I suggest using RegExp .test() function to check for a pattern match, and the only thing you need to change is remove the start/end of line anchors (and the * quantifier is also redundant) in the regex:
var format = /[ `!@#$%^&*()_+-=[]{};':"\|,.<>/?~]/;
// ^ ^
document.write(format.test("My@string-with(some%text)") + "<br/>");
document.write(format.test("My string with spaces") + "<br/>");
document.write(format.test("MyStringContainingNoSpecialChars"));The anchors (like ^ start of string/line, $ end od string/line and b word boundaries) can restrict matches at specific places in a string. When using ^ the regex engine checks if the next subpattern appears right at the start of the string (or line if /m modifier is declared in the regex). Same case with $: the preceding subpattern should match right at the end of the string.
In your case, you want to check the existence of the special character from the set anywhere in the string. Even if it is only one, you want to return false. Thus, you should remove the anchors, and the quantifier *. The * quantifier would match even an empty string, thus we must remove it in order to actually check for the presence of at least 1 special character (actually, without any quantifiers we check for exactly one occurrence, same as if we were using {1} limiting quantifier).
More specific solutions
What characters are «special» for you?
- All chars other than ASCII chars:
/[^x00-x7F]/(demo) - All chars other than printable ASCII chars:
/[^ -~]/(demo) - Any printable ASCII chars other than space, letters and digits:
/[!-/:-@[-`{-~]/(demo) - Any Unicode punctuation proper chars, the
p{P}Unicode property class:- ECMAScript 2018:
/p{P}/u - ES6+:
- ECMAScript 2018:
/[!-#%-*,-/:;?@[-]_{}u00A1u00A7u00ABu00B6u00B7u00BBu00BFu037Eu0387u055A-u055Fu0589u058Au05BEu05C0u05C3u05C6u05F3u05F4u0609u060Au060Cu060Du061Bu061Eu061Fu066A-u066Du06D4u0700-u070Du07F7-u07F9u0830-u083Eu085Eu0964u0965u0970u09FDu0A76u0AF0u0C84u0DF4u0E4Fu0E5Au0E5Bu0F04-u0F12u0F14u0F3A-u0F3Du0F85u0FD0-u0FD4u0FD9u0FDAu104A-u104Fu10FBu1360-u1368u1400u166Du166Eu169Bu169Cu16EB-u16EDu1735u1736u17D4-u17D6u17D8-u17DAu1800-u180Au1944u1945u1A1Eu1A1Fu1AA0-u1AA6u1AA8-u1AADu1B5A-u1B60u1BFC-u1BFFu1C3B-u1C3Fu1C7Eu1C7Fu1CC0-u1CC7u1CD3u2010-u2027u2030-u2043u2045-u2051u2053-u205Eu207Du207Eu208Du208Eu2308-u230Bu2329u232Au2768-u2775u27C5u27C6u27E6-u27EFu2983-u2998u29D8-u29DBu29FCu29FDu2CF9-u2CFCu2CFEu2CFFu2D70u2E00-u2E2Eu2E30-u2E4Eu3001-u3003u3008-u3011u3014-u301Fu3030u303Du30A0u30FBuA4FEuA4FFuA60D-uA60FuA673uA67EuA6F2-uA6F7uA874-uA877uA8CEuA8CFuA8F8-uA8FAuA8FCuA92EuA92FuA95FuA9C1-uA9CDuA9DEuA9DFuAA5C-uAA5FuAADEuAADFuAAF0uAAF1uABEBuFD3EuFD3FuFE10-uFE19uFE30-uFE52uFE54-uFE61uFE63uFE68uFE6AuFE6BuFF01-uFF03uFF05-uFF0AuFF0C-uFF0FuFF1AuFF1BuFF1FuFF20uFF3B-uFF3DuFF3FuFF5BuFF5DuFF5F-uFF65u{10100}-u{10102}u{1039F}u{103D0}u{1056F}u{10857}u{1091F}u{1093F}u{10A50}-u{10A58}u{10A7F}u{10AF0}-u{10AF6}u{10B39}-u{10B3F}u{10B99}-u{10B9C}u{10F55}-u{10F59}u{11047}-u{1104D}u{110BB}u{110BC}u{110BE}-u{110C1}u{11140}-u{11143}u{11174}u{11175}u{111C5}-u{111C8}u{111CD}u{111DB}u{111DD}-u{111DF}u{11238}-u{1123D}u{112A9}u{1144B}-u{1144F}u{1145B}u{1145D}u{114C6}u{115C1}-u{115D7}u{11641}-u{11643}u{11660}-u{1166C}u{1173C}-u{1173E}u{1183B}u{11A3F}-u{11A46}u{11A9A}-u{11A9C}u{11A9E}-u{11AA2}u{11C41}-u{11C45}u{11C70}u{11C71}u{11EF7}u{11EF8}u{12470}-u{12474}u{16A6E}u{16A6F}u{16AF5}u{16B37}-u{16B3B}u{16B44}u{16E97}-u{16E9A}u{1BC9F}u{1DA87}-u{1DA8B}u{1E95E}u{1E95F}]/u
● ES5 (demo):
/(?:[!-#%-*,-/:;?@[-]_{}xA1xA7xABxB6xB7xBBxBFu037Eu0387u055A-u055Fu0589u058Au05BEu05C0u05C3u05C6u05F3u05F4u0609u060Au060Cu060Du061Bu061Eu061Fu066A-u066Du06D4u0700-u070Du07F7-u07F9u0830-u083Eu085Eu0964u0965u0970u09FDu0A76u0AF0u0C84u0DF4u0E4Fu0E5Au0E5Bu0F04-u0F12u0F14u0F3A-u0F3Du0F85u0FD0-u0FD4u0FD9u0FDAu104A-u104Fu10FBu1360-u1368u1400u166Du166Eu169Bu169Cu16EB-u16EDu1735u1736u17D4-u17D6u17D8-u17DAu1800-u180Au1944u1945u1A1Eu1A1Fu1AA0-u1AA6u1AA8-u1AADu1B5A-u1B60u1BFC-u1BFFu1C3B-u1C3Fu1C7Eu1C7Fu1CC0-u1CC7u1CD3u2010-u2027u2030-u2043u2045-u2051u2053-u205Eu207Du207Eu208Du208Eu2308-u230Bu2329u232Au2768-u2775u27C5u27C6u27E6-u27EFu2983-u2998u29D8-u29DBu29FCu29FDu2CF9-u2CFCu2CFEu2CFFu2D70u2E00-u2E2Eu2E30-u2E4Eu3001-u3003u3008-u3011u3014-u301Fu3030u303Du30A0u30FBuA4FEuA4FFuA60D-uA60FuA673uA67EuA6F2-uA6F7uA874-uA877uA8CEuA8CFuA8F8-uA8FAuA8FCuA92EuA92FuA95FuA9C1-uA9CDuA9DEuA9DFuAA5C-uAA5FuAADEuAADFuAAF0uAAF1uABEBuFD3EuFD3FuFE10-uFE19uFE30-uFE52uFE54-uFE61uFE63uFE68uFE6AuFE6BuFF01-uFF03uFF05-uFF0AuFF0C-uFF0FuFF1AuFF1BuFF1FuFF20uFF3B-uFF3DuFF3FuFF5BuFF5DuFF5F-uFF65]|uD800[uDD00-uDD02uDF9FuDFD0]|uD801uDD6F|uD802[uDC57uDD1FuDD3FuDE50-uDE58uDE7FuDEF0-uDEF6uDF39-uDF3FuDF99-uDF9C]|uD803[uDF55-uDF59]|uD804[uDC47-uDC4DuDCBBuDCBCuDCBE-uDCC1uDD40-uDD43uDD74uDD75uDDC5-uDDC8uDDCDuDDDBuDDDD-uDDDFuDE38-uDE3DuDEA9]|uD805[uDC4B-uDC4FuDC5BuDC5DuDCC6uDDC1-uDDD7uDE41-uDE43uDE60-uDE6CuDF3C-uDF3E]|uD806[uDC3BuDE3F-uDE46uDE9A-uDE9CuDE9E-uDEA2]|uD807[uDC41-uDC45uDC70uDC71uDEF7uDEF8]|uD809[uDC70-uDC74]|uD81A[uDE6EuDE6FuDEF5uDF37-uDF3BuDF44]|uD81B[uDE97-uDE9A]|uD82FuDC9F|uD836[uDE87-uDE8B]|uD83A[uDD5EuDD5F])/
- All Unicode symbols (not punctuation proper),
p{S}:- ECMAScript 2018:
/p{S}/u - ES6+:
- ECMAScript 2018:
/[$+^`|~u00A2-u00A6u00A8u00A9u00ACu00AE-u00B1u00B4u00B8u00D7u00F7u02C2-u02C5u02D2-u02DFu02E5-u02EBu02EDu02EF-u02FFu0375u0384u0385u03F6u0482u058D-u058Fu0606-u0608u060Bu060Eu060Fu06DEu06E9u06FDu06FEu07F6u07FEu07FFu09F2u09F3u09FAu09FBu0AF1u0B70u0BF3-u0BFAu0C7Fu0D4Fu0D79u0E3Fu0F01-u0F03u0F13u0F15-u0F17u0F1A-u0F1Fu0F34u0F36u0F38u0FBE-u0FC5u0FC7-u0FCCu0FCEu0FCFu0FD5-u0FD8u109Eu109Fu1390-u1399u17DBu1940u19DE-u19FFu1B61-u1B6Au1B74-u1B7Cu1FBDu1FBF-u1FC1u1FCD-u1FCFu1FDD-u1FDFu1FED-u1FEFu1FFDu1FFEu2044u2052u207A-u207Cu208A-u208Cu20A0-u20BFu2100u2101u2103-u2106u2108u2109u2114u2116-u2118u211E-u2123u2125u2127u2129u212Eu213Au213Bu2140-u2144u214A-u214Du214Fu218Au218Bu2190-u2307u230C-u2328u232B-u2426u2440-u244Au249C-u24E9u2500-u2767u2794-u27C4u27C7-u27E5u27F0-u2982u2999-u29D7u29DC-u29FBu29FE-u2B73u2B76-u2B95u2B98-u2BC8u2BCA-u2BFEu2CE5-u2CEAu2E80-u2E99u2E9B-u2EF3u2F00-u2FD5u2FF0-u2FFBu3004u3012u3013u3020u3036u3037u303Eu303Fu309Bu309Cu3190u3191u3196-u319Fu31C0-u31E3u3200-u321Eu322A-u3247u3250u3260-u327Fu328A-u32B0u32C0-u32FEu3300-u33FFu4DC0-u4DFFuA490-uA4C6uA700-uA716uA720uA721uA789uA78AuA828-uA82BuA836-uA839uAA77-uAA79uAB5BuFB29uFBB2-uFBC1uFDFCuFDFDuFE62uFE64-uFE66uFE69uFF04uFF0BuFF1C-uFF1EuFF3EuFF40uFF5CuFF5EuFFE0-uFFE6uFFE8-uFFEEuFFFCuFFFDu{10137}-u{1013F}u{10179}-u{10189}u{1018C}-u{1018E}u{10190}-u{1019B}u{101A0}u{101D0}-u{101FC}u{10877}u{10878}u{10AC8}u{1173F}u{16B3C}-u{16B3F}u{16B45}u{1BC9C}u{1D000}-u{1D0F5}u{1D100}-u{1D126}u{1D129}-u{1D164}u{1D16A}-u{1D16C}u{1D183}u{1D184}u{1D18C}-u{1D1A9}u{1D1AE}-u{1D1E8}u{1D200}-u{1D241}u{1D245}u{1D300}-u{1D356}u{1D6C1}u{1D6DB}u{1D6FB}u{1D715}u{1D735}u{1D74F}u{1D76F}u{1D789}u{1D7A9}u{1D7C3}u{1D800}-u{1D9FF}u{1DA37}-u{1DA3A}u{1DA6D}-u{1DA74}u{1DA76}-u{1DA83}u{1DA85}u{1DA86}u{1ECAC}u{1ECB0}u{1EEF0}u{1EEF1}u{1F000}-u{1F02B}u{1F030}-u{1F093}u{1F0A0}-u{1F0AE}u{1F0B1}-u{1F0BF}u{1F0C1}-u{1F0CF}u{1F0D1}-u{1F0F5}u{1F110}-u{1F16B}u{1F170}-u{1F1AC}u{1F1E6}-u{1F202}u{1F210}-u{1F23B}u{1F240}-u{1F248}u{1F250}u{1F251}u{1F260}-u{1F265}u{1F300}-u{1F6D4}u{1F6E0}-u{1F6EC}u{1F6F0}-u{1F6F9}u{1F700}-u{1F773}u{1F780}-u{1F7D8}u{1F800}-u{1F80B}u{1F810}-u{1F847}u{1F850}-u{1F859}u{1F860}-u{1F887}u{1F890}-u{1F8AD}u{1F900}-u{1F90B}u{1F910}-u{1F93E}u{1F940}-u{1F970}u{1F973}-u{1F976}u{1F97A}u{1F97C}-u{1F9A2}u{1F9B0}-u{1F9B9}u{1F9C0}-u{1F9C2}u{1F9D0}-u{1F9FF}u{1FA60}-u{1FA6D}]/u
● ES5 (demo):
/(?:[$+^`|~xA2-xA6xA8xA9xACxAE-xB1xB4xB8xD7xF7u02C2-u02C5u02D2-u02DFu02E5-u02EBu02EDu02EF-u02FFu0375u0384u0385u03F6u0482u058D-u058Fu0606-u0608u060Bu060Eu060Fu06DEu06E9u06FDu06FEu07F6u07FEu07FFu09F2u09F3u09FAu09FBu0AF1u0B70u0BF3-u0BFAu0C7Fu0D4Fu0D79u0E3Fu0F01-u0F03u0F13u0F15-u0F17u0F1A-u0F1Fu0F34u0F36u0F38u0FBE-u0FC5u0FC7-u0FCCu0FCEu0FCFu0FD5-u0FD8u109Eu109Fu1390-u1399u17DBu1940u19DE-u19FFu1B61-u1B6Au1B74-u1B7Cu1FBDu1FBF-u1FC1u1FCD-u1FCFu1FDD-u1FDFu1FED-u1FEFu1FFDu1FFEu2044u2052u207A-u207Cu208A-u208Cu20A0-u20BFu2100u2101u2103-u2106u2108u2109u2114u2116-u2118u211E-u2123u2125u2127u2129u212Eu213Au213Bu2140-u2144u214A-u214Du214Fu218Au218Bu2190-u2307u230C-u2328u232B-u2426u2440-u244Au249C-u24E9u2500-u2767u2794-u27C4u27C7-u27E5u27F0-u2982u2999-u29D7u29DC-u29FBu29FE-u2B73u2B76-u2B95u2B98-u2BC8u2BCA-u2BFEu2CE5-u2CEAu2E80-u2E99u2E9B-u2EF3u2F00-u2FD5u2FF0-u2FFBu3004u3012u3013u3020u3036u3037u303Eu303Fu309Bu309Cu3190u3191u3196-u319Fu31C0-u31E3u3200-u321Eu322A-u3247u3250u3260-u327Fu328A-u32B0u32C0-u32FEu3300-u33FFu4DC0-u4DFFuA490-uA4C6uA700-uA716uA720uA721uA789uA78AuA828-uA82BuA836-uA839uAA77-uAA79uAB5BuFB29uFBB2-uFBC1uFDFCuFDFDuFE62uFE64-uFE66uFE69uFF04uFF0BuFF1C-uFF1EuFF3EuFF40uFF5CuFF5EuFFE0-uFFE6uFFE8-uFFEEuFFFCuFFFD]|uD800[uDD37-uDD3FuDD79-uDD89uDD8C-uDD8EuDD90-uDD9BuDDA0uDDD0-uDDFC]|uD802[uDC77uDC78uDEC8]|uD805uDF3F|uD81A[uDF3C-uDF3FuDF45]|uD82FuDC9C|uD834[uDC00-uDCF5uDD00-uDD26uDD29-uDD64uDD6A-uDD6CuDD83uDD84uDD8C-uDDA9uDDAE-uDDE8uDE00-uDE41uDE45uDF00-uDF56]|uD835[uDEC1uDEDBuDEFBuDF15uDF35uDF4FuDF6FuDF89uDFA9uDFC3]|uD836[uDC00-uDDFFuDE37-uDE3AuDE6D-uDE74uDE76-uDE83uDE85uDE86]|uD83B[uDCACuDCB0uDEF0uDEF1]|uD83C[uDC00-uDC2BuDC30-uDC93uDCA0-uDCAEuDCB1-uDCBFuDCC1-uDCCFuDCD1-uDCF5uDD10-uDD6BuDD70-uDDACuDDE6-uDE02uDE10-uDE3BuDE40-uDE48uDE50uDE51uDE60-uDE65uDF00-uDFFF]|uD83D[uDC00-uDED4uDEE0-uDEECuDEF0-uDEF9uDF00-uDF73uDF80-uDFD8]|uD83E[uDC00-uDC0BuDC10-uDC47uDC50-uDC59uDC60-uDC87uDC90-uDCADuDD00-uDD0BuDD10-uDD3EuDD40-uDD70uDD73-uDD76uDD7AuDD7C-uDDA2uDDB0-uDDB9uDDC0-uDDC2uDDD0-uDDFFuDE60-uDE6D])/
- All Unicode punctuation and symbols,
p{P}andp{S}:- ECMAScript 2018:
/[p{P}p{S}]/u - ES6+:
- ECMAScript 2018:
/[!-/:-@[-`{-~u00A1-u00A9u00ABu00ACu00AE-u00B1u00B4u00B6-u00B8u00BBu00BFu00D7u00F7u02C2-u02C5u02D2-u02DFu02E5-u02EBu02EDu02EF-u02FFu0375u037Eu0384u0385u0387u03F6u0482u055A-u055Fu0589u058Au058D-u058Fu05BEu05C0u05C3u05C6u05F3u05F4u0606-u060Fu061Bu061Eu061Fu066A-u066Du06D4u06DEu06E9u06FDu06FEu0700-u070Du07F6-u07F9u07FEu07FFu0830-u083Eu085Eu0964u0965u0970u09F2u09F3u09FAu09FBu09FDu0A76u0AF0u0AF1u0B70u0BF3-u0BFAu0C7Fu0C84u0D4Fu0D79u0DF4u0E3Fu0E4Fu0E5Au0E5Bu0F01-u0F17u0F1A-u0F1Fu0F34u0F36u0F38u0F3A-u0F3Du0F85u0FBE-u0FC5u0FC7-u0FCCu0FCE-u0FDAu104A-u104Fu109Eu109Fu10FBu1360-u1368u1390-u1399u1400u166Du166Eu169Bu169Cu16EB-u16EDu1735u1736u17D4-u17D6u17D8-u17DBu1800-u180Au1940u1944u1945u19DE-u19FFu1A1Eu1A1Fu1AA0-u1AA6u1AA8-u1AADu1B5A-u1B6Au1B74-u1B7Cu1BFC-u1BFFu1C3B-u1C3Fu1C7Eu1C7Fu1CC0-u1CC7u1CD3u1FBDu1FBF-u1FC1u1FCD-u1FCFu1FDD-u1FDFu1FED-u1FEFu1FFDu1FFEu2010-u2027u2030-u205Eu207A-u207Eu208A-u208Eu20A0-u20BFu2100u2101u2103-u2106u2108u2109u2114u2116-u2118u211E-u2123u2125u2127u2129u212Eu213Au213Bu2140-u2144u214A-u214Du214Fu218Au218Bu2190-u2426u2440-u244Au249C-u24E9u2500-u2775u2794-u2B73u2B76-u2B95u2B98-u2BC8u2BCA-u2BFEu2CE5-u2CEAu2CF9-u2CFCu2CFEu2CFFu2D70u2E00-u2E2Eu2E30-u2E4Eu2E80-u2E99u2E9B-u2EF3u2F00-u2FD5u2FF0-u2FFBu3001-u3004u3008-u3020u3030u3036u3037u303D-u303Fu309Bu309Cu30A0u30FBu3190u3191u3196-u319Fu31C0-u31E3u3200-u321Eu322A-u3247u3250u3260-u327Fu328A-u32B0u32C0-u32FEu3300-u33FFu4DC0-u4DFFuA490-uA4C6uA4FEuA4FFuA60D-uA60FuA673uA67EuA6F2-uA6F7uA700-uA716uA720uA721uA789uA78AuA828-uA82BuA836-uA839uA874-uA877uA8CEuA8CFuA8F8-uA8FAuA8FCuA92EuA92FuA95FuA9C1-uA9CDuA9DEuA9DFuAA5C-uAA5FuAA77-uAA79uAADEuAADFuAAF0uAAF1uAB5BuABEBuFB29uFBB2-uFBC1uFD3EuFD3FuFDFCuFDFDuFE10-uFE19uFE30-uFE52uFE54-uFE66uFE68-uFE6BuFF01-uFF0FuFF1A-uFF20uFF3B-uFF40uFF5B-uFF65uFFE0-uFFE6uFFE8-uFFEEuFFFCuFFFDu{10100}-u{10102}u{10137}-u{1013F}u{10179}-u{10189}u{1018C}-u{1018E}u{10190}-u{1019B}u{101A0}u{101D0}-u{101FC}u{1039F}u{103D0}u{1056F}u{10857}u{10877}u{10878}u{1091F}u{1093F}u{10A50}-u{10A58}u{10A7F}u{10AC8}u{10AF0}-u{10AF6}u{10B39}-u{10B3F}u{10B99}-u{10B9C}u{10F55}-u{10F59}u{11047}-u{1104D}u{110BB}u{110BC}u{110BE}-u{110C1}u{11140}-u{11143}u{11174}u{11175}u{111C5}-u{111C8}u{111CD}u{111DB}u{111DD}-u{111DF}u{11238}-u{1123D}u{112A9}u{1144B}-u{1144F}u{1145B}u{1145D}u{114C6}u{115C1}-u{115D7}u{11641}-u{11643}u{11660}-u{1166C}u{1173C}-u{1173F}u{1183B}u{11A3F}-u{11A46}u{11A9A}-u{11A9C}u{11A9E}-u{11AA2}u{11C41}-u{11C45}u{11C70}u{11C71}u{11EF7}u{11EF8}u{12470}-u{12474}u{16A6E}u{16A6F}u{16AF5}u{16B37}-u{16B3F}u{16B44}u{16B45}u{16E97}-u{16E9A}u{1BC9C}u{1BC9F}u{1D000}-u{1D0F5}u{1D100}-u{1D126}u{1D129}-u{1D164}u{1D16A}-u{1D16C}u{1D183}u{1D184}u{1D18C}-u{1D1A9}u{1D1AE}-u{1D1E8}u{1D200}-u{1D241}u{1D245}u{1D300}-u{1D356}u{1D6C1}u{1D6DB}u{1D6FB}u{1D715}u{1D735}u{1D74F}u{1D76F}u{1D789}u{1D7A9}u{1D7C3}u{1D800}-u{1D9FF}u{1DA37}-u{1DA3A}u{1DA6D}-u{1DA74}u{1DA76}-u{1DA83}u{1DA85}-u{1DA8B}u{1E95E}u{1E95F}u{1ECAC}u{1ECB0}u{1EEF0}u{1EEF1}u{1F000}-u{1F02B}u{1F030}-u{1F093}u{1F0A0}-u{1F0AE}u{1F0B1}-u{1F0BF}u{1F0C1}-u{1F0CF}u{1F0D1}-u{1F0F5}u{1F110}-u{1F16B}u{1F170}-u{1F1AC}u{1F1E6}-u{1F202}u{1F210}-u{1F23B}u{1F240}-u{1F248}u{1F250}u{1F251}u{1F260}-u{1F265}u{1F300}-u{1F6D4}u{1F6E0}-u{1F6EC}u{1F6F0}-u{1F6F9}u{1F700}-u{1F773}u{1F780}-u{1F7D8}u{1F800}-u{1F80B}u{1F810}-u{1F847}u{1F850}-u{1F859}u{1F860}-u{1F887}u{1F890}-u{1F8AD}u{1F900}-u{1F90B}u{1F910}-u{1F93E}u{1F940}-u{1F970}u{1F973}-u{1F976}u{1F97A}u{1F97C}-u{1F9A2}u{1F9B0}-u{1F9B9}u{1F9C0}-u{1F9C2}u{1F9D0}-u{1F9FF}u{1FA60}-u{1FA6D}]/u
● ES5 (demo):
/(?:[!-/:-@[-`{-~xA1-xA9xABxACxAE-xB1xB4xB6-xB8xBBxBFxD7xF7u02C2-u02C5u02D2-u02DFu02E5-u02EBu02EDu02EF-u02FFu0375u037Eu0384u0385u0387u03F6u0482u055A-u055Fu0589u058Au058D-u058Fu05BEu05C0u05C3u05C6u05F3u05F4u0606-u060Fu061Bu061Eu061Fu066A-u066Du06D4u06DEu06E9u06FDu06FEu0700-u070Du07F6-u07F9u07FEu07FFu0830-u083Eu085Eu0964u0965u0970u09F2u09F3u09FAu09FBu09FDu0A76u0AF0u0AF1u0B70u0BF3-u0BFAu0C7Fu0C84u0D4Fu0D79u0DF4u0E3Fu0E4Fu0E5Au0E5Bu0F01-u0F17u0F1A-u0F1Fu0F34u0F36u0F38u0F3A-u0F3Du0F85u0FBE-u0FC5u0FC7-u0FCCu0FCE-u0FDAu104A-u104Fu109Eu109Fu10FBu1360-u1368u1390-u1399u1400u166Du166Eu169Bu169Cu16EB-u16EDu1735u1736u17D4-u17D6u17D8-u17DBu1800-u180Au1940u1944u1945u19DE-u19FFu1A1Eu1A1Fu1AA0-u1AA6u1AA8-u1AADu1B5A-u1B6Au1B74-u1B7Cu1BFC-u1BFFu1C3B-u1C3Fu1C7Eu1C7Fu1CC0-u1CC7u1CD3u1FBDu1FBF-u1FC1u1FCD-u1FCFu1FDD-u1FDFu1FED-u1FEFu1FFDu1FFEu2010-u2027u2030-u205Eu207A-u207Eu208A-u208Eu20A0-u20BFu2100u2101u2103-u2106u2108u2109u2114u2116-u2118u211E-u2123u2125u2127u2129u212Eu213Au213Bu2140-u2144u214A-u214Du214Fu218Au218Bu2190-u2426u2440-u244Au249C-u24E9u2500-u2775u2794-u2B73u2B76-u2B95u2B98-u2BC8u2BCA-u2BFEu2CE5-u2CEAu2CF9-u2CFCu2CFEu2CFFu2D70u2E00-u2E2Eu2E30-u2E4Eu2E80-u2E99u2E9B-u2EF3u2F00-u2FD5u2FF0-u2FFBu3001-u3004u3008-u3020u3030u3036u3037u303D-u303Fu309Bu309Cu30A0u30FBu3190u3191u3196-u319Fu31C0-u31E3u3200-u321Eu322A-u3247u3250u3260-u327Fu328A-u32B0u32C0-u32FEu3300-u33FFu4DC0-u4DFFuA490-uA4C6uA4FEuA4FFuA60D-uA60FuA673uA67EuA6F2-uA6F7uA700-uA716uA720uA721uA789uA78AuA828-uA82BuA836-uA839uA874-uA877uA8CEuA8CFuA8F8-uA8FAuA8FCuA92EuA92FuA95FuA9C1-uA9CDuA9DEuA9DFuAA5C-uAA5FuAA77-uAA79uAADEuAADFuAAF0uAAF1uAB5BuABEBuFB29uFBB2-uFBC1uFD3EuFD3FuFDFCuFDFDuFE10-uFE19uFE30-uFE52uFE54-uFE66uFE68-uFE6BuFF01-uFF0FuFF1A-uFF20uFF3B-uFF40uFF5B-uFF65uFFE0-uFFE6uFFE8-uFFEEuFFFCuFFFD]|uD800[uDD00-uDD02uDD37-uDD3FuDD79-uDD89uDD8C-uDD8EuDD90-uDD9BuDDA0uDDD0-uDDFCuDF9FuDFD0]|uD801uDD6F|uD802[uDC57uDC77uDC78uDD1FuDD3FuDE50-uDE58uDE7FuDEC8uDEF0-uDEF6uDF39-uDF3FuDF99-uDF9C]|uD803[uDF55-uDF59]|uD804[uDC47-uDC4DuDCBBuDCBCuDCBE-uDCC1uDD40-uDD43uDD74uDD75uDDC5-uDDC8uDDCDuDDDBuDDDD-uDDDFuDE38-uDE3DuDEA9]|uD805[uDC4B-uDC4FuDC5BuDC5DuDCC6uDDC1-uDDD7uDE41-uDE43uDE60-uDE6CuDF3C-uDF3F]|uD806[uDC3BuDE3F-uDE46uDE9A-uDE9CuDE9E-uDEA2]|uD807[uDC41-uDC45uDC70uDC71uDEF7uDEF8]|uD809[uDC70-uDC74]|uD81A[uDE6EuDE6FuDEF5uDF37-uDF3FuDF44uDF45]|uD81B[uDE97-uDE9A]|uD82F[uDC9CuDC9F]|uD834[uDC00-uDCF5uDD00-uDD26uDD29-uDD64uDD6A-uDD6CuDD83uDD84uDD8C-uDDA9uDDAE-uDDE8uDE00-uDE41uDE45uDF00-uDF56]|uD835[uDEC1uDEDBuDEFBuDF15uDF35uDF4FuDF6FuDF89uDFA9uDFC3]|uD836[uDC00-uDDFFuDE37-uDE3AuDE6D-uDE74uDE76-uDE83uDE85-uDE8B]|uD83A[uDD5EuDD5F]|uD83B[uDCACuDCB0uDEF0uDEF1]|uD83C[uDC00-uDC2BuDC30-uDC93uDCA0-uDCAEuDCB1-uDCBFuDCC1-uDCCFuDCD1-uDCF5uDD10-uDD6BuDD70-uDDACuDDE6-uDE02uDE10-uDE3BuDE40-uDE48uDE50uDE51uDE60-uDE65uDF00-uDFFF]|uD83D[uDC00-uDED4uDEE0-uDEECuDEF0-uDEF9uDF00-uDF73uDF80-uDFD8]|uD83E[uDC00-uDC0BuDC10-uDC47uDC50-uDC59uDC60-uDC87uDC90-uDCADuDD00-uDD0BuDD10-uDD3EuDD40-uDD70uDD73-uDD76uDD7AuDD7C-uDDA2uDDB0-uDDB9uDDC0-uDDC2uDDD0-uDDFFuDE60-uDE6D])/
Регулярные выражения (их еще называют regexp, или regex) — это механизм для поиска и замены текста. В строке, файле, нескольких файлах… Их используют разработчики в коде приложения, тестировщики в автотестах, да просто при работе в командной строке!
Чем это лучше простого поиска? Тем, что позволяет задать шаблон.
Например, на вход приходит дата рождения в формате ДД.ММ.ГГГГГ. Вам надо передать ее дальше, но уже в формате ГГГГ-ММ-ДД. Как это сделать с помощью простого поиска? Вы же не знаете заранее, какая именно дата будет.
А регулярное выражение позволяет задать шаблон «найди мне цифры в таком-то формате».
Для чего применяют регулярные выражения?
-
Удалить все файлы, начинающиеся на test (чистим за собой тестовые данные)
-
Найти все логи
-
grep-нуть логи
-
Найти все даты
-
…
А еще для замены — например, чтобы изменить формат всех дат в файле. Если дата одна, можно изменить вручную. А если их 200, проще написать регулярку и подменить автоматически. Тем более что регулярные выражения поддерживаются даже простым блокнотом (в Notepad++ они точно есть).
В этой статье я расскажу о том, как применять регулярные выражения для поиска и замены. Разберем все основные варианты.
Содержание
-
Где пощупать
-
Поиск текста
-
Поиск любого символа
-
Поиск по набору символов
-
Перечисление вариантов
-
Метасимволы
-
Спецсимволы
-
Квантификаторы (количество повторений)
-
Позиция внутри строки
-
Использование ссылки назад
-
Просмотр вперед и назад
-
Замена
-
Статьи и книги по теме
-
Итого
Где пощупать
Любое регулярное выражение из статьи вы можете сразу пощупать. Так будет понятнее, о чем речь в статье — вставили пример из статьи, потом поигрались сами, делая шаг влево, шаг вправо. Где тренироваться:
-
Notepad++ (установить Search Mode → Regular expression)
-
Regex101 (мой фаворит в онлайн вариантах)
-
Myregexp
-
Regexr
Инструменты есть, теперь начнём
Поиск текста
Самый простой вариант регэкспа. Работает как простой поиск — ищет точно такую же строку, как вы ввели.
Текст: Море, море, океан
Regex: море
Найдет: Море, море, океан
Выделение курсивом не поможет моментально ухватить суть, что именно нашел regex, а выделить цветом в статье я не могу. Атрибут BACKGROUND-COLOR не сработал, поэтому я буду дублировать регулярки текстом (чтобы можно было скопировать себе) и рисунком, чтобы показать, что именно regex нашел:
Обратите внимание, нашлось именно «море», а не первое «Море». Регулярные выражения регистрозависимые!
Хотя, конечно, есть варианты. В JavaScript можно указать дополнительный флажок i, чтобы не учитывать регистр при поиске. В блокноте (notepad++) тоже есть галка «Match case». Но учтите, что это не функция по умолчанию. И всегда стоит проверить, регистрозависимая ваша реализация поиска, или нет.
А что будет, если у нас несколько вхождений искомого слова?
Текст: Море, море, море, океан
Regex: море
Найдет: Море, море, море, океан
По умолчанию большинство механизмов обработки регэкспа вернет только первое вхождение. В JavaScript есть флаг g (global), с ним можно получить массив, содержащий все вхождения.
А что, если у нас искомое слово не само по себе, это часть слова? Регулярное выражение найдет его:
Текст: Море, 55мореон, океан
Regex: море
Найдет: Море, 55мореон, океан
Это поведение по умолчанию. Для поиска это даже хорошо. Вот, допустим, я помню, что недавно в чате коллега рассказывала какую-то историю про интересный баг в игре. Что-то там связанное с кораблем… Но что именно? Уже не помню. Как найти?
Если поиск работает только по точному совпадению, мне придется перебирать все падежи для слова «корабль». А если он работает по включению, я просто не буду писать окончание, и все равно найду нужный текст:
Regex: корабл
Найдет:
На корабле
И тут корабль
У корабля
Это статический, заранее заданный текст. Но его можно найти и без регулярок. Регулярные выражения особенно хороши, когда мы не знаем точно, что мы ищем. Мы знаем часть слова, или шаблон.
Поиск любого символа
. — найдет любой символ (один).
Текст:
Аня
Ася
Оля
Аля
Валя
Regex: А.я
Результат:
Аня
Ася
ОляАля
Валя
Точка найдет вообще любой символ, включая цифры, спецсисимволы, даже пробелы. Так что кроме нормальных имен, мы найдем и такие значения:
А6я
А&я
А я
Учтите это при поиске! Точка очень удобный символ, но в то же время очень опасный — если используете ее, обязательно тестируйте получившееся регулярное выражение. Найдет ли оно то, что нужно? А лишнее не найдет?
Точку точка тоже найдет!
Regex: file.
Найдет:
file.txt
file1.txt
file2.xls
Но что, если нам надо найти именно точку? Скажем, мы хотим найти все файлы с расширением txt и пишем такой шаблон:
Regex: .txt
Результат:
file.txt
log.txt
file.png1txt.doc
one_txt.jpg
Да, txt файлы мы нашли, но помимо них еще и «мусорные» значения, у которых слово «txt» идет в середине слова. Чтобы отсечь лишнее, мы можем использовать позицию внутри строки (о ней мы поговорим чуть дальше).
Но если мы хотим найти именно точку, то нужно ее заэкранировать — то есть добавить перед ней обратный слеш:
Regex: .txt
Результат:
file.txt
log.txt
file.png
1txt.doc
one_txt.jpg
Также мы будем поступать со всеми спецсимволами. Хотим найти именно такой символ в тексте? Добавляем перед ним обратный слеш.
Правило поиска для точки:
. — любой символ
. — точка
Поиск по набору символов
Допустим, мы хотим найти имена «Алла», «Анна» в списке. Можно попробовать поиск через точку, но кроме нормальных имен, вернется всякая фигня:
Regex: А..а
Результат:
Анна
Алла
аоикА74арплт
Аркан
А^&а
Абба
Если же мы хотим именно Анну да Аллу, вместо точки нужно использовать диапазон допустимых значений. Ставим квадратные скобки, а внутри них перечисляем нужные символы:
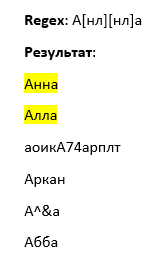
Regex: А[нл][нл]а
Результат:
Анна
Алла
аоикА74арплт
Аркан
А^&а
Абба
Вот теперь результат уже лучше! Да, нам все еще может вернуться «Анла», но такие ошибки исправим чуть позже.
Как работают квадратные скобки? Внутри них мы указываем набор допустимых символов. Это может быть перечисление нужных букв, или указание диапазона:
[нл] — только «н» и «л»
[а-я] — все русские буквы в нижнем регистре от «а» до «я» (кроме «ё»)
[А-Я] — все заглавные русские буквы
[А-Яа-яЁё] — все русские буквы
[a-z] — латиница мелким шрифтом
[a-zA-Z] — все английские буквы
[0-9] — любая цифра
[В-Ю] — буквы от «В» до «Ю» (да, диапазон — это не только от А до Я)
[А-ГО-Р] — буквы от «А» до «Г» и от «О» до «Р»
Обратите внимание — если мы перечисляем возможные варианты, мы не ставим между ними разделителей! Ни пробел, ни запятую — ничего.
[абв] — только «а», «б» или «в»
[а б в] — «а», «б», «в», или пробел (что может привести к нежелательному результату)
[а, б, в] — «а», «б», «в», пробел или запятая
Единственный допустимый разделитель — это дефис. Если система видит дефис внутри квадратных скобок — значит, это диапазон:
-
Символ до дефиса — начало диапазона
-
Символ после — конец
Один символ! Не два или десять, а один! Учтите это, если захотите написать что-то типа [1-31]. Нет, это не диапазон от 1 до 31, эта запись читается так:
-
Диапазон от 1 до 3
-
И число 1
Здесь отсутствие разделителей играет злую шутку с нашим сознанием. Ведь кажется, что мы написали диапазон от 1 до 31! Но нет. Поэтому, если вы пишете регулярные выражения, очень важно их тестировать. Не зря же мы тестировщики! Проверьте то, что написали! Особенно, если с помощью регулярного выражения вы пытаетесь что-то удалить =)) Как бы не удалили лишнее…
Указание диапазона вместо точки помогает отсеять заведомо плохие данные:
Regex: А.я или А[а-я]я
Результат для обоих:
Аня
Ася
Аля
Результат для «А.я»:
А6я
А&я
А я
^ внутри [] означает исключение:
[^0-9] — любой символ, кроме цифр
[^ёЁ] — любой символ, кроме буквы «ё»
[^а-в8] — любой символ, кроме букв «а», «б», «в» и цифры 8
Например, мы хотим найти все txt файлы, кроме разбитых на кусочки — заканчивающихся на цифру:
Regex: [^0-9].txt
Результат:
file.txt
log.txt
file_1.txt
1.txt
Так как квадратные скобки являются спецсимволами, то их нельзя найти в тексте без экранирования:
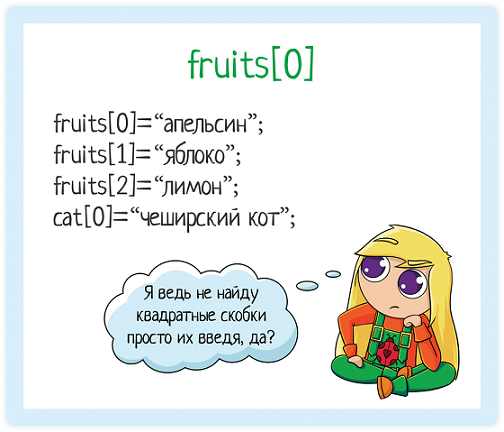
Regex: fruits[0]
Найдет: fruits0
Не найдет: fruits[0]
Это регулярное выражение говорит «найди мне текст «fruits», а потом число 0». Квадратные скобки не экранированы — значит, внутри будет набор допустимых символов.
Если мы хотим найти именно 0-левой элемент массива фруктов, надо записать так:
Regex: fruits[0]
Найдет: fruits[0]
Не найдет: fruits0
А если мы хотим найти все элементы массива фруктов, мы внутри экранированных квадратных скобок ставим неэкранированные!
Regex: fruits[[0-9]]
Найдет:
fruits[0] = “апельсин”;
fruits[1] = “яблоко”;
fruits[2] = “лимон”;
Не найдет:
cat[0] = “чеширский кот”;
Конечно, «читать» такое регулярное выражение становится немного тяжело, столько разных символов написано…
Без паники! Если вы видите сложное регулярное выражение, то просто разберите его по частям. Помните про основу эффективного тайм-менеджмента? Слона надо есть по частям.
Допустим, после отпуска накопилась гора писем. Смотришь на нее и сразу впадаешь в уныние:
— Ууууууу, я это за день не закончу!
Проблема в том, что груз задачи мешает работать. Мы ведь понимаем, что это надолго. А большую задачу делать не хочется… Поэтому мы ее откладываем, беремся за задачи поменьше. В итоге да, день прошел, а мы не успели закончить.
А если не тратить время на размышления «сколько времени это у меня займет», а сосредоточиться на конкретной задаче (в данном случае — первом письме из стопки, потом втором…), то не успеете оглянуться, как уже всё разгребли!
Разберем по частям регулярное выражение — fruits[[0-9]]
Сначала идет просто текст — «fruits».
Потом обратный слеш. Ага, он что-то экранирует.
Что именно? Квадратную скобку. Значит, это просто квадратная скобка в моем тексте — «fruits[»
Дальше снова квадратная скобка. Она не экранирована — значит, это набор допустимых значений. Ищем закрывающую квадратную скобку.
Нашли. Наш набор: [0-9]. То есть любое число. Но одно. Там не может быть 10, 11 или 325, потому что квадратные скобки без квантификатора (о них мы поговорим чуть позже) заменяют ровно один символ.
Пока получается: fruits[«любое однозназначное число»
Дальше снова обратный слеш. То есть следующий за ним спецсимвол будет просто символом в моем тексте.
А следующий символ — ]
Получается выражение: fruits[«любое однозназначное число»]
Наше выражение найдет значения массива фруктов! Не только нулевое, но и первое, и пятое… Вплоть до девятого:
Regex: fruits[[0-9]]
Найдет:
fruits[0] = “апельсин”;
fruits[1] = “яблоко”;
fruits[9] = “лимон”;
Не найдет:
fruits[10] = “банан”;
fruits[325] = “ абрикос ”;
Как найти вообще все значения массива, см дальше, в разделе «квантификаторы».
А пока давайте посмотрим, как с помощью диапазонов можно найти все даты.
Какой у даты шаблон? Мы рассмотрим ДД.ММ.ГГГГ:
-
2 цифры дня
-
точка
-
2 цифры месяца
-
точка
-
4 цифры года
Запишем в виде регулярного выражения: [0-9][0-9].[0-9][0-9].[0-9][0-9][0-9][0-9].
Напомню, что мы не можем записать диапазон [1-31]. Потому что это будет значить не «диапазон от 1 до 31», а «диапазон от 1 до 3, плюс число 1». Поэтому пишем шаблон для каждой цифры отдельно.
В принципе, такое выражение найдет нам даты среди другого текста. Но что, если с помощью регулярки мы проверяем введенную пользователем дату? Подойдет ли такой regexp?
Давайте его протестируем! Как насчет 8888 года или 99 месяца, а?
Regex: [0-9][0-9].[0-9][0-9].[0-9][0-9][0-9][0-9]
Найдет:
01.01.1999
05.08.2015
Тоже найдет:
08.08.8888
99.99.2000
Попробуем ограничить:
-
День месяца может быть максимум 31 — первая цифра [0-3]
-
Максимальный месяц 12 — первая цифра [01]
-
Год или 19.., или 20.. — первая цифра [12], а вторая [09]
Вот, уже лучше, явно плохие данные регулярка отсекла. Надо признать, она отсечет довольно много тестовых данных, ведь обычно, когда хотят именно сломать, то фигачат именно «9999» год или «99» месяц…
Однако если мы присмотримся внимательнее к регулярному выражению, то сможем найти в нем дыры:
Regex: [0-3][0-9].[0-1][0-9].[12][09][0-9][0-9]
Не найдет:
08.08.8888
99.99.2000
Но найдет:
33.01.2000
01.19.1999
05.06.2999
Мы не можем с помощью одного диапазона указать допустимые значения. Или мы потеряем 31 число, или пропустим 39. И если мы хотим сделать проверку даты, одних диапазонов будет мало. Нужна возможность перечислить варианты, о которой мы сейчас и поговорим.
Перечисление вариантов
Квадратные скобки [] помогают перечислить варианты для одного символа. Если же мы хотим перечислить слова, то лучше использовать вертикальную черту — |.
Regex: Оля|Олечка|Котик
Найдет:
Оля
Олечка
Котик
Не найдет:
Оленька
Котенка
Можно использовать вертикальную черту и для одного символа. Можно даже внутри слова — тогда вариативную букву берем в круглые скобки
Regex: А(н|л)я
Найдет:
Аня
Аля
Круглые скобки обозначают группу символов. В этой группе у нас или буква «н», или буква «л». Зачем нужны скобки? Показать, где начинается и заканчивается группа. Иначе вертикальная черта применится ко всем символам — мы будем искать или «Ан», или «ля»:
Regex: Ан|ля
Найдет:
Аня
Аля
Оля
Малюля
А если мы хотим именно «Аня» или «Аля», то перечисление используем только для второго символа. Для этого берем его в скобки.
Эти 2 варианта вернут одно и то же:
-
А(н|л)я
-
А[нл]я
Но для замены одной буквы лучше использовать [], так как сравнение с символьным классом выполняется проще, чем обработка группы с проверкой на все её возможные модификаторы.
Давайте вернемся к задаче «проверить введенную пользователем дату с помощью регулярных выражений». Мы пробовали записать для дня диапазон [0-3][0-9], но он пропускает значения 33, 35, 39… Это нехорошо!
Тогда распишем ТЗ подробнее. Та-а-а-ак… Если первая цифра:
-
0 — вторая может от 1 до 9 (даты 00 быть не может)
-
1, 2 — вторая может от 0 до 9
-
3 — вторая только 0 или 1
Составим регулярные выражения на каждый пункт:
-
0[1-9]
-
[12][0-9]
-
3[01]
А теперь осталось их соединить в одно выражение! Получаем: 0[1-9]|[12][0-9]|3[01]
По аналогии разбираем месяц и год. Но это остается вам для домашнего задания =)
Потом, когда распишем регулярки отдельно для дня, месяца и года, собираем все вместе:
(<день>).(<месяц>).(<год>)
Обратите внимание — каждую часть регулярного выражения мы берем в скобки. Зачем? Чтобы показать системе, где заканчивается выбор. Вот смотрите, допустим, что для месяца и года у нас осталось выражение:
[0-1][0-9].[12][09][0-9][0-9]
Подставим то, что написали для дня:
0[1-9]|[12][0-9]|3[01].[0-1][0-9].[12][09][0-9][0-9]
Как читается это выражение?
-
ИЛИ 0[1-9]
-
ИЛИ [12][0-9]
-
ИЛИ 3[01].[0-1][0-9].[12][09][0-9][0-9]
Видите проблему? Число «19» будет считаться корректной датой. Система не знает, что перебор вариантов | закончился на точке после дня. Чтобы она это поняла, нужно взять перебор в скобки. Как в математике, разделяем слагаемые.
Так что запомните — если перебор идет в середине слова, его надо взять в круглые скобки!
Regex: А(нн|лл|лин|нтонин)а
Найдет:
Анна
Алла
Алина
Антонина
Без скобок:
Regex: Анн|лл|лин|нтонина
Найдет:
Анна
Алла
Аннушка
Кукулинка
Итого, если мы хотим указать допустимые значения:
-
Одного символа — используем []
-
Нескольких символов или целого слова — используем |
Метасимволы
Если мы хотим найти число, то пишем диапазон [0-9].
Если букву, то [а-яА-ЯёЁa-zA-Z].
А есть ли другой способ?
Есть! В регулярных выражениях используются специальные метасимволы, которые заменяют собой конкретный диапазон значений:
|
Символ |
Эквивалент |
Пояснение |
|
d |
[0-9] |
Цифровой символ |
|
D |
[^0-9] |
Нецифровой символ |
|
s |
[ fnrtv] |
Пробельный символ |
|
S |
[^ fnrtv] |
Непробельный символ |
|
w |
[[:word:]] |
Буквенный или цифровой символ или знак подчёркивания |
|
W |
[^[:word:]] |
Любой символ, кроме буквенного или цифрового символа или знака подчёркивания |
|
. |
Вообще любой символ |
Это самые распространенные символы, которые вы будете использовать чаще всего. Но давайте разберемся с колонкой «эквивалент». Для d все понятно — это просто некие числа. А что такое «пробельные символы»? В них входят:
|
Символ |
Пояснение |
|
Пробел |
|
|
r |
Возврат каретки (Carriage return, CR) |
|
n |
Перевод строки (Line feed, LF) |
|
t |
Табуляция (Tab) |
|
v |
Вертикальная табуляция (vertical tab) |
|
f |
Конец страницы (Form feed) |
|
[b] |
Возврат на 1 символ (Backspace) |
Из них вы чаще всего будете использовать сам пробел и перевод строки — выражение «rn». Напишем текст в несколько строк:
Первая строка
Вторая строка
Для регулярного выражения это:
Первая строкаrnВторая строка
А вот что такое backspace в тексте? Как его можно увидеть вообще? Это же если написать символ и стереть его. В итоге символа нет! Неужели стирание хранится где-то в памяти? Но тогда это было бы ужасно, мы бы вообще ничего не смогли найти — откуда нам знать, сколько раз текст исправляли и в каких местах там теперь есть невидимый символ [b]?
Выдыхаем — этот символ не найдет все места исправления текста. Просто символ backspace — это ASCII символ, который может появляться в тексте (ASCII code 8, или 10 в octal). Вы можете «создать» его, написать в консоли браузера (там используется JavaScript):
console.log("abcbbdef");Результат команды:
adefМы написали «abc», а потом стерли «b» и «с». В итоге пользователь в консоли их не видит, но они есть. Потому что мы прямо в коде прописали символ удаления текста. Не просто удалили текст, а прописали этот символ. Вот такой символ регулярное выражение [b] и найдет.
См также:
What’s the use of the [b] backspace regex? — подробнее об этом символе
Но обычно, когда мы вводим s, мы имеем в виду пробел, табуляцию, или перенос строки.
Ок, с этими эквивалентами разобрались. А что значит [[:word:]]? Это один из способов заменить диапазон. Чтобы запомнить проще было, написали значения на английском, объединив символы в классы. Какие есть классы:
|
Класс символов |
Пояснение |
|
[[:alnum:]] |
Буквы или цифры: [а-яА-ЯёЁa-zA-Z0-9] |
|
[[:alpha:]] |
Только буквы: [а-яА-ЯёЁa-zA-Z] |
|
[[:digit:]] |
Только цифры: [0-9] |
|
[[:graph:]] |
Только отображаемые символы (пробелы, служебные знаки и т. д. не учитываются) |
|
[[:print:]] |
Отображаемые символы и пробелы |
|
[[:space:]] |
Пробельные символы [ fnrtv] |
|
[[:punct:]] |
Знаки пунктуации: ! » # $ % & ‘ ( ) * + , -. / : ; < = > ? @ [ ] ^ _ ` { | } |
|
[[:word:]] |
Буквенный или цифровой символ или знак подчёркивания: [а-яА-ЯёЁa-zA-Z0-9_] |
Теперь мы можем переписать регулярку для проверки даты, которая выберет лишь даты формата ДД.ММ.ГГГГГ, отсеяв при этом все остальное:
[0-9][0-9].[0-9][0-9].[0-9][0-9][0-9][0-9]
↓
dd.dd.dddd
Согласитесь, через метасимволы запись посимпатичнее будет =))
Спецсимволы
Большинство символов в регулярном выражении представляют сами себя за исключением специальных символов:
[ ] / ^ $ . | ? * + ( ) { }
Эти символы нужны, чтобы обозначить диапазон допустимых значений или границу фразы, указать количество повторений, или сделать что-то еще. В разных типах регулярных выражений этот набор различается (см «разновидности регулярных выражений»).
Если вы хотите найти один из этих символов внутри вашего текста, его надо экранировать символом (обратная косая черта).
Regex: 2^2 = 4
Найдет: 2^2 = 4
Можно экранировать целую последовательность символов, заключив её между Q и E (но не во всех разновидностях).
Regex: Q{кто тут?}E
Найдет: {кто тут?}
Квантификаторы (количество повторений)
Усложняем задачу. Есть некий текст, нам нужно вычленить оттуда все email-адреса. Например:
-
test@mail.ru
-
olga31@gmail.com
-
pupsik_99@yandex.ru
Как составляется регулярное выражение? Нужно внимательно изучить данные, которые мы хотим получить на выходе, и составить по ним шаблон. В email два разделителя — собачка «@» и точка «.».
Запишем ТЗ для регулярного выражения:
-
Буквы / цифры / _
-
Потом @
-
Снова буквы / цифры / _
-
Точка
-
Буквы
Так, до собачки у нас явно идет метасимвол «w», туда попадет и просто текст (test), и цифры (olga31), и подчеркивание (pupsik_99). Но есть проблема — мы не знаем, сколько таких символов будет. Это при поиске даты все ясно — 2 цифры, 2 цифры, 4 цифры. А тут может быть как 2, так и 22 символа.
И тут на помощь приходят квантификаторы — так называют специальные символы в регулярных выражениях, которые указывают количество повторений текста.
Символ «+» означает «одно или более повторений», это как раз то, что нам надо! Получаем: w+@
После собачки и снова идет w, и снова от одного повторения. Получаем: w+@w+.
После точки обычно идут именно символы, но для простоты можно снова написано w. И снова несколько символов ждем, не зная точно сколько. Итого получилось выражение, которое найдет нам email любой длины:
Regex: w+@w+.w+
Найдет:
test@mail.ru
olga31@gmail.com
pupsik_99_and_slonik_33_and_mikky_87_and_kotik_28@yandex.megatron
Какие есть квантификаторы, кроме знака «+»?
|
Квантификатор |
Число повторений |
|
? |
Ноль или одно |
|
* |
Ноль или более |
|
+ |
Один или более |
Символ * часто используют с точкой — когда нам неважно, какой идет текст до интересующей нас фразы, мы заменяем его на «.*» — любой символ ноль или более раз.
Regex: .*dd.dd.dddd.*
Найдет:
01.01.2000
Приходи на ДР 09.08.2015! Будет весело!
Но будьте осторожны! Если использовать «.*» повсеместно, можно получить много ложноположительных срабатываний:
Regex: .*@.*..*
Найдет:
test@mail.ru
olga31@gmail.com
pupsik_99@yandex.ru
Но также найдет:
@yandex.ru
test@.ru
test@mail.
Уж лучше w, и плюсик вместо звездочки.
А вот есть мы хотим найти все лог-файлы, которые нумеруются — log, log1, log2… log133, то * подойдет хорошо:
Regex: logd*.txt
Найдет:
log.txt
log1.txt
log2.txt
log3.txt
log33.txt
log133.txt
А знак вопроса (ноль или одно повторение) поможет нам найти людей с конкретной фамилией — причем всех, и мужчин, и женщин:
Regex: Назина?
Найдет:
Назин
Назина
Если мы хотим применить квантификатор к группе символов или нескольким словам, их нужно взять в скобки:
Regex: (Хихи)*(Хаха)*
Найдет:
ХихиХаха
ХихиХихиХихи
Хихи
Хаха
ХихиХихиХахаХахаХаха
(пустота — да, её такая регулярка тоже найдет)
Квантификаторы применяются к символу или группе в скобках, которые стоят перед ним.
А что, если мне нужно определенное количество повторений? Скажем, я хочу записать регулярное выражение для даты. Пока мы знаем только вариант «перечислить нужный метасимвол нужное количество раз» — dd.dd.dddd.
Ну ладно 2-4 раза повторение идет, а если 10? А если повторить надо фразу? Так и писать ее 10 раз? Не слишком удобно. А использовать * нельзя:
Regex: d*.d*.d*
Найдет:
.0.1999
05.08.20155555555555555
03444.025555.200077777777777777
Чтобы указать конкретное количество повторений, их надо записать внутри фигурных скобок:
|
Квантификатор |
Число повторений |
|
{n} |
Ровно n раз |
|
{m,n} |
От m до n включительно |
|
{m,} |
Не менее m |
|
{,n} |
Не более n |
Таким образом, для проверки даты можно использовать как перечисление d n раз, так и использование квантификатора:
dd.dd.dddd
d{2}.d{2}.d{4}
Обе записи будут валидны. Но вторая читается чуть проще — не надо самому считать повторения, просто смотрим на цифру.
Не забывайте — квантификатор применяется к последнему символу!
Regex: data{2}
Найдет: dataa
Не найдет: datadata
Или группе символов, если они взяты в круглые скобки:
Regex: (data){2}
Найдет: datadata
Не найдет: dataa
Так как фигурные скобки используются в качестве указания количества повторений, то, если вы ищете именно фигурную скобку в тексте, ее надо экранировать:
Regex: x{3}
Найдет: x{3}
Иногда квантификатор находит не совсем то, что нам нужно.
Regex: <.*>
Ожидание:
<req>
<query>Ан</query>
<gender>FEMALE</gender>Реальность:
<req> <query>Ан</query> <gender>FEMALE</gender></req>Мы хотим найти все теги HTML или XML по отдельности, а регулярное выражение возвращает целую строку, внутри которой есть несколько тегов.
Напомню, что в разных реализациях регулярные выражения могут работать немного по разному. Это одно из отличий — в некоторых реализациях квантификаторам соответствует максимально длинная строка из возможных. Такие квантификаторы называют жадными.
Если мы понимаем, что нашли не то, что хотели, можно пойти двумя путями:
-
Учитывать символы, не соответствующие желаемому образцу
-
Определить квантификатор как нежадный (ленивый, англ. lazy) — большинство реализаций позволяют это сделать, добавив после него знак вопроса.
Как учитывать символы? Для примера с тегами можно написать такое регулярное выражение:
<[^>]*>
Оно ищет открывающий тег, внутри которого все, что угодно, кроме закрывающегося тега «>», и только потом тег закрывается. Так мы не даем захватить лишнее. Но учтите, использование ленивых квантификаторов может повлечь за собой обратную проблему — когда выражению соответствует слишком короткая, в частности, пустая строка.
|
Жадный |
Ленивый |
|
* |
*? |
|
+ |
+? |
|
{n,} |
{n,}? |
Есть еще и сверхжадная квантификация, также именуемая ревнивой. Но о ней почитайте в википедии =)
Позиция внутри строки
По умолчанию регулярные выражения ищут «по включению».
Regex: арка
Найдет:
арка
чарка
аркан
баварка
знахарка
Это не всегда то, что нам нужно. Иногда мы хотим найти конкретное слово.
Если мы ищем не одно слово, а некую строку, проблема решается в помощью пробелов:
Regex: Товар №d+ добавлен в корзину в dd:dd
Найдет: Товар №555 добавлен в корзину в 15:30
Не найдет: Товарный чек №555 добавлен в корзину в 15:30
Или так:
Regex: .* арка .*
Найдет: Триумфальная арка была…
Не найдет: Знахарка сегодня…
А что, если у нас не пробел рядом с искомым словом? Это может быть знак препинания: «И вот перед нами арка.», или «…арка:».
Если мы ищем конкретное слово, то можно использовать метасимвол b, обозначающий границу слова. Если поставить метасимвол с обоих концов слова, мы найдем именно это слово:
Regex: bаркаb
Найдет:
арка
Не найдет:
чарка
аркан
баварка
знахарка
Можно ограничить только спереди — «найди все слова, которые начинаются на такое-то значение»:
Regex: bарка
Найдет:
арка
аркан
Не найдет:
чарка
баварка
знахарка
Можно ограничить только сзади — «найди все слова, которые заканчиваются на такое-то значение»:
Regex: аркаb
Найдет:
арка
чарка
баварка
знахарка
Не найдет:
аркан
Если использовать метасимвол B, он найдем нам НЕ-границу слова:
Regex: BакрB
Найдет:
закройка
Не найдет:
акр
акрил
Если мы хотим найти конкретную фразу, а не слово, то используем следующие спецсимволы:
^ — начало текста (строки)
$ — конец текста (строки)
Если использовать их, мы будем уверены, что в наш текст не закралось ничего лишнего:
Regex: ^Я нашел!$
Найдет:
Я нашел!
Не найдет:
Смотри! Я нашел!
Я нашел! Посмотри!
Итого метасимволы, обозначающие позицию строки:
|
Символ |
Значение |
|
b |
граница слова |
|
B |
Не граница слова |
|
^ |
начало текста (строки) |
|
$ |
конец текста (строки) |
Использование ссылки назад
Допустим, при тестировании приложения вы обнаружили забавный баг в тексте — дублирование предлога «на»: «Поздравляем! Вы прошли на на новый уровень». А потом решили проверить, есть ли в коде еще такие ошибки.
Разработчик предоставил файлик со всеми текстами. Как найти повторы? С помощью ссылки назад. Когда мы берем что-то в круглые скобки внутри регулярного выражения, мы создаем группу. Каждой группе присваивается номер, по которому к ней можно обратиться.
Regex: [ ]+(w+)[ ]+1
Текст: Поздравляем! Вы прошли на на новый уровень. Так что что улыбаемся и и машем.
Разберемся, что означает это регулярное выражение:
[ ]+ → один или несколько пробелов, так мы ограничиваем слово. В принципе, тут можно заменить на метасимвол b.
(w+) → любой буквенный или цифровой символ, или знак подчеркивания. Квантификатор «+» означает, что символ должен идти минимум один раз. А то, что мы взяли все это выражение в круглые скобки, говорит о том, что это группа. Зачем она нужна, мы пока не знаем, ведь рядом с ней нет квантификатора. Значит, не для повторения. Но в любом случае, найденный символ или слово — это группа 1.
[ ]+ → снова один или несколько пробелов.
1 → повторение группы 1. Это и есть ссылка назад. Так она записывается в JavaScript-е.
Важно: синтаксис ссылок назад очень зависит от реализации регулярных выражений.
|
ЯП |
Как обозначается ссылка назад |
|
JavaScript vi |
|
|
Perl |
$ |
|
PHP |
$matches[1] |
|
Java Python |
group[1] |
|
C# |
match.Groups[1] |
|
Visual Basic .NET |
match.Groups(1) |
Для чего еще нужна ссылка назад? Например, можно проверить верстку HTML, правильно ли ее составили? Верно ли, что открывающийся тег равен закрывающемуся?
Напишите выражение, которое найдет правильно написанные теги:
<h2>Заголовок 2-ого уровня</h2>
<h3>Заголовок 3-ого уровня</h3>Но не найдет ошибки:
<h2>Заголовок 2-ого уровня</h3>Просмотр вперед и назад
Еще может возникнуть необходимость найти какое-то место в тексте, но не включая найденное слово в выборку. Для этого мы «просматриваем» окружающий текст.
|
Представление |
Вид просмотра |
Пример |
Соответствие |
|
(?=шаблон) |
Позитивный просмотр вперёд |
Блюдо(?=11) |
Блюдо11 Блюдо113
|
|
(?!шаблон) |
Негативный просмотр вперёд (с отрицанием) |
Блюдо(?!11) |
Блюдо1
Блюдо511 |
|
(?<=шаблон) |
Позитивный просмотр назад |
(?<=Ольга )Назина |
Ольга Назина
|
|
(?шаблон) |
Негативный просмотр назад (с отрицанием) |
(см ниже на рисунке) |
Анна Назина |
Замена
Важная функция регулярных выражений — не только найти текст, но и заменить его на другой текст! Простейший вариант замены — слово на слово:
RegEx: Ольга
Замена: Макар
Текст был: Привет, Ольга!
Текст стал: Привет, Макар!
Но что, если у нас в исходном тексте может быть любое имя? Вот что пользователь ввел, то и сохранилось. А нам надо на Макара теперь заменить. Как сделать такую замену? Через знак доллара. Давайте разберемся с ним подробнее.
Знак доллара в замене — обращение к группе в поиске. Ставим знак доллара и номер группы. Группа — это то, что мы взяли в круглые скобки. Нумерация у групп начинается с 1.
RegEx: (Оля) + Маша
Замена: $1
Текст был: Оля + Маша
Текст стал: Оля
Мы искали фразу «Оля + Маша» (круглые скобки не экранированы, значит, в искомом тексте их быть не должно, это просто группа). А замнили ее на первую группу — то, что написано в первых круглых скобках, то есть текст «Оля».
Это работает и когда искомый текст находится внутри другого:
RegEx: (Оля) + Маша
Замена: $1
Текст был: Привет, Оля + Маша!
Текст стал: Привет, Оля!
Можно каждую часть текста взять в круглые скобки, а потом варьировать и менять местами:
RegEx: (Оля) + (Маша)
Замена: $2 — $1
Текст был: Оля + Маша
Текст стал: Маша — Оля
Теперь вернемся к нашей задаче — есть строка приветствия «Привет, кто-то там!», где может быть написано любое имя (даже просто числа вместо имени). Мы это имя хотим заменить на «Макар».
Нам надо оставить текст вокруг имени, поэтому берем его в скобки в регулярном выражении, составляя группы. И переиспользуем в замене:
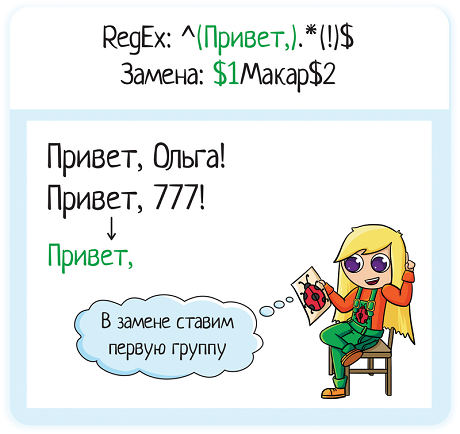
RegEx: ^(Привет, ).*(!)$
Замена: $1Макар$2
Текст был (или или):
Привет, Ольга!
Привет, 777!
Текст стал:
Привет, Макар!
Давайте разберемся, как работает это регулярное выражение.
^ — начало строки.
Дальше скобка. Она не экранирована — значит, это группа. Группа 1. Поищем для нее закрывающую скобку и посмотрим, что входит в эту группу. Внутри группы текст «Привет, »
После группы идет выражение «.*» — ноль или больше повторений чего угодно. То есть вообще любой текст. Или пустота, она в регулярку тоже входит.
Потом снова открывающаяся скобка. Она не экранирована — ага, значит, это вторая группа. Что внутри? Внутри простой текст — «!».
И потом символ $ — конец строки.
Посмотрим, что у нас в замене.
$1 — значение группы 1. То есть текст «Привет, ».
Макар — просто текст. Обратите внимание, что мы или включает пробел после запятой в группу 1, или ставим его в замене после «$1», иначе на выходе получим «Привет,Макар».
$2 — значение группы 2, то есть текст «!»
Вот и всё!
А что, если нам надо переформатировать даты? Есть даты в формате ДД.ММ.ГГГГ, а нам нужно поменять формат на ГГГГ-ММ-ДД.
Регулярное выражение для поиска у нас уже есть — «d{2}.d{2}.d{4}». Осталось понять, как написать замену. Посмотрим внимательно на ТЗ:
ДД.ММ.ГГГГ
↓
ГГГГ-ММ-ДД
По нему сразу понятно, что нам надо выделить три группы. Получается так: (d{2}).(d{2}).(d{4})
В результате у нас сначала идет год — это третья группа. Пишем: $3
Потом идет дефис, это просто текст: $3-
Потом идет месяц. Это вторая группа, то есть «$2». Получается: $3-$2
Потом снова дефис, просто текст: $3-$2-
И, наконец, день. Это первая группа, $1. Получается: $3-$2-$1
Вот и всё!
RegEx: (d{2}).(d{2}).(d{4})
Замена: $3-$2-$1
Текст был:
05.08.2015
01.01.1999
03.02.2000
Текст стал:
2015-08-05
1999-01-01
2000-02-03
Другой пример — я записываю в блокнот то, что успела сделать за цикл в 12 недель. Называется файлик «done», он очень мотивирует! Если просто вспоминать «что же я сделал?», вспоминается мало. А тут записал и любуешься списком.
Вот пример улучшалок по моему курсу для тестировщиков:
-
Сделала сообщения для бота — чтобы при выкладке новых тем писал их в чат
-
Фолкс — поправила статью «Расширенный поиск», убрала оттуда про пустой ввод при простом поиске, а то путал
-
Обновила кусочек про эффект золушки (переписывала под ютуб)
И таких набирается штук 10-25. За один цикл. А за год сколько? Ух! Вроде небольшие улучшения, а набирается прилично.
Так вот, когда цикл заканчивается, я пишу в блог о своих успехах. Чтобы вставить список в блог, мне надо удалить нумерацию — тогда я сделаю ее силами блоггера и это будет смотреться симпатичнее.
Удаляю с помощью регулярного выражения:
RegEx: d+. (.*)
Замена: $1
Текст был:
1. Раз
2. Два
Текст стал:
Раз
Два
Можно было бы и вручную. Но для списка больше 5 элементов это дико скучно и уныло. А так нажал одну кнопочку в блокноте — и готово!
Так что регулярные выражения могут помочь даже при написании статьи =)
Статьи и книги по теме
Книги
Регулярные выражения 10 минут на урок. Бен Форта — Очень рекомендую! Прям шикарная книга, где все просто, доступно, понятно. Стоит 100 рублей, а пользы море.
Статьи
Вики — https://ru.wikipedia.org/wiki/Регулярные_выражения. Да, именно ее вы будете читать чаще всего. Я сама не помню наизусть все метасимволы. Поэтому, когда использую регулярки, гуглю их, википедия всегда в топе результатов. А сама статья хорошая, с табличками удобными.
Регулярные выражения для новичков — https://tproger.ru/articles/regexp-for-beginners/
Итого
Регулярные выражения — очень полезная вещь для тестировщика. Применений у них много, даже если вы не автоматизатор и не спешите им стать:
-
Найти все нужные файлы в папке.
-
Grep-нуть логи — отсечь все лишнее и найти только ту информацию, которая вам сейчас интересна.
-
Проверить по базе, нет ли явно некорректных записей — не остались ли тестовые данные в продакшене? Не присылает ли смежная система какую-то фигню вместо нормальных данных?
-
Проверить данные чужой системы, если она выгружает их в файл.
-
Выверить файлик текстов для сайта — нет ли там дублирования слов?
-
Подправить текст для статьи.
-
…
Если вы знаете, что в коде вашей программы есть регулярное выражение, вы можете его протестировать. Вы также можете использовать регулярки внутри ваших автотестов. Хотя тут стоит быть осторожным.
Не забывайте о шутке: «У разработчика была одна проблема и он стал решать ее с помощью регулярных выражений. Теперь у него две проблемы». Бывает и так, безусловно. Как и с любым другим кодом.
Поэтому, если вы пишете регулярку, обязательно ее протестируйте! Особенно, если вы ее пишете в паре с командой rm (удаление файлов в linux). Сначала проверьте, правильно ли отрабатывает поиск, а потом уже удаляйте то, что нашли.
Регулярное выражение может не найти то, что вы ожидали. Или найти что-то лишнее. Особенно если у вас идет цепочка регулярок. Думаете, это так легко — правильно написать регулярку? Попробуйте тогда решить задачку от Егора или вот эти кроссворды =)
PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале
I want to find whether a string contains any of the special characters like !,@,#,$,%,^,&,*,(,)….etc.
How can I do that without looping thorugh all the characters in the string?
asked Mar 26, 2010 at 11:41
Use String.IndexOfAny:
private static readonly char[] SpecialChars = "!@#$%^&*()".ToCharArray();
...
int indexOf = text.IndexOfAny(SpecialChars);
if (indexOf == -1)
{
// No special chars
}
Of course that will loop internally — but at least you don’t have to do it in your code.
answered Mar 26, 2010 at 11:44
Jon SkeetJon Skeet
1.4m859 gold badges9094 silver badges9169 bronze badges
2
Instead of checking if a string contains «special characters» it is often better to check that all the characters in the string are «ordinary» characters, in other words use a whitelist instead of a blacklist. The reason is that there are a lot of characters that could be considered «special characters» and if you try to list them all you are bound to miss one.
So instead of doing what you asked it might be better to check for example that your string matches the regex @"^w+$", or whatever you need.
answered Mar 26, 2010 at 11:48
Mark ByersMark Byers
805k190 gold badges1576 silver badges1450 bronze badges
3
Regex RgxUrl = new Regex("[^a-z0-9]");
blnContainsSpecialCharacters = RgxUrl.IsMatch(stringToCheck);
answered Mar 26, 2010 at 11:47
FiveToolsFiveTools
5,96015 gold badges61 silver badges84 bronze badges
1
Linq is the new black.
string.Any(c => char.IsSymbol(c));
For IsSymbol(), valid symbols are members of UnicodeCategory.
- Letterlike symbols, which include a set of mathematical alphanumeric symbols as well as symbols such as ℅, №, and ™
- Number forms, such as subscripts and superscripts
- Mathematical operators and arrows
- Geometric symbols
- Technical symbols
- Braille patterns
- Dingbats
Edit:
This does not catch ALL characters. This may supplement:
string.Any(c => !char.IsLetterOrDigit(c));
answered Feb 15, 2017 at 17:10
Mike B.Mike B.
1111 silver badge6 bronze badges
3
Here is a short solution to check for special chars using LINQ
private bool ContainsSpecialChars(string value)
{
var list = new[] {"~", "`", "!", "@", "#", "$", "%", "^", "&", "*", "(", ")", "+", "=", """};
return list.Any(value.Contains);
}
answered Jun 30, 2015 at 2:07
I was trying to accomplish a different result. To create a method which returns the special character used to separate a determined string, say 1#4#5, to then use it to Split that same string.
Since the sistem I am maintaining is built by so many different people, and in some cases, I have no idea which is the pattern(Usually there’s none), the following helped me a lot. And I cant vote up as yet.
public String Separator(){
**String specialCharacters = "%!@#$#^&*()?/>.<:;\|}]{[_~`+=-" +""";**
char[] specialCharactersArray = specialCharacters.toCharArray();
char[] a = entrada.toCharArray();
for(int i = 0; i<a.length; i++){
for(int y=0; y < specialCharactersArray.length; i++){
if(a[i] == specialCharactersArray[y]){
separator = String.valueOf(specialCharactersArray[y]);
}
}
}
return separator;
}
Thank you guys.
answered Feb 22, 2015 at 13:54
//apart from regex we can also use this
string input = Console.ReadLine();
char[] a = input.ToCharArray();
char[] b = new char[a.Length];
int count = 0;
for (int i = 0; i < a.Length; i++)
{
if (!Char.IsLetterOrDigit(a[i]))
{
b[count] = a[i];
count++;
}
}
Array.Resize(ref b, count);
foreach(var items in b)
{
Console.WriteLine(items);
}
Console.ReadLine();
//it will display the special characters in the string input
answered Apr 14, 2015 at 6:56
public static bool HasSpecialCharacters(string str)
{
string specialCharacters = @"%!@#$%^&*()?/>.<,:;'|}]{[_~`+=-" +""";
char[] specialCharactersArray = specialCharacters.ToCharArray();
int index = str.IndexOfAny(specialCharactersArray);
//index == -1 no special characters
if (index == -1)
return false;
else
return true;
}
answered Apr 8, 2013 at 18:30
ZigglerZiggler
3,3013 gold badges40 silver badges61 bronze badges
Also…
foreach (char character in "some*!@#@!#string")
{
if(!Char.IsLetterOrDigit(character))
{
//It is a special character.
}
}
answered Mar 26, 2010 at 11:59
Manish BasantaniManish Basantani
16.7k22 gold badges71 silver badges101 bronze badges
0
def splchar(str):
splchar=("~", "`", "!", "@", "#", "$", "%", "^", "&", "*", "(", ")", "+", "=")
for chr in splchar:
if (chr in str):
print("not accepted")
break
else:
print("accepted")
str="GeeksForGeeks"
splchar(str)
C. Peck
3,6113 gold badges18 silver badges36 bronze badges
answered Jun 11, 2021 at 16:29
Using PHP, you can try:
if (preg_match("[^A-Za-z0-9]", $yourString) {
//DO WHATEVER
}
This will return TRUE if the string contains anything other than a letter or number.
Hope this helps.
answered Mar 26, 2010 at 11:52
3
Регулярные выражения
-
Объект
RegExp - Спецсимволы в регулярном выражении
-
Проверка результатов: метод
test -
Поиск совпадений: метод
exec -
Строковые методы, поиск и замена
-
Метод
search(regexp) -
Метод
match(regexp) -
Замена,
replace - Спецсимволы в строке замены
- Замена через функцию
-
Метод
- Статичные регэкспы
- Дополнительно
Регулярные выражения в javascript имеют особую краткую форму и стандартный PCRE-синтаксис.
Работают они через специальный объект RegExp.
Кроме того, у строк есть свои методы search,match,replace, но чтобы их понять — разберем-таки сначала RegExp.
Объект RegExp
Объект типа RegExp, или, короче, регулярное выражение, можно создать двумя путями
/pattern/флаги
new RegExp("pattern"[, флаги])
pattern — регулярное выражение для поиска (о замене — позже), а флаги — строка из любой комбинации символов g(глобальный поиск), i(регистр неважен) и m(многострочный поиск).
Первый способ используется часто, второй — иногда. Например, два таких вызова эквивалентны:
var reg = /ab+c/i
var reg = new RegExp("ab+c", "i")
При втором вызове — т.к регулярное выражение в кавычках, то нужно дублировать
// эквивалентны
re = new RegExp("\w+")
re = /w+/
При поиске можно использовать большинство возможностей современного PCRE-синтаксиса.
Спецсимволы в регулярном выражении
Свернуть/Развернуть таблицу
| Символ | Значение |
|
Для обычных символов — делает их специальными. Например, выражение /s/ ищет просто символ ‘s’. А если поставить перед s, то /s/ уже обозначает пробельный символ.И наоборот, если символ специальный, например *, то сделает его просто обычным символом «звездочка». Например, /a*/ ищет 0 или больше подряд идущих символов ‘a’. Чтобы найти а со звездочкой ‘a*’ — поставим перед спец. символом: /a*/. |
^ |
Обозначает начало входных данных. Если установлен флаг многострочного поиска ("m"), то также сработает при начале новой строки.Например, /^A/ не найдет ‘A’ в «an A», но найдет первое ‘A’ в «An A.» |
$ |
Обозначает конец входных данных. Если установлен флаг многострочного поиска, то также сработает в конце строки.Например, /t$/ не найдет ‘t’ в «eater», но найдет — в «eat». |
* |
Обозначает повторение 0 или более раз. Например, /bo*/ найдет ‘boooo’ в «A ghost booooed» и ‘b’ в «A bird warbled», но ничего не найдет в «A goat grunted». |
+ |
Обозначает повторение 1 или более раз. Эквивалентно {1,}. Например, /a+/ найдет ‘a’ в «candy» и все ‘a’ в «caaaaaaandy». |
? |
Обозначает, что элемент может как присутствовать, так и отсутствовать. Например, /e?le?/ найдет ‘el’ в «angel» и ‘le’ в «angle.»Если используется сразу после одного из квантификаторов *, +, ?, или {}, то задает «нежадный» поиск (повторение минимально возможное количество раз, до ближайшего следующего элемента паттерна), в противоположность «жадному» режиму по умолчанию, при котором количество повторений максимально, даже если следующий элемент паттерна тоже подходит.Кроме того, ? используется в предпросмотре, который описан в таблице под (?=), (?!), и (?: ). |
. |
(Десятичная точка) обозначает любой символ, кроме перевода строки: n r u2028 or u2029. (можно использовать [sS] для поиска любого символа, включая переводы строк). Например, /.n/ найдет ‘an’ и ‘on’ в «nay, an apple is on the tree», но не ‘nay’. |
( |
Находит /(foo)/ найдет и запомнит ‘foo’ в «foo bar.» Найденная подстрока хранится в массиве-результате поиска или в предопределенных свойствах объекта RegExp:$1, ..., $9.Кроме того, скобки объединяют то, что в них находится, в единый элемент паттерна. Например, (abc)* — повторение abc 0 и более раз. |
(?: |
Находит |
|
Находит /Jack(?=Sprat)/ найдет ‘Jack’, только если за ним следует ‘Sprat’. /Jack(?=Sprat|Frost)/ найдет ‘Jack’, только если за ним следует ‘Sprat’ или ‘Frost’. Однако, ни ‘Sprat’ ни ‘Frost’ не войдут в результат поиска. |
|
Находит /d+(?!.)/ найдет число, только если за ним не следует десятичная точка. /d+(?!.)/.exec("3.141") найдет 141, но не 3.141. |
|
Находит /green|red/ найдет ‘green’ в «green apple» и ‘red’ в «red apple.» |
{ |
Где n — положительное целое число. Находит ровно n повторений предшествующего элемента. Например, /a{2}/ не найдет ‘a’ в «candy,» но найдет оба a в «caandy,» и первые два a в «caaandy.» |
{ |
Где n — положительное целое число. Находит n и более повторений элемента. Например, /a{2,} не найдет ‘a’ в «candy», но найдет все ‘a’ в «caandy» и в «caaaaaaandy.» |
{ |
Где n и m — положительные целые числа. Находят от n до m повторений элемента. |
[ |
Набор символов. Находит любой из перечисленных символов. Вы можете указать промежуток, используя тире. Например, [abcd] — то же самое, что [a-d]. Найдет ‘b’ в «brisket», а также ‘a’ и ‘c’ в «ache». |
[^ |
Любой символ, кроме указанных в наборе. Вы также можете указать промежуток. Например, [^abc] — то же самое, что [^a-c]. Найдет ‘r’ в «brisket» и ‘h’ в «chop.» |
[b] |
Находит символ backspace. (Не путать с b.) |
b |
Находит границу слов (латинских), например пробел. (Не путать с [b]). Например, /bnw/ найдет ‘no’ в «noonday»; /wyb/ найдет ‘ly’ в «possibly yesterday.» |
B |
Обозначает не границу слов. Например, /wBn/ найдет ‘on’ в «noonday», а /yBw/ найдет ‘ye’ в «possibly yesterday.» |
c |
/cM/ обозначает символ Ctrl-M. |
d |
находит цифру из любого алфавита (у нас же юникод). Испльзуйте [0-9], чтобы найти только обычные цифры. Например, /d/ или /[0-9]/ найдет ‘2’ в «B2 is the suite number.» |
D |
Найдет нецифровой символ (все алфавиты). [^0-9] — эквивалент для обычных цифр. Например, /D/ или /[^0-9]/ найдет ‘B’ в «B2 is the suite number.» |
f,r,n |
Соответствующие спецсимволы form-feed, line-feed, перевод строки. |
s |
Найдет любой пробельный символ, включая пробел, табуляцию, переводы строки и другие юникодные пробельные символы. Например, /sw*/ найдет ‘ bar’ в «foo bar.» |
S |
Найдет любой символ, кроме пробельного. Например, /Sw*/ найдет ‘foo’ в «foo bar.» |
t |
Символ табуляции. |
v |
Символ вертикальной табуляции. |
w |
Найдет любой словесный (латинский алфавит) символ, включая буквы, цифры и знак подчеркивания. Эквивалентно [A-Za-z0-9_]. Например, /w/ найдет ‘a’ в «apple,» ‘5’ в «$5.28,» и ‘3’ в «3D.» |
W |
Найдет любой не-(лат.)словесный символ. Эквивалентно [^A-Za-z0-9_]. Например, /W/ и /[^$A-Za-z0-9_]/ одинаково найдут ‘%’ в «50%.» |
|
где /apple(,)sorange1/ найдет ‘apple, orange,’ в «apple, orange, cherry, peach.». За таблицей есть более полный пример. |
|
Найдет символ NUL. Не добавляйте в конец другие цифры. |
x |
Найдет символ с кодом |
u |
Найдет символ с кодом |
Проверка результатов: метод test
Чтобы просто проверить, подходит ли строка под регулярное выражение, используется метод test:
if ( /s/.test("строка") ) {
...В строке есть пробелы!...
}
Метод test начинает поиск, начиная со свойства lastIndex объекта RegExp, если оно установлено.
Поиск совпадений: метод exec
Метод exec возвращает массив и ставит свойства регулярного выражения.
Если совпадений нет, то возвращается null.
Например,
// Найти одну d, за которой следует 1 или более b, за которыми одна d
// Запомнить найденные b и следующую за ними d
// Регистронезависимый поиск
var myRe = /d(b+)(d)/ig;
var myArray = myRe.exec("cdbBdbsbz");
В результате выполнения скрипта будут такие результаты:
| Объект | Свойство/Индекс | Описания | Пример |
myArray |
|
Содержимое myArray. |
["dbBd", "bB", "d"] |
index |
Индекс совпадения (от 0) | 1 |
|
input |
Исходная строка. | cdbBdbsbz |
|
[0] |
Последние совпавшие символы | dbBd |
|
[1], ...[ |
Совпадения во вложенных скобках, если есть. Число вложенных скобок не ограничено. | [1] = bB |
|
myRe |
lastIndex |
Индекс, с которого начинать следующий поиск. | 5 |
ignoreCase |
Показывает, что был включен регистронезависимый поиск, флаг «i«. |
true |
|
global |
Показывает, что был включен флаг «g» поиска всех совпадений. |
true |
|
multiline |
Показывает, был ли включен флаг многострочного поиска «m«. |
false |
|
source |
Текст паттерна. | d(b+)(d) |
Если в регулярном выражении включен флаг «g«, Вы можете вызывать метод exec много раз для поиска последовательных совпадений в той же строке. Когда Вы это делаете, поиск начинается на подстроке str, с индекса lastIndex. Например, вот такой скрипт:
var myRe = /ab*/g;
var str = "abbcdefabh";
while ((myArray = myRe.exec(str)) != null) {
var msg = "Found " + myArray[0] + ". ";
msg += "Next match starts at " + myRe.lastIndex;
print(msg);
}
Этот скрипт выведет следующий текст:
Found abb. Next match starts at 3 Found ab. Next match starts at 9
В следующем примере функция выполняет поиск по input. Затем делается цикл по массиву, чтобы посмотреть, есть ли другие имена.
Предполагается, что все зарегистрированные имена находятся в массиве А:
var A = ["Frank", "Emily", "Jane", "Harry", "Nick", "Beth", "Rick",
"Terrence", "Carol", "Ann", "Terry", "Frank", "Alice", "Rick",
"Bill", "Tom", "Fiona", "Jane", "William", "Joan", "Beth"];
function lookup(input)
{
var firstName = /w+/i.exec(input);
if (!firstName)
{
print(input + " isn't a name!");
return;
}
var count = 0;
for (var i = 0; i < A.length; i++)
{
if (firstName[0].toLowerCase() == A[i].toLowerCase())
count++;
}
var midstring = (count == 1) ? " other has " : " others have ";
print("Thanks, " + count + midstring + "the same name!")
}
Строковые методы, поиск и замена
Следующие методы работают с регулярными выражениями из строк.
Все методы, кроме replace, можно вызывать как с объектами типа regexp в аргументах, так и со строками, которые автоматом преобразуются в объекты RegExp.
Так что вызовы эквивалентны:
var i = str.search(/s/)
var i = str.search("\s")
При использовании кавычек нужно дублировать и нет возможности указать флаги. Если регулярное выражение уже задано строкой, то бывает удобна и полная форма
var regText = "\s" var i = str.search(new RegExp(regText, "g"))
Метод search(regexp)
Возвращает индекс регулярного выражения в строке, или -1.
Если Вы хотите знать, подходит ли строка под регулярное выражение, используйте метод search(аналогично RegExp-методы test). Чтобы получить больше информации, используйте более медленный метод match(аналогичный методу RegExp exec).
Этот пример выводит сообщение, в зависимости от того, подходит ли строка под регулярное выражение.
function testinput(re, str){
if (str.search(re) != -1)
midstring = " contains ";
else
midstring = " does not contain ";
document.write (str + midstring + re.source);
}
Метод match(regexp)
Если в regexp нет флага g, то возвращает тот же результат, что regexp.exec(string).
Если в regexp есть флаг g, то возвращает массив со всеми совпадениями.
Чтобы просто узнать, подходит ли строка под регулярное выражение regexp, используйте regexp.test(string).
Если Вы хотите получить первый результат — попробуйте regexp.exec(string).
В следующем примере match используется, чтобы найти «Chapter», за которой следует 1 или более цифр, а затем цифры, разделенные точкой. В регулярном выражении есть флаг i, так что регистр будет игнорироваться.
str = "For more information, see Chapter 3.4.5.1"; re = /chapter (d+(.d)*)/i; found = str.match(re); alert(found);
Скрипт выдаст массив из совпадений:
- Chapter 3.4.5.1 — полностью совпавшая строка
- 3.4.5.1 — первая скобка
- .1 — внутренняя скобка
Следующий пример демонстрирует использование флагов глобального и регистронезависимого поиска с match. Будут найдены все буквы от А до Е и от а до е, каждая — в отдельном элементе массива.
var str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz"; var regexp = /[A-E]/gi; var matches = str.match(regexp); document.write(matches); // matches = ['A', 'B', 'C', 'D', 'E', 'a', 'b', 'c', 'd', 'e']
Замена, replace
Метод replace может заменять вхождения регулярного выражения не только на строку, но и на результат выполнения функции. Его полный синтаксис — такой:
var newString = str.replace(regexp/substr, newSubStr/function)
-
regexp - Объект RegExp. Его вхождения будут заменены на значение, которое вернет параметр номер 2
-
substr - Строка, которая будет заменена на
newSubStr.
-
newSubStr - Строка, которая заменяет подстроку из аргумента номер 1.
-
function - Функция, которая может быть вызвана для генерации новой подстроки (чтобы подставить ее вместо подстроки, полученной из аргумента 1).
Метод replace не меняет строку, на которой вызван, а просто возвращает новую, измененную строку.
Чтобы осуществить глобальную замену, включите в регулярное выражение флаг "g".
Если первый аргумент — строка, то она не преобразуется в регулярное выражение, так что, например,
var ab = "a b".replace("\s","..") // = "a b"
Вызов replace оставил строку без изменения, т.к искал не регулярное выражение s, а строку «s».
Спецсимволы в строке замены
В строке замены могут быть такие спецсимволы:
| Pattern | Inserts |
$$ |
Вставляет «$». |
$& |
Вставляет найденную подстроку. |
$` |
Вставляет часть строки, которая предшествует найденному вхождению. |
$' |
Вставляет часть строки, которая идет после найденного вхождения. |
$ or $ |
Где n-й вложенной скобкой, если первый аргумент — объект RegExp. |
Замена через функцию
Если Вы указываете вторым параметром функцию, то она выполняется при каждом совпадении.
В функции можно динамически генерировать и возвращать строку подстановки.
Первый параметр функции — найденная подстрока. Если первым аргументом replace является объект RegExp, то следующие n параметров содержат совпадения из вложенных скобок. Последние два параметра — позиция в строке, на которой произошло совпадение и сама строка.
Например, следующий вызов replace возвратит XXzzzz — XX , zzzz.
function replacer(str, p1, p2, offset, s)
{
return str + " - " + p1 + " , " + p2;
}
var newString = "XXzzzz".replace(/(X*)(z*)/, replacer)
Как видите, тут две скобки в регулярном выражении, и потому в функции два параметра p1, p2.
Если бы были три скобки, то в функцию пришлось бы добавить параметр p3.
Следующая функция заменяет слова типа borderTop на border-top:
function styleHyphenFormat(propertyName)
{
function upperToHyphenLower(match)
{
return '-' + match.toLowerCase();
}
return propertyName.replace(/[A-Z]/, upperToHyphenLower);
}
Статичные регэкспы
В некоторых реализациях javascript регэкспы, заданные коротким синтаксисом /…/ — статичны. То есть, такой объект создается один раз в некоторых реализациях JS, например в Firefox. В Chrome все ок.
function f() {
// при многократных заходах в функцию объект один и тот же
var re = /lalala/
}
По стандарту эта возможность разрешена ES3, но запрещена ES5.
Из-за того, что lastIndex при глобальном поиске меняется, а сам объект регэкспа статичен, первый поиск увеличивает lastIndex, а последующие — продолжают искать со старого lastIndex, т.е. могут возвращать не все результаты.
При поиске всех совпадений в цикле проблем не возникает, т.к. последняя итерация (неудачная) обнуляет lastIndex.
Дополнительно
Для общего понимания регулярных выражений можно почитать Статью в wikipedia.
Более подробно они описаны в книге (англ.) Beginning Regular Expressions.
В этом уроке вы научитесь выполнять простые операции поиска одного или нескольких символов.
Поиск заданного текста
Ben — регулярное выражение. Поскольку это просто текст, он ничем не напоминает регулярное выражение, но он им таки является! Регулярные выражения могут содержать простой текст (и могут даже состоять только из простого текста). По общему признанию, это полностью вырожденная обработка регулярных выражений, но это самый простой пример для начала.
Так, здесь идет:
Текст
Hello, my name is Ben. Please visit my website at http://www.forta.com/.
Регулярное выражение
Ben
Результат
Hello, my name is Ben. Please visit
my website at http://www.forta.com/.
Используемое здесь регулярное выражение — буквальный текст, и оно находит вхождения Ben в первоначальный текст.
Давайте рассмотрим другой пример, используя тот же текст для поиска, но другое регулярное выражение:
Текст
Hello, my name is Ben. Please visit my website at http://www.forta.coin/.
Регулярное выражение
my
Результат
Hello, my name is Ben. Please visit my website at http://www.forta.com/.
my — также статический текст, но заметьте, что были найдены два вхождения my.
Сколько вхождений?
По умолчанию большинство механизмов обработки регулярных выражений возвращает только первое вхождение. В предыдущем примере обычно было бы найдено только первое вхождение my, но не второе.
Итак, почему было найдено два вхождения? В большинстве реализаций регулярных выражений предусмотрен механизм получения списка всех вхождений (обычно возвращаемых в массиве или в некотором другом специальном формате). В JavaScript, например, используя дополнительный флажок g (глобальный), можно получить массив, содержащий все вхождения.
Указание зависимости от регистра
Регулярные выражения чувствительны к регистру, так что Ben не будет соответствовать ben. Однако большинство реализаций регулярных выражений позволяет находить вхождения независимо от регистра. В JavaScript, например, можно указать дополнительный флажок i, чтобы при операциях поиска не учитывался регистр.
Поиск любого символа
Пока с помощью регулярных выражений мы находили статический (т.е. заранее заданный) текст. Теперь мы будем пытаться найти неизвестные символы.
Чтобы идентифицировать то, что разыскивается, в регулярных выражениях используются специальные символы или наборы символов. Символ . (точка) соответствует любому символу.
В операции поиска файлов в DOS эквивалентом регулярного выражения . является ?. В SQL эквивалентом регулярного выражения . является _ (символ подчеркивания).
Поэтому операция поиска c.t найдет cat и cot (и другие бессмысленные слова).
Вот пример:
Текст
sales1.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Регулярное выражение
sales.
Результат
sales1.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Здесь используется регулярное выражение sales. для того, чтобы найти все имена файлов, начинающихся с sales, за которым следует еще один символ. Три из этих девяти файлов соответствуют шаблону.
Часто термины шаблон, образец, модель обозначают регулярное выражение.
Заметьте, что регулярные выражения сопоставляют шаблоны строкам. Эти шаблоны не всегда будут совпадать со всей строкой, а только с теми символами, которые соответствуют шаблону, — даже если они являются только частью строки. В приведенном примере регулярное выражение не соответствовало имени файла; а соответствовало только части имени файла. Это различие важно помнить при передаче на обработку результатов, найденных с помощью регулярного выражения, некоторому другому коду или приложению.
Символ . соответствует любому символу — символу алфавита, цифре и даже самой .:
Текст
sales.xls sales1.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Регулярное выражение
sales.
Результат
sales.xls sales1.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Этот пример содержит один дополнительный файл, sales.xls. Файл был найден с помощью шаблона sales., поскольку . находит любой символ.
В шаблоне можно использовать несколько символов . либо вместе (один за другим: .. будет соответствовать любым двум символам друг рядом с другом), либо в различных местах шаблона.
Рассмотрим другой пример, в котором используется тот же самый текст. На сей раз вы должны найти все файлы для Северной Америки (na) и Южной Америки (sa) независимо от того, какая цифра следует после этих сокращений:
Текст
sales1.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Регулярное выражение
.a.
Результат
salesl.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls na1.xls na2.xls sa1.xls
Регулярное выражение .а. действительно находит na1, na2 и sa1, но оно также нашло четыре других вхождения, которые не нужны. Почему? Потому что шаблон соответствует любым трем символам, средний из которых а.
Необходим шаблон, соответствующий .а., за которым следует точка. Вот еще одна попытка:
Текст
salesl.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls nal.xls na2.xls sal.xls
Регулярное выражение
.a..
Результат
salesl.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls nal.xls na2.xls sa1.xls
Шаблон .a.. работает нисколько не лучше, чем .а.; добавленная после а. точка соответствует любому следующему символу. Как же тогда найти точку, если специальный символ «точка» соответствует любому символу?
Поиск специальных символов
Точка . имеет специальное значение в регулярных выражениях. Если в шаблоне нужна точка ., должен быть способ указать в регулярном выражении, что имеется в виду фактический символ ., а не символ со специальным значением в регулярном выражении. Чтобы сделать это, предварите точку символом (наклонная черта влево). Наклонная черта влево — метасимвол (причудливый термин, обозначающий символ со специальным значением, в отличие от обычного символа). Поэтому точка . соответствует любому символу, а наклонная черта влево с точкой . соответствует только самому символу точка ..
Давайте снова попробуем выполнить предыдущий пример, на сей раз предваряя точку . наклонной чертой .:
Текст
salesl.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls nal.xls na2.xls sal.xls
Регулярное выражение
.a..xls
Результат
salesl.xls orders3.xls sales2.xls sales3.xls apac1.xls europe2.xls nal.xls na2.xls sa1.xls
С помощью шаблона .а..xls мы достигли цели. Первый символ . соответствует n (в первых двух вхождениях) или s (в третьем). Второй символ . соответствует 1 (в первом и третьем вхождениях) или 2 (во втором). Цепочка . соответствует точке ., отделяющей имя файла от расширения, ну a xls соответствует самому себе. (Фактически, соответствие работало бы и без xls; добавление в конец xls предотвратило нахождение имени файла вроде sa3.doc.)
В регулярных выражениях всегда используется для того, чтобы отметить начало блока из одного или нескольких символов, которые имеют специальное значение. В предыдущем примере мы использовали ., а в следующих главах вы увидите еще много примеров использования .
О том, как применять специальные символы, вы узнаете из урока 4, «Использование метасимволов».
Если нужно найти наклонную черту влево (т.е. выполнить поиск ), используйте \ (две наклонных черты влево).
Как правило, точке соответствует любой символ. Но это не всегда так: в большинстве реализаций регулярных выражений точке . соответствует любой символ, кроме символа новой строки.
Резюме
Регулярные выражения, называемые также шаблонами, являются строками, составленными из символов. Эти символы могут быть литералами (фактический текст) или символами (специальные символы со специальными значениями), и в этом уроке вы узнали, как найти один с используя либо текст-литерал, либо метасимвол. Точка . ответствует любому символу. Наклонная черта влево пользуется для защиты символов и в качестве начального символа в последовательности специальных символов.
Каталог оборудования
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Производители
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Функциональные группы
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.