Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
In this article, we will learn how to define the URL of a video in HTML. The <video> tag is used to embed video files on a web page. This displays a video player along with the player controls depending on the browser. The source of the video can either be a singular one or it can be made to support multiple formats of the video so that multiple browsers support the video playback.
Approach: The <video> tag has an attribute src which is used to specify the path from where the video file would be loaded. When multiple sources are to be specified, the src attribute can also be used with each of the <source> tags to define the path of that source video file. We will use this attribute to define the URL of the video file.
Syntax:
<video src="path_to_video.mp4"></video>
Or
<video> <source src="path_to_video.mp4" type="video/mp4"> <source src="path_to_video.ogg" type="video/ogg"> </video>
Example 1: In this example, the attribute is used with the <video> tag. It illustrates the src attribute to define the URL of the video files.
HTML
Output:
Example 2: In this example, the attribute is used with the <source> tag to define multiple video sources.
HTML
<html>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to define the URL of the
video file in HTML5?
</h3>
<video width="480" height="360" controls>
<source src="sample-video.mp4"
type="video/mp4">
<source src="sample-video.ogg"
type="video/ogg">
The browser does not support videos.
</video>
</body>
</html>
Output:
Last Updated :
17 Mar, 2021
Like Article
Save Article
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
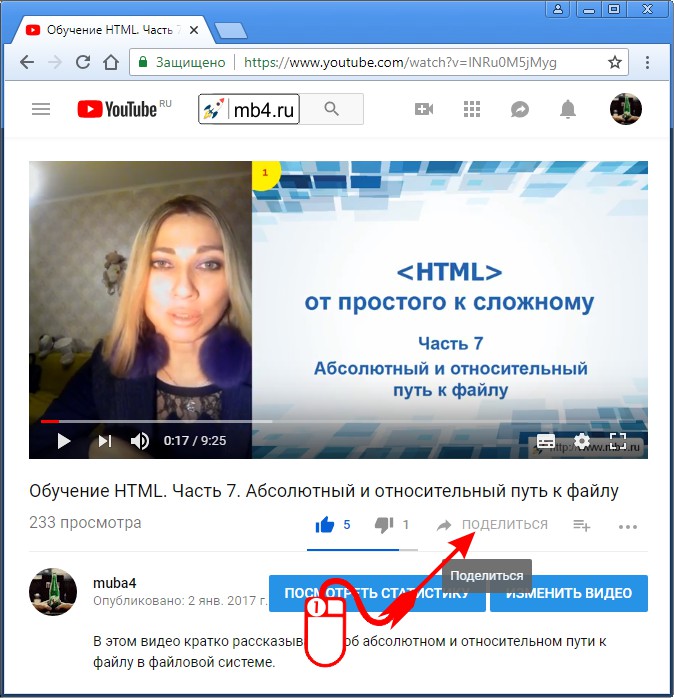
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
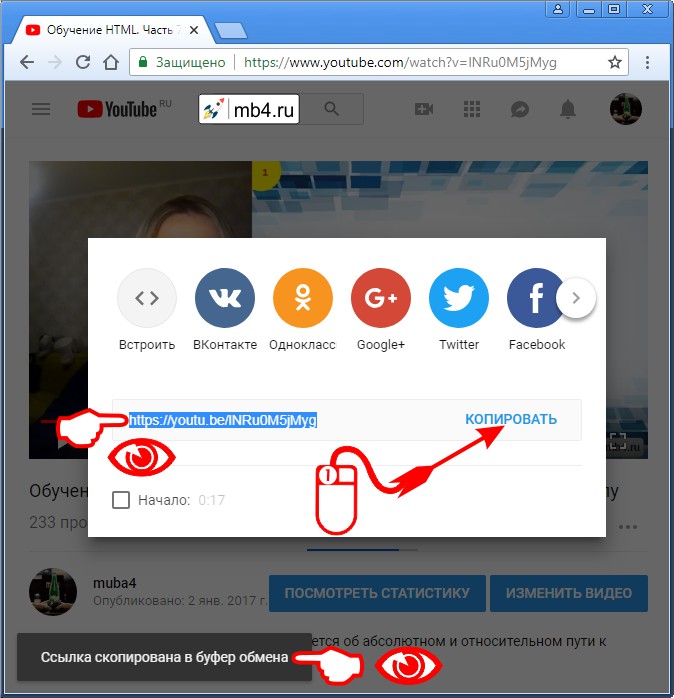
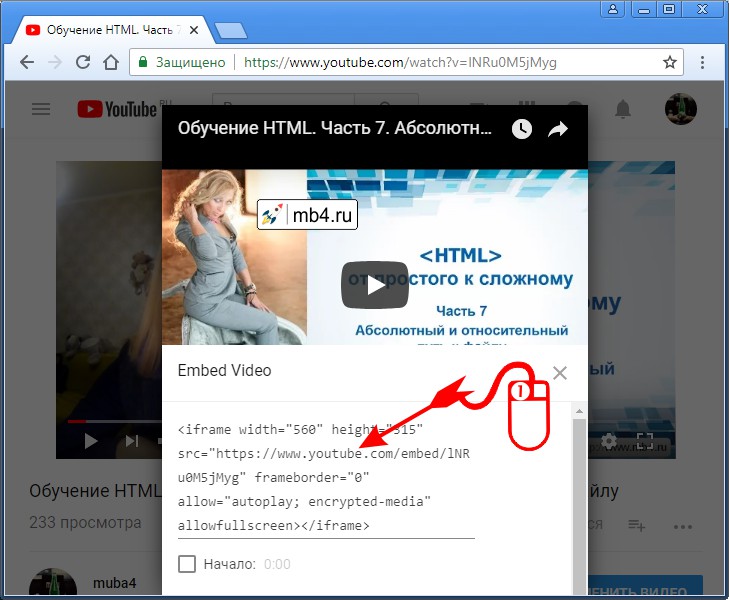
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
https://youtu.be/lNRu0M5jMygОна находится под кнопками социальных сетей. Именно эта ссылка и является ссылкой на выбранное видео на Ютубе. Скопировать её можно выделив мышкой и нажав Ctrl + C, а можно просто кликнуть мышкой по кнопке «Копировать». После копирования ссылку можно отправить по электронной почте, в мессенждере, вставить в пост в соц.сетях или разместить в виде ссылки у себя на сайте. О том, что ссылка скопирована будет уведомление в нижнем левом углу экрана «Ссылка скопирована в буфер обмена»:
Как получить HTML-код для вставки на сайт видео с YouTube
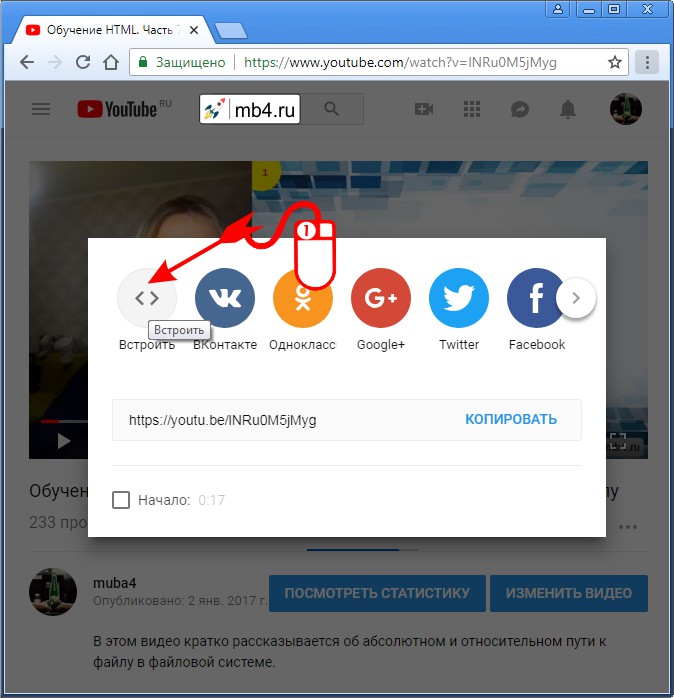
Кнопка «Встроить» HTML-код с YouTube
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
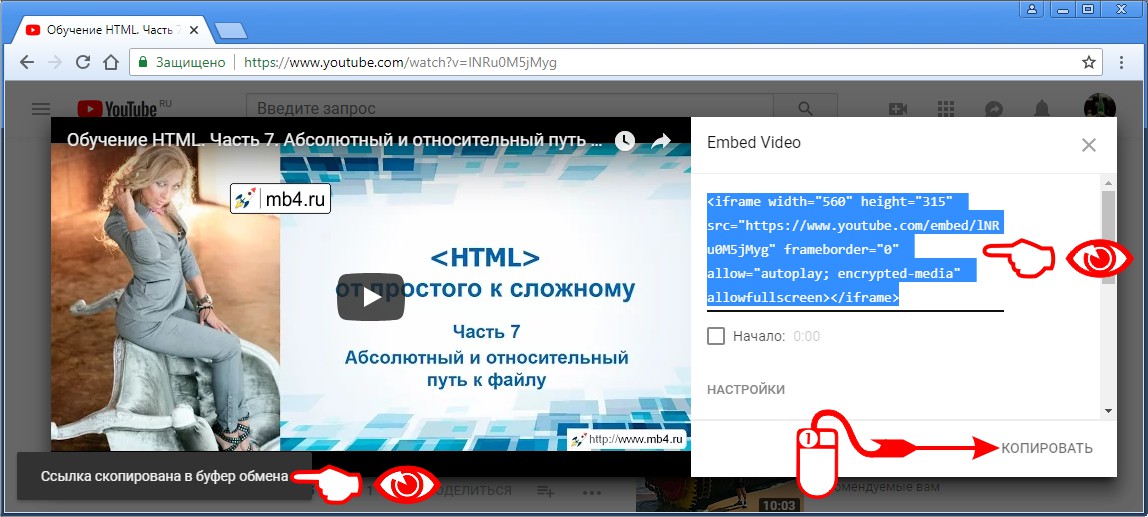
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
<iframe width="560" height="315" src="https://www.youtube.com/embed/lNRu0M5jMyg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
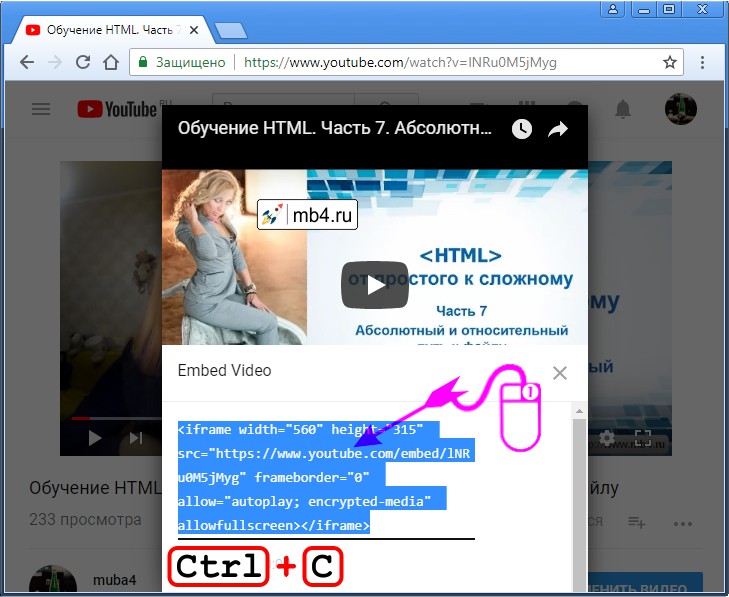
После этого весь код для вставки на сайт выделится, останется нажать только Ctrl + C, чтобы он попал в буфер обмена, после этого его можно будет вставить в HTML-код страницы на сайте:
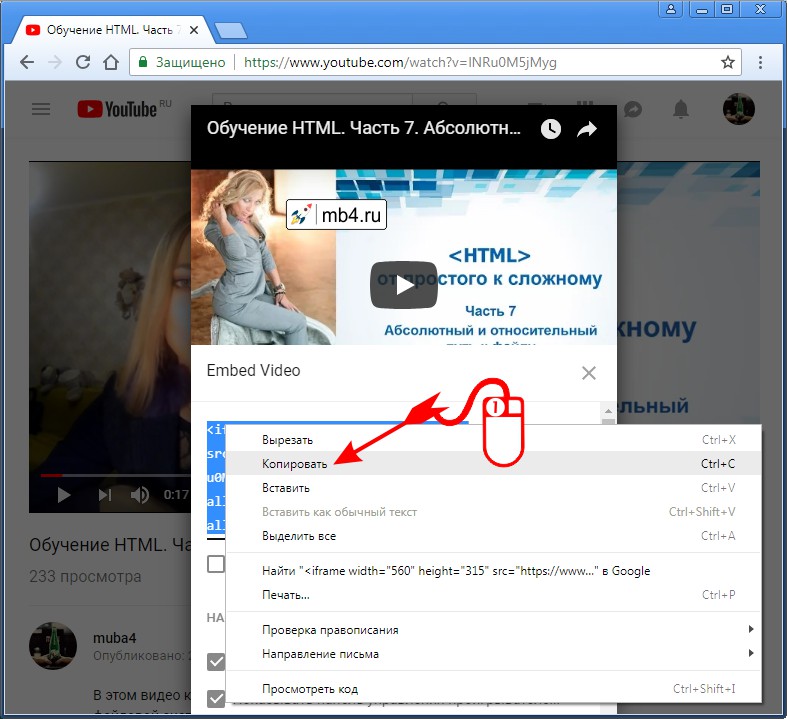
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как получить ссылку на видео на сайте
Войдите в видео, URL которого необходимо копировать для сохранения или передачи другому пользователю. Кликните левой кнопкой мышки по строке УРЛ. Она должна подсвечиваться синим цветом. Жмите правой кнопкой мышки и кликните на пункт Копировать или жмите комбинацию Ctrl+C.
- Чтобы получить ссылку на видео на сайте, необходимо войти в видео и скопировать URL.
- Чтобы превратить видео в ссылку, выделите фрагмент текста или элемент, выберите Гиперссылку и выберите место, на которое должна указывать ссылка.
- Чтобы получить ссылку на потоковое видео, запустите видео, скопируйте соединение (строку) с наибольшей задержкой и используйте ее как ссылку на видео файл.
- Чтобы создать ссылку для просмотра видео, перейдите на сайт YouTube, найдите нужное видео, нажмите Поделиться и выберите подходящий вариант для опубликования в социальных сетях.
- Чтобы найти код видео на сайте, щелкните правой кнопкой мыши на странице с видео и выберите Просмотреть код элемента.
- Чтобы сделать URL ссылку на видео, откройте видео и выберите Копировать URL видео или Копировать URL видео с привязкой ко времени.
- Чтобы сделать ссылку на видео в HTML, загрузите видео, нажмите кнопку Поделиться, выберите встроить и скопируйте код в нужном месте сайта.
- Чтобы получить прямую ссылку на скачивание файла, загрузите файл на Google Drive, настройте доступ к файлу и создайте ссылку для скачивания.
- Чтобы вытащить ссылку на видео с сайта, используйте сервисы, такие как TubeOffline, 9xbuddy, Savevideo.me и другие.
- Как превратить видео в ссылку
- Как получить ссылку на потоковое видео
- Как создать ссылку для просмотра видео
- Как найти код видео на сайте
- Как сделать URL ссылку на видео
- Как сделать ссылку на видео в HTML
- Как получить прямую ссылку
- Как вытащить ссылку на видео с сайта
- Как получить ссылку от видео
- Как найти прямую ссылку на видео
- Как скопировать ссылку на видео на сайте
- Как получить ссылку сайта
- Как оформить ссылку на сайте
- Как в Зеро блоке сделать ссылку на кнопку
Как превратить видео в ссылку
Проверьте, как это работает!:
1. Выделите фрагмент текста или элемент, который нужно превратить в ссылку, а затем выберите на вкладке Вставка команду Гиперссылка или нажмите клавиши CTRL+K.
2. Нажмите кнопку Место в документе.
3. Выберите место, на которое должна указывать ссылка, и нажмите кнопку ОК.
Как получить ссылку на потоковое видео
Решение:
1. Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
2. Теперь, кликаем на строку и копируем ссылку на видео:
3. Видео где показано, как скачивать сегменты и потоки
Как создать ссылку для просмотра видео
Как поделиться видео на YouTube:
1. Перейдите на сайт youtube.com и запустите нужное видео.
2. Нажмите Поделиться под проигрывателем.
3. Появится панель, на которой можно выбрать подходящий вариант: Социальные сети. Чтобы опубликовать видео в какой-либо социальной сети, например в Твиттере или Facebook, нажмите на ее значок.
Как найти код видео на сайте
Заходим на страницу с видео, кликаем правой кнопкой мыши, в появившемся меню выбираем пункт «Просмотреть код элемента».
Как сделать URL ссылку на видео
Открыв необходимое видео (в данном случае можно и на весь экран), нажмите ПКМ в любом месте плеера. В открывшемся контекстном меню выберите пункт «Копировать URL видео», если хотите получить ссылку в целом на ролик, или «Копировать URL видео с привязкой ко времени».
Как сделать ссылку на видео в HTML
Как вставить видео в HTML:
1. Загрузите видео и перейдите на его страницу, либо откройте страницу с ранее загруженным видео.
2. Под видео нажмите кнопку «поделиться».
3. В появившемся окне выберите пункт «встроить».
4. Скопируйте появившийся код и вставьте его в необходимое место кода вашего сайта.
Как получить прямую ссылку
Как сделать прямую ссылку для скачивания файла:
1. Откройте Google Drive. Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
2. Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
3. Настройте доступ к файлу
4. Создайте ссылку для скачивания
5. Разместите ссылку для скачивания на вашем сайте
Как вытащить ссылку на видео с сайта
Как скачать видео с любого сайта без дополнительных программ 9 универсальных сервисов:
1. TubeOffline. Поддерживаемые сайты: «ВКонтакте», YouTube, Facebook*, Vimeo, Twitter, Dailymotion и около 1 000 других.
2. 2. 9xbuddy.
3. Savevideo.me.
4. YooDownload.
5. Catchvideo.
6. GetVideo.
7. Free Online Video Downloader.
8. DistillVideo.
Как получить ссылку от видео
Видео:
1. Найдите нужное видео.
2. Нажмите на значок Поделиться под проигрывателем.
3. Выберите Копировать ссылку или нажмите на значок приложения, через которое хотите поделиться видео.
Как найти прямую ссылку на видео
Чтобы найти ссылку на видео с YouTube:
1. Найдите на youtube.com нужное видео.
2. Нажмите Поделиться.
3. Скопируйте ссылку.
Как скопировать ссылку на видео на сайте
Вы можете делиться ссылкой на видео, скопировав ее и отправив в стороннее приложение на своем телефоне:
1. Найдите нужное видео.
2. Нажмите на значок Поделиться под проигрывателем.
3. Выберите Копировать ссылку или нажмите на значок приложения, через которое хотите поделиться видео.
Как получить ссылку сайта
Как скопировать URL страницы:
1. Откройте сайт google.com на компьютере.
2. Введите поисковый запрос.
3. Найдите нужную страницу в результатах и откройте ее.
4. Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
5. Правой кнопкой мыши нажмите на выделенный URL. Копировать.
Как оформить ссылку на сайте
Ссылки на электронные ресурсы указываются с помощью внутритекстовых ссылок (их заключают в круглые скобки) в самом тексте, подстрочных ссылок (вынесенных из текста вниз полосы документа, в сноску — оформляются как примечание, вынесенное из текста документа вниз полосы) и затекстовых ссылок (вынесенных за текст…
Как в Зеро блоке сделать ссылку на кнопку
Добавьте блок с кнопкой, откройте меню «Контент» и в поле «Ссылка для кнопки» поставьте адрес страницы, на которую должен перейти посетитель.
Оставить отзыв (1)
Тег <video> (от англ. video — видео) добавляет, воспроизводит и управляет настройками видеоролика на веб-странице.
Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен.
Для универсального воспроизведения в браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно.
Изображения и мультимедиа
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Синтаксис¶
<video>
<source src="<адрес>" />
</video>
Закрывающий тег обязателен.
Атрибуты¶
autoplay- Видео начинает воспроизводиться автоматически после загрузки страницы.
buffered- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект
TimeRanges. controls- Добавляет панель управления к видеоролику.
crossorigin- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
height- Задаёт высоту области для воспроизведения видеоролика.
loop- Повторяет воспроизведение видео с начала после его завершения.
muted- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
played- Атрибут
TimeRanges, указывающий все диапазоны воспроизводимого видео. poster- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
preload- Используется для загрузки видео вместе с загрузкой веб-страницы.
src- Указывает путь к воспроизводимому видеоролику.
width- Задаёт ширину области для воспроизведения видеоролика.
autoplay¶
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут autoplay отменяет действие preload.
Синтаксис
<video autoplay="autoplay"></video>
Значения
В качестве значения указывается autoplay, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls¶
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
<video controls="controls"></video>
Значения
В качестве значения указывается controls, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height¶
Атрибут height задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
<video height="<значение>"></video>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда height принимается равной высоте картинке, заданной атрибутом poster. В противном случае высота видео устанавливается 150 пикселей.
loop¶
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
<video loop="loop"></video>
Значения
В качестве значения указывается loop, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster¶
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут poster не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
<video poster="<адрес>"></video>
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload¶
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен autoplay.
Синтаксис
<video preload="none | metadata | auto"></video>
Значения
none- Не загружать видео.
metadata- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
auto- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
none
src¶
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент <source>.
Синтаксис
<video src="<адрес>"></video>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width¶
Атрибут width задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
<video width="<значение>"></video>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда width принимается равной ширине картинке, заданной атрибутом poster. Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.
Спецификации¶
- WHATWG HTML Living Standard
Примеры¶
Пример 1¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>video</title>
</head>
<body>
<video
width="400"
height="300"
controls="controls"
poster="video/duel.jpg"
>
<source
src="video/duel.ogv"
type='video/ogg; codecs="theora, vorbis"'
/>
<source
src="video/duel.mp4"
type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'
/>
<source
src="video/duel.webm"
type='video/webm; codecs="vp8, vorbis"'
/>
Элемент video не поддерживается вашим браузером.
<a href="video/duel.mp4">Скачайте видео</a>.
</video>
</body>
</html>
Пример 2¶
Первый пример воспроизводит видео, начиная воспроизведение, как только будет получено достаточное количество видео, чтобы позволить воспроизведение без паузы для загрузки еще. До начала воспроизведения видео на его месте отображается изображение «posterimage.jpg».
<!-- Простой пример с видео -->
<video
src="videofile.ogg"
autoplay
poster="posterimage.jpg"
>
Sorry, your browser doesn't support embedded videos, but
don't worry, you can
<a href="videofile.ogg">download it</a>
and watch it with your favorite video player!
</video>
Второй пример позволяет пользователю выбирать различные субтитры.
<!-- Видео с субтитрами -->
<video src="foo.ogg">
<track
kind="subtitles"
src="foo.en.vtt"
srclang="en"
label="English"
/>
<track
kind="subtitles"
src="foo.sv.vtt"
srclang="sv"
label="Svenska"
/>
</video>
Пример 3¶
Пример нескольких источников
<video
width="480"
controls
poster="https://archive.org/download/WebmVp8Vorbis/webmvp8.gif"
>
<source
src="https://archive.org/download/WebmVp8Vorbis/webmvp8_512kb.mp4"
type="video/mp4"
/>
<source
src="https://archive.org/download/WebmVp8Vorbis/webmvp8.ogv"
type="video/ogg"
/>
<source
src="https://archive.org/download/WebmVp8Vorbis/webmvp8.webm"
type="video/webm"
/>
Your browser doesn't support HTML5 video tag.
</video>
Поддержка браузерами¶
Can I Use video? Data on support for the video feature across the major browsers from caniuse.com.
Поддержка WebM видео-кодека:
Can I Use webm? Data on support for the webm feature across the major browsers from caniuse.com.
Поддержка Ogg/Theora видео-кодека:
Can I Use ogv? Data on support for the ogv feature across the major browsers from caniuse.com.
Поддержка MPEG-4/H.264 видео-кодека:
Can I Use mpeg4? Data on support for the mpeg4 feature across the major browsers from caniuse.com.
Поддержка HEVC/H.265 видео-кодека:
Can I Use hevc? Data on support for the hevc feature across the major browsers from caniuse.com.
См. также¶
<audio>
Ссылки¶
- Тег
<video>MDN (рус.)