Как сделать стикер в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 04 июня 2021. Категория: Уроки фотошопа текст.
Как сделать стикер в фотошопе
Всем привет!
Сегодня мы будем рисовать текст в виде стикера.
При создании стикера вы можете использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем откроем текстуру бетона из папки с исходниками, определим картинку, как узор и при помощи стилей слоя применим узор к фоновому слою.
Далее установим шрифт из папки с исходниками, напишем текст, создадим несколько копий слоя с текстом и понизим заливку некоторых слоев.
В завершение урока «Как сделать стикер в фотошопе» мы добавим к слоям с текстом стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 356f73;
Правая Контрольная точка (позиция 100%) – оттенок # 7eb7c1.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента, зажимаем клавишу Shift и протягиваем градиент, как показано ниже.
Открываем в фотошоп (Ctrl+O) изображение «Текстура бетона» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Наш узор – самый последний. Документ с текстурой бетона можно закрыть – он нам больше не понадобится.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора и из выпадающего списка выбираем узор, что создавали ранее. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Стикер». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). В панели слоев переименовываем дубликат слоя с текстом в «Текст», а оригинальный текстовый слой в «Обводка».
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.
Во вкладке Обводка используем оттенок # dcdcdc и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Текст» (Ctrl+J). Переименовываем дубликат слоя в «Текст 1». В панели слоев понижаем заливку слоя «Текст 1».
В панели слоев создаем дубликат слоя «Текст 1» (Ctrl+J) и переименовываем дубликат слоя в «Текст 2».
И последнее: создаем в панели слоев дубликат слоя «Обводка» (Ctrl+J). Переименовываем образовавшийся слой в «Обводка 2», перетаскиваем в панели слоев выше всех слоев и понижаем заливку слоя.
А теперь приступим к добавлению стилей слоя к каждому слою.
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.
Во вкладке Тиснение меняем оттенок Режима подсветки на # ffffff, а Режима тени на # 2f959d и вводим настройки, как на рисунке ниже.
Во вкладке Внутренняя тень используем оттенок # 000000 и меняем настройки на следующие.
Во вкладке Тень применяем черный оттенок (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
Двойным щелчком по слою «Текст» открываем стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Также меняем настройки на следующие
Во вкладке Внутренняя тень меняем оттенок на # 000000 и вводим настройки, как показано ниже.
Во вкладке Наложение цвета меняем оттенок на # ea326e и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по слою «Текст 1», чтобы открыть стили слоя.
Во вкладке Тиснение используем, как и в прошлых шагах, черный и белый оттенки и вводим следующие настройки.
Во вкладке Контур вводим настройки, как показано на рисунке.
Результат после применения стилей слоя.
Открываем стили слоя слоя «Текст 2».
Во вкладке Тиснение вводим настройки, как на картинке. Оттенки – черный (# 000000) и белый (# ffffff).
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе Градиентов создаем новый градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 000000;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по слою «Обводка 2», чтобы открыть стили слоя.
В открывшемся окне отключаем видимость вкладки Обводка.
Во вкладке Тиснение используем черный и белый оттенки и вводим следующие настройки.
Во вкладке Контур меняем настройки, как показано ниже.
Результат после применения стилей слоя.
Текст в виде стикера готов! Урок «Как сделать стикер в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Курсы со скидкой
Сортировка:
По дате
По популярности
{{item.category.title}}
{{item.user.name}}
{{item.author.fio}}
{{number_format(item.views)}}
{{number_format(item.comments)}}
{{number_format(item.lesscount)}}
{{item.level}}
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Стикеры на День Валентина
Набор красочных, ярких стикеров на тему Дня влюблённых. Используйте в любом поздравительном дизайне — открытки, сообщения, постеры, флаеры — ваша фантазия и воображение вам в помощь.
PSD исходник — Стикеры Чёрная пятница
Воспользуйтесь этим набором ярких стикеров и люди обязательно заметят вашу распродажу! Вы можете распечатать и наклеить их на разные товары в своем магазине и заявить о скидках и акциях. Яркий дизайн стикеров сделан специально для того, чтобы обратить внимание и задержать взгляд клиентов.
PSD исходник — Стикеры
Классные яркие стикеры для презентации скидок на ваших проектах.
PSD исходник — Стикеры Комикс
Крутой набор ярких, красочных стикеров в векторном стиле, которые сделаны в духе комиксов. Вы можете использовать их в дизайне флаеров, афиш, баннеров и обложек.
Иконки — Стикеры
Классные, красочные иллюстрации-стикеры с забавными животными.
PSD исходник — Стикеры Хеллоуин
Классный набор стикеров к празднику Хеллоуин.
PSD исходник — Осенние стикеры
Классный набор ярких, красочных стикеров для детского творчества.
Скрап набор — Стикеры
Набор стикеров для оформления открыток на День Валентина.
PSD исходник — Сердечки стикеры
Классный набор объёмных сердечек для оформления открыток и валентинок.
Скрап набор — Новогодние стикеры
Красочные, праздничные стикеры для оформления открыток и детских фото работ.
Стили для фотошоп — Надписи-стикеры
Классный набор ярких, красочных стилей для создания красивых, дизайнерски оформленных надписей.
Скрап набор — Новогодние стикеры
Классные стикеры для украшения праздничных работ и изделий.
Скрап набор — Школьные стикеры
Интересный набор школьных ярких стикеров.
Стили для фотошоп — Стикеры
Симпатичные стили для создания стикеров и бейджей.
Web-дизайн — Стикеры-монстры
Набор забавных монстров стикеров для дизайна баннеров, рекламы и объявлений.
Web-дизайн — Стикеры
Разноцветные, праздничные стикеры для оформления и дизайна.
Web-дизайн — Стикеры
Разноцветные стикеры в разных вариантах оформления.
Web-дизайн — Стикеры
Отличные стикеры в различных цветовых вариантах для дизайна.
Web-дизайн — Стикеры
Разноцветные стикеры в двух вариантах оформления.
Web-дизайн — Стикеры
Стикеры для интернет торговли.
PSD исходник — Бирки и стикеры Эко
Симпатичные экологические стикеры и бирки для вашего товара.
PSD исходник — Стикеры
Разноцветные стикеры приклееные скотчем для демонстрации скидок.
Web-дизайн — Стикеры
Красивые стильные стикеры с глянцевым эффектом для веб-дизайна.
Web-дизайн — Ленточки и Стикеры
Глянцевые, яркие стикеры, ленточки и другие элементы для веб-дизайна.
PSD исходник — Стикеры
Красочные стикеры разных цветов с завёрнутым краем.
PSD исходник — Web стикеры
Набор из 5 разноцветных стикеров для Вашего сайта.
PSD исходник — Ленточки, стикеры
Симпатичный исходник с ленточками и стикерами в различных цветовых вариантах.
Web-дизайн — Стикеры
Красивые глянцевые стикеры для дизайна в различных цветовых вариантах и формах.
PSD исходник — Стикеры
Красивые стильные стикеры для дизайна в различных формах и цветовых вариантах.
Web-дизайн — Стикеры
Красивые стильные стикеры в различных цветовых вариантах для веб-дизайна.
Web-дизайн — Стикеры
Отличные стикеры в различных цветовых вариантах для веб-дизайна.
Web-дизайн — Стикеры
Разноцветные стикеры в двух вариантах оформления.
PSD исходник — Бейджи и Стикеры
Винтажные бейджи и стикеры для оформления ваших работ.
Web-дизайн — Стикеры
Разноцветные стикеры различной формы.
Скачать бесплатно дополнения для фотошопа: кисти, рамки, шрифты, стили, экшены, текстуры (фоны) и многое другое для программы Adobe Photoshop.
Сделать стикер для telegram на самом деле не так сложно, как может показаться. Стикеры уже довольно прочно вошли в обыденность для общения в мессенджерах. Их существует достаточно много, чтобы было из чего выбрать. Но бывают случаи, когда хочется чего-нибудь оригинального. И в первой части мы рассмотрим, как можно сделать стикер для telegram своими руками, используя photoshop. Тем более, что этот замечательный мессенджер позволяет создавать свои наборы стикеров.
Заказать стикер от 500 руб.
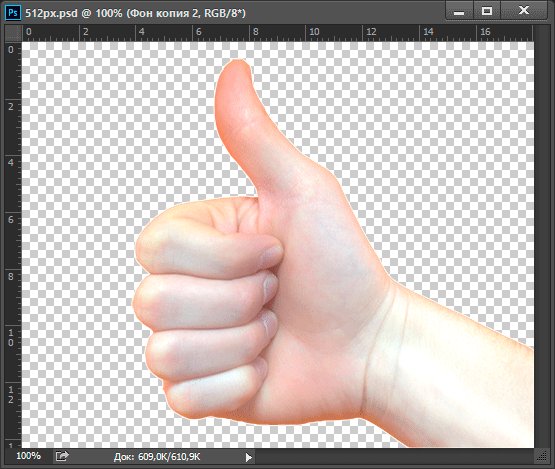
- Открываем фотографию в photoshop. Вы можете использовать свою, либо попрактиковаться на моём примере.
- Справа, во вкладке «Слои», перетаскиваем активный слой на пиктограмму листочка -как показано ниже, затем удаляем нижний слой (перетаскиванием его на пиктограмму с урной). Это нужно для того, чтобы при вытравливании (стирании) фона, он остался прозрачным.
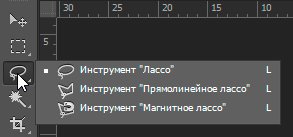
- Слева, в инструментах, выбираем «Прямолинейное лассо». Им мы будем выделять контур изображения.
- Вверху, в поле «Растушевка», ставим значение — 2px. Так мы немного размоем края вытравленного изображения, чтобы не было заметно пиксельной лесенки.
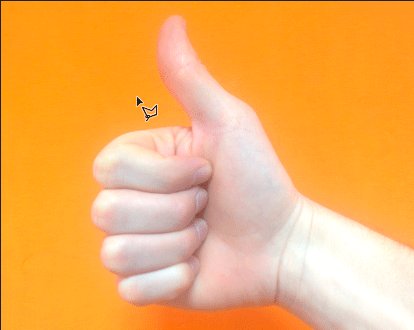
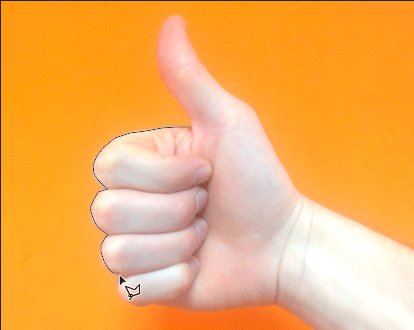
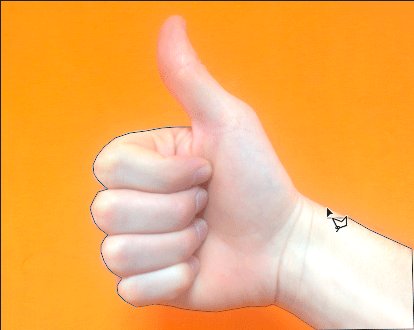
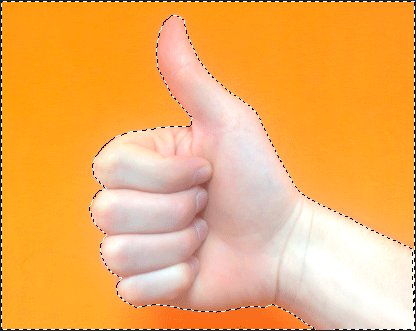
- Инструментом «Прямолинейное лассо» начинаем выделять изображение по контуру. Чем меньшее расстояние будет между точками, тем более плавным получится контур.
Вообще для данного изображения можно было бы использовать инструмент «Магнитное лассо», и так было-бы проще в данном случае. Но я намеренно выбрал именно “прямолинейное”, чтобы показать, как будет лучше вытравливать изображения со сложным неоднородным фоном.
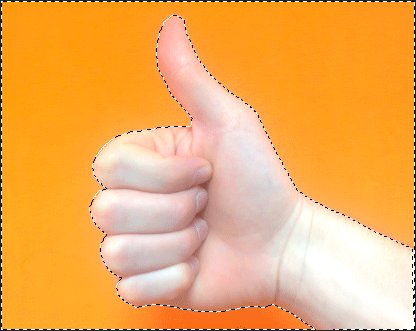
Выделяйте изображение по кругу пока возле курсора с лассо не появится пиктограмма с кружочком, тогда его можно замкнуть.
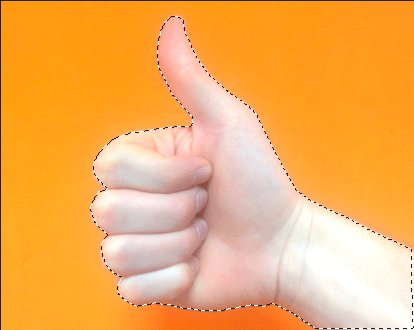
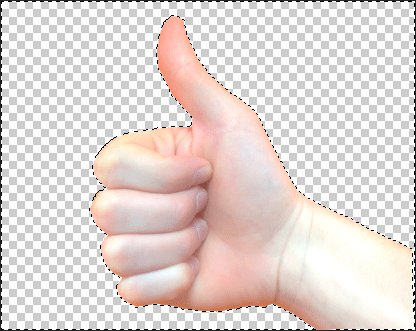
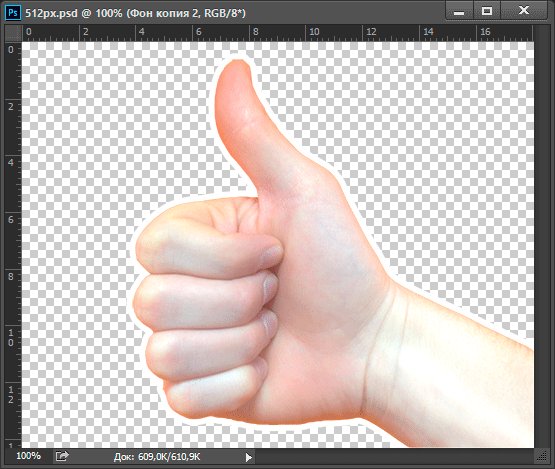
- Теперь, чтобы удалить фон, мы должны инвертировать наше выделение на него. Переходим вверху к пункту меню «Выделение» — «Инверсия», или нажимаем комбинацию клавиш Shift+Ctrl+I.
- Когда фон выделен, нажимаем клавишу Del на клавиатуре, затем снимаем выделение комбинацией клавиш Сtrl+D.
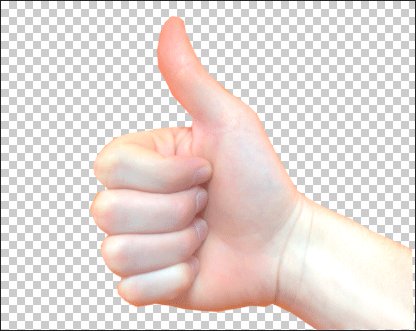
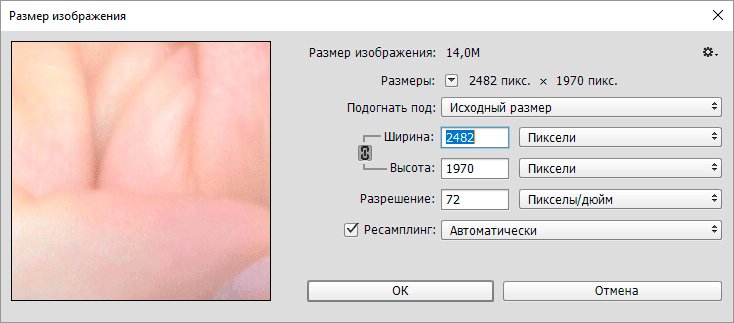
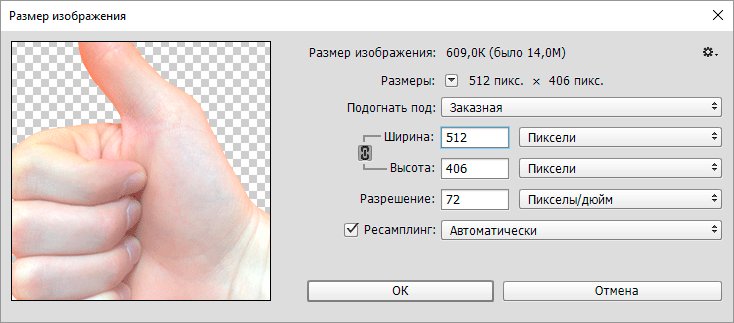
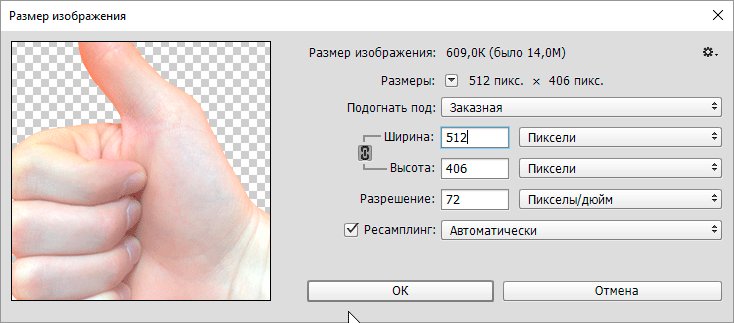
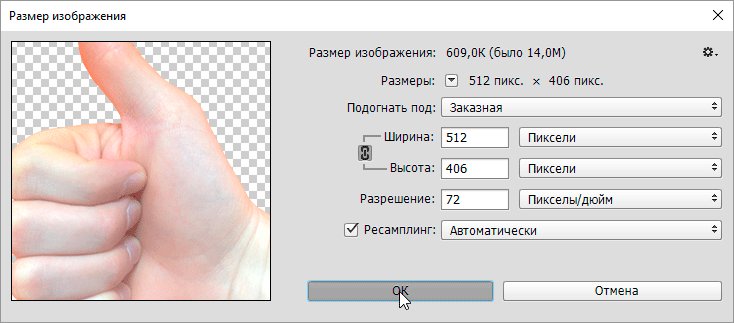
- Изображение для стикера Telegram должно быть равным по ширине 512px и не превышать это же значение по высоте. Нажимаем комбинацию клавиш Ctrl+Alt+I и в открывшемся окне прописываем наш размер. Убедитесь, что единица измерения — «Пиксели».
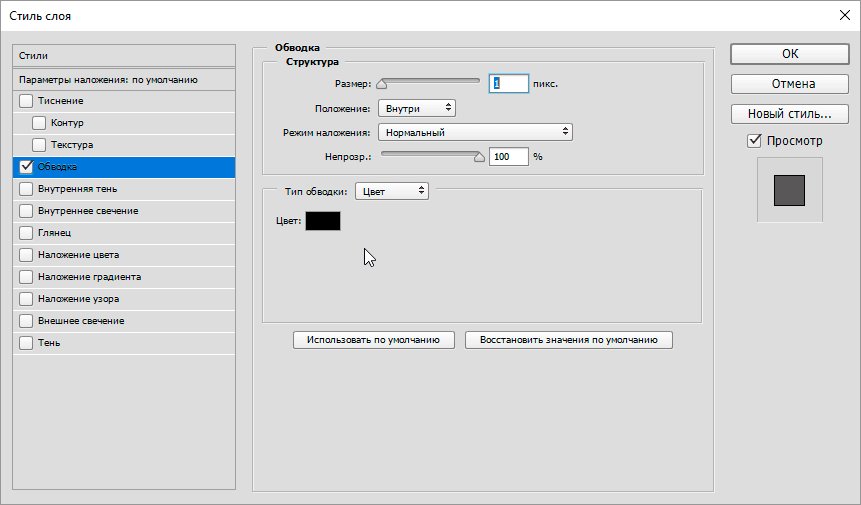
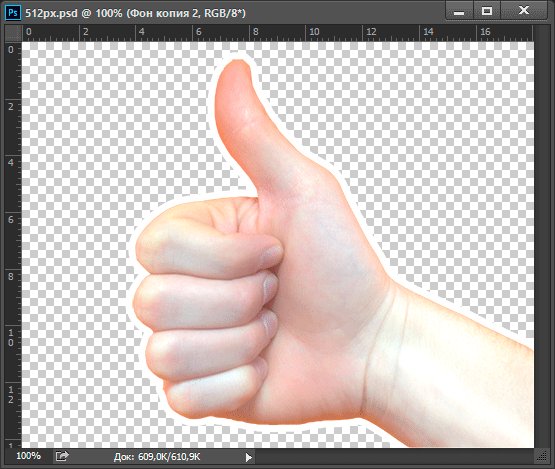
- Чтобы наше изображение выглядело как стикер, добавим ему белую обводку. Переходим во вкладку «Слои» и нажимаем на кнопку с пиктограммой «fx», выбираем пункт меню — обводка.
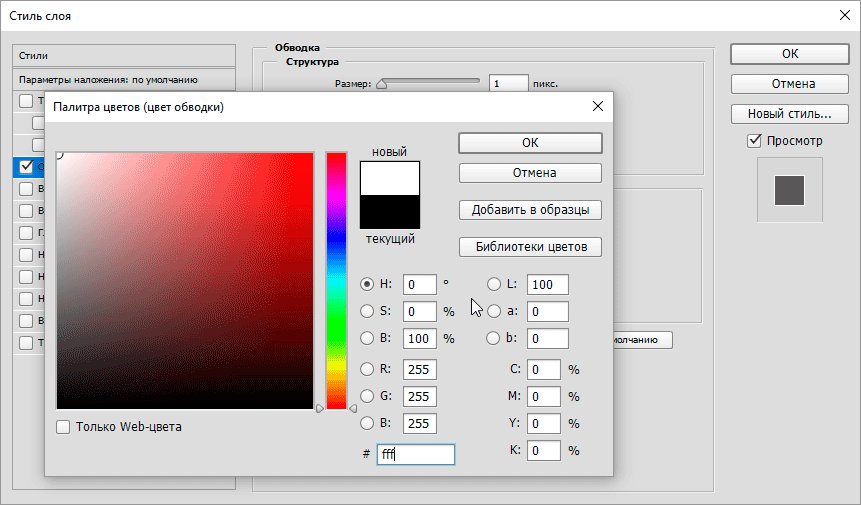
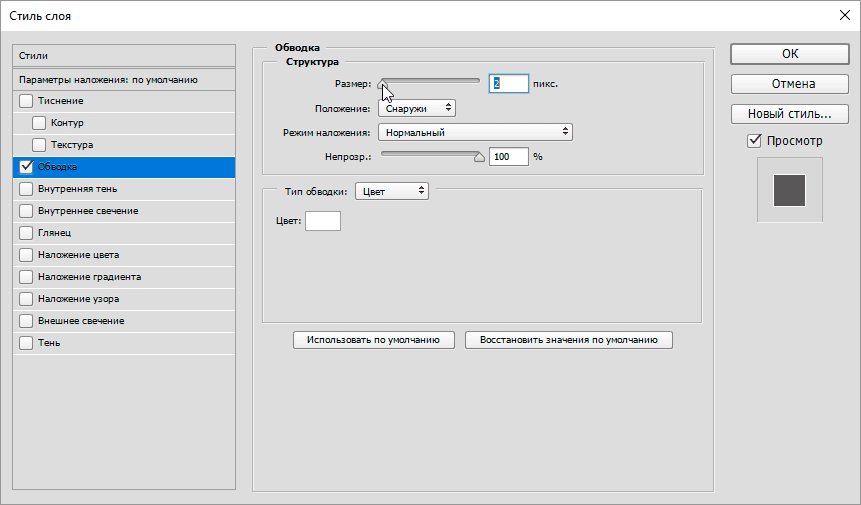
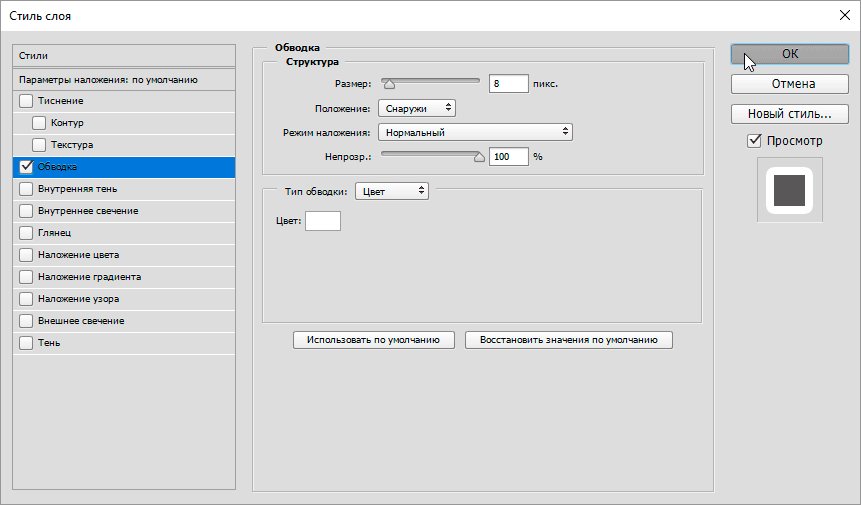
- Задаём в поле цвет # значение «fff», чтобы обводка получилась белой. Выбираем положение обводки — снаружи, и ползунком регулируем толщину обводки.
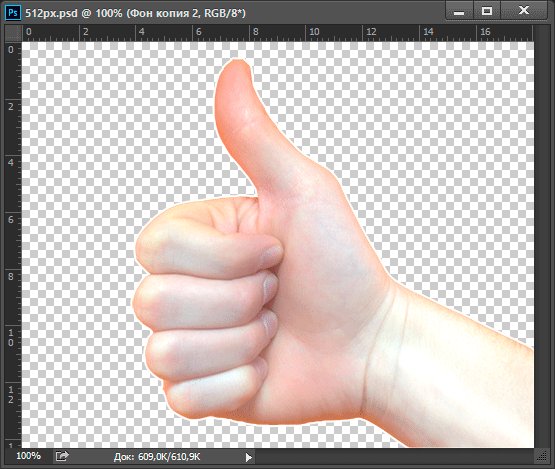
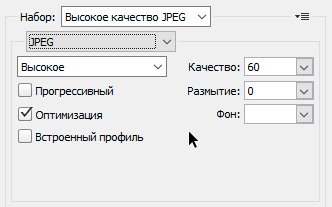
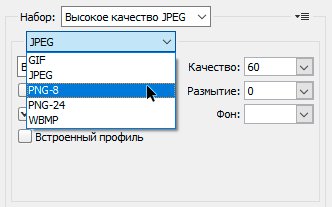
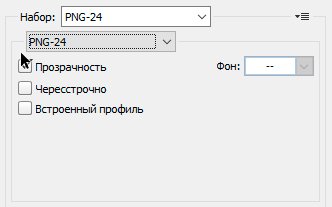
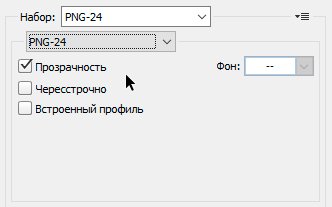
- Наш стикер готов! Теперь необходимо его сохранить в формате png. Нажимаем комбинацию клавиш Ctrl+Alt+Shift+S, или переходим в пункт меню Файл — Сохранить для Web. В открывшемся окне выбираем формат файла PNG-24. Проверяем, чтобы стояла галочка на пункте прозрачность и сохраняем.
- В следующей инструкции я расскажу как разместить стикер в telegram.
Заказать стикер от 500 руб.

КАК СДЕЛАТЬ СТИКЕРЫ ДЛЯ ТЕЛЕГРАМ В ФОТОШОПЕ БЕЗ ДИЗАЙНЕРА
Коллеги присылают стикеры из своих фото, а у вас до сих пор таких нет? Тут подробная инструкция, как сделать стикеры так, чтобы даже конкуренты добавили их себе в наборы.
Если вас интересует, как сделать стикеры для Телеграм, то вы уже знаете, зачем это нужно и смысла расписывать преимущества нет. Поэтому сразу приступаем к делу.
Что нужно сделать:
- Отобрать фотографии в отдельную папку.
- Придумать к ним подписи (не обязательно).
- Открыть Photoshop (да, олдскульный Фотошоп вырежет ровнее приложений в телефоне).
- Сделать заготовку. Или скачать нашу.
- Вставить-обрезать-подписать-сохранить будущий стикер.
- Загрузить в Телеграм.
- Поделиться стикерами с друзьями и коллегами.
- Отслеживать статистику скачиваний.

Процесс создания стикеров для Телеграм
Вроде все просто. Чтобы было еще проще — разбираем по кирпичикам каждый пункт. Соберите все фото в одной папке, так будет проще контролировать работу. В процессе я поняла, что некоторые не годятся, а каких-то не хватает. На всякий случай выберите побольше фотографий.

- Формат — PNG (отправлять файлом, а не картинкой).
- Фон — прозрачный.
- Размер — 512х512 px.
- Белая обводка или тень.

— Дальше открываем фото из папки.
— Создаем нижний прозрачный слой, кликнув на +. Перетягиваем вниз этот прозрачный слой. Если верхний будет заблокирован, то два раза кликаем мышкой на значок Замка и жмем Разблокировать.
— Потом выбираем инструмент на панели Quick Selection Tool (Быстрое выделение).
— И выделяем фон. Не забудьте включить Add to selection (Добавить к выделенному). Или исключить, если выделили лишнего.

Теперь удаляем нижний слой — кнопка Delete. Но сначала используем Feather (Уточнить край), чтобы вырезать аккуратнее. Чтобы увидеть Feather (Уточнить край), кликните правой кнопкой мыши по выделенной области.

Выбираем вырезанный слой и копируем его в нашу заготовку Ctrl + А.

Открываем и вставляем в заготовку Ctrl + V. Изображение немного больше заготовки, поэтому нажимаем Ctrl + Т и изменяем масштаб. В моем случае это ~31%. Но потом я равняла вместе с текстом и уменьшила масштаб еще больше.


На всякий случай создадим дубликат слоя. Для этого либо кликаем по иконке слоя в нижнем правом углу, либо в меню слой выбираем создать новый слой: Layer — New Layer. Этот слой будет на случай, если что-то пойдет не так.
Если на основном изображении есть «косяки», то убрать можно с помощью ластика Eraser Tool.

Белый контур на стикерах
Чтобы стикер выглядел аккуратнее, добавим белую обводку. Можно сделать черную или оставить без нее — решать вам. Если хотите обводку — жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px.

Текст на стикерах
На стикер можно добавить текст, давайте посмотрим, как это сделать. Для этого выбираем тип шрифта в примере это Oswald, размер, цвет и контур. Контур добавляем точно так же как и на изображение: жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px. Я немного выровняла изображение вместе с текстом, уменьшила масштаб.

Теперь сохраняем. Жмем Ctrl + Alt + Shift +S (сохранить для веб-устройств).

❗️ Иногда бывают классные кадры, но немного размытые. Для этого идем в Filter — Other — High Pass. Выбираем радиус (экспериментируйте с радиусом — чем больше радиус, тем более четкая картинка). Ставим режим наложения Linear Light или Soft Light, если не хотите слишком четкой картинки. Готово, теперь картинка более четкая.

Сохраните остальные стикеры в отдельной папке, чтобы удобнее было добавлять в Телеграм весь стикерпак.
Как добавлять стикеры в Телеграм
В Телеграм можно добавлять стикеры с мобильного и с десктопа. Так как мы делали стикеры с десктопа, то и добавлять тоже будем с него. Открываем чат-бот https://t.me/stickers. Или вводим в строку поиска @Stickers. И вводим /start.

Чат-бот предложит несколько функций:
- /newpack — создать новый набор стикеров
- /newmasks — создать новый набор масок
- /addsticker — добавить стикер или маску в набор
- /editsticker — редактировать смайлы или координаты
- /ordersticker — изменить порядок стикеров в наборе
- /delsticker — удалить стикер из набора
- /delpack — удалить набор
Еще чат-бот показывает статистику по стикерам:
- /stats — статистика по стикеру
- /top — топ стикеров
- /packstats — статистика по набору стикеров
- /packtop — топ наборов
- /topbypack — топ стикеров в наборе
- /packusagetop — статистика использования наборов
Мы начнем с создания. Кликаем /newpack.

Название стикерпака
Добавьте не только название, но и описание к стикерпаку — это выглядит презентабельно. Можно ввести ссылку на свой канал в формате @названиеканала. У нас название будет «marketing.link — hard work».

Теперь нужно будет отправлять по одному стикеры для бота. Отправляйте не картинкой, а файлом (снимите галочку с Compress image, если она стоит).

Дальше загружаем стикеры. К каждому стикеру можно добавлять эмодзи, по которым он будет выводиться в подсказках. Добавляем побольше.

Перед публикацией бот попросит отправить иконку стикерпака — изображение в формате PNG или WEBP. В нашем случае это будет логотип. Этот шаг можно пропустить, тогда Телеграм будет использовать первый по счету стикер для иконки стикерпака.

Добавляйте все стикеры сразу в набор — так проще. Но если появятся стикеры после того, как опубликовали набор, то можно добавить по команде /addsticker. Бот предложит выбрать набор. Жмем на него.

Когда все стикеры в наборе, жмите «Поделиться» и отслеживайте статистику установок.
Если было полезно — делись ссылкой с друзьями, много стикеров не бывает 🙂
Наши стикеры тут: https://t.me/addstickers/marketinglink