Cправка — Google Chrome
Войти
Справка Google
- Справочный центр
- Сообщество
- Google Chrome
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Google Chrome
Чем мы можем вам помочь?
Просмотр тем Справки
- Сообщить о проблеме
- Отправлять статистику использования
- Как узнать версию Браузера
- Написать в чат
-
Мы отвечаем по будням с 9:00 до 21:00 по московскому времени.
Написать в чат
- Написать письмо
-
Если при работе с Яндекс Браузером возникли проблемы и вы не нашли их решения в Справке, вам поможет служба поддержки Яндекса. Чтобы отправить сообщение в службу поддержки:
-
Нажмите . Откроется вкладка Обратная связь.
-
после каких событий Браузер перестал запускаться (например, обновление Браузера или системы, установка программ или расширений);
-
как давно не запускается Браузер;
-
какой антивирус вы используете.
Не могу написать из Браузера
Если вы не можете запустить Браузер, откройте форму в любом другом браузере.
В описании проблемы дополнительно укажите:
-
-
Заполните поле Описание проблемы. Под полем выводится список из 5 самых популярных обращений.
-
Если ни одно из обращений не подходит к вашему случаю, подробно опишите проблему.
-
пошаговое описание ваших действий перед тем, как Браузер выдал ошибку;
-
текст появившегося сообщения об ошибке;
-
тип компьютера (PC, ноутбук, планшет), мощность процессора, объем оперативной памяти;
-
адрес электронной почты;
-
снимок экрана с сообщением об ошибке.
Примечание. По умолчанию к сообщению прикрепляется ссылка и скриншот страницы, с которой вы перешли в Обратную связь. При необходимости вы можете прикрепить другой скриншот.
Необходимая информация
-
-
Нажмите Отправить.
-
Примечание. Для решения проблем в работе сервисов Яндекса обращайтесь в службу поддержки этих сервисов:
-
О проблемах мобильного Яндекс Браузера пишите прямо из Браузера: или через форму.
-
Если вопрос касается главной страницы Яндекса (изменить тему оформления, настроить разделы главной страницы или иконки сервисов и т. д.), пишите через отдельную форму, выбрав опцию Вопрос о главной странице Яндекса.
-
По вопросам работы Почты (реклама в Почте, настроить сбор писем с других ящиков, восстановить удаленные письма, нужные письма попадают в спам и т. д.) воспользуйтесь формой.
-
По вопросам работы Поиска и поисковой выдачи (ранжирование сайта в результатах поиска, некорректные результаты поиска и т. д.) пишите нам через форму.
Мы постоянно улучшаем Браузер и другие сервисы Яндекса. Если хотите помочь нам в этом — разрешите Браузеру отправлять в Яндекс статистику использования и отчеты о сбоях:
Примечание. Не беспокойтесь за конфиденциальность данных: статистика анонимна.
-
Нажмите .
-
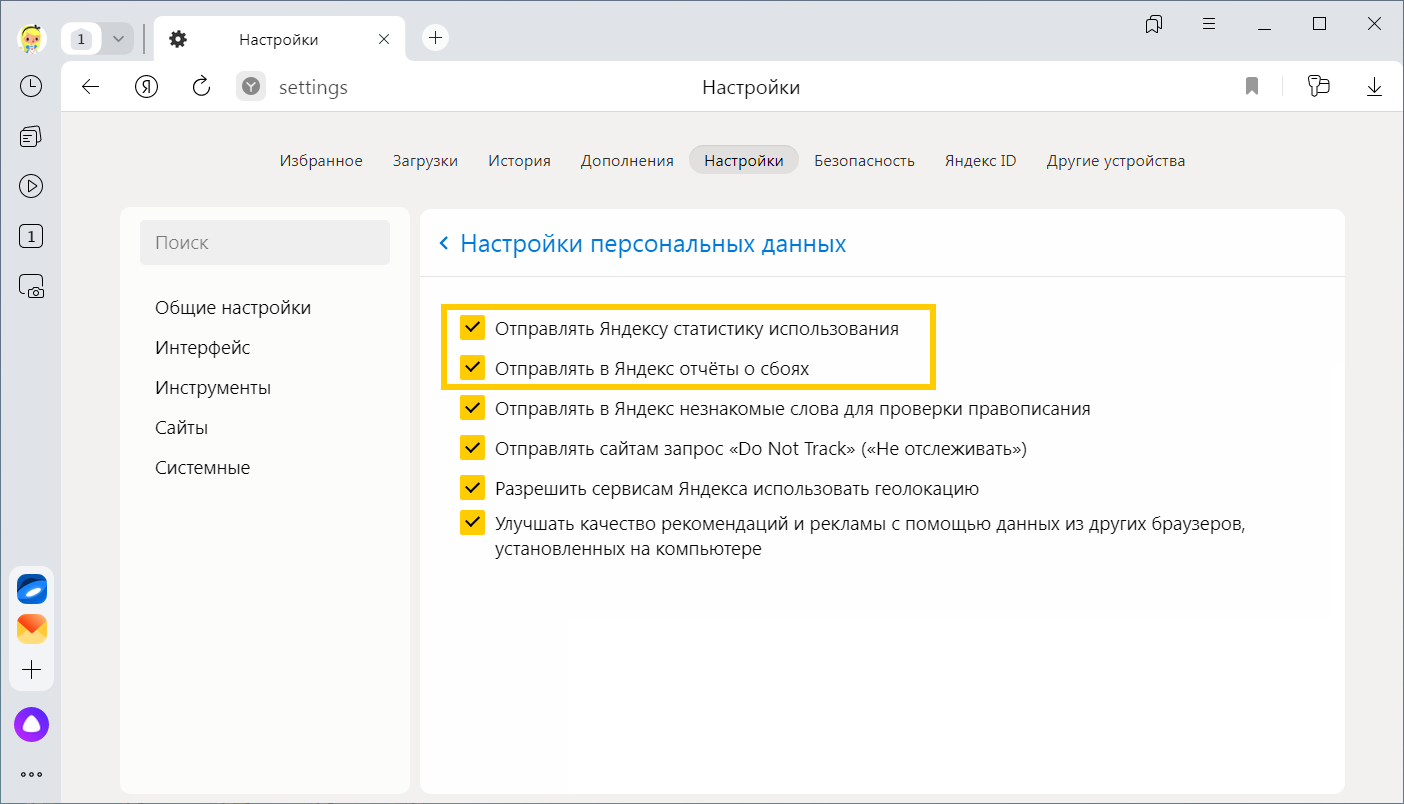
Выберите Настройки персональных данных.
-
Включите опции:
-
Отправлять Яндексу статистику использования.
-
Отправлять в Яндекс отчёты о сбоях.
-

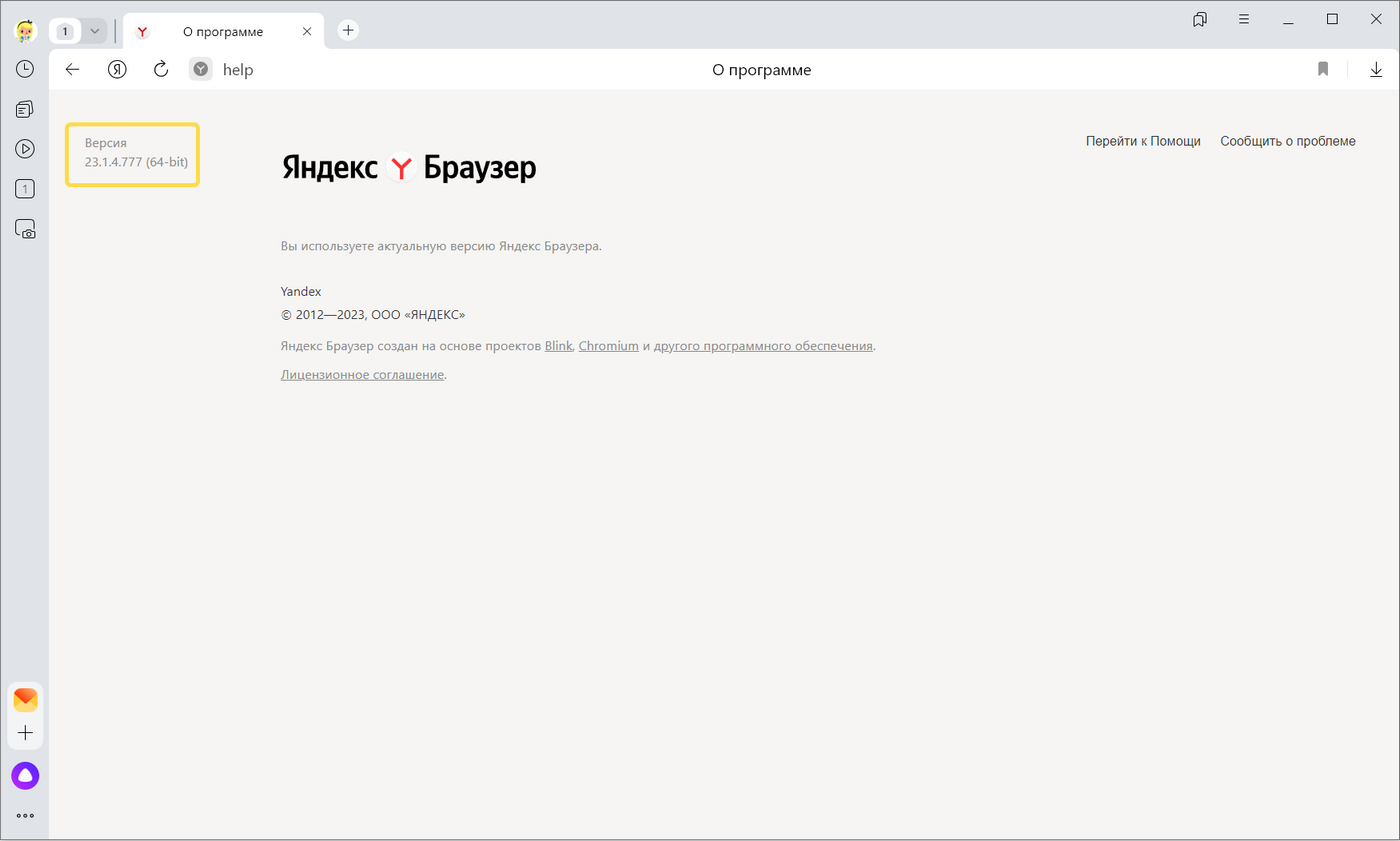
Чтобы узнать версию Браузера, нажмите или наберите в адрес browser://help

В Яндекс.Браузере предусмотрены базовые настройки. К стандартным параметрам относят месторасположение, автозаполнение, внешний вид и другое. Чтобы узнать о свойствах веб-обозревателя, узнайте, какие есть свойства браузера Яндекс, и где их найти.
Содержание
- Где найти простые свойства Яндекс.Браузера
- Местонахождение свойств для разработчиков
- Посмотреть основные свойства Яндекс.Браузера
- На компьютере
- На телефоне
- Безопасность свойств Яндекс.Браузера
- Пароли и карты
- Дополнения
- Где находятся дополнительные свойства Яндекс.Браузера
- Самые полезные свойства браузера
- Заключение
Где найти простые свойства Яндекс.Браузера
Базовый набор свойств можно найти через «Меню». Это стандартная опция, которая есть в любой версии.
Сделать это можно следующим образом:
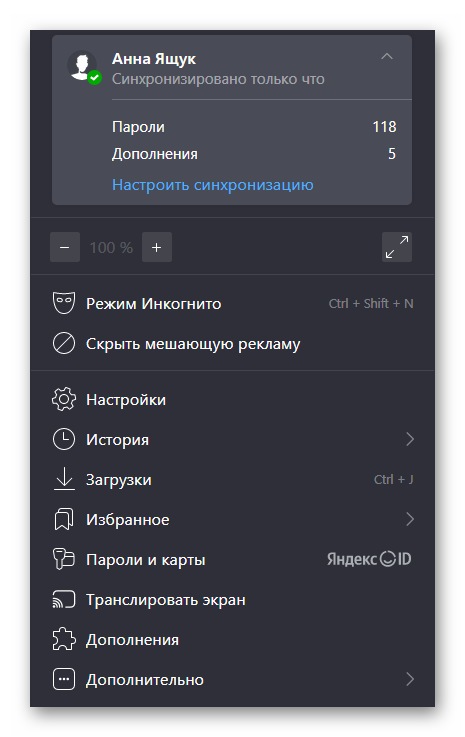
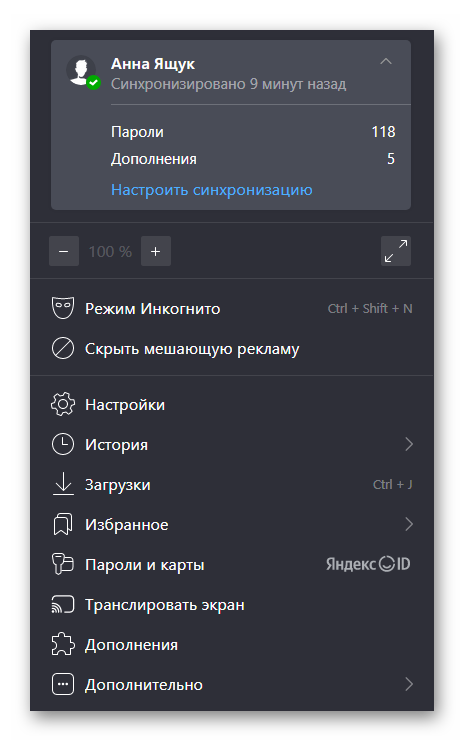
- Перейдите в меню браузера. Для этого нажмите на три горизонтальные полоски, которые располагаются в правом верхнем углу.
- В базовом окне появятся разделы для выполнения основных настроек.
В этой категории появится возможность сделать следующее:
- включить или выключить специальный режим «Инкогнито», в котором не сохраняются данные о пользовательских действиях;
- сокрытие мешающей рекламы;
- открыть глобальные настройки для браузера (кнопка «Настройки»);
- посмотреть все выполненные загрузки, историю;
- увеличить или уменьшить масштаб страницы;
- управление вкладками;
- трансляция активных вкладок;
- раздел «Дополнения» (управление расширениями);
- открыть управление паролями и банковских карт.
Найти простые свойства также можно еще в дополнительных разделах (вкладка «Дополнительно»). Например, здесь доступны такие функции, как «Очистить историю» или «Сохранить» любую страницу на компьютер.
Местонахождение свойств для разработчиков
В Яндекс.Браузере также есть несколько специфических функций. Они могут пригодиться разработчикам на этапе создания собственного сайта или тестирования определенных ресурсов.
Режим разработчика выполняет следующие задачи:
- добавления на рабочий стол ссылки для быстрого доступа к определенной странице;
- определение количества затрачиваемых ресурсов;
- просмотр кода страницы;
- редактирование кодировки для правильного отображения страницы сайта.
Внимание! Также можно дополнительно скачать модуль, чтобы усовершенствовать веб-обозреватель под свои требования.
Чтобы открыть режим разработчика сделайте следующее:
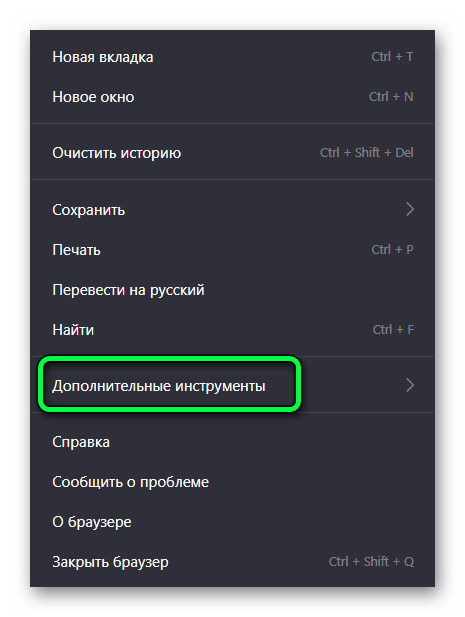
- Зайдите в меню Яндекс.Браузера и выберите раздел «Дополнительно» (не путайте с «Дополнениями»).
- Дальше перейдите в категорию «Дополнительные инструменты».
- Нажмите по кнопке «Инструменты разработчика».
Откроется консоль. По умолчанию она появляется с правой стороны. Можно выбирать инструменты и настраивать сайт.
Внимание! Свойства относятся к дополнительным. О них мы поговорим позже.
Посмотреть основные свойства Яндекс.Браузера
Узнать информацию о веб-обозревателе можно с телефона или персонального компьютера. Обычно для каждого гаджета компания выпускает свою версию. Поэтому данные могут отличаться.
На компьютере
Свойства обозревателя в Яндекс Браузере находятся в быстрых настройках. Доступ к ним можно получить через основное меню.
Осуществляется это так:
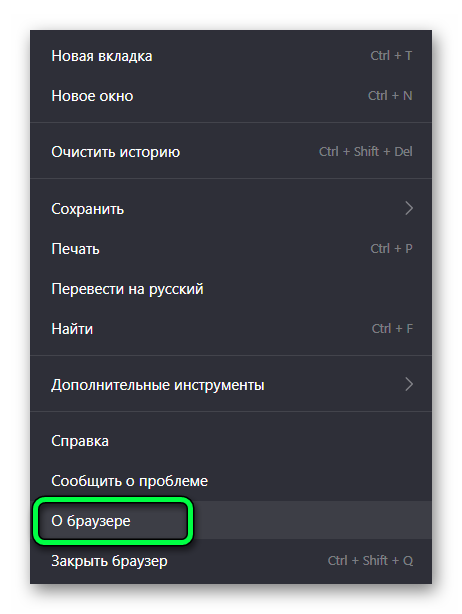
- Откройте меню браузера.
- Выберите пункт «Дополнительно».
- Найдите вкладку «О браузере».
Откроется информация о его версии и основных параметрах. Если обозреватель устарел, в верхнем левом углу будет активирована кнопка «Обновить».
На телефоне
Принцип на смартфоне немного отличается. Однако в целом действия схожие.
Выполните следующий алгоритм действий:
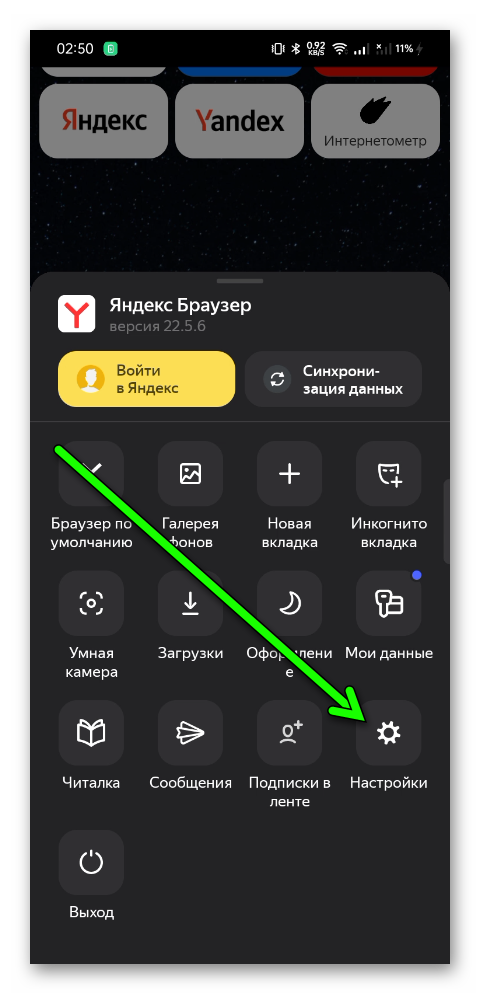
- Запустите Яндекс.Браузер и на его главной странице нажмите на кнопку в виде троеточия.
- В появившемся новом окне перейдите в «Настройки».
- Нажмите «О программе».
Откроется новое окно, в котором будет информация о том, какая установлена версия веб-обозревателя и ее ключевые свойства.
Примечание! В этом же разделе можно обновить браузер. Если в этом возникнет необходимость.
Безопасность свойств Яндекс.Браузера
В Яндексе предусмотрены отдельные свойства безопасности, которые защищают личные данные пользователя. Блок включает защиту от вредоносного программного обеспечения.
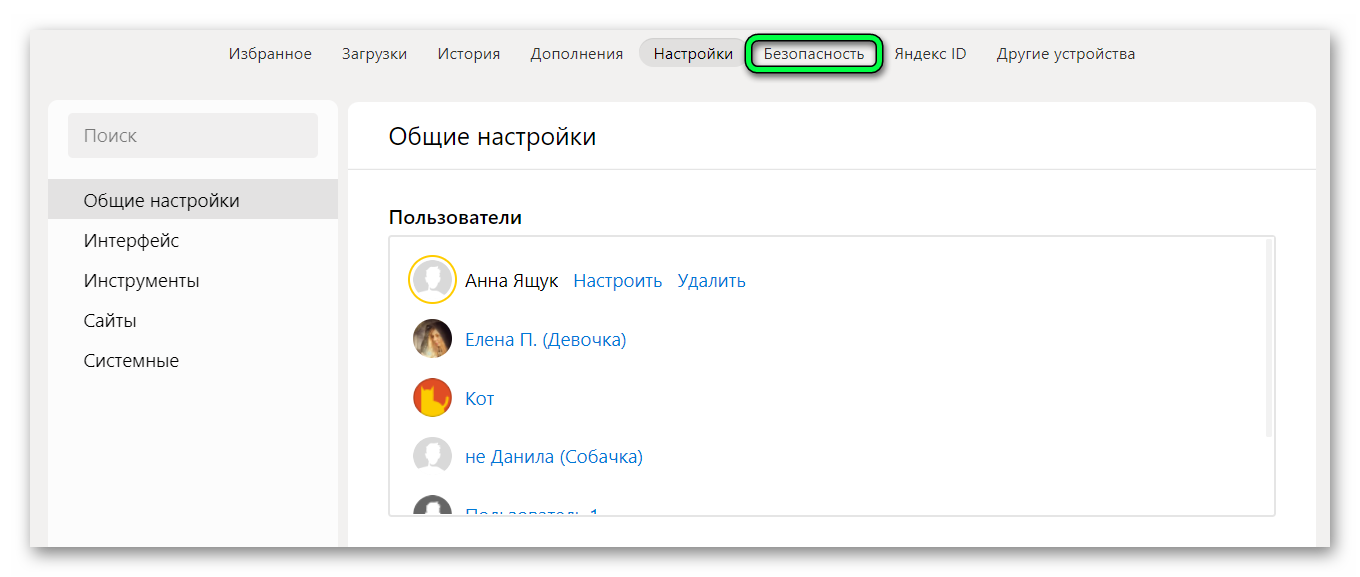
Попасть в раздел можно, если через меню открыть настройки. Затем выбрать пункт «Безопасность».
В целом опции раздела следующие:
- Защита от угроз. В веб-браузере есть вся информация о тех ресурсах, которыми пользуются чаще всего. Она очень полезна, так как предупреждает о посещении нежелательных сайтов.
- Защита соединения. В ее основу входит специальный протокол работы при подключении к общедоступным сетям, он предотвращает кражу данных пользователя.
В целях безопасности в аккаунте Яндекс.Браузера можно установить пароль на скачивания файлов. Включая вход на определенные сайты.
Пароли и карты
Данный раздел хранит личные данные о пользователе. Его логины, пароли, номера банковских карт, особые сведения. Очень уязвимое место, если компьютером пользуются несколько человек. Поэтому после каждого посещения следует отключать синхронизацию и чистить кэш, если к устройству имеет доступ ещё кто-то. Или используйте режим «Инкогнито».
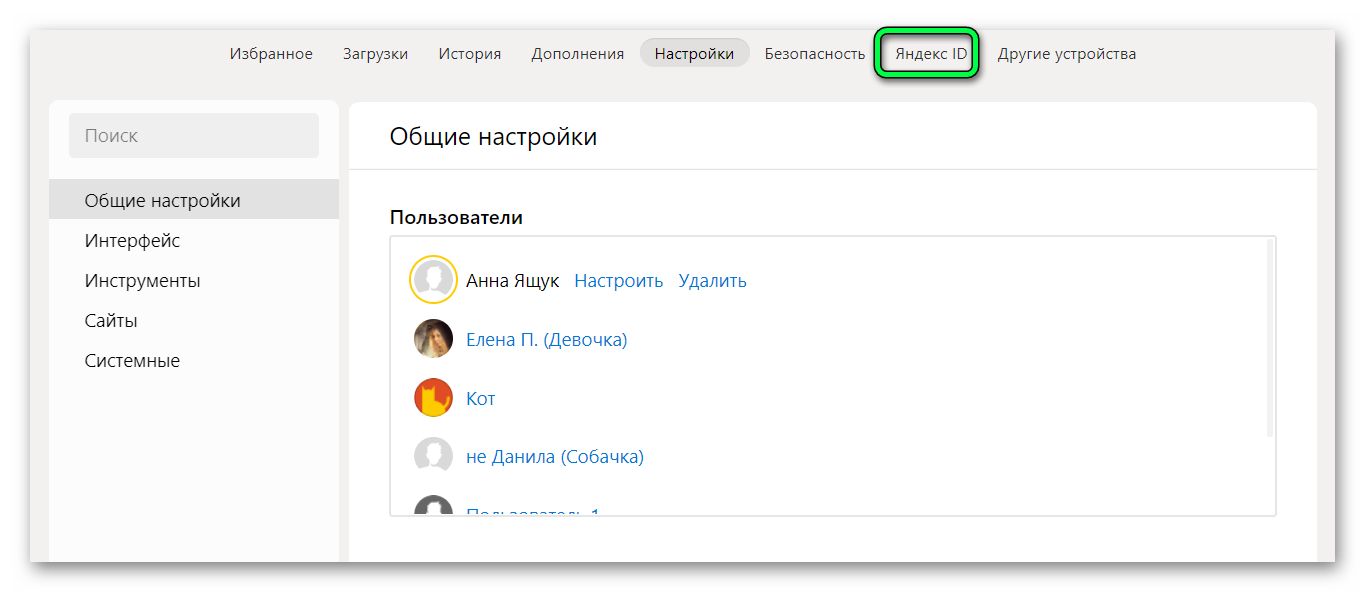
Попасть в раздел можно через настройки. Затем выбрать пункт «Яндекс ID».
Блок состоит из следующих разделов:
- список сайтов с сохранёнными паролями;
- проверка надёжности пароля;
- управление банковскими картами;
- личные данные пользователя;
- настройки параметров.
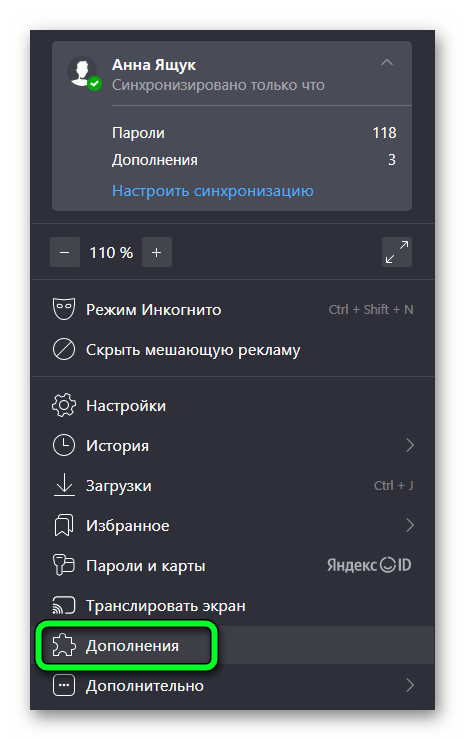
Дополнения
Это раздел, где можно управлять расширениями. Так называемыми модулями по улучшению функциональности браузера. Расширения работают только в конкретном веб-обозревателе. И некоторые приложения нельзя скачать для определённого веб-обозревателя. Всё зависит от разработчика.
Чтобы открыть список расширений, зайдите в меню Яндекс.Браузера и выберите раздел «Дополнения». Здесь появится список всех приложений. Их можно включить, выключить или полностью удалить из обозревателя.
Чтобы скачать новое расширение пролистайте страницу до конца и кликните на желтую кнопку «Каталог расширений для Яндекс.Браузера».
Дальше сделайте следующее:
- Введите в поиске наименование нужного расширения.
- Выберите подходящий вариант и нажмите «Установить».
- Подтвердите свои действия.
Через несколько секунд на панели задач появится новая иконка. Нажав на неё, можно изменить настройки сервиса.
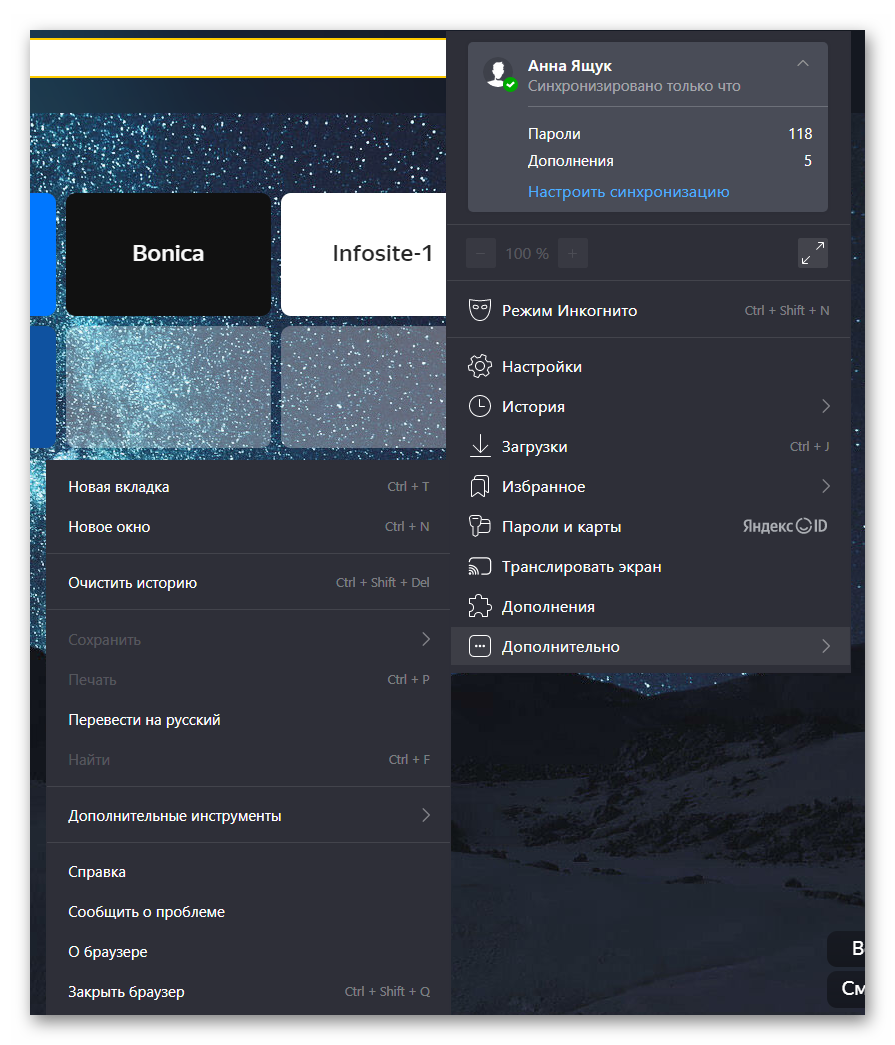
Где находятся дополнительные свойства Яндекс.Браузера
Кроме стандартных опций у браузера есть дополнительные настройки. Они скрыты в отдельном списке.
К ним относят следующие опции:
- создание новой вкладки (окна);
- очищение истории;
- сохранение информации на странице;
- вывод на печать;
- перевод на русский язык;
- поиск информации на странице;
- дополнительные инструменты (включает несколько разделов для разработчика);
- справка Yandex;
- кнопка «Сообщить о проблеме»;
- информация о браузере;
- кнопка «Закрыть браузер».
 Самые полезные свойства браузера
Самые полезные свойства браузера
У каждого пользователя свой набор опций. Однако стоит поговорить о нескольких самых полезных параметров. Их чаще всего используют в работе.
Топ самых популярных свойств.
- Закладки. Здесь можно сохранять все необходимые сайты и быстро переходить к ним.
- Загрузки. Раздел показывает все файлы, которые были сохранены на компьютер с определенного ресурса.
- История. Здесь можно найти сайты, на которых ранее был осуществлен вход и перейти на них. Или очистить ненужный «мусор».
Заключение
Свойства Яндекс.Браузера – включает целый список разных параметров и настроек. Они собирают информацию, выполняют разные задачи и в целом улучшают работу обозревателя. Настройте браузер по своему вкусу, чтобы вам было комфортно использовать все возможности Yandex.
Для того, чтобы было удобнее работать с интернетом, нужно понимать возможности браузера. В этой статье рассмотрим Главное меню браузера Google Chrome. Это позволит в общих чертах понять, что и где можно настраивать для того, чтобы в дальнейшем по крайней мере знать направление поисков оптимизации или устранению того, что мешает. Тем более, что с Google Chrome не всё так очевидно, чем скажем с Internet Explorer, который является основным браузером корпорации Microsoft.
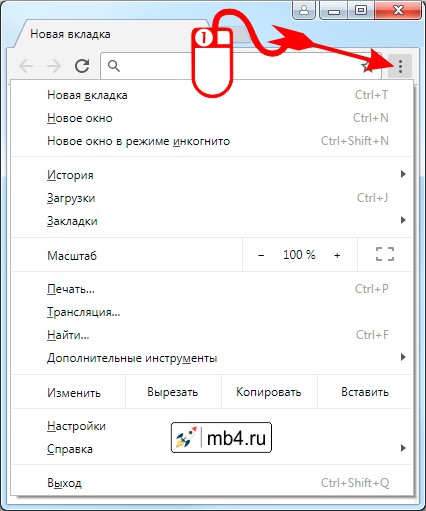
Для того, чтобы открыть Главное меню браузера Google Chrome его сперва нужно найти. Находится оно в хитром месте: в конце адресной строки и открывается кликом левой кнопкой мышки на значок три вертикальные точки:
Содержание Главного меню браузера Google Chrome
Посмотрим, из каких пунктов состоит Главное меню браузера Google Chrome:
Работа с окнами и вкладками:
- «Новая вкладка» — Создаёт новую вкладку в браузере(горячие клавиши
Ctrl+T) - «Новое окно» — Создаёт новое окно браузера (горячие клавиши
Ctrl+N) - «Новое окно в режиме инкогнито» — Создаёт новое окно браузера в режиме инкогнито (горячие клавиши
Ctrl+Shift+N)
Работа с историей посещений, загрузками и закладками:
- «История» — составной пункт меню. Открывает историю посещённых страниц (горячие клавиши
Ctrl+H) - «Загрузки» — открывает окно для работы с загруженными файлами (горячие клавиши
Ctrl+J) - «Закладки» — составной пункт меню. Для работы с закладками браузера.
Работа масштабом отображаемой страницы:
- «Масштаб» — позволяет масштабировать отображаемую страницу, а также открывает полноэкранный режим отображения.
Работа со страницей и внешними устройствами:
- «Печать…» — открывает диалоговое окно подготовки страницы к печати (горячие клавиши
Ctrl+P) - «Трансляция…» — открывает диалоговое окно подготовки страницы к трансляции на внешние устройства (например, в телевизор)
- «Найти…» — открывает поле ввода текста для поиска его на странице (горячие клавиши
Ctrl+F) - «Дополнительные инструменты…» — составной пункт меню. Для сохранения страницы и работы над её отладкой.
Работа контентом страницы:
- «Изменить»
- «Вырезать»
- «Копировать»
- «Вставить»
Настройка и справка браузера:
- «Настройка» — открывает настройки браузера для их просмотра и изменения
- «Справка» — открывает страницу с инструкциями и подсказками как работать с браузером.
Выход:
- «Выход» — закрывает окно браузера. (горячие клавиши
Ctrl+Shift+Q)
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
WebHelp можно назвать форматом весьма условно. По сути это разновидность справочной системы, реализованной в виде автономного сайта, для работы которого не требуется веб-сервер. Для обозначения WebHelp часто используется термин-синоним: веб-справка или browser-based help (справка для просмотра в браузере).
Справочная система WebHelp может быть развернута на локальном компьютере, в локальной сети, в сети Интернет, либо быть комбинированной — использовать локальные и сетевые ресурсы (как, например, система справки в Windows XP). Для просмотра WebHelp необходим современный веб-браузер. Поэтому веб-справка совместима со всеми платформами, в том числе с Windows, Linux, Mac OS X, Unix и другими.
Если верить Википедии, термин WebHelp был придуман в 1994 г. По данным опроса, проведенного WritersUA среди технических писателей в 2014 г., WebHelp занимал 2 место (73%) по популярности после формата PDF (77%).
- Применение WebHelp
- Плюсы
- Минусы
Справочная система WebHelp может быть использована в следующих случаях:
- справка для веб-приложений;
- справка для CRM- и BMS-систем;
- справка для кроссплатформенных приложений;
- справка для приложений на .NET;
- руководство пользователя / интерактивное руководство, к которым требуется организовать онлайн-доступ;
- ответы на вопросы / база знаний службы технической поддержки;
- база знаний компании;
- должностные инструкции, регламенты, внутренняя документация компании, которые должны быть доступны в локальной сети;
- электронная книга / методический материал, используемые для онлайн-обучения.
Как выглядит WebHelp
Благодаря возможностям HTML, CSS и JavaScript, внешний вид веб-справки может быть совершенно разным. Его можно практически полностью адаптировать под требования заказчика (реализовать дизайн-макет, учесть требования фирменного стиля и т.д.). При создании WebHelp используется кроссбраузерная верстка, благодаря чему WebHelp практически одинаково отображается и работает во всех современных веб-браузерах. Использование адаптивных шаблонов позволяет оптимизировать WebHelp для просмотра с экранов мобильных устройств. Внешний вид WebHelp меняется автоматически в зависимости от разрешения экрана. Вот несколько примеров WebHelp:
Как работает WebHelp
WebHelp представляет собой набор файлов в какой-либо папке (веб-сайт):
- веб-страницы в формате HTML или HTM;
- рисунки в форматах JPEG, PNG, GIF и др.
- таблицы стилей CSS;
- скрипты JS;
- другие файлы, необходимые для работы сайта.
В папке с файлами могут быть вложенные папки (например, для организации таблиц стилей и скриптов). Для запуска веб-справки, как правило, используется расположенный в корне сайта файл index.html или default.html.
По функционалу WebHelp соответствует формату HTML Help, либо превосходит его. Современная справочная система WebHelp представляет собой сложное веб-приложение. В нем есть и динамическое оглавление, и указатель, и полнотекстовый поиск. В WebHelp можно интегрировать мультимедиа-контент: аудио- и видеофайлы. В самом простом варианте WebHelp может быть сайтом со статическим оглавлением и набором веб-страниц с текстом.
Как создать WebHelp
Самый простой WebHelp можно реализовать следующим образом: подобрать бесплатный HTML-шаблон и наполнить его контентом при помощи визуального HTML-редактора (платного или бесплатного). Для этого необходимы базовые знания HTML и CSS. Чтобы создать WebHelp профессионального уровня таким способом, потребуются глубокие знания HTML, CSS, JavaScript и т.д. Основной плюс — данный способ не требует вложений (только знания и время). Основной минус этого способа — высокая трудоемкость создания, поддержки и обновления справочной системы.
Справочную систему WebHelp профессионального уровня с динамическим оглавлением, ключевыми словами и поиском можно также создать при помощи специализированных программ для разработки справки. Эти программы также позволяют максимально эффективно поддерживать справку в актуальном состоянии. Самыми популярными являются Adobe RoboHelp и Help & Manual. Есть также и другие платные, условно бесплатные и бесплатные программные средства, обладающие более скромными возможностями.
Источники и дополнительная информация
Статья в Википедии “WebHelp”
Skills and Technologies Survey 2014, by WritersUA
-
Форматы -
28 декабря 2017
Добавить комментарий
Рубрики
Илья Жуков
Технический писатель
Последние статьи
Все о справке и документации для пользователей!









 Самые полезные свойства браузера
Самые полезные свойства браузера