.siblings( [selector ] )Returns: jQuery
Description: Get the siblings of each element in the set of matched elements, optionally filtered by a selector.
-
version added: 1.0.siblings( [selector ] )
-
selector
A string containing a selector expression to match elements against.
-
Given a jQuery object that represents a set of DOM elements, the .siblings() method allows us to search through the siblings of these elements in the DOM tree and construct a new jQuery object from the matching elements.
The method optionally accepts a selector expression of the same type that we can pass to the $() function. If the selector is supplied, the elements will be filtered by testing whether they match it.
Consider a page with a simple list on it:
|
1 2 3 4 5 6 7 |
|
If we begin at the third item, we can find its siblings:
|
1 |
|
The result of this call is a red background behind items 1, 2, 4, and 5. Since we do not supply a selector expression, all of the siblings are part of the object. If we had supplied one, only the matching items among these four would be included.
The original element is not included among the siblings, which is important to remember when we wish to find all elements at a particular level of the DOM tree. However, if the original collection contains more than one element, they might be mutual siblings and will both be found. If you need an exclusive list of siblings, use $collection.siblings().not($collection).
Examples:
Find the unique siblings of all yellow li elements in the 3 lists (including other yellow li elements if appropriate).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
Demo:
Find all siblings with a class «selected» of each div.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Demo:
Can you help me with this jQuery selector?
$(".auctiondiv .auctiondivleftcontainer .countdown").each(function () {
var newValue = parseInt($(this).text(), 10) - 1;
$(this).text(newValue);
if (newValue == 0) {
$(this).parent().fadeOut();
chat.verify($(this).parent().parent().attr('id'));
}
});
Basically, I want to select the element with .bidbutton class that belongs in the same parent as the .countdown in the each loop:
<div class="auctiondivleftcontainer">
<p class="countdown">0</p>
<button class="btn primary bidbutton">Lance</button>
</div>
And then apply this to that button:
$(button here).addClass("disabled");
$(button here).attr("disabled", "");
Tchami
4,6271 gold badge32 silver badges45 bronze badges
asked Sep 18, 2011 at 17:49
Use jQuery .siblings() to select the matching sibling.
$(this).siblings('.bidbutton');
answered Sep 18, 2011 at 17:52
Madara’s GhostMadara’s Ghost
171k50 gold badges263 silver badges309 bronze badges
2
$(this).siblings(".bidbutton")
answered Sep 18, 2011 at 17:52
$("h2").siblings().css({"color": "blue"});
Samuel Liew♦
76.1k107 gold badges156 silver badges257 bronze badges
answered Sep 15, 2015 at 6:07
Sourav BasakSourav Basak
4861 gold badge4 silver badges15 bronze badges
you can use
$(this).siblings(".bidbutton").addClass("disabled");
$(this).siblings(".bidbutton").attr("disabled","");
answered Mar 6, 2021 at 10:40
$("selector").nextAll();
$("selector").prev();
you can also find an element using Jquery selector
$("h2").siblings('table').find('tr');
answered May 4, 2015 at 13:01
you can select a sibling element using jQuery
<script type="text/javascript">
$(document).ready(function(){
$("selector").siblings().addClass("classname");
});
</script>
Demo here
answered Apr 22, 2019 at 5:41
DeveloperDeveloper
94012 silver badges8 bronze badges
If you want to select a specific sibling:
var $sibling = $(this).siblings('.bidbutton')[index];
where ‘index’ is the index of the specific sibling within the parent container.
answered Dec 5, 2016 at 12:19
1
Since $(this) refers to .countdown you can use $(this).next() or $(this).next('button') more specifically.
answered Sep 18, 2011 at 17:52
AlienWebguyAlienWebguy
76.8k17 gold badges121 silver badges144 bronze badges
2
Try —
$(this).siblings(".bidbutton").addClass("disabled").attr("disabled", "");
answered Sep 18, 2011 at 17:53
ipr101ipr101
24k8 gold badges58 silver badges61 bronze badges
also if you need to select a sibling with a name rather than the class, you could use the following
var $sibling = $(this).siblings('input[name=bidbutton]');
answered Apr 12, 2019 at 13:53
ShobiShobi
10.1k6 gold badges43 silver badges80 bronze badges
If I understood that correctly you’re already in a loop (each) so you would always want to select that one sibling button inside each loop runthrough?
Since siblings() returns an array, this would be the way to go:
$(this).siblings('.bidbutton')[0]
You can apply both things you wanted in a single line doing this:
$(this).siblings('.bidbutton')[0].addClass("disabled").attr("disabled", "");
answered Mar 10, 2021 at 15:06
jQuery перемещения
Определение и применение
jQuery метод .siblings() позволяет получить все элементы находящиеся на одном уровне вложенности (смежные элементы) с указанным элементом, дополнительно они могут фильтроваться с помощью заданного селектора.
Обращаю Ваше внимание, что под одноуровневыми элементами стоит понимать элементы, которые имеют одного и того же родителя.
jQuery синтаксис:
Синтаксис 1.0: // выбор всех смежных элементов $( selector ).siblings() // выбор смежного элемента с определенным селектором $( selector ).siblings( selector ) selector - Selector
Добавлен в версии jQuery
1.0
Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
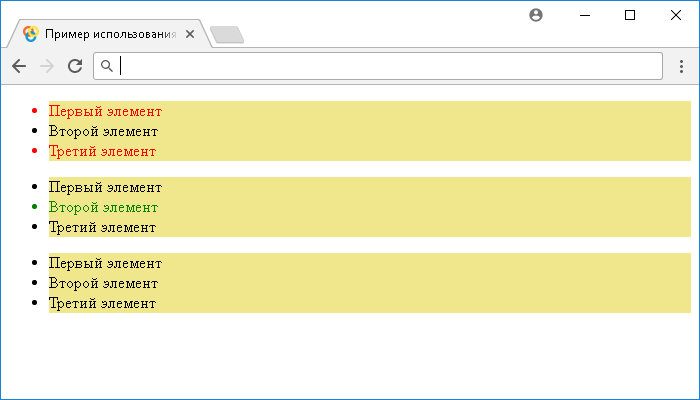
<!DOCTYPE html> <html> <head> <title>Использование метода .siblings()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li.second' ).siblings().css( "color", "red" ); // выбираем все смежные элементы элемента <li> с классом second в документе $( 'li' ).siblings().css( "background", "khaki" ); // выбираем все смежные элементы элемента <li> в документе $( 'li' ).siblings( '.active' ).css( "color", "green" ); // выбираем все смежные элементы элемента <li> в документе, которые имеют определенный селектор }); </script> </head> <body> <ul> <li>Первый элемент</li> <li class ="second">Второй элемент</li> <li>Третий элемент</li> </ul> <ul> <li>Первый элемент</li> <li class ="active">Второй элемент</li> <li>Третий элемент</li> </ul> <ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .siblings() мы:
- Выбираем все смежные элементы элемента <li> с классом second в документе и с помощью метода .css() устанавливаем им цвет текста красный. Обратите внимание, что будут выбраны только два элемента, так как только эти смежные элементы имеют того же родителя, что и элемент с классом second.
- Выбираем все смежные элементы элемента <li> в документе и с помощью метода .css() устанавлием цвет заднего фона цвета khaki.
- Выбираем все смежные элементы элемента <li> в документе, которые имеют определенный селектор и с помощью метода .css() устанавливаем им цвет текста зеленый.
Результат нашего примера:
jQuery позволяет совершать проход по одному уровню дерева DOM и находить соседних элементов заданного элемента.
Соседние или одноуровневые элементы — это элементы, принадлежащие одному и тому же родителю.
Проход по одному уровню дерева DOM
Существует ряд методов jQuery для прохода по соседним элементам дерева DOM:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
jQuery метод siblings()
Метод siblings() возвращает все элементы, находящиеся на одном уровне с выбранным элементом.
В следующем примере возвращаются все соседние элементы от <h2>:
$(document).ready(function(){
$("h2").siblings();
});
Также можно использовать необязательный параметр для фильтрации найденных элементов.
В следующем примере возвращаются все элементы <p>, находящиеся на одном уровне с элементом <h2>:
$(document).ready(function(){
$("h2").siblings("p");
});
jQuery метод next()
Метод next() возвращает следующий соседний элемент от выбранного элемента.
В следующем примере возвращаются следующий соседний элемент от <h2>:
$(document).ready(function(){
$("h2").next();
});
jQuery метод nextAll()
Метод nextAll() возвращает все следующие соседние элементы от выбранного элемента.
В следующем примере возвращаются все следующие соседние элементы от <h2>:
$(document).ready(function(){
$("h2").nextAll();
});
jQuery метод nextUntil()
Метод nextUntil() возвращает все следующие соседние элементы между двумя заданными аргументами.
В следующем примере возвращаются все соседние элементы между элементами <h2> и <h6>:
$(document).ready(function(){
$("h2").nextUntil("h6");
});
jQuery методы prev(), prevAll() и prevUntil()
Методы prev(), prevAll() и prevUntil() работают также как описанные выше методы, только в обратном направлении: они возвращают предшествующие соседние элементы (обход назад по элементам одного уровня дерева DOM, а не вперед).
В jQuery существуют методы для работы с соседними элементами, потомками а также для поиска элементов внутри родительского. Рассмотрим эти методы.
Обращение к предыдущему и следующему элементу (prev, next)
Для обращения к предыдущему и следующему элементу существуют два метода под названием prev, next. Всё что они делают — указывают на предыдущий или последующий HTML тег. Попробуем применить их на практике. Используем их одновременно так, чтобы поменять HTML содержимое предыдущего и последующего элемента:
<div id="1">Тише, мыши, кот на крыше</div>
<div id="2">а котята ещё выше.</div>
<div id="3">Кот пошёл за молоком,</div>
<div id="4">а котята кувырком.</div>
<script>
$('#2').prev().html('Мышь'); // меняет содержание элемента с id="1" на "Мышь"
$('#3').next().html('Кот'); // меняет содержание элемента с id="4" на "Кот"
</script>Результат выполнения такого кода будет таким:
<div id="1">Мышь</div>
<div id="2">а котята ещё выше.</div>
<div id="3">Кот пошёл за молоком,</div>
<div id="4">Кот</div>Первый и последний вложенный элемент (first, last)
Методы first и last находят первый и последний элемент внутри родительского. Продемонстрируем их работу, модифицировав предыдущий применр.
<div>Тише, мыши, кот на крыше</div>
<div>а котята ещё выше.</div>
<div>Кот пошёл за молоком,</div>
<div>а котята кувырком.</div>
<script>
$('div').first().html('Мышь'); // содержание первого элемента меняется на "Мышь"
$('div').last().html('Кот'); // содержание последнего элемента меняется на "Кот"
</script>Код $(‘div’) вернёт ссылки на все div элементы. Но first и last отфильтруют первый и последний из них, поэтому метод html будет применён только к первому и последнему div:
<div>Мышь</div>
<div>а котята ещё выше.</div>
<div>Кот пошёл за молоком,</div>
<div>Кот</div>Обращение к родительскому элементу (parent)
В библиотеке jQuery есть удобный метод для обращения к родительскому элементу. Это метод parent. Благодаря ему не обязательно придумывать селектор, чтобы выбрать родительских элемент относительно текущего. Достаточно использовать этот метод. Попробуем продемонстрировать это на примере:
<div>
<span id="mouse">Тише, мыши, кот на крыше</span>
</div>
<script>
$('#mouse').parent().append('<span>а котята ещё выше.</span>');
</script>В примере сначала выбирается элемент с id=»mouse». Затем с помощью метода «parent» происходит обращение к его родительскому элементу. И только потом происходит вставка HTML кода в конец элемента с помощью метода «append». Результат выполнения кода:
<div>
<span id="mouse">Тише, мыши, кот на крыше</span>
<span>а котята ещё выше.</span>
</div>Поиск элемента внутри родителя (find)
Порой надо найти элементы внутри уже найденных. Для этого можно использовать метод find. Продемонстрируем его работу наглядно:
<div id="mouse">
<div>Тише, мыши, кот на крыше</div>
<div>а котята ещё выше.</div>
<div id="cat">Кот пошёл за молоком</div>
</div>
<script>
$('#mouse').find('#cat').append('!!!');
</script>В результате выполнения этого кода элементу с id=»cat», который находится внутри элемента с id=»mouse», будет в конец дописаны «!!!»:
<div id="mouse">
<div>Тише, мыши, кот на крыше</div>
<div>а котята ещё выше.</div>
<div id="cat">Кот пошёл за молоком!!!</div>
</div>