Html:
<div id='first'>
<div id='second'></div>
</div>
Jquery selector:
$('#first', $('#second'));
output: []
I want to know if this type of reversed selector is valid.
asked Jul 16, 2013 at 8:24
4
That is the context selector. It is searching for #first inside $('#second').
It is equal to:
$('#second').find('#first');
It doesn’t find anything with your HTML because you have #second as a child of #first. if you were to switch them around, it would select the #first element.
answered Jul 16, 2013 at 8:26
MrCodeMrCode
63.7k10 gold badges90 silver badges112 bronze badges
2
Try this:
$('#first #second'));
answered Jul 16, 2013 at 8:28
3
«>» represents second is nested inside first.
This way you can separate out not just any div element,but any other element which is nested.
$("div#first > div#second")
answered Jul 16, 2013 at 8:44
HIRA THAKURHIRA THAKUR
17.1k14 gold badges54 silver badges86 bronze badges
Время на прочтение
11 мин
Количество просмотров 214K
Последнее время мне всё чаще задают вопрос как выбрать тот или иной элемент в DOM’е, и данный пост будет сплошь посвящен селекторам в jQuery, возможно большинство из них Вы видели в различных источниках, но собрать их воедино все же стоит…
Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath. Дабы не закапываться в документацию буду приводить примеры, много примеров. Но начнем с самых азов…
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
<div id=«header»>
<h1><a href=«/» title=«homepage»>Title</a></h1>
<h2>Sub-title <span>small description</span></h2>
</div>
<div id=«wrapper»>
<div id=«content»>
<div class=«post»>
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=«/image1.jpg» alt=«Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=«inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
<span id=«banner»><img src=«/banner1.jpg» alt=«Big Banner»/></span>
<div class=«post»>
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=«/image2.jpg» alt=«Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=«inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
</div>
</div>
<div id=«sidebar»>
<ul>
<li><a href=«/item0.html»>Menu Item 0</a></li>
<li><a href=«/item1.html»>Menu Item 1</a></li>
<li><a href=«/item2.html»>Menu Item 2</a></li>
<li><a href=«/item3.html»>Menu Item 3</a></li>
</ul>
</div>
<div id=«footer»>
Copyright © 2008
</div>
А теперь приступим к выборкам:
Выбор элементов по Id либо ClassName аналогично используемому в CSS
$(‘#sidebar’); // выбор элемента с id = sidebar
$(‘.post’); // выбор элементов с class = post
$(‘div#sidebar’); // выбор элемента div с id = sidebar
$(‘div.post’); // выбор элементов div с class = post
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM’е
Простой выбор потомков:
$(‘div span’); // выбор всех span элементов в элементах div
Аналогичный результат так же можно получить используя следующую конструкцию:
$(‘div’).find(‘span’); // выбор всех span элементов в элементах div
Выбор только непосредственных потомков
$(‘div > span’); // выбор всех span элементов в элементах div, где span является прямым потомком div’a
Как же лучше поступить, что работает быстрее? Надо бы протестировать…
Так же селекторы можно группировать:
$(‘div, span’); // выбор всех div и span элементов
Поиск по соседям:
$(‘span + img’); // выбор всех img элементов перед которыми идут span элементы
$(‘span ~ img’); // выбор всех img элементов после первого элемента span
$(‘#banner’).prev(); // выбор предыдущего элемента от найденого
$(‘#banner’).next(); // выбор следующего элемента от найденого
Выбор всех элементов, всех предков, всех потомков
$(‘*’); // выбор всех элементов
$(‘p > *’); // выбор всех потомков элементов p
$(‘p’).children(); // —
$(‘p’).parent(); // выбор всех прямых предков элементов p
$(‘* > p’); // выбор всех предков элементов p (скорей всего Вам не понадобится)
$(‘p’).parents(); // —
$(‘p’).parents(‘div’); // выбор всех предков элемента p которые есть div (parents принимает в качестве параметра селектор)
Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
$(‘div:first’); // выбираем первый div в доме
$(‘div:last’); // выбираем последний div в доме
$(‘div:not(.red)’); // выбираем div’ы у которых нету класса red
$(‘div:even’); // выбираем четные div’ы
$(‘div:odd’); // выбираем нечетные div’ы
$(‘div:eq(N)’); // выбираем div идущим под номером N в DOMe
$(‘div:gt(N)’); // выбираем div’ы, индекс которых больше чем N в DOMe
$(‘div:lt(N)’); // выбираем div’ы, индекс которых меньше чем N в DOMe
$(‘:header’); // выбо заголовоков h1, h2, h3 и т.д.
$(‘div:animated’); // выбор элементов с активной анимацией
Фильтры по контенту и видимости:
$(‘div:contains(text)’); // выбираем div’ы содержащие текст
$(‘div:empty’); // выбираем пустые div’ы
$(‘div:has(p)’); // выбираем div’ы которые содержат p
$(‘div.red’).filter(‘.bold’) // выбираем div’ы которые содержат класс red и класс bold
$(‘div:hidden’); // выбираем скрытые div’ы
$(‘div:visible’); // выбираем видимые div’ы
Так же есть фильтры по атрибутам:
$(«div[id]»); // выбор всех div с атрибутом id
$(«div[title=’my’]»); // выбор всех div с атрибутом title=my
$(«div[title!=’my’]»); // выбор всех div с атрибутом title не равного my
$(«div[title^=’my’]»); // выбор всех div с атрибутом title начинающихся с my
// <div title=»myCat»>,<div title=»myCoffee»>, <div title=»my…»>
$(«div[title$=’my’]»); // выбор всех div с атрибутом title заканчивающихся на my
// <div title=»itsmy»>,<div title=»somy»>, <div title=»…my»>
$(«div[title*=’my’]»); // выбор всех div с атрибутом title содержащим my
// <div title=»itsmy»>,<div title=»myCat»>, <div title=»its my cat»>,<div title=»…my…»>
так же стоит отдельно отметить следующий фильтр:
$(«a[rel~=’external’]»); // выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом
В результате его работы будут выбраны следующие теги:
<a href=«» rel=«external»>link</a> — да
<a href=«» rel=«nofollow external»>link</a> — да
<a href=«» rel=«external nofollow»>link</a> — да
<a href=«» rel=«friend external follow»>link</a> — да
<a href=«» rel=«external-link»>link</a> — нет
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров — enabled/disabled/selected/checked:
$(«:text»); // выбор всех input элементов с типом =text
$(«:radio»); // выбор всех input элементов с типом =radio
// и так далее
$(«input:enabled»); // выбор всех включенных элементов input
$(«input:checked»); // выбор всех отмеченных чекбоксов
Фильтры так же можно группировать:
$(«div[name=city]:visible:has(p)»); // выбор видимого div’a с именем city, который содержит тег p
Приведу так же ряд полезных селекторов для работы с элементами форм:
$(«form select[name=city] option:selected»).val(); // получение выбранного(-ых) элементов в селекте city
$(«form :radio[name=some]:checked»).val(); // получение выбранного значения радиобатона с именем some
$(«form :checkbox:checked»); // выбор всех выбранных чекбоксов
Еще советую почитать статью jQuery: 8 полезных советов при работе с элементом SELECT
Если Вам хочеться опробывать как это все работает — то для этого можете воспользоваться тестовой страничкой
Слайды
Как-то слишком много текста получилось, пожалуй пора показывать слайды 
Данная статья написана с использованием следующих ресурсов:
- Официальная документация
- jQuery – Javascript нового поколения
- jQuery для JavaScript-программистов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery — объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')— двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")— одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')— экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")— экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
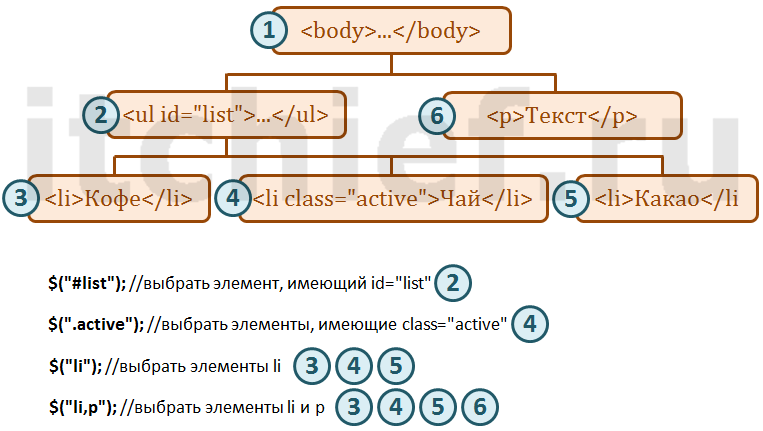
1. Задача:
...
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')— 1;$('.active')— 3;$('li')— 2, 3, 4;$('ul,li,p')— 1, 2, 3, 4, 5;

Selects all elements.
Select all elements that are in the progress of an animation at the time the selector is run.
Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-).
Selects elements that have the specified attribute with a value containing a given substring.
Selects elements that have the specified attribute with a value containing a given word, delimited by spaces.
Selects elements that have the specified attribute with a value ending exactly with a given string. The comparison is case sensitive.
Selects elements that have the specified attribute with a value exactly equal to a certain value.
Select elements that either don’t have the specified attribute, or do have the specified attribute but not with a certain value.
Selects elements that have the specified attribute with a value beginning exactly with a given string.
Selects all button elements and elements of type button.
Selects all elements of type checkbox.
Matches all elements that are checked or selected.
Selects all direct child elements specified by “child” of elements specified by “parent”.
Selects all elements with the given class.
Select all elements that contain the specified text.
Selects all elements that are descendants of a given ancestor.
Selects all elements that are disabled.
Selects all elements with the given tag name.
Select all elements that have no children (including text nodes).
Selects all elements that are enabled.
Select the element at index n within the matched set.
Selects even elements, zero-indexed. See also :odd.
Selects all elements of type file.
Selects all elements that are the first child of their parent.
Selects all elements that are the first among siblings of the same element name.
Selects the first matched DOM element.
Selects element if it is currently focused.
Select all elements at an index greater than index within the matched set.
Selects elements that have the specified attribute, with any value.
Selects elements which contain at least one element that matches the specified selector.
Selects all elements that are headers, like h1, h2, h3 and so on.
Selects all elements that are hidden.
Selects a single element with the given id attribute.
Selects all elements of type image.
Selects all input, textarea, select and button elements.
Selects all elements of the specified language.
Selects all elements that are the last child of their parent.
Selects all elements that are the last among siblings of the same element name.
Selects the last matched element.
Select all elements at an index less than index within the matched set.
Matches elements that match all of the specified attribute filters.
Selects the combined results of all the specified selectors.
Selects all next elements matching “next” that are immediately preceded by a sibling “prev”.
Selects all sibling elements that follow after the “prev” element, have the same parent, and match the filtering “siblings” selector.
Selects all elements that do not match the given selector.
Selects all elements that are the nth-child of their parent.
Selects all elements that are the nth-child of their parent, counting from the last element to the first.
Selects all the elements that are the nth-child of their parent in relation to siblings with the same element name, counting from the last element to the first.
Selects all elements that are the nth child of their parent in relation to siblings with the same element name.
Selects odd elements, zero-indexed. See also :even.
Selects all elements that are the only child of their parent.
Selects all elements that have no siblings with the same element name.
Select all elements that have at least one child node (either an element or text).
Selects all elements of type password.
Selects all elements of type radio.
Selects all elements of type reset.
Selects the element that is the root of the document.
Selects all elements that are selected.
Selects all elements of type submit.
Selects the target element indicated by the fragment identifier of the document’s URI.
Selects all input elements of type text.
Selects all elements that are visible.
Выборка элементов
Cелекторы
Последнее обновление: 1.11.2015
Одним из важных функциональностей jQuery является выборка элементов. Чтобы что-то делать с элементами, манипулировать ими, применять к ним методы
jQuery, нам надо сначала их получить. Библиотека предоставляет нам удобный способ выбора элементов, основанный на селекторах.
Нам достаточно передать в функцию jQuery селектор и мы можем получить нужный нам элемент, который соответствует данному селектору. Например,
если необходимо получить все эелементы img, то мы можем использовать следующее выражение: $("img").
В данном случае «img» будет выступать в качестве селектора.
Рассмотрим основные селекторы jQuery, которые используются для выборки элементов.
Базовые селекторы jQuery
|
Шаблон селектора |
Описание |
Пример |
|
$(«*») |
Выборка всех элементов страницы |
Например, выражение |
|
$(«Element») |
Выборка всех элементов с данным именем тега |
|
|
$(«#id») |
Выборка элемента с данным значением атрибута id |
|
|
$(«.class») |
Выборка всех элементов с данным значением атрибута class |
|
|
$(«selector1,selector2,selectorN») |
Выборка всех элементов, которые соответствуют указанным селекторам |
Например, у нас есть такой код: <div class="apple"></div>
<div class="apple"></div>
<div class="orange"></div>
<div class="banana"></div>
то селектор |
Конкретизация выбора
Мы можем использовать сразу несколько селекторов, чтобы более детально настроить выборку элементов. Например, у нас есть такая веб-страница:
<!DOCTYPE html>
<html>
<head>
<title>Мир jQuery</title>
</head>
<body>
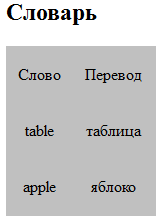
<h2>Словарь</h2>
<table id="tab">
<tr class="tabhead"><td><p>Слово</p></td><td><p>Перевод</p></td></tr>
<tr><td><p>table</p></td><td><p>таблица</p></td></tr>
<tr><td><p>apple</p></td><td><p>яблоко</p></td></tr>
</table>
<script src="jquery-1.10.1.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$("#tab").css('background-color', 'silver');
});
</script>
</body>
</html>
В данном случае мы используем селектор #tab, то есть выбираем нашу таблицу, которая имеет id=tab. Выражение css('background-color', 'silver')
устанавливает цвет элемента — в данном случае серебряный.
Запустив данную страничку в веб-браузере мы получим следующую картину:
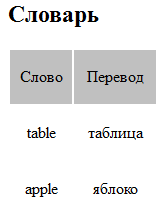
Но мы также можем использовать набор селекторов, чтобы более детально произвести действие. Например, нам надо, чтобы была закрашена только первая
строка, которая имеет атрибут class=»tabhead». Тогда мы можем использовать следующий селектор: $("#tab .tabhead"). В этом
случае селектор выберет элемент с class=»tabhead», который находится в элементе с id=»tab».
При этом мы можем для сужения выборки использовать множество различных селекторов, например: $("div#menu a.redStyle"). К примеру
данный селектор может найти например такой элемент:
<div id="menu"> <a href="m.tml" class="redStyle">Ссылка на сайт</a> </div>
В данном случае мы применили иерархический селектор, который подразумевает, что элемент по второму селектору должен находиться в элементе по первому селектору.
Но кроме того, мы можем также применить еще ряд иерархических селекторов:
|
Шаблон селектора |
Описание |
Пример |
|
родительский_селектор > дочерний_селектор |
Выборка всех элементов, которые соответстуют второму селектору и являются дочерними для элементов первого селектора |
Например, чтобы получить элемент ссылки в предыдущем примере мы можем использовать селектор |
|
селектор1 + селектор2 |
Выборка элементов с селектором ‘селектор2’, которые располагаются непосредственно |
Например, у нас есть следующий блок ссылок: <div id="menu"> <a href="1.html" class="open">1.html</a> <a href="2.html" class="closed">2.html</a> <a href="3.html">3.html</a> <a href="4.html" class="open">4.html</a> <a href="5.html" class="closed">5.html</a> <a href="6.html" class="open">6.html</a> </div> Тогда селектор |
|
селектор1 ~ селектор2 |
Выборка элементов с селектором ‘селектор2’, которые располагаются на одном уровне с элементами с селектором |
Например, у нас есть следующий блок ссылок: <div id="menu"> <a href="1.html" class="open">1.html</a> <a href="2.html" class="closed">2.html</a> <a href="3.html">3.html</a> <a href="4.html" class="open">4.html</a> <a href="5.html" class="closed">5.html</a> <a href="6.html" class="open">6.html</a> </div> Тогда селектор |
Селекторы атрибутов
Чтобы сузить поиск кроме базовых и иерархических селекторов, рассмотренных выше, мы можем применять селекторы атрибутов. В данном случае jQuery будет
возвращать элементы в зависимости от значений и определения указанных атрибутов.
|
Шаблон селектора |
Описание |
Пример |
|
[attr] |
Выборка всех элементов с атрибутом attr |
Например, выражение |
|
[attr=’value’] |
Выборка всех элементов, у которых значение атрибута attr равно value |
Например, выражение |
|
[attr^=’value’] |
Выборка всех элементов, у которых значение атрибута attr начинается со строки value |
Например, выражение |
|
[attr$=’value’] |
Выборка всех элементов, у которых значение атрибута attr оканчивается на строку value |
Например, выражение |
|
[attr~=’value’] |
Выборка всех элементов, у которых атрибут attr имеет список значений, разделенных пробелом, и одно из |
Например, выражение |
|
[attr*=’value’] |
Выборка всех элементов, у которых значение атрибута attr имеет имеет подстроку value |
Например, выражение |
|
[attr|=’value’] |
Выборка всех элементов, у которых значение атрибута attr представляет либо значение value, либо список значений, разделенных дефисами, и первое значение в этом списке равно value |
Например, выражение |
Контекст селекторов
Выше мы использовали такую запись для выборки элемента: $(селектор). Данное выражение просматривало все дерево DOM на соответствие элемента селектору.
Однако мы можем ограничить поиск, применив контекст поиска. Контекст представляет собой селектор, в рамках которого наждо производить выборку элементов.
Например, у нас есть такая веб-страница:
<!DOCTYPE html>
<html>
<head>
<title>Мир jQuery</title>
</head>
<body>
<div id="menu">
<p><a href="1.html" class="open">Ссылка 1</a></p>
<p><a href="2.html" class="open">Ссылка 2</a></p>
</div>
<p><a href="3.html" class="open">Ссылка 3</a></p>
<script src="jquery-1.10.1.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".open", "div#menu").css('background-color', 'silver');
});
</script>
</body>
</html>
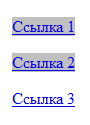
На странице у нас три ссылки, у всех у них определен один и тот же класс, но две из них находятся в элементе div и именно их мы хотим получить.
Тогда мы используем выражение $(".open", "div#menu") — здесь второй параметр-селектор будет являться контекстом выборки.
А результатом в данном случае будет следующая страница:
Важно не путать это выражение с выборкой по множеству селекторов, например, $(".open, div#menu ") — это разные выражения, которые будут давать разный результат.