений (H.264, MPEG4, Motion Wavelet, MxPEG) и блочная структура данных (дробление изображения на квадраты 8х8 пикселей ).
Преимуществом, относительно (H.264, MPEG4) является, то, что даёт качественные стоп-кадры, позволяющие с большей вероятностью, например выяснить номер проехавшего автомобиля.
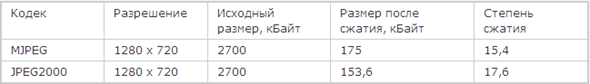
Преимущества JPEG2000 перед MJPEG:
1. Изображения, при высоких степенях сжатия не содержат артефактов в виде “решётки” из блоков размером 8х8 пикселей.
2. Обеспечивает как сжатие с потерями, так и сжатие без потерь в кодек. Сжатие без потерь обеспечивается путем использования обратимого (целочисленного) вейвлет-преобразования;
3. Обеспечивает эффективную организацию кодового потока, которая позволяет просматривать файл с меньшей разрешающей способностью или с меньшим качеством.
Размер кадра в MJPEG и JPEG2000
Размера кадра взят из программы из on-line калькуляторов от Avigilon (максимально качество) и Axis (минимальное сжатие, камера AXIS Q6035-E, сцена Stairway (максимальный размер кадра))
В калькуляторе Axis есть возможность посмотреть пример получаемого изображения.
MxPEG
По мнению производителя (Mobotix) данный кодек, позволяет получить изображение с качеством характерным для покадровых кодеков и размером кадра (при малой интенсивности движения) в кадре близким к межкадровым.
Алгоритм проще чем у H.264, соответственно ресурсов требуется меньше. Проще тем, что не пытается предсказывать содержимое опорных кадров (видно на рис.1)
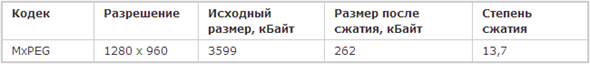
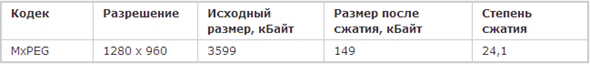
Размер кадра в MxPEG
Таблица 1. Все настройки по максимуму (качество – 90%, заполненность изображения – высокая, процент движения – очень высокий)
Таблица 2. Все настройки по максимуму, кроме заполненности изображения движения (качество – 90%, заполненность изображения – средняя, процент движения – очень высокий)
Размер кадра взяты из калькулятора от Mobotix.
Из таблиц можно сделать вывод, что данный кодек надо применять с осторожностью, если вы знаете, что часть кадра будет занимать неподвижная стена вдоль которой движение будет отсутствовать или большую часть времени изменений в кадре не предвидится, то тогда на размере архива можно сэкономить, главное не забывать про изменяющийся объем передаваемых данных и с учетом этого рассчитывать канал передачи данных.
H.264 и MPEG4
За счет мощных математических вычислений, требует больших объемов вычислений, чем другие кодеки. Как следствие устройства, обрабатывающие потоки H.264 должны обладать высокой производительностью.
Второй нюанс, аналогичен MxPEG – сложное прогнозирование потока H.264. Благодаря таким особенностям кодирования, как сохранение в последующем кадре только изменений предыдущего, объем передаваемых данных зависит от снимаемого изображения и может меняться.
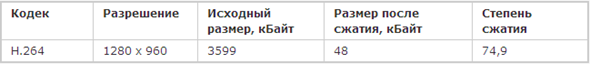
Размер кадра в H.264
Размера кадра взят из программы IP Video System Design Tool (все настройки максимальные).
Видим, что степень сжатия на много превышает таковую в MxPEG. При необходимости получения архива большой глубины за меньшие средства, данный кодек является оптимальным вариантом.
Недостаток заключается в том, что за счет использования предсказательной логики, собственно и позволяющей так уменьшить средний размер кадра, не все кадры могут быть пригодными, например для индетификации.
Motion Wavelet
Данный кодек с 2005 года использует компания “ITV” в программном обеспечении “Интеллект”.
Размер кадра (разрешение 704х576) в максимальном качестве при максимальная интенсивности – 73 кБайт, высокой – 27, средней – 19. Степень сжатия соответственно – 16,2; 44; 62,5.
Расчет архива
Расчет сводится к определению размер кадра изображения, темпа записи на каждую камеру (количество кадров в секунду), необходимое количество часов записи в сутки, количество видеокамер устанавливаемых на объекте и необходимое количество суток записи.
Ориентировочный размер кадра в лучшем качестве для приведенных кодеков для любого разрешения определяем путем определения размера несжатого кадра в необходимом разрешении, после чего делим полученное изображение на степень сжатия для данного кодека.
Зная приведенные выше параметры можем рассчитать необходимую емкость жестких дисков.
Итак, по порядку:
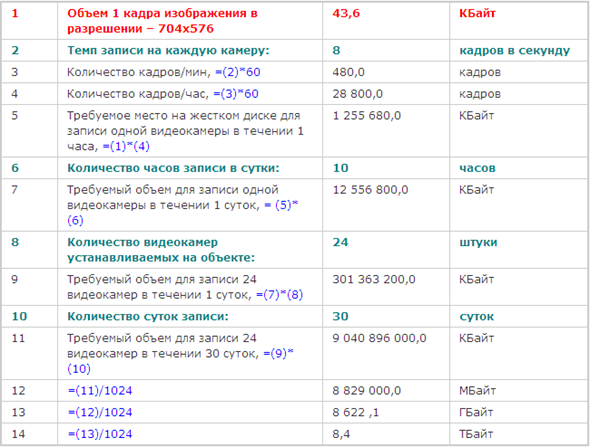
- Определяем требуемое место на жестком диске для записи одной видеокамеры в течении 1 часа (строка 5, см таблицу ), для этого перемножаем объем 1 кадра изображения (строка 1) на количество кадров в час (строка 4);
- Определяем требуемый объем для записи одной видеокамеры в течении 1 суток (7 строка) для этого нам необходимо знать — требуемое место на жестком диске для записи одной видеокамеры в течении 1 часа (5 строка), количество часов записи в сутки (6 строка, есть смысл записывать информацию с камеры видеонаблюдения установленной, например, в магазине в рабочее время постоянно, ночью только в случае тревоги, соответственно в расчет емкости жесткого диска нет смысла вставлять 24 часа);
- Определяем требуемый объем жестких дисков для записи всех видеокамер в течении необходимого количества суток, умножаем количество суток (строка 10) на требуемый объем для записи всех видеокамер в течении 1 суток (строка 9);
- Для удобства восприятия переводим КБайт в МБайт (строка 12), ГБайт (строка 13), ТБайт (строка 14).
Таблица — Расчет емкости жестких дисков
* синим выделены формулы в соответствии с которыми выполняется расчет, (1) – ссылка на номер строки со значением вставляемым в формулу
Нюанс:
В 12-14 строке значения делятся на 1024, т.е. в одном Гигабайте 1024 мегабайта и т.д., если будете считать объем жесткого диска в калькуляторе программы IP Video System Design Tool, то заметите, что там значения делятся на 1000.
Обосновано, тем, что производители накопителей жестких дисков (HDD) считают килобайт равным 1000 байт, а не 1024, как положено.
В комментариях можно задать вопрос по теме и вам обязательно ответят, а также можно высказать свое мнение или описать свой опыт.
Руководитель группы технической поддержки Бенедикт Максименко.
|
|
|
Расчёт архива системы видеонаблюдения
Чтобы определить ёмкость жесткого диска, необходимого для системы видеонаблюдения, следует произвести расчёт архива, который определяется с учётом кодека сжатия, размеров изображения, скорости записи и количеством подключённых камер видеонаблюдения.
Расчёт размера несжатого кадра

ширина кадра*на высоту*на глубину цвета.
Глубина цвета указывается количеством бит, определяемых по количеству цветов:
Ч-Б съёмка – 1 бит.
16 цветов – 4 бит.
256 цв. – 8 бит.
16 млн. цв. – 24 бит.
Как правило, современные видеокамеры в системах видеонаблюдения производят съёмку с глубиной 16 млн. цветов.
Таким образом, расчёт объёма кадра в разрешении 704 на 576 пикселей и глубиной 16 млн. цветов будет иметь следующий вид:
704*576*24=9732096.
Переводим в килобайты: 9732096/8/1024=1188 Кбайт.
Расчёт с учётом алгоритма сжатия
Кодеки сжатия по принципу кодирования делятся на два типа:
- покадровые (MJPEG, JPEG2000).
- межкадровые (MPEG4, MxPEG, H.264, Motion Wavelet).
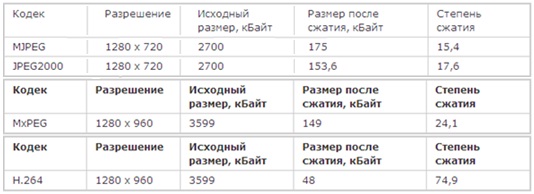
Как видно по сравнительной таблице, наилучшие показатели сжатия свойственны алгоритму H.264. Качество записи при таком кодировании так же обладает отличными показателями.
Расчёт архива
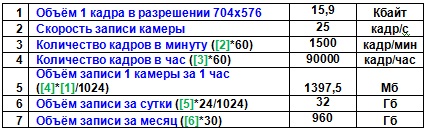
Для расчёта архива записей системы видеонаблюдения, возьмём ориентировочное значение объёма несжатого изображения в разрешении 704х576, и разделив на степень сжатия, например кодека H.264 (74.9) получим размер сжатого кадра 15.9 Кбайт.
1188/24,1=15.9.
В таблице мы произвели расчёт архива за месяц работы системы видеонаблюдения с одной камерой, которая производит запись в разрешении 704х576, со скоростью 25 кадров в секунду. В скобках, зелёным цветом указана строка, с которой выполнялось действие.
Таким способом, вы сможете произвести расчёт архива системы видеонаблюдения и с несколькими камерами, и в других кодировках и на другие периоды работы.
Руководитель группы технической поддержки Бенедикт Максименко.
В современных системах видеонаблюдения записанные видеофайлы хранятся в цифровом формате, поэтому очень актуальным является вопрос организации архива для хранения отснятых данных. Расчет архива системы видеонаблюдения – это одна из первоочередных задач, которую необходимо решить еще на этапе проектирования подобной системы.
Для определения размера архива или общего объема жестких дисков важно определиться, при помощи какого кодека будет производиться сжатие данных. Самыми распространенными кодеками на сегодня считаются H.264, MJPEG, MPEG4, Motion Wavelet, JPEG2000, MxPEG, используемых в различных системах видеонаблюдения.
Как определить размеры сжатого и несжатого кадров.
Для того чтобы первоначально приблизительно рассчитать размер архива, важно представлять себе размеры файлов, которые были подвержены и не подвержены сжатию:
Несжатый файл. Размер определяется просто – это произведение высоты и ширины в пикселях на глубину цвета (ч/б картинка – 1 бит, 16 цветов – 4 бит, 256 цветов – 8 бит, 16 млн. цветов – 24 бит). Например, 1024*768=786432 * 24 бит = 18874368/8 бит (1 байт)/1024 байт (килобайт) = 2304 кбайт. Если же рассмотреть картинку FullHD, то показатели будут несколько иные – 1920*1080*24 бит =2073600*24 бит/8 бит/1024 байт = 6075 КБ;
Сжатый файл. Размер зависит от того, какой кодек будет использоваться – с сжатием каждого кадра (MJPEG, JPEG2000) или последовательно сжимающие изображения (H.264, MPEG4, Motion Wavelet, MxPEG). Степень сжатия может варьироваться в пределах 13-24 раз – без существенной потери качества, и до 80 раз со значительными потерями. Например, при использовании MJPEG или JPEG2000 можно сжать исходный файл в 15,4 и 17,6 раз соответственно, а применение MxPEG можно получить сжатие 13,7 раз (при высокой заполненности изображения) и 24,1 раз (при средней заполненности).
Как рассчитывается архив системы видеонаблюдения.
Если говорить простыми словами, то расчет архива системы видеонаблюдения заключается в том, чтобы определить размер картинки, количество кадров секунду по каждой камере, времени записи, количества видеокамер и срока хранения записей.
Важно знать, что оптимальное качество видеофрагментов можно получить, используя минимальное сжатие или совсем без него. Достаточно часто параметры роликов, записываемых видеокамерой, можно узнать, просто полистав техническую документацию к камере.
Процесс расчета можно условно разделить на несколько этапов:
Определение объема HDD, необходимого для того, чтобы записать ролик одной камеры в течение часа. Например, картинка 704*576, темп записи 8 кадров/сек, размер одного кадра 43,6 КБ. Соответственно, путем простых расчетов получаем, что за час будет записано 28800 кадров общим объемом 1255680 КБ;
Определение места для записи ролика с одной камеры за сутки. Имея данные относительно объема за час, можно просто умножить их на 24. В зависимости от места установки не всегда имеется необходимость в круглосуточной работе камеры. Для экономии места на HDD возможно использование систем видеонаблюдения со встроенными датчиками движения – камера активируется после их срабатывания;
Вычисление общего объема, исходя из времени работы камер и их количества. Для удобства килобайты переводятся в мегабайты, гигабайты и терабайты.
Как показывает практика, при расчете архива и последующего подбора оборудования для хранения данных, важно изначально определить размер записи одной камеры за час с учетом используемого кодека, все остальные действия – это простая арифметика.
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства»
. Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства»
.
Затем переходите на вкладку «Сводка»
и жмите на кнопку «Дополнительно»
.
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства»
.
Открывайте вкладку «Подробно»
и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O
и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I
, чтобы открыть окно «Размер изображения»
(«Image Size»
). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение»
(«Resolution»
). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений . В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O
и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка»
и из выпадающего списка выберите «Изменить размер»
. Или используйте комбинацию Ctrl+R
.
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл»
и выбирайте пункт «Свойства»
.
Затем на вкладке «Описание»
посмотрите значения, которые указаны в строке «Размер страницы»
. Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью»
, и кликайте по строчке «Блокнот»
. Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение»
и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F
открывайте окно «Найти»
и в строку печатайте «width»
. Нажимайте «Найти далее»
и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height»
. Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.
Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.
Узнать ширину и высоту фотографии
можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.
Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.
Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
1300 х 861 = 1.119.300px (1.1 Mpx)
Таким нехитрым способом, мы получили общее число пикселей выбранной фотографии, которые эквивалентны приблизительно 1.1 мегапикселю.
Важно:
При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии
и надеюсь, моя заметка кому-нибудь пригодится.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.

Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image
(Изображение) –
Image
Size
(Размер изображения). Или нажмите
Alt
+
Ctrl
+
I
.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution
(Разрешение) – количество пикселей в 1 дюйме или сантиметре.
Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale
Styles
(Масштабировать стили)
– позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain
Proportions
(Сохранить пропорции)
– связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения).
При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам).
Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная).
Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая)
. Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже)
Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче).
Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.

Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File
(Файл)
– Save
for
Web
(Сохранить для
Web
).
Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.

В JPG
лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.

Сохранение в формат JPG.
JPG
–
самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия)
предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный)
задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный)
включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC)
позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF
, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета)
и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная)
, дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный)
лучше использовать для фотографий, a Noise (Шум)
– для фоновых текстур и градиентов. Pattern (Регулярный /Узор)
создает повторяющийся узор.

– для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание).
Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма)
создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета)
. Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов)
полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).

TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.

В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:

8сек /56,6 кбит в сек.

Придется изменять цвета.
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Что потребуется?
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Как узнать количество пикселей с помощью калькулятора?
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.