Где найти шаблоны сайтов?
Подскажите сайты, на которых регулярно размещают новые шаблоны сайтов, чтобы можно было посмотреть и знать, от чего отталкиваться в построении собственного дизайна сайта.
-
Вопрос заданболее трёх лет назад
-
1687 просмотров
Пригласить эксперта
Присоединяюсь к оратору чуть выше, добавив свои варианты:
- themeforest.net
- behance.net (если верстка не обязательна)
- также можно смотреть портфолио топ-исполнителей на всяких фриланс биржах (fl.ru и др.)
Я смотрю на web-exito.ru
Тут есть: шаблоны лендингов, 404 страниц, заглушек и так далее.
-
Показать ещё
Загружается…
25 мая 2023, в 10:10
500 руб./за проект
25 мая 2023, в 09:59
30000 руб./за проект
25 мая 2023, в 09:44
500 руб./за проект
Минуточку внимания
Планируете создать сайт на WordPress, который будет работать на основе шаблонной темы? В первую очередь потребуется изучить все готовые решения. Существуют тысячи различных тем, но почти все они похожи друг на друга.
Если вам понравился дизайн чужого сайта на WordPress, то можно легко узнать, какая тема на нем установлена, и внедрить ее на свой ресурс.
О том, как это сделать, мы и поговорим в сегодняшней статье.
Что такое детектор темы WordPress
Под детекторами темы WordPress обычно подразумевают онлайн-инструменты, с помощью которых можно узнать используемую тему веб-ресурса, ее автора и версию.
Подобные инструменты могут быть полезны для начинающих разработчиков. Чтобы подобрать для своего сайта шаблон, можно походить по популярным ресурсам и узнать, что они используют. Однако такой способ подойдет только в тех случаях, если на сайте используется неизмененная тема. Всем известно, что многие сайты на WordPress используют рукописные темы. В таких случаях узнать, на каком шаблоне функционирует сайт, можно, но установить такую тему на своем ресурсе не получится, так как исходная тема, скорее всего, есть только у владельца.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать тему WordPress сайта вручную
Несмотря на многообразие онлайн-детекторов тем, многие пользователи предпочитают использовать именной ручной способ проверки.
Для начала нам нужен сайт, написанный на WordPress. Для примера мы будем использовать new.burn-photo.ru. Зайдите на него и повторите нижеуказанные действия за мной.
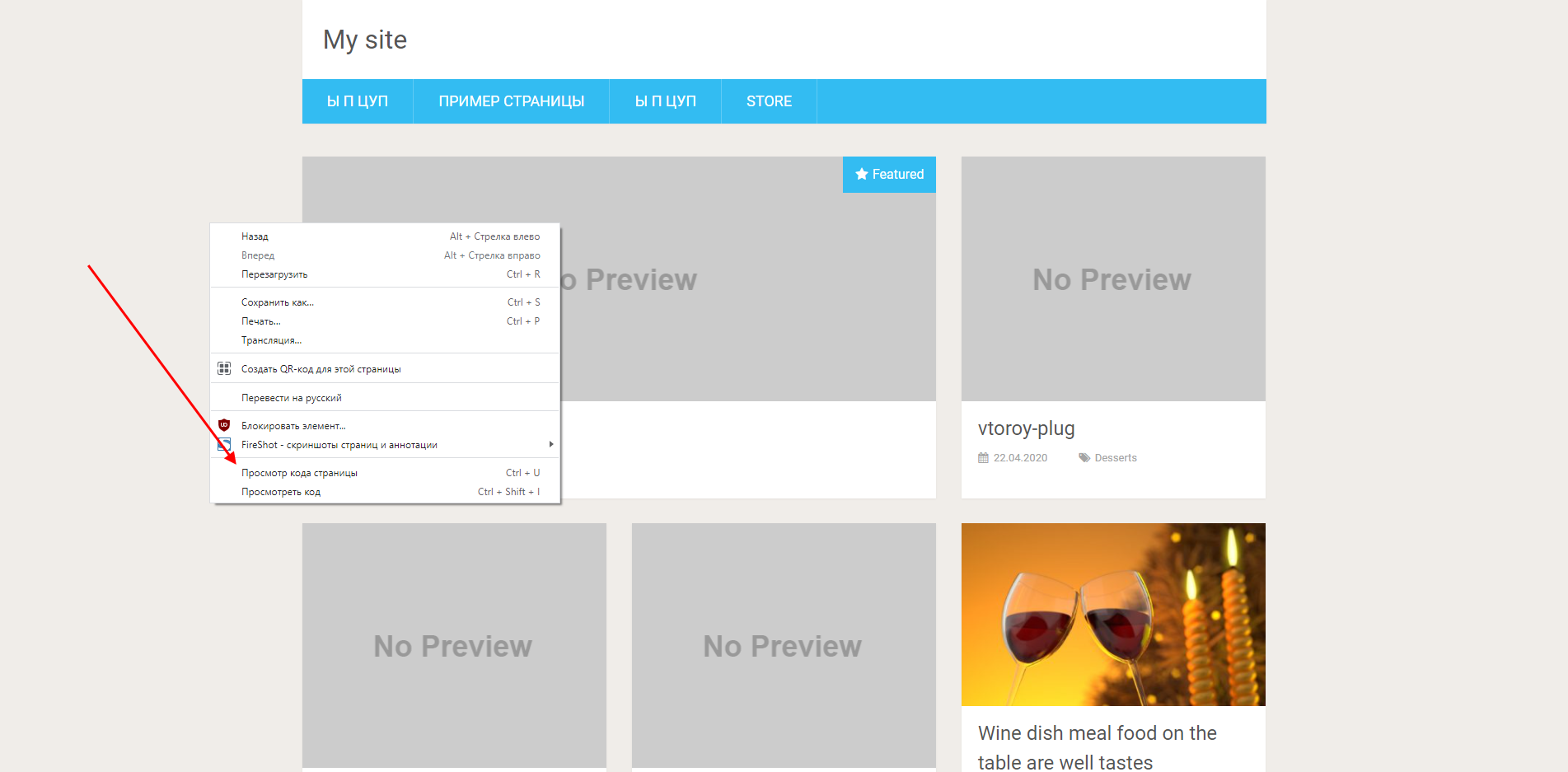
- На главной странице сайта кликаем правой кнопкой мыши по любой области и выбираем «Просмотр кода страницы». Также это действие можно выполнить с помощью комбинации клавиш «CTRL+U».
- Следующим шагом зажимаем на клавиатуре клавиши «CTRL+F». В результате в верхнем правом углу браузера перед нами отобразится строка запроса – она потребуется нам, чтобы найти нужную информацию о теме сайта.
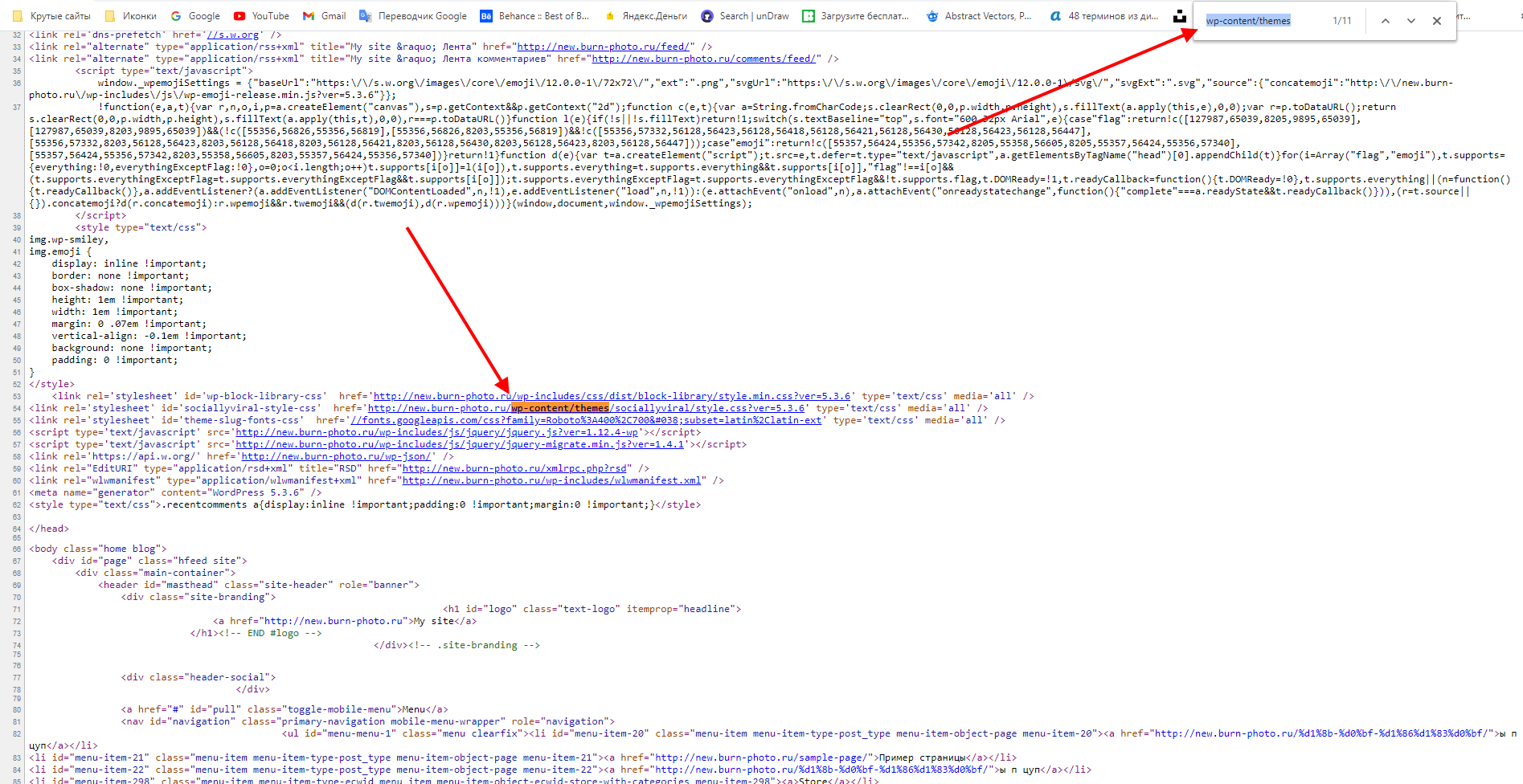
- После этого вводим в строку запрос «wp-content/themes» – так мы найдем на странице путь к шаблону, после которого будет указано имя действующей темы веб-ресурса. Обратите внимание на отобразившуюся строку – в ее конце должно быть написано style.css. Это стили, в которых прописана вся информация о теме. Давайте откроем их.
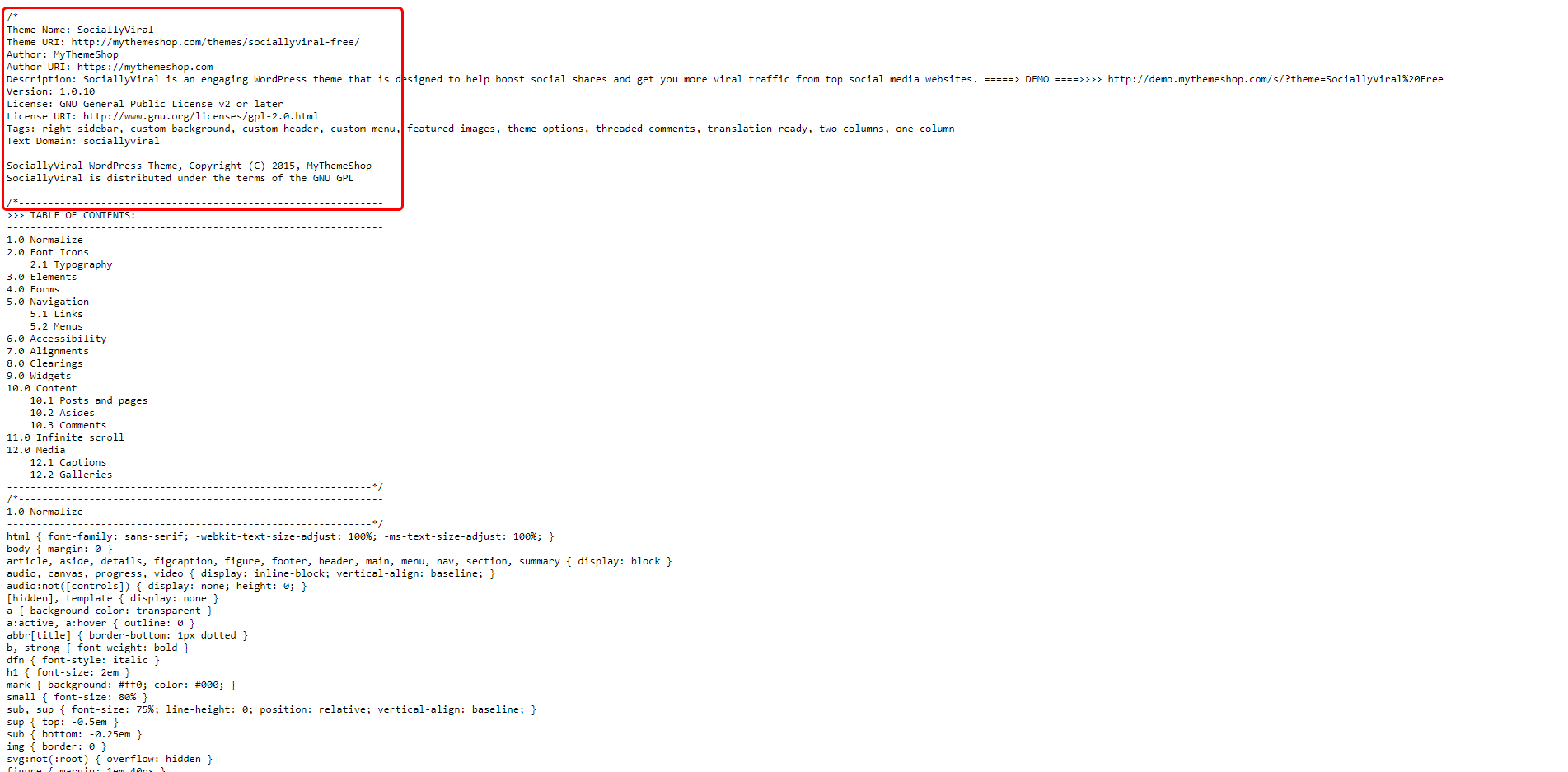
- В результате перед нами отобразится новая страница, в которой есть строка «Theme Name». Она информирует нас о той теме, которая установлена сейчас на сайте. Здесь же есть строка «Theme URI», где указана ссылка на официальный сайт шаблона.
Как видите, это довольно простой метод поиска установленной темы, но не совсем быстрый, особенно если вы новичок. Ускорить процесс помогут онлайн-детекторы.
7 лучших детекторов тем WordPress
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта. Процесс проверки темы с помощью них занимает всего несколько секунд. Алгоритм следующий: заходим на сайт-детектор, вводим название интересующего сайта, жмем на кнопку и ожидаем вывода результатов.
Некоторые инструменты предоставляют дополнительные возможности, например, анализ установленных плагинов или проверку редиректов.
Wpthemedetector
Первый в списке – Wpthemedetector. Это очень простой инструмент, для работы которого от нас потребуется лишь ввести адрес сайта и воспользоваться кнопкой «Experience the magic of WPTD!». В результате будет отображена информация об авторе темы, ее версии, а также лицензии.
Ссылка на ресурс: Wpthemedetector
Wpdetector
С помощью данного инструмента мы можем узнать не только тему, но и плагины, используемые на сайте. Однако если плагины не будут работать на главной странице сайта, то детектор не сможет их найти.
Ссылка на ресурс: Wpdetector
Theseotools
Theseotools – это многофункциональный инструмент для анализа сайта. С помощью него мы можем не только получить полную информацию об исходной теме, но и проверить тексты на плагиат и грамматические ошибки, сгенерировать карту сайта и сделать многое другое. В общем, если вам нужно провести SEO-анализ сайта, то используйте данный ресурс.
Ссылка на ресурс: Theseotools
Gochyu
Gochyu – это онлайн-инструмент, позволяющий проверить тему сайта не только на WordPress, но и на других CMS. Сервис также может обнаруживать плагины/приложения.
Ссылка на ресурс: Gochyu
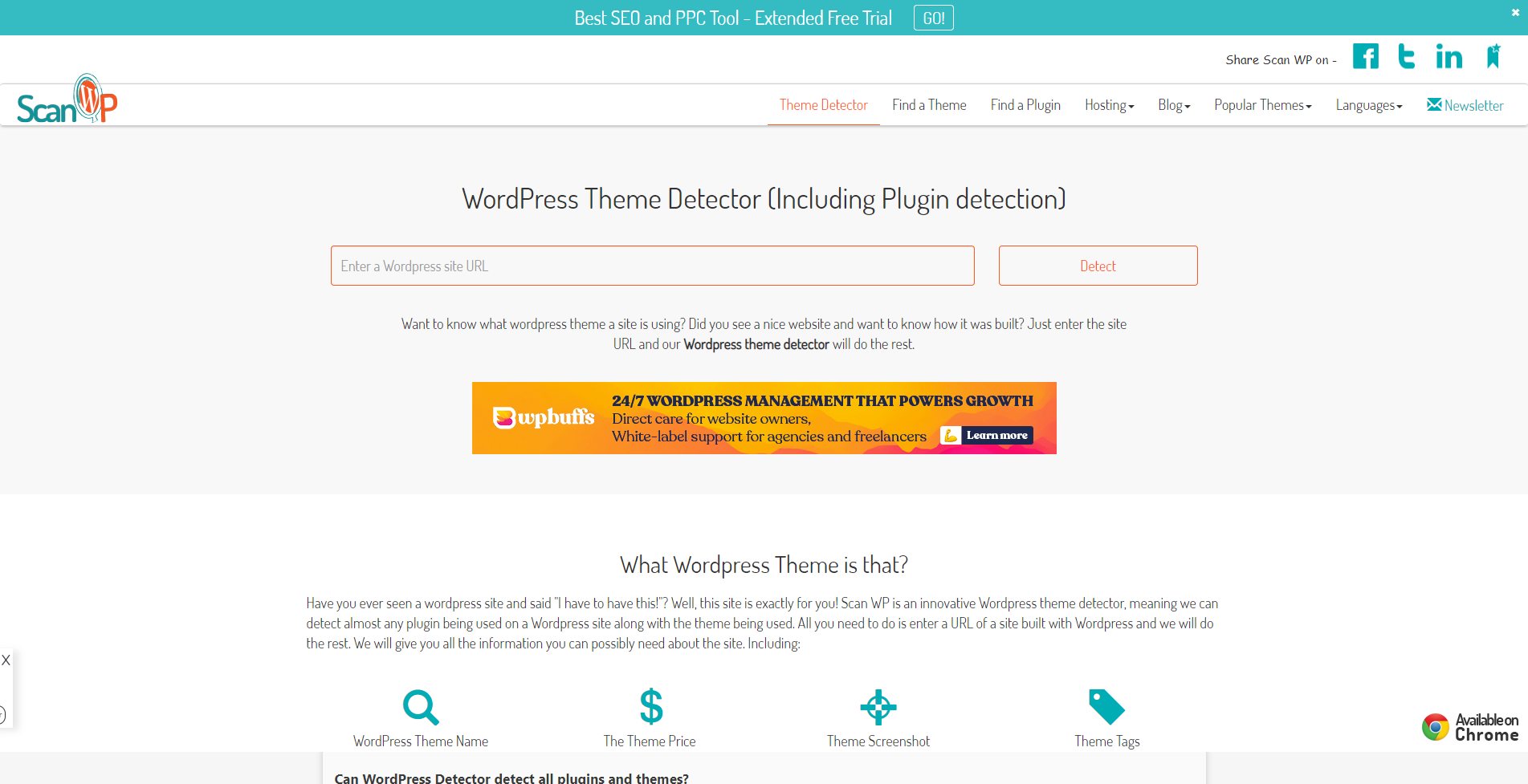
Scanwp
Аналогичен первому сервису – здесь также довольно просто узнать информацию о понравившейся теме. Достаточно ввести необходимый URL и запустить проверку. Но в результате мы получим не просто информацию о текущем шаблоне, а еще узнаем и его стоимость. Кроме того, ресурс позволяет проверить хостинг-провайдера и отследить информацию о домене.
Ссылка на ресурс: Scanwp
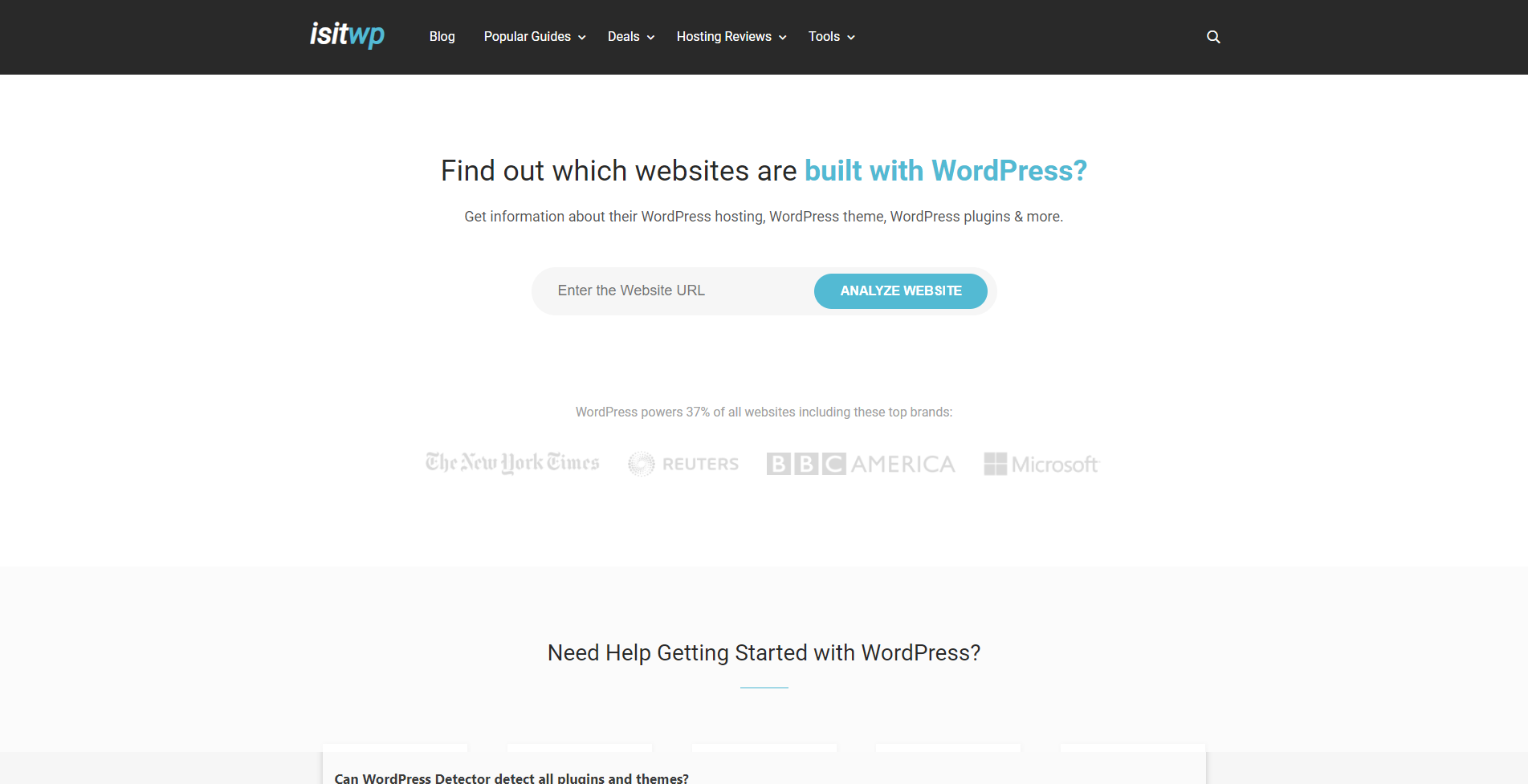
Isitwp
Isitwp – это мощный инструмент, который сначала определяет, на какой CMS работает сайт, и только потом узнает его тему. Также пользователю предоставляется доступ к обучающим статьям, связанным с WordPress.
Ссылка на ресурс: Isitwp
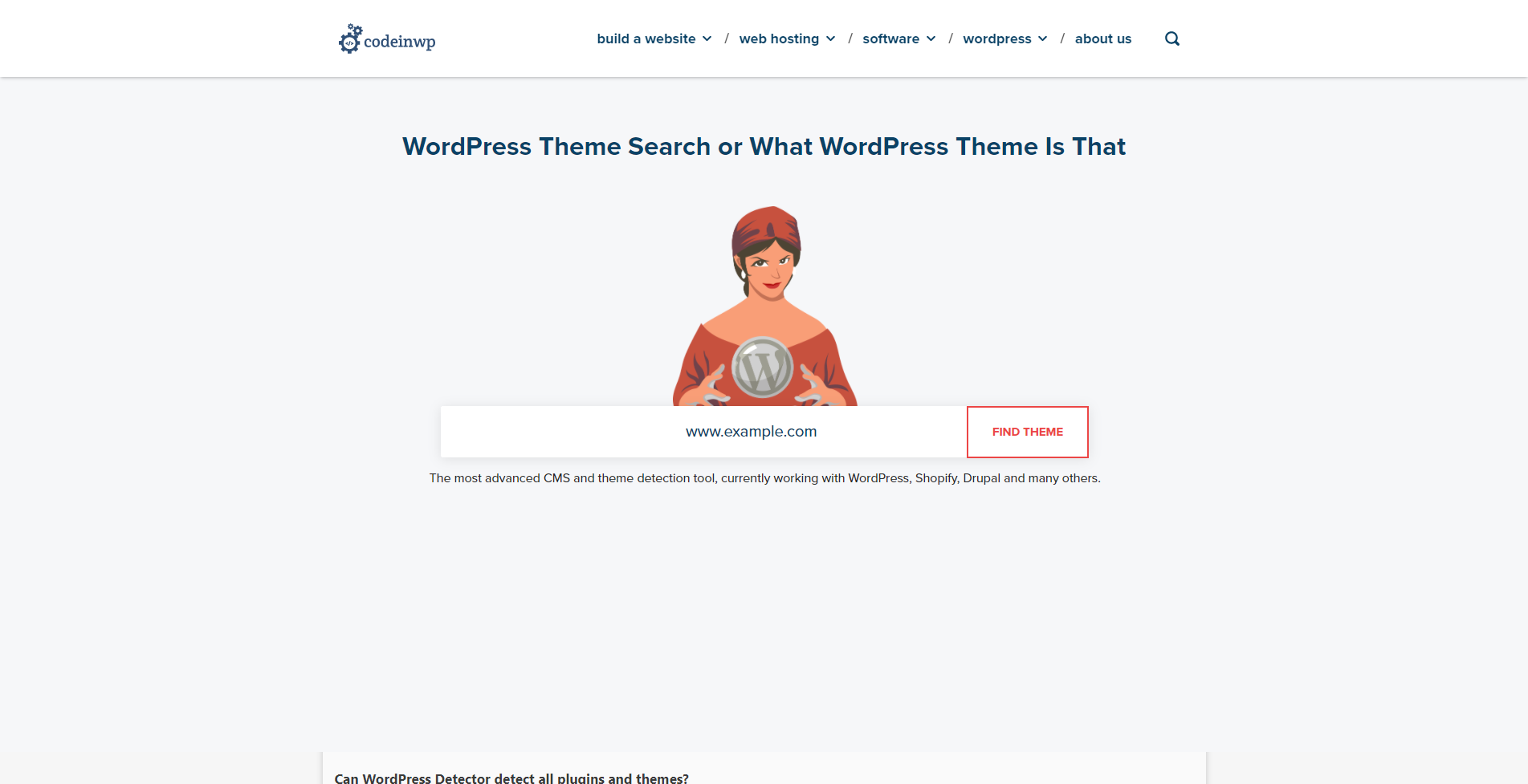
Codeinwp
Еще один простой сервис, позволяющий получить всю необходимую информацию о шаблоне веб-сайта, созданного на WP. На этом же ресурсе можно найти статьи с лучшими бесплатными темами.
Ссылка на ресурс: Codeinwp
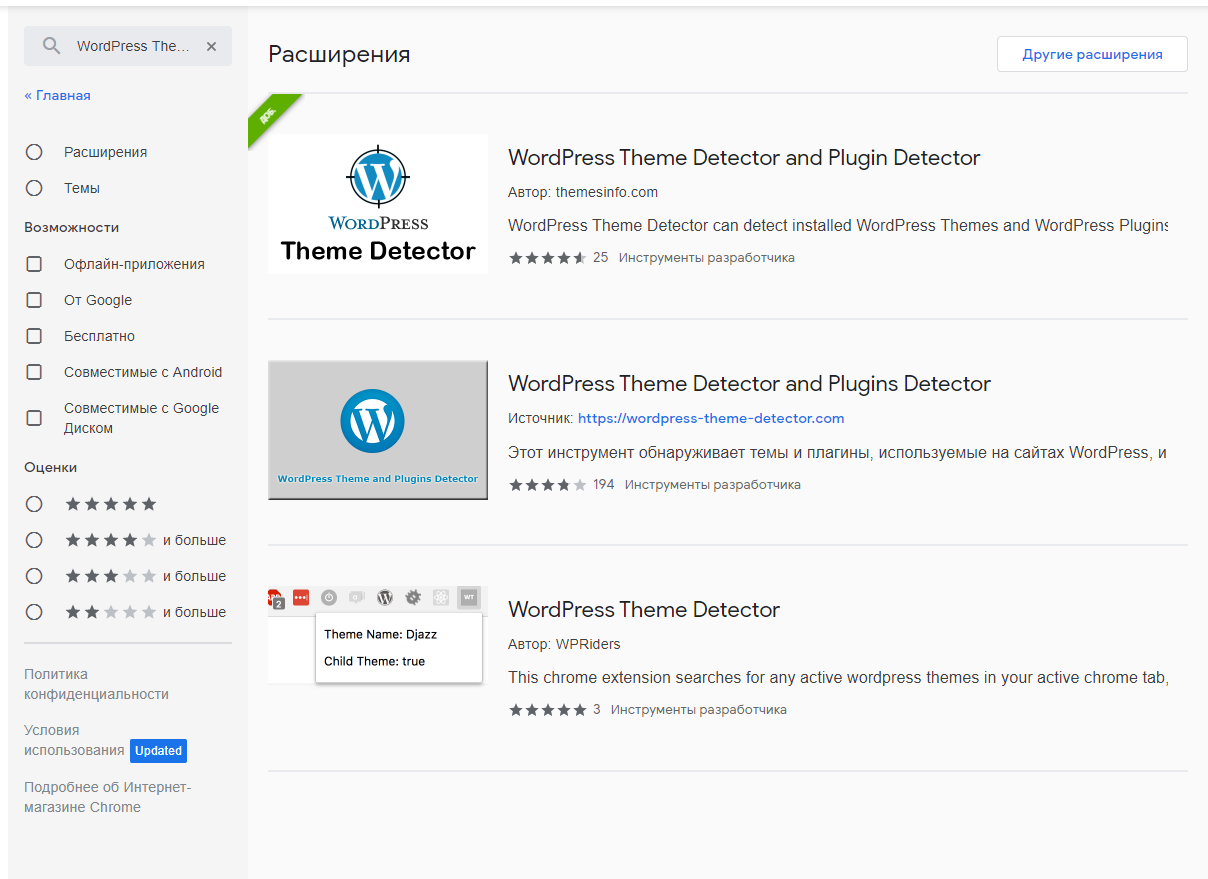
Расширения Google Chrome для проверки тем
Есть еще один способ узнать тему WP – воспользоваться расширениями для браузера. Алгоритм их использования похож на онлайн-инструменты, но он заметно проще. Все, что потребуется – установить один из плагинов, а затем запустить его на главной странице веб-сайта. Один из популярных вариантов – WordPress Theme Detector and Plugin Detector.
Используя вышеупомянутые способы проверки сайта, вы сможете легко определить любой шаблон, на котором работает WordPress-ресурс.
Но все намного сложнее, если сайт использует самописную тему. Узнать ее название вы, конечно, сможете, но это ничего не даст, так как такие шаблоны обычно не распространяются в интернете.
Тот самый день.
Вы приступили к созданию своего блога.
Зарегистрировали чудесное доменное имя. Установили панель управления Вордпресс. И настало время, определиться с шаблоном (темой) для своего творческого сайта.
Какой же выбрать дизайн? (на всякий случай, если у вас нет сайта, то создать его можно в моем бесплатном тренинге).

Кажется просто. Но как бы ни так.
За простотой скрывается длительный процесс поиска и анализа десятков рукодельных и не только вариантов. Где найти шаблон для сайта, чтобы он нравился, был не сложный и выполнял задуманные функции? А потом еще сложно выбрать из многообразия вариантов тот самый. Хочу помочь вам с выбором: 8 способов как выбрать шаблон для сайта.
Сейчас поделюсь своим опытом. Покажу минимум 3 источника, где можно найти шаблоны как бесплатные, так и платные. Мы уже говорили о том, как его выбрать, но на каком остановиться?
Новички обычно предпочитают бесплатно, потому что пока не готовы платить. Опасности бесплатных шаблонов в том, что там могут быть вирусы, ошибки в коде, нет обновлений, плохая совместимость с плагинами, с обновлениями вордпресс, нет тех. поддержки, плохая сео-оптимизация. Но когда-то сама начинала с того, что находила в интернете бесплатно.
Сейчас я склоняюсь к платным, потому что в них больше преимуществ. Они качественные, и стоят своих денег. Примерно хороший шаблон стоит 3000-7000 руб. Если вы настроены серьезно сделать свой блог доходным проектом, такое вложение себя скоро окупит. Решать вам.
.
3 основные способа где найти шаблон для Блога:
.
1. Яндекс поиск, где вы можете найти как бесплатные, так и платные шаблоны. Можно еще поискать в Гугл поисковике, выбирайте, что удобнее.
Вбивайте в поиск запросы типа: «Премиум шаблоны для сайта», «Рукодельный шаблон для сайта на вордпрес», «HandMade тема для сайта на вордпресс» и т.д. Открывайте сайты, которые покажет поиск изучайте, смотрите демо-версию, проверяйте на вирусы, если бесплатный шаблон или приобретайте наиболее понравившийся. Мой любимый сервис Envato.com
.
2. Официальный источник вордпресс.
Есть официальный сайт WordPress. Сверху вы увидите панель с вкладками, там будет раздел «Темы». Это то, что нужно. Просматривать можно подряд или по параметрам, которые вы установите. А кликнув по нужной теме, ее можно скачать и далее установить на свой сайт.
3. Специализированные ресурсы и авторы с шаблонами.
Есть эксклюзивные предложения у разных авторов, их вы найдете по запросу из пункта 1. А существуют специальные проекты (кроме вордпресс), где можно приобрести шикарный шаблон. Это так интересно! Как будто занимаешься обустраиванием своего собственного дома.
— Премиум шаблоны TemplateMonster.
— Англоязычный мега сайт с шаблонами Envato.
.
4. Бонус: Подсмотреть название понравившегося шаблона на других сайтах.
Конечно, не все авторы используют Вордпресс. Но те, кто работает в этой системе используют шаблоны (редко, свою разработку). Как раз название такого шаблона мы можем увидеть и потом найти в интернете.
Как проверить?
Скопируйте ссылку на главную страничку блога, который хотите проверить, выбирайте любой сервис, вставляйте туда ссылку и наслаждайтесь результатом!
Если на сайте другая система, вы увидите, что по запросу ничего не найдено. Попробуйте. Можете проверить например этот сайт Виртуального Колледжа и увидите, что шаблон называется Striking.
Для проверки:
https://www.wpthemedetector.com
https://whatwpthemeisthat.com
Пока всё, дорогая крутышка! Надеюсь, что статья оказалась нужной и полезной. Поделитесь ссылочкой в соц. сетях.
Я буду вам очень благодарна =)
Если еще сомневаетесь, нужен ли вам свой рукодельный блог, то почитайте вот эту статью «10 причин почему блог делает вас лучшим мастером».
.

- У вас есть свой сайт? Если да, делитесь ссылкой на него в комментариях, с радостью зайду в гости.
- Вы долго выбирали тему или взяли первую попавшуюся. А может заказывали или делали сами?
- Даже если вы ничего не ответите мне, то в любом случае, возьмите на вооружение ту информацию, о которой сегодня узнали.
Как узнать шаблон сайта – тема очень актуальная, особенно если вы при разработке сайта не бежите сразу заказывать его у веб-дизайнера. Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Как узнать шаблон сайта – Зачем это вам нужно
Прежде чем говорить о том, как происходит процесс определения используемого шаблона тем или иным сайтом, мы хотим объяснить, зачем вам вообще это нужно. Согласитесь, всегда хочется, чтобы при поиске информации в Интернете сайты, на которые вы заходите, имели приятный и удобный дизайн. Но некоторые из них не только не отличаются оригинальностью, но и ужасно неудобны в работе, особенно на мобильных устройствах.
Но даже в процессе этого скучного поиска информации бывает такое, что вы вдруг натыкаетесь на действительно красивый чистенький сайт. У него крутой дизайн, от которого вы просто в восторге. Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Качественных шаблонов сейчас существует очень много, но что если вы хотите создать свой сайт именно на том шаблоне, на базе которого создан этот приглянувшийся вам сайт? Определить, на каком шаблоне построен сайт, не так уж и сложно, и сегодня мы расскажем, как это сделать быстро и просто.
Как узнать шаблон сайта – Пошаговая инструкция
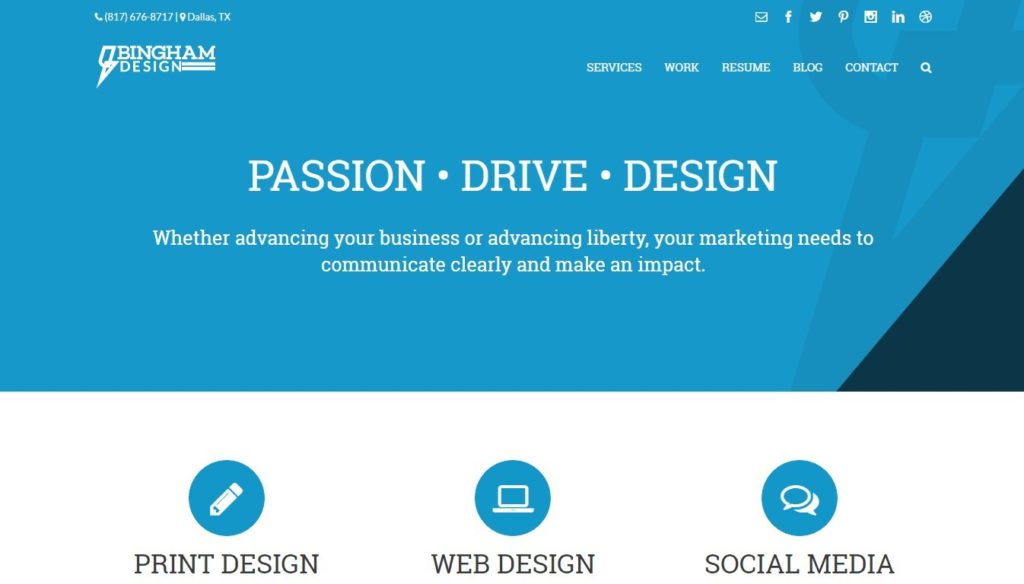
В первую очередь вам нужно найти интересующий ваш сайт. В статье на примере мы решили рассмотреть очень красивый профессиональный сайт-портфолио дизайнера из США Криса Бингема. Вот как выглядит его главная страница:
-
Определение CMS
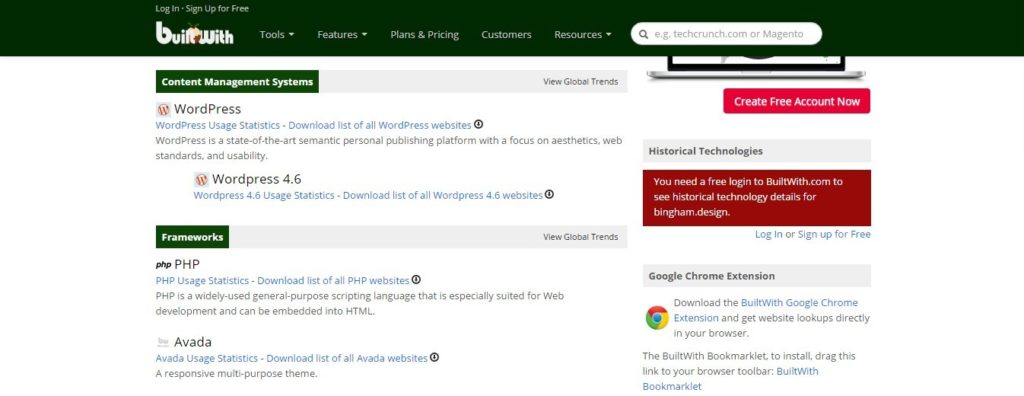
Сначала нам нужно узнать, на базе какой CMS работает этот сайт, ведь от этого зависит выбор инструмента для определения темы на следующем этапе. Для этого мы используем сайт BuiltWith, который мы часто применяем для наглядной демонстрации статистики. Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:
Нас интересует строка «Content Management Systems». Здесь сразу видно, что сайт работает на WordPress, даже указана версия – 4.6. Кроме этой информации можно также узнать, на базе какого фреймворка работает сайт, какие дополнительные плагины и инструменты он использует и много чего другого. Кстати, в данном случае BuiltWith нам выдал и название темы – Avada. Но давайте для точности проверим тему с помощью специального инструмента.
-
Определение темы
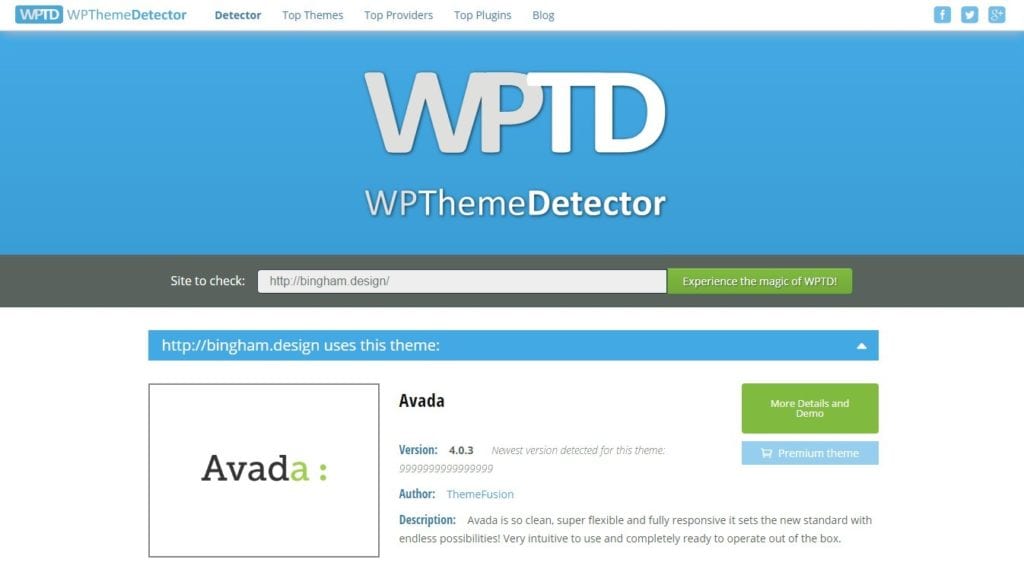
Чтоб узнать шаблон сайта WordPress, можно использовать WP Theme Detector (для других CMS можно поискать инструменты в гугле по запросу «название cms theme detector»). Он практически мгновенно выдает нам результат, который подтверждает то, что нам выдал BuiltWith:
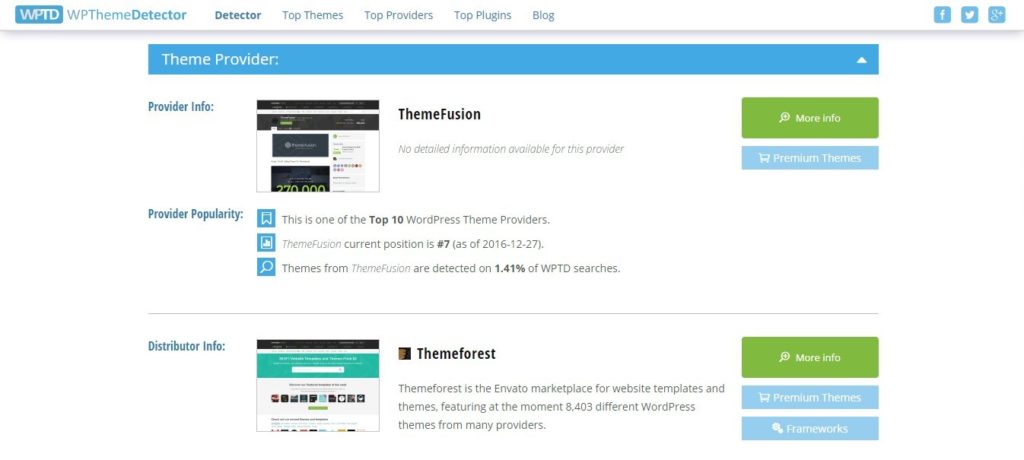
Во-первых, сайт действительно работает на WordPress (иначе он бы не выдал никаких результатов). Во-вторых, здесь используется именно шаблон Avada. Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
-
Поиск найденной темы
Кроме шаблона и информации о разработчике WP Theme Detector нам также выдал информацию о площадке, на которой эту тему можно найти:
Это ThemeForest, на которой мы и для InBenefit нашли тему Koala. Чуть ниже также показывается информация об используемых плагинах, что тоже может быть очень полезным при индивидуальной разработке.
Теперь, узнав название шаблона, вы сможете построить свой собственный сайт с уникальным дизайном и функционалом. Если вам понравился шаблон Avada, можете узнать о нем подробнее по этой ссылке. На ThemeForest вообще огромный выбор различных шаблонов, особенно на WordPress.
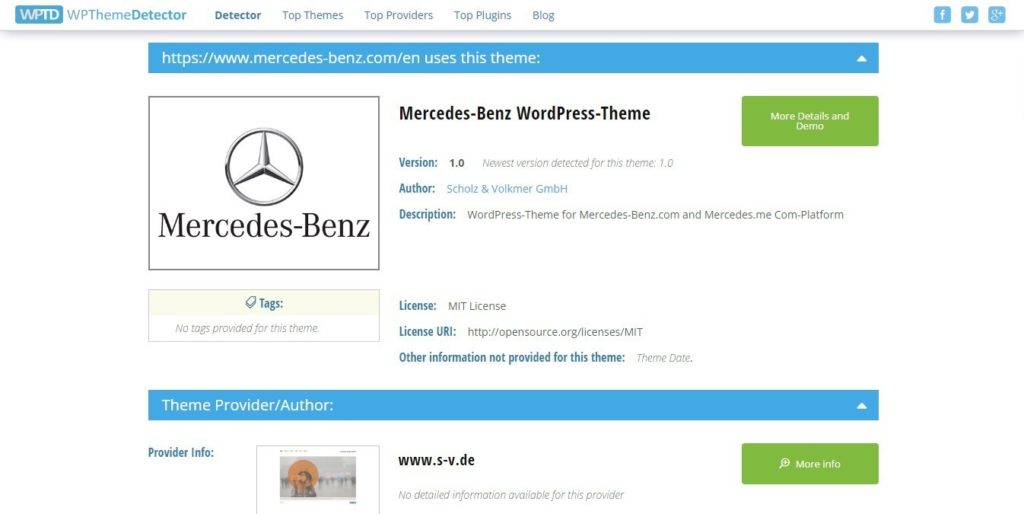
Стоит добавить, что не все сайты сделаны на базе конкретной темы, ведь многие предпочитают делать сайт по индивидуальному заказу у веб-разработчика или агентства. Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:
Как видите, они заказали сайт у агентства, и хоть конкретную тему мы не смогли найти (она существует, но сделана эксклюзивно для этой компании), мы можем при желании связаться с разработчиками и заказать у них сайт с нуля.
Теперь вы знаете, как узнать шаблон сайта. Попробуйте повторить все те же действия со своим любимым сайтом, чтобы ответить на вопрос: «Как узнать какой шаблон на сайте». Вы не всегда сможете гарантированно определить шаблон, но что вам мешает попробовать – вдруг у вас все получится? Желаем вам в этом удачи!
Александр — основатель проекта InBenefit.com «Веб-лаборатория успеха», созданного в поддержку начинающим и продолжающим интернет-предпринимателям.
Убежденный трудоголик, за плечами которого профессиональный опыт руководства редакцией интернет-журнала, создания и управления собственным интернет-магазином.
Основной род занятий: продвижение бизнесов (в т.ч. интернет-магазинов) через Facebook и Google Adwords. Основное увлечение: монетизация сайтов через инструменты партнерского маркетинга и Google Adsense. Личные подтвержденные рекорды: 3 миллиона посетителей блога в месяц.
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Шаблон сайта — это готовый внешний вид веб-ресурса, представляющий собой одну HTML-страницу или их собрание в едином стиле. Другое название — тема оформления.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Вспомните группу “Ласковый май”. Мальчики-сироты жалобными голосами пели красивые песни. Через некоторое время тысячи групп под названием “Ласковый май” начали гастролировать по стране с тем же репертуаром и похожими лицами. Причем, сам же продюсер “Ласкового мая” рассылал их с концертами. Потом, как грибы после дождя, стали вырастать другие группы. Иногда менялось название и репертуар, но все равно использовался один и тот же образ: мальчики-сироты и грустные песни. Исходя из данного примера, шаблоном можно посчитать неуникальный образ, который могла использовать любая поп-группа.
Шаблонный сайт или уникальный дизайн
При разработке сайта необходимо иметь представление, как будут выглядеть его страницы. В соответствии с этим можно выделить два вида создания интернет-ресурса:
- На индивидуальном дизайне. Внешнее представление страницы изначально рисуется дизайнером по требованиям клиента. На выходе получается графический файл формата psd, который отдается в работу HTML-кодеру. Он создает из графического файла полноценную страницу.
- На шаблонном дизайне. Для разработки веб-проекта берется готовый дизайн (платный или бесплатный) и он уже сверстан. Программист начинает работу с готовой HTML-страницей.
Шаблонные дизайны (темы) могут быть платными и бесплатными. Естественно, платные темы более интересные и привлекательные, их проще уникализировать. Как правило, разработчики обещают помощь при установке платной темы.
Преимущества сайта на шаблоне
- Стоимость разработки снижается в несколько раз: не нужно оплачивать дорогостоящую работу по прорисовке макета и его HTML-верстке.
- Повышается скорость разработки. Как правило не менее 30% времени уходит на разработку и утверждение макета страницы.
- Маленьким сайтам-визиткам зачастую вполне достаточно обходиться шаблонным дизайном, частично уникализированном.
Уникализация шаблона — небольшие изменения сайта, его “подстройка” под цели и задачи проекта. Может меняться количество и названия пунктов меню, главные изображения, цветовая гамма. Как правило, неизменным остается расположение блоков ресурса (меню не сдвигается, новостной блок остается на одном и том же месте и т.п.).
Пример сайта с индивидуальным дизайном:
Дизайн был нарисован под требования заказчика. Учтены корпоративные цвета и изображения, разработаны навигационные иконки. Все блоки отображены с учетом удобства их восприятия.
Пример проекта на готовом шаблоне:
Простая визитка, без заморочек. Разгуляться здесь негде, но для некоторых случаев, вполне приемлемый вариант.
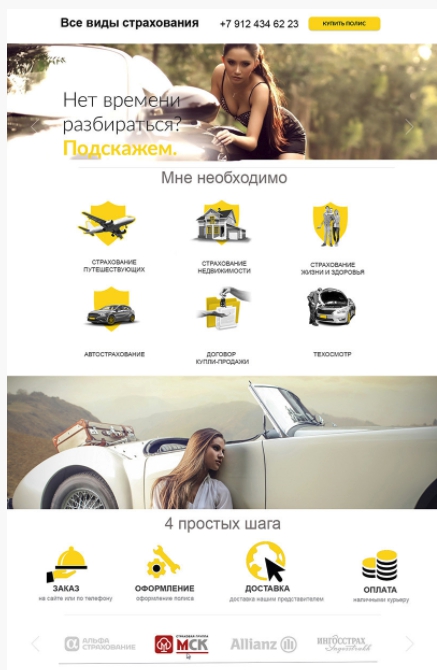
Пример шаблонного сайта с изменениями:
Использован шаблонный дизайн, но изменены основные изображения, способ отображения главного меню, размещены дополнительные текстовые блоки и т.д. Можно сказать, что стандартным осталось только положение основных блоков ресурса, во всем остальном он приобрел пусть простое, но свое лицо.
Минусы готовых шаблонов
- Следует внимательно подбирать готовый решения. Возможен мусорный код в теле страницы, много ошибок в коде и т.п.
- Многие разработчики устанавливают скрытые ссылки в теле страницы, которые можно не заметить.
- Если вы установили, но не уникализировали шаблонную тему — то готовьтесь к тому, что в Сети можно встретить тысячи сайтов-клонов с таким же дизайном.
Все эти моменты отрицательно влияют на продвижение ресурса в будущем: ссылки на сторонние интернет-ресурсы забирают вес страниц, некачественная верстка отталкивает посетителей интернет-проекта, ошибки в коде добавляют отрицательный рейтинг веб-проекту с точки зрения поисковиков и т.п. Если ваш шаблон не уникализирован и на ресурсе, к тому же, мало качественного контента, то поисковик может понизить его в выдаче, посчитав за неуникальный.
В некоторых готовых темах, сделанных “наспех”, главное меню может быть реализовано не в виде текста, а картинками. Или навигация может быть создана при помощи скриптов, при этом внутренние страницы проекта могут вообще не индексироваться поисковыми системами.
Шаблон может быть “негибким”. Если вы захотите внести какие-либо изменения в него (добавить пункт меню, разместить новостную ленту и т.п.) — можете столкнуться с определенными трудностями. Все это отрицательно влияет на продвижение веб-ресурса и развитие его во времени.
На шаблонном сайте не должно быть ошибок в коде, лишних ссылок, меню должно быть реализовано в виде текста и т.д. К тому же такой ресурс должен быть адаптивным — любая его веб-страница должна автоматически подстраивается под разные браузеры и разрешения мониторов. Если такого не происходит — то на экране у посетителя отображаются “съехавшие” элементы, горизонтальная полоса прокрутки и т.п. Человек теряет ориентацию на горе-проекте и уходит со страницы.
Стоит отметить, что сайт на шаблонной теме — неплохое решение для молодых несложных проектов или представления малого бизнеса в интернете. Просто необходимо очень внимательно отнестись к выбору шаблона.
Уникальный дизайн подойдет для солидной компании, имеющей свой деловой стиль, или серьезного проекта, для которого трудно подобрать готовое решение.
Где взять шаблон сайта
Скачать шаблоны можно на специализированных ресурсах. При этом для интернет-сайтов с определенными CMS предлагаются свои темы, в которых прописаны предустановки для каждой из них (темы для Joomla, WordPress, PrestaShop, DLE и т.д.). Если у вас сайт на MODx, Drupal и других CMS, предоставляющих большую свободу разработчику, то вы можете установить только чистый HTML-шаблон.
Для того чтобы найти сайты, предоставляющие темы оформления, следует попросить помощи у поисковика. Или же сразу обратиться к нужным ресурсам:
- Сайты с бесплатными шаблонами: templatemonster, html-templates, internet-technologies, wp-templates, wpfree, joomlaportal, joomla-master и другие.
- Сайты с платными: templatemonster, html6, goodwinpress и другие.
Будьте внимательны! Некоторые нечистые на руку интернет-бизнесмены торгуют бесплатными темами, предварительно скачивая их, и предлагая впоследствии за оплату. Поэтому, прежде чем скачивать, проверьте название через поисковик. Возможно, вы найдете эту же тему для скачивания без оплаты.
Платный или бесплатный — как сэкономить
Бесплатные шаблоны стоковых сайтов перед использованием нужно внимательно проверять и чистить. При этом без определенных знаний верстки, программинга и SEO не обойтись. Платные же более надежны в плане качества, поэтому работать с ними намного проще. Качественную платную тему иногда можно скачать бесплатно или купить недорого. Сайты профессиональных разработчиков тем часто устраивают акции: делают большие скидки или выставляют некоторые работы для бесплатного скачивания. Например, на главной странице Protpls размещены темы со скидками:
К тому же, для привлечения покупателей магазин предлагает 3 месяца бесплатного хостинга после покупки.
Что входит в состав архива шаблона для скачивания
Как правило, это папка с картинками, служебными файлами, файл index с кодом веб-страницы, файлы стилей CSS.
Как узнать, на каком шаблоне сделан сайт
Темы почти во всех CMS лежат в каталоге templates на хостинге, каждой отведен отдельный подкаталог (часто с именем соответствующего шаблона).
- На произвольной странице сайта кликаем правой кнопкой мышки и просматриваем HTML-код. В теге HEAD можно найти пути к CSS-файлам, которые лежат в папке темы (/templates/искомое название).
- Также название можно узнать из самого CSS — файла стилей, потому что разработчики часто вначале файла в комментариях пишут информацию о HTML-шаблоне.
- Еще один вариант — найти файл templateDetails.xml и просмотреть строчку Название. После определения имени можно задать название веб-темы поисковику, и он выдаст вам сайты, предоставляющие ее для скачивания. Если поисковику не известно название — увы, придется вносить изменения на сайт через админку.
На каком макете создавать проект — решает для себя каждый разработчик. Самое главное — макет должен быть кроссбраузерным, с валидным кодом, без лишних ссылок и скриптов, решающим поставленные задачи и легким для последующего продвижения.