I created a utility function for this, with high flexibility:
export type Size = {width: number, height: number};
export enum GetSize_Method {
/** Includes: content, padding. Excludes: border, margin, scroll-bar (if it has one), "position:absolute" descendants. */
ClientSize = "ClientSize",
/** Includes: content, padding, border, margin, scroll-bar (if it has one). Excludes: "position:absolute" descendants. */
OffsetSize = "OffsetSize",
/** Includes: content, padding, border, margin, scroll-bar (if it has one), "position:absolute" descendants. Excludes: none. */
ScrollSize = "ScrollSize",
/** Same as ScrollSize, except that it's calculated after the element's css transforms are applied. */
BoundingClientRect = "BoundingClientRect",
/** Lets you specify the exact list of components you want to include in the size calculation. */
Custom = "Custom",
}
export type SizeComp = "content" | "padding" | "border" | "margin" | "scrollBar" | "posAbsDescendants";
export function GetSize(el: HTMLElement, method = GetSize_Method.ClientSize, custom_sizeComps?: SizeComp[]) {
let size: Size;
if (method == GetSize_Method.ClientSize) {
size = {width: el.clientWidth, height: el.clientHeight};
} else if (method == GetSize_Method.OffsetSize) {
size = {width: el.offsetWidth, height: el.offsetHeight};
} else if (method == GetSize_Method.ScrollSize) {
size = {width: el.scrollWidth, height: el.scrollHeight};
} else if (method == GetSize_Method.BoundingClientRect) {
const rect = el.getBoundingClientRect();
size = {width: rect.width, height: rect.height};
} else if (method == GetSize_Method.Custom) {
const style = window.getComputedStyle(el, null);
const styleProp = (name: string)=>parseFloat(style.getPropertyValue(name));
const padding = {w: styleProp("padding-left") + styleProp("padding-right"), h: styleProp("padding-top") + styleProp("padding-bottom")};
const base = {w: el.clientWidth - padding.w, h: el.clientHeight - padding.h};
const border = {w: styleProp("border-left") + styleProp("border-right"), h: styleProp("border-top") + styleProp("border-bottom")};
const margin = {w: styleProp("margin-left") + styleProp("margin-right"), h: styleProp("margin-top") + styleProp("margin-bottom")};
const scrollBar = {w: (el.offsetWidth - el.clientWidth) - border.w - margin.w, h: (el.offsetHeight - el.clientHeight) - border.h - margin.h};
const posAbsDescendants = {w: el.scrollWidth - el.offsetWidth, h: el.scrollHeight - el.offsetHeight};
const sc = (name: SizeComp, valIfEnabled: number)=>custom_sizeComps.includes(name) ? valIfEnabled : 0;
size = {
width: sc("content", base.w) + sc("padding", padding.w) + sc("border", border.w)
+ sc("margin", margin.w) + sc("scrollBar", scrollBar.w) + sc("posAbsDescendants", posAbsDescendants.w),
height: sc("content", base.h) + sc("padding", padding.h) + sc("border", border.h)
+ sc("margin", margin.h) + sc("scrollBar", scrollBar.h) + sc("posAbsDescendants", posAbsDescendants.h),
};
}
return size;
}
Usage:
const el = document.querySelector(".my-element");
console.log("Size:", GetSize(el, "ClientSize"));
console.log("Size:", GetSize(el, "Custom", ["content", "padding", "border"]));
Как получить ширину и высоту HTML элемента с помощью обычного (чистого) JavaScript.
Vanilla JavaScript (нативный JavaScript) уже давно позволяет кроссбраузерно получить размеры HTML элемента, без использования сторонних библиотек вроде jQuery. Не все пользуются этой возможностью, возможно потому что у блока есть несколько размеров (с отступами и без них) и не всегда понятно как и какой получить и где и какой использовать. Давайте разберемся, как получить ширину и высоту элемента используя встроенные в браузер JS методы и чем они друг от друга отличаются.
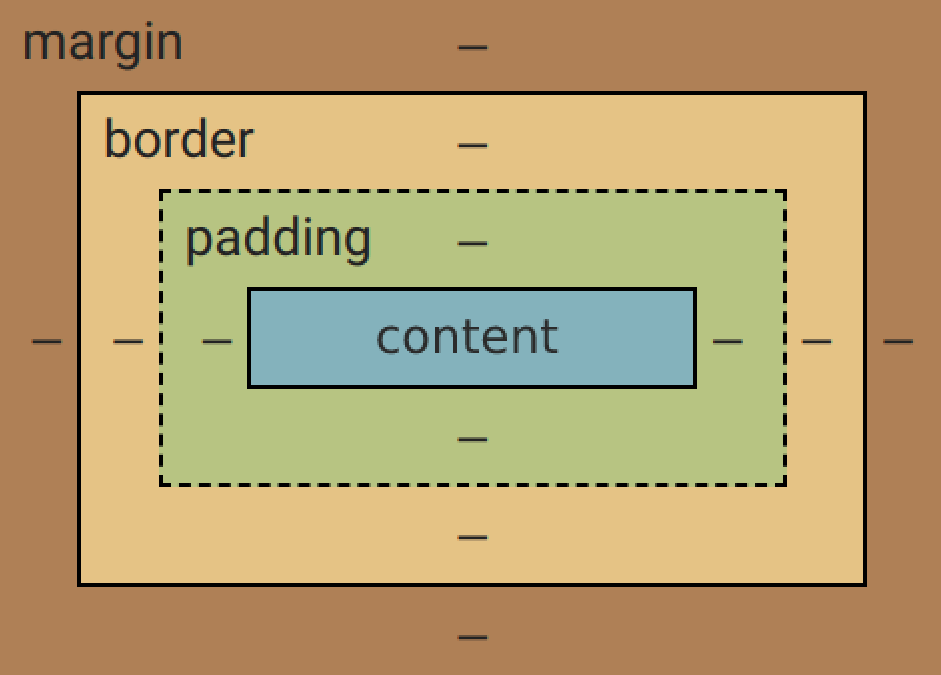
CSS Box Model
Что такое Box Model и как она влияет на размеры элемента (ширину и высоту).
Элемент HTML можно представить как коробку (box), которая состоит из четырех областей (частей):
- margin — внешний отступ — пустое пространство вокруг элемента.
- border — рамка — вокруг контента.
- padding — внутренний отступ — пустая пространство, вокруг контента.
- content — текст и другие элементы.
box-sizing
Какая именно будет высота и ширина зависит от CSS свойства box-sizing:
-
box-sizing: content-box— размер коробки измеряется относительно контента.
Т.е. говорит браузеру, что размеры указанные вwidthиheightотносятся только к контенту. А padding и border не входят в указанные width и height и добавляются дополнительно, делая размер всего элемента больше, чем указано в width и height. -
box-sizing: border-box— размер коробки измеряется относительно border (рамки).
Т.е. говорит браузеру, что в указанные размеры дляwidthиheightвходит все: content, padding и border.
По умолчанию в браузерах используется box-sizing: content-box.
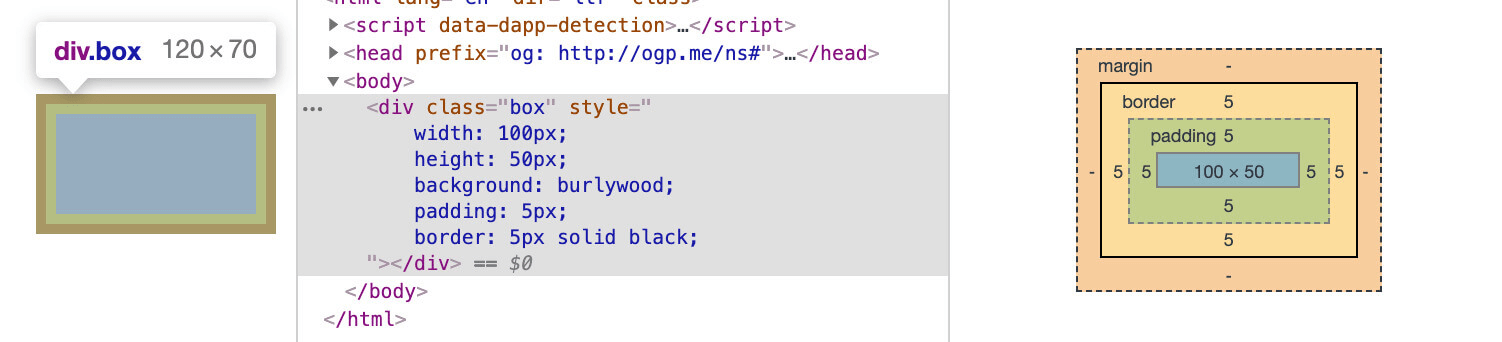
Как получить ширину и высоту элемента в JS?
Здесь есть как минимум четыре варианта. Каждый из них имеет свои особенности и подойдет в зависимости от того, какой именно размер вам нужен. Рассмотрим каждый.
offsetHeight и offsetWidth
Содержат высоту и ширину элемента, включая padding и border (отступы и границы). Возвращаемое значение является целым числом и доступно только для чтения.
const element = document.querySelector( '.element' ); // int значение ширины: content + padding + border. element.offsetWidth; // 110 // int значение высоты: content + padding + border. element.offsetHeight; // 60
Значения округляются до целого числа (не float).
clientHeight и clientWidth
Содержат высоту и ширину элемента, включая padding (отступы), но исключая border (границы). Возвращаемое значение является целым числом и доступно только для чтения.
const element = document.querySelector( '.element' ); // int значение ширины: content + padding (без border). element.clientWidth; // 100 // int значение высоты: content + padding (без border). element.clientHeight; // 50
Значения округляются до целого числа (не float).
Метод getBoundingClientRect()
Метод getBoundingClientRect() возвращает объект, содержащий все размеры элемента и размеры его положения относительно области просмотра (viewport).
ВАЖНО: width и height метода getBoundingClientRect() вернут значение, основанное на свойстве CSS box-sizing элемента. Например, при box-sizing: border-box ширина и высота будут включать padding и border.
const element = document.querySelector( '.element' ); const rect = element.getBoundingClientRect() rect.width // 945.59 rect.height // 48.62 rect.right // 1162.79 rect.bottom // 132.44 rect.top // 83.82 rect.y // 83.82 rect.left // 217.19 rect.x // 217.19
height
bottom
x
left
y
width
right
Introduction
This Ecma Standard is based on
several originating technologies,
the most well known being
JavaScript (Netscape) and JScript
(Microsoft). The language was
invented by Brendan Eich at
top
Метод window.getComputedStyle()
Глобальный метод getComputedStyle() возвращает объект, содержащий значения всех вычисленных на данный момент CSS-свойств элемента. Каждое значение CSS доступно через одноименное свойство и имеет строковый тип.
ВАЖНО: width и height свойства объекта getComputedStyle() содержат значения, основанные на свойстве box-sizing элемента. Например, при box-sizing: border-box ширина и высота будут включать padding и border.
const element = document.querySelector( '.element' ); // строковое значение ширины content в px getComputedStyle( element ).width; // 945.597px // строковое значение ширины content в px getComputedStyle( element ).height; // 501.597px
Чтобы получить число, просто оберните результат в parseInt() или parseFloat():
parseInt( getComputedStyle( element ).height ); // 501 parseFloat( getComputedStyle( element ).height ); // 501.597
—
Смотрите также: https://nikitahl.com/4-ways-to-get-the-width-and-height-of-an-element-with-vanilla-javascript
В этом посте мы обсудим, как получить ширину и высоту элемента с помощью чистого JavaScript.
В JavaScript есть несколько свойств для получения ширины и высоты элемента. В этом посте представлен обзор некоторых из этих свойств.
1. Использование clientWidth а также clientHeight характеристики
В JavaScript вы можете использовать clientWidth а также clientHeight свойства, чтобы вернуть высоту элемента, включая отступы, но исключая границу, поля или полосы прокрутки. По сути, они возвращают фактическое пространство, используемое отображаемым контентом.
Например, следующий код возвращает ‘520 × 120’.
JS
|
var clientWidth = document.getElementById(‘container’).clientWidth; var clientHeight = document.getElementById(‘container’).clientHeight; alert(`{clientWidth} x ${clientHeight}`); |
HTML
|
<div id=«container» class=«main-class»></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
The scrollWidth а также scrollHeight свойства аналогичны clientWidth а также clientHeight свойства, за исключением того, что они возвращают фактический размер содержимого, независимо от того, сколько на самом деле видно.
2. Использование offsetWidth а также offsetHeight характеристики
В качестве альтернативы, если вам нужно включить границу и полосы прокрутки, вы можете использовать offsetWidth а также offsetHeight характеристики. Они возвращают размеры видимого содержимого элемента, включая отступы, границы и полосы прокрутки. Другими словами, они возвращают общее количество места, которое занимает элемент.
Например, следующий код вернет ‘522 × 122’.
JS
|
var offsetWidth = document.getElementById(‘container’).offsetWidth; var offsetHeight = document.getElementById(‘container’).offsetHeight; alert(`${offsetWidth} x ${offsetHeight}`); |
HTML
|
<div id=«container» class=«main-class»></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
3. Использование getBoundingClientRect() метод
The getBoundingClientRect() Метод возвращает размер элемента. Он возвращает DOMRect объект с шириной, высотой, левым, верхним, правым, нижним, x и y характеристики. Возвращаемые ширина и высота элемента могут быть дробными (в отличие от приведенных выше свойств) и включать отступы и границы.
Например, следующий код возвращает ‘522 × 122’.
JS
|
var rect = document.getElementById(‘container’).getBoundingClientRect(); var height = rect.height; var width = rect.width; alert(`${width} x ${height}`); |
HTML
|
<div id=«container» class=«main-class»></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
4. Использование width а также height характеристики
Вы также можете использовать width а также height свойства, чтобы получить фактическую ширину и высоту элемента с неповрежденными единицами измерения. Обратите внимание, что это будет работать только тогда, когда элемент имеет width а также height атрибут, установленный с использованием атрибута стиля.
JS
|
var width = document.getElementById(‘container’).style.width; var height = document.getElementById(‘container’).style.height; alert(`${width} x ${height}`); |
HTML
|
<div id=«container» style=«border: 1px solid gray; height: 100px; width: 500px;»></div> |
Изменить в JSFiddle
Вот и все, что нужно для получения ширины и высоты элемента с помощью JavaScript.
HTML:
<a id="postanad" href="postad.php">Make a Post</a>
CSS:
#header #postanad {
position: absolute;
top: 50px;
left: 250px ;
background: #000 url(postad.gif) repeat-x 0% 100%;
font: bold 19px Tahoma, 'trebuchet MS', Sans-serif;
padding: 5px;
}
How do I determine the size in pixels/ems that the div element is taking so that I can make the background image postad.gif to be of the same width?
Just to be clear I don’t want to determine the width dynamically , but just want to know how much space it is taking so that I can draw a background image in PS.
asked Jan 13, 2011 at 13:55
1
If you’re comfortable with jQuery, you can just use $(«#postanad»).width().
answered Jan 13, 2011 at 14:00
atfergsatfergs
1,6741 gold badge11 silver badges17 bronze badges
If somebody wants just to get the width of a div with simple javascript use:
document.getElementById('div_id').clientWidth;
for more possibilitys have a look here.
answered May 25, 2018 at 20:00
and-briand-bri
1,5842 gold badges19 silver badges34 bronze badges
CSS isn’t a ‘programming language’. You can’t really make decisions, gather data, or manipulate anything the language wasn’t designed to do. If you want to do that, javascript is your best choice.
What exactly do you want to have happen with the background? We might be able to help you get a CSS only solution if we know your requirements.
answered Jan 13, 2011 at 14:01
Gordon GustafsonGordon Gustafson
39.9k25 gold badges114 silver badges157 bronze badges
2
The jQuery way, like @orthod0ks said would be to use the width() function.
The CSS way would be to declare a width and height
OR, another CSS way would be to:
You can also put a background on the div (like background: red;), take a screenshot, and paste into PS to see how big it is.
Lastly, Firefox has a plugin called (MeasureIt). It is rather useful for determining sizes of things in terms of pixels. So you should look into that if both solutions are not viable for you.
Good luck!
answered Jan 13, 2011 at 16:22
AmitAmit
7,62817 gold badges52 silver badges68 bronze badges
0
Is the div in question being redrawn dynamically? Because if not, the easiest thing is to set the height and width in the #header #postanad style.
answered Jan 13, 2011 at 14:35
Размеры и прокрутка элементов
Существует множество JavaScript-свойств, которые позволяют считывать информацию об элементе: ширину, высоту и другие геометрические характеристики. В этой главе мы будем называть их «метрики».
Они часто требуются, когда нам нужно передвигать или позиционировать элементы с помощью JavaScript.
Простой пример
В качестве простого примера демонстрации свойств мы будем использовать следующий элемент:
<div id="example"> ...Текст... </div> <style> #example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; } </style>
У элемента есть рамка (border), внутренний отступ (padding) и прокрутка. Полный набор характеристик. Обратите внимание, тут нет внешних отступов (margin), потому что они не являются частью элемента, для них нет особых JavaScript-свойств.
Результат выглядит так:
Вы можете открыть этот пример в песочнице.
В иллюстрации выше намеренно продемонстрирован самый сложный и полный случай, когда у элемента есть ещё и полоса прокрутки. Некоторые браузеры (не все) отбирают место для неё, забирая его у области, отведённой для содержимого (помечена как "content width" выше).
Таким образом, без учёта полосы прокрутки ширина области содержимого (content width) будет `300px`, но если предположить, что ширина полосы прокрутки равна `16px` (её точное значение зависит от устройства и браузера), тогда остаётся только `300 - 16 = 284px`, и мы должны это учитывать. Вот почему примеры в этой главе даны с полосой прокрутки. Без неё некоторые вычисления будут проще.
«`smart header=»Область padding-bottom (нижний внутренний отступ) может быть заполнена текстом»
Нижние внутренние отступы `padding-bottom` изображены пустыми на наших иллюстрациях, но если элемент содержит много текста, то он будет перекрывать `padding-bottom`, это нормально.
## Метрики
Вот общая картина с геометрическими свойствами:

Значениями свойств являются числа, подразумевается, что они в пикселях.
Давайте начнём исследовать, начиная снаружи элемента.
## offsetParent, offsetLeft/Top
Эти свойства редко используются, но так как они являются "самыми внешними" метриками, мы начнём с них.
В свойстве `offsetParent` находится предок элемента, который используется внутри браузера для вычисления координат при рендеринге.
То есть, ближайший предок, который удовлетворяет следующим условиям:
1. Является CSS-позиционированным (CSS-свойство `position` равно `absolute`, `relative`, `fixed` или `sticky`),
2. или `<td>`, `<th>`, `<table>`,
3. или `<body>`.
Свойства `offsetLeft/offsetTop` содержат координаты x/y относительно верхнего левого угла `offsetParent`.
В примере ниже внутренний `<div>` имеет элемент `<main>` в качестве `offsetParent`, а свойства `offsetLeft/offsetTop` являются сдвигами относительно верхнего левого угла (`180`):
```html run height=10
<main style="position: relative" id="main">
<article>
<div id="example" style="position: absolute; left: 180px; top: 180px">...</div>
</article>
</main>
<script>
alert(example.offsetParent.id); // main
alert(example.offsetLeft); // 180 (обратите внимание: число, а не строка "180px")
alert(example.offsetTop); // 180
</script>
Существует несколько ситуаций, когда offsetParent равно null:
- Для скрытых элементов (с CSS-свойством
display:noneили когда его нет в документе). - Для элементов
<body>и<html>. - Для элементов с
position:fixed.
offsetWidth/Height
Теперь переходим к самому элементу.
Эти два свойства – самые простые. Они содержат «внешнюю» ширину/высоту элемента, то есть его полный размер, включая рамки.
Для нашего элемента:
offsetWidth = 390— внешняя ширина блока, её можно получить сложением CSS-ширины (300px), внутренних отступов (2 * 20px) и рамок (2 * 25px).offsetHeight = 290— внешняя высота блока.
Координаты и размеры в JavaScript устанавливаются только для видимых элементов.
Если элемент (или любой его родитель) имеет `display:none` или отсутствует в документе, то все его метрики равны нулю (или `null`, если это `offsetParent`).
Например, свойство `offsetParent` равно `null`, а `offsetWidth` и `offsetHeight` равны `0`, когда мы создали элемент, но ещё не вставили его в документ, или если у элемента (или у его родителя) `display:none`.
Мы можем использовать это, чтобы делать проверку на видимость:
```js
function isHidden(elem) {
return !elem.offsetWidth && !elem.offsetHeight;
}
```
Заметим, что функция `isHidden` также вернёт `true` для элементов, которые в принципе показываются, но их размеры равны нулю (например, пустые `<div>`).
clientTop/Left
Пойдём дальше. Внутри элемента у нас рамки (border).
Для них есть свойства-метрики clientTop и clientLeft.
В нашем примере:
clientLeft = 25— ширина левой рамкиclientTop = 25— ширина верхней рамки
…Но на самом деле эти свойства — вовсе не ширины рамок, а отступы внутренней части элемента от внешней.
В чём же разница?
Она возникает, когда документ располагается справа налево (операционная система на арабском языке или иврите). Полоса прокрутки в этом случае находится слева, и тогда свойство clientLeft включает в себя ещё и ширину полосы прокрутки.
В этом случае clientLeft будет равно 25, но с прокруткой — 25 + 16 = 41.
Вот соответствующий пример на иврите:
clientWidth/Height
Эти свойства — размер области внутри рамок элемента.
Они включают в себя ширину области содержимого вместе с внутренними отступами padding, но без прокрутки:
На рисунке выше посмотрим вначале на высоту clientHeight.
Горизонтальной прокрутки нет, так что это в точности то, что внутри рамок: CSS-высота 200px плюс верхние и нижние внутренние отступы (2 * 20px), итого 240px.
Теперь clientWidth — ширина содержимого здесь равна не 300px, а 284px, т.к. 16px отведено для полосы прокрутки. Таким образом: 284px плюс левый и правый отступы — всего 324px.
Если нет внутренних отступов padding, то clientWidth/Height в точности равны размеру области содержимого внутри рамок за вычетом полосы прокрутки (если она есть).
Поэтому в тех случаях, когда мы точно знаем, что отступов нет, можно использовать clientWidth/clientHeight для получения размеров внутренней области содержимого.
scrollWidth/Height
Эти свойства — как clientWidth/clientHeight, но также включают в себя прокрученную (которую не видно) часть элемента.
На рисунке выше:
scrollHeight = 723— полная внутренняя высота, включая прокрученную область.scrollWidth = 324— полная внутренняя ширина, в данном случае прокрутки нет, поэтому она равнаclientWidth.
Эти свойства можно использовать, чтобы «распахнуть» элемент на всю ширину/высоту.
Таким кодом:
// распахнуть элемент на всю высоту element.style.height = `${element.scrollHeight}px`;
Нажмите на кнопку, чтобы распахнуть элемент:
<div id="element" style="width:300px;height:200px; padding: 0;overflow: auto; border:1px solid black;">текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div>
<button style="padding:0" onclick="element.style.height = `${element.scrollHeight}px`">element.style.height = `${element.scrollHeight}px`</button>
scrollLeft/scrollTop
Свойства scrollLeft/scrollTop — ширина/высота невидимой, прокрученной в данный момент, части элемента слева и сверху.
Следующая иллюстрация показывает значения scrollHeight и scrollTop для блока с вертикальной прокруткой.
Другими словами, свойство scrollTop — это «сколько уже прокручено вверх».
««smart header=»Свойства scrollLeft/scrollTop можно изменять»
В отличие от большинства свойств, которые доступны только для чтения, значения `scrollLeft/scrollTop` можно изменять, и браузер выполнит прокрутку элемента.
При клике на следующий элемент будет выполняться код `elem.scrollTop += 10`. Поэтому он будет прокручиваться на `10px` вниз.
<div onclick="this.scrollTop+=10" style="cursor:pointer;border:1px solid black;width:100px;height:80px;overflow:auto">Кликни<br>Меня<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9</div>
Установка значения scrollTop на 0 или на большое значение, такое как 1e9, прокрутит элемент в самый верх/низ соответственно.
## Не стоит брать width/height из CSS
Мы рассмотрели метрики, которые есть у DOM-элементов, и которые можно использовать для получения различных высот, ширин и прочих расстояний.
Но как мы знаем из главы <info:styles-and-classes>, CSS-высоту и ширину можно извлечь, используя `getComputedStyle`.
Так почему бы не получать, к примеру, ширину элемента при помощи `getComputedStyle`, вот так?
```js run
let elem = document.body;
alert( getComputedStyle(elem).width ); // показывает CSS-ширину elem
```
Почему мы должны использовать свойства-метрики вместо этого? На то есть две причины:
1. Во-первых, CSS-свойства `width/height` зависят от другого свойства -- `box-sizing`, которое определяет, "что такое", собственно, эти CSS-ширина и высота. Получается, что изменение `box-sizing`, к примеру, для более удобной вёрстки, сломает такой JavaScript.
2. Во-вторых, CSS свойства `width/height` могут быть равны `auto`, например, для инлайнового элемента:
```html run
<span id="elem">Привет!</span>
<script>
*!*
alert( getComputedStyle(elem).width ); // auto
*/!*
</script>
```
Конечно, с точки зрения CSS `width:auto` – совершенно нормально, но нам-то в JavaScript нужен конкретный размер в `px`, который мы могли бы использовать для вычислений. Получается, что в данном случае ширина из CSS вообще бесполезна.
Есть и ещё одна причина: полоса прокрутки. Бывает, без полосы прокрутки код работает прекрасно, но стоит ей появиться, как начинают проявляться баги. Так происходит потому, что полоса прокрутки "отъедает" место от области внутреннего содержимого в некоторых браузерах. Таким образом, реальная ширина содержимого *меньше* CSS-ширины. Как раз это и учитывают свойства `clientWidth/clientHeight`.
...Но с `getComputedStyle(elem).width` ситуация иная. Некоторые браузеры (например, Chrome) возвращают реальную внутреннюю ширину с вычетом ширины полосы прокрутки, а некоторые (например, Firefox) -- именно CSS-свойство (игнорируя полосу прокрутки). Эти кроссбраузерные отличия – ещё один повод не использовать `getComputedStyle`, а использовать свойства-метрики.
```online
Если ваш браузер показывает полосу прокрутки (например, под Windows почти все браузеры так делают), то вы можете протестировать это сами, нажав на кнопку в ифрейме ниже.
[iframe src="cssWidthScroll" link border=1]
У элемента с текстом в стилях указано CSS-свойство `width:300px`.
На ОС Windows браузеры Firefox, Chrome и Edge резервируют место для полосы прокрутки. Но Firefox отображает `300px`, в то время как Chrome и Edge -- меньше. Это из-за того, что Firefox возвращает именно CSS-ширину, а остальные браузеры -- "реальную" ширину за вычетом прокрутки.
```
Обратите внимание: описанные различия касаются только чтения свойства `getComputedStyle(...).width` из JavaScript, визуальное отображение корректно в обоих случаях.
## Итого
У элементов есть следующие геометрические свойства (метрики):
- `offsetParent` -- ближайший CSS-позиционированный родитель или ближайший `td`, `th`, `table`, `body`.
- `offsetLeft/offsetTop` -- позиция в пикселях верхнего левого угла относительно `offsetParent`.
- `offsetWidth/offsetHeight` -- "внешняя" ширина/высота элемента, включая рамки.
- `clientLeft/clientTop` -- расстояние от верхнего левого внешнего угла до внутренного. Для операционных систем с ориентацией слева-направо эти свойства равны ширинам левой/верхней рамки. Если язык ОС таков, что ориентация справа налево, так что вертикальная полоса прокрутки находится не справа, а слева, то `clientLeft` включает в своё значение её ширину.
- `clientWidth/clientHeight` -- ширина/высота содержимого вместе с внутренними отступами `padding`, но без полосы прокрутки.
- `scrollWidth/scrollHeight` -- ширины/высота содержимого, аналогично `clientWidth/Height`, но учитывают прокрученную, невидимую область элемента.
- `scrollLeft/scrollTop` -- ширина/высота прокрученной сверху части элемента, считается от верхнего левого угла.
Все свойства доступны только для чтения, кроме `scrollLeft/scrollTop`, изменение которых заставляет браузер прокручивать элемент.