После того как вебмастера создают свои собственные интернет-сайты, первым делом они думают о том, чтобы их творения было просто найти. И несмотря на всю простоту поиска веб-ресурсов в сети, существуют некоторые осложнения и проблемы, решение которых требует определенных знаний.

Инструкция
Первый способ поиска сайта самый простой и действенный. У вас должен быть адрес сайта в интернете. Впишите его в адресную строку браузера и нажмите кнопку «Ввод». Если все введено верно, вы перейдете на свой сайт почти мгновенно.
Второй способ для тех, у кого есть лишь данные с сайта, но нет самого доменного имени. В этом случае введите в поисковую систему Google примерное описание того, что должно быть на сайте, и, ориентируясь по полученным результатам, отыщите подходящий ресурс.
Ну и третий способ, который больше подходит для практичных людей и при условии, что вы уже посещали веб-ресурс со своего компьютера, но забыли нужный адрес. В любом браузере есть история посещений сайтов, войдите в нее и поищите то, что вам нужно. Найдя нужный адрес, смело переходите по нему.
Однако все вышеперечисленные способы не имеют смысла, если ваш сайт не проиндексирован поисковой системой Google. Для этого перейдите на сайт Google, зайдите в раздел «Включить свой URL в Google», затем выберите опцию «Покажите нам свой уголок Интернета» и заполните бланк. Таким способом сайт пройдет более быструю проверку, модерацию и вы сможете найти его через поисковую систему уже через пару дней. Иногда эта процедура одобрения может занять месяц. Запомните лишь одно, главное это должен быть реальный сайт, не фейк и не клон, только так он сможет пройти модерацию и не быть заблокированным. И учтите, что не стоит начинать индексацию ресурса, если он еще далек от завершения и не заполнен информацией.
Запомните, чем больше посетителей, чем выше рейтинг сайта, тем быстрее он поднимается вверх, растет в строке поиска. Поэтому нужно отдельно заниматься посещением сайта, привлечением людей, следовательно, сайт должен быть интересным и популярным для большого количества людей. А если ваш сайт пользуется популярностью, то пользователям не составит труда его отыскать.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Начало работы с Сайтами в Google Workspace
Как просмотреть и опубликовать сайт
|
|
Прежде чем публиковать сайт, можно проверить, как он будет выглядеть. Готовый сайт можно сделать доступным пользователям в вашем домене или всем в интернете. |
Как использовать функцию предварительного просмотра
Вид сайта автоматически подстраивается под размер экрана, с которого его просматривает посетитель. Вы можете проверить, как сайт будет выглядеть на разных устройствах.
Как опубликовать сайт
При первой публикации сайта укажите название, которое будет частью URL. Используйте только латинские буквы, цифры и дефисы. Первую часть URL – домен вашей организации – нельзя изменить. После публикации сайт можно продолжать редактировать. Однако его потребуется опубликовать заново, чтобы изменения стали видны посетителям.
Как опубликовать сайт
- Нажмите Опубликовать.
- Добавьте название в конце URL. Некоторые термины, такие как support или admin, использовать нельзя. Если адрес свободен, в конце URL появится галочка.
- В разделе У кого есть доступ к моему сайту нажмите Управление.
- В окне Открыть доступ выберите один из следующих вариантов:
- Черновик. Чтобы пользователи из вашего домена или указанные вами пользователи могли редактировать черновик вашего сайта, нажмите Изменить.
- Опубликовано. Чтобы пользователи из вашего домена или указанные вами пользователи могли просматривать опубликованный сайт, нажмите Изменить.
- Нажмите Готово.
- Нажмите Опубликовать. Перейдите по URL сайта, чтобы убедиться, что он выглядит должным образом.
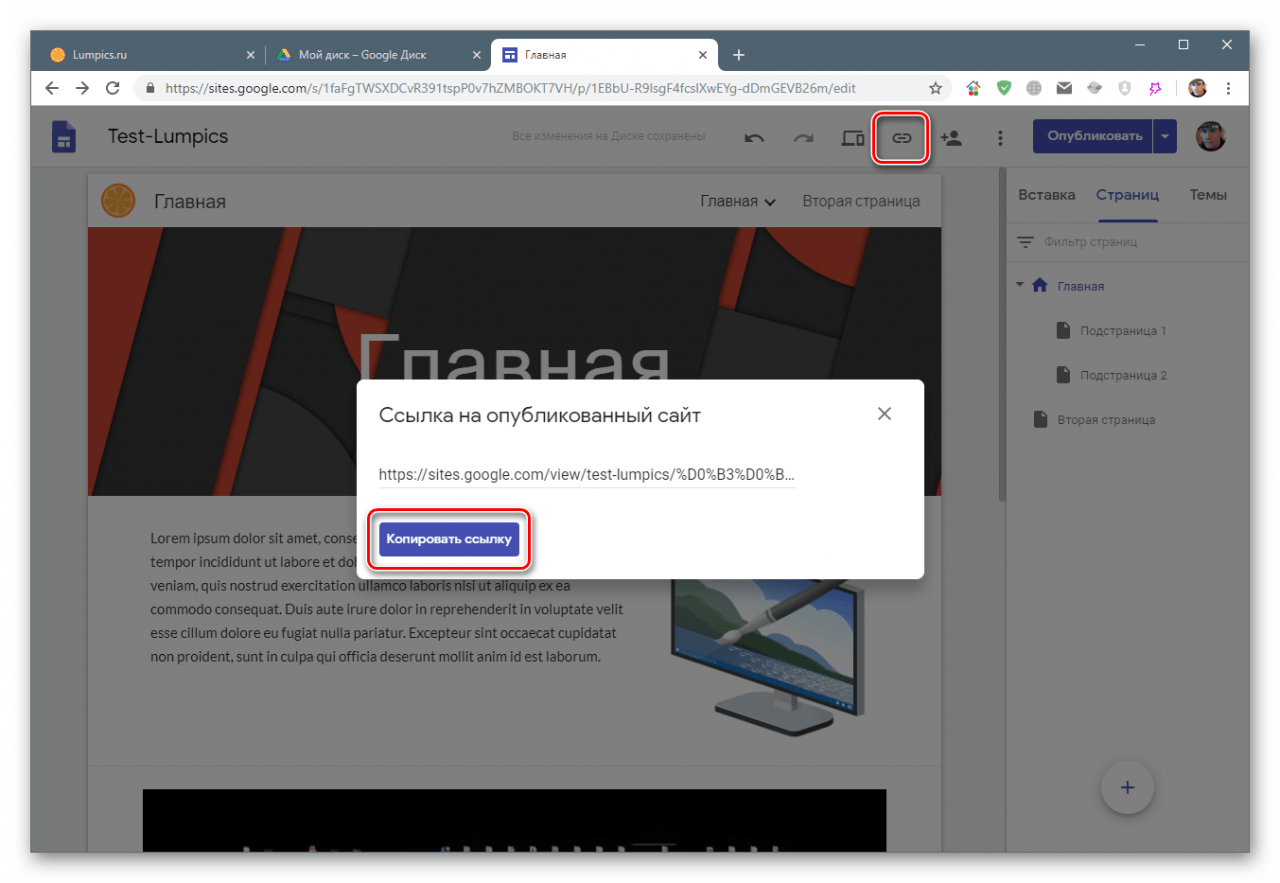
Примечание. Чтобы поделиться опубликованным сайтом, нажмите на значок «Скопировать ссылку» Копировать ссылку и отправьте ссылку в чате или по электронной почте.
Как изменить URL сайта
Вы можете в любое время изменить URL своего сайта. Обратите внимание, что в этом случае закладки со старым URL перестанут работать.
Как отменить публикацию сайта
Если вы не хотите, чтобы сайт был доступен онлайн, отмените публикацию. Вы по-прежнему сможете открывать и редактировать его. Кроме того, вы в любой момент сможете снова опубликовать сайт с тем же или новым URL. Если вы отмените публикацию сайта, при попытке его открыть посетители увидят сообщение об ошибке.
Как отменить публикацию сайта
Рядом с кнопкой Опубликовать нажмите на стрелку вниз
Отменить публикацию.
Как выполнять поиск по сайту
Если у сайта, созданного с помощью Google Сайтов, несколько опубликованных страниц, вы можете выполнить поиск по сайту в опубликованной версии.
- Откройте свой сайт в Google Сайтах и в правом верхнем углу нажмите «Поиск»
.
- Введите поисковый запрос и нажмите клавишу Ввод.
К началу
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Найти упоминания сайта и ссылки на ваш сайт (или конкурента) можно, используя сочетание трёх операторов поиска Google.
Оператор «КАВЫЧКИ» находит точное совпадение введённого слова, оператор «SITE:» ищет страницы определённого сайта, а оператор «МИНУС» исключает слово из результатов поиска.
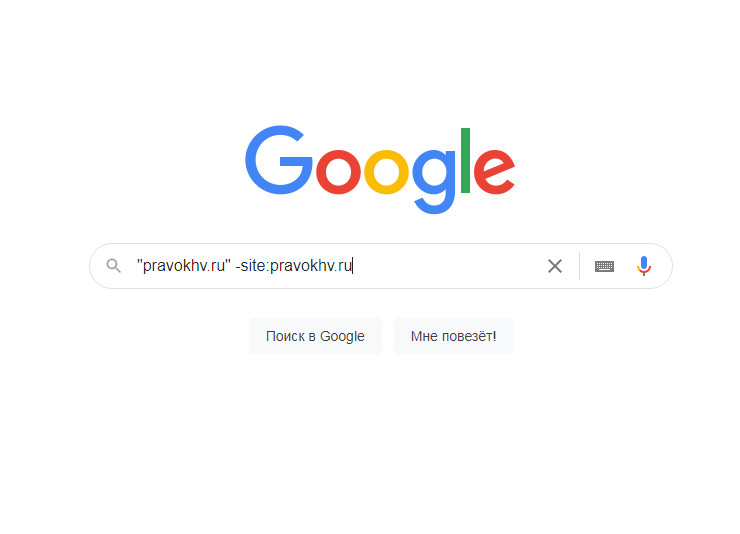
Как искать
Введите в форму поиска Гугла запрос: «domen.ru» -site:domen.ru, где domen.ru — название сайта и нажмите клавишу Enter.
Например, для поиска ссылок на сайт https://pravokhv.ru нужно ввести «pravokhv.ru» -site:pravokhv.ru
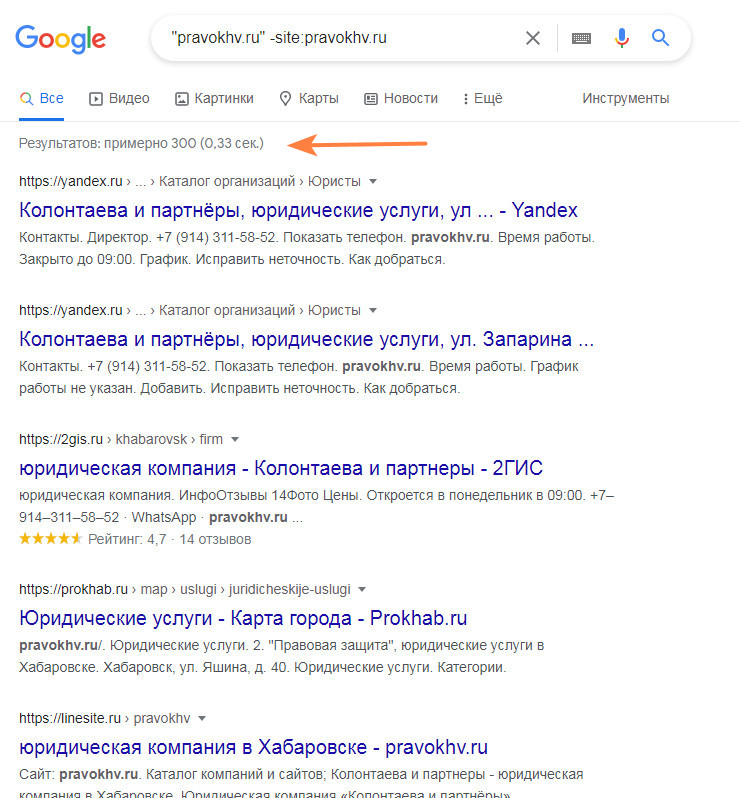
Google укажет примерное количество результатов и покажет все страницы, где есть упоминание искомого сайта, но за минусом страниц самого сайта.
Большинство начинающих веб-мастеров по ошибке считают, что новый сайт автоматически должен появиться в поисковых системах. Но по запросу упорно ничего не находится. Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовшись аналогичным инструментом — Search Console.
Что такое Google Search Console
Google Search Console (ранее Google Webmaster Tools) – это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла. Благодаря Search Console можно:
- отслеживать наличие технических ошибок;
- изучать, по каким ключам к вам переходят люди;
- обеспечить поисковым роботам доступ к сайту;
- сканировать новые страницы и удалять те, которые люди не видят в поиске;
- поддерживать работу интернет-магазина и не терять потенциальных покупателей.
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.
В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».
Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой — добавить файл на сайт.
Через HTML файл
Скачайте файл подтверждения на свой компьютер.
Зайдите в бэк-офис вашего интернет-магазина и нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите и загрузите на сайт скачанный только что файл.
Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».
Появится такая надпись:
Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
Через мета-тег HTML
Как и в случае с Яндексом, есть другой способ подтвердить права на сайт — при помощи вставки короткого кода в шаблон сайта. Для этого нажмите «Альтернативные способы» и выберите «Тег HTML».
Чтобы добавить этот код, вы можете обратиться в техподдержку. Если у вас есть навыки вёрстки, то для вас не составит труда сделать это самостоятельно.
После этого нажмите кнопку «Подтвердить» в Search Console.
Что настроить в первую очередь
Рассмотрим, какие вещи нужно сделать в сервисе сразу после добавления сайта.
Основной домен
Настроить основной домен стоит в первую очередь. Основной домен — это то, какой адрес сайта будет главным – с www или без. По этому адресу люди будут находить его в Интернете.
В большинстве случаев Google правильно определяет, какой домен основной. Но стоит это проверить. Для этого нажмите на шестерёнку настроек и выберите «Настройки сайта». Затем выберите тот вариант, по которому открывается ваш сайт — с www или без.
Связать Search Console и Analytics
Google Analytics – это набор инструментов аналитики для создания подробной статистики о посетителях сайта. Аналог Яндекс Метрики. Если так вышло, что у вас уже была настроена Analytics, а Search Console вы настроили только сейчас, то самое время связать эти аккаунты.
Чтобы привязать Google Analytics к Search Console, нужно нажать «Настройки» — «Ресурс Google Analytics».
После этого нужно отметить свой сайт и нажать «Сохранить», а в появившемся окне – «OK».
Добавить ссылку на Sitemap
Sitemap — это карта сайта, она помогает роботам индексировать сайт. Чтобы добавить sitemap нужно пройти во вкладку «Сканирование» и кликнуть по «Файл Sitemap», а затем «Добавление/проверка файла Sitemap». В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».
После этого на странице Search Console появится карта сайта.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».
Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- анализировать социальную активность;
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Заключение
Google Search Console — важный инструмент для продвижения в Гугл. С его помощью оптимизируется сайт, и устраняются возможные ошибки. Информацию в панели рекомендуется проверять пару раз в месяц. Для эффективности пользуйтесь не только этим сервисом, но и Яндекс Вебмастер, о котором мы уже упоминали ранее.
Возможно вам также будет интересно:
Содержание
- Создание сайта на Google Sites
- Персонализация
- Заголовок
- Вставка произвольных блоков
- Вставка предустановленных блоков
- Работа с блоками
- Работа с разделами
- Макеты
- Работа со страницами
- Просмотр и публикация
- Заключение
- Вопросы и ответы
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.
Читайте также: Как пользоваться Гугл Диском
Создается новый сайт следующим образом:
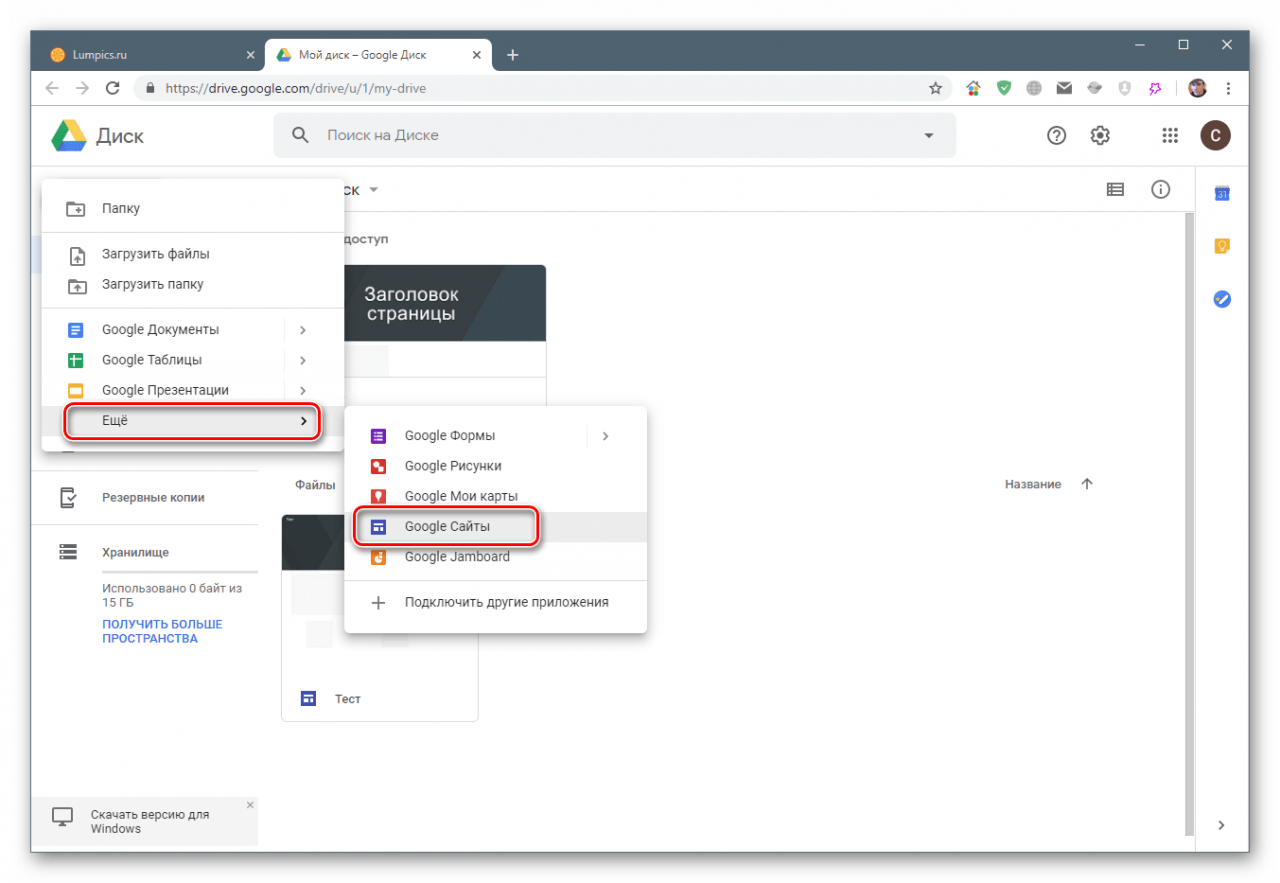
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
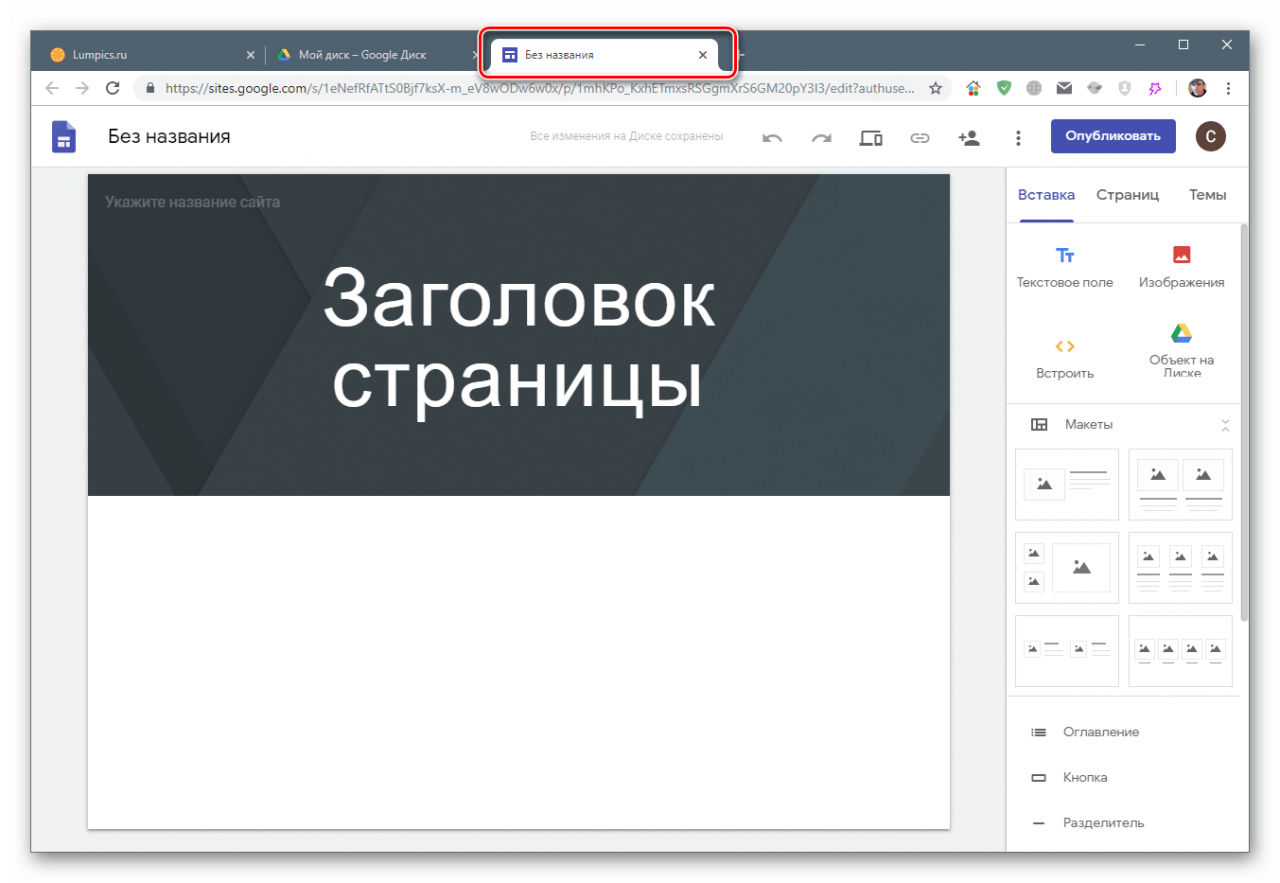
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта. Кроме того, оно присваивается и документу на Диске.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
- Ставим курсор в поле и указываем, что страница является главной.
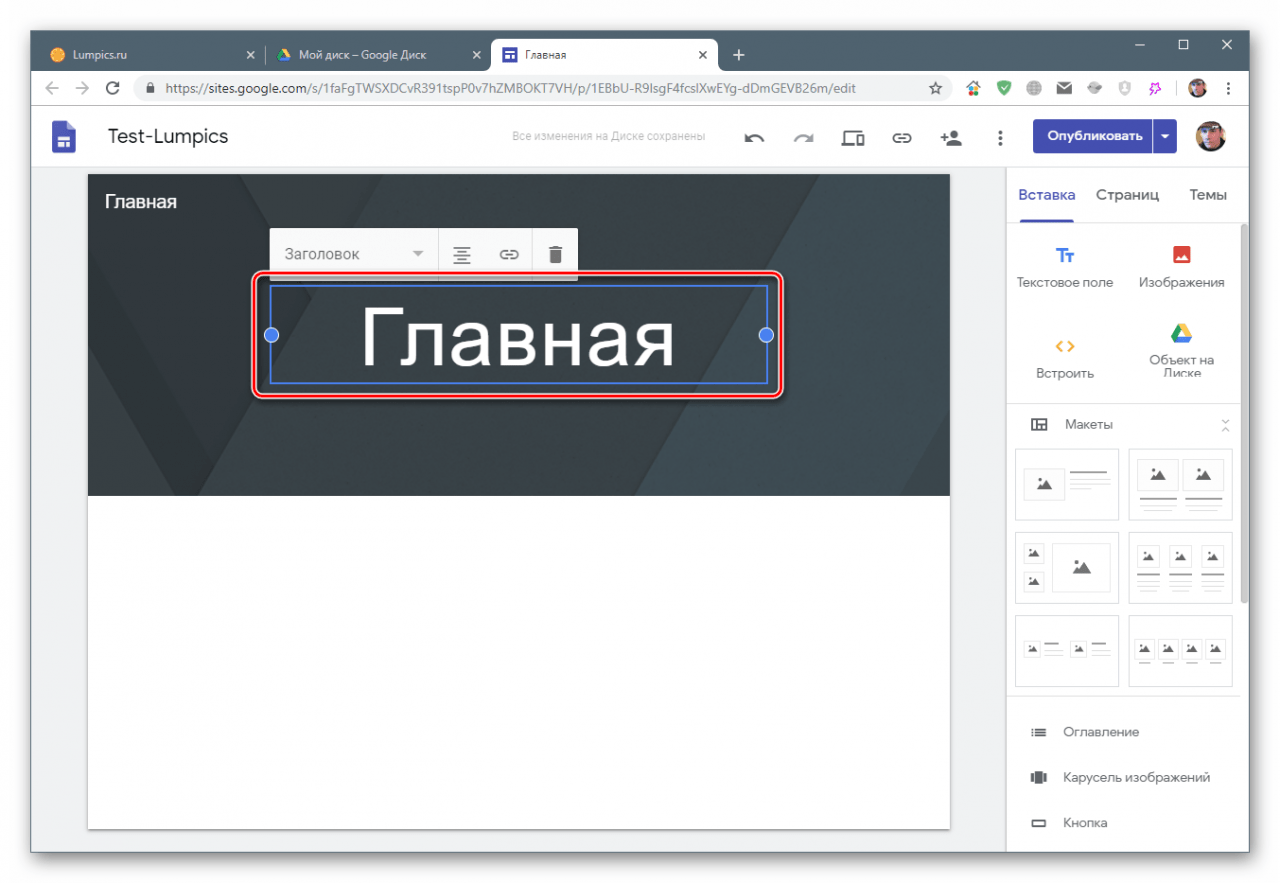
- Кликаем по большим буквам в центре и снова пишем «Главная».
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
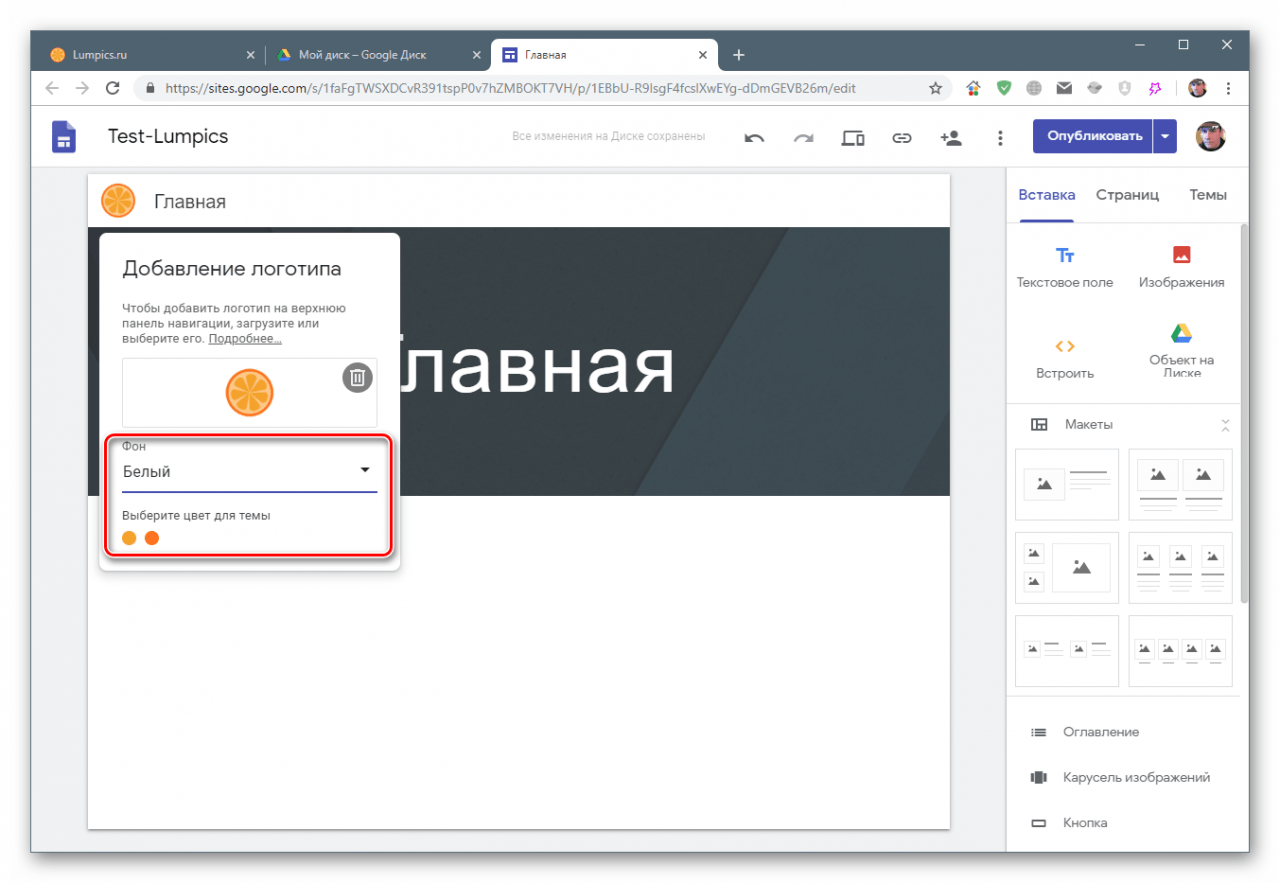
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
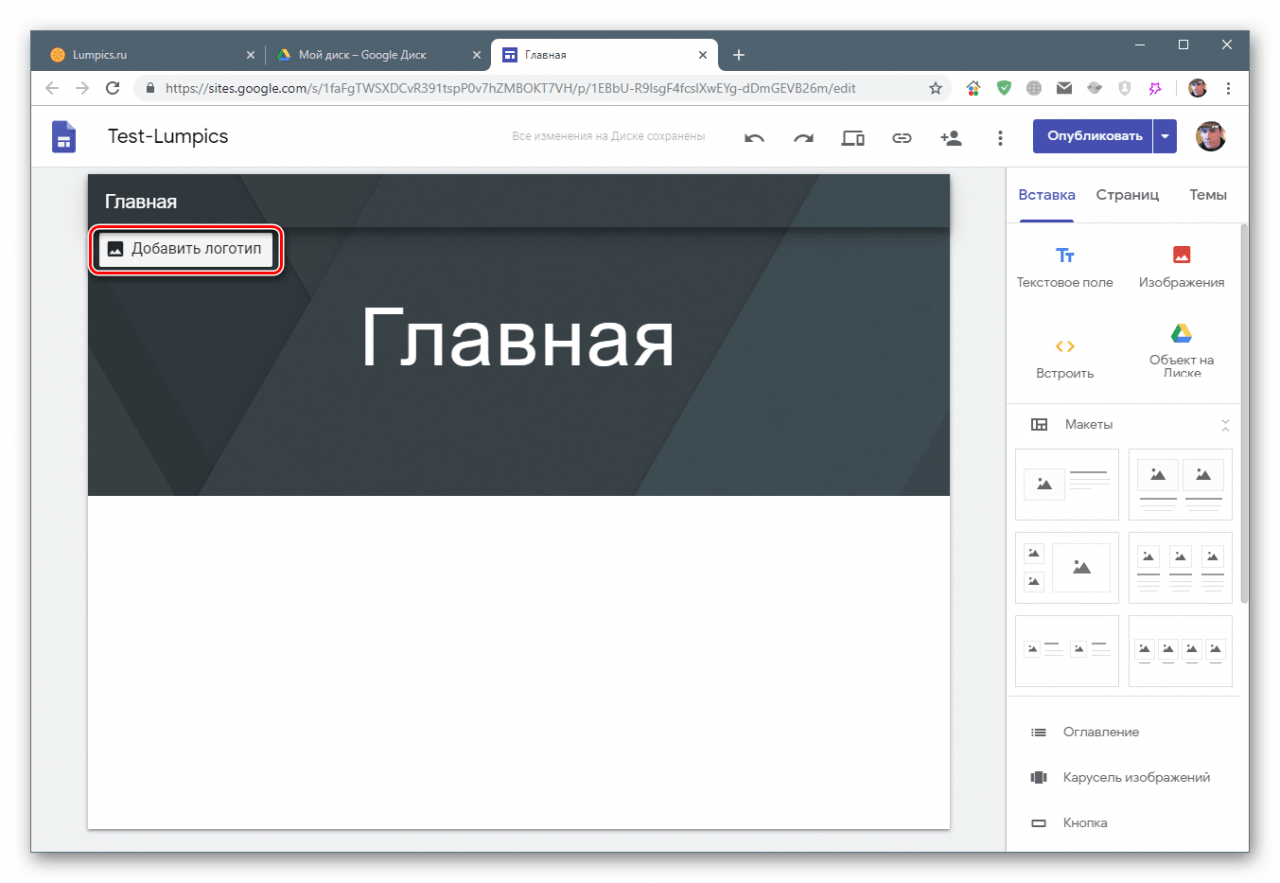
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
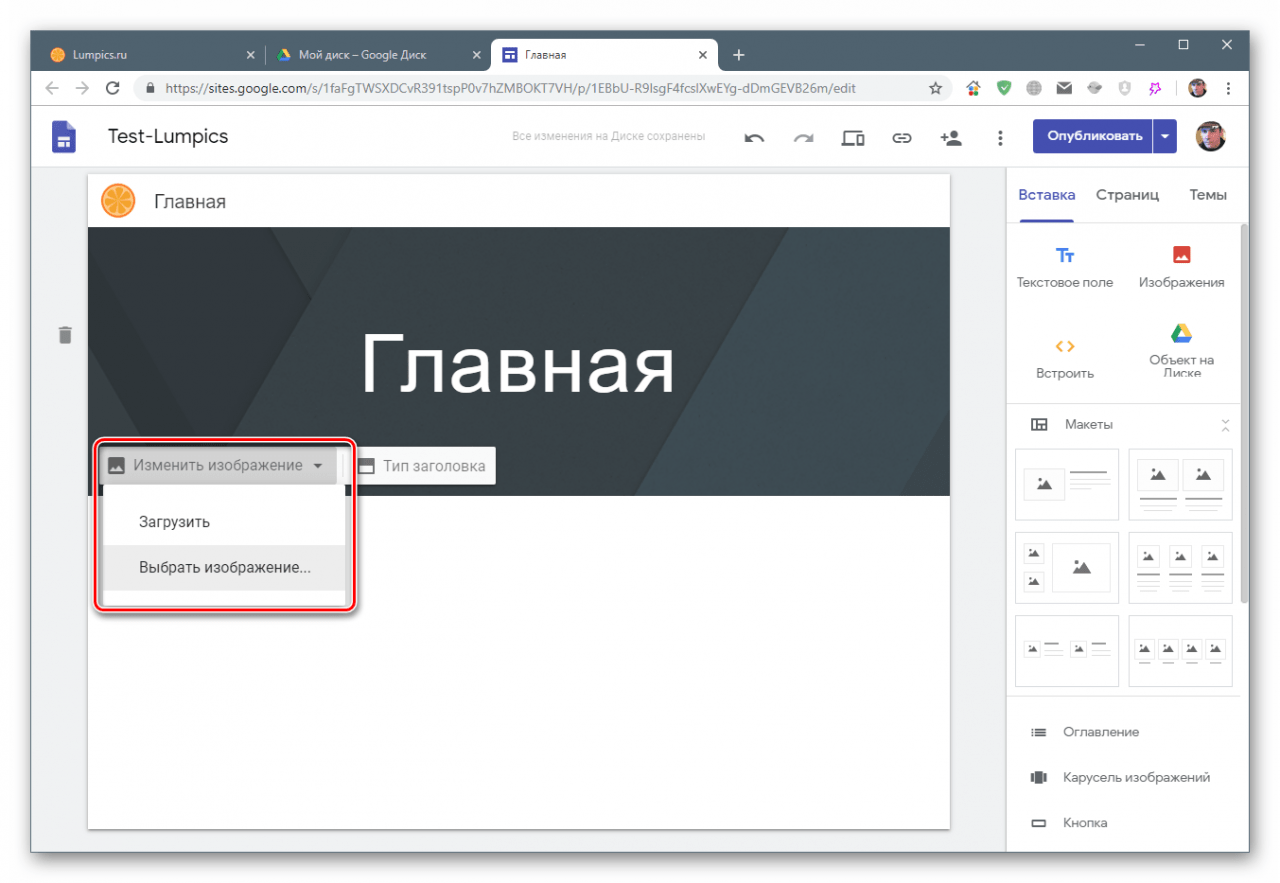
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.
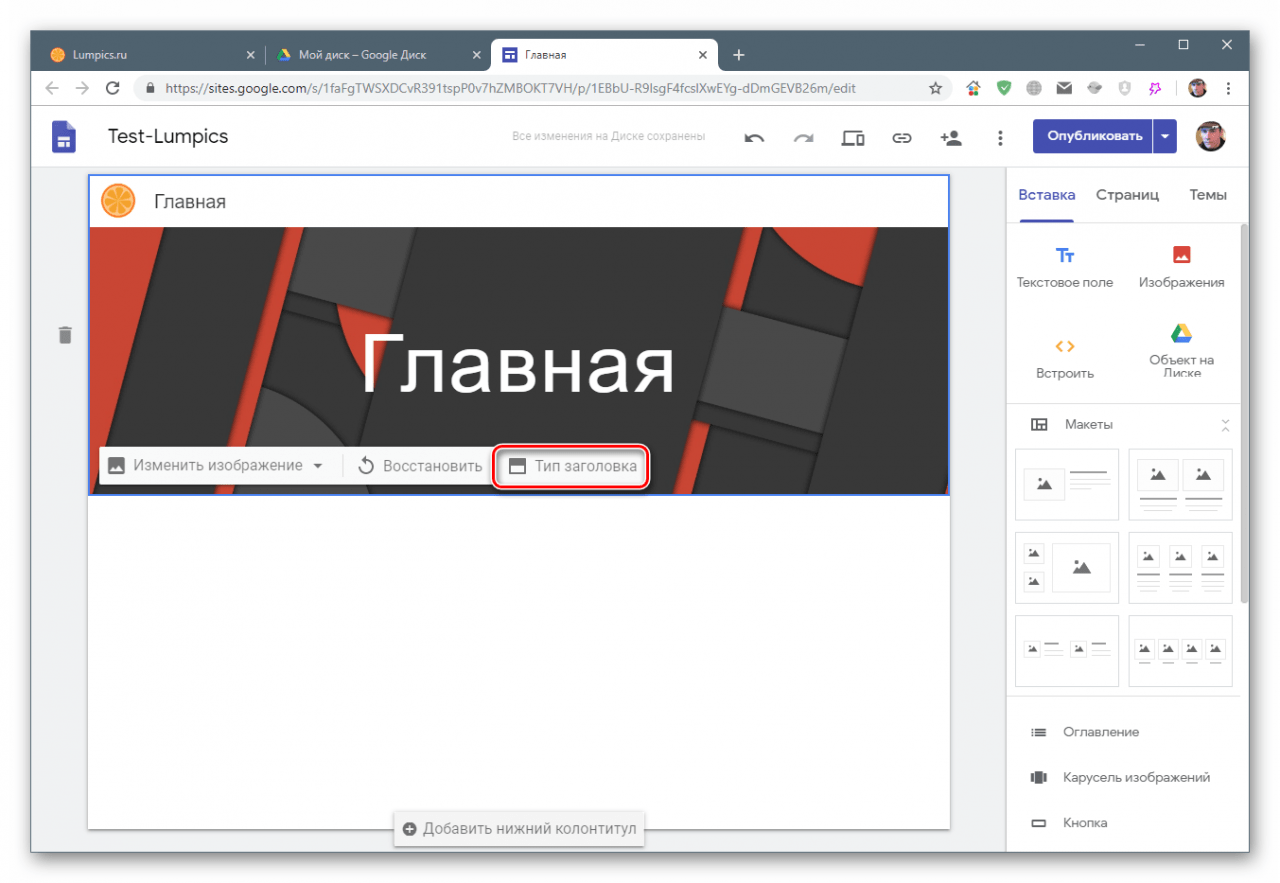
Тип заголовка
У заголовка страницы существуют свои настройки.
По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.
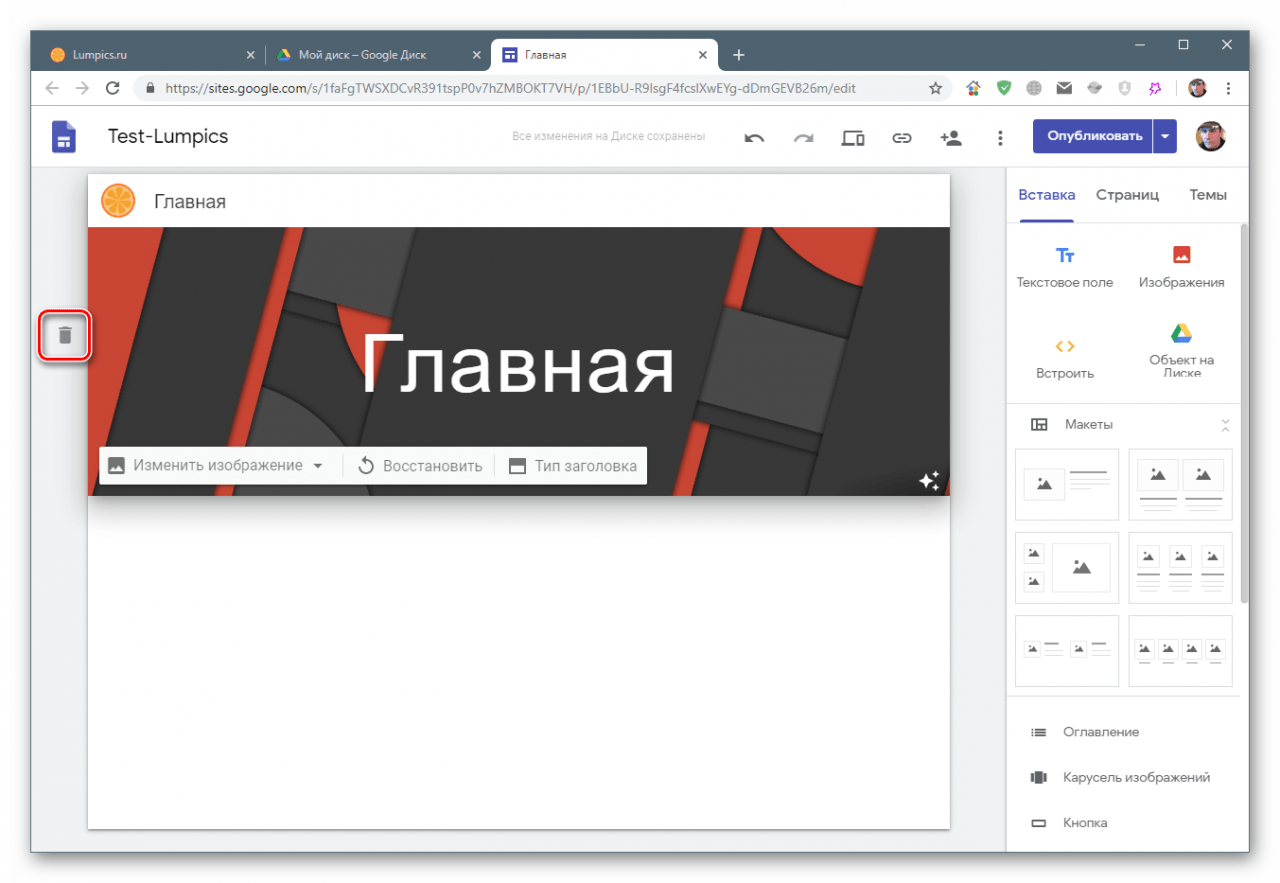
Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.
Здесь можно добавить текст и настроить его с помощью меню.
Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.
Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
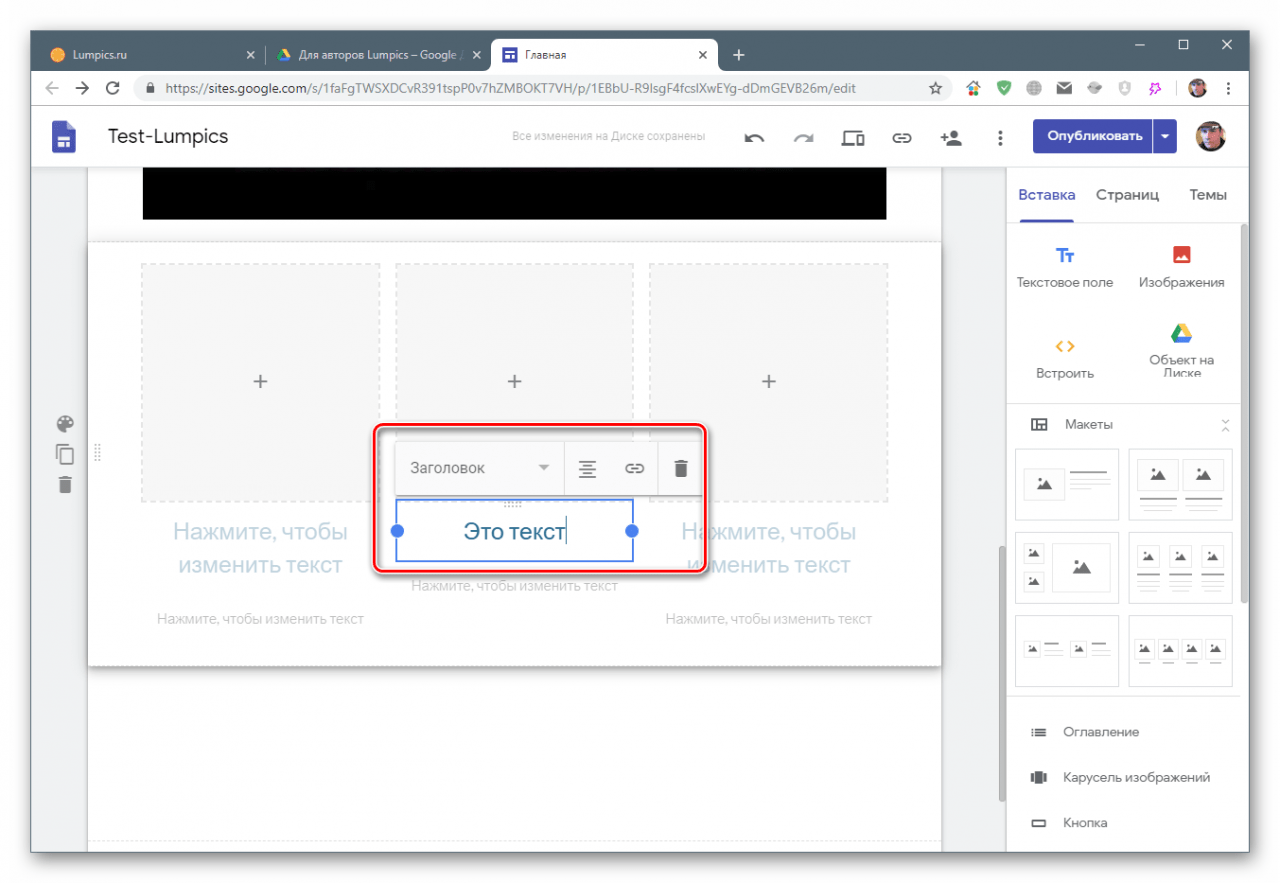
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.
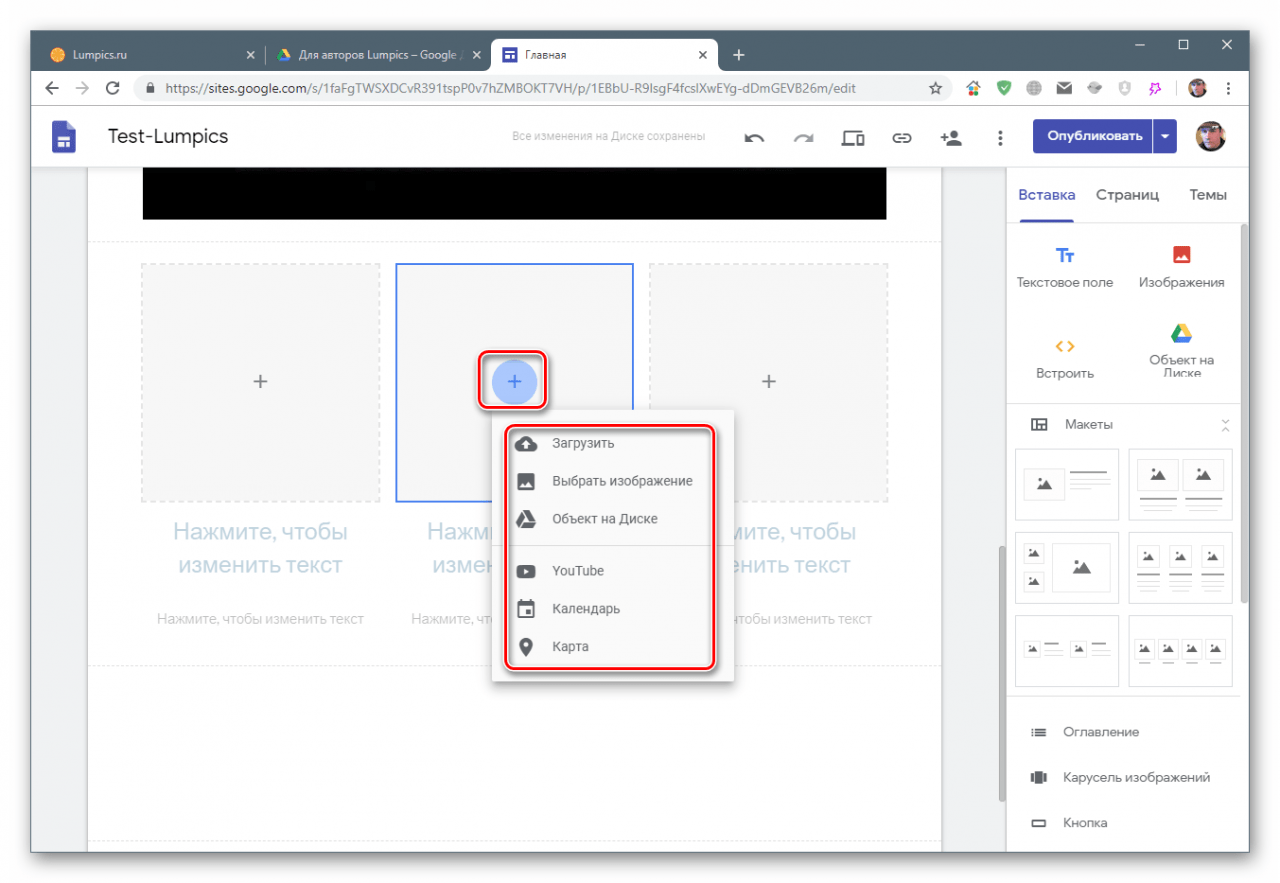
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.
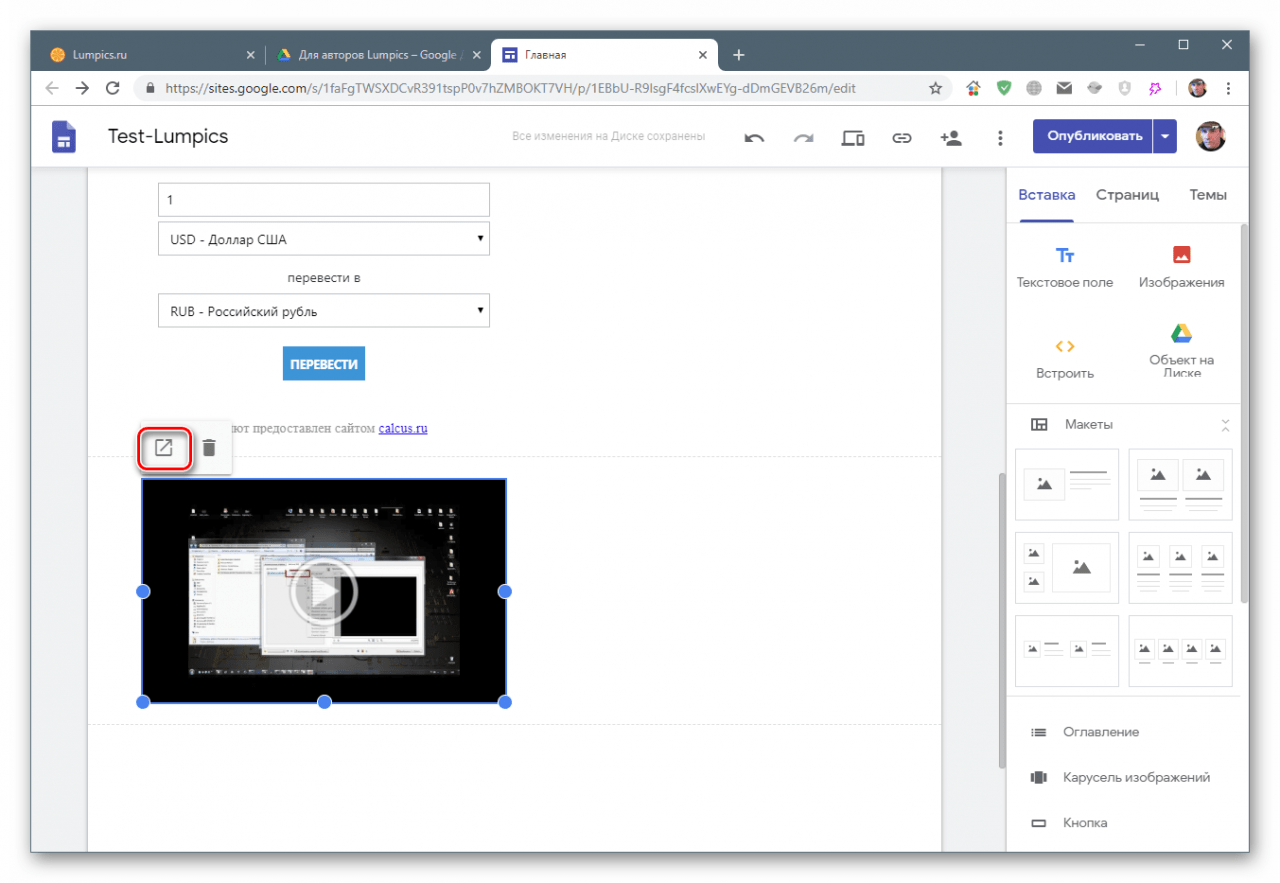
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.
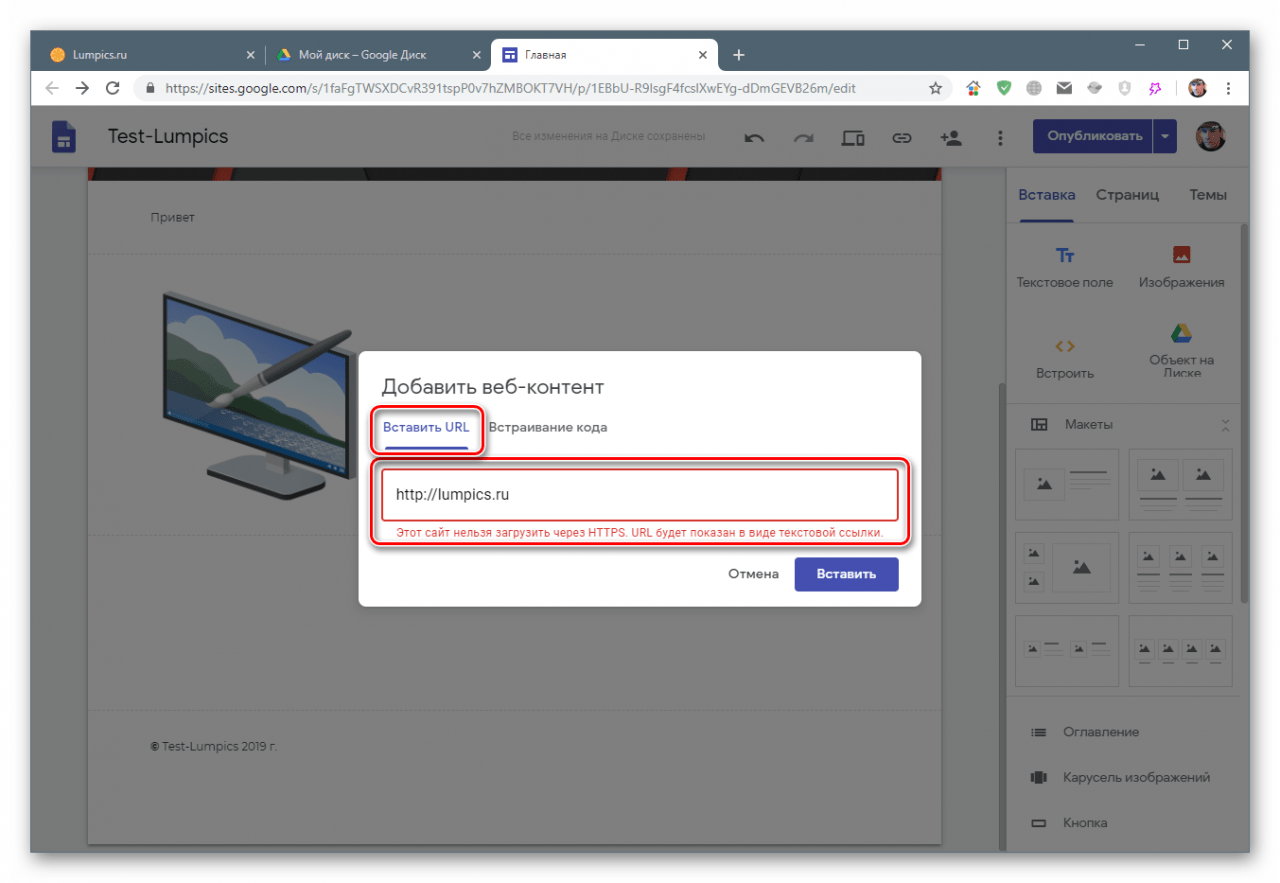
Встроить
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.
Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.
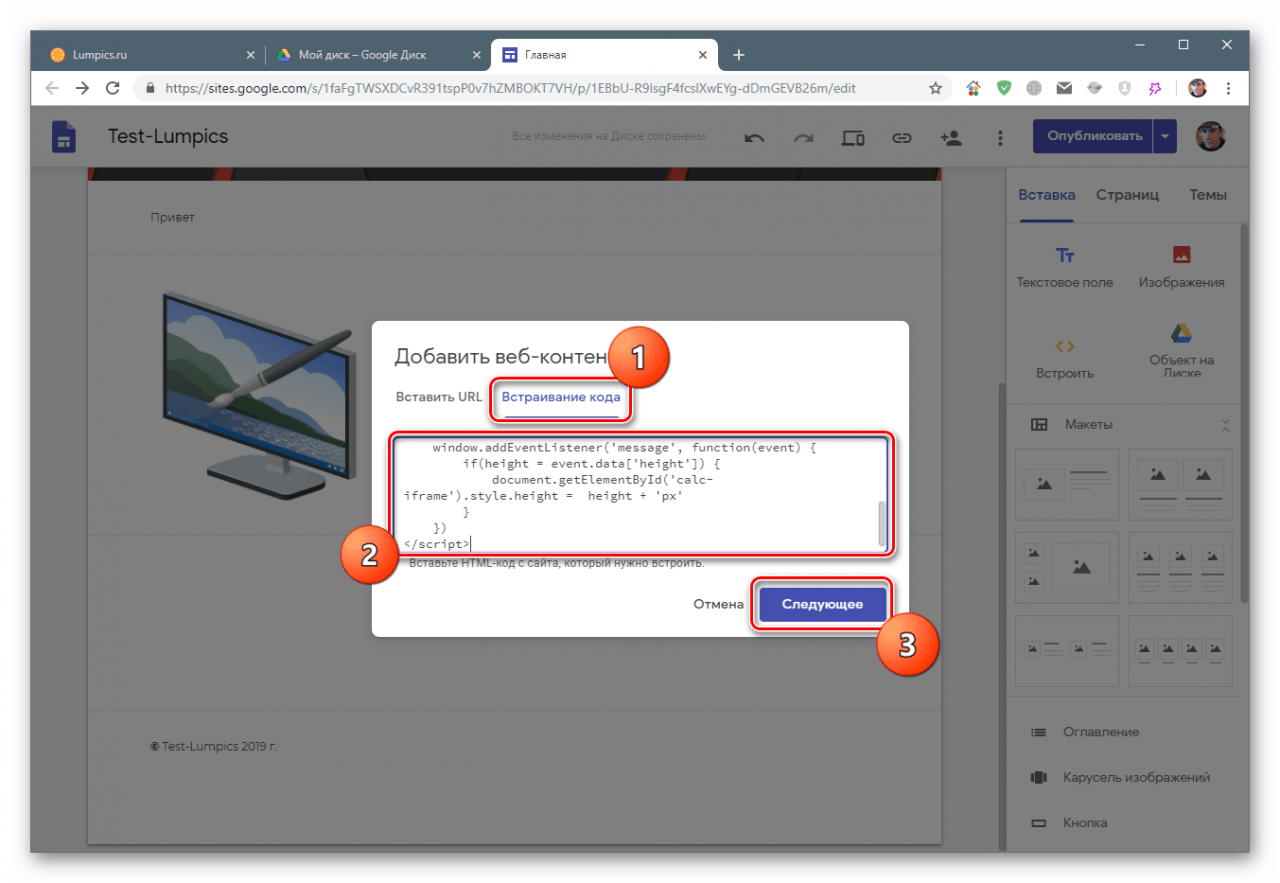
Встраивание HTML производится следующим образом:
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
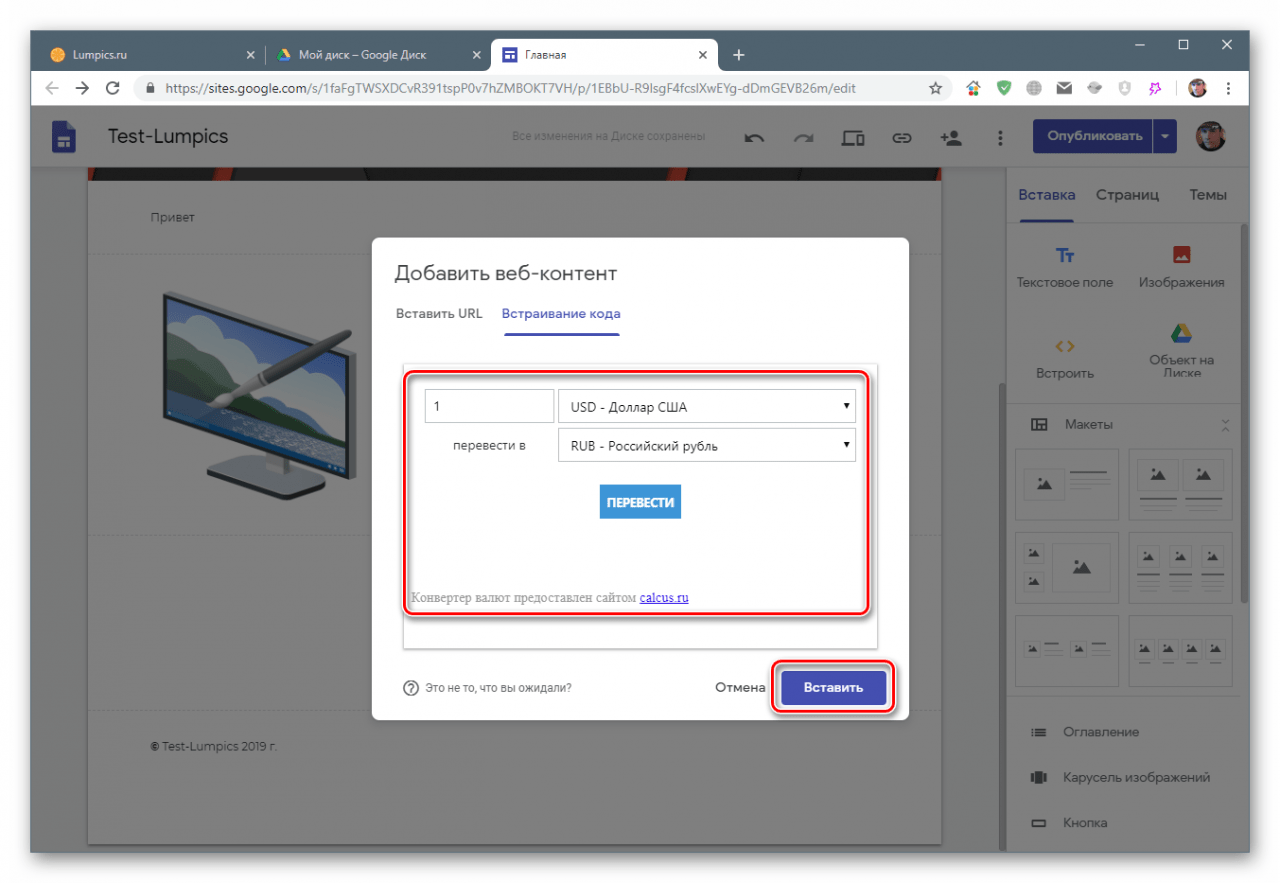
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
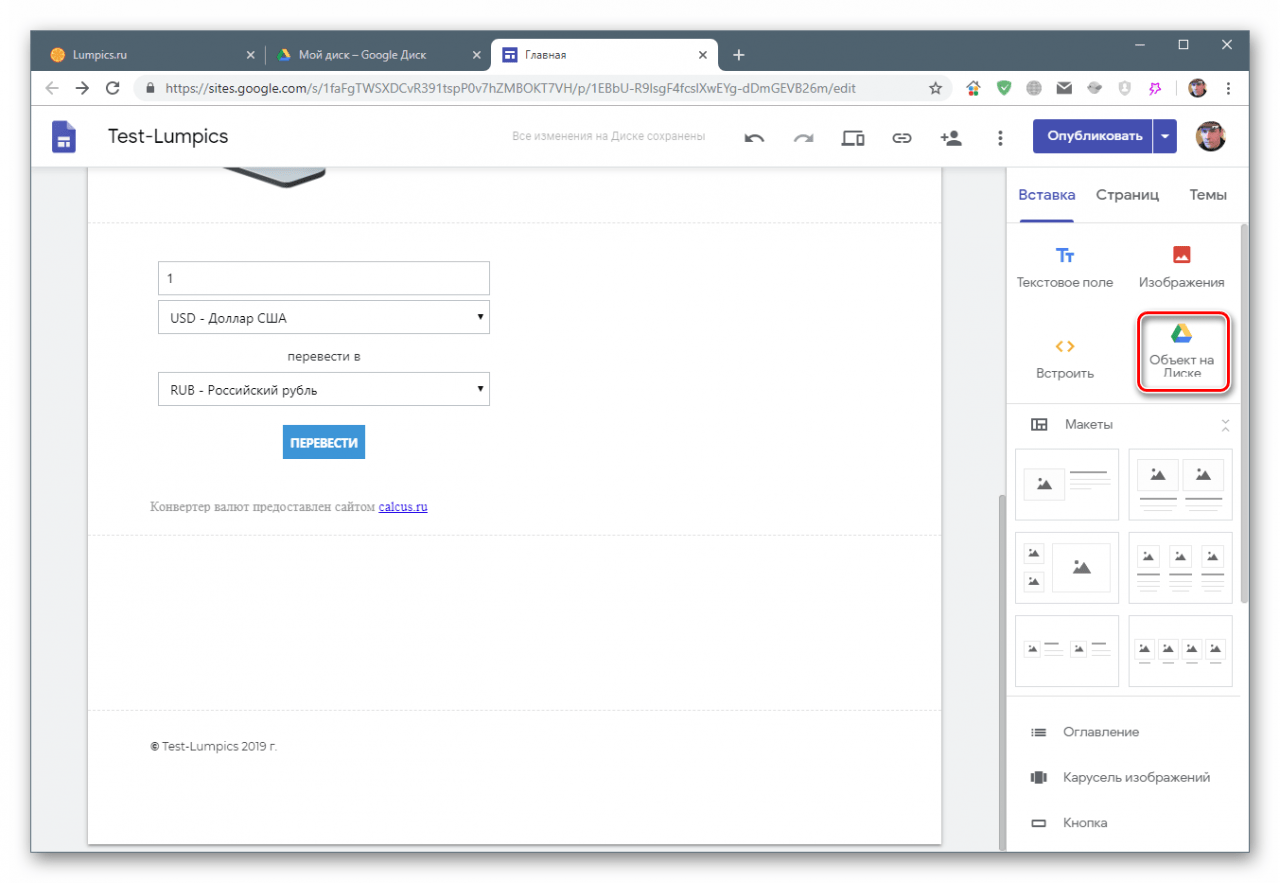
Объект на диске
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
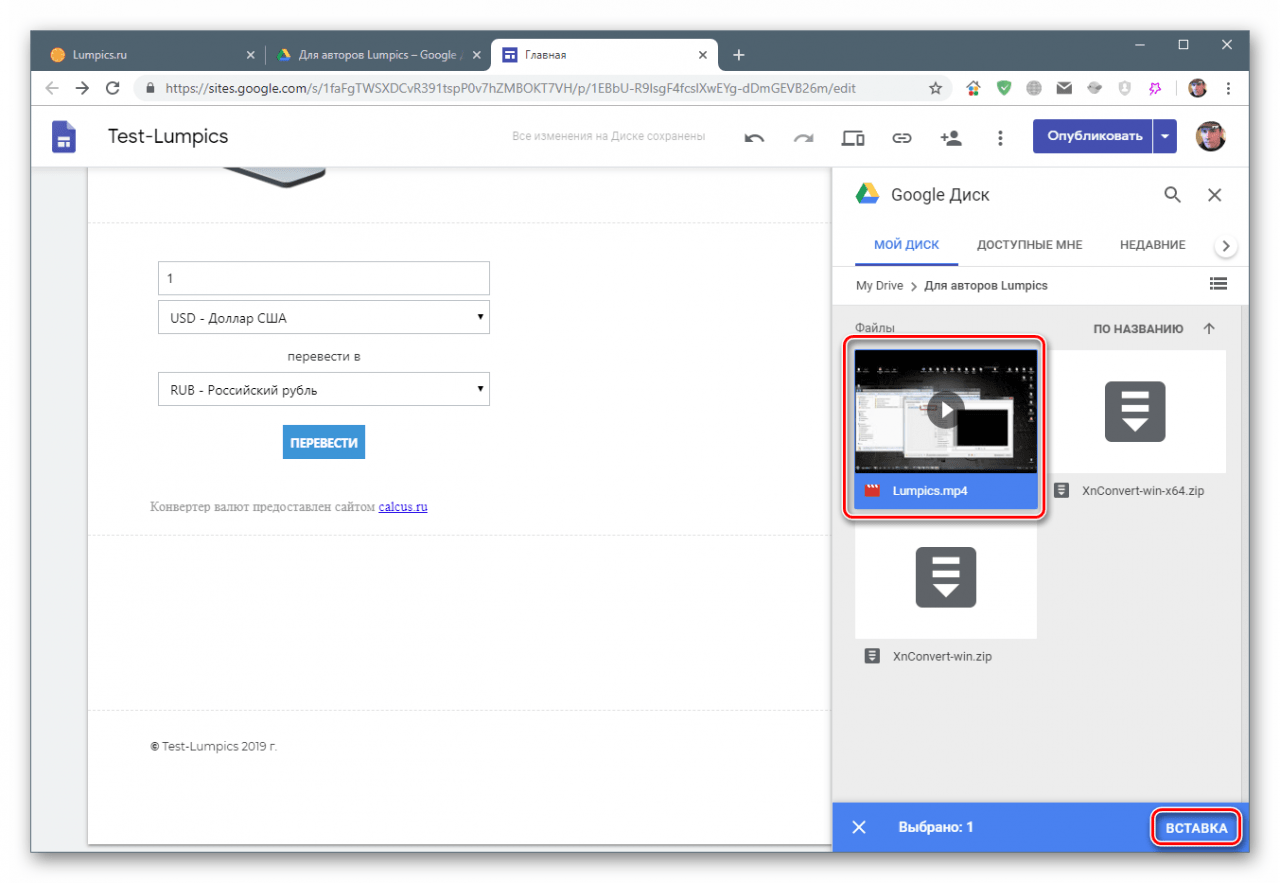
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
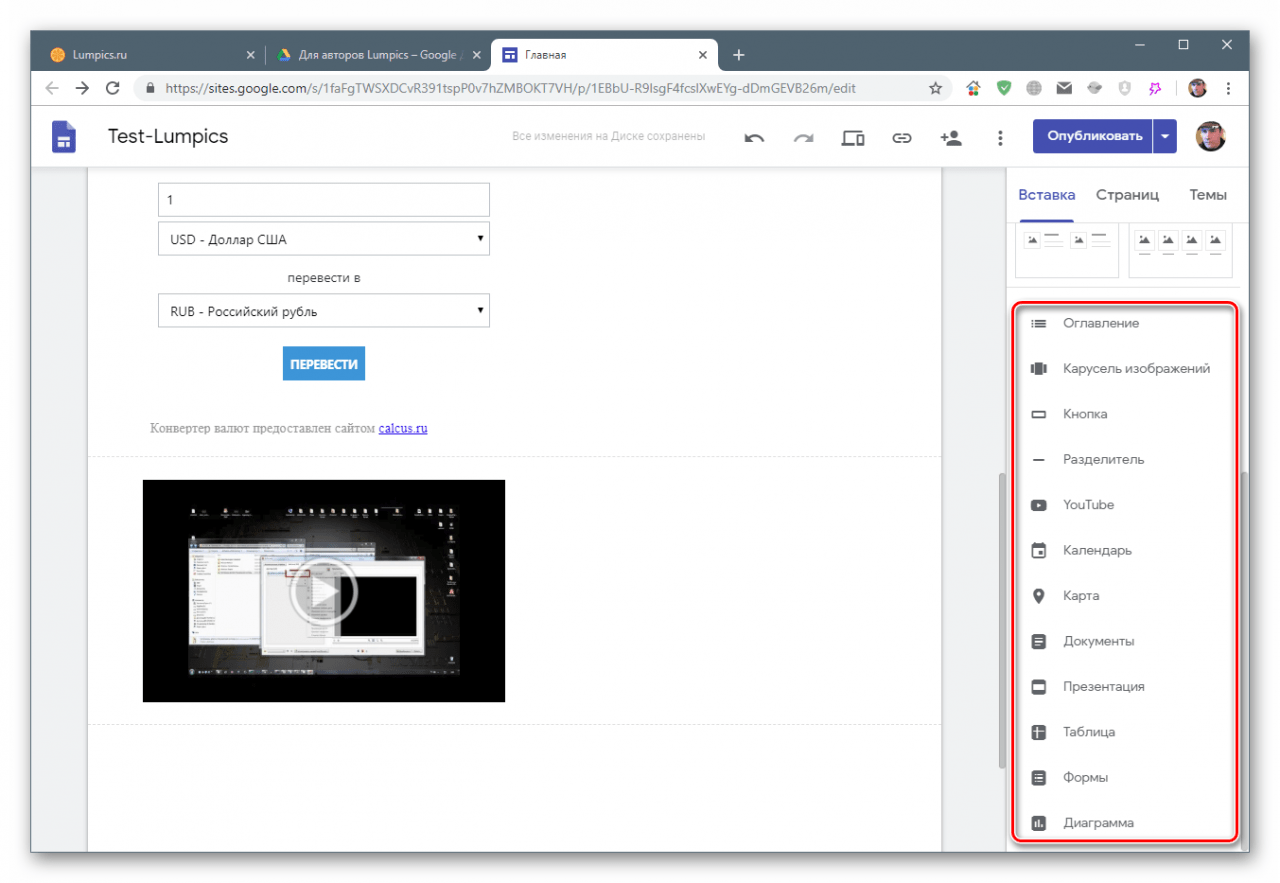
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.

Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
Масштабирование
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.
Перемещение
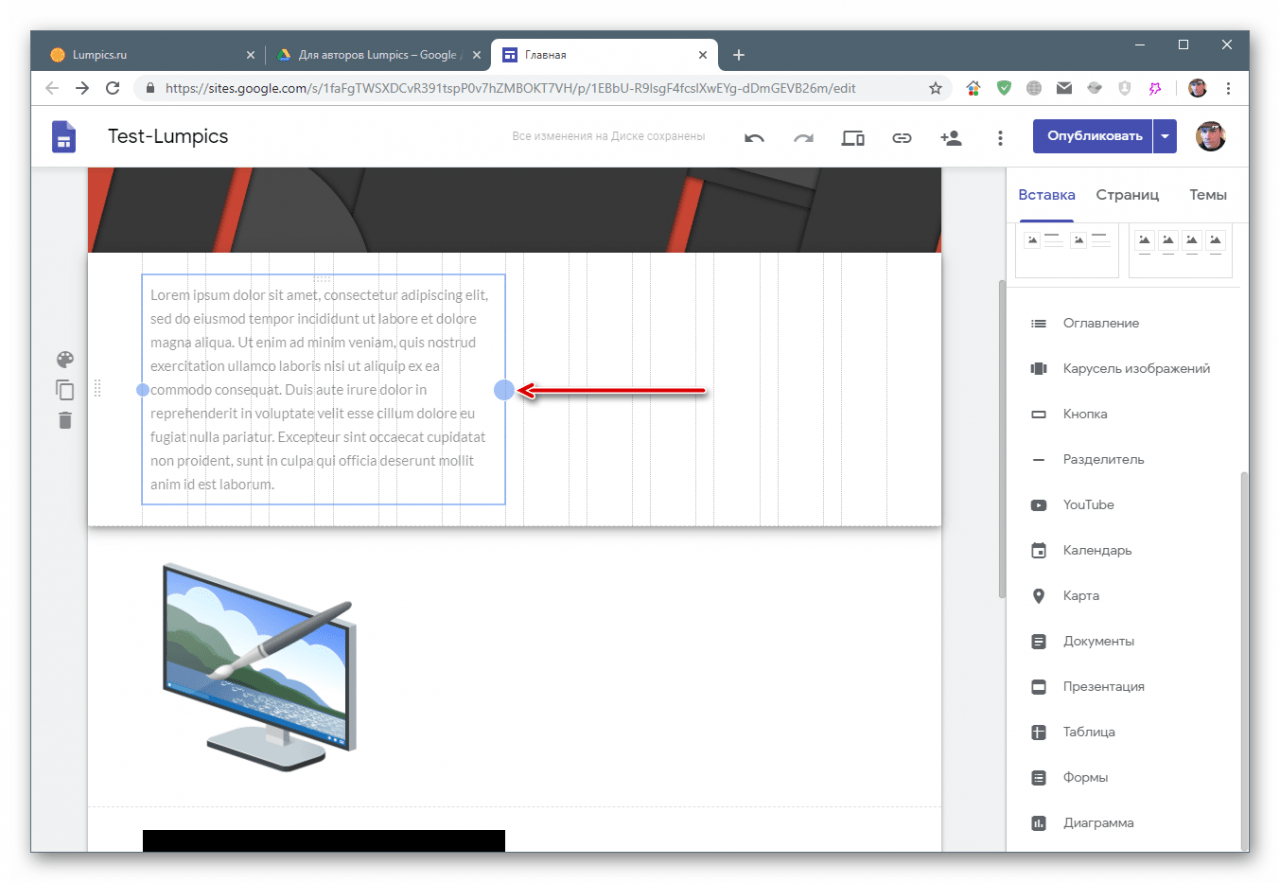
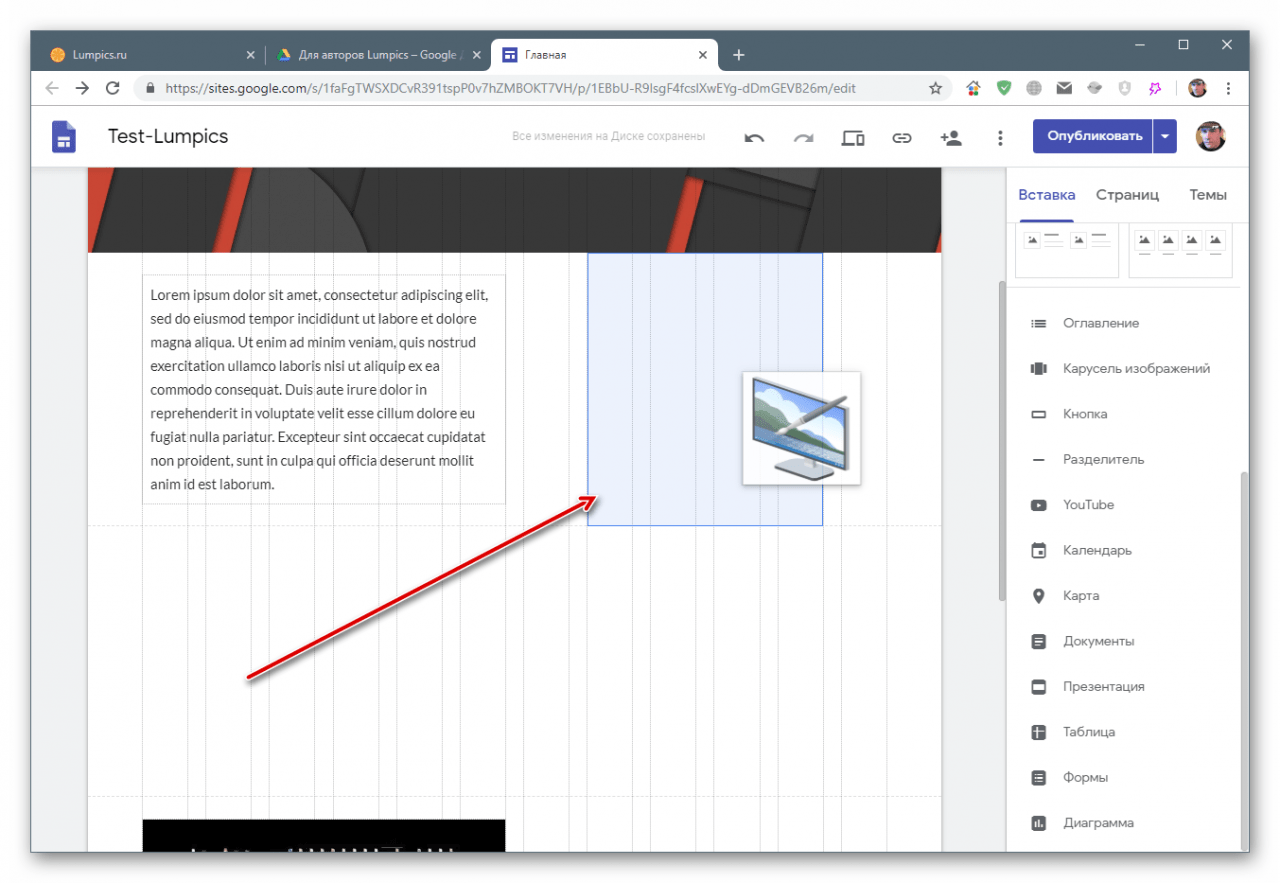
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.
Работа с разделами
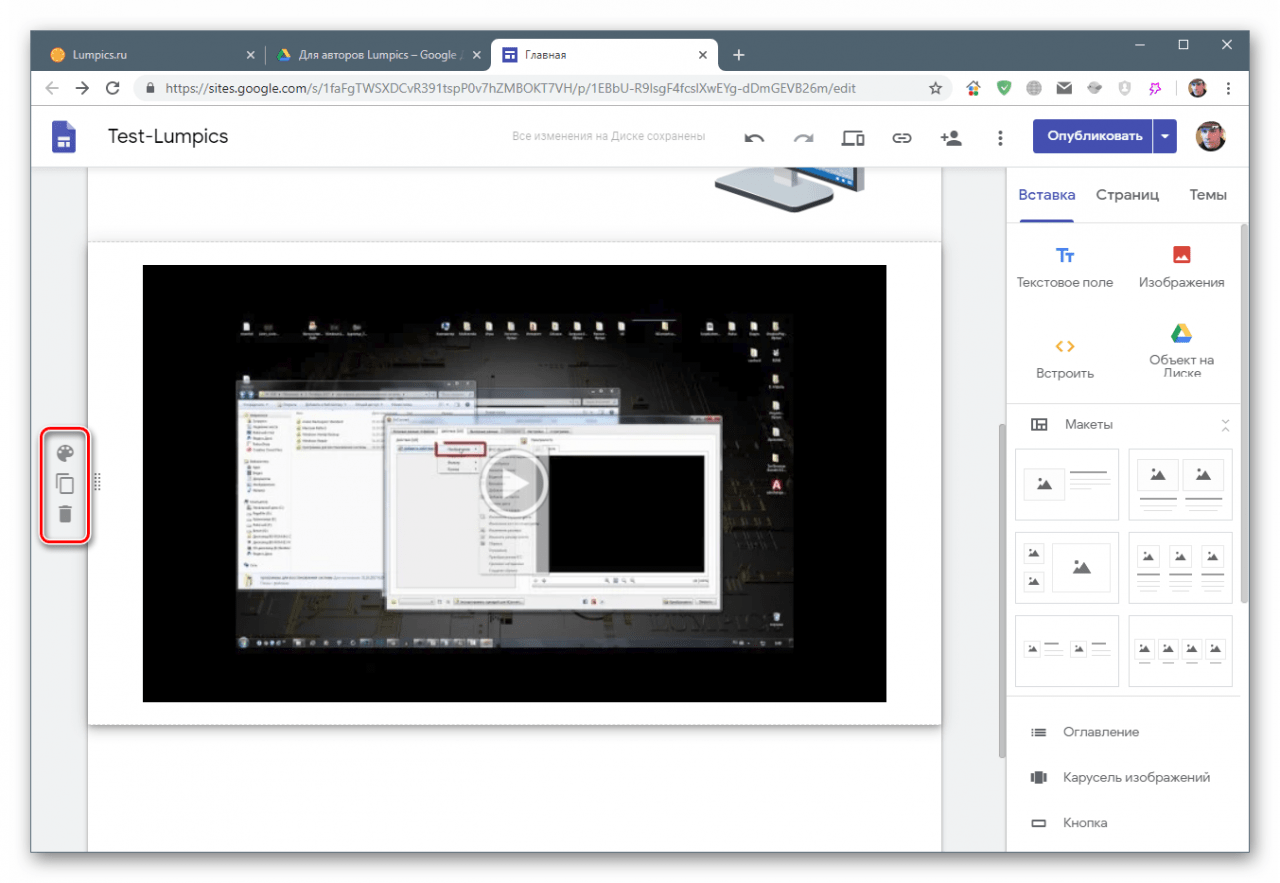
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.
Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.
Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.
Текстовые поля редактируются обычным способом.
Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
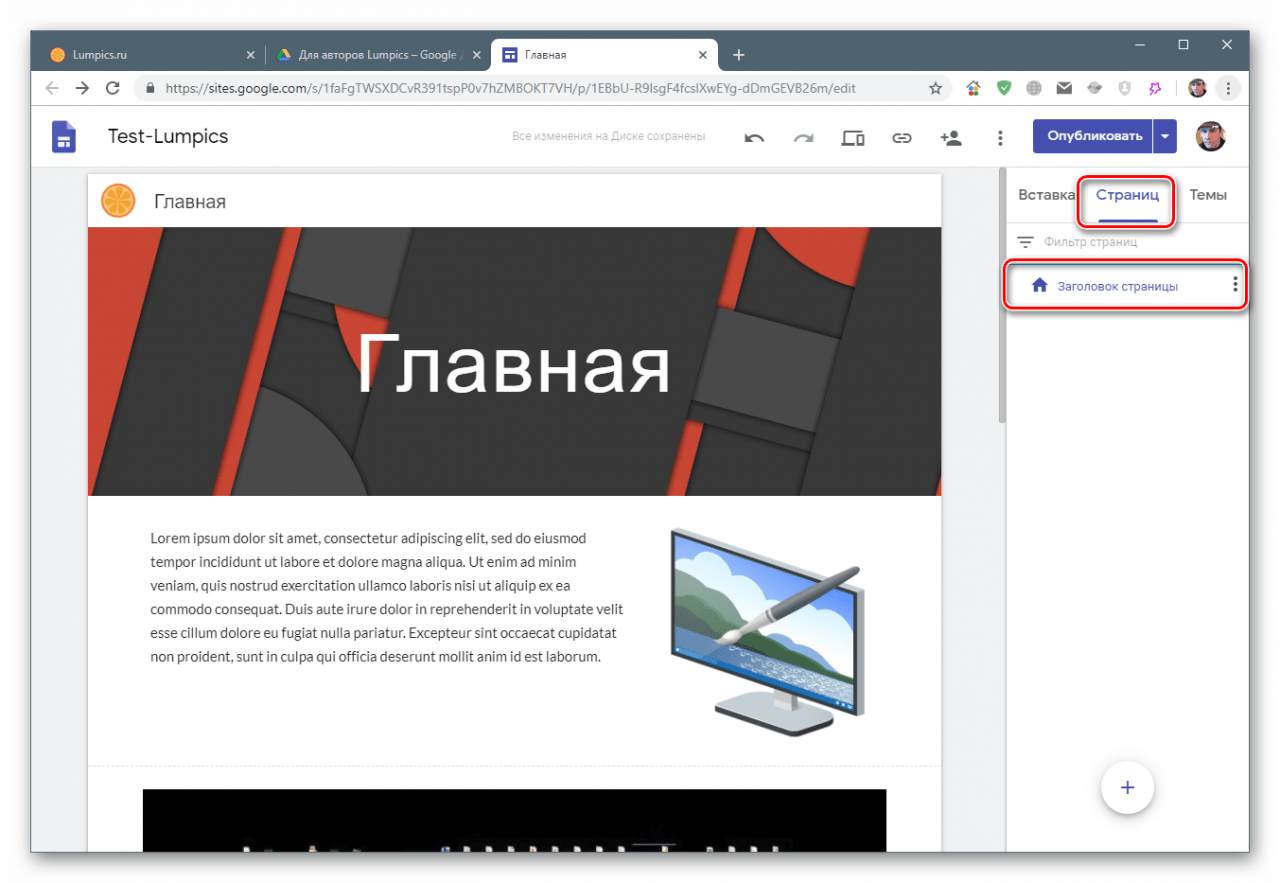
Работа со страницами
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.
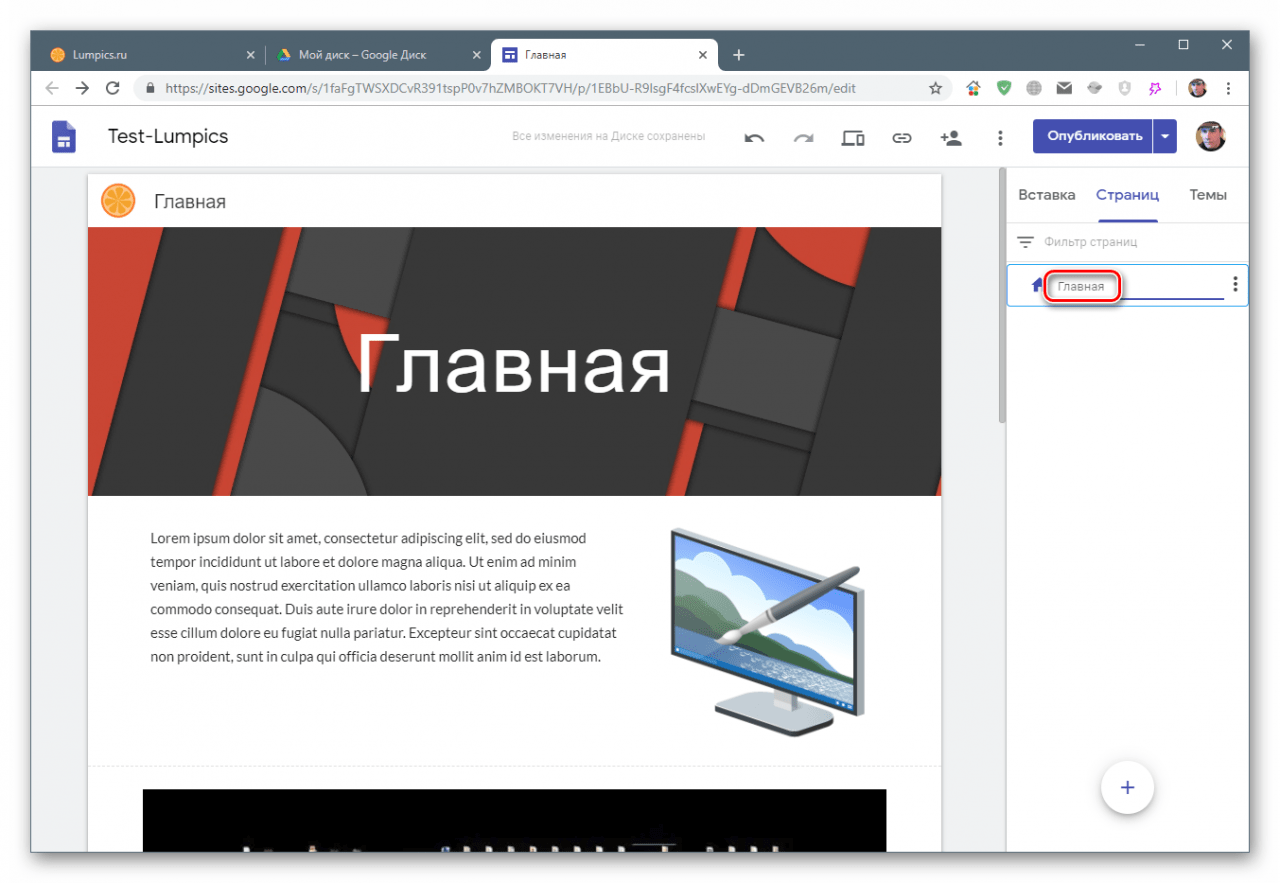
Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.
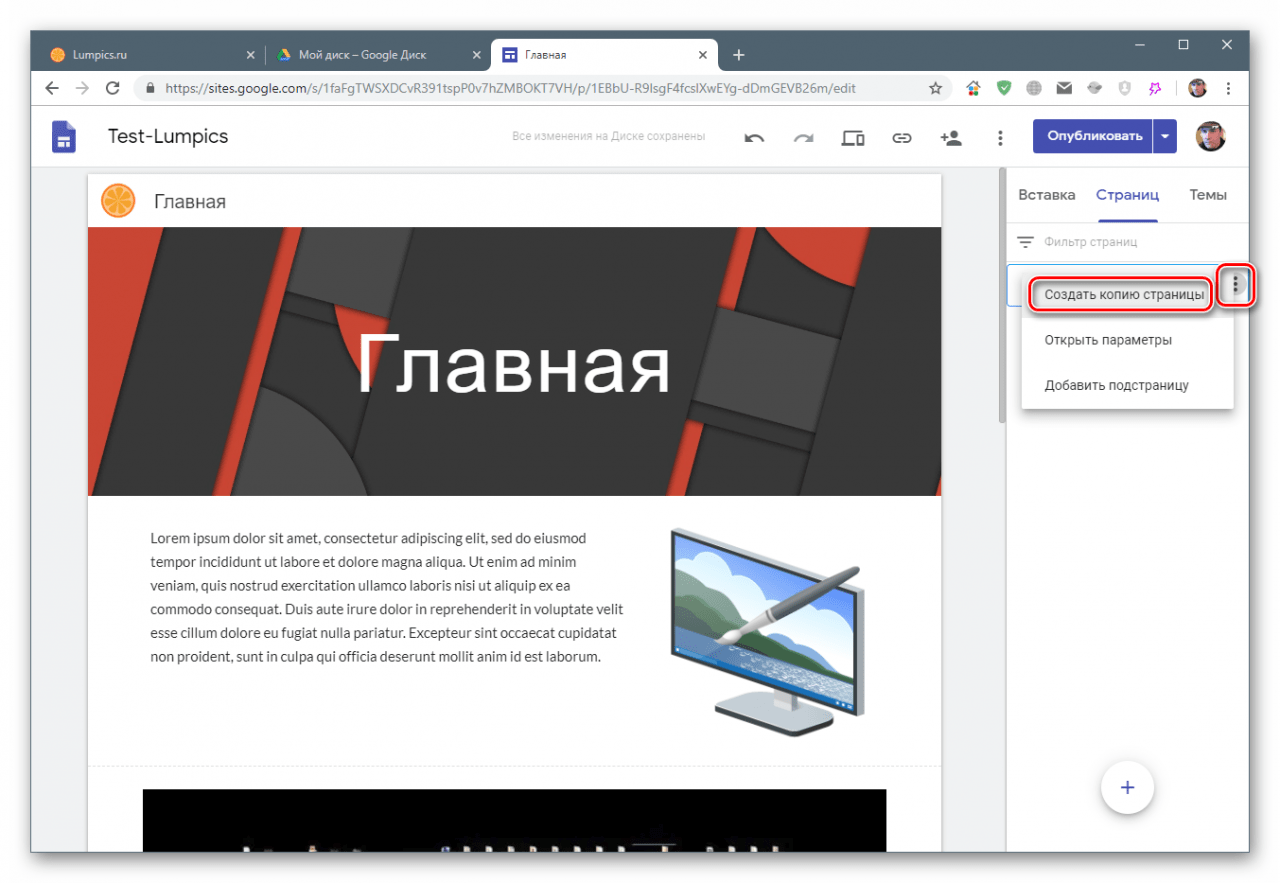
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.
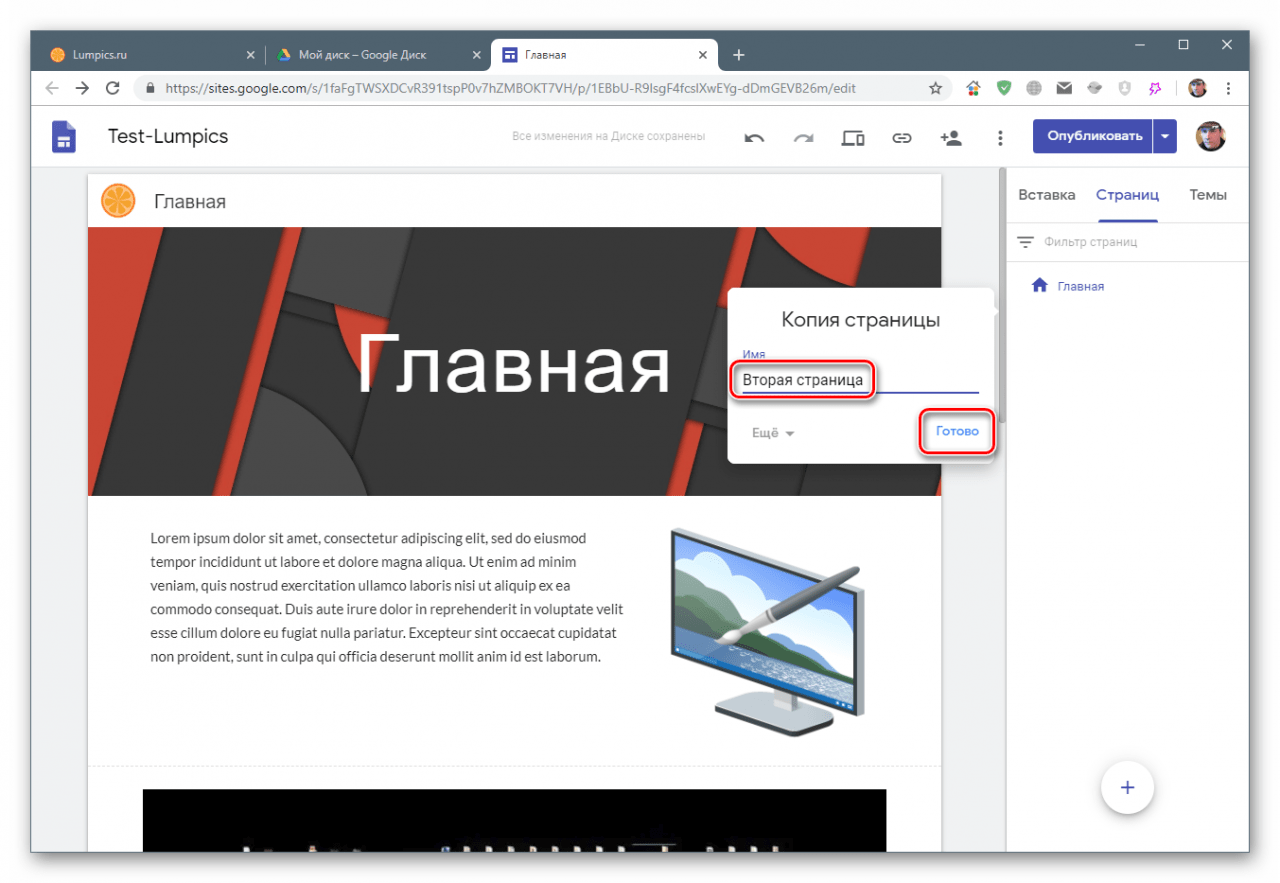
Дадим копии название
Автоматически все созданные страницы появятся в меню.
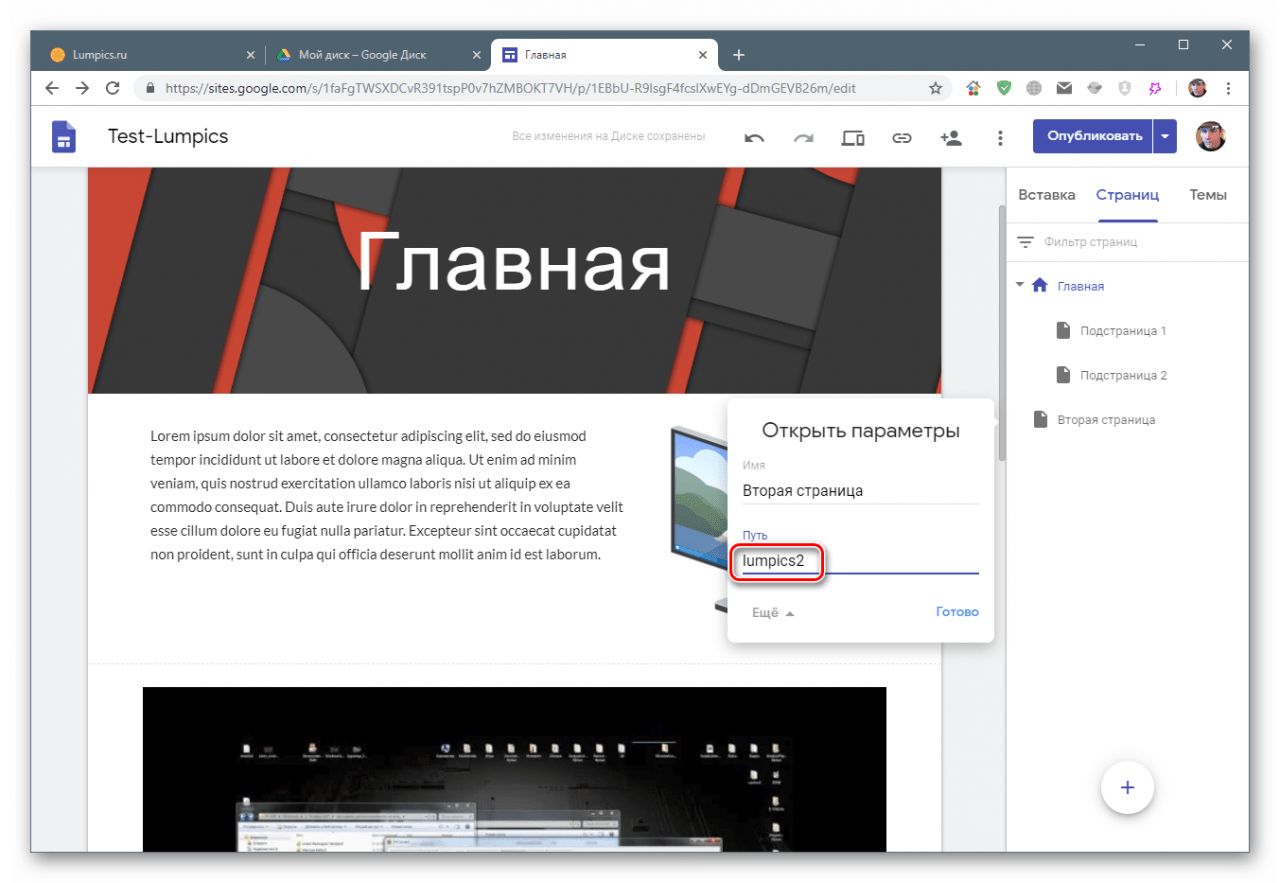
Если мы добавим подстраницу, то это будет выглядеть вот так:
Параметры
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.
Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.
В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.
Просмотр и публикация
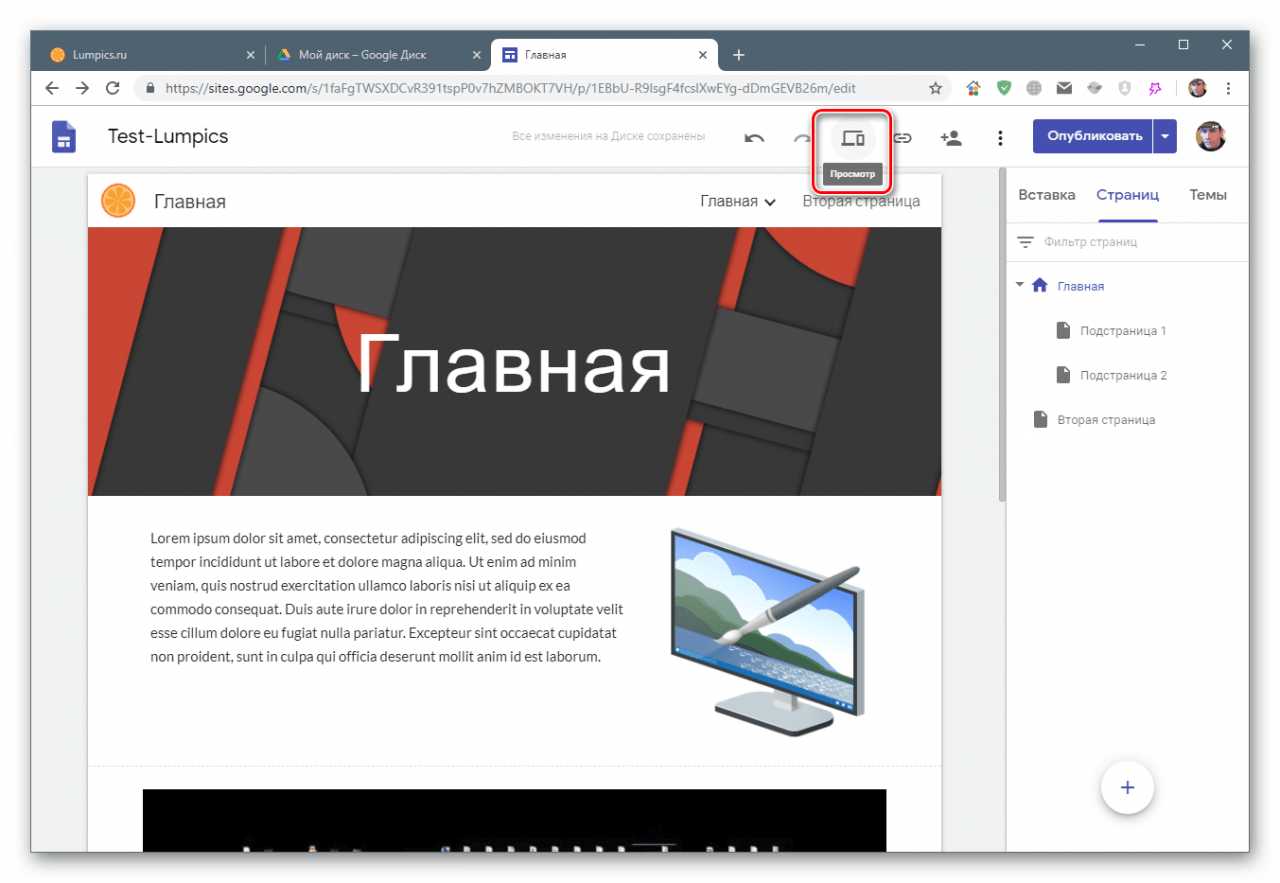
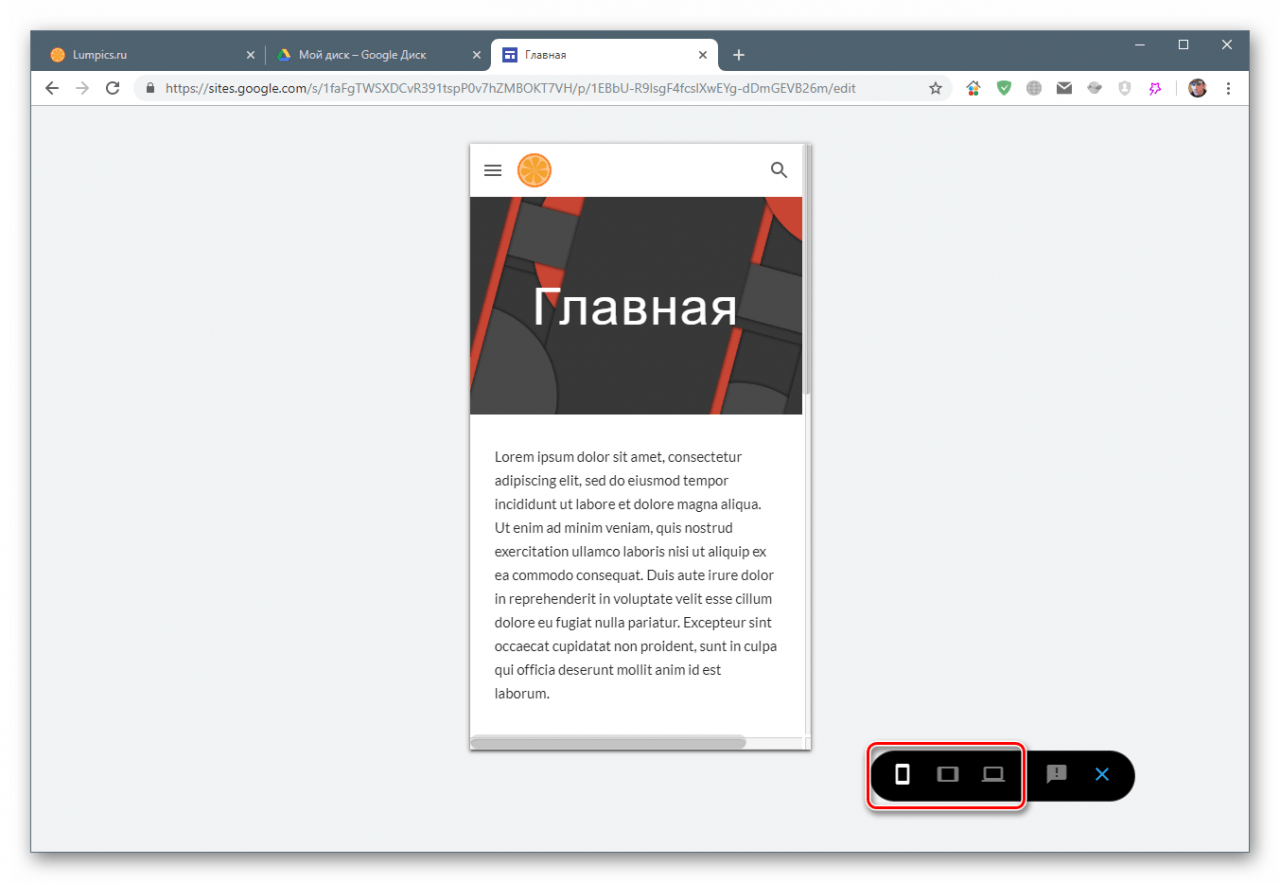
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.
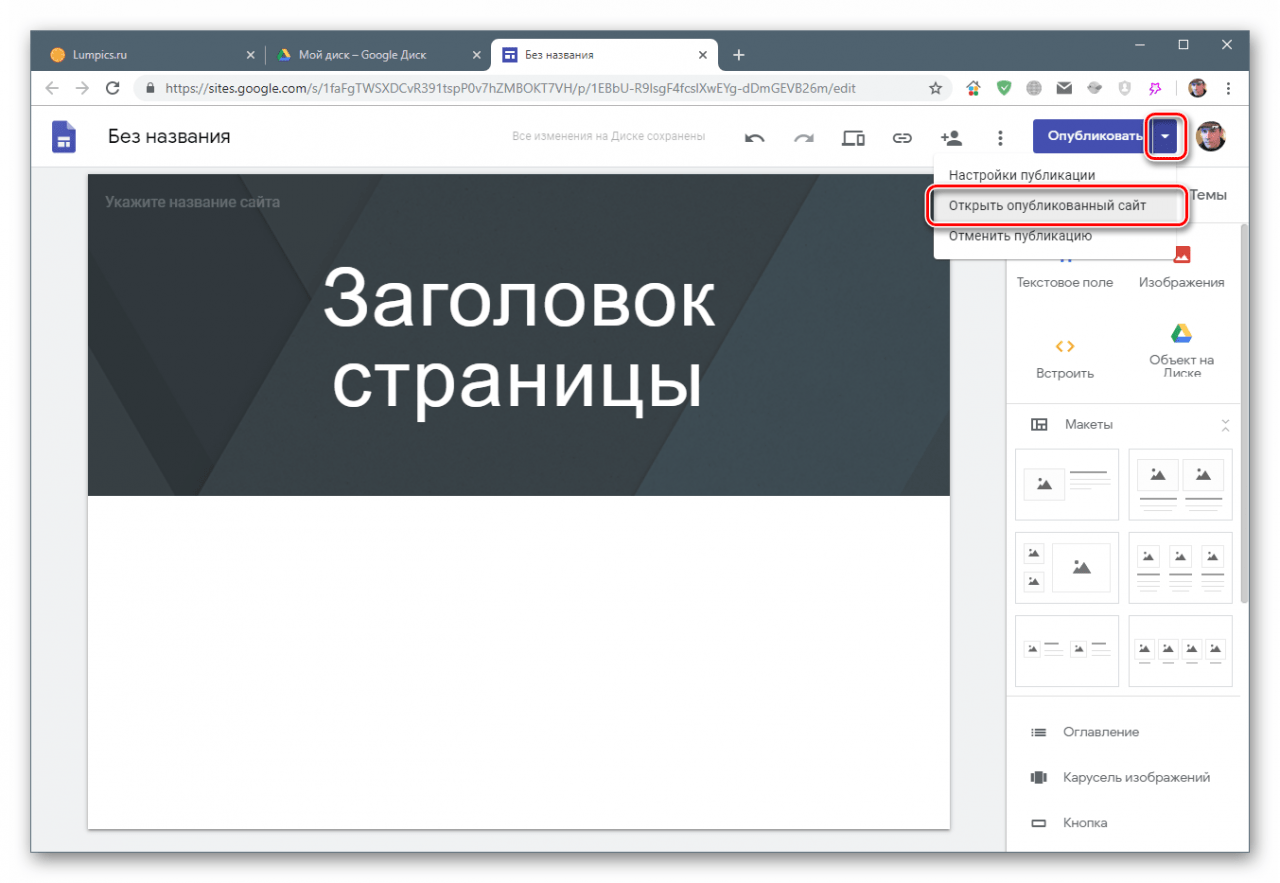
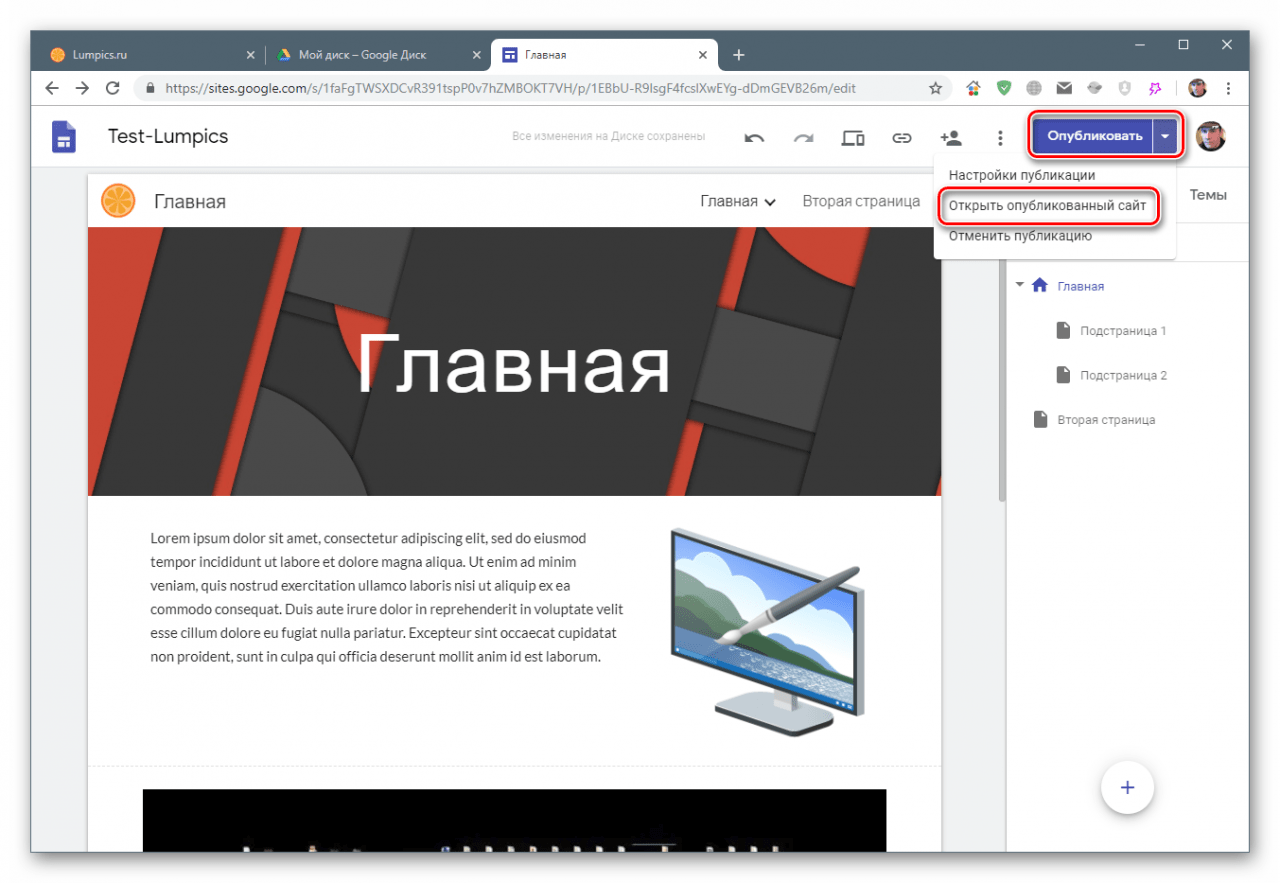
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.
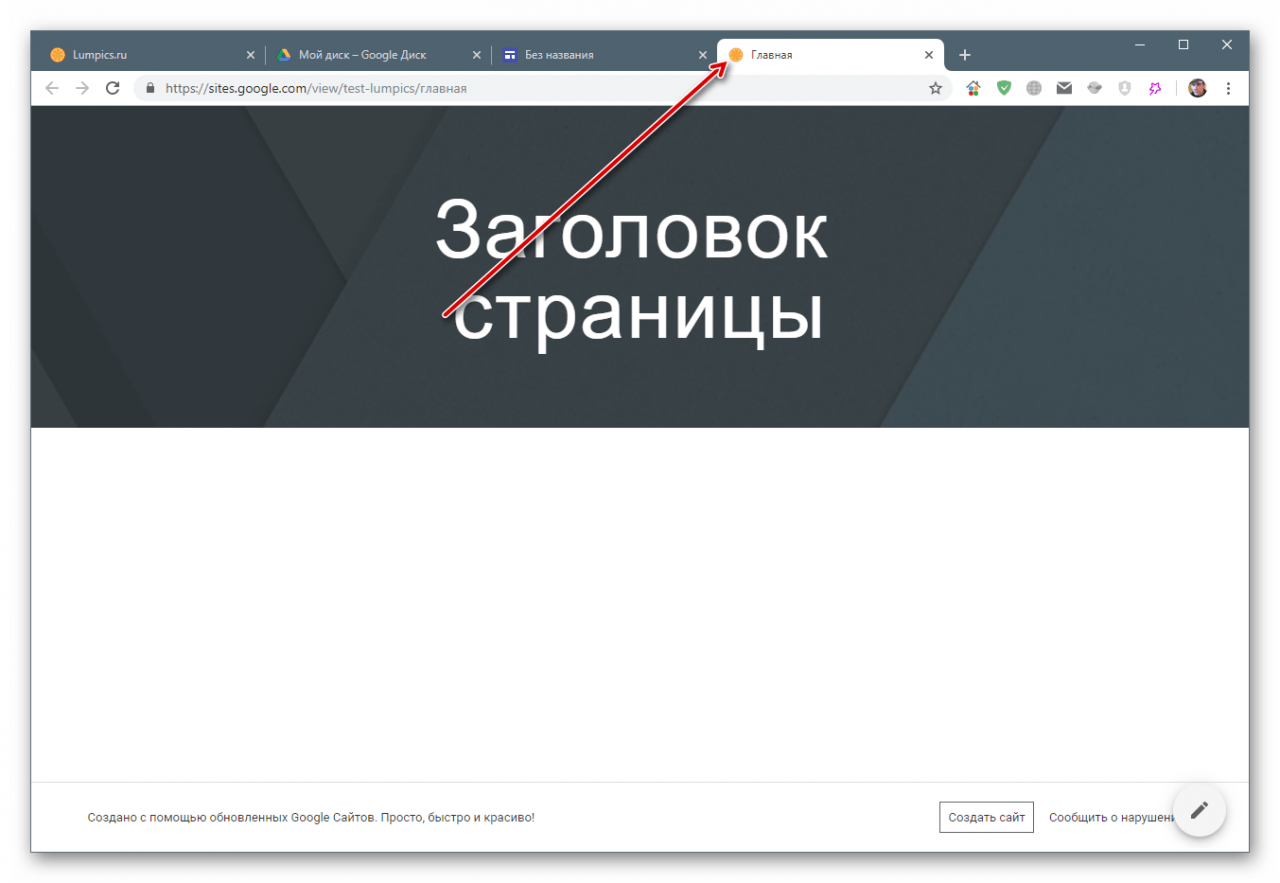
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.
Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.