Содержание
- Ручной метод определить шаблон на чужом сайте через стили
- Как узнать тему в WordPress с помощью онлайн сервисов
- Wpdetect
- Isitwp
- Wpthemedetector
- What wp theme is that
Ручной метод определить шаблон на чужом сайте через стили
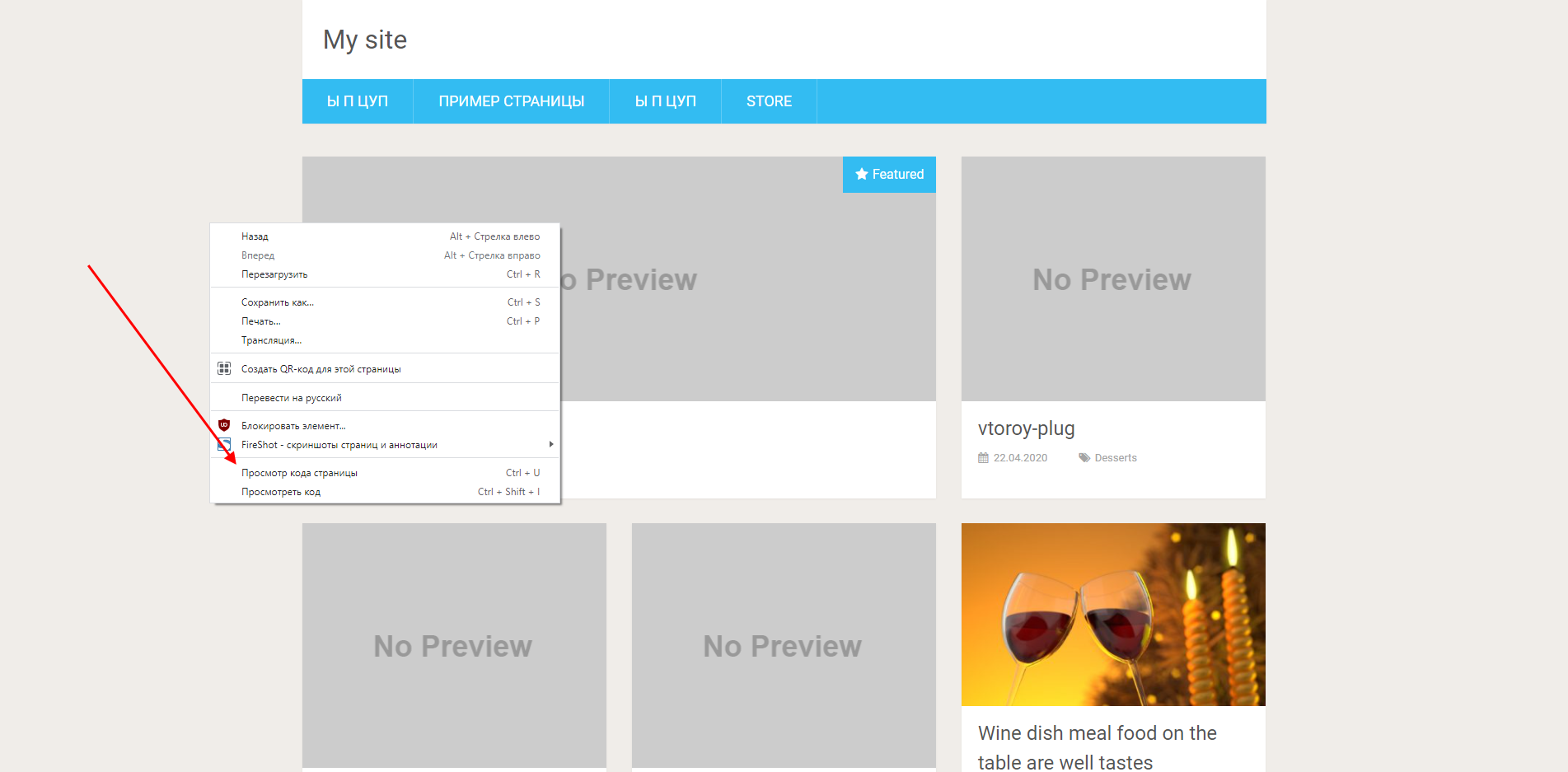
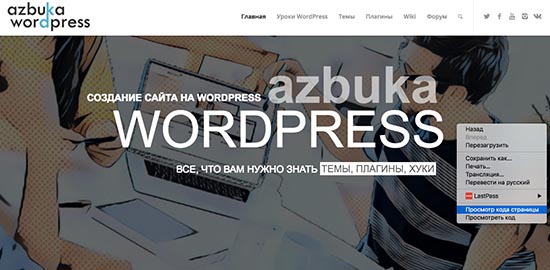
Этот метод легок в применении, любой современный браузер имеет встроенный визуальный редактор исходного кода, он нам поможет. Заходим на главную страницу, нажимаем в любом месте правую кнопку мыши, выбираем Просмотреть код.

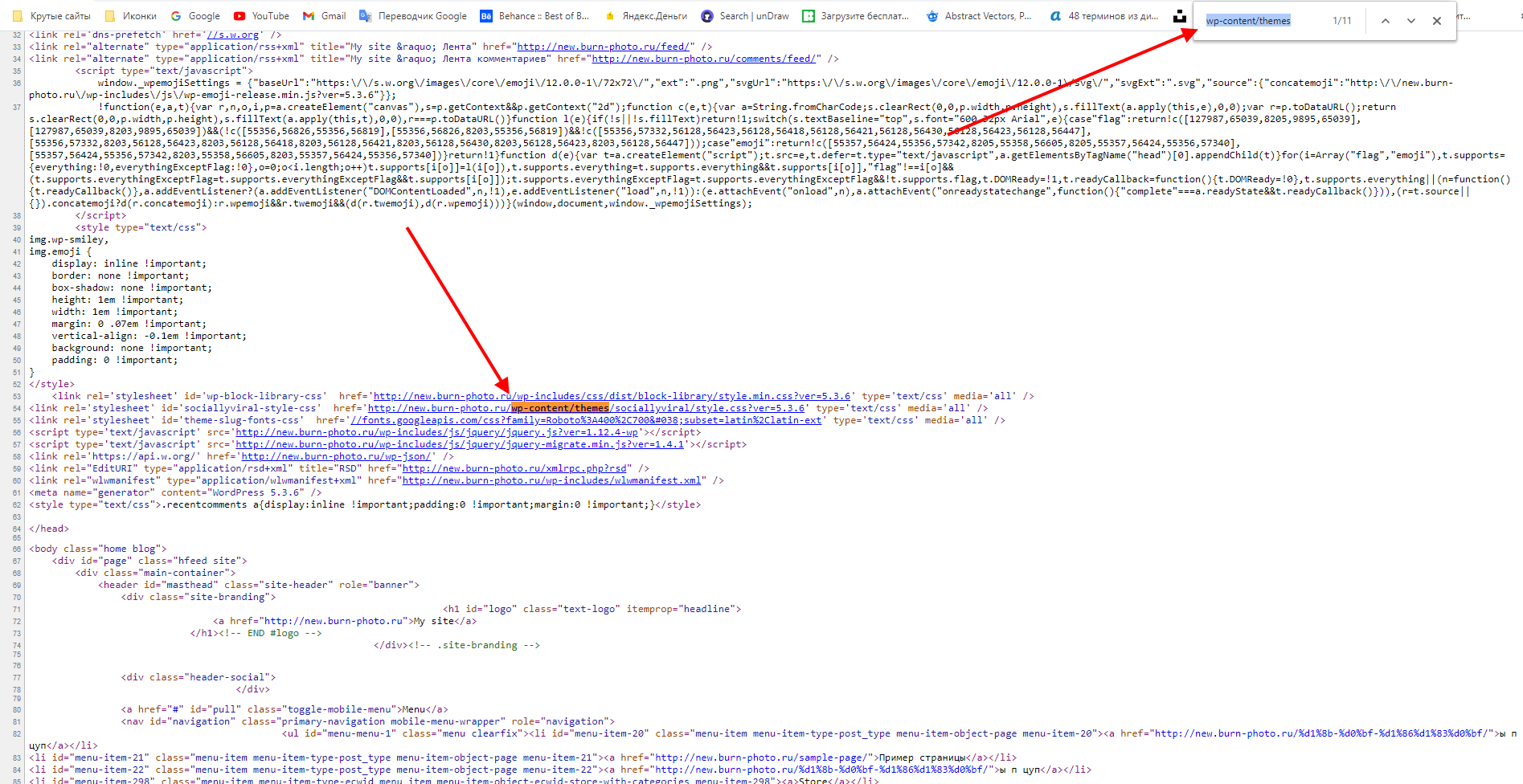
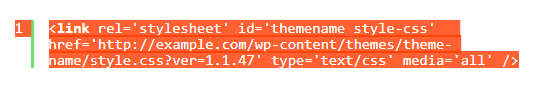
Откроется окно, нужно найти место где подключается файл style.css на чужом блоге. Ищем путь такого типа wp-content/themes/название темы/style.css?ver=и тут номер версии. В нашем случаем искомая строчка выглядит так.
В данном примере нам уж известно название темплейта WordPress это twentysixteen, но многие веб–мастера специально переименовывают папки, идем дальше.

Нажимаем правой кнопкой мыши на ссылке, выбираем Copy link adress.

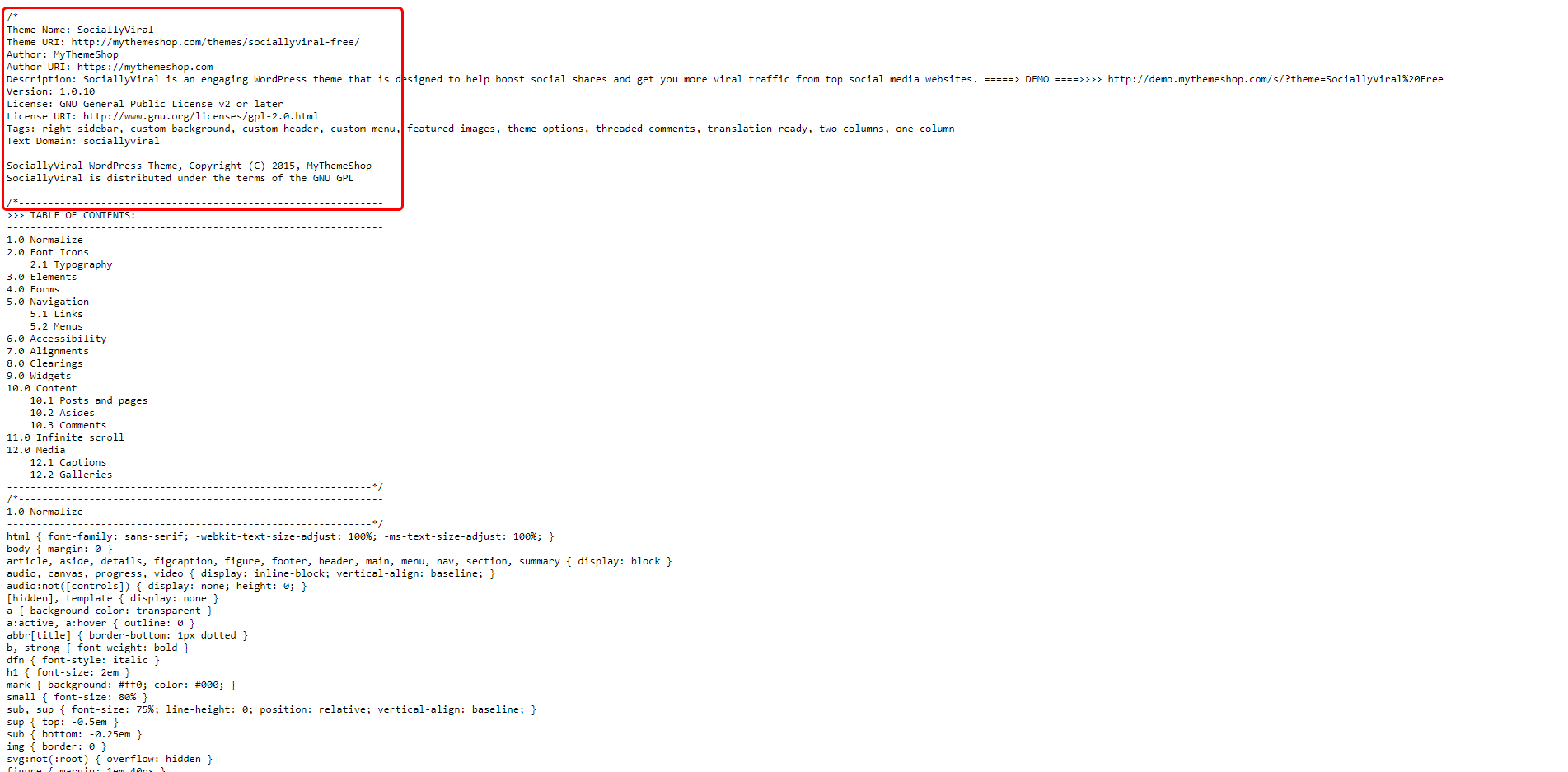
Открываем новую вкладу, в адресную строку вставляем скопированный URL документа стилей и смотрим, что отобразится на экране. Напротив названия Theme Name увидите имя шаблона.

Бывает что используются дочерние темы вордпресс, но узнать родительскую можно, проделываем тот же путь, в style.css ищем другую строчку.

Если не получилось использовать этот метод, то переходим к обзору других вариантов.
Узнать тему чужого ресурса WordPress можно другим способом с помощью онлайн инструментов. Поискав в Google нашел только четыре варианта, справляющихся со своей задачей.
Wpdetect
Online ресурс разработан нашей командой WPCourses и WPShop, полностью на русском языке, адаптивен, построен по современным алгоритмам. Заходим на wpdetect, вводим URL домена и находим Запустить проверку.

На следующей странице видим прогресс работы, он ищет не только какая тема установлена, но и плагины.
Видим что wpdetect нашел еще два плагина, установленные на сайте. Это не говорит, что их там больше нет, просто только их следы он увидел в коде страницы. Для лучшего понимания материала вставлю видео инструкцию.
Isitwp
Отличный быстрый интернет сервис Isitwp предлагает посетителям на главной странице сразу ввести адрес ресурса на котором надо определить. Вводим домен, жмем Enter.

Программа запускает процесс сканирования, через несколько секунд выдаст результат.

Используется Twenty Sixteen, понимаю, что узнать можно чисто визуально, но моя задача дать именно инструмент.
Рекомендую к прочтению:
- Как почистить кэш в WP
- Вставка видео в статьи с разных хостингов
Wpthemedetector
Быстрый и симпатичный wpthemedetector, понравился что находит мгновенно, без зависаний. Принцип аналогичный, вводим URL, смотрим какая тема используется в WordPress.

What wp theme is that
Никогда не понимал зачем писать длинные урл домена без разделителей, whatwpthemeisthat именно такой. Но как и предыдущие справляются со своей задачей. По аналогии заносим URL, смотрим результат анализа.

Используя данные приемы вы можете определить шаблон на любом блоге WordPress. Но если не получается узнать, то скорее всего у хозяина блога самописная тема и увидеть имя невозможно, точнее найдете, но название особого значения не сыграет.
Пожалуйста, оцените материал:
Планируете создать сайт на WordPress, который будет работать на основе шаблонной темы? В первую очередь потребуется изучить все готовые решения. Существуют тысячи различных тем, но почти все они похожи друг на друга.
Если вам понравился дизайн чужого сайта на WordPress, то можно легко узнать, какая тема на нем установлена, и внедрить ее на свой ресурс.
О том, как это сделать, мы и поговорим в сегодняшней статье.
Что такое детектор темы WordPress
Под детекторами темы WordPress обычно подразумевают онлайн-инструменты, с помощью которых можно узнать используемую тему веб-ресурса, ее автора и версию.
Подобные инструменты могут быть полезны для начинающих разработчиков. Чтобы подобрать для своего сайта шаблон, можно походить по популярным ресурсам и узнать, что они используют. Однако такой способ подойдет только в тех случаях, если на сайте используется неизмененная тема. Всем известно, что многие сайты на WordPress используют рукописные темы. В таких случаях узнать, на каком шаблоне функционирует сайт, можно, но установить такую тему на своем ресурсе не получится, так как исходная тема, скорее всего, есть только у владельца.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать тему WordPress сайта вручную
Несмотря на многообразие онлайн-детекторов тем, многие пользователи предпочитают использовать именной ручной способ проверки.
Для начала нам нужен сайт, написанный на WordPress. Для примера мы будем использовать new.burn-photo.ru. Зайдите на него и повторите нижеуказанные действия за мной.
- На главной странице сайта кликаем правой кнопкой мыши по любой области и выбираем «Просмотр кода страницы». Также это действие можно выполнить с помощью комбинации клавиш «CTRL+U».
- Следующим шагом зажимаем на клавиатуре клавиши «CTRL+F». В результате в верхнем правом углу браузера перед нами отобразится строка запроса – она потребуется нам, чтобы найти нужную информацию о теме сайта.
- После этого вводим в строку запрос «wp-content/themes» – так мы найдем на странице путь к шаблону, после которого будет указано имя действующей темы веб-ресурса. Обратите внимание на отобразившуюся строку – в ее конце должно быть написано style.css. Это стили, в которых прописана вся информация о теме. Давайте откроем их.
- В результате перед нами отобразится новая страница, в которой есть строка «Theme Name». Она информирует нас о той теме, которая установлена сейчас на сайте. Здесь же есть строка «Theme URI», где указана ссылка на официальный сайт шаблона.
Как видите, это довольно простой метод поиска установленной темы, но не совсем быстрый, особенно если вы новичок. Ускорить процесс помогут онлайн-детекторы.
7 лучших детекторов тем WordPress
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта. Процесс проверки темы с помощью них занимает всего несколько секунд. Алгоритм следующий: заходим на сайт-детектор, вводим название интересующего сайта, жмем на кнопку и ожидаем вывода результатов.
Некоторые инструменты предоставляют дополнительные возможности, например, анализ установленных плагинов или проверку редиректов.
Wpthemedetector
Первый в списке – Wpthemedetector. Это очень простой инструмент, для работы которого от нас потребуется лишь ввести адрес сайта и воспользоваться кнопкой «Experience the magic of WPTD!». В результате будет отображена информация об авторе темы, ее версии, а также лицензии.
Ссылка на ресурс: Wpthemedetector
Wpdetector
С помощью данного инструмента мы можем узнать не только тему, но и плагины, используемые на сайте. Однако если плагины не будут работать на главной странице сайта, то детектор не сможет их найти.
Ссылка на ресурс: Wpdetector
Theseotools
Theseotools – это многофункциональный инструмент для анализа сайта. С помощью него мы можем не только получить полную информацию об исходной теме, но и проверить тексты на плагиат и грамматические ошибки, сгенерировать карту сайта и сделать многое другое. В общем, если вам нужно провести SEO-анализ сайта, то используйте данный ресурс.
Ссылка на ресурс: Theseotools
Gochyu
Gochyu – это онлайн-инструмент, позволяющий проверить тему сайта не только на WordPress, но и на других CMS. Сервис также может обнаруживать плагины/приложения.
Ссылка на ресурс: Gochyu
Scanwp
Аналогичен первому сервису – здесь также довольно просто узнать информацию о понравившейся теме. Достаточно ввести необходимый URL и запустить проверку. Но в результате мы получим не просто информацию о текущем шаблоне, а еще узнаем и его стоимость. Кроме того, ресурс позволяет проверить хостинг-провайдера и отследить информацию о домене.
Ссылка на ресурс: Scanwp
Isitwp
Isitwp – это мощный инструмент, который сначала определяет, на какой CMS работает сайт, и только потом узнает его тему. Также пользователю предоставляется доступ к обучающим статьям, связанным с WordPress.
Ссылка на ресурс: Isitwp
Codeinwp
Еще один простой сервис, позволяющий получить всю необходимую информацию о шаблоне веб-сайта, созданного на WP. На этом же ресурсе можно найти статьи с лучшими бесплатными темами.
Ссылка на ресурс: Codeinwp
Расширения Google Chrome для проверки тем
Есть еще один способ узнать тему WP – воспользоваться расширениями для браузера. Алгоритм их использования похож на онлайн-инструменты, но он заметно проще. Все, что потребуется – установить один из плагинов, а затем запустить его на главной странице веб-сайта. Один из популярных вариантов – WordPress Theme Detector and Plugin Detector.
Используя вышеупомянутые способы проверки сайта, вы сможете легко определить любой шаблон, на котором работает WordPress-ресурс.
Но все намного сложнее, если сайт использует самописную тему. Узнать ее название вы, конечно, сможете, но это ничего не даст, так как такие шаблоны обычно не распространяются в интернете.
Добрый день.
Не так давно стал активно работать с WordPress (не по своей воле).
Я так понял, там нет модели MVC, а какой-то странный свой подход.
Я не могу найти порой нужные шаблоны которые отвечают за вывод страницы.
Как вариант. копирую с сервера только тему и там посредством PhpStorm пытаюсь найти по стилям что-то похожее, и так перебираю шаг за шагом.
Но может есть приличный способ? Или плагин какой, или хитрый способ быстро вычислить. Обычно в темах папки vc-templates, inc, и т.д. и там столько… Порой больше 60 файлов бывает.
Заранее спасибо за советы 
WordPress — легкий наркотик в мире веб-разработки. Многие люди, которые начинали работать с этой платформой, поначалу искали удобный (и бесплатный) способ создания простого веб-сайта. Все это можно сделать с помощью небольшого «гуглинга» и консультаций, представленных в кодексе WordPress. В общем, «я просто хотел попробовать это, и все завертелось».
Однако многие пользователи не останавливаются на простом знакомстве. Вместо этого они начинают активно пользоваться системой. Придумывают больше идей. Экспериментируют. Пробуют новые плагины. Открывают Firebug. Всё. Точка невозврата уже пройдена. Согласитесь, похоже на вашу историю? Для пользователей WordPress вполне нормально желать все больших и больших аспектов управления своим сайтом. Желать уникального дизайна, выверенной функциональности, настройки всех деталей.
К счастью, система WordPress спроектирована именно для этого. Ее гибкая структура, а также модульная архитектура позволяет любому изменить практически все, что угодно, на своем сайте.
Среди наиболее важных инструментов, касающихся полного управления сайтом, можно отметить шаблоны страниц. Они позволяют пользователям кардинально изменить дизайн и функциональность своего сайта. Хотите сделать совершенно иной хэдер для главной страницы? Легко. Дополнительный сайдбар, который будет выводиться только на странице блога? Без проблем. Уникальную страницу 404? Пожалуйста!
Если вы хотите узнать, как шаблоны страниц WordPress помогут вам решить эти задачи, читайте далее. Однако сначала мы дадим некоторую базовую информацию, необходимую для понимания работы шаблонов страниц в WordPress.
Содержание
- Шаблоны в WordPress
- Шаблоны страниц и их использование
- Как изменить любую страницу в WordPress
- Пошаговое руководство по созданию произвольных шаблонов страниц
- Пять разных способов использования шаблонов страниц
Шаблоны в WordPress
Что мы подразумеваем, когда говорим о шаблонах в контексте WordPress? Если говорить кратко, то шаблоны – это файлы, которые говорят WordPress, как нужно выводить разные типы контента.
Более подробное разъяснение: всякий раз, когда кто-либо отправляет запрос на просмотр части вашего сайта, платформа WordPress определяет, какой контент желает получить пользователь и какая часть вашего сайта должна быть выведена на экран.
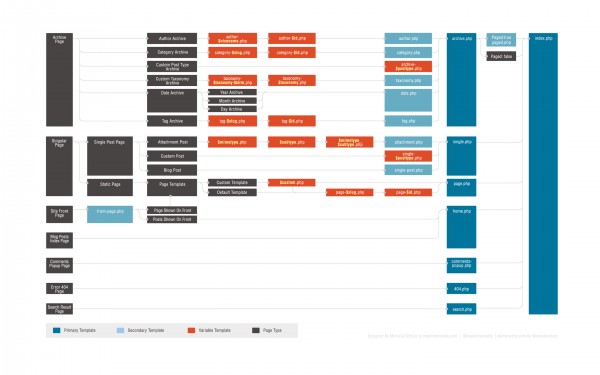
Далее WordPress попытается использовать для этой части сайта самый подходящий шаблон, имеющийся в вашей теме. Какой именно — зависит от иерархии шаблонов WordPress. Как выглядит эта иерархия, вы можете видеть на скриншоте ниже.
Иерархия шаблонов – это список знакомых для WordPress файлов шаблонов, которые ранжируются с целью определить, какой файл имеет высший приоритет.
Вы можете представить себе эту иерархию как дерево решений. Когда WordPress пытается решить, как вывести на экран текущую страницу, он идет вниз по иерархии шаблонов, пока не найдет первый шаблон, отвечающий запрашиваемой странице. К примеру, если кто-то пытается получить доступ к http://yoursite.com/category/news, WordPress будет искать соответствующий шаблон в таком порядке:
- category-{slug}.php: в данном случае category-news.php
- category-{id}.php>: если ID рубрики — 5, WordPress попробует найти файл под названием category-5.php
- category.php
- archive.php
- index.php
В самом низу иерархии находится файл index.php. Он используется для вывода любого контента, который не имеет специализированного шаблона. Если шаблон ранжируется выше в иерархии, WordPress будет автоматически использовать его для вывода запрашиваемого контента.
Шаблоны страниц и их использование
Для страниц стандартным шаблоном является файл page.php. Если нет более подходящего шаблона (такого как, к примеру, archive.php для страниц архивов), WordPress будет использовать page.php для вывода контента всех страниц на вашем сайте.
Однако в большинстве случаев появляется необходимость изменения дизайна, внешнего вида, функциональности отдельных участков сайта. В таком случае используются шаблоны страниц. Специализированные шаблоны страниц позволяют вам настроить любую часть вашего сайта, не трогая остальные.
Возможно, вы уже видели это в действии. К примеру, многие сегодняшние темы WordPress поставляются с возможностями вывода ваших страниц в полноэкранном виде, добавления дополнительного сайдбара или смены места его расположения и т.д. Все это обычно реализуется через шаблоны. Есть несколько способов сделать это, и мы рассмотрим их далее.
Для начала, однако, небольшое предостережение: поскольку работа с шаблонами включает в себя редактирование и изменение файлов вашей активной темы, мы рекомендуем вам воспользоваться дочерней темой для внесения указанных корректировок. В таком случае ваши изменения не будут перезаписаны вместе с обновлением родительской темы.
Как изменить любую страницу в WordPress
Есть три основных способа применения произвольных шаблонов страниц в WordPress: добавление условных операторов к существующему шаблону; создание шаблона определенной страницы, который будет ранжироваться выше в иерархии; а также прямое присваивание шаблонов к определенным страницам. Мы рассмотрим каждый из этих способов по очереди.
Использование условных тегов в стандартных шаблонах
Самый простой способ внесения изменений для отдельной страницы – это использование условных тегов в ее шаблоне. Как и предполагает название, эти теги используются для создания функций, которые выполняются только в том случае, когда условие было выполнено. В контексте шаблонов страниц это напоминает следующее: «Выполняй действие X только на странице Y».
Как правило, условные теги добавляются в шаблон page.php вашей темы (если, конечно, вы не хотите изменить другую часть сайта). Они помогают вам внести изменения только для домашней страницы, главной страницы, страницы блога или любой другой страницы вашего сайта.
Вот некоторые распространенные условные теги:
- is_page(). Указывает на определенную страницу. Может использоваться с ID, заголовком, а также URL/названием.
- is_home(): применяется к домашней странице.
- is_front_page(): применяется к главной странице вашего сайта, заданной в разделе «Параметры» – «Чтение».
- is _category(): условия для страницы рубрик. Может использоваться с ID, заголовком, URL/названием, как и тег is_page().
- is_single(): для отдельных записей и вложений
- is_archive(): условие для страниц архивов
- is_404(): применяется только к страницам 404
К примеру, если добавить к шаблону page.php вместо стандартного тега get_header(); следующий код, то вы получите произвольный хэдер, названный header-shop.php, при выводе страницы http://yoursite.com/products.
if ( is_page('products') ) {
get_header( 'shop' );
} else {
get_header();
}
Хороший пример использования такого кода: если у вас есть магазин на вашем сайте, и вы хотите вывести другое изображение в хэдере или измененное меню на странице магазина. Вы можете внести соответствующие изменения в header-shop.php, чтобы все это отобразилось на вашем сайте.
Однако условные теги не ограничиваются только одной страницей. Вы можете задавать сразу несколько условий:
if ( is_page('products') ) {
get_header( 'shop' );
} elseif ( is_page( 42 ) ) {
get_header( 'about' );
} else {
get_header();
}
В этом примере мы задали два условия, которые изменят поведение различных страниц вашего сайта. Помимо загрузки уже упомянутого выше хэдера для магазина, мы загружаем header-about.php на странице с ID 42. Для всех остальных страниц будет выведен стандартный хэдер.
Создание шаблонов страниц в иерархии шаблонов WordPress
Условные теги – прекрасный способ внесения небольших изменений в ваши шаблоны страниц. Естественно, вы можете создать и более крупные модификации на основе нескольких условных операторов. Я считаю это решение очень громоздким и неудобным, и вместо него я выбрал бы создание специализированных шаблонов.
Один из способов сделать это – воспользоваться иерархией шаблонов WordPress. Как мы уже видели, WordPress пройдет по списку всех возможных шаблонов и выберет первый шаблон, соответствующий запрашиваемой странице. Для страниц иерархия выглядит следующим образом:
- Произвольные шаблоны страниц
- page-{slug}.php
- page-{id}.php
- page.php
- index.php
Сначала идут произвольные шаблоны страниц, которые были непосредственно присвоены данной странице. Если хотя бы один такой шаблон существует, WordPress будет использовать его вне зависимости от существования остальных шаблонов. Мы поговорим о произвольных шаблонах страниц позже.
Затем WordPress будет искать шаблон страниц, который включает в себя слаг рассматриваемой страницы. К примеру, если вы подключите файл page-about.php в файлах вашей темы, WordPress будет использовать этот файл для вывода вашей страницы About (О себе) или любой другой страницы, найденной по адресу http://www.yoursite.com/about.
Того же самого вы можете добиться путем указания ID вашей страницы. К примеру, если та же самая страница имеет ID 5, WordPress будет использовать шаблон page-5.php, если он существует; Это будет лишь в том случае, если отсутствуют шаблоны страниц, имеющие более высокий приоритет в иерархии.
Вы можете узнать ID любой страницы, просто наведя курсор на ее заголовок в разделе All Pages (все страницы) бэкэнда WordPress. ID будет находиться в ссылке, выведенной вашим браузером.
Привязка произвольных шаблонов страниц
Помимо шаблонов, которые WordPress может использовать автоматически, вы всегда можете привязать произвольные шаблоны к различным страницам. Как вы могли узнать из иерархии шаблонов, произвольные шаблоны по своему приоритету являются самыми высокими.
Как и в случае с привязкой шаблонов к определенным страницам, вам нужно будет создать шаблон и привязать его к той странице, для которой вы планировали его использовать. Последнее может быть сделано двумя способами, с которыми вы, возможно, уже были знакомы. На всякий случай мы покажем вам, как сделать это.
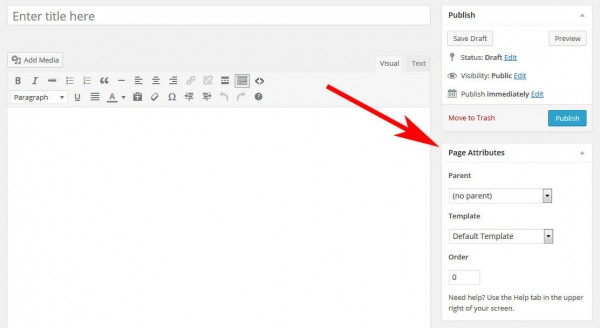
Привязка произвольного шаблона страниц через редактор WordPress
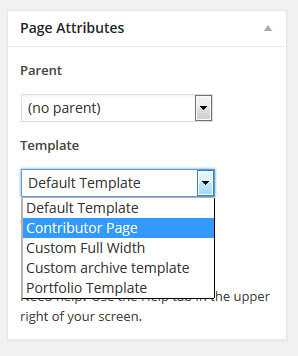
В редакторе WordPress вы можете найти поле, названное Page Attributes (Атрибуты страницы). В нем содержится список Template (Шаблон).
Вы можете выбирать из этого списка любые доступные шаблоны WordPress. Просто выберите подходящий шаблон, после чего сохраните или обновите вашу страницу.
Задание произвольного шаблона через быстрое редактирование
То же самое может быть сделано без обращения к редактору WordPress. Переходим в раздел All Pages и наводим курсор мыши на любой пункт из списка. На экране появится меню, которое будет включать в себя пункт Quick Edit.
Щелкаем по этому пункту, чтобы отредактировать параметры страницы прямо из списка. Вы увидите то же самое выпадающее меню, позволяющее выбрать шаблон страницы. Выбираем шаблон, обновляем страницу. Готово.
Не так сложно, не правда ли? Однако как быть, если у вас пока что нет произвольного шаблона страниц? Как создать его? Не переживайте, в следующем разделе мы обсудим это.
Пошаговое руководство по созданию произвольных шаблонов страниц
Создание произвольных шаблонов для страниц – не такой сложный процесс, однако в нем нужно учесть некоторые детали. Давайте рассмотрим этот процесс шаг за шагом.
- Ищем стандартный шаблон.
Хороший способ начать создание произвольного шаблона страниц – скопировать шаблон, который в данный момент уже используется для необходимой страницы в вашей теме. Проще изменить уже существующий код, чем писать всю страницу с нуля. В большинстве случаев это будет файл page.php.
Если вы не в силах определить, какой шаблон используется для данной страницы, вы можете воспользоваться плагином What The File.
Я буду использовать тему Twenty Twelve в качестве примера. Вот как выглядит стандартный шаблон страниц в ней:
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Как видите, ничего интересного: обычные вызовы хэдера и футера, а также цикл посередине. Страница будет выглядеть так:
- Копируем и переименовываем шаблон
После определения стандартного шаблона нам понадобится его скопировать. Мы будем использовать дубликат, чтобы внести необходимые изменения в нашу страницу. Нам также понадобится переименовать его.
Вы можете назвать файл так, как вам хочется. Главное, чтобы он не начинался с зарезервированных имен файлов темы. Не стоит называть файл page-something.php или подобным образом, поскольку WordPress посчитает, что это специализированный шаблон.
Лучше всего именовать файл так, чтобы он отражал суть шаблона. К примеру, my-custom-template.php. В нашем случае мы назовем его custom-full-width.php.
- Меняем заголовок шаблона
Теперь нам нужно сообщить WordPress, что этот новый файл является произвольным шаблоном страниц. Чтобы сделать это, мы просто скорректируем заголовок файла:
<?php /* * Template Name: Custom Full Width * Description: Page template without sidebar */ // Additional code goes here...
Название в Template Name будет выводиться в разделе Page Attributes на странице редактора WordPress. Убедитесь в том, что вы изменили его на свое.
- Настраиваем код.
Теперь пришла пора к работе с кодом шаблона. В нашем примере мы удалим сайдбар с демо-страницы.
Сделать это относительно просто – достаточно удалить get_sidebar(); из шаблона страниц. В результате этого мой шаблон получил следующий вид:
<?php
/*
* Template Name: Custom Full Width
* Description: Page template without sidebar
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
- Загружаем шаблон страниц
После сохранения измененного файла нам нужно загрузить его на сайт. Произвольные шаблоны страниц могут храниться в разных местах:
- Папка с вашей активной (дочерней) темой
- Папка с вашей основной родительской темой
- Подпапка в папке с любой темой (как родительской, так и дочерней)
Я предпочитаю создавать папку page_templates в дочерней теме и размещать в ней все произвольные шаблоны. Так мне проще всего обращаться к измененным файлам.
- Активируем шаблон
Последний шаг: нам нужно активировать шаблон страниц. Как было указано ранее, делается это в секции Page Attributes → Templates в редакторе WordPress. Сохраняем, просматриваем страницу – и видим наш новый шаблон в действии (уже без сайдбара):
Не так трудно, не правда ли? Не переживайте, вы сможете быстро отточить свои навыки создания шаблонов. Чтобы вы поняли, как именно можно использовать такие шаблоны, я покажу вам несколько интересных вариантов использования.
Пять разных способов использования шаблонов страниц
Как уже было сказано ранее, шаблоны страниц могут применяться в различных целях. Вы можете настраивать практически все участки на любой странице. Препятствием на этом пути будет являться только ваше воображение (и навыки написания кода).
Шаблон для вывода страниц во всю ширину экрана
Первый случай, который мы рассмотрим – это расширенная версия демонстрационного шаблона, созданного нами выше. Мы уже удалили сайдбар, убрав get_sidebar(); из кода. Однако, как вы можете видеть на скриншоте, страница все равно не стала выводиться во всю ширину экрана, поскольку секция контента осталась с выравниванием по левому краю.
Чтобы исправить это, нам нужно поработать с CSS, особенно с этим участком:
.site-content {
float: left;
width: 65.1042%;
}
Атрибут width задает ширину нашего контента равной 65.1042% от доступного пространства. Мы хотим увеличить это значение.
Если мы просто поменяем значение width на 100%, то в итоге все страницы нашего сайта будут выводиться во всю ширину экрана – нам это не нужно. Первый наш шаг – это изменение класса у div с id=primary в нашем произвольном шаблоне. Можно изменить его на class=»site-content-fullwidth». Результат:
<?php
/*
* Template Name: Custom Full Width
* Description: Page template without sidebar
*/
get_header(); ?>
<div id="primary" class="site-content-fullwidth">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Теперь мы можем скорректировать CSS для нашего произвольного класса:
.site-content-fullwidth {
float: left;
width: 100%;
}
В итоге контент будет занимать весь экран:
Динамические страницы 404 с областями виджетов
Страница 404 появляется в том случае, если пользователь пытается получить доступ к странице вашего сайта, которая не существует. Происходит это в результате опечатки, неправильной ссылки или потому, что постоянная ссылка на страницу была изменена.
Несмотря на то что никто не любит получать страницы 404, они играют важную роль для вашего сайта. Их контент зачастую является решающим фактором того, откажется ли человек сразу от вашего сайта или все же попробует поискать на нем другой контент.
Написание страниц 404 с нуля – достаточно тяжелый процесс, особенно если вы не слишком опытны. Лучше всего встроить области виджетов в ваш шаблон, чтобы вы могли гибко изменять контент, выводимый на экран.
Специально для этого мы возьмем файл 404.php, который поставляется вместе с темой Twenty Twelve (помните про иерархию шаблонов?). Но перед тем как что-то менять в нем, давайте создадим новый виджет путем вставки кода в файл functions.php:
register_sidebar( array( 'name' => '404 Page', 'id' => '404', 'description' => __( 'Content for your 404 error page goes here.' ), 'before_widget' => '<div id="error-box">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>' ) );
Это приведет к выводу нашего нового виджета в бэкэнде WordPress. Чтобы убедиться, что он действительно появится на нашем сайте, нам нужно добавить следующую строку кода к файлу 404 страницы в соответствующее место:
<?php dynamic_sidebar( '404' ); ?>
В моем случае я хочу заменить форму поиска get_search_form(); в шаблоне на область виджетов. Вот как это выглядит:
<?php
/**
* The template for displaying 404 pages (Not Found)
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<article id="post-0" class="post error404 no-results not-found">
<header class="entry-header">
<h1 class="entry-title"><?php _e( 'This is somewhat embarrassing, isn&rsquo;t it?', 'twentytwelve' ); ?></h1>
</header>
<div class="entry-content">
<?php dynamic_sidebar( '404' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-0 -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
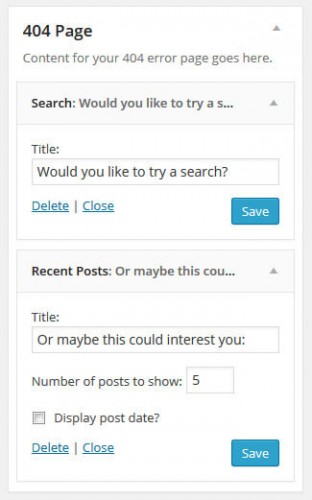
После загрузки шаблона на сайт мы можем заполнить новую область виджетов:
Если теперь перейти к странице 404, мы увидим новые виджеты:
Шаблон страниц для вывода произвольных типов записей
Произвольные типы записей – прекрасный способ представления контента, обладающего своими собственными наборами данных, дизайном и другими настройками. Популярный вариант использования таких типов записей – это элементы обзоров: книги, фильмы и т.д. В нашем случае мы хотим создать шаблон страниц, который будет выводить пункты портфолио.
Сначала мы должны создать наш произвольный тип записей. Сделать это можно вручную или через плагин. Я могу порекомендовать для этого плагин Types. Он позволит вам легко создать произвольные типы записей и произвольные поля.
Установите и активируйте Types, добавьте произвольный тип записей, сделайте его слаг «portfolio», настройте поля, которые вам требуются (к примеру, добавление миниатюры), откорректируйте другие опции и сохраните.
Теперь, когда у нас есть тип записей portfolio, мы должны вывести его на сайте. Первое, что мы сделаем – это создадим нужную страницу. Учтите, что если вы выбрали portfolio в качестве слага для вашего произвольного типа записей, страница не должна иметь такой же слаг. Я остановился на clients-portfolio и добавил некоторый дополнительный текст.
После добавления нескольких элементов в секцию portfolio нам нужно вывести их на странице сразу после основного контента.
Чтобы сделать это, мы используем дубликат page.php. Скопируем файл, назовем его portfolio-template.php и изменим его заголовок:
<?php /* * Template Name: Portfolio Template * Description: Page template to display portfolio custom post types * underneath the page content */
Однако в данном случае нам нужно будет внести некоторые изменения и в исходный шаблон. Если вы взглянете в код page.php, вы увидите, что в нем стоит вызов другого шаблона content-page.php (get_template_part( ‘content’, ‘page’ );). В этом файле нам нужен будет следующий код:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( ! is_page_template( 'page-templates/front-page.php' ) ) : ?>
<?php the_post_thumbnail(); ?>
<?php endif; ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post -->
Как вы можете видеть, здесь вызывается заголовок и контент страницы. Поскольку они нужны нам и в разделе портфолио, мы скопируем эти фрагменты в наш шаблон page.php. Результат будет следующим:
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div><!-- .entry-content -->
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Чтобы вывести пункты портфолио на нашей странице, нам нужно будет добавить следующий код сразу после вызова the_content():
<?php
$args = array(
'post_type' => 'portfolio', // enter custom post type
'orderby' => 'date',
'order' => 'DESC',
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ):
while( $loop->have_posts() ): $loop->the_post(); global $post;
echo '<div class="portfolio">';
echo '<h3>' . get_the_title() . '</h3>';
echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
echo '<div class="portfolio-work">'. get_the_content().'</div>';
echo '</div>';
endwhile;
endif;
?>
В итоге произвольный тип записей будет выведен на нашей странице:
Выглядит это не так красиво, поэтому давайте добавим сюда некоторую стилизацию:
/* Portfolio posts */
.portfolio {
-webkit-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
margin: 0 0 20px;
padding: 30px;
}
.portfolio-image {
display: block;
float: left;
margin: 0 10px 0 0;
max-width: 20%;
}
.portfolio-image img {
border-radius: 0;
}
.portfolio-work {
display: inline-block;
max-width: 80%;
}
.portfolio h3{
border-bottom: 1px solid #999;
font-size: 1.57143rem;
font-weight: normal;
margin: 0 0 15px;
padding-bottom: 15px;
}
Теперь гораздо лучше, не находите?
Вот весь код шаблона страницы с портфолио:
<?php
/*
* Template Name: Portfolio Template
* Description: Page template to display portfolio custom post types
* underneath the page content
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<?php
$args = array(
'post_type' => 'portfolio', // enter custom post type
'orderby' => 'date',
'order' => 'DESC',
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ):
while( $loop->have_posts() ): $loop->the_post(); global $post;
echo '<div class="portfolio">';
echo '<h3>' . get_the_title() . '</h3>';
echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
echo '<div class="portfolio-work">'. get_the_content().'</div>';
echo '</div>';
endwhile;
endif;
?>
</div><!-- #entry-content -->
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Страница участников с аватарами
Следующий пример использования нашего шаблона – это страница участников. Мы хотим задать список авторов нашего сайта, включая их изображения, а также количество записей, которые они опубликовали под своим именем. Конечный результат будет следующим:
Начнем мы все с того же гибридного файла, что и ранее, и добавим к нему код для вывода списка участников.
Стандартная тема Twenty Fourteen поставляется вместе со страницей участников по умолчанию. Вы можете найти этот шаблон в папке page-templates под названием contributors.php.
Однако если вы взглянете в этот файл, вы найдете там только следующий вызов: twentyfourteen_list_authors();. Понятно, что это связано с функцией, содержащейся в файле function.php темы. Нас интересует следующий ее фрагмент:
<?php
// Output the authors list.
$contributor_ids = get_users( array(
'fields' => 'ID',
'orderby' => 'post_count',
'order' => 'DESC',
'who' => 'authors',
));
foreach ( $contributor_ids as $contributor_id ) :
$post_count = count_user_posts( $contributor_id );
// Move on if user has not published a post (yet).
if ( ! $post_count ) {
continue;
}
?>
<div class="contributor">
<div class="contributor-info">
<div class="contributor-avatar"><?php echo get_avatar( $contributor_id, 132 ); ?></div>
<div class="contributor-summary">
<h2 class="contributor-name"><?php echo get_the_author_meta( 'display_name', $contributor_id ); ?></h2>
<p class="contributor-bio">
<?php echo get_the_author_meta( 'description', $contributor_id ); ?>
</p>
<a class="button contributor-posts-link" href="<?php echo esc_url( get_author_posts_url( $contributor_id ) ); ?>">
<?php printf( _n( '%d Article', '%d Articles', $post_count, 'twentyfourteen' ), $post_count ); ?>
</a>
</div><!-- .contributor-summary -->
</div><!-- .contributor-info -->
</div><!-- .contributor -->
<?php
endforeach;
?>
Мы добавим его сразу под вызовом the_content() и получим следующий результат:
Теперь зададим некоторую стилизацию:
/* Contributor page */
.contributor {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
padding: 48px 10px;
}
.contributor p {
margin-bottom: 1rem;
}
.contributor-info {
margin: 0 auto 0 168px;
}
.contributor-avatar {
border: 1px solid rgba(0, 0, 0, 0.1);
float: left;
line-height: 0;
margin: 0 30px 0 -168px;
padding: 2px;
}
.contributor-avatar img{
border-radius: 0;
}
.contributor-summary {
float: left;
}
.contributor-name{
font-weight: normal;
margin: 0 !important;
}
.contributor-posts-link {
background-color: #24890d;
border: 0 none;
border-radius: 0;
color: #fff;
display: inline-block;
font-size: 12px;
font-weight: 700;
line-height: normal;
padding: 10px 30px 11px;
text-transform: uppercase;
vertical-align: bottom;
}
.contributor-posts-link:hover {
color: #000;
text-decoration: none;
}
Готово. Спасибо Twenty Fourteen!
Измененная страница архивов
Twenty Twelve поставляется вместе со своим собственным шаблоном для страниц архивов. Он будет использоваться, к примеру, если вы попытаетесь просмотреть прошлые записи из определенной рубрики.
Однако мне хотелось бы сделать нечто более интересное, как, к примеру, у Problogger: страница, которая позволяет людям получать дополнительный контент разными способами. Делается это, опять же, при помощи шаблона страниц.
Мы можем добавить следующий код сразу под the_content() в наш файл, который используется для примеров:
<div class="archive-search-form"><?php get_search_form(); ?></div>
<h2>Archives by Year:</h2>
<ul><?php wp_get_archives('type=yearly'); ?></ul>
<h2>Archives by Month:</h2>
<ul><?php wp_get_archives('type=monthly'); ?></ul>
<h2>Archives by Subject:</h2>
<ul> <?php wp_list_categories('title_li='); ?></ul>
Также понадобится некоторая стилизация для поиска:
.archive-search-form {
padding: 10px 0;
text-align: center;
}
Результат будет следующим:
Вот весь файл, чтобы вы могли понять, что к чему:
<?php
/**
* Template Name: Custom archive template
*
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<div class="archive-search-form"><?php get_search_form(); ?></div>
<h2>Archives by Year:</h2>
<ul><?php wp_get_archives('type=yearly'); ?></ul>
<h2>Archives by Month:</h2>
<ul><?php wp_get_archives('type=monthly'); ?></ul>
<h2>Archives by Subject:</h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
</div><!-- #entry-content -->
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Не забудьте привязать этот шаблон к странице!
Источник: smashingmagazine.com
7 412
Вы когда-нибудь хотели узнать, какую тему WordPress использует сайт? В этой статье я покажу вам, как узнать шаблон сайта. Бывает, вам очень нравится чужой сайт, но по какой-то причине вычислить его не представляется возможным. Я же покажу вам быстрый способ. Итак, начнем.
Как узнать шаблон сайта?
Выбор правильной темы — важный шаг при разработке абсолютно любого сайта. Часто после просмотра сайтов у вас появляется уйма идей, которые вы хотели бы реализовать и на своем сайте, например, макет или набор функций.
И это, безусловно, возможно повторить, особенно когда понравившийся вам сайт использует одну из бесплатных или платных тем WordPress.
Смотрите нашу подборку «18 лучших бесплатных тем WordPress».
Способ №1
Вы можете узнать шаблон сайта через сервис IsItWP.com
Один из самых простых способов определить тему WordPress, используемую сайтом — это IsItWP. Это онлайн-инструмент, который позволяет вам искать плагины и темы, используемые сайтом WordPress.
Во-первых, вам нужно посетить сайт IsItWP и ввести URL-адрес сайта, который вы хотите проверить.
IsItWP сначала проверит, использует ли сайт WordPress. Если так, то дальше он будет искать саму тему.
Он также попытается обнаружить плагины WordPress, используемые этим сайтом.
После этого он покажет вам результаты с подробной информацией о плагинах и теме, используемой сайтом.
Возможно, IsItWP не сможет предоставить вам подробные сведения о пользовательской (custom) теме WordPress или дочерней теме. Но он отобразит название темы, поэтому вы сможете поискать ее в Google, чтобы узнать, доступна ли она для загрузки.
Способ №2
Определить тему WordPress вручную.
Иногда владельцы сайтов меняют имя темы WordPress, и тогда вычислить ее через IsItWP будет невозможно.
Тогда узнать шаблон сайта можно с помощью скрытых ключей в коде.
Для каждой темы WordPress требуется файл style.css. Этот файл содержит заголовок темы, который сообщает WordPress название темы, автора темы, URI, версии и т.д. Он также содержит стили CSS, используемые этой темой.
Чтобы найти этот файл, сначала вам нужно зайти на сайт, щелкнуть правой кнопкой мыши в любом месте экрана и выбрать «View Page Source» (Просмотр кода страницы).
В новой вкладке у вас откроется исходный код просматриваемой страницы. Теперь вам нужно найти строку, которая выглядит примерно так:
Вы можете щелкнуть по URL в этой строке, чтобы открыть файл style.css.
В верхней части файла style.css вы увидите блок заголовка темы, который содержит информацию о теме, используемой сайтом.
Как правило, это выглядит примерно так:
Также вы сможете найти URL-адрес темы или URL-адрес автора темы, по которым определите саму тему сайта.
Поиск родительской темы
Для настройки многих сайтов WordPress используются, так называемые, дочерние темы.
В этом случае заголовок темы будет содержать информацию о родительской теме, которую они используют.
В приведенном выше примере этот заголовочный блок имеет дополнительный параметр «Шаблон» в блоке заголовка темы. Этот шаблон является родительской темой, используемой сайтом.
Вы также можете узнать родительскую тему, посмотрев исходный код сайта. Там вы найдете еще один файл style.css, загруженный из другой темы. Этот другой файл style.css является таблицей стилей родительской темы, и нажатие на нее укажет вам, какую родительскую тему использует сайт.
На этом все. Теперь вы сами без труда сможете узнать шаблон сайта.
Я надеюсь, статья была полезной.
Читайте также:
Обзор и сравнение конструкторов сайта — какой лучше?
Наши рекомендации по выбору темы WordPress.
Пошаговое руководство «Как сделать сайт на WordPress».
И подробная инструкция по SEO оптимизации сайта: что это, главные аспекты и сравнение популярных плагинов.
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.