Приветствую, друзья! Села писать о том, как найти файл сайта легко и просто, но не могу удержаться – похвастаюсь, хотя от многих поздравление уже получила: 23 января 2016 года блог зарегистрирован в разделе «Поисковая оптимизация» Каталога трастовых сайтов. И теперь у меня в футере красуется кнопочка, по которой можно перейти и даже оставить комментарий.
Теперь к делу. Всем, кто ведет блоги или сайты, приходится вносить какие-то правки в код, например, чтобы отредактировать дизайн. У меня сейчас стоит задача другая: избавиться от ошибок в валидности HTML. Техническое состояние веб-ресурса влияет на его авторитет не меньше полезного оптимизированного контента и других составляющих. Сначала валидатор выдавал всего 5 ошибок, и я обратилась на форуме sbup.com к специалисту с ником Старый, который дает бесплатные консультации, а также работает на коммерческой основе. Им была обнаружена глобальная ошибка, из-за которой остальные не обнаруживаются. После устранения глобальной у меня вылезло ошибок и предупреждений уже около сорока.
Исправить некоторые труда не составило, например, вставить исчезнувшие пробелы в ссылках. А чтобы устранить другие, требовалось найти место, которое нужно отредактировать. В поиске файлов клиенты Бегета могут обойтись без таких программ, как Notepad++. Искать по тексту или названию файла можно непосредственно в файловом менеджере. По возможности, область поиска нужно сузить, но если мы даже не предполагаем, где может находиться искомый объект, ищем в public_html (корне сайта).
На практике это выглядит так: мне нужно удалить некий фрагмент, выбираю поиск по тексту и в строку вставляю выражение. Осталось запустить поиск и получить результат.
К моему счастью, в результате оказался один файл, а их может быть много. В окне поиска, которое по умолчанию свернуто, указан путь к файлу. Чтобы увидеть его целиком, окно нужно развернуть.
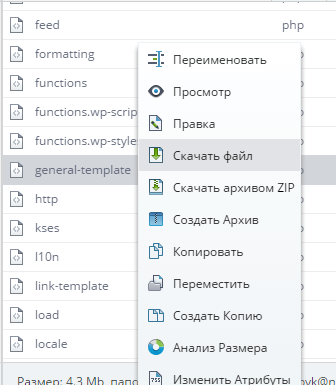
Итак, файл в файловом менеджере хостинга найден. Следующий шаг — его открыть и найти требуемый участок кода, чтобы исправить.
Но не спешите! Самое время загрузить файл на компьютер, чтобы в случае чего заменить тот, который подвергся истязаниям. При таком подходе не потребуется делать резервного копирования всего сайта – существенная деталь, если папки с бэкапом выкладываются на аккаунт, а места лишнего не очень много.
Вот и все. Я рассказала, как найти файл сайта на хостинге Бегет, но, думаю, и на других современных хостингах есть функция поиска.
[Удален]
19 марта 2009, 07:32
7934
Вообще нужно внести изменения на сайте. Через админку зайти не получается и скорее всего она «крякнулась», понятное дело, что сайт нужно переделывать, ставить новый движок. Но пока нового движка нет, можно ли сделать изменения на сайте через FTP? Дело в том, что через FTP я не могу найти ту страницу, где нужно внести изменения. Cкажем, если нужно редактировать страницу — www.site.ru/glavnaa/55/, то по смыслу нужно искать папку /glavnaa/, а такой папки вообще нет! Как быть?
На сайте с 05.06.2008
Offline
49
Если вас движок работает с MySQL, то скорее всего все записи хранятся там (в таблицах базы данных) и искать придется наверное через phpmyadmin в таблицах.
На сайте с 16.03.2006
Offline
163
Если у вас движок, то через ftp вы многое не сможете редактировать. В вашем случае, скорее вего, вы не там страницу ищите.
skype andreylaki1984
[Удален]
19 марта 2009, 07:39
#3
IRREWERSIBLE:
Если у вас движок, то через ftp вы многое не сможете редактировать. В вашем случае, скорее вего, вы не там страницу ищите.
А где надо искать?
На сайте с 16.03.2006
Offline
163
seo_dimasty:
А где надо искать?
Всё индивидуально и зависит от движка. Ищите как Костя74 сказал.
SF
На сайте с 11.10.2005
Offline
137
- сделайте бекап базы данных
- потом с помощью поиска по файлу-бекапу найдите вашу ключевую фразу
- увидите к какой таблице, в каком поле и под каким индексом хранится эта фраза
- открываете phpmyadmin
- ищите эту таблицу, этот индекс и это поле и правите
- если вы не умеете пользоваться phpmyadmin, то вам надо будет нанять программиста чтобы он все это сделал
- phpmyadmin — находится в CPanel, через FTP вы ничего не найдете.
[Удален]
19 марта 2009, 07:44
#6
IRREWERSIBLE:
Всё индивидуально и зависит от движка. Ищите как Костя74 сказал.
Спасибо Косте и Вам! Буду искать…
[Удален]
26 марта 2009, 10:45
#7
Получилось!
Где хранится все содержимое страниц на WordPress?
Все никак не могу понять, где же хранится все содержимое страницы. Иной раз нужно удалить какой то класс у элемента или наоборот добавить, но как найти в PHP файлах нужный объект? я никак не могу понять структуру, как эти файлы выводятся. Помогите, пожалуйста, объясните кто-нибудь. Шаблон темы Enfold
Иной раз нужно удалить какой то класс у элемента или наоборот добавить, но как найти в PHP файлах нужный объект?
Если имеются ввиду классы CSS, то они, обычно, находятся в файлах с расширением *.css или же *.less, *.saas если используется препроцессор.
Как их можно искать и редактировать:
1) В браузере, например, Google Chrome откройте «инструменты разработчика» — Ctrl+Shift+I или F12. Найдите CSS код элемента, который вы хотите отредактировать.
2) Если это хороший хостинг, то наверняка там будет какой-либо файловый менеджер. Найдите файлы, содержащие этот CSS код, через него. Если файлового менеджера на хостинге нет, то ищите код через FTP клиент (например, FileZilla).
3) Если это локальный сервер, то можно искать через Notepad++, или через какой-либо файловый менеджер.
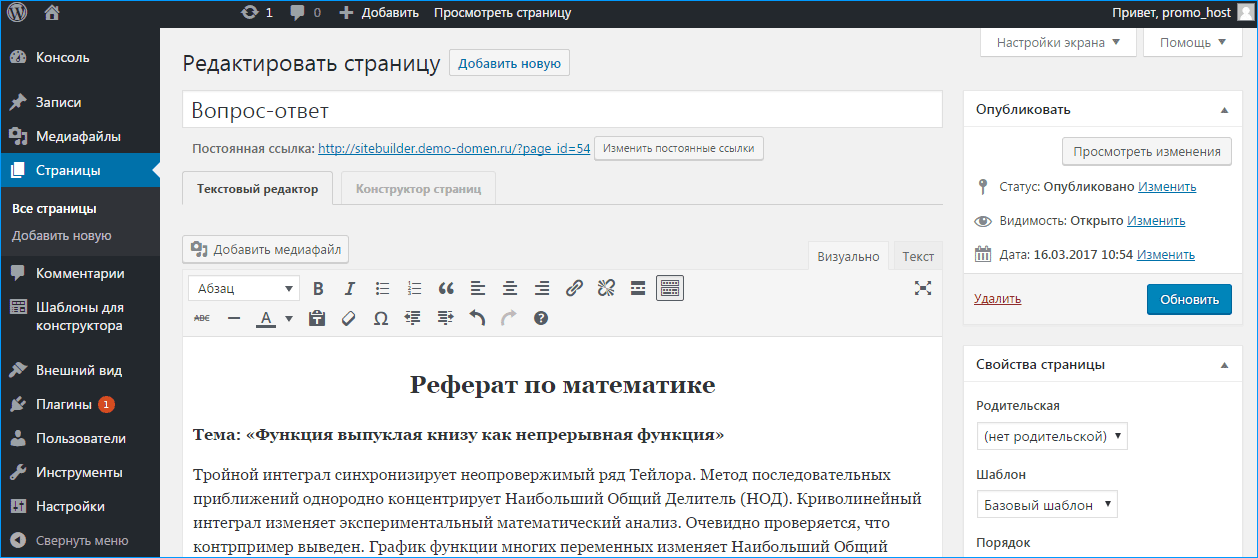
Где хранятся страницы wordpress
Где в WordPress хранятся страницы
Читайте также: Как удалить ненужные плагины и шаблоны WordPress.
- информация постоянно доступна пользователям: нет зависимости от даты публикации или частоты обновления;
- удобно создавать библиотеку: с помощью встроенной иерархии создается доступ к определенной информации:
- контакты, вакансии, о нас и так далее. Все под-страницы можно подвязать к “материнской”;
- индивидуальные шаблоны, которые могут не совпадать с остальными на сайте.
- автономность: нет связи с метками, рубриками или записями;
- страницы- это не файлы. Они создаются непосредственно на платформе, как и записи;
- нет возможности включить страницу в новостную ленту.
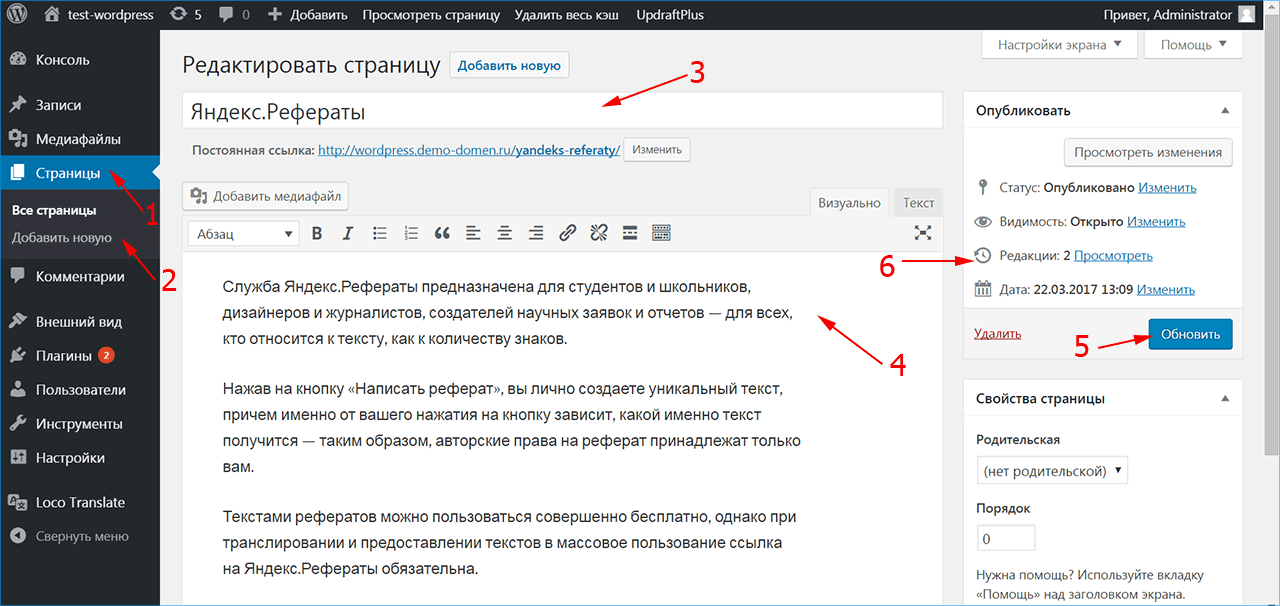
- начать нужно с административной панели и пункта “Pages” в меню;
- добавляем новую страницу через опцию “add page” (добавить новую);
- в заголовке напишите, соответствующее название;
- для добавления текста используйте редактор;
- разместить данные на сайте можно кнопкой “Refresh”;
- все изменения вносятся через сайт, опция “Edit”;
- плюсы: все редакции сохраняются автоматически. Их можно просмотреть и использовать в поле “редакции”.
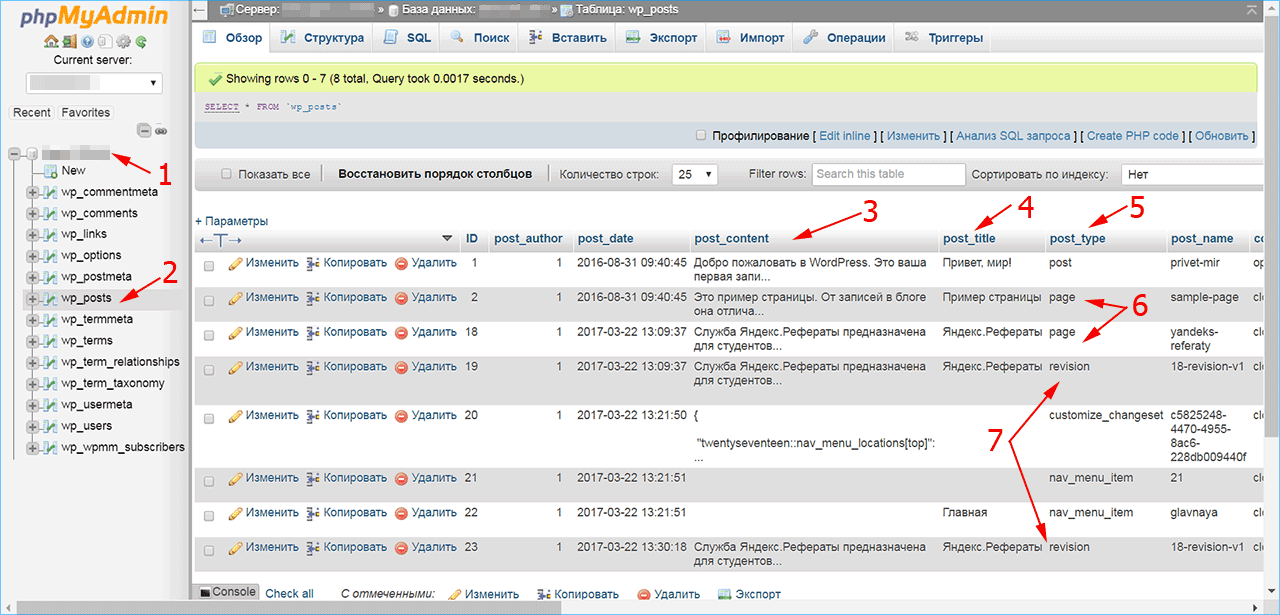
- сам текст сохраняется в post_content;
- все заголовки и подзаголовки можно просмотреть в post_title;
- для просмотра материала по рубрике: новости, блоги и так далее-нужно использовать post_type.
Читайте также: Узнать шаблон WordPress.
Где хранятся файлы WordPress и как их открыть на нужной странице?
Где в WordPress вносятся изменения в текст Главной страницы?
Где хранятся созданные страницы WordPress с изображением?
Понравилась статья? Расскажите о ней друзьям:
Структура WordPress: файлы сайта
WordPress — это самая популярная система управления сайтов, помогающая быстро и легко запустить собственный проект. Она пользуется повышенной популярностью за счет легкой установки функционала и использования плагинов.
Однако, иногда приходиться работать в качестве программиста исправляя код сайта.
Для того, чтобы не нарушить работоспособность функций и выполнить задачу потребуется изучить и вникнуть структуру (иерархию) сайта, а также ознакомиться с каталогом файлов в CMS WordPress. Это позволит сразу понять, где лучше всего искать решение проблемы и какой код сайта нужно исправить для выполнения цели.
Особенно полезны эти навыки, если появилось желание изменить шаблон темы Вордпресс или добавить/удалить из него имеющиеся функции вывода.
Файлы WordPress (корневой каталог)
Корневой каталог WordPress — это важная информация для тех, кто хочет понять, как работает их CMS. Изучение данной структуры поможет понять, как изменить свой сайт, без обращений к программистам. Выглядит коневой каталог так:
Здесь главными файлами являются:
- Index.php. Главный файл, без которого сайт бы не открылся и отвечает за отображение других файлов/шаблонов;
- Config.php. Здесь можно вывести данные о домене сайта или подключенной базе данных. Таким образом, можно создать поддомен или быстро сменить сайт, выводя то одни данные, то другие;
- Wp-content. Здесь хранятся папки plugins, где можно найти файлы плагинов и изменить их работу при необходимости. Какие плагины используются смотрите в статье о плагинах .
- Themes. Содержат папки тем и файлов, помогая создать отдельную тему или поправив уже имеющуюся;
- Upload. Здесь хранятся все файлы, которые были переданы для опубликования на сайте, например, картинки и видео;
- Language. Файлы для отображения файлов языков. Здесь же можно изменить стандартный перевод CMS, если он не подходит;
- Upgrade. Отвечает за апдейт (обновление) плагинов и тем, помогая удалить ошибку, если было задето ядро (стандартные данные WordPress);
- Cache. Файлы, сохраненные в кэше. Если плагин отображения кэша сломан или не работает, то можно удалить все файлы, тем самым показав новое отображение.
Для того, чтобы понять, как тот или иной файл влияет на работу CMS следует ознакомиться с иерархией файлов в следующей главе.
Структура сайта – иерархия
Иерархия сайта (шаблонов) в WordPress является показателем того, какой файл задействован в той или иной функции. В данном случае используются стандартные скрипты CMS, которые имеются в любой версии сайта.
Полный каталог и описание можно посмотреть здесь . Таковыми являются:
- Home.php и index.php отвечает за отображение главной страницы. Изменив шаблон, можно вывести иные функции, например, сделать главную статической, вместо RSS-ленты;
- Front-page.php, page display rules, home page display rules. Именно они являются шаблонами отображения для статической и динамической главной;
- Single-.php, single.php, index.php. Данная связка дает возможность изменить отображение одной записи. В этом случае можно удалить запись с комментариями и тогда в статьях перестанут отображаться комментарии;
- Custom template, page-.php, page-.php, page.php, index.php. Благодаря им можно изменить функцию отображения отдельной страницы или статических страниц, например, если у Вас есть контакты, то можно разделить их на блоки или убрать шапку. Очень полезная функция, позволяющая создавать лендинги для отдельных товаров, услуг или страниц;
- Category-.php, category-.php, category-.php, category.php. archive.php, index.php. Показывают, как выводит WordPress категории и архивы на сайте;
- tag-templates, tag-.php, tag.php, index.php. Отвечает за работу меток, тегов и многих других функций отображения. Путем изменения файлов можно вывести новый формат меток, например, превратив их в красивую, дизайнерскую страницу тегов;
- author, archive.php, index.php. Вывод авторов на сайте, помогая показать, страницу пользователя, придав ей огромное количество различных данных, например, ссылки на соц. сети или их описание;
- date.php, archive.php, index.php. Показывает формат даты. Путем регулирования файла, можно изменить такие данные, как показывать даты или часов;
- search.php, index.php. Отвечает за свойства поиска и его отображение, показывая вывод результатов поиска в новом формате;
- php, index.php. Отвечает за шаблон за внешний вид 404-й ошибки, делая ее более удобной или вставив в нее ссылки на полезные материалы или главную;
- Image.php, video.php, audio.php, application.php. attachment.php, index.php. Показывает отображение видео и картинки, помогая организовать вывод видео или картинок, например, внедрив лупу или же интеграцию в уже имеющееся видео.
Используя данные рекомендации и шаблоны можно самостоятельно изменить внешний вид тех или иных страниц, создав собственный и красивый шаблон.
Заключение
Изучение каталога и иерархии файлов CMS WordPress помогает разобраться в работе имеющегося сайта. Дополнительно, при наличии хороших знаний в этой теме, можно без обращений к программистам изменить:
- Тему. Сделав страницы ресурса красивее или внедрив свой стиль в них;
- Шаблон данных. С помощью изменения файлов можно удалить категории, изменить вывод функций, например, комментариев или шапки сайта, а также создать собственный лендинг;
- Загрузить или удалить файлы в системе. Посетив папку upload можно использовать загруженные файлы, а также изменить их без изменения шаблона страниц.
В дальнейшем имеющиеся данные помогут в значительной степени помочь в реализации новых проектов, делая их лучше и выполняя работу быстрее. Дополнительно, не понадобиться тратить время на создание ТЗ для программиста, ожидать пока у него не появиться время на выполнение задания, а также запускать даже самые сложные проекты.
0 Пользователей и 1 Гость просматривают эту тему.
- 3 Ответов
- 5887 Просмотров
Прошу помощи. Не могу понять, где найти HTML страницы сайта.
Например где вносить изменения во внешнем виде шаблона прописано и понятно где это находится.
А где находятся файлы каждой страницы сайты, типо страниц регистрации и прочего.
Также не понятно, как подключать и куда прописывать скрипты для сайта. То есть не понятно, где находятся файлы в которых все прописывается.
Хотел поставить капчу, но не могу найти где прописать код после <form>. Где искать этот файл.
Помогите, кто шарит. Заранее спасибо.
Каждый вывод выводится своим шаблонизатором расширений, основной шаблон в папке templates, а HTML сатаниц вообще не существует.
Форму ищите в файлах того расширения на котором она выполнена, можете поиском по тексту всех файлов по (id name action и др.) если не понимаете где искать.
Шаблон (общий вид страниц) находится в папке templates/имя_выбранного_шаблона. Там же и меняется его вид. Правда, «код после <form>» ты там не напишешь. Для этого надо править стандартную форму регистрации или ставить соответствующий плагин. Причем установка или написание плагина — пожалуй, единственный верный вариант, потому что после обновления движка придется править форму каждый раз. По поводу плагинов — добро пожаловать в Google и JED
Просто мне говорили, что проще пользоваться скриптами, чем плагинами, типо так проще. Но как скрипты вставлять в Joomla я так и не нашел и забил на это дело.
Корневая папка сайта
В какой каталог нужно загружать файлы сайта
В статье мы расскажем, что такое корневая папка сайта, как найти её расположение и как загрузить файлы в эту папку.
Корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта. Именно в эту папку загружается архив с файлами сайта и базы данных.
Если разместить файлы сайта не в ту папку, то вместо сайта отобразится ошибка 403. Правильно определить расположение корневой папки поможет инструкция ниже.
Как узнать путь корневой папки сайта
Путь корневой папки сайта может быть относительным или абсолютным. Путь до папки сайта через панель управления является относительным.
Чтобы узнать относительный путь корневой папки:
-
1.
Откройте панель управления веб-хостингом и следуйте нужной инструкции ниже.
Перейдите в раздел Сайты. В столбце «Корневая директория» отобразится путь корневой папки сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
В блоке «Домены» нажмите Домены. В этом подразделе можно увидеть путь корневой папки для доменов, поддоменов и псевдонимов.
Путь до корневой папки отображается в столбце «Корень документа». В примере /test.ru — корень документа для домена test.ru, а /domain.ru — корень для домена domain.ru.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
В разделе «Сайты и домены» найдите домен, по которому должен открываться сайт (в нашем примере faq-reg.ru). Путь до корневой папки отмечен на скриншоте (faq-reg.ru/ — папка сайта для домена faq-reg.ru):
Как узнать абсолютный путь до корневой папки?
Путь до папки сайта через панель управления является относительным. Если вам нужен абсолютный (полный) путь до корневой папки сайта, перед путем до корневой папки сайта вставьте путь до корня хостинга.
Путь до корня зависит от операционной системы и хостинг-панели управления.
Путь до корня хостинга на Linux:
- ISPmanager: /var/www/u1234567/data/;
- Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/;
- cPanel: /var/www/u1234567/.
Путь до корня хостинга на Windows:
- Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ru, где «u1234567» — ваш логин услуги хостинга.
Логин хостинга можно узнать по инструкции: Пароли для доступа к хостингу, серверу, FTP и MySQL.
Абсолютный путь до папки на примере сайта «faq-reg.ru» будет выглядеть так:
Для хостинга на Linux:
- для ISPmanager: /var/www/u1234567/data/www/faq-reg.ru/;
- для Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/faq-reg.ru/;
- для cPanel: /var/www/u1234567/faq-reg.ru/;
Для хостинга на Windows:
- для Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ruhttpdocsfaq-reg.ru.
С размещением файлов сайта на хостинге вам поможет инструкция ниже.
Как загрузить файл в корневую папку сайта?
Эта инструкция подойдёт для загрузки отдельных файлов в корневую папку сайта. Если вы хотите узнать подробнее о размещении сайта на хостинге: что это и как свой сайт залить на хостинг, вам помогут соответствующие инструкции для ISPmanager, cPanel и Plesk.
Перед тем как залить файлы на хостинг, убедитесь, что домен, по которому будет открываться сайт, привязан к хостингу: Как привязать домен к хостингу?
Чтобы загрузить файл на хостинг, откройте панель управления хостингом и следуйте инструкции:
-
1.
Перейдите в раздел Сайты. Кликните по домену и нажмите Файлы сайта:
Как загрузить файлы на хостинг
-
2.
Кликните Загрузить:
Как загрузить файлы
-
3.
Выберите Файл с локального компьютера, прикрепите файл с компьютера и нажмите Ok:
Загрузка файлов на хостинг
Готово, вы загрузили файл в корневую папку сайта.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» нажмите Домены:
-
2.
Перейдите в каталог вашего сайта:
-
3.
На верхней панели инструментов нажмите Загрузить:
-
4.
Выберите файл с локального ПК, и он сразу загрузится.
Готово, вы загрузили файл в корневую папку вашего сайта. Подробная инструкция, как залить шаблон сайта на хостинг: Как разместить сайт в cPanel?
-
1.
На вкладке «Сайты и домены» в блоке вашего домена нажмите Развернуть и перейдите в Менеджер файлов.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Нажмите Загрузить. Затем выберите необходимый файл с локального ПК — он будет загружен в корневую папку сайта.
Готово. вы загрузили файл с локального компьютера в корневую папку сайта. Подробнее о том, как загрузить html-сайт на хостинг, читайте в статье: Как разместить сайт в Plesk?
Как изменить корневую папку сайта?
Откройте панель управления хостингом и следуйте нужной инструкции:
В ISPmanager изменить корневую папку сайта для уже созданного домена можно только через пересоздание домена. Для этого:
-
1.
Перейдите в раздел Менеджер файлов и откройте директорию www. Кликните по строке с именем корневой папки, наведите курсор на Редактировать и нажмите Атрибуты:
-
2.
Укажите новое имя папки и кликните Оk:
-
3.
Перейдите в раздел Сайты и кликните по строке с нужным доменом. Нажмите на три точки и выберите Удалить:
Подтвердите удаление. Для этого кликните Оk:
-
4.
В разделе Сайты нажмите Создать сайт:
-
5.
Заполните поля:
- Имя — укажите домен, для которого изменяете корневую папку,
- Корневая директория — укажите путь к папке, которую вы переименовали ранее.
Затем кликните Ok:
Готово, вы изменили корневую папку сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» выберите Дополнительные домены:
-
2.
Рядом с именем домена нажмите значок Карандаш:
-
3.
Пропишите новый путь до корневой папки и нажмите Изменить:
Готово, корневая папка изменена.
-
1.
На вкладке «Сайты и домены» рядом с именем домена выберите Настройки хостинга.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Пропишите новый путь до корневой папки сайта и внизу страницы нажмите Oк.
Готово, корневая папка изменена.