Как подключить скрипт на сторонний сайт
Время на прочтение
12 мин
Количество просмотров 21K
Привет, Хабр! Это первый пост в нашем блоге. Многие знают нас как чат для сайта, именно с него мы начинали, а сейчас занимаем лидирующие позиции в сфере бизнес-мессенджеров. Мы постепенно эволюционировали в комплексное бизнес-решение, которое предоставляет множество возможностей для клиентов: callback, общение с клиентами через мессенджеры, соцсети, мобильные приложения, виртуальная АТС, CRM-функции и многое другое.
За несколько лет мы успешно решили множество технических проблем, накопили много интересного, а местами и уникального опыта, конечно же, писали свои костыли и велосипеды. Этим постом мы начинаем серию статей, в которых будем делиться своим опытом разработки, выстраивания процессов в полностью удаленной команде, расскажем про нашу архитектуру, технические решения, которые позволяют нам эффективно обслуживать сотни тысяч клиентов по всему миру.
Jivosite сегодня это:
- 250К клиентов по всему миру;
- 150М показов виджета в сутки;
- 3.5М сообщений в сутки;
- 10М чатов в месяц;
- 1М одновременных коннектов;
- 250+ серверов в production.
Поскольку большинство знают нас как чат для сайта, пожалуй, с него и начнем. В этой статье мы на примере нашего многолетнего опыта работы чата расскажем, как лучше подключать свой код на сторонний сайт и на что следует обратить внимание. Эта статья будет полезна тем, кто планирует или уже разрабатывает подключаемый сервис, и просто всем, кому интересна эта тема.
Входная точка
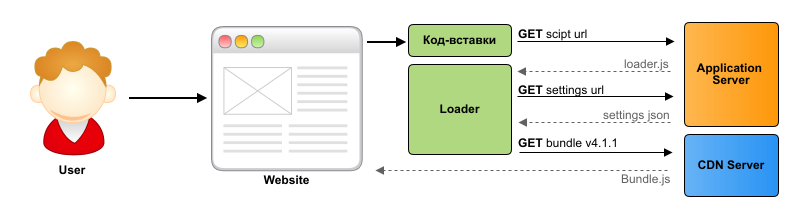
Театр начинается с вешалки, а подключаемый сервис с кода-вставки. Он является входной точкой для любого сервиса или модуля на сайт. Как правило, его можно найти в инструкции установки, после чего необходимо добавить его в HTML-код сайта, а дальше происходит «магия», которая определенным образом загружает и инициализирует скрипт.
<script src="https://site.com/file.js"></script>Казалось бы, что может быть проще подключения скрипта на сайт? По стандарту, необходимо просто добавить тег script в HTML-код страницы. Но на самом деле это важный этап, скрывающий много подводных камней. Например, идентификация пользователя, реализация резервного канала загрузки скрипта, настройка внешнего вида или логики, скорость загрузки страницы и так далее. Но давайте обо всем по порядку.
Идентификация
Просто так подключать скрипт мало кому интересно, наверняка скрипт выполняет какую-либо логику, а эта логика привязана к пользователю. Например, ID счетчика, APP_ID от соцсети, в нашем случае это ID созданного канала связи. То есть скрипт должен идентифицировать пользователя в запросах на сервер. Для идентификации клиента через код-вставки есть три варианта реализации.
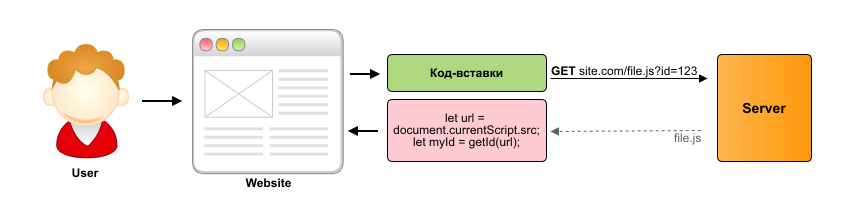
Вариант #1
<script async src="https://site.com/file.js?id=123"></script>Передавать ID прямо в ссылке на файл и на стороне сервера каким-либо способом прокидывать его в скрипт. В этом случае серверу на лету придется прописывать ID в файл или формировать JS-строку c ID, которая будет загружать file.js. Эта логика похожа на реализацию JSONP-запросов.
Долгое время мы работали по такому принципу, но минусы этого подхода в том, что добавляется «холостая» нагрузка на сервер и необходимость реализации серверного кэширования.
Вариант #2
<script src="https://site.com/file.js" [async]></script>
<script type=”text/javascript”>
window.serviceNameId = “123”;
//или
ServiceNameModule.init({id: “123”});
</script>
Атрибут async — говорит браузеру о том, что не нужно дожидаться загрузки скрипта для построения DOM, скрипт надо выполнить сразу после загрузки. Это уменьшает время загрузки страницы, но есть и обратная сторона медали: скрипт может выполняться до того, как DOM будет готов к работе.
Одна из самых популярных реализаций, так делают в том числе и крупные сервисы, отличается только синтаксис, но суть у всех одна.
У такого подхода есть два основных минуса, первый — усложняется код-вставки, а второй — очень важен порядок выполнения данного кода, в противном случае ничего работать не будет. К тому же необходимо делать выбор между скоростью (async) и стабильностью (без async), большинство выбирают 2-й вариант.
Вариант #3
<script async src="https://site.com/file.js?id=123"></script>Аналогично первому варианту передавать ID в ссылке на файл, но извлекать его в браузере, а не на сервере. Это не так просто, как кажется, но возможно. В API браузера есть свойство document.currentScript, оно возвращает ссылку на скрипт, который загружен и в данный момент выполняется в браузере. Зная это, можно вычислить ID, для этого надо получить свойство document.currentScript.src и регуляркой вытащить из него ID.
Есть одно но: document.currentScript поддерживается не всеми браузерами. Для браузеров, не поддерживающих это свойство, мы придумали интересный хак. В коде file.js можно выбросить специальное «фейковое» исключение, обернутое в try/catch, после чего в стеке ошибки будет URL скрипта, в котором произошла ошибка. URL будет содержать ID, который мы получаем той же регуляркой.
Вот такая магия получается, но это работает. Нет заморочек с порядком выполнения, код-вставки выглядит просто и нет оверхеда на сервере. Последние два года мы используем именно такой подход, хотя сам код-вставки у нас отличается, но принцип тот же.
Настройки
В большинстве случаев у подключаемых скриптов есть какие-либо настройки, отвечающие за внешний вид или логику работы. Эти настройки необходимо «прокидывать» в подключаемый скрипт, для этого существуют два принципиально разных подхода.
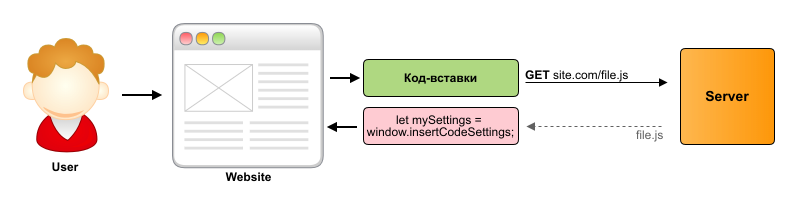
Подход #1
<script async src="https://site.com/file.js"></script>
<script type=”text/javascript”>
window.serviceName = {color: “red”, title: “Заголовок”, ...};
//или
ServiceNameModule.init({color: “red”, title: “Заголовок”, ...});
</script>К этому подходу также относится передача настроек в GET параметрах url скрипта, аналогично варианту #1 из раздела «Идентификация». Подход заключается в том, что если клиент хочет поменять настройки, то ему необходимо отредактировать код-вставки и обновить его на сайте.
Это хорошо тем, что все настройки хранятся на клиенте и их не надо хранить на сервере, разрабатывать и обслуживать всю связанную с этим бизнес-логику. Главным минусом такого подхода является неудобство для клиента, ему приходится все делать вручную, а если настроек много, то код-вставки превращается в сложно поддерживаемую простыню, в которой легко допустить ошибку. А чтобы обновления вступили в силу, надо обновлять сайт, это лишние телодвижения разработчиков и админов.
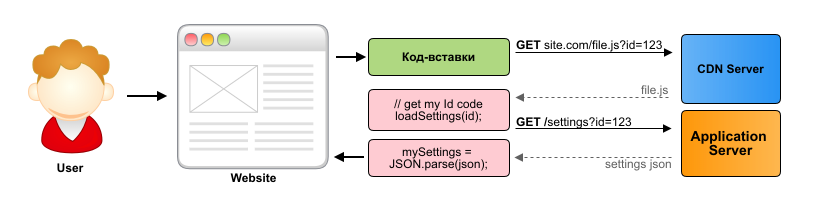
Подход #2
<script async src="https://site.com/file.js?id=123"></script>Второй подход заключается в том, что в случае необходимости изменения настроек клиенту не надо модифицировать код-вставки, все настройки хранятся на сервере. Для того чтобы поменять настройки, надо зайти в графическую панель, изменить нужные параметры и нажать кнопку «Сохранить». После этого настройки автоматически применятся для его сайта!
Не надо разбираться в коде и делать ради этого деплой, этим может заниматься человек, далекий от JavaScript, например менеджер. Конечно для пользователей такой вариант гораздо удобнее и проще, поэтому именно его мы используем. Но за удобство надо платить, такой подход требует разработки и поддержки логики на сервере и подразумевает дополнительную нагрузку на него. В следующих статьях мы обязательно расскажем, как мы ежедневно обрабатываем 150М таких запросов.
Обратная совместимость
Очень важно максимально быстро прийти к зрелой версии кода-вставки. Потому что обновлять уже установленные коды-вставки будет крайне сложно. Пример из нашей практики: в первых версиях мы использовали числовые ID, но по соображениям безопасности заменили их на число-буквенные. Оказалось, что очень сложно добиться изменения уже установленного кода-вставки. Многие даже не знают, что такое HTML и как устроены сайты. Например, сайт делали фрилансеры, студия или сайт создавался через CMS/конструктор и т. д. В большинстве случаев наши клиенты работают только с панелью настроек виджета. С тех времен у нас до сих пор в nginx работает мапа реврайта старых ID на новые, в которой около 40К записей.
....
/script/widget/config/15**90 /script/widget/config/bqZB**rjW5;
/script/widget/config/15**94 /script/widget/config/qtfx**xnTi;
/script/widget/config/15**95 /script/widget/config/fqmpa**4YX;
/script/widget/config/15**97 /script/widget/config/Vr21g**nuT;
/script/widget/config/15**98 /script/widget/config/8NXL5**F8E;
/script/widget/config/15**00 /script/widget/config/Th2HN**6RJ;
....
Из-за этой особенности мы вынуждены сохранять обратную совместимость кода-вставки при всех рефакторингах, которых на нашей памяти было около 5.
Изоляция кода
Так как скрипт подключается на сторонний сайт, на котором уже есть JavaScript и CSS код сайта и других сервисов, первостепенной целью является не навредить сайту, чтобы наш код не изменил логику, а тем более не сломал ее. Это может быть JavaScript-ошибка, которая останавливает поток выполнения, или стили, которые переопределяют стили сайта. Но и код сайта может саффектить подключаемый скрипт, например используется библиотека которая модифицирует браузерное API, после чего код перестает работать или работает не так, как мы ожидаем.
<script type="text/javascript">
// код mootools.js
var JSON = new Hash({
encode: function () {},
decode: function () {}
// ...
});
// код подключаемого скрипта
JSON.parse(json); // Uncaught TypeError: JSON.parse is not a function
</script><style type="text/css">
// код библиотеки или разработчика сайта
body * {
padding: 20px;
}
form input {
display: block;
border: 2px solid red;
}
</style>Есть разные варианты изоляции кода. Например можно использовать префиксы в JS переменных, замыкания, чтобы не засорять глобальный контекст, использовать что-то наподобие БЭМ для стилей. Но самый простой способ — это выполнения кода в iframe, он решает большинство проблем изоляции, но накладывает определенные ограничения. Мы используем гибридный вариант, про изоляцию кода расскажем подробнее в следующих статьях.
Блокировка загрузки сайта
Событие onload — наступает после того, как веб-страница полностью загружена, включая изображения, стили и внешние скрипты. Важная особенность в том, что на большинстве сайтов JS-логика, сторонние скрипты и реклама начинают работать по наступлению этого события. Очень важным пунктом для всех подключаемых скриптов является не допустить негативного влияния на это событие.
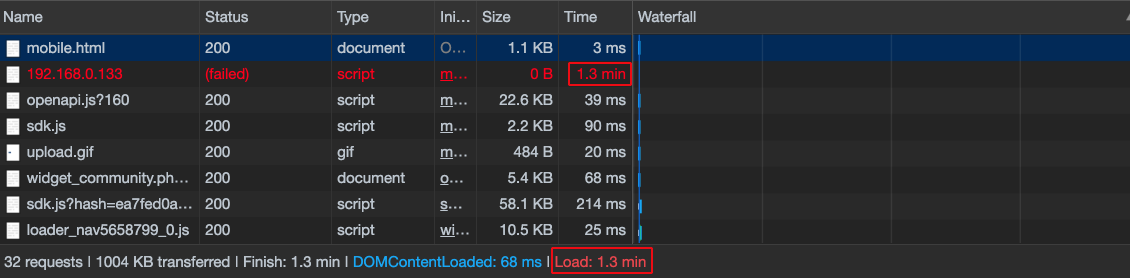
Это происходит в тех случаях, когда сервер, с которого грузится скрипт, отвечает долго или вовсе не отвечает: тогда событие onload откладывается и дальнейшая загрузка страницы по сути блокируется. В случае, когда сервер недоступен, событие onload наступит только по истечении таймаута запроса, который больше 60 с. Таким образом, проблемы на сервере отдачи скрипта по сути «ломают» сайты, что является недопустимым.
Личный опыт
В прошлом я работал в компании, у которой был сайт с одновременным онлайном 100К, онлайн-знакомства. В те времена были попопулярны кнопки «Поделится в соцсетях». Чтобы они появились на сайте, надо было подключить скрипт (sdk) от нужных соцсетей. В один прекрасный день к нам прибежали коллеги и сказали, что наш сайт не работает! Мы посмотрели в мониторинги, в которых все было нормально, и сначала не поняли, в чем проблема. Когда начали разбираться глубже, поняли, что cdn-сервера Twitter прилегли, и их SDK не мог загрузиться, это блокировало нам загрузку сайта на ~1.5 минуты. То есть после открытия сайта загружался небольшой HTML(остальное SPA) и только через 1.5 минуты все прогружалось, срабатывал тот самый таймаут запроса. Нам пришлось экстренно организовывать хотфикс и убирать их скрипт с сайта. После повтора этой ситуации мы решили убрать блок «Поделиться» совсем.
В первых версиях кода-вставки у нас не было это учтено, и в случае технических проблем на нашей стороне мы, мягко говоря, доставляли неудобства нашим клиентам, но со временем мы это исправили.
Решение
<script type='text/javascript'>
(function(){
var initCode = function () {
// insert script tag
};
document.readyState === 'complete' ?
initCode() :
w.addEventListener('load', initCode, false);
})();
</script>Решение простое, надо подписаться на событие полной загрузки сайта и только потом загружать скрипт, для этого надо использовать код-вставки, а не тег script.
Google Pagespeed
Результаты анализа мобильной версии habr.com
Большинство уделяют внимание скорости загрузки сайта, по многим исследованиям это напрямую влияет на прибыль, к тому же поисковые алгоритмы при ранжирование стали учитывать время загрузки страницы. В связи с этим владельцы сайтов часто используют подобные инструменты для оценки производительности сайта. Поэтому очень важно оптимально подключать код на сайт, так он напрямую влияет на его время загрузки.
Это означает, что надо использовать современные техники оптимизации загрузки страниц. Например использовать Gzip, кешировать статические файлы и запросы, использовать асинхронную загрузки скриптов, сжатие статики современными алгоритмами такими как WebP/Brotli/etc и использовать другие оптимизации. Мы регулярно проводим аудит и реагируем на предупреждения и рекомендации, чтобы соответствовать современным требованиям.
CDN
В первых версиях мы загружали статику с серверов приложения. Но у такого подхода есть минусы: дорогой трафик, удаленность от посетителей сайтов и излишняя нагрузка на канал серверов. Можно легко забить канал серверов приложения при хабр-эффекте сайтов, так как трафик статики очень «тяжелый».
С целью экономии бюджета, стабильности и уменьшения сетевой задержки оптимально загружать статику со специально предназначенных для этого серверов. Можно использовать готовые CDN-провайдеры, но на больших масштабах это недешево и приходится ограничиваться возможностями, которое предоставляет тот или иной провайдер.
Мы реализовали это просто, заказали недорогие сервера в России, Европе и Америке с безлимитным трафиком и широким каналом. Это дешево, не накладывает на нас никаких ограничений, мы можем настроить все под себя, а отказоустойчивость обеспечивается за счет механизма, работающего в браузере. В данный момент с наших CDN-серверов загружается 1ТБ статики ежедневно.
Отказоустойчивость
К сожалению, мир не идеален, случаются пожары, аплинки падают, ДЦ целиком уходят под воду, РКН блочит подсети, а люди совершают ошибки. Тем не менее, необходимо уметь обрабатывать такие ситуации и продолжать работать.
Мониторинг
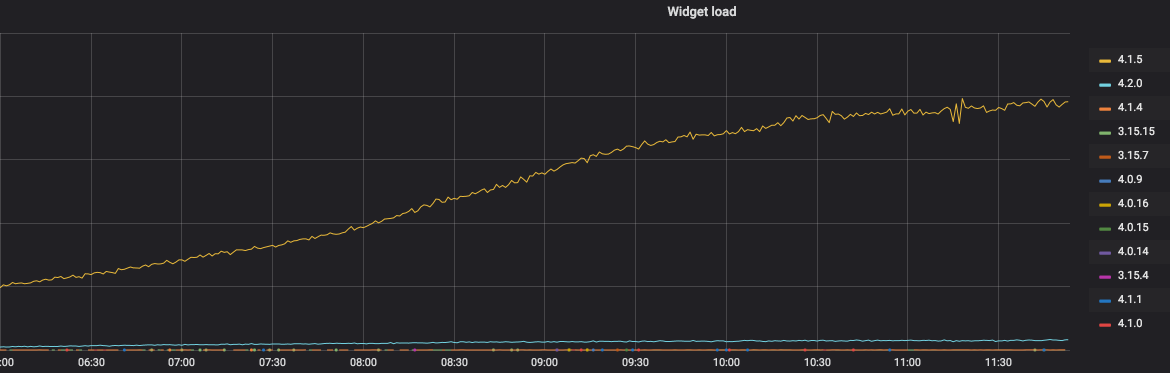
Сначала надо понять, что что-то пошло не так. Можно, конечно, подождать, пока пользователи придут и пожалуются, но лучше настроить мониторинг и алерты, а после релизов, проверять все ли в порядке. Мы мониторим много различных параметров, как серверных, так и клиентских, и если что-то пошло не так, мы сразу это видим. Например, уменьшилось количество загрузок виджета или аномальный всплеск трафика на CDN-серверах.
Суммарное кол-во загрузок виджета по каждой версии
Сбор ошибок
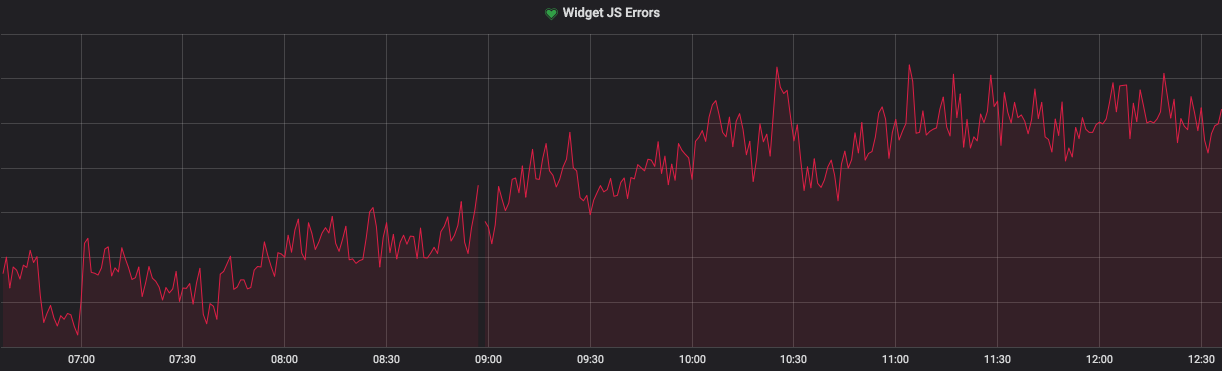
JavaScript очень специфичный язык, и допустить в нем ошибку несложно. К тому же зоопарк браузеров в современном вебе очень большой; то, что работает в последнем Chrome, не факт, что будет работать в Safari или Firefox. Поэтому очень важно настроить сбор ошибок из браузера и вовремя реагировать на всплески. Если ваш код работает в iframe, то сделать это можно отслеживая глобальный обработчик window.onerror и в случае ошибки отправлять данные на сервер. Если код работает вне iframe, то реализовать сбор ошибок очень сложно.
Суммарное кол-ва ошибок со всех сайтов и браузеров
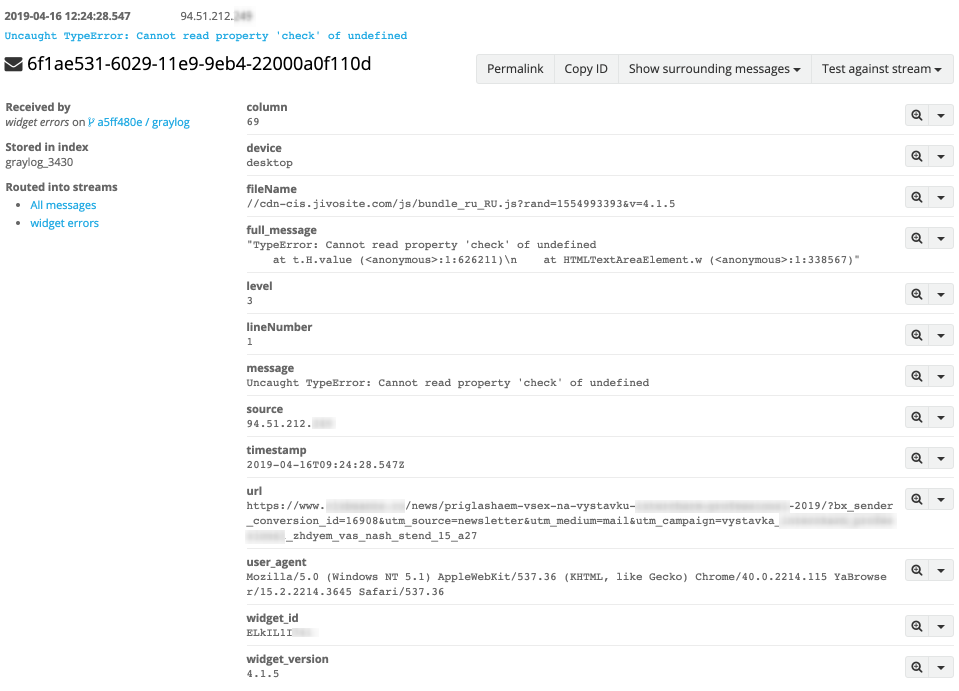
Информация по конкретной ошибке
CDN Failover
Выше я уже писал, что все имеет свойство падать, поэтому важно обрабатывать эти ситуации и лучше — автоматически. Мы прошли несколько этапов фаллбека CDN-серверов, начинали с ручного, а в итоге нашли способ делать это автоматически и оптимально для браузера.
В ручном режиме это работало просто: админам приходило СМС о том что CDN прилег, они совершали определенные манипуляции, после чего виджет начинал загружаться с серверов приложения. Это могло занять от 5 минут до 2 часов времени.
Для реализации автоматического фаллбека необходимо как-то детектить, что загрузка скрипта началась, но сделать это не так просто, как кажется. Браузер не дает возможности отслеживать промежуточные состояния загрузки тега script, как например событие onprogress в XMLHttpRequest, а сообщает только событие по окончанию загрузки и выполнения скрипта. Также нельзя за приемлемое время узнать, что сервер в данный момент недоступен, единственное событие onerror срабатывает по истечении таймаута запроса, больше 1 минуты. За минуту посетитель может уже покинуть страницу, а скрипт так и не загрузится.
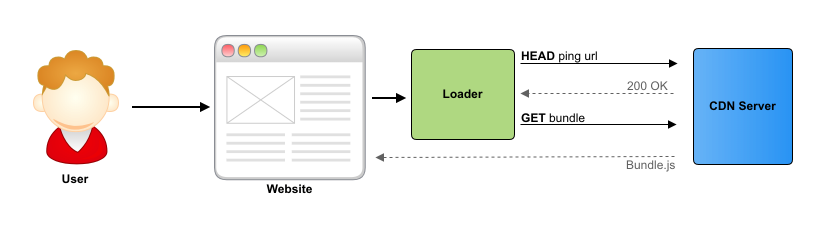
Мы пробовали разные варианты, простые и сложные, но в итоге пришли к решению с ping-запросом CDN-сервера. Работает это так: мы сначала пингуем CDN-сервер, если ответил, то тогда мы загружаем виджет с него. Чтобы реализовать эту схему оптимально для браузера и наших серверов, мы используем легкий HEAD-запрос (без тела), а при последующих загрузках мы его не делаем, пока не обновится версия виджета, т. к. виджет уже в кеше браузера.
Таким образом мы получили очень быстрый и автоматически детект доступности сервера статики и в случае падения практически без задержек переходим на резервный сервер.
Loader
Чтобы загрузить свой скрипт на сторонний сайт, надо учесть множество моментов, но реализовать эту логику в коде-вставки сложно, так как он просто превратится в «мясо». Но делать это все равно надо, для этого мы создали небольшой модуль, который управляет всей этой логикой «под капотом» и загружает основной код виджета. Он загружается в первую очередь и реализует CDN Failover, кеширование, обратную совместимость со старыми кодами-вставки, А/Б тестирование, постепенную выкладку новой версии виджета и множество других функций.
Таким образом поэтапно мы пришли к схеме, которая покрывает основные кейсы загрузки и инициализации виджета. Она доказала свою эффективность за годы использования на большом количестве различных сайтов. При этом код-вставки остается простым и универсальным, так как в нем нет никакой логики и мы в любой момент можем ее поменять, при этом не заставляя пользователей менять код-вставки.
Сторонние сервисы
Ну и напоследок стоит упомянуть про сторонние сервисы, которые подключаются на сайт или каким-либо образом взаимодействуют с сайтами: поисковые боты, аналитика, различные парсеры и так далее. Эти сервисы оставляют отпечаток на работе, про это тоже не стоить забывать. Расскажу несколько случаев из нашей практики.
GoogleBot
В нашем приложении оператора есть функция «Посетители», в которой можно посмотреть посетителей, в данный момент просматривающих сайт, и различную информацию по ним: время на сайте, страницу, число просмотренных страниц и так далее. В определенный момент клиенты начали жаловаться, что у них «висят» посетители с других сайтов, то есть на сайте по продаже айфонов, клиент, у которого якобы открыта страница «Купить крем для лица». Когда начали разбираться, выяснили, что это GoogleBot, который при переходе от сайта к сайту кешировал LocalStorage первого и впоследствии передавал неправильные данные на сервер.
Решение простое, на сервере начали игнорировать данные от GoogleBot.
Яндекс.Метрика
В метрике есть замечательная функция — вебвизор, которая позволяет посмотреть, что видел и делал пользователь, в виде скринкаста. Для этого метрика записывает все действия пользователя, а после специальный бот метрики ходит по сайтам, совершает те же действия и записывает это. Проблема была в том, что для эмуляции мобильного браузера пользователя, по нашим данным, включался Firefox в режиме мобильной эмуляции, но при этом userAgent у бота был десктопный.
Это приводило к тому, что при просмотре мобильных пользовательских сессий в вебвизоре на записи открывалась десктопная версия виджета, хотя на самом деле у пользователей открывалась мобильная. Наши клиенты думали, что так и есть, и заваливали нас жалобами. В итоге нам пришлось детектить, что виджет загружен в вебвизоре, понимать, что в нем открыта мобильная версия, и в этом случае подсовывать туда мобильный виджет.
Примеров намного больше, но, думаю, этого будет достаточно для понимания сути.
Заключение
Надо очень внимательно относиться к коду, который вы отдаете клиентам для вставки на сайт. Мы кратко рассказали, с какими проблемами мы столкнулись и как их решали. В следующих статьях мы более подробно расскажем про некоторые упомянутые темы и другие участки нашей системы, например, как мы используем NodeJS в качестве бэкенда, как держим нагрузку всех 270К сайтов за счет продуманного кеширования и не боимся хабра-эффекта подключенных к нам сайтов, как работаем в полностью распределенной команде и многое другое.
Спасибо за внимание, будем рады ответить на ваши вопросы и комментарии!
I have a bookmarklet that I’ve made and it loads a script from my server onto the users current page. However I have an if check in my script that if a condition is not met then no action is taken. However if the user then meets that condition then the code is run, but has caused there to be two sets of scripts inserted into their page. Can i prevent this?
<a href="javascript: (function () {
var jsCode = document.createElement('script');
jsCode.setAttribute('src', 'http://xxx.co.uk/xxx/script.js');
document.body.appendChild(jsCode);
}());">Bookmarklet</a>
asked Mar 11, 2012 at 21:56
benhowdle89benhowdle89
36.7k68 gold badges202 silver badges329 bronze badges
You can check whether your script is loaded like this:
function isMyScriptLoaded(url) {
if (!url) url = "http://xxx.co.uk/xxx/script.js";
var scripts = document.getElementsByTagName('script');
for (var i = scripts.length; i--;) {
if (scripts[i].src == url) return true;
}
return false;
}
Alternatively, you could do something like this:
<a href="javascript:
if (!jsCode) {
var jsCode = document.createElement('script');
jsCode.setAttribute('src', 'http://xxx.co.uk/xxx/script.js');
document.body.appendChild(jsCode);
}
">Bookmarklet</a>
This «pollutes» the global namespace with the jsCode variable, but that might be a necessary evil. You could rename it to something that is unlikely to appear in the document where the bookmarklet is run.
Please note that while the javascript URI scheme is okay for bookmarklets as in this case, it’s not considered to be a good practice for normal use.
answered Mar 11, 2012 at 22:00
Dagg NabbitDagg Nabbit
75k19 gold badges113 silver badges141 bronze badges
4
Just check the selector length. Here’s an example using jQuery:
if ($('script[src="http://xxx.co.uk/xxx/script.js"]').length > 0) {
//script exists
}
answered Feb 19, 2014 at 20:51
You can place id attributes on your script tags and use document.getElementById('your-id') to identify whether the script is on the page before adding.
if (!document.getElementById('your-id')) {
// append your script to the document here, ensure it has its id attribute set to 'your-id'
}
answered Aug 8, 2016 at 17:12
Cord RehnCord Rehn
1,11914 silver badges22 bronze badges
Solution with ES6, no jQuery:
const url = 'http://xxx.co.uk/xxx/script.js';
function scriptExists(url) {
return document.querySelectorAll(`script[src="${url}"]`).length > 0;
}
if(scriptExists(url)) {
...
}
It’s not recommended to inline JS into HTML. Instead add event listeners:
function bookmark() {
if(scriptExists(url)) {
...
}
}
const button = document.querySelectorAll('a.bookmark');
button.addEventListener('click', bookmark, false);
answered Apr 12, 2017 at 2:20
Jan WerkhovenJan Werkhoven
2,6061 gold badge22 silver badges30 bronze badges
In case working with local and live alternatively.
The exact URL may change. I think the ID method is better.
This is a combination of Two StackOverflow answers.
if (!document.getElementById('your-id')) {
addScript("your_script_src"); //adding script dynamically
addCSSFile("your_css_src"); // adding css files
}
function addScript(path) {
var head = document.getElementsByTagName("head")[0];
var s = document.createElement("script");
s.type = "text/javascript";
s.src = path;
s.id = "your-id";
head.appendChild(s);
}
function addCSSFile(path) {
var head = document.getElementsByTagName("head")[0];
var s = document.createElement("style");
s.type = "text/css";
s.src = path;
head.appendChild(s);
}
answered Jan 20, 2017 at 6:59
Arun Prasad E SArun Prasad E S
9,3038 gold badges73 silver badges86 bronze badges
if you create a variable in the global scope (window.yourVariable) and check if that exists already then you can decide if you want to add your jsCode snippet code or run whatever you are running in script.js
answered Mar 11, 2012 at 21:59
voigtanvoigtan
8,9332 gold badges28 silver badges30 bronze badges
if (document.getElementById('element-id')) {
// if exist must do something
}
hi, this is worked for me, please try it if you still need it
answered Oct 22, 2020 at 15:41
1
Updated: 03/12/2022 by
Many web pages utilize JavaScript to add dynamic and immersive elements for viewers. Some web developers may want to learn how to create the same elements and effects for their web pages. Viewing the JavaScript code for a web page helps developers learn and implement similar elements.
There are two main ways to view the JavaScript code used on a web page. Select from the list below to learn about each method.
View web page source code
Some web pages have JavaScript inline with the rest of the HTML source code. Web developers sometimes add JavaScript directly in the HTML when that JavaScript is used only on one web page.
For most browsers, to view inline JavaScript in the HTML source code, do one of the following.
- Press the Ctrl+U keyboard shortcut.
- Right-click an empty area on the web page and select the View page source or similar option in the pop-up menu.
Using either method above, the HTML source code is displayed. To find inline JavaScript code, look for a <script type=»text/javascript»> tag, denoting the start of the JavaScript.
Tip
If the JavaScript is contained in a .js file, all modern browsers make the URL for the .js file a hyperlink. Clicking the .js URL hyperlink opens the JavaScript in the source window.
Inspect web page elements
If JavaScript is used on multiple web pages, it is often referenced in the HTML code through a link to a .js file containing the JavaScript. Using a .js file allows a web developer to change JavaScript code once and apply it to all their web pages.
To view JavaScript contained in a .js file, select your browser below.
- Chrome
- Firefox
- Microsoft Edge
- Opera
- Safari
Chrome
- Open Chrome and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Chrome developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
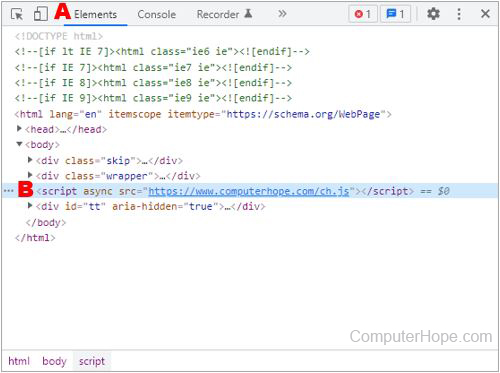
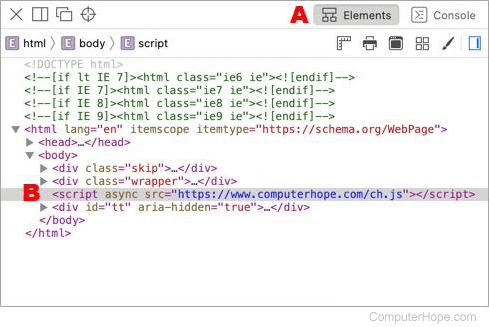
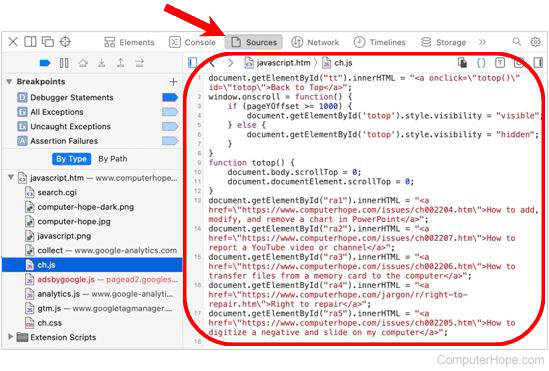
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
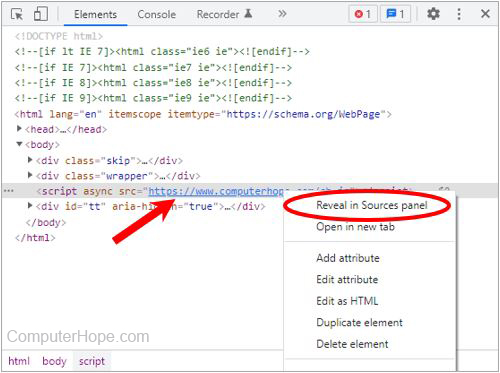
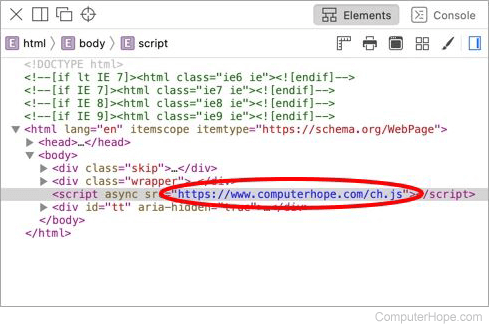
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
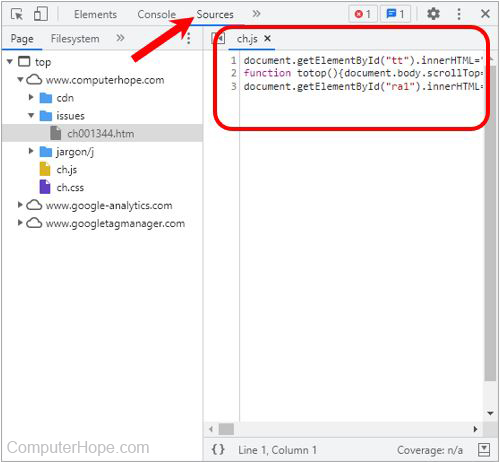
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Firefox
- Open Firefox and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Firefox web developer tool.
Tip
You can also press F12 on your keyboard to open the web developer tool.
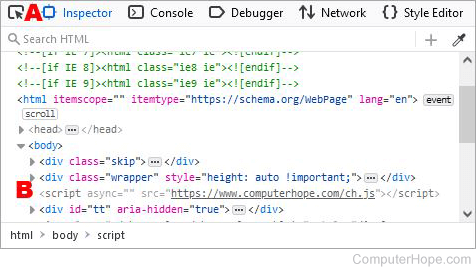
- In the top-left section of the developer tool, make sure Inspector (A) is selected at the top.
- In the condensed code under the Inspector header, find the <script> tag containing a link to a .js file (B).
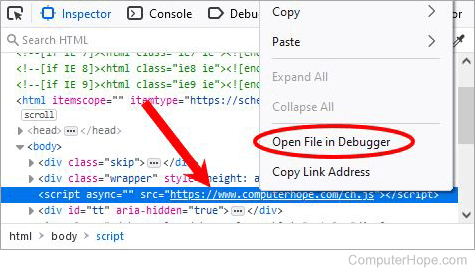
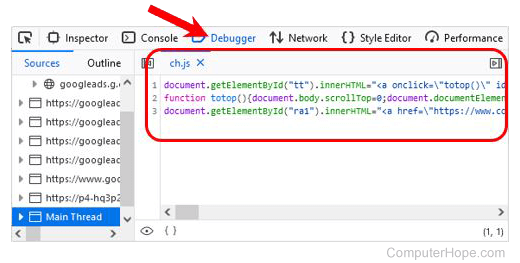
- Place your mouse cursor over the .js file link, right-click that link, and select Open File in Debugger in the pop-up menu.
- The Debugger panel is displayed in the web developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Debugger panel.
Microsoft Edge
- Open Microsoft Edge and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Edge developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Opera
- Open Opera and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect element in the pop-up menu to open the Opera developer tools.
Tip
You can also press Ctrl+Shift+C on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Safari
Note
If you already have the Safari developer tools enabled, skip to step 6.
- Open the Safari browser.
- Select
from the menu bar at the top-left corner of the screen.
- In the drop-down menu that appears, select Preferences.
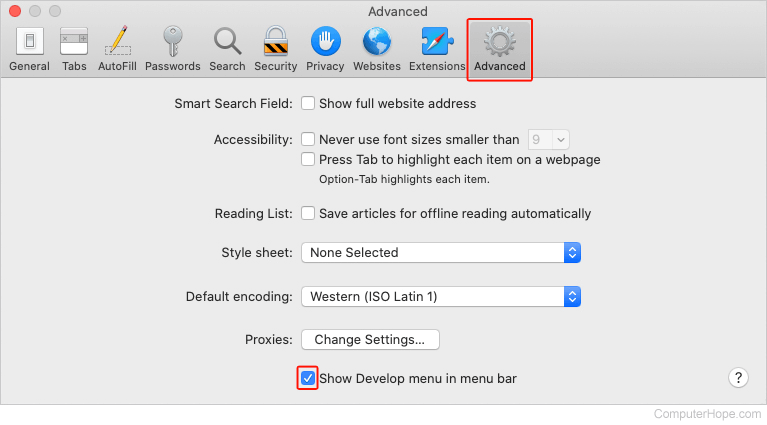
- Click the Advanced tab, and check the box next to Show Develop menu in menu bar.
- You should now see the Develop selector in the Apple menu bar at the top of the screen.
- Navigate to the web page where you want to view the JavaScript code.
- In the Apple menu bar, click Develop and select Show Web Inspector.
- In the top-right section of the developer tool, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
Tip
You may need to expand the <head> or <body> tags to find the .js file reference.
- Click the link for the .js file.
- The Sources panel is displayed in the developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение
Одной командой
document.write((((Array.from(document.getElementsByTagName("script"))).map(i => {return i.src}))).join("<br>"))
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте ENTER.
Для тех кто не понял длинную строчку кода выше, предлагаю упрощённую для понимания версию. Пошаговая инструкция ниже.
Практика решения задачи
Для начала получим все элементы script на HTML-странице. Используем метод getElementsByTagName(), интерфейса Document, стандарта DOM.
var a = document.getElementsByTagName("script")
Вывод в консоль браузера:
Перегоним коллекцию в массив. Обратимся к свойству from() конструктора Array.
var b = Array.from(a)
Вывод в консоль браузера:
Определим где элементы script хранят свои ссылки на файл. В нашем случае это ключ src.
Вытащим из каждого элемента script ключи src. Воспользуемся методом map() прототипов Array.
var c = b.map(i => {return i.src})
Вывод в консоль браузера:
Соединим все элементы массива в одну строку.
var d = c.join("<br>")
Вывод в консоль браузера:
Выведем ссылки в текущий документ:
document.write(d)
Вывод в консоль браузера и на страницу:
Итог
В списках могут быть пустые значения ключа src для элемента script. Это значит, что код скрипта прописан напрямую в HTML-документе, а не ссылается на какой-либо файл. Их необходимо фильтровать и выводить очищенные данные.
Пример такого элемента script:
Для получения кода скрипта нужно будет обращаться к ключам text и textContent:
Ссылки
JavaScript | Как получить список каких-либо HTML-элементов из документа?
JavaScript | Как получить все ссылки на HTML-странице?
JavaScript | Как получить все внешние ссылки на HTML-странице?
JavaScript | Как получить все внутренние ссылки на HTML-странице?
JavaScript | Массивы (Array)
JavaScript | Объявление массива через квадратные скобки []
ECMAScript — Living Standard — https://tc39.es/ecma262/#sec-array-objects
ECMAScript — Living Standard — https://tc39.es/ecma262/#sec-array.from
Свойства конструктора Array
Свойства объекта прототипа Array