- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
О наборах символов и вариантах начертания глифов
В дополнение к символам, которые есть на клавиатуре, гарнитуры шрифтов содержат множество других символов. В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Вставлять варианты начертания глифов можно тремя способами.
- Выделение в контекстном меню позволяет просматривать и вставлять глифы, доступные для выделенного символа.
- Палитра «Глифы» позволяет просматривать и вставлять глифы из любой гарнитуры.
- Палитра «OpenType» позволяет задавать правила использования глифов. Например, можно указать, что в определенном текстовом блоке будут использоваться лигатуры, заголовочные символы и дроби. Использовать палитру «OpenType» проще, чем вставлять глифы по одному; кроме того, она позволяет получить более согласованные результаты. Однако в этой палитре можно работать только со шрифтами OpenType.
Замена символа другими глифами на холсте
Впервые реализовано в Illustrator CC 2017
При работе с текстовым объектом можно выделить символ для быстрого просмотра других глифов в контекстном меню. Чтобы заменить символ, просто нажмите другой глиф.
Для выделенного символа на холсте в Illustrator отображается не больше пяти вариантов глифов. Если доступно больше пяти вариантов, то в Illustrator отобразится значок 

Обзор палитры «Глифы»
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ.
По умолчанию на палитре «Глифы» отображаются все глифы для выбранного шрифта. Шрифт можно сменить, выбрав другую гарнитуру и стиль в нижней части палитры. Если в документе выделены какие-либо символы, можно просмотреть их альтернативные варианты, выбрав команду «Варианты начертания для выделенного» в меню «Показать» в верхней части палитры.
A. Меню «Показать» B. Гарнитура шрифта C. Стиль шрифта D. Кнопки масштаба
При выборе на палитре «Глифы» шрифта OpenType можно отобразить на палитре только определенные глифы, выбрав нужную категорию в меню «Показать». Также можно вывести раскрывающееся меню вариантов начертания глифа, нажмите треугольник в правом нижнем углу поля глифа (если применимо).
Вставка или замена символа с помощью палитры «Глифы»
-
Чтобы вставить символ, щелкните инструментом «Текст» для помещения точки ввода в том месте, где нужно вставить символ, а затем дважды нажмите нужный символ на палитре «Глифы».
-
Чтобы заменить символ, выберите в раскрывающемся меню пункт «Варианты начертания для выделенного» (Illustrator) или «Альтерации выделенного глифа» (InDesign), выделите в документе с помощью инструмента «Текст» нужный символ. На палитре «Глифы» дважды нажмите глиф, если он доступен.
Для символов азиатских языков доступны дополнительные параметры замены.
Обзор палитры «OpenType»
Палитра «OpenType» («Окно» > «Текст» > «OpenType») используется для определения того, как будут применяться варианты начертания в шрифтах OpenType. Например, можно задать использование стандартных лигатур в новом или существующем тексте.
Следует учитывать, что шрифты OpenType сильно различаются по предлагаемым ими возможностям. Не все параметры на палитре «OpenType» доступны для каждого шрифта. Просмотреть символы шрифта можно на палитре «Глифы».
A. Стандартные лигатуры B. Контекстные варианты C. Дополнительные лигатуры D. Каллиграфический E. Стилистические варианты начертания F. Заголовочные варианты начертания G. Порядковые числительные H. Дроби I. Стилистические наборы J. Кнопка меню K. Стиль цифр L. Расположение символов
Для азиатских шрифтов OpenType могут быть доступны дополнительные возможности.
Дополнительные команды и параметры находятся в меню, расположенном в правом верхнем углу палитры OpenType.
Подсветка вариантов начертания глифов в тексте
-
Выберите меню «Файл» > Параметры документа.
-
Выберите параметр «Выделить подставленные глифы» и нажмите кнопку «ОК». Подстановочные глифы будут выделены в тексте.
Использование лигатур и контекстных вариантов
Лигатуры — это типографские символы, замещающие определенные пары букв. Большинство шрифтов содержат лигатуры для стандартных пар букв, таких как «fi», «fl», «ff», «ffi» и «ffl». Кроме того, некоторые шрифты содержат дополнительные лигатуры для таких пар букв, как «ct», «st» и «ft». Хотя символы в лигатурах отображаются как слитные, они полностью доступны для редактирования и не приводят к ошибкам при проверке орфографии.
Контекстные варианты — это альтернативные символы, включенные в некоторые рукописные гарнитуры для улучшения их внешнего вида на стыках. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» пара букв «bl» в слове «bloom» стыкуется таким образом, чтобы результат был больше похож на рукописный текст.
-
Выделите символы или текстовые объекты, к которым нужно применить параметр. Если текст не выделен, параметр применяется к новому тексту.
-
Убедитесь, что выбран шрифт OpenType.
-
На палитре «OpenType» выполните любое из следующих действий:
-
Нажмите кнопку «Стандартные лигатуры», чтобы включить или отключить лигатуры для стандартных пар символов (например, «fi», «fl», «ff», «ffi» и «ffl»).
-
Нажмите кнопку «Дополнительные лигатуры», чтобы включить или отключить дополнительные лигатуры (если они доступны в текущем шрифте).
-
Нажмите кнопку «Контекстные варианты», чтобы включить или отключить контекстные варианты (если они доступны в текущем шрифте).
-
Использование наборов стилей
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
-
Выделите текстовое поле или фрагмент текста, к которому необходимо применить набор стилей.
-
Выполните одно из следующих действий.
- Выберите Окно > Текст > OpenType, чтобы открыть палитру OpenType. Выполните одно из следующих действий.
- Нажмите значок «Наборы стилей» (
) в нижней части палитры, затем выберите нужный набор.
- Выберите «Наборы стилей» в меню панели, затем выберите нужный набор.
- Нажмите значок «Наборы стилей» (
Применение наборов стилей с помощью палитры «OpenType» A. Нажмите значок в нижней части палитры. B. В меню палитры выберите нужный набор стилей.
- Чтобы перейти к палитре «Глифы», выберите Текст > Глифы. Выберите набор стилей из раскрывающегося списка «Показать» на палитре «Глифы».
Применение наборов стилей с помощью палитры «Глифы» - Выберите Окно > Текст > OpenType, чтобы открыть палитру OpenType. Выполните одно из следующих действий.
Чтобы удалить набор стилей, примененный к фрагменту текста, снимите соответствующий флажок на палитре «OpenType» или «Глифы».
Добавление наборов стилей к стилю символа или абзаца
-
Выберите Окно > Текст > Стили символов или Стили абзацев, чтобы открыть палитру «Стили символов» или «Стили абзацев».
-
Выберите Новый стиль символа или абзаца в меню палитры.
-
Откройте вкладку Функции OpenType в левой части диалогового окна «Новый стиль символа / абзаца».
-
Нажмите
ивыберите нужные наборы стилей в списке.
Добавление наборов стилей к стилю символа
Использование каллиграфических символов, заголовочных вариантов начертания и стилистических вариантов начертания
Многие шрифты OpenType включают стилизованные символы, позволяющие добавлять в текст декоративные элементы. Каллиграфические символы — это символы с множеством украшений. Заголовочные варианты начертания — это символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках). Стилистические варианты начертания — это стилизованные символы, предназначенные для создания чисто эстетического эффекта.
-
Выделите символы или текстовые объекты, к которым нужно применить параметр. Если текст не выделен, параметр применяется к новому тексту.
-
Убедитесь, что выбран шрифт OpenType.
-
На палитре «OpenType» выполните одно из следующих действий:
-
Нажмите кнопку «Каллиграфический», чтобы включить или отключить каллиграфические символы (если они доступны в текущем шрифте).
-
Нажмите кнопку «Стилистические варианты начертания», чтобы включить или отключить стилистические варианты (если они доступны в текущем шрифте).
-
Нажмите кнопку «Заголовочные варианты начертания», чтобы включить или отключить заголовочные варианты (если они доступны в текущем шрифте).
-
Вставка символов, дефисов, тире и кавычек
Впервые реализовано в Adobe Illustrator CC 2017
-
Разместите точку ввода там, где требуется вставить символ с помощью инструмента «Текст».
-
Выполните одно из следующих действий:
- Выберите «Текст» > «Вставить специальный символ».
- Нажмите правой кнопкой мыши и выберите «Вставить специальный символ» в контекстном меню.
-
Выберите один из следующих вариантов: «Символы», «Дефисы и тире», «Кавычки».
-
Выберите нужный символ из широкого набора символов в Illustrator.
Вставка пробельных символов
Впервые реализовано в Adobe Illustrator CC 2017
-
Разместите точку ввода там, где требуется вставить пробельный символ с помощью инструмента «Текст».
-
Выполните одно из следующих действий:
- Выберите Текст > Вставить пробельный символ
- Нажмите правой кнопкой мыши и выберите Вставить пробельный символ в контекстном меню.
-
Выберите один из следующих вариантов:
Круглая шпация
Размер пробела соответствует размеру шрифта. Например, при наборе кеглем 12 пунктов круглая шпация имеет ширину 12 пунктов.
Полукруглая шпация
Размер пробела в два раза меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов полукруглая шпация имеет ширину 6 пунктов.
Волосяная шпация
Размер пробела в двадцать четыре раза меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов волосяная шпация имеет ширину 0,5 пункта.
Тонкая шпация
Размер пробела в восемь раз меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов тонкая шпация имеет ширину 1,5 пункта.
Непечатаемые служебные символы, позволяющие увидеть расположение пробелов, появляются, если выбрать параметр Текст > Показать служебные символы.
Вставить символ перехода
Впервые реализовано в Adobe Illustrator CC 2017
Чтобы начать новую строку, не начиная новый абзац, можно вставить символ перехода.
-
Разместите точку ввода там, где требуется вставить символ перехода с помощью инструмента «Текст».
-
Выполните одно из следующих действий:
- Выберите меню Текст > Вставить символ перехода > Принудительное начало новой строки.
- Нажмите правой кнопкой мыши и выберите Вставить символ перехода > Принудительное начало новой строки.
Чтобы удалить символ перехода, выберите Текст > Показать служебные символы для просмотра непечатаемых символов. После этого можно выделить и удалить символ перехода.
Отображение и скрытие непечатаемых символов
Непечатаемые символы включают жесткие возвраты (переходы на новую строку), мягкие возвраты (переходы на новую строку), табуляторы, пробелы, неразрывные пробелы, двухбайтные символы (включая пробелы), дискреционные переносы и символ конца текста.
Чтобы символы были видны во время форматирования и редактирования текста, выберите команду «Текст» > «Показать скрытые символы». Рядом с командой появится галочка, которая означает, что непечатаемые символы видны.
In this post, we will show you how to add symbols or special characters to documents in Adobe Illustrator to enhance your artwork. Symbols are a big part of what makes Illustrator so useful. Symbols are artwork that can be used an unlimited number of times in one document or across different documents. There are default symbols and users can add custom symbols. Symbols are useful because they make it possible to save the image for multiple uses without ever having to drag it onto illustrator each time or having to take up valuable megabytes with multiple instances of the same image. Symbols are linked to the documents. Knowing how to add symbols to documents in Illustrator is great to learn.

Symbols are like color swatches, brushes, or gradients in that they are saved in Illustrator for quick use. Symbols can be used alone, and they can also be used as decorations just like color or gradients. The users do not have to create them each time they want to use them. The user can even make custom ones and save them for unlimited use in a document or across different documents. After this article, you will look at symbols differently and you will have a deeper respect for those little squares or art.
We will take a look at this topic under four different headings:
- Locating symbols
- Use the Symbol alone
- Using with 3D effect
- Combine symbols
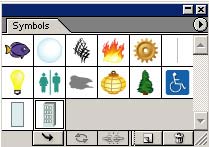
1] Locating symbols
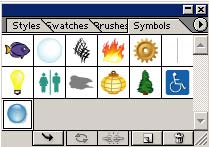
The first step in using the symbols is knowing how to find them. The symbols pallet is located on the right side of the workspace. Illustrator is good at organizing pallets with useful items in groups. This means that the symbols would be grouped with other items that serve a similar purpose. Symbols would be grouped with the brushes and color swatches in the same pallet group however each has its tab. Symbols would be in this group because like brushes and swatches, symbols can be used alone or as decoration for other items. Each user can customize these pallets to fit their use and workspace design.
It is important to note that whenever you add symbols to the symbols pallet, they will not be available for a new document, even if they are built-in symbols. The only way to make them available to other documents after you close Illustrator is to save the library. You can save the library by clicking the menu button at the top right of the symbols pallet after adding the symbols you want, choose Save Symbol library. You will be prompted to choose a name and then save.
By default, the symbols pallet has only five default symbols showing. You can add more symbols if you want more to use.
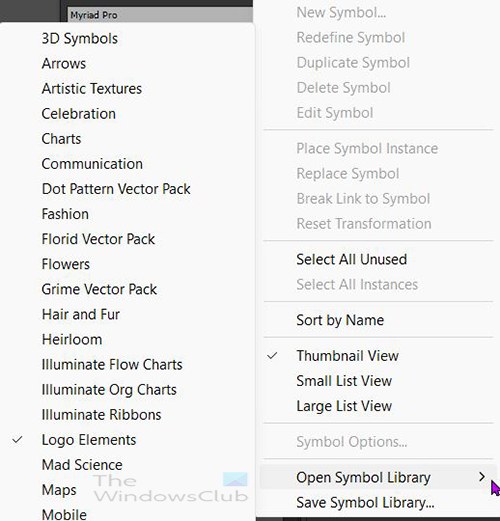
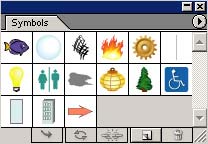
To add more symbols, go to the symbols pallet and look for the menu button at the top right corner. Click it and a drop-down menu will appear, choose Open symbol library. You will see categories of symbols, choose the category that has the symbol that you will need. You can click on different ones to see if they have the ones that you need.
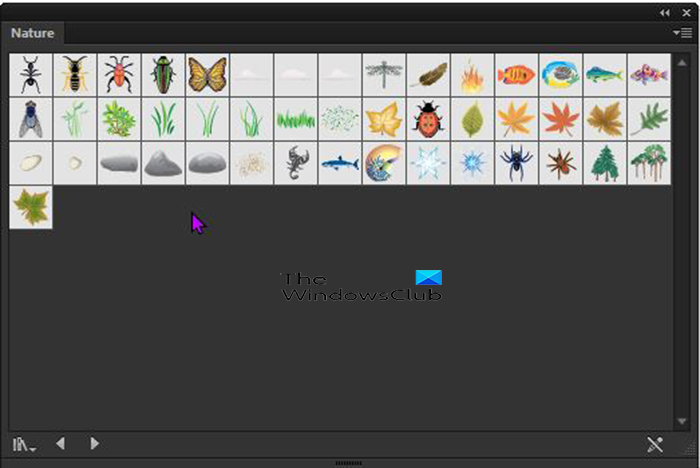
Here is the Nature symbol pallet, it has some of the things that you would find in nature. You can slick an edge to resize it so you can see what is there better. You can use the same method to make it smaller, so it fits in a corner if you are not ready to close it.
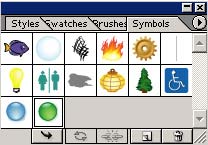
To use the symbols you need to click the ones you need from the new symbol pallet and they will go over to the default symbol pallet. You can also drag from the new category pallet to the canvas, when you drag to the canvas from new category pallet, it will add it to the canvas and also the default symbol pallet.
If you want to explore other symbols, you can go to the original symbol pallet and click the menu button at the top right corner, then choose Open Symbol library then choose the category. Each category you choose will become a tab on the first category you chose.
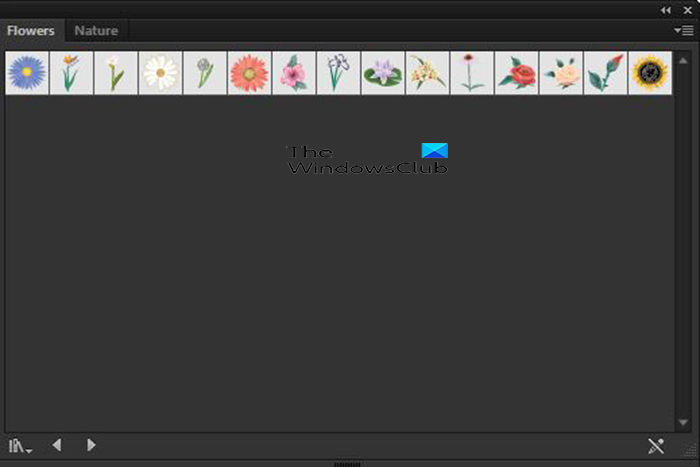
This time the Flowers category will be chosen, and you will see it become the first tab on the new symbol panel. To use the symbols you need to click the ones you need from the new symbol pallet and they will go over to the default symbol pallet. You can also drag from the new category pallet to the canvas, when you drag to the canvas from new category pallet, it will add it to the canvas and also the default symbol pallet.
If the symbols pallet is not on the workspace, you can add it by going to the top menu bar and clicking Window then Symbols or pressing Shift + Ctrl + F11 to bring up the symbol pallet.
2] Use the Symbol alone
Symbols are like gradient or color swatches, they can be used alone or as decoration for other items you make. They can be used together with tools and other elements in Illustrator to make great artwork. This part of the article will however look at using symbols alone.
Open Illustrator then go to File then New make your selections in the New document dialogue window then press ok. The canvas will appear according to the options you had chosen. You have already thought out what your document will be about so this is the point to make it.
You may need a symbol that is not available in the five default symbols shown in the symbol pallet. You can add more by going to the symbols pallet and look for the menu button at the top right corner.
Click it and a drop-down menu will appear, choose Open symbol library. You will see categories of symbols, choose the category that has the symbol that you will need. The new category will appear on the screen.
You can choose the symbol that you want to use. One category available is Logo elements. There may be something in that category that you want to use for a logo.
To use the symbols you need to click the ones you need from the new symbol pallet and they will go over to the default symbol pallet. You can also drag from the new category pallet to the canvas, when you drag to the canvas from a new category pallet, it will add it to the canvas and also the default symbol pallet. You can then resize the symbol on the canvas so that it will be whatever size you want. The good thing about the symbols is that they are vectors so the quality will not be affected by resizing.
The symbol chosen is the Globe. It has been stretched to make it bigger.
You can use it as it is, or you can add other elements to it to make it fit your theme.
You may notice that you cannot edit the symbol and whenever you double-click to try and make changes to the symbol you get a message that the changes will affect every instance of the symbol and you need to confirm. Symbols are linked and whatever changes you make will be reflected in every instance it has been used.
To make changes that will be reflected in only that specific document, you must right-click on the symbol and choose Break link to symbol. This will make it possible to edit the symbol without affecting the other instances.
This is the symbol edited with some additions for a logo.
3] Use with 3D effect
Illustrator allows 3D effects on your artwork. You can also add color, gradients, and symbols to your artwork. The symbols can be the default ones or the custom ones that you designed. You may want to make a 3D sphere to be a globe with a map of the world or a football/soccer ball with your custom designs for a project. You can make your design and save it as a symbol by dragging it into the symbol pallet and naming it.
You then design the sphere and add the design symbol to the sphere through the 3D revolve effect. The symbol that you chose will then be placed on the sphere.

This is a globe with a custom symbol map of the world added to it.
4] Combine symbols
This point is for the avid designer whether professional or hobbyist. Sometimes you need to do a design that is so good it is going to take some good tools and features to make it. You may not have the time to design from scratch, so this is a great way to use the symbols.
Note that to combine the symbols you will have to break the link to the symbol. you will have to place the symbols on the canvas and then right-click on each and choose Break link to symbol. This will ensure that you are not affecting other instances of the symbols. You can then use the Shape builder tool or the Pathfinder tool to combine different symbols into one to make your design.
If the symbols will only be placed near each other to make up a logo or picture, then you will not have to unlink them since they will not be edited in any way.
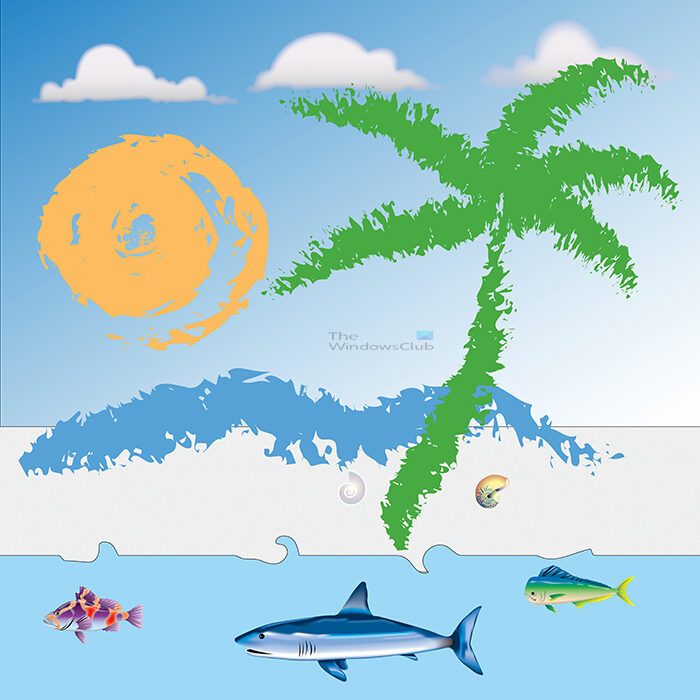
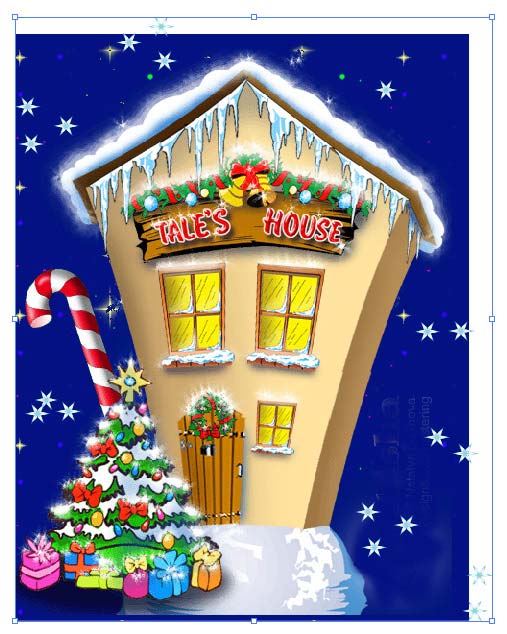
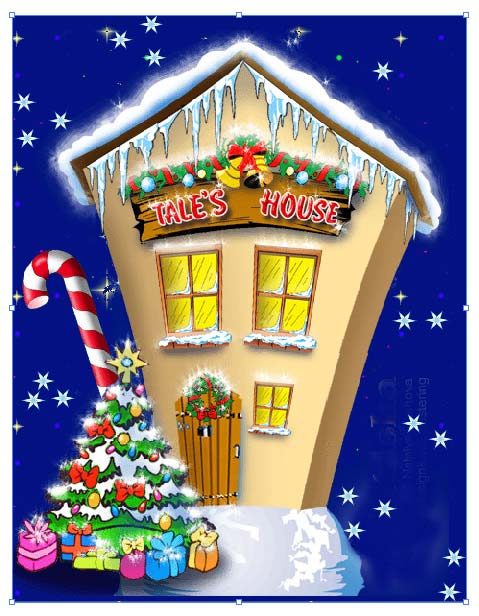
This Image is a combination of ten separate symbols and tree rectangles. The rectangles were used to make the sea, the sky, and the sand. All the other items are separate symbols. You can rotate the symbols so that they fit the orientation that would make them fit the look of the image.
Read: How to warp and convert Text to Shape in Illustrator
Where is the symbols tool in Illustrator?
The symbols pallet is located on the right side of the workspace. It is grouped with Swatches and Brushes. The symbol pallet is on a tab in the same group as brushes and Swatches. No matter which version of Illustrator you use, you can find the option in the same location.
How do you insert special characters in Illustrator?
You can insert special characters in Illustrator using the Symbol tool. As this tool is already included in the Illustrator, you do not need to install any add-in or plug-in. You can follow this article to insert or import special characters in Illustrator within moments.
Загрузить PDF
Загрузить PDF
Adobe Illustrator – графическое приложение, которое обычно используется для создания логотипов, 3D графики и публикаций. Проекты Illustrator создаются слоями, поэтому пользователь всегда может отредактировать конкретную часть проекта без изменений других элементов. Так же это приложение известно как хороший создатель привлекательных печатных публикаций. Существует множество опций для преображения текста, например, цвет, тень и символы. Символ в Adobe Illustrator – это графика, которая может применяться неограниченное количество раз в вашем проекте. Вы можете выбрать символ с уже существующей библиотеки или создать свой собственный. Эта статья расскажет о том, как добавить символ в Illustrator.
Шаги
-
1
Запустите приложение Adobe Illustrator.
-
2
Откройте существующий проект или с помощью диалогового окна создайте новый документ для печати или интернета.
-
3
Кликните на слове «Окно» на верхней панели меню сверху документа.
-
4
Выберите “Символ“ в выпадающем меню. Появится панель Символов. Она включена в блок с панелями “Кисти“ и “Образцы“. Там может быть 4-5 предустановленных символов. Вы наверняка захотите установить больше символов.
-
5
Вернитесь в “Окно“, откройте выпадающее меню и прокрутите к строке “Символы“. Рядом с кнопкой вы увидите “Библиотеку Символов“. Подведите курсор к Библиотеке Символов и нажмите, чтобы появилось меню с большим списком опций.
-
6
Выберите из Библиотеки Символов тот, который подойдёт вашему проекту. Вам придется немного поэкспериментировать, чтобы определить библиотеку, которая вам нравится; кстати, вот пару общих советов, которые помогут вам выбрать быстрее.
- Любая библиотека, в названии которой есть словосочетание «Набор векторной графики» наверняка будет содержать графику, которая включает в себя кнопки и ленты данной темы. Например, “Набор векторов Грим“ включает в себя кнопки в стиле уличной графики.
- Любая тематическая библиотека, скажем “Мода“ или “Суши“ будет включать в себя набор соответствующих тематике рисунков.
-
7
Откройте любую библиотеку, которая вам будет полезна. Панель библиотеки символов Illustrator добавит выбранную вами библиотеку как отдельную вкладку, даже если вы закроете общую панель.
-
8
Кликните на символ в библиотеке и добавьте его в панель Символов. Добавьте столько символов, сколько вам понадобится для проекта.
-
9
Выделите символ, который хотите использовать в вашей панели Символов. Перетащите его в расположение вашего проекта, в котором хотите его использовать.
- Вы также можете кликнуть на символ и затем кликнуть на маленькой кнопке внизу вашей панели символов, которая называется “Поместить образец символа“. Каждый раз, когда вы будете использовать символ в вашем проекте, это будет называться “Образец“. Вы можете использовать символ столько раз, сколько вам необходимо, но если вы измените символ, то изменятся все образцы.
- Также вы можете кликнуть на маленькой стрелочке вправо, которая находится на меню панели символов. Наведите мышкой – появится всплывающее окно “Поместить образец символа“.
-
10
Используйте элементы проекта, которые вы нашли или создали как символ, поместив в проект и перетащив в панель символов. Они будут храниться там, и вы сможете в любое время использовать их неограниченное количество раз.
- Эта опция очень полезна, если вы рисуете логотип или хотите быстро разделить изображения на слои. Например, если вы рисуете солнце, то вы можете использовать символ, чтобы вставить много одинаковых лучей.
Реклама
Советы
- Использование символов является отличным способом для того, чтобы уменьшить размер файла. Поскольку один и тот же символ используется много раз и вы не загружаете новые тяжелые файлы каждый раз, когда используете рисунок или работаете с ним.
Реклама
Об этой статье
Эту страницу просматривали 18 564 раза.
Была ли эта статья полезной?
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
Копирование символов в документе
Редактирование отдельных символов в документе
Создание новых символов
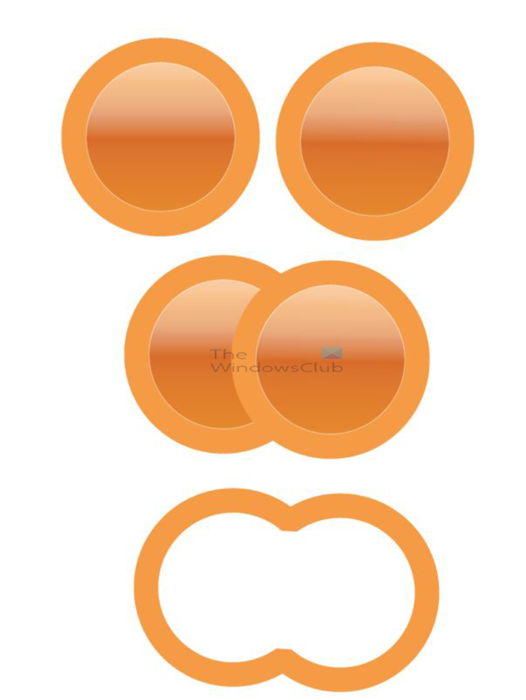
Формирование нового символа из сложного объекта с градиентной заливкой
Формирование нового символа с применением Blend-перехода
Формирование нового символа из кисти
Автоматическая замена символов на рисунке
Редактирование символов в палитре Symbols
Работа с группами символов
Распыление группы символов
Редактирование группы символов
Слово «символ» многозначно; в частности, под символом в программе Adobe Illustrator
понимается векторный объект, который хранится в палитре Symbols
(Символы) (рис. 1), открываемой командой Window=>Symbols
(Окно=>Символы), и предназначен для многократного использования. Работа с
символами несколько напоминает клонирование объектов, но только на первый взгляд,
поскольку это принципиально разные технологии с различными возможностями и назначением.
Общее состоит лишь в том, что любой символ из палитры Symbols
может быть многократно размножен.
Рис. 1. Исходное состояние палитры Symbols
Среди возможностей работы с символьными объектами Adobe Illustrator — не только
многократная вставка того или иного символа из палитры Symbols,
но и разнообразные манипуляции с ним. Символы можно распылять, как краску из
баллончика, увеличивать, уменьшать и поворачивать, можно менять расположение
символов в группе, плотность символьных объектов, степень прозрачности и тонирования
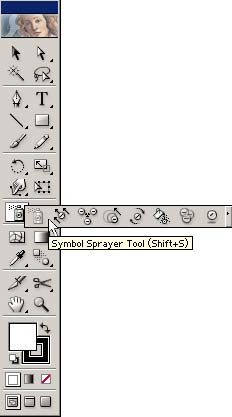
и т.д. Для этих целей в программе имеется группа специальных символьных инструментов
— Symbol Tool, в которую входят инструменты Symbol
Sprayer (Распылитель символов), Symbol Shifter (Сдвиг
символов), Symbol Scruncher ((Плотность объектов), Symbol
Sizer (Размер символов), Symbol Spinner (Вращение
символов), Symbol Stainer (Тонирование символов), Symbol
Screener (Прозрачность символов) и Symbol Styler (Стилизация
символов) (рис. 2). И что самое главное — изменение символа при необходимости
можно мгновенно обновить все его копии на создаваемом изображении; причем совершенно
неважно, насколько значительными были сделанные вами изменения.
Рис. 2. Группа инструментов для работы с символами
Стоит отметить, что использование в изображениях символьных объектов имеет немало
преимуществ: благодаря тому что символы представляют собой подобные друг другу
объекты (это означает, что каждый элемент в рисунке ссылается на свой оригинальный
образец-символ), происходит уменьшение общего объема изображения, что актуально
как при создании web-графики, так и при разработке анимации, картографических
изображений и пр. Кроме того, существенно упрощается работа с изображением,
поскольку любое изменение символа в палитре Symbols автоматически приводит к
соответствующему редактированию всех построенных на его основе графических объектов
в изображении, что существенно ускоряет разработку. Последнее особенно важно
для дизайнеров, занимающихся разработкой картографических объектов — карт, схем
и диаграмм, содержащих большое количество однотипных элементов, играющих роль
условных обозначений. Это избавляет дизайнеров от многократных операций копирования
и вставки, а также от редактирования каждого однотипного символа вручную. Технически
весь процесс разработки, например, карты значительно упрощается, а число необходимых
шагов уменьшается. В итоге для создания картографического изображения достаточно
разместить объекты-символы в нужных местах, а все прочие их характеристики можно
настроить позже, причем одновременно для всех задействованных в изображении
однотипных элементов.
Входящие в поставку символы находятся в нескольких библиотеках (правда, общее
их число не велико (рис. 3)), а доступ к нужной библиотеке можно получить при
помощи команды Window=>Symbols Library (Окно=>Библиотека
символов). Количество символов может быть многократно увеличено как за счет
скачивания необходимых в работе символов из Интернета, так и путем собственноручного
создания новых символов. Собственно говоря, любой объект, группа объектов или
изображение в целом может быть сохранено в качестве символа независимо от того,
включает ли оно нарисованные элементы, текст, внедренные изображения или комбинацию
перечисленных элементов. Это очень удобно, так как позволяет пополнить библиотеку
Symbols теми графическими элементами, которые многократно используются
в конкретной разработке.
Рис. 3. Входящие в поставку библиотеки символьных объектов
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
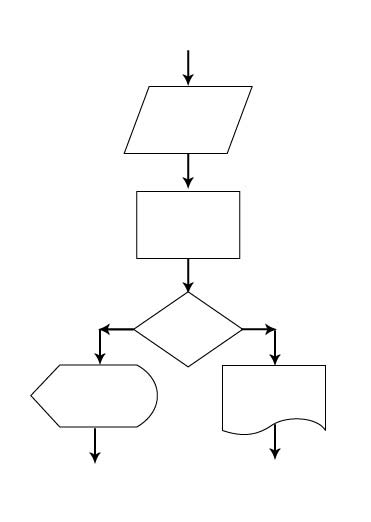
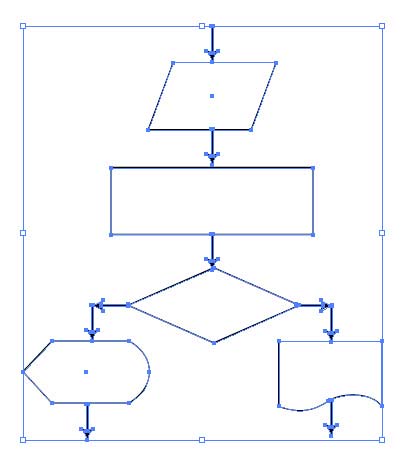
Для примера рассмотрим простейшую ситуацию, когда некий алгоритм необходимо
представить в виде схемы. Создайте новый документ и откройте библиотеку символов
Charts, воспользовавшись командой Window=>Symbols
Library=>Charts (Окно=>Библиотека символов=>Карта). Затем
последовательно перетаскивайте нужные символы из палитры символов в создаваемую
схему и размещайте их нужным образом. Есть и другой способ перемещения символа
в изображение — можно выбрать символ и щелкнуть на кнопке Place Symbol
Instance (Поместить экземпляр символа) палитры Symbols,
что приведет к появлению одного экземпляра символа в центре изображения. Затем
точно так же вставленный символ можно будет переместить, предварительно выделив
инструментом Selection (Выделение) или Direct Selection
(Частичное выделение).
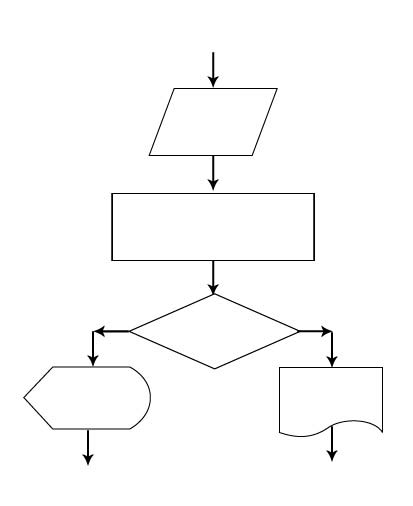
По окончании работы, чтобы добиться определенной симметричности элементов схемы,
потребуется последовательно выделять инструментом Direct Selection при нажатой
клавише Shift те символы, которые нужно разместить по центру
документа либо на одной горизонтали или по одной вертикали, и щелкать на соответствующих
кнопках палитры Align (Выравнивание). Результат может напоминать
рис. 4.
Рис. 4. Создание фрагмента схемы с использованием символьных объектов
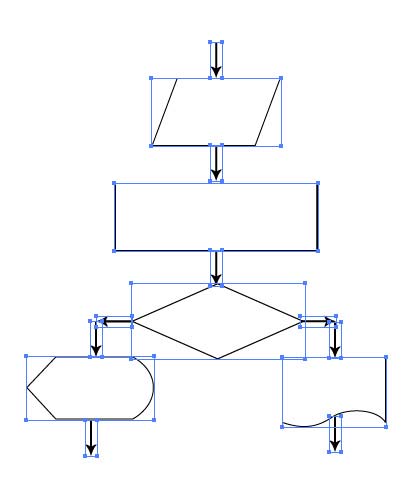
Если размеры каких-то объектов вас не устраивают, то их легко изменить, выделив
конкретный символьный объект инструментом Selection, что автоматически
приведет к заключению объекта в габаритный контейнер, и откорректировав размер
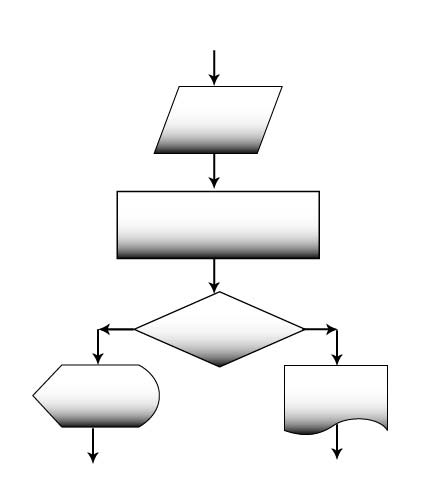
обычным образом — перетаскиванием одного из маркеров контейнера (рис. 5).
Рис. 5. Результат изменения размеров некоторых элементов схемы
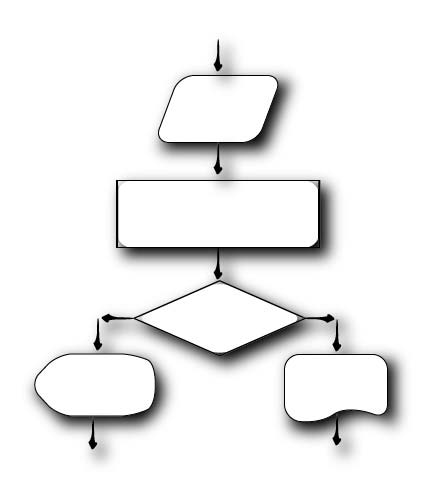
Если необходимо изменить вариант оформления всех или только некоторых символов,
то проще всего воспользоваться одним из встроенных стилей. Для этого выделите
редактируемые объекты инструментом Selection (рис. 6) и щелкните
на подходящем стиле в палитре Styles (Стили) — в данном примере
был выбран стиль Blue Goo (рис. 7).
Рис. 6. Выделение символьных объектов перед наложением стиля
Рис. 7. Изображение после наложения стиля
Если ни один из стилей оформления в данной ситуации вам не подходит, тогда
потребуется разорвать связь с символьными элементами палитры Symbols,
выделив объекты изображения инструментом Selection и щелкнув
на кнопке Break Link to Symbol (Разорвать связь с символом),
находящейся внизу палитры Symbols. Внешний вид выделенной области
тут же изменится — символы окажутся заключенными в габаритные контейнеры и превратятся
в обычные векторные объекты (рис. 8). Это будет означать, что у любого элемента
можно будет изменить особенности заливки и границы, например установив градиентную
заливку, и выполнить с ними любые иные преобразования (рис. 9).
Рис. 8. Изменение характера выделения элементов схемы после разрыва
связей
Рис. 9. Схема после добавления градиентной заливки
Копирование символов в документе
Символьные объекты так же легко копировать, как и обычные векторные, при нажатой
клавише Alt. Для примера перетащите любой из символов из палитры
Symbols на рабочий лист. В случае необходимости скорректируйте
его размер и нажав клавишу Alt многократно, начинайте дублировать,
перемещая мышь при нажатой левой кнопке (рис. 10).
Рис. 10. Процесс дублирования символа
Редактирование отдельных символов в документе
Внедренные в изображение символьные элементы можно трансформировать (изменять
размеры, поворачивать, отображать и пр.), как и обычные векторные объекты, выравнивать,
пользуясь кнопками палитры Align (Выравнивание), менять прозрачность
и режим смешивания в палитре Transparency (Прозрачность) (рис.
11 и 12) и оформлять различными стилями из палитры Styles (Стили).
Рис. 11. Исходное растровое изображение
Рис. 12. Результат внедрения в растровое изображение серии символов
с последующей их трансформацией, изменением степени прозрачности и режима смешивания
Благодаря наличию специальных символьных инструментов из группы Symbol
Tool редактировать отдельные символы можно и совершенно иным способом
— в некоторых случаях это оказывается удобнее, чем, например, классические варианты
трансформации. Чтобы оценить возможности инструментов из группы Symbol
Tool, немного поэкспериментируем с ними на примере создания нового
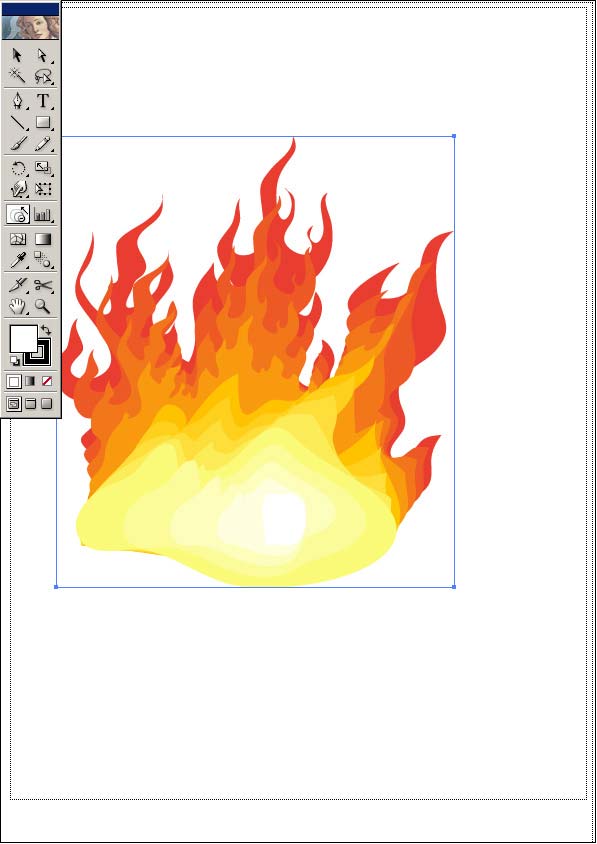
изображения. Для начала переместим из палитры Symbols символ
огня (рис. 13). В палитре инструментов активизируем инструмент Symbol
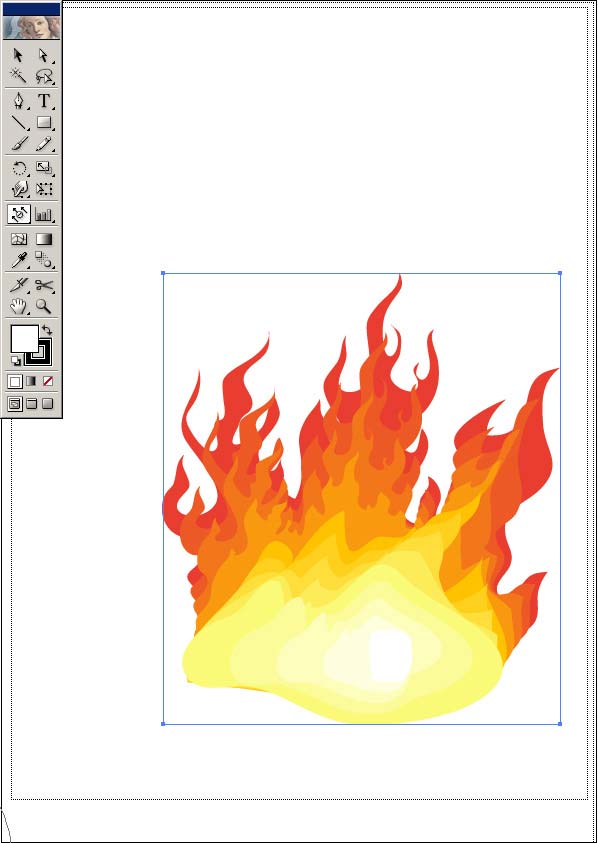
Sizer (Размер символов) и несколько раз щелкнем на внедренном символе,
пока размер изображения не станет достаточно большим (рис. 14). Некоторое преимущество
применения Symbol Sizer по сравнению с обычным выделением объекта
инструментом Selecton и последующим изменением размера путем
перемещения граничных точек габаритного контейнера заключается в том, что для
пропорционального изменения размеров нет необходимости удерживать клавишу Shift,
поскольку по умолчанию инструмент настроен именно на пропорциональное изменение
размеров.
Рис. 13. Исходное изображение
Рис. 14. Результат увеличения размера символа
После этого возьмем инструмент Symbol Shifter (Сдвиг символов)
и перетащим символ в правый нижний угол (рис. 15). С помощью инструмента Symbol
Spinner (Вращение символов) слегка повернем символьный объект (рис.
16), добавим на передний план еще один символ из библиотеки символов Nature,
для открытия которой воспользуйтесь командой Window=>Symbols Library=>Nature
(Окно=>Библиотека символов=>Природа) (рис. 17). Затем изменим тональность
цветов символа-огня инструментом Symbol Stainer (Тонирование
символов) — для этого выделим символ инструментом Selecton,
установим подходящий цвет в окне Fill (Заливка) и щелкнем на
символе. В итоге внешний вид изображения мгновенно изменится: цветовые переходы
сохранятся, но тональность их станет другой, приблизившись к цвету, заданному
в окне Fill (рис. 18). Обратите внимание, что при помощи символьных
инструментов можно изменить тональность, но не цвета заливки и не границы символьных
объектов — последнее возможно лишь после осуществления разрыва связи между символом
в палитре Symbols и его копией в изображении (команда Break
Link to Symbol — Разорвать связь с символом).
Рис. 15. Результат увеличения размера символа
Рис. 16. Поворот символа инструментом Symbol Spinner
Рис. 17. Изображение после добавления еще одного символа
Рис. 18. Результат изменения тональности символа
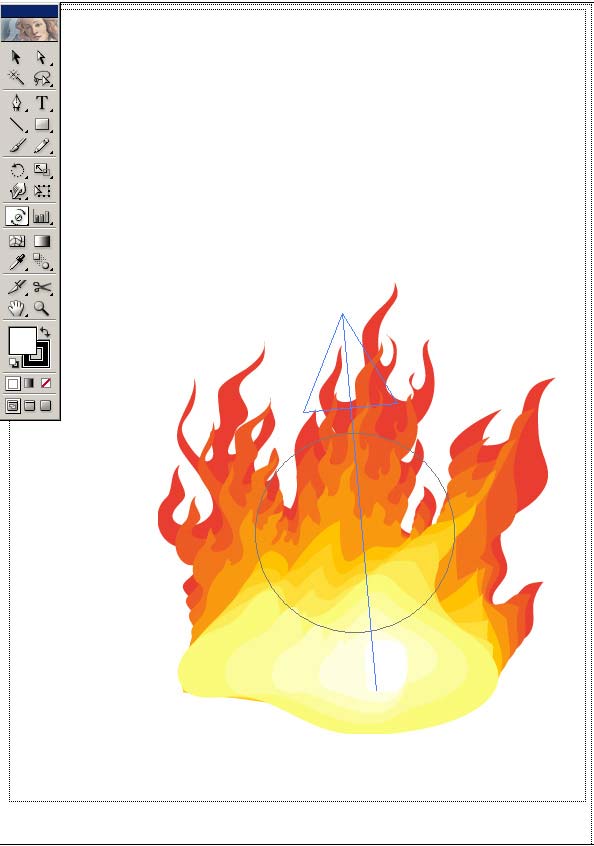
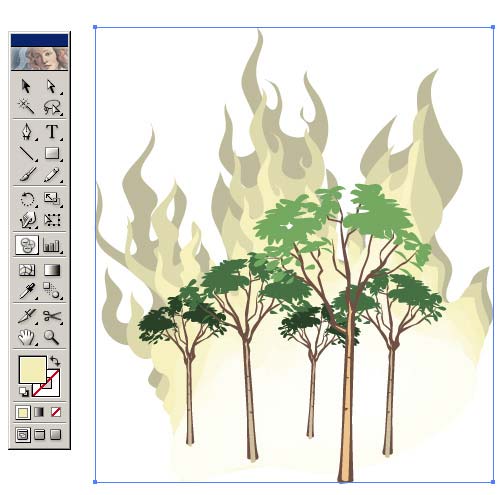
В заключение слегка уменьшим прозрачность символа-огня. Для этого выделим символ,
выберем инструмент Symbol Screener (Прозрачность символов)
и изменим вначале его параметры, так как по умолчанию он очень сильно уменьшает
прозрачность. Дважды щелкнем на инструменте Symbol Screener
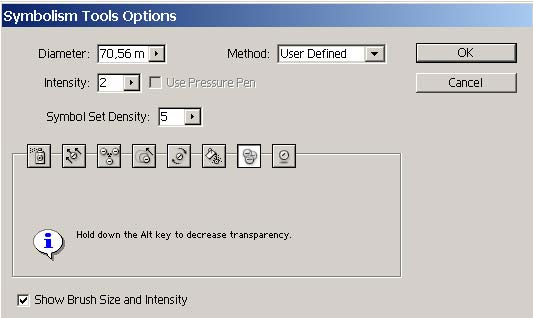
и снизим интенсивность воздействия инструмента, уменьшив значение в поле
Intensity (Интенсивность) с 8, например, до 2 (рис. 19). Щелкнем на
символе огня, и полученный результат может напоминать рис. 20.
Рис. 19. Настройка параметров инструмента Symbol Screener
Рис. 20. Изображение после уменьшения прозрачности
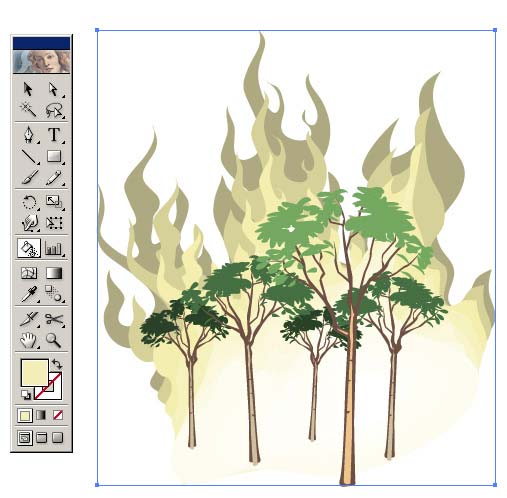
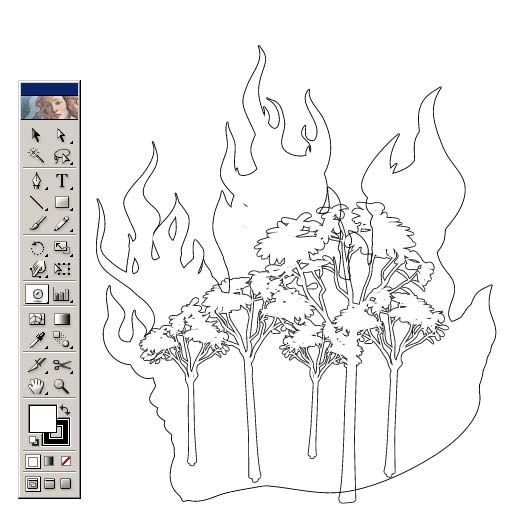
А теперь превратим изображение в карандашный рисунок, изменив стилизацию объектов
при помощи инструмента Symbol Styler (Стилизация символов).
Выделите оба символа инструментом Selection, включите инструмент
Symbol Styler, а затем активизируйте нужный стиль — в данном примере
был выбран стиль 1-pt Outside Stroke (рис. 21).
Рис. 21. Карандашный рисунок, сформированный на основе символьных
объектов
Создание новых символов
Как уже было отмечено, символы могут быть созданы из любых объектов, которые
используются в программе Adobe Illustrator, включая простые и составные контуры,
текстовые объекты, импортированные пиксельные изображения, градиентные сетки
и группы объектов, а также сами символы.
Формирование нового символа из сложного объекта с градиентной заливкой
Допустим, у вас уже имеется векторный объект в виде кнопки с градиентной сеткой
(рис. 22). Чтобы создать на его основе символ и разместить оный в палитре Symbols,
необходимо выделить объект инструментом Selection и перетащить
его в палитру или щелкнуть на кнопке New Symbol (Новый символ)
в палитре Symbols (рис. 23). Точно так же создадим еще одно
идентичное изображение — аналогичную кнопку, но зеленого цвета (оба символа
нам потребуются в дальнейшей работе) (рис. 24). Если необходимо, чтобы одновременно
этот символ стал символом и на изображении, то есть чтобы возникла связь между
символом и соответствующим ему символьным объектом на рисунке, то при перетаскивании
необходимо удерживать нажатой клавишу Shift.
Рис. 22. Исходное изображение (кнопка и соответствующая ей палитра
Layers)
Рис. 23. Появление первого нового символа в палитре Symbols
Рис. 24. Появление второго нового символа в палитре Symbols
Ничего страшного, если символ, помещенный в палитру, оказался неудачным — его
несложно удалить, выделив в палитре Symbols и щелкнув на кнопке
Delete Symbol (Удалить символ) данной палитры.
Следует иметь в виду, что при открытии или создании нового изображения открывшаяся
палитра Symbols будет иметь первоначальный вид, то есть созданные
новые символы там будут отсутствовать. Поэтому необходимо сохранить изображение
с новыми символами в палитре обычным образом при помощи команды File=>Save
(Файл=>Сохранить) с расширением *ai. После этого сохраненную палитру можно
будет открывать как соответствующую библиотеку и использовать в работе.
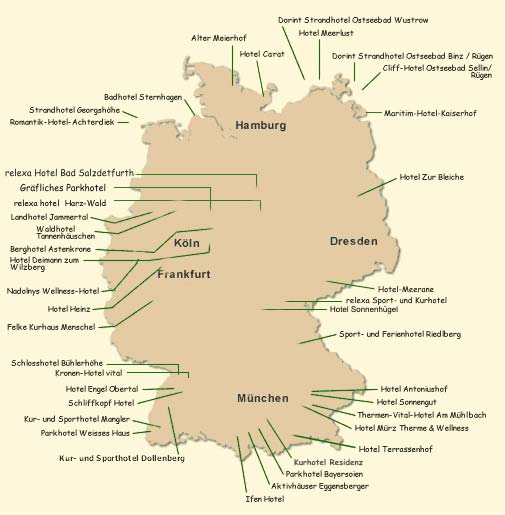
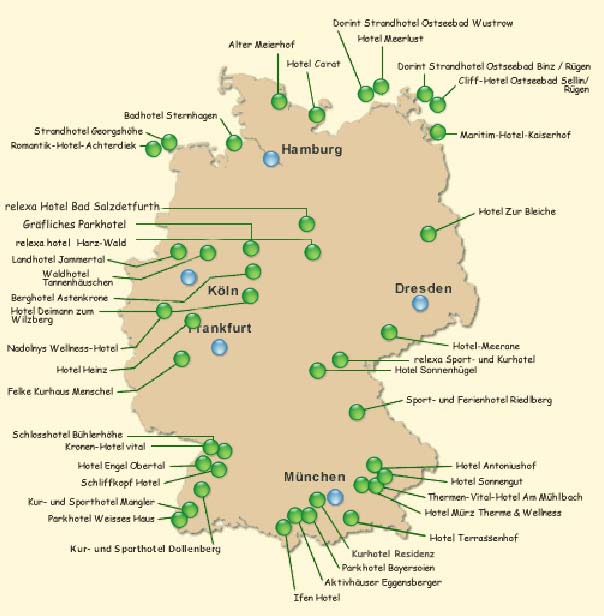
Теперь попробуем воспользоваться созданным символом на примере формирования
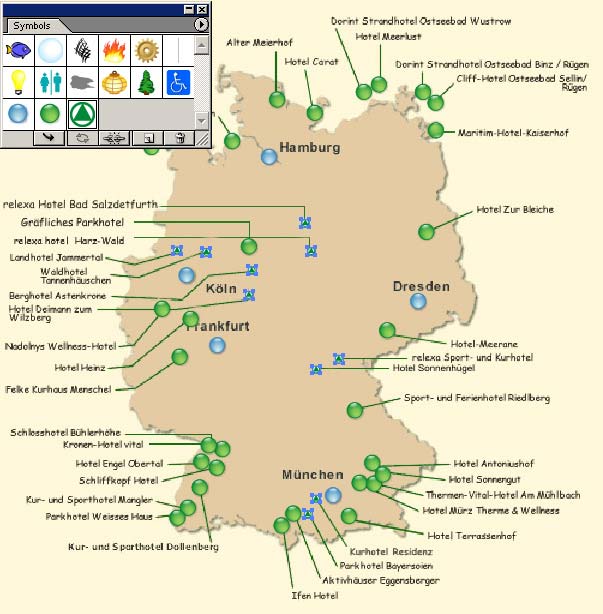
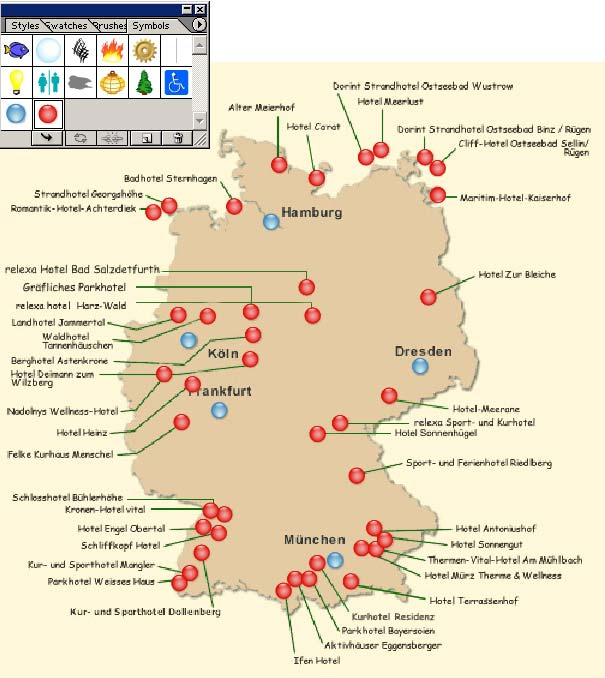
картографического изображения. Откройте исходную карту (рис. 25), на которую
необходимо добавить в виде специальных значков места расположения городов и
курортов. Откроем палитру Symbols с только что созданными символами
командой Window=>Symbols Library=>Other Library (Окно=>Библиотека
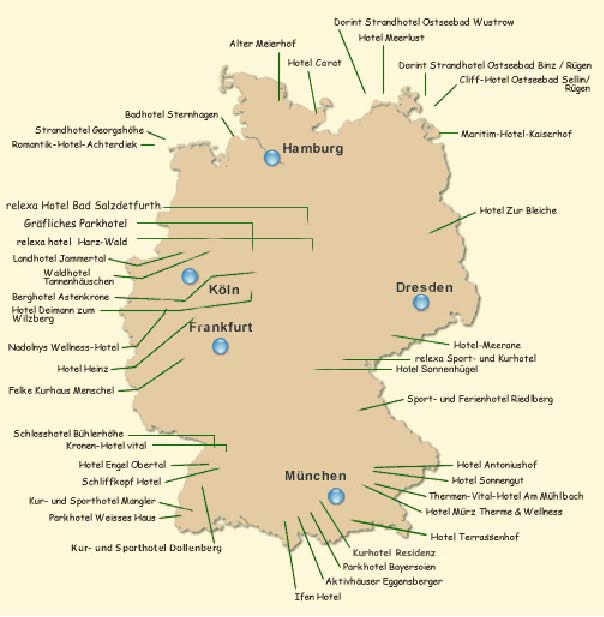
символов=>Другие библиотеки), а затем последовательно разместим голубые кнопки
в местах нахождения городов (рис. 26), зеленые — курортов (рис. 27).
Рис. 25. Исходное изображение
Рис. 26. Появление на исходном изображении обозначений городов
Рис. 27. Окончательный внешний вид созданного картографического
изображения с отмеченными городами и курортами
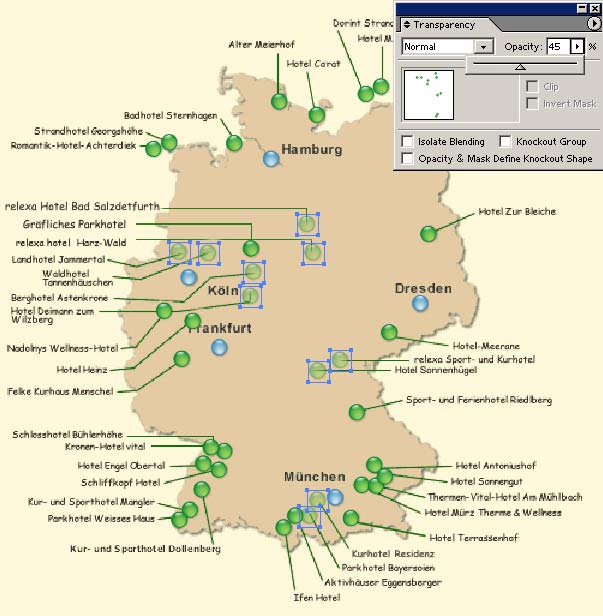
Если в созданном изображении, содержащем многочисленные копии символов, нужно
изменить какие-то из них, например уменьшить прозрачность некоторых из символов
(они будут соответствовать менее дорогим курортам), то это действие выполняется
в два этапа. Вначале нужно выделить на изображении инструментом Direct
Selection редактируемые символьные объекты, а затем уменьшить их непрозрачность
в палитре Transparency (рис. 28). Точно так же можно изменить
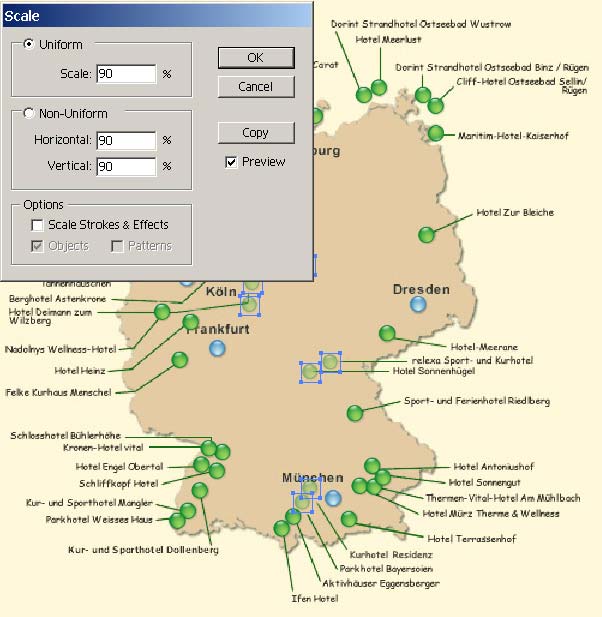
у символьных элементов размер, вызвав команду Transform=>Scale
(Трансформация=>Размер) из всплывающего меню (рис. 29), и ряд других параметров.
В случае необходимости более серьезных изменений, например для смены заливки,
придется сначала превращать символ в векторный объект и только затем производить
его редактирование.
Рис. 28. Результат одновременного изменения прозрачности у нескольких
символьных объектов (изображение и палитра Transparency)
Рис. 29. Результат одновременного изменения размера у нескольких
символьных объектов (изображение и окно Scale)
Формирование нового символа с применением Blend-перехода
А теперь рассмотрим более сложный вариант. Предположим, наша задача состоит
в том, чтобы создать карту — схему проезда, например, к офису компании (сегодня
подобные схемы имеются в Интернете на многих сайтах). Если при подготовке такой
карты не учитывать разнообразие архитектуры, а все здания отображать в виде
неких стилизованных типовых строений, то с помощью символьных объектов в программе
Adobe Illustrator это можно реализовать достаточно быстро.
Для создания типового здания сформируем два прямоугольных векторных контура
и свяжем их с помощью Blend-перехода, установив для него вариант Smooth
Color (Сглаженный цветовой переход) (рис. 30), — в результате получится
параллепипед, который и будет отображать здание. Затем добавим к нему окна,
а учитывая, что окон придется рисовать довольно много, проще будет предварительно
создать соответствующий символ и разместить его в палитре Symbols
(рис. 31). После этого добавим к стилизованному зданию окна путем обычного перетаскивания
символа окна на здание (рис. 32).
Рис. 30. Исходное изображение в виде параллепипеда
Рис. 31. Палитра Symbols с новым символом «Окно»
Рис. 32. Внешний вид стилизованного здания с окнами
Как уже было сказано, предполагаемая карта-схема будет состоять из совершенно
одинаковых зданий, вследствие чего созданное здание стоит сохранить в виде символа
в палитре Symbols, предварительно выделив его инструментом
Selection (рис. 33). После этого приступить к созданию карты
уже не составит труда — достаточно будет вставлять символы-дома в нужные части
карты, выравнивать их относительно центра (кнопка Vertical Align Center
палитры Align) и относительно друг друга (кнопки Vertical
Distribute Center и Horizontal Distribute Center палитры
Align), добавлять к домам номера, а между ними создавать улицы
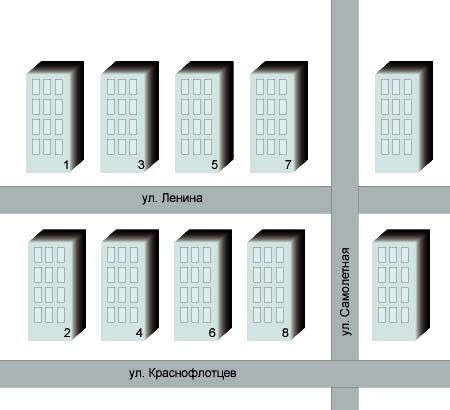
и зеленые массивы. Возможно, в начале работы карта-схема будет иметь примерно
такой вид, как на рис. 34.
Рис. 33. Палитра Symbols с новым символом «Здание»
Рис. 34. Схема проезда в начале формирования
Формирование нового символа из кисти
На следующем этапе создания схемы необходимо указать путь следования к офису,
что удобнее всего сделать при помощи стрелок. Можно просто создать контур такого
пути и оформить его подходящей кистью в виде стрелки, однако данный вариант
имеет два «но»: во-первых, путь зачастую выглядит прерывисто (в частности, приходится
пропускать названия улиц и пр.), в результате чего потребуется создавать несколько
контуров и при создании каждого контура корректировать настройки кисти, что
неудобно, а во-вторых, вполне возможно, что напрямую воспользоваться кистью
в виде стрелки вам просто не захочется, так как оформленный с ее помощью контур
получится недостаточно привлекательным.
Можно, конечно, на основе подходящей кисти создать новую, но есть и другой
способ, причем более быстрый и удобный — создать на основе кисти в виде стрелки
специальный символ и подредактировать его в по своему вкусу. Рассмотрим этот
вариант подробно: из библиотеки кистей откройте палитру Arrow Sample,
применив команду Window=>Brush Library=>Arrow Sample
(Окно=>Библиотека символов=>Образцы стрелок), выберите подходящую кисть
(в данном случае задействована кисть Arrow 144) и сформируйте фрагмент стрелки
(рис. 35). Перетащите ее в палитру Symbols при нажатой клавише
Shift, чтобы образец на рисунке автоматически превратился в
символ — это будет временный символ «Стрелка». Затем обычным
образом уменьшите ее размер, разорвите связь с палитрой Symbols,
щелкнув на кнопке Break Link to Symbol (Разорвать связь с символом),
находящейся внизу палитры Symbols, и добавьте к стрелке, например,
границу (можно применить и что-нибудь более интересное — наложить подходящий
фильтр, создать Blend-переход и т.п.). После этого вновь перетащите ее в палитру
Symbols, а временный символ «Стрелка» удалите, выделив его
и щелкнув на кнопке Delete Symbol (Удалить символ) данной палитры
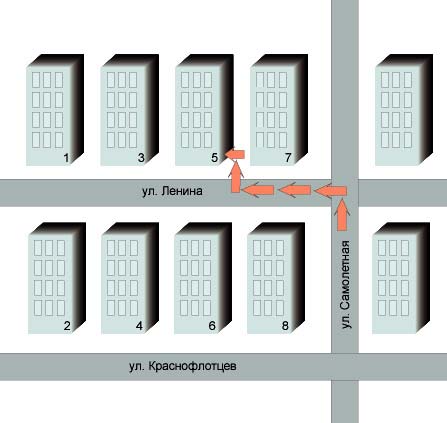
(рис. 36). В завершение нарисуйте путь до офиса с применением только что созданного
символа «Стрелка». Не забывайте, что размножать символы быстрее
будет не путем многократного перестаскивания из палитры Symbols,
а путем перемещения на рисунке символа при нажатой клавише Alt.
Возможно, что в итоге изображение примет такой вид, как представлен на рис.
37.
Рис. 35. Исходный внешний вид стрелки
Рис. 36. Палитра Symbols с новым символом «Стрелка»
Рис. 37. Схема проезда после указания пути к офису
Автоматическая замена символов на рисунке
Если в созданном изображении уже использованы какие-то символы (из числа входящих
в поставку или созданных вручную) и в ходе работы оказалось, что некоторые из
них необходимо заменить на другие, имеющиеся в палитре Symbols,
то это действие займет считаные секунды. Для этого на созданном ранее рис. 27
выделите инструментом Direct Selection заменяемые символы,
в палитре Symbols выделите символ, на который необходимо произвести
замену, и выберите из меню палитры команду Replace Symbol (Заменить
символ) (рис. 38) — все выделенные символы будут заменены.
Рис. 38. Результат замены нескольких символьных объектов (изображение
и палитра Symbols)
Редактирование символов в палитре Symbols
Предположим, что какой-то из символов палитры Symbols (независимо
от того, входит он в одну из библиотек или был создан вами) необходимо кардинально
изменить. Это возможно только после осуществления разрыва связи, поэтому выберите
один из уже созданных нами символов в виде кнопки и щелкните на кнопке
Break Link to Symbol (Разорвать связь с символом), находящейся внизу
палитры Symbols. Символ вновь станет обычным векторным объектом,
и его будет несложно изменить. Поменяем, например, цвет кнопки с зеленого на
красный (рис. 39).
Рис. 39. Видоизмененная палитра Symbols с внедренными символами-кнопками
и отредактированным символом в виде векторного объекта (это видно по маркерам
выделения)
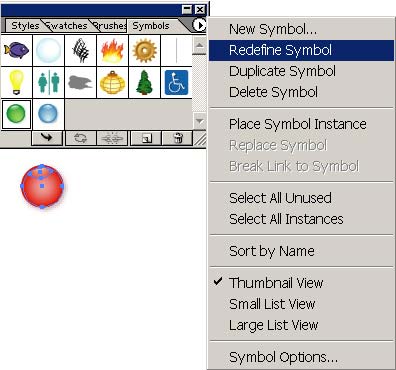
Чтобы заменить символ в палитре Symbols его отредактированной
версией, выделите измененный символ, активизируйте исходный символ в палитре
Symbols и затем из меню палитры выберите команду Redefine Symbol
(Переопределить символ) (рис. 40) — это приведет к изменению символа в палитре
(рис. 41). Обратите внимание, что если редактирование символа вы производили
в изображении, где он был задействован, — в нашем случае, например, в измененной
палитре Symbols (см. рис. 27), то переопределение символа автоматически
приведет не только к его замене в палитре Symbols, но и к обновлению
всех его копий на изображении (рис. 42).
Рис. 40. Переопределение символа
Рис. 41. Появление измененного символа в палитре Symbols
Рис. 42. Картографическое изображение после переопределения символа,
использованного ранее для обозначения курортов, в соответствии с палитрой Symbols
Работа с группами символов
Если речь идет об одновременном размещении и последующей обработке не одного,
а сразу нескольких экземпляров одного и того же символа (то есть группы символов),
то потребуются специальные символьные инструменты Symbol Tool: Symbol
Sprayer (Распылитель символов), Symbol Shifter (Сдвиг
символов), Symbol Scruncher ((Плотность объектов), Symbol
Sizer (Размер символов), Symbol Spinner (Вращение
символов), Symbol Stainer (Тонирование символов), Symbol
Screener (Прозрачность символов) и Symbol Styler (Стилизация
символов). У каждого инструмента этой группы имеются собственные настройки,
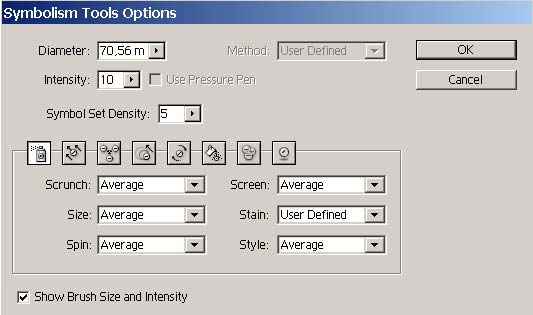
которые определяются в диалоговом окне Symbolism Tool Options (Параметры
инструмента «Символьные объекты»), вызываемом двойным щелчком мыши.
Такие группы символов представляют собой единый объект (рис. 43), и все последующие
возможные в их отношении преобразования: трансформация, изменение насыщенности,
цвета, расположения, размера, поворота, прозрачности и наложения стилей — применяются
сразу ко всем элементам группы.
Рис. 43. Группа символов в виде единого объекта
Распыление группы символов
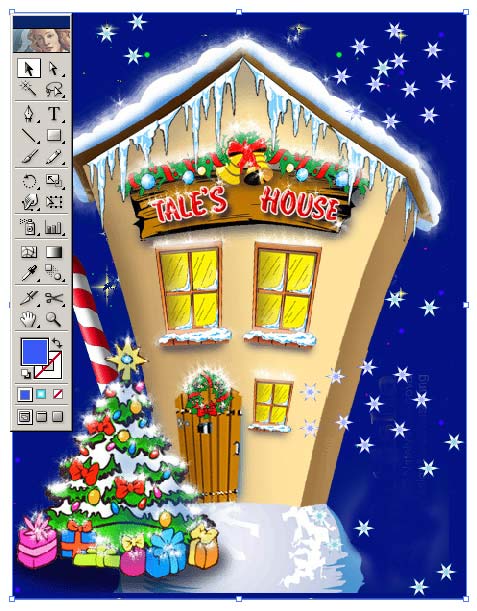
Для примера откроем изображение (рис. 44) и попытаемся распылить на нем снежинки
— подходящий образец снежинки имеется в библиотеке символов Nature.
По сравнению с размером исходного изображения образец снежинки слишком велик,
поэтому вначале вставьте его единственный экземпляр обычным образом, перетащив
из палитры на рисунок (рис. 45). Затем активизируйте инструмент Selection
и, не снимая выделения со снежинки, уменьшите ее размер до приемлемого (рис.
46) при нажатой клавише Shift, чтобы сохранить пропорции. Перетащите
новый образец символа-снежинки в палитру Symbols и оставьте
его там в качестве активного символа.
Рис. 44. Исходное изображение
Рис. 45. Вставка одной снежинки на исходный рисунок
Рис. 46. Результат уменьшения размера снежинки
После этого выберите инструмент Symbol Sprayer и украсьте
изображение, распылив по рисунку снежинки, — это несложно, тем более что технология
работы с Symbol Sprayer очень напоминает работу с распылителем
в любом графическом пакете. Вполне возможно, что часть снежинок окажется за
пределами рисунка (рис. 47), — в этом случае выделите инструментом Selection
всю группу снежинок и измените ее размеры обычным образом (рис. 48).
Рис. 47. В результате распыления символов инструментом Symbol Sprayer
часть снежинок оказалась вне рисунка
Рис. 48. Изображение после трансформации группы символов
Если параметры настройки инструмента Symbol Sprayer вас не
устраивают (по умолчанию для всех его настроек берутся средние значения), то
их несложно скорректировать, дважды щелкнув на инструменте и внеся соответствующие
корректировки в окне Symbolism Tool Options. Будем считать,
например, что нас не устраивает цвет снежинок и плотность их расположения. Для
изменения цвета, а точнее для того, чтобы символы создавались с учетом цвета,
выбранного в окне Fill (Заливка), в списке Stain (Окрашивание)
потребуется установить вариант User Defined (Определенный пользователем).
А для увеличения плотности следует увеличить значение параметра Symbol
Set Density (Плотность набора символов), например, как на рис. 49.
Результат может напоминать рис. 50.
Рис. 49. Настройка параметров инструмента Symbol Sprayer
Рис. 50. После создания дополнительных символьных объектов снежинки
распыляются более плотно и имеют более темный оттенок в соответствии с цветом,
установленным в окне Fill (Заливка)
В числе настроек можно менять значения следующих параметров:
- Scrunch (Плотность объектов) — относительная плотность
объектов с учетом исходного размера символа; - Size (Размер) — размер распыляемых символов с учетом исходного
размера символа; - Spin (Вращение) — определение поворотов генерируемых символов
с учетом перемещения курсора мыши; - Screen (Прозрачность) — учет степени прозрачности символов;
- Style (Стиль) — определение характера оформления символов
с учетом параметров активного стиля.
Для каждого из этих параметров возможны два варианта установок: Average
(Средний) добавляет новый экземпляр символа со средним значением параметров,
а User Defined (Определенный пользователем) обеспечивает генерацию
символов с учетом конкретных настроек пользователя.
В поле Diameter (Диаметр) устанавливается диаметр окружности
воздействия инструмента, в поле Intensity (Интенсивность) определяется
степень изменения генерируемых символов — чем больше значение, тем больше степень
изменения.
Кроме того, лучше работать с включенным флажком Show Brush Size and
Intensity (Отображать размер кисти и интенсивность) — в этом случае
на экране в виде окружности отображается размер распылителя символов, определяющий
площадь воздействия инструмента.
Редактирование группы символов
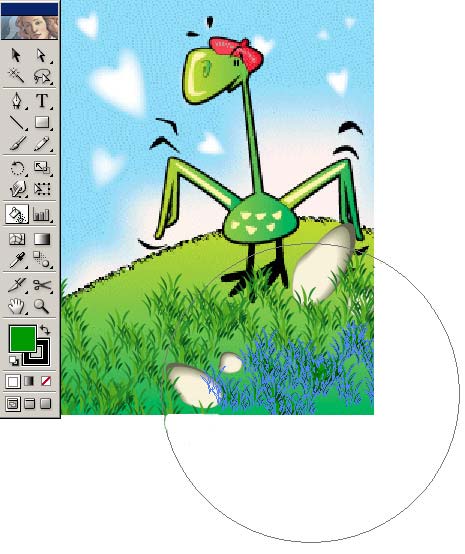
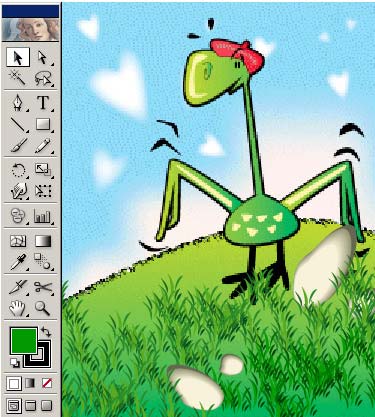
В качестве исходного изображения возьмем рис. 51, распылим в его нижней части
символы травы из библиотеки символов Nature и отредактируем
размер полученной группы символов в соответствии с размером исходного изображения
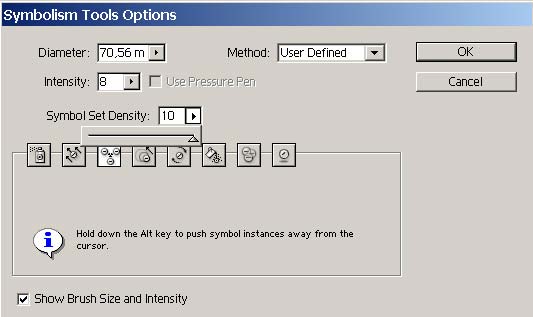
(рис. 52). Затем, чтобы увеличить плотность объектов в данной группе символов,
вызовем меню инструмента Symbol Scruncher (Плотность объектов),
дважды щелкнув на инструменте, и увеличим значение параметра Symbol
Set Density (Плотность набора символов), например как на рис. 53. Далее
щелкнем на выделенной группе символов, что приведет к их уплотнению (рис. 54).
Рис. 51. Исходное изображение
Рис. 52. Появление первой группы символов травы
Рис. 53. Настройка параметров инструмента Symbol Scruncher
Рис. 54. Изображение после увеличения плотности символов в группе
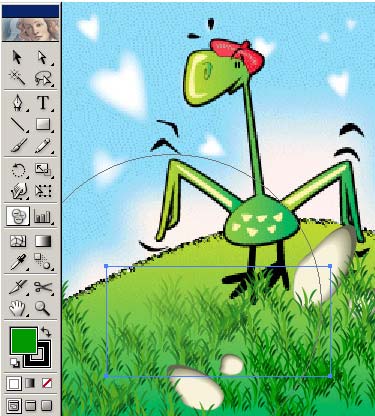
Дополним изображение, распылив еще несколько групп символов травы, и добавим
два символьных объекта в виде камней. Переместим последние под траву — для этого
потребуется выделить каждый из объектов, щелкнуть на нем правой кнопкой мыши
и выбрать команду Arrange=>Send Backward (Переместить=>Переместить
назад) (рис. 55).
Рис. 55. Изображение после добавления нескольких групп символов
и двух единичных символов
Сделаем траву в правом нижнем углу изображения потемнее с помощью инструмента
Symbol Stainer (Тонирование символов). Выделим соответствующую
группу символов инструментом Selecton, установим темно-зеленый
цвет в окне Fill (Заливка) и щелкнем на группе символов (рис.
56) — для большего эффекта можно поперемещать мышь по символьной группе, что
приведет к дальнейшему постепенному перекрашиванию символов. В результате символы
травы сохранятся, но их цветовой тон изменится в соответствии с цветом, определенным
в окне Fill (рис. 57).
Рис. 56. Воздействие инструментом Symbol Stainer (Тонирование символов)
на группу символов
Рис. 57. Изображение после изменения тональности группы символов
После этого осветлим траву в левом верхнем углу. Это можно сделать как вышеописанным
способом, предварительно установив в палитре светло-зеленый цвет, так и изменяя
степень прозрачности соответствующей группы символов инструментом Symbol
Screener (Прозрачность символов). Воспользуемся вторым способом, то
есть выделим группу символов и щелкнем на группе (или проведем по ней — от этого
зависит, сколько символов и в какой степени будут подвержены воздействию) инструментом
Symbol Screener (рис. 58). Возможно, что после преобразований
изображение станет походить на рис. 59.
Рис. 58. Воздействие инструментом Symbol Screener (Прозрачность
символов) на группу символов
Рис. 59. Окончательный внешний вид изображения
КомпьютерПресс 3’2005
Типографика — это не только часть дизайна, ни и искусство само по себе. Очень важно уметь подобрать нужные шрифты для проекта, а так же довести их до ума. Сегодня мы будем изучать лучшие приёмы работы с шрифтами в Adobe Illustrator.
Кернинг
Ранее я уже писал целый пост про кернинг. Но сейчас напомню, что кернинг — очень важная часть типографики, которая отвечает за расстояния между символами, и может значительно улучшить зрительное восприятие. Illustrator даёт нам возможность регулировать кернинг. В последних версиях Illustrator’a у нас на выбор три варианта — “Auto” (также известен как metric), “Optical” и “Metrics – Roman Only.” Кроме того,, доступен и ручной кернинг. Давайте попробуем разобраться.
Auto (metric) — построен на керне пар. Например, все PostScript — шрифты содержат в себе такие пары. Illustrator интерпретирует кернинг-код как расстояние между некоторыми сочетаниями символов, таких, как “WA,” “LA,” “To” and “Ty.”
Optical — тоже автоматический, но с небольшими отличиями. Он использует формы букв, чтобы определять пространство между ними, — он хорошо работает при сочетании нескольких шрифтов. Используйте ручной кернинг, когда это возможно, так как он даёт наибольший контроль над буквами. Чаще всего ручная регулировка используется в небольших блоках текста, в заголовках, визитках, и т.п.
Ну и третье, Metrics – Roman Only. Опция добавлена в CS4 для Японской типографики. Работает с латинскими шрифтами. На нём останавливаться я не буду.
Пример работы
Открываем Optical кернинг — Window > Type > Character > Optical
Кликаем на между букв и регулируем кернинг.
Чтобы выключить кернинг — ставим 0
Помните, что для регулирования расстояний между группами букв, используется параметр tracking.
Вы всегда можете вернуться к исходному кернингу illustrator’a — Auto.
Полезный трюк: Чтобы быстро изменить расстояние между двумя символами — кликните между ними, а затем, зажав Alt, жмите стрелку курсора влево или вправо.
Тоже самое с трекингом — выделяем группу символов, и, зажав Alt, жмите стрелку курсора влево или вправо.
Roman Hanging Punctuation
Roman Hanging Punctuation контролирует расстояния от знаков препинания для некоторых шрифтов. Если эта опция включена, то:
-одинарные кавычки, двойные кавычки, тире, точки и запятые отображаются 100% за пределами текстового блока
-звездочки, тильды, эллипсы, точки, длинные тире, двоеточия, точки с запятой отображаются 50% за пределами текстового блока.
Для включения переходим в панель Paragraph — боковая стрелка — Roman Hanging Punctuation.
Глифы
Глифы — это любые символы, которые не входят в семейство шрифтов. В панели глифов, которую можно вызвать через Window > Type > Glyphs, можно найти все эти символы.
При двойном нажатии глиф появится на рабочем поле.
При наведении на символ — в верхней части панели Glyphs отображается его юникод.
Для выбора другого шрифта, просто выберите нужный в списке снизу.
Кнопки с холмами позволяют регулировать размер отображения превьюшек.
В верхнем списке “Show” можно регулировать тип отображаемых глифов, например, “Oldstyle Figures.”
Если в правом нижнем углу превьюшки видна стрелка — это значит, что у глифа есть альтернативный вариант. Для его выбора нужно нажать на стрелку и выбрать его.
Дефисы и тире
Рассмотрим эти два понятия. Дефис покороче и расположен на клавиатуре рядом со знаком «+». Он используется во составных словах типа «во-первых», «по-русски» и т.п.
Среднее тире — как видно из названия, среднее по длине. Оно используется при написании промежутков времени и дат. Например, 5–9, Сентябрь–Октябрь, 1:00–8:00. Его юникод — U +2013.
Длинное тире — соответственно, самое длинное из всех. Оно подставляется при «разрыве» в мышлении (из школы помним обобщающие слова, интонационные паузы и т.д.). Его юникод U +2014. Пример: «Парапсихология — это трюк или реальность?»
Панель стилей
При работе с большими объемами текста не обязательно каждый заголовок и т.п. оформлять вручную. Для этого мы можем сохранить стиль текста в Window > Type.
Пишем наш текст — образец, оформляем его, затем переходим в панель Window > Type > Character Styles, или Window > Type > Paragraph. В правом верхнем углу жмём на стрелку, и выбираем “New Character” или “Paragraph Style,” пишем имя — стиль готов.
Теперь можно просто выделить фрагмент текста, и выбрать нужный стиль.
Чтобы поменять стиль, просто щёлкните по его названию 2 раза. Откроется панель редактирования стилей, по категориям свойств.
Чтобы удалить стиль — просто переместите его название в корзину.
Размещение текста вдоль линии
Почти все знают, что текст в illustrator’е можно размещать прямо вдоль линии. Давайте подробней остановимся на этом пункте.
Открытый путь
Рисуем любой путь, выбирем Type tool, курсор наводим на наш путь. Курсор должен встать перпендикулярно пути.
Вводим текст.
Чтобы редактировать путь, выбираем его с помощью Direct Selection tool и редактируем как душе угодно).
Текст можно и расположить вверх ногами, для этого нужно перейти в Type > Type on a Path > Type on a Path Options > “Flip”.
А можно расположить текст под траекторией, для этого переходим Type > Type on a Path > Type on a Path Options > “Flip” и в меню “Align to Path” ставим галочку “Ascender”.
Замкнутый путь
Чтобы печатать вдоль замкнутой фигуры, нужно выбрать Type on a Path tool.
Настройки расположения смотрите там же: Type > Type on a Path > Type on a Path Options.
Печать точечная и Печать в области
Печать точечная (просто Type Tool) называется так потому, что с её помощью мы печатаем до некой точки. Чем больше печатаем, тем дальше точка. Перенос строк происхот вручную. Удобно при написании каких-нибудь заголовков. Ну и так далее.
Если выбрать напечатанный таким образом текст инструментом Selection Tool, то вокруг него появится рамка, трансформируя которую можно менять пропорции и размеры текста
Печать в области (Area Type Tool) — печатаем внутри специфических фигур. Когда мы печатаем таким способом внутри некой фигуры, линия «силуэта» шрифта имеет на себе 2 дополнительных квадрата, которые называются портами. Используя порты, можно менять положение и даже форму начала или окончания текствого блока. Нужно лишь нажать на них при выбранном Area Type Tool, и потянуть. (если не выделяется, попробуйте щёлкнуть сначала с нажатым Ctrl-ом, а потом в обычном режиме)
Колонки
Любой текст можно разбить на колонки и даже строки. Для этого стоит перейти в Type > Area Type Options. Там множество настроек, включая количество столбцов, расстояния между ними и т.д.
Если поставить галочку на Fixed, то при изменении площади текста, размеры столбцов меняться не будут, будет меняться лишь их количество.
Если на Fixed галочка не стоит, то, соответственно, при изменении площади текста, будет меняться размеры столбцов, а их количество будет неизменным.
Ну и самая нижняя опция, Text Flow, определяет направление распределения текста.
Если текст вышел за пределы контейнера
Если текст по каким-то причинам вышел за пределы контейнера, illustrator оповещает нас об этом, отображая красный квадрат с плюсом прямо на контейнере.
При нажатии на этот плюс инструментом Direct Selection tool, курсор преобразуется в символ, связанный с контейнером.
Если кликнуть ещё раз — появится такой же по размеру и форме контейнер, в котором будет продолжение текста.
Если же вам хочется регулировать размер нового контейнера — просто зажмите кнопку мыши и тяните
Масштабирование зоны текста
Вместо того, чтобы изменять площадь размещения текста вручную, воспользуйтесь возможностью сделать это «циферно». Для этого переходим в Type > Area Type Options, и введите нужные значения в поля Height И Width
Или же можно перейти в Object > Transform > Scale и сделать то же самое. Однако, при этом способе масштабируется и текст. Поэтому следует выделить только контейнер с помощью Direct Selection tool.
Горячие клавиши при работе с текстом
Shift + Control/Command + O : Создаёт аутлан (не текст, а отдельные объекты ).
Alt + Control/Command + I : Показывает или скрывает спрятанные символы.
T : Type tool.
Control/Command + T: Показывает или скрывает панель символов.
Shift + Control/Command + T: Показывает или скрывает Tabs-панель.
Alt + Control/Command + T : Показывает или скрывает Paragraph-панель.
Alt + Shift + Control/Command + T: Показывает или скрывает Open Type-панель.
Shift : Зажмите, когда выбран Type tool, чтобы поменять направление печати на вертикальне, или наоборот.
Escape : Выход после печати(напечатанное останется).
via