Загрузить PDF
Загрузить PDF
Практически в каждом веб-браузере есть инструмент «Найти», с помощью которого на веб-страницах можно искать слова или фразы. Также можно пользоваться операторами поисковой системы Google, чтобы искать слова или фразы на всех страницах определенного сайта. Операторами можно пользоваться вместе с инструментом «Найти», чтобы найти слово на любом сайте.
-
1
Нажмите Ctrl+F (в Windows) или ⌘ Command+F (в Mac OS X). В большинстве браузеров откроется поисковая строка. Также можно нажать «Правка» > «Найти» (в Internet Explorer) или «☰» > «Найти» (в Chrome и Firefox).
- В мобильном браузере опция «Найти» находится в меню браузера. Эта опция может называться «Найти на странице».
- Если вы пользуетесь Safari для iOS, удалите адрес, который находится в адресной строке, и введите в ней слово, которое нужно найти. В результатах поиска выберите «На этой странице».[1]
-
2
Введите слово, которое нужно найти на странице. Браузер найдет совпадения по мере ввода слова или фразы. Регистр букв не учитывается, когда вы пользуетесь инструментом «Найти».
-
3
Переместитесь по найденным совпадениям. Для этого нажимайте кнопки «Следующее» или «Предыдущее» у строки поиска. Так вы переместитесь к следующему или предыдущему совпадению, которое будет выделено.[2]
Реклама
-
1
Откройте сайт Google в браузере. С помощью Google можно искать слова и фразы на всех страницах конкретного сайта. Так вы найдете совпадения на больших или сложных веб-сайтах.
-
2
Введите site:адрес_сайта в поисковой строке Google. Этот оператор сообщает Google, что поиск будет осуществлен только на страницах указанного сайта.
-
3
Введите слово или фразу, которую вы хотите найти, после адреса сайта. Можно ввести одно слово или фразу. Чтобы Google искал точное слово (или фразу), заключите его в кавычки.[3]
- Чтобы найти слово «банан» на любой странице сайта ru.wikihow.com, введите site:ru.wikihow.com банан. Чтобы найти точную фразу «есть банан» на любой странице сайта ru.wikihow.com, введите site:ru.wikihow.com "есть банан".
-
4
Перейдите на страницу из результатов поиска и воспользуйтесь инструментом «Найти». Google найдет все страницы, соответствующие вашему поисковому запросу, но когда вы перейдете на страницу, совпадающие слова или фразы выделены не будут. Поэтому нужно воспользоваться инструментом «Найти», чтобы переместиться к нужному слову или фразе.
- Про инструмент «Найти» можно узнать в первом разделе этой статьи.
Реклама
Об этой статье
Эту страницу просматривали 44 281 раз.
Была ли эта статья полезной?
|
При поиске в интернете зачастую выдаются страницы с большим количеством информации. Подскажите, как быстро в тексте найти нужное слово? Это очень просто сделать. Для поиска нужного слова или фразы на Web-странице нужно набрать на клавиатуре комбинацию клавиш Ctrl и F. Это стандартная комбинация, которая работает во многих браузерах, в редакторах документов и других программах. Появится окно поиска, в которое нужно ввести слово или фрагмент текста, который вас интересует. Нажимаем Enter. После этого браузер подсчитает количество вхождений заданного ключевого слова в текст. Если это число больше нуля, то можно будет по очереди переходить к каждому из вхождений. Все вхождения будут подсвечиваться определённым цветом в браузере (например, зелёным). автор вопроса выбрал этот ответ лучшим Яна 2015 7 лет назад Найти слово или фразу на странице в интернете можно точно так же, как и в текстовом документе. Нажимаете сочетание Ctrl F (одинаковое для всех браузеров) — вверху появляется строка поиска. Вписываете туда текст, который нужно найти. В некоторых браузерах после этого нужно нажать «Найти» или Enter, в других поиск происходит автоматически. Результаты поиска выделяются в тексте цветом. Переходить от результата к результату поиска можно клавишей Enter или стрелками в строке поиска. Enough 6 лет назад Найти нужное слово на сайте в интернете можно с помощью строки поиска. Вызвать строку поиска текста можно сочетанием клавиш Ctrl + F. Обычно в правом верхнем углу появляется строка для ввода искомого фрагмента текста. Если слово или фраза, которую нужно найти на сайте, уже скопированы в памяти, то достаточно установить мышкой курсор в строке поиска и нажать Ctrl+V или правой клавишей мыши, потом выбрать «Вставить». Также можно начинать вводить нужное слово по буквам. В правой части строки будет указано количество найденных вариантов. Нажимая клавишу ввода (Enter) курсор будет переходить от слова к слову (если таких вариантов найдено несколько). Для того чтобы найти нужное слово или словосочетание на интернет странице в браузере нужно нажать клавиши на клавиатуре. Нажимаем на Ctrl+F и справа в верхней части браузера появится окно куда и вводим нужное для поиска слово. Затем нажимаем Enter и смотрим. Показаны все упоминания данного слова в тексте которые выделены другим цветом. Alexsandr82 5 лет назад Для поиска нужной фразы или слова на интернет странице можно использовать два способа: во-первых, можно использовать горячие клавиши для поиска, они задаются по умолчанию в каждом браузере(обычно для поиска используется комбинация ctrl+F, если она не срабатывает то скорее всего в вашем браузере задана другая комбинация горячих клавиш для поиска), в этом случае необходимо изучить настройки браузера (так как в разных браузерах настроить горячие клавиши нужно по разному), нужно искать пункт меню «горячие клавиши», там вы сможете просмотреть действующие комбинации и изменить их на другие. Во-вторых, любой браузер в меню содержит возможность поиска по странице, это как раз то что нужно, если в меню браузера вы нашли этот пункт нажимайте на него, появится окно для ввода искомого текста, вводите туда то что нужно найти и нажимаете поиск. Если искомая фраза илислово встречается на странице несколько раз то сначало браузер переместит вас на то место где фраза упоминается в первые а затем при нажатии кнопки далее он будет переходить к следующему упоминанию нужного слова. MaxFer 7 лет назад Это очень просто. Обычно большинство браузеров содержит функцию «поиск на странице». Прост ее нужно поискать в настройках или еще где-нибудь. Но есть и более удобный способ вызова поиска слов — это хитрое сочетание клавиш при открытом браузере: ctrl+»F». То есть нажав и удерживая клавишу «ctrl» нужно нажат на клавишу «F» (видимо, потому что с нее начинается слово find — найти). Тогда откроется поле для ввода искомого слова/словосочетания. Универсальность данного сочетания клавиш заключается еще в том, что с их помощью можно искать нужные слова не только в браузерах, но и в ВОРД, ЕКСЕЛЬ, ПОВЕРПОЙНТ и др. moreljuba 6 лет назад Раньше я тоже задавалась этим вопросом, ведь порой откроешь страничку, а там столько написано, а нужно выделить что-то конкретное и не знаешь как. Так вот для этого есть возможность использовать комбинацию клавиш «ctrl» плюс «F». После нажатия появлется маленькая строчка, где можно вбить искомую фразу или слово и нажать на Enter. после чего все такие же комбинации будут выделены для удобства отбора цветом. Любопытство 5 лет назад Для этого необходимо на Web-странице на клавиатуре найти Ctrl и F. Запасной вариант — F3. Нажимаем — появилось окошко поиска. Впечатываем слово, которое нас интересует, или фразу, после чего находим на клавиатуре справа слово Enter. Нажимаем. Всё. Можно искать то, что хотели. Mozgo-go 6 лет назад Искать слова, фразы, части слов, да и вообще открывать форму поиска, горячим сочетанием клавиш «ctrl-F» это уже повсеместный стандарт. Работает в любом приложении и на любой платформе. Не только на веб-страницах. К сожалению, не во всех браузерах работает вариант для поиска слова Ctrl + F. Есть еще кнопка F3 — если вы нажмете на нее,то всегда откроется окошечко в браузере с поиском, с помощью которого можно найти нужное слово или фразу на страничке. Знаете ответ? |
Наверное, многие когда-нибудь задумывались, как сделать поиск на сайте? Безусловно, для крупных сайтов с большим количеством контента поиск является просто незаменимой вещью. В большинстве случаев пользователь, впервые посетив Ваш сайт в поисках чего-либо важного, не станет разбираться в навигационных панелях, выпадающих меню и прочих элементах навигации, а в спешке попытается найти что-нибудь похожее на поисковую строку. И если такой роскоши на сайте не окажется, либо он не справится с поисковым запросом, то посетитель просто закроет вкладку. Но статья не о значении поиска для сайта и не о психологии посетителей. Я расскажу, как реализовать небольшой алгоритм полнотекстового поиска, который, надеюсь, избавит начинающих разработчиков от головной боли.
У читателя может возникнуть вопрос: зачем писать все с нуля, если все уже давно написано? Да, у крупных поисковиков есть API, есть такие клевые проекты, как Sphinx и Apache Solr. Но у каждого из этих решений есть свои преимущества и недостатки. Пользуясь услугами поисковиков, типа Google и Яндекс, Вы получите множество плюшек, таких как мощный морфологический анализ, исправление опечаток и ошибок в запросе, распознавание неверной раскладки клавиатуры, однако без ложки дегтя тут не обойдется. Во первых, такой поиск не интегрируется в структуру сайта — он внешний, и Вы не сможете указать ему, какие данные наиболее важны, а какие не очень. Во вторых, содержимое сайта индексируется только с определенным интервалом, который зависит от выбранного поисковика, так что если на сайте что-нибудь обновится, придется дожидаться момента, когда эти изменения попадут в индекс и станут доступными в поиске. У Sphinx и Apache Solr дела с интеграцией и индексированием гораздо лучше, но не каждый хостинг позволит из запустить.
Ничто не мешает написать поисковый механизм самостоятельно. Предполагается, что сайт работает на PHP в связке с каким-нибудь сервером баз данных, например MySQL. Давайте сначала определимся, что требуется от поиска на сайте?
- Поиск с учетом языковой морфологии. Независимо от падежа, окончания и
других прелестей великого и могучего языка поиск должен находить то, что нужно
пользователю. Другими словами, «яблок», «яблока», «яблоки» — это формы одного и того
же слова «яблоко», что нужно учитывать в поисковом алгоритме. Одним из способов
достижения данной цели является приведение каждого слова поискового запроса и слов
содержимого сайта к базовой форме. - Возможность указать контекст поиска. То есть, возможность самостоятельно выбрать
контент сайта, в пределах которого будет работать поисковый алгоритм, а также определить
значимость для каждого из пределов. Например, рассмотрим интернет-магазин. Предполагается,
что поисковый запрос чаще всего будет содержать название искомой продукции, поэтому поиск по
названиям товара будет иметь наивысший приоритет. В качестве следующего приоритета можно
выбрать поиск по свойствам товаров, затем поиск по описанию. - Индексирование содержимого сайта. Представьте ситуацию: одновременно около 30 человек
выполняют поисковые запросы. Сервер принимает каждое соединение, управление потоком
передается интерпретатору PHP. При каждом запросе заново инициализируется поисковый
движок, заново перерывается содержимое сайта… Сложно сказать, сколько времени и
ресурсов потребуется, чтобы обработать все эти запросы. Именно для того, чтобы не
делать одну и ту же работу по сто раз, была придумана технология индексирования.
Индексирование выполняется только при изменении или добавлении содержимого сайта,
а поиск выполняется уже по индексу, а не по содержимому. - Механизм ранжирования. Ранжирование результатов поиска — это сортировка результатов поиска, выполняемая на основе оценки значимости найденных данных. Например, в каком-нибудь блоге выполняется поисковый запрос «космос». Данное слово содержится в двух статьях: в первой 16 раз, во второй — 5 раз. Вероятнее всего, первая статья будет иметь большее значение для инициатора поиска. Также каждой разновидности содержимого сайта при индексировании задается определенный коэффициент, который будет влиять на его позиции в поисковой выдаче.
Теперь пару слов о том, что нам предстоит реализовать:
- морфологический анализатор,
- алгоритм ранжирования,
- алгоритм индексирования,
- алгоритм поиска.
В конце статьи будет показан пример реализации поиска на примере простого интернет-магазина. Тем, кому лень все это изучать и просто нужен готовый поисковик, можно смело забирать движок из репозитория GitHub FireWind.
Принцип работы
Со стороны бэкенда поиск работает так:
- содержимое сайта индексируется,
- пользователь присылает запрос,
- из запроса исключаются служебные части речи,
- получившаяся строка разбивается на массив слов, переведенных в базовую форму,
- поиск каждого слова полученного массива осуществляется в индексе,
- результаты поиска ранжируются, сортируются и отдаются пользователю.
Подготовка
Задача поставлена, теперь можно перейти к делу. Я использую Linux в качестве рабочей ОС, однако постараюсь не использовать ее экзотических возможностей, чтобы любители Windows смогли «собрать» поисковый движок по аналогии. Все, что Вам нужно — это знание основ PHP и умение обращаться с MySQL. Поехали!
Наш проект будет состоять из ядра, где будут собраны все жизненно необходимые функции, а также модуля морфологического анализа и обработки текста. Для начала создадим корневую папку проекта firewind, а в ней создадим файл core.php — он и будет ядром.
$ mkdir firewind
$ cd firewind
$ touch core.php
Теперь вооружаемся своим любимым текстовым редактором и подготавливаем каркас:
<?php
class firewind {
public $VERSION = "1.0.0";
function __construct() {
// Инициализатор //
}
}
?>
Тут мы создали основной класс, который можно будет использовать на Ваших сайтах. На этом подготовительная часть заканчивается, пора двигаться дальше.
Морфологический анализатор
Русский язык — довольно сложная штука, которая радует своим разнообразием и шокирует иностранцев конструкциями, типа «да нет, наверное». Научить машину понимать его, да и любой другой язык, — довольно непростая задача. Наиболее успешны в этом плане поисковые компании, типа Google и Яндекс, которые постоянно улучшают свои алгоритмы и держат их в секрете. Придется нам сделать что-то свое, попроще. К счастью, колесо изобретать не придется — все уже сделано за нас. Встречайте, phpMorphy — морфологический анализатор, поддерживающий русский, английский и немецкий языки. Более подробную информацию можно получить тут, однако нас интересуют только две его возможности: лемматизация, то есть получение базовой формы слова, и получение грамматической информации о слове (род, число, падеж, часть речи и т.д.).
Нужна библиотека и словарь для нее. Все это добро можно найти тут. Библиотека находится в одноименной папке «phpmorphy», словари расположены в «phpmorphy-dictionaries». Скачиваем последние версии в корневую папку проекта и распаковываем:
# Распаковываем библиотеку
$ unzip phpmorphy-0.3.7.zip
$ mv phpmorphy-0.3.7 phpmorphy
# Распаковываем словарь в phpmorphy/dicts
$ unzip morphy-0.3.x-ru_RU-withjo-utf-8.zip -d phpmorphy/dicts/
# Удаляем исходные архивы
$ rm phpmorphy-0.3.7.zip morphy-0.3.x-ru_RU-withjo-utf-8.zip
Отлично! Библиотека готова к использованию. Пришло время написать «оболочку», которая абстрагирует работу с phpMorphy. Для этого создадим еще один файл morphyus.php в корневой директории:
<?php
require_once __DIR__.'/phpmorphy/src/common.php';
class morphyus {
private $phpmorphy = null;
private $regexp_word = '/([a-zа-я0-9]+)/ui';
private $regexp_entity = '/&([a-zA-Z0-9]+);/';
function __construct() {
$directory = __DIR__.'/phpmorphy/dicts';
$language = 'ru_RU';
$options[ 'storage' ] = PHPMORPHY_STORAGE_FILE;
// Инициализация библиотеки //
$this->phpmorphy = new phpMorphy( $directory, $language, $options );
}
/**
* Разбивает текст на массив слов
*
* @param {string} content Исходный текст для выделения слов
* @param {boolean} filter Активирует фильтрацию HTML-тегов и сущностей
* @return {array} Результирующий массив
*/
public function get_words( $content, $filter=true ) {
// Фильтрация HTML-тегов и HTML-сущностей //
if ( $filter ) {
$content = strip_tags( $content );
$content = preg_replace( $this->regexp_entity, ' ', $content );
}
// Перевод в верхний регистр //
$content = mb_strtoupper( $content, 'UTF-8' );
// Замена ё на е //
$content = str_ireplace( 'Ё', 'Е', $content );
// Выделение слов из контекста //
preg_match_all( $this->regexp_word, $content, $words_src );
return $words_src[ 1 ];
}
/**
* Находит леммы слова
*
* @param {string} word Исходное слово
* @param {array|boolean} Массив возможных лемм слова, либо false
*/
public function lemmatize( $word ) {
// Получение базовой формы слова //
$lemmas = $this->phpmorphy->lemmatize( $word );
return $lemmas;
}
}
?>
Пока реализовано только два метода. get_words разбивает текст на массив слов, фильтруя при этом HTML-теги и сущности типа « ». Метод lemmatize возвращает массив лемм слова, либо false, если таковых не нашлось.
Механизм ранжирования на уровне морфологии
Давайте остановимся на такой единице языка, как предложение. Наиболее важной частью предложения является основа в виде подлежащего и/или сказуемого. Чаще всего подлежащее выражается существительным, а сказуемое глаголом. Второстепенные члены в основном употребляются для уточнения смысла основы. В разных предложениях одни и те же части речи порой имеют совершенно разное значение, и наиболее точно оценить это значение в контексте текста сегодня может только человек. Однако программно оценить значение какого-либо слова все-таки можно, хоть и не так точно. При этом алгоритм ранжирования должен опираться на так называемый профиль текста, который определяется его автором. Профиль представляет из себя ассоциативный массив, ключами которого являются части речи, а значениями соответственно ранг (или вес) каждой из них. Пример профиля я покажу в заключении, а пока попробуем перевести эти размышления на язык PHP, добавив еще один метод к классу morphyus:
<?php
require_once __DIR__.'/phpmorphy/src/common.php';
class morphyus {
private $phpmorphy = null;
private $regexp_word = '/([a-zа-я0-9]+)/ui';
private $regexp_entity = '/&([a-zA-Z0-9]+);/';
// ... //
/**
* Оценивает значимость слова
*
* @param {string} word Исходное слово
* @param {array} profile Профиль текста
* @return {integer} Оценка значимости от 0 до 5
*/
public function weigh( $word, $profile=false ) {
// Попытка определения части речи //
$partsOfSpeech = $this->phpmorphy->getPartOfSpeech( $word );
// Профиль по умолчанию //
if ( !$profile ) {
$profile = [
// Служебные части речи //
'ПРЕДЛ' => 0,
'СОЮЗ' => 0,
'МЕЖД' => 0,
'ВВОДН' => 0,
'ЧАСТ' => 0,
'МС' => 0,
// Наиболее значимые части речи //
'С' => 5,
'Г' => 5,
'П' => 3,
'Н' => 3,
// Остальные части речи //
'DEFAULT' => 1
];
}
// Если не удалось определить возможные части речи //
if ( !$partsOfSpeech ) {
return $profile[ 'DEFAULT' ];
}
// Определение ранга //
for ( $i = 0; $i < count( $partsOfSpeech ); $i++ ) {
if ( isset( $profile[ $partsOfSpeech[ $i ] ] ) ) {
$range[] = $profile[ $partsOfSpeech[ $i ] ];
} else {
$range[] = $profile[ 'DEFAULT' ];
}
}
return max( $range );
}
}
?>
Индексирование содержимого сайта
Как уже говорилось выше, индексирование заметно ускоряет выполнение поискового запроса, так как поисковому движку не нужно обрабатывать контент каждый раз заново — поиск выполняется по индексу. Но что же все-таки происходит при индексировании? Если по порядку, то:
- Сначала из текста формируется массив слов, и делается это с помощью метода get_words.
- Согласно профилю, из текста отбрасываются незначимые части речи.
- Значимые оцениваются по пятибальной шкале, с помощью метода weigh.
- Для каждого сова выполняется поиск лемм, иначе говоря базовых форм.
- Рассчитывается количество повторений каждого слова и суммарный ранг.
- Все данные записываются в объект и в виде JSON записываются в базу данных.
В результате получается объект следующего формата:
{
"range" : "<коэффициент значимости индексируемых данных>",
"words" : [
// Одно из слов //
{
"source" : "<базовая версия слова>",
"range" : "<суммарный ранг>",
"count" : "<количество повторений данного слова в тексте>",
"weight" : "<ранг на основе части речи>",
"basic" : [
// Варианты лемм слова //
]
}
]
}
Пишем инициализатор и первый метод ядра поискового движка:
<?php
require_once 'morphyus.php';
class firewind {
public $VERSION = "1.0.0";
private $morphyus;
function __construct() {
$this->morphyus = new morphyus;
}
/**
* Выполняет индексирование текста
*
* @param {string} content Текст для индексирования
* @param {integer} [range] Коэффициент значимости индексируемых данных
* @return {object} Результат индексирования
*/
public function make_index( $content, $range=1 ) {
$index = new stdClass;
$index->range = $range;
$index->words = [];
// Выделение слов из текста //
$words = $this->morphyus->get_words( $content );
foreach ( $words as $word ) {
// Оценка значимости слова //
$weight = $this->morphyus->weigh( $word );
if ( $weight > 0 ) {
// Количество слов в индексе //
$length = count( $index->words );
// Проверка существования исходного слова в индексе //
for ( $i = 0; $i < $length; $i++ ) {
if ( $index->words[ $i ]->source === $word ) {
// Исходное слово уже есть в индексе //
$index->words[ $i ]->count++;
$index->words[ $i ]->range =
$range * $index->words[ $i ]->count * $index->words[ $i ]->weight;
// Обработка следующего слова //
continue 2;
}
}
// Если исходного слова еще нет в индексе //
$lemma = $this->morphyus->lemmatize( $word );
if ( $lemma ) {
// Проверка наличия лемм в индексе //
for ( $i = 0; $i < $length; $i++ ) {
// Если у сравниваемого слова есть леммы //
if ( $index->words[ $i ]->basic ) {
$difference = count(
array_diff( $lemma, $index->words[ $i ]->basic )
);
// Если сравниваемое слово имеет менее двух отличных лемм //
if ( $difference === 0 ) {
$index->words[ $i ]->count++;
$index->words[ $i ]->range =
$range * $index->words[ $i ]->count * $index->words[ $i ]->weight;
// Обработка следующего слова //
continue 2;
}
}
}
}
// Если в индексе нет ни лемм, ни исходного слова, //
// значит пора добавить его //
$node = new stdClass;
$node->source = $word;
$node->count = 1;
$node->range = $range * $weight;
$node->weight = $weight;
$node->basic = $lemma;
$index->words[] = $node;
}
}
return $index;
}
}
?>
Теперь при добавлении или изменении данных в таблицах достаточно просто вызвать данную функцию, чтобы проиндексировать их, но это не обязательно: индексирование может быть и отложенным. Первым аргументом метода make_index является исходный текст, вторым — коэффициент значимости индексируемых данных. Ранг каждого слова, кстати, расчитывается по формуле:
<?php
$range = <коэффициент значимости> * <ранг на основе части речи> * <количество повторений>;
// В коде это выглядит так: //
$index->words[ $i ]->range = $range * $index->words[ $i ]->count * $index->words[ $i ]->weight;
?>
Хранение индексированных данных
Очевидно, что индекс нужно где-нибудь хранить, да еще и привязать к исходным данным. Наиболее подходящим местом для них будет база данных. Если индексируется содержимое файлов, то можно создать отдельную таблицу в базе данных, которая будет содержать индекс название каждого файла, а для содержимого, которое уже хранится в базе, можно добавить еще одно поле типа в структуру таблиц. Такой подход позволит разделять типы содержимого при поиске, например, названия и описание статей в случае блога.
Нерешенным остался лишь вопрос формата индексированного содержимого, ведь make_index возвращает объект, и так просто в базу данных или файл его не запишешь. Можно использовать JSON и хранить его в полях типа LONGTEXT, можно BSON или CBOR, используя тип данных LONGBLOB. Два последних формата позволяют представлять данные в более компактном виде, чем первый.
Как говорится, «хозяин — барин», так-что решать, где и как все будет храниться, Вам.
Benchmark
Давайте проверим, что у нас получилось. Я взял текст своей любимой статьи «Темная материя интернета», а именно содержимое узла #content html_format и сохранил его в отдельный файл.
<?php
require_once '../src/core.php';
$firewind = new firewind;
// Читаем исходный текст //
$source = file_get_contents( './source.html' );
// Засекаем время начала //
$begin_time = microtime( true );
echo "Indexing started: $begin_timen";
// Индексирование //
$index = $firewind->make_index( $source );
// Засекаем время конца //
$finish_time = microtime( true );
echo "Indexing finished: $finish_timen";
// Результаты //
$total_time = $finish_time - $begin_time;
echo "Total time: $total_timen";
?>
На моей машине с конфигурацией:
CPU: Intel Core i7-4510U @ 2.00GHz, 4M Cache
RAM: 2×4096 Mb
OS: Ubuntu 14.04.1 LTS, x64
PHP: 5.5.9-1ubuntu4.5
Индексирование заняло около секунды:
$ php benchmark.php
Indexing started: 1417343592.3094
Indexing finished: 1417343593.5604
Total time: 1.2510349750519
Думаю, вполне неплохой результат.
Реализация поиска
Остался последний и самый главный метод, метод поиска. В качестве первого аргумента метод принимает индекс поискового запроса, в качестве второго — индекс содержимого, в котором выполняется поиск. В результате выполнения возвращается суммарный ранг, рассчитанный на основе ранга найденных слов, либо 0, если ничего не нашлось. Это позволит сортировать поисковую выдачу.
<?php
require_once 'morphyus.php';
class firewind {
public $VERSION = "1.0.0";
private $morphyus;
// ... //
/**
* Выполняет поиск слов одного индексного объекта в другом
*
* @param {object} target Искомые данные
* @param {object} source Данные, в которых выполняется поиск
* @return {integer} Суммарный ранг на основе найденных данных
*/
public function search( $target, $index ) {
$total_range = 0;
// Перебор слов запроса //
foreach ( $target->words as $target_word ) {
// Перебор слов индекса //
foreach ( $index->words as $index_word ) {
if ( $index_word->source === $target_word->source ) {
$total_range += $index_word->range;
} else if ( $index_word->basic && $target_word->basic ) {
// Если у искомого и индексированного слов есть леммы //
$index_count = count( $index_word ->basic );
$target_count = count( $target_word ->basic );
for ( $i = 0; $i < $target_count; $i++ ) {
for ( $j = 0; $j < $index_count; $j++ ) {
if ( $index_word->basic[ $j ] === $target_word->basic[ $i ] ) {
$total_range += $index_word->range;
continue 2;
}
}
}
}
}
}
return $total_range;
}
}
?>
Все! Поисковый движок готов к использованию. Но есть одно но… На самом деле это не джин-волшебник, и просто закинув его на свой сайт Вы не получите ничего. Его нужно интегрировать, причем этот процесс во многом зависит от архитектуры Вашего сайта. Рассмотрим этот процесс на примере небольшого интернет магазина.
Реализация поиска на примере интернет-магазина
Допустим, информация о продаваемой продукции хранится в таблице production:
CREATE TABLE `production` (
`uid` INT NOT NULL AUTO_INCREMENT, -- Уникальный идентификатор
`name` VARCHAR(45) NOT NULL, -- Название продукта
`manufacturer` VARCHAR(45) NOT NULL, -- Производитель
`price` INT NOT NULL, -- Стоимость продукта
`keywords` TEXT NULL, -- Индекс ключевых слов
PRIMARY KEY ( `uid` )
);
SHOW COLUMNS FROM `production`;
+--------------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+--------------+-------------+------+-----+---------+-------+
| uid | int(11) | NO | PRI | NULL | |
| name | varchar(45) | NO | | NULL | |
| manufacturer | varchar(45) | NO | | NULL | |
| price | int(11) | NO | | NULL | |
| keywords | text | YES | | NULL | |
+--------------+-------------+------+-----+---------+-------+
А описание в таблице description:
CREATE TABLE `description` (
`uid` INT NOT NULL AUTO_INCREMENT, -- Уникальный идентификатор
`fid` INT NOT NULL, -- Внешний ключ для привязки описания к продукту
`description` LONGTEXT NOT NULL, -- Само описание
`index` TEXT NULL, -- Индексированное описание
PRIMARY KEY ( `uid` )
);
SHOW COLUMNS FROM `description`;
+-------------+----------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+-------------+----------+------+-----+---------+-------+
| uid | int(11) | NO | PRI | NULL | |
| fid | int(11) | NO | | NULL | |
| description | longtext | NO | | NULL | |
| index | text | YES | | NULL | |
+-------------+----------+------+-----+---------+-------+
Поле production.keywords будет содержать индекс ключевых слов продукта, description.index будет содержать индексированное описание. И все это будут храниться в формате JSON.
Вот пример функции добавления нового продукта:
<?php
require_once 'firewind/core.php';
$firewind = new firewind;
$connection = new mysqli( 'host', 'user', 'password', 'database' );
if ( $connection->connect_error ) {
die( 'Cannot connect to database.' );
}
$connection->set_charset( 'UTF8' );
function add_product( $name, $manufacturer, $price, $description, $keywords ) {
global $firewind, $connection;
// Индексирование описания продукта //
$description_index = $firewind->make_index( $description );
$description_index = json_encode( $description_index );
// Индексирование ключевых слов //
$keywords_index = $firewind->make_index( $keywords, 2 );
$keywords_index = json_encode( $keywords_index );
// Подготовка запросов //
$production_query = $connection->prepare(
"INSERT INTO `production` ( `name`, `manufacturer`, `price`, `keywords` )
VALUES ( ?, ?, ?, ? )"
);
$description_query = $connection->prepare(
"INSERT INTO `description` ( `fid`, `description`, `index` )
VALUES ( LAST_INSERT_ID(), ?, ? )"
);
if ( !$production_query || !$description_query ) {
die( "Cannot prepare requests!n" );
}
if (
// Биндинг параметров //
$production_query -> bind_param( 'ssis', $name, $manufacturer, $price, $keywords_index ) &&
$description_query -> bind_param( 'ss', $description, $description_index ) &&
// Выполнение запросов //
$production_query -> execute() &&
$description_query -> execute()
) {
// Если запросы выполнились успешно //
echo( "Product successfully added!n" );
// Завершение запросов //
$production_query -> close();
$description_query -> close();
return true;
} else {
die( "An error occurred while executing query...n" );
}
}
?>
Здесь поисковый механизм был интегрирован в функцию добавления нового продукта магазина. А теперь обработчик поисковых запросов:
<?php
require_once '../src/core.php';
$firewind = new firewind;
$connection = new mysqli( 'host', 'user', 'password', 'database' );
if ( $connection->connect_error ) {
die( 'Cannot connect to database.' );
}
$connection->set_charset( 'UTF8' );
// Поисковый запрос //
$query = isset( $_GET[ 'query' ] ) ? trim( $_GET[ 'query' ] ) : false;
if ( $query ) {
// Обработка поискового запроса //
$query_index = $firewind->make_index( $query );
// Получение данных //
$production = $connection->query("
SELECT p.`uid`, p.`name`, p.`keywords`, d.`index`
FROM `production` p, `description` d
WHERE p.`uid` = d.`uid`
");
if ( !$production ) {
die( "Cannot get production info.n" );
}
// Выполнение поиска //
while ( $product = $production->fetch_assoc() ) {
// Распаковка индекса //
$keywords = json_decode( $product[ 'keywords' ] );
$index = json_decode( $product[ 'index' ] );
$range = $firewind->search( $query_index, $keywords );
$range += $firewind->search( $query_index, $index );
if ( $range > 0 ) {
$result[ $product[ 'uid' ] ] = $range;
}
}
// Если что-нибудь нашлось //
if ( isset( $result ) ) {
// Сортировка по убыванию //
arsort( $result );
// Вывод результатов //
$i = 1;
foreach ( $result as $uid => $range ) {
printf(
"#%d. Found product with id %d and range %d.n",
$i++,
$uid,
$range
);
}
} else {
echo( "Sorry, no results found.n" );
}
} else {
echo( "Query cannot be empty. Try again.n" );
}
?>
Данный сценарий принимает поисковый запрос в виде GET-параметра query и выполняет поиск. В результате выводятся найденные продукты магазина.
Заключение
В статье был описан один из вариантов реализации поиска для сайта. Это самая первая его версия, поэтому буду только рад узнать Ваши замечания, мнения и пожелания. Присоединяйтесь к моему проекту на Github: https://github.com/axilirator/firewind. В планах добавить туда еще кучу всяких возможностей, вроде кэширования поисковых запросов, подсказок при вводе поискового запроса и алгоритма побуквенного сравнения, который поможет бороться с опечатками.
Всем спасибо за внимание, ну и с днем информационной безопасности!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой поиск для сайта предпочитаете Вы?
23.17%
Своя реализация
174
5.99%
Попробую FireWind
45
12.25%
Не использую поиск для сайта
92
Проголосовал 751 пользователь.
Воздержались 287 пользователей.
Как искать в содержимом текущей страницы текст или ссылки
При просмотре веб-сайта в Firefox, вы можете искать на странице слова и фразы. Firefox покажет вам, где на странице находится введённая фраза, а также позволит подсветить все места, где она находится.
Оглавление
- 1 Использование панели поиска
- 2 Быстрый поиск
- 2.1 Искать только ссылки
- 2.2 Автоматический поиск по странице по мере ввода
- 3 Сочетания клавиш
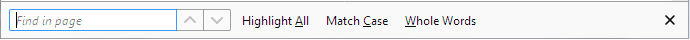
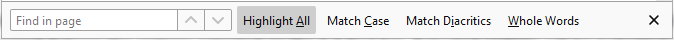
Использование панели поиска
Для поиска текста на странице:
- Щёлкните по кнопке меню
, затем щёлкните по , или используйте сочетание клавиш, нажав Ctrlcommand+F.) Строка поиска появится внизу окна.
- Введите поисковую фразу в панели поиска. Firefox автоматически подсветит первый совпадающий результат на странице по мере вашего ввода.
- Если выбран вариант Подсветить все, все другие совпадающие результаты будут также подсвечены другим цветом.
- Номер текущего подсвеченного результата и общее количество совпадающих отображаются на панели поиска. Если совпадений нет, отображается Фраза не найдена.
- Нажмите на стрелку Предыдущее или Следующее, чтобы прейти между совпадениями на странице.
- Нажмите X или нажмите Esc, чтобы закрыть панель поиска.
Вы можете включить или отключить любую из следующих опций, чтобы изменить результаты поиска:
- Подсветить все: Подсвечивает все результаты, которые совпадают с введённым поисковым запросом. Нажмите снова, чтобы это отключить.
- С учётом регистра: Делает поиск чувствительным к регистру. Обычно, если вы ищете «поисковая фраза», то такие результаты как «Поисковая Фраза» также будут найдены при использовании панели поиска. Если выбрана эта опция, то будут найдены только те фразы, которые вы вводите.
- С учётом диакритических знаков: Когда выбрана эта опция, поиск будет различать буквы с акцентом и их базовые буквы. Например, поиск по «рéзюмé» не найдёт соответствия для «резюме».
-
- Только слова целиком: Будут подсвечены только целые слова, совпадающие с вашим поиском.
Быстрый поиск
Панель Быстрого поиска обычно используется для быстрого поиска и она исчезнет через несколько секунд.
Нжмите клавишу / (слэш вправо), когда не находитесь в текстовом поле, чтобы открыть панель Быстрого поиска. Затем введите то, что хотите найти.
В панели Быстрого поиска нет всех элементов управления и опций, просто поле поиска и кнопка закрытия, но поиск следует тем опциям, которые были выбраны в полной панели поиска. Выбранные опции будут отображены рядом с полем поиска.
Чтобы закрыть панель Быстрого поиска, подождите немного, пока она исчезнет или нажмите клавишу Esc на клавиатуре, чтобы закрыть её немедленно. Вы также можете щёлкнуть где-нибудь в Firefox на том, что не является частью панели Быстрого поиска, и она закроется.
Искать только ссылки
Если вы хотите найти только фразы, которые содержатся в ссылках на просматриваемой странице:
- Наберите ‘ (символ одиночной кавычки), пока не находитесь в текстовом поле, чтобы открыть панель быстрого поиска (только ссылки).
- Введите фразу для поиска в поле Быстрый поиск (только ссылки). Будет выбрана первая ссылка, которая содержит набранную фразу.
Автоматический поиск по странице по мере ввода
Firefox может начать поиск введённой фразы, которую вы вводите, без предварительного открытия панели поиска. Чтобы включить эту функцию:
-
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите кнопкуи выберите .Нажмите кнопку
и выберите .
- Выберите панель .
- Перейдите к разделу Просмотр сайтов
- Отметьте флажок Искать текст на странице по мере его набора.
- Закройте страницу . Любые внесённые изменения будут сохранены автоматически.
После включения этой функции панель Быстрого поиска будет автоматически появляться, когда вы начинаете ввод внутри веб-сайта, не находясь в текстовом поле.
Сочетания клавиш
- Нажмите Ctrlcommand+F, чтобы показать панель поиска.
- Нажмите /, чтобы показать панель Быстрого поиска, не находясь в текстовом поле.
- Нажмите ‘, чтобы показать панель Быстрого поиска (только ссылки), пока не находитесь в текстовом поле.
- Нажмите Ctrlcommand+G или F3 для подсвечивания следующего совпадения с вашей поисковой фразой или ссылкой, даже если панель поиска не отображается.
- Нажмите Shift+Ctrlcommand+G или Shift+F3, чтобы подсветить предыдущее совпадение.
- Нажмите Esc, чтобы закрыть видимую в настоящий момент панель поиска, когда фокус находится на ней, и отменить подсветку.
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Download Article
Easy ways to search for a word on a website
Download Article
This wikiHow teaches you how to search for a word or phrase on a webpage. Nearly every web browser comes with a «Find» tool. This allows you to search a webpage for matching words or phrases. You can also use Google’s advanced search options to perform a search for a word or phrase on all of the pages of a specific site. You can use this in conjunction with the Find tool to locate a word anywhere on the internet.
-
1
Visit https://www.google.com/ in your browser. You can use Google to perform searches of all of the pages on a website. This can help you find matching words on large or complex websites.
-
2
Enter site: followed by the site address you want to search. For example, if you wanted to search for a word on wikiHow, you would type «site: www.wikihow.com» in the Google search bar. This tells Google to only search on the website you want to search.
Advertisement
-
3
Enter the word or phrase you want to search for after the site address. You can enter a single word or you can enter phrases. [1]
- For example, to search wikiHow for any page that has the word «banana», you would type site:wikihow.com banana. To search wikiHow for any page that has the phrase «eat a banana», you would type site:wikihow.com eat a banana.
-
4
Open a page from the search results and use the Find command. Google will return any pages that match your search, but it won’t point you to the matching text once you open the page. You’ll need to use the Find tool to jump to where the word occurs on the page.
Advertisement
-
1
Tap your web browser to open it. All popular web browsers have a «Find» function. This includes Google Chrome, Firefox, Safari, and Samsung’s «Internet» app. Tap the icon for whichever web browser you use on your iPhone or Android device to open it.
-
2
Navigate to the webpage you want to search. Use the address bar at the top of the web browser to enter the web address for the website you want to search. You can also Google to search for the exact webpage you want to search.
-
3
Tap ⋮, ☰, or
. This opens the menu. If you are using Google Chrome, tap the icon with three dots in the upper-right corner. If you are using Firefox, tap the icon with three dots in the lower-right corner. If you are using Safari on iPhone or iPad, tap the blue square icon with an arrow pointing up in the upper-right corner. If you are using Samsung Internet, tap the icon with three lines in the lower-right corner.
-
4
Tap Find on Page
. It’s in the menu. On most web browsers, it’s next to an icon that resembles a magnifying glass. This displays the «Find» search bar.
-
5
Enter the word or phrase you want to search for in the search bar. The search bar will appear either at the top of the page or above the keyboard depending on which web browser you are using. This searches the webpage for words or phrases that match your search and highlights them in the text.
- Letter case is ignored when using the Find tool.
-
6
Tap the Next and Previous buttons
to cycle through the search results. They are the arrows pointing up and down next to the Find search bar. The web browser will jump to each highlighted search result in the webpage.
- On Samsung Internet, the up and down arrows appear on the right side above the keyboard.
-
7
Tap X to close the Find search box. When you are finished using the Find function, you can close the web page by tapping the «X» icon next to the search box.
- If you are using Safari on iPhone or iPad, tap Done in the lower-left corner to close the search bar
Advertisement
-
1
Open your web browser. The «Find» function is part of most popular web browsers. This includes Google Chrome, Firefox, Safari, and Microsoft Edge. Click the icon for which ever web browser you use to open the web browser.
-
2
Navigate to the webpage you want to search. Use the address bar at the top of the web browser to enter the web address for the website you want to search. You can also use Google to search for the exact webpage you want to search.
-
3
Press Ctrl+F on Windows or ⌘ Command+F on Mac. This will open the «Find» search box in virtually any browser. Alternatively, you can click the icon with three dots or three lines in the upper-right corner to open the menu. Then click the «Find» option. It will either say Find, Find on this page or something similar..[2]
- If you are using Safari for macOS, you can access the «Find» function by clicking Edit followed by the Find menu. Then click Find.[3]
- If you are using Safari for macOS, you can access the «Find» function by clicking Edit followed by the Find menu. Then click Find.[3]
-
4
Type the word or phrase that you want to find in the search box. The «Find» search box appears either at the top of the page or the bottom of the page depending on which web browser you are using. Your browser will find matches as you type and highlight them in the text.[4]
- Letter case is ignored when using the Find tool.
-
5
Click the Next and Previous buttons
to cycle through the search results. They are the arrows pointing up and down next to the Find search bar. The web browser will jump to each highlighted search result in the webpage.[5]
-
6
Click X to close the Find search box. When you are finished using the Find function, you can close the web page by clicking the «X» icon next to the search box.
- If you are using Safari on Mac, click Done to close the search bar.
Advertisement
Add New Question
-
Question
How can I search for a specific piece of text on a website?
Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years.
Computer & Tech Specialist
Expert Answer
-
Question
What seven letter word can I make from «aelisir»?
No known 7 letter words can be made, but many six letter words can be made, such as serial and resail.
-
Question
What tool allows you to search for information on a particular word or phrase? *
Just press Ctrl + F and you can search for a word and phrase.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Make sure the entire web page is loaded before using the Ctrl+F function. Otherwise, it may not work properly.[6]
Advertisement
Video
About This Article
Article SummaryX
1. Open the website.
2. Press Command + F (Mac) or Control + F (PC).
3. Type the word you’re looking for.
4. Press Enter or Return.
Did this summary help you?
Thanks to all authors for creating a page that has been read 894,341 times.











 , затем щёлкните по , или используйте сочетание клавиш, нажав
, затем щёлкните по , или используйте сочетание клавиш, нажав 

 и выберите .
и выберите .





















